De beste nye porteføljesider, oktober 2016
Vi hører mye om hvordan brutalisme blir en trend. Vel, alarmistene blant oss kan sannsynligvis la denne gå. Alt bevis peker på folk som liker god typografi og skinnende grafikk, alt pakket inn i en sunn bit av hvit plass, mer enn de liker ... den andre.
Selv om vi helt sikkert kan lære mye av suksessen til brutalistisk design i visse rom, er det tvilsomt at alle skal hoppe på den vognavognen. Det er mer sannsynlig at alle vil fortsette å omfavne, en attraktiv og halvflatt estetikk, og endelig begynne å fokusere på UX-prinsippene.
Ja, alle skal innse at suksessen til (noen) brutalistiske nettsteder bare betyr at de sannsynligvis kan tone ned animasjonene og bruken av video. Designere vil huske at deres nettsted blir brukbart for så mange mennesker - på så mange plattformer - som mulig er langt viktigere enn flashiness.
Og så skal jeg våkne opp og være trist. Ah vel. La oss se på noen flotte nettsteder, skal vi?
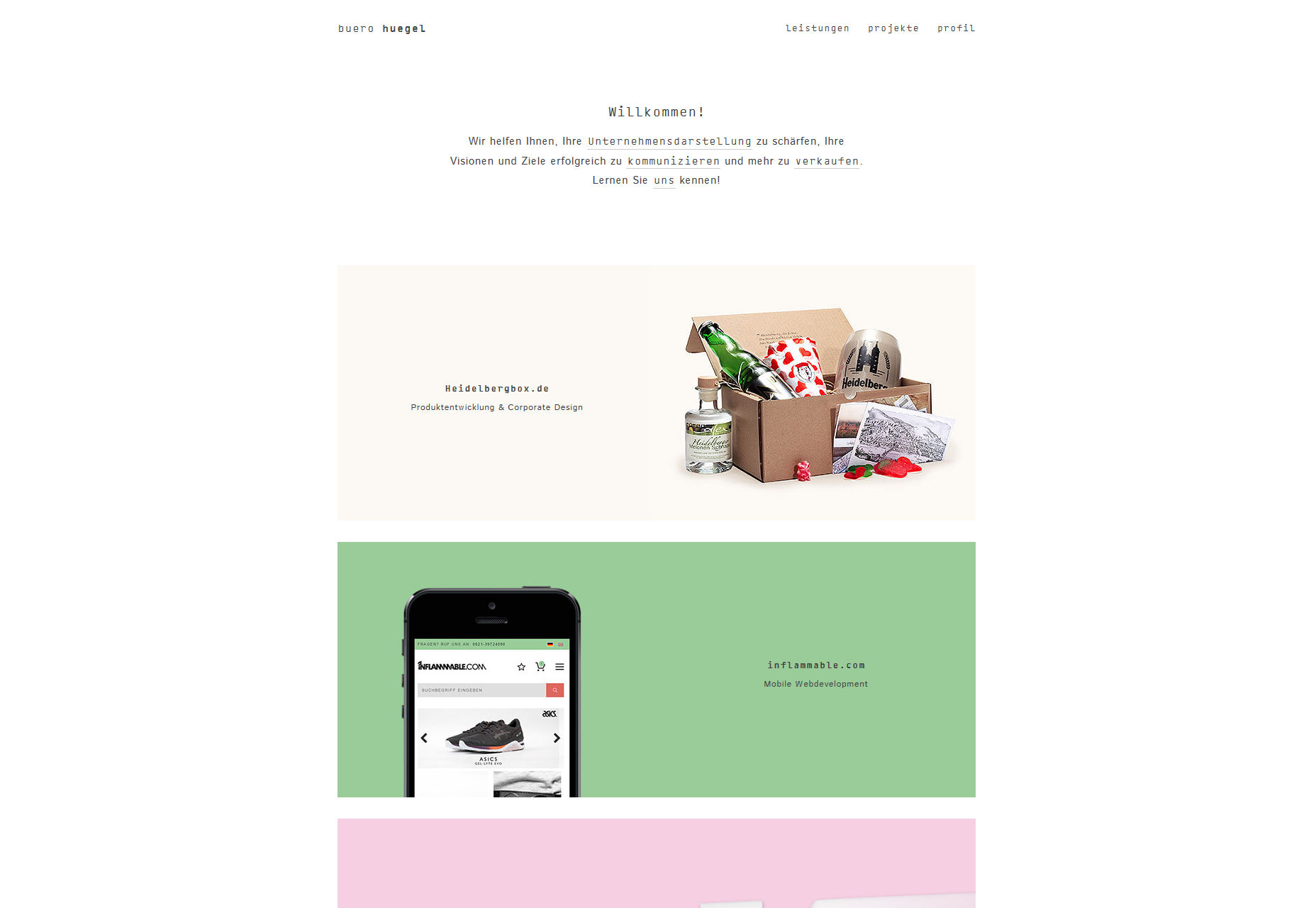
Buero Huegel
Buero Hegel er et tysk byrå som fokuserer på merkevarestyring og webdesign. Deres nettsted omfatter den brutalistiske, men ikke-grimme estetikken, kjent som minimalisme, noe som fremdeles er noe. De kombinerer det med en sunn bit av asymmetri og en tynn layout for å lage et nettsted som, mens det er enkelt, ser unikt blant de mer trendy nettstedene.
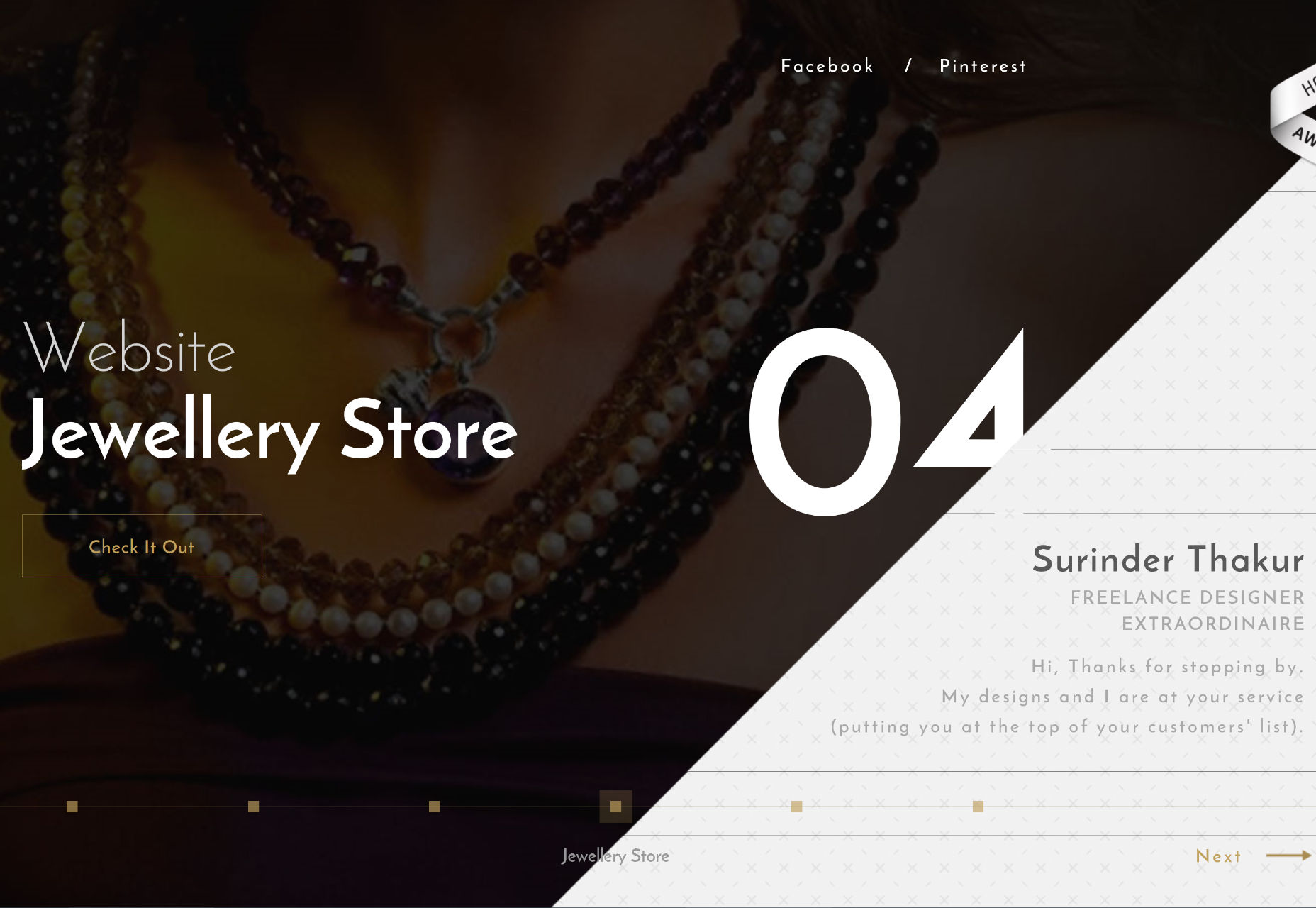
Surinder Thakur
Surinder Thakur lurte (ikke egentlig) ved hjelp av diagonale linjer, stilige og undervurderte dropshadows (De er tilbake, baby!), og minimal, men informativ case-study stil presentasjon.
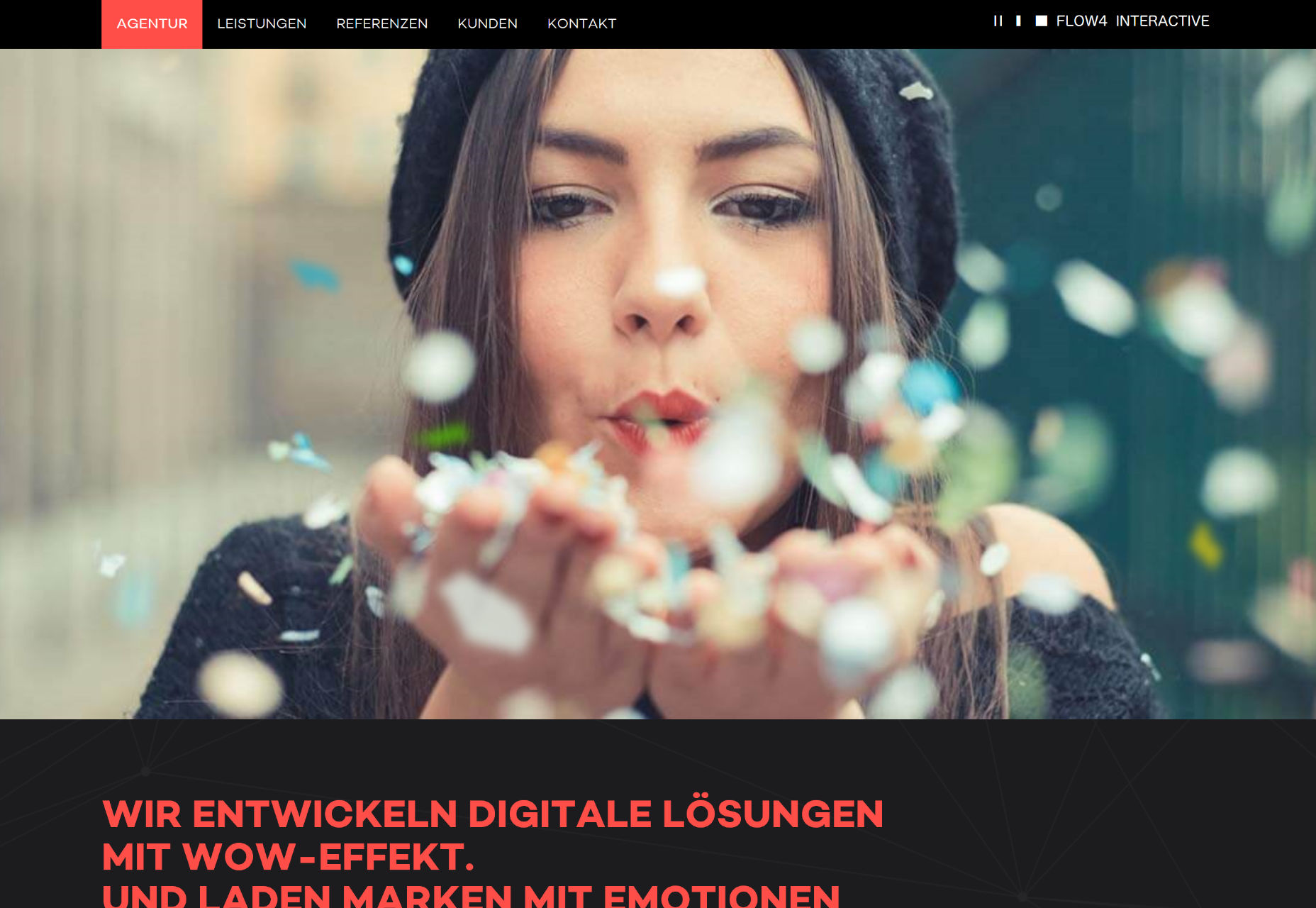
FLOW4
FLOW4 gir oss den nå-klassiske full bredde seksjon porteføljen utseende. De krydret ting ved å legge til subtile, lekende interaktive elementer til hver av porteføljens stykker på hjemmesiden. Du kan leke med dem der, eller klikke gjennom til en mye mer detaljert casestudie.
Du må imidlertid kunne lese tysk.
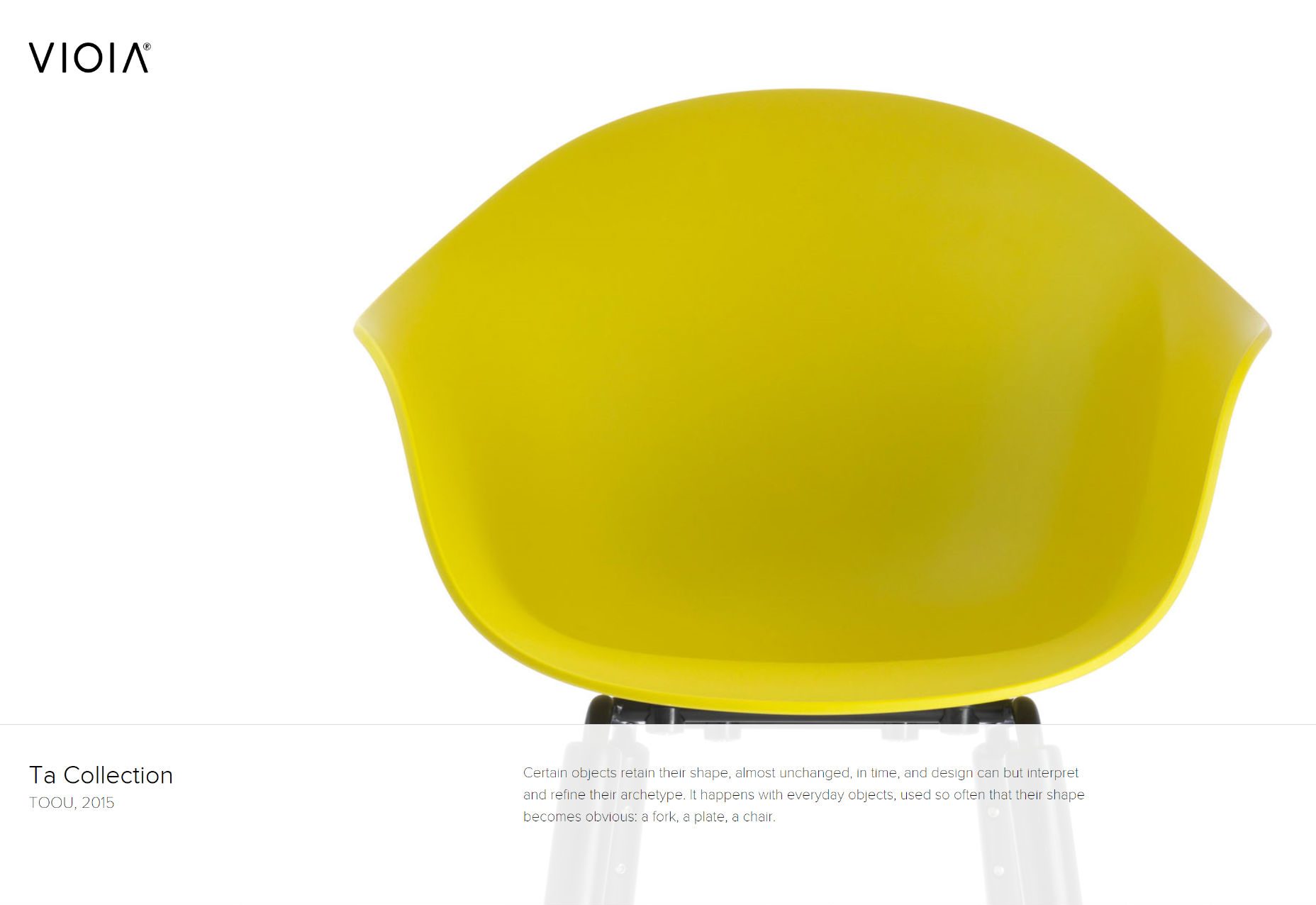
Simone Viola
Simone Viola er en produktdesigner med et tydelig fokus på enkelhet. Hans nettsted holder den samme tonen, med den fantastiske bruken av bokstavelig hvit plass, et fullskjermsoppsett og vår klassiske tynne sans-serif.
Det er et enkelt nettsted, for en designer av enkle produkter, og det ser bra ut.
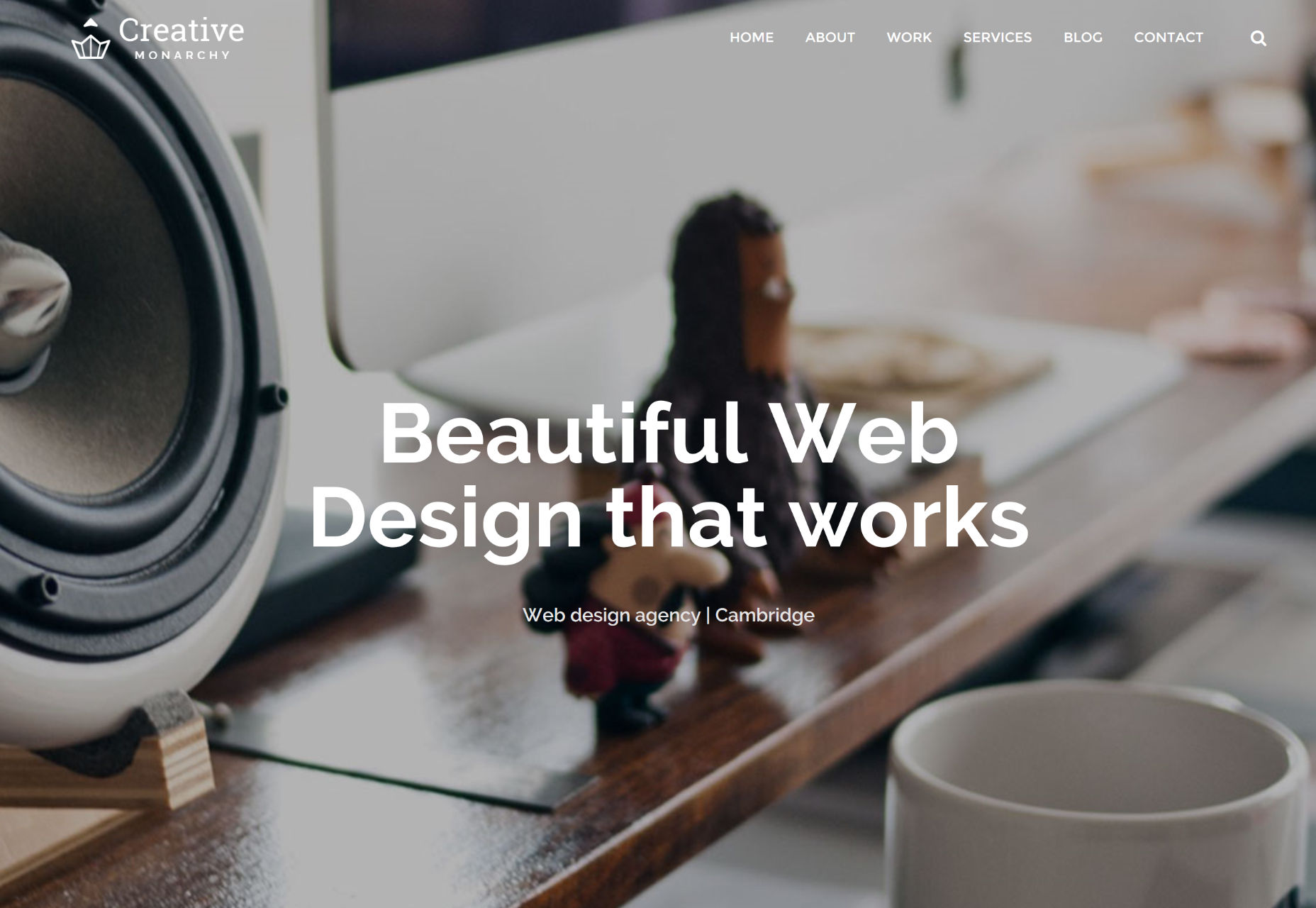
Kreativt monarki
Kreativt monarki er en annen av de nettstedene som ikke er altfor originale, men det ser bra ut. Det er verdt en titt, hvis du setter pris på klassikerne.
Teo Yu Sheng
Teo Yu Sheng er en UX designer og koder i Singapore. Hans portefølje holder ting enkelt med en enkelt kolonne med tekst, og ingen bilder før du åpner et porteføljestykke. Det er i utgangspunktet definisjonen av minimalisme, og det virker.
Det eneste jeg ikke enig med er den skarpe endringen av lysstyrke når du ruller over sitt "visittkort" øverst på siden.
eTecc / Interaktiv
eTecc / Interaktiv er hva hver techy halvorange virksomhetsside på 90-tallet ønsket å være, men visste ikke hvordan man skulle oppnå. Det er en enkel, moderne, minimalistisk design krydret av subtile throwbacks til eldre tech-relaterte nettsteder.
Brukbarhet og nostalgi. Det er en vinnende kombinasjon for nørder som meg.
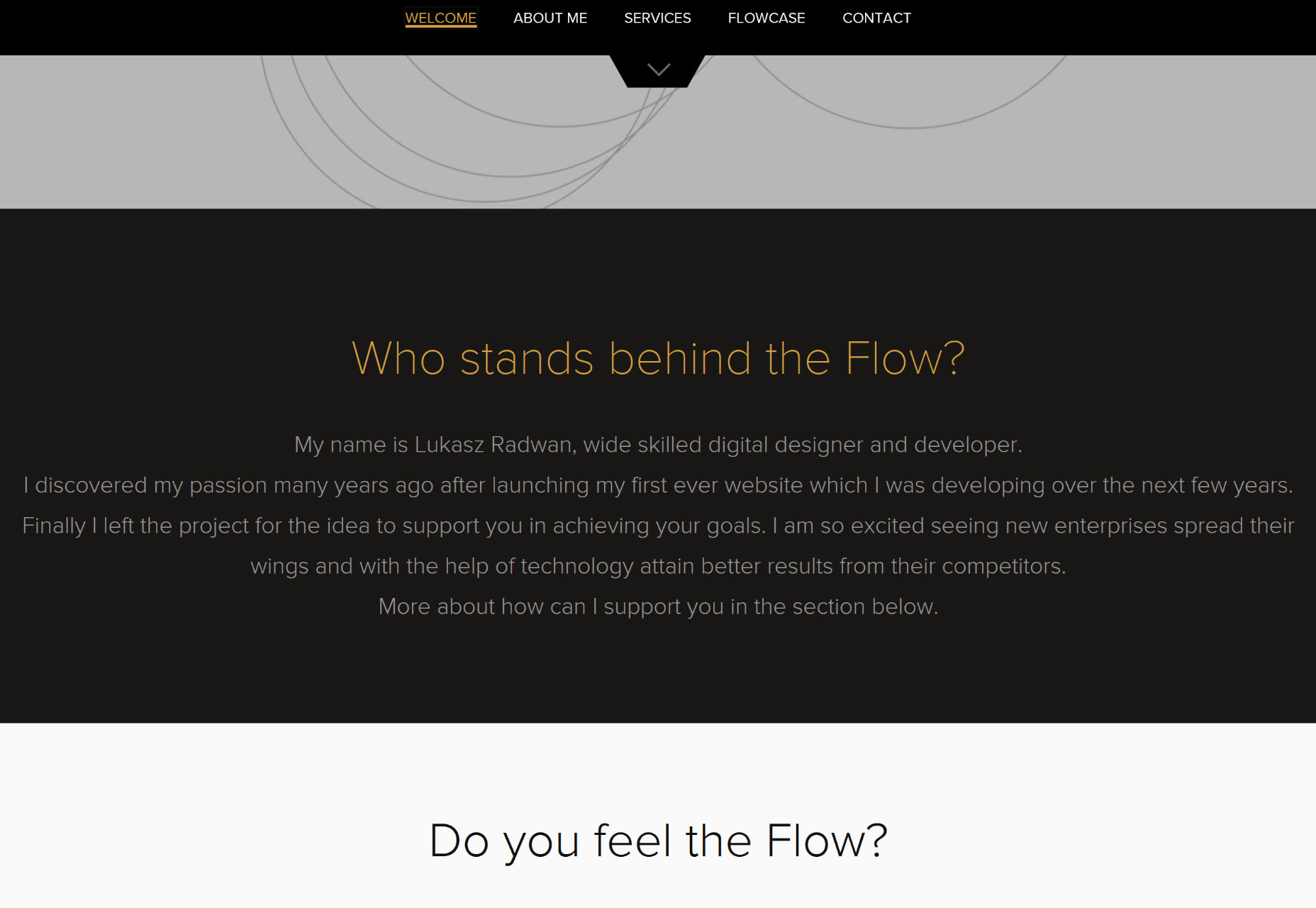
Strømme
Lukasz Radwans en-personsøker er en av de vakreste, mørke nettstedene jeg har sett på lenge. Kontrasten er god, typografien er riktig plassert for et mørkt område, og det passer bare bra sammen.
Jeg tar noe unntak fra hans kaller porteføljeseksjonen hans "Flowcase", men bare fordi jeg ikke kom opp med den ordspillet først.
Umeed Emad
Umeed Emads portefølje er det andre stedet på denne listen å falle i et par designelementer som tar meg tilbake til 90-tallet. Jeg mener at brakettene rundt "Front-End Developer" passer til temaet her, men husk da alle pleide å gjøre det? I dag ser det likevel mer etterkjølt ut, spesielt fordi resten av nettstedet ser bra ut.
Det er litt av en risiko, som bare viser klientens logoer til å begynne med, og en annen til å koble direkte til sine nettsteder, men ellers er det en pen og ganske lys design.
Andrea Pedrina
Andrea Pedrinas portefølje er en av de få jeg vil si egentlig slags behov for en forhåndslaster, fordi det er en god mengde video og animert innhold her sammen med alt annet. Når du kommer forbi det, får du en av de vakreste monokromatiske designene jeg har sett på en stund.
Å, interagere med det litt, og du får se farger, sikkert ... men jeg elsker den svarte og hvite stilen, når den kjøres riktig.
Høy kontrast
Høy kontrast kombinerer et ganske konvensjonelt utforming med noen dårlige applikasjoner som asymmetri. Alt annet om designet er stort sett par for kurset.
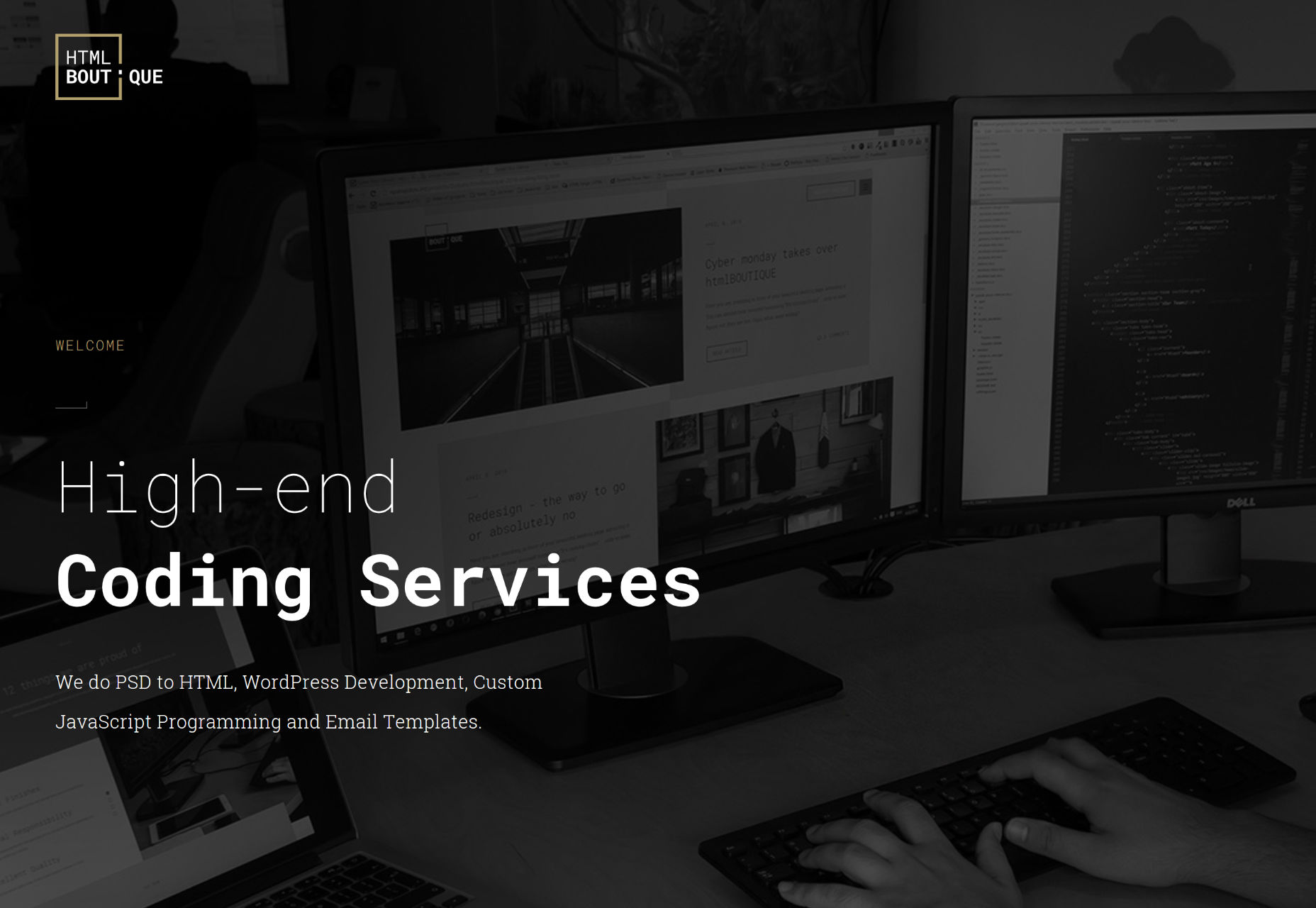
HTML Boutique
HTML Boutique er mye som High Contrast-siden ovenfor, blander konvensjonelle layoutstiler med asymmetri, men det er definitivt; y har sin egen distinkte personlighet. Pluss, de gjør brune, ser bra ut, og ikke i det hele tatt trist, noe som absolutt ikke er det enkleste.
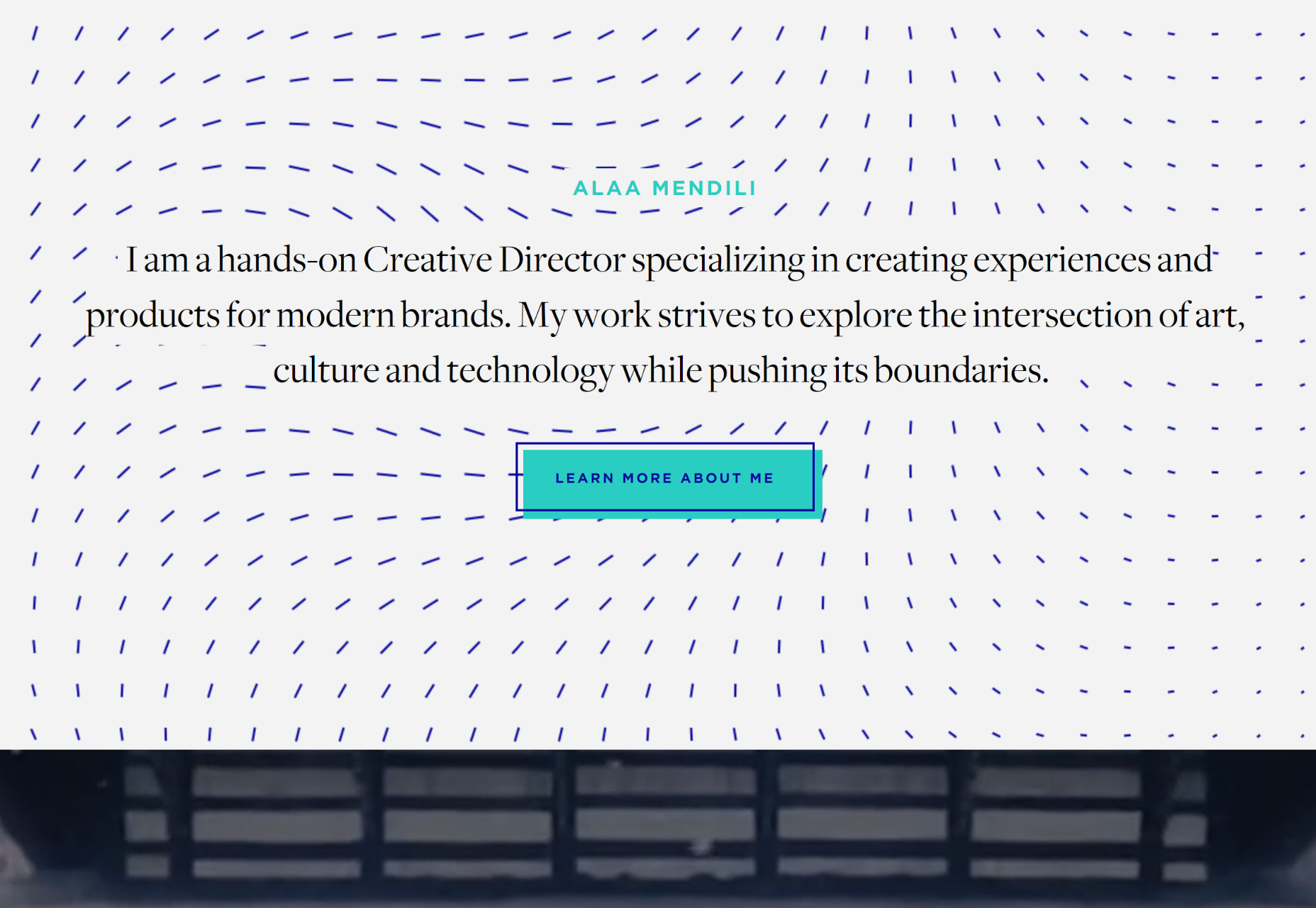
Alaa Mendili
Alaa Mendili bruker flott typografi, tonnevis av subtile og ikke-så subtile animasjoner, og dristige farger for å gå ut med sin portefølje. Det som virkelig får meg, er bruk av disse spinning line optiske illusjonen ting som avsnitt bakgrunner.
Nå er det bare på hjemmesiden, som er bra, ellers ville det bli altfor distraherende. Som de er, gjør de definitivt stedet.
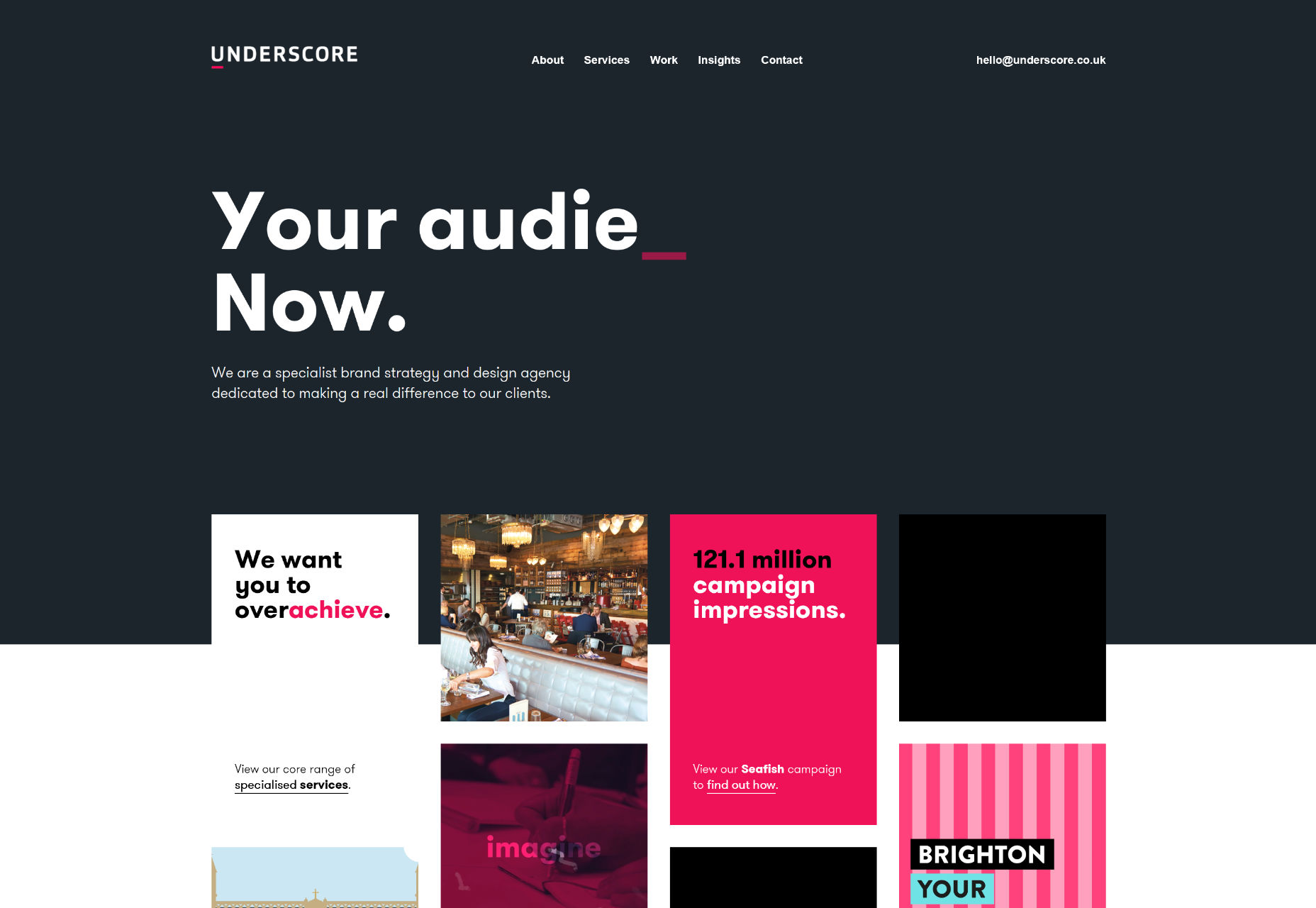
Understrek
Understrek er et merkevarebygging og designbyrå. De bruker et murverkoppsett for å vise frem sitt arbeid og artikler de har skrevet, og det fungerer ganske bra. Jeg har sett dette et par ganger nå. Jeg har ikke sett det nesten ofte nok til å gjøre det til en trend, men det er på fange.
Så lenge folk tydelig skiller hvilke biter som tar deg til porteføljen, og som tar deg til en artikkel, tror jeg det er en kul måte å vise frem begge disse tingene sammen.
Daniel Hopwood
Nettsteder for interiørdesignstudier har en tendens til å være minimalistisk, med interaktive elementer. Daniel Hopwood er ikke bucking trenden, men heller eksemplifiserer det. Hvis du bare må ha et nettsted som er mer som et PowerPoint, er dette måten å gjøre det på.
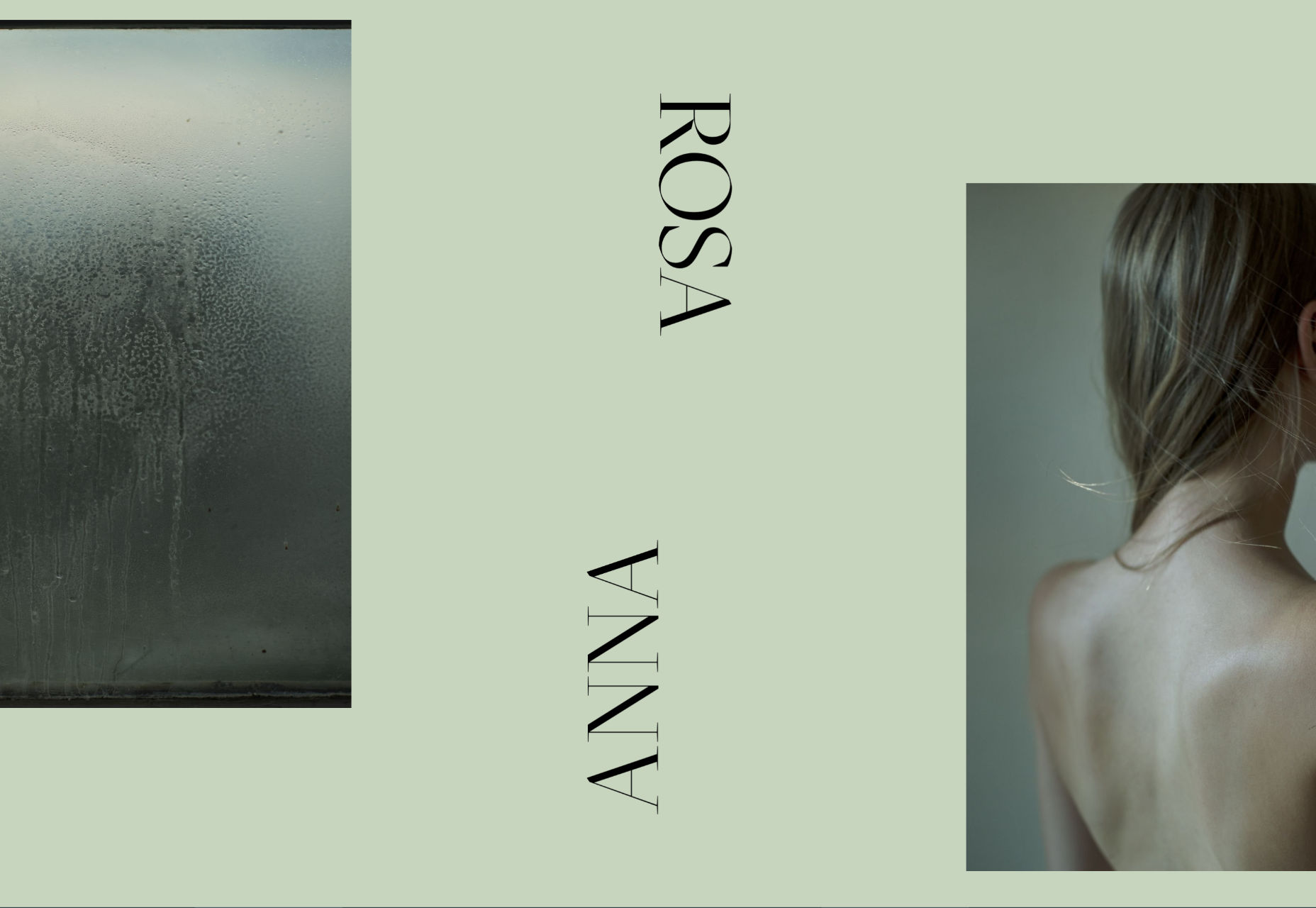
Anna Rosa Krau
Bla gjennom nettstedet for Anna Rosa Krau , kan du få inntrykk av at du bare skal utforske nettstedet hennes, og aldri kontakte henne, slik kontaktinformasjonen er skjult.
Som til side viser dette nettstedet noen fantastiske minimalistiske layoutmuligheter for andre nettsteder av sitt slag. Bare kanskje gjøre navigasjonen mer åpenbar når du designer din egen.
Annie
Her er noe vi ikke har på denne listen hver dag: sko! De porteføljesiden for skodesigner Anni M er alt på en gang moderne, kunstnerisk, fasjonabel og generelt bare bra på å vise sko. Det som mangler i brukervennlighet, gjør det for å se på sko som faktisk er morsomt.
(Det er normalt ikke for meg.)
Contemple
Contemple er en parisisk digital byrå, som bringer oss mer av den postmoderne asymmetriske stilen som var nesten overalt et par måneder siden. Det er ikke mindre kreativt - og egentlig ikke mer brukbart - enn noe annet sted av sitt slag. Men det er klart, det er fet, og det er ikke sannsynlig at du glemmer det snart.
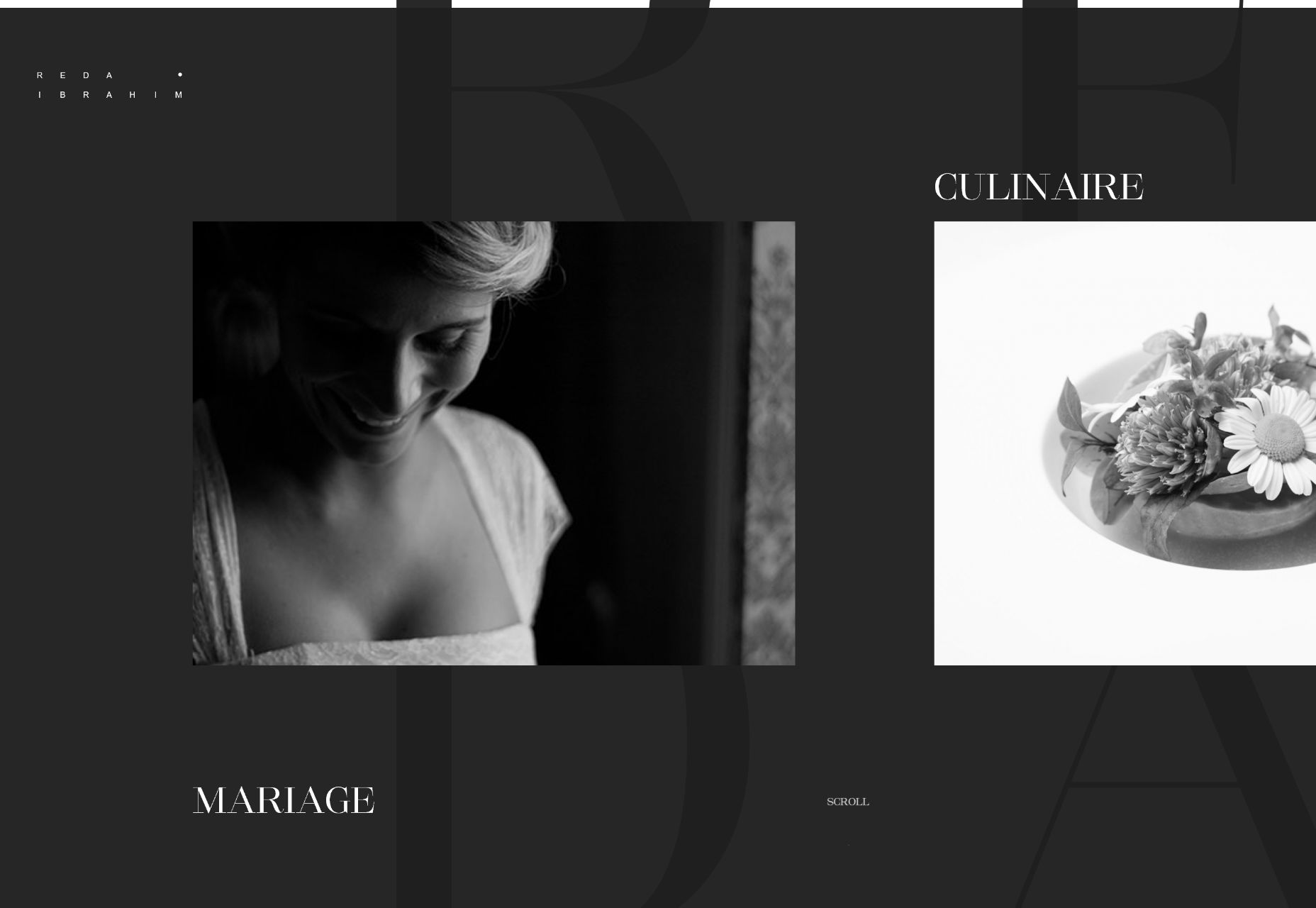
Reda Ibrahim
Reda Ibrahims fotoportefølje gir oss mer av den søte monokromatiske godheten, med en sideversjon av horisontal rulling og elegante, små blomstrer. Jeg vet ikke hvor mange av dere har spilt noen gang Fable, men grå er virkelig den vakreste fargen 1 .
Nattskift
Nattskift er et innholdsskapende selskap som spesialiserer seg på video. Dette er en annen for den noe typiske, men likevel godt laget listen. Ha på det!
1 Kommentar hvis du har den referansen.