Det beste av 2013 for designere
I 2013 dekket vi massevis av nye apper, ressurser og mer for designere og utviklere. Faktisk dekket vi hundrevis av ressurser!
Så i stedet for at du må gå tilbake gjennom vårt innleggsbibliotek, har vi samlet det beste ut av det som var nytt i løpet av det siste året på ett sted! Vi er ikke inkludert alt (alt er ikke tilgjengelige, nettsteder kan ha endret hender, apps kan ikke lenger være aktive osv.), Men har i stedet satt sammen en ekte "best of" kompilering, med mer enn 130 oppføringer! Inkludert vår favorittfunksjonstype fra hver måned!
Nyt, og gi oss beskjed i kommentarene dine favoritt nye ressurser var for året!
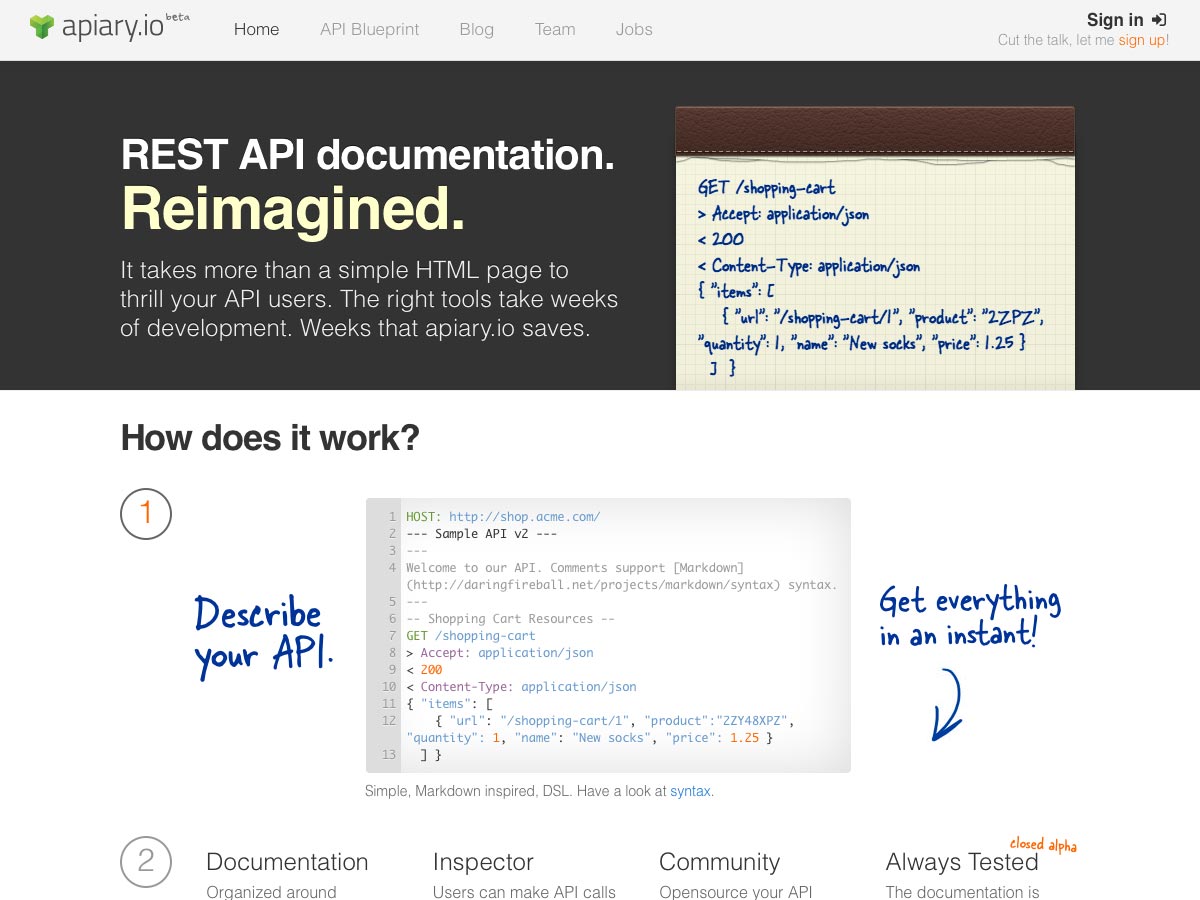
Apiary.io
Apiary.io er et REST API-verktøy som gjør det enkelt å lage dokumentasjon og andre verktøy for at brukerne skal kunne bruke API-en. Den inneholder til og med verktøy for å få samfunnet til å lage dokumentasjonen for deg på GitHub.
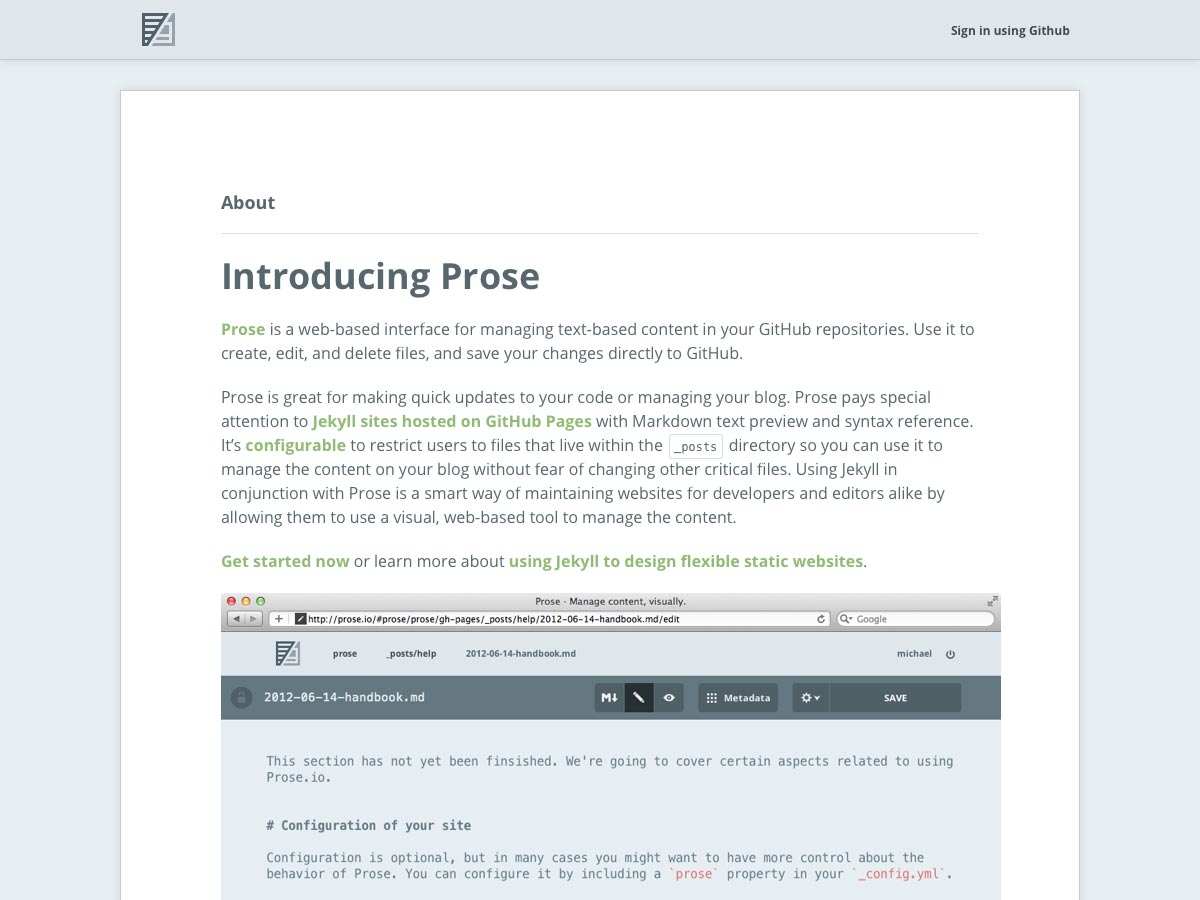
prosa
prosa er et webgrensesnitt for å administrere ditt tekstbaserte GituHub-arkivinnhold. Det er et godt alternativ for å administrere bloggen din eller gjøre raske oppdateringer til koden din, og er spesielt nyttig for Jekyll-nettsteder som er vert på GitHub Pages med Markdown-tekstforhåndsvisning og syntaksreferanse.
vagrant
Trenger du et lett, reproducerbart, bærbart utviklingsmiljø? vagrant har du dekket. Den fungerer med Mac OS X, Windows og Linux, med et brukervennlig installasjonsprogram og enkel konfigurering.
Maskew
Maskew er et JavaScript-bibliotek for å skille former av elementer. Det er mobilvennlig, har ingen avhengighet, og er mindre enn 5k.
Eksklusive ikoner
Eksklusive ikoner er 271 vektorikoner utviklet spesielt for Bootstrap, men siden det er en web skrifttype, vil den også fungere med tilpassede prosjekter.
Dypt grid
Dypt grid er et responsivt rutenett for å lage både faste og flytende layouter, bygget med SCSS. Du kan legge til eller fjerne kolonner etter behov, endre kolonne- og ryggbredder, og mye mer.
Junior
Junior er et front-end rammeverk for å bygge mobile apps med HTML5 som har et innfødt utseende. Den inneholder CSS3-overganger som er optimalisert for mobil ytelse, swipable karuseller og mer.
Centurion
Centurion er en responsiv webramme som ble bygget ved hjelp av SASS og CSS3 media spørringer. Den bruker semantisk HTML5, og gjør det enkelt å bygge raske prototyper.
Framer
Framer er et moderne prototypingsverktøy for bygging og testing av komplekse interaksjoner og rike animasjoner. Det er et godt alternativ til Flash, Quartz, Composer og Keynote.
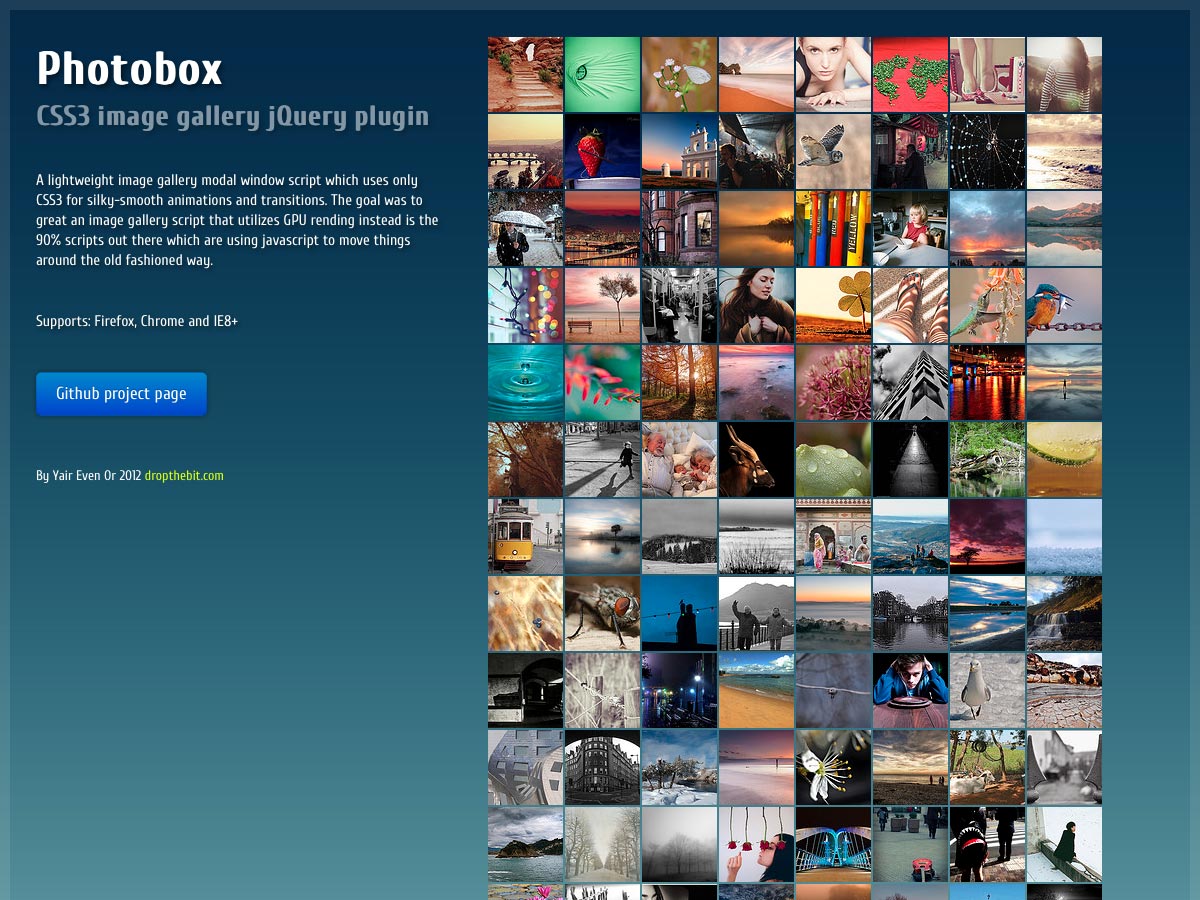
Photobox
Photobox er et jQuery bildegalleri skript med maskinvare-akselerert CSS3 overganger og animasjoner, sammen med et pent brukergrensesnitt og en brukervennlig UX.
Dropzone.js
Dropzone.js er en åpen kildekode, enkel dra og slipp filopplasteren med bilde forhåndsvisning. Det er enkelt å sette opp (spesielt hvis du bruker Komponent, som du kan legge til som en avhengighet) og implementere som enten et skjema eller programmatisk.
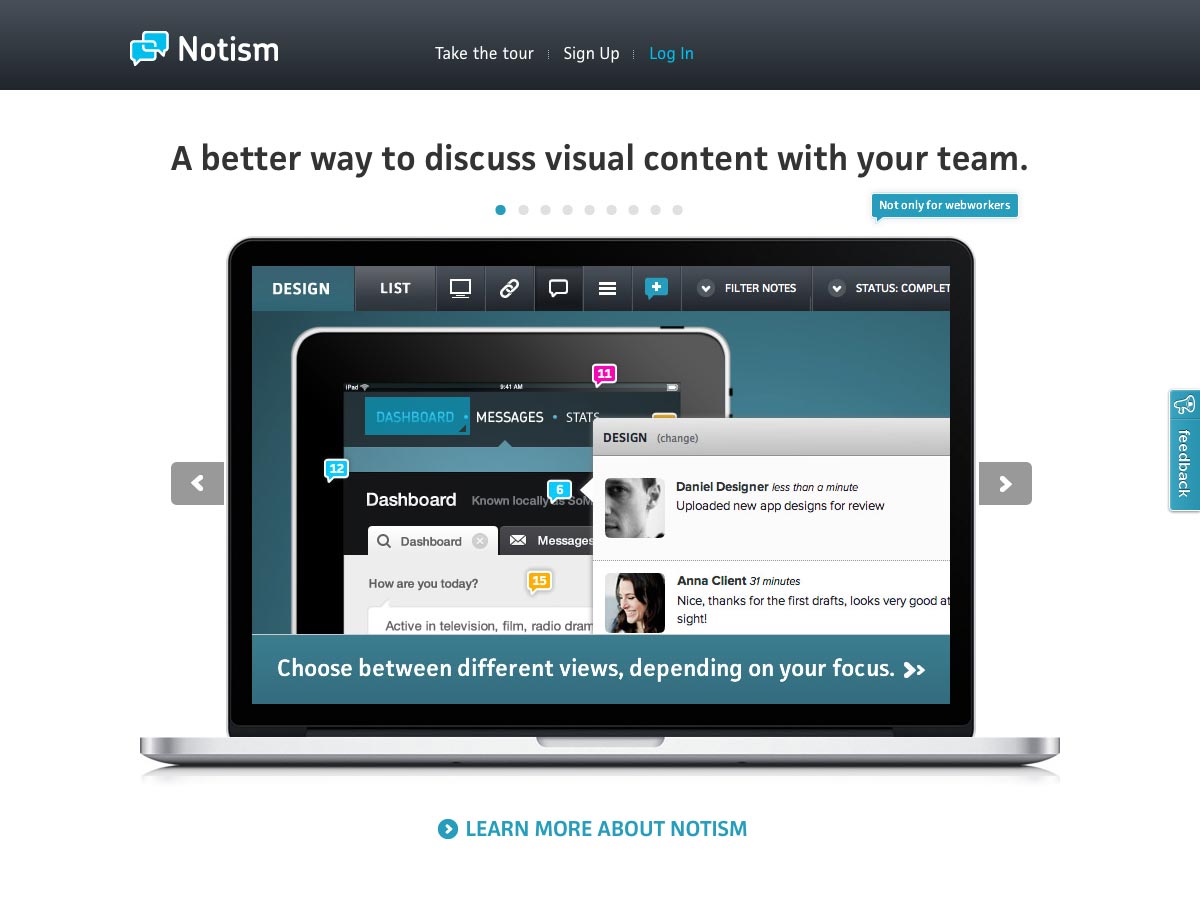
Notism
Notism er et flott verktøy for å jobbe med visuelt innhold med et lag. Du kan laste opp, stable og vurdere visuelle prosjektideer, lage arbeidsprototyper av statiske maler, diskutere utkast og mer. Det finnes til og med verktøy for å logge på layouter.
Dropify
Dropify gjør det enkelt å lage filer tilgjengelig for nedlasting på Facebook fan siden. Det er en gratis plan tilgjengelig (som ikke tilbyr Like-gating), samt premieplaner. Det er flott for kunstnere, forfattere, reklamer, merkevarer og små bedrifter.
onepager
onepager lar deg enkelt bygge enkle nettsteder for små bedrifter. De resulterende nettstedene fungerer bra på både stasjonære og mobile enheter, er vertskap for skjerm, inkluderer tilpasset skjermfunksjon, og er søkemotorvennlige. Startsidene er bare $ 8 / måned, med mer robuste planer tilgjengelig.
Kirby
Kirby er et filbasert CMS som er enkelt å installere og bruke, og utrolig fleksibelt. Den bruker design og maler, krever ikke en database, og støtter Markdown-syntaks, blant andre funksjoner. Det er bare $ 39 per nettsted.
QuoteRobot
QuoteRobot gjør det enkelt å lage profesjonelt utformede forslag, fakturaer og sitater. Det fungerer bra med Highrise, FreshBooks, SalesForce, Google Apps og Xero, og koster bare $ 10 / måned etter 30-dagers gratis prøveversjon.
Hint.css
Hint.css er et SASS-verktøytipsbibliotek som bare bruker HTML / CSS (ingen JavaScript) for å lage enkle verktøytips ved hjelp av data- * attributt, pseudoelementer, innholdsegenskaper og CSS3-overganger. Det brytes grasiøst uten overganger i nettlesere der CSS3-overganger ikke støttes.
Blekk
Blekk er et brukervennlig verktøy for å lage webgrensesnitt. Den bruker HTML, CSS og JavaScript for å lage oppsett, dispaying vanlige grensesnittelementer, implementering av innholdssentriske interaktive funksjoner og mer.
Kule kattunge
Kule kattunge er en beta ramme som inneholder HTML, CSS og JavaScript-filer som er lydhør og inkluderer parallax scrolling støtte.
Baseline.js
Baseline.js bidrar til å opprettholde din vertikale rytme (angitt av din typografiske basislinje) til tross for merkelig størrelse bilder i artiklene og sidene dine.
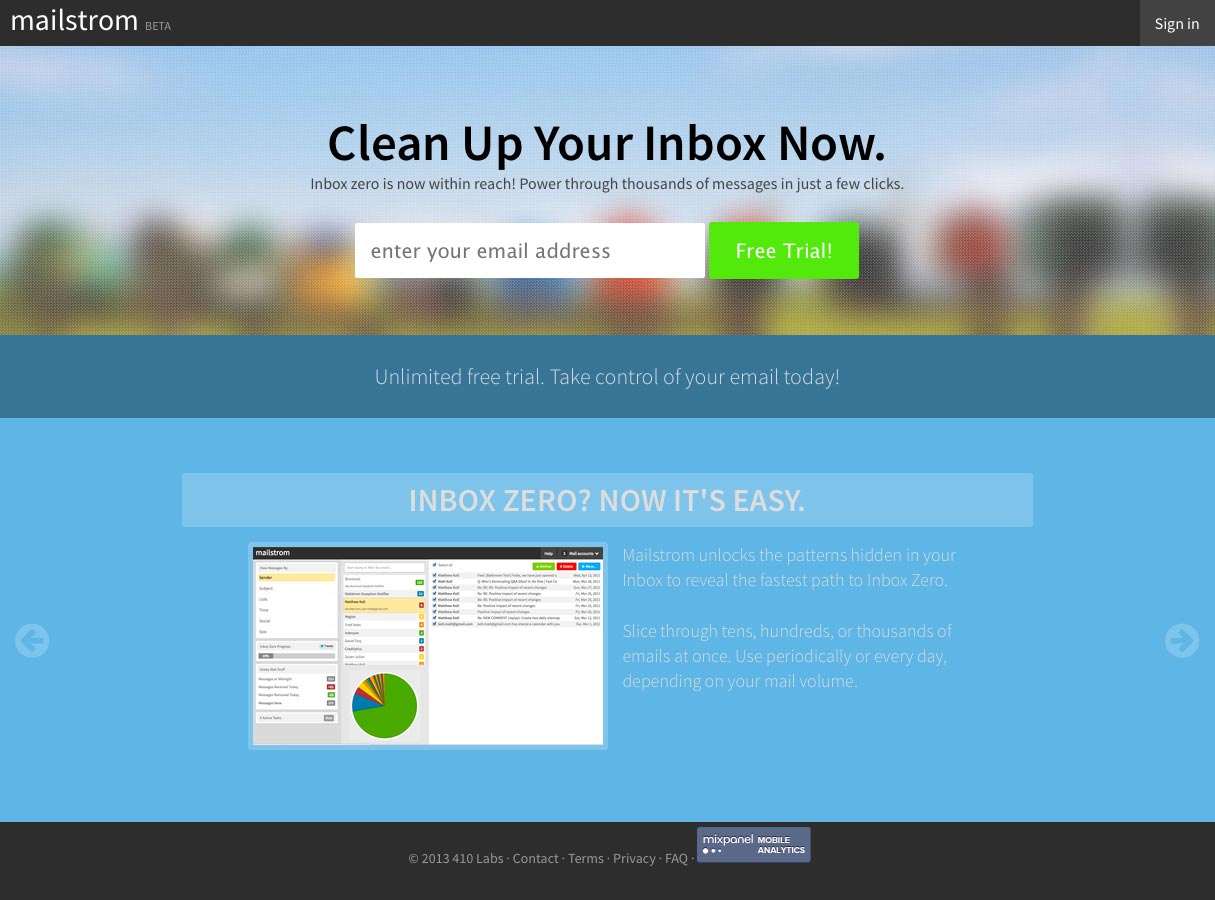
Mailstrom
Mailstrom er et verktøy for å hjelpe deg med å rydde ut e-posten din ved å strømme gjennom meldingene dine på sekunder. Det er for øyeblikket i beta og har ubegrenset gratis prøveversjon, men det vil senere være tilgjengelig ved abonnement.
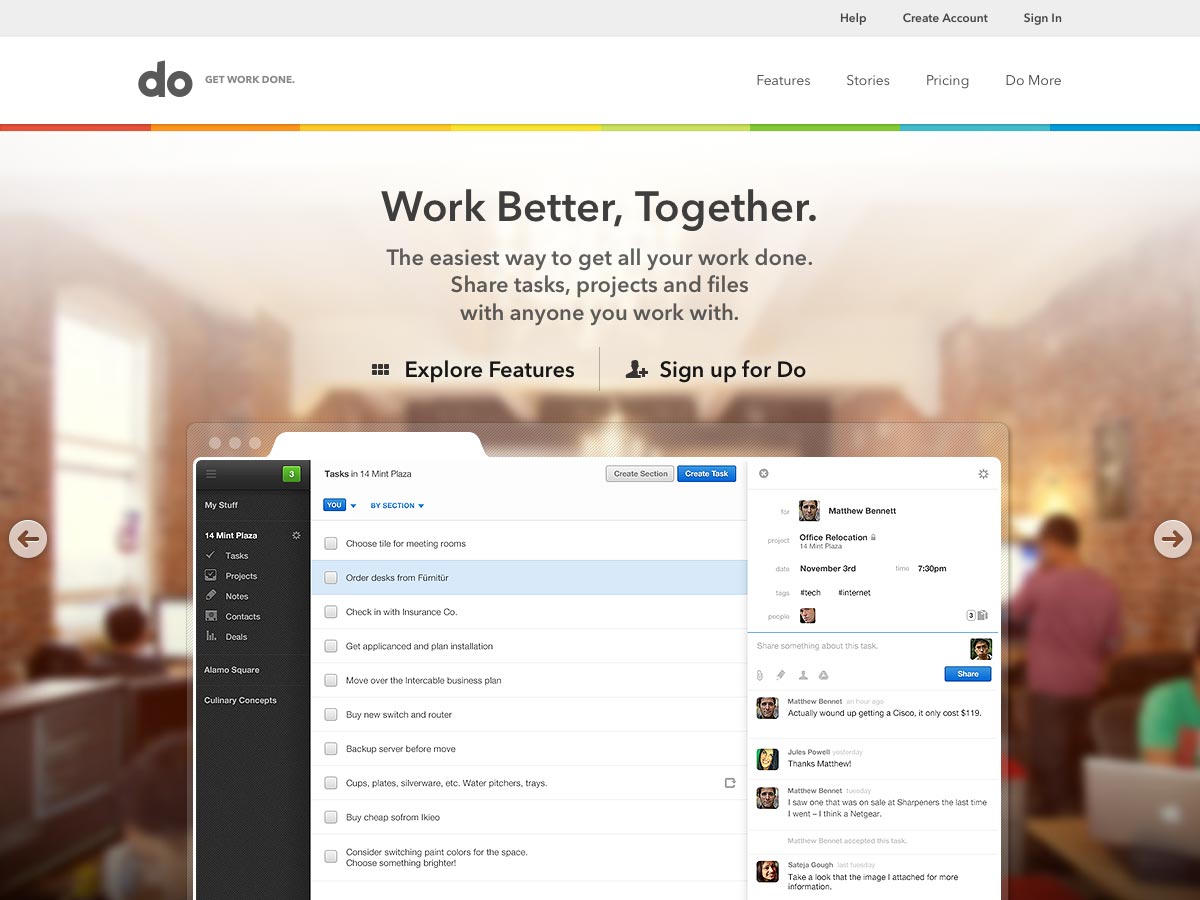
Gjøre
Gjøre er en enkel å bruke team prosjektleder som gjør det enkelt å få alt arbeidet ditt gjort. I tillegg til nettappappen finnes det også mobilapper for iPhone og Android.
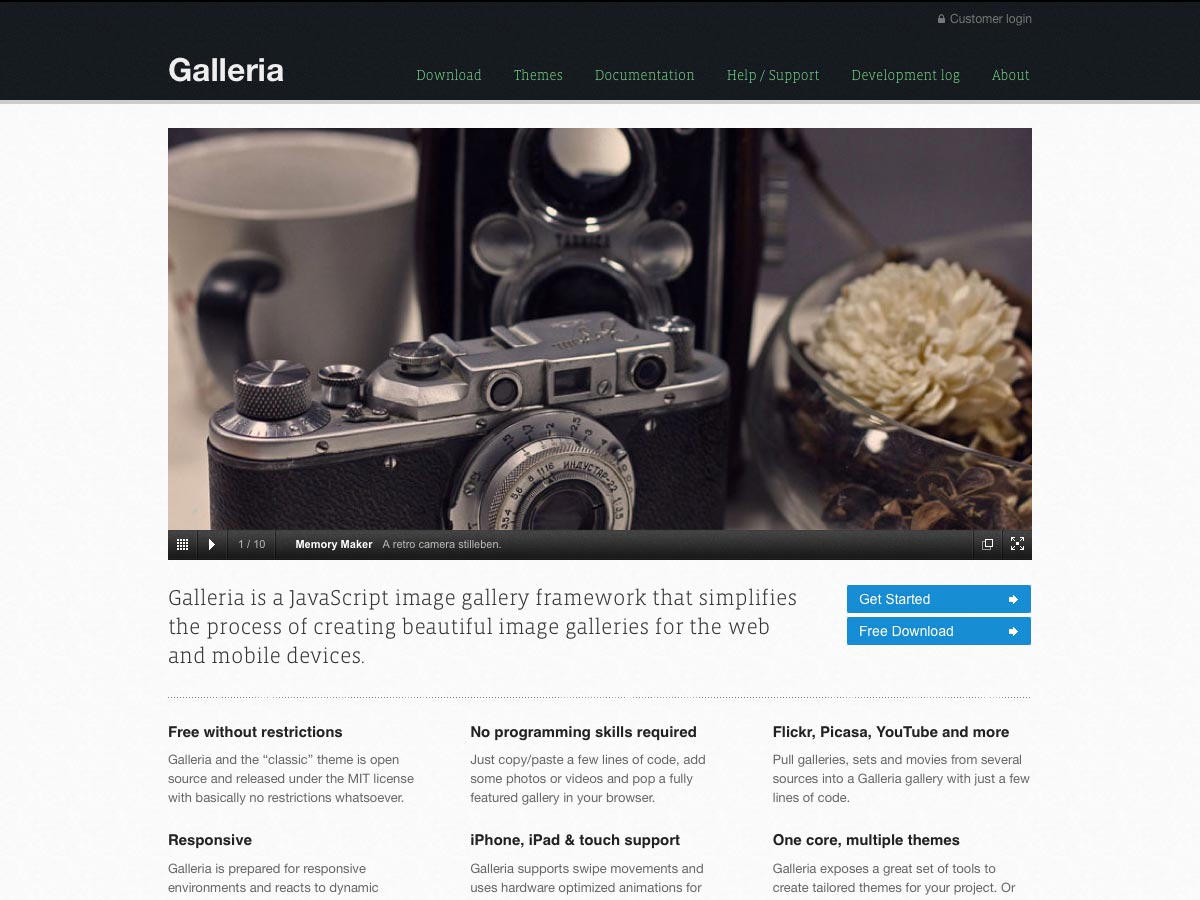
Galleria
Galleria er et bilde galleri rammeverk bygget i JavaScript som gjør det enkelt å lage vakre gallerier for web og mobile enheter.
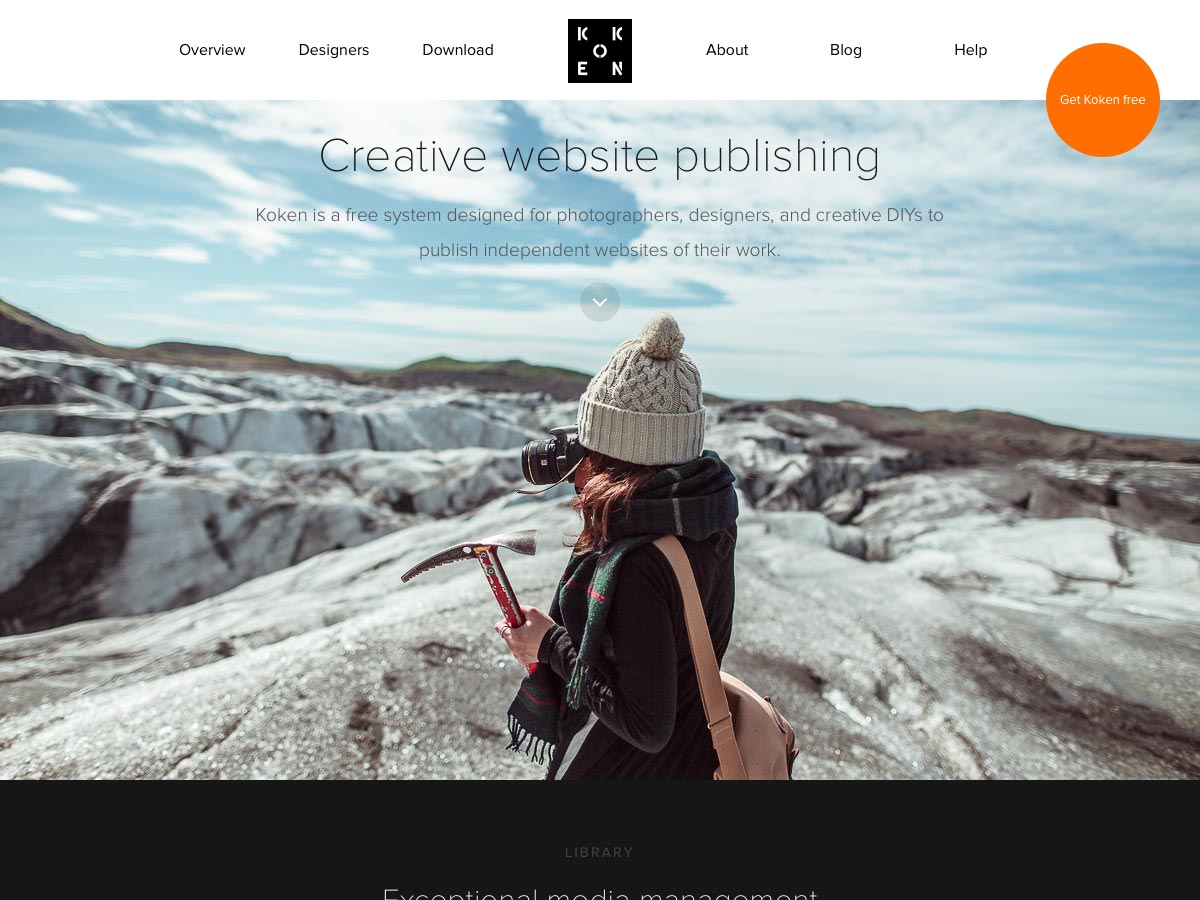
Koken
Koken er et gratis CMS for reklamer som gjør det enkelt å administrere kreativt innhold. Den har et desktop-lignende grensesnitt, og har kraftige verktøy for å jobbe med nesten alle slags innhold fra tekst til bilder til video.
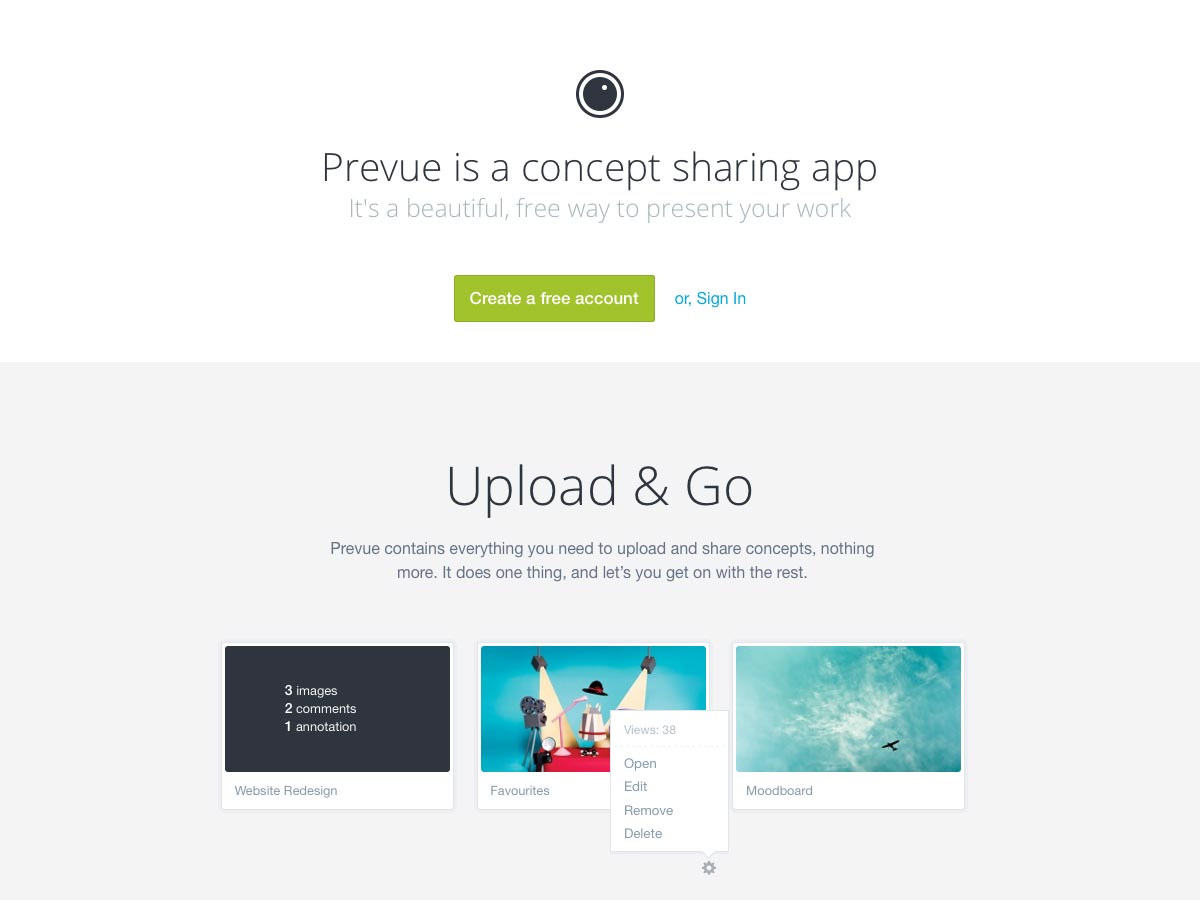
prevue
prevue er en gratis måte å presentere konseptene dine på nettet og til og med få tilbakemelding. Du kan passordbeskytte bildesettene dine og sende egendefinerte nettadresser til kundene dine.
TypeUp
TypeUp er en kompassutvidelse som tar skriftstørrelsen og linjelengden du angir, og gjør den til et sett med CSS-regler for en vertikal baseline i ems.
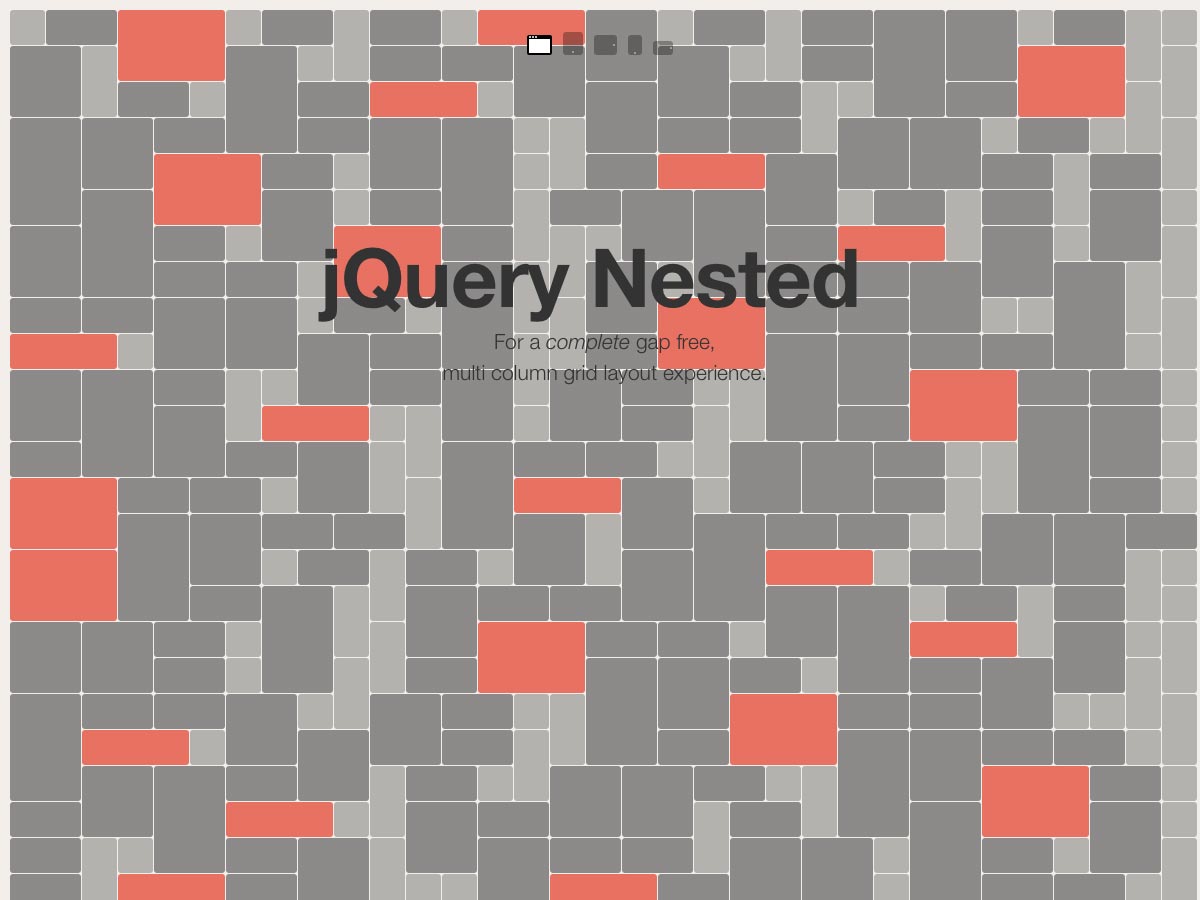
jQuery Nested
jQuery Nested er et plugin for å lage et gapfritt, flersidig grid layout. Det fungerer på en rekke enheter, og gridelementer anime å omorganisere når visningsportstørrelsen endres.
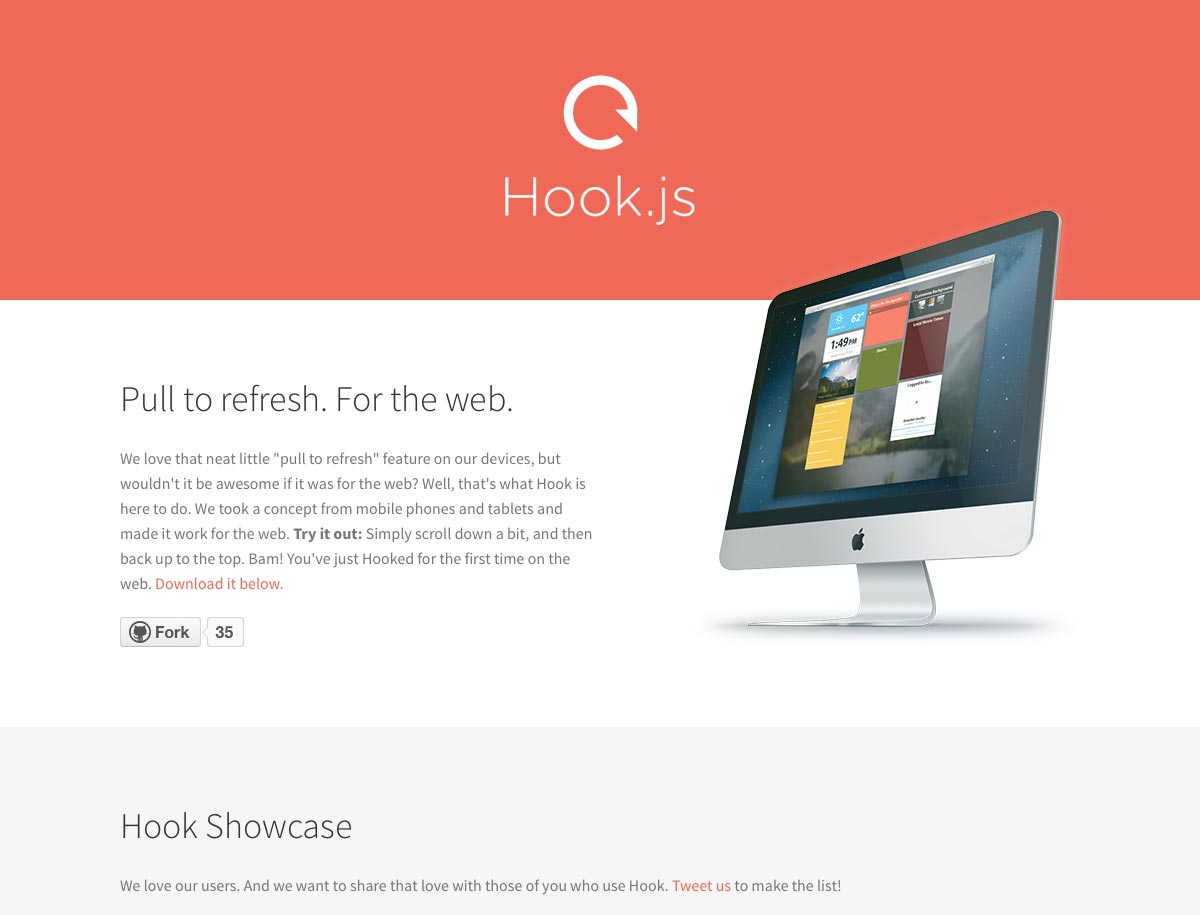
Hook.js
Hook.js gjør det mulig å "trekke for å oppdatere" på nettsteder, akkurat som det fungerer i mobile applikasjoner. Bare bla ned litt og deretter sikkerhetskopiere og siden din vil oppdatere.
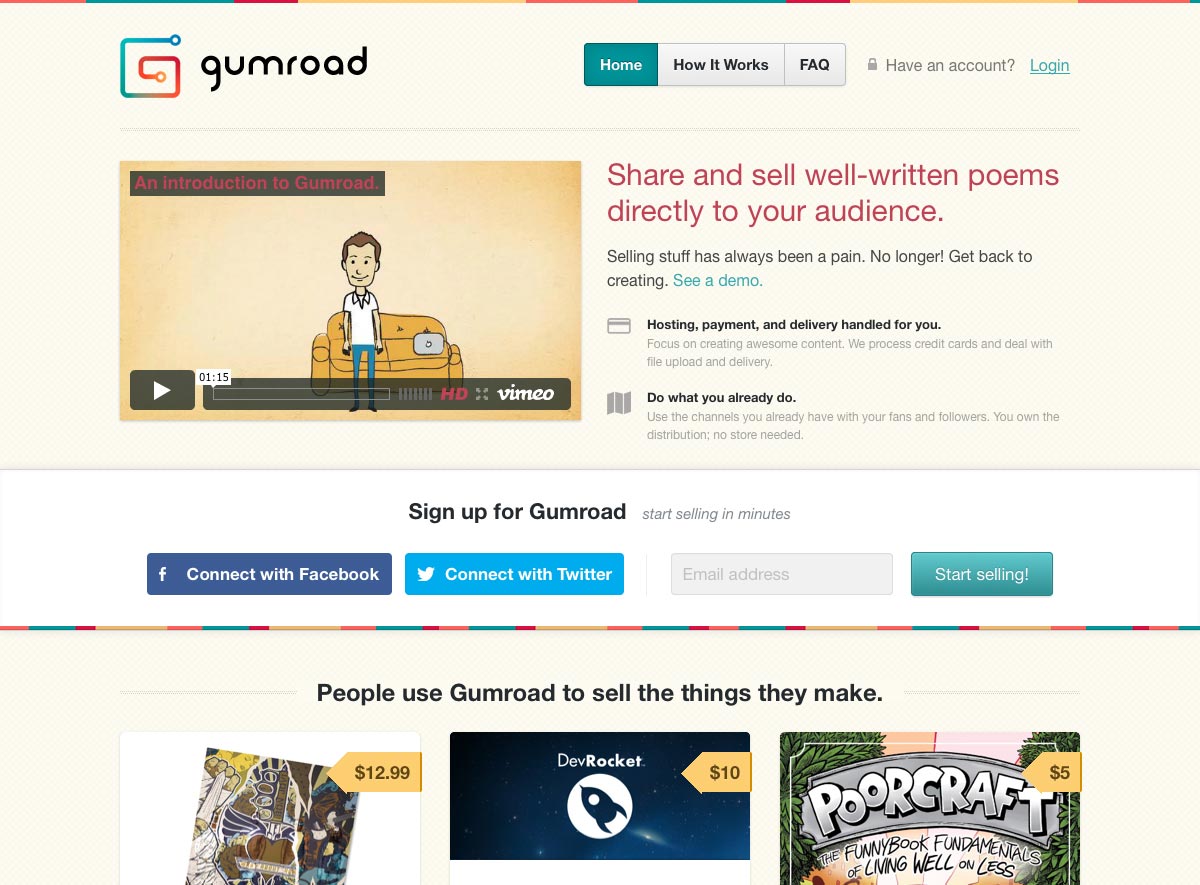
Gumroad
Gumroad er en plattform for å selge digitale filer direkte på nettet. De håndterer hosting, betaling og levering for deg, raskt og sikkert.
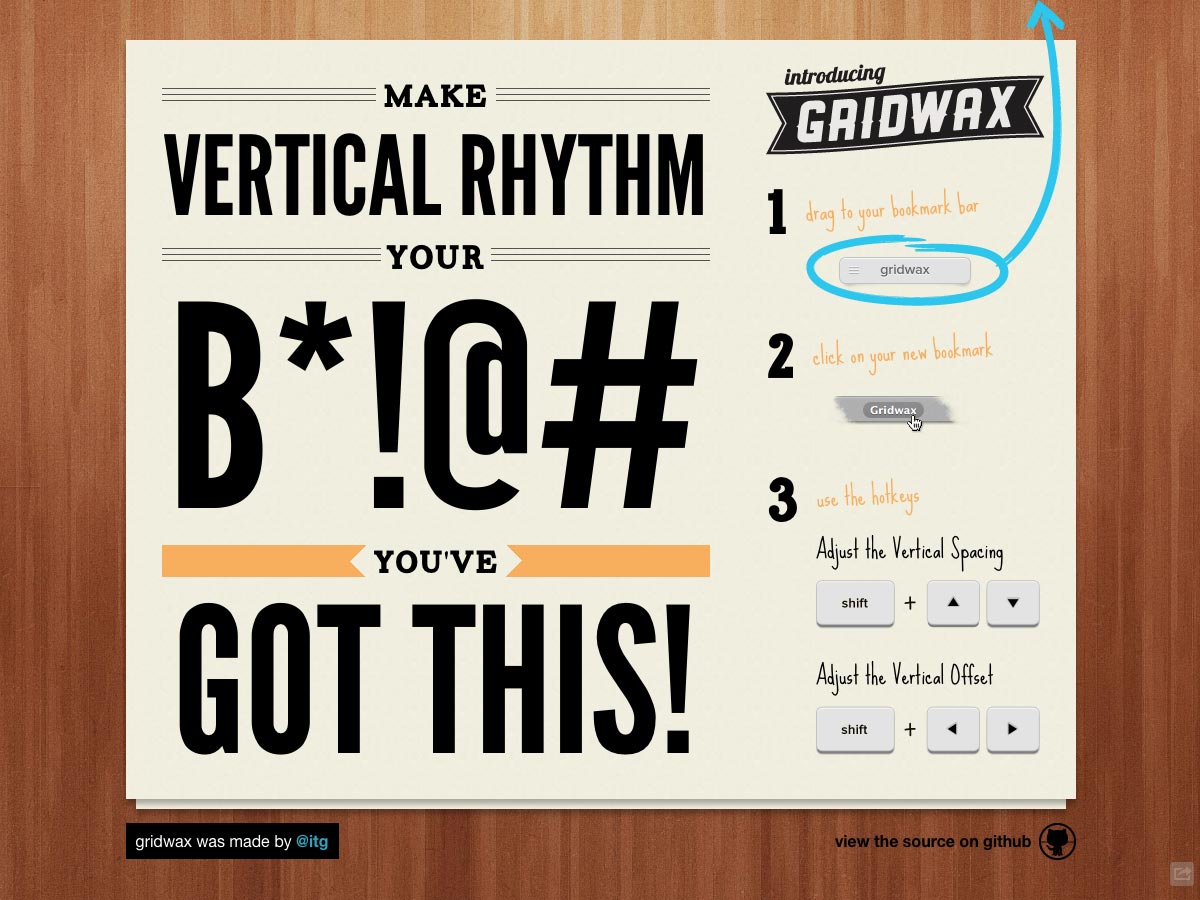
Gridwax
Gridwax er en bokmerke som lar deg enkelt legge til en justerbar vertikal baseline til et hvilket som helst område rett i nettleseren din. Bare sett inn bokmerket, klikk på det, og juster høyden med piltastene.
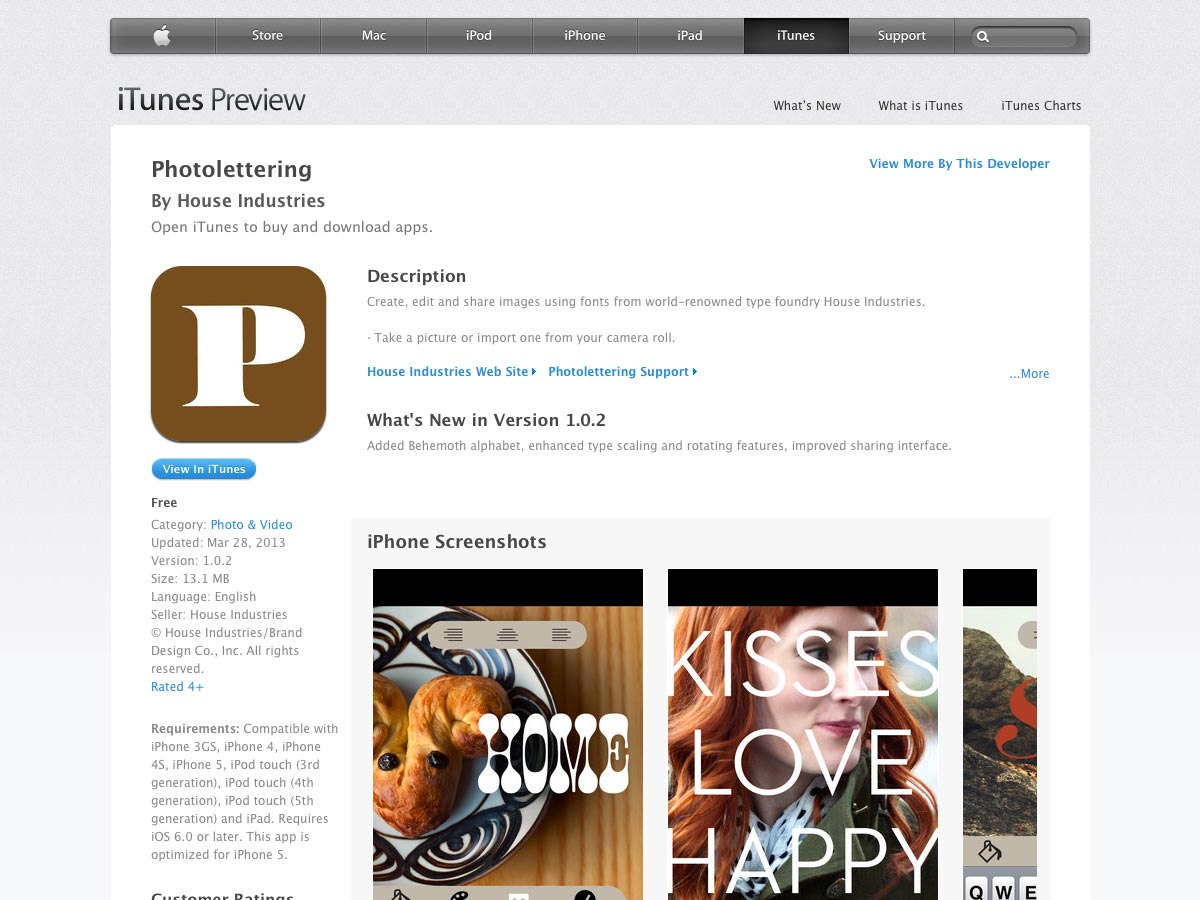
Photolettering
Photolettering er en gratis iOS-app som lar deg legge til tekst på bilder du tar i appen eller bildene fra kamerarullen din. Den har noen flotte skrifttyper fra House Industries, inkludert Elephant, Kerpow og Aztek.
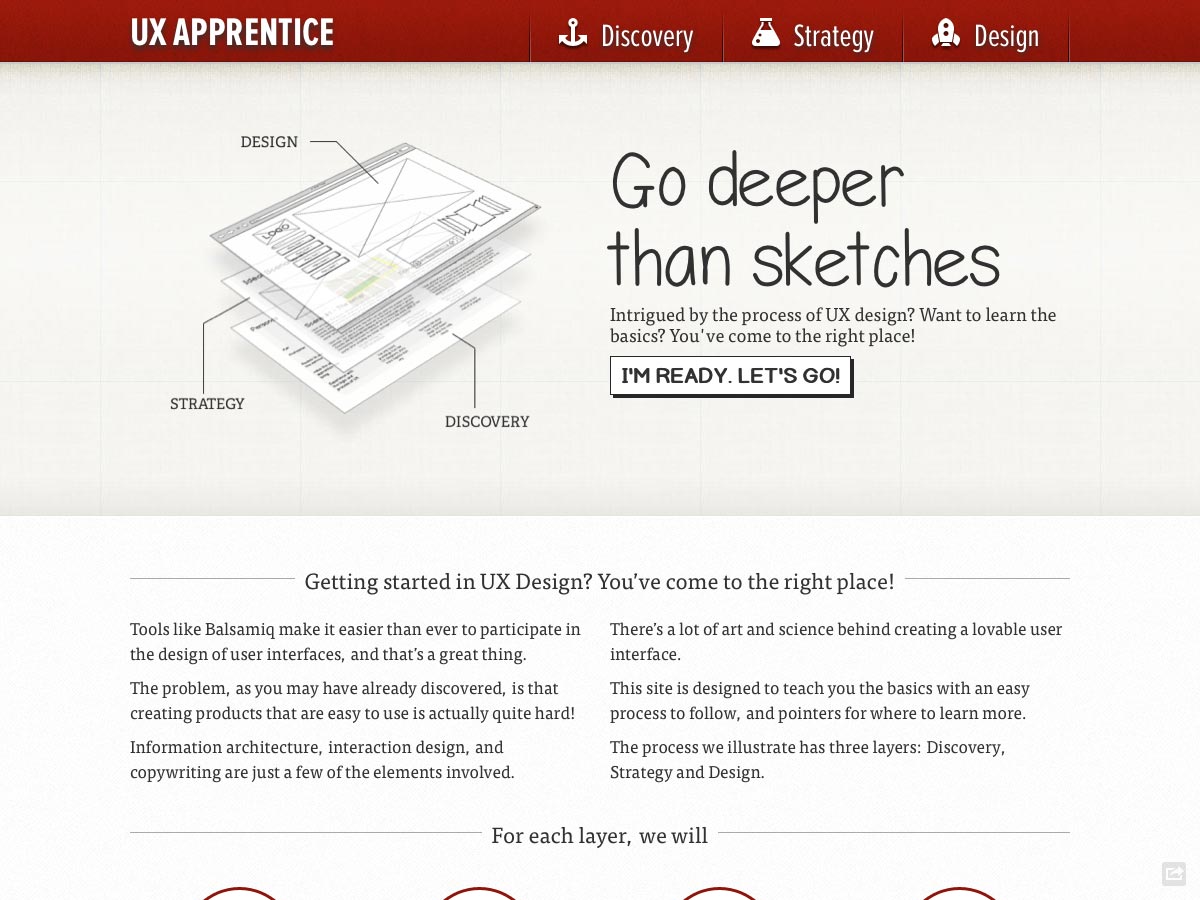
UX lærling
UX lærling lærer deg prinsippene for UX-design med en lagdelt tilnærming, inkludert oppdagelse, strategi og design. Den inneholder informasjon om kjerneprinsippene i hvert lag, så vel som ekteeksempler og ressurser for hver.
dsgnjbs
dsgnjbs samler de beste designjobbene fra en rekke designwebsteder, inkludert Dribbble, Behance, Smashing Magazine, 37 Signals og mer.
SVG Mønstre Galleri
De SVG Mønstre Galleri er en samling av SVG mønstre komplett med kode. SVG-bilder er mindre enn bitmap-bilder generelt, og holder seg skarpe på høyoppløselige skjermer.
Flat + 3D Mockup Kit
Dette Flat + 3D Mockup Kit gjør det enkelt å lage attraktive mockups for appene dine på et bredt utvalg av enheter. Det er gratis og betalte sett inkludert, avhengig av hvilke enheter du trenger.
Superbox
Superbox er et jQuery-plugin som fungerer som et statisk bildegalleri som avslører fullstørrelsesversjonen når et bilde klikkes på.
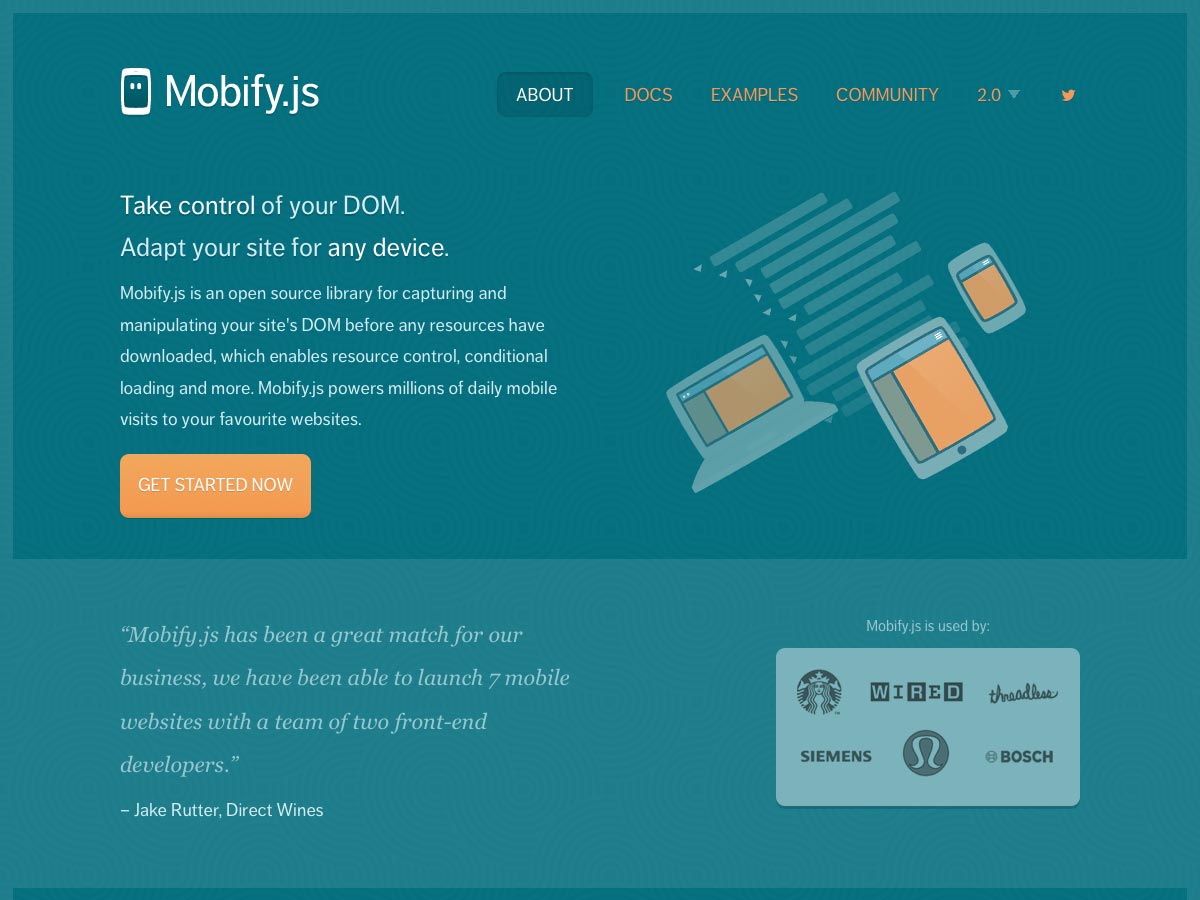
Mobify.js
Mobify.js er et åpen kildebibliotek som gjør det enkelt å tilpasse nettstedet ditt til en hvilken som helst enhet. Den fanger og manipulerer nettstedets DOM før ressursene lastes ned, muliggjør ressurskontroll, betinget lasting og mer.
Animatable
Animatable lar deg enkelt animere alle slags egenskaper, inkludert bakgrunnsfarge, bakgrunnsposisjon, kantbredde, skriftstørrelse, farge, kantlinje, opasitet og mye mer.
Bespoke.js
Bespoke.js er en DIY presentasjon mikro-rammeverk som tilbyr en rekke forskjellige lysbilde animasjoner, blant annet coverflow, kube og karusell, blant andre.
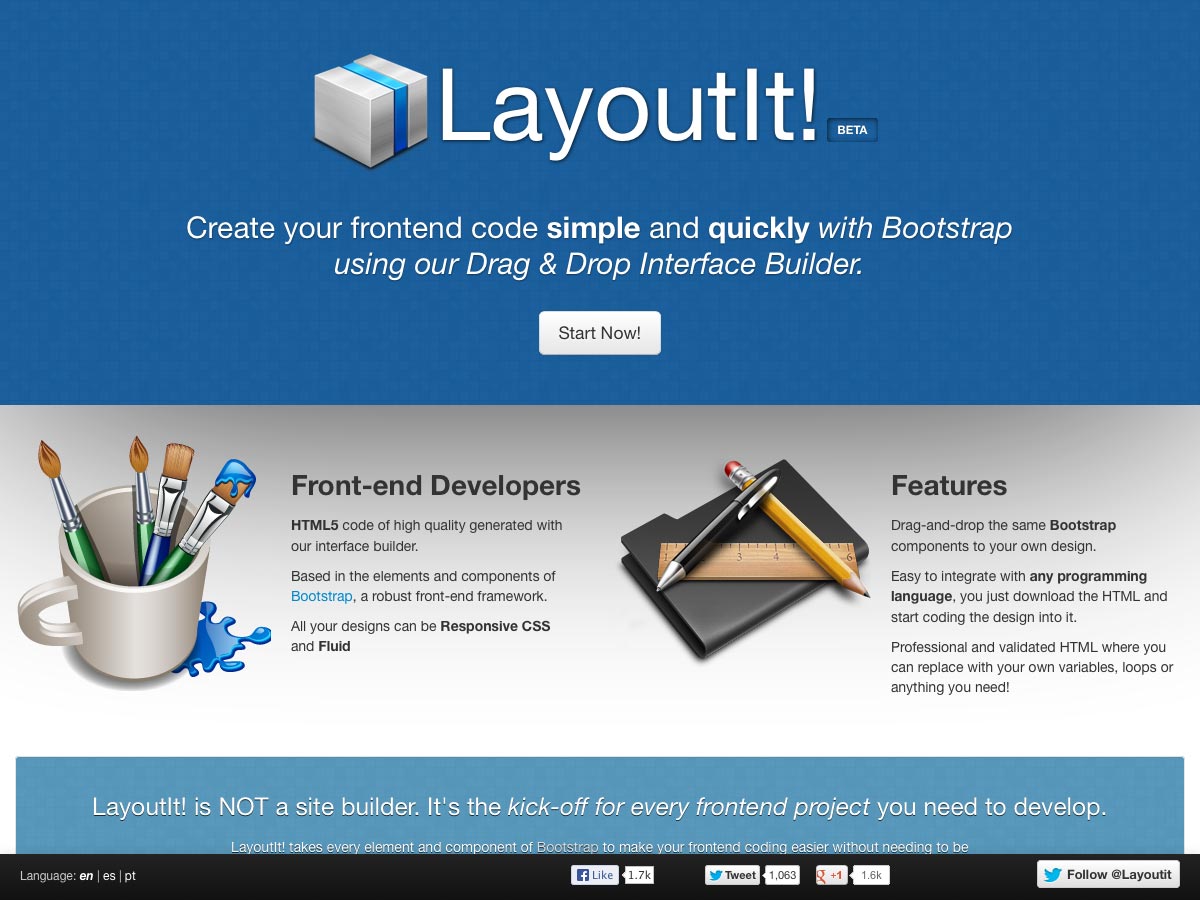
LayoutIt!
LayoutIt! forenkler bygging av front-end-koden med Bootstrap, komplett med et dra-og-slipp-grensesnitt. Du får høykvalitets HTML5-kode som starter fra noen av deres grunnleggende maler.
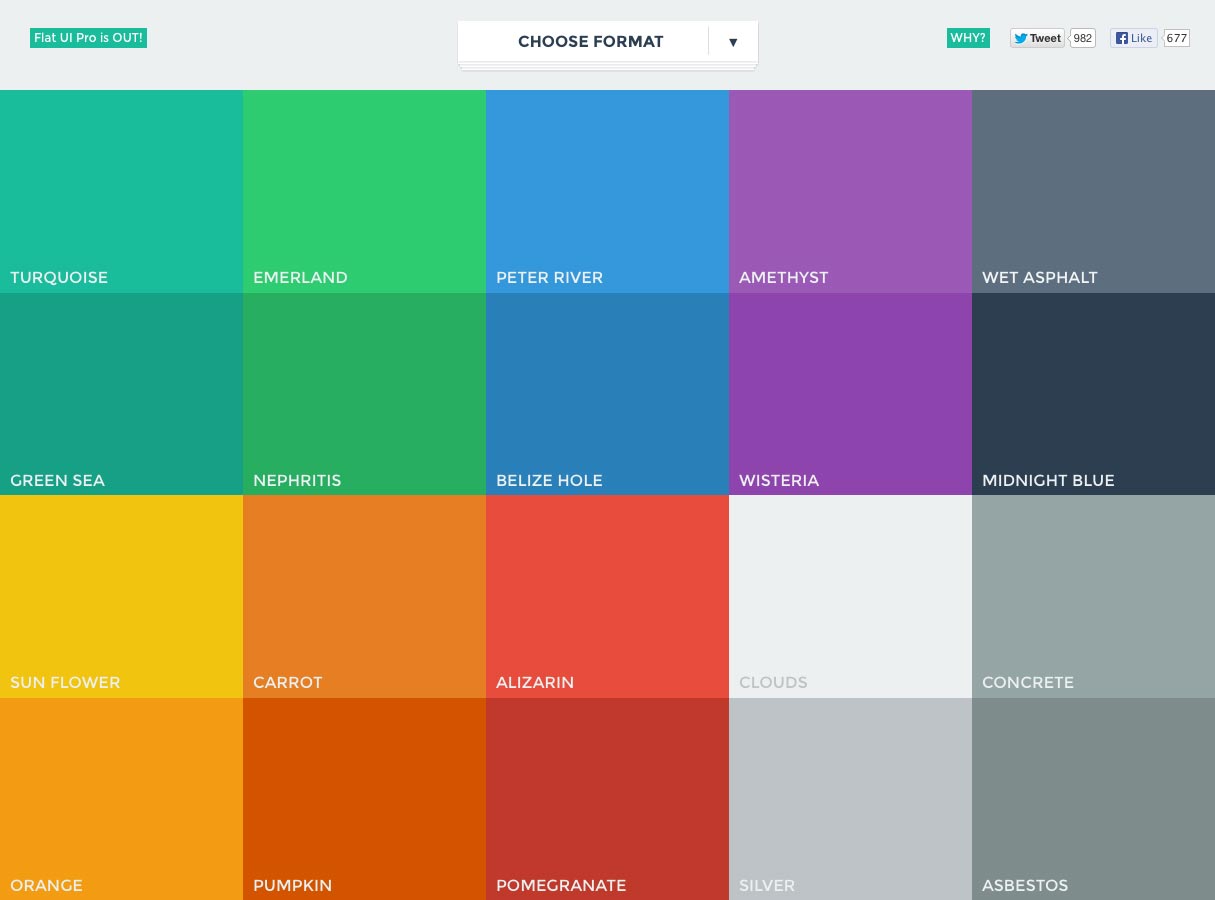
Flatbrukerfarger
Bygg en flat brukergrensesnitt? Flatbrukerfarger er en liten app som gjør det enkelt å ta tak i fargene fra Flat UI til prosjektet ditt.
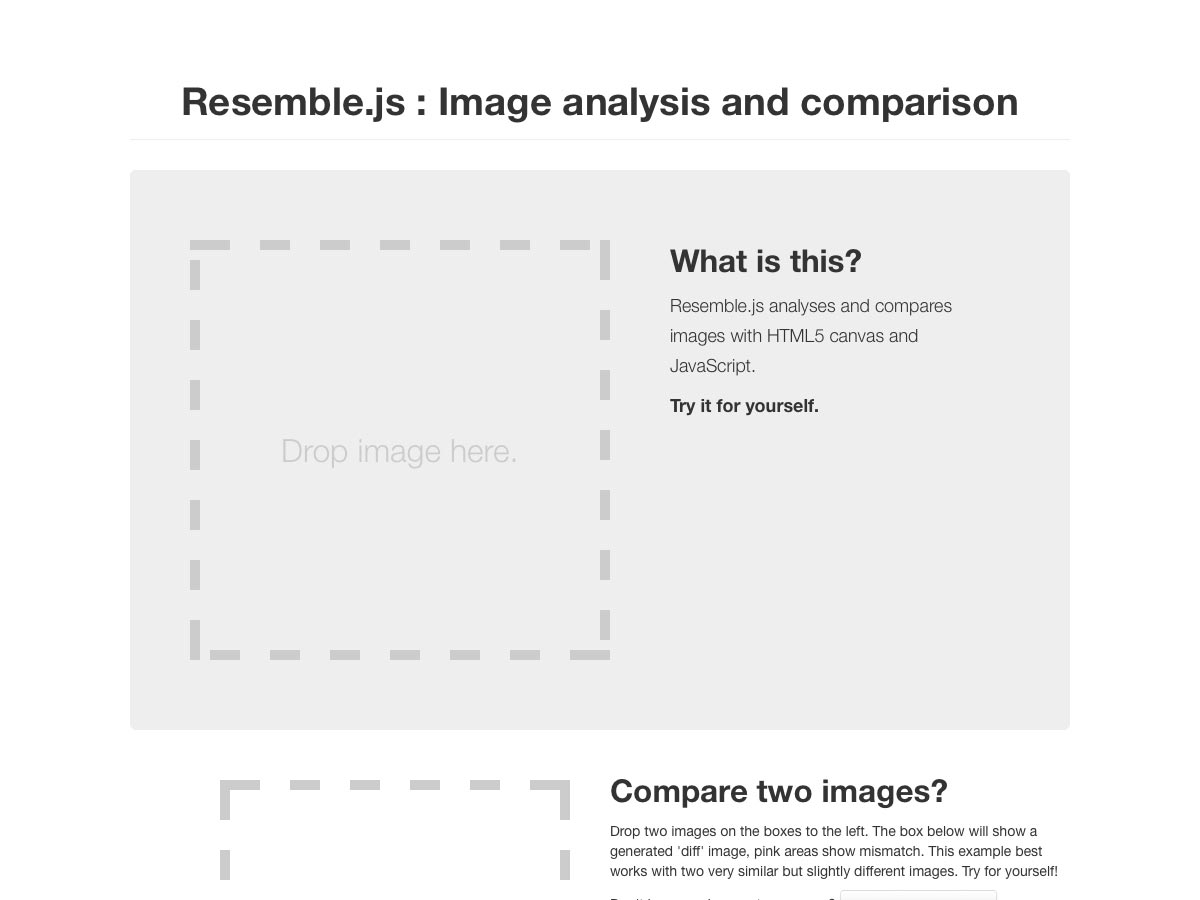
Resemble.js
Resemble.js er et HTML5 lerret og JavaScript-app som analyserer og sammenligner bilder. Bare dra og slipp bilder i appen, og det vil markere deres forskjeller.
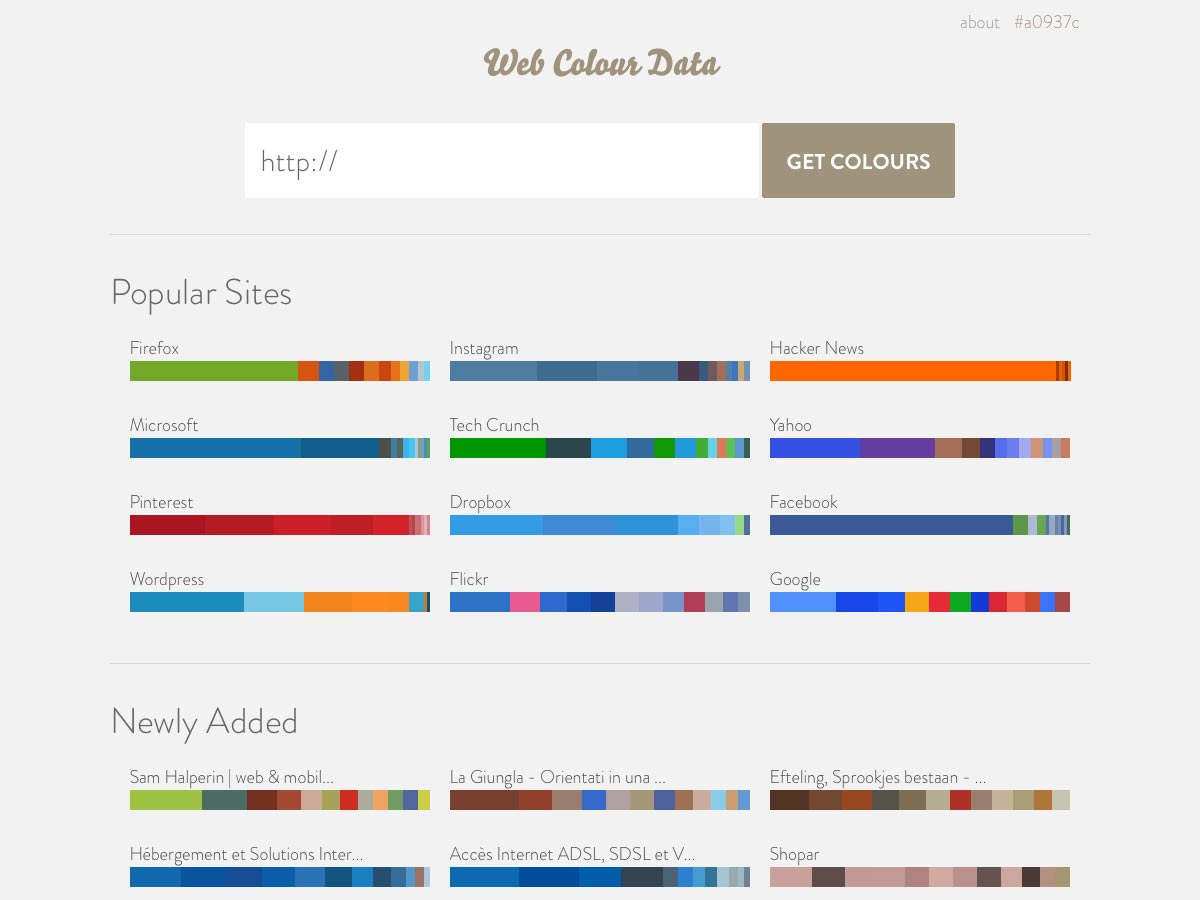
Web-fargedata
Web-fargedata gjør det enkelt å trekke fargedata fra en hvilken som helst URL, komplett med diagrammer som viser utbredelsen av hver farge som brukes.
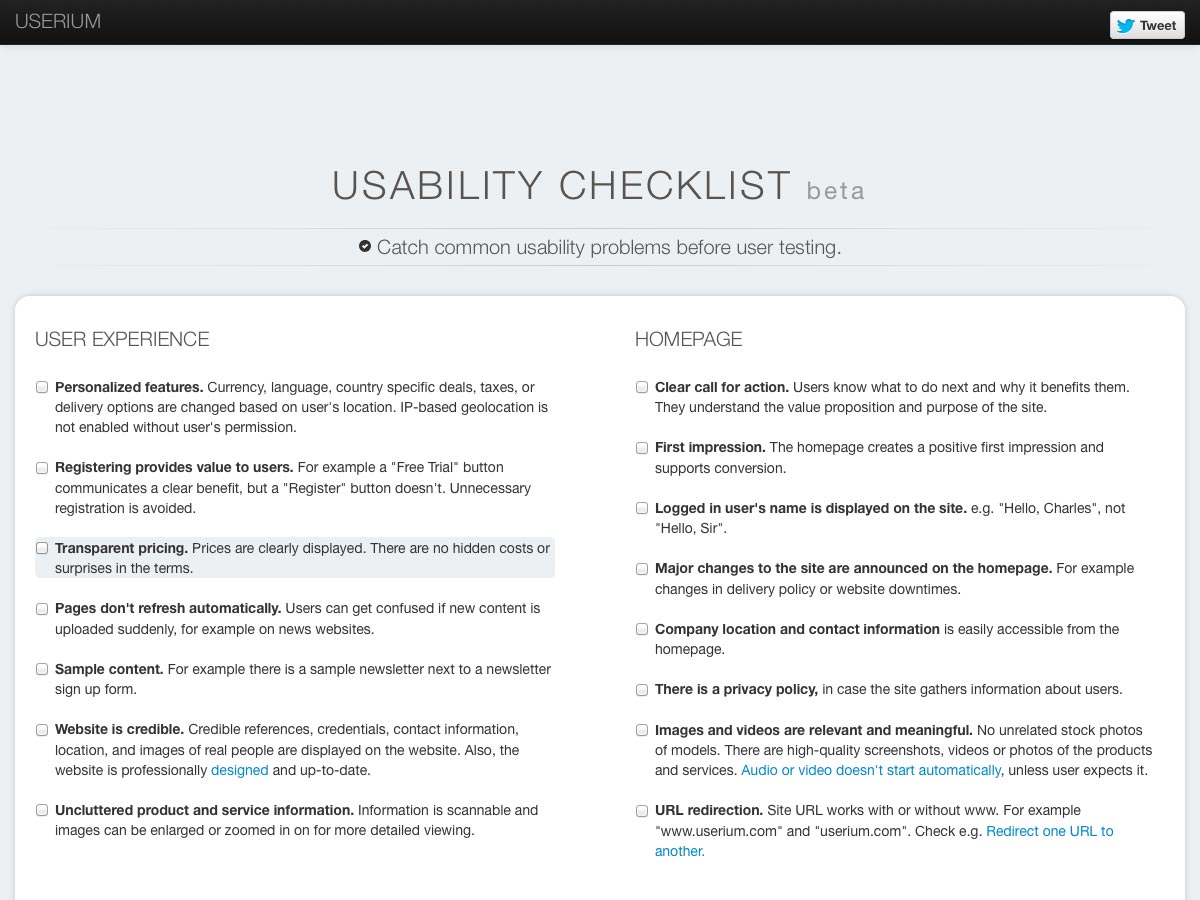
Userium
Userium er en interaktiv brukbarhet sjekkliste som inneholder kategorier for brukeropplevelse, nettstedets hjemmeside, tilgjengelighet, navigasjon, linker, søk og mer.
Produktivitetsmanifestet
Produktivitetsmanifestet er en gratis ebook fylt med tips for å bli en måte mer produktiv. Bare registrer deg for det gratis nyhetsbrevet for en lenke for å laste ned PDF-filen.
Nanoc
Nanoc er en statisk sidebygger som arbeider for å bygge alt fra et lite personlig nettsted til et stort bedriftsside. Det fungerer til og med for blogger.
Perspektiv Mockups
Perspektiv Mockups er et sett med Photoshop-handlinger for å skape flere interessante mockups for å presentere ideene dine. Resultatene er skarpe og unike.
Spøkelse
Spøkelse er en gratis, åpen kildekode, enkel blogging plattform. Det legger fokus rett på publisering og innhold.
Premailer
Premailer er en online pre-flight app for oppretting av HTML-e-post. Bare lim inn i nettadressen eller kilden din, legg til en søkeord for å legge til koblinger, og legg til alternativer (som å fjerne ubrukte IDer, kommentarer eller klasser), og send inn.
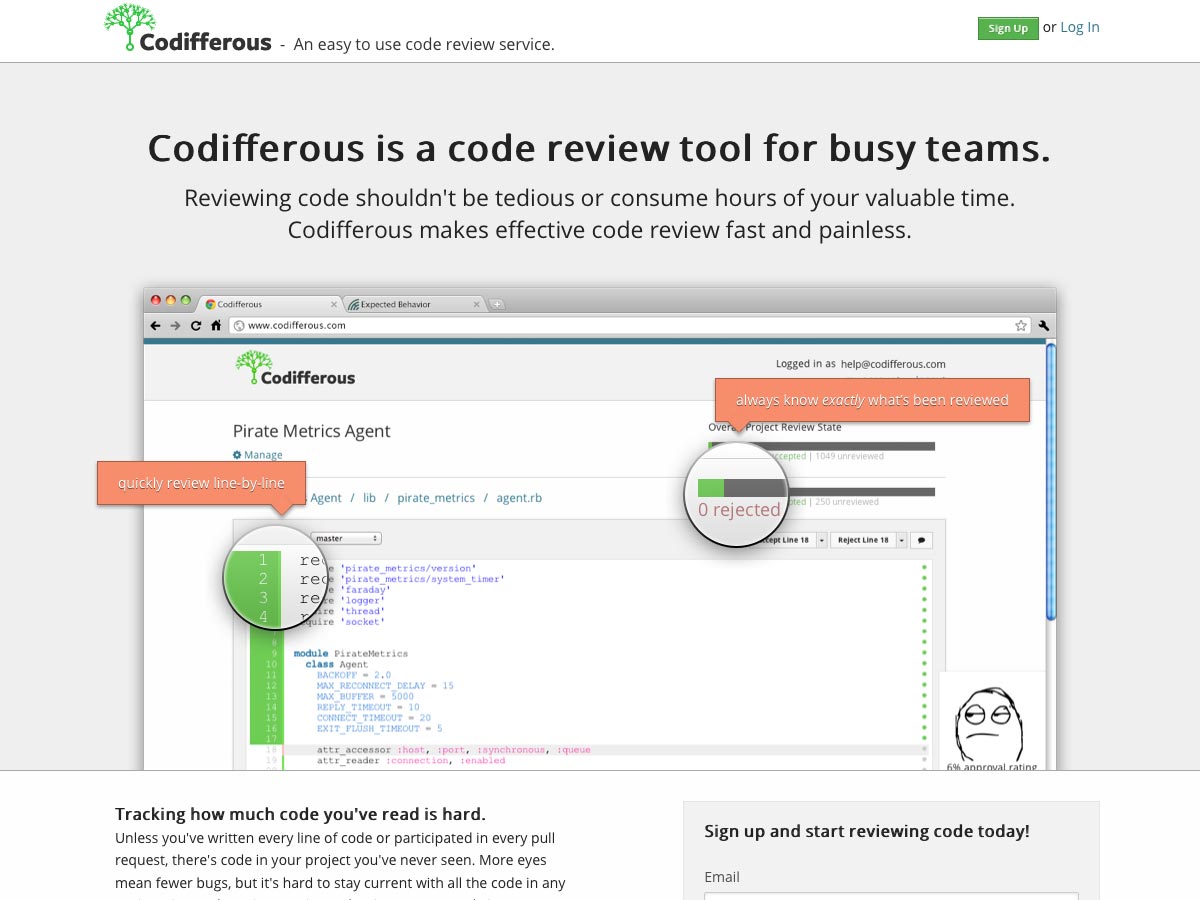
Codifferous
Codifferous hjelper deg med å vurdere koden raskere og mer effektivt. Det sporer hvor mye du har vurdert i kildekoden, og til og med lar du merke om hver linje er akseptert eller avvist. Offentlige prosjekter er gratis, mens private prosjekter vil kreve en liten avgift.
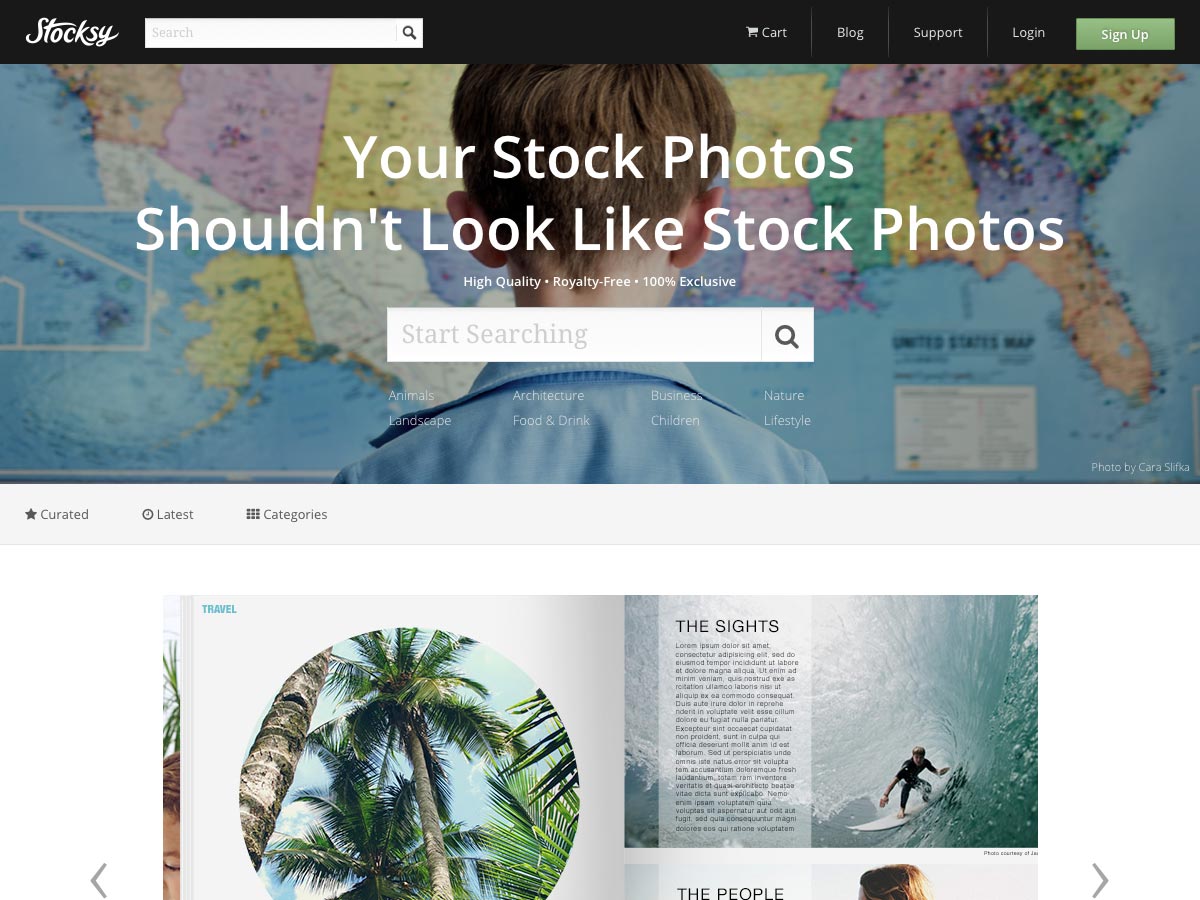
Stocksy
Stocksy er en lager fotoservice som tilbyr høy kvalitet, royalty-fri bilder som er ulikt de fleste lager bilder og eksklusive til Stocksy. Bilder starter med bare $ 10.
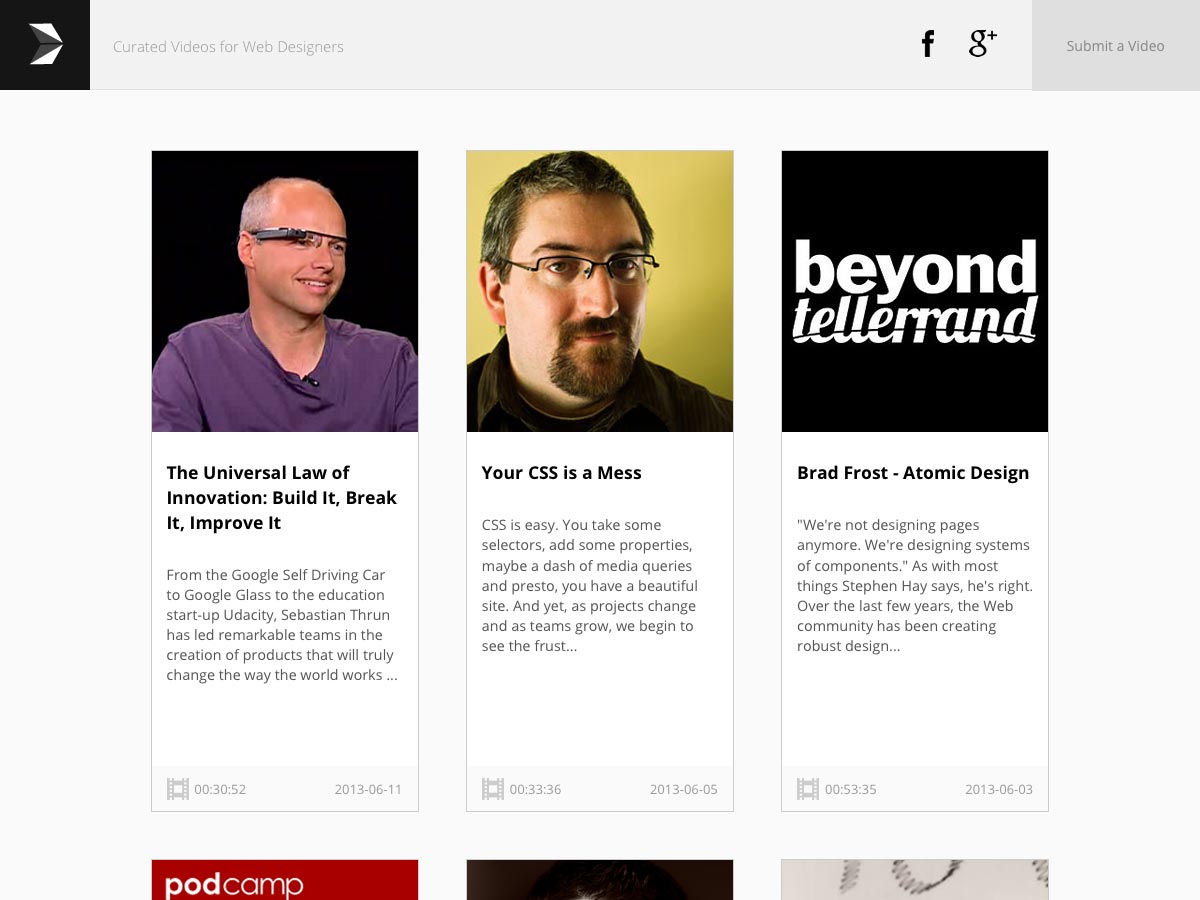
Videry
Videry er en kurert samling av videoer for webdesignere. Det finnes videoer på en rekke emner, inkludert CSS, innovasjon, psykologi i design, typografi og mye mer.
Ren
Ren er et sett av lydhør CSS moduler som du kan bruke i alle dine nettsted og app prosjekter. Den inneholder moduler for grids, skjemaer, knapper, tabeller, menyer og mer.
430+ Gratis Storyboard Illustrasjoner
Denne samlingen av 430+ Gratis Storyboard Illustrasjoner er gratis for deg å bruke til dine personlige prosjekter (det er ikke laget for å bli brukt i sluttproduksjonsprosjekter). Den inneholder en vektorfil, samt en PNG-fil.
Rød penn
Rød penn gjør det raskt og enkelt å få tilbakemelding fra dine kunder eller teammedlemmer. Bare dra designet ditt på opplastingsområdet, del den korte nettadressen du følger med, og få live, merket tilbakemelding. Og det er ingen logg inn, prosjektledelse eller andre ubrukelige funksjoner.
Designere Klager
Designere Klager er en fantastisk Tumblr-blogg som katalogiserer klager fra designere fra hele nettet. Sist har vært et stort antall klager om iOS 7.
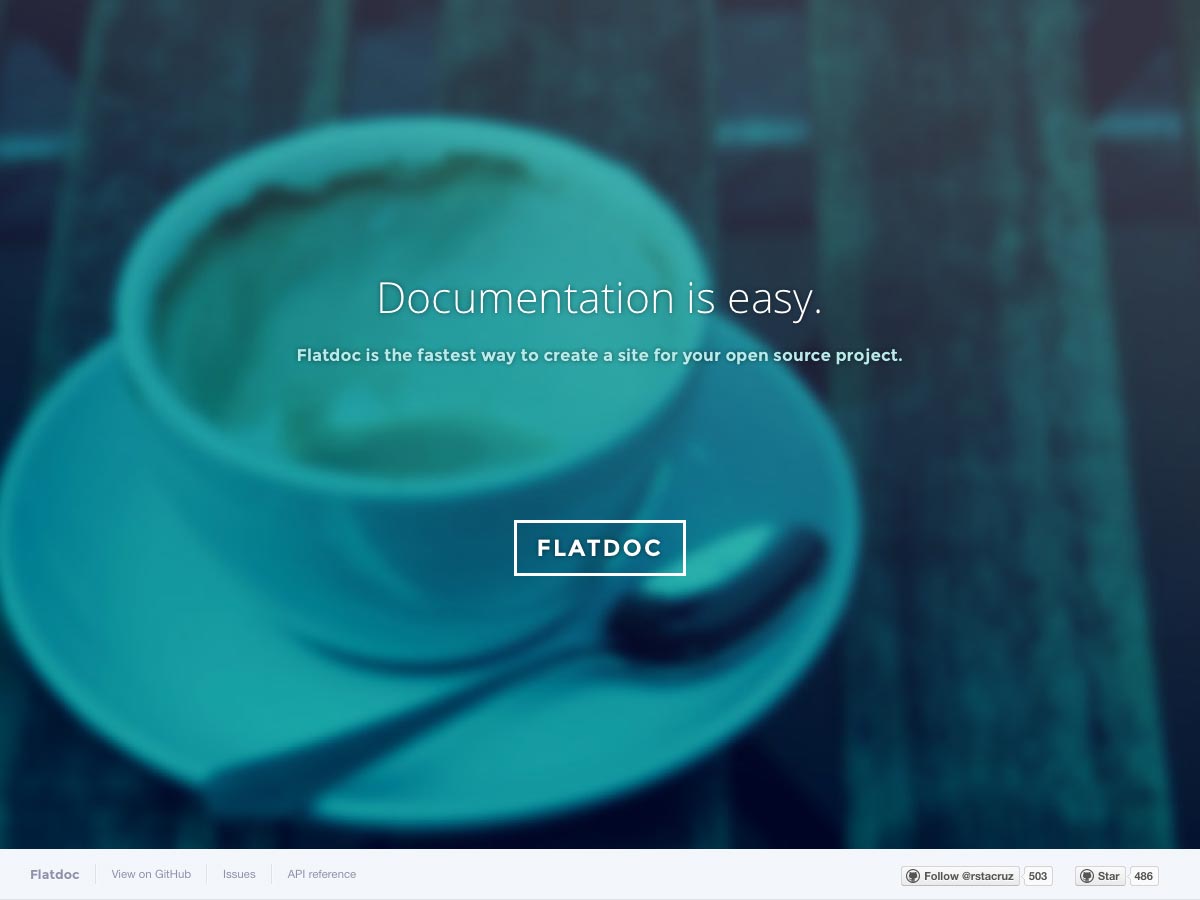
Flatdoc
Trenger du et nettsted for å dokumentere ditt åpen kildekodeprosjekt? Flatdoc er her for å hjelpe. Det lar deg lage et nettsted raskt, ved hjelp av Markdown.
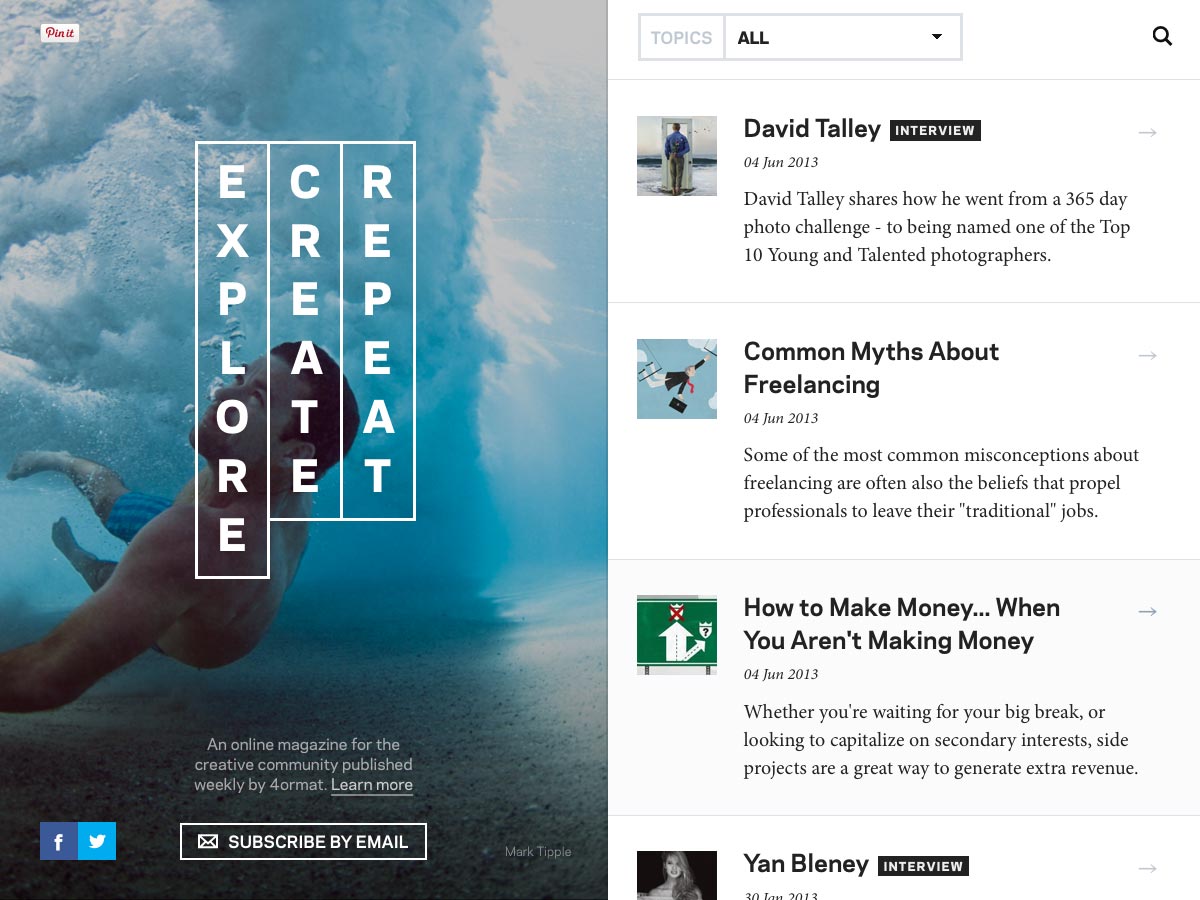
Utforske. Skape. Gjenta.
Utforske. Skape. Gjenta. er et online ukeblad for det kreative samfunnet, for å inspirere og gi innsikt. Du kan abonnere via e-post eller lese den på nettet.
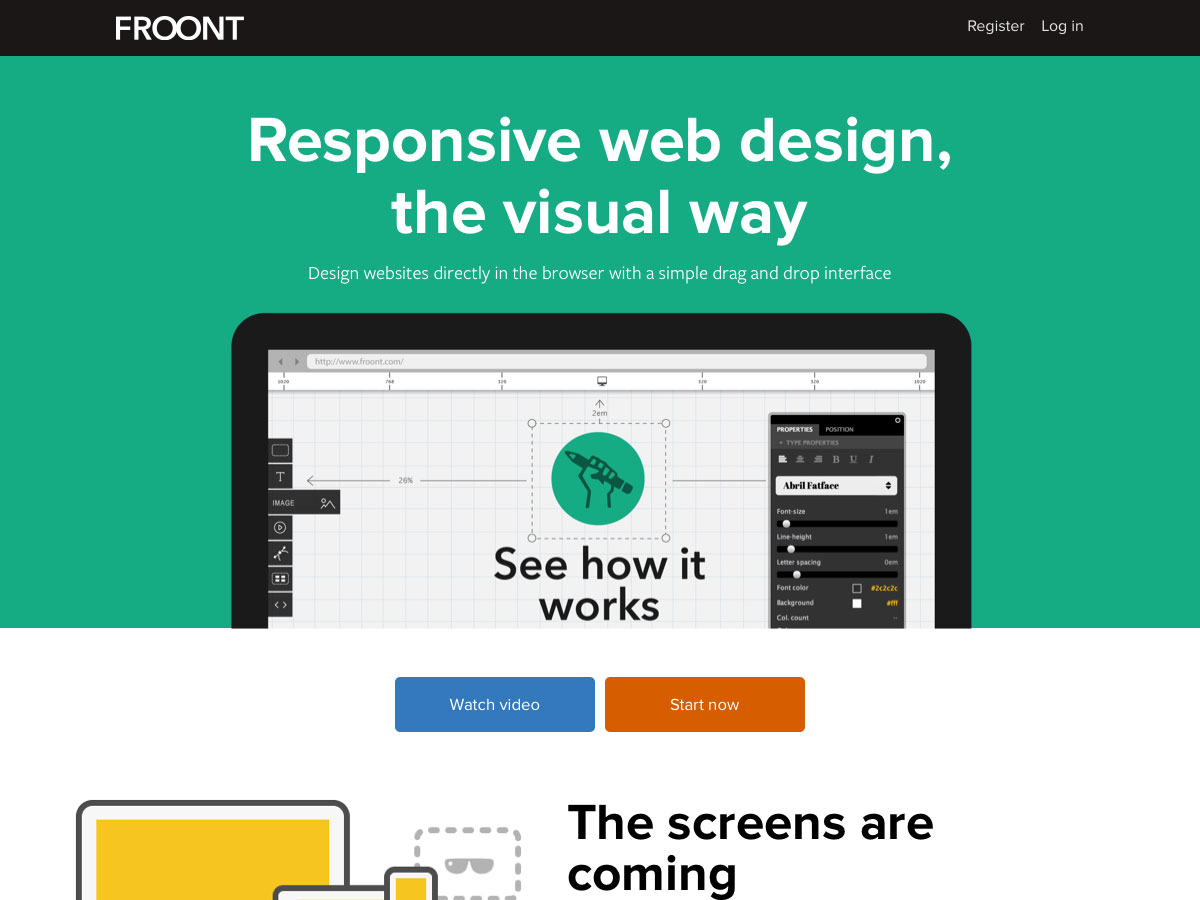
Froont
Froont lar deg designe nettsteder rett i nettleseren din, ved hjelp av et enkelt dra og slipp-grensesnitt. Dette lar deg se nettstedet ditt akkurat slik dine besøkende vil.
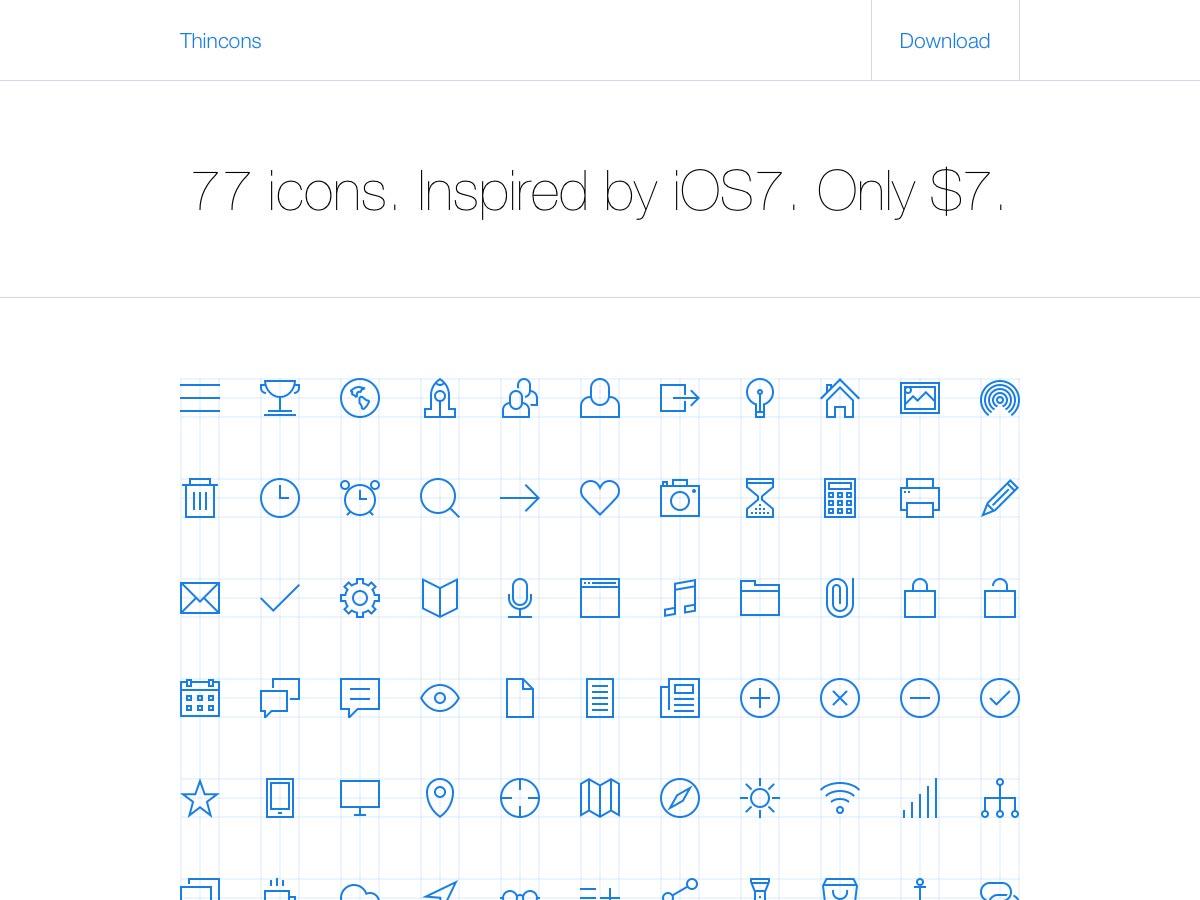
Thincons
Thincons er en $ 7 sett med ikoner inspirert av iOS7. Det er 77 ikoner i det hele tatt, og du kan få et utvalg av dem i bytte for en Tweet hvis du ikke vil betale for hele settet.
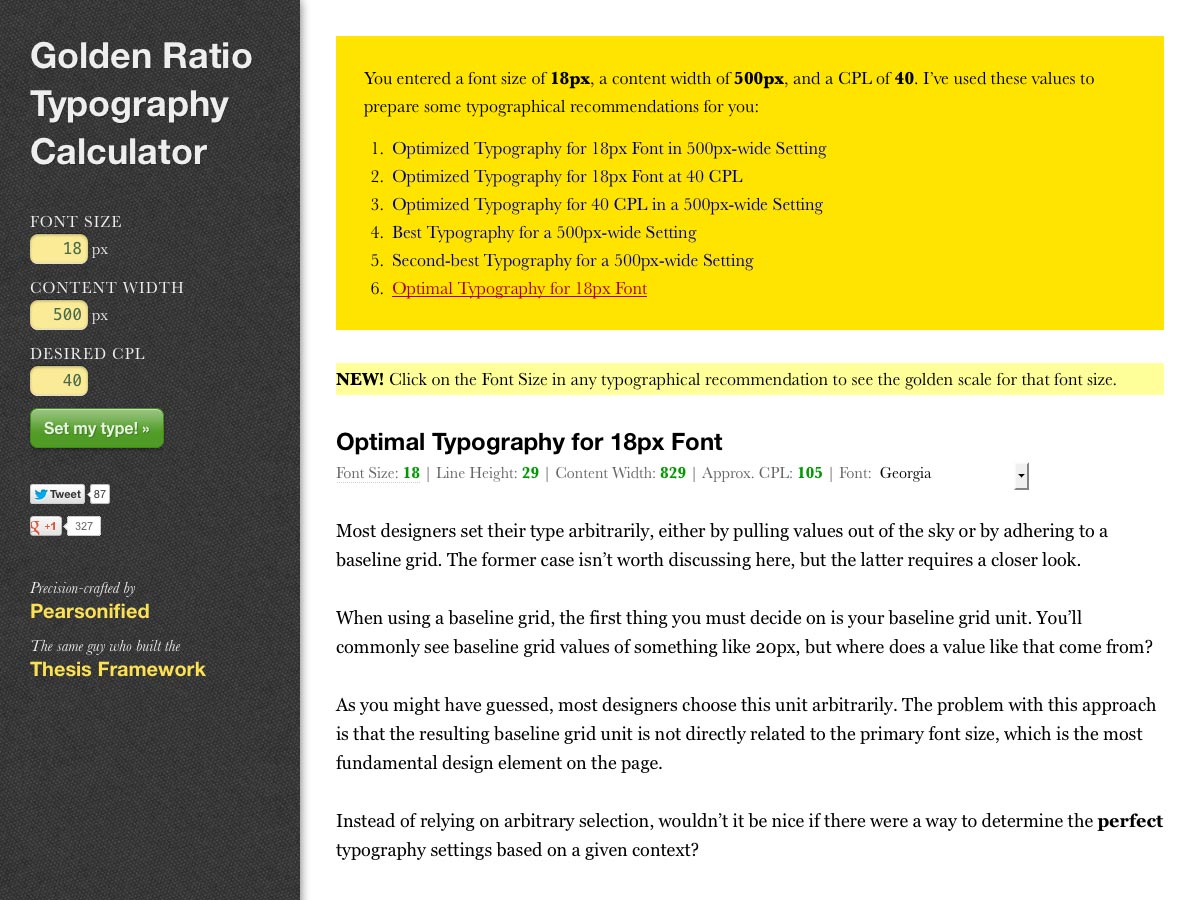
Golden Ratio Typography Kalkulator
De Golden Ratio Typography Kalkulator er et enkelt verktøy for å skape bedre typografi. Bare skriv inn skriftstørrelsen og innholdsbredden, samt en valgfri CPL (tegn per linje), og få en rekke typografiske anbefalinger.
Stilguide Boilerplate
Dette Stilguide Boilerplate er rettet mot designere og utviklere som ønsker å rulle sine egne rammer for å håndtere vanlige komponenter de bruker mellom prosjekter.
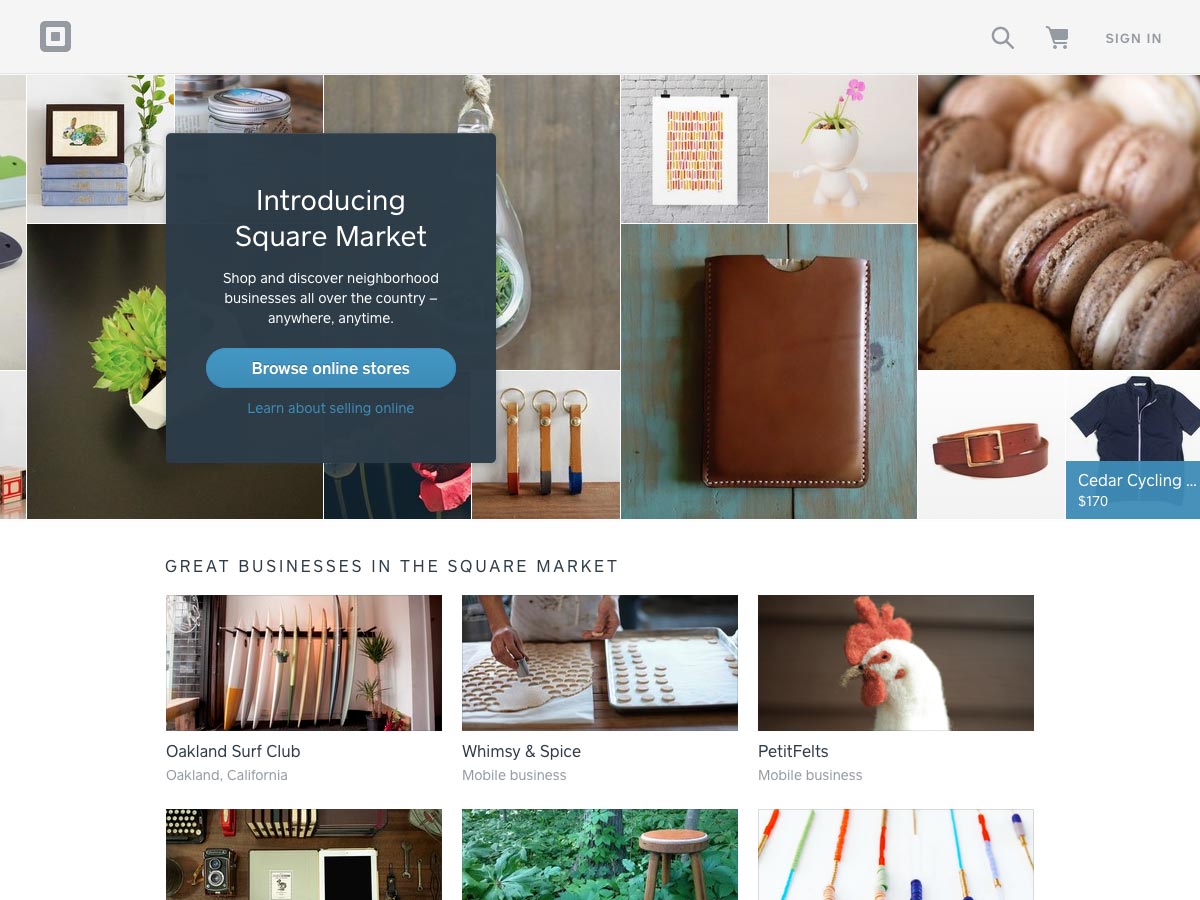
Square Market
Square Market er en ny e-handelsløsning fra Square. Det koster ingenting ekstra over den vanlige kostnaden for kvittningsbetaling, og butikkene som tilbys er moderne og godt utformede.
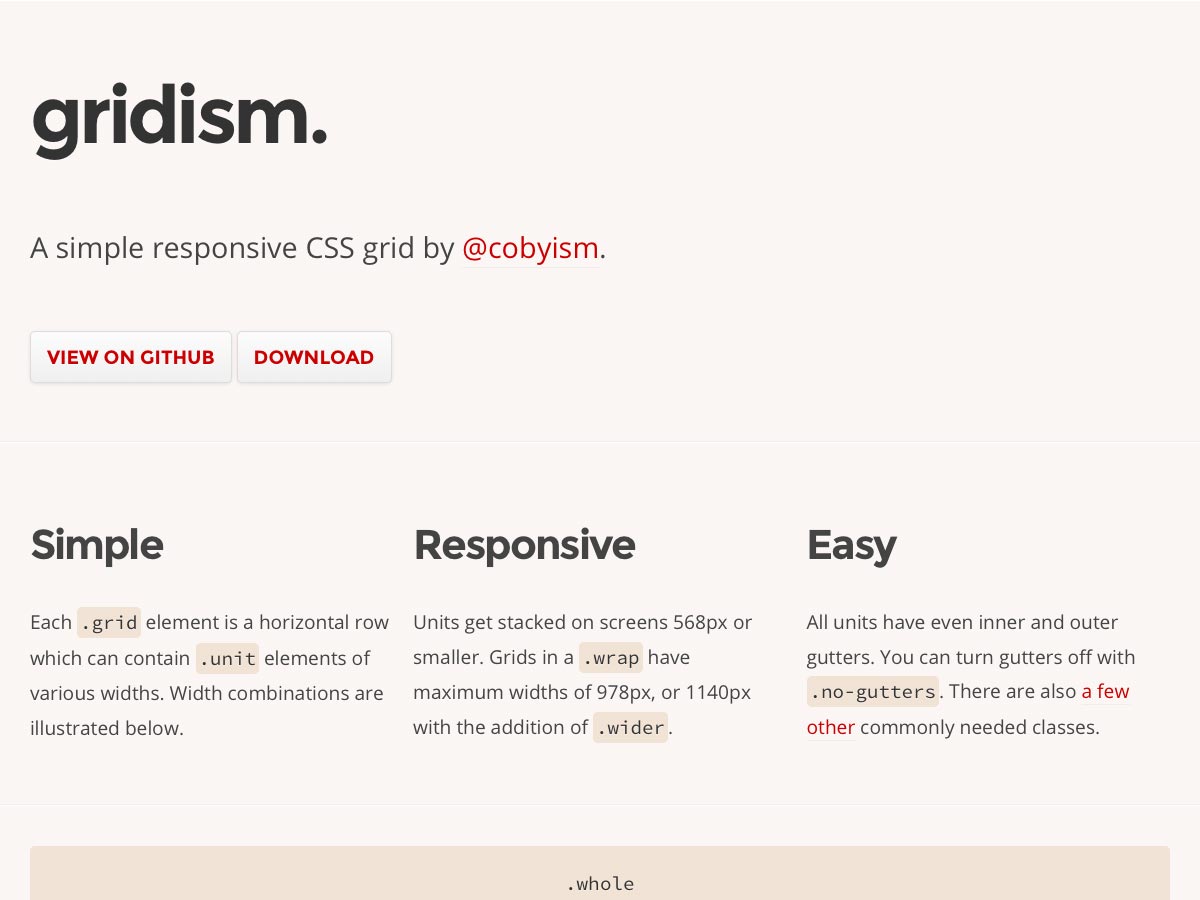
Gridism
Gridism er et lydhør system som er enkelt og enkelt å bruke. Den stabler nettenheter på mobilenhetsskjermbilder, og skalerer opp til 978 eller 1140px (ditt valg).
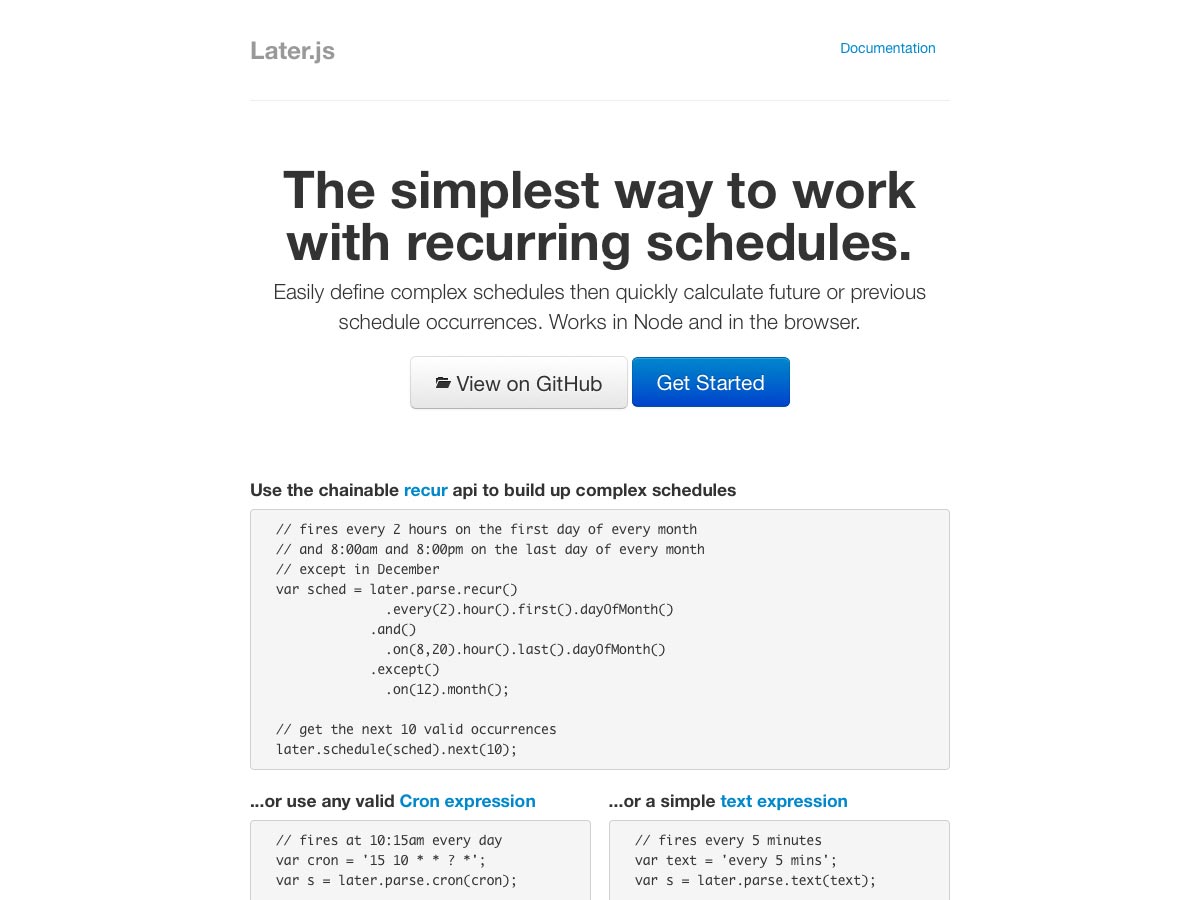
Later.js
Later.js lar deg definere komplekse tidsplaner og raskt beregne fremtidige eller tidligere planlagte hendelser. Det fungerer klient-side eller med Node.js.
Topplag
Topplag er et CSS-rammeverk for å bygge rene og raske webapps. Den inneholder en rekke nyttige komponenter, er tema, og inkluderer en PSD med alle komponentene i kodebase.
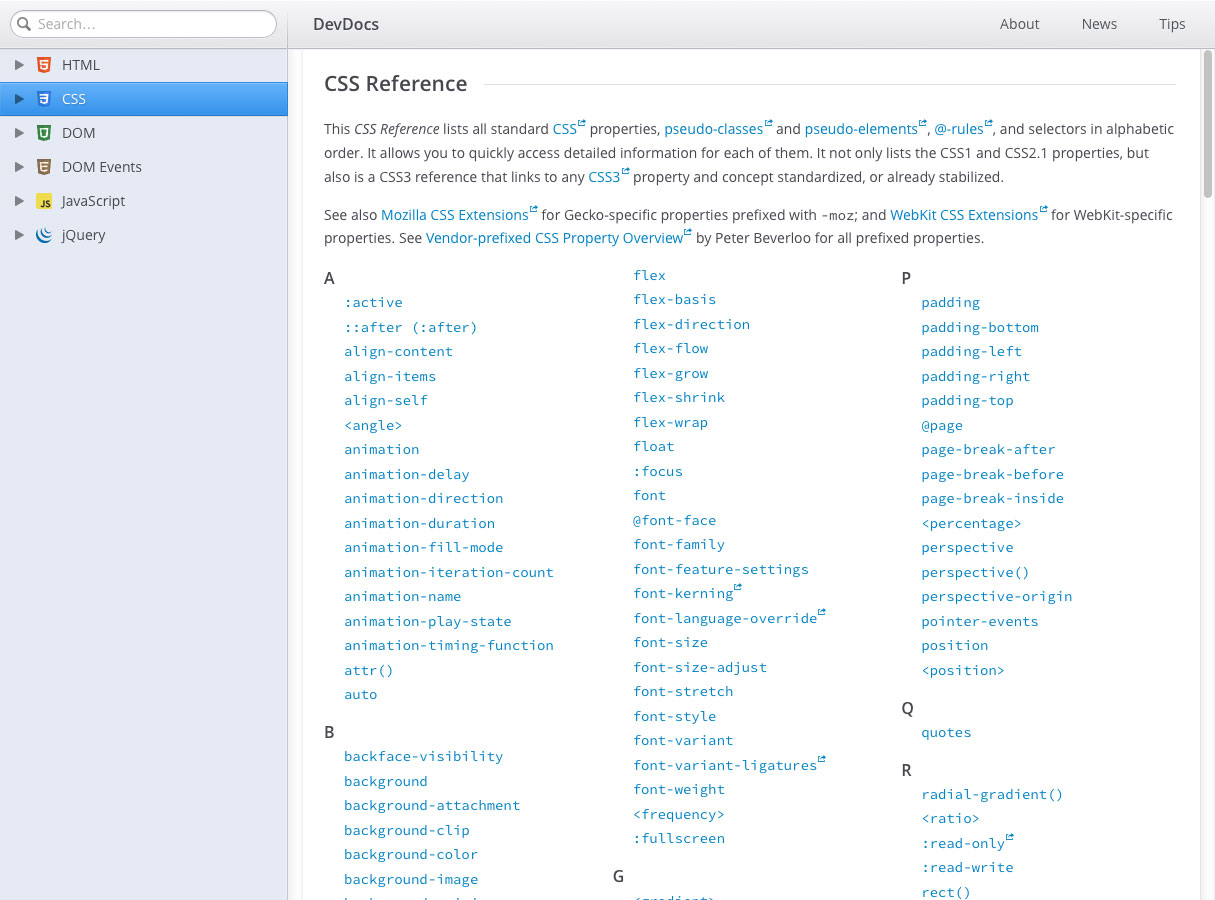
DevDocs
DevDocs er en API dokumentasjonsleser med et konsistent, organisert grensesnitt. Du kan se gjennom dokumentasjon for HTML, CSS, DOM, JavaScript, jQuery og mer, alt fra et enkelt sted.
Typewolf
Leter du etter typografi inspirasjon? Deretter Typewolf er bare stedet. Det gir ikke bare massevis av online typografisk inspirasjon, men det identifiserer også skrifttyper som brukes til deg.
Tiff
Tiff er et typeverktøy som lar deg visuelt kontrast forskjellene mellom to skrifttyper. Det fungerer for øyeblikket med Google Web Fonts, så vel som systemfonter.
Bytesize
Bytesize er en ny ukentlig podcast om teknologi, design og utvikling. Du kan også lese sammendrag av ukens nyheter på nettstedet, sammen med koblinger til de opprinnelige artiklene.
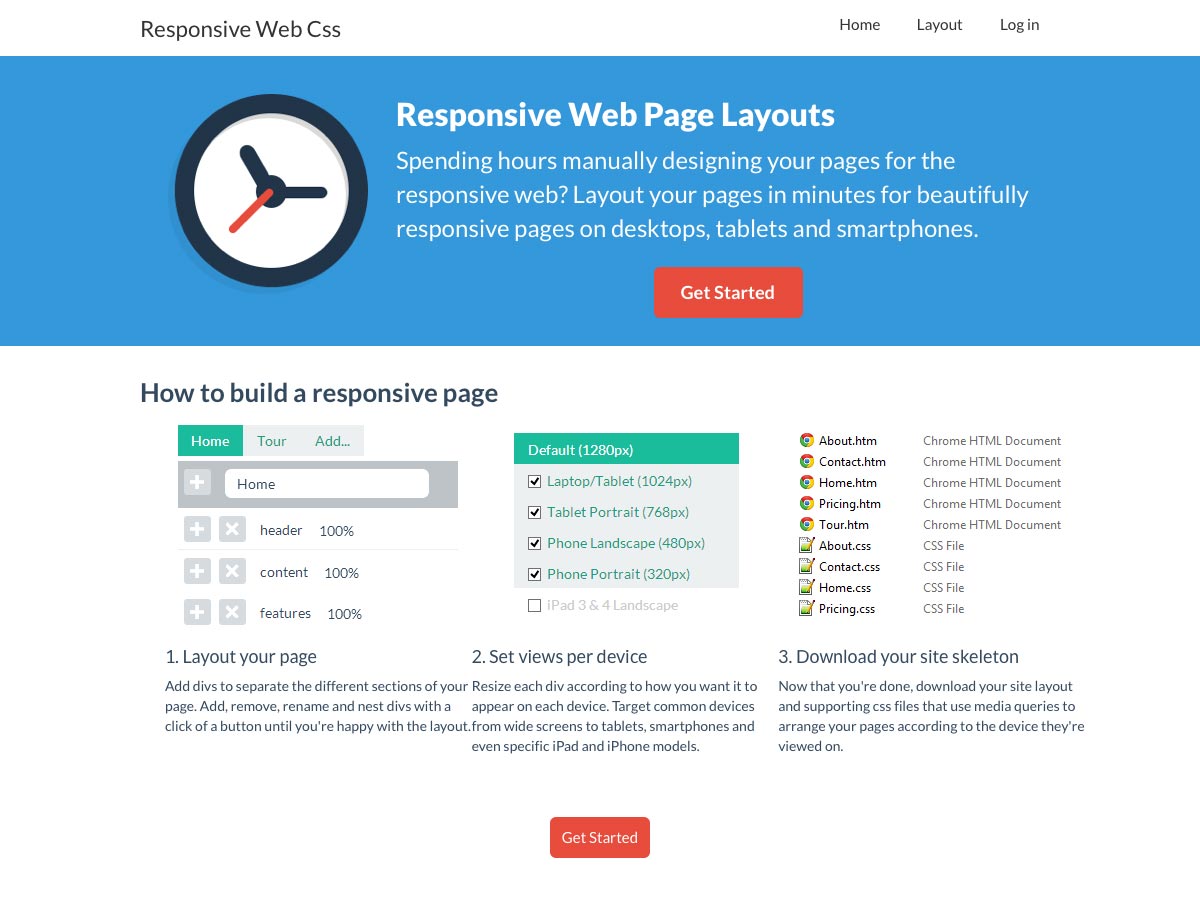
Responsive Web CSS
Responsive Web CSS gjør det raskt og enkelt å utforme sidene dine for responsive nettsteder for en rekke enheter.
Snapnote.io
Snapnote.io gjør det utrolig enkelt å dele og kommentere bilder og skjermbilder. Bare dra og slipp bildet ditt på siden, bruk de innebygde verktøyene for annotasjon, og del deretter den.
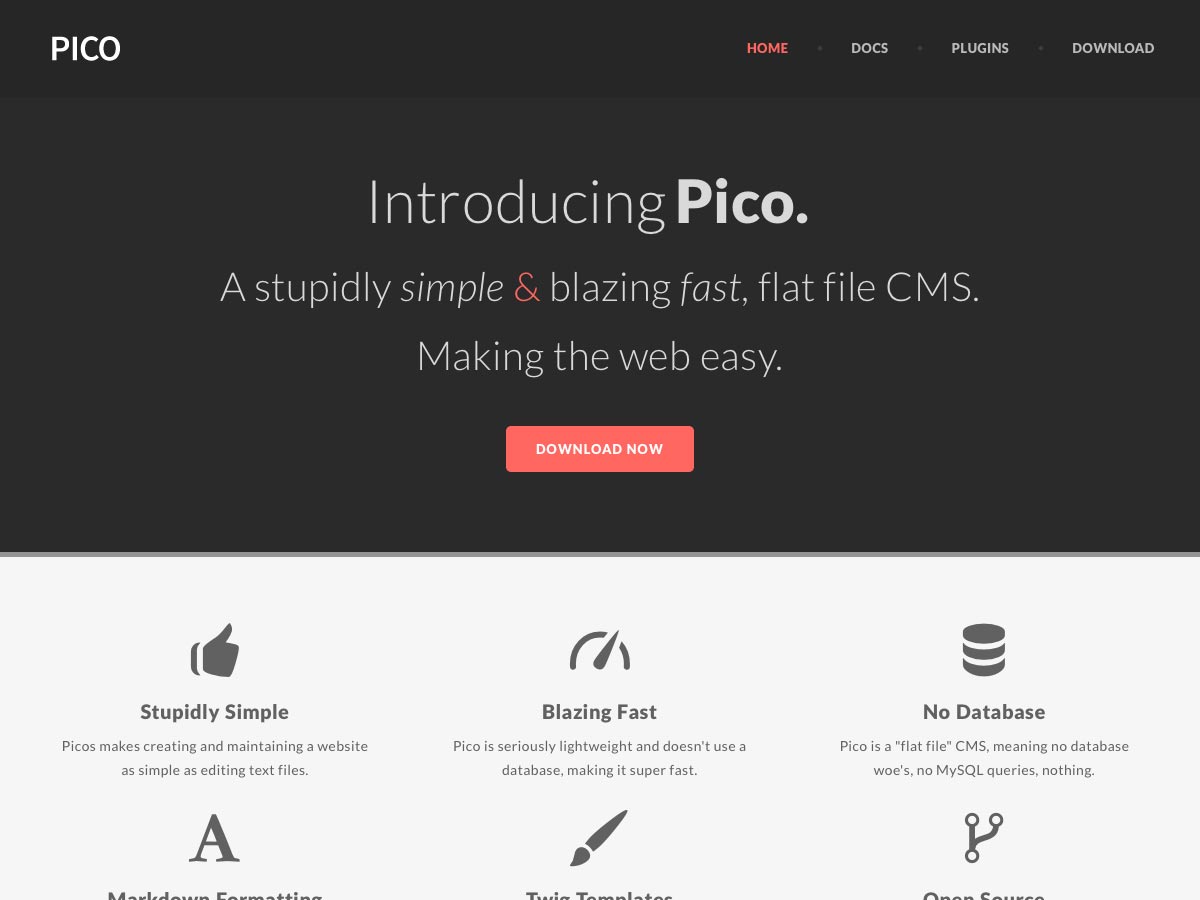
Pico
Pico er en enkel, rask, flat fil CMS, noe som betyr at den ikke bruker noen database. Den bruker Twig-templeringsmotoren for kraftige og fleksible temaer, og er helt gratis og åpen kildekode.
Butterick er praktisk typografi
Butterick er praktisk typografi er en omfattende guide til typografi som dekker alt fra hva som gjør god typografi til mer grunnleggende ting som aksenttegn.
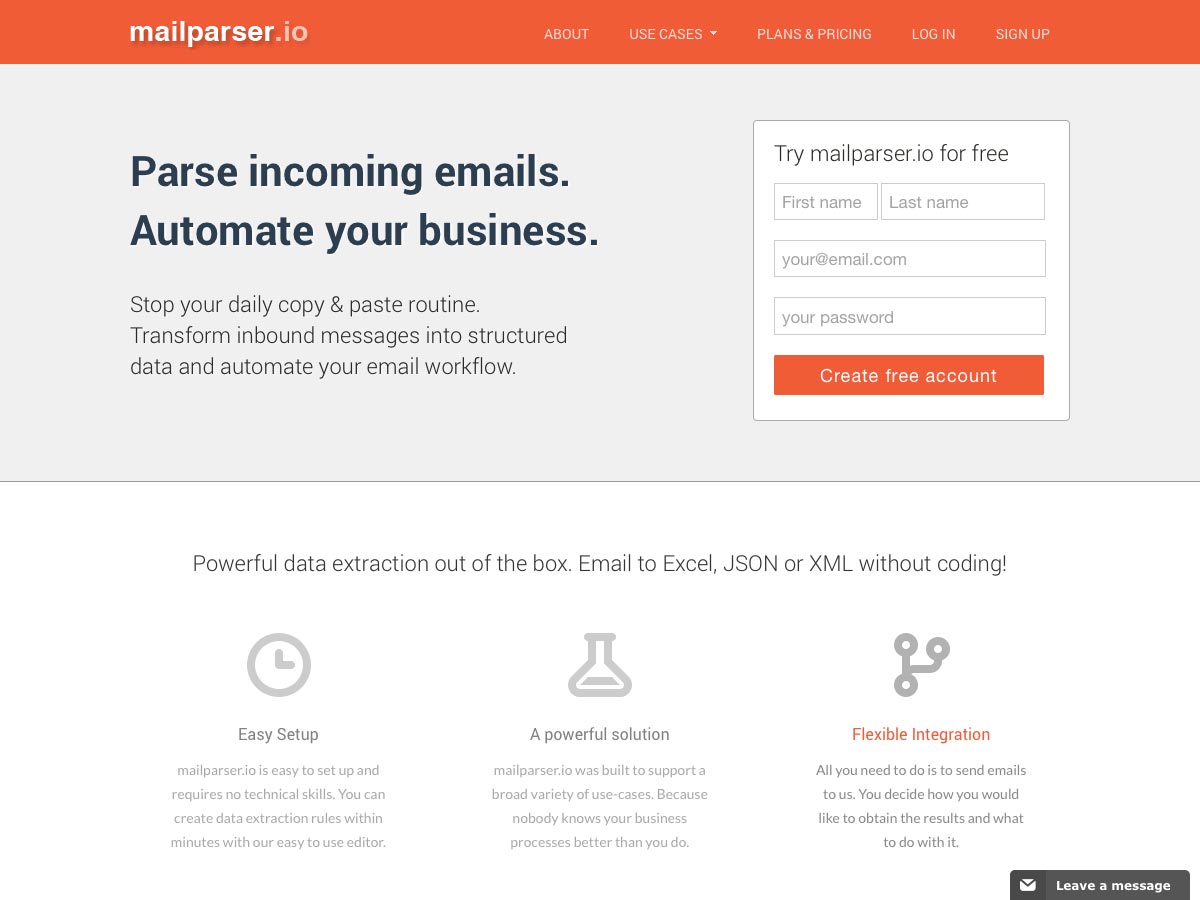
Mailparser.io
Mailparser er en enkel måte å automatisere din daglige e-postrutine. Bare sett opp datautvinningsreglene, og fortell hvordan du skal håndtere resultatene.
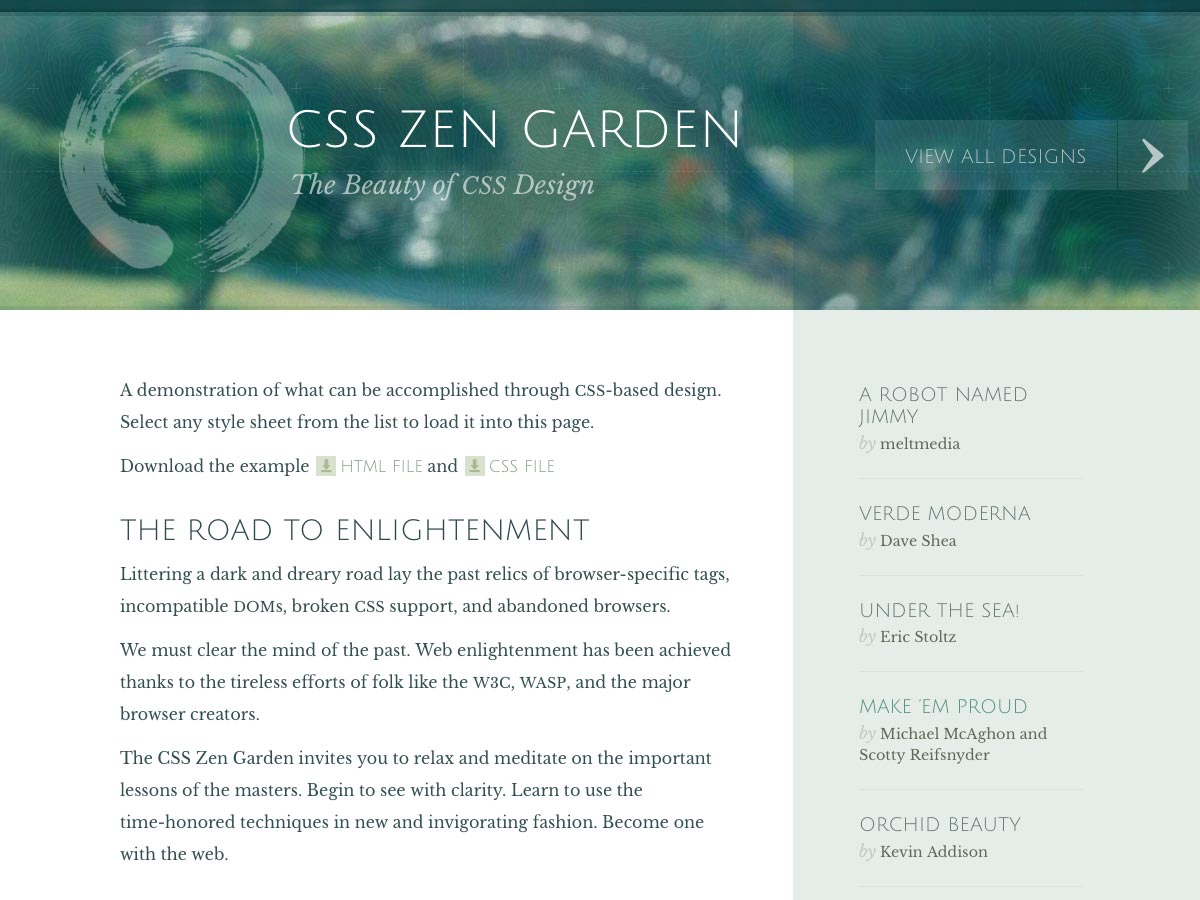
CSS Zen Garden
CSS Zen Garden har eksistert i en stund, men har nylig blitt omarbeidet som en HTML5-mal. Det er en flott demonstrasjon av hva som kan gjøres med CSS-basert design.
Cloud Cannon
Cloud Cannon Lar deg kaste et vertsbasert CMS fra HTML og CSS i løpet av sekunder. Den har en 30-dagers gratis prøveperiode.
Type Jakt
Type Jakt er en kurert samling av vintage typografi eksempler. Du finner alt fra retro t-skjorter til antikke emballasje, gamle skilt og mer.
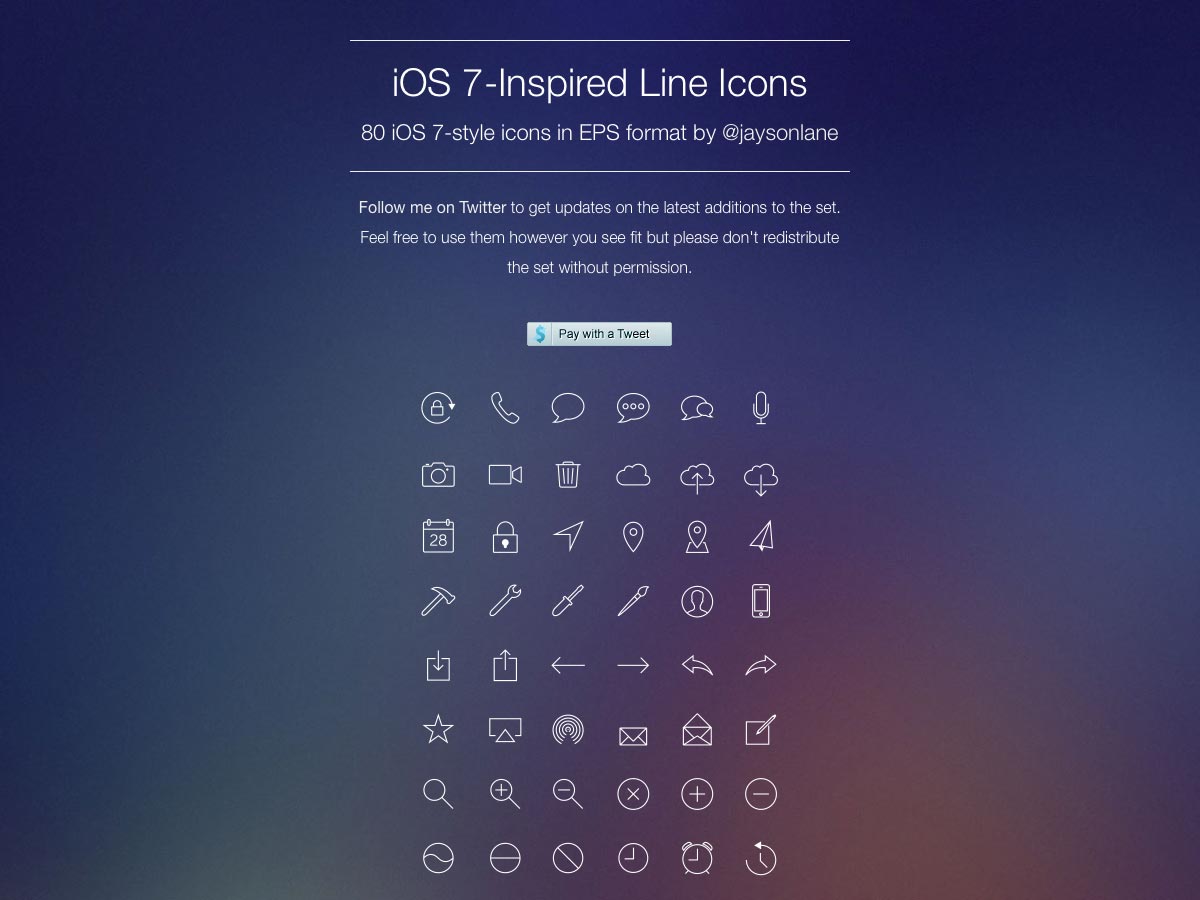
iOS 7-inspirerte linjepiktogrammer
Disse iOS 7-inspirerte linjepiktogrammer er et flott sett med mer enn 80 ikoner i stil med iOS7. Du kan bruke dem uansett så lenge du ikke omfordeler dem uten tillatelse.
Bootstrap Magic
Bootstrap Magic gjør det enkelt å lage ditt eget Bootstrap-tema. Den er laget med Bootstrap 3 og Angular JS, og gir deg live forhåndsvisning, en colorpicker, Google Webfonts, og mye mer.
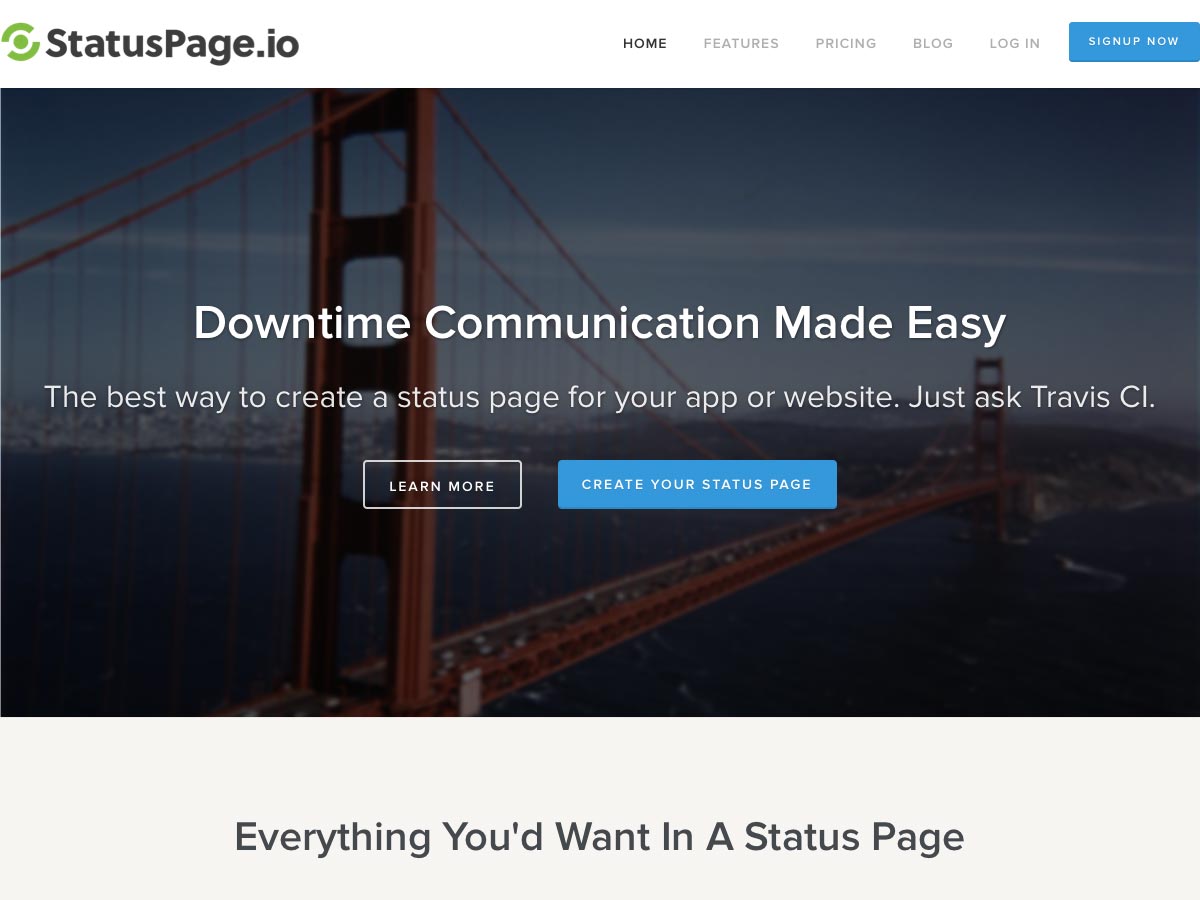
StatusPage.io
StatusPage.io er en enkel måte å opprette en statusside på for ditt nettsted eller app. Det inkluderer tilpasset merkevarebygging, støtte for ulike typer systemstatusmeldinger og mer.
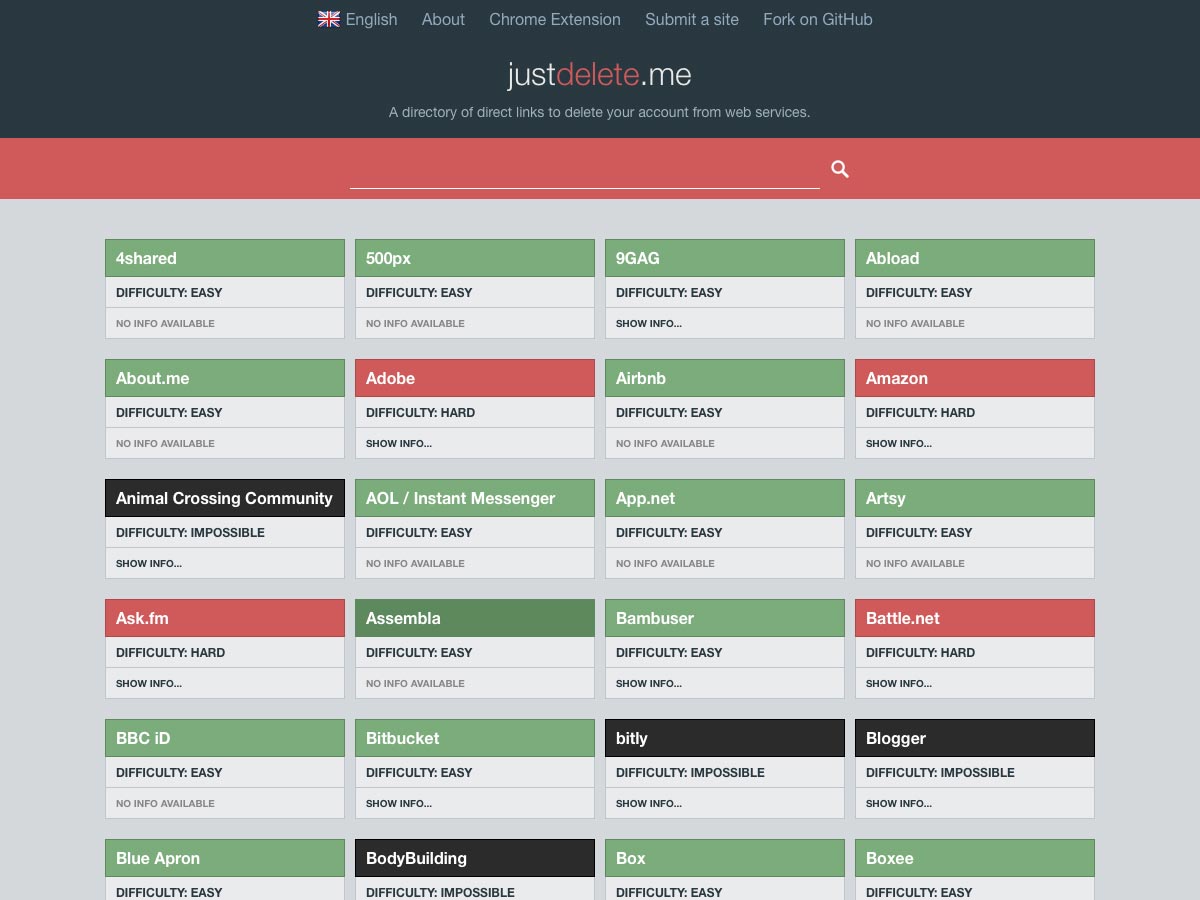
Bare slett meg
Bare slett meg gir deg den informasjonen du trenger for å slette din konto fra en rekke nettsteder og tjenester, inkludert Amazon, Blogger, Facebook, Gumroad og mer.
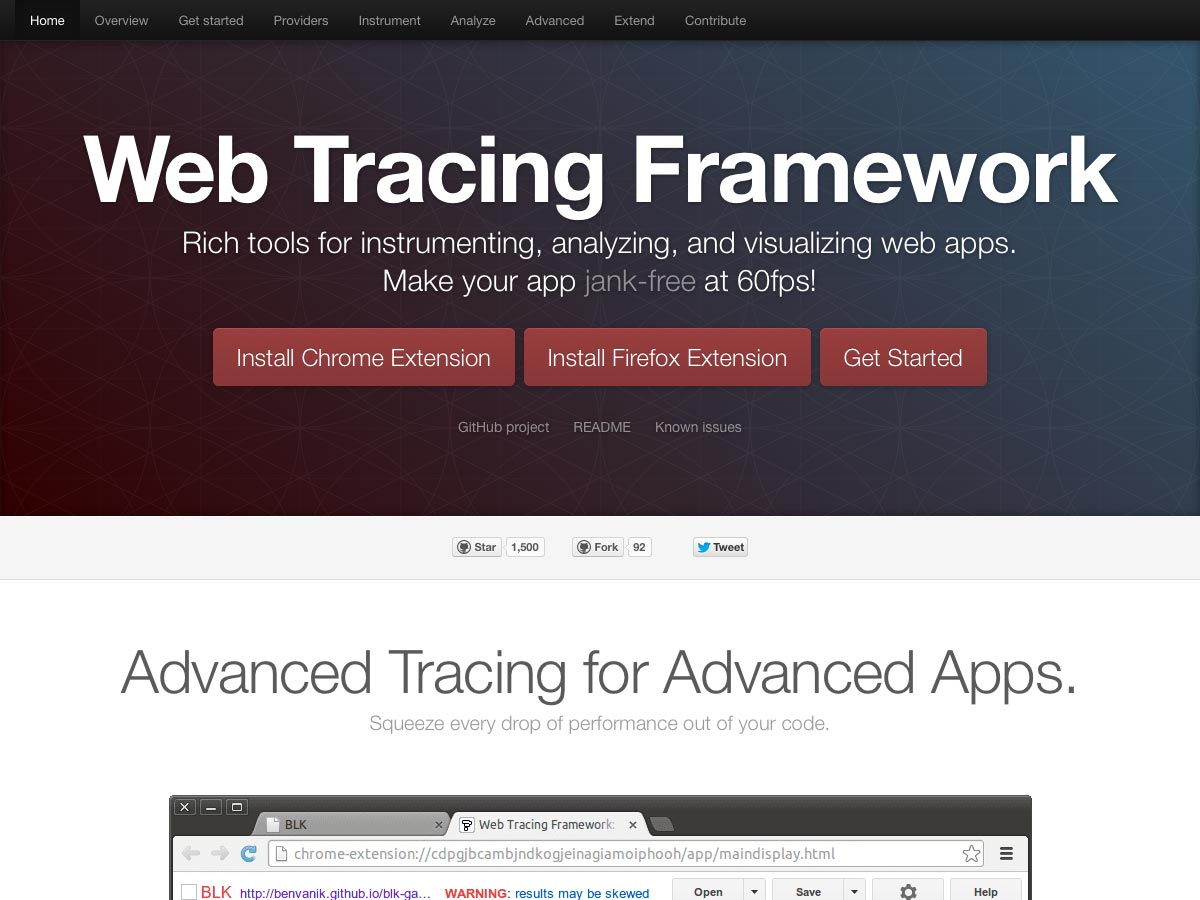
Web Tracing Framework
Web Tracing Framework er en samling av rike verktøy for å analysere og visualisere webappene dine. Den er tilgjengelig som enten en Chrome- eller Firefox-utvidelse.
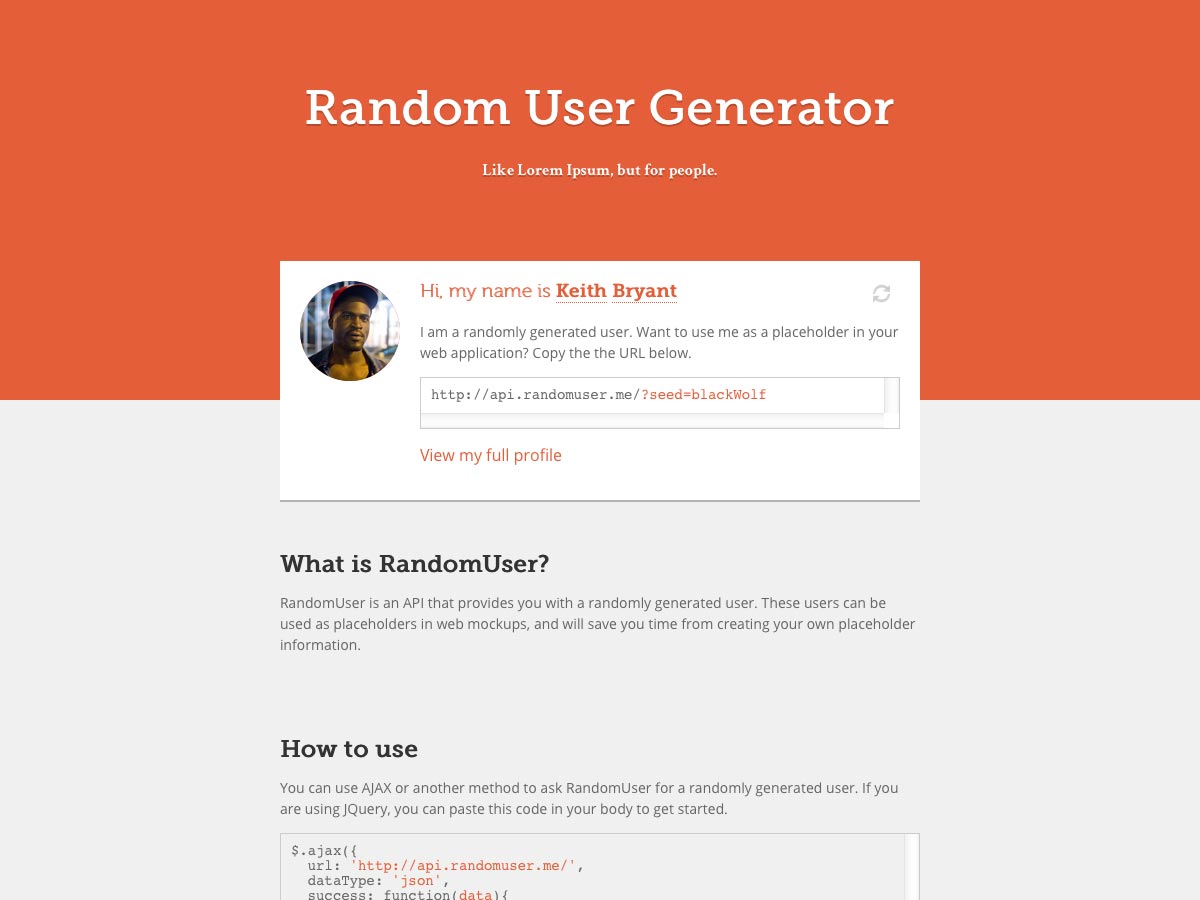
Tilfeldig brukergenerator
De Tilfeldig brukergenerator vil skape en tilfeldig bruker for deg som du kan bruke som plassholdere i prosjektene dine. Det fungerer med jQuery og andre metoder.
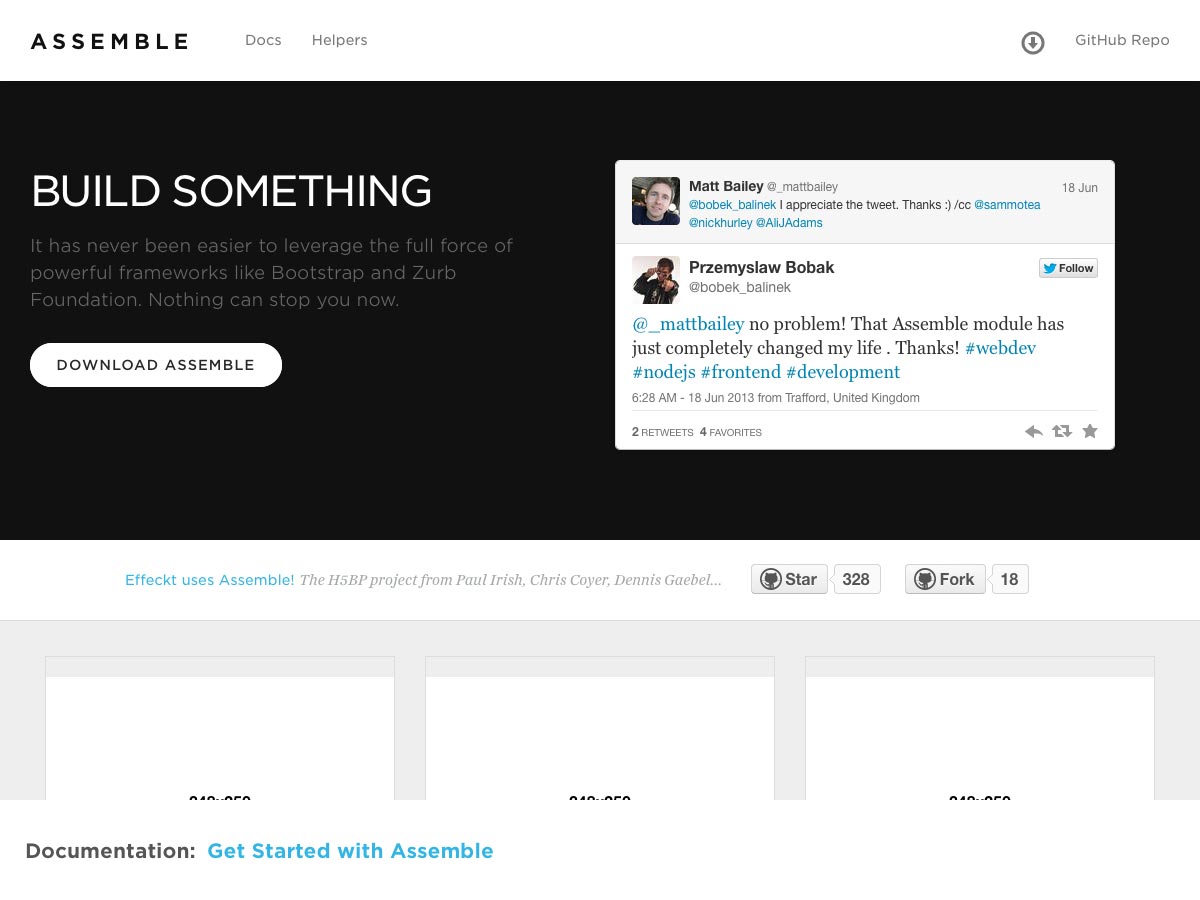
Montere
Montere lar deg kombinere kraften i rammer som Foundation og Bootstrap for dine prosjekter, for å skape akkurat hva slags rammeverk og sluttresultat du trenger.
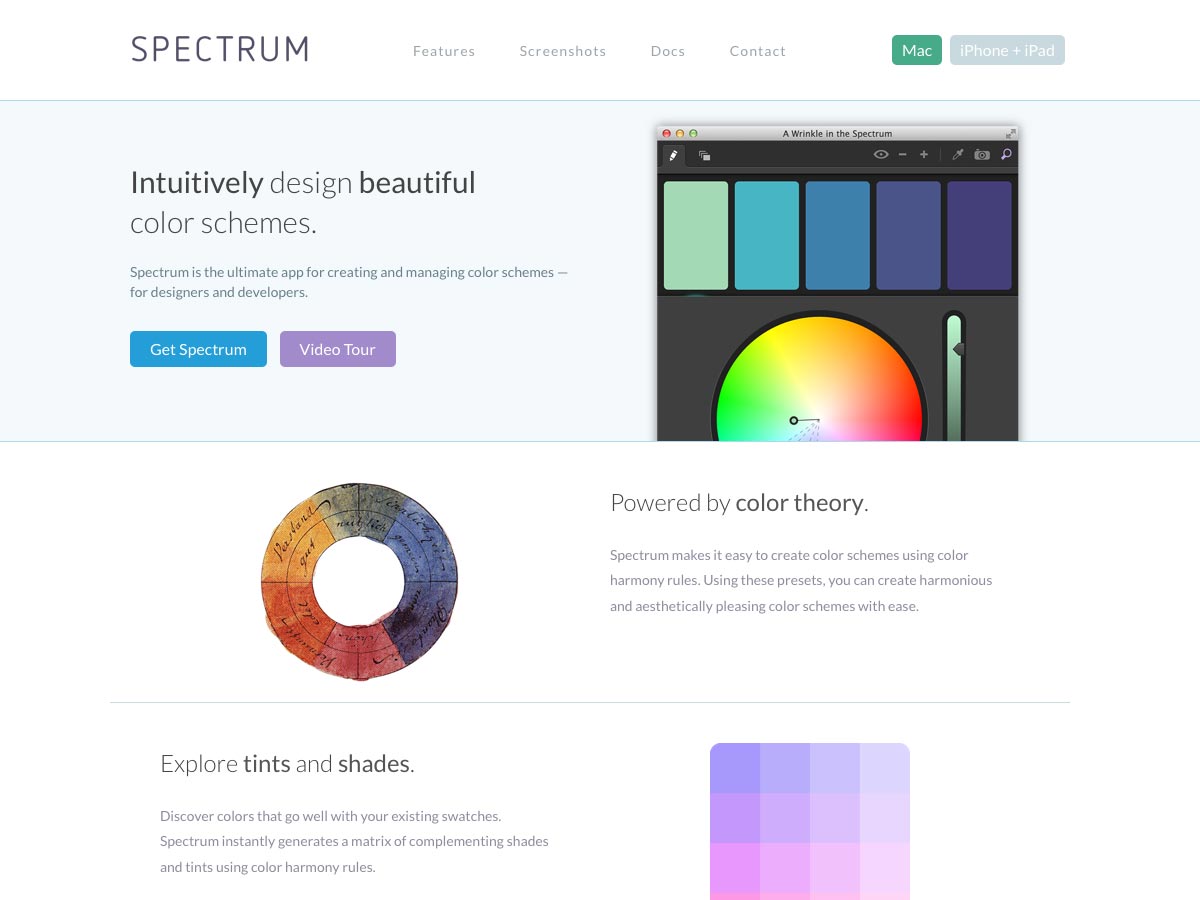
Spectrum
Spectrum er en Mac og iOS app for designere og utviklere som gjør det enkelt å intuitivt utforme fargeskjemaer. Det bruker etablerte fargeteorier, noe som gjør det mye enklere å skape estetisk tiltalende paletter.
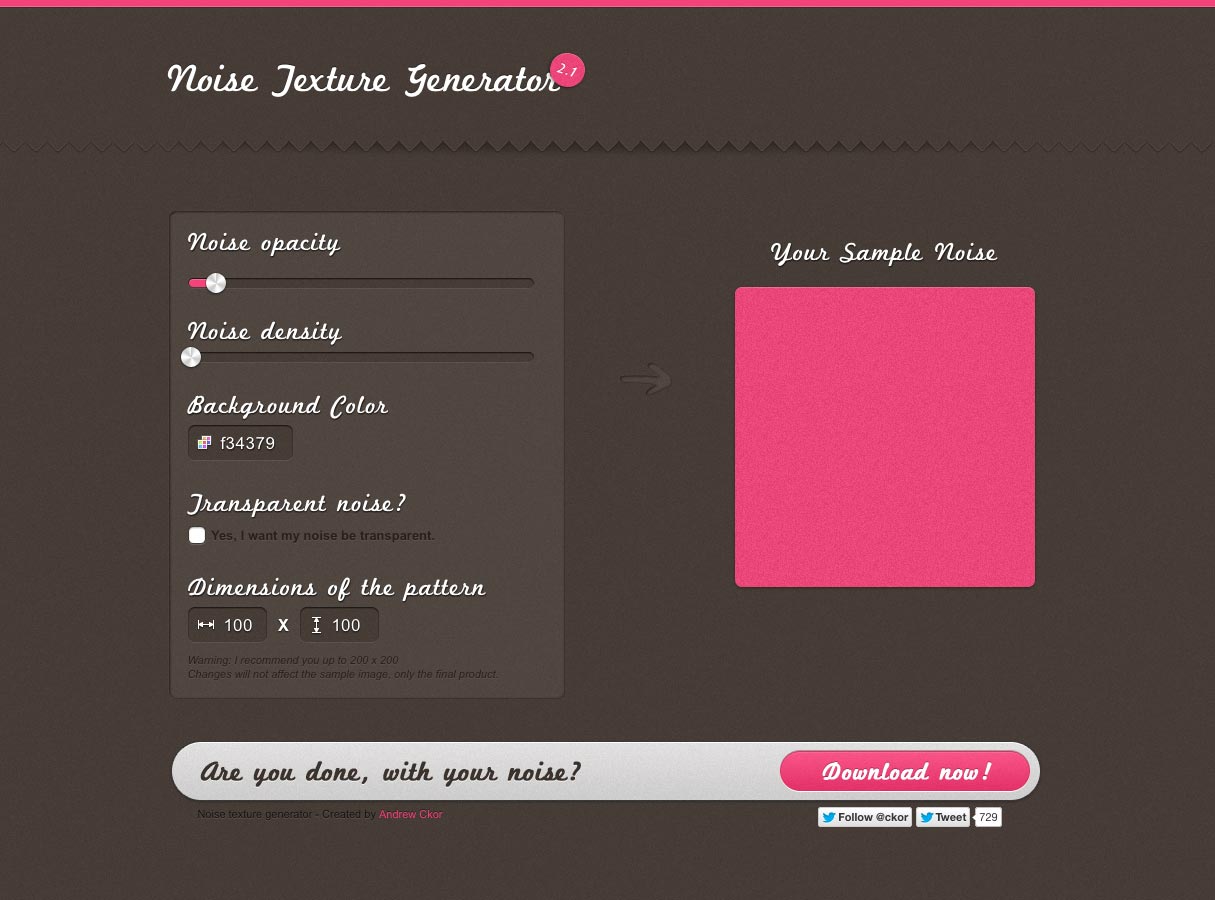
Noise Texture Generator
Hvis du trenger en strukturert bakgrunn for ditt neste prosjekt, sørg for å sjekke ut dette Noise Texture Generator . Bare skriv inn verdier for støynivået, tettheten, bakgrunnsfargen og dimensjonene, og last ned det tilpassede mønsteret.
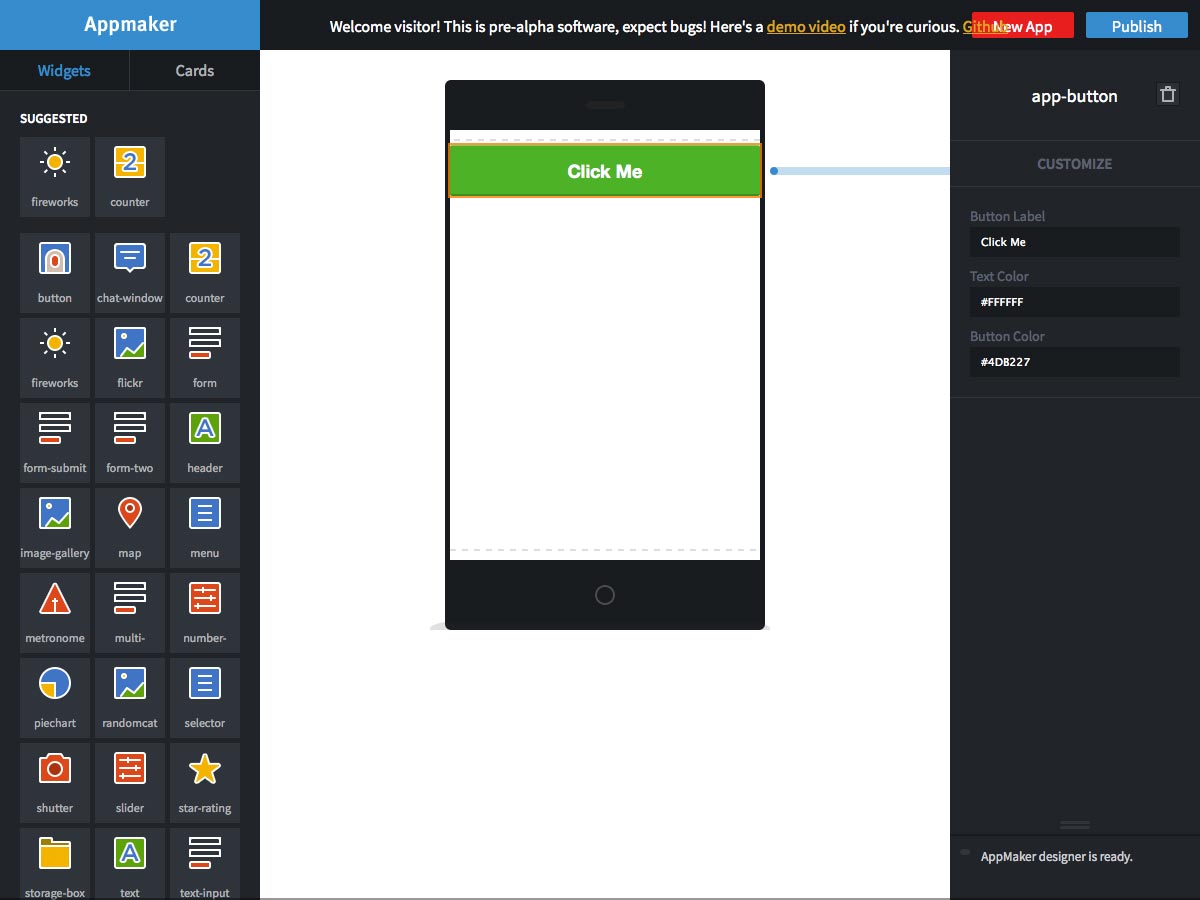
Appmaker
Appmaker , fra Mozilla, er en dra-og-slipp-mobilapputgiver som fungerer rett i nettleseren din. Det er i pre-alpha-utgivelse, så forvent noen feil, men det ser lovende ut.
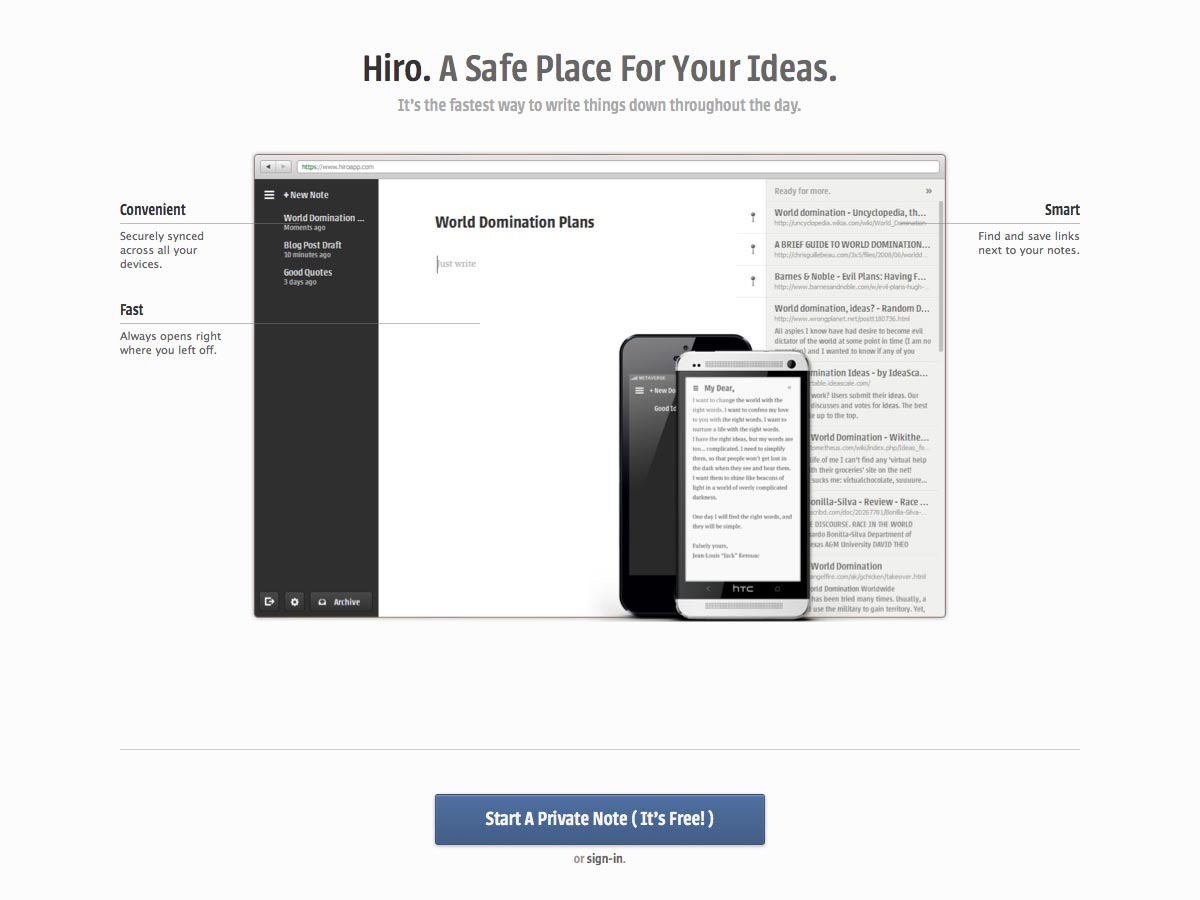
Hiro
Hiro er et online notisblokk hvor du trygt kan lagre dine ideer og notater hele dagen. Den åpner alltid hvor du sluttet, synkroniserer sikkert på tvers av enhetene, og det er gratis.
Sagan Ipsum
Sagan Ipsum er en lorem ipsum generator som gir deg Carl Sagan sitater om universet.
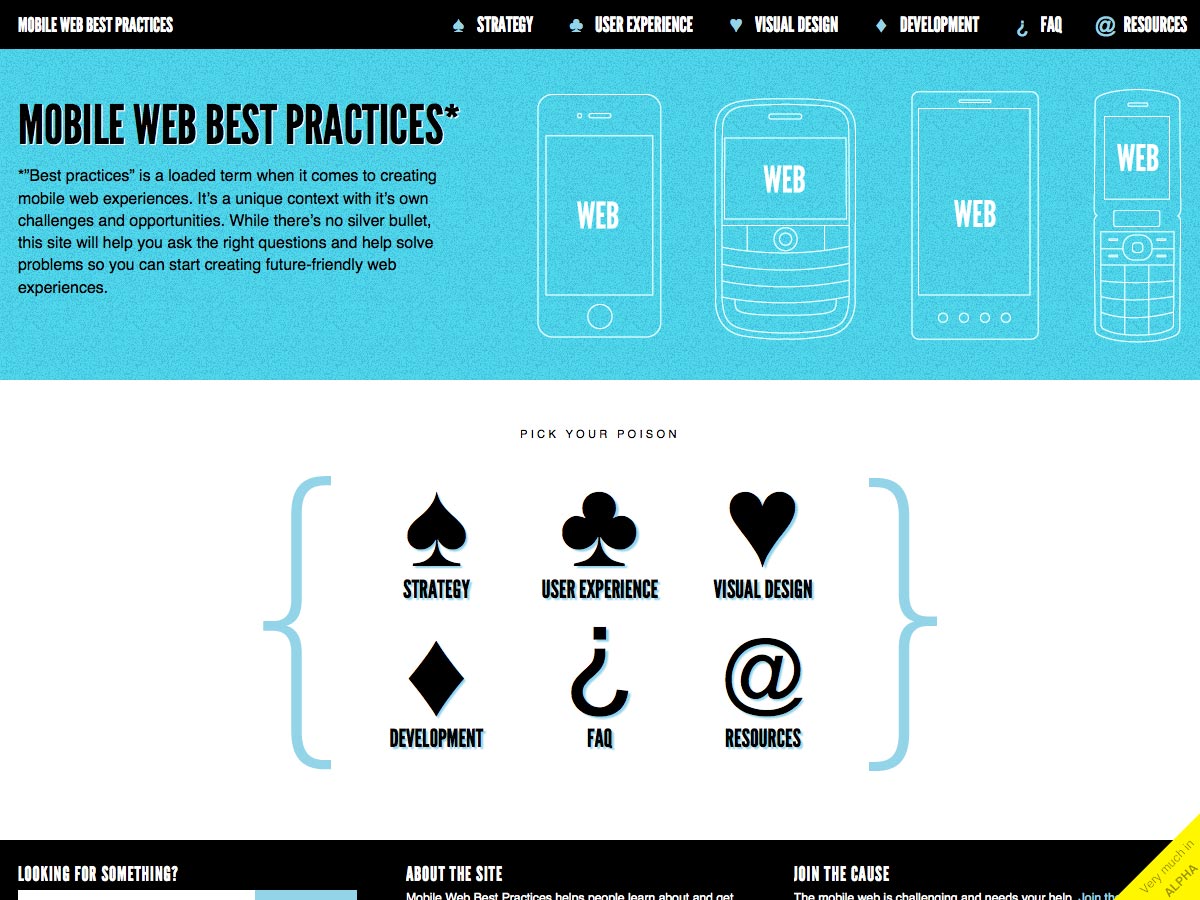
Best Practices for mobilnett
Best Practices for mobilnett vil hjelpe deg å stille de riktige spørsmålene og løse problemer du kan støte på når du designer for mobilnett. Den er brutt ned for å dekke strategi, brukeropplevelse, visuell design og utvikling, og har flere ressurser og en FAQ-seksjon.
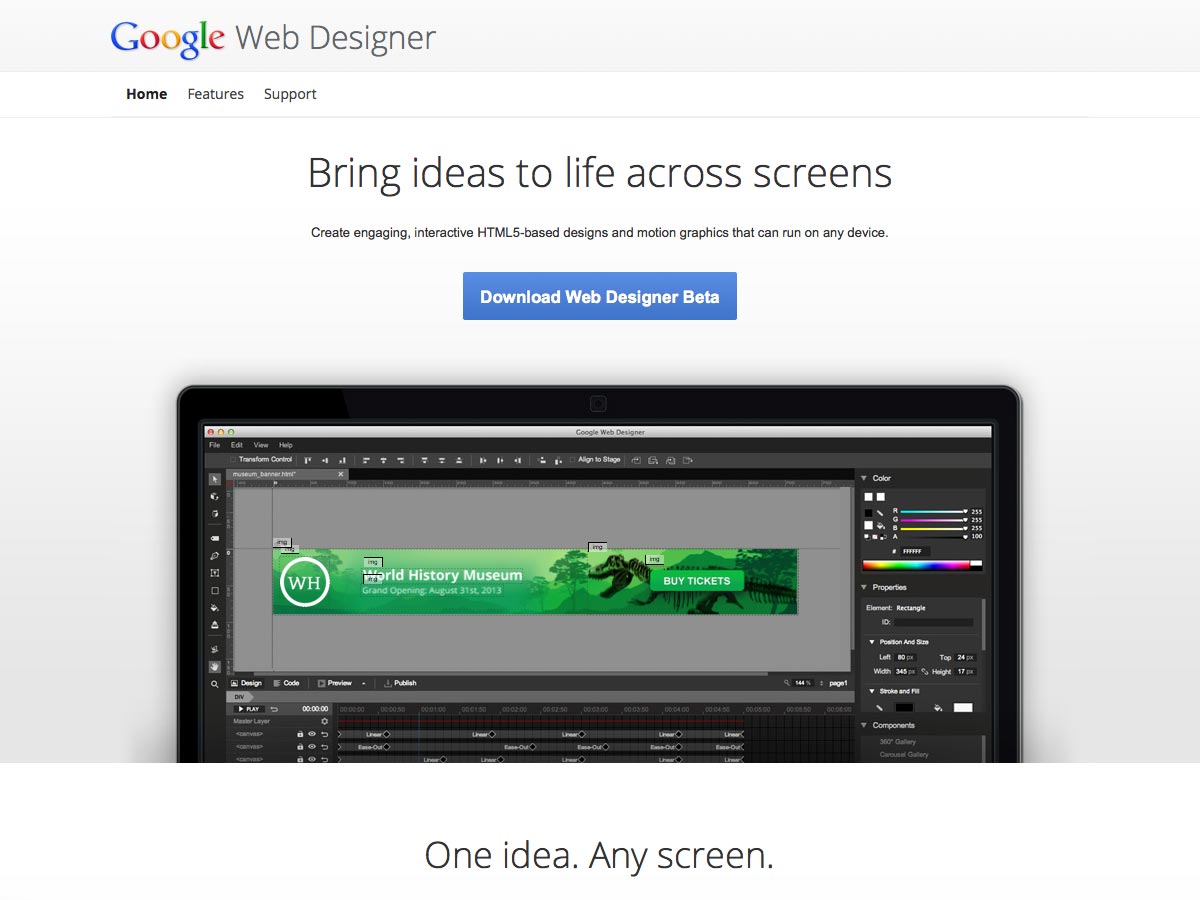
Google Web Designer
Google Web Designer er en ny responsiv HTML5-nettstedskaper fra Google som lar deg designe i et WYSIWYG-miljø eller dykke rett inn i koden.
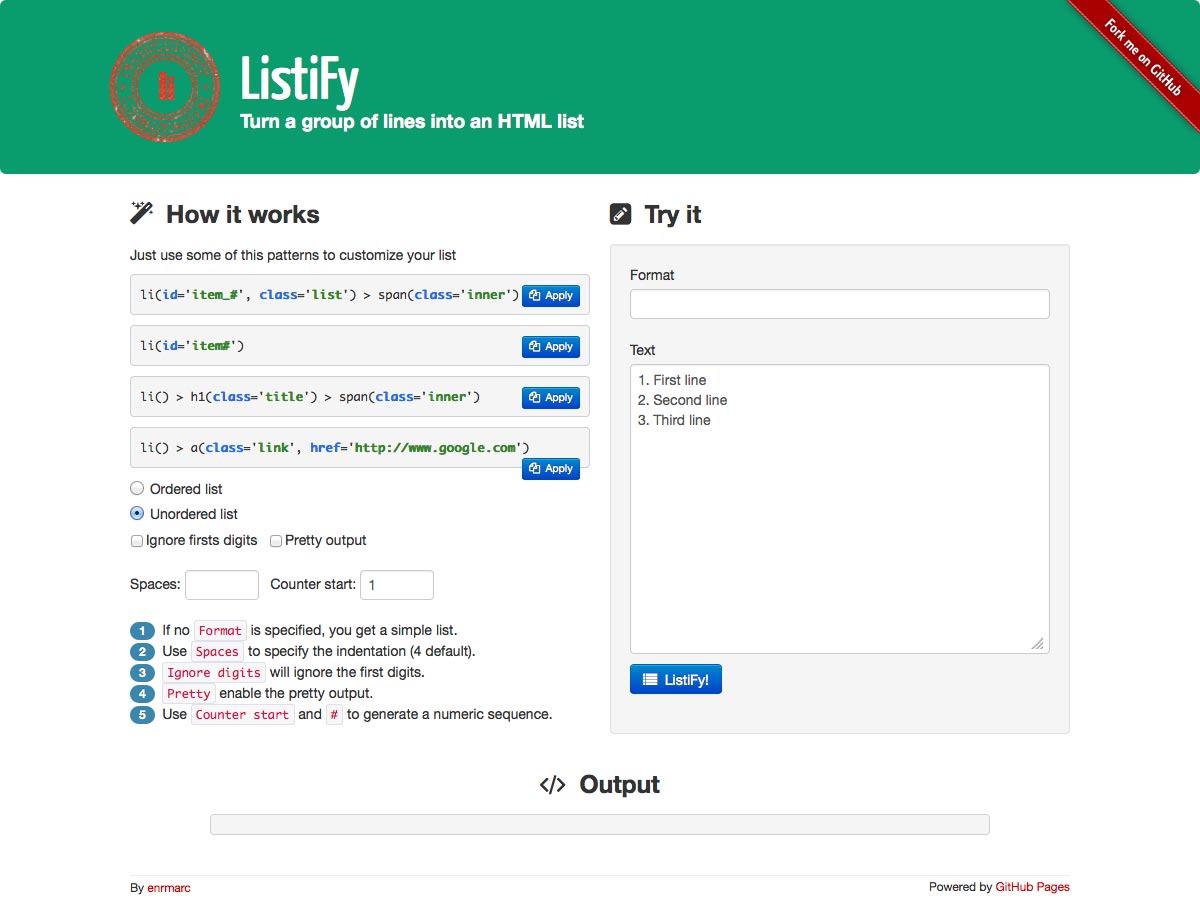
Listify
Listify er en enkel liten app som gjør det enkelt å slå en gruppe linjer inn i en HTML-liste, slik at du sparer tid og krefter.
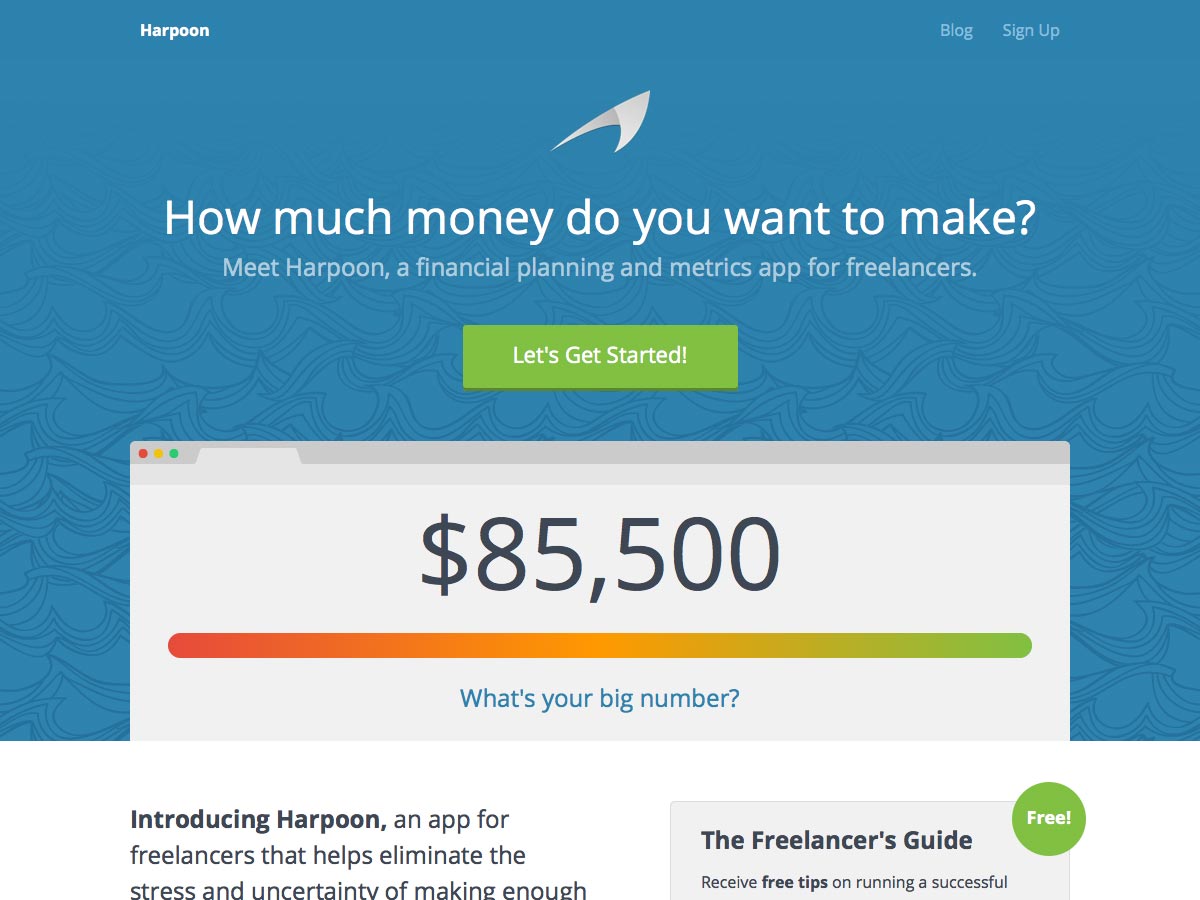
Harpun
Prøver å finne ut hvor mye penger du trenger å gjøre? Harpun forenkler det, og gir deg økonomisk planlegging råd og beregninger for å administrere din inntekt. Det er ikke klart ennå, men du kan registrere deg for oppdateringer.
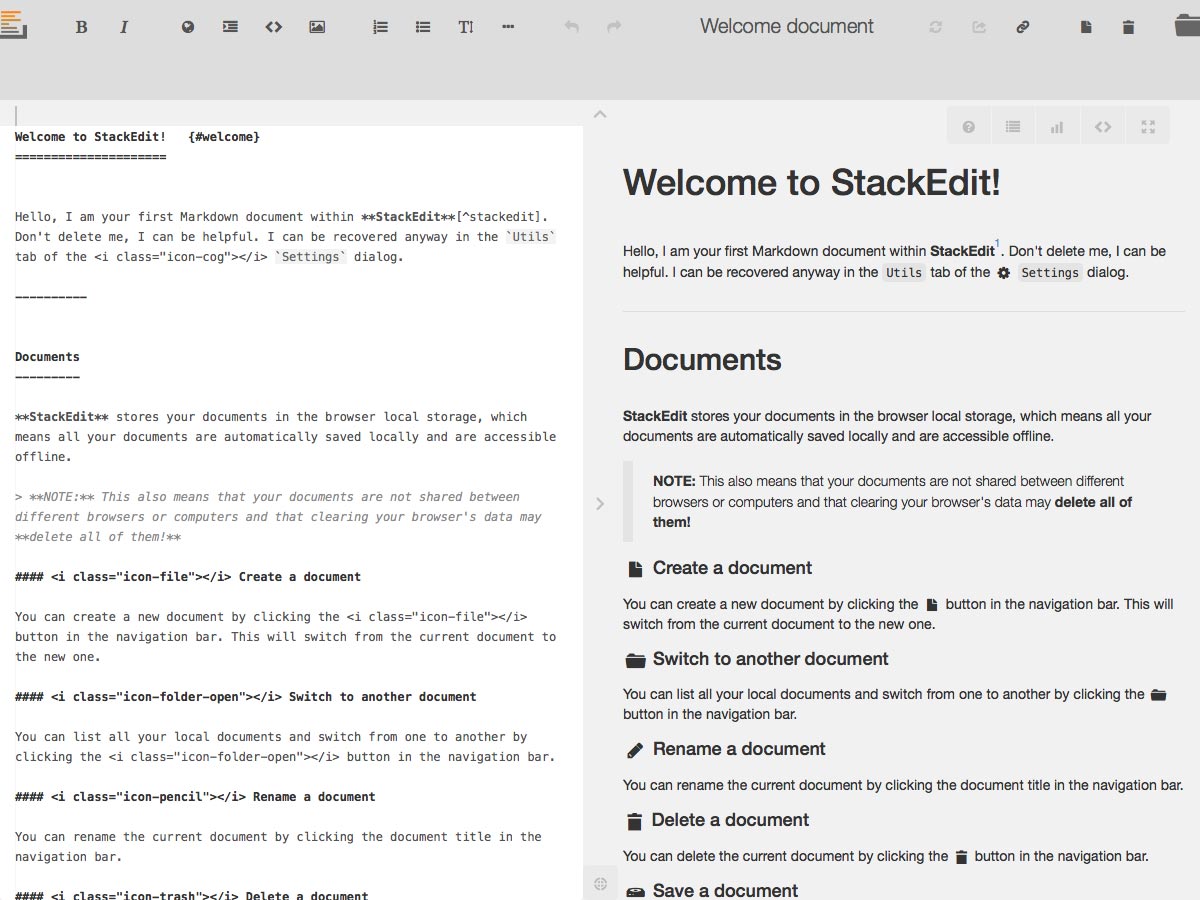
StackEdit
Trenger du en online Markdown-editor? StackEdit lar deg skrive og redigere Markdown-filer, samt lagre dem til Google Disk eller Dropbox for å få dokumentene dine tilgjengelige i skyen når som helst.
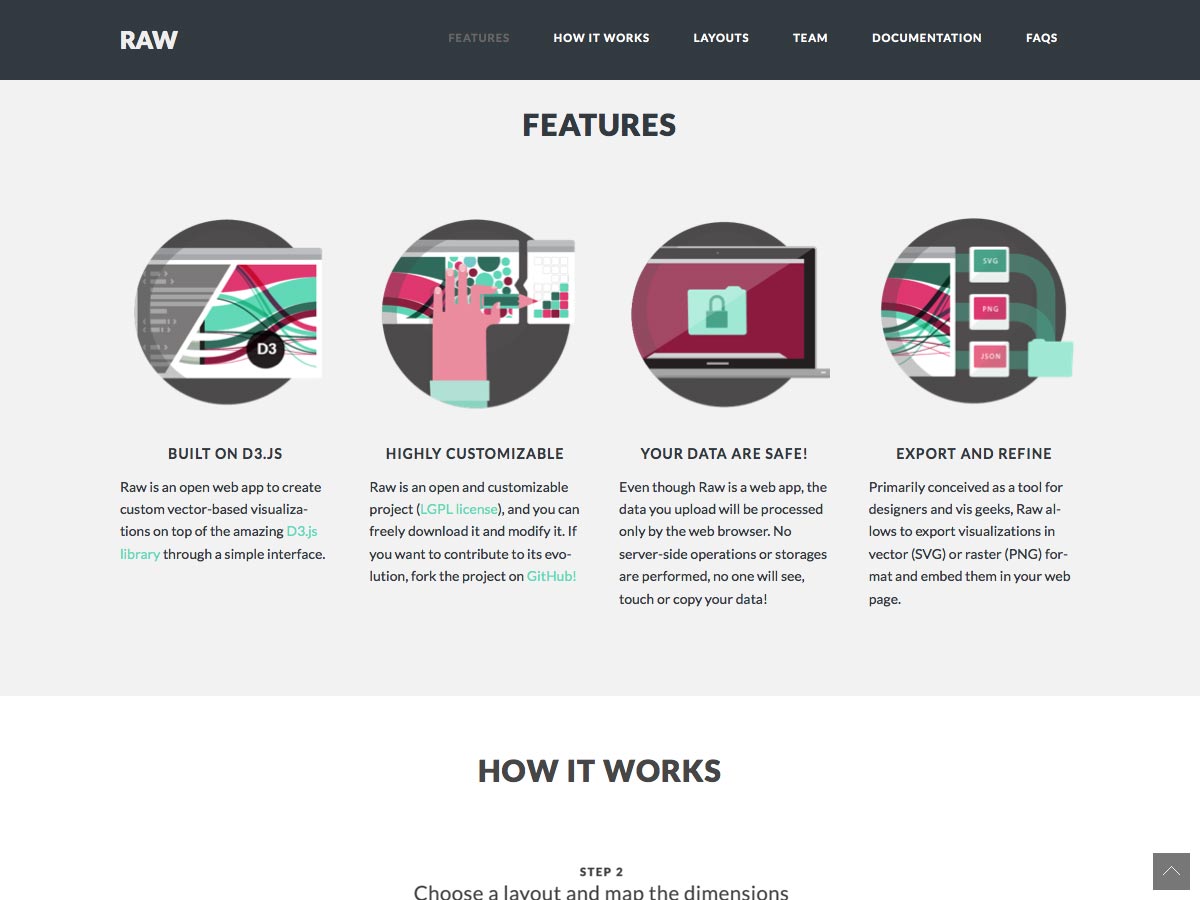
Rå
Rå er en åpen kildekode-webapp som lar deg lage vektorbaserte visualiseringer i vektor- og rasterformater for å legge inn på nettstedet ditt. Den er bygget på D3.js, og har et enkelt brukergrensesnitt.
Start Bootstrap
Start Bootstrap er en samling av gratis, åpen kildekode-HTML-startmaler for Bootstrap. De er klare til bruk, selv med Bootstrap 3.
GlyphSearch
GlyphSearch gjør det enkelt å søke etter ikoner fra Glyphicons, Ionicons og Font Awesome. Du kan også bla gjennom ikoner på nettstedet.
Gratis Vector Maps
Gratis Vector Maps gir deg tilgang til tonnevis av vektorkart over land over hele verden. De kan brukes gratis under Creative Commons Attribution License, eller kan kjøpes for ubegrenset bruk.
Slidr.js
Slidr.js er et lett, enkelt JS-bibliotek, uten avhengighet, for å legge til lysbildeoverganger på siden din.
Merry ikoner
Merry ikoner er et sett med 100 royaltyfrie håndtegnede ikoner til jul, alt for bare $ 16.
Slå
Slå er en nyskapende måte å låse opp Mac-en din ved hjelp av din iPhone. Alt du trenger å gjøre er å banke på iPhone-skjermen, og Macen din vil låse opp, noe passord kreves.
Temperament
Temperament er en enkel app for å la deg lage spørsmål for å legge inn på nettstedet ditt for å få tilbakemelding slik at du bedre kan tilpasse seg hva dine besøkende vil ha. Planene starter på bare $ 12 / måned.
Streme
Streme er en enkel måte å holde en samarbeidende strøm av lenker, uten registrering nødvendig. Du kan legge til linker til videoer, musikk og mer.
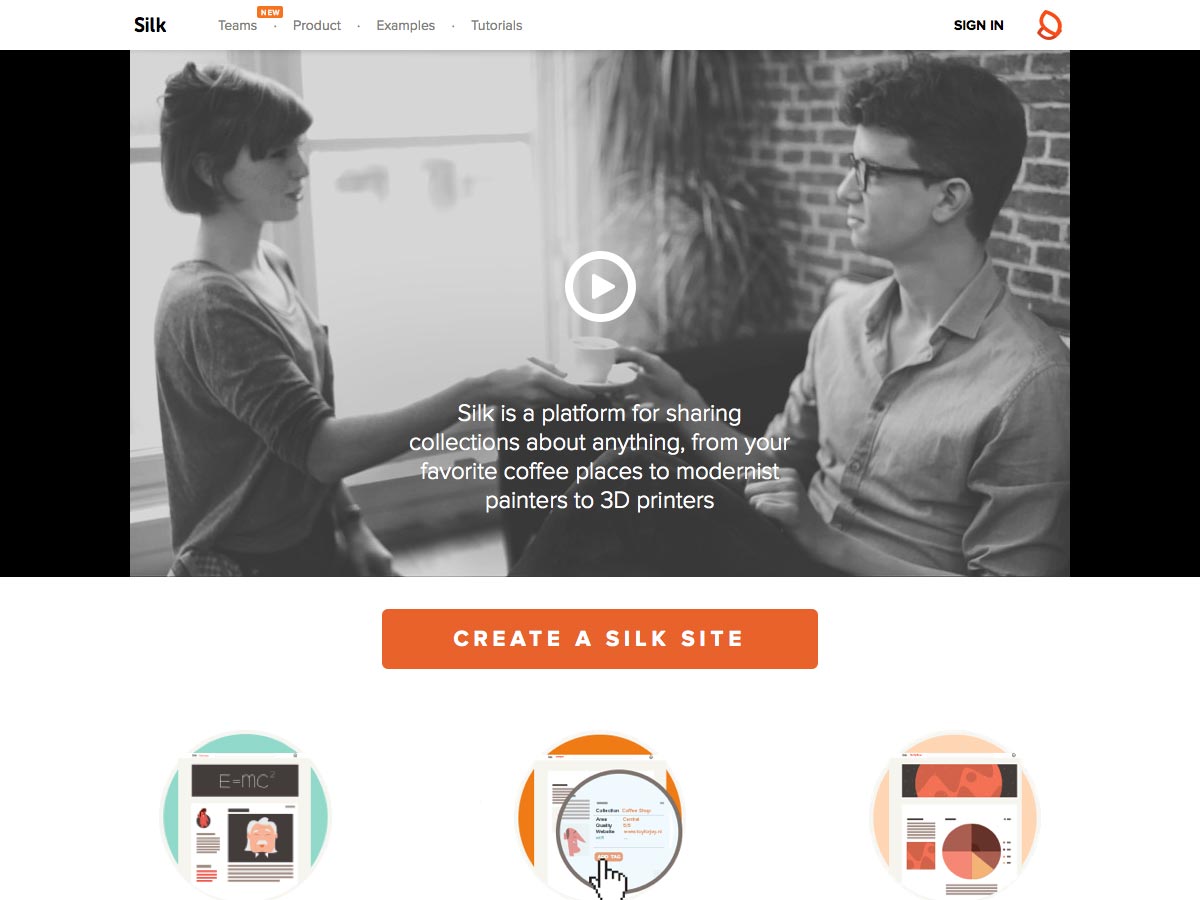
Silke
Silke er en delingsplattform for å lage samlinger om alt. Bare opprett et nettsted, legg til fakta på sidene dine, og lag oversikter og visualiseringer.
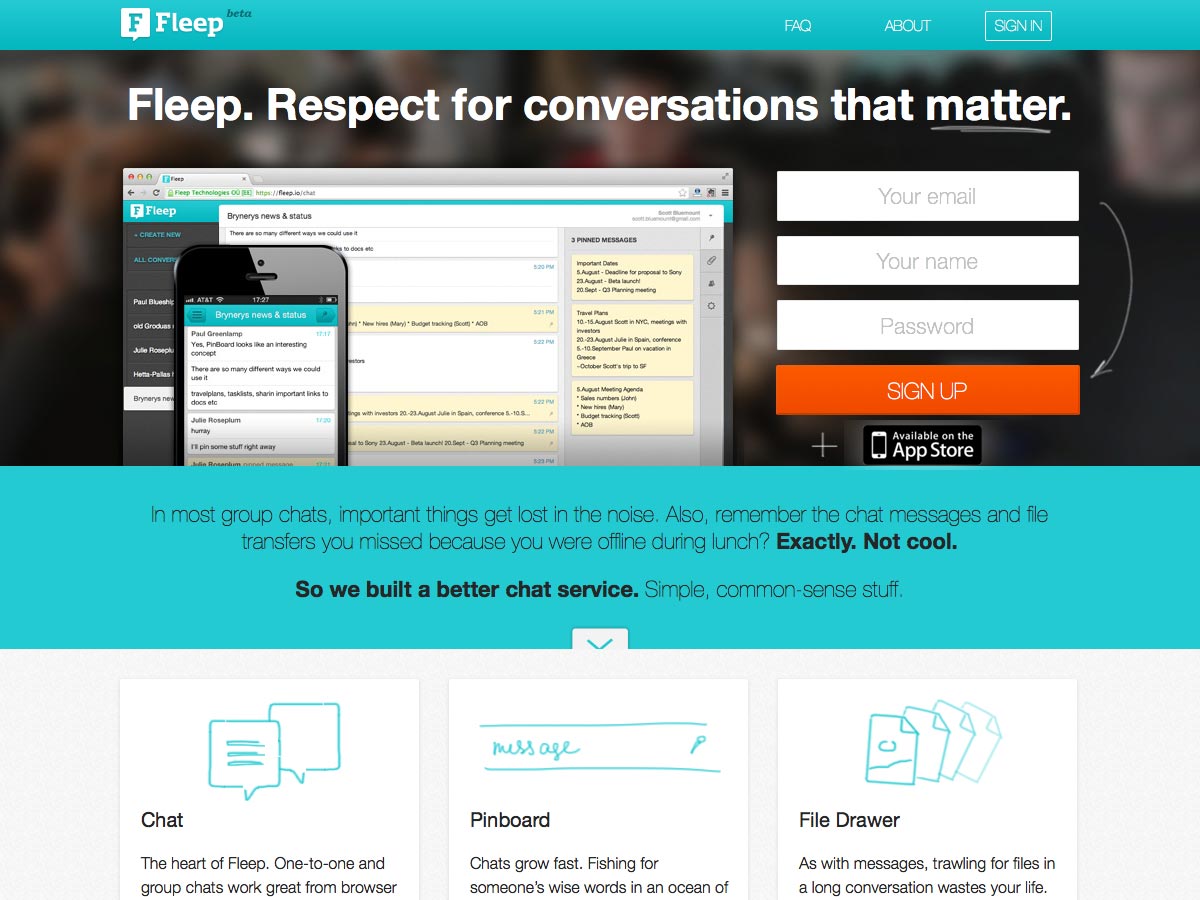
Fleep
Fleep er et chatprogram, pinboard og fil skuff alle rullet inn i en, tilgjengelig online og for iOS.
Onor
Onor er en laggjenkjenningsplattform som forenkler prosessen med å oppmuntre og belønne gruppemedlemmene dine.
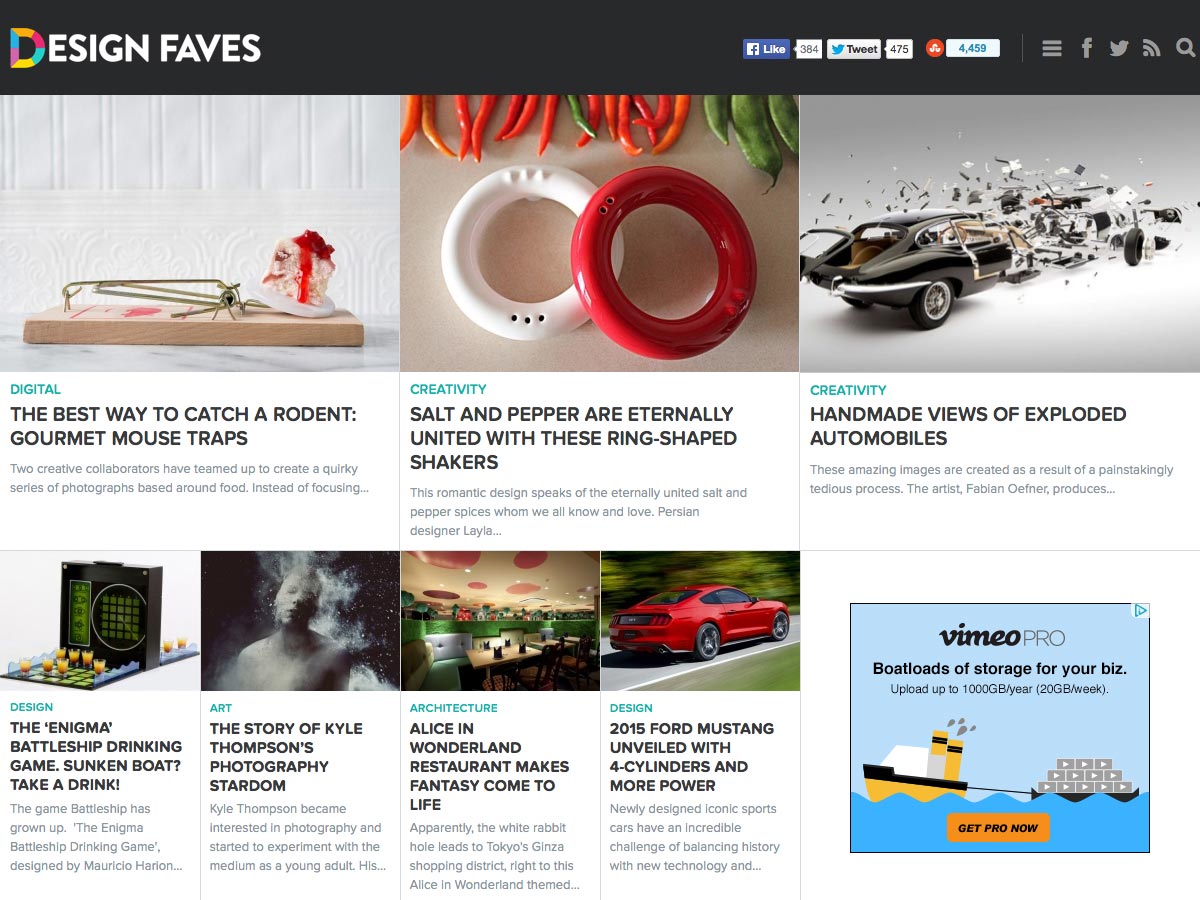
Design Faves
Design Faves er et nytt nettsted som tilbyr mye designinspirasjon hver dag. Det er innlegg om kreativitet, generell design, kunst, arkitektur og mye mer.
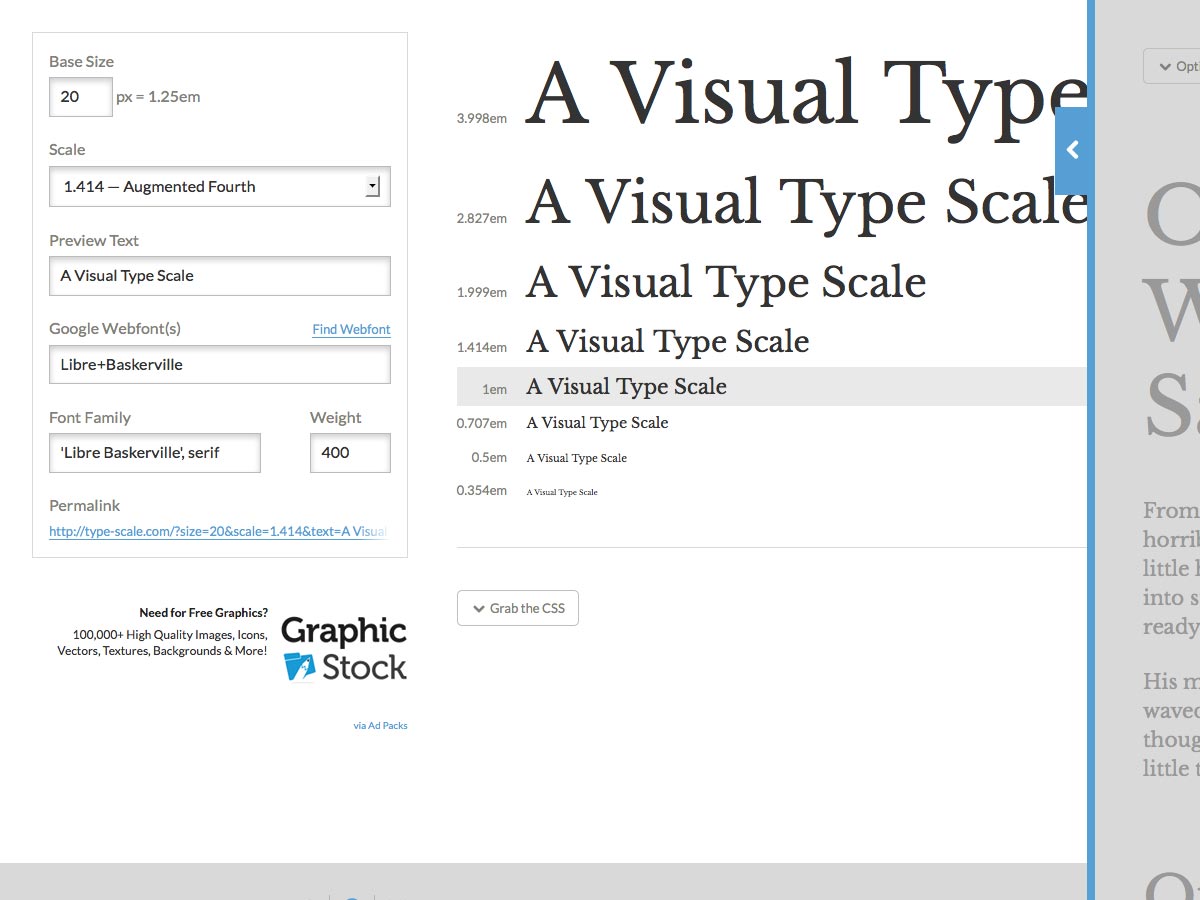
Type Skala
Type Skala er en visuell kalkulator for å lage typografiske skalaer for designene dine. Bare skriv inn basestørrelsen og hvilken skala du vil bruke, og den vil gi deg de beste størrelsene for hodene dine, kropp og annen tekst.
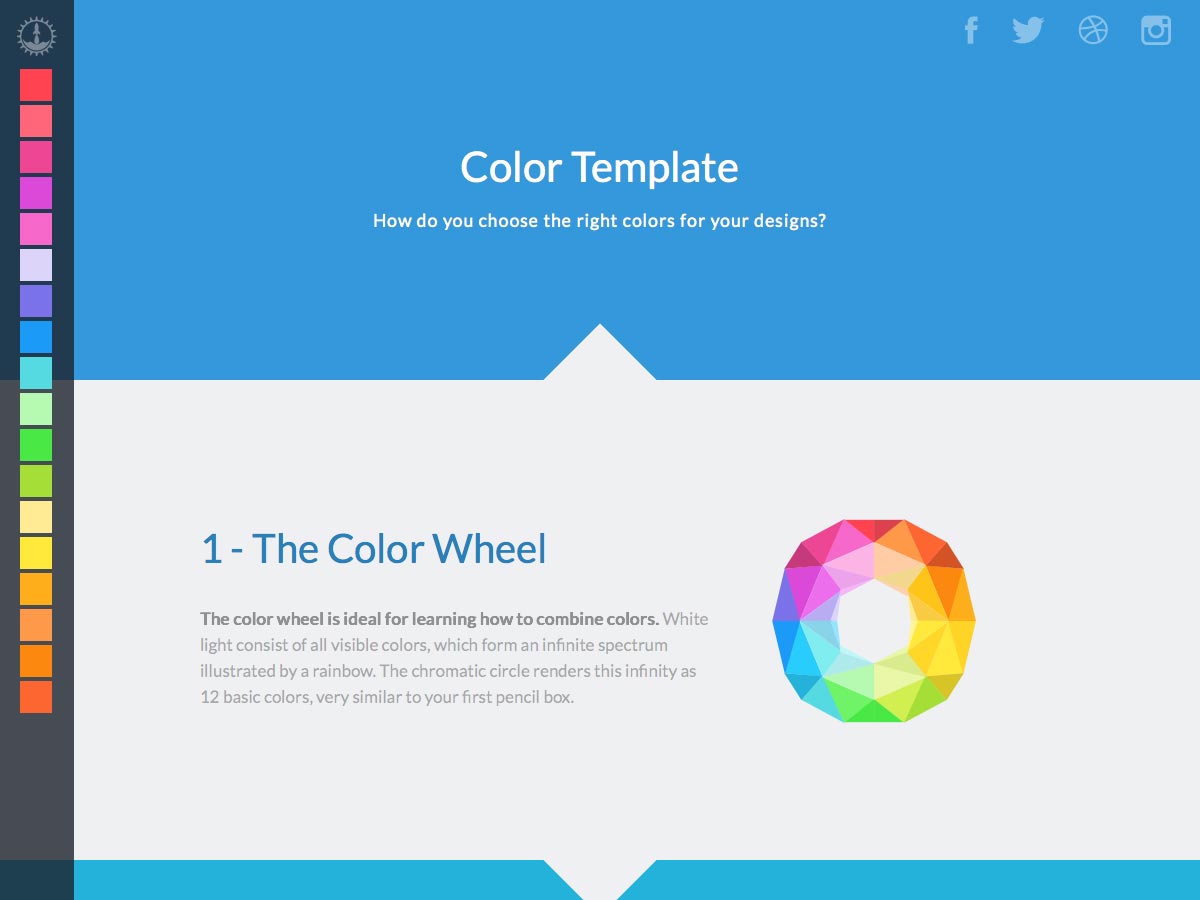
Fargemal
Fargemal er en rask opplæring som lærer deg hvordan du velger de beste fargene for designene dine. Den starter med fargeskjulet, og utvikler seg gjennom en rekke andre farge teori emner.
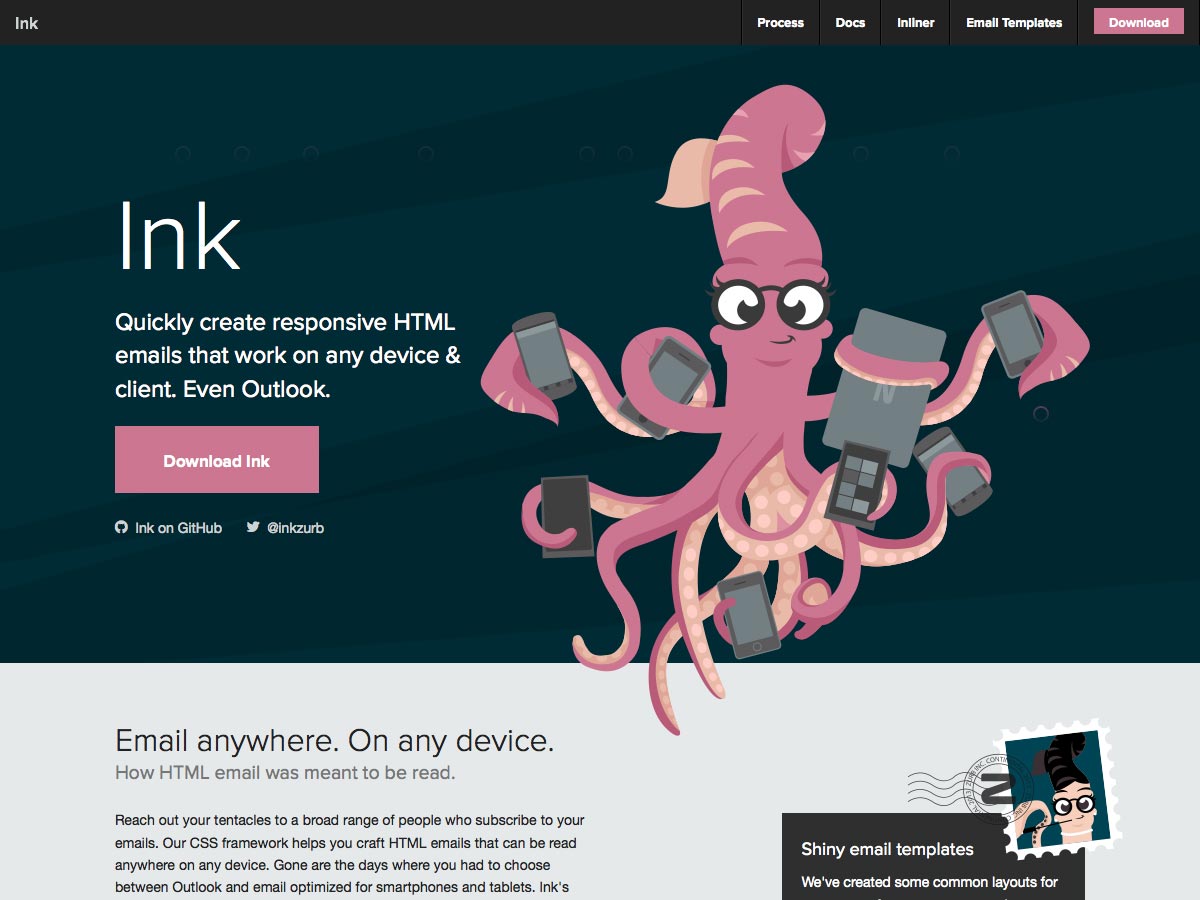
Blekk
Blekk er en responsiv HTML-e-postramme fra Zurb. Det lar deg raskt lage e-postmeldinger som vil fungere på en hvilken som helst enhet eller klient, til og med Outlook.
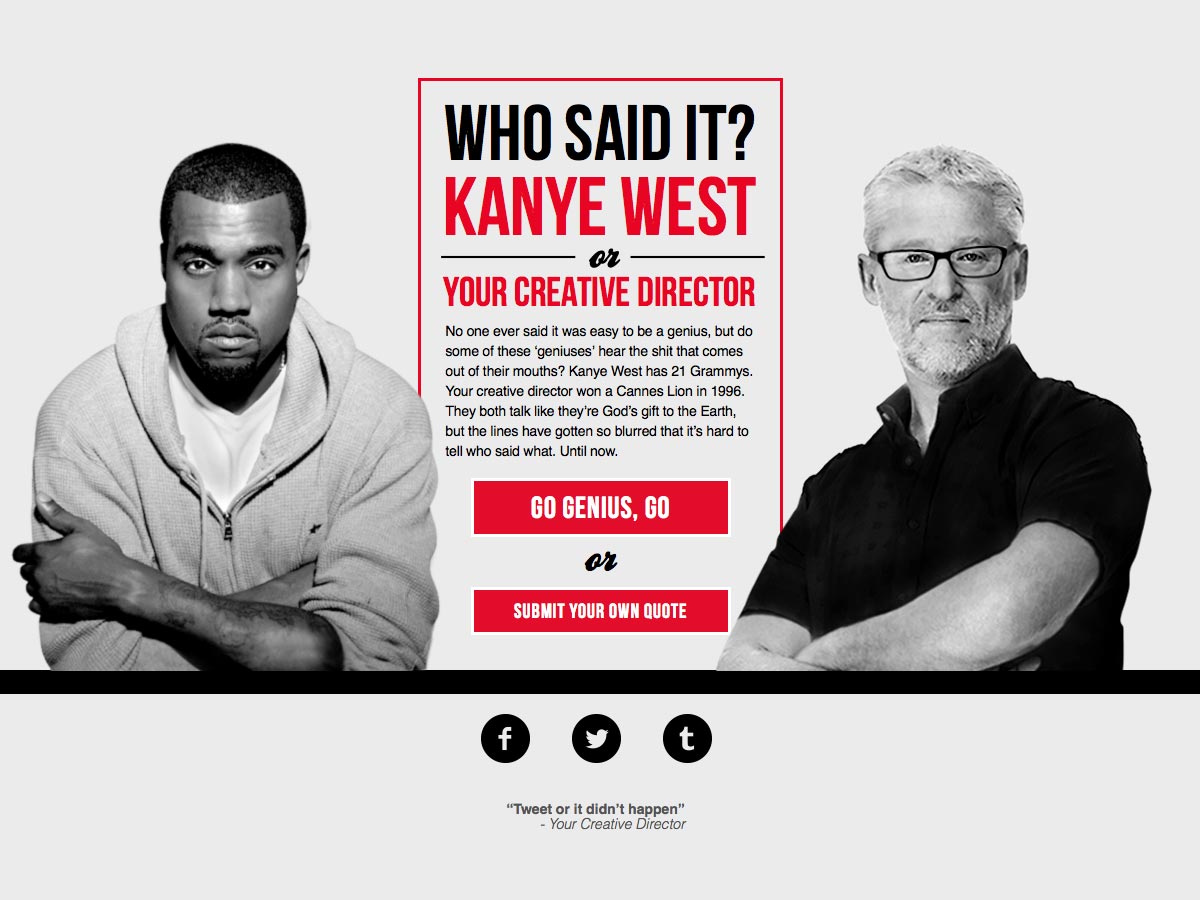
Kanye vs Creative Director
Kanye vs Creative Director er en morsom titt på sitater som enten ble talt av en kreativ regissør eller Kanye West. Se om du kan gjette hvilken, eller send inn ditt eget sitat.
Crowdhoster
Crowdhoster er en tjeneste for å lansere din egen crowdfunding-side uten noen koding. Du kan tilpasse det du vil, og de håndterer all betalingsbehandling for deg og gir deg et admin-dashbord.
syte
syte er en enkel, men kraftig måte å bygge en personlig nettside med sosiale integrasjoner som Twitter, GitHub, Instagram, Dribbble og mange flere. Den fungerer også med WordPress.com eller Tumblr for bloggintegrasjon.
Vi jobber eksternt
Vi jobber eksternt er en ny jobbbrett fra 37signals for å finne de beste telekommutingsjobber der ute.
Utover blekk
Utover blekk er en månedlig design podcast for de i kreative eller web bransjer for å diskutere hva de gjør.
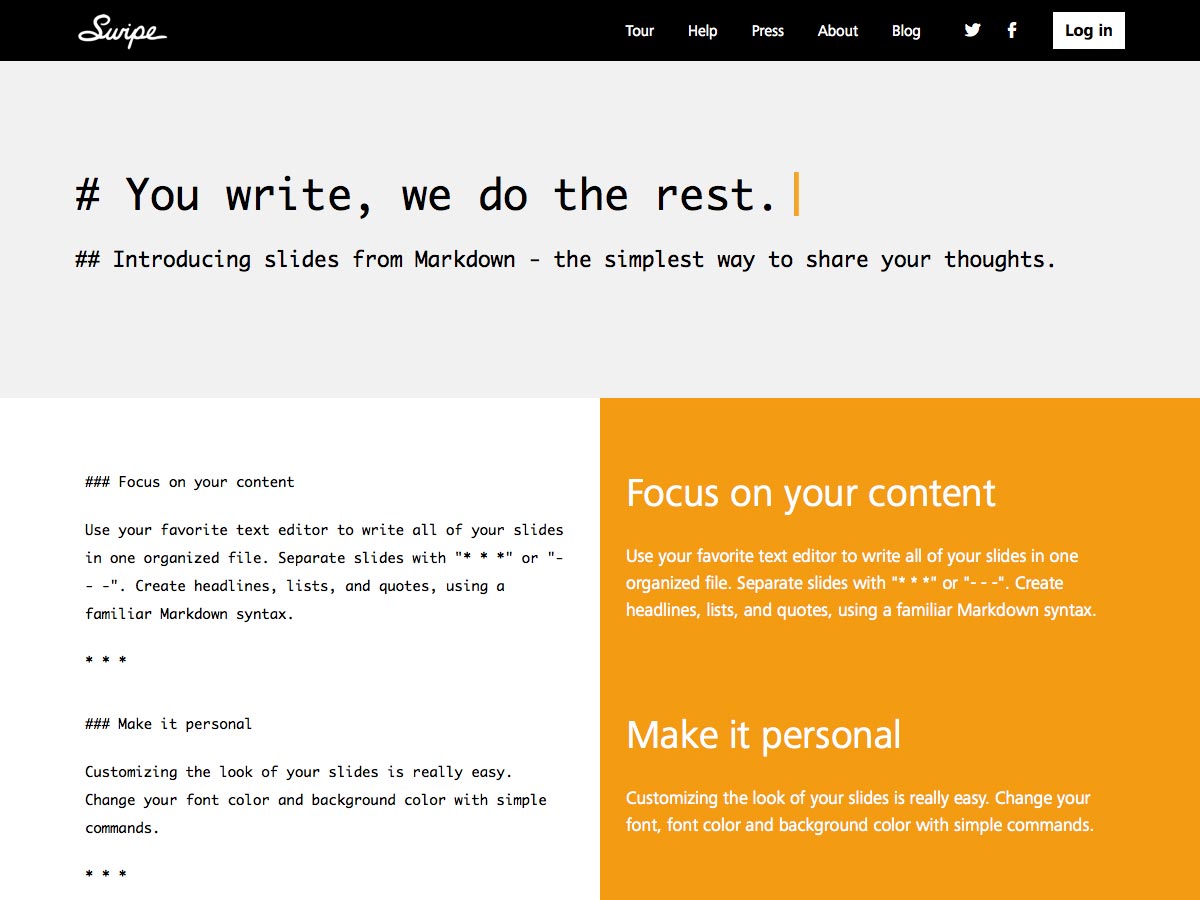
lysbilder
lysbilder fra Markdown er en enkel måte å dele tankene dine med verden. Lysbilder kan tilpasses enkelt, med forskjellige skrifttyper, skriftfarger og mer.
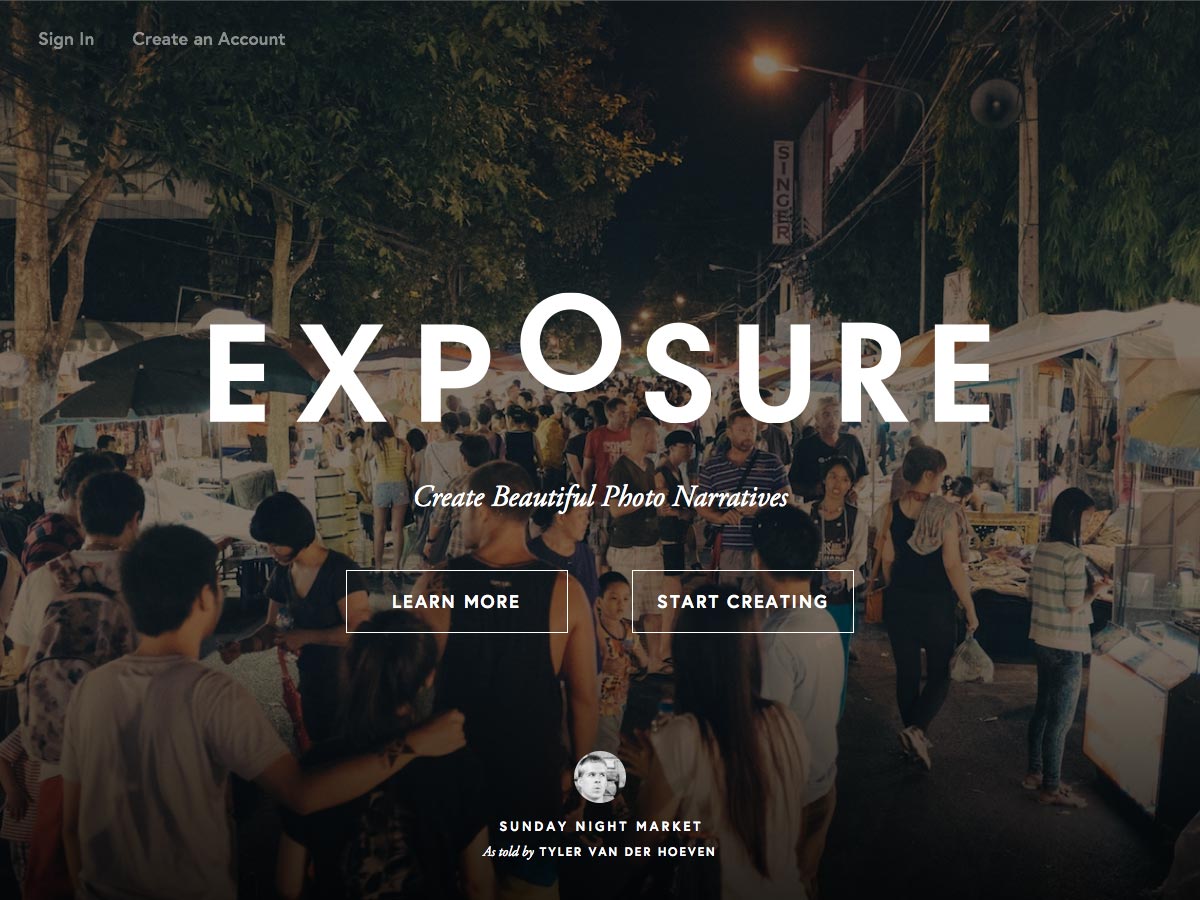
Eksponering
Eksponering er et verktøy for å lage bildefortellinger på nettet. Det er en fin måte for fotografer å publisere sitt arbeid på en mer meningsfylt, men uanstrengt måte.
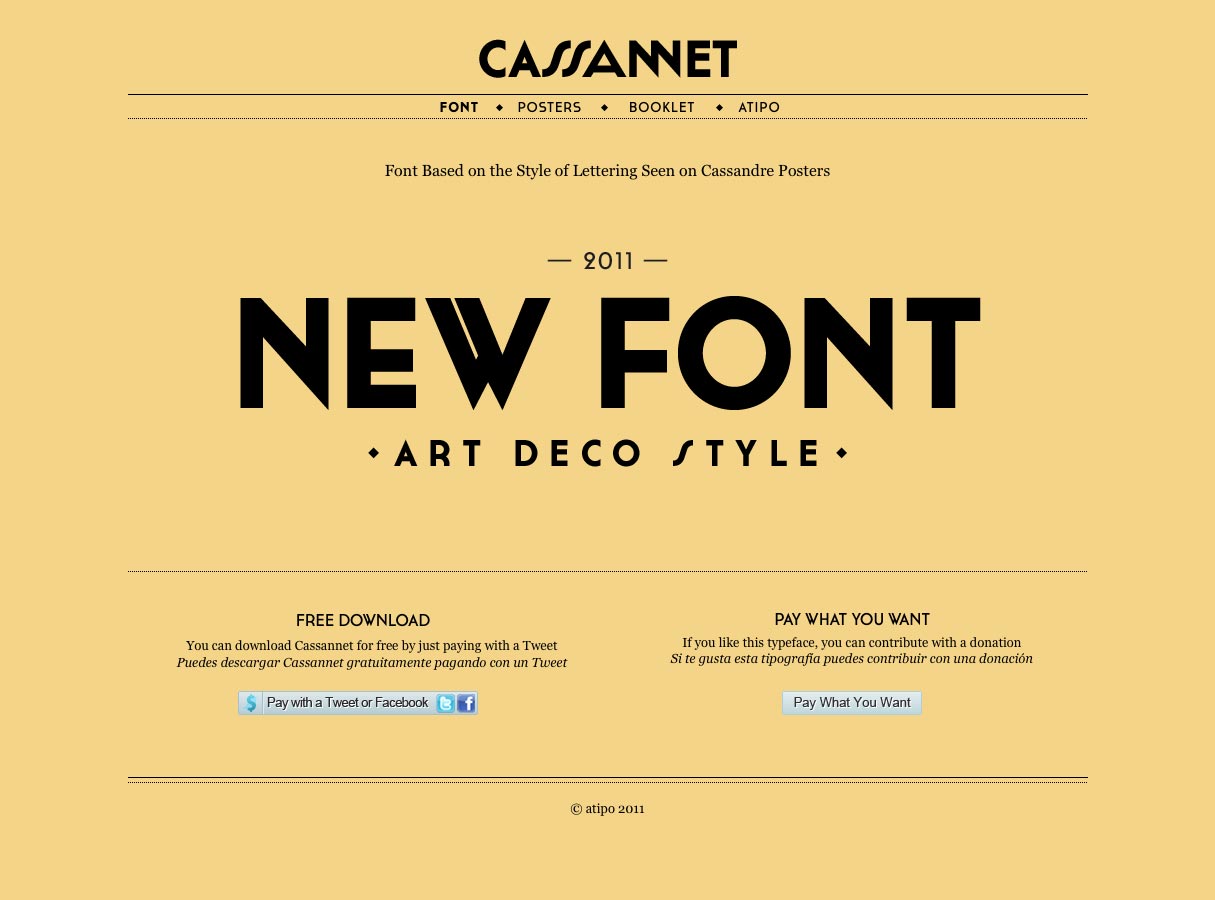
Cassannet (gratis)
Cassannet er en art deco stil skrift basert på bokstav stil sett på Cassandre plakater, og inkluderer titling alternativer, standard og diskretionære ligaturer, og små caps. Den inneholder også vanlige, dristige og kontrastvekter.
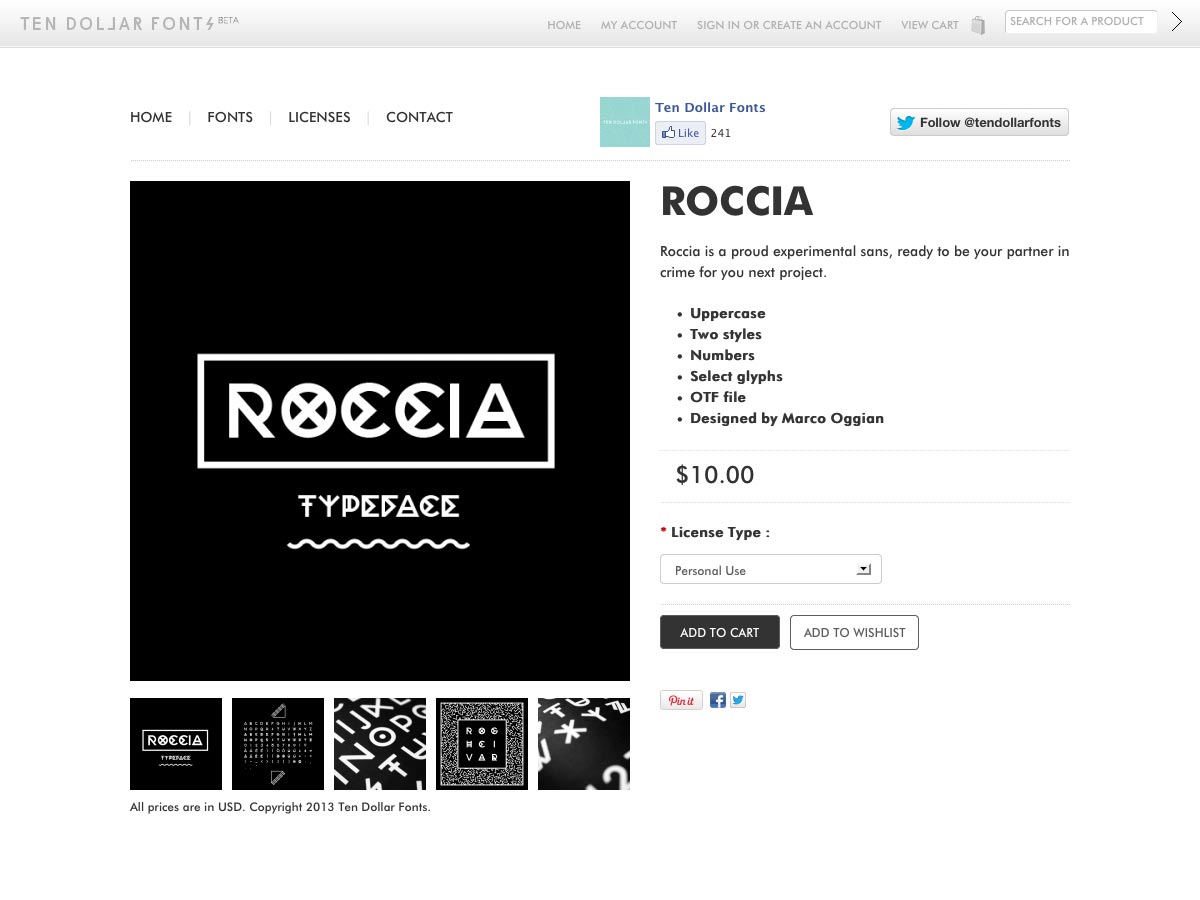
Roccia ($ 10)
Roccia er et eksperimentelt sans serif skrifttype med to stiler og alle store bokstaver.
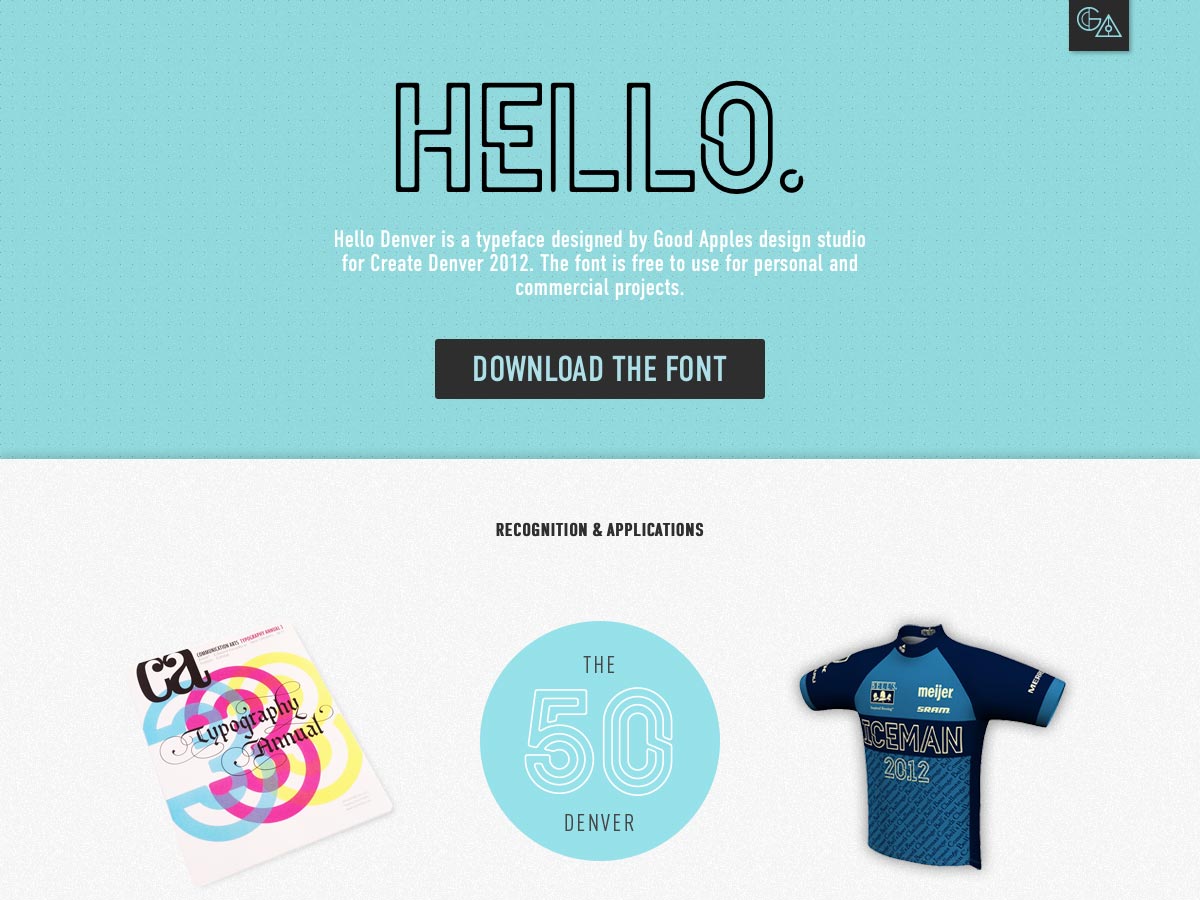
Hei Denver (gratis)
Hei Denver er en gratis font fra Good Apples designstudio med stencil-lignende brevformer.
Naive Inline ($ 20)
Naive Inline er en håndskrevet serif type familie med tre vekter. Det var en veldig parisisk følelse, og muliggjør en ribbet eller full bicolor interiør.
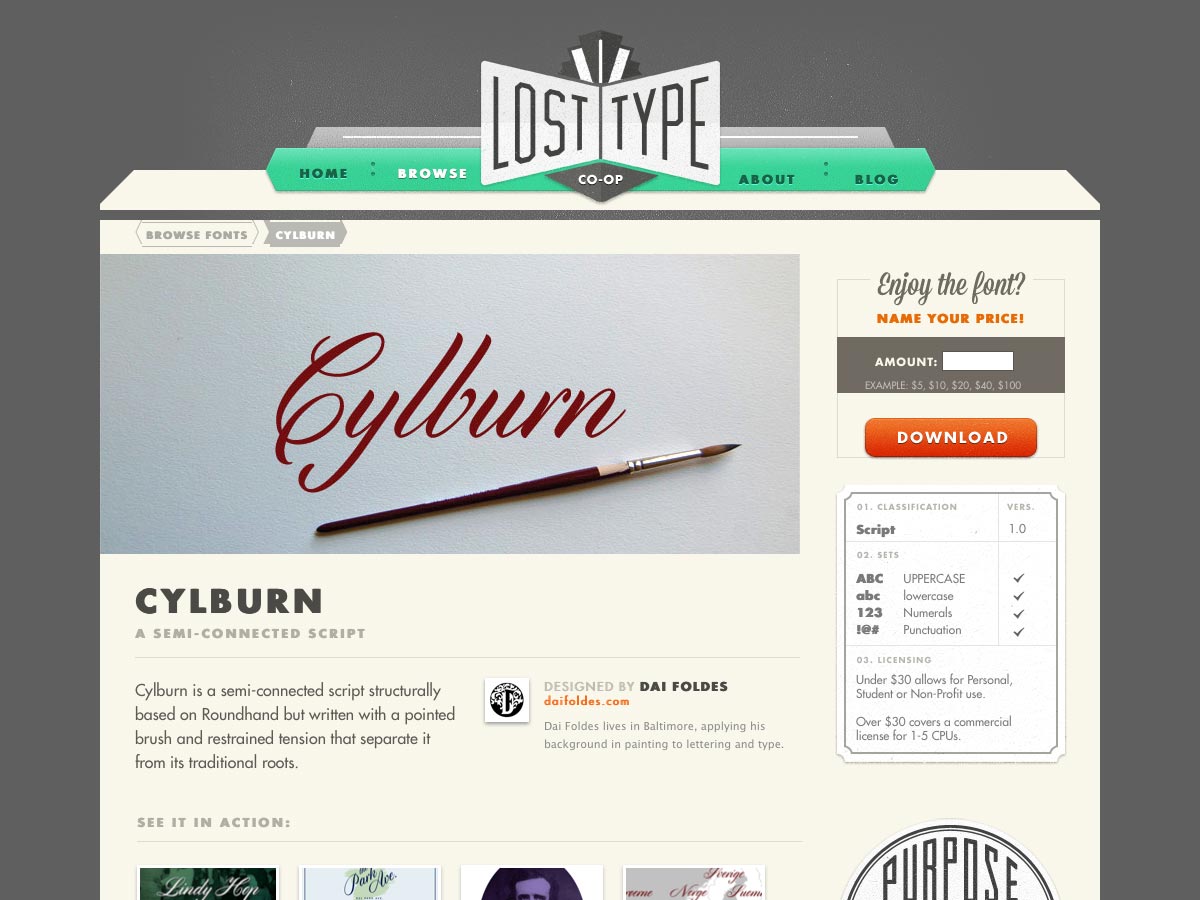
Cylburn (navn din pris)
Cylburn , fra Lost Type Co-Op, er en semi-koblet skriptfonter basert strukturelt på Roundhand, men med en spiss børste og begrenset spenning.
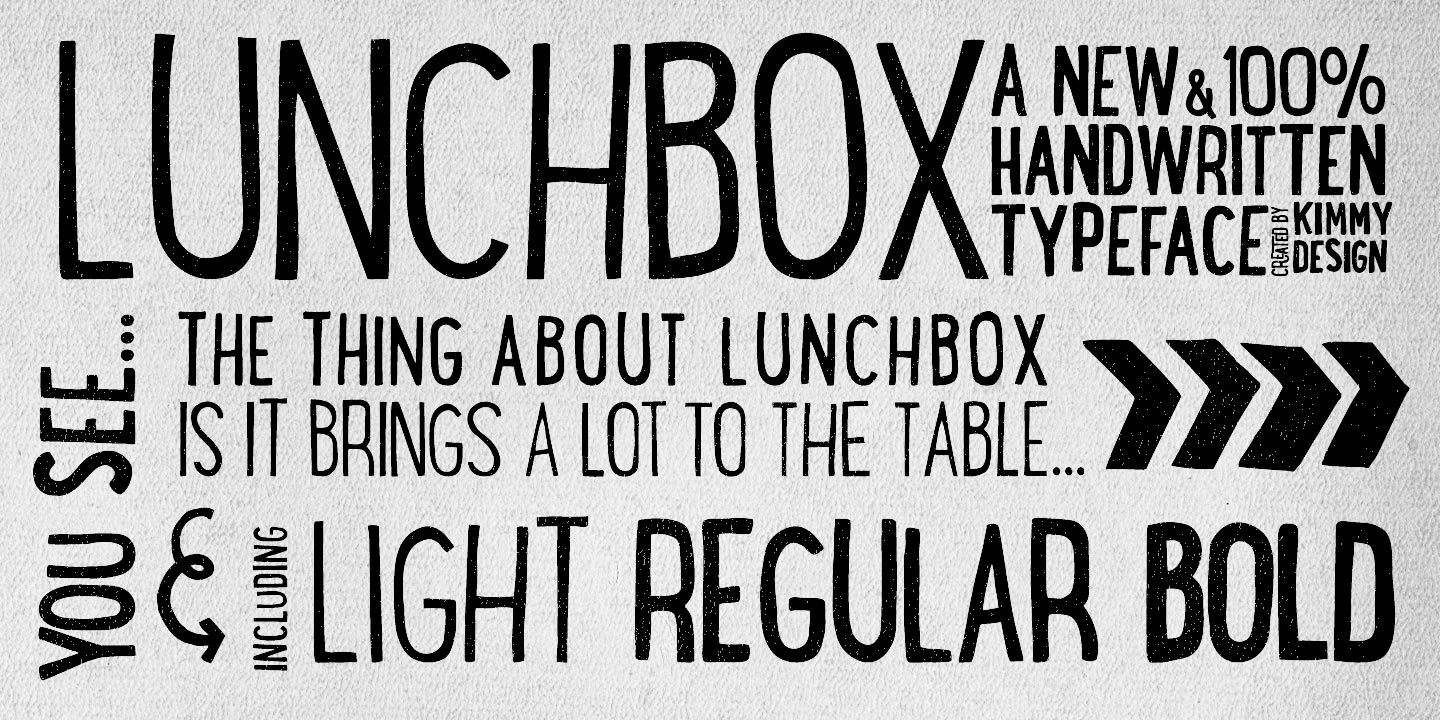
Lunsjboks ($ 24)
Matboks er et unikt, handdrawn skrifttype med uendelig tilpassbare alternativer. Den leveres også med et tilpasset sett med små lommer, hver med fire stilvarianter og stilistiske alternativer.
Core Circus ($ 84)
Core Circus er en lagdelt type familie på åtte 2D-skrifttyper som kan kombineres for 3D-effekter.
Woodwarrior (tweet / FB post)
apps beste av virksomhet kompilering css design freelancing Google grafisk design inspirasjon responsiv utforming sosiale medier typografi webdesign wordpress ikoner fonter adobe blogging photoshop javascript klienter HTML5 CSS3