New Yorker Reworks redesign, men problemer forblir
Bare tre korte uker siden New Yorker unveiled sin helt nye, responsive nettsted, har det allerede vært en rekke oppdateringer. Selv om det ikke er uvanlig at problemer kommer frem etter en lansering, har den nåværende online versjonen av det klassiske amerikanske magasinet noen grunnleggende problemer som krever mer enn en rask løsning.
Det er vanskelig å forestille et magasin med en større tradisjon enn The New Yorker, det aspirerende bladet er for mange, synonymt med livet i Big Apple. Til tross for innholdet som er sterkt fokusert på det større New York-området, er appellen global, og det finnes gratulerende magasinhylle i venterom fra Bagdad til Bangkok.
Til tross for denne stamtavlen har The New Yorker opplevd samme klemme som andre store titler som Tid og Vanity Fair, som leserne beveger seg på nettet. eiere Condé Nast valgte denne sommeren for å overhale nettstedet, men resultatet har vært et sakte bilvrak av en nettside lansering, som har gjort lite for å lokke nye abonnenter foran høsten, bytte over til hvilket CN-håp vil være en lønnsom, paywall-modell.
Det er selvsagt umulig å vite nøyaktig hvor New Yorkers onlineproblemer stammer, uten å være part i utgiverens interne arbeid. Men hvilke problemer er tydelig peker fingeren fast på webdesignerenes nemesis: forstyrrelser fra ovenfra.
Ved første øyekast er New Yorkers nye nettsted et attraktivt, minimalt rom hvor hovedfokus ligger på innhold. Jeg må innrømme at det kan være litt sparsomt, selv for meg. Men etter min mening er det en betydelig forbedring på den forrige versjonen. Selv på steder der oppsettet ikke virker helt, som det vertikale avstandet på mastepoten, ser det ut til å bli mye bedre når du har størrelsen på nettleservinduet nede. Jeg kan ikke si om laget tok en mobil-først (eller i det minste tablett-først) tilnærming, og deretter gikk tom for skrivebordet, men det føles på den måten.

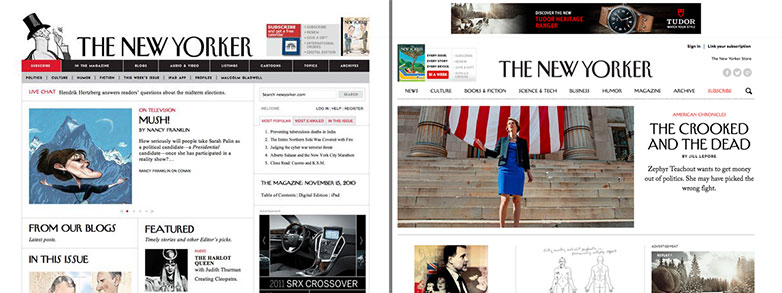
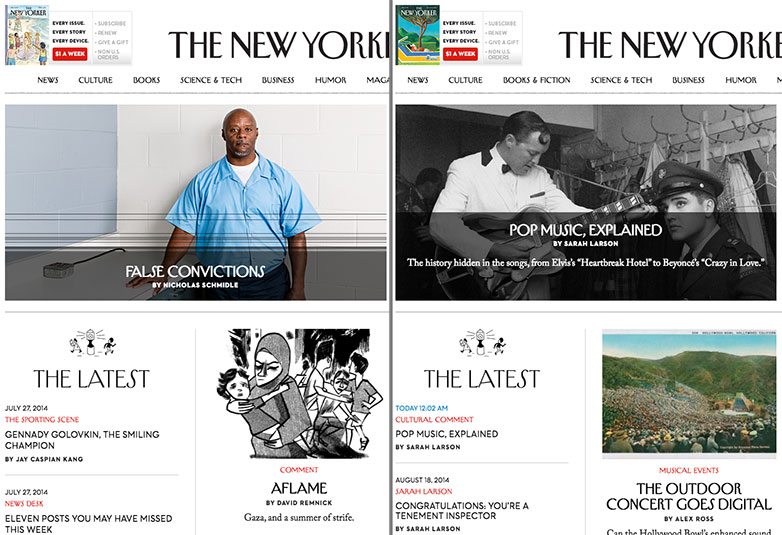
newyorker.com gammel versjon (venstre), og ny versjon (høyre).
Nettstedet ville kanskje ha hatt nytte av en liten varme i bakgrunnen, den minste av off-whites, ville ha gjort en mer avslappende leseopplevelse. Imidlertid vil jeg absolutt ikke kritisere designteamet for å redusere de fremmede elementene på siden, selv om sluttresultatene er litt sterke.
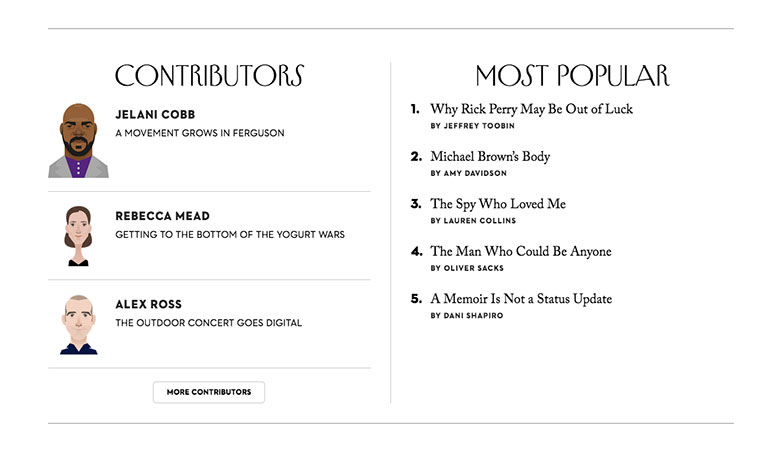
Jeg er også en fan av Stanley Chow stilportretter av bidragsytere. De klarer å være lette, uten å bli karikaturer, som passer perfekt til magasinet.

En av de mer tiltalende aspektene av The New Yorker online versjon er typografien, som er nøye satt sammen for å reflektere trykt magasinets merkevare. Det er noen spesielt behagelig kerning i "Spotlight" tittelen som erstatter en ligatur. Overført fra forrige design er skjermtypen NY Irvin (leveres som en tilpasset løsning av Adobe Typekit) og kroppsteksten er Adobe Caslon. Det er enda litt av Neutraface kastet inn for godt mål.
Det er synd at vekten på god typografi har blitt skuffet av mangel på detaljert oppmerksomhet. Gjennom innholdet finner du enker, som er spesielt støtende ved senterjusteringen. Sikkert er det ikke vanskelig å sette inn et ikke-ødeleggende mellomrom, i hvert fall for kjennetegnet kopi?

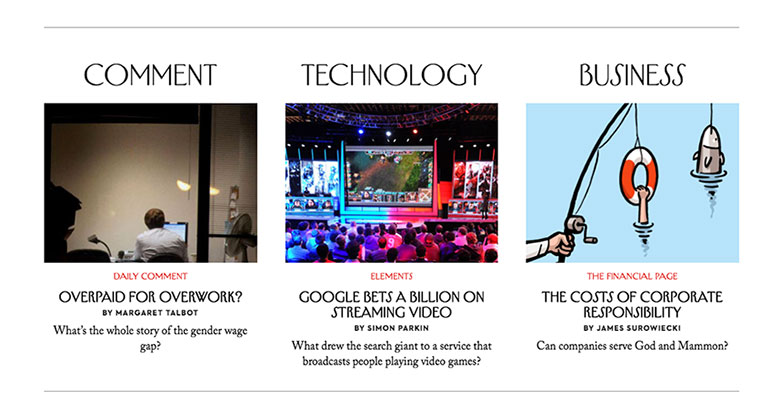
Det er noen avgjørelser som jeg personlig ikke har tatt. Hvorfor er for eksempel de uthevede artiklene senterjustert? Sentertekst gjør det ikke enkelt å skanne. På samme måte, hvorfor bruke justeringen inkonsekvent? Det skjuler. Men disse tingene er stort sett subjektive og jeg vet mange designere som ville være uenige med meg.

Den "Mest populære" tittelen til høyre bør virkelig justere seg med listen.
Dessverre er det dominerende elementet på en hvilken som helst side av The New Yorker online, annonseringen. Selvfølgelig forstår jeg behovet for å få inntekt. Selv om Condé Nast ikke var en kommersiell organisasjon, kunne de fortsatt ikke løve magasinet med tap. Personlig håper jeg at Paywall-området vil gjøre unna med de fleste, om ikke alle, reklame. Men det nåværende oppsettet antyder at minst noen annonsering er bestemt for å forbli, så jeg vil gjerne ha sett designet minske sin dominans på skjermen.
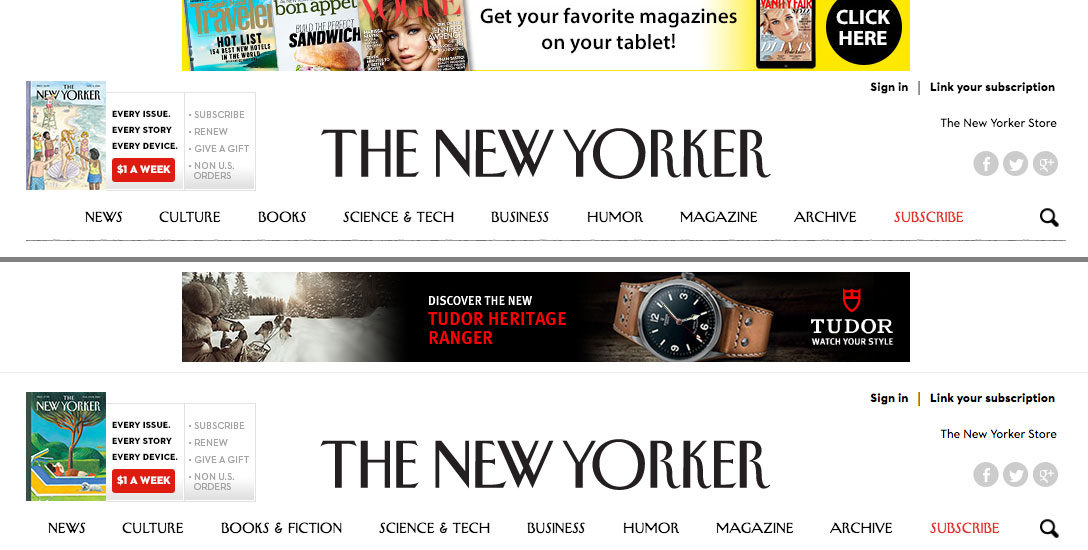
En av de mange revisjonene til redesignet har vært et forsøk på visuelt å inneholde annonser, med innføring av enheter som regelen mellom masthead og topp bannerannonsen. Spørsmålet er hvorfor ble ikke disse detaljene implementert i det opprinnelige redesignet?

Mindre endringer har blitt gjort i det opprinnelige redesignet (ovenfor) for å korrigere problemer i det nye redesignet (under).
Men hvor problemene virkelig begynner å montere opp, er implementeringen. Under (venstre) er bildeoverføringseffekten fra et par uker siden, hvor banding dukket opp på mouseout. Nedenfor (høyre) er den siste versjonen, der problemet er korrigert. Ja, det er flott at teamet i New Yorker har løst problemet, men denne feilen ble funnet i den nåværende versjonen av Chrome, ikke en relativt uklar oppsett, og det er vanskelig å forstå hvordan det kunne ha gjort det til live-nettstedet.

Ytterligere problemer har ennå ikke blitt korrigert: Ta en titt på abonnementskassen på venstre side av mastopen. Hvis du har vært i nettbransjen i mindre enn et tiår, har du ikke sett en av disse før; det kalles et bilde kart. Alvor.
Langt det mest bekymringsfulle aspektet av begge redesignene har vært den klare innflytelsen de har hatt på redaksjonelle beslutninger.
New Yorker redesigner skrik av et nettsted som er blitt oppdaget med Lorem Ipsum. Og for en publikasjon med tiårs verdier av innhold som skal testes, er den eneste mulige årsaken til en total adskillelse av designprosessen fra redaksjonen.

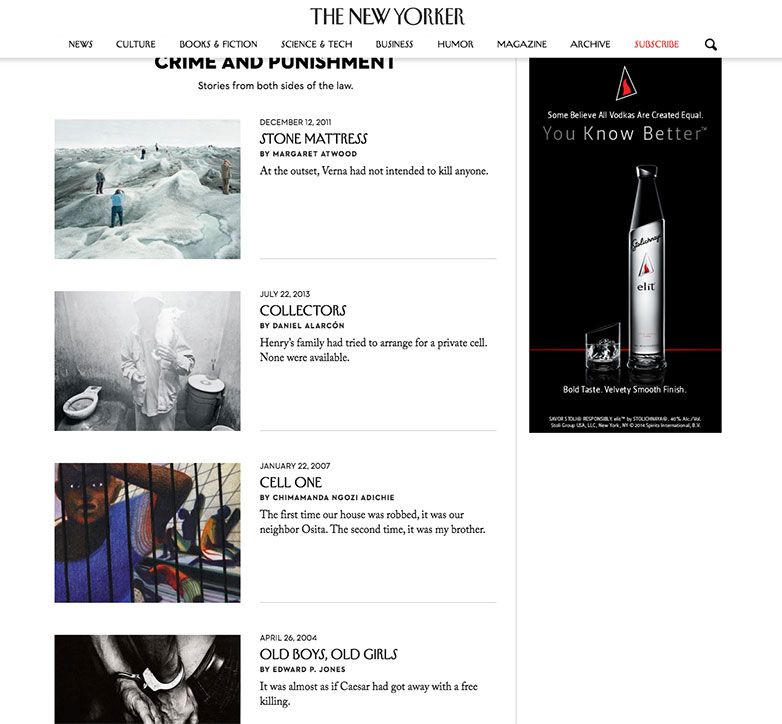
For mye hvitt mellomrom forvirrer et design som ikke har ekte innhold å jobbe med.
I en blogginnlegg som beskriver det opprinnelige redesignet, New Yorkers redaktører oppgir:
I flere måneder har våre redaksjonelle og tekniske lag blitt sardinert i et kjelerom, som bare består av uaktuelle ostesmørbrød og en rantet tilførsel av kranvann, arbeider uten klage på intrikate spørsmål om design, funksjonalitet, tilgang og hva som så klinisk kalles " brukeropplevelsen. "
Det er klart at det er noen takknemlighet - om enn tunge i kinnet - av behovet for å koordinere innsats for å levere denne typen nettsted; men resultatene snakker for seg selv.
New Yorker-redesignet har virkelig lidd av en feil, for å teste til brytepunkt, på et veldig tidlig stadium. Det er klart at feil som gjorde det til live-versjonen, kunne ha blitt løst raskt - fordi de har vært i løpet av noen uker. Og så ser det ut til at in-house laget gjorde den klassiske feilen med å starte for tidlig. Sommertiden som er ment å lokke nye abonnenter før innføringen av paywall i høst, har i stedet blitt brukt til å lansere en beta-versjon som aldri burde vært sett utenfor Condé Nasts kontorer.
New Yorker har ubestridelig godt innhold. Og Condé Nast har den økonomiske muskelen å presentere den i en pakke så tiltalende at det ville være umulig å klikke unna. Men den siste online-inkarnasjonen virker veldig uferdig, og de siste revisjonene har bare behandlet overflateproblemene.