The Secret of Grid Layouts, og feilen du rekker å gjøre
Jeg nevnte "Swiss School" og "The Grid" -oppsettet i en annen artikkel, og mens de fleste kommentarene var positive om artikkelen, var det en rekke personer som spurte om nettverket var til og med fortsatt i live. Jeg forsikrer deg om at gridoppsettet er levende, vel og brukt hele tiden. De som aldri har lært det, skjønner ikke reglene i nettet og hvordan man kan bruke eller til og med bøye, eller bryte disse reglene for å lykkes i å designe utrolige layouter.
For det første, ved hjelp av et rutenettoppsett er det ikke noe som er utelukkende til å skrive ut eller digitalt utelukkende. Layout er layout og design er en metode for å formidle en melding ved hjelp av flere elementer. Naturligvis fungerer disse elementene i harmoni når man vurderer hvordan det menneskelige øye ser oppsettet og hvordan hjernen behandler det. Gjør hjernen jobber for hardt ved å dechiffrere meldingen, og det slår av synapsene til oppsettet helt.
Hvorfor rutenettet er misforstått
Det er en veldig god, grunnleggende leksjon om hvordan du bruker rutenettet på DesignersInsights.com. Bruke Layout Grids effektivt er en god leksjon for de som aldri har hørt om rutenettet på kunstskolen eller andre livsleksjoner. Den dekker bruken av kolonner, så vel som andre elementer, den regelen av tredjedeler, og gullforhold. Det går bare ikke forbi sunn fornuft til hvorfor noen designere er flotte og andre bare middelmådige.
Tenk deg hver designer lærte layout fra denne Designers Insights-artikkelen. Vi vil alle være ute på samme design. Det er de som ser rutenettet, nesten som idiot savants, og bruker det som ingen andre kan - eller rettere, som andre ville gjøre hvis de kunne se det - som produserer det beste designarbeidet.
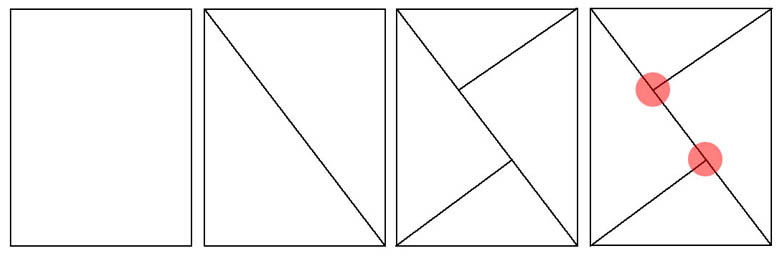
Den enkleste måten å forklare hvordan nettverket er nesten ubegrenset når det gjelder layoutmuligheter, er å tenke på det med dette merkelige lydende eksempelet: Sjansene er at du har sett en av de "hvor mange rutene ser du" tester som pop opp på Facebook. Så, hvor mange er det? Teller du de fire eller åtte som dannes av singulære firkanter? Det er firkanter i rutene, flere kvadrater og så videre. Det er gridoppsett!
Hvordan og hvorfor
Som designere kan vi være kjent med den sveitsiske designskolen fra grunnleggende design 101-klassen. Noen kaller det utviklingen av moderne design. Andre kan tenke på det som bare et skritt til hvor designstil er nå. Begge kan være riktige.
I en spotlight på Josef Müller-Brockmann Jeg skrev for en annen blogg, detaljert hvordan han og hans samtidige utviklet designreglene vi fortsatt holder seg til i dag:
Josef Müller-Brockmann (9. mai 1914 - 30. august 1996) regnes som en av hovedaktørene i den sveitsiske skolen av internasjonal stil. Når man vurderer karriens tid, som inkluderte andre verdenskrig, den kalde krigen og Europas voksende innflytelse på grunn av ødeleggelse og frykt, informerte han sikkert en designstil som påvirket designere på en global skala.
Müller-Brockmann var mer enn bare en mann som forsøkte å danne det som nå er merket den sveitsiske skolen; Constructivism, De Still, Suprematism og Bauhaus, som alle presset designene i en ny retning som åpnet dører for kreative uttrykk i grafisk design. Blant hans jevnaldrende er han sannsynligvis den lettest gjenkjente når han ser på den perioden.
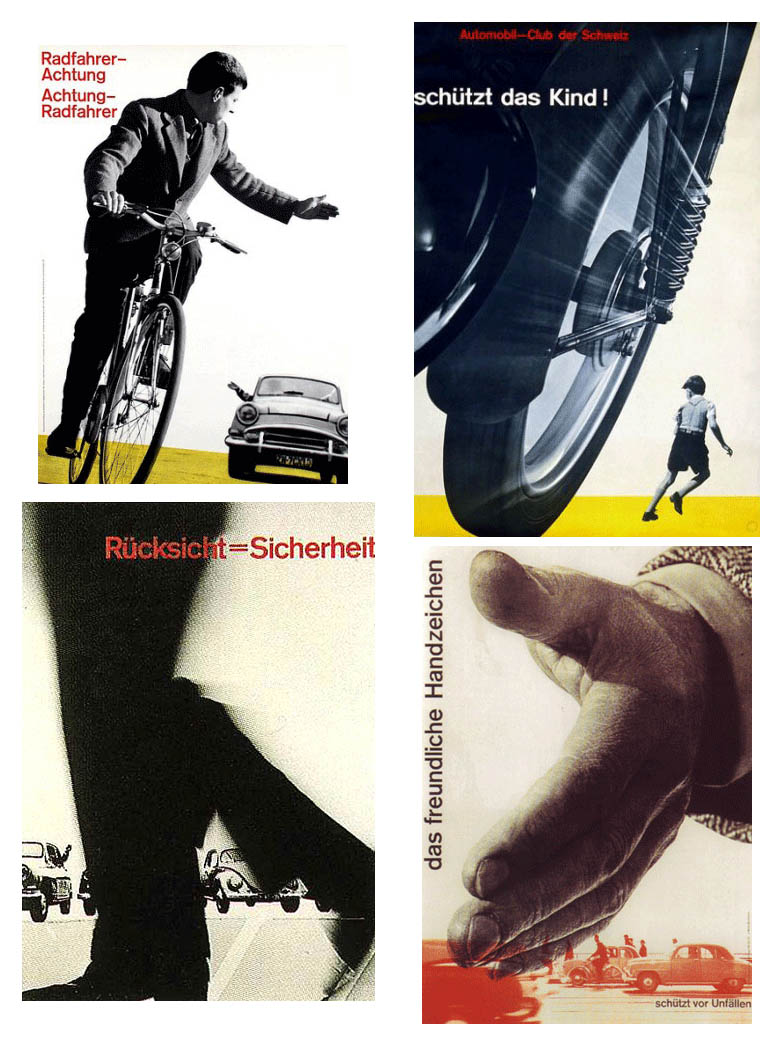
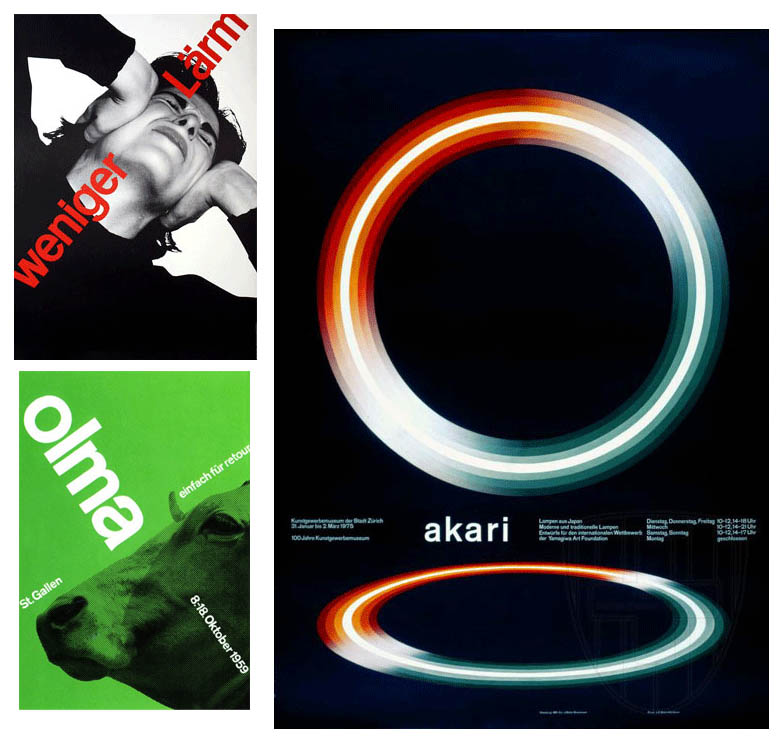
Hans designfølelse fra 1950-tallet hadde til hensikt å skape plakater som kommuniserte med massene. Dette var ikke en liten prestasjon da stykkene måtte kommunisere på tvers av en språkbarriere, med engelsk, fransk, tysk og italiensk befolkning i Sveits alene. Det var harmonien og enkelheten til disse stykkene som påvirket en etterkrigsverden som hadde mistet sans for sentralnasjonalisme og fått en leksjon i behovet for globalisering. Müller-Brockmann ble snart etablert som den ledende utøveren og teoretikeren til den sveitsiske stilen, som søkte et universelt grafisk uttrykk gjennom en rutenett-basert design, renset for fremmed illustrasjon og subjektiv følelse.
Gitteret var prioriteringen og arrangementet av typografiske og billedelementer med den meningsfulle bruken av farge, sett i en rekkefølge, basert på venstre til høyre, topp til bunn . I følge Wikipedia , rutenettet er:
"En todimensjonal struktur bestående av en serie skjærende vertikale og horisontale akser brukt til å strukturere innhold. Gitteret fungerer som en armatur som en designer kan organisere tekst og bilder på en rasjonell, lett å absorbere måte. "
Nå, hvis det er igjen på egenhånd å lære om layout og design, ser det ut til at rutenettet var strengt venstre til høyre, topp til bunn. alt innrammet, med matematisk presisjon. Men å se på Müller-Brockmanns arbeid viser en vellykket bruk av design og illustrative elementer som faller sammen, men er ikke bundet av samme layout som du ser på hver blogg og nettside. Venstre til høyre, topp til bunn, hvert bilde blir innrammet. Men noen er ikke!
Müller-Brockmann, til tross for hva du kanskje tror fra grunnen til hva nettoppsettet tillater, så visste mannen som kjørte øvelsen hvordan man brukte den. Ikke alt er horisontalt eller vertikalt. Linjene skal ikke følge, eller farge inne - de er områder som fremhever elementene i dem.
WordPress-temaer, for en, utvikler sine design evner sammen med hva som helst koding kan levere. Avisstil har blitt magasinoppsett med bevegelse, parallaxrulling og animasjon. Internettet endrer seg og design må bytte med det, men prinsippene til rutenettet vil fortsette fordi de er grunnlaget, utgangspunktet, rammen som inneholder elementer sammen. Og det vil være de som rebel.
"Blant de få jeg har angitt, er det ingen dynamisk handlingsman, opprøret som vil bidra til å bestemme aspektet av det kollektive uttrykket i morgen? Tenk på dette spørsmålet og vet at å lage vakre kreasjoner for deres estetiske verdis skyld, vil ikke ha noen samfunnsmessig betydning i morgen, vil være uklart selvtillit. Hver epoke inneholder betingelsene for å gi en opprør. "- Piet Zwart
Piet Zwart ble født 28. mai 1885 i Zaandijk, Nord-Holland (døde 27. september 1977 i en alder av 92 år). Fra 1902 til 1907 deltok han i Handelshøyskolen i Amsterdam der det ble sagt at det var liten oppdeling mellom flere fagområder som tegning, maleri, arkitektur og anvendt kunst. Zwart og medstudenter utviklet seg selv med liten forstyrrelse ovenfra, da lærerne ikke alltid var til stede. "En ødeleggende skole uten ide om et program," som Zwart husker.
Det var denne mangelen på formell opplæring i klasserommet som førte til at han nærmet seg design, spesielt typografi på en frisk og ikke-tradisjonell måte. Mens det rent horisontale nettdesignet av enkel type og bilder var normen, som førte til Sveitsisk designskole i 1940- og 1950-tallet følte Zwart sin design fra magen.
Som med de fleste genier var det en selvinitiert metode som brøt de samme reglene han aldri hadde lært, eller som jeg mistenker, brydde han seg ikke om og ønsket å bryte. Han eksperimenterte også med bruk av fotografering innlemmet i hans design, noe som førte til fotomontasje. Fortsatt, med all regelbrudd og eksperimentering, var Zwart bekymret for lesbarhet, og følte at typografi skulle være tydelig og funksjonell. Hvis noen påvirkning skal tildeles, brukte han de grunnleggende prinsippene for konstruktivisme og "De Stijl" i sitt kommersielle arbeid.
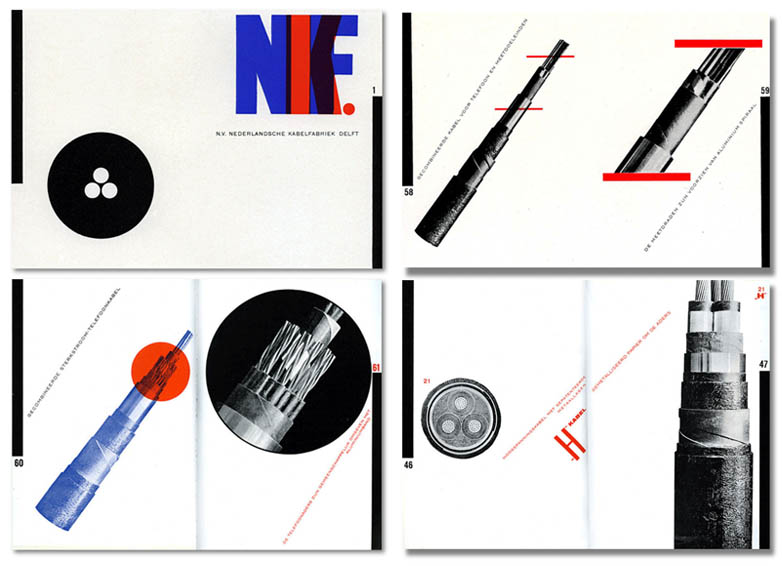
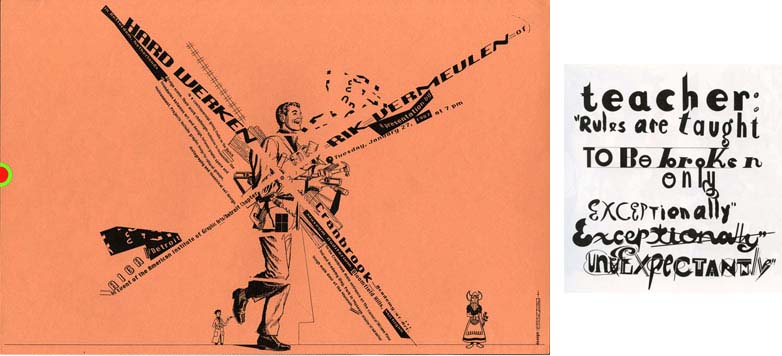
Zwart, selv om rebel av design, fortsatt nødvendig for å holde designet fra overveldende meldingen. I sitt mest kommersielle arbeid (bunn) brøt han med hvilken som helst følelse av hva et kabelproduksjonsfirma ville gjøre for å selge forskjellige typer strømledninger. Han brukte også rutenettet til å organisere elementene for en lettere forståelse av målgruppen.
Meldingen slår ofte ned design når det gjelder layout. En artikkel om bruk av "Z" -oppsettet, Fokuspunkter i designoppsett, snakker om hvordan samfunnet styres ved å lese venstre til høyre, deretter skanner ned til høyre og deretter til venstre til høyre (selvfølgelig vil "Z" bli vendt i kulturer som leser høyre til venstre og vendt for de som leser opp-ned). Det er ikke noe valg med mindre du vil forstyrre meldingen i designet ved å få folk til å tolke designet ditt! Men innenfor det som noen ser som begrensninger, er det virkelig endeløse muligheter.
En tidligere illustrationslærer av meg viste meg et nyttig verktøy for å identifisere hovedfokuspunktene på en side. Først tegner du en diagonal linje fra øverste venstre hjørne til nederste høyre hjørne (revers hvis du designer for et land som leser til høyre til venstre). Deretter tegner du en linje fra hvert hjørne for å bli med den forrige diagonallinjen i riktig vinkel. Poenget linjene bli med er området med maksimal oppmerksomhet.
Designer og lærer, Ed Fella, refererte til hans arbeid som stilistisk "å få det galt." Hans arbeid er rå og obsessiv. Den har makt og spontanitet. Født av kunnskap om layout, typografi, design og teori, ser han ut til å ha fått det veldig, veldig riktig. Han har inspirerende ord hver designer burde lese:
"Jeg er interessert i grafisk design som kunst," sier han. "Dette er en slags kunstpraksis som bruker former som kommer ut av grafisk design, dekorative illustrasjoner og bokstaver, alle blandede former som kommer ut av det tjuende århundre kunst, ut av Miró og Picasso - alt har en slektsforskning og et visst blikk - på samme måte som kunstnere i dag bruker tegneserier og grafiske romaner. Jeg var en illustratør, så du ser endeløse stiler dukker inn og ut av bøkene. Tegningene er en ubevisst utslipp av alle stiler og skjemaer som jeg brukte som kommersiell kunstner i 30 år - det var mitt yrke - jeg gjorde det hver eneste dag. Så, mitt bevisstløse har alt dette i det, og nå, fordi jeg ikke trenger å gjøre mening lenger, kan jeg bare bruke teknikkene, som en maskin som lenge har sluttet å lage widgets, men maskinen kjører fortsatt. Jeg lager fremdeles ting. Jeg elsker håndverket av det - å forsiktig lage litt ting. "
Fella er definitivt en regelbryter, men han opprettholder en disiplin med sine design, holder budskapet i forkant, bruker nettverket i sin helhet - kanskje tar det enda lenger!
Gridoppsettet er ikke noe forældet designprinsipp og om det er for utskrift eller på nettet, er det en designstyrke som brøt bakken for flere tiår siden, men fortsatt ringer sant med det grunnleggende om flott design. Det er grunnlaget for at alt design er bygget.
Jeg var aldri en til å følge reglene, men lærere og flotte kunstnere har noen minneverdige sitater om emnet. "Før du kan bryte reglene, må du kjenne reglene" og "for å skape din egen verden må du først forstå den virkelige verden."
Hvis du studerer regelbruddene, kan du se at de alle hadde grunnlag for å lære den virkelige verden, det grunnleggende og utvikle derfra. Reglene er den grunnleggende forståelsen av layout, type, fargeelementer, illustrasjon og fotografi og hvordan øyet ser dem og hjernen bestemmer alt når de settes sammen.
Utvalgt bilde / miniatyrbilde, rutenettbilde via Shutterstock.