Den ultimate guiden til å designe destinasjonssider som konverterer
Landingssider er sider som er utformet spesielt for å oppnå konverteringsmål. Noen ganger fungerer en hjemmeside som en destinasjonsside (selv om noen vil hevde at en hjemmeside aldri kan være en destinasjonsside), men i mange andre tilfeller er det opprettet spesielle sider for bestemte markedsføringskampanjer.
Konverteringsmål kan inkludere alt fra å gjøre et kjøp for å be om gratis informasjon. Når du har et bestemt mål og forstår markedet, kan du opprette, teste og optimalisere destinasjonssider som bedre kan oppnå disse målene.
Hvorfor du trenger destinasjonssider
En av de største feilene en markedsfører kan gjøre, er å sende trafikk fra enhver form for reklame ... til deres hjemmeside.
En av de største feilene en markedsfører kan gjøre, er å sende trafikk fra enhver form for reklame eller PR-kampanje til deres hjemmeside. Hjemmesiden din har sannsynligvis liten retning eller direkte forbindelse til kampanjen som sender trafikk til den. Det kan forvirre besøkende.
En destinasjonsside kan derimot direkte kobles til kampanjen din. Det kan ekko språket og bildene som brukes i en annonse eller PR-materiale, slik at når en besøkende lander på den siden, blir de guidet gjennom akkurat det du vil at de skal gjøre mens de er der. Det skaper en mer sammenhengende opplevelse, og en som etterlater besøkende behagelig, heller enn forvirret.
Landingssider eksisterer for å fange opp og opprettholde den besøkende oppmerksomhet, på en måte som en hjemmeside ikke er sannsynlig å gjøre. De fokuserer også din besøkendes oppmerksomhet på informasjonen du vil at de skal se, i stedet for å bare forlate dem i et hav av informasjon på hjemmesiden din.
Forstå målmarkedet
Målmarkedet for destinasjonssidene dine er det første du må forstå. Åpenbart må du forstå den samme demografiske informasjonen du vil vite når du designer en hvilken som helst type nettside. Men det er noen ekstra ting som er viktige når du designer en destinasjonsside spesielt:
- Hvor kommer disse besøkende fra? Klikker de gjennom fra en annonse? Er det en søkeannonse, en tekstannonse, en bannerannonse eller noe annet?
- Eller kom de fra en PR-kampanje? Kommer de fra sosiale medier? Nyhetssider? Blogger? Fora?
- Hva ser de etter når de kommer til destinasjonssiden din? Er de der med hensikt å kjøpe? Melde deg på? Få mer informasjon? Eller noe annet helt?
Når du forstår svarene på disse spørsmålene, kan du bedre skreddersy designen til kilden.
Forstå hvordan landingssiden kopierer
Det er generelt to tanker om hvordan landingssider skal fungere.
"Old-school" -versjonen er at den lange kopien fungerer best, tilsvarer et flersiders salgsbrev fra dagene med direct mail markedsføring. Vi har alle sett disse sidene: Du fortsetter å rulle uendelig gjennom informasjon og oppfordringer til handling, ofte på en mindre enn godt utformet side. (Dette er de klassiske sidene med den hvite bakgrunnen, lyse gule markerte områder og røde overskrifter og samtaler til handling som de fleste av oss er altfor kjente med.)
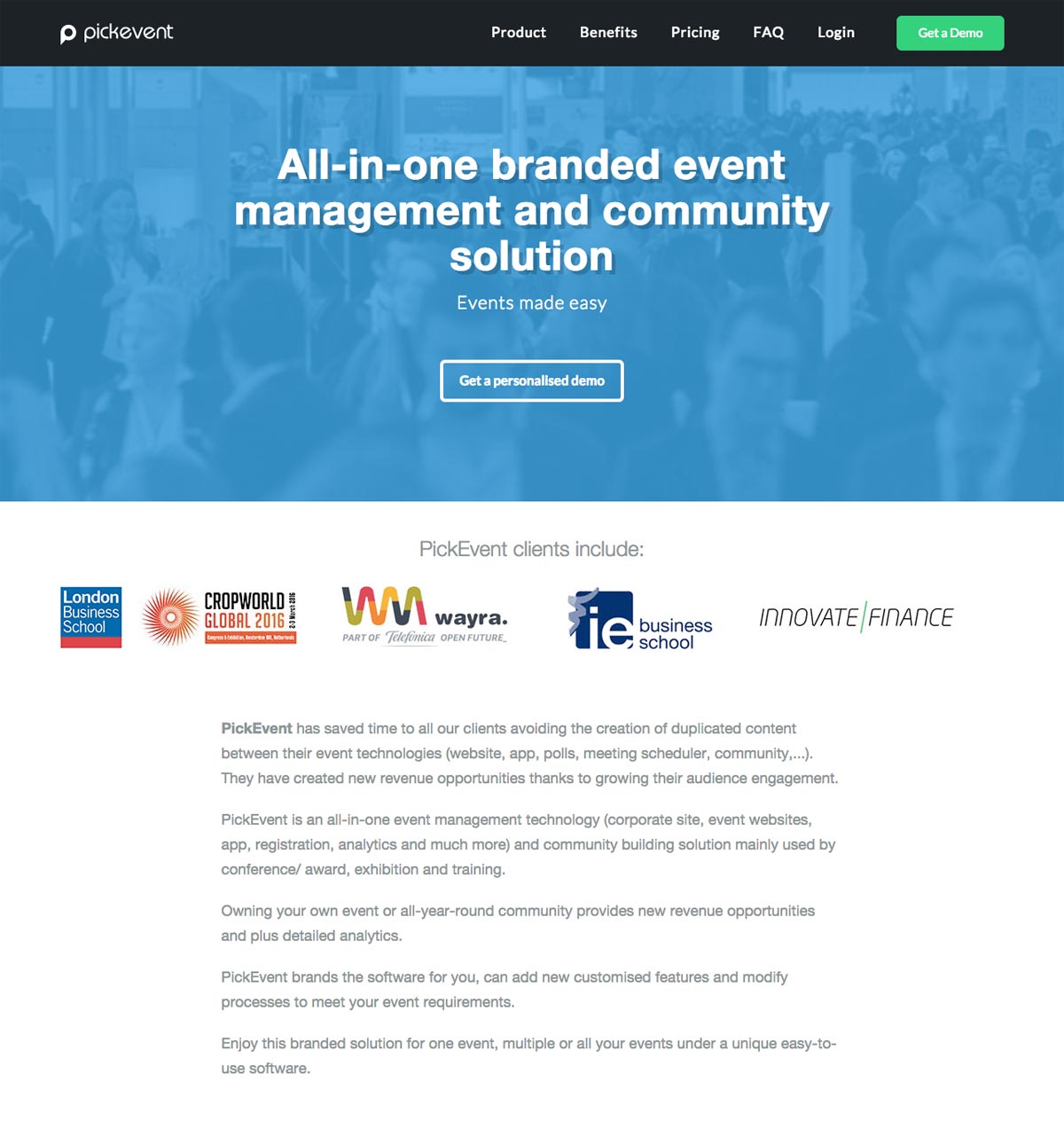
De PickEvent destinasjonsside er et godt eksempel på langformet kopi.
Den andre tankegangen er at kortere kopiering, muligens brutt opp blant flere sider som danner salgstratt, er veien å gå. Det er fordeler og ulemper for hver enkelt, og hver enkelt kan være bedre egnet til ulike typer konverteringsmål.
Kort kopi er ofte bedre egnet til samtaler til handling med lav kostnad, lav forpliktelse eller lav oppfattet risiko (tenk nyhetsbrev påmelding eller gratis prøveversjon). De jobber også bedre for impulsdrevne konverteringsmål. Kort kopi fungerer også bra når ditt firma eller produkt allerede er kjent, så lite forklaring er nødvendig.
Jo mer investering av tid, energi, stress eller penger en person trenger å gjøre, desto lengre skal kopien være
Lang kopi fungerer bedre med behovsbaserte konverteringsmål, og når det er en høyere oppfattet risiko (og dermed mer trygghet som den besøkende trenger). Det er også bedre når produktet er nytt eller komplekst, og mer forklaring er nødvendig. I meget grunnleggende termer, desto mer investering av tid, energi, stress eller penger en person trenger å gjøre, jo lenger kopien skal være.
Lang kopi svarer flere potensielle brukerspørsmål, reduserer angst. Det kan også overbevise flere kunder om å foreta kjøpet uten å kontakte deg for mer informasjon først, strømlinjeforme prosessen og redusere kostnadene. Lang kopi kan definitivt resultere i flere konverteringer enn kort kopi i mange situasjoner. Som ett eksempel økte konverteringsfrekvenseksperter Crazy Eggs konverteringsfrekvens med 363% ved å lage sin hjemmeside om 20 ganger lenger enn kontrollversjonen.
Selvfølgelig, når ledelsen allerede vet hva de leter etter, kan en kortere side øke konverteringene. Ta for eksempel treningsstudioet som er omtalt i denne artikkelen som økte konverteringene med 11% ved å forkorte siden med om lag en tredjedel.
Mens du som designer ikke kan skrive kopien, kan du hjelpe deg som skriver kopien for å lage enten lang eller kort kopi basert på det oppfattede markedet (spesielt hvis den som skriver kopien ikke er en profesjonell tekstforfatter).
Bryt opp kopien
Uansett om kopien din er lang eller kort, er det viktig å bryte opp kopien slik at den er lettere å lese (eller skanne).
Det er ofte fire grunnleggende deler på en destinasjonsside:
- overskriften;
- underoverskriften;
- den nødvendige informasjonen;
- den hyggelige informasjonen.
Med kortere kopiering kan det være nok å bryte opp bare langs disse fire seksjonene. Men med lengre kopi vil du opprette flere brudd i teksten.
Det kan være nyttig å bruke ting som punktposter og flere underhoder for å bryte opp ting mer.
Bruk designelementer til å bryte opp kopi også. Sette inn bilder, linjer, annerledes formaterte områder og lignende kan være en fin måte å dele og skille innholdet på, slik at det både er visuelt tiltalende og lett å lese.
Et annet notat om å bryte opp kopien: inkludere samtaler til handling med intervaller over hele siden. Når en besøkende er klar til å handle, vil du ikke at de må rulle rundt for å finne hvor du skal gjøre det. Ideelt sett bør du ha minst en oppfordring til handling i hver del av siden.
Det kan bare være ett konverteringsmål
Hver destinasjonsside skal bare ha et enkelt konverteringsmål. Det målet kan være å be om mer informasjon, å foreta et kjøp, å registrere seg for en prøveversjon eller noe annet.
Hvis du prøver å dele opp oppmerksomhet mellom mer enn ett mål, sparer du effekten. Så bestemme hvilket mål som er viktig, og fokuser utelukkende på det. Du kan alltid legge til flere mål (som påmelding for nyhetsbrev) på bekreftelsessiden etter at det opprinnelige målet er nådd.
Vurder oppmerksomhetsforholdet
Oppmerksomhetsforholdet på destinasjonssiden din er hvor mange koblinger det er på siden din i forhold til antall konverteringsmål (som alltid skal være en). Så hvis du har massevis av koblinger på siden som ikke direkte fører til konverteringsmålet, øker det oppmerksomhetsforholdet ditt. Ideelt sett vil du ha dette forholdet til 1: 1.
Hvis du har mer enn ett mål, bør du ha mer enn en destinasjonsside med mer enn én kampanje
Dette er en annen grunn at destinasjonssider fungerer bedre enn bare å sende folk til en link til hjemmesiden din. Hjemmesiden din kan ha et oppmerksomhetsforhold som nærmer seg noe som 10: 1, 25: 1, eller til og med 100: 1. Det betyr at det er altfor mange ting som konkurrerer om din besøkendes oppmerksomhet utover målet du faktisk vil ha dem til å nå.
Husk: destinasjonssiden din bør fokuseres på ett bestemt mål . Hvis du har mer enn ett mål, bør du ha mer enn en destinasjonsside med mer enn én kampanje.
Forstå konkurransen
Før du begynner å designe destinasjonssiden din, må du sørge for at du vet hva konkurransen gjør. Har de alle salgssider med tonnevis av eksemplarer? Eller gjør de kortere kopier i en rekke sider som lager en salgstrakt? Bruker de landingssider i det hele tatt?
Når du har en ide om hva konkurransen gjør, kan du bestemme hvor mye du vil avvike fra bransjestandarden. Du vil kanskje ikke avvike for langt, eller du vil kanskje gjøre noe helt annet.
Hvor kommer trafikken fra?
Trafikk som kommer på en destinasjonsside kommer vanligvis fra en av to kilder: Betalt annonsering eller PR / Markedsføringskampanje. Annonsering kan omfatte videoannonser, sosiale medier, søkeannonser eller banner- eller tekstannonser på et nettsted. PR eller markedsføringskilder kan inkludere pressemeldinger, ubetalte sosiale medier oppdateringer, blogginnlegg (enten på bloggen din eller på andres) eller nyheter.
Når trafikk kommer fra reklamekilder, har du full kontroll over meldingen som sender trafikk til destinasjonssiden din. Når det kommer fra PR-kilder, kan det imidlertid være vanskeligere å kontrollere meldingen. Landingssiden din må kanskje være mer enkel og forklarende, siden du ikke vet hvor mye informasjon den besøkende allerede har når de kommer.
Pass på at meldingen din stemmer overens
Når du kjører besøkende fra en reklamekampanje, er det viktig at destinasjonssiden de kommer til, har samme melding som annonsen. Hvis for eksempel annonsen din tilbyr en gratis prøveversjon, må du sørge for at destinasjonssiden også tilbyr en gratis prøveversjon, og ikke et nyhetsbrev.
Hvis du bruker bannerannonser eller videoannonser, må du kontrollere at stilen ekko mellom annonsen og destinasjonssiden. Behold bilder, fargeskjemaer og lignende som er konsistente mellom alle elementene i en kampanje. Hvis du bruker tekstannonser, må du sørge for at overskriften i annonsen din er tydelig ekkoet i kopien på destinasjonssiden din.
Du har samme kontrollnivå over meldingen når du kjører besøkende fra kilder du eier: nemlig sosiale medier eller bedriftens blogg (eller noen ganger med sponsede innlegg på andre blogger). Så sørg for at meldingen din mellom disse kildene også stemmer overens.
Når brukere kommer fra en PR-kilde som er utenfor kontrollen din, kan det hende du ikke har liten innflytelse over kopien som sender besøkende til nettstedet ditt. I så fall må du sørge for at overskriften din forteller dem nøyaktig hvorfor de er der og hva de finner. Du kan prøve å ekko språket som brukes i en pressemelding, men innse at det kan endres avhengig av kilden.
Første inntrykk er avgjørende
Det første inntrykket din destinasjonsside gir er viktig. Et dårlig inntrykk kan føre til at din besøkende forlater før du gjør noe lenger. Et godt inntrykk kan gjøre det motsatte.
Nøklene til et godt førsteinntrykk på destinasjonssiden din er ganske enkle:
- et klart overskrift;
- et godt gjennomtenkt design;
- passende visuals;
- en sterk call-to-action.
Disse fire elementene jobber sammen for å gi din besøkende en følelse av nettstedet ditt og hva de kan forvente å finne der. Selvfølgelig er sidens innhold også viktig for suksessen til siden, men det kommer etter første inntrykk.
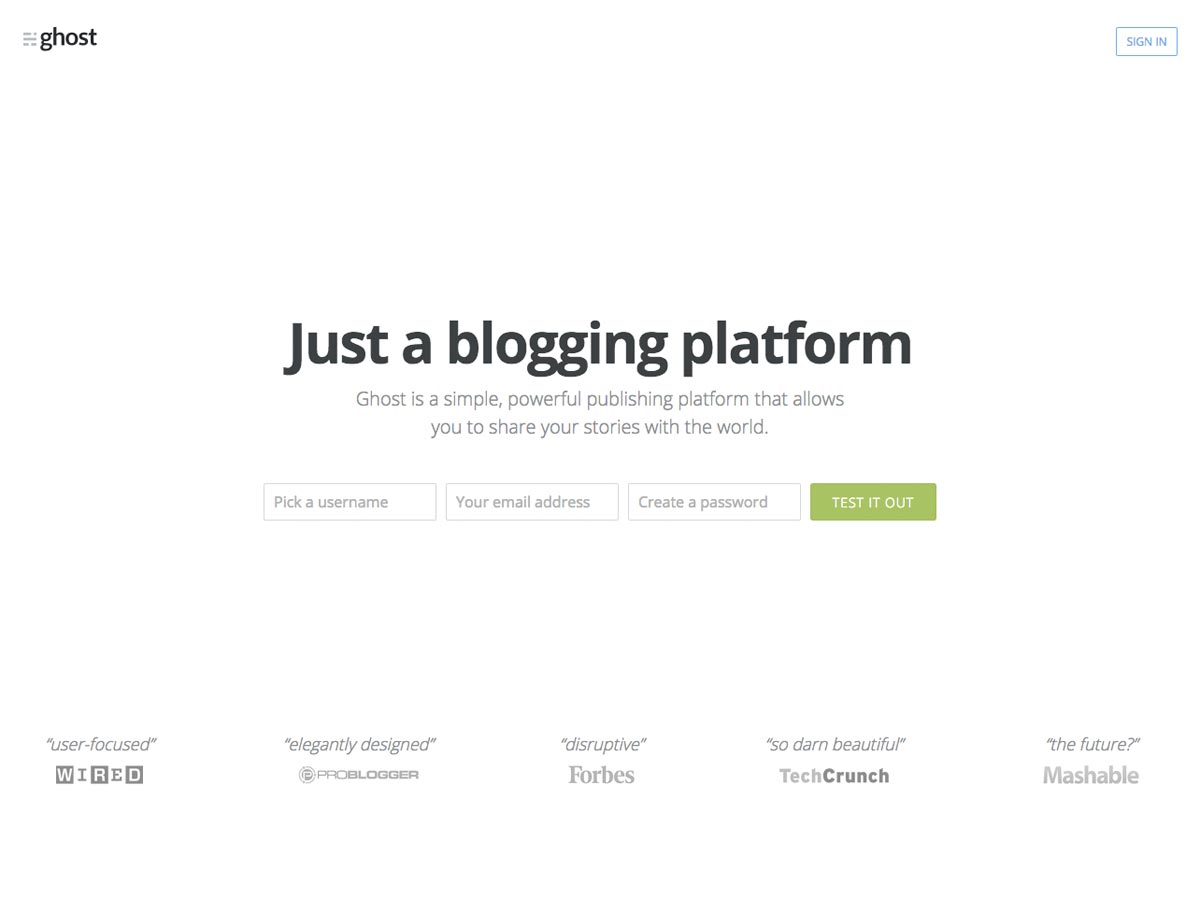
Sjekk ut Spøkelse nettsted for et godt eksempel på et godt førsteinntrykk. Det treffer alle hovedpunkter nevnt ovenfor.
Samtaler til handling: det viktigste elementet
Hele punktet på en destinasjonsside er å få brukerne til å ta en bestemt handling. Derfor er handlingen din det viktigste elementet på siden. Vanligvis er anropet til handling på en gitt side en knapp, men noen ganger er det en lenke eller et skjema. Å optimalisere dette elementet kan øke konverteringene dine sterkt. Det er flere deler til de fleste oppfordringer. Det er utformingen av knappen (eller skjema eller lenke), plasseringen på siden, den brukte kopien og innholdet som omgir den.
En enkel endring som du kan gjøre for å øke konverteringer i samtalen til handlingskopiering, er å endre possessive pronomen. Å bruke "min" i stedet for "din" fører konsekvent til høyere konverteringsnummer. Ulike case-studier viser at det nesten kan doble din klikkfrekvens, med denne enkle endringen. Den tilpasser handlingen til handling og formidler et eksisterende forhold uten å skyve det i brukerens ansikt.
Fargen på din ring til handlingsknapp kan også gjøre en stor forskjell i hvordan brukerne svarer. Selv om det ikke er noen enkeltfarge som vil fungere best for hver enkelt destinasjonsside, er det en ting som synes å være ekte, uansett, at handlingsknappen må skille seg ut fra alt annet på siden.
Er fargepaletten din for det meste blues og greener? Bruk en rød eller oransje knapp. Er siden din hovedsakelig nøytrale? Da ville nesten alle lyse farger sannsynligvis gjøre det bedre enn en nyhet av nøytrale.
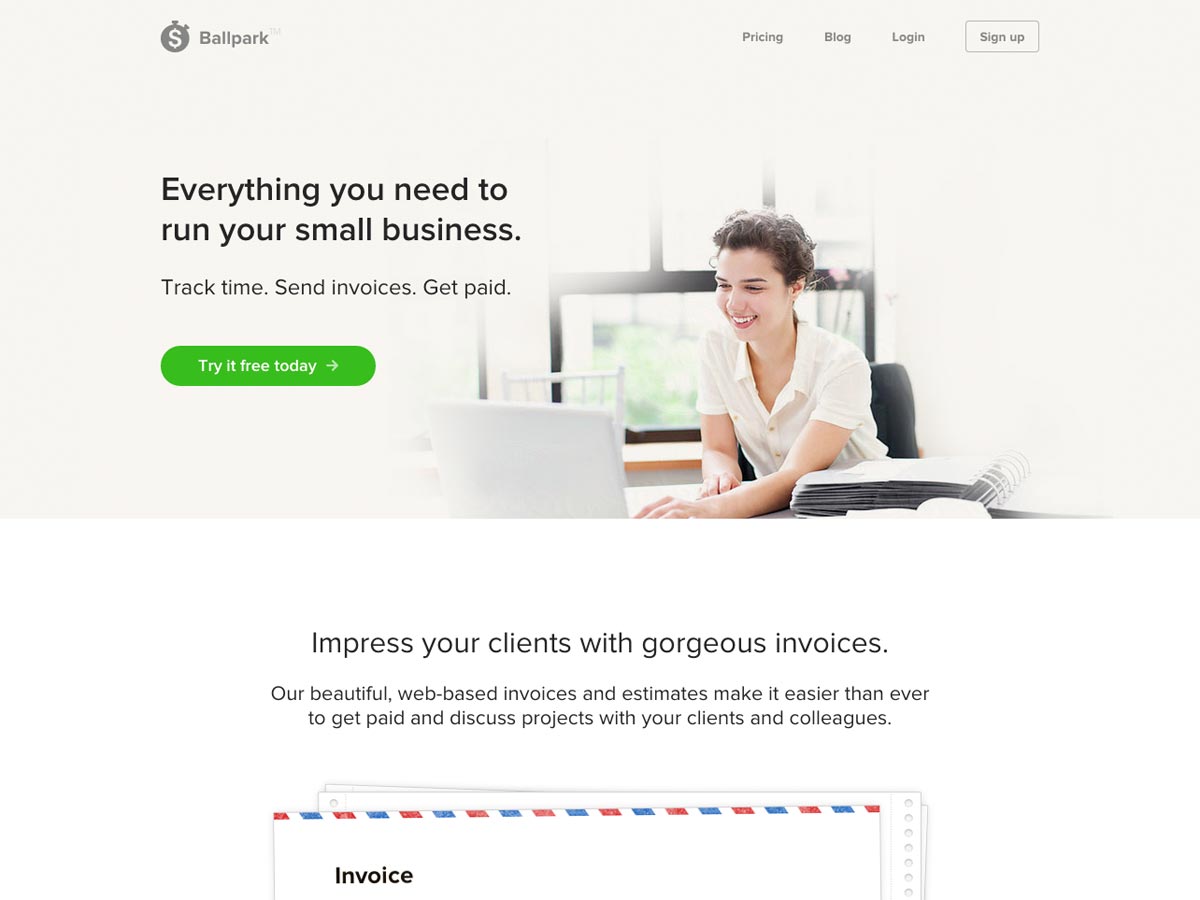
De Ballbinge destinasjonsside er et godt eksempel på en Call to Action-knapp som skiller seg ut og skiller seg godt ut med den omkringliggende siden.
Du tror kanskje at bruk av rødt vil indikere "stopp" til en besøkende. Men casestudier har vist at rødt i noen tilfeller kan overgå grønt. Denne casestudien om det utførbare nettstedet viser at endringen av oppringningsknappen fra grønt til rødt viste at den røde knappen økte konverteringene 21% over den grønne knappen; Den mest sannsynlige forklaringen på dette er at den generelle siden bruker mye grønt, og derfor har den grønne knappen ikke skilt så mye ut mot siden som den røde knappen gjorde.
Du vil være forsiktig med at samtalen til handling ikke er overfylt av annet innhold. Gi den en rimelig buffer fra annet innhold slik at det skiller seg ut og trekker mer oppmerksomhet.
Hvor du plasserer din samtale til handling på en side, er også viktig. Ideelt sett vil du at handlingen din skal vises med intervaller på destinasjonssiden din, avhengig av lengden på siden. Hvis siden din er kort, kan det være tilstrekkelig å ringe til handling. Hvis siden din er lang, vil du imidlertid legge til anrop til handling med jevne mellomrom over hele siden, slik at når besøkende bestemmer seg for at de er klare til å handle, trenger de ikke å lete etter hvordan de skal gjøres så.
Ta deg tid til å teste og optimalisere handlingen din for å maksimere konverteringene du får. En uke (eller måned) eller to brukte testing av destinasjonssiden din kan resultere i store gevinster i løpet av kampanjeperioden din.
Den andre vanlige typen oppfordring er et skjema direkte på destinasjonssiden. I så fall må du følge de samme kriteriene som ovenfor så langt som farge (og kontrast), kopiere og gjøre samtalen til handling skille seg ut. Men den andre nøkkelen er å sørge for at skjemaet krever så lite informasjon som mulig for å redusere den forpliktelsen brukeren må gjøre.
Hvis du kan oppfylle det de trenger, bare en e-postadresse, trenger du bare en e-postadresse. Hvis du absolutt må ha en lengre form (som om betaling er nødvendig), bør du vurdere å dele den i to deler. Du kan også vurdere å flytte skjemaet til en annen side, og bare bruke en knapp på selve destinasjonssiden.
Overskrifter er nøkkelen
Mens det meste av kopien på en destinasjonsside skal opprettes av tekstforfattere, er det fortsatt nyttig kunnskap å ha, i stedet for deg som designer, å vite hva som gjør en god destinasjonssideoverskrift. En god destinasjonssideoverskrift tar hensyn til hvem målmarkedet er og hva de leter etter, og adresserer disse behovene. Du vil understreke den største fordelen som produktet eller tjenesten ditt vil gi.
Overskriften din skal også være handlingsorienterte og dynamiske. Det skal være klart og positivt. Ikke fokus på det negative i overskriften din. Overskriften din skal være så lenge den må være, uten å gå over bord. Kutte det til det er så effektivt som du kan gjøre det.
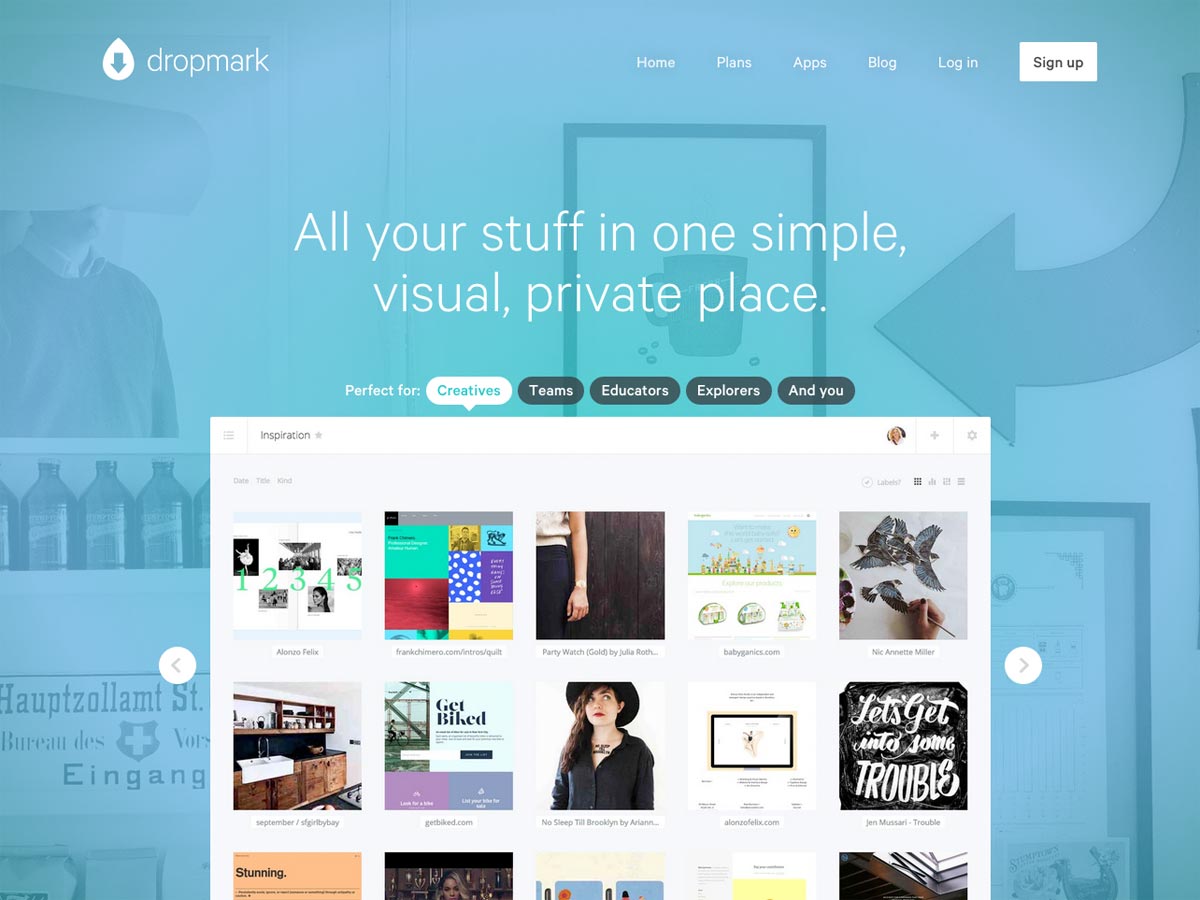
Et godt eksempel er Dropmark nettstedet. Overskriften "Alle dine ting på ett enkelt, visuelt, privat sted" formidler den viktigste fordelen av tjenesten, samtidig som den er rettferdig.
Bilder bør forsterke meldingen
Bildene du bruker på destinasjonssiden din, bør forsterke din generelle melding. Bildet burde formidle det samme inntrykk at kopien din formidler.
En ting å huske på er at alt med et humanoid ansikt (selv om det er tegneserie eller ikke-menneskelig karakter) er mer sannsynlig å trekke øynene enn noe annet element på en side. Det betyr at et menneskelig ansikt kan forringe overskriften din i noen tilfeller. Nå er det ikke nødvendigvis en dårlig ting. Men det betyr at du må være ekstra forsiktig med at det aktuelle ansiktet støtter meldingen.
Mens bilder av mennesker kan være et godt alternativ, er det andre. Hvis destinasjonssiden din er for en app eller annen onlinetjeneste, kan skjermbilder være en fin måte å vise besøkende på hva de faktisk får. Det samme gjelder for et fysisk produkt: inkludere bilder av det.
Hele poenget er å bruke bilder for å styrke meldingen din, redusere risikoen for de besøkende, og gjøre dem mer tilbøyelige til å foreta seg noe.
Lager kontra originale bilder
Hvis du tar bilder av produktet ditt (eller bruker skjermbilder), har du åpenbart originale bilder. Men hvis du bruker flere generelle bilder, må du bestemme om du vil bruke lager eller originale bilder. Det er fordeler og ulemper ved hvert valg:
- Lager bilder er generelt billigere enn originale bilder. De kan også gi deg tilgang til typer bilder som ikke er realistisk mulige innenfor budsjettet ditt.
- Selvfølgelig betyr lagerbilder at du ikke har eksklusiv bruk av bildene, noe som betyr at konkurransen din kan bruke lignende eller identiske bilder;
- Originale bilder koster vanligvis mer enn lagerbilder, men de gir deg fullstendig kreativ kontroll. Hvis du har råd til originale bilder, er de ofte det bedre valget.
Inkluderer video
Avhengig av produktet og konverteringsmålet ditt, kan du legge til video med høy kvalitet på destinasjonssiden din, som en utmerket måte å øke konverteringene på. Videoer kan øke hvor lang tid besøkende bruker på siden din, og kan bedre formidle meldingen til noen besøkende som kanskje ikke vil plage å lese massevis av tekst. Video kan også formidle mer komplekse produkter eller tjenester bedre enn tekst.
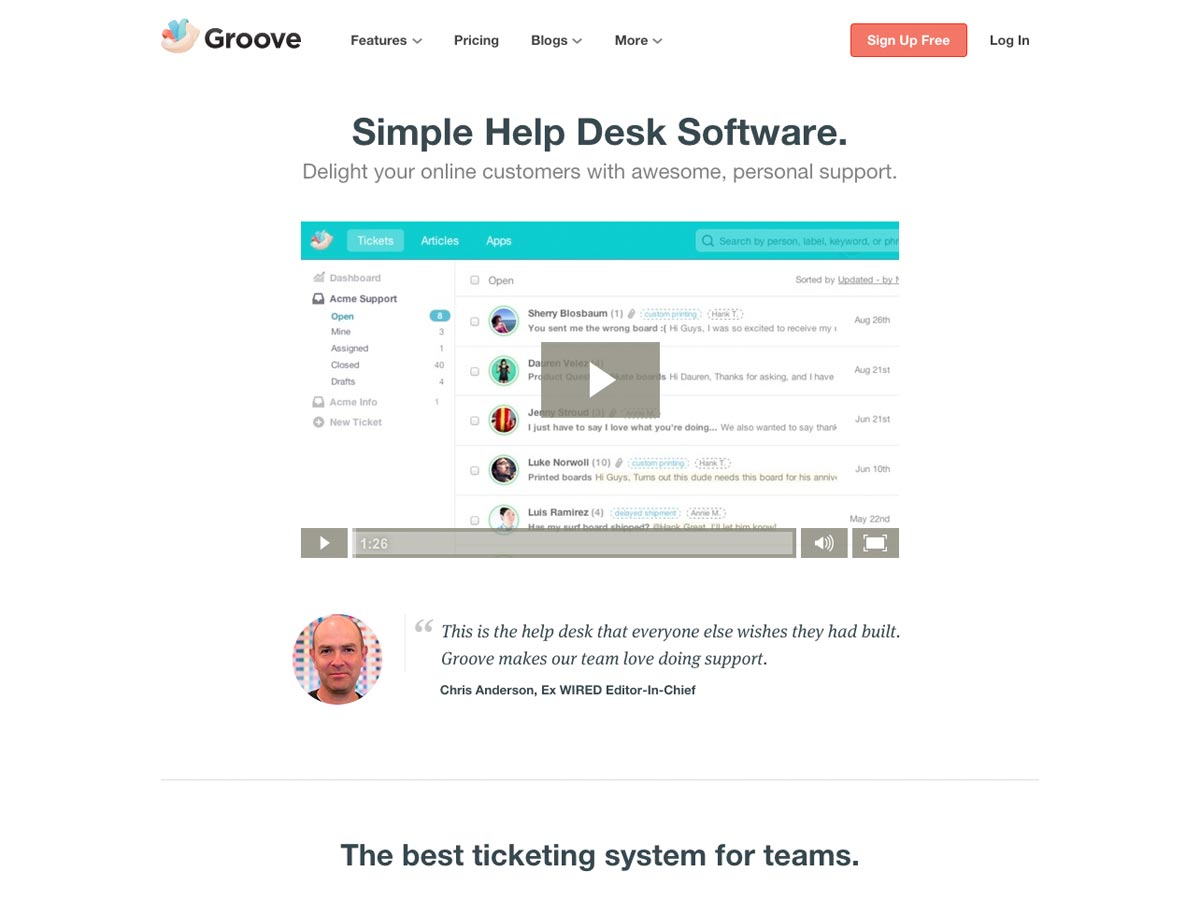
Spor gjør god bruk av video for å forklare sine tilbud:
Video som inneholder deg eller dine ansatte kan også øke tilliten blant dine besøkende. Folk stoler på andre mennesker, ikke nettsteder.
En ting jeg anbefaler på det sterkeste ikke å gjøre når det gjelder video, skjønner imidlertid automatisk videoen så snart noen lander på siden. For hver eneste konvertering du fanger på den måten, vil du sannsynligvis kjøre bort tre andre som finner det irriterende.
Hvis du oppretter en screencast, bør du vurdere å ta opp lyden din etter at du har spilt inn selve videoen. Dette gjør at du kan lage et mer profesjonelt innspill, da du ikke vil fokusere på to ting samtidig.
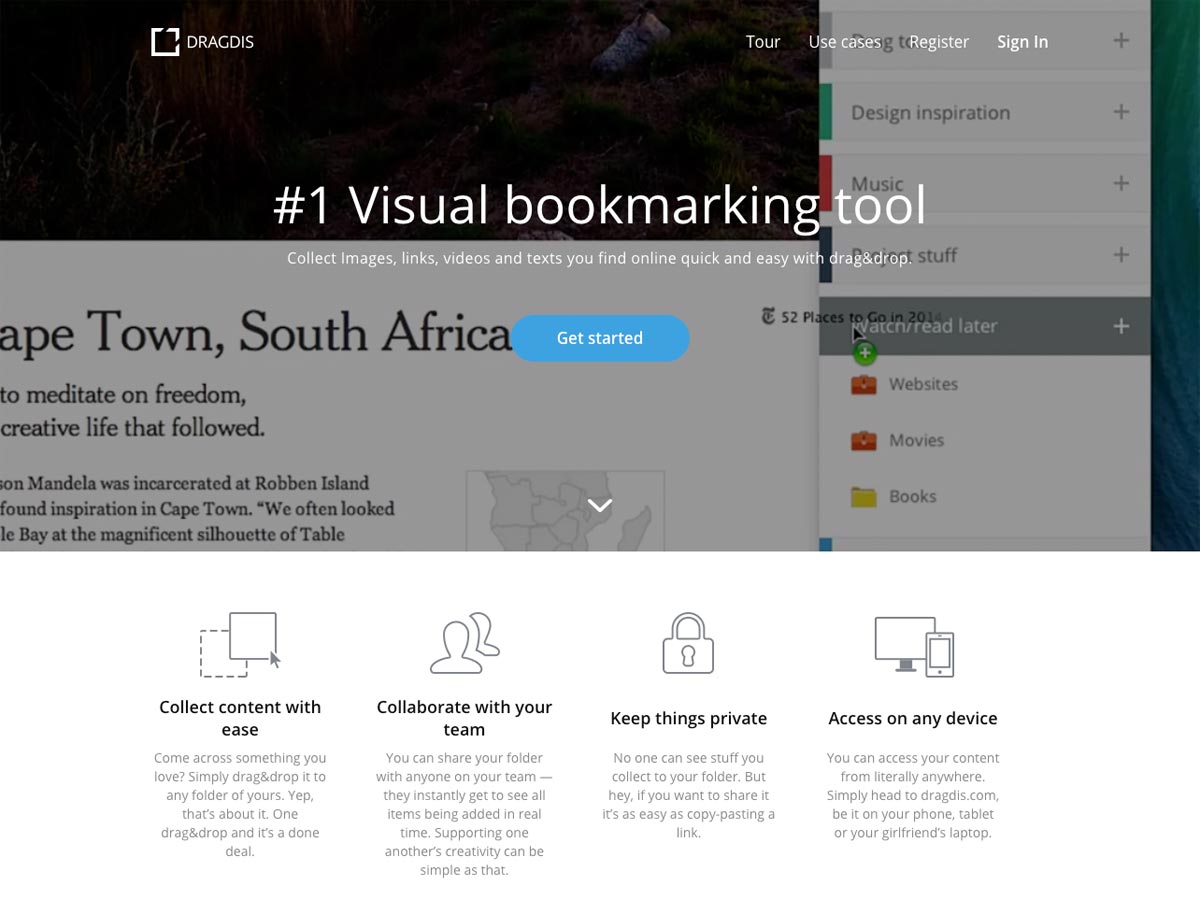
En annen måte å inkorporere video på nettstedet ditt er å bruke den i bakgrunnen bak handlingen din. Når det er gjort bra, kan dette trekke oppmerksomheten til handlingen din, mens du også gir mer forklaring på produktet ditt. Sjekk ut Dragdis destinasjonsside for et eksempel:
Mens video kan være et fint tillegg til destinasjonssiden din, føler du ikke at det er nødvendig. Du kan opprette en perfekt profesjonell destinasjonsside som konverterer godt uten video. Det kan ganske enkelt være et nyttig tillegg i noen tilfeller.
Fremhev sosialt bevis
Sosial aksept kan være en stor motivator. Å vite at andre bruker ditt produkt eller din tjeneste kan være svært overbevisende for noen som er usikre.
Av den grunn, inkludert testimonials på destinasjonssiden din, er en utmerket ide. Gjør noe for å sette disse vitnemålene bortsett fra ditt andre innhold, selv om det er noe subtilt. Å sette testimonialene i nærheten av handlingen din kan være enda mer overbevisende.
Hvis du ikke har vitnemål, vurder andre måter å skape inntrykk av sosial aksept. Hvis du har mange Facebook-fans eller Twitter-følgere, eller hvis siden din har blitt delt et respektabelt antall ganger (noen få hundre til noen få tusen avhengig av din bransje og hva "normen" er), så viser disse tallene gi også validering.
A / B-testing er viktig
A / B-testing er en viktig del av å skape en effektiv destinasjonsside. Fordi så mange faktorer går inn i optimalisering av siden din for de fleste konverteringer, betyr det at du ikke får nesten antall konverteringer du kan få ellers, ved å hoppe over testdelen av prosessen.
Ideelt sett bør du bare teste ett element om gangen. For eksempel kan du teste to forskjellige overskrifter, eller to forskjellige knappfarger eller to forskjellige oppsett, men ikke teste alle tre på en gang.
Her er noen av tingene du kan vurdere A / B-testing:
- hvor skjemaet ditt ser ut
- Lengden på kopien din;
- din overskrift;
- fargen på Call-to-Action-knappen;
- teksten som vises på kallet til handlingsknappen;
- bildene du bruker på siden;
- den overordnede fargevalg av siden;
- din spesifikke samling til handling kopi;
- din underposisjon.
Spor hvordan hver variasjon gjør det når det gjelder konvertering, før du bestemmer deg for hvilken versjon som skal brukes.
Angi handlingsbar analyse
Til dette formål må du også sørge for at du angir målrettede mål i analyseprogrammet ditt, slik at du kan spore tester riktig og sidens ytelse på lang sikt.
Ting å spore inkluderer tiden som tilbys på siden, de totale tiltakene som er tatt, og sprettfrekvensen. Hvis samtalen til handling på destinasjonssiden fører til en salgstrakt, må du være oppmerksom på hvor mange personer som faktisk fullfører den trakten, og hvor i trakten de forlater.
Verktøy for å lage bedre destinasjonssider
Det er noen fantastiske verktøy der ute for å lage destinasjonssider raskt og enkelt, samt for testing og optimalisering av destinasjonssidene dine. Hvis du ikke vil starte fra begynnelsen, sjekk disse ut.
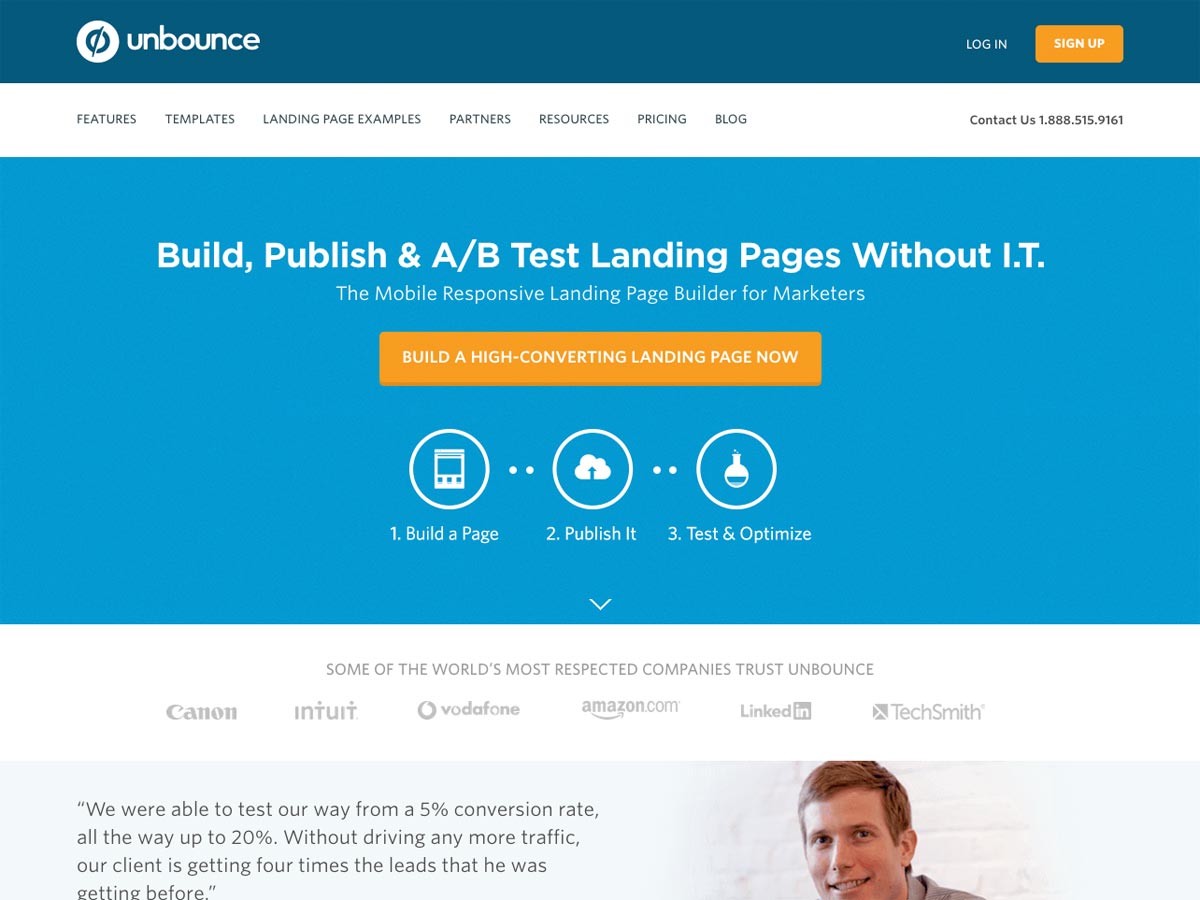
Unbounce
Unbounce tilbyr verktøy for bygging, publisering og A / B-testing av destinasjonssidene dine uten koding. Bare bygg den, publiser den, og test og optimaliser deretter. De tilbyr planer som begynner på $ 49 / måned, og hver plan har en 30-dagers gratis prøveperiode.
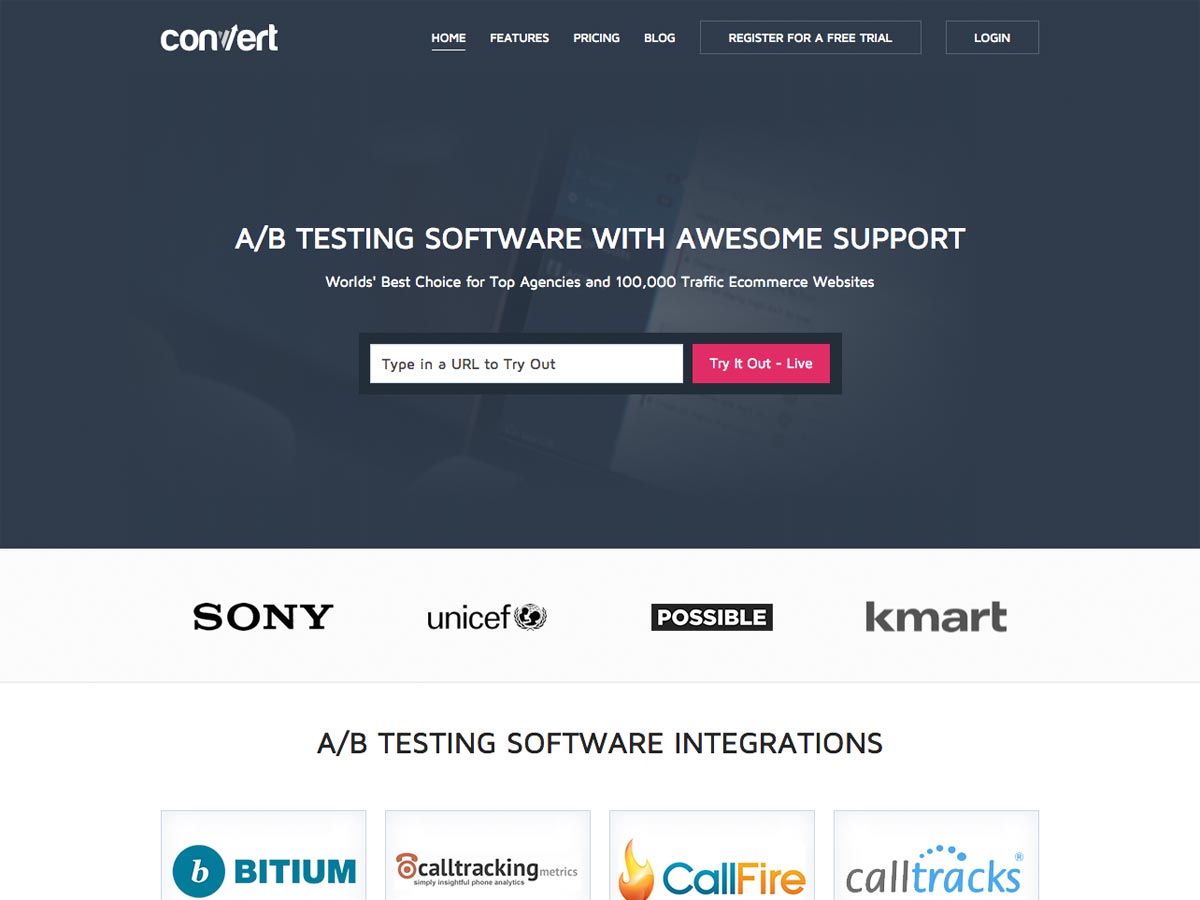
Konvertere
Konvertere tilbyr A / B testing tjenester. Det lar deg lage tester visuelt, med en WYSIWYG editor, samt tilgang til HTML og CSS redaktører. Det krever kun en bit kodeinstallasjon, og integreres sømløst med Google Analytics. Prissetting starter på $ 125 / måned, og de tilbyr en 15-dagers gratis prøveperiode.
Optimizely
Optimizely tilbyr optimaliseringsverktøy med enkel implementering. Den kan brukes til å optimalisere opplevelsen for hver kunde, noe som kan føre til høyere konverteringer. Tilbudet tilbyr en gratis startplan, eller tilpassede bedriftsløsninger.
Visual Website Optimizer
Visual Website Optimizer Lar deg optimalisere og tilpasse destinasjonssidene dine, inkludert funksjoner som A / B-testing, delt URL-testing, multivariate testing, tilbakemeldinger fra brukere, en målsideanalysator, varmekart og mer. De tilbyr en gratis prøveversjon, med planer som begynner på $ 49 / måned.
Instapage
Instapage lar deg lage destinasjonssider på bare noen få minutter, uten at det er behov for designopplevelse. Det lar deg bygge fullt responsive sider som integreres med over tjue vanlige markedsføringsverktøy. Det lar deg til og med publisere sider til WordPress, GoDaddy og mer. Deres gratis plan gir opptil 100 besøkende per måned, mens betalte planer starter på 29 dollar / måned.
Lander
Lander gjør det enkelt å lage destinasjonssider spesielt for små bedrifter. Den tilbyr en enkel å bruke redaktør, A / B testing, og til og med Facebook Page tab-integrasjon. Planene starter på $ 22 / måned, med en 30-dagers gratis prøveperiode.
HubSpot Landingssider
HubSpot Landingssider lar deg lage destinasjonssider på sekunder som gjør at du kan teste tidlig og ofte. Den tilbyr en dra og slipp-editor, smarte skjemaer, adaptive destinasjonssider, smart innhold og mer. Det er en del av HubSpot Marketing Software, som starter på $ 200 / month.
Google Analytics innholdseksperimenter
Google Analytics innholdseksperimenter tilbyr muligheten til å teste variasjoner på siden din ved hjelp av et tilfeldig utvalg av dine besøkende. Den er inkludert i Google Analytics-kontoen din.
Usability Hub
Usability Hub lar deg teste design og mockups på ekte mennesker. Bare last opp designet, velg testen du vil ha (fem andre test, klikk test, preferanse test eller nav flow test), de viser det til brukere, og du får en detaljert rapport over resultatene. De har en gratis samfunnsplan (gi svar på å få svar) eller en proplan for $ 99 per måned.
10 gode destinasjonsseksempler
Basecamp
Basecamp har alltid hatt en fantastisk destinasjonsside. Deres oppmerksomhetsforhold er anstendig, med de fleste koblingene på siden som er spesielt relatert til handlingen. Og deres kall til handlingsknapp kontrasterer pent med resten av siden.
benchmark
benchmark' s hjemmeside fungerer som en utmerket destinasjonsside. Mens toppnavigasjonen øker oppmerksomhetsforholdet, forklarer resten av siden tydelig produkt og fordeler. Koblingen til handlingsknappens kopi ("Start en gratis plan") er også overbevisende.
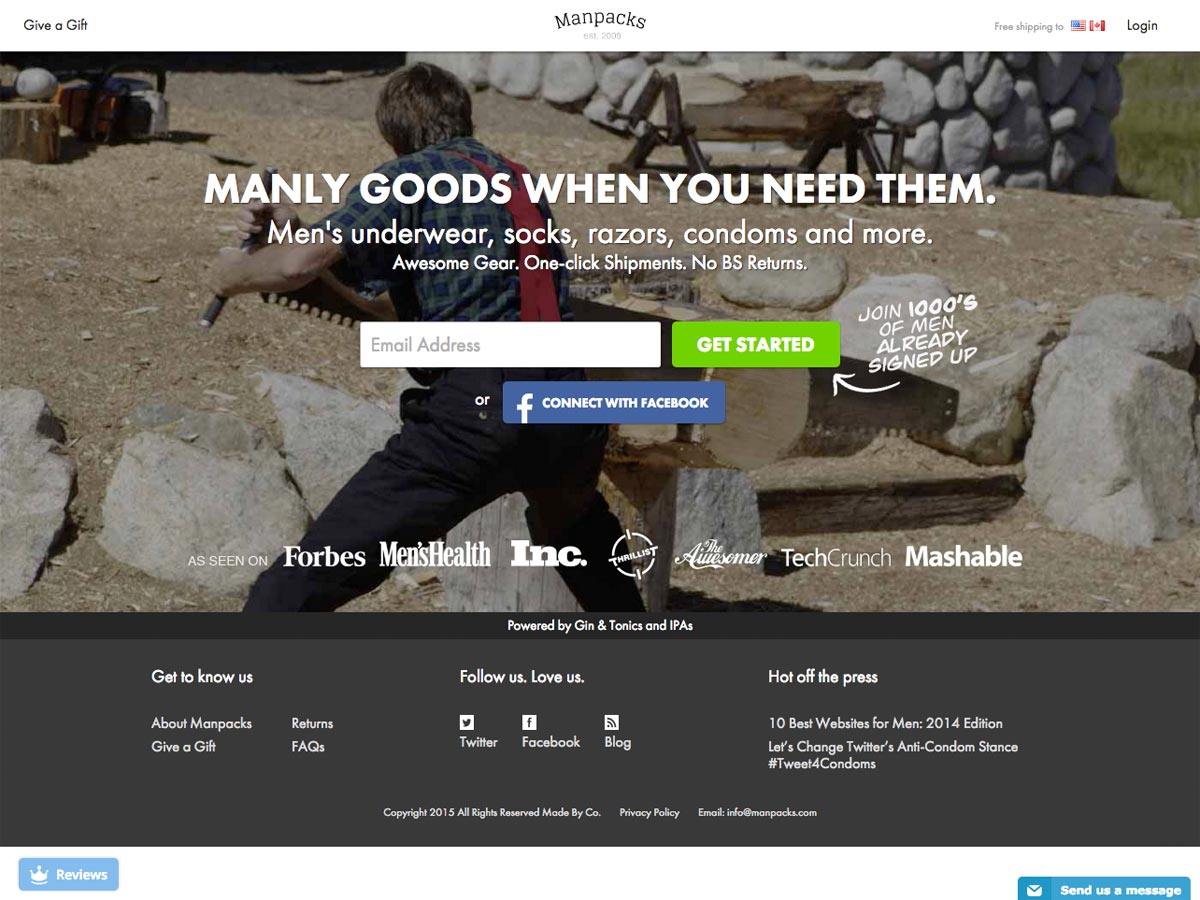
Manpacks
Manpacks bruker en lyse grønn ring til handlingsknapp, sammen med teksten som viser oppmerksomheten til knappen. I stedet for sosial validering markerer de trykkdekning for produktet rett på destinasjonssiden.
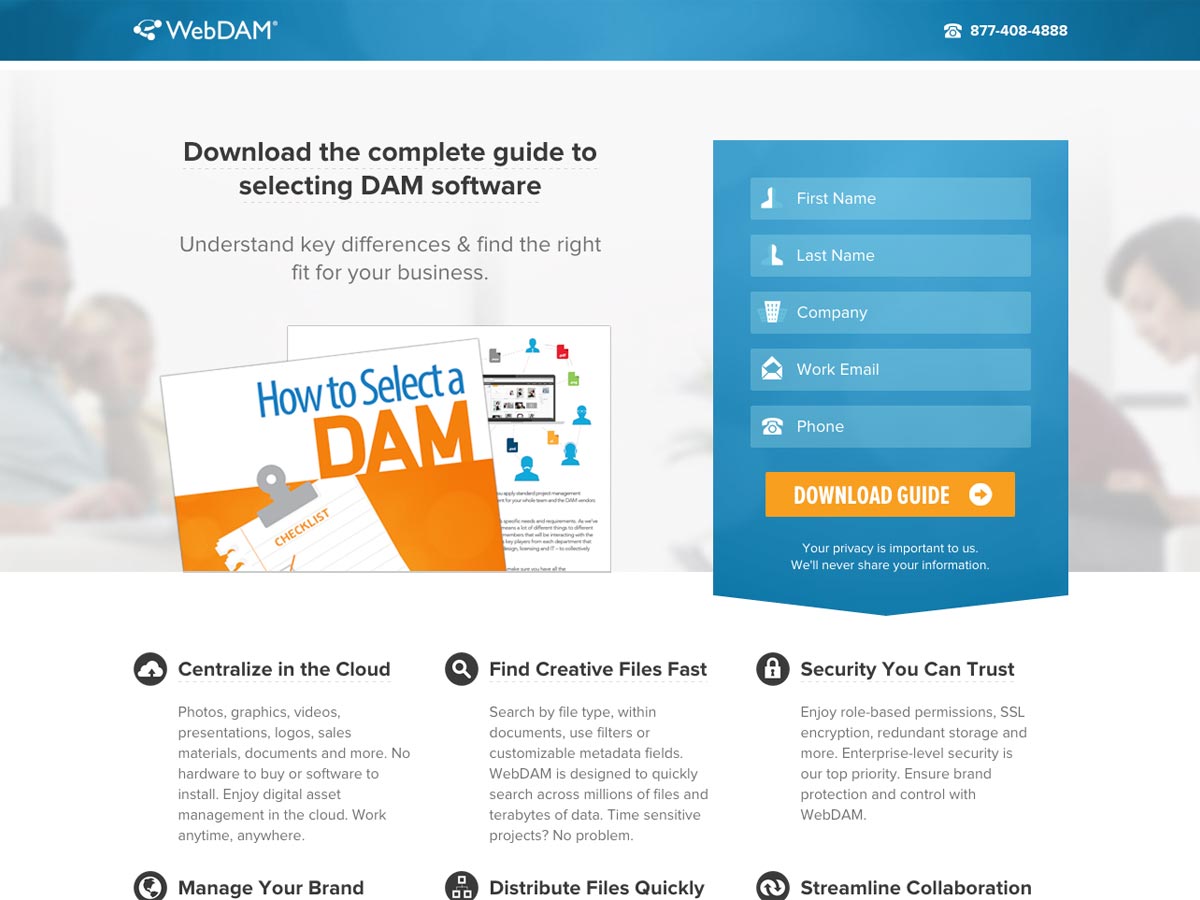
WebDAM
WebDAM Landingsside for deres "Hvordan velge en DAM" programvareguide er et utmerket eksempel på en destinasjonsside som bruker et skjema. De bruker minimale bilder, holder fokus spesielt på oppfordringen til bruk, og benytter seg av kontrastfarger. De gir nok informasjon til å svare på potensielle spørsmål, og tilbyr også attester som sosial validering.
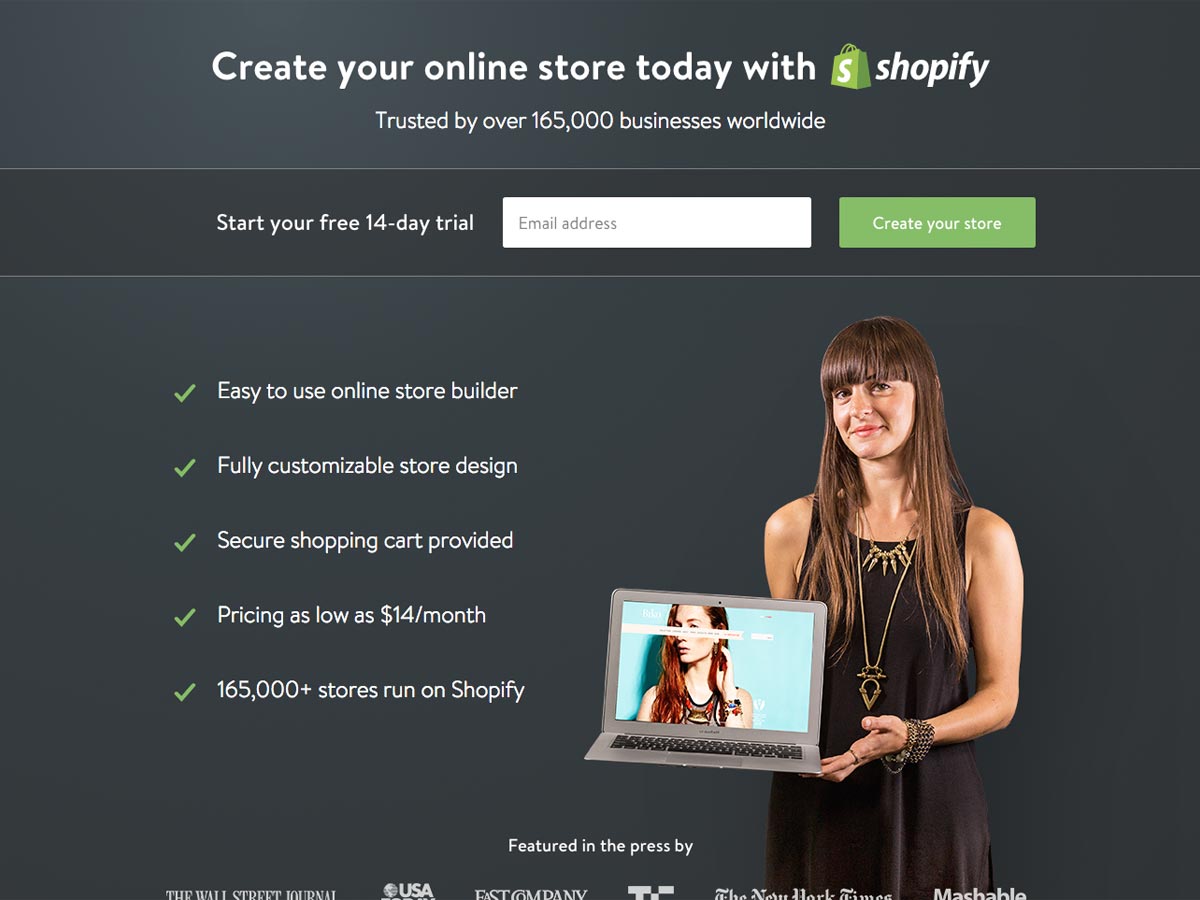
Shopify
Shopify tilbyr en destinasjonsside for deres 14-dagers gratis prøveversjon som er et utmerket eksempel på en enkel form og en enkel destinasjonsside. Den gir bare den mest grunnleggende informasjonen, sett fra hverandre med punktposter. Men siden det er en gratis prøveversjon med bare en e-postadresse som kreves for å komme i gang, er det en strategi som fungerer.
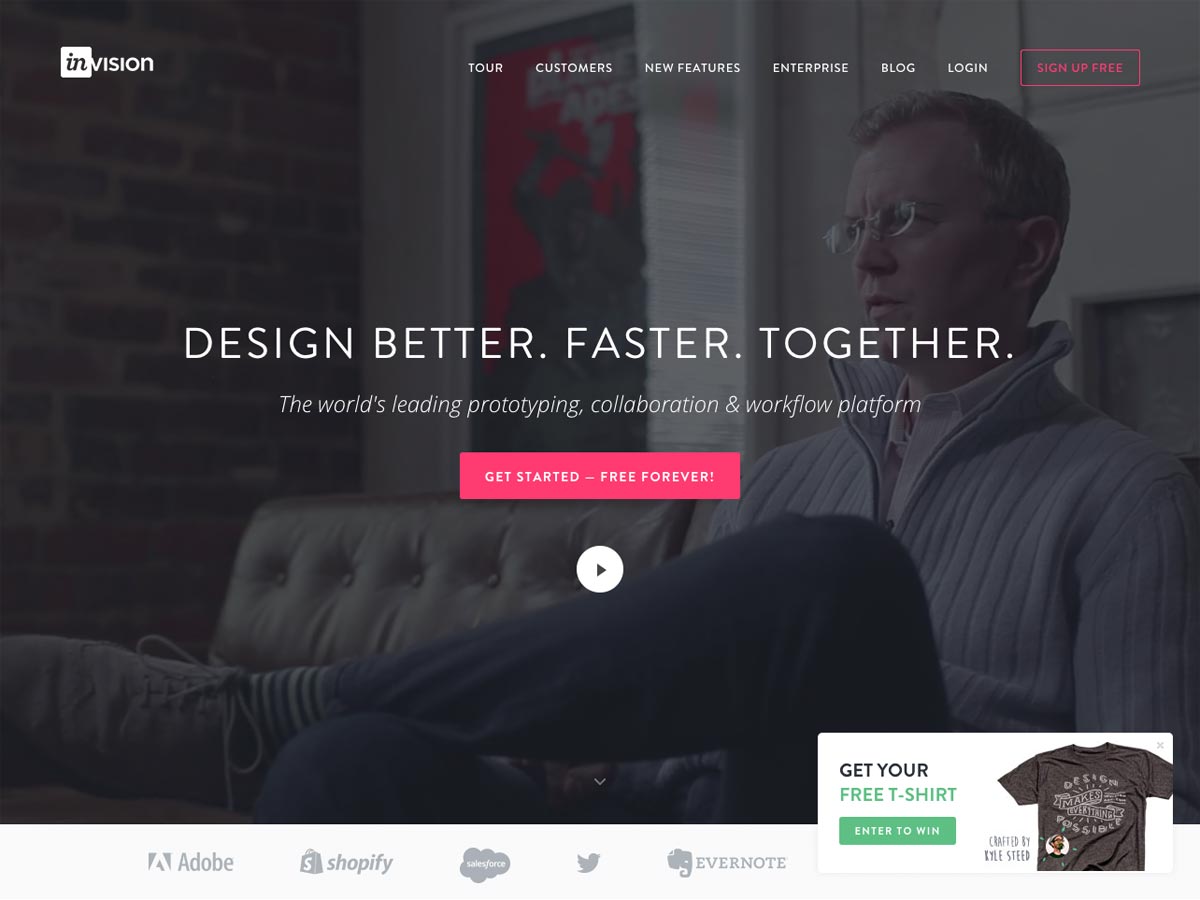
Invision
Invision bruker bakgrunnsvideo på destinasjonssiden for å trekke oppmerksomheten til handlingen.
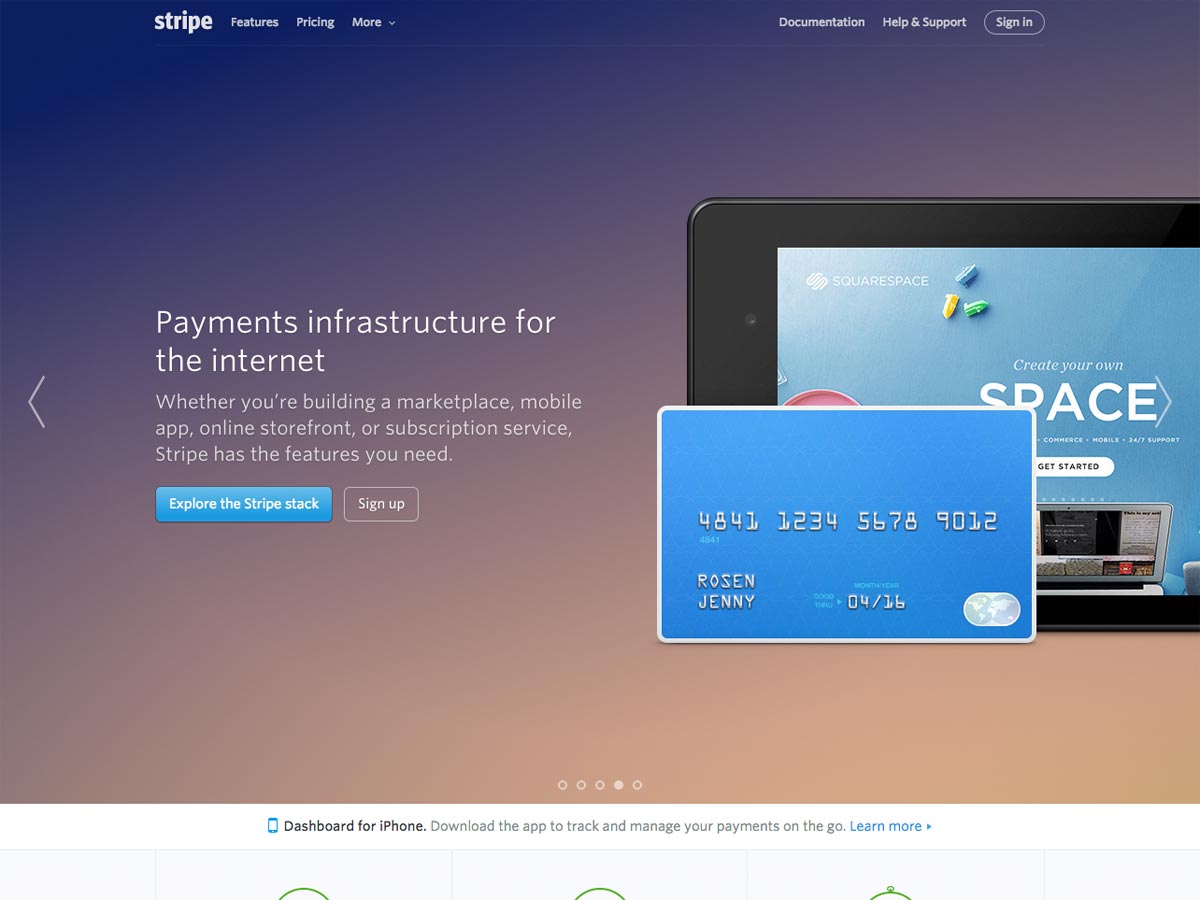
Stripe
Stripe Hjemmesiden har en ren oppfordring, slående visualer og nok innhold til å svare på potensielle spørsmål uten å overvelde besøkende. Oppfordringen til handling er klar, og i stedet for å prøve å få registreringer med en gang, fokuserer den på å få den besøkende interessert i mer informasjon.
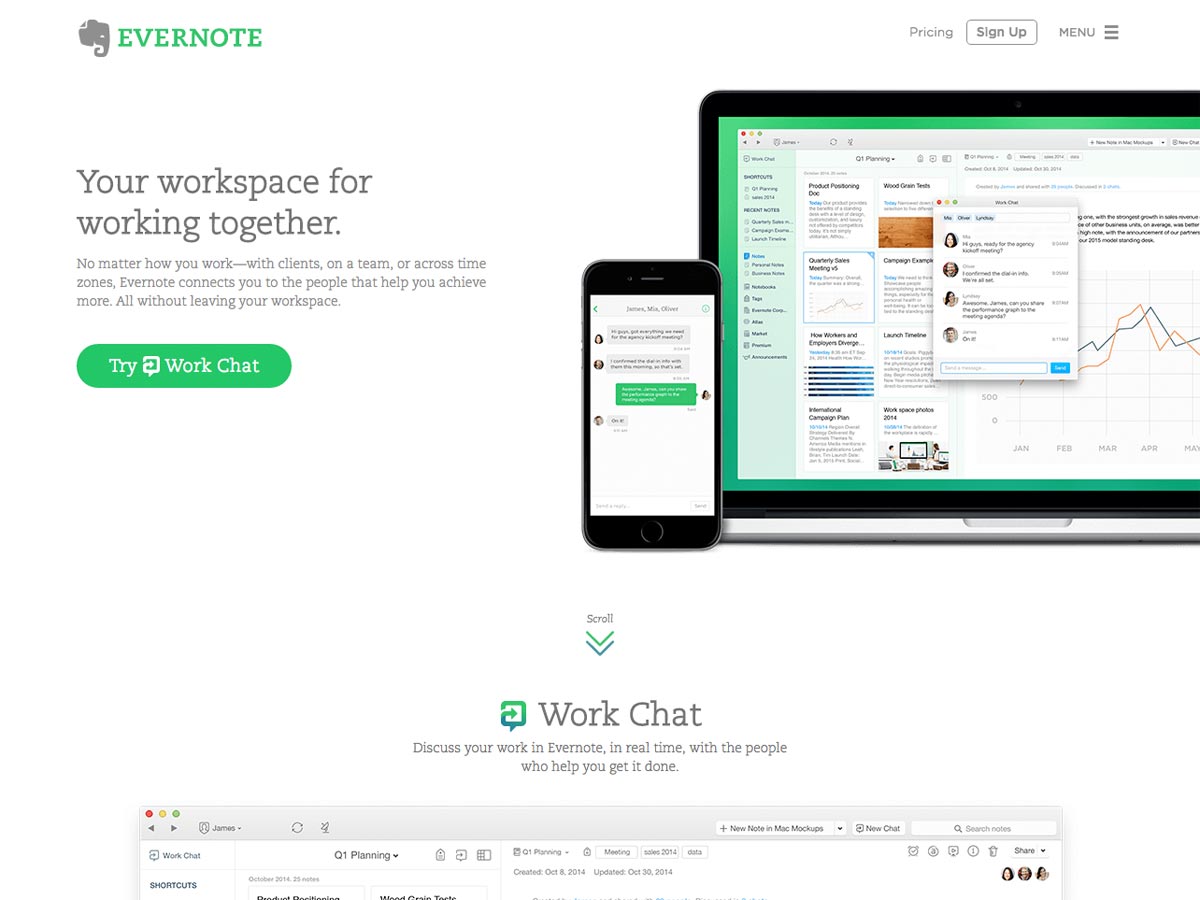
Evernote
Evernote Arbeidschat har en veldig klar "Prøv arbeidschat" -kall til handlingsknapp som vises fremtredende på destinasjonssiden. Bildene holdes relevante og støtter direkte konverteringsmålene.
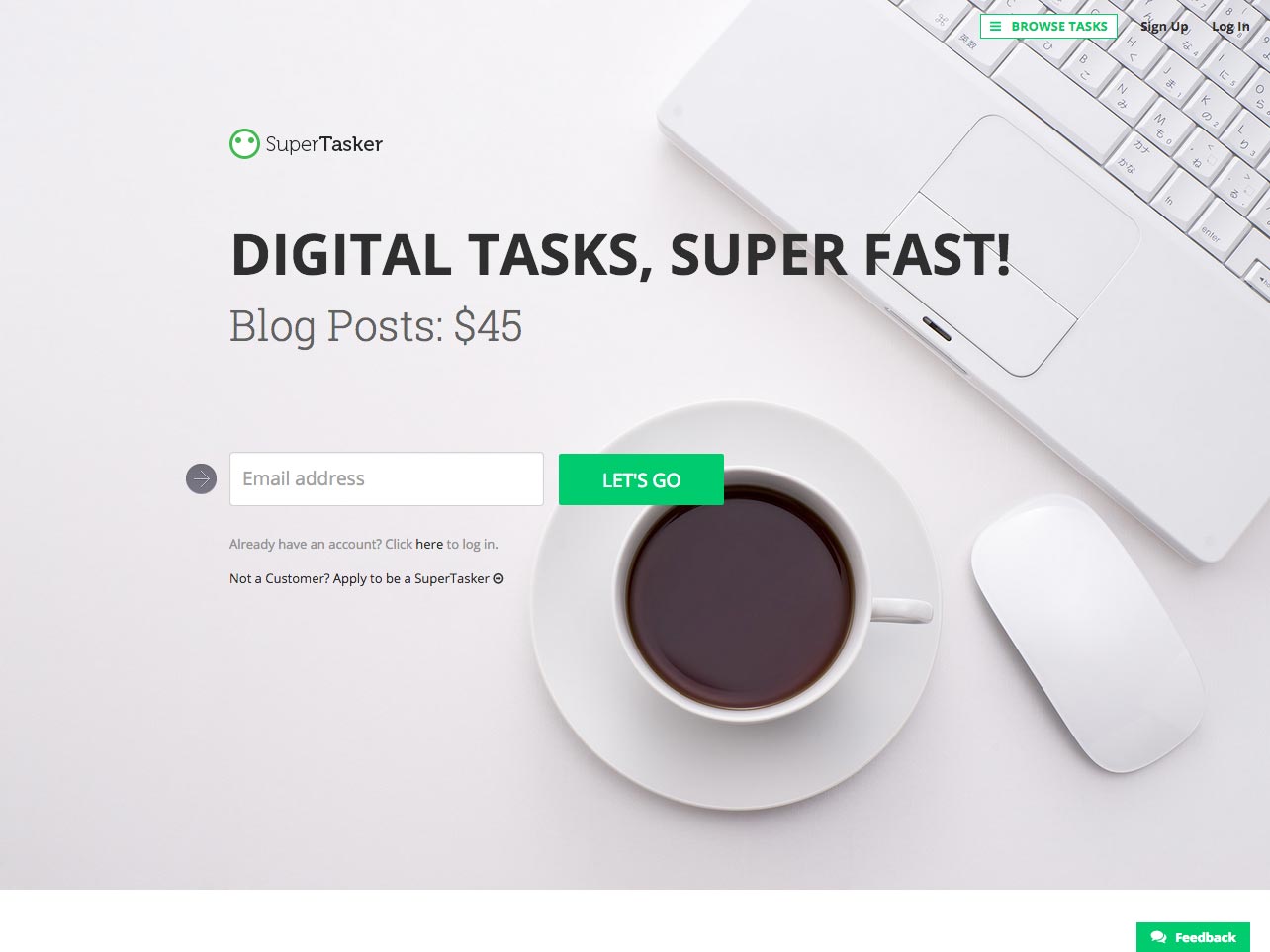
SuperTasker
SuperTasker har et animert banner på destinasjonssiden som gir ytterligere informasjon samtidig som det generelle utseendet strømlinjeformes og minimeres. Oppfordringen til handling er klar, med god kontrast.
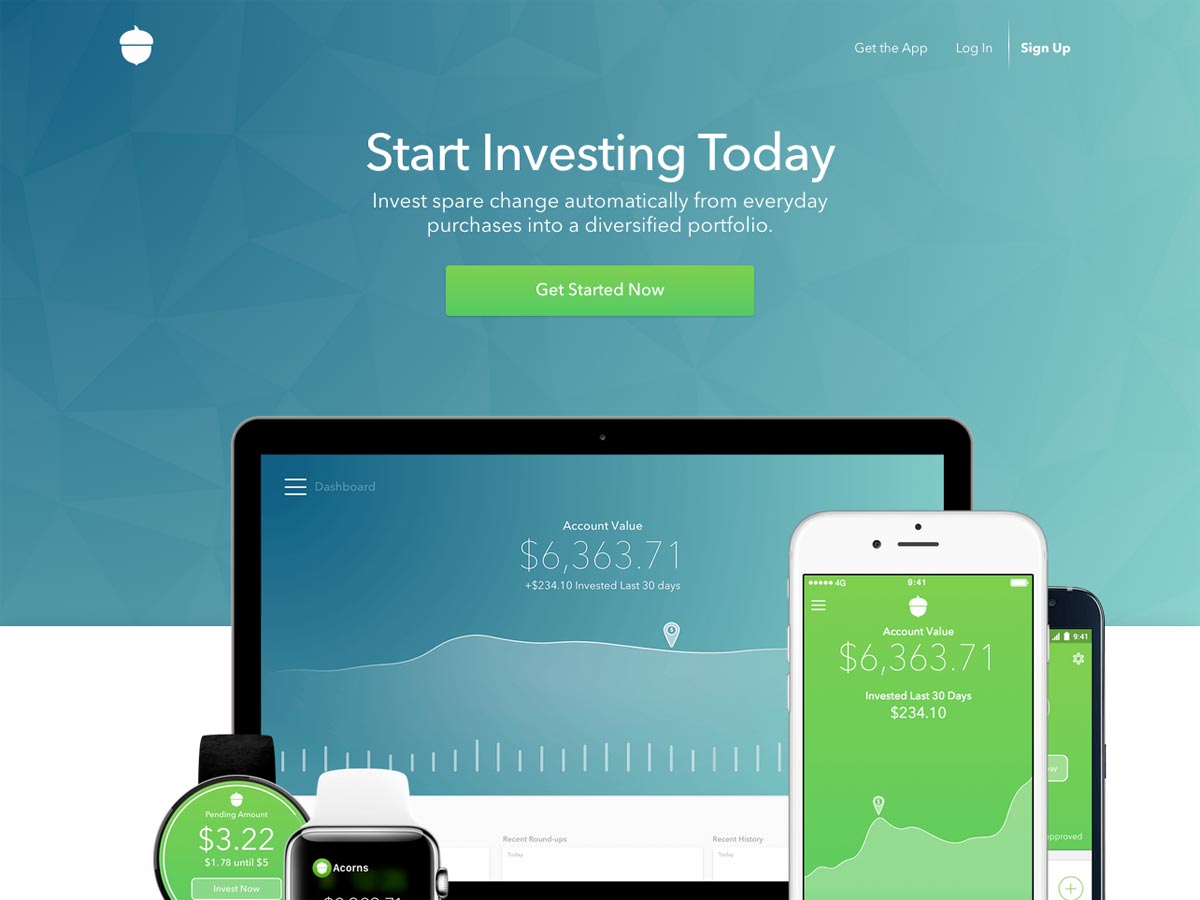
Acorns
Acorns har en veldig fremtredende handling på landingssiden, med god kontrast til bakgrunnen som den ser ut til. Overskriften er tydelig, og grafikken støtter de generelle meldings- og konverteringsmålene.
Destinasjonsside vs hjemmesiden
Som nevnt tidligere, ville noen hevde at en hjemmeside aldri kan fungere som en destinasjonsside. Imidlertid vil jeg argumentere for at mange hjemmesider nå fungerer som nettsider med generell bruk, med fokus tydelig på et enkelt konverteringsmål.
Så lenge fokuset på hjemmesiden er på et konverteringsmål som er fokuset på dine markedsføringskampanjer, så kan det absolutt fungere som en destinasjonsside.
Ett nettsted som er gjort det spesielt bra er Strømme . Hjemmesiden deres ser ut som mange standard destinasjonssider der ute, med et klart kall til handling og langformet kopi som støtter et bestemt konverteringsmål. Med unntak av noen tekstlinker i toppteksten (Prissetting, Funksjoner, Blogg og Logg inn), er oppmerksomhetsforholdet effektivt 1: 1.
Beste praksis på destinasjonssiden
Her er en rask gjennomgang av hva som var dekket over. Bruk den som en sjekkliste når du lager dine egne destinasjonssider:
- Begrens konverteringsmål til en per destinasjonsside.
- Pass på at hvert element på siden din støtter ditt konverteringsmål.
- Din oppfordring til handling bør skille seg ut fra resten av innholdet ditt. Tenk på kontrastfarger for å oppnå dette.
- Hold oppmerksomhetsforholdet lavt. Ideelt sett 1: 1.
- Gi sosial validering, muligens i form av vitnemål.
- Jo høyere risiko, jo lengre innholdet ditt skal være.
- Bryt opp langt innhold med underoverskrifter, kuler og formatering for å gjøre det enklere å lese.
- Ikke glem å A / B test!
- Bruk en destinasjonsside for innkommende markedsføringskampanjer, i stedet for å sende besøkende til hjemmesiden din.
Gode destinasjonssider kan øke konverteringsfrekvensene eksponentielt. Mastering som gjør en vellykket destinasjonsside, gjør deg til en bedre designer, spesielt når du lager flere forretninger for dine kunder.
Landingssider er ikke mer kompliserte å designe enn andre typer sider, de krever bare litt litt annen kunnskap og beste praksis for å gjøre det bra.