Virgin Atlantic Airways Blog: En casestudie
Arbeider med et selskap like stort som Virgin Atlantic var noe av en drøm som kom i oppfyllelse for meg. Jeg er noe som mange webdesignere streber etter.
I løpet av de siste månedene var jeg heldig nok til å få muligheten til å oppfylle denne drømmen.
Jeg skulle skrive dette innlegget på bloggen min, men Walter inviterte meg veldig til å dele denne casestudien med det mye større publikum her på Webdesigner Depot og over Smashing Network.
Jeg er ingen Elliot Jay Aksjer, og jeg hevder ikke å være, så da Virgin Atlantic kom i kontakt med meg tilbake i november, ble jeg overrasket, ydmyk og ekstremt entusiastisk med utsikt til å jobbe med selskapet på en ny blogg for den "vtravelled" nettsiden.
Mange har siden spurt meg hvorfor Virgin valgte å jobbe med meg spesielt. Svaret er at de fant meg på Twitter , likte mine blogginnlegg og, viktigst, likte mitt arbeid. Dette vil ikke avslutte debatten om "verdien av Twitter" for noen mennesker, men det har absolutt ingen skygge av tvil for meg.

Begynnelsen
I november 2009 kom vtravelleds redaktør, Maxine Sheppard, i kontakt for å spørre om jeg ville være tilgjengelig for å designe og utvikle en komplett blogg for den vtravelled nettsiden (Virgin's nye online reise samfunn og web app). Møter ble arrangert og etter en uke eller så fikk jeg det grønne lyset for prosjektet.
Jeg har gjort noe arbeid for store selskaper før, inkludert Ubisoft, men dette var egentlig min første gang å komme inn i bedriftskulturen i bransjen. For å være helt ærlig er det egentlig ikke så skummelt som folk gjør det ut til å være, selv om jeg kan forestille meg at det er noen variasjon i folks erfaringer.
Virgin Atlantic har klart å sette sammen et virkelig flott lag på vtravelled; Som et resultat var ikke bare selskapet veldig enkelt å jobbe med, men det var også veldig morsomt.
Bygningen er så bred som den er lang, den har til og med sitt eget sett med trafikklys.
Bizarre tror jeg at den mest skremmende (kanskje ærefrykt inspirerende) delen av hele prosessen skulle til Virgin Atlantics hovedkvarter for møter.
Noe om å kjøre opp til en bygning som kan (og gjør) fysisk inneholder både kontorer og faktiske fly er ganske spesielt. Inngangen til bygningen inneholder selskapets egen gavebutikk, og etter en lang tur går du opp i atriumet, som ligger rett ved siden av store deler av Boeing-fly som brukes til å trene kabinpersonalet.
På det første møtet spurte jeg lederen av vtravelled, Lysette Gauna, (som en vits) om alle designprisene som lå på vtravelledkontoret var hennes. Svaret var, "Ja, men jeg holder de fleste av dem hjemme." D'oh! Tid til å være veldig redd.
The Brief
De vtravelledkontorene er lyse og kreative, og hele bakveggen er et krittbord!
Kortet var ganske greit: vtravelled er et stort nettapplikasjon og fellesskap for reiselskere, men det er fortsatt aktivt utviklet. Laget trengte en måte å sette ut redaksjonelt innhold og engasjere seg med brukere på sosiale nettverk. En blogg var det opplagte svaret.
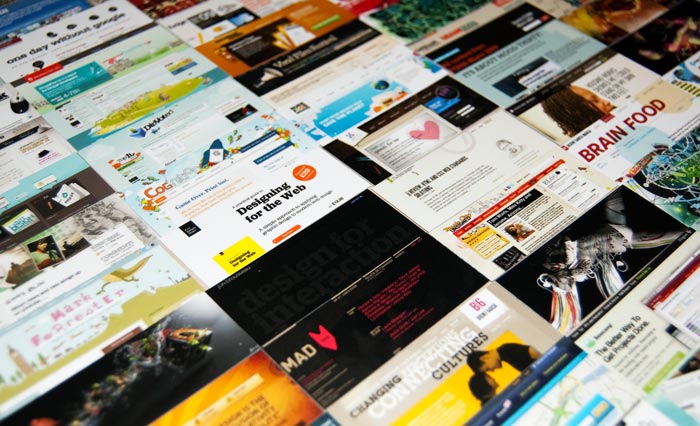
Jeg ønsket å sørge for at jeg virkelig spikret retningen det var ute for å gå inn på designsiden, så jeg kom opp med en litt annen implementering av bruk av stemmebord; Jeg ringte dem Moo'd-kort . Ideen var enkel, men effektiv: Jeg tok 100 eksemplarer av flott designarbeid som jeg hadde samlet og skrevet ut på 100 MiniCards fra Moo.com.
Noen av Moo'd-kortene som ble brukt.
Vi så gjennom alle dem under kick-off-møtet og åtte kort ble valgt for å representere den typen stilen som teamet var ute etter for å appellere til vtravelleds brukerbase.
Hvis du ikke har prøvd denne teknikken, anbefaler jeg det Det er en fin måte å oppdage kundens forventninger til design. Jeg har siden utgitt alle kildefilene til Moo'd-kortene som et OpenSource-prosjekt, inkludert web- og iPhone-versjoner.
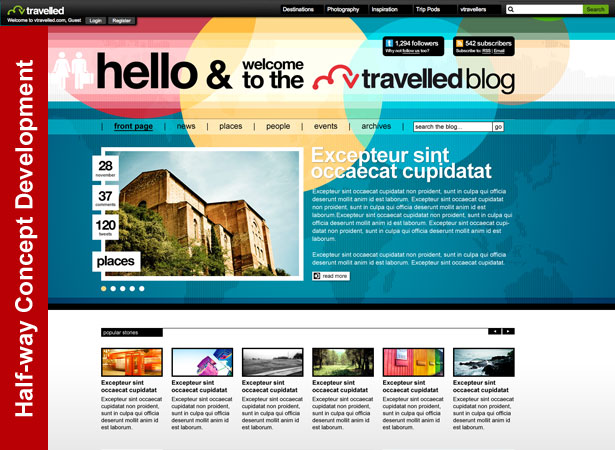
Når vi etablerte en generell stil (minimalistisk, i tråd med vtravelled merkevarebygging, men kreativ og forskjellig fra hovedwebsiden) og en helhetlig retning (en magasinblogg med mange veier for brukerinteraksjon), var det opp til meg å få startet.
Designprosessen
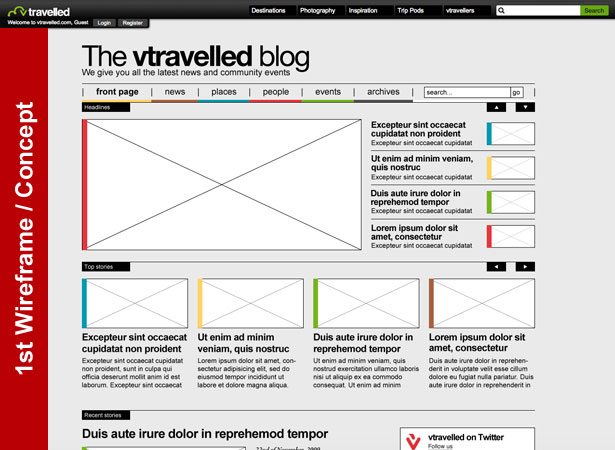
Designprosessen når du arbeider med et stort selskap, er ganske lik alle andre: starter med wireframes, og utvikler mockups.
Hovedforskjellen kommer på tilbakemeldingsstadiet: to eller tre personer måtte gjennomgå og logge av på hvert trinn, på hvilket tidspunkt de tok mye større problemer i betraktning. For eksempel er Virgin spesielt følsom for hvordan dens merkevare er portrettert. Alt som selskapet gjør, må passe inn med sin moral, standarder og kvaliteter.
Etter å ha etablert strukturen på nettstedet, var det på tide å fortsette å skape designet.
Dette handlet om en 30-timers prosess (for hjemmesiden) som beveget seg gjennom flere interessante faser som førte opp til sluttresultatet. Heldigvis, i påvente av å skrive dette innlegget, tok jeg en skjermbilde på nesten hvert minutt med designtid og komprimerte den til en tre minutters video.
Alt i alt fant designprosessen sted i løpet av omtrent seks uker.
Denne videoen ble opprettet med ScreenFlick ($ 25) for Mac OS X, innspilt til 1 bilde per sekund, og redigert i iMovie.
Utviklingsprosessen
Når endelig signoff for designen ble oppnådd, begynte utviklingsprosessen og varte omtrent en annen seks uker.
Virgin Atlantic bruker IE6 i selskapets kontorer, så dette var et stort hensyn i utviklingen av frontenden. Nettstedet måtte nedbrytes grasiøst nok til å imøtekomme denne nettleseren, slik at den i det minste var funksjonell. Igjen, på grunn av det gode teamet på vtravelled, fikk jeg også lov til å bruke progressive forbedringer med CSS3 for nyere nettlesere.
Å slå front-end-koden til et egendefinert WordPress-tema var det neste trinnet. Det var noen spesielle hensyn her for å gjøre nettsiden så kraftig som mulig.
Jeg startet med WooThemes "WooFramework" for å tillate en høy grad av back-end tilpasning, men til slutt ble den endret og tilpasset så mye at den vtravelled blogen ganske mye endte opp med sitt eget tilpassede system. Det var viktig å ta hensyn til at mange mennesker skulle administrere bloggen, så det trengte å være så fleksibel som mulig på alle områder.
Endelig trengte temaet sterkt paginering og lystfeilmeldinger på 404 og Søke sider som ville gjenspeile den vennlige naturen til merkevaren.

En liten trickle Tweet
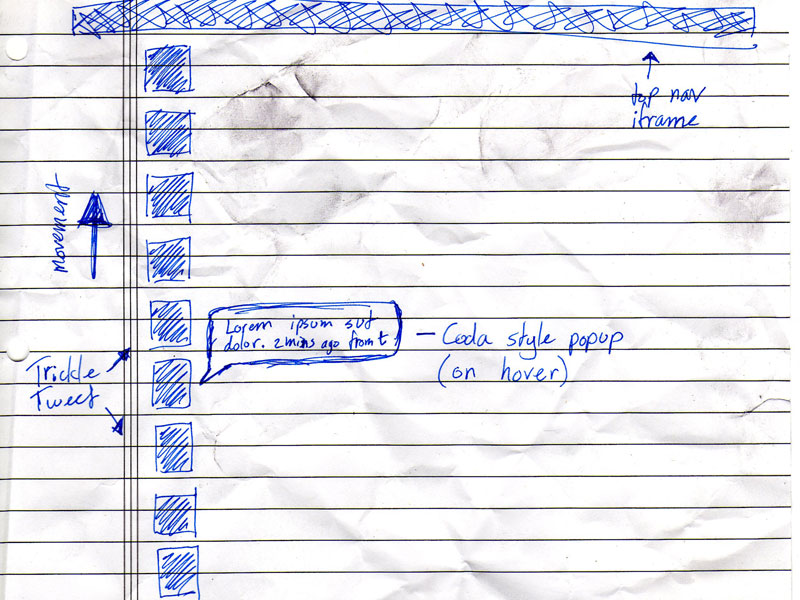
Den første skissen av Trickle Tweet plugin.
Jeg er ganske nyttig når det gjelder å skrive PHP for WordPress, men når jeg trenger noe helt tilpasset bygget, er det bare en fyr jeg vender til: min partner i kriminalitet, Japh Thomson .
I designfasen hadde jeg skissert en ide under et møte som gikk veldig bra sammen med vtravelled teamet. Tanken var å bruke merkevaren Helvetica-Man som eksisterte gjennom hele vtravelled nettside og sosiale medier profiler for en strøm av levende samtale om reiser.
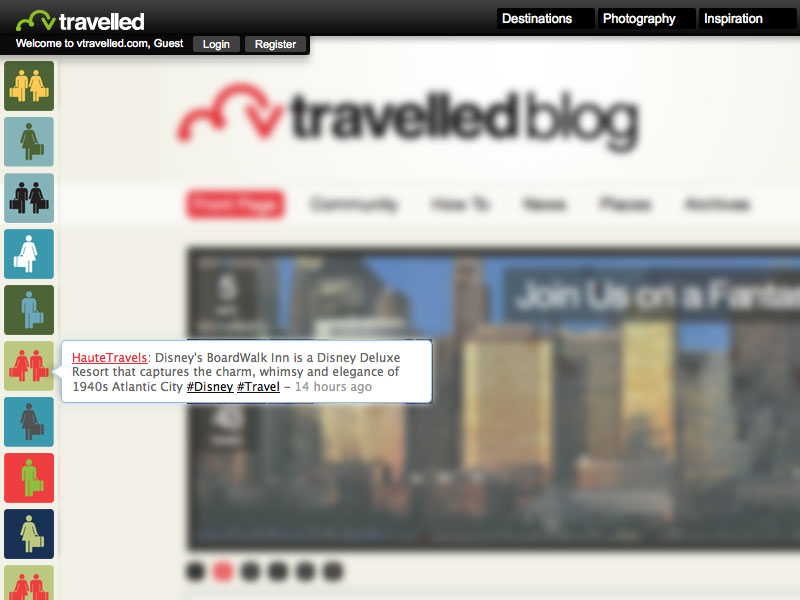
Den endelige versjonen av TrickleTweet-plugin.
Japh hadde allerede utviklet et stykke kode med Twitter API, kalt Trickle Tweet som lar deg søke etter et hvilket som helst uttrykk på Twitter og se en live (opp til den andre) strømmen av de siste nevnene av den.
Jeg fikk lov til å subcontract Japh og han ble pålagt å endre skriptet hans for å bli et helt tilpasset WordPress-plugin for vtravelled. Dette har vist seg å være virkelig stykkets motstand på nettstedet.
Lansering og konklusjon
Lansering av et nettsted for et stort selskap er litt annerledes enn en vanlig lansering. Jeg måtte lytte med vtravelled's utviklingsselskap for riktig serverinnstillinger og for å fjerne passordbeskyttelse til underdomenet til rett tid.
Jeg måtte lytte til annonseringsfirmaet for å sikre at de riktige annonsekodene ble installert, og jeg måtte gå gjennom en gal 24-timers periode med beta-testing, feilretting og gjennomgang av ytelse.
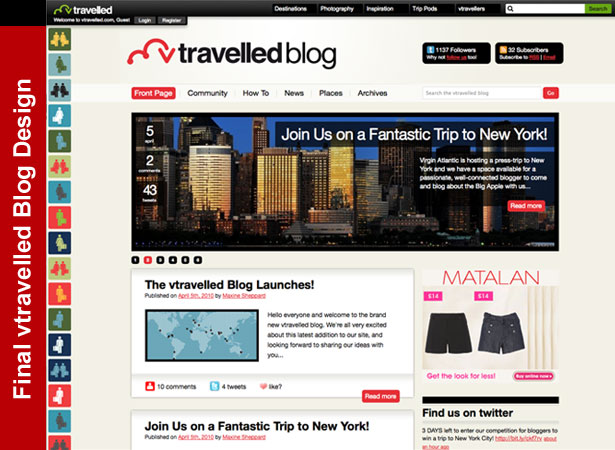
Til slutt lanserte vi bloggen på om lag midten av dagen på tirsdag og startet kunngjøringer og pressemeldinger noen timer senere. Fingers krysset, ingenting har gått galt så langt, og nettsiden har fått et veldig positivt svar på Twitter, noe som ble reflektert i bloggens daglige trafikknivå og noen andre funksjoner rundt på nettet.
Som med hvilken som helst nettside, er det forbedringer som kan gjøres og funksjoner vil utvikle seg over tid, men jeg er ganske fornøyd med hvordan v1.0 av vtravelled blogg har vist seg.
Arbeid med Virgin Atlantic har vært en av de absolutte høydepunktene i karrieren så langt, og jeg er veldig glad for å jobbe med selskapet igjen for øyeblikket på noen andre deler av designarbeid.
Jeg suger fortsatt på å estimere tid skjønt; vi trodde først hele bloggens design og bygge ville ta fire uker!

studiepoeng
- Legg inn bilde av sebas
- Virgin Atlantic HQ bilde av MilborneOne
- vtravelled kontorer bilde av Maxine Sheppard
- New York foto med lov av vtravelled
- Alle andre bilder og skjermbilder av John O'Nolan
Vennligst del dine kommentarer om designet og prosessen under ...