Tips for å skape stor statur med små lommer
Når en nettside krever respekt fra leserne, gir få typer behandlinger det verdighet som "små hovedsteder".
Denne behandlingen gjør alle bokstaver i en linje med tekst store bokstaver, men beholder hierarkiet ved å gjøre de første bokstavene til viktige ord merkbart større.
Når de brukes riktig, gjør de små kappene tingene stabile og pålitelige. De kan virke offisielle eller høytidelige; storslagen tekst blir aldri rushed.
Små caps march til egen bevisst takt. Små caps garanterer nesten at tekst ikke ser billig ut.
Som en hvilken som helst teknikk, kan denne bli misbrukt eller brukt feilaktig. Les videre for noen tips om hvordan du integrerer kraften til små caps i designene dine ...
Stroke Weight
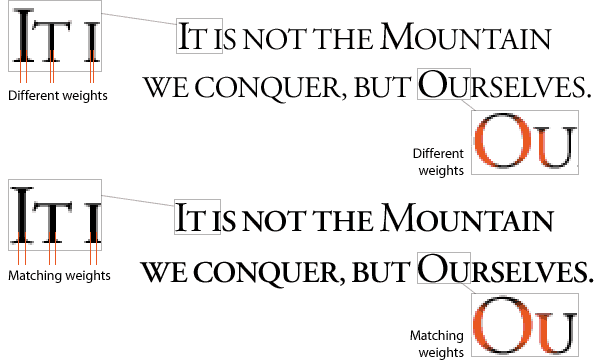
Det er ikke så enkelt å bruke små hatter for å angi tekst som det kan høres ut. Store bokstaver må både betegne betydningen av ord og legge merke til bokstavene selv. Det er et subtilt problem, men hvis rytmen går i stykker, blir leseren distrahert. Den vanligste skyldige er varierende slagvekt: varierende størrelse skaper inkonsekvent tykkelse i bokstaver.

Adobe Garamond, skriften, kommer i vanlige, halvfetiske og dristige vekter. Selv om det første eksemplet ovenfor teknisk bruker den samme vekten hele tiden, ser det ut til å ha forskjellige vekter på grunn av endringer i tekststørrelsen. Løsningen er å bruke en halv fet skrift for alle små bokstaver. Tykkelse av strekkene er en nikk til konsistens; Dessverre er det ikke en garantert løsning.

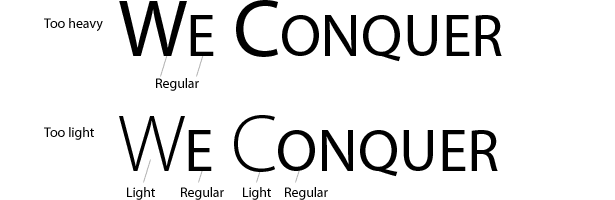
Myriad Pro kommer i mange variasjoner. Den vanlige vekten er for tung for de store bokstavene over, men lysversjonen er for lys. Å jobbe med begge er mulig, skjønt:

Kombinere lys og vanlig arbeid for bestemte størrelser. Fordi de små bokstavene er nesten halvparten av de store bokstavene, ser det ut som regelmessig (A) som en juks, men lys med vanlig (B) fungerer nesten. Hvis varierende vekter ikke er et alternativ, er den beste løsningen å gjøre de små bokstavene så store som mulig. Litt større kapper (C) ser bra ut i samme vekt, og du kan fortsatt skille mellom de viktige opprinnelige bokstavene. Når størrelsene er like (D), er blandingsvekter unødvendig.
Matchende vekter er ikke en utfordring å overvinne bare ved å trykke på knapper.
Velge skrifttyper
Enkelte typer skrifter fungerer bedre enn andre for små hatter. Graden av strømning gjennom en tekstlinje varierer med hver skrifttype. For eksempel:

Rettstengene og serifene i Garamond samarbeider for å opprettholde en horisontal strømning. Disse innebygde reglene gjør skrifttypen ideell for stabile, bestemte små caps - ordene danner praktisk talt rette linjer.

Over, Futura geometri skaper øye-snagging tellere, så oppmerksomhet trekkes til hvert stort brev. Ordene flyter mindre fordi de store små kappene gir oss mindre av en horisontal linje, men det fungerer fortsatt.

Skrive- og håndskriftsskrifter fungerer sjelden med alle kapper eller små kapper. Kalligrafi, formelle skript og håndskrift er optimalisert for intern strømning og stole på swoops i stedet for lineal-rette linjer. Hvis målet ditt er en seriøs stemme og teknikken din er liten, så vil et håndskrevet skrifttype virke mot det.

Monospaced skrifttyper, per definisjon, fungerer best i jevne størrelser. Innstilling av Courier i små caps (som ovenfor) skaper unaturlig svake små bokstaver. Det er akseptabelt hvis målet er å understreke de store bokstaver: de ser nesten ut som akronymer. Ellers ser ikke ensartede skrifttyper generelt ut i blandede størrelser.
Noen fonter - inkludert Garamond, Didot, Gill Sans, Palatino, Trajan og Minion-inneholder skrifttyper designet spesielt for små hatter. Bruk dem hvis de er tilgjengelige; de er bedre enn de falske småhetene som genereres av layout eller illustrasjonsprogramvare.
Rytme med sporing
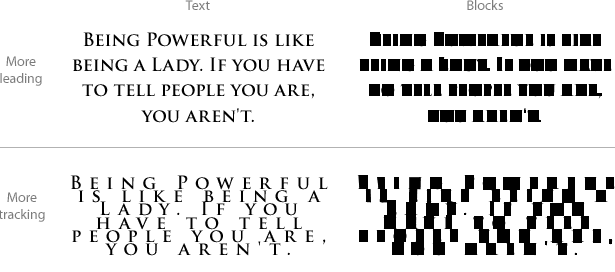
Rytme er formidlet ikke av bokstavene selv, men av plassen rundt dem. Legge til mellomrom mellom tegn kan understreke sin naturlige rytme. Økt sporing - avstanden mellom tegn i et område - kan tegne et uttrykk ved å bremse sin "tempo".

Den første linjen i teksten over går bra med normal sporing. Ordene er enkle å lese - kanskje for enkelt: Leserne har ingen grunn til å legge merke til. Den andre linjen setter bokstavene i staccato. Leserne saktere. Verdigheten skynder seg ikke.
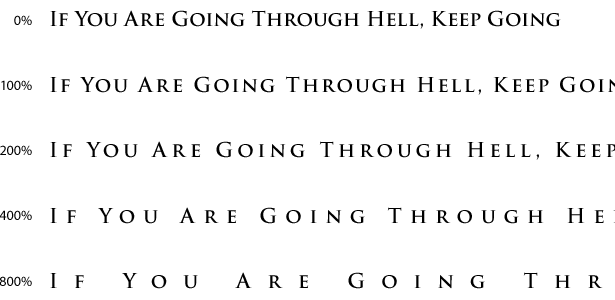
Ekstra sporing bør brukes i moderasjon. Hvor mye er for mye? To tommelfingerregeler dikterer når sporing har gått for langt. For det første blir for mye plass til ord i isolerte bokstaver:

Disse få eksemplene viser hvordan ulike mengder sporing påvirker en type linje. Det ideelle området er mellom 100% og 200%. Når tegnene er for langt fra hverandre, slutter tekstlinjen å se ut som en enkelt enhet. Når tegn er satt til mer enn en tegnbredde fra hverandre, merker folk bokstavene mer enn ordene - spesielt hvis teksten har mer sporing enn ledende.
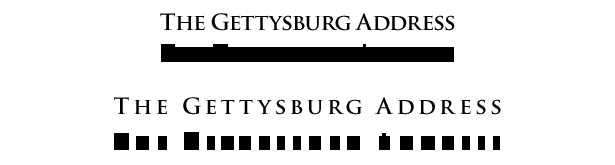
Det andre tegnet at sporing har gått for langt er at den overstyrer den ledende (mellomrummet mellom linjene):

Eksemplene ovenfor viser hvordan tekstlinjer påvirkes av ledelsen. Engelsk er skrevet i horisontale linjer fra venstre til høyre, så å skille mellom linjer er mer et problem enn å skille mellom ord. Når det kommer til lesbarhet, sporer ledende trumps.
Velge ord
Hvilke ord skal ha større initialer? Det avhenger av hvilke, hvis noen, er de viktigste.

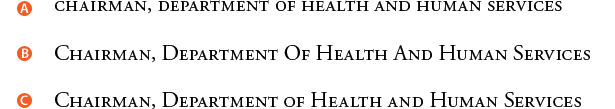
I A er alle bokstavene i samme størrelse. Så alle ord er like viktige.
I B har alle bokstaver en stor initial. Så alle ord er fortsatt av like stor betydning.
I C forstørres egne substantiver og titler. Korte verb (som "er", "er" og "være") og konjunktjoner (som "eller", "og", "ikke" og "men") er vanligvis små.
Ved å anerkjenne at store bokstaver utpeker betydning, kan vi hjelpe leserne til å prioritere ordene.

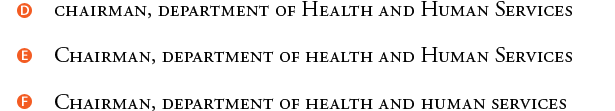
I D er formannen mindre viktig enn avdelingen.
I E er menneskelige tjenester viktigere enn helse.
Når det gjelder F, hvor bare det første ordet har en større innledende, har vi litt tvetydighet: formannen kan være viktigere, eller den første kan være større bare fordi den tilhører det første ordet.
Generelt, jo færre forekomsten av store initialer, jo mer viktige disse ordene virker. Når hvert ord har en stor initial-som i linje B-ingen skiller seg ut. Når noen få ord har store initialer-som i linje med E-leserne antar det er av en grunn (selv om de ikke vet hva det er).
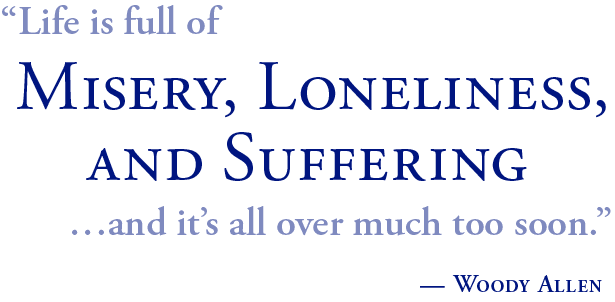
Små caps er universelt anerkjent som bære en alvorlig tone:

Skrevet utelukkende for Webdesigner Depot av Ben Gremillion. Ben er en frilansskribent og webdesigner hvem løser kommunikasjonsproblemer med bedre design.
Hvordan bruker du små caps i designene dine og hvor fungerer de best?