UI vs UX: Hva er forskjellen?
Brukergrensesnittet er sadlen, stupene og regjeringene.
UX er følelsen av at du blir i stand til å ri på hesten og tau din storfe.
Det var i det minste det de pleide å si i gamle dager. Snarere, det var det jeg ønsket at de ville si. Til tross for hvor enkelt det kan ha hørt, er det mange komplikasjoner og misforståelser når det gjelder forskjellene mellom UI og UX-design, og de gjør at designfellesskapet kommer til å bli ganske opptatt når de blir tatt opp.
Et interessant notat er at jeg har funnet folk som jobber med jobber med titler som Interaction Designer for å bli betalt mer rett og slett fordi de kjenner og handler om forskjellene mellom de to feltene (vanligvis utnytte litt av begge). Og faktisk tror jeg det er flere forskjeller i menneskene bak disse rollene enn ideene bak UI og UX-design.
La oss hoppe rett inn i en standardisert definisjon som vi vil forsøke å metaforisk utdype oss på. Definert veldig enkelt en brukergrensesnitt design er den delen av produktet som står overfor brukeren når han ser på nettstedet, og brukeropplevelsen er hvordan de føler seg når de ser på nettstedet, og det brede omfanget.
Mer påpekt, god brukeropplevelse er kunsten til en drill å gå gjennom tre, eller et surfebrett som glir gjennom vann uten problemer. De følelsene de gir deg, er uten sidestykke fordi de bare jobber, enkle som det. Selv om formen til det brettet som hjelper det med å gjøre dem slår på bølgen, er det bra brukergrensesnitt, og surfwaxen på toppen, slik at du ikke glir av, er også bra brukergrensesnitt. Kort sagt, Hele pakken er det som gjør det bra UX, mens god brukergrensesnitt alltid er et veldig viktig indre element av det.
Før du fortsetter, vil jeg bare si at denne artikkelen er basert på min mening alene, og på ingen måte prøver å gjøre store grandiose uttalelser på måten noe skal være. Jeg vil forsøke å utdanne leserne om ulike elementer i hvert felt, basert på mine tidligere erfaringer, men jeg er igjen, på ingen måte prøver å hindre dine personlige synspunkter hvis de avvike fra de som er angitt i denne artikkelen. Alle metaforene er ting jeg synes er relatert, og hvis du tror at de ikke har det gledelig å gi meg beskjed i kommentarene, men vær sikker på å gi din egen også. Det hjelper alltid leseren hvis de har flere kilder som gir innspill om et emne.
La oss slå det ned
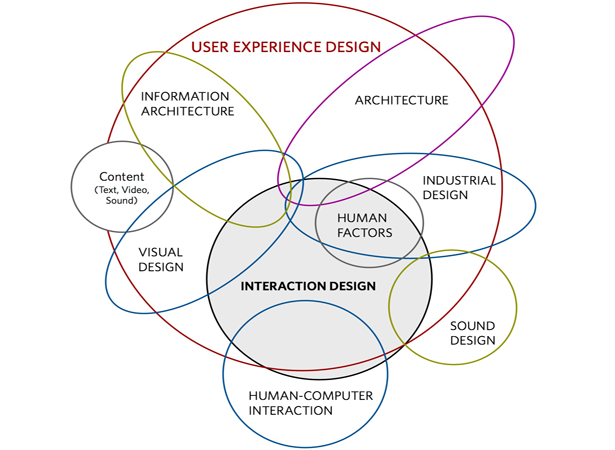
Dan Saffer var snill nok til å la oss bruke bildet hans. Takk, Dan!
alminnelig
Bare se på bildet Det er så en strålende illustrasjon av nøyaktig hvor mye som er innlemmet i User Experience-design. Nå kan du fortelle hvorfor folket i disse rollene må kunne tenke kritisk og kreativt på en nesten konstant basis. Skal ikke kastes hvis du er litt forvirret så langt, fordi vi faktisk har hovedsakelig relatert UX og UI-design til fysiske produkter som surfbrettet, eller dyr som hesten.
Årsaken til dette er, dette er åpenbart litt av et forvirrende tema, og det er hovedsakelig den måten fordi det er tungt brukket. Det vil si at små stykker av den ene gir større utsikt over den andre, og det kan være forvirrende eller utfordrende for mange mennesker. Men selv designere har det vanskelig med det, så føl deg ikke la ned.
La oss forestille oss at vi konverterer de ideene vi allerede snakket om til web- eller mobilrom. Brukergrensesnittet ville være en serie knapper og hvordan de ser ut, og UX vil si at knappen bør fysisk presse ned når du klikker på den. Responsen til å bli klikket, og da å ha knappen trykket ned på en 2D-nettside, er så tilfredsstillende, hvordan kunne en designer ikke gjøre det? Vel, det skjer hele tiden, og jeg tror vi blir bortskjemt av de som gjør det.
For eksempel har jeg vært på tonnevis av nettsteder som har flotte, flotte, vakre knapper med skygger under dem som de bare er kløe å bli klikket på, og når du gjør det, legger de ikke inn på siden. Ingen responsiv animasjon, og alt jeg vet er at det får meg til å føle seg skuffet over design eller designer av det produktet.
Nå tror jeg ikke det er fordi jeg er en slags merkelig knappelitist, men i stedet tror jeg det er fordi det er hvor kraftig god brukeropplevelse er. Jeg tror at når vi kommer i kontakt med brukeropplevelsen som er så over toppen, og så utrolig (som knappene som er innspill, av en eller annen grunn), så føles vi bokstavelig talt at alle ting skal være så kjempebra. Selvfølgelig ville jeg ikke dømme et helt produkt fordi noen knapper ikke presser ned, men det er en stor del av hvordan jeg føler i det givne øyeblikket å trykke på den knappen.
Det er tonn utenfor faktorer som påvirker hvordan vi føler oss på et nettsted til enhver tid, og vi må gjøre alt vi kan for å sikre at nettstedet presenterer seg på en slik måte at vi hindrer alle de eksterne påvirkninger til ikke å være like tydelige som den indre innflytelsen til vår UX er. Generelt, tenk alltid på UX som en paraply som huser alle poengene som utgjør produktets opplevelse, i nå, i fremtiden (selv om det er noen strategi), og tidligere.
Det har blitt argued gang på gang, basert på all denne snakningen om UX og Interaction, er hvordan noen føler seg på en 2D-nettside egentlig viktig i det hele tatt? Vel, hvis du prøver å få konverteringer er det; hvis du prøver å få folk til å bli fascinert av produktet eller bloggen, er det; hvis du prøver å få folk til å forstå deg, er det det; hvis du prøver å få folk til å høre på deg, er det det; hvis du prøver å få folk til å spre budskapet ditt, er det det; hvis du prøver å få folk til å gjøre stort sett noe så ja, det er veldig viktig.
Jeg er sikker på at du kan fortelle det selv, men årsaken til at vi ofte har denne tilsynelatende unødvendige debatten er at designere som er i ett felt egentlig ikke vet hvordan de skal definere seg selv. Og med god grunn. Designere ender ofte med å gjøre en rekke forskjellige jobber innen designområdet, og det er derfor enda viktigere å finne noen som vet nøyaktig hva de gjør best og hvordan de passer inn i laget - med mindre du selvfølgelig leter etter en jack av alle handler.
UX: design for følelser
Utenfor designindustrien blir folk veldig følelsesmessig om design. Som gjør det til en no-brainer når du tenker på hvor viktig en designers jobb egentlig er. De gjør mer enn bare en fin, fin atmosfære på ting. De kan bokstavelig talt lage en hel følelse rundt produktet, og bør .
Designeren er en av de viktigste personene på laget ditt, og bør behandles som sådan. Som et relatert eksempel holder Mark Zuckerburg skrivebordene til Facebook-ledende designere flere meter fra skrivebordet når han er på jobb. Ingeniører er viktige, men de er hva brukerne ikke ser. Effektene deres er implisitte, som nettstedhastighet og databasearkitektur, men en designer uttrykker seg veldig over hele produktet ditt - og det er noe å si for det.
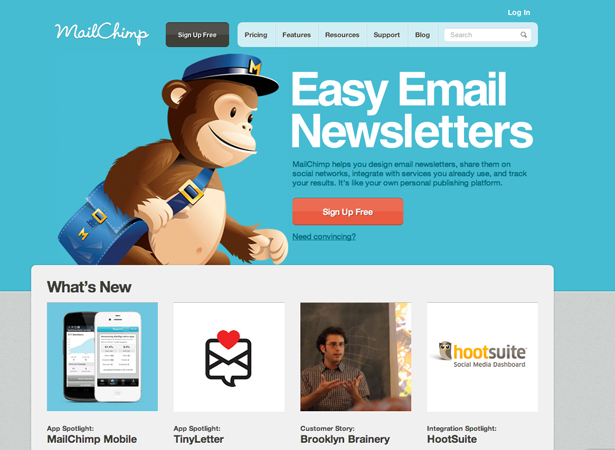
En av menneskene mange designere ser opp til er Aaron Walters som gjør ulike samtaler og bøker, men like viktig er hans jobb som ledende UX Designer på MailChimp . Snakk nå om et fantastisk produkt. Uten å vite noe om ham eller hva han snakker eller skriver om, bare gå videre til nettstedet eller se på bildet over, og fortell meg om det ikke fremkaller en følelsesmessig respons fra deg. Vel, jeg vet det gjør det, vi kan bare kutte til jakten.
Han handler om det som heter Design for Emotion , og han snakker ofte om det. Du vil at ditt design skal sitte rundt brukerens følelser og følelser når han kommer på nettstedet ditt. Ikke bare det han føler eksternt (mer om det senere), men hvilke følelser du vil at nettstedet ditt skal formidle til ham og / eller for å få ham til å føle seg.
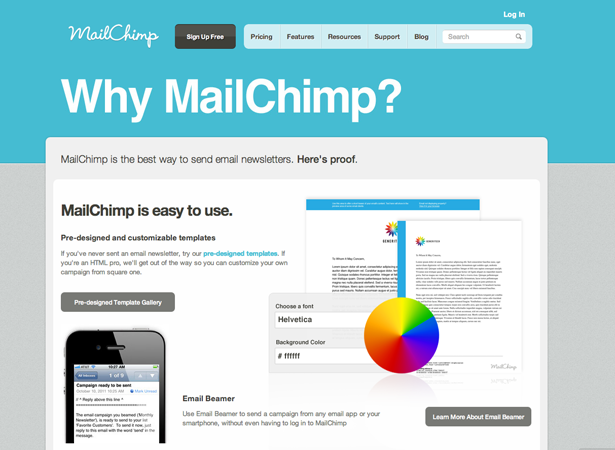
Dette er svært tydelig når du bruker MailChimps tjeneste, eller når du bare navigerer rundt produktsidene. Du vil umiddelbart se at det er en av de mest velutformede nettstedene der ute, og enkelheten til å skape en ganske komplisert form er forbløffende. De går deg gjennom alt med guider, i en fargerik og trinnvis måte, og du blir aldri forlatt alene ute i mørket. De fullstendig avrunder produktet ved å sende deg eksempler og tips om hvordan du forbedrer skjemaer eller skjemaadferd, eller hvordan du fanger opp andre områder av produktet for best mulig bruk etter at du bruker den. Og de gjør ikke bare det ved å gi deg store modale vinduer som blokkerer utgangen fra nettstedet når du logger på, men i stedet gir de deg vakre påminnelser gjennom hele.
Fordi husk, det er alt viktig. Hele produktet er UX, et enkelt avsnitt er brukergrensesnitt. Gleden ved å kaste et baseball er brukeropplevelse, sømmen og sfærisk form er brukergrensesnitt.
UX og brukergrensesnitt: innenfor et lag
Etter min mening, når du jobber med et web- eller mobilprosjekt, er en UX-designer effektivt en kreativ direktør. Selv om den kreative regissøren ofte er ofte i en mer formell lagstruktur, er det noen som jobber tett med grunnlaget for å identifisere den kreative visjonen de har, og så klemmer han den gjennom sin kreative retning og sender den videre til UX-designeren som deretter lager Det skjer på nettstedet med hjelp fra og mens du leder UI-teamet.
Jeg tror at i et skrumutviklingsmiljø skjønt, kan den kreative regissøren bare bli erstattet med UX-ledelsen, hvis han er i orden med det slags ansvar. Bare fordi de gjør mye av det samme, og har mye av samme ekspertise fra min POV. Selv om det igjen er bare min mening.
I virkeligheten bør du passe dem inn i hvor du føler at de skal passe på et prosjekt, men ideelt sett ville de ikke være en felles UI / UX person, med mindre de var svært talentfulle. Jeg vil gjerne vite hva kommentatorene tenker på dette spesielt. Mange av dere leser er sannsynligvis designere eller håper designere, regner du deg selv som både UX og UI designer? Eller tror du at det skal være skille mellom de to?
Så langt som selve prosjektet går, bør UX-designeren være der fra begynnelse til ferdigstillelse. Han er kritisk i prosjektets livssyklus. Prosjekter uten dem viser seg ofte som Google Video, uten følelser.
Alternativt, prosjekter som har en UX person / team på samtale, viser seg som Zendesk , bare helt nydelig og ender med å være en fryd å bruke. Side-notat: gå til ZenDesks nettsted og klikk på "Prøv det gratis" -knappen øverst til høyre. Det er slik en knapp skal samhandle. Også som en annen side-notat, tilsynelatende jeg er besatt av knapper.
En annen ting å huske er at brukergrensesnittet er et verktøy som du skal bruke, og de som jobber med det, er like kraftige som en borer eller hammer er til en byggeprosess. Husk alltid å velge riktig designere for jobben, selv om du mener at UX er viktigere. Du bør huske på at dette er en fraktalvirksomhet, og at mottakelsen av en gren påvirker alle de andre.
Basecamp er et annet eksempel på stor UX, og faktisk har de en flott ingeniørgruppe som har et stort fokus på UX også. Vanligvis ingeniører ikke helt vet hvordan de skal gjøre store UX, * hoste * Google * hoste *, men i dette tilfellet 37signals 'engineering team sammen med sine flotte designere gjør en helt fantastisk jobb med å koordinere ideer for å skape bare den mest forenklede og fantastiske prosjektsamarbeidsprogrammer. Den nye Basecamp må være en av de minst resistente applikasjonene jeg noensinne har brukt (du står opp og går så fort).
UX: hva det betyr for brukerne, og deg
Vi har berørt dette litt gjennom hele artikkelen så langt, men det er viktig nok å dedikere det eget underavsnitt til. Enkelt og rett frem, hvis du ikke har følelser på nettstedet ditt, blir leserne dine følelsesløse og likegyldige overfor det. Jo mer leserne kommer fra følelsen av nettstedet ditt eller produktet, desto mer er de engasjert i et cerebralt nivå, og jo mer vil de bruke det, til å komme tilbake, fortelle venner, eller altfor glede deg med komplimenter om din tjenester / produkt / eller nettsted.
Saken er skjønt, det er ofte et fangst-22-scenario. Vi bygger i piksler, gradienter, glans og kunstig dybde, og det kan ofte føre oss til å bli selvtilfreds når det gjelder å ha en "følelse" mot våre produkter. Software-as-a-service-markedet bidro virkelig til å forbedre dette, og før da var det spesielt virkelig hit eller savner.
Nå skjønner det imidlertid at det blir mer ødeleggende når en tjeneste ikke hjelper deg med å føle noe for det. Det er fangst-22: selv om dette er en flat pixel fylt verden jobber vi i hvor vi aldri kommer til å fysisk berøre det vi bygger (noensinne), vi burde fortsatt føle at det er en del av oss og en forlengelse av oss selv. Designere legger så mye følelser inn i det de gjør hver dag, vel de gode gjør, og det er virkelig tydelig. Dette vil bli spesielt viktig siden nettet fortsetter å vokse og modnes i løpet av de neste årene.
Faktisk kan jeg se en nettside der alle nettsteder og produkter er designet på en så herlig og emosjonell måte at de bokstavelig talt kan bli blader av årene fortid. Web 2.0 syntes å være alt om skinne på logoer, og sosial samhandling på nettet som et eksperiment - men fremtiden for nettet er mye viktigere og kritisk. I løpet av få år vil nettopp løpetid kreve noe annet enn modenhet fra alle produkter og nettsteder som lever på det, og med rette. Dette vil kutte ut sub-par nettsteder eller produkter veldig raskt. Du vil velge bedriftens intranett, din gjøremålsliste, skjemaoppretteren din, og alt annet verktøy du trenger basert på følelsene de gir deg og dermed også funksjonaliteten der.
Så vent et øyeblikk, hvis det handler om følelse, ikke det som fører bort fra funksjonalitet? Skal jeg ha relatert disse to tingene? Etter min mening, ja, jeg burde ha, fordi de er utrolig medavhengige. Etter hvert som løpetiden på nettet øker, og dermed øker produktets robuste modenhet, øker produktiviteten til produktets funksjonalitet. Det er en organisk og gjensidig paraplyeffekt.
Ingen av oss ønsker å slå hodene våre på taket, så hva om det taket ikke eksisterte? Hva om det var oppe på 10.000 fot? Vel, du kan gjøre noe - i verden av piksler hvor tyngdekraften ikke eksisterer. Når det gjelder at alle tilbake til UX vs UI-designere er veldig viktig, fordi de vil være pushers av denne modne weben.
Ja, selvfølgelig vil protokollene, databasarkitektur og ingeniører også, men til slutt de menneskene som lager ting som er så utrolig modne, vel, de er de som tiltrekker seg verdensomspennende kunder.
Og dette handler ikke bare om bilder eller design og CSS, det handler også om copywriting. Ta en titt på kopien i MailChimp bildet ovenfor. Det er enkelt, rent, slank og har ingen BS involvert. Slik skal kopien være, og det vil være når vi krever at det skal være slik. Du kan være en av de menneskene som hjelper oss på veien, ved å kreve at det er slik.
UI: linjen og dens kurver
UI er et fascinerende konsept, og en som virkelig har revolusjonert nettet som vi har kjent det på nettet 2,0 dager. Som du uten tvil kunne si, har jeg gjort mye ros av UX i løpet av denne artikkelen, men jeg må si at uten de viktigste verktøyene til brukergrensesnittet, ville det egentlig ikke bety noe. Husk hvordan fraktaler jobber fra vitenskapsklasse? Hvordan kan en krystall bli dannet uten at den første senteravsnittet har blitt dannet først?
Når alle bestemte seg for at ekte skjønnhet online betydde mye, tok det virkelig mye av oss av regjeringene (hester igjen, jeg vet), men det gjorde det egentlig. Vi alle tok merke til at vi alle begynte å bli besatt av disse produktene som ble designet med disse fantastiske, små UI-fasettene som er blitt for mye slitt av nå. jQuery har hatt effekt, responsive medieforespørsler i CSS har hatt en effekt, så har også den faktiske utformingen.
Jeg tror at en av tingene om oss som folk er at vi egentlig ikke tar ting alvorlig før de er fullpolert. Og ja, dette kan forholde seg til det forrige avsnittet om modenhet på nettet, men det gjelder også enda mer til hvordan brukergrensesnittet har utviklet seg.
For eksempel begynte vi aldri å ta Internett som en kommunikasjonsmetode før vi fikk profesjonelle e-post- og IM-klienter. Vi begynte aldri å ta biler alvorlig før Henry Ford kom opp med produksjonslinjen. Vi begynte aldri å ta iskrem alvorlig til Cold Stone. Ok, kanskje den siste var en strekk - men du får poenget.
Vi gleder oss over modenhet, og når det gjelder brukergrensesnitt har ingenting egentlig vokst brukeren overfor (front-end) web mer til det det er i dag, for tiden enn UI-design har. Vi tar nå nettet mer alvorlig enn vi noen gang har, og det vil uten tvil bare fortsette å øke. Vurder hvor mye vi gjør nå online. Vi klarer våre oppgaver, møter, se på video, samhandle via nettverk, spill og bokstavelig talt gjøre alt vi kan online. Ikke bare er det bedre på naturressurser, det er en av de morsomme måtene å gjøre ting på. Spør deg selv hvorfor det er så morsomt, og svaret du alltid kommer tilbake er at det ofte er så vakkert.
Vi er begrensede i våre daglige offline liv med ressursene vi har som tre, gass, olje, papir, etc. - men på nettet er vi helt gratis. Vi er bare begrenset av kreativiteten til designere og programmerere. Vi flytter inn i en ny bølge av online-tilgang, og de tingene vi gjør der, og jeg tror vi bør gi en kollektiv "takk" til UI-designere for det (og ingeniører også! Jeg forlater deg ikke, men denne artikkelen er om designere tross alt).
UI og UX: Beviset er i pudding
Jeg er ikke en av dem som liker å fortsette bantering som foregår om disse to feltene, men i virkeligheten er vilkårene helt forskjellige. Ikke la en jobb legge ut, eller noen forteller deg at brukergrensesnittet er lik UX.
Bildet ovenfor er hva jeg vil vurdere UI-arbeid, men jeg får ikke noen form for følelse av å være der eller se på den. Selv om den har finpolert brukergrensesnitt, er grunnen til at jeg ikke får en følelse, fordi den er en fasett av UX, men det er ikke UX i totalitet. UX er totaliteten av følelsen jeg får fra å se mine kontoer alt på ett sted Mint . Brukergrensesnittet er en av grafene på siden.
UI-elementene på en side ser ut til å ha vært nede i hele det meste av denne artikkelen, men vær så snill å la meg omstille det som ikke er det inntrykket jeg prøver å gi av. Jeg elsker UI-elementer, og igjen er det super viktig at vi innser at brukergrensesnittet er en svært viktig del av UX. UI kan gjøre nettstedet ditt se vakkert, tenk ZenDesk, og likevel uten UX kan det være som Digg er uten samfunnet. Det er følelsesløst. Hvis det ikke er noe samfunn bak UI uten UX for å re-state følelsene, så er det bokstavelig talt ikke noe å gjøre. Ja, noen ganger gode UI-gutter er så gode at de utilsiktet lager UX uten å vite det, men de er få og langt mellom.
Ta med alt sammen
Egentlig skjønt, å snakke om disse to feltene i isolasjon er bra for en smule mental skikkelse, men de er helt relaterte når det gjelder å jobbe med dem . De er felt som aldri skal skilles på arbeidsplassen, og de er felt der de to annonsørene som utfører disse jobbene, ikke skal arbeide med ulike direktiver.
Det er et sammenhengende aspekt for mye av det vi gjør i designverdenen, men dette er egentlig ikke en av disse tider. På samme måte som en kreativ direktør eller Scrum Master ikke ønsker å la sitt lag gå på egenhånd, bør UI og UX-partiene aldri løpe alene uten koordinering fra den andre. Jeg tror fast på det fra tidligere erfaringer.
I summering tror jeg at brukergrensesnitt og UX er et tema for mye debatt, og en som ærlig er sant å danne når det kommer til en debatt. Det forbedrer kunnskapen til begge parter i debatten om begge temaene som er underlagt det. Det er virkelig et fantastisk situasjonsspørsmål, og en som du bør diskutere med dine designervenner hvis du kan eller når du får en sjanse. Jeg vet at jeg har hatt mange en middags samtale over dette akkurat, og det kan vise seg å være ganske oppvarmet, bare fordi man tror at andres metaforer ikke nøyaktig viser hva forskjellen er (derfor hvorfor jeg la ansvarsfraskrivelsen på toppen av artikkelen).