Webdesign Forutsigelser for 2012
Alt endrer seg. Internett og webdesign er absolutt ingen unntak fra regelen.
Når vi beveger oss gjennom dagene og månedene fremover, er det sannsynlig at vi på kort tid vil finne oss selv om nye designutviklinger som ikke har rullet over våre lepper eller skjermer ennå.
Vi spurte noen av de ledende web- og brukeropplevelsesdesignerne i feltet for sine spådommer om hva vi kan forvente å se i webdesign verden i 2012 .
Bli med oss: Adelle Charles, Whitney Hess, Lis Hubert, Randy J. Hunt, Franz Jeitz, Michael Martin, Eric A. Meyer, Sarah B. Nelson, Jason Pamental, Jon Phillips, Dan Rose, Jared Spool, Nick Walsh, Tim Wright og Jeffrey Zeldman.
Etter at du har hatt en sjanse til å lese deres prognoser, vennligst ta et øyeblikk og fortell oss også din. Beste ønsker for en glad, sunn og godt designet 2012!
Adelle Charles
Jeg tror at noen veibeskrivelser i 2012 vil omfatte tung bruk av håndskrevne skrifttyper og en enda større boom ved bruk av skriftutskiftningsteknologi (f.eks. Typekit). Flere og flere magasiner og aviser nettsteder vil alle hoppe på HTML5 bandwagon (tusen takk). Du blir også sannsynligvis syk av å høre om "responsivt webdesign" i år som kommer. Fokus og innovasjon vil være på å lese og skrive apps ... hvordan du utfører disse oppgavene sammen med integrering av ulike plattformer. Månedlige abonnementer (fysiske produkter) vil blåse opp i år og daglige avtale nettsteder vil sakte.
Fra et visuelt syn tror jeg at mange webdesign er for trendy, 'gjør det som er varmt akkurat nå'. Jeg har selv fanget meg selv og begynner å gjøre det samme noen ganger (du blir vant til å se på de samme nettstedene eller applikasjonene dag inn og dag ut). Det kan være vanskelig å skille ditt siste visuelle minne når du designer ... du må bare være original. Holde på det opprinnelige punktet, vil jeg gjerne se designere slippe bruken av stoff som bakgrunn, f.eks. Mimick Apples nye sky apps (stoff, sømmer etc.)
Jeg håper også at Internet Explorer blir drept i år. (Bare et ønske, jeg vet det ikke vil skje).
Adelle Charles , @adellecharles, er en designer som bor i NY. Foodie. Kaffekjærer. Grunnlegger og Chief Product Officer hos Tinder, et forlag som tilbyr utgiververktøy, abonnement og brukeradministrasjon til webutgivere og et premium lesemiljø for lesere. Hun har også medvirket Carbon Ads & Fuel Brand Network.
Whitney Hess
Rallyingskrysset av nettsamfunnet i 2011 har virket å være "å lage ting." Min prediksjon for 2012 er at vi snart vil innse at det var litt kortsynt, og i stedet vil oppmuntre hverandre til å "lage ting som betyr noe."
Jeg har sett så mye utrolig talent slengt på å designe produkter som bare oppfyller behovene til en liten, homogen, økologisk vennegruppe. Selv om dette kan være morsomt og utfordrende for et sideprosjekt, er det en flyktig tilfredsstillelse.
I 2012 vil verktøyet og en kul ide ikke lenger være nok til å få oppmerksomhet. Jeg forutser at det vil bli en utbredt bevegelse for å avdekke og forstå dypfrøte, livsfarlige problemer for store samfunn over hele verden, og vi vil istedenfor arbeide for å forbedre deres liv og arbeid på måter som styrker menneskeheten. Produktivitets- og underholdningsverktøy har sin plass, men jeg mistenker at vi ikke vil fortsette å klappe hverandre på ryggen så kraftig for å fortsette å samle markedet.
Design er problemet. De sosiale, økonomiske og politiske miljøene vi skal finne oss i 2012, vil presse oss til å stille spørsmål før vi utvikler løsninger, utstyre oss med en langsiktig visjon, og til slutt utdype vårt større formål.
Whitney Hess, @whitneyhess , er en uavhengig brukeropplevelsesdesigner basert i New York City. Hun bidrar til å lage ting som betyr noe og forbedrer folks liv.
Lis Hubert
Nå som HTML5 og CSS3 har blitt pakket og utnyttet, og gitt fremveksten og populariteten til responsivt og adaptivt webdesign, vil 2012 bringe oss tilbake til fremtidens web. Etter mange år med å kjøre de to fra hverandre, 2012 er året at vi skal begynne å bringe mobil og stasjonær teknologi sammen igjen ved å bruke nettet for å bygge bro over gapet mellom sammenhenger. Fra det vil vi være fokusert på å designe for en helhetlig produktopplevelse.
Forvente å se en eksplosjon av mobile / stasjonære webløsninger som kan fungere på mange forskjellige enheter og plattformer. Mobile først som en metodikk vil vokse i popularitet, og folk vil også tenke mer om hvordan deres produkt strekker seg over disse mange forskjellige sammenhenger.
Se etter et utbrudd i designere og produktutviklere som ønsker å forstå brukerne bedre for å skape passende løsninger for sammenhengende erfaringer. Vi ser mer og mer ut mot psykologi og brukerundersøkelser for å bedre forstå vår brukerbase og bedre oversette vårt produkt til et grensesnitt.
Fra dette ser vi utseendet på nye måter å navigere gjennom innhold på nettstedet (for å være lydhør), samt nye mønstre for å skape nydelige og engasjerende brukeropplevelser online.
Lis Hubert, @lishubert , er en New Yorker, brukeropplevelsesdesigner, forsker, noen ganger høyttaler og bloggforfatter. Som en uavhengig UX-konsulent som er lidenskapelig om sitt arbeid, ser Lis seg som en definer og løsemiddel av komplekse problemer. Hennes bidrag bidrar til å lage fantastiske digitale produkter og tjenester for alle brukere der ute.
Randy J. Hunt
Mange spennende ting vil skje med webdesign i 2012: videre adopsjon av CSS3, HTML5, webfonter og "mobile først" som en tankegang. Spesifikasjonene, jeg kan ikke forestille meg. Jeg blir overrasket - mange av oss vil - og vi vil bli begeistret, slå opp disse ideene, implementere dem i stor grad, og presse ting fremover.
Jeg er mest interessert i hvordan vi, som webdesignere, vil endre seg i 2012.
Designere har i dag kommet til et nytt sted: de utvikler, designer og merker produkter av seg selv. Dette gjelder spesielt når vi ser på nettprodukter. Tidligere har vi vært designere som fungerte som historiefortellere, innpakningsvirksomhet og ideer i konsekvente fortellinger kommunisert med visuell vitenskap, nyhet og effektivitet. Vi ville implementere disse ideene på nettet, og vi ville gjøre noen eksperimenter på siden.
Vi er på randen av noe spesielt. Designere lager produkter og byggemerker samtidig. Produktet blir hoveduttrykket av merkevaren, og selve merket kan sees på som et produkt.
Online og offline har fusjonert, hvor produkter og merker er uadskillelige. I denne verden er selve produktet uttrykket for merkevaren. Svaret på en swipe, en unik gest, eller en varslingslyd kan alle etablere og forsterke egenskapene til et merke. Designere som forstår interaksjonsdesign, erfaring design, og byggingen av produkter vil vise seg å være noen av ledende merkevareforvaltere.
Med andre ord, 2012 kommer til å bli fantastisk. Vi vokser opp og beveger seg fort. Fest setebeltene.
Randy J. Hunt, @randyjhunt, er kreativ direktør på Etsy, hvor han leder laget av designere å bygge webprodukter og skape off-line-opplevelser. Jakt føler sterkt at designere må kunne bygge det de designer, et perspektiv som passer naturlig med Etsys kultivasjonskunst og sin ingeniørmuskel.
Franz Jeitz
Jeg tror at 2012 vil være en organisk utvikling på trendene i 2011. Mobil surfing på telefoner og tabletter vil bare øke, noe som sannsynligvis vil resultere i enda mer lydhøre nettsteder. Dette er en trend som virkelig er sparket av. Samtidig forutser jeg også å se flere innkommende mobilapper.
Å forutsi designtrender er nesten umulig. Imidlertid tror jeg at minimal design vil bli populær med et spesielt fokus på UX-design. Det samme gjelder det stadig populære vintage / retro design. Det vil nok bli mer subtilt, men vil ikke gå bort når som helst snart.
Med flere og flere webdesignere og utviklere som prøver å gjøre det i disse tøffe økonomiske tider, vil det sikkert være noen få som vil sette nye trender og øke over gjennomsnittlig kreativitet. Jeg fordi man ikke kan vente på å se hva disse innovatørene vil komme opp med. Samlet tror jeg at design og utvikling standarder vil øke mye. Forhåpentligvis kan vi kvitte seg med stygge nettsteder en gang for alle.
Franz Jeitz, @fudgegraphics , er grafisk designer fra Luxembourg som bor i London. God musikk, en fin kopp te og vakker design er alt som trengs for å gjøre ham lykkelig.
Michael Martin
I 2012 tror jeg det er et gitt at mobile enheter vil fortsette å være et fokuspunkt. Den interessante delen til meg vil være slaget mot native apps vs HTML5 web apps. Innfødte apper har gått fremover så langt, men flere og flere nettsteder er villige til å eksperimentere med HTML5 / CSS3.
Ikke alle har råd til tiden til å utvikle et prosjekt som det skjønt, og så vil de fleste nettstedene fortsette å lete etter snarveier. Tjenester som genererer enkle mobilnettsteder, eller standard innfødte apper, blir mer populære. Og for store systemer som WordPress, tror jeg vi vil se flere og flere mennesker komme inn i arenaen for mobile plugins / temaer.
Jeg tror også at analyse og datautvinning vil bli stadig viktigere. Ettersom nettet fortsetter å utvide seg over så mange forskjellige enheter, og innholdet forbrukes via så mange forskjellige tjenester, blir det viktigere enn noensinne å vite hvilke enheter og tjenester som gir fordel for bedriften din, og hvordan du kan øke enda mer ut av dem.
Michael Martin , @problogdesign , er en webdesigner som bor i Nord-Irland. Han har spesialisert seg på WordPress og er eier av Pro Blog Design.
Eric A. Meyer
De nyutviklede designtrender av responsivt og adaptivt webdesign vil fortsette å få damp, særlig ettersom forfattere tar tak i mobile enheter og hva det betyr å designe på tvers av formfaktorer. Nært koblet til det vil bli en voksende forståelse for at mobile enheter er en kjerne-web-opplevelse, ikke et kom-til-siden-tillegg.
Standarder som CSS og DOM vil bli enda sterkere påvirket av biblioteker og preprocessors-jQuery, Less, SASS og så videre. Evnene disse verktøyene gir til forfattere, viser arbeidsgruppene hva som mangler fra deres spesifikasjoner, og dermed hva de trenger å legge til, og i mange tilfeller, hvordan du legger til dem.
Eric A. Meyer, @meyerweb , er en forfatter, høyttaler, konferansens medstifter, konsulent, innovatør og fortaler for åpne webstandarder. Han har jobbet på nettet siden slutten av 1993 og bor i Cleveland, Ohio, med sin kone og tre barn.
Sarah B. Nelson
Prosesvektige dokumentasjonsdinosaurer vil fortsatt bli marginalisert. Flere designere vil omfavne - og elsker - smidige metoder. Som er gode nyheter: Bedriftsledere vil innse at utviklere nå er ute tempo designere. De forventer at vi skal ta opp.
Hvis du ikke er kjent med Eric Ries , Business Model Generation , og Steve Blank er Kundeutviklingsmetodikk, du burde være. Lean Startup-folkene bygger noe, test det, evaluer resultatene og gjenta deretter syklusen. Hvorfor nevne det? Lean Startup er i hovedsak en fleksibel (med en liten sak 'a') tilnærming til bruker-sentrert design og produktutvikling. På Lean Startup dag på SXSW, gjett hvem som ikke var en del av samtalen? Yup, designere.
Til tross for den økende forståelsen at design kan lage eller ødelegge et produkt, er designere fortsatt sett som et kostnadssted. Vi gjør ikke oss selv favoriserer. Mange av oss insisterer på lange, dyre, start-fra-skrap, forskningstunge prosesser. Noen av oss er testige perfeksjonister, loners, eller bare ikke ekte samarbeidspartnere. Mange av oss bruker dyrebare timer som skaper tung dokumentasjon som er datert før den er ferdig. Noen ganger er dette riktig, men de fleste ganger er det ikke.
I år, forestill deg hvordan du jobber. Løs for å utvikle dine prototypiske ferdigheter. Bli god til å skisse foran folk. Lær å lette designsamtaler. Eksperiment. Spør gamle metoder. Kom nær til en fleksibel utvikler og lær en ting eller to fra dem. Dette er spennende tider-formen fremtiden!
Sarah B. Nelson , @sarahbeee, er Chief Instigator og Igniter of Passions på Tapir & Tine. Tapir & Tine hjelper organisasjoner til å forvandle seg fra designfølgere til å designe ledere gjennom forstyrrende opplæring, coaching og tilrettelegging. Sarah har ledet lag på Adaptive Path, Hot Studio, og har en Master of Design Methods (MDM) fra Institute of Design i Chicago.
Jason Pamental
Webfonter ankom øverst i bransjen med fantastisk arbeid utført av noen av de beste designerne. Men vi har ikke nådd kritisk masse i adopsjon, mye mindre bevissthet. Vi ser at bølgen begynner å crest med større innsats i utdanning, ankomsten av bøker om emnet og markedsføringsarbeidet fra Fontdeck , Monotype og Adobe . Vi ser også en økning i kreativ bruk av webfonter og mer kompetent implementering av dem. Jeg forventer også at nye teknologier kommer frem for raskere service og bedre integrering i selve prosessprosessen. typecast ser lovende ut som et "design i nettleserens" verktøy for type, pluss det er WebInk for bruk av webfonter i Photoshop.
For det andre tror jeg vi skal se Responsivt webdesign modne og bety mer enn "en bedre, slank kolonne" (vanligvis den første innsatsen). Et viktig skritt, men vi bør begynne å se mer kreativitet brukt på bredere enden av spekteret, samt bedre utviklingen i responsive bilder. Et innlegg fra Paul Boag skissert en tilnærming ved hjelp av Media Queries for å oppdage høyde i tillegg til bredde - kombinert med widescreen-skjermer, åpnes det fascinerende potensial for redaksjonell design som vi ikke kunne gjøre tidligere.
Til slutt tror jeg vi vil se flere designere bli kjent med et CMS og bruke dem på interessante måter. Med mobilmålrettede og responsive temaer kan mulighetene for appdesign og prototyping innenfor CMS radikalt endre hva individuelle designere og små lag kan oppnå. Prosjekter som tok måneder, dusinvis av utviklere og $ 500 000 + å bygge kan gjøres av en eller to personer med en anstendig åpen kildekode-CMS som Drupal eller WordPress (eller Uttrykksmotor for en liten kostnad). Verktøyene har modnet slik at mulighetene for å gjøre store jobber på en effektiv måte bare er uten sidestykke.
Jason Pamental , @jpamental , er en web strateg, designer, tekniker, høyttaler, forfatter, lærer og irrepressibelt nysgjerrig på nesten alt. Alltid klar til å dele uønskede råd, han jobber også med en bok om webtypografi for O'Reilly på grunn av i 2012.
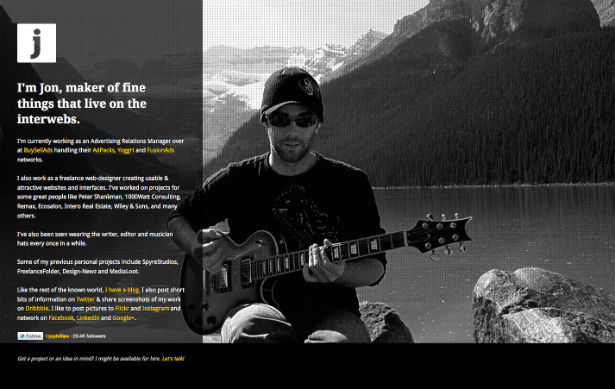
Jon Phillips
Åpenbart vil det hele responsive og adaptive webdesignkonseptet fortsette å vokse og få interesse for flere og flere webdesignere i årene som kommer. Jeg tror ikke det er en trend, og jeg tror ikke det vil gå bort når som helst snart. Faktisk tror jeg det er nå en standard.
Selvfølgelig gir responsiv webdesign det vi trenger nye verktøy og teknikker for å gjøre livet enklere. jQuery plugins som FitVids og teknikker som Elastislide er gode eksempler på hva som kan oppnås og hva vi kan gjøre.
Jeg tror at det neste året vil vi se mange flere bedrifter og enkeltpersoner som støtter enten bruk av CSS3 Media Queries og responsivt webdesign, eller støtter ideen om at mobile nettsteder skal være komplette separate versjoner. Jeg er sikker på at vi vil se mange gjennombrudd i begge klanene. Jeg er sikker på at det vil være mange oppvarmede debatter (alt for å få nettet til å gå framover selvfølgelig).
Når jeg snakker om responsivt webdesign, er jeg positivt, vi vil se mange endringer i annonsering og hvordan annonser vises på nettet. Vi kan se et skifte i hvordan folk tjener penger på sine nettsteder og utvikler inntekter. Responsive annonser er en ting, men jeg tror at adaptivt webdesign betyr mer enn å bare kaste inn noen medieforespørsler. Det betyr at vi må tenke på hvordan innholdet er lagt ut, og det betyr også at vi må tenke på annonser.
En annen prediksjon - som egentlig ikke er en prediksjon, men som sier at det er åpenbart å se hva som allerede skjer der ute - tror jeg vi vil se enda flere nettsteder som bruker tjenester som TypeKit ogFontDeck å vise vakker typografi på nettet.
Jon Phillips , @jophillips , er en UX designer, musiker og entreprenør. Han jobber for tiden på BuySellAds på deres Yoggrt , AdPacks og FusionAds nettverk.
Dan Rose
Mens jeg ser responsivt utformede nettsteder som fortsatt er alle raseri i 2012, kan jeg forestille seg at designere endelig vurderer innholdsstrategi mer konsekvent som positiv nedgang. Siden vi har verktøy for å bygge steder på vei og bakveier, tror jeg at innholdet endelig får det på tide i rampelyset neste år. Vi begynner å vurdere hva innholdet må serveres opp til en mobil bruker i stedet for å bare omforme skrivebordet innhold. Forhåpentligvis.
Jeg ville ikke bli overrasket over å se en bevegelse av designutdanning, som involverer nettsteder som beskriver grunnleggende av designteorier, typografi, form, farge og lignende. Det er bare logisk å vurdere hvor mye design- og utviklingssamfunnet åpenbart bidrar til det er utdanning allerede. Vi har nylig begynt å se kerning og letterform spill fra Metode til handling som støtter dette.
Omvendt kan jeg se at webdesignere misbruker webfonter og stiltrender ved ikke å utøve nok begrensning. Vi har utilsiktet blitt fanget opp i den visuelle appell av arbeid vi ser på Dribbble, og derfor prøver vi å kopiere stil uten formål, inkludert meg selv. Grunnlag og grunnleggende for solid design, ikke stil, burde drive våre prosjekter. Kunnskap om "hva" og "hvorfor" i skriftvalg må også være tydelig - jeg er bare ikke sikker på at det er allment vedtatt ennå, eller vil snart være når som helst.
Jeg er begeistret for å være en del av design samfunnet, og jeg håper 2012 bringer oppmerksomhet til høyere standarder og gjennomtenkt formål i våre design for oss alle.
Dan Rose, @dblizzy , er en brukergrensesnittdesigner i Syracuse, NY. Han er forfatteren av Photoshop Etiquette Manifesto for webdesignere , og han skriver og snakker om å ansette høyere standarder.
Jared Spool
Jeg forutser at etterspørselen etter designere vil vokse enda sterkere. Det er klart at næringslivet er oppmerksom på suksessen til organisasjoner, som Apple og Cirque du Soleil, som har overtatt sine næringer ved å tilby bedre utformede produkter og tjenester enn alle andre. I styrerommet og blant lederne er god design nå ønskelig og verdt å investere i.
Med denne økende takknemligheten for design kommer en eksplosjon i etterspørselen etter gode designere. Mens de nåværende største kravene er i store sentre, som Silicon Valley, New York og Seattle, forutsier jeg at vi vil se en global eksplosjon for talentfulle designere hvor som helst produkter er opprettet og tjenester leveres.
Den mest ettertraktede designeren vil være den personen som kan gjøre litt av alt. Flertallet av organisasjoner som vil betale store penger for store designere i 2012, vil ikke være de vanlige byråer eller store selskaper med etablerte designpraksis. De vil være organisasjoner som ansetter sine første designere, og de forventer at de har et bredt sett av ferdigheter.
Dette betyr at disse designerne trenger å vite hvordan man kjører en liten designbutikk, strukturerer arbeidet sitt, produserer bildene, gjør forskningen, lager samspillet, bygger prototyper og kommuniserer visjonen til folk som gjør implementeringen. Designere vil designe alle aspekter av produktet eller tjenesten, ikke bare å sette en glansig glans eller spesifisere ut wireframes.
Min prediksjon: 2012 er årets designer. Er du klar for det?
Jared M. Spool , @jmspool, er grunnleggeren av User Interface Engineering, den største brukervennlige forskningsorganisasjonen av sitt slag i verden. Jared tilbringer sin tid med å jobbe sammen med forskningsgruppene i selskapet, hjelper kundene med å forstå hvordan de skal løse sine designproblemer, forklarer journalister og bransjeanalytikere hva den nåværende designtilstand handler om, og er en toppklasset høyttaler på mer enn 20 konferanser hvert år. Han er også konferansestolen og keynote-høyttaleren på den årlige UI-konferansen og Web App Masters Tour. Du kan følge Jareds musings på @jmspool og hans forskning på @uie sammen med et vell av ressurser på uie.com .
Nick Walsh
Se etter fortsatt vekst og definisjon av front-end spesialisering for å bygge opp tomrummet mellom designere og utviklere - det er ikke bare for store byråer lenger. Teknologiene bak brukerinteraksjonslaget vil fortsette å øke i tetthet, og preprosessorer (Sass, LESS, CoffeeScript) vil bare bli mer allestedsnærværende som et middel for å dekke gnissende mangler. Med disse verktøyene i hånden (spesielt fargefunksjonene som finnes i Sass og LESS), bør hurtig prototyping og design i nettleseren bli vanlig.
Ettersom inngangsbarrierer faller i Git og Githubs verden, er utsikten for flere designere som deltar i åpen kildekodeprosjekt en spennende. Med konkurransedyktige grensesnitt, se etter at disse prosjektene har større målgrupper - og gi et middel for kommende designere til å bevise seg utenfor uønskede redesigner.
Mobil første og responsiv design er allerede godt forankret, men det føles som gjennom vi er i ferd med å krysse den største terskelen - disse begrepene blir en del av klientens ordforråd. I stedet for å overbevise kundene om fordelene som kommer med økte kostnader, vil de begynne å be om disse teknikkene spesifikt - eller i det minste bli mer tilpasset behovet fordi flere eksempler blir tilgjengelige.
Nick Walsh , @nickawalsh , er en front-end utvikler og sporadisk designer på Envy Labs i Orlando, FL, samt en betydelig bidragsyter til den interaktive opplæringen Kode skole .
Tim Wright
Jeg tror at 2012 vil presse oss enda nærmere den "One Web" -dialogen som vi alle har snakket om siden begynnelsen av webstandarder. Utforming for en bestemt enhet, skjermoppløsning eller til og med båndbredde vil offisielt være en ting fra fortiden, da nettlesere får mer avansert tilgang til enheter. Denne prediksjonen kommer i to deler:
Først forutsier jeg at Enhets-API at Mozilla og W3C jobber på akkurat nå, vil bli spylt ut og ferdig med midten av året; og støttes sterkt i de fleste versjoner av mobil WebKit og mobil Firefox. Når vi får finkornet tilgang til ting som kamera, akselerometer, batterilevetid og detaljert systeminformasjon, vil vi være mindre tilbøyelige til å bygge inn noe annet enn HTML, CSS og JS. Enhets-API kombinert med 2011-monsteret, responsivt design, vil hjelpe oss med å skape riktige applikasjoner i nettleseren og lede oss til det som virkelig er "One Web".
For det andre tror jeg at når vi bygger våre applikasjoner som skalere over alle plattformer og enheter, vil vi treffe en ytelsesbarriere. Fingeren vil bli pekt direkte på JavaScript, og i mange tilfeller må vi spørre oss selv om et bibliotek som størrelsen på jQuery skader eller hjelper oss i det lange løp. Jeg tror at de mer avanserte applikasjonene vil sitte vekk fra større biblioteker og eter som er lette mot å skrive innfødt JavaScript eller bruke et lite mer målrettet bibliotek for jobben.
Tim Wright, @csskarma , er UI og UX designer på Boston University og har vært å bygge rare ting siden 2004. Vi ser kontinuerlig fremover og hva som er neste med nettet. "Hvis du aldri stiller spørsmål om status quo, vil du aldri gjøre fremgang."
Jeffrey Zeldman
Mobil første, lydhør design og mobil-først responsiv design vil fortsette å rive opp (og forme) bransjen når vi reagerer på en stadig skiftende mengde tilkoblede internett-enheter med varierende funksjoner og skjermstørrelser som helvedes av brukere i stor grad varierende raffinement nivåer i ulike, svært spesifikke sammenhenger. Ettersom denne måten å designe og utvikle er for tiden en forkledd aktivitet, vil nødvendigheten gjøre det til normen. Og etter hvert som det blir normen, vil kommitteldrevne torvkrig som fyller hjemmesider med crap ingen brukers ønsker eller behov, gå veien til dinosauren. Vi vil også fortsette å kjempe med innholdsstrategi som den gjelder for skiftende sammenhenger av mobil, desktop og netbook. Alle som ikke bruker progressiv forbedring for å sette innhold og brukeren først, vil finne deres apps og nettsteder som mister favør med seerne. Smarte telefoner med avanserte nettlesere og små skjermer vil legge til webstandarder, tilgjengelighet og brukervennlighet foran og midtpunkt, der de alltid har tilhørt.
Jeffrey Zeldman ( @zeldman ) grunnlagt Happy Cog studioer, skrev bransjeskiftet Design med webstandarder , grunnlagt og publiserer En liste fra hverandre Magazine, medgrunnlagt En bok fra hverandre , medgrunnlagt designkonferansen En Event Apart , har en datter, og bor i NYC.
Nå er det din tur. Hva er dine Webdesign Predictions for 2012? Del dine tanker i kommentarene nedenfor.