Hva hver webutvikler burde vite om front-end-ytelse
Altfor ofte som utviklere, ignorerer vi et viktig siste skritt før du lanserer et nettsted: optimalisering for ytelse .
De fleste utviklere anerkjenner nå at organisert, gyldig kode sikrer vedlikehold og kompatibilitet.
Alle som tviler på dette, må bare snakke med en utvikler som har plukket opp arbeid på et gammelt nettsted som er fulle av uorganisert, ikke-godkjent spaghetti kode.
Akkurat som å forberede vår kode for å bli lest av andre utviklere er viktig, så forbereder vi koden vår for å bli lest av nettlesere. Stor webutvikling kan starte med god organisering, men den slutter med god optimalisering.
Denne artikkelen introduserer beste praksis med ytelse i fronten.
Historien om en webforespørsel

Når en besøkende ber om en side fra nettstedet ditt, skjer det flere ting:
- Din webserver returnerer et HTML-dokument;
- Den besøkende nettleser ser etter og forespørsler koblede filer (CSS, JavaScript, bilder);
- Din webserver returnerer de koblede filene;
- Den besøkende nettleser viser disse filene, kjører dem eller ser gjennom dem for flere ting å be om (f.eks. CSS bakgrunnsbilder).
Selv om denne prosessen virker enkelt nok, kan en rekke komplikasjoner virkelig redusere den:
- Hver forespurt fil har overskrifter som også må sendes. Sende mange små filer skaper unødvendig overhead, som du unngår med et par store filer.
- De fleste nettlesere er begrenset i antall filer de kan laste ned fra ett domene av gangen. Hvis du har 24 filer å laste ned fra samme domene, begynner niende ikke å laste ned til den første er ferdig.
- Mange nettlesere blokkerer alle parallelle nedlastinger når du laster inn ekstern JavaScript.
Selv om alt dette kan høres noe komplisert, er det beste praksis å følge for å gjøre det mye enklere. Både Google og Yahoo tilbyr ganske omfattende retningslinjer for å ta optimalisering av nettsider til det ytterste:
Mange av deres anbefalinger krever litt arbeid. Nedenfor er de fem beste tingene du kan gjøre i dag for å forbedre nettstedets ytelse med minimal innsats.
5 Raske endringer for å forbedre nettstedet ditt
1. Flytt JavaScript til bunnteksten
Flytte JavaScript-filer til sidebeteksten er den raskeste og enkleste tingen du kan gjøre for å forbedre ytelsen. Mange nettlesere blokkerer parallelle nedlastinger når du laster inn eksterne JavaScript-filer; Ved å sette filene dine i bunnteksten, vil nettleserne begynne å laste andre ting først.
Pass deg på, for bivirkninger til timing og utseende. Hvis du bruker JavaScript for å endre utseendet på et element, vil det ikke bli utført før etter et lengre tidsforsinkelse.
2. Sett CSS først
Lasting av CSS først er like viktig som å sette JavaScript på slutten av HTML-dokumentet, av to grunner:
- CSS inneholder ofte bakgrunnsbilder som krever en annen runde forespørsler. Å få disse startede ASAP er viktig.
- Sider gjøres så snart CSS er klar.
Ved å sette CSS øverst i dokumentet, sørger du for at alle bakgrunnsbilder begynner å lastes umiddelbart, og at nettstedet ditt gjøres så raskt som mulig.
3. Kompil og minimer CSS og JavaScript
Når du skriver kode for vedlikehold, bruker du flere forskjellige stilark og JavaScript-filer gir ofte mening. Når du optimaliserer for ytelse, er dette nesten det verste du kan gjøre. Med hver fil du legger til, må en overskrift sendes, og en ytterligere forespørsel må gjøre veien til og fra serveren.
Kombiner alt CSS til en fil og alt ditt JavaScript i en annen, og minimer dem begge. (Ikke glem å sette CSS øverst i HTML-dokumentet og JavaScript i bunnteksten.)
Selv om kompilering og minifisering av filene dine etter hver forandring kan høres ut som en smerte, er ytelsesforskjellen virkelig dramatisk.
Kompilering og minimering ressurser:
- på nett CSS Kompressor og Minifier ,
- på nett JavaScript Kompressor ,
- WordPress WP Minify plugg inn,
- PHP5 bibliotek ,
- Googles Apache Modul .
4. Beware Tredjepartsskript
Mange nettsteder inneholder i dag tredjepartsskript og widgets som laster inn data fra andre servere. Eksempler er Tweet-knappen, Facebook-faneboksen, Del denne knappen og til og med Google Analytics. Du vil tro at disse vil alle være godt utviklet, men mange er ikke. For eksempel, Digg-widgeten gjør ni forespørsler , er 52 KB og blokkerer hovedsiden fra nedlasting!
Bruk disse widgets sparsomt, måle ytelsen og se etter asynkrone alternativer. Alternativer til de mest populære widgets er tilgjengelige; installere dem er litt mer komplisert, men de utfører mye bedre. Du kan vanligvis finne dem med litt graving.
Asynkron widget-ressurser:
- Google Analytics ,
- Tweet Button ,
- WordPress Asynkron Widgets plugg inn,
5. Mål resultatene
En rekke flotte verktøy der ute gjør det enkelt å måle ytelsen til nettstedet ditt. Noen kan brukes i nettleseren; andre er online:
- Firefox Firebug
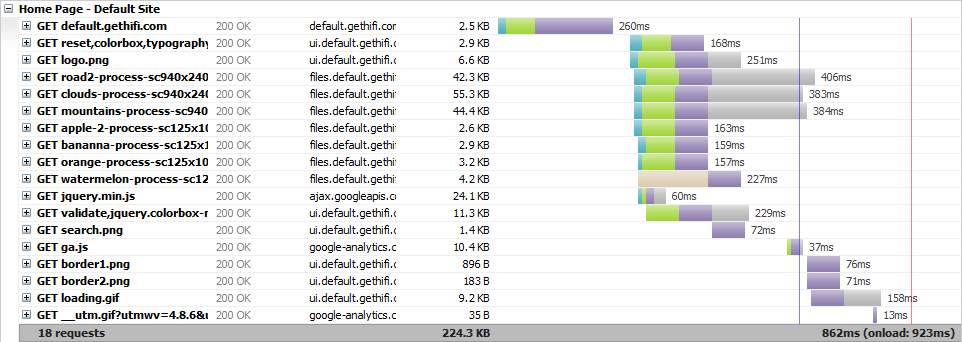
Sjekk ut nettfanen i Firebug for å se en visuell tidslinje for hvor lenge nettstedet ditt tar å laste og hvorfor det er slik. - YSlow for Firebug
Yahoo har gitt ut en plugin for Firebug som analyserer et nettsted mot sine YSlow-anbefalinger og foreslår måter å forbedre ytelsen på. - PageSpeed for Firebug
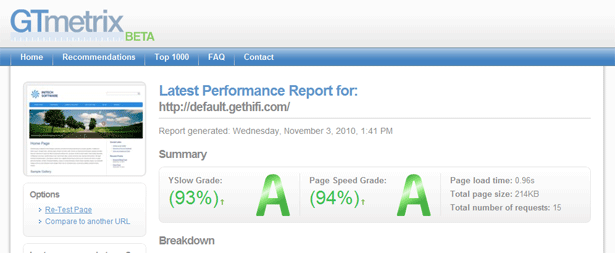
Dette fungerer akkurat som YSlow, men er basert på Googles SideSpeed-anbefalinger. - GTMetrix
Dette verktøyet tar en URL og gir en fullstendig rapport om nettstedets ytelse basert på YSlow og PageSpeed. Det er praktisk når Firebug ikke er tilgjengelig, eller du vil dele resultatene via en lenke.
Går et skritt videre
De fleste webutviklere kan implementere de fem tipsene ovenfor ganske enkelt. Når det er sagt, er en rekke andre ting verdt å gjøre hvis du vil grave litt dypere og optimalisere serverens konfigurasjon.
Legg til Utløper Headers
Inkluder en utløper header med hver fil som serveren sender. Dette forteller nettleseren hvor lenge filen er bra for. På denne måten vet nettleseren å lagre filen for neste gang den refereres, slik at nettleseren ikke trenger å hente den igjen fra serveren.
Mange nettsteder inneholder samme CSS-fil på hver side, men det er ingen grunn til at en besøkende må laste ned den for hver side; nettleseren burde vite å cache den.
Bruk Gzip Komprimering
Dagens datamaskiner er veldig raske. Gzip-komprimering utnytter dette ved å be serveren om å komprimere hver fil før den sendes til den besøkende.
Den besøkende nettleser laster ned og komprimerer den. Tidligere måtte vi vurdere serverressurser ved å bestemme om dette skulle aktiveres. I dag er det egentlig ingen ulempe for å aktivere gzip.
Vurder å installere mod_pagespeed
Google har nettopp gitt ut en Apache-modul som heter mod_pagespeed . Den implementerer automatisk nesten alle teknikkene i denne artikkelen.
Å forstå teknikkene før implementering av denne modulen er fortsatt viktig, skjønt; Hvis du vet hvordan nettstedet fungerer, kan du dra nytte av mod_pagespeeds mange filtre. Et slikt filter, Kombiner CSS , finner, kombinerer og minifiserer alle CSS referert i HTML.
Modulen har en rekke filtre og innstillinger som kan forbedre nettstedets ytelse. Alle er verdt å se på.
Konklusjon
Selv om det ikke er det mest glamorøse emnet, fortjener optimalisering mer oppmerksomhet. Vår jobb som utviklere er å lære bransjens beste praksis for å levere høyeste kvalitet til våre kunder og brukere.
Dette innlegget ble skrevet utelukkende for Webdesigner Depot av Joel Sutherland, grunnlegger og webutvikler på Nye mediekampanjer . Han er en del av teamet som nettopp lansert HiFi , et moderne innholdsføringssystem bygget for designere med sine klienter i tankene. Følg Joel på Twitter eller kontakt ham på HiFi-nettsiden.
Vet du om en enkel måte å forbedre et nettsteds ytelse som ikke ble nevnt i denne artikkelen? Vennligst del det og din erfaring i kommentarene nedenfor.