Hva er nytt for designere, februar 2017
Overalt hvor du ser er det nye utgivelser, og nye verktøy dukker opp, men hvordan vet du hvilke elementer som er verdt tiden din? I vår månedlige raundup presenterer vi de nyeste ressursene som du vil legge til i verktøykassen.
Nesten alt på listen denne måneden er gratis, med noen få betalte apps og verktøy med høy verdi. De er sikker på å være nyttige for designere og utviklere, fra nybegynnere til eksperter.
Hvis vi har gått glipp av noe du tror skulle ha vært på listen, gi oss beskjed i kommentarene. Og hvis du vet om en ny app eller ressurs som skal vises i neste måned, tweet den til @carriecousins å bli vurdert!
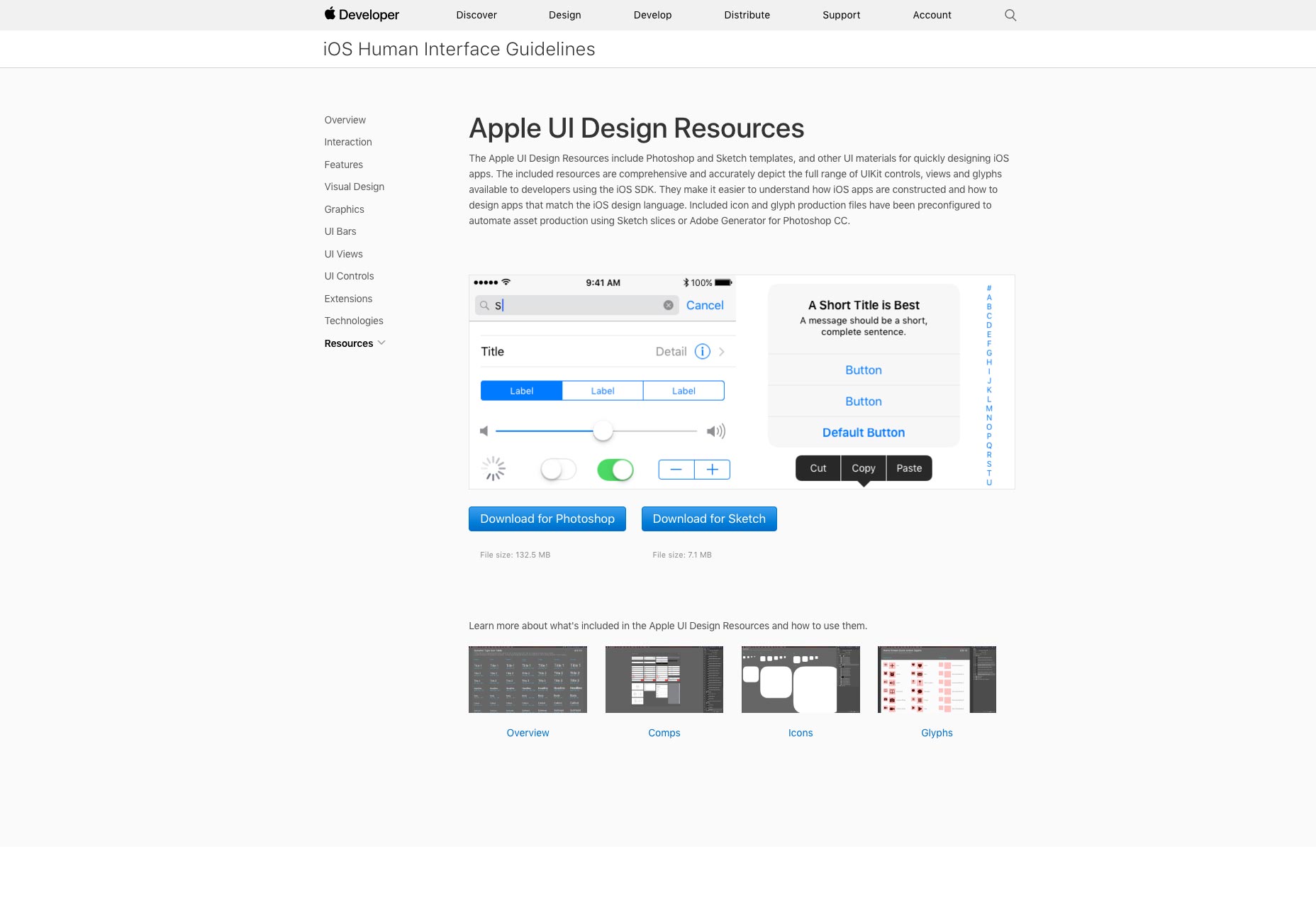
Apple iOS 10 designressurser
Apple utgitt et nytt sett med designressurser som inkluderer Adobe Photoshop og Sketch maler og andre UI-materialer for raskt å designe iOS-apper. Per Apple: "De medfølgende ressursene er omfattende og nøyaktig skildrer hele spekteret av UIKit-kontroller, visninger og glypher som er tilgjengelige for utviklere ved hjelp av iOS SDK. De gjør det lettere å forstå hvordan iOS-apper er konstruert, og hvordan man utformer programmer som samsvarer med iOS-designspråket. Inkludert ikon og glyph produksjonsfiler har blitt forhåndskonfigurert for å automatisere aktivitetsproduksjon ved hjelp av Skisse skiver eller Adobe Generator for Photoshop CC. "
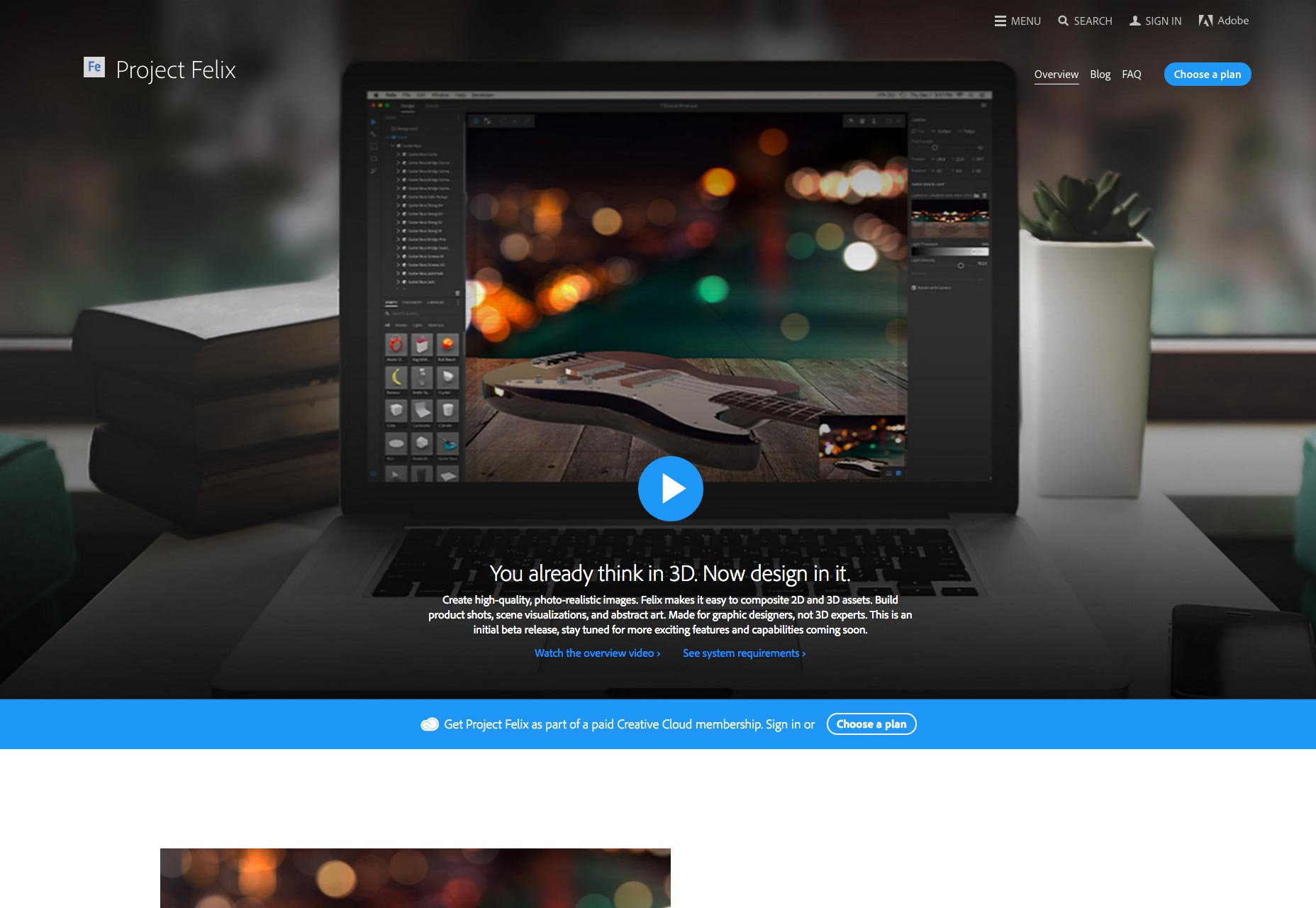
Adobe Project Felix
Adobes nye Prosjekt Felix gjør det mulig for designere å lage høykvalitets fotorealistiske bilder ved å bruke kompositt 2D og 3D-eiendeler. Du kan bygge produktbilder, scenevisualiseringer og abstrakt kunst med et sett med verktøy som allerede føles behagelig. Beta-utgivelsen er nå ute for Mac og Windows, og verktøyet gjør alt tungt løft - selv om du ikke har 3D-visualiseringsopplevelse.
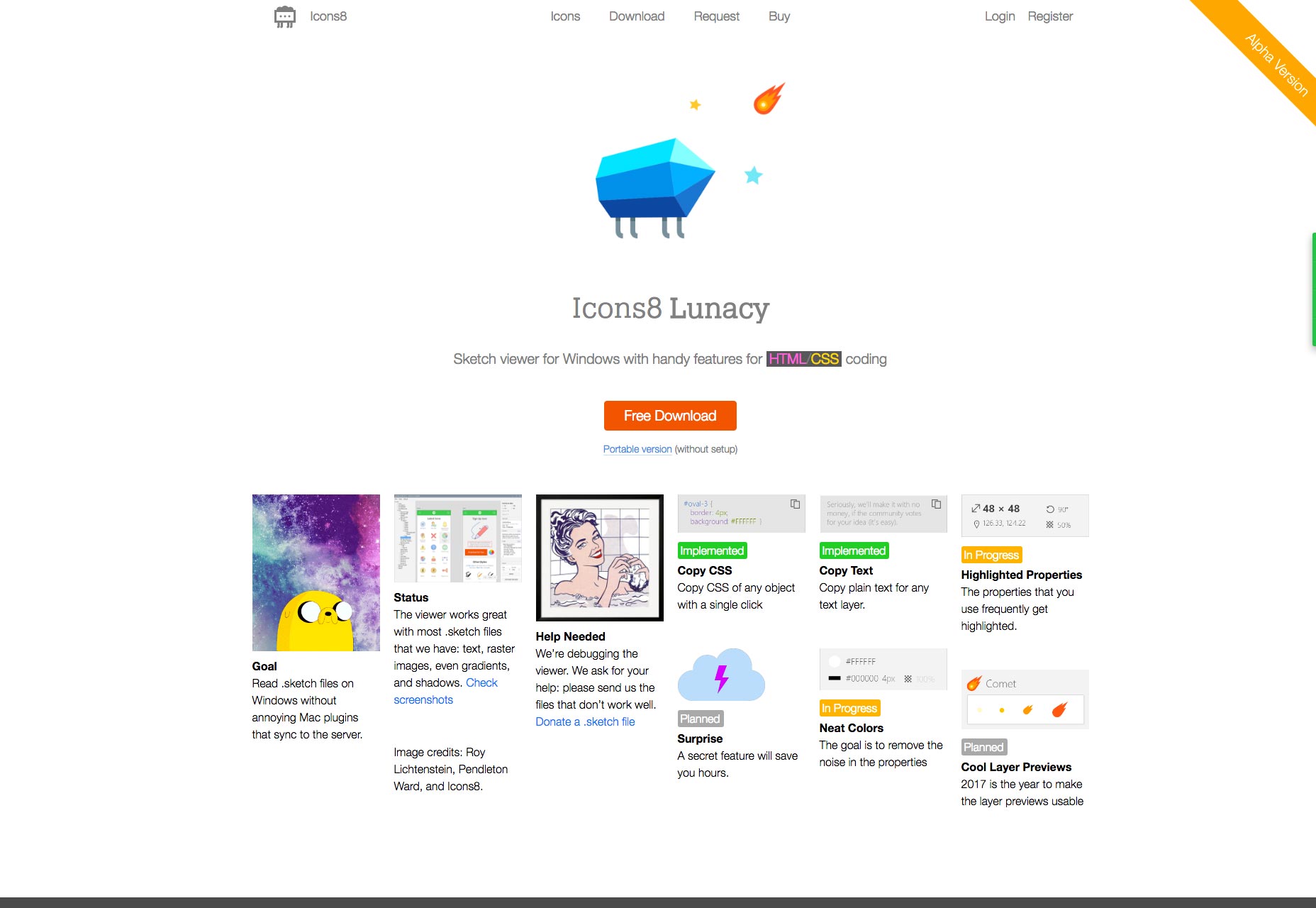
Lunacy: Sketch Viewer for Windows
Ikoner8 bare utgitt galskap , et verktøy som lar deg åpne Sketch-filer i Windows. Det frie verktøyet lar brukerne eksportere bilder, generere CSS for lag og jobbe offline. Det inspiserer også lag, målinger, stiler, skrifter og farger, slik at du kan jobbe med Sketch-filer vekk fra en Mac.
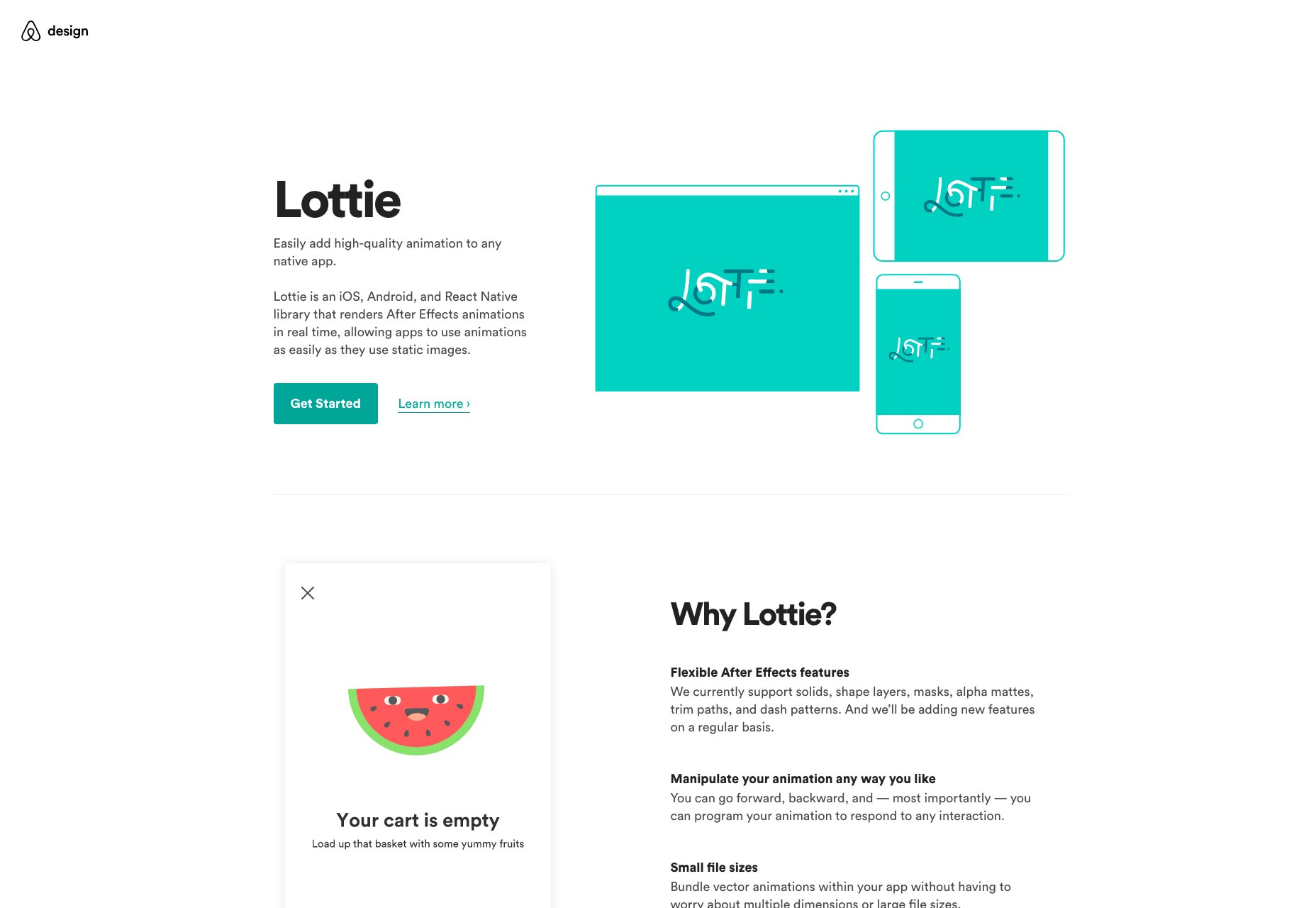
Lottie
Lottie er et iOS-, Android- og React native library som gjør After Effects-animasjoner i sanntid. Verktøyet fra Airbnb tillater apper å bruke animasjoner like enkelt som statiske bilder med små filstørrelser.
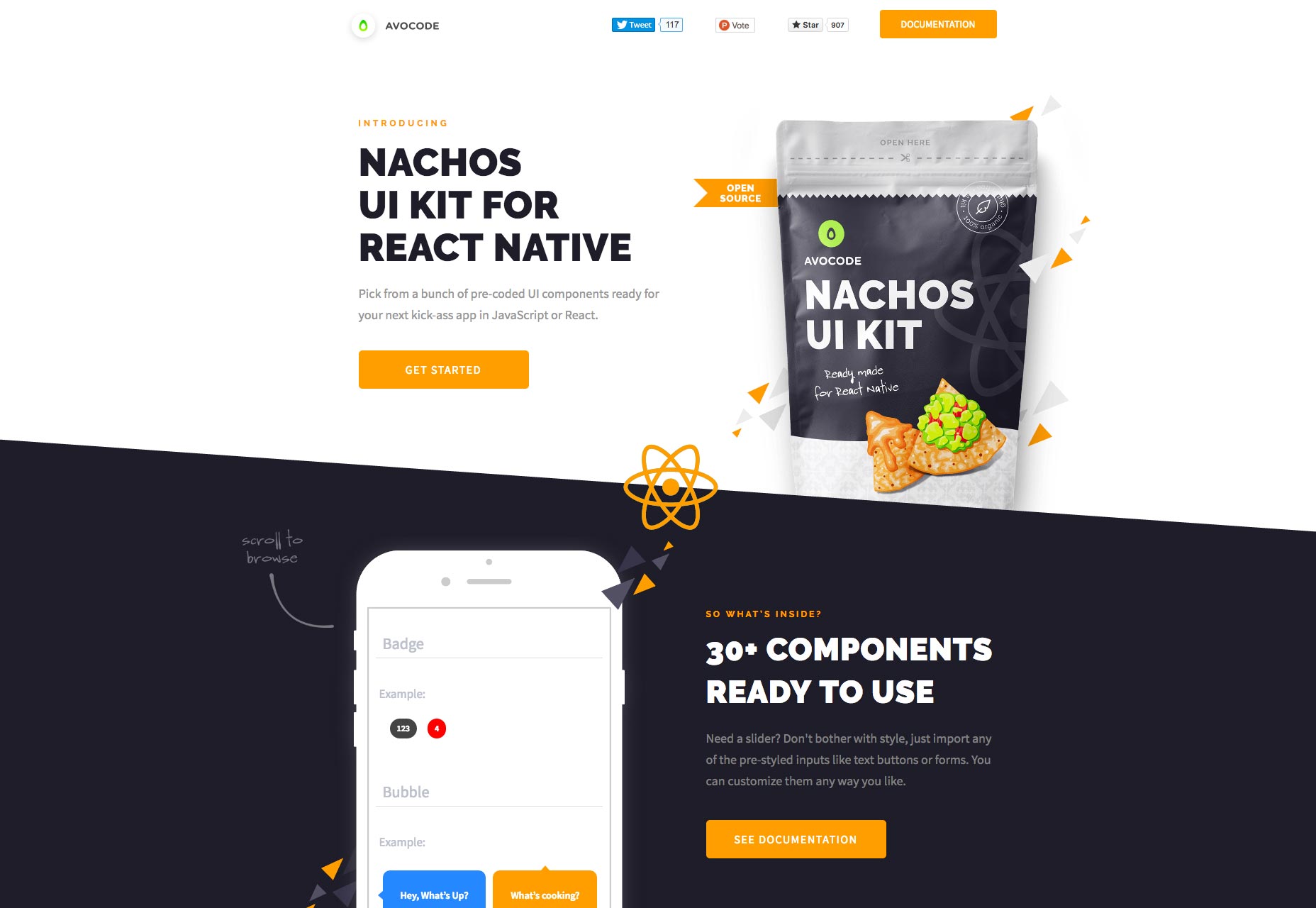
Nachos UI-sett
De Nachos UI-sett for React inkluderer en flott basestabel med forhåndskodede brukergrensesnittkomponenter for å hjelpe deg med å lage en app med letthet. Alt du trenger å gjøre for å få tilgang til komponenten, er å installere, importere og bruke delene du liker. Dette er et samfunnsdrevet prosjekt, slik at alle kan bidra og bidra til å vokse.
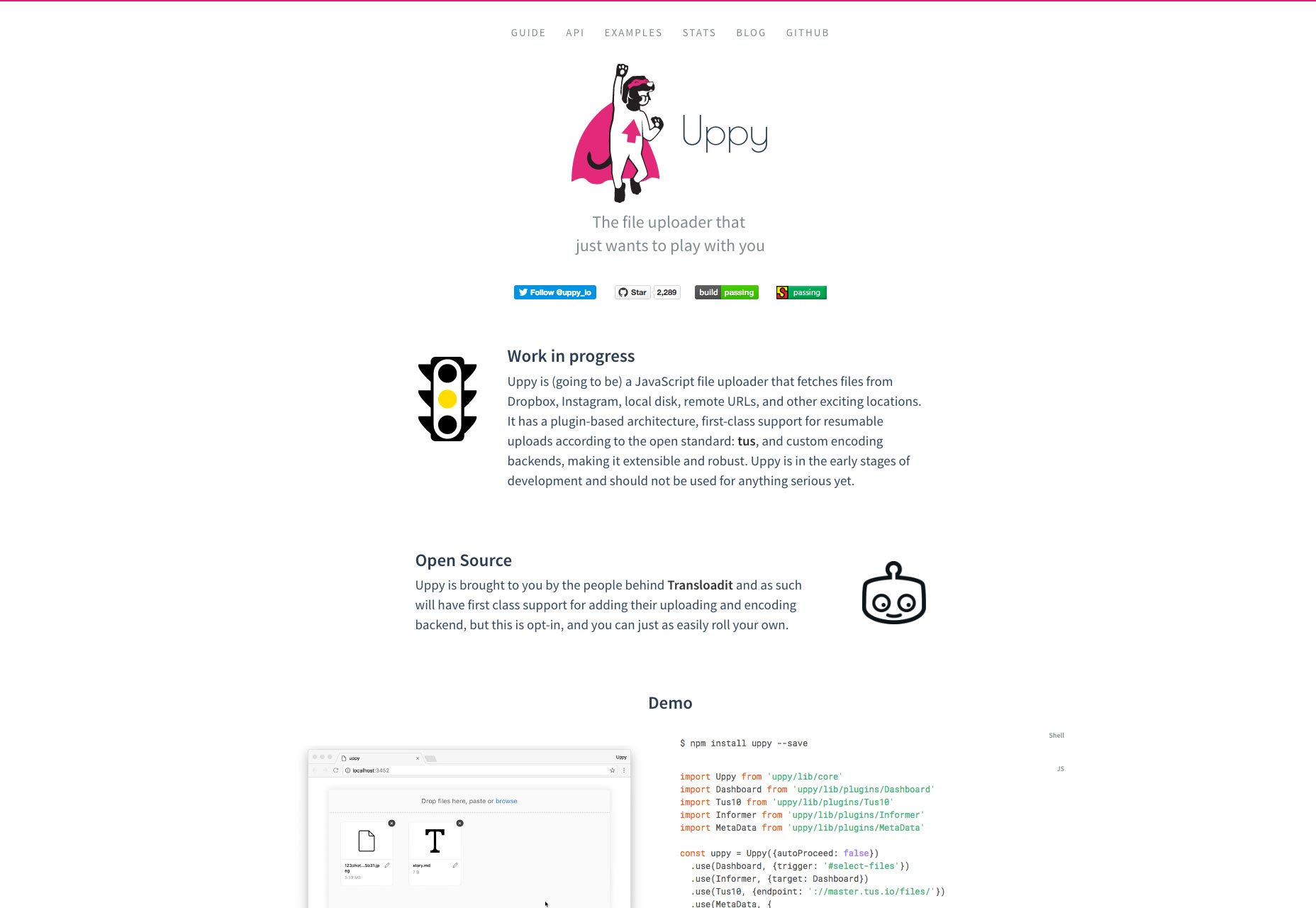
uppy
uppy er en JavaScript-filopploader som henter filer fra nesten alle steder, for eksempel Dropbox, Instagram, en lokal maskin eller ekstern nettadresse. Open Source-koden har en plugin-basert arkitektur og støtte for gjenopptakbare opplastinger. Det er fortsatt i de tidlige stadiene, men har mye potensial.
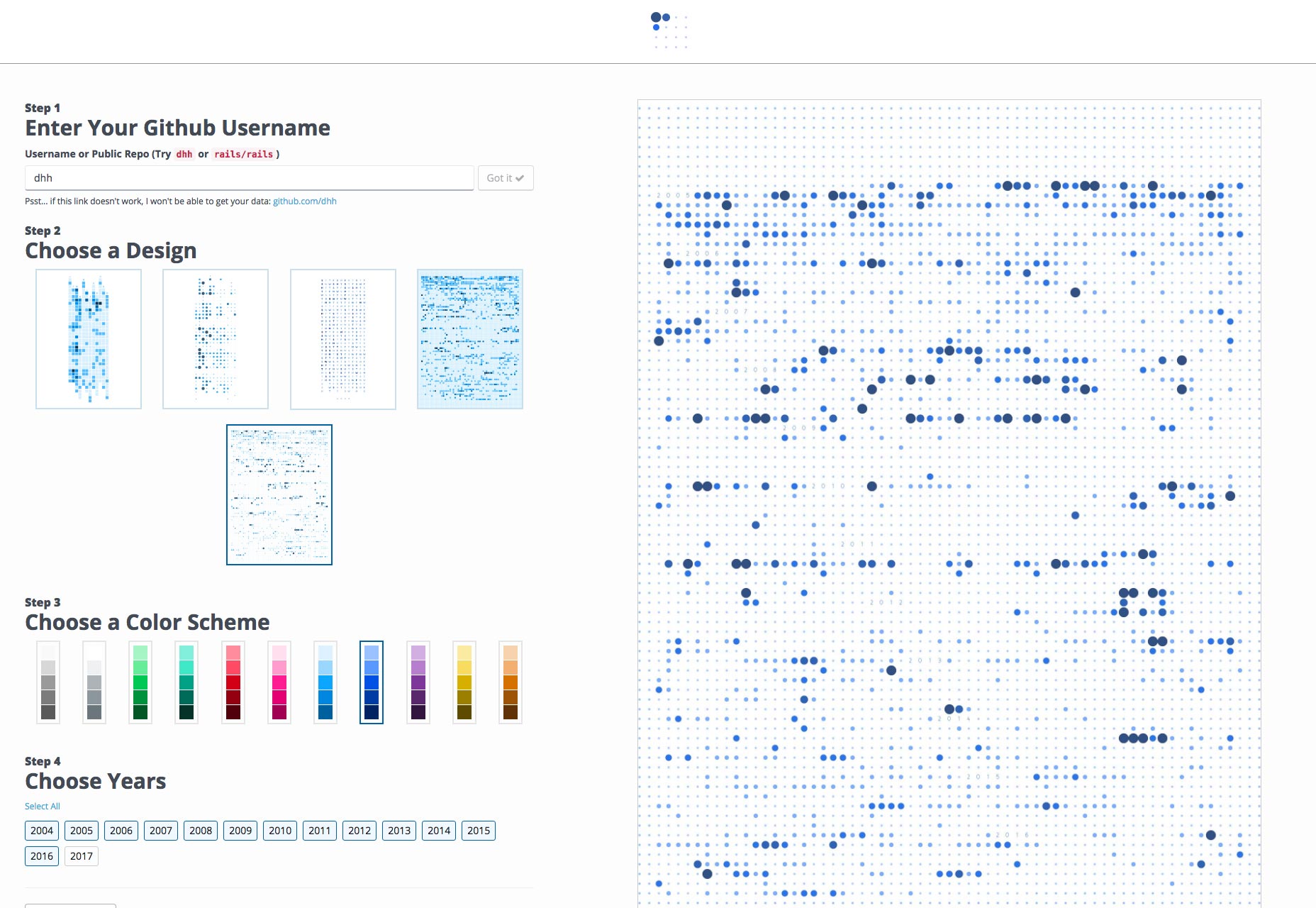
Commit Print
Hvor kult ville det være å ha et trykt kunstverk som viser fotavtrykk på GitHub? Mens dette er et totalt geekscenario, kan du få din egen tilpassede utskrift fra Commit Print . Bare sett inn brukernavnet ditt for å se hvordan utskriften ser ut og bestill en til veggen din. (Dette kan gjøre en flott gave.)
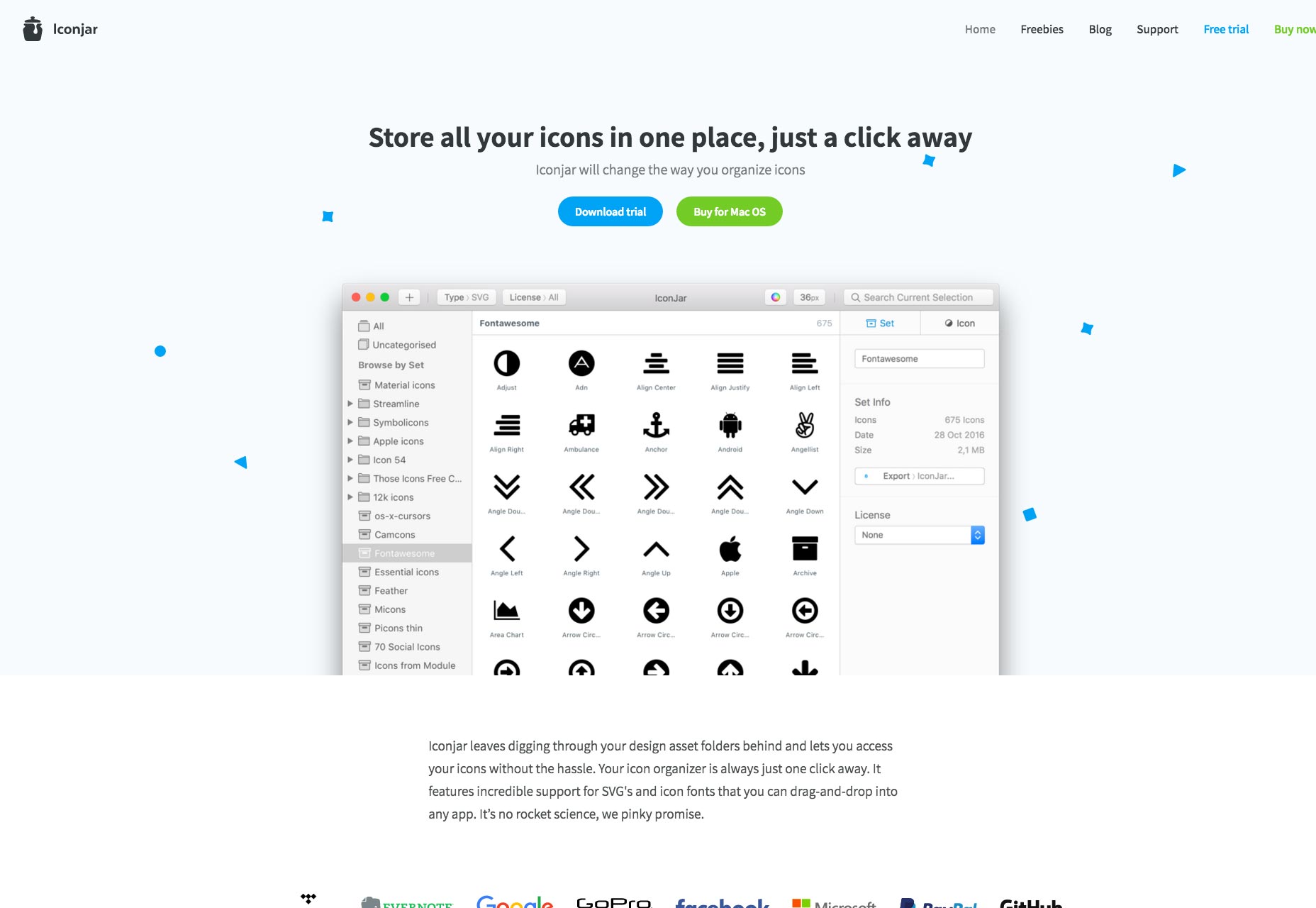
IconJar
Ikke sikker på hvordan du administrerer alle ikonene dine? IconJar er et verktøy for å hjelpe deg med å organisere og administrere alle disse filene. Forhåndsvisning, eksport og dra og slipp ikoner i verktøyet. Det fungerer med alt, til og med programmer som ikke støtter SVG-filer. Mens du kan prøve det gratis, er denne Mac-appen $ 19,99.
Datedropper
Datedropper er en av de minste jQuery UI-datovalgene du finner og det er ganske kraftig. Den nye 3.0-versjonen inneholder berøringsinteraksjoner, en stor modus og nyutviklede skript.
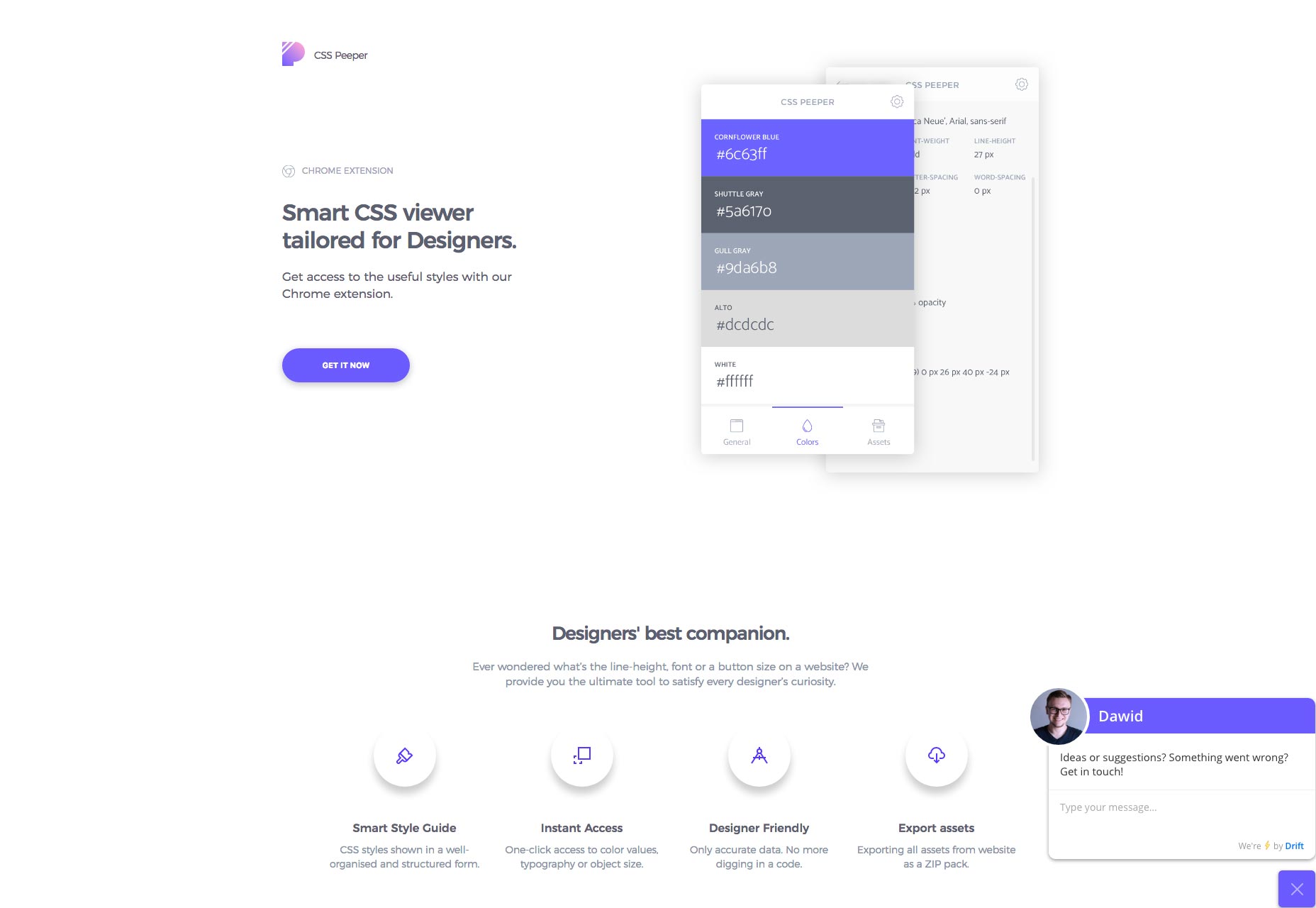
CSS Peeper
CSS Peeper er en smart CSS-visningsprogram for designere som hjelper deg med å få tilgang til stiler med en Google Chrome-utvidelse. Installer verktøyet, og du kan umiddelbart se linjehøyde, skriftstørrelse eller knappestørrelse på hvilken som helst nettside. (Det er et verktøy for designere som bare vil vite hva alle andre gjør!)
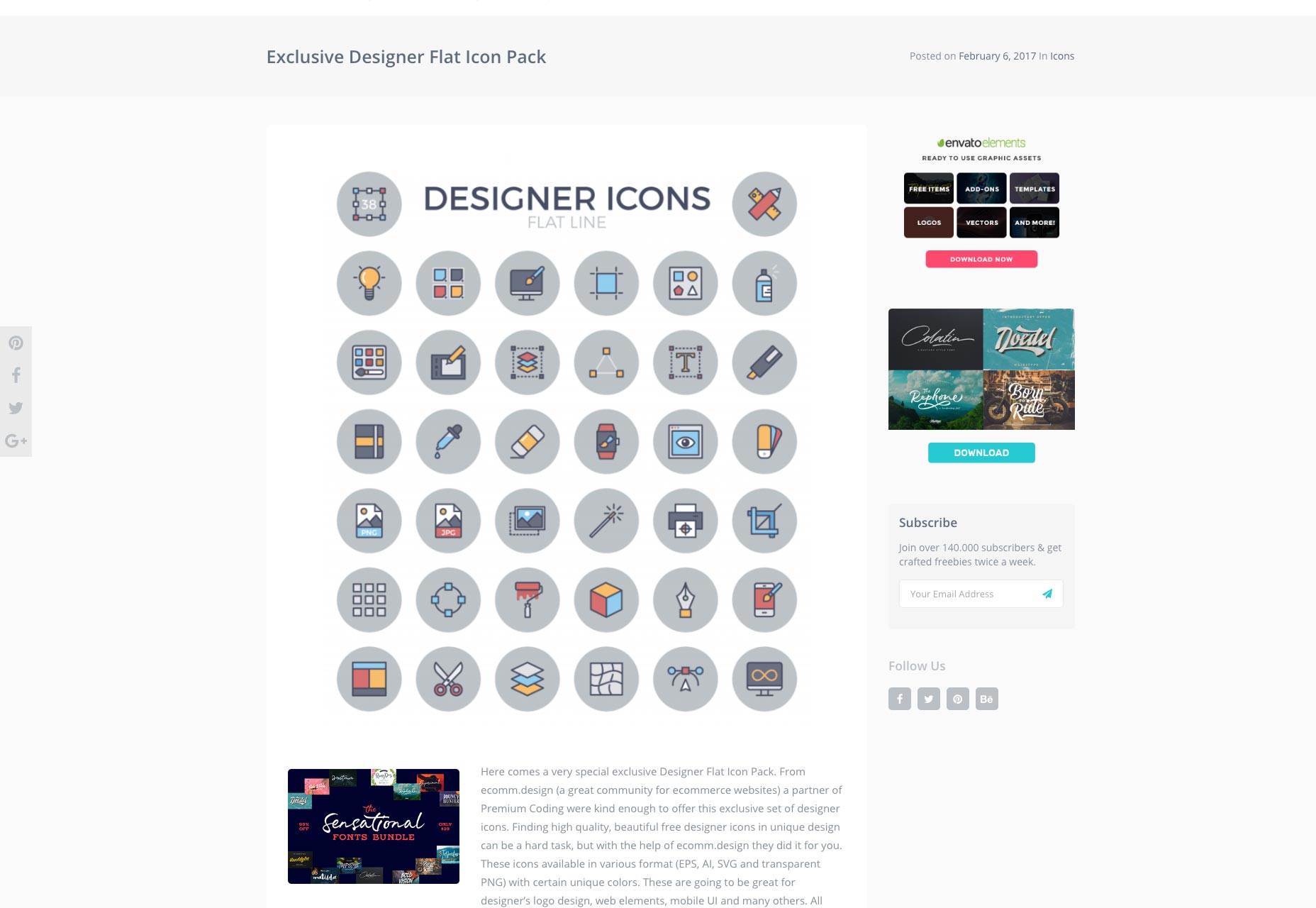
Designer Flat Icon Pack
De Designer Flat Icon Pack inkluderer mange lyse, linjestykker for prosjekter. De kan brukes i ikonstørrelser eller som større knapper eller elementer takket være vektorformatet. Hvert element er fullt redigerbart også, og kommer i EPS, AI, SVG og gjennomsiktige PNG-formater.
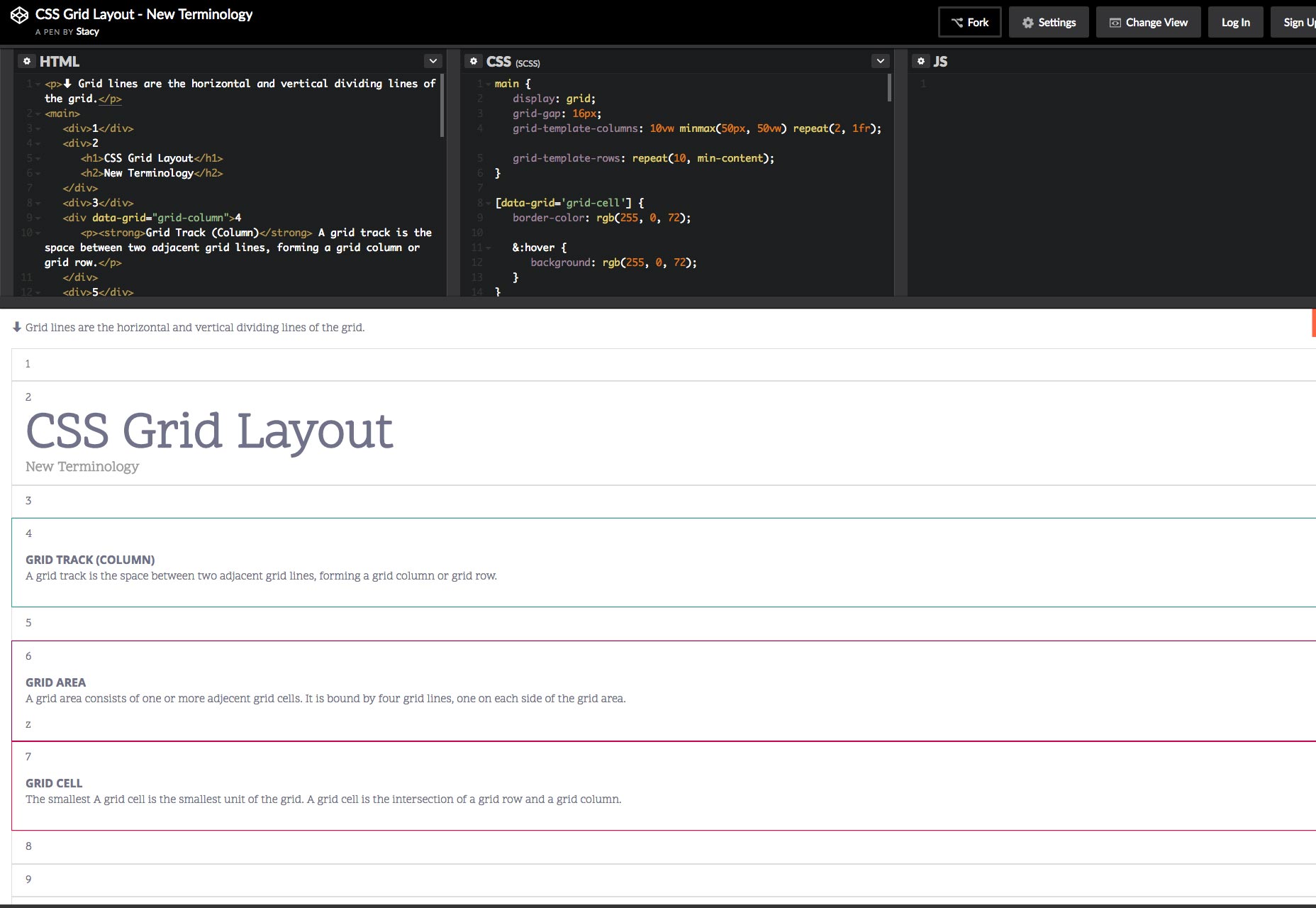
CSS Grid Layout Terminology
CSS Grid Layout er et sett av grid ordforråd sitter på nettet, takket være denne flotte koden. Hvis du jobber på et rutenett, gir du passer, er dette et godt sted å starte.
Automatisk oppsett for skisse
Automatisk oppsett er et Sketch-plugin som gjør det mulig for designere å definere og vise et prosjekt på forskjellige skjermstørrelser, ikke bare iPhone 7. (Det er mange brukere uten den nyeste Apple-enheten.) Den kuleste funksjonen kan være muligheten til å generere og se tavler for alle valgte skjermstørrelser på en gang.
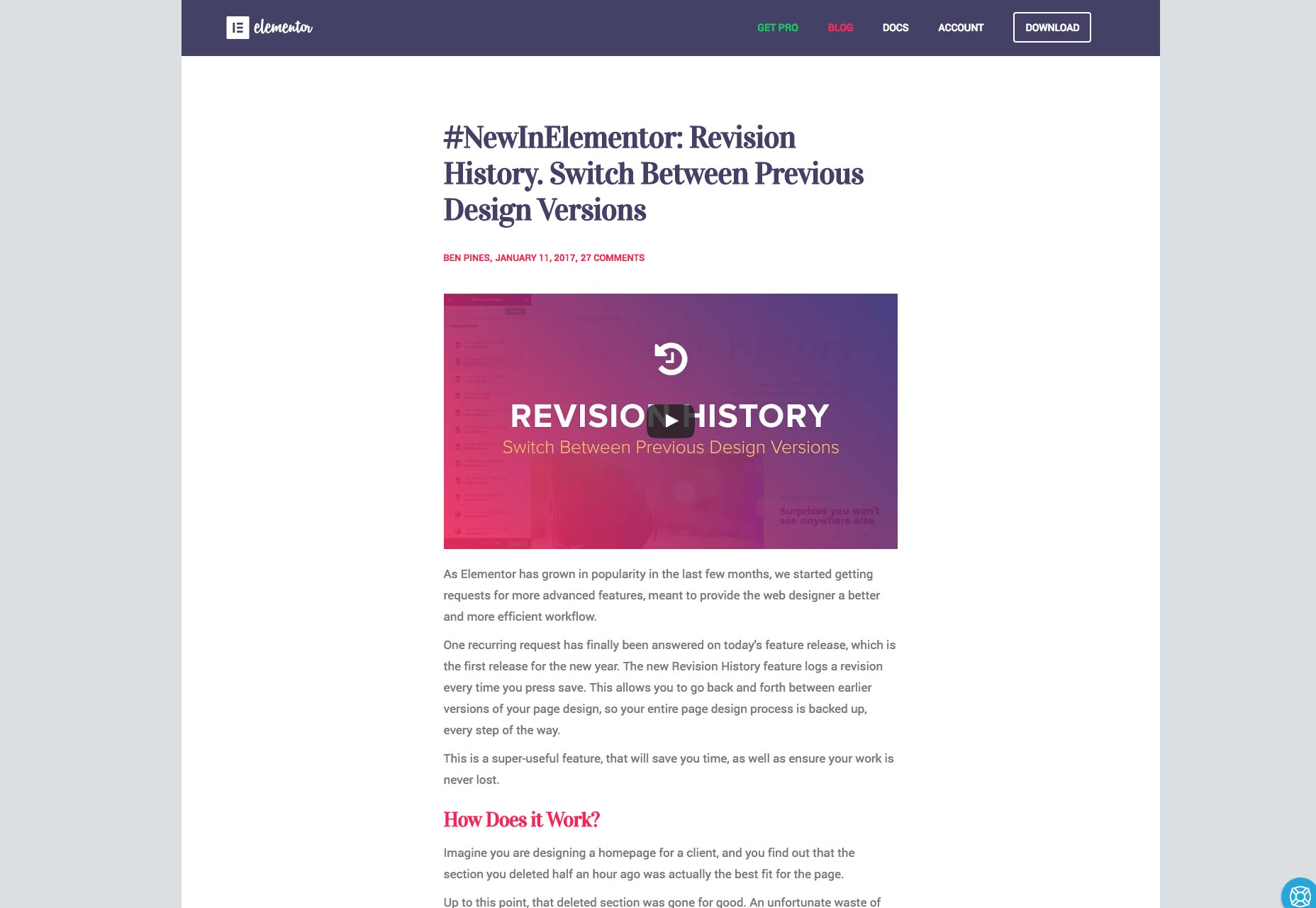
Revisjonshistorie i Elementor
Er du Elementor-bruker? Da vil du elske den nye Endringshistorikk trekk. Den logger en revisjon hver gang du lagrer for å gjøre det enkelt å gå frem og tilbake mellom sidedesignene og opprette alle sikkerhetskopiene du trenger underveis.
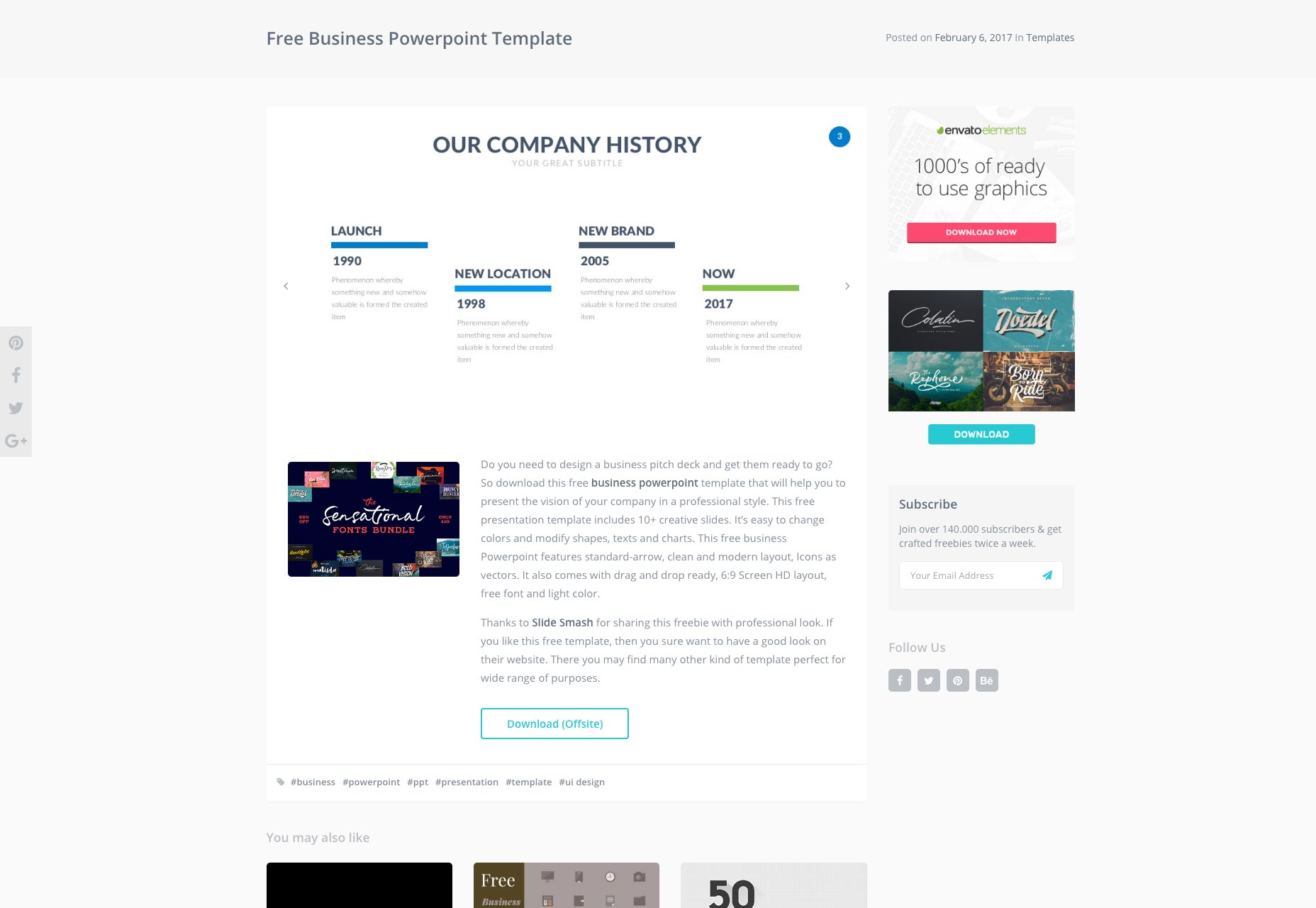
Business PowerPoint-mal
PowerPoint-maler er kanskje ikke det første som kommer til å tenke når du tenker på webdesign, men hvordan viser du og selger prosjekter til kunder? En flott mal kan sikre at presentasjonene dine ser like bra ut som webdesign, og du trenger ikke å bruke mye tid på å skape dem.
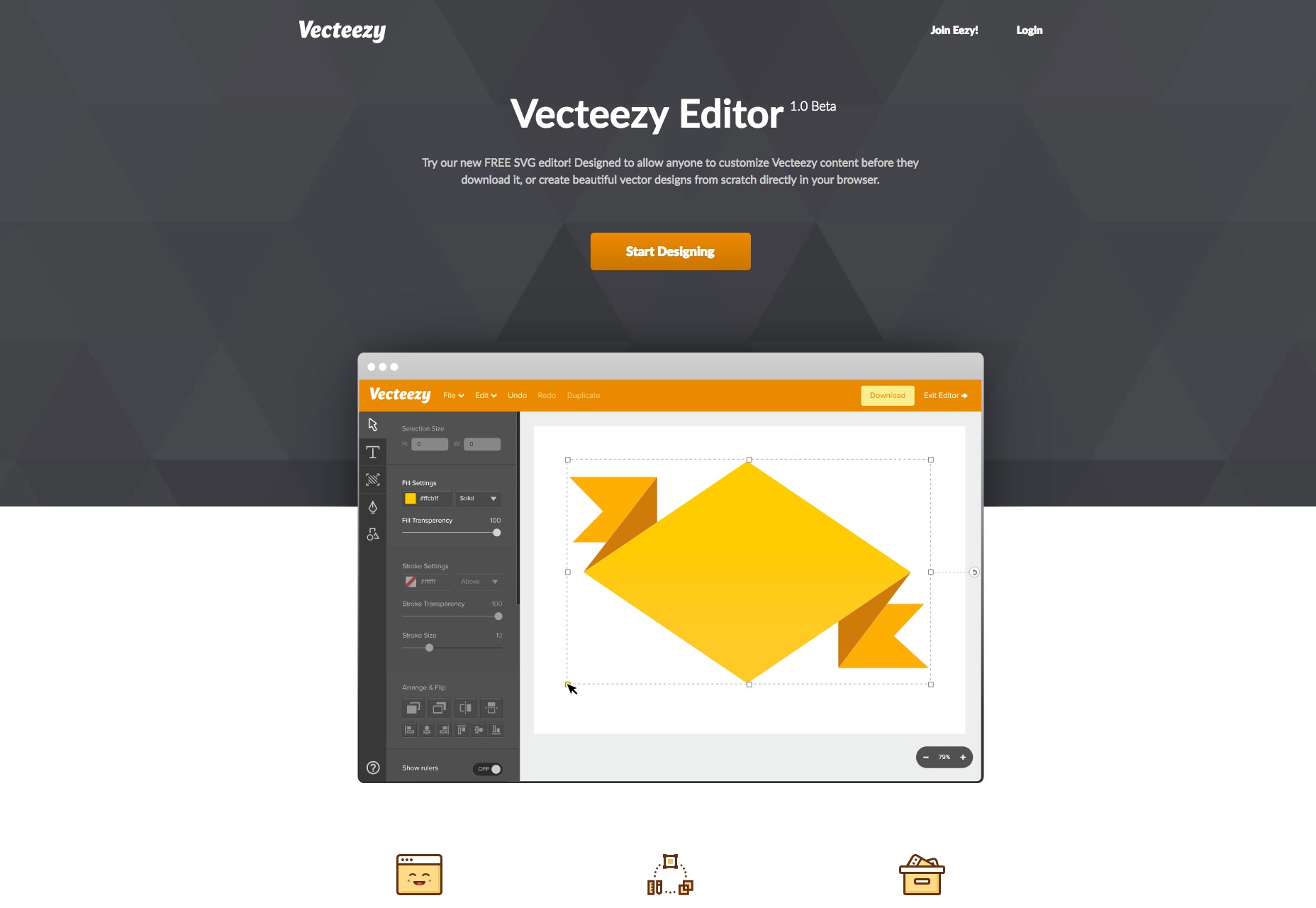
Vecteezy Editor
Vecteezy er en gratis SVG-editor som lar deg enkelt lage vektorelementer. Chrome, Chrom eller Opera-plugin lar brukerne redigere eller lage vektordesign i nettleseren, en flott tidsbesparende for små elementer og oppgaver.
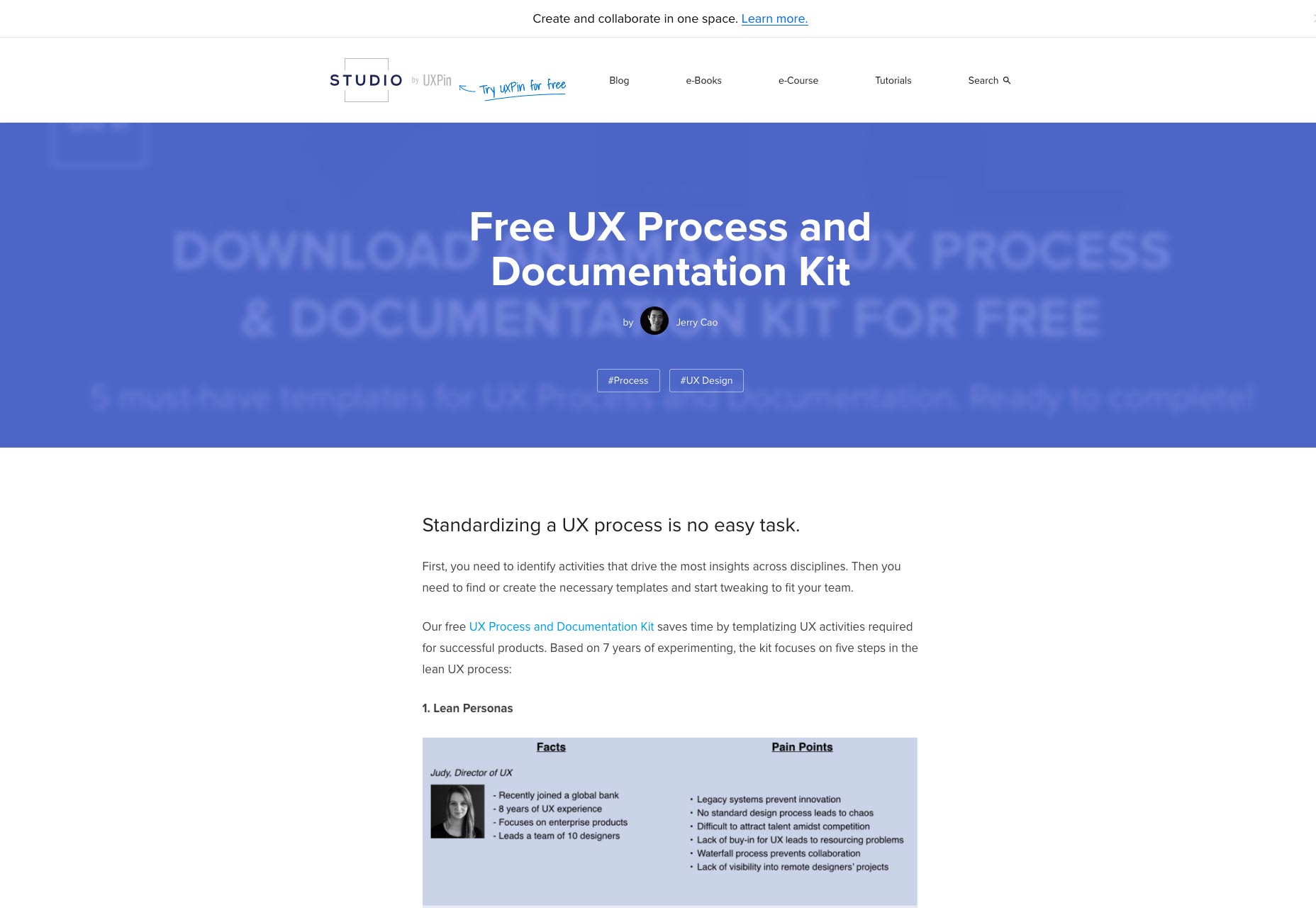
UX prosess og dokumentasjonssett
Trenger ideen om å starte et nytt prosjekt deg? De Ny guide fra UX Pin gir en trinnvis prosess for å hjelpe deg med å utforme en mager UX-prosess, og hjelper til med å templisere UX-aktiviteter for å effektivisere arbeidsflyten din.
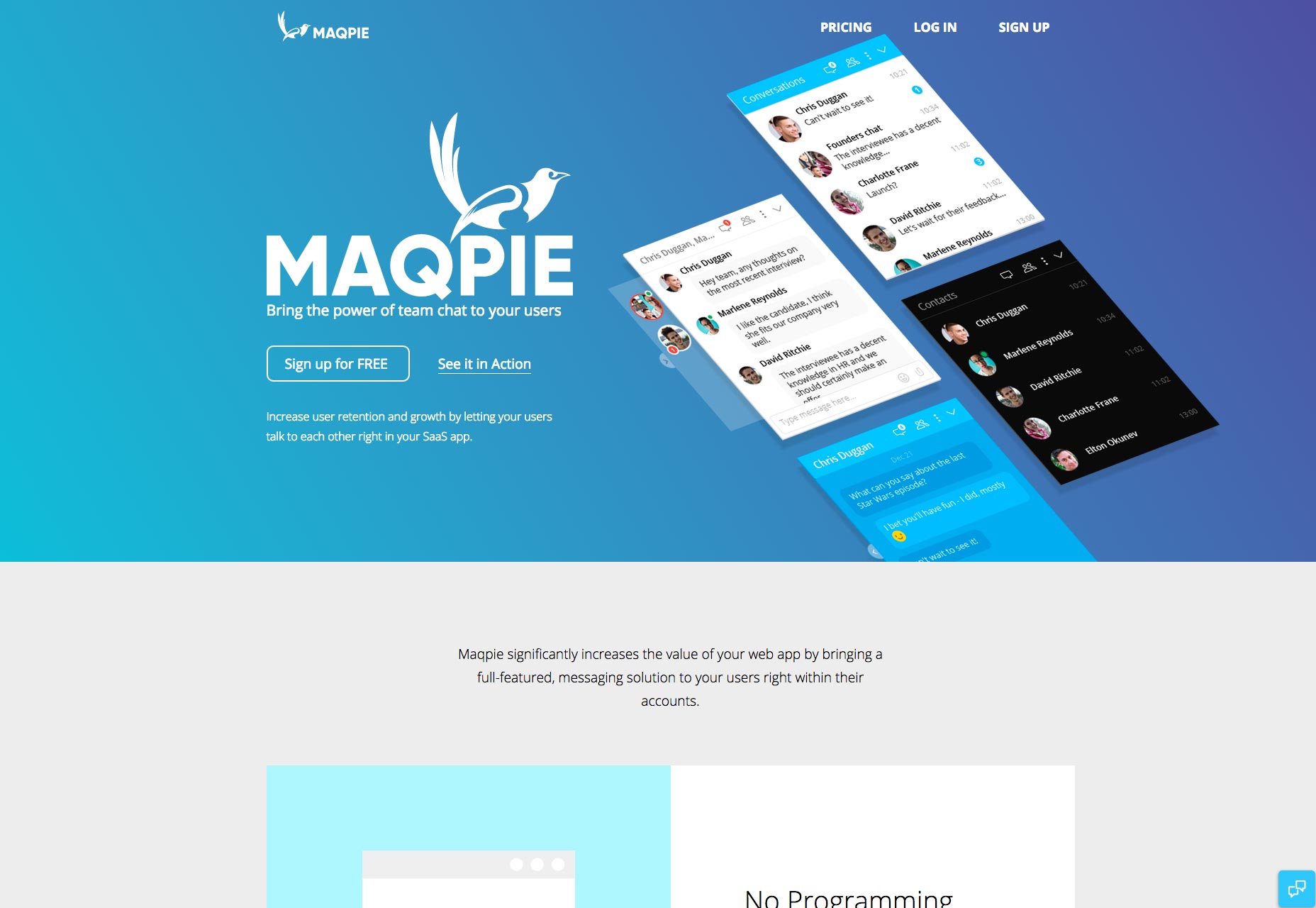
Maqpie
Maqpie , som fortsatt er i privat beta, hjelper deg med å øke brukerens oppbevaring og vekst ved å la brukerne snakke med hverandre i SaaS-appen din. Det er en sanntidsløsning som fungerer som Slack, bare innenfor appen din, slik at brukerne kan kommunisere med letthet.
Tessarray
Tessarry er en brukervennlig implementering av et Flickr-stil begrunnet layout. Den åpne kildekoden er funksjonell og enkel å bruke.
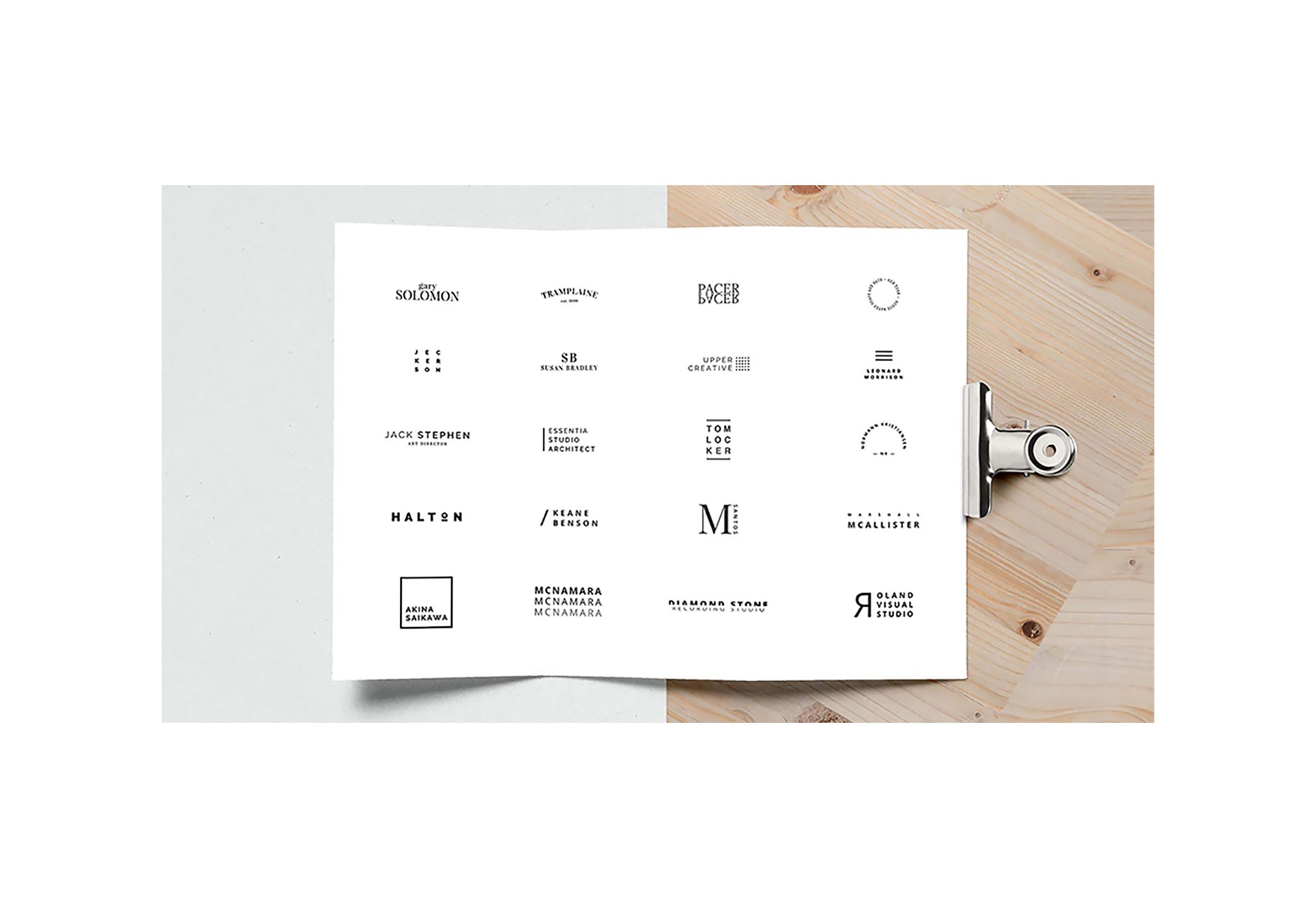
Minimalista Free Logo Pack
Dette settet hjelper deg med å opprette en enkel, klar til-å-gå-logotype på få minutter. De moderne alternativene er gode for en rask logotype inspirasjon, spesielt for designere som hater å jobbe med logoer.
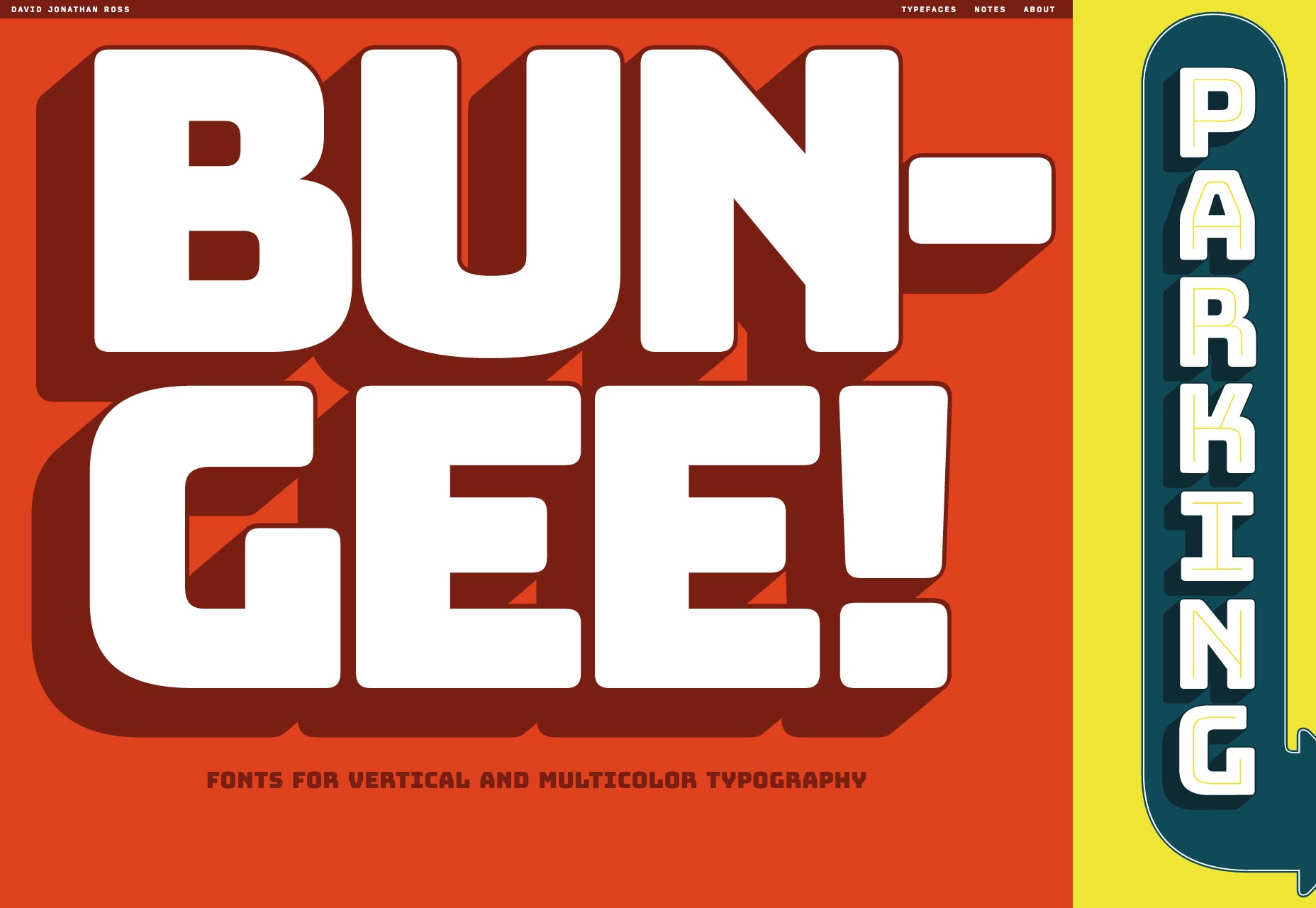
Bungee
Bungee er en dristig, tykk skjerm skrift med en morsom følelse. Det som er spesielt hyggelig er at i motsetning til mange andre skrifttyper er dette bokstavsettet svært brukbart horisontalt eller vertikalt.
Zappat
Zappat er en stor kondens skrifttype som er designet for visning. Hvert brev inneholder sterke streker med pene kanter.
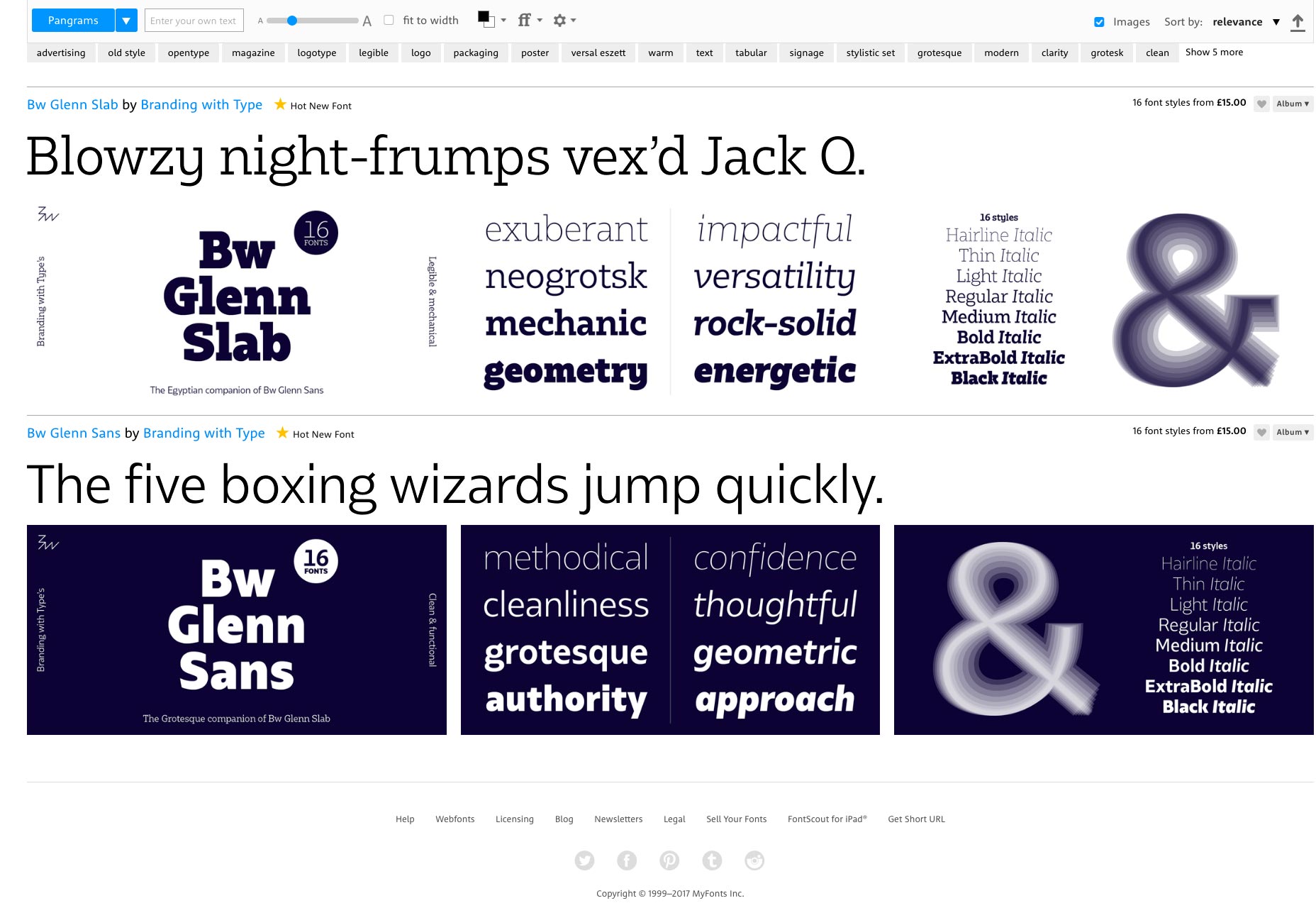
BW Glenn
BW Glenn er en av de få betalte nye utgivelsene på denne listen, men skrifttypen er så fin (og rimelig) at det er vanskelig å motstå. Med skive og sans stiler, er det lesbare skrifttypen svært brukbar for visning eller kroppstekst og er mye moro.
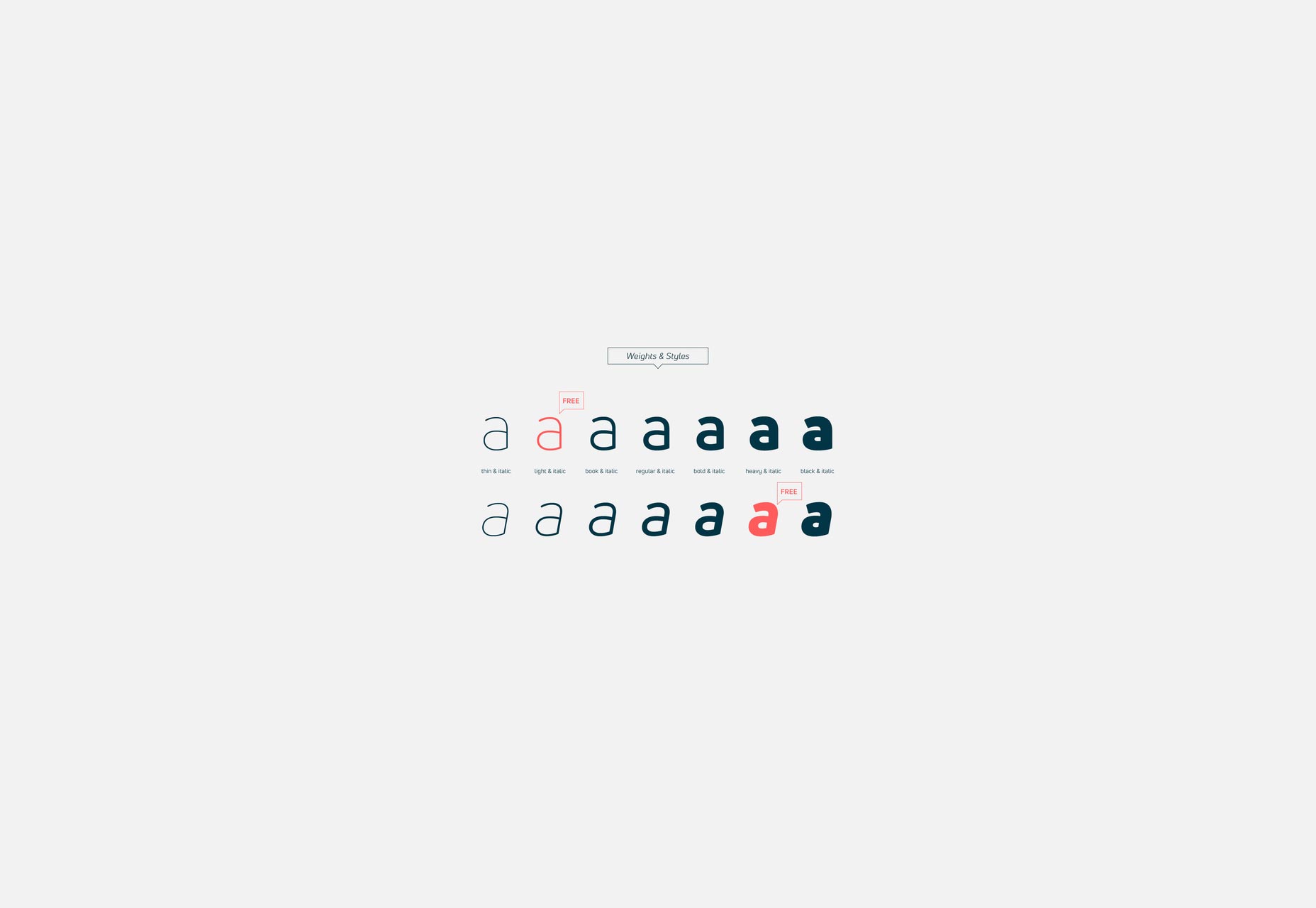
Uni Neue
Uni Neue er en nyutviklet versjon av Uni Sans og har en dristig følelse med boble-ish brevformer. Det er vennlig, profesjonelt og lett å lese som et displayalternativ.
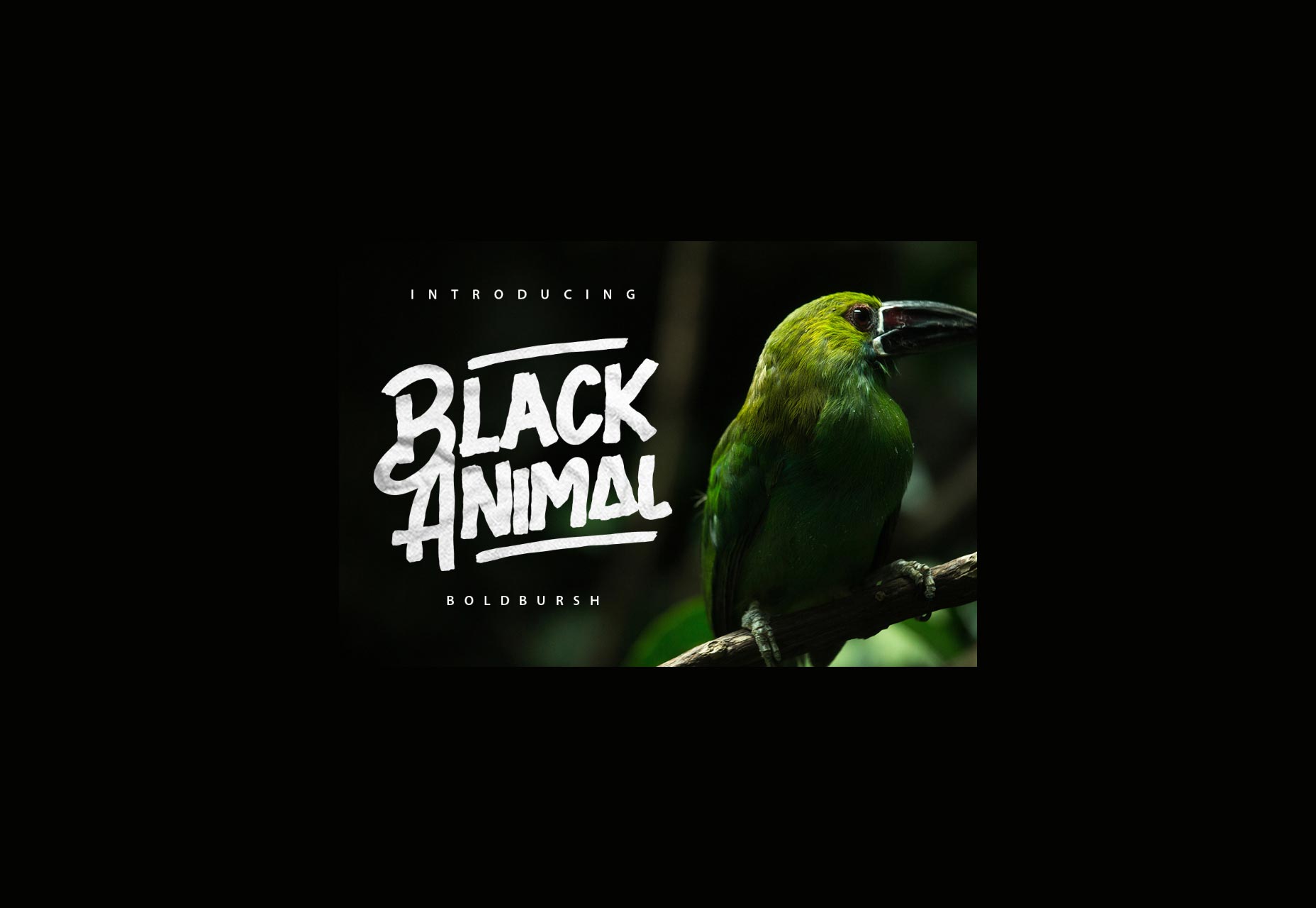
Svart dyr
Den gratis versjonen av Svart dyr Inkluderer mange swashes i et penselstil håndskrift skrift. Det er svært lesbar og et flott skjermalternativ. For enda flere brevstiler, er det også en fullversjon tilgjengelig.