Hva er nytt for designere, februar 2018
Noen ganger må du trene litt selvomsorg. Når det gjelder selvbehag for arbeid og design fagfolk, som ofte betyr å tilbringe litt tid for å lære noe nytt og re-energize deg selv.
Denne måneds roundup har noen gode muligheter for å gjøre nettopp det. Ikke bare er disse gjenstandene nye, men de er nesten garantert å gjøre deg bedre til jobben din. Fra å lære hvordan du oppretter en bedre webtype, til en designkonferanse, kan du delta i tøfler, til noen få skriftvalg som kan bli en del av din gå til samling, vi tror det som er nytt for designere denne måneden vil være inspirerende.
Hvis vi har gått glipp av noe du tror skulle ha vært på listen, gi oss beskjed i kommentarene. Og hvis du vet om en ny app eller ressurs som skal vises neste måned, tweet den til @carriecousins å bli vurdert!
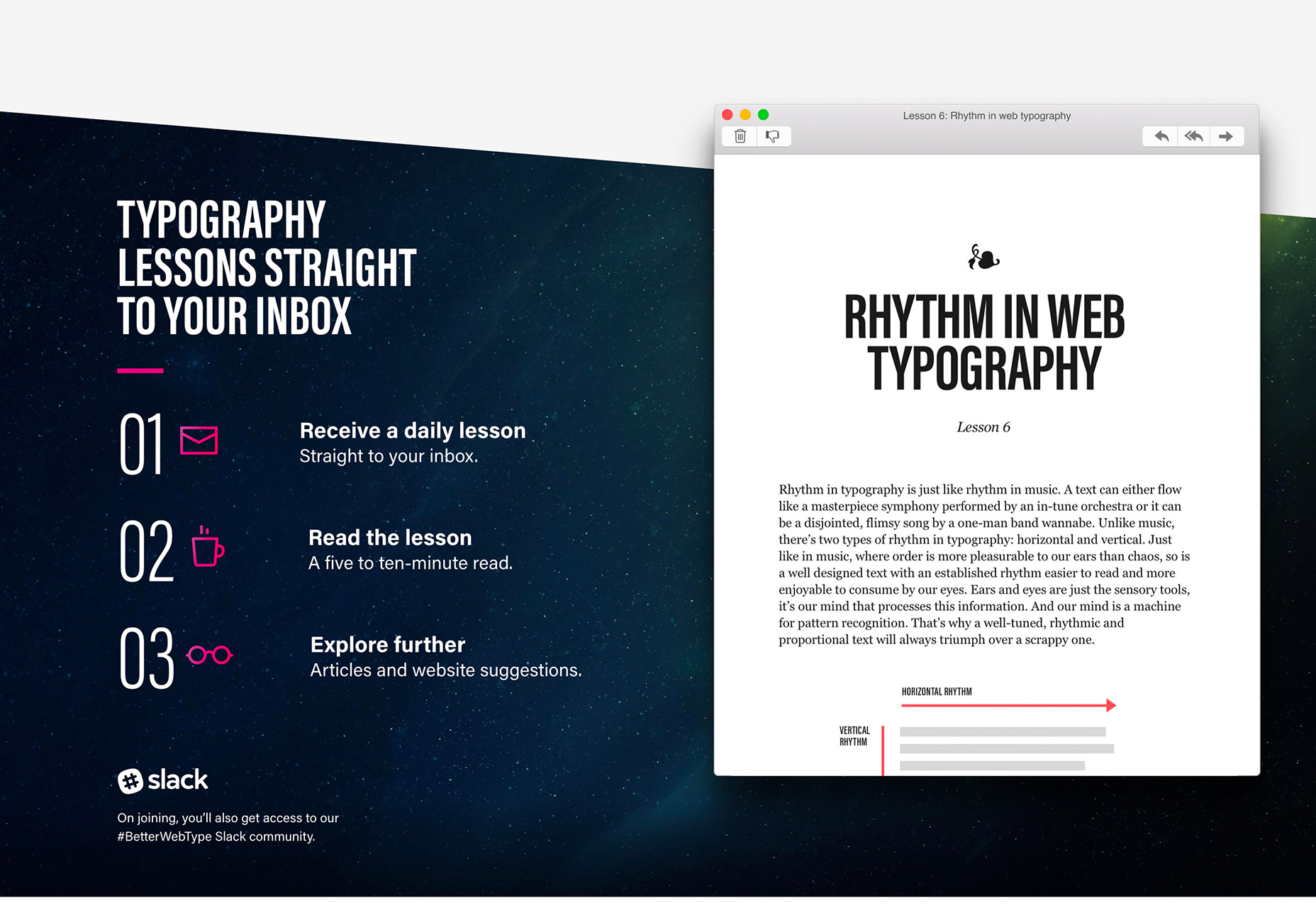
Bedre Web Type
Er det på tide at du lærte å skape bedre type for nettet? Bedre Web Type er et gratis web typografi kurs for webdesignere og utviklere. (Det har også en sammenkoblet bok, "Bedre webtypografi for en bedre web" av Matej Latin.) Nettstudiet tar tak i begreper som vertikal rytme, modulær skalering og sammensetning og bryter den ned på en måte som er forståelig selv om du ikke ' Jeg har ingen kjennskap til type teori. Slik fungerer det: Bare registrer deg for nettkurset, og du vil få en daglig leksjon i innboksen din (det bør ta 5 til 10 minutter å lese), og fortsett å utforske disse ideene med linker og andre ressurser. Kurset varer bare syv dager og vil hjelpe deg med å føle deg bedre om dine webtypografievner. Du har ingenting å tape.
Design Systems Virtual Summit 2018
Den nye Design Systems Virtual Summit er en live, online konferanse-stil hendelse for UX og produktspesialister. Den er fullpakket med økter og råd fra noen toppnavn i bransjen. I tillegg er det gratis for alle å bli med, og du kan få alle de store ressursene og informasjonen fra din datamaskin hvor som helst i verden. Arrangementet er 13.-16. Februar, og du bør reservere et sted på nettet for å få tilgang til 13 live-webinarer og casestudier fra noen flotte selskaper. Høyttalere inkluderer designere og UX-profesjonelle fra firmaer som IBM, GE Digital, Salesforce, LinkedIn, Airbnb og mer. Hvis du har lyst til å delta på en konferanse og ikke har et budsjett for reise, er dette din billett for å bli inspirert og reenergized om design.
Yo! Av Rob Hope
Designer Rob Hope, personen bak One Page Love, har et nytt YouTube show og kanal, Yo! , for designere. (Du kan også registrere deg for en medfølgende e-post med lenker og ressurser som han nevner i hver episode.) Fokuset på den korte YouTube-serien er design- og utviklingsnyheter, inkludert jobber, hendelser, ressurser og freebies. Hans roundup er ikke for lang og inneholder mange ting du kan bruke i arbeidsflyten din.
JotForm Cards
JotForm , en programvare for online skjema med 3,3 millioner brukere, debuterer JotForm Cards denne måneden, en brukervennlig stil av elektroniske skjemaer som kan forbedre ferdigstillingsgraden. JotForm er et verktøy for små bedrifter og nettsider som brukes til kontaktskjemaer, generering av ledere, hendelsesregistrering, oppmålingskunder og mer. Det nye produktet betyr at organisasjoner av alle typer vil få mer av de kritiske dataene de er avhengige av. Selskapet sier at med testing de har gjort, forbedrer JotForm Cards responsraten med en hel del 34%. Hva som er annerledes med dette verktøyet er at spørsmålene blir vist en om gangen for å hjelpe brukerne med å fokusere på svaret, alle kortene er optimalisert for mobile enheter, mikroanimasjoner legger til engasjement og en fremdriftslinje viser (og oppfordrer) å fullføre.
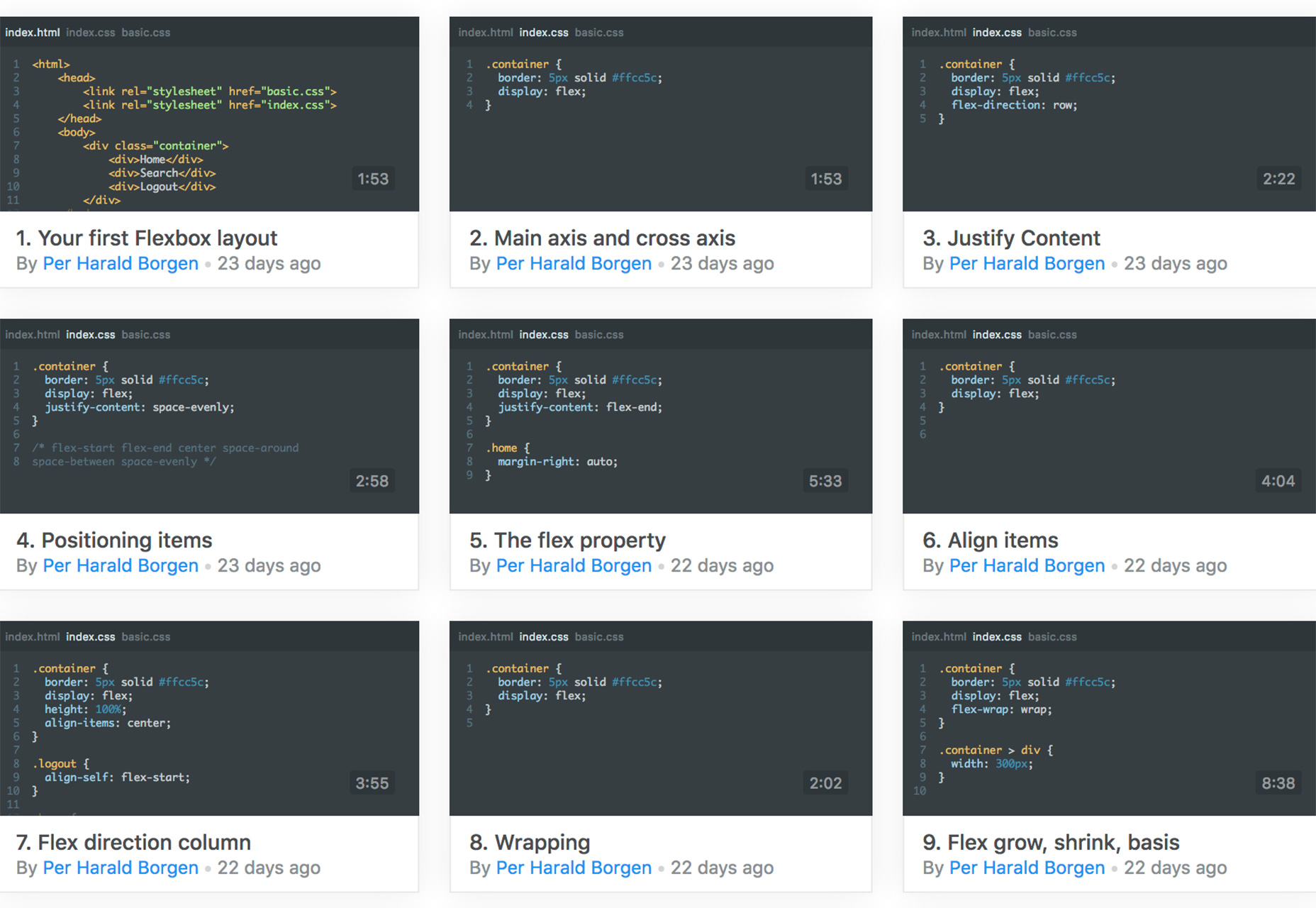
Lær Flexbox gratis
Scrimba har et nytt 12-delt gratis kurs som vil lære deg å bruke Flexbox. Den inneholder alle verktøyene du trenger for å ordne innhold i fleksible beholdere og la deg lure på hvordan du noen gang har jobbet uten dette verktøyet. Kurset er laget for nybegynnere, slik at de kan få nye ferdigheter og begynne å bruke dem raskt.
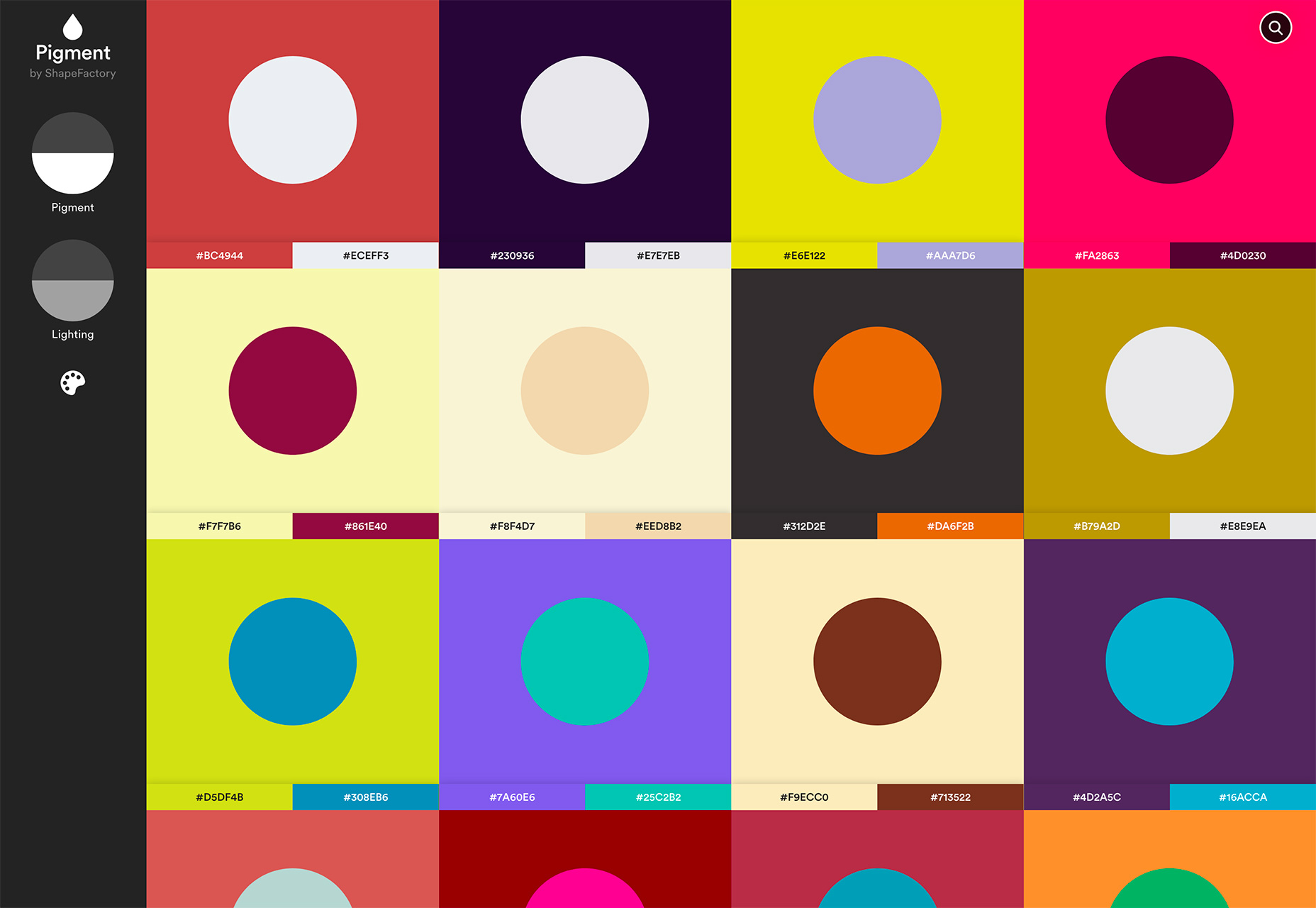
Pigment
Pigment tar gjetning ut av farger, toner og lysforskjeller for farger på nettet. Bruk verktøyet til å gjøre justeringer på skjermen for forskjellige farger og deretter ta tak i stifterne for prosjekter. Det er raskt, enkelt og du kan se justeringene til farger rett på skjermen.
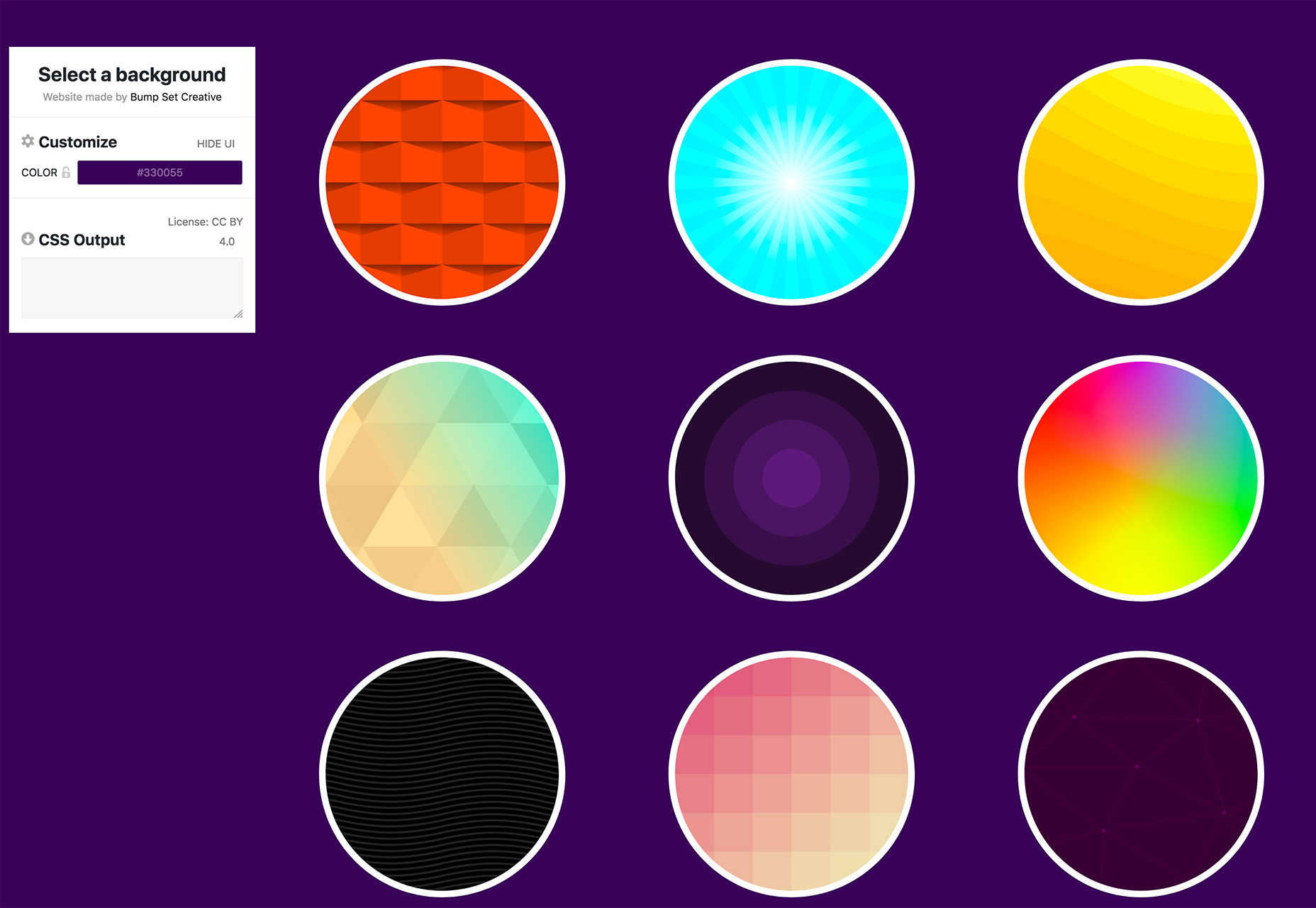
SVG Bakgrunn
Trenger du en morsom eller funky nettside bakgrunn? Starte med SVG Bakgrunn . Verktøyet lar deg lage tilpassbare SVG-mønstre og bakgrunnsdesign for bruk på nettsteder. Du kan velge et premade alternativ for å starte og justere for å dekke dine behov, og utdata CSS med en Creative Commons lisens for bruk i alle dine prosjekter.
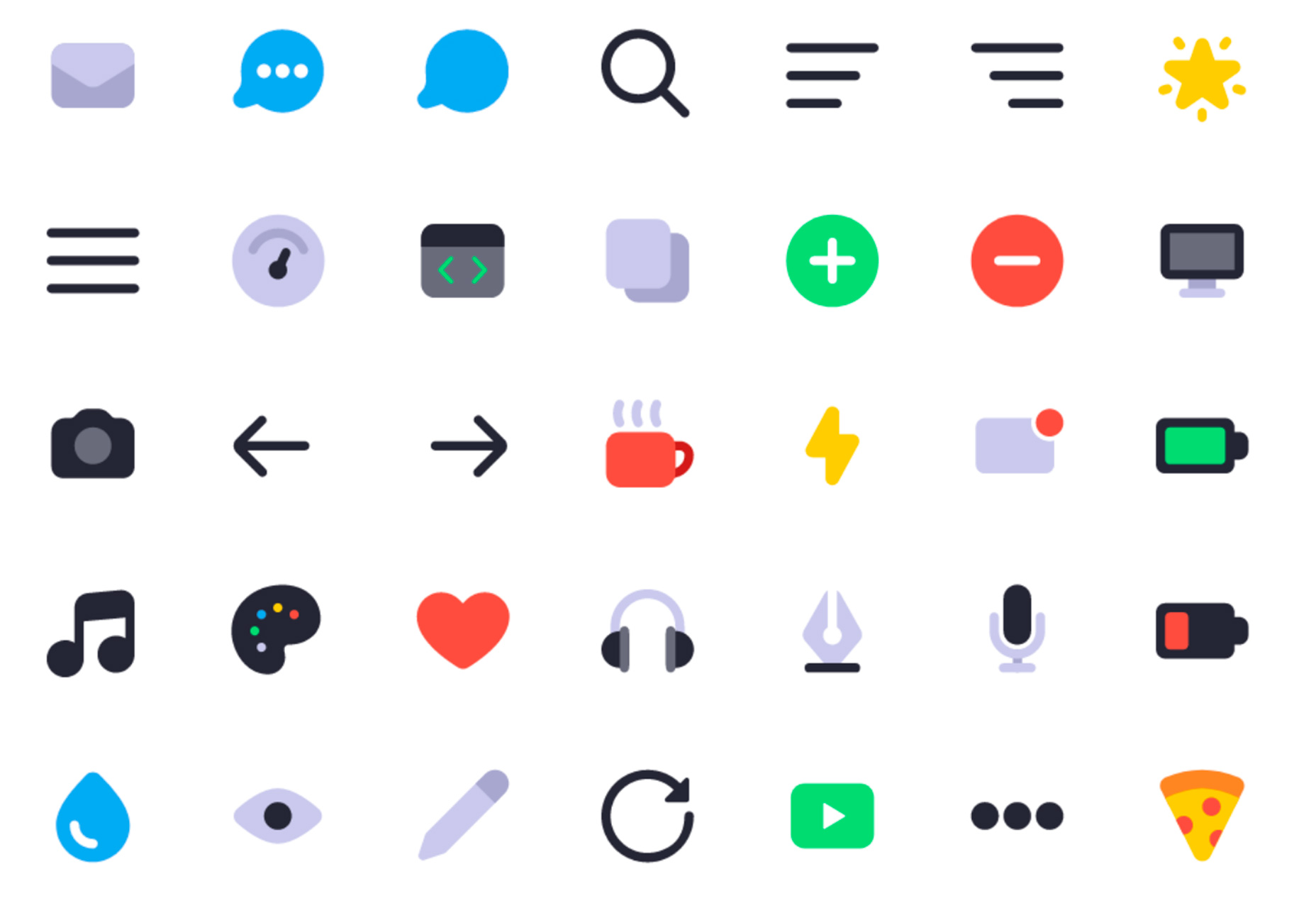
Opplæring: Lag flerfargede ikoner med SVG og CSS
Lær hvordan du lager ditt eget ikonsett med ikonfeltvektorer som du kan farge og skala for alle typer webdesignprosjekter. Utvikler Sarah Dadyan har en flott trinnvis veiledning på freeCodeCamp med grundige forklaringer for hvorfor og hvordan du bruker hennes teknikk. Hun deler også all koden slik at du kan prøve det selv.
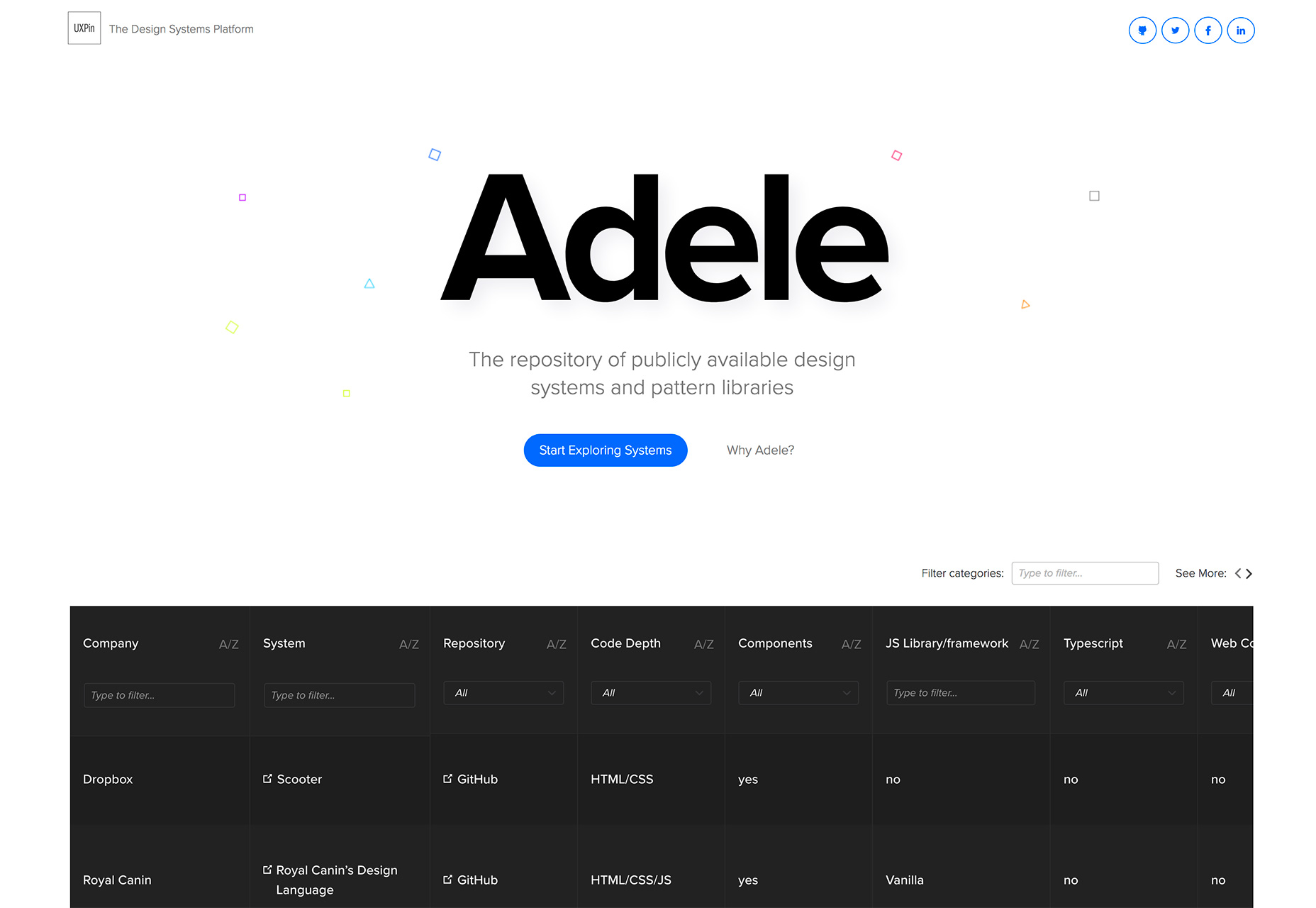
Adele
Adele er en samling av allment tilgjengelige design systemer og mønstre. Designsystemets lager, opprettet av UXPin, er oppkalt som en hyllest til en av de viktigste datavitenskapene som er fokusert på grafiske brukergrensesnitt, designmønstre og objektorientert programmering - Adele Goldberg. Den massive samlingen inneholder lenker til designsystemer etter navn og firma, samt hvor du kan finne koden (for eksempel GitHub eller et annet lager), kodedybde, komponenter og rammeinformasjon. Det er en massiv samling av designinformasjon som du enkelt kan gå seg vill i eller lære av.
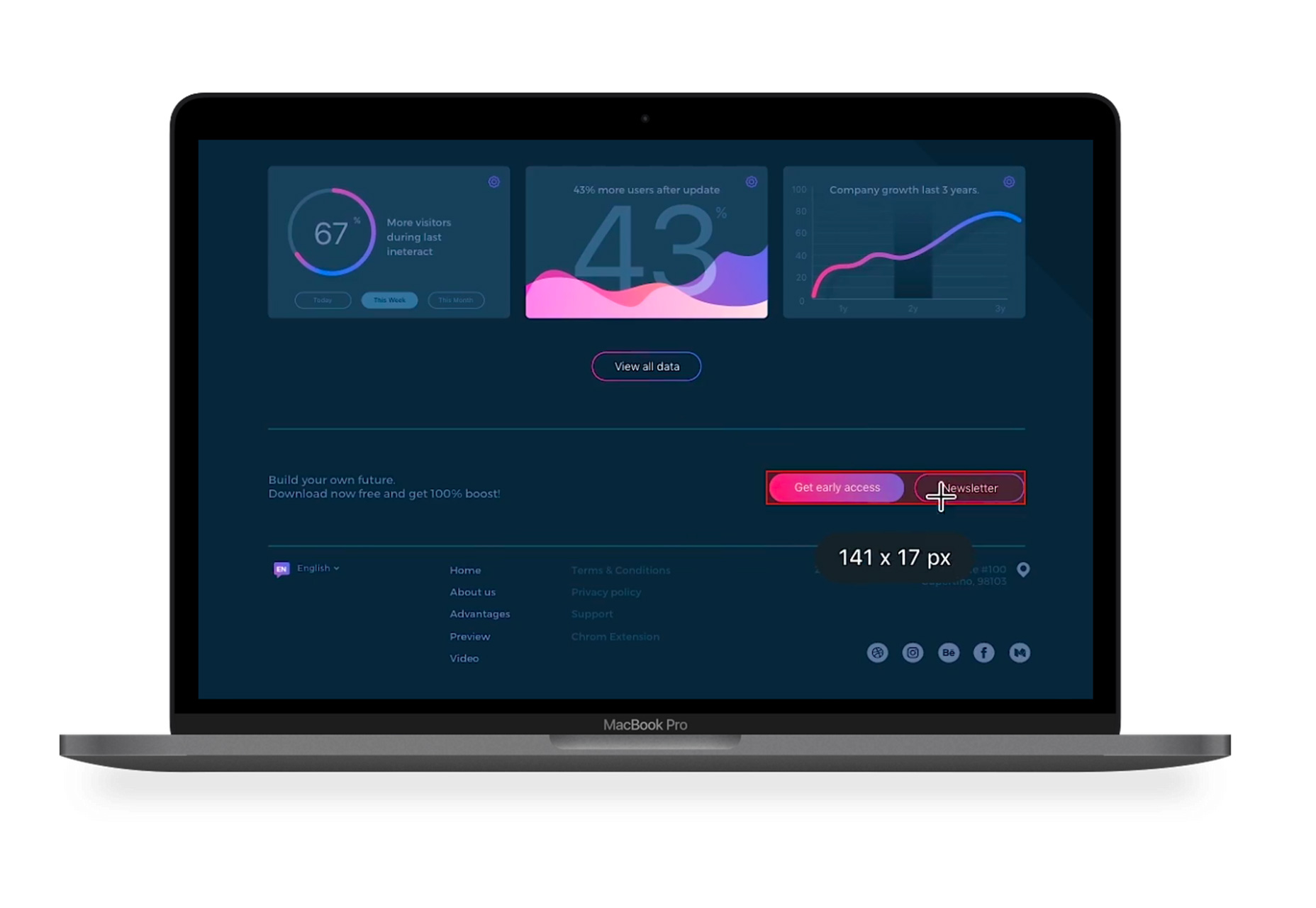
PixelSnap
PixelSnap er en enkel betalt webapp som lar deg måle alt på skjermen. Mål noen avstand, sett hurtigtaster og juster innstillingene for maksimal måleevne. Verktøyet er $ 15.
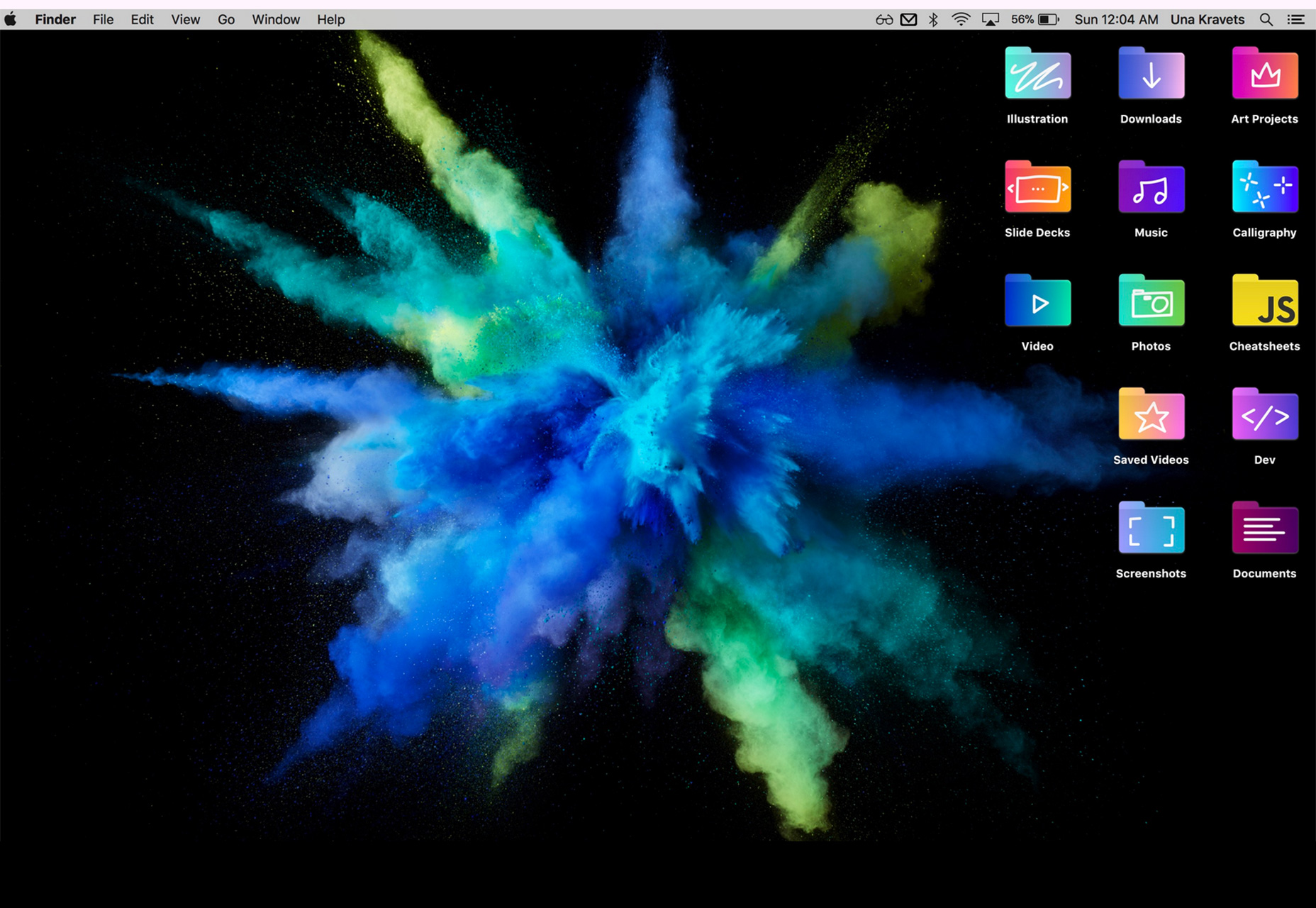
Gradient Mapper
Dette morsomme sett med ikoner inneholder 38 håndlagde graderingsmapper, slik at filene på skrivebordet eller datamaskinen er litt mindre kjedelige. Settet inkluderer Mac eller Windows-nedlastinger med planmapper eller mapper med ikoner.
iOS 11 UI-sett for iPhone X
Design + Kode har et flott UI-sett med alle komponentene, layoutene og typografiene du trenger, skal du ha flotte iOS 11 og iPhone 11-mockups i Sketch. Pluss navnekonvensjonen for hver komponent følger Apple Developer Documentation, slik at du kan bli kjent med nomenklaturen.
Magicons
Magicons er en samling av 30 farget reisikoner. Ikoner kommer i PNG, SVG, EPS og Sketch-formater og kan brukes til nesten hvilket som helst prosjekt der transport- eller reisekonfigurasjon er nødvendig.
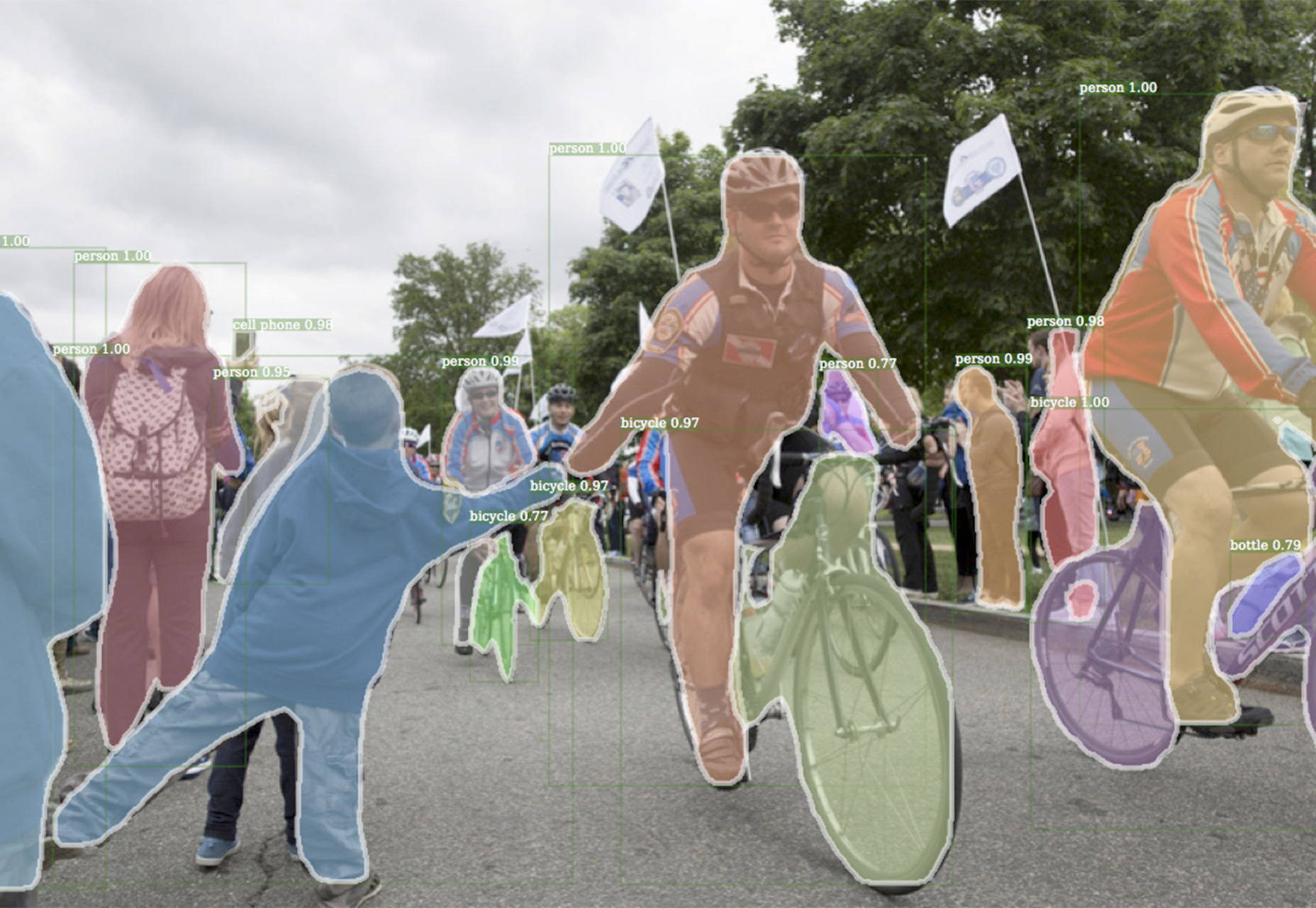
Detectron
Facebook har nylig laget sitt AI-baserte programvaresystem som implementerer åpenhetsgenkroniseringsalgoritmer for åpen kildekode. Den er skrevet i Python og drevet av Caffe2 dyp læringsramme. Ifølge Facebook er målet med prosjektet å "gi en høyverdig, høy ytelsesbasert kodebase for objektdeteksjonsforskning. Den er designet for å være fleksibel for å støtte rask implementering og evaluering av ny forskning. "Du kan finn alt på GitHub.
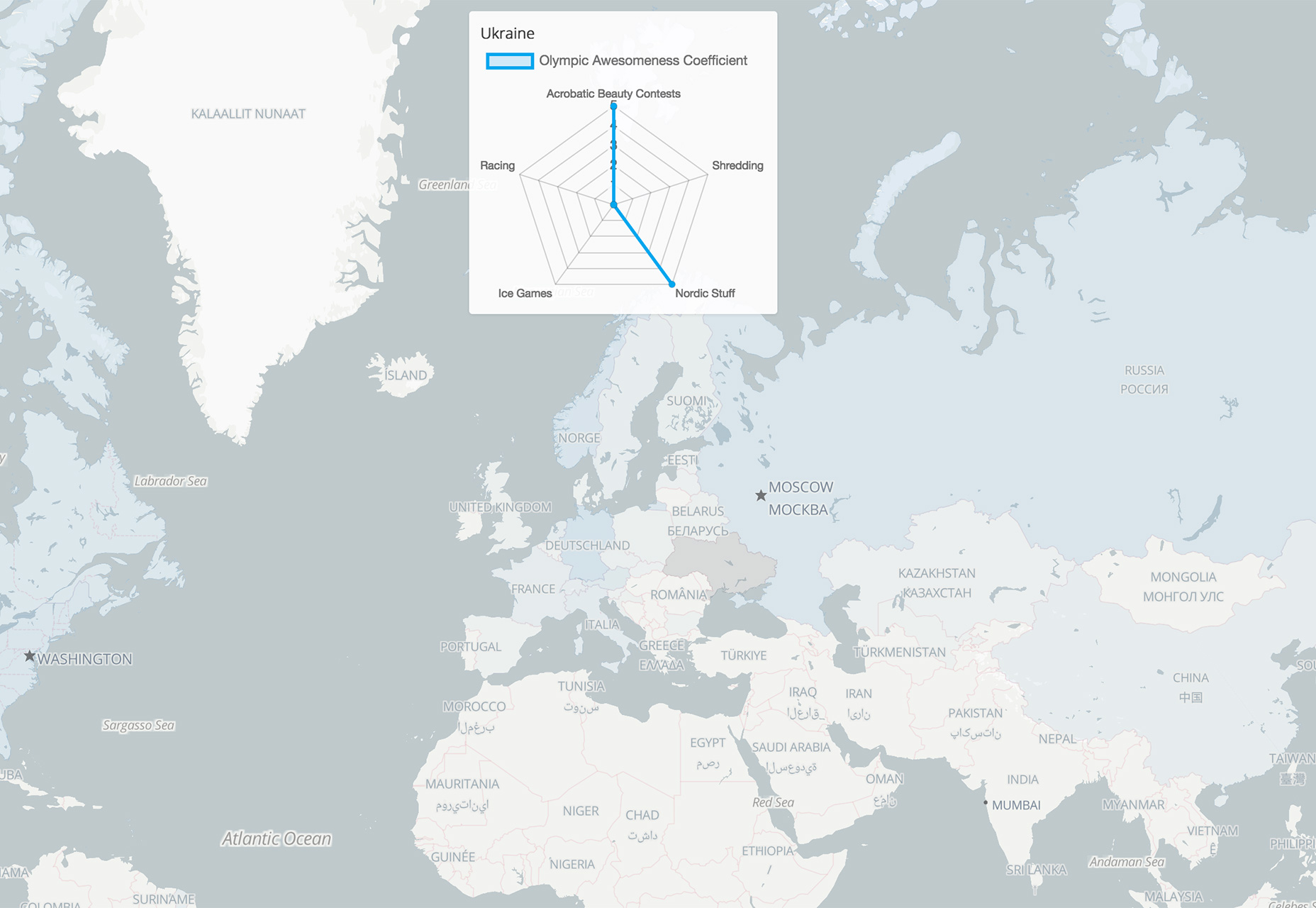
Stadia Maps
Stadia Maps hjelper deg med å lage flotte kartopplevelser for bedre visualiseringer på nettet. Verktøyet inkluderer raster- og vektorkartfliser, statiske kart og rutekart. Det er gratis og betalte alternativer, avhengig av dine behov for kartlegging av nettsteder.
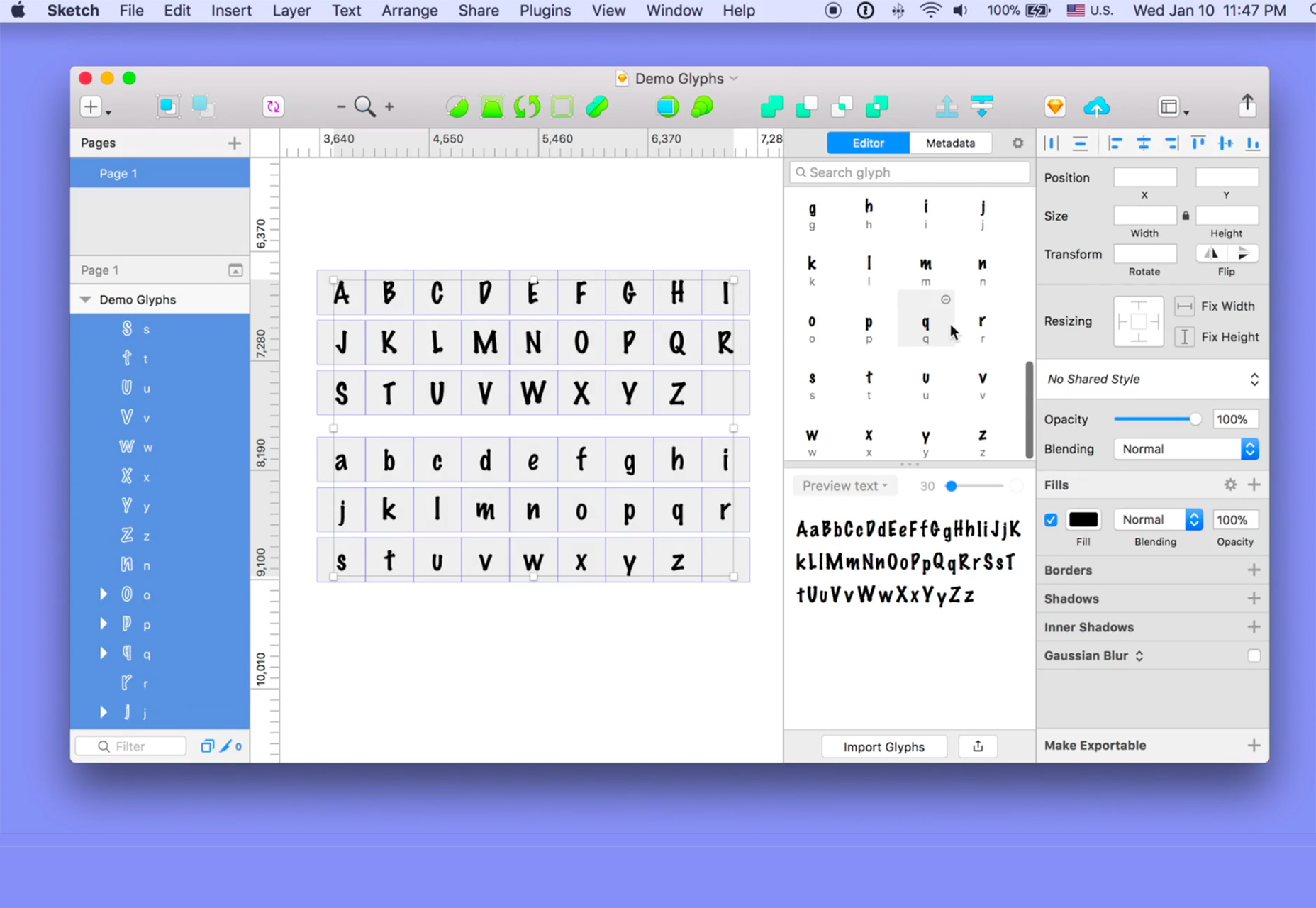
FontRapid
FontRapid er et verktøy som hjelper deg å konvertere bokstavformer i Skisse til en OpenType-skrift. Verktøyene lar brukerne lage en hvilken som helst bane eller form i en skrift med et klikk, inkludert muligheten til å justere glyfer, legge til ligaturer og lage alternativer for robuste type samlinger. FontRapid er gratis å bruke innenfor Sketch.
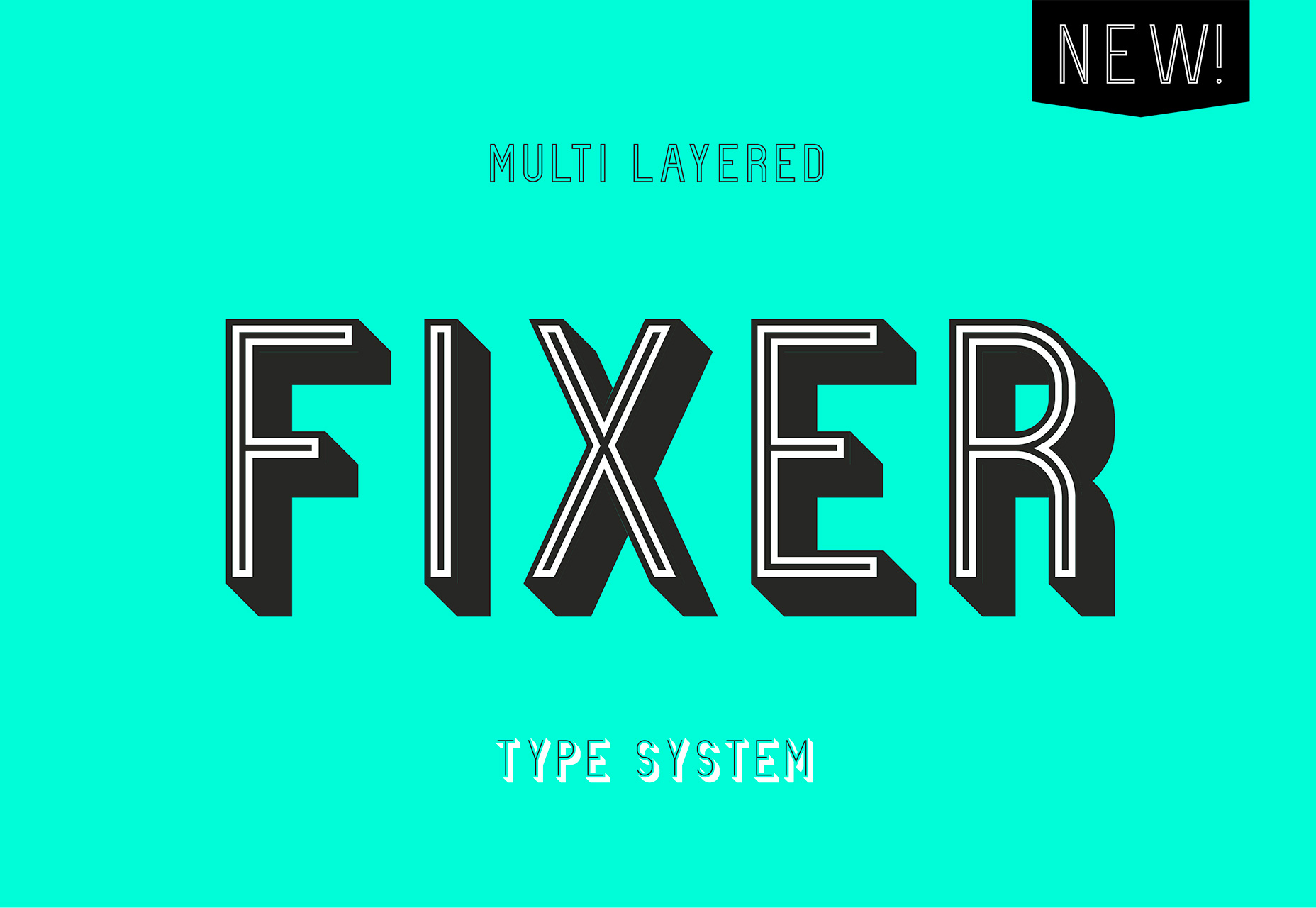
Fixer
Fixer er en enkel geometrisk skrifttype med mange vekter og alternativer. Fra tykke til tynne til inline varianter kan den brukes til visning.
Highlander Marker Script
Highlander Market Script er en morsom håndskriftstil i en minimalistisk stil. Tegnsettet inneholder store og små bokstaver, tall, swashes og tegnsetting i et sett som er robust for et gebyralternativ. Det gjør et flott skjermtegning for bruk av web eller utskrift.
Påvirke tallene
Skriften er et tall sett med høy kontrast for tall med påvirkning. Settet inneholder fire fat-stil nummer sett - skissert, flere inline, stripe og solid. Samlingen er en moderne oppfatning av 1900-tallet Fat Face-tallene.
Nikola
Nikola er en moderne serif i vanlige og mellomstore vekter som kan fungere for store små tekstbruk. Det er høyt lesbart og som et betalt alternativ inkluderer mange alternativer, swashes og ornamentering alternativer.
TT Wellingtons
TT Wellingtons er en engelsk humanistisk stil sans serif med fine karakteregenskaper. De enkle linjene har en geometrisk flair til dem. Premietypen kommer i ni vekter og kursiv med ligaturer og alternativer.