Hva er nytt for designere, januar 2017
Nye designverktøy er som nye leker. Du er sannsynligvis alltid på jakt etter elementer for å gjøre livet ditt lettere. Her har vi dem. Fra nye versjoner til oppdatert dokumentasjon for å åpne kildekoden fra Kickstarter til noen funky skrifttyper, er denne roundup fullpakket med designgodisiner.
Nesten alt på listen denne måneden er gratis, med noen få betalte apps og verktøy med høy verdi. De er sikker på å være nyttige for designere og utviklere, fra nybegynnere til eksperter.
Hvis vi har gått glipp av noe du tror skulle ha vært på listen, gi oss beskjed i kommentarene. Og hvis du vet om en ny app eller ressurs som skal vises i neste måned, tweet den til @carriecousins å bli vurdert!
Bulma
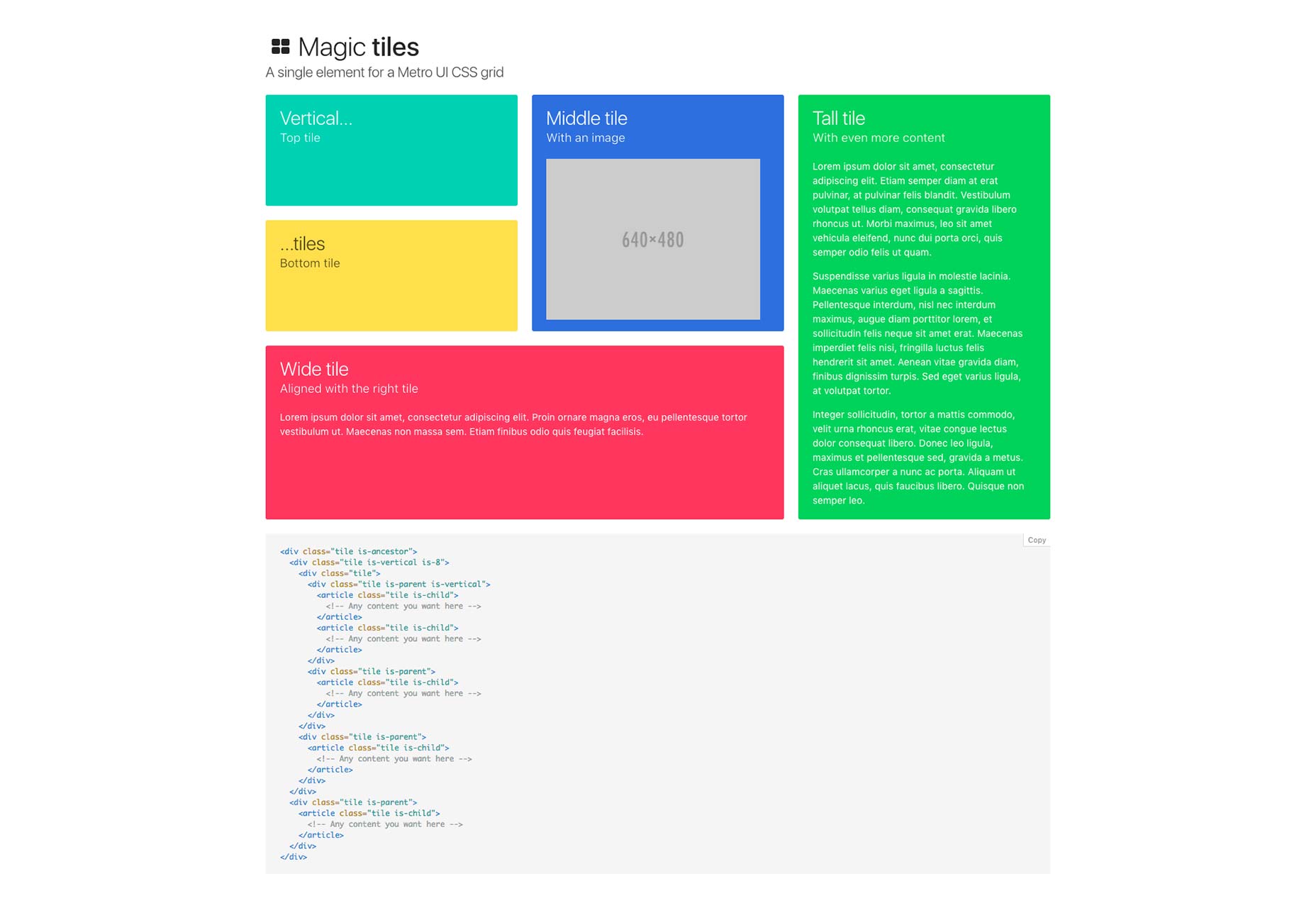
Bulma er et moderne CSS-rammeverk basert på Flexbox. Det gir deg hele hastigheten på et rammeverk, mens du fortsatt bruker det mest oppdaterte layoutverktøyet som er tilgjengelig i CSS. Responsive, modulære og gratis, det er kraftig og lett.
Feilfri typografi sjekkliste
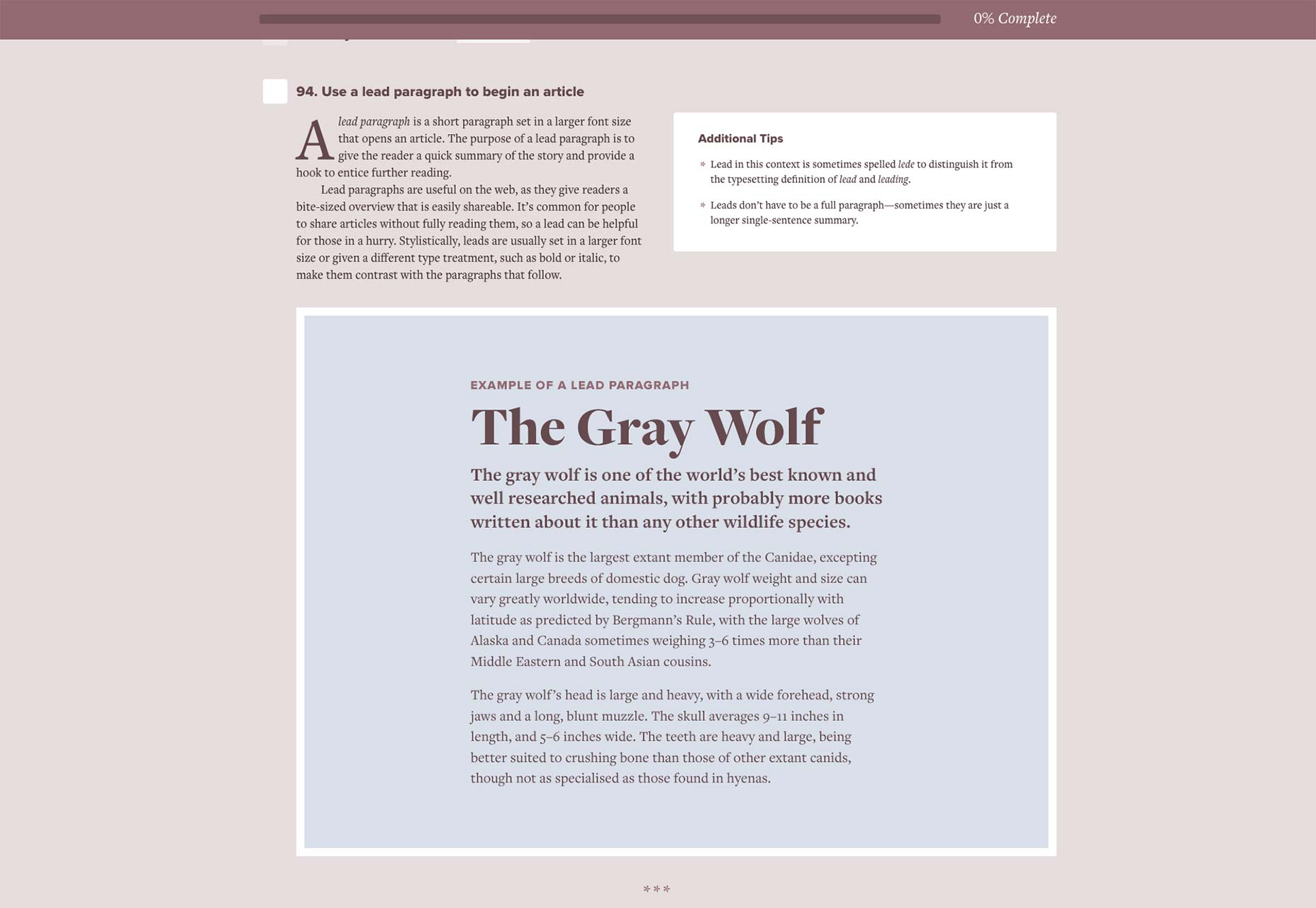
Typewolf s Feilfri typografi sjekkliste er et omfattende sett med regler for webtypografi. 100 elementer på premiumlisten alle inneholder en detaljert forklaring og en nyttig visuell veiledning, slik at du vet nøyaktig hvordan du designer flott typografi.
Figma
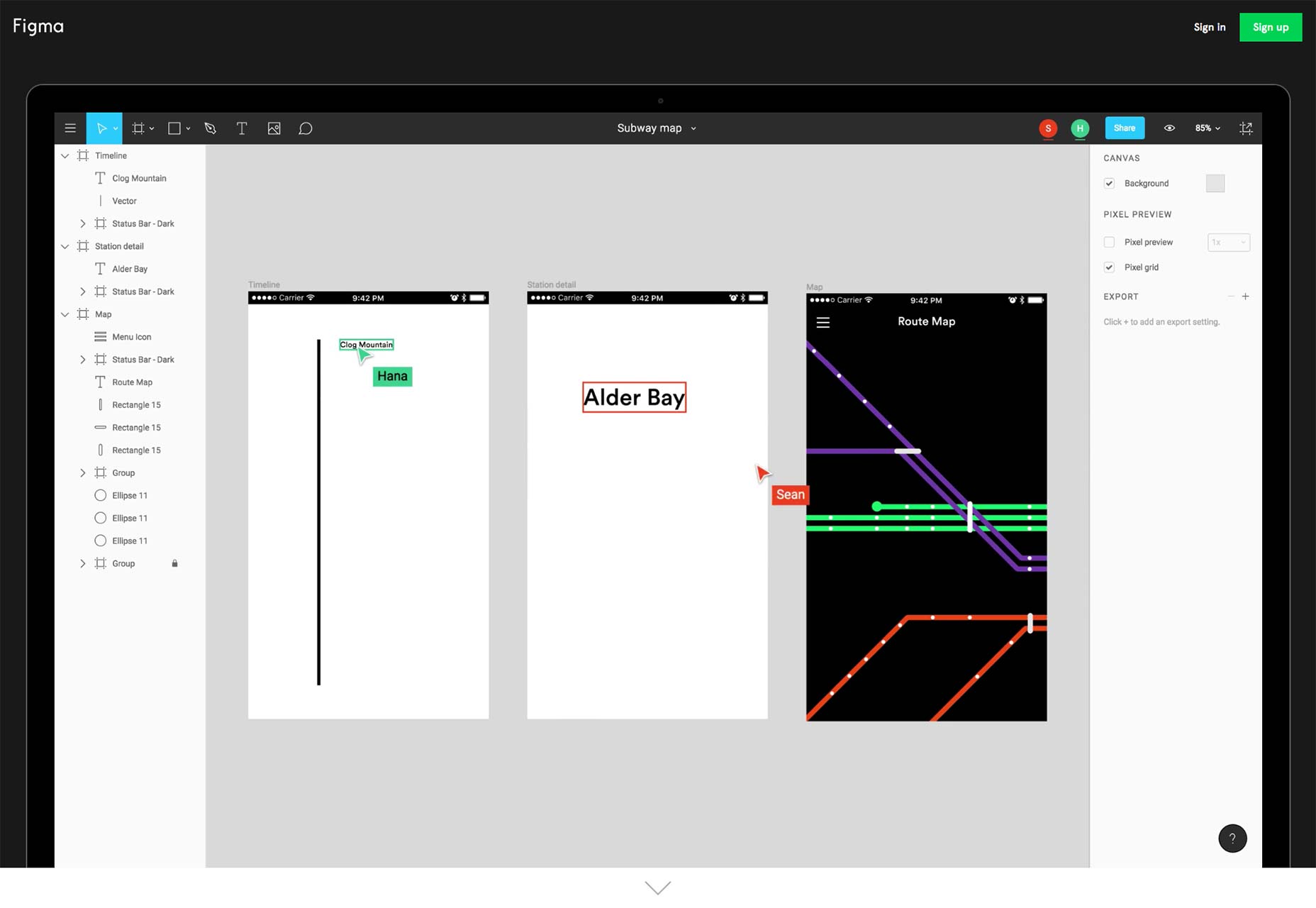
Figma hevder å være det første UI-designverktøyet med sanntids samarbeid. Hele ditt team kan jobbe på samme prosjektfil samtidig. Det kan høres forvirrende, men det er en flott tidsbesparende, den importerer fra Sketch, og fungerer på Mac og Windows.
Kickstarter App Code
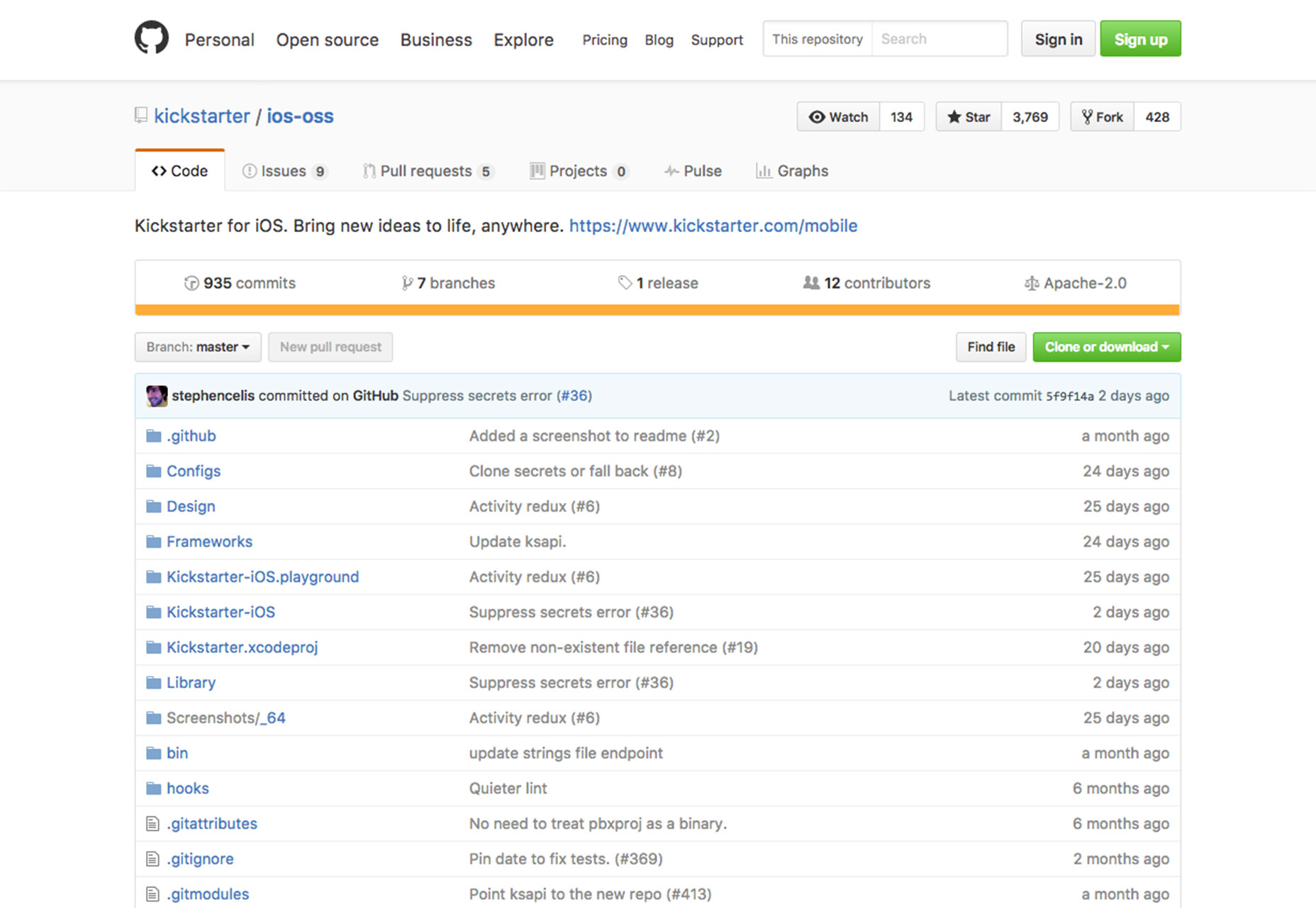
Vil du bygge en iOS eller Android app som Kickstarter? Det er mulig nå som koden for den vel brukte plattformen er åpen kilde . Du kan finne skjermbilder, lekeplasser og mange andre godbiter på GitHub. Det er massevis av kode for å hjelpe deg med å komme i gang med en app eller tenke på utvikling. Bruk det som utgangspunkt for å komme i gang eller lære eksempel for å bedre forstå hvordan denne typen app kommer sammen.
Rellax
Rellax er en lett, vanilje JavaScript-bibliotek for parallax rulling. Utfør parallaxrulling med en enkelt linje, og tweak hastighet med en enkelt attributt. Den selvutslettende beskrivelsen av denne "quirky" JS-koden belyser hvor nyttig det egentlig er.
MusicForProgramming
Trenger du hjelp til å jobbe gjennom greyness i januar? musicForProgramming s passer på deg. Det er en blanding av mikser for å hjelpe produktiviteten og hjelpe deg med å konsentrere deg om koding. I tillegg er det en hyggelig brutalistisk nettside.
Material.io
Google har opprettet en helhet ny nettside med alle ressursene du trenger for et Material Design-prosjekt. Det nye hjemmet for alle ting Material Design inkluderer systemet på et øyeblikk, stilregler, merkevarebygging, samspill og bevegelsesprinsipper. Det er også et galleri med eksempler og et scenemiljø som åpnes snart.
Patterninja
Patterninja er et verktøy som kombinerer bilder for å lage mønstre. Bruk bildet eller det medfølgende biblioteket til å lage en rekke mønstertyper som kan brukes til webprosjekter eller lastes ned som høyoppløselige versjoner for offline arbeid. Verktøyet er super enkelt å bruke, og morsomt å leke med.
Atomisk Design
Brad Frosts bok Atomisk Design er nå tilgjengelig som en trykt bok og online. Det er informasjon om Frosts teorier om design av grensesnittsystemer og gir alt du trenger å vite for å være en effektiv UI-designer i 2017.
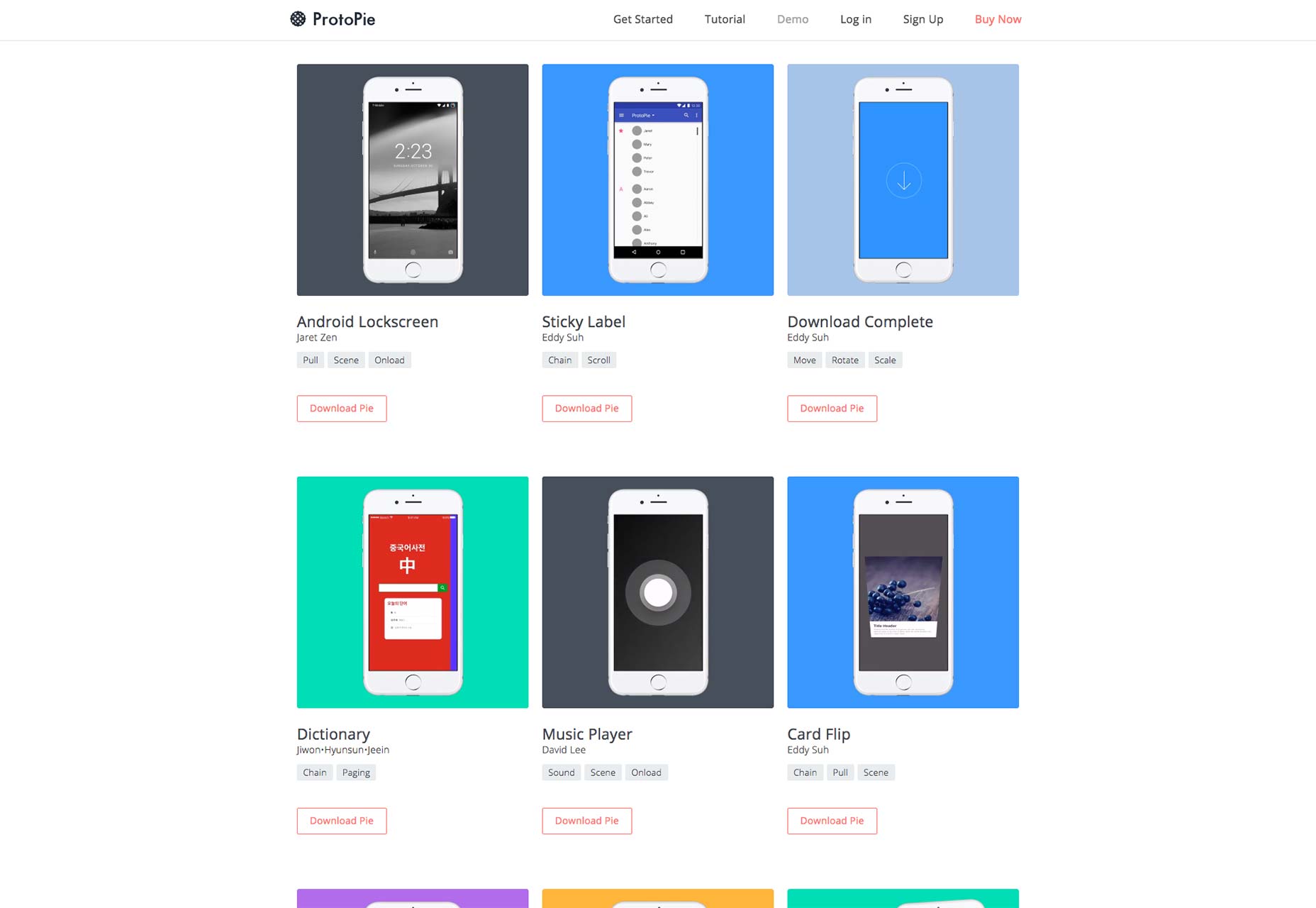
Protopie
Protopie er et nytt verktøy for å designe mobilinteraksjoner uten kode. Flere bevegelser støttes, samt smarttelefon akselerometre og mikrofoner. En tidslinje er inkludert for finjusterende interaksjoner, og scener kan brukes for å organisere designene dine.
Knuse
Knuse er et verktøy som lar deg se bilder og bilder, videoer og dokumenter fra en hvilken som helst enhet uten å måtte laste ned noe. Det beste med tjenesten er at den ikke kommer med de samme filstørrelsesrestriksjonene for e-post eller andre leveringstjenester.
Skriv Nugget
Skriv Nugget er et flott prosjekt som lar deg visuelt utforme et typografi og deretter eksportere det til CSS. Det genererer ryddig, brukbar CSS fra en forhåndsvisning av live-nettleser, men vær oppmerksom på at den fortsatt er i beta, slik at noen funksjoner, for eksempel bruddpunkter og brukeropprettede gallerier, fortsatt skal legges til.
Prospero
Prospero er et enkelt verktøy for å hjelpe designere til å lage prosjektforslag. Verktøyet, som fortsatt er i beta, ble laget for å hjelpe deg med å holde oversikt over forslagene enkelt. De banker også på deg å vinne bud; du må bare betale for tjenesten dersom et forslag godtas og returneres.
Anime.js
anime.js er et lett JavaScript-bibliotek for moderne web-animasjon. Det fungerer med CSS, transformer, SVG objekter og DOM attributter. Enkelt å lære og enkelt å bruke, det er en måte bedre alternativ enn CSS eller JavaScript standard.
yoga
yoga er en plattformsoppsettmotor som muliggjør samarbeid mellom lagmedlemmer. Verktøyet brukes internt på Facebook, som har gitt ut CSS-layoutet til allmennheten. Oppsettbiblioteket er designet for å fungere som en frittstående motor. Den beste delen? Hvis du allerede har en forståelse av Flexbox, vil Yoga bli en bris. Du skriver kode i Java, C #, Objective-C og C.
Coggle
Coggle gjør at designere eller lag kan dele notater på en visuell måte raskt og enkelt. "Mindmap" -verktøyet lever i skyen, slik at du kan visualisere sanntidsideer i nettleseren fra hvilken som helst plassering.
@colorschemez
Colorschemer er en herlig twitter bot som sender ut tilsynelatende tilfeldige fargepalettkombinasjoner, som ubekreftet dyp lilla, haziest ultramarineblått og pyrheliometrisk periwinkle. Fôret har eksistert en liten stund, men med all fokus på bots akkurat nå, er dette et godt eksempel på beste praksis. I tillegg kan du finne en utrolig uventet fargegruppe.
Tegning Utfordring
Ta en tegning utfordring. Smashing magazine har en flott opplæring for det nye året for å hjelpe deg med å komme i gang med skissering. Utfordringen vil hjelpe deg å bedre tenke på problemer og løsninger fra et designsynspunkt. Videre er øvelsen designet for å hjelpe deg med å bedre dine ferdigheter i Adobe Photoshop, Illustrator og After Effects. Forfriskende eller oppdatering av dine ferdigheter i denne programvaren er alltid en god ting.
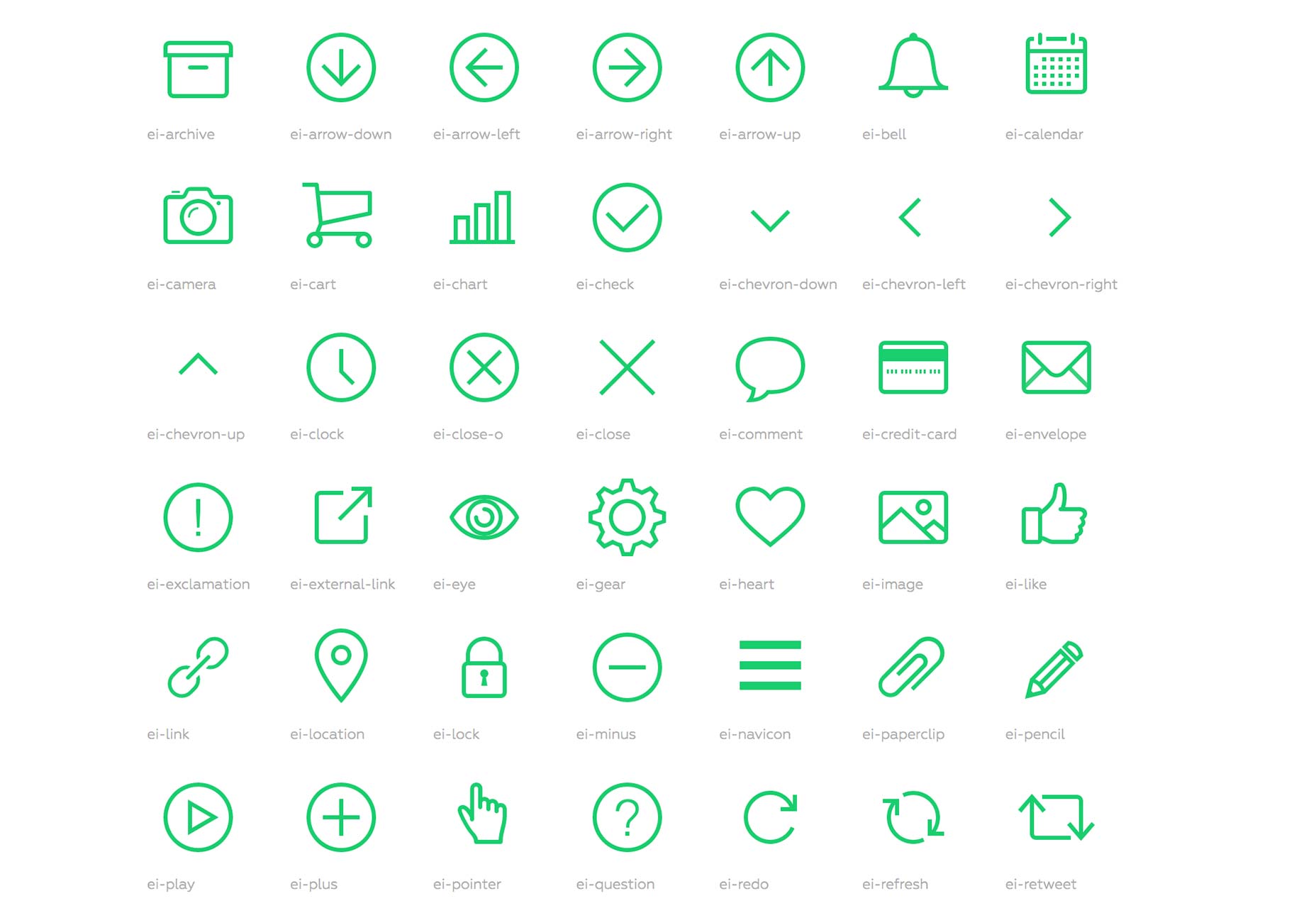
Onde ikoner
Onde ikoner er et gratis sett med SVG ikoner i en enkel linjestil. Kodestøtte for Rails, Sprockets, Node.js, Gulp, Grunt og CDN er inkludert. Utgitt under MIT-lisensen, er vi ikke sikre på hva som er så ondt om dem.
Barking Cat
Barking Cat er en morsom nyhetstype som designeren kaller "3D-crunchy". De små bokstaver har fem forskjellige versjoner som sykler mens du skriver, slik at designen ser mer håndtegnet ut.
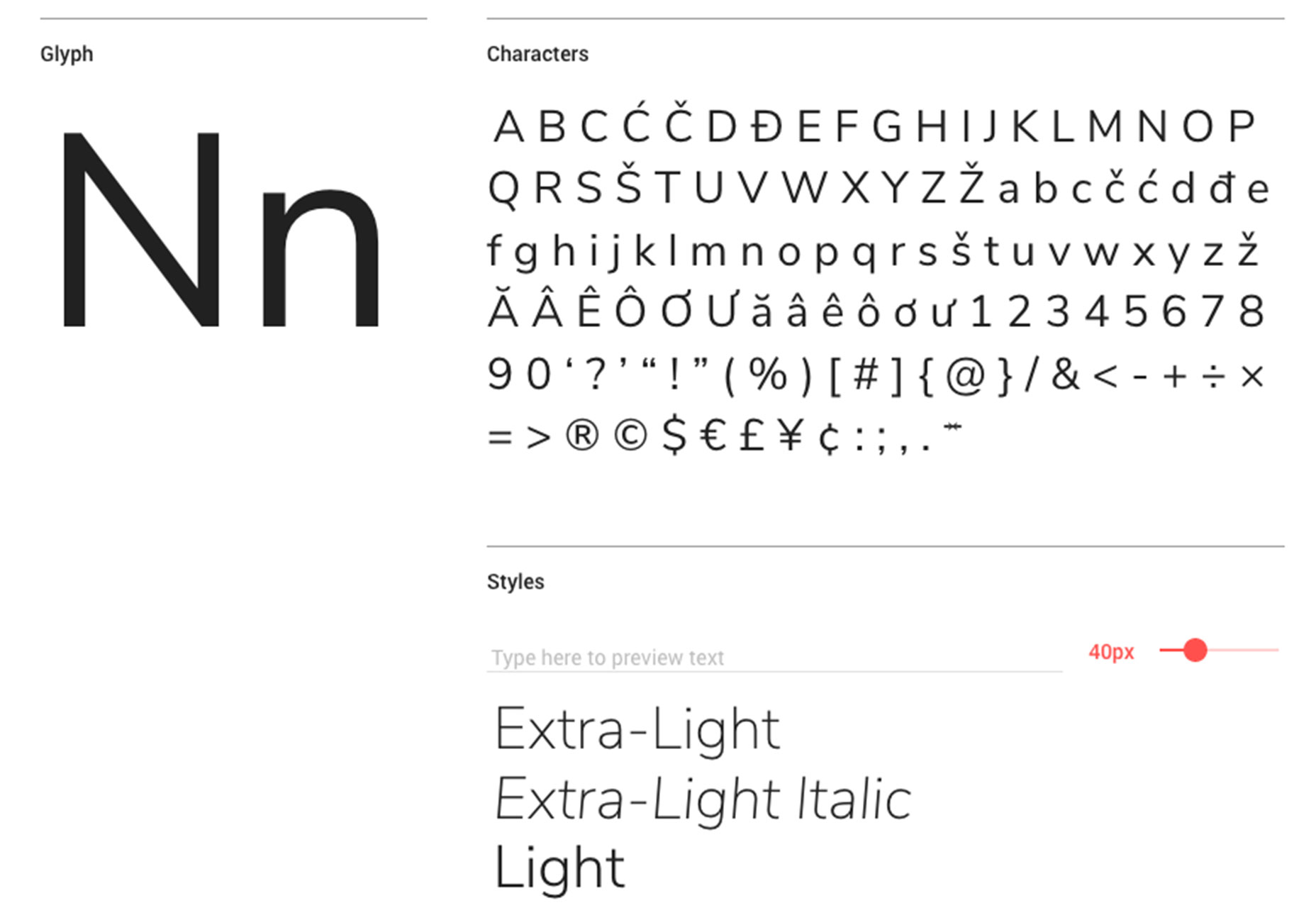
Nunito Sans
Nunito Sans er en svært lesbar, balansert sans serif som er tilgjengelig gjennom Google Fonts. Tegnene har tynne, jevne strekkbredder som kan fungere for kropps- eller skjermkopi.
Merthy
Merthy er et forseggjort manuskript med mange blomstrer. Skriften har en ganske feminin følelse, men kan ta på seg ytterligere mening basert på resten av designet. Demosett av tegn er gratis, med en tilgjengelig nedlasting med flere alternativer.
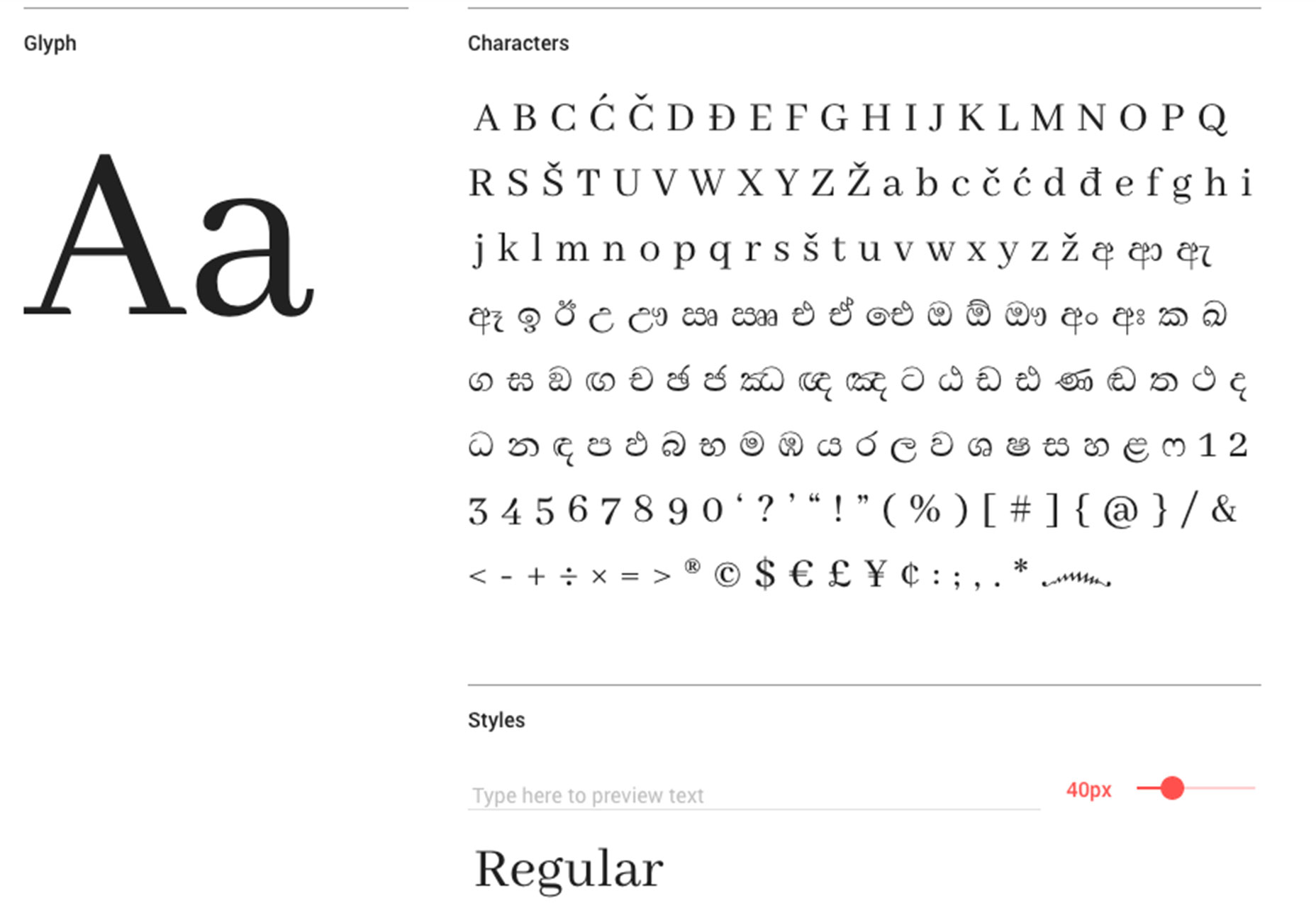
Abhaya Libre
Abhaya Libre er et enkelt sett med serif-tegn som er Unicode-kompatible. Den er tilgjengelig via Google Fonts. Du kan kanskje gjenkjenne tegnsettet. Det er avledet fra FM Abhaya, som ble designet helt tilbake i 1996.
Maler
Maler replikerer gammeldags baseball jersey stil skrift med swashy brevformer og mange alternativer. Den tykke bokstaven kan gjøre en fin skjermtype stil som kan fungere i en rekke prosjekttyper.
Culrs
Culrs er et kurert sett med farger for bruk på prosjekter som er kurert i bestemte kategorier. Du kan velge håpløse farger, minimalistiske farger, japanske farger og mer. Registrer deg for en konto, og du kan lagre settene du liker best.