Hva er nytt for designere, juni 2017
Det er en blanding av funksjon og moro i nye design- og utviklingsverktøy denne måneden. Fra å legge emojis til koblinger, til fonter som wow, til CSS-triks, er det litt noe for alle i denne samlingen. I tillegg er nesten alt på listen denne måneden gratis, bortsett fra et par skrifttyper og verktøy. De er sikker på å være nyttige for designere og utviklere, fra nybegynnere til eksperter.
Hvis vi har gått glipp av noe du tror skulle ha vært på listen, gi oss beskjed i kommentarene. Og hvis du vet om en ny app eller ressurs som skal vises i neste måned, tweet den til @carriecousins å bli vurdert!
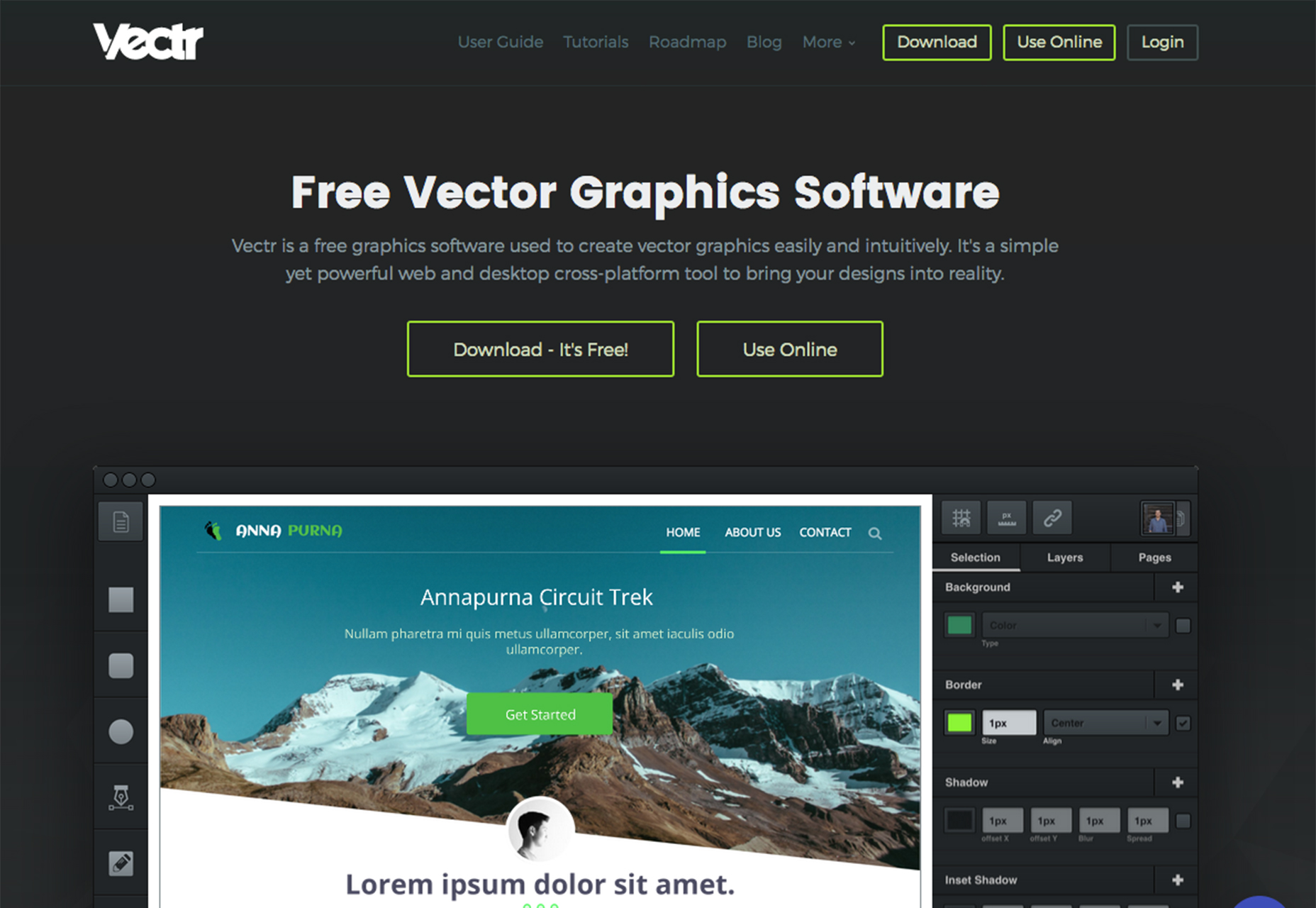
VECTR
VECTR er et gratis grafikkverktøy som lar brukerne lage vektorelementer på nettet (eller ved hjelp av skrivebordet). Bruk den til logoer, nettsider mockups, presentasjoner eller utskriftsdesign behov for alt som krever et skalerbart bilde. Verktøyet synkroniserer mellom online og desktop-versjoner for å hjelpe deg med å plukke opp prosjekter fra hvor som helst. I tillegg inneholder Vectr samarbeidsverktøy, slik at du kan designe og redigere med andre i sanntid.
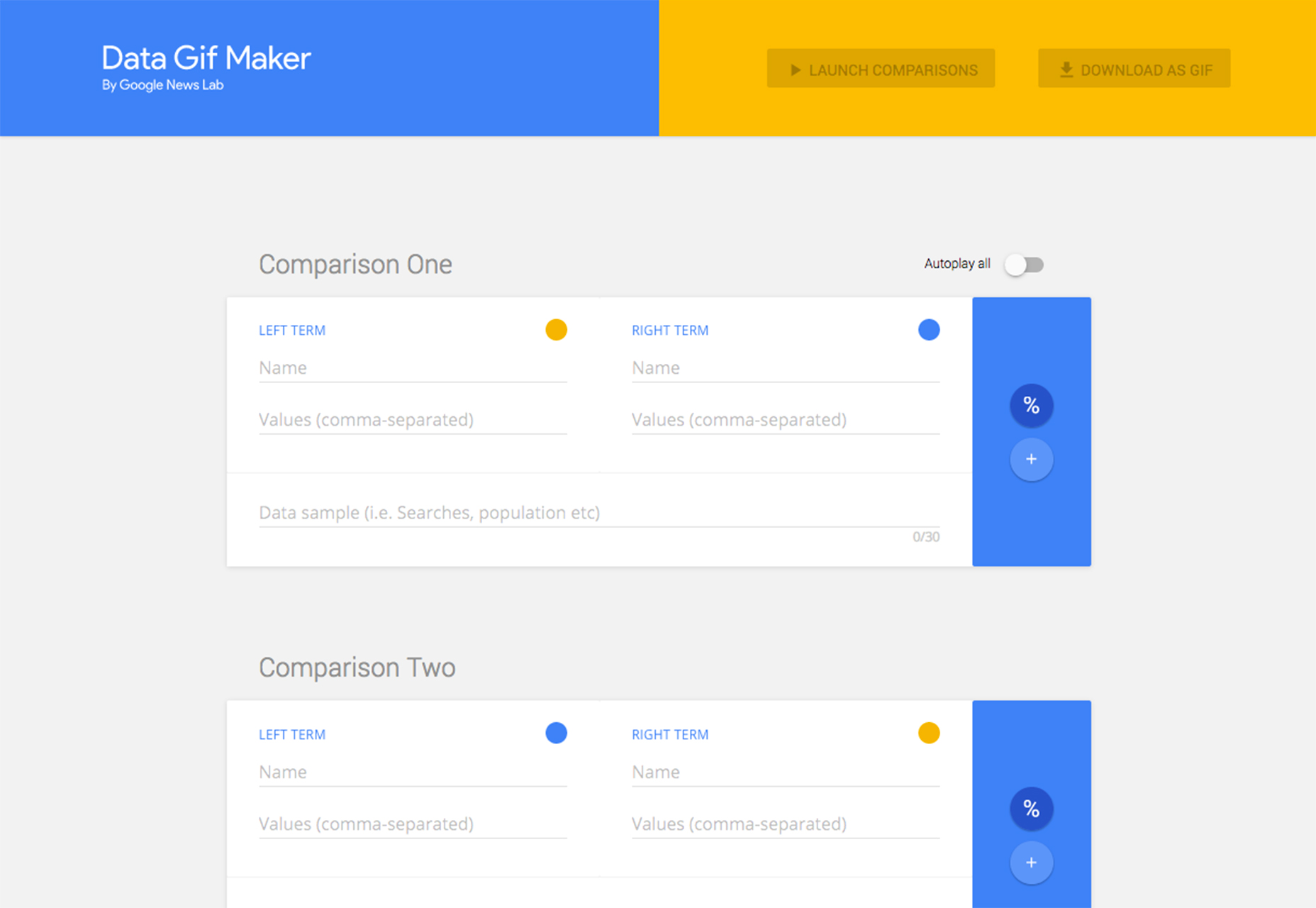
Data Gif Maker
Googles nye prosjekt lar deg lage et enkelt gif som sammenligner to elementer ved å fylle ut et enkelt skjema. Velg innholdet, legg til datapunkter og velg et raskt fargeskjema, og du har et svært visuelt dataelement for å legge inn webprosjekter.
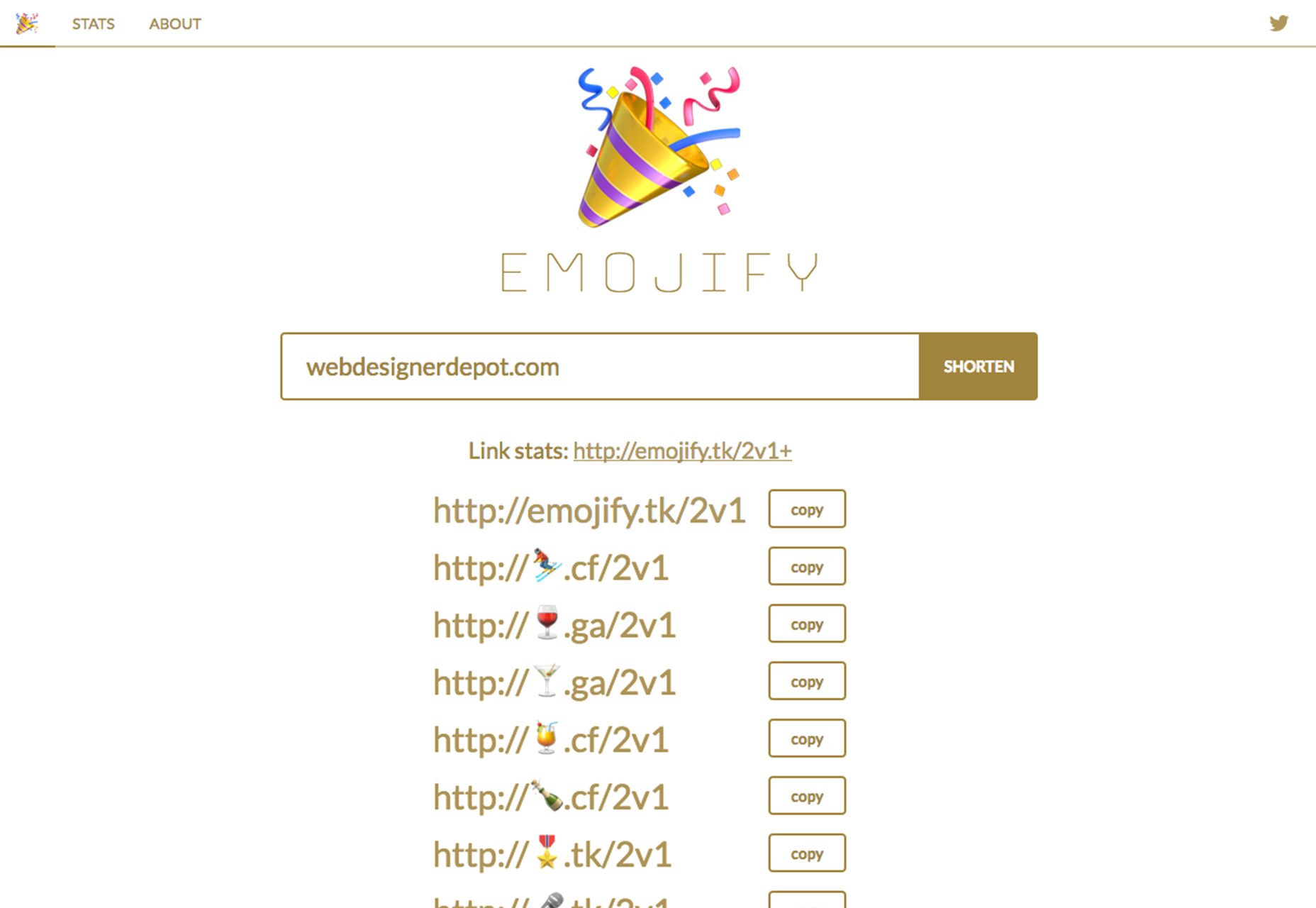
Emojify
Legg til et emoji-alternativ til webkoblinger med denne nifty link shortener . Det gjør tøffe nettadresser enkle å administrere, og er et morsomt element å legge til i sosiale medier.
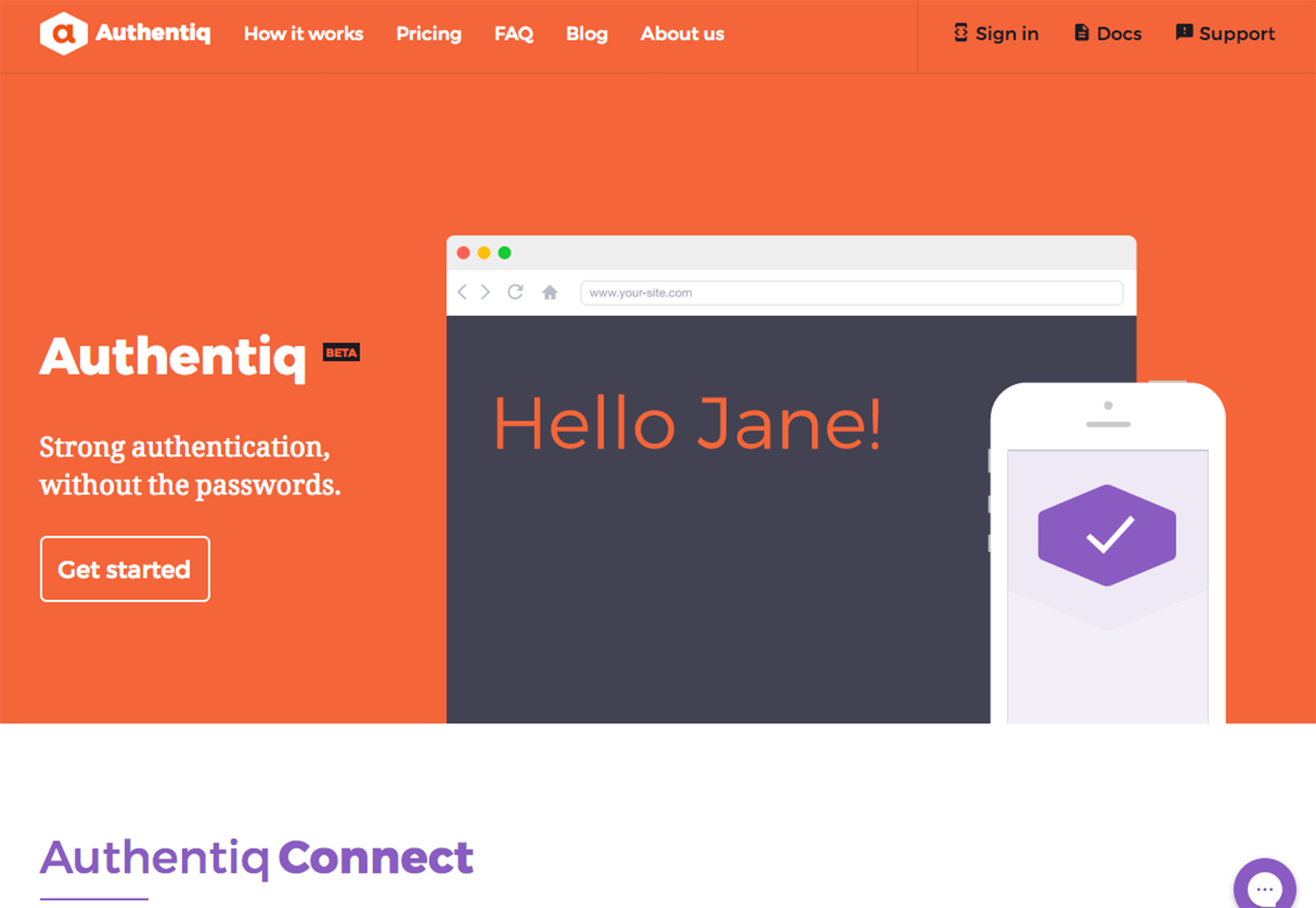
Authentiq
Legg til multifaktor og autentisering som ikke krever passord på nettstedet ditt med dette verktøyet. Authentiq Connect Lar brukerne bestemme når de skal øke sikkerheten, og om de skal bruke en andre faktor eller gå uten passord. Den er kompatibel med OAuth 2.0 og OpenID Connect.
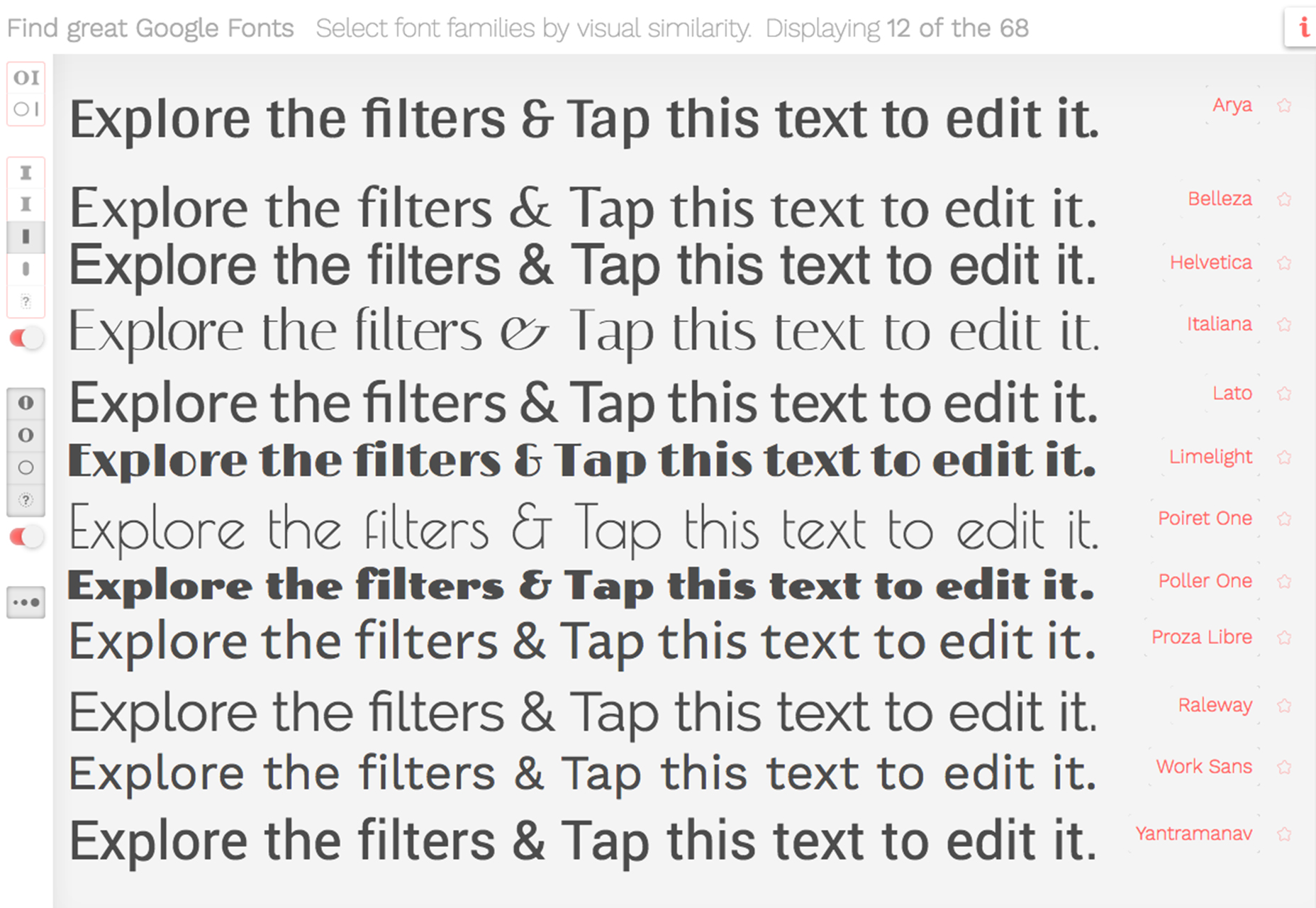
Bedre Font Finder
Har du noen gang ønsket at du kunne finne det perfekte settet med Google Fonts ved å gruppere dem visuelt? Dette verktøyet gjør nettopp det. Ved hjelp av filtre og tegntyper lar prosjektet deg se grupper av alternativer med lignende egenskaper slik at du ikke blir sittende fast i å surfe i timevis.
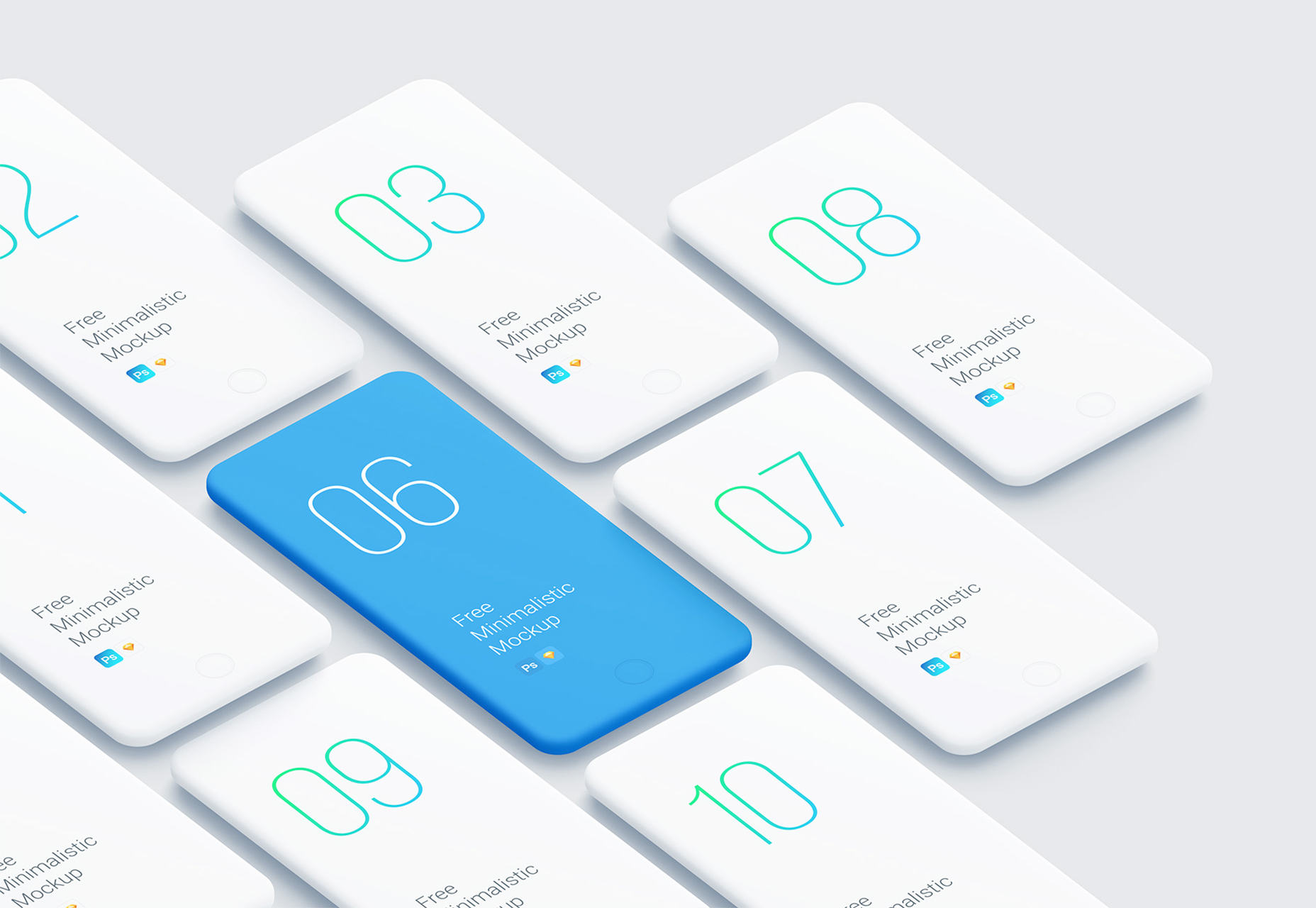
Minimalistiske telefonsamtaler
De gratis telefonmockup inkluderer skisser og Photoshop-versjoner for å hjelpe til med presentasjon av designprosjekter. Den leveres med et overdimensjonert lerret (6,962 ved 4,350 piksler) med utskiftbare farger for bakgrunnen eller enhetene.
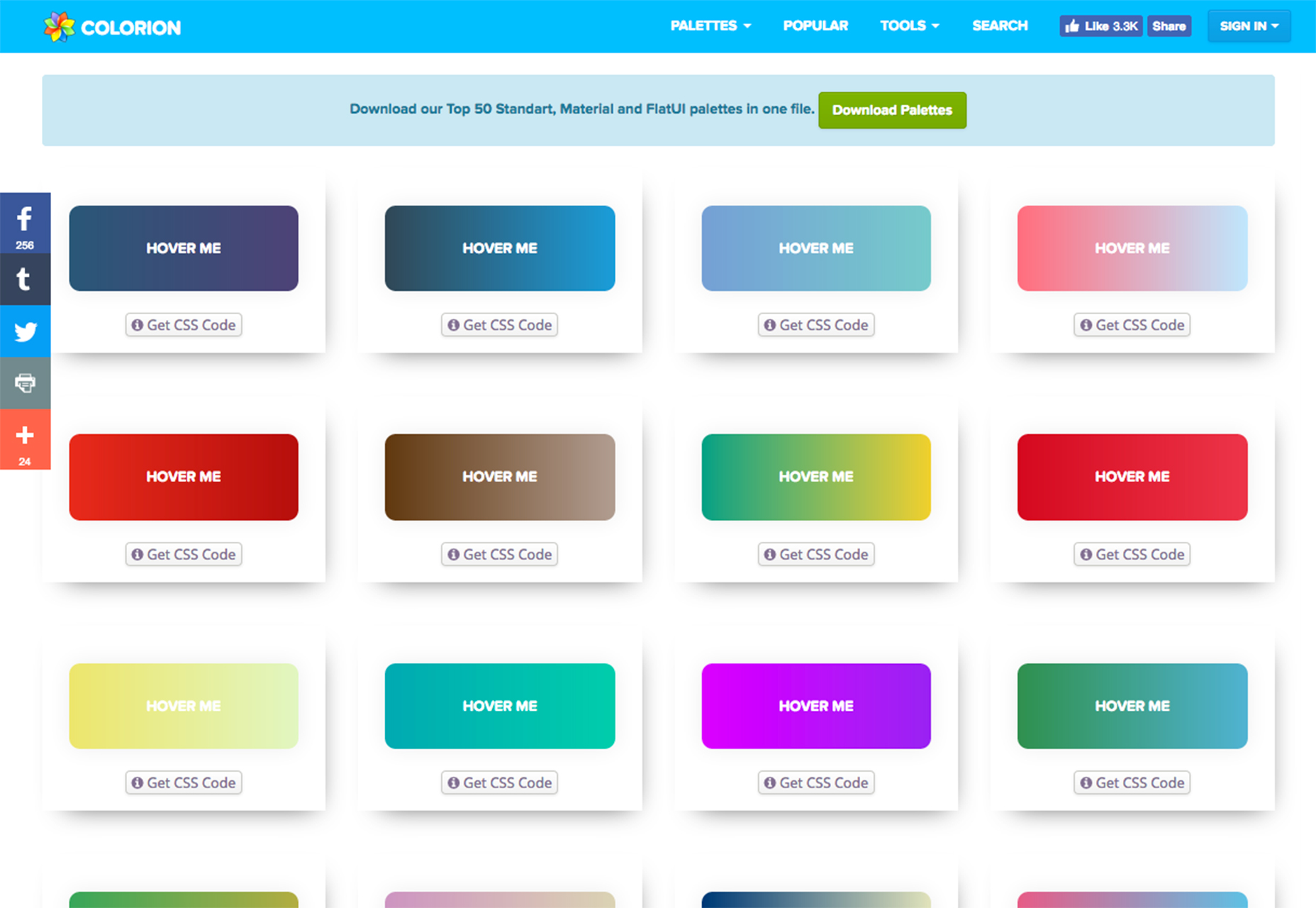
Gradient Buttons
For designere som er lei av flatskjermknapper, Colorion's Gradient Buttons er løsningen. Galleriet med knapper kommer med en rekke uteksaminerte alternativer, single og multi-color-med ett-klikk-CSS for bruk i nettstedsprosjekter. Du kan noensinne søke etter farge for å finne noe som passer til paletten din i en jiffy.
T-Scroll
De avsløre på biblioteket inneholder elementer med enkle animasjoner og alternativer som har en rekke applikasjoner. Biblioteket bruker ES6 i stedet for jQuery.
OMG-IMG
Sett inn ikoner direkte i HTML-koden din med koden. Det er super enkelt: Bare sett inn taggen og ikonet8 verktøyet vil finne et matchende ikon og generere det i riktig stil, størrelse og farge.
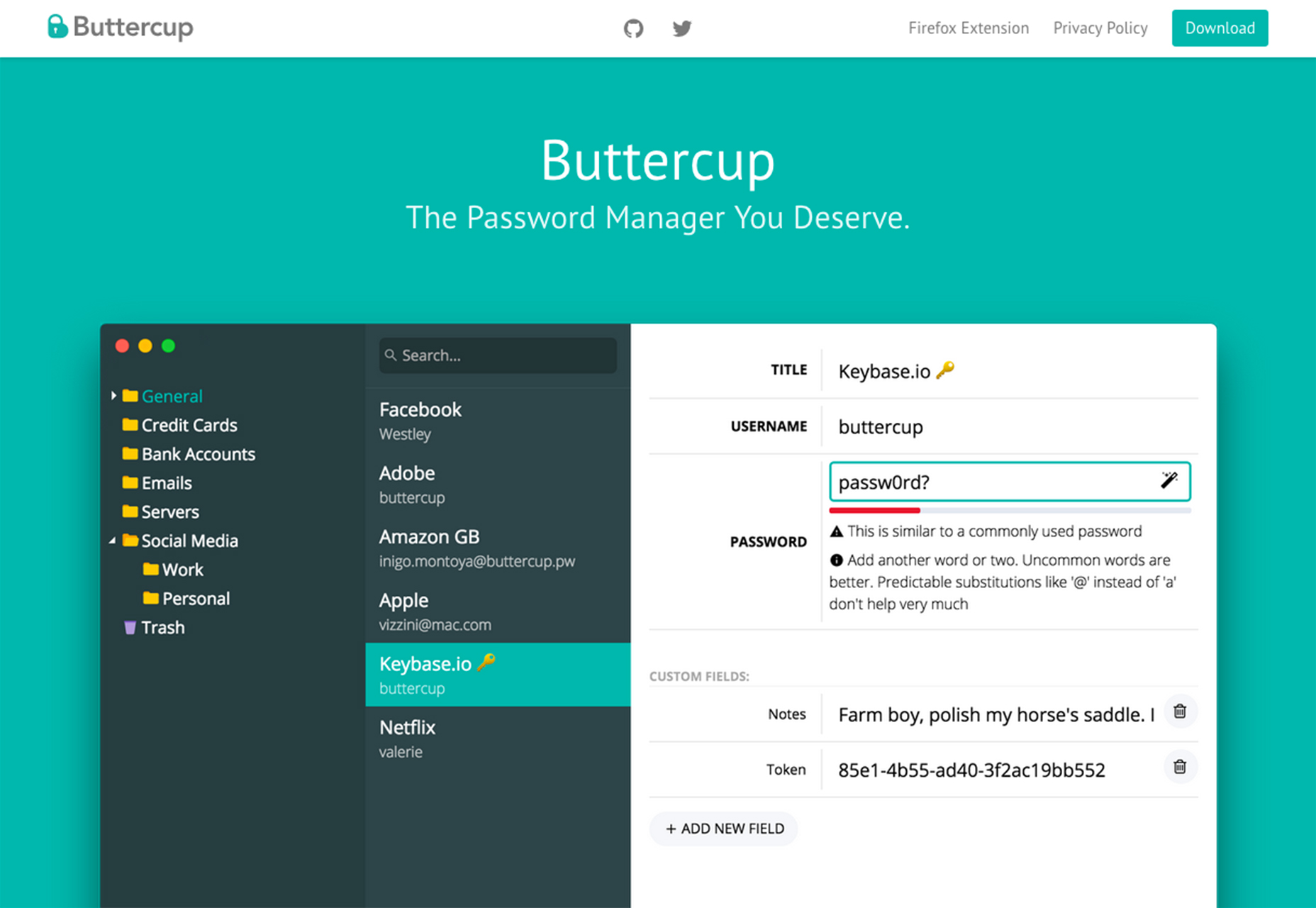
Buttercup
Buttercup er en gratis og åpen kildekode passord manager for Windows, Mac og Linux. (Du kan også legge den til Firefox.)
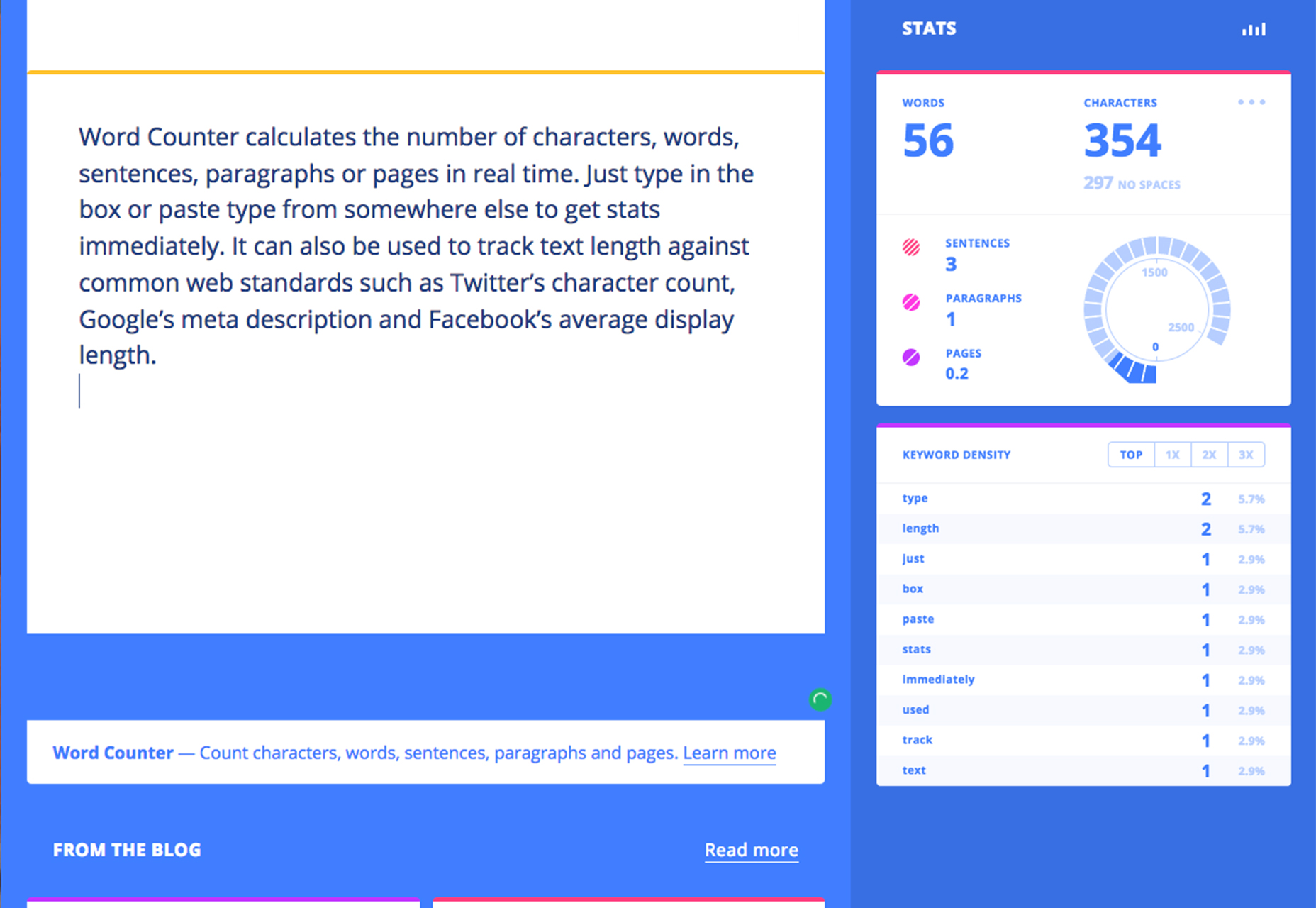
Word Counter
Word Counter beregner antall tegn, ord, setninger, avsnitt eller sider i sanntid. Bare skriv inn boksen eller lim inn fra et annet sted for å få statistikk umiddelbart. Den kan også brukes til å spore tekstlengde mot vanlige webstandarder som Twitters karaktertall, Googles metabeskrivelse og Facebooks gjennomsnittlige skjermlengde.
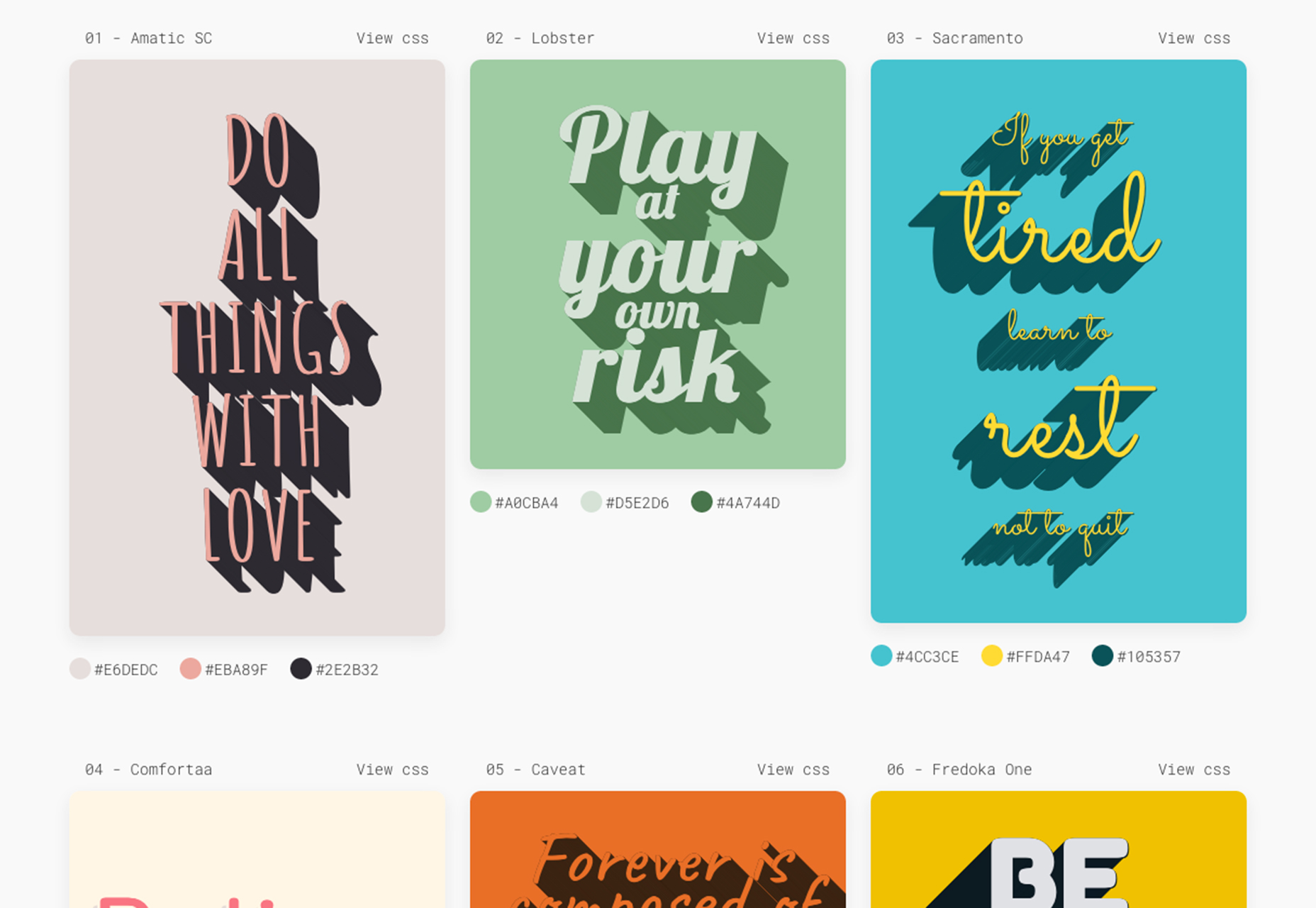
Trendy CSS Text Shadows
Flere designprosjekter kommer seg bort fra flate stiler med funky berører, for eksempel de dristige skyggene som er omtalt i Trendy CSS Text Shadows prosjekt. Samlingen av lange tekstskygger inkluderer skrifttype, fargestifter og CSS for å bruke konseptene i prosjektene dine. Bare bla for fet overskriftinspirasjon.
Docsify
Dette verktøyet er en dokumentasjonsside generator laget uten statisk bygget HTML-filer. Det er enkelt og lett og inneholder en smart fulltekstsøk-plugin. Den fungerer med flere temaer.
Harmony UI Kit
De Harmony UI Kit er et skissverktøy som inneholder geografiske plasseringsbaserte verktøy for mobil applikasjonsdesign. Kittet er for prosjekter som bruker kartlegging med rene elementer i en moderne, materialdesign inspirert stil med 10 iOS klare kjerne skjermer i vektorformat.
CSS Doodle
Verktøyet for Chrome og Safari genereres et rutenett av divs malt med sitt eget innhold. Alt du trenger å gjøre er å kopiere kopien til nettstedet ditt, og komponentene er akkurat som alle andre HTML-elementer og kan utformes eller kontrolleres ved hjelp av CSS.
CSS Neon Text
Legg til en animert neon effekt til din type med denne pennen .
Framer Design
Framer Design er et verktøy som er bygd for å bidra til å skape samhandlingsprosjekter. Det faktureres som et "smart grafikk" verktøy og kodeditor i ett. Det skybaserte verktøyet lar brukerne gjøre alt i et delbart arbeidsområde som er laget for å jobbe i lag.
MakersMusic
Lei av de samme gamle spillelistene når de jobber? Makers Music Curates låter bare for designere og utviklere med nye spillelister hver uke.
Cymbria
Cymbria er et grovt eller avrundet sans serif skrifttype. Den frie versjonen inneholder seks vekter og har en morsom, vintage-følelse.
Idler Pro
Idler Pro er en oppgradert, raffinert og kraftig utvidet versjon av den lagdelte typen familie, Idler (2011). Idler-systemet er ment for store, dristige overskrifter og lar brukeren lagke de forskjellige "vekter" for å skape fargerike, tredimensjonale utseende. Den har en rekke vekter og en flott samling av aksenterte tegn.
Metrosant
Metrosant er et geometrisk skrifttype - et ganske trendy alternativ - det er fet og lett å lese. Den inneholder et fullt tegnsett og mange ekstra glyfer.
Miller Salt / Summer Paradise
Dette paret av håndskrevne skrifter ha en børste stil utseende som kan fungere bra for overskrift eller vise formål. Miller Salt har en dristig, nesten kursiv stil, og Summer Paradise er mer av et moderne håndskriftsalternativ. Skriftparet er en freebie med et Pixelbuddha-abonnement.
Moare
Moare er en dekorativ, fingeravtrykk stil skrift. Den inneholder et øvre og små bokstaver og har en lett følelse.
Montecantini
Montecantini har en distinkt gammelskole reise stil utseende. Det kan være et flott visningsalternativ for elegante applikasjoner.
Stille gater
Ganske gater minner om gamle filmplakater med en slank følelse. Den inneholder store og små bokstaver og tall. Slabestilen inneholder alternerende tykke og tynne slag og er et fint displayalternativ.
Wavehaus 1.005
Wavehaus er et geometrisk sans serif skrifttype med flere vekter og øvre og små bokstaver. Den inneholder også tall og felles tegnsetting. Det er lett å lese og har en moderne følelse.