Hva er nytt for designere, mars 2017
Fra nye verktøy for å kode kodestykker til skrifttyper som vil gjøre designlivet ditt bedre, er denne måneds design nybegynnere mye moro å leke med. Våre favoritter inkluderer en oppgavebehandling-app som er gratis, en ny nettbutikk som er utrolig enkel å bruke, og et verktøy som kan hjelpe deg med å rydde opp alle de gamle gaflene på GitHub.
Nesten alt på listen denne måneden er gratis, med noen få betalte apps og verktøy med høy verdi. De er sikker på å være nyttige for designere og utviklere, fra nybegynnere til eksperter.
Hvis vi har gått glipp av noe du tror skulle ha vært på listen, gi oss beskjed i kommentarene. Og hvis du vet om en ny app eller ressurs som skal vises i neste måned, tweet den til @carriecousins å bli vurdert!
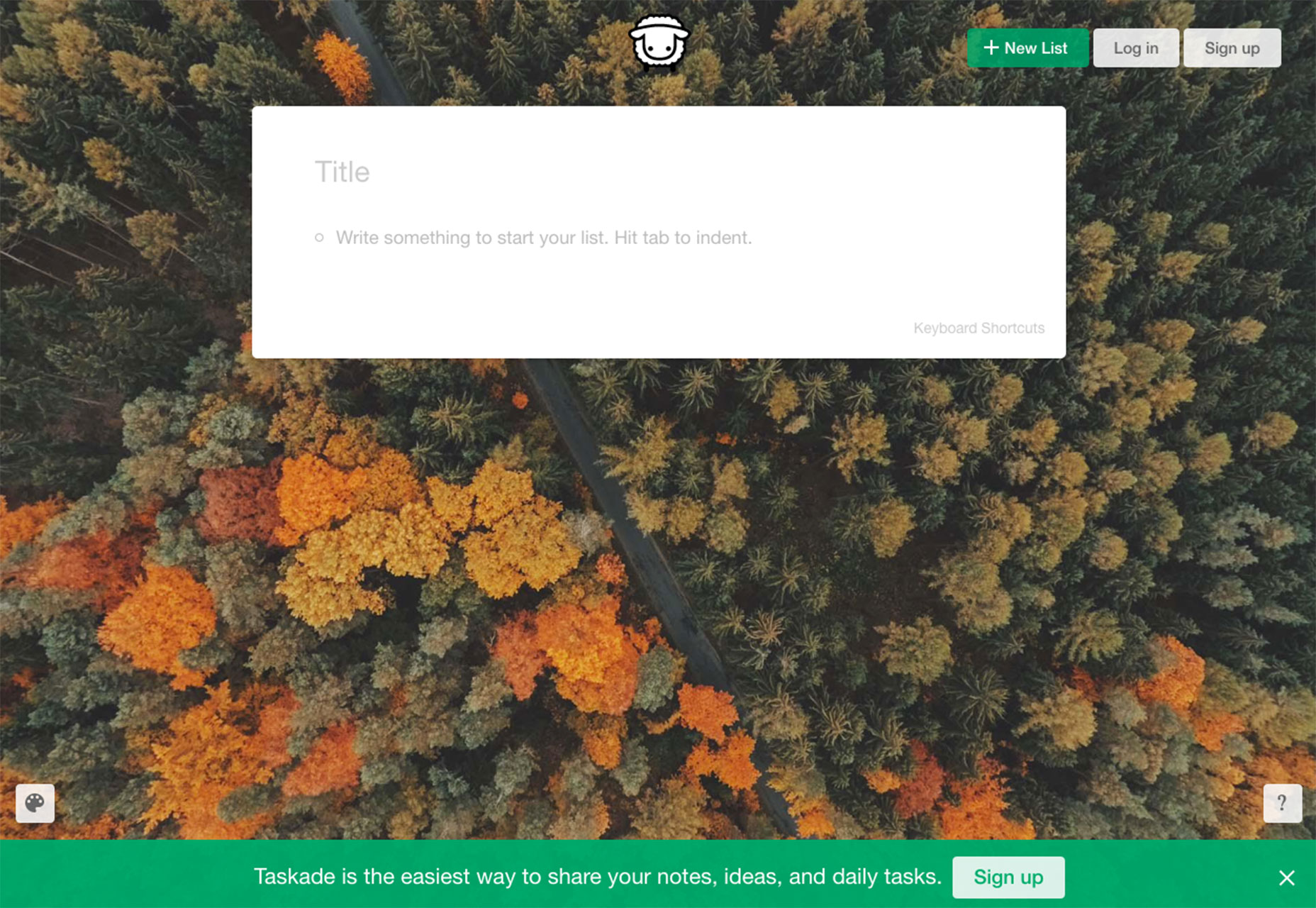
Taskade
Taskade er en enkel måte å lage lister på, ta notater og organisere oppgavene dine. Du kan da umiddelbart dele dem med andre, ingen registrering nødvendig. Appens motto er å "lage lister, dele enkelt." Det inkluderer også a Google Chrome Extension for enda enklere bruk.
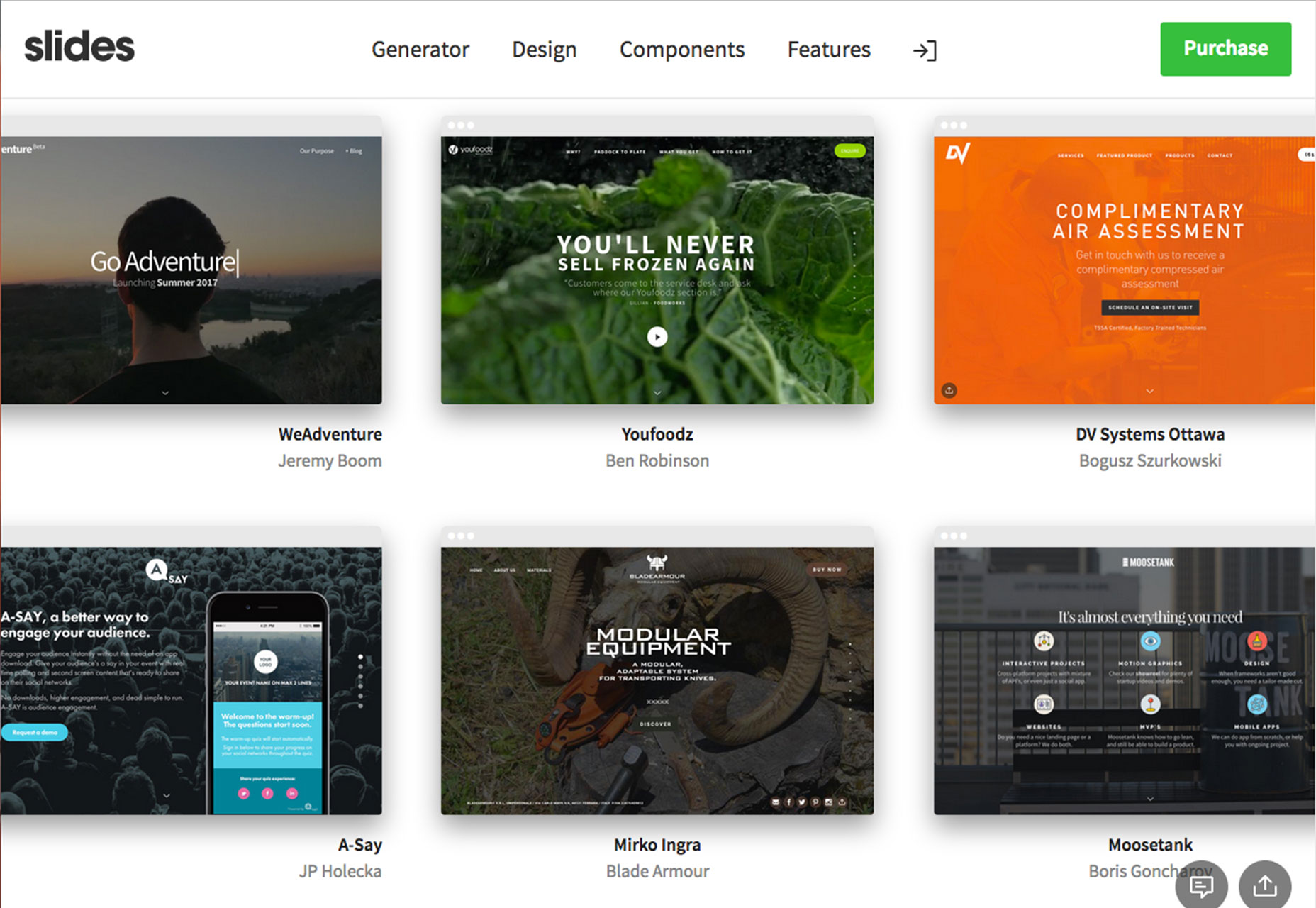
Lysbilder 3
Lysbilder 3 er et nettstedbyggingsverktøy som gjør det enkelt å skape et godt utseende med et robust sett av modulære deler. Slides 3 inneholder mer enn 180 tilpassede elementer slik at du kan bygge et nettsted som er unikt ditt. Og hvert lysbilde og komponent kommer med flotte animasjoner for å bringe designet til liv. Du kan bygge hele siden på nettet i generatoren appen og det fungerer for alle typer nettside prosjekt.
Rengjør mine gafler
Rengjør mine gafler er et gratis verktøy som vil hjelpe deg med å rydde opp alle de gamle gaflene på GitHub. Slette dem manuelt kan være en ekte smerte, og dette verktøyet kan fjerne rot fra profilen din.
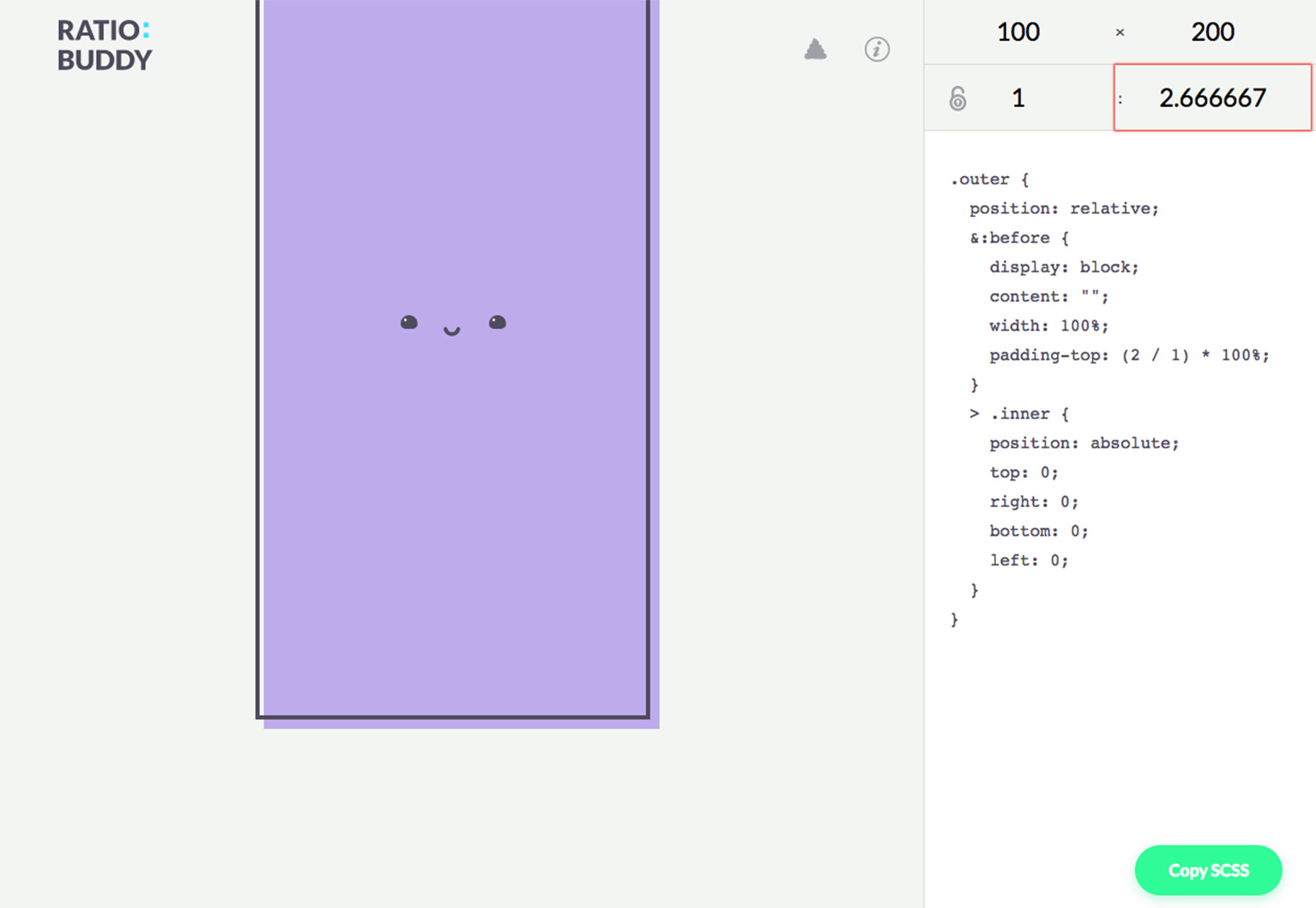
Ratio Buddy
Få perfekte proporsjoner hver gang med dette forholdet verktøyet det gjør all matte og bygger all koden for deg. Ratio Buddy viser deg selv hvordan bildeforholdet vil se ut på skjermen, slik at du kan finne ut om du har det riktig (eller ikke).
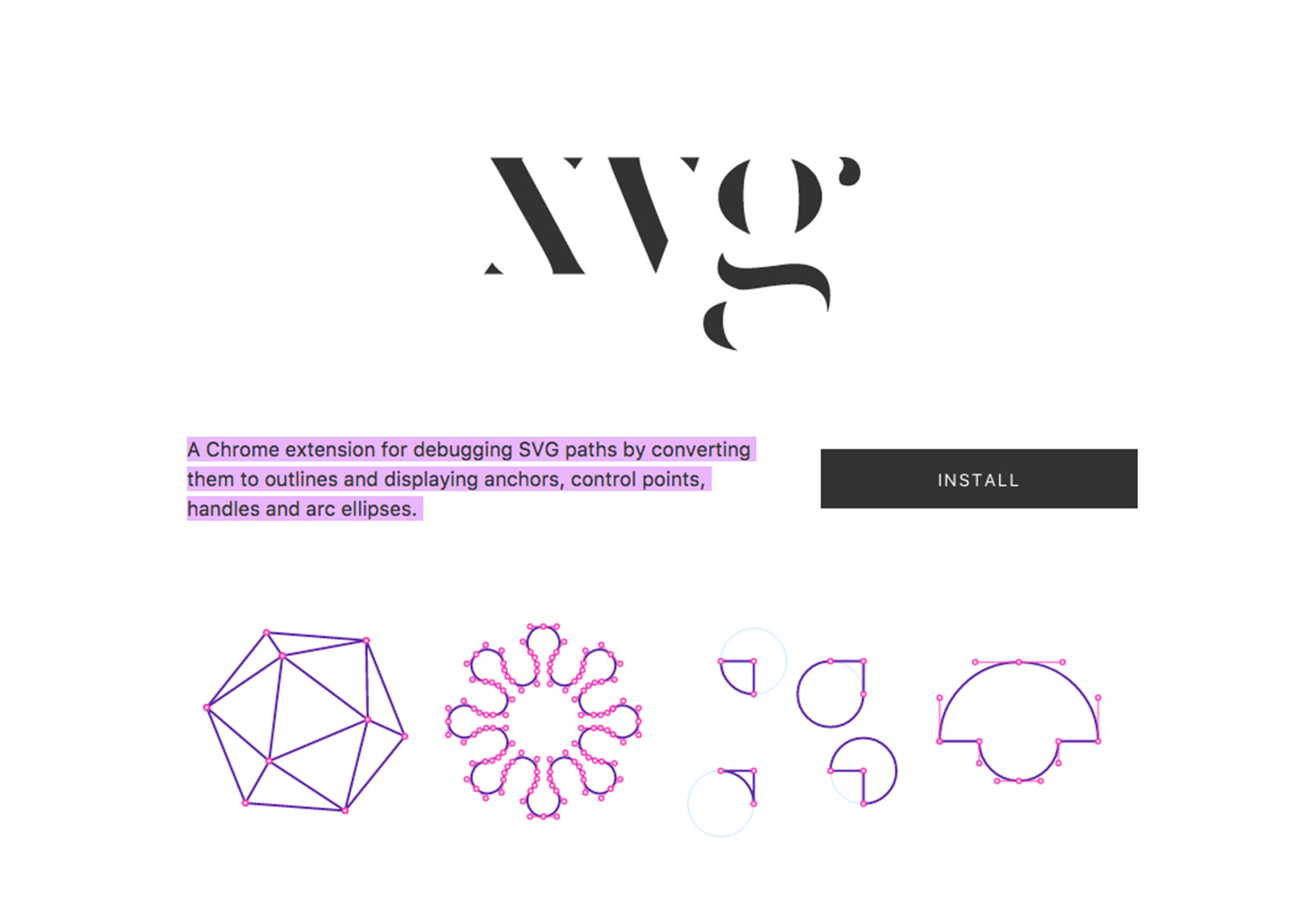
xvg
xvg er en Chrome-utvidelse for feilsøking av SVG-baner ved å konvertere dem til konturer og vise ankre, kontrollpunkter, håndtak og bue-ellipser.
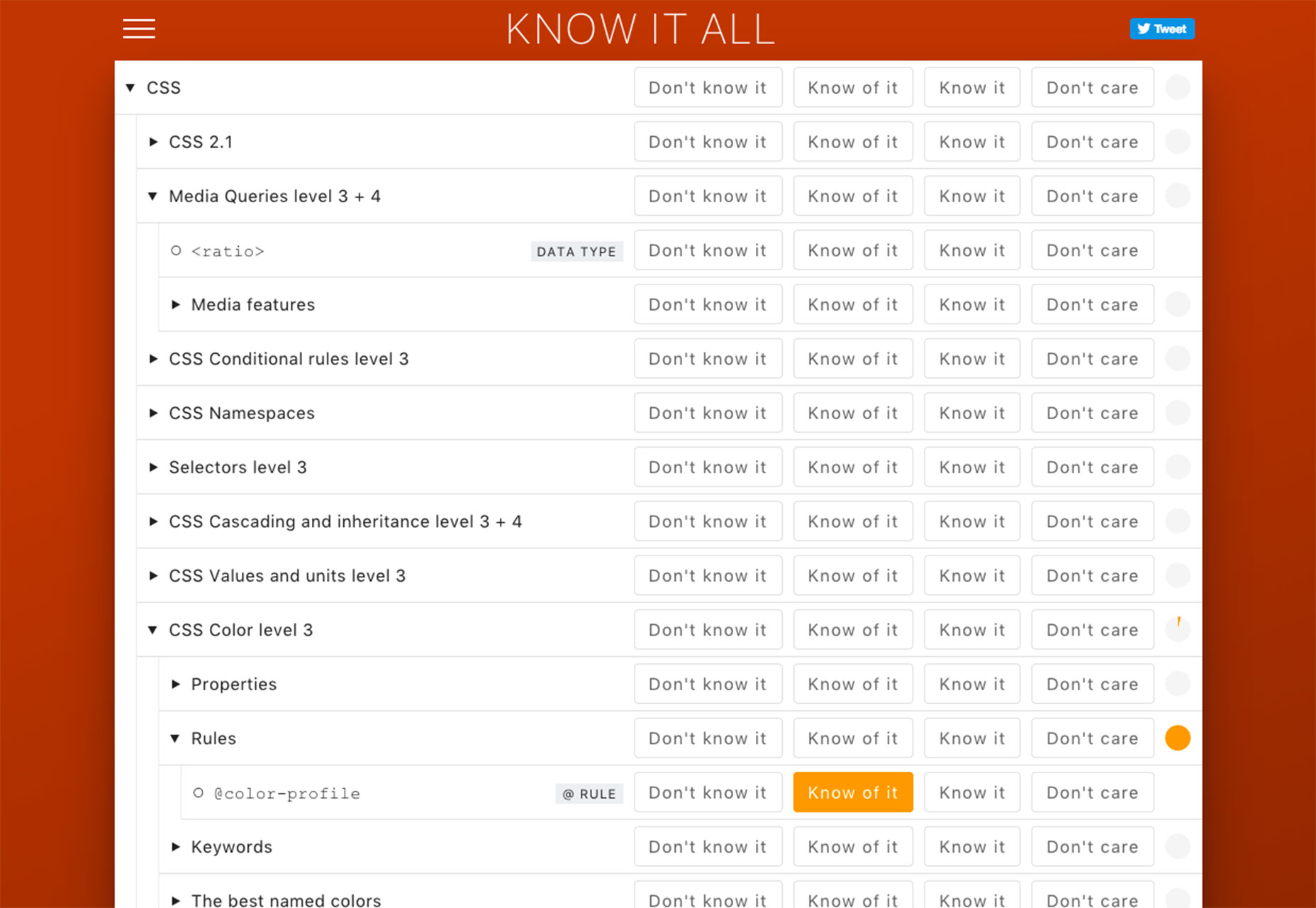
Vet alt
Vet alt vil teste din webdesign kunnskap og er en database med svar om utviklingsspørsmål. Det er et nyttig verktøy og utfordrer deg til å kjenne alt!
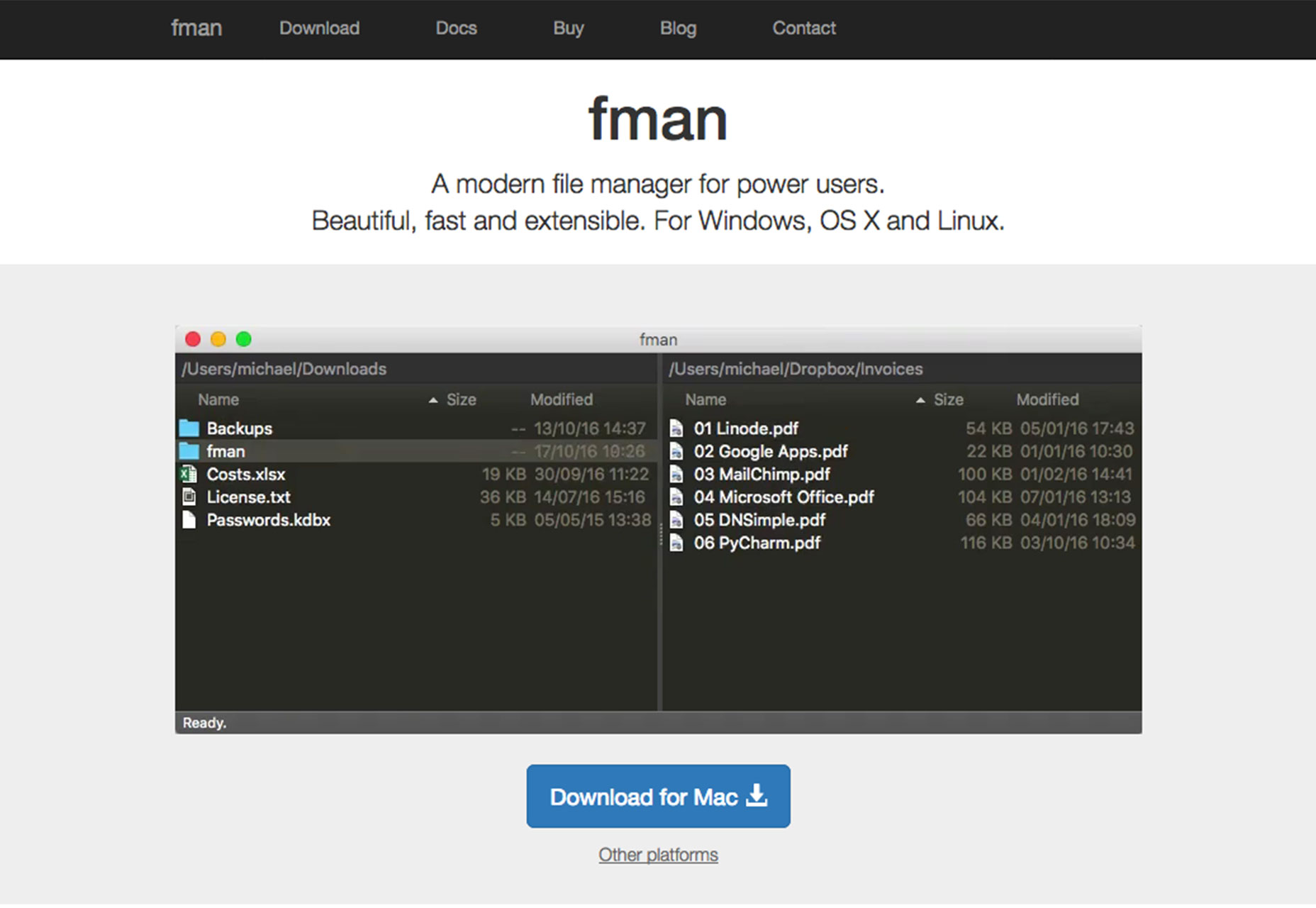
fman
fman er et verktøy som er utformet for å hjelpe deg med å holde tritt med alle filene dine. Det er som GoTo on Steroids, som hjelper deg å hoppe gjennom kataloger og finne mapper som det lærer populære steder og foreslår dem tilbake. Den fungerer på Windows, OS X og Linux.
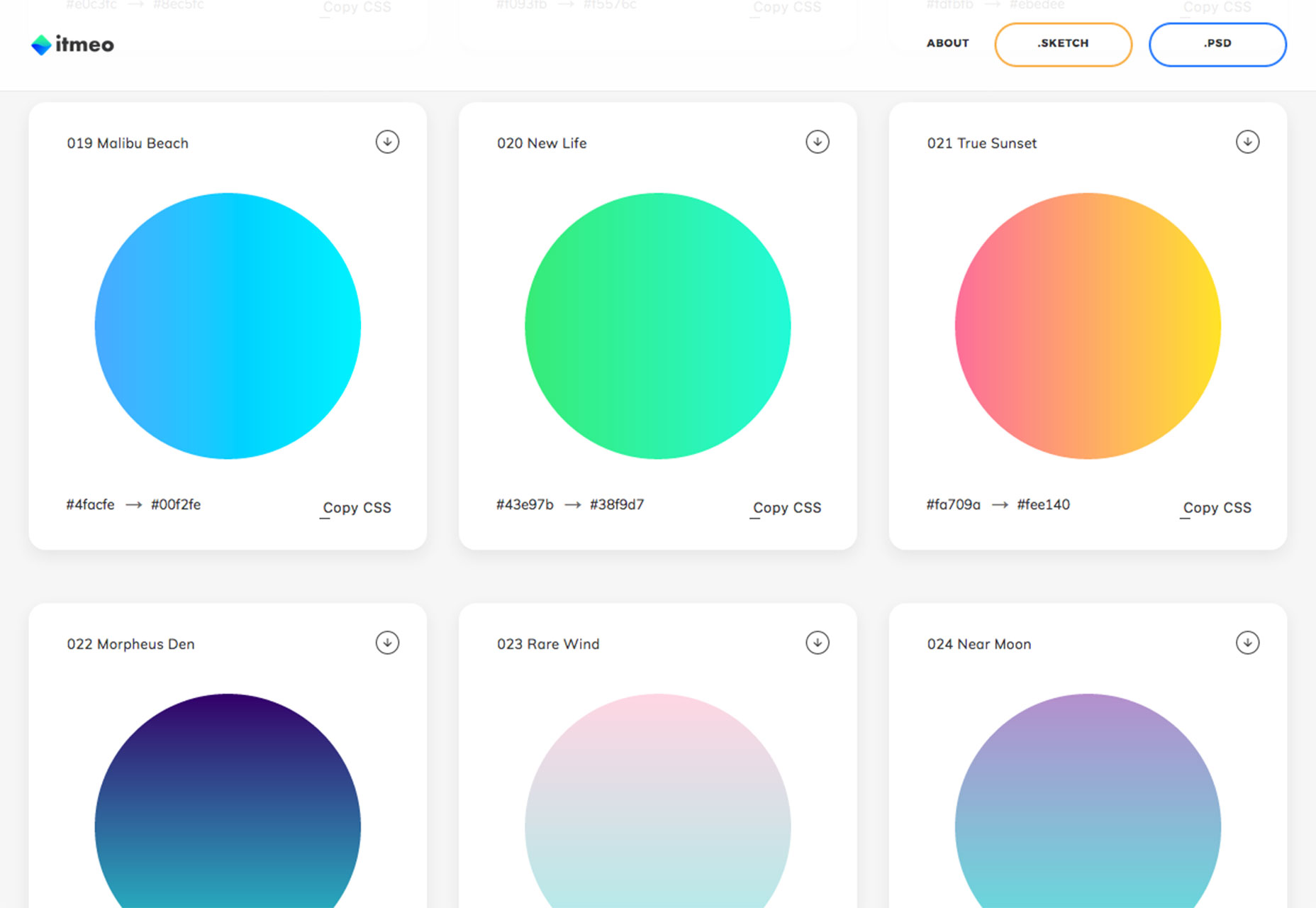
WebGradients
Gradienter er tilbake og vinne popularitet i webdesign igjen. Denne nettsiden gir deg så mange gradientalternativer å utforske med en gratis samling med 180 lineære gradienter som du kan bruke som innholdsbakgrunn i hvilken som helst del av nettstedet ditt. Bare kopier CSS3 krysser nettleserkoden og bruk den. Det finnes også PNG-versjoner av hver gradient og pakker for Sketch og Photoshop.
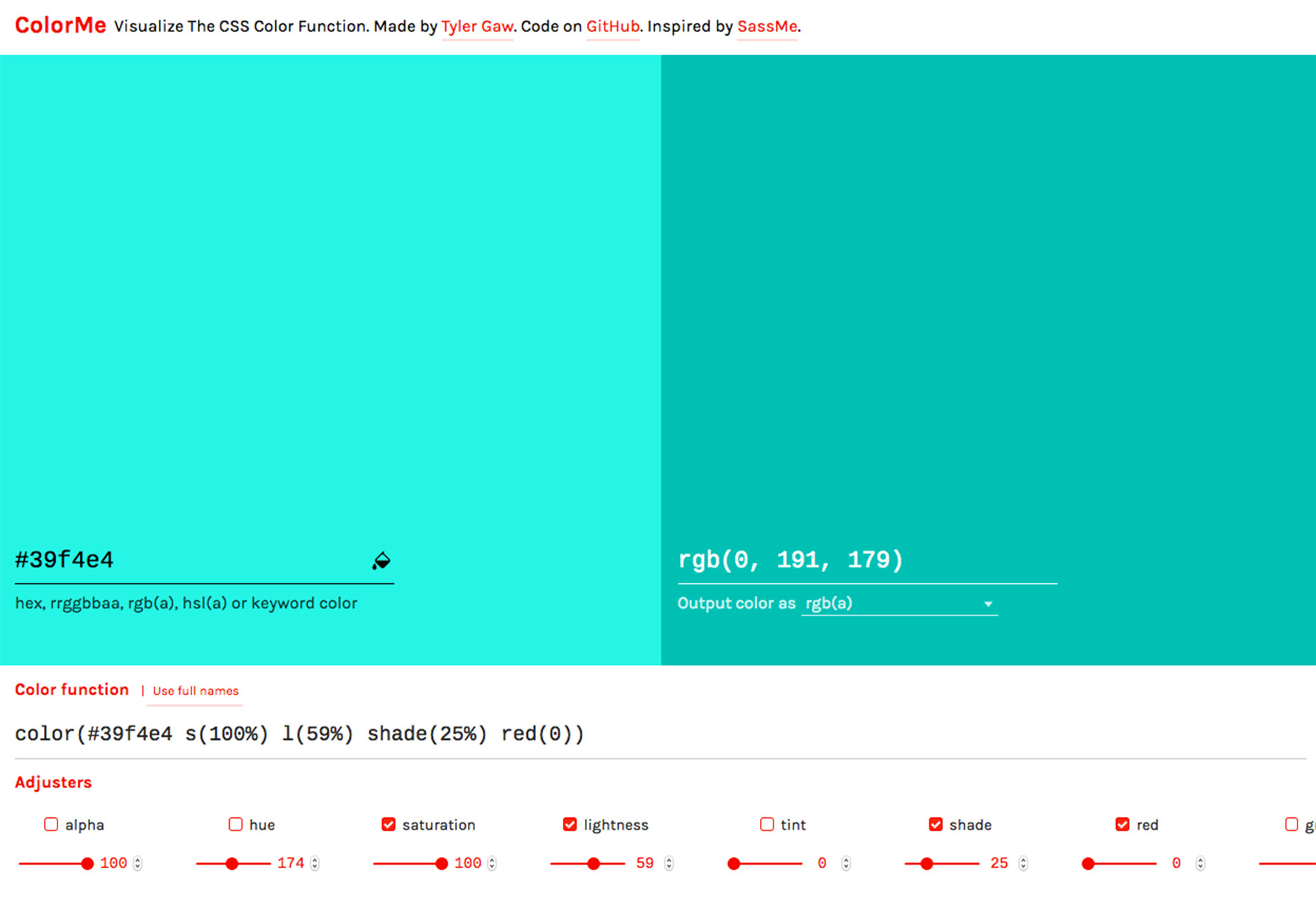
ColorMe
ColorMe er en enkel måte å visualisere CSS-fargefunksjonen på. Skriv inn fargen du vil bruke med vanlige fargekoder, og kontroller justeringer for å se hvordan det vil se ut med forskjellige innstillinger, og få koden til å gjøre endringene i designet.
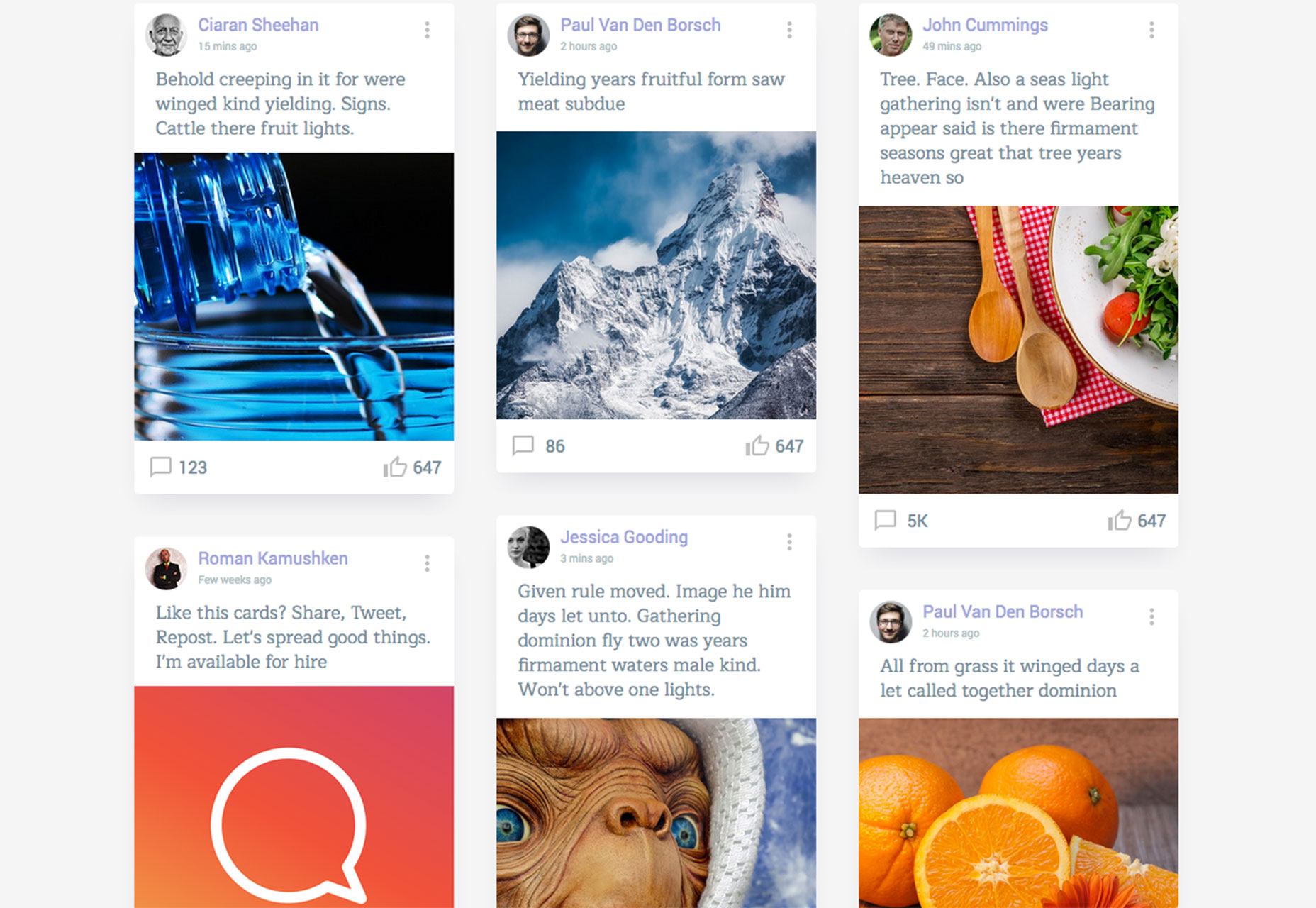
Dine perfekte kort!
Denne gratis nedlasting vil hjelpe deg med å lage HTML / CSS animerte kort med mikrointeraksjoner - et supertrendesignelement.
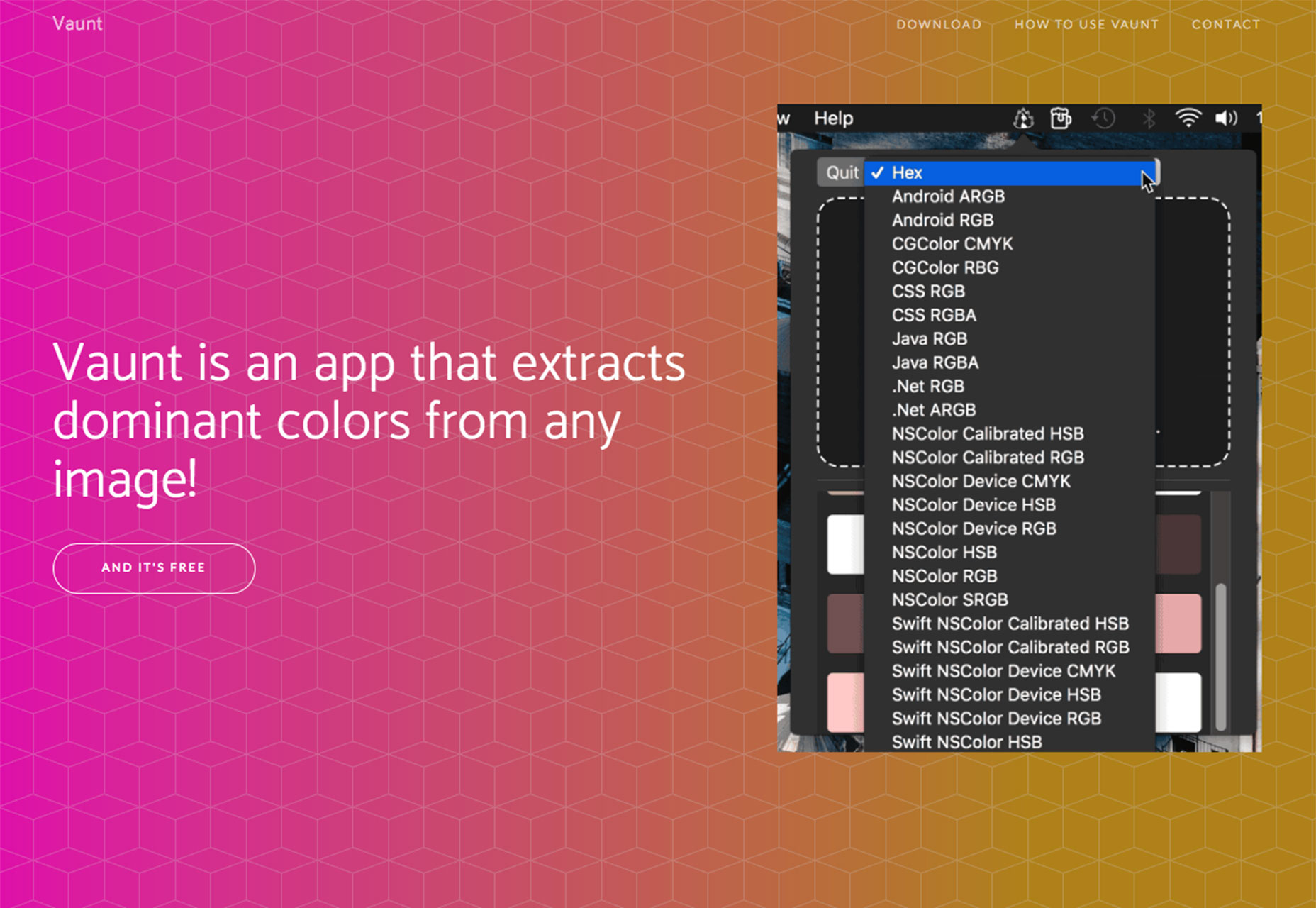
vaunt
Har du noen gang det øyeblikket hvor du bare trenger å vite hva en farge er å bruke den i et prosjekt? vaunt er en app som trekker ut de dominerende fargene fra et hvilket som helst bilde.
Den bruker en clustering algoritme for å bestemme hvilke farger fra et bilde som er dominerende. Resultatene viser domenefarge og lukkede varianter for å hjelpe deg med å opprette akkurat den fargepaletten du vil ha. Deretter kan du laste ned fargeprøver i hvilket som helst fargeformat du trenger. (Og det er en gratis app.)
Utendørs reklame skjermmockup
Noen ganger går webdesignprosjekter utover skjermen, og du må markedsføre en ny nettside lansering eller design. Det er der en god mockup kommer inn, for eksempel dette alternativet for å lage en enkel design for en utendørs skjerm. De bilderealistisk mockup kommer som en helt lag PSD-fil som er enkel å bruke og kan hjelpe andre å se hvordan et design vil se ut i et realistisk miljø.
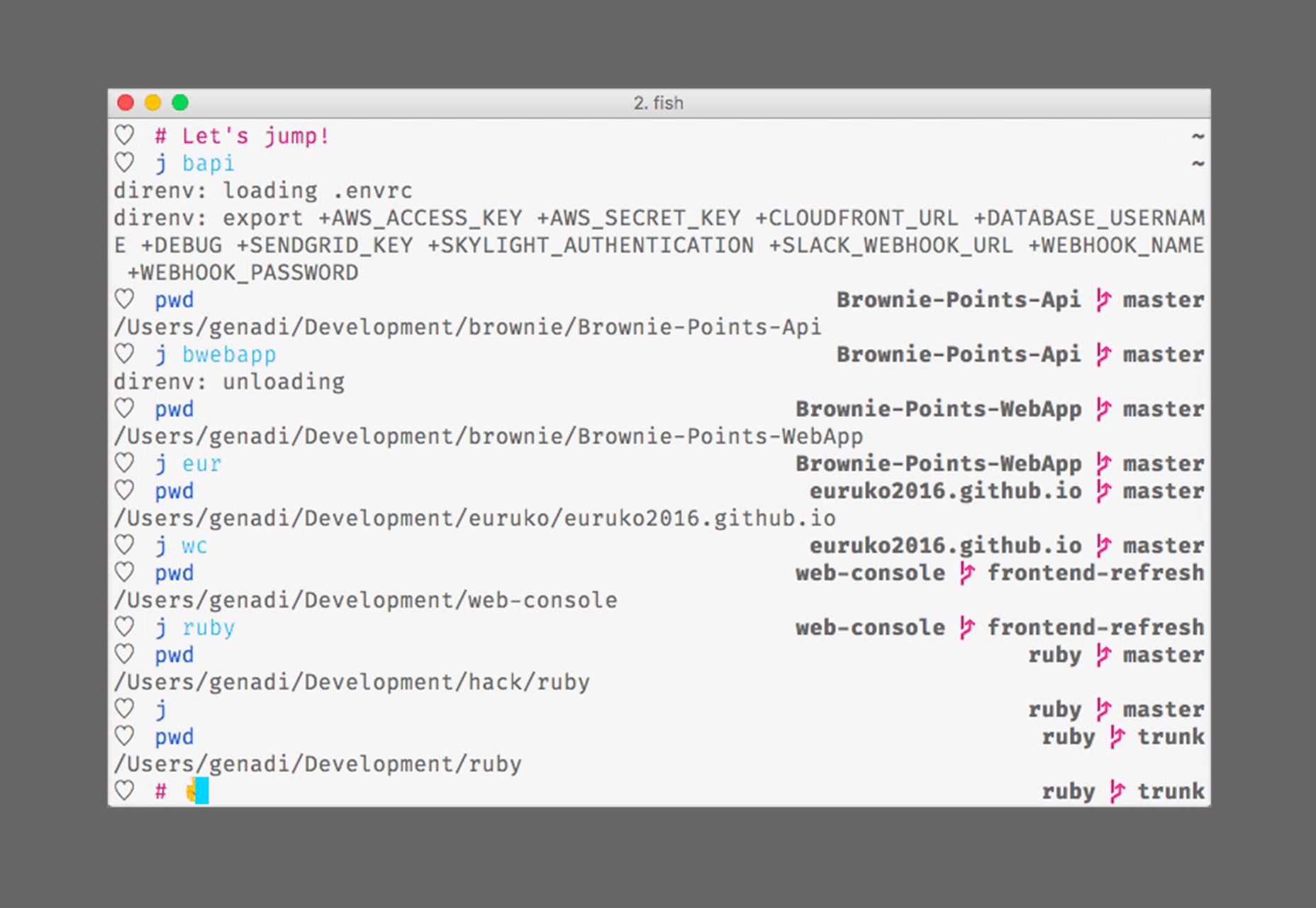
Hoppe
Hoppe hjelper deg med å navigere filsystemet ditt raskere ved å lære vaner. Den integrerer seg i skallet ditt og bygger en database over katalogene du bruker mest. På den måten kan du "hoppe" rundt prosjekter ved å bruke bare et fuzzy søk. (Det står selv for typoer!)
Vivus Instant
Vivus Instant lager strekk tegne animasjoner uten JavaScript. Du drar og slipper bare et slagbasert SVG i verktøyet og tilpasser alternativene. Du får en eksporterbar CSS animert fil for bruk i prosjekter.
HDR Effect Photoshop Action
Lag en HDR-bildeeffekt i ett klikk med en Photoshop-handling som vil bidra til å forbedre utseendet til bildene dine. Med forhåndsinnstillingene kan du tonehøyde HDR-bilder med profesjonelle resultater og forbedre fotografiet betydelig, gjengivne bilder i høyere detaljer, kontrastscener og lyseksponeringer ved å øke lysstyrken, metningen, styrken osv. Og den er utformet på en måte som alle kan bruke.
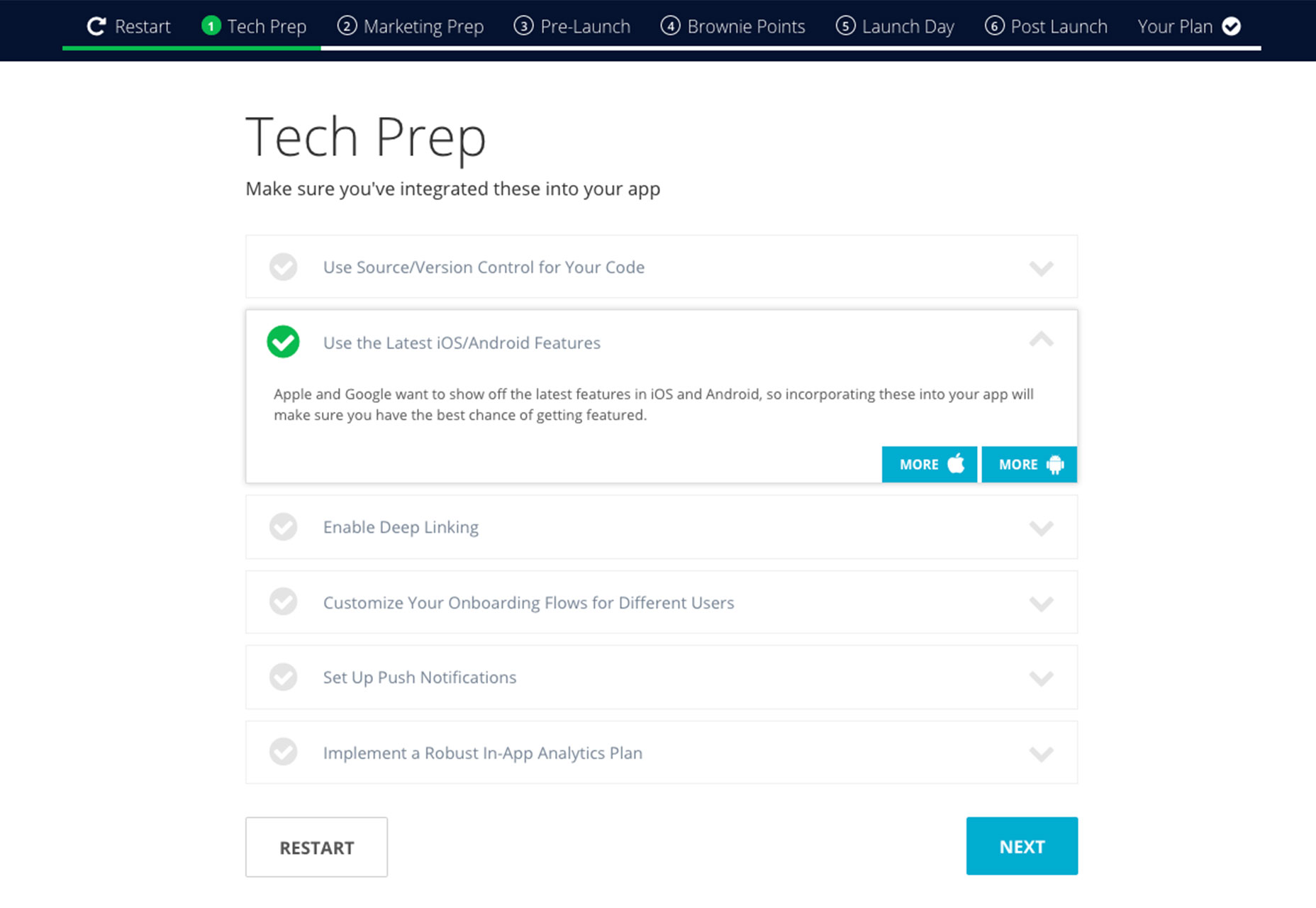
App Launch Checklist
Er du klar til å starte din første app? Ikke fall i feller som ofte skjer under lanseringsprosessen. Dette verktøyet lar deg lage en tilpasset lanseringsplan som du kan dele og lagre slik at alt er på ett sted. (Pluss alle trinnene er inkludert for å gjøre bygging av sjekklisten super enkel.)
Gratis Apple Mockups
Det er ikke noe enklere enn å ha noen flotte mockups på fingertuppene for å vise frem prosjekter til teamet eller potensielle kunder. Dette settet av Apple mockups inkluderer PSD-filer for iPhone, iPad og Mac Desktop-design. Plus, dette settet er enkelt å redigere og bruke.
Black Corporate Mockups
Lyset, hvit mockup stilen er ikke for alle, så dette svart selskapssett kan være et bedre alternativ. Den inkluderer PSD-mockups for iPhone, Apple Watch og andre merkede elementer som penner, flash-stasjoner og visittkort.
F37 støperi
F37 støperi er en ny type støperi, og nettstedverktøyene lar designere ta tegn til en teststasjon rett i en Chrome- eller Safari-nettleser. Du kan flytte, rotere og endre størrelse på teksten, se den i forskjellige farger og teste kerning og sporing før du kjøper et nytt skrifttype.
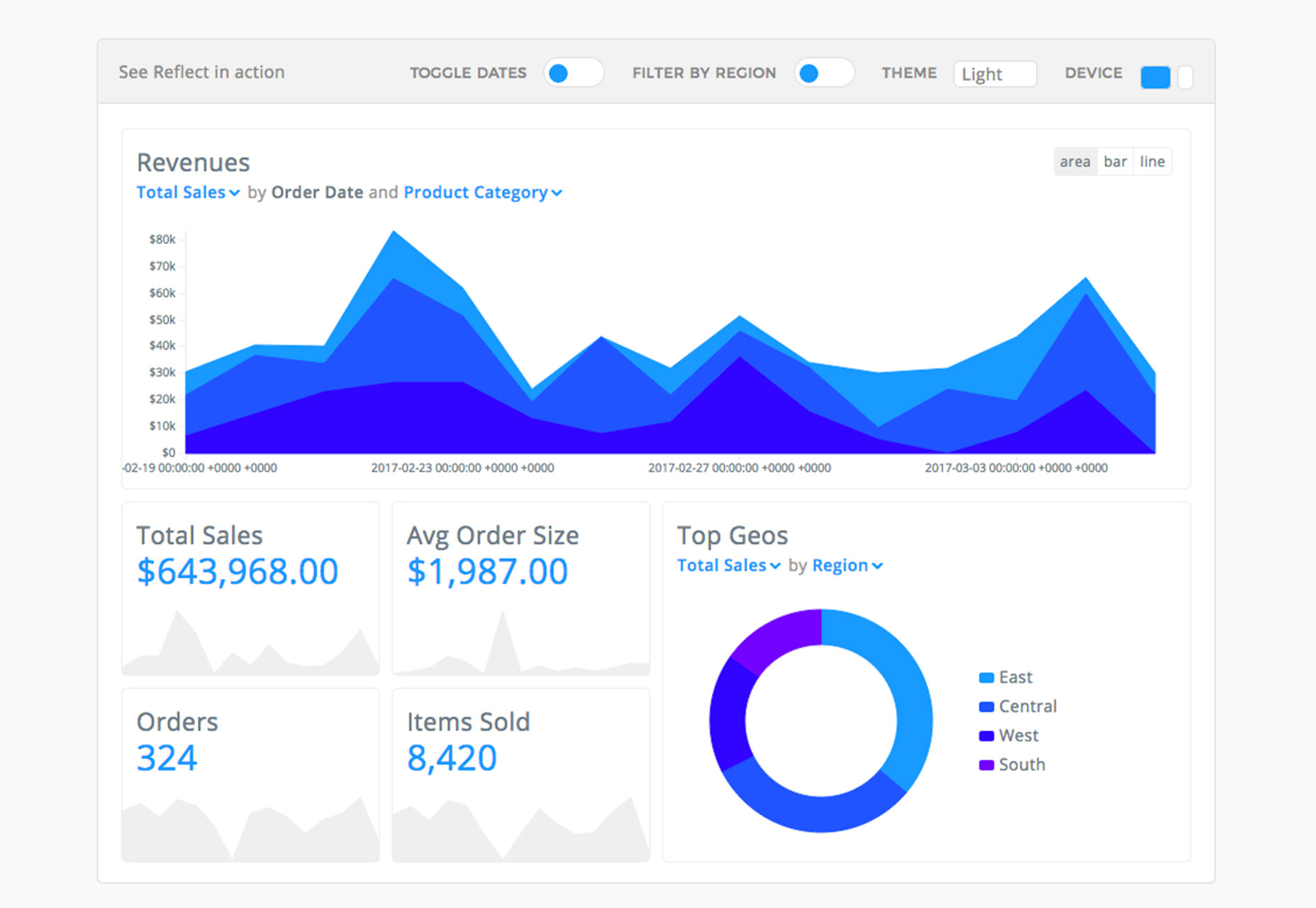
Reflektere
Reflektere gjør det enkelt å slå data til visuelle elementer for analyse, rapportering eller historiefortelling. Du kan integrere data med en API eller designe interaktivt innhold uten koding.
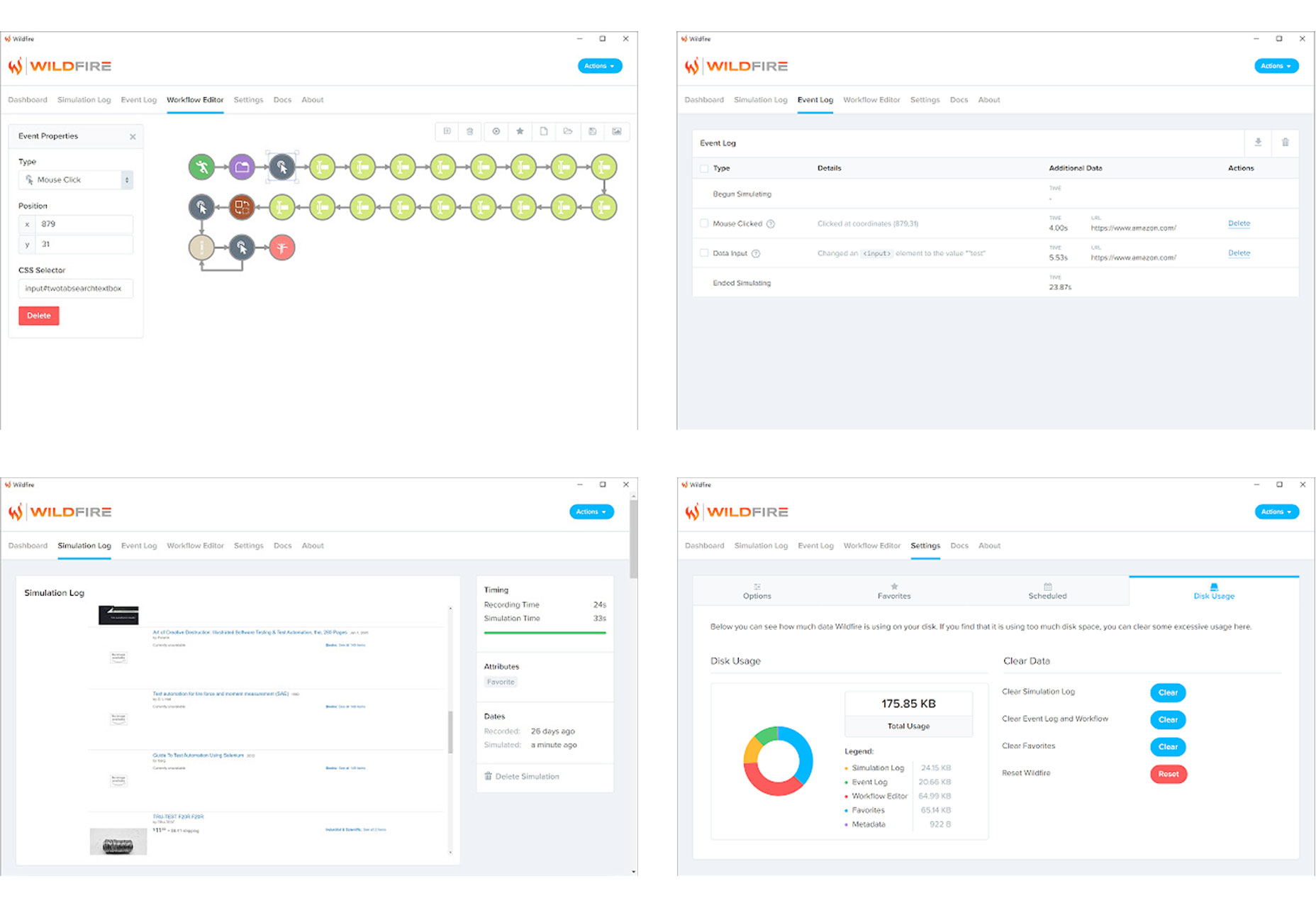
Skogbrann
De Wildfire forlengelse for Google Chrome kan du ta opp handlinger på sidene du besøker, og spill deretter opp disse handlingene ved hjelp av en simulator. Når handlinger registreres eller simuleres, produserer den en logg som kan vurderes. Bruk Workflow Editor til å manipulere oppførselen til simuleringen.
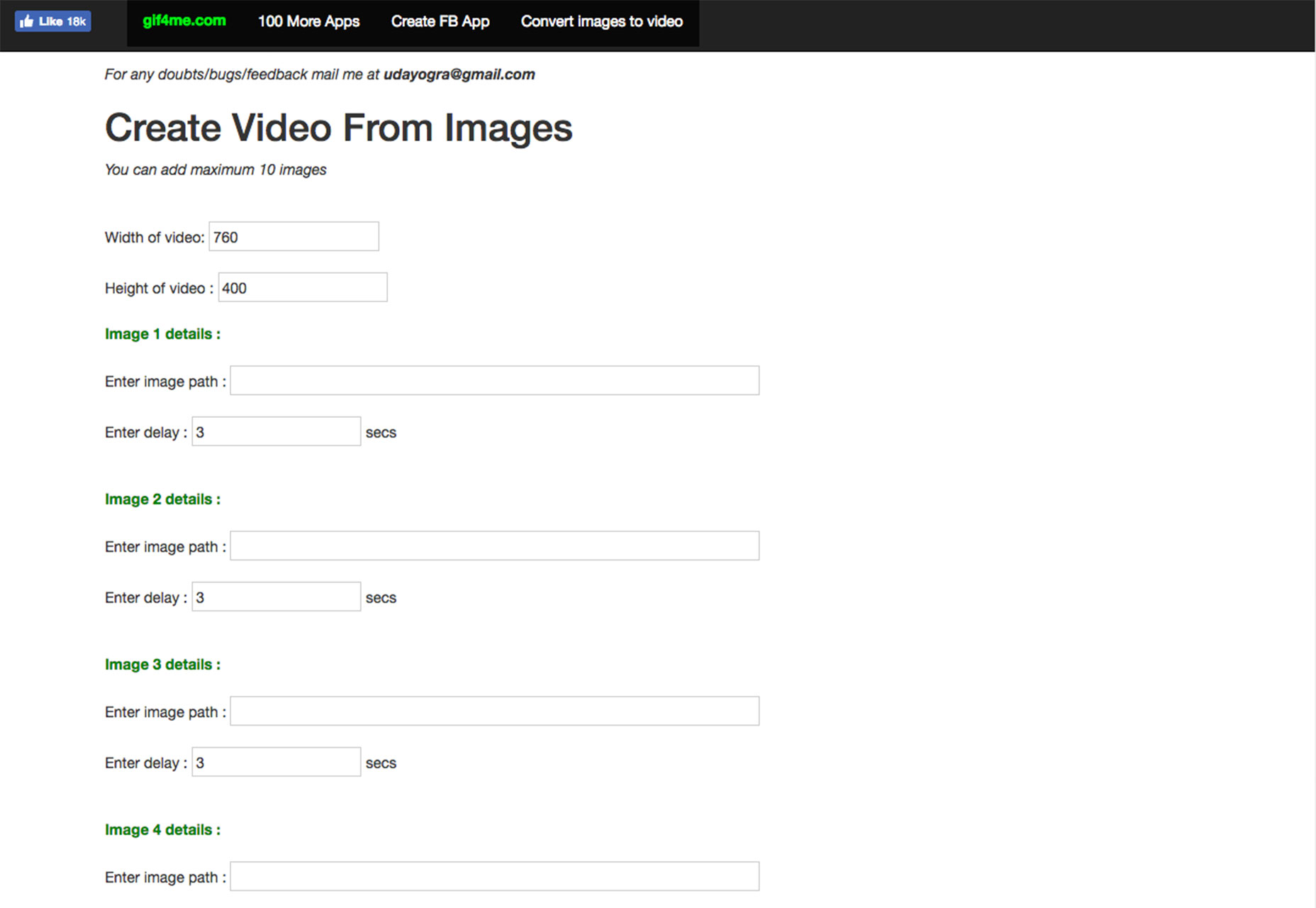
Bilder til video
Bilder til video er et enkelt verktøy som konverterer en gruppe stillbilder til en mp4 animert video. Du kan inkludere opptil 10 bilder og lage en enkel film for webdesign eller sosiale medier.
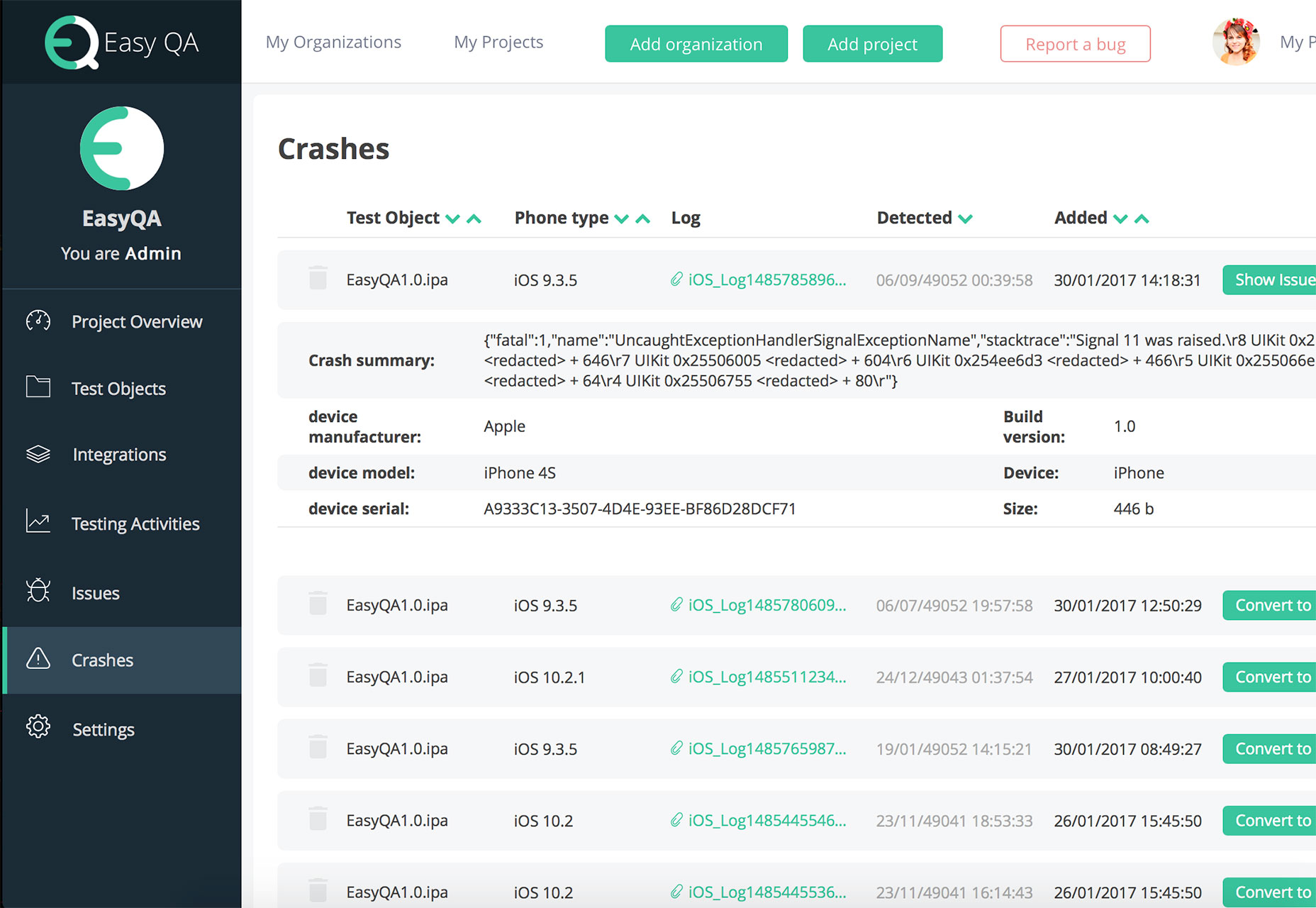
EasyQA
Kvalitetskontrollen av webutvikling er ofte en rolle. EasyQA er et teststyringsverktøy som hjelper til med å planlegge og utføre testing, rapportere problemer og finne krasjer og administrere teamet som jobber. Programvaren er ganske robust og er gratis for lag på mindre enn fem brukere.
Init.ai
Init.ai hjelper deg med å bygge en bedre chatbot. Verktøyet, som fremdeles er i beta, hjelper deg med å automatisere samtaler bedre, analysere dem for å få tilgang til innsikt og bistå salgs- og supportpersonell for bedre å kommunisere med brukerne. Beta-versjonen er gratis å teste og er et godt sted å starte hvis chatbots er en del av forretningsplanen din.
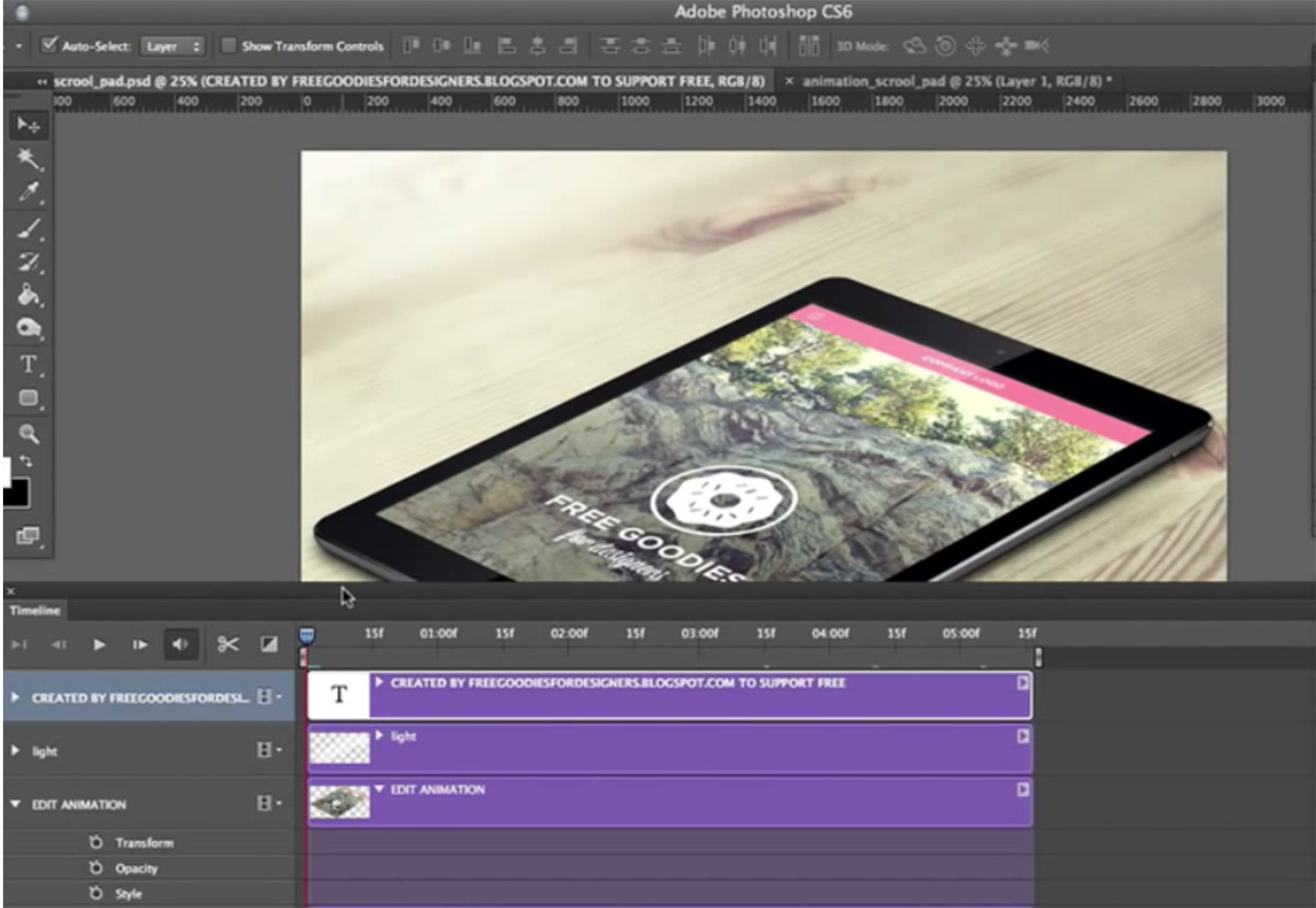
Photoshop iPad Scroll Animasjon
Dette er en opplæring og mockup i en. PSD-filen leveres med alle lagene og redigeringene du trenger for å lage en kul rulleanimasjon for en iPad, men den inneholder også videoinstruksjon som hjelper deg med å lære teknikken på egen hånd.
Helt ny
Helt ny , bloggen som sporer på logo og design oppdateringer fikk en ansiktsløftning. Den nye designen er enkel og gjør det lettere å se før og etter innlegg på et øyeblikk. Dette er et verktøy som du bør spore hvis du ikke allerede er.
Oceanside skrivemaskin
Oceanside skrivemaskin er en enkel skrifttype med en nostalgisk følelse. Den inneholder øvre og små bokstaver og tall.
Sosiale sirkler
Sosiale sirkler er et flott glyph-skrift med sirkelbaserte ikoner for populære sosiale medier. Ikonstiler inkluderer omriss og omvendt.
Dionisia
Dionisia er en morsom art deco type skrift i alle store bokstaver for visning bruk. Det inkluderer også noen få morsomme alternativer som den understreket "o" i bildet.