Hva er nytt for designere, mai 2017
Denne måneds samling av nye verktøy har et tema - de er mest tidsbesparende. Mange av disse elementene er små i vekt, men store i hjelpsom natur. Nesten alt på listen denne måneden er gratis, med unntak av noen flere premium skrifttyper. De er sikker på å være nyttige for designere og utviklere, fra nybegynnere til eksperter.
Hvis vi har gått glipp av noe du tror skulle ha vært på listen, gi oss beskjed i kommentarene. Og hvis du vet om en ny app eller ressurs som skal vises i neste måned, tweet den til @carriecousins å bli vurdert!
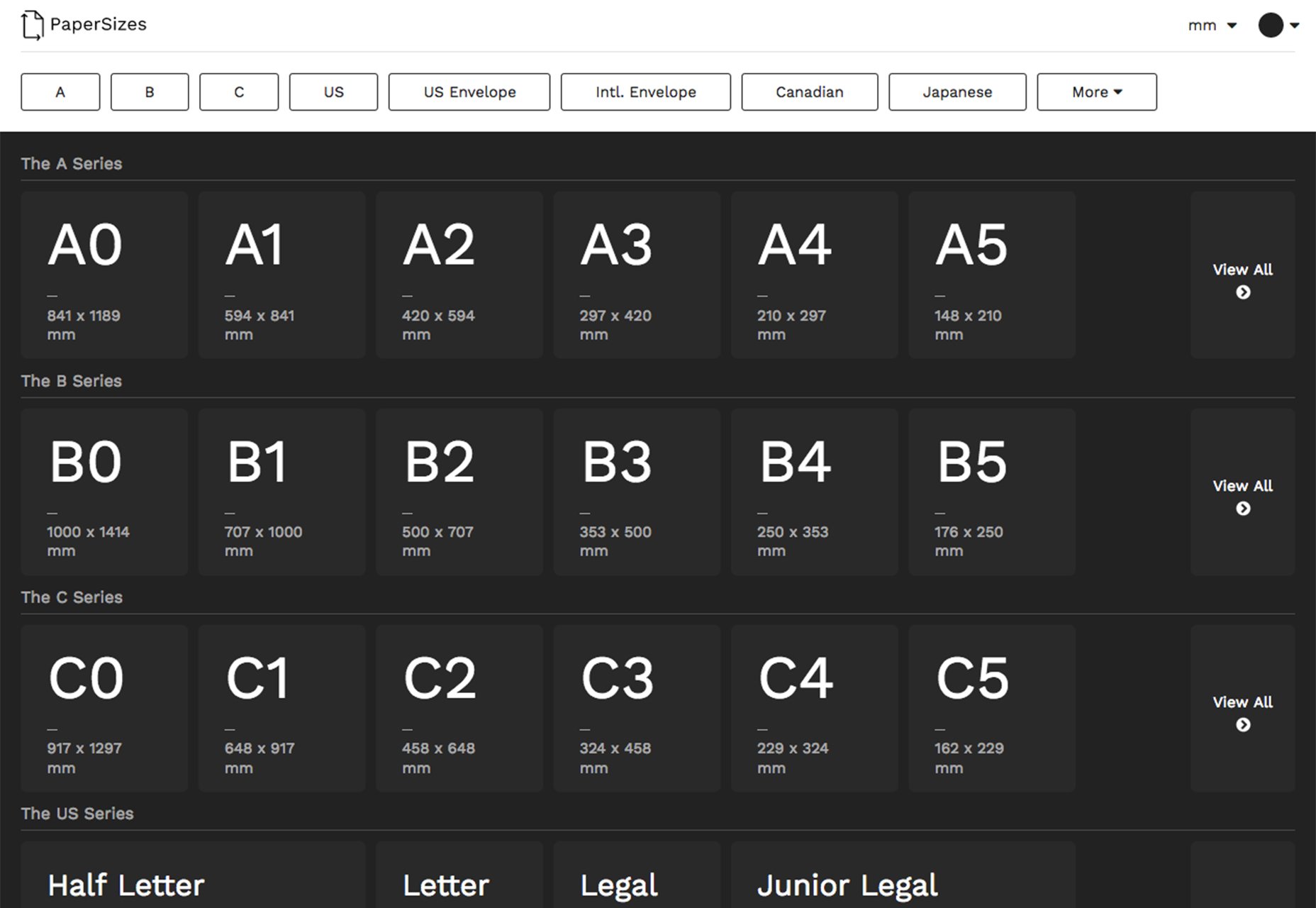
PaperSizes
Noen gang lurer på hva de eksakte dimensjonene til en bestemt papirtype er? Dette skjer mye hvis du arbeider med flere utskriftsdesign og ikke har alle muligheter som en forhåndsinnstilling. PaperSizes tar gjetning ut av det med et praktisk verktøy som bryter ned hver størrelse ved navn og spesifikasjon i mer enn et dusin klassifikasjoner.
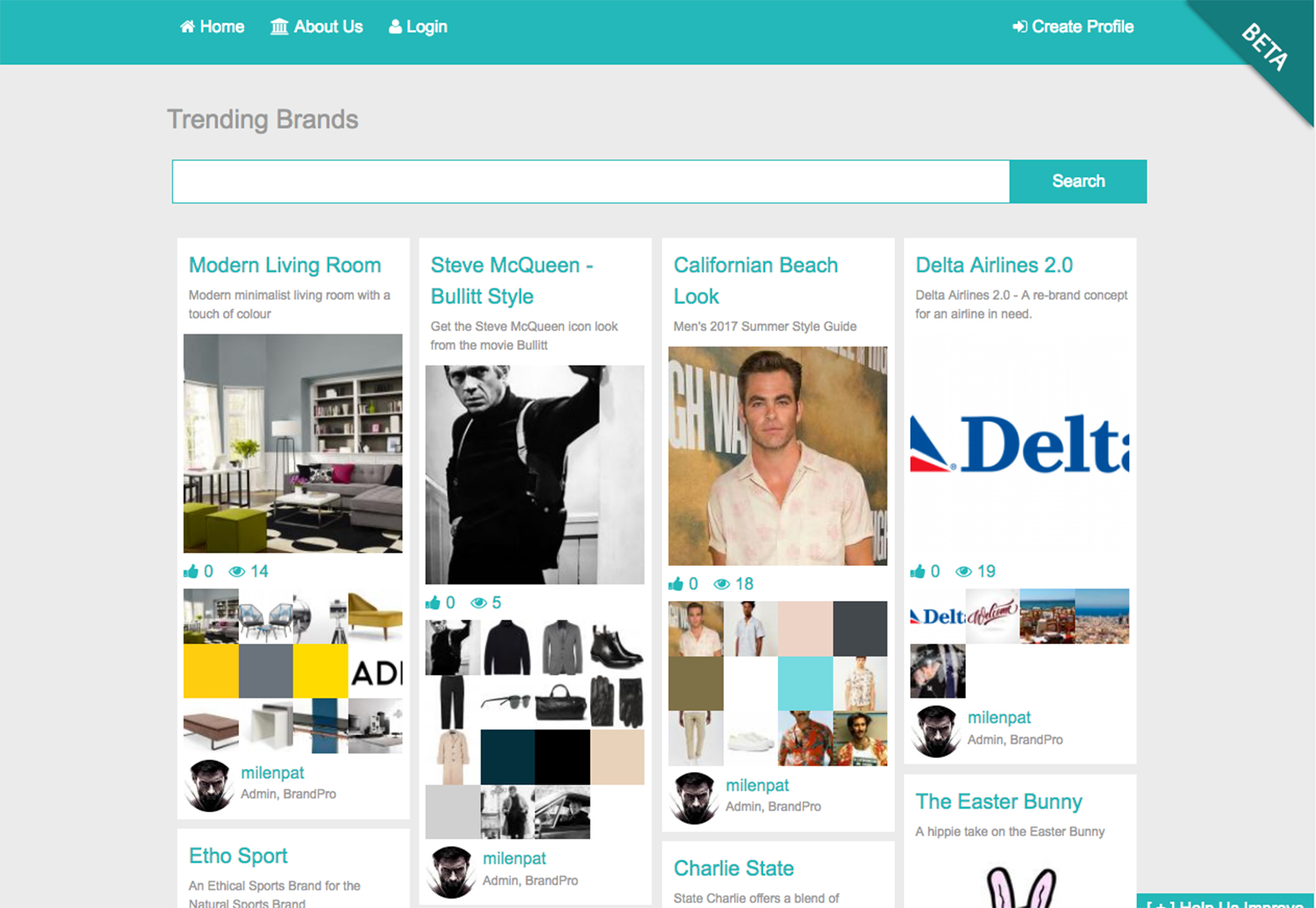
Brand Briefer
Brand Briefer er et morsomt verktøy som er designet for å hjelpe deg med å bygge et merkebrett, men er også et inspirasjonsgalleri av bilder, farger og stil som andre merker bruker. Vil du vite nøyaktig hva McDonalds gul ser ut (eller hvilken som helst annen farge i paletten)? Brand Briefer har en fil på den.
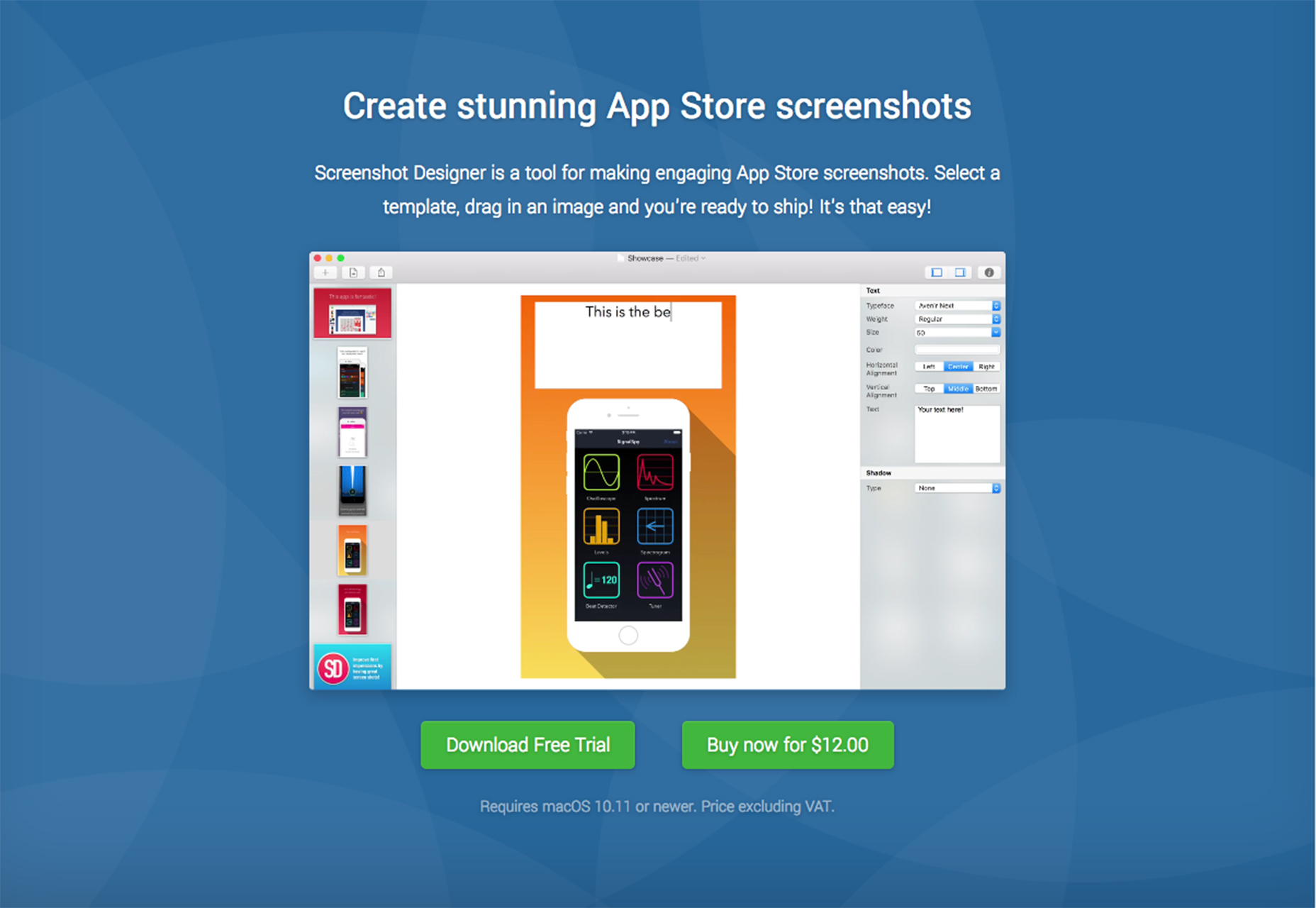
Skjermbilde Designer
Du trenger et flott skjermbilde i app-butikken for å oppmuntre brukernedlastinger. Skjermbilde Designer hjelper deg med å ta bilder av appdesign og legge til tekst eller pen bakgrunn for å få dem til å pope i overfylte digitale butikkfronter. Verktøyet er enkelt å bruke - velg en mal, dra i et bilde og eksporter.
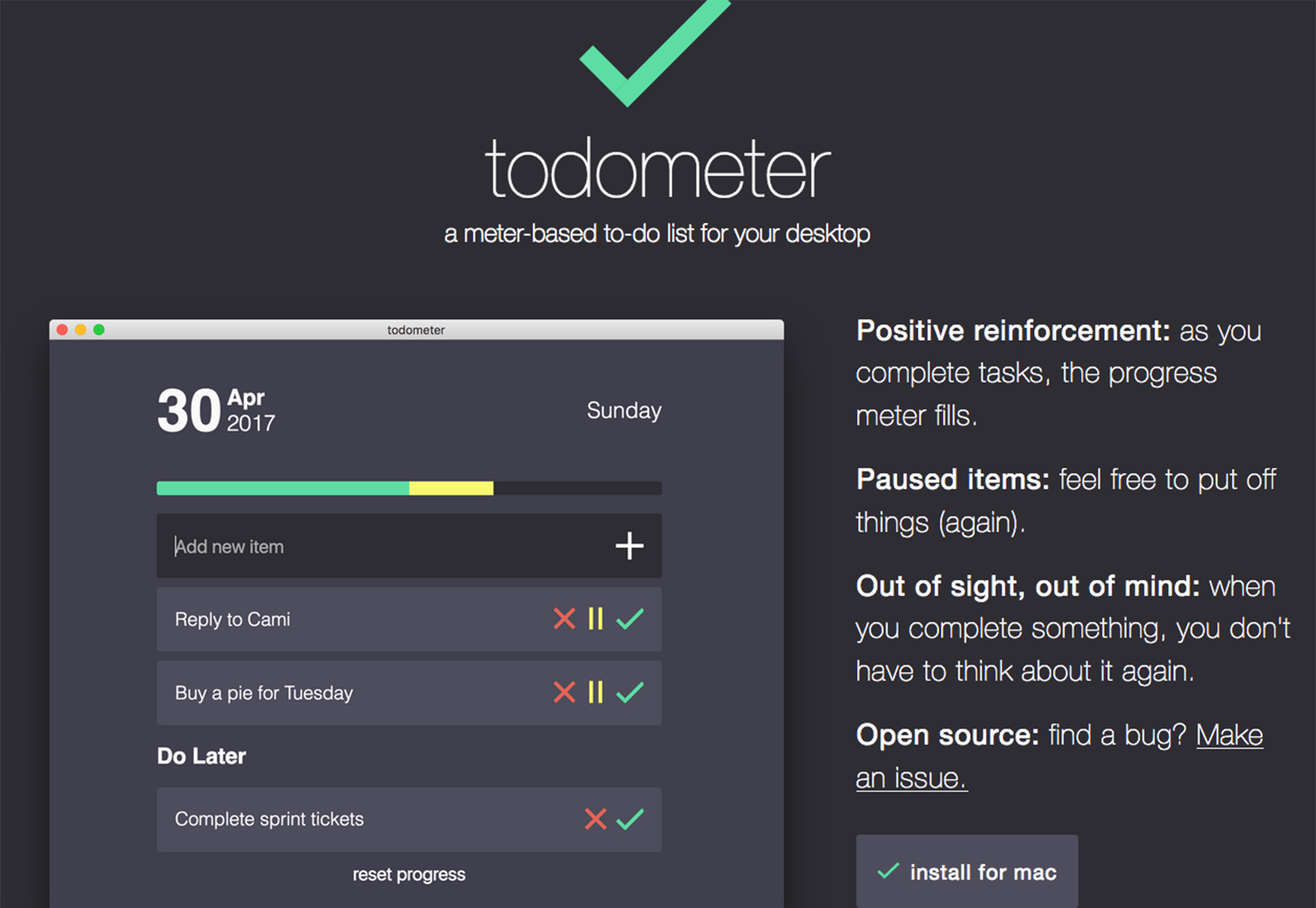
TodoMeter
Denne oppgavelisten er i motsetning til andre fordi det fyller en meter mens du krysser elementer fra listen. TodoMeter leveres med en elegant design og er tilgjengelig for Mac, med en Windows-versjon underveis.
BreakLock
BreakLock kan bare spise opp resten av dagen. Dette morsomme lille spillet er en hybrid av Mastermind og Android mønsterlås med tre vanskelighetsgrader. (Det er ingen måte du bare spiller en gang.)
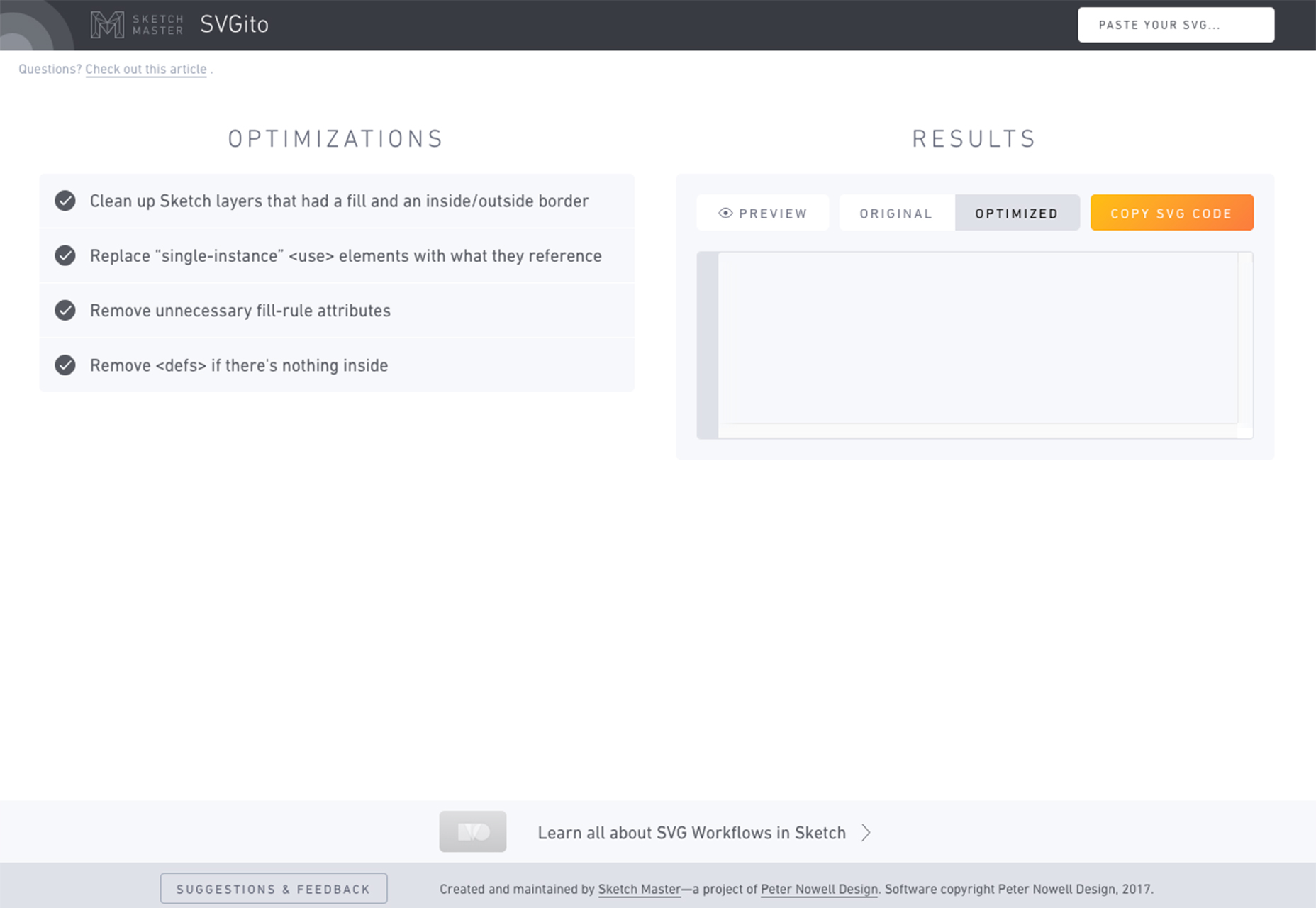
SVGito
SVGito er et lite verktøy for å hjelpe designere og utviklere automatisere forbedringer til SVGer som normalt krever en manuell kode redigering. Endringene reduserer filstørrelsen og kompleksiteten til en SVG samtidig som det opprettholdes det visuelle utseendet. Den er primært designet for SVG-filer eksportert fra Sketch.
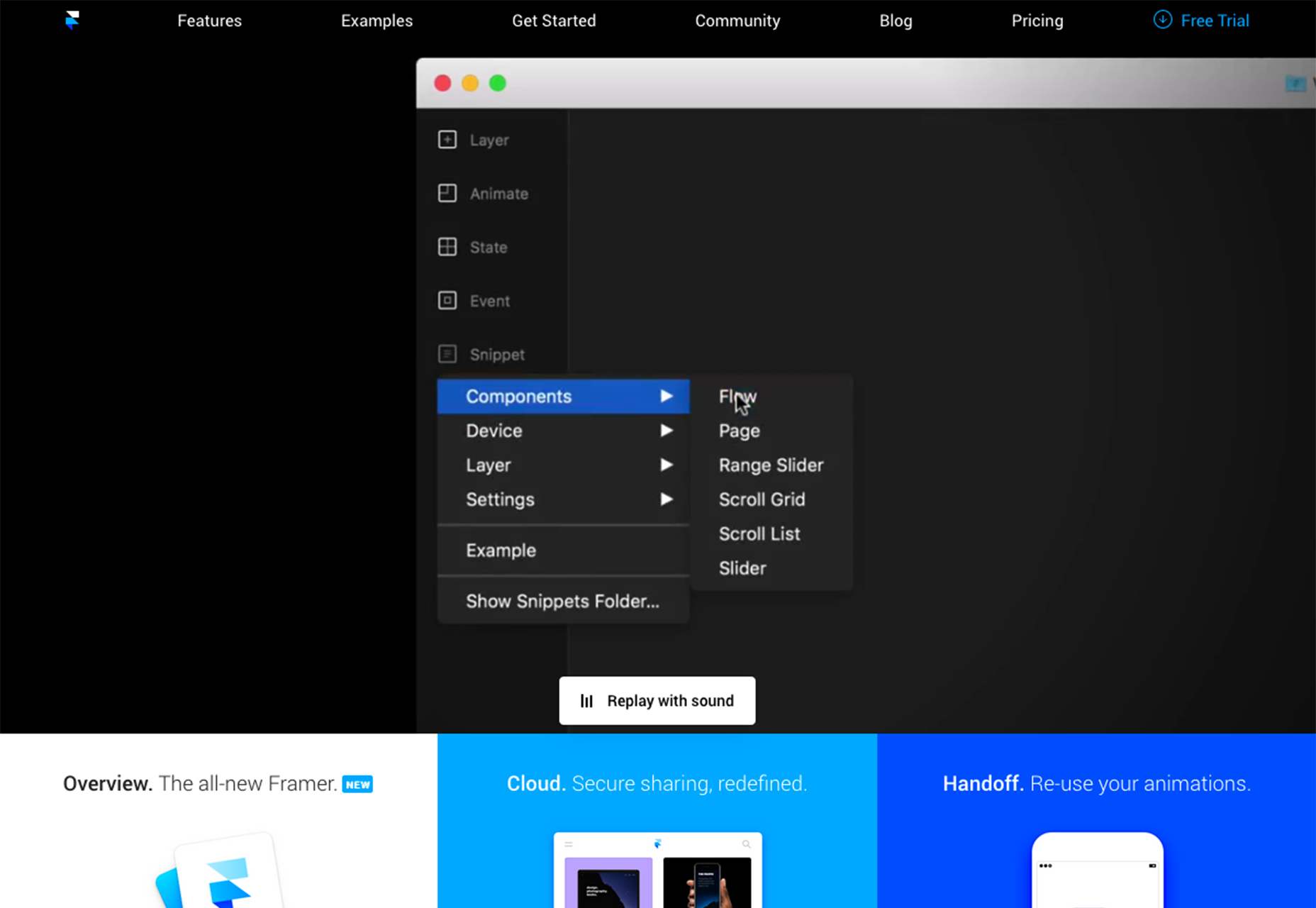
Framer
Framer er et verktøy som "fjerner kode fra lerret for en smartere, men enklere arbeidsflyt," ifølge utviklerne. Det nyutviklede grensesnittet legger fokus på byggeklosser og sparker kode til bakgrunnen med automatisk kodefunksjonalitet.
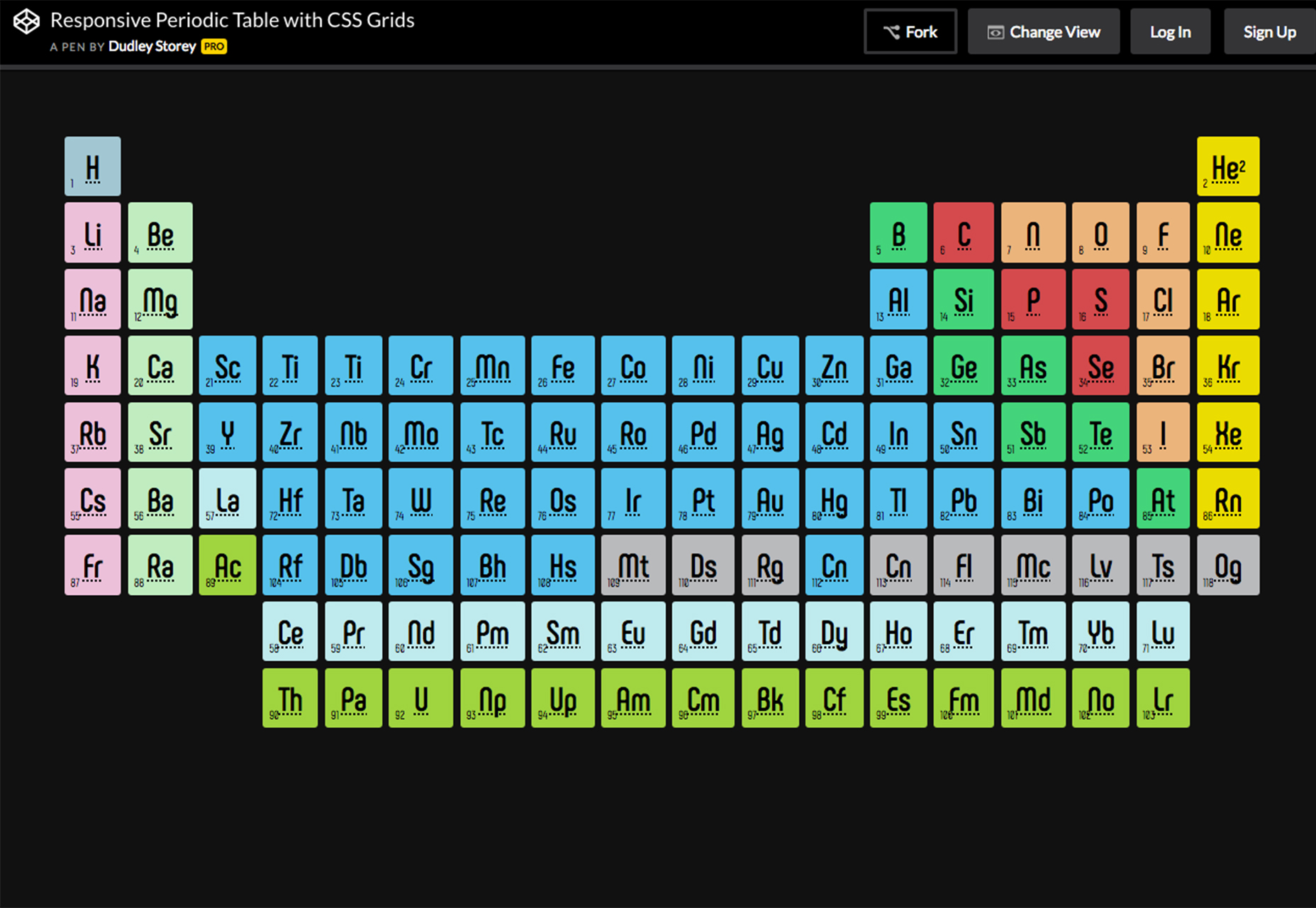
Responsive periodiske tabell med CSS-nett
De Responsive periodiske tabell med CSS grids er en fin titt på en detaljbruk av et rutenettsystem som bøyer og strømmer med endringer i skjermstørrelsen. Og kanskje ikke slik du tror. Mens desktop-versjonen bruker en periodisk tabellstildesign, tilpasser de responsive figurene vakkert til andre skjermstørrelser.
CodeCopy
CodeCopy legger til funksjonalitet som mangler lenge - nettleserutvidelsen legger til en kopi til utklippstavlefunksjonen til alle kodestykker. Den fungerer med Chrome og Firefox.
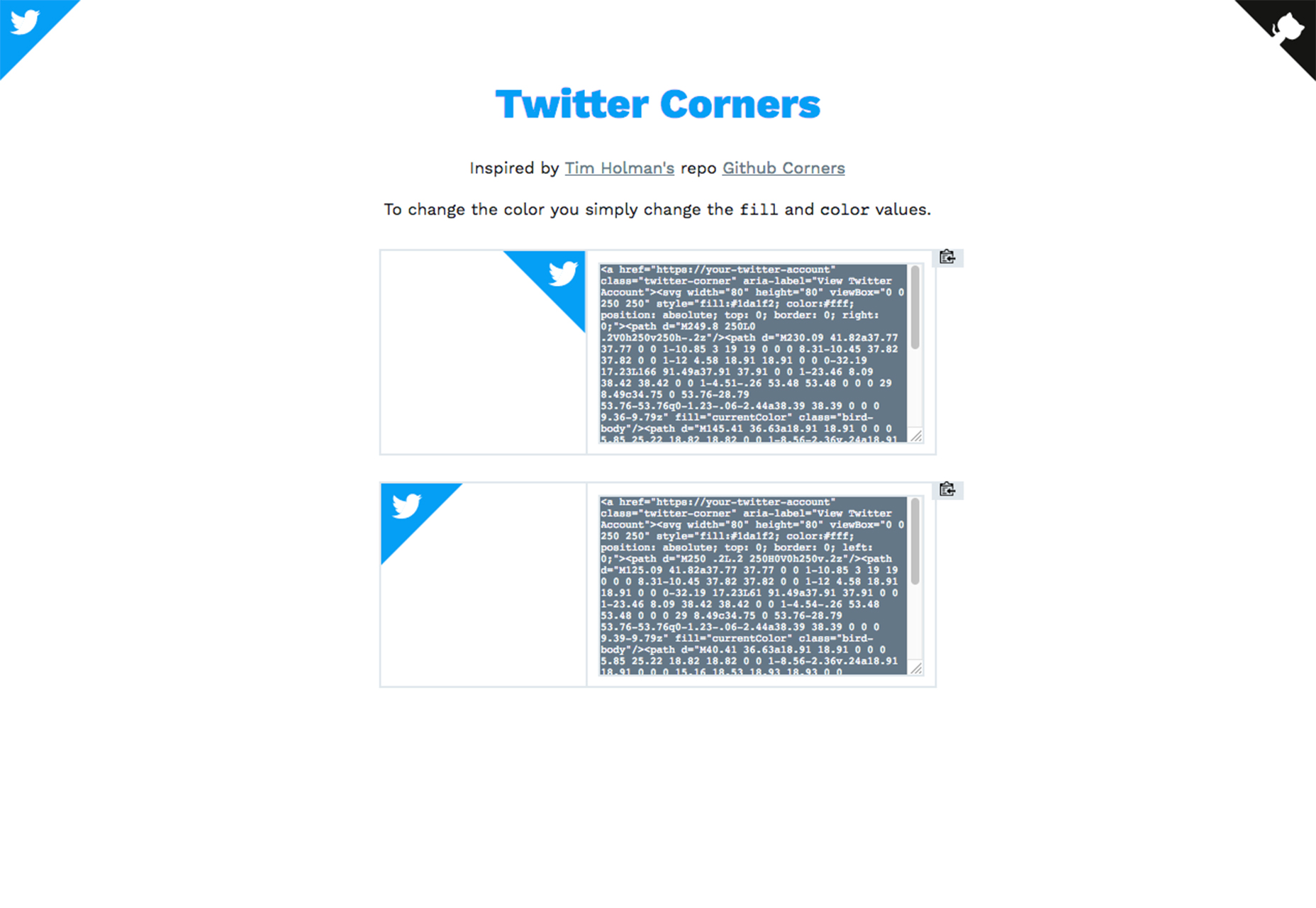
Twitter hjørner
Twitter hjørner er en liten kode som legger til en Twitter-divot i hjørnet av skjermen basert på det samme Github-elementet.
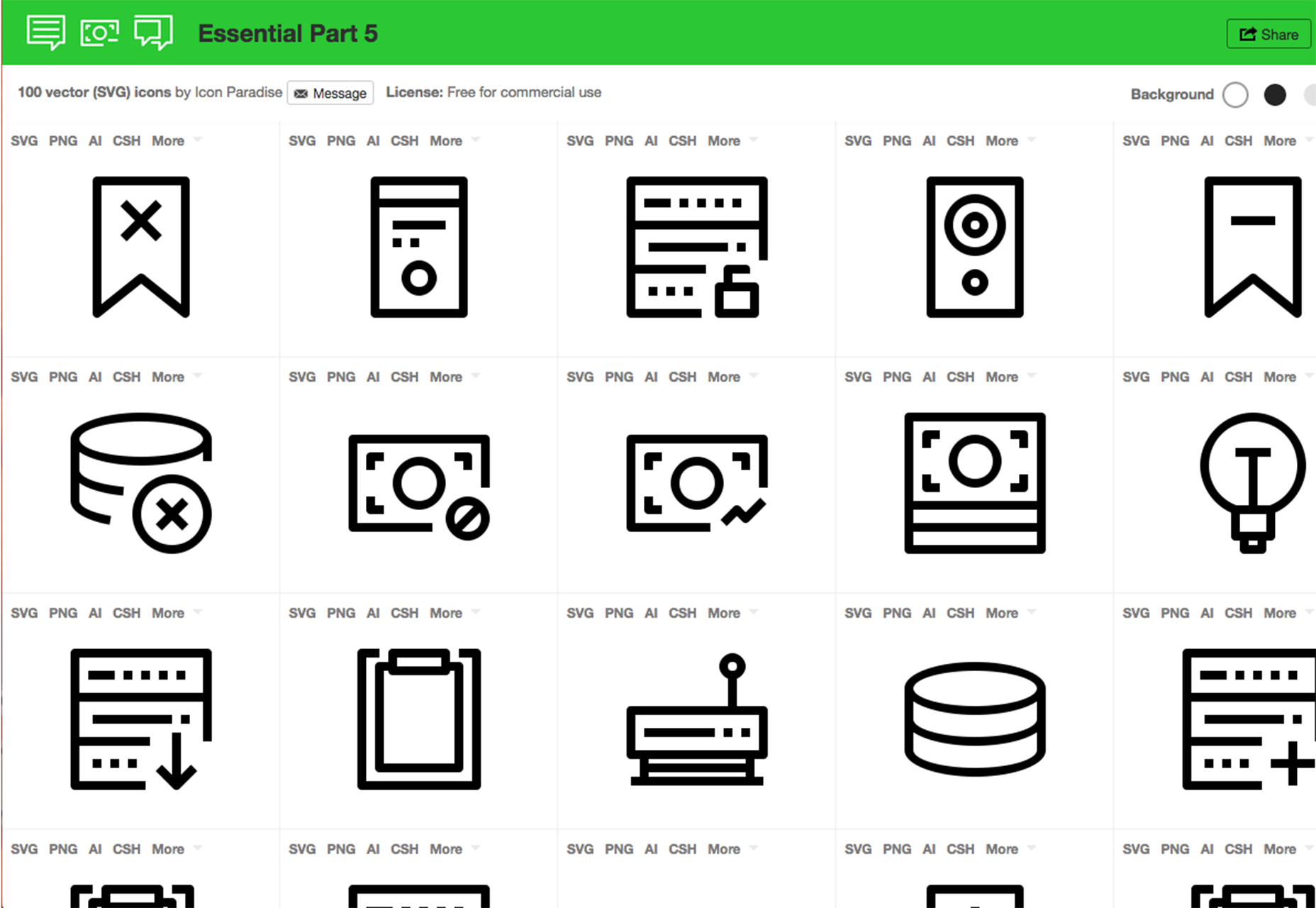
Essential Icon Collection
Denne samlingen av linjepiktogrammer inkluderer 500 gratis elementer for kommersiell og personlig bruk. Ikonene har alle en mykere avrundet stil og ble opprettet på et 32-pikers rutenett for mobilapp og webprosjektbruk.
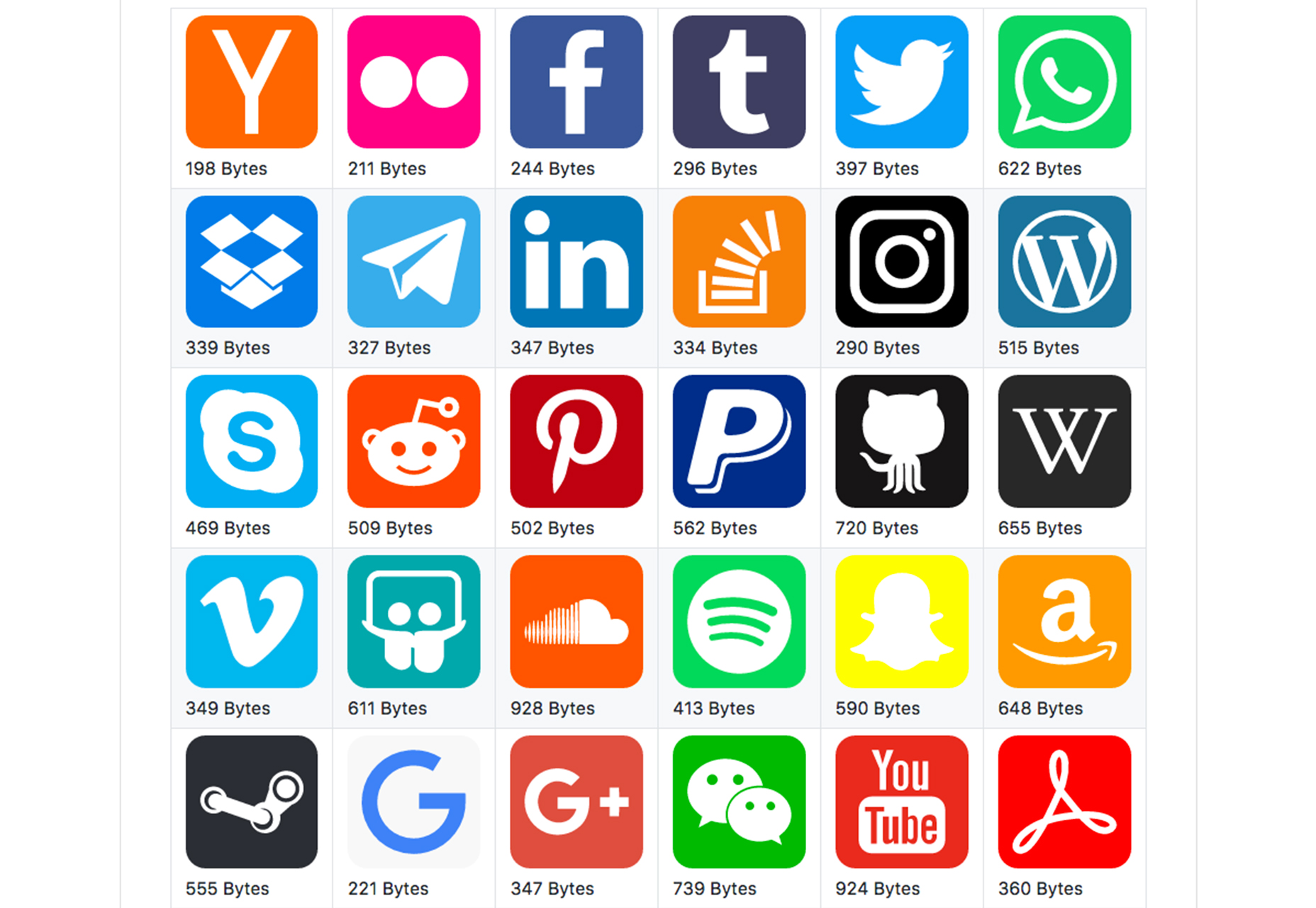
Super små sosiale ikoner
Super små sosiale ikoner er minuscule SVG versjoner av favorittlogoer. Den gjennomsnittlige størrelsen er under 500 byte, og hvert ikon er 400 × 400 med en 512 × 512 visningsboks. De skal skalere opp og ned. Det er dusinvis av ikoner i samlingen, alle klare til bruk.
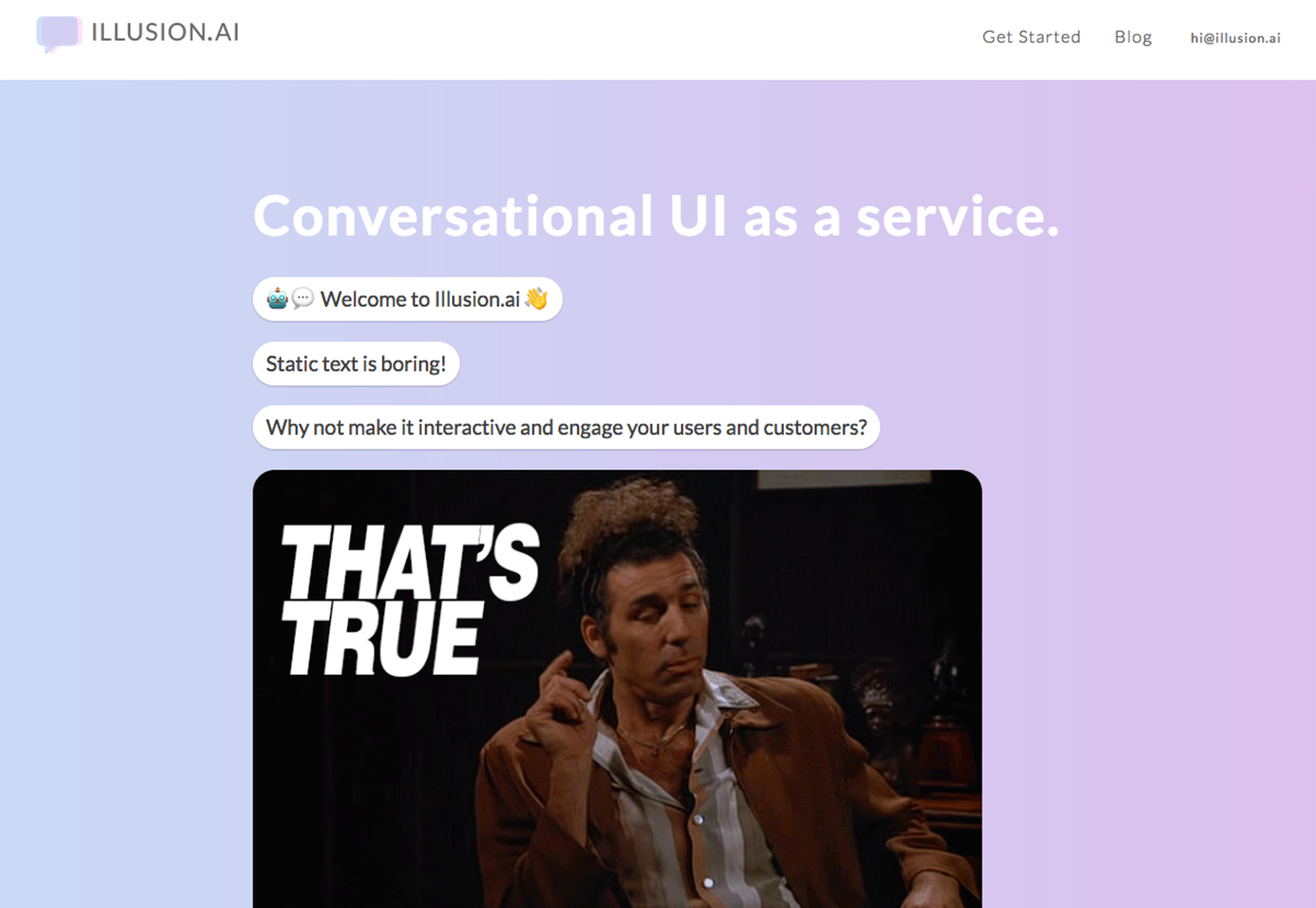
Illusion.ai
Illusion.ai er et konverteringsgrensesnitt som du kan legge inn på nettsteder for å bidra til å lette chat med brukere eller kunder. Det som er pent om verktøyet er at det har en mer tekstlignende følelse at brukerne er vant til og ikke stoler på statisk tekst.
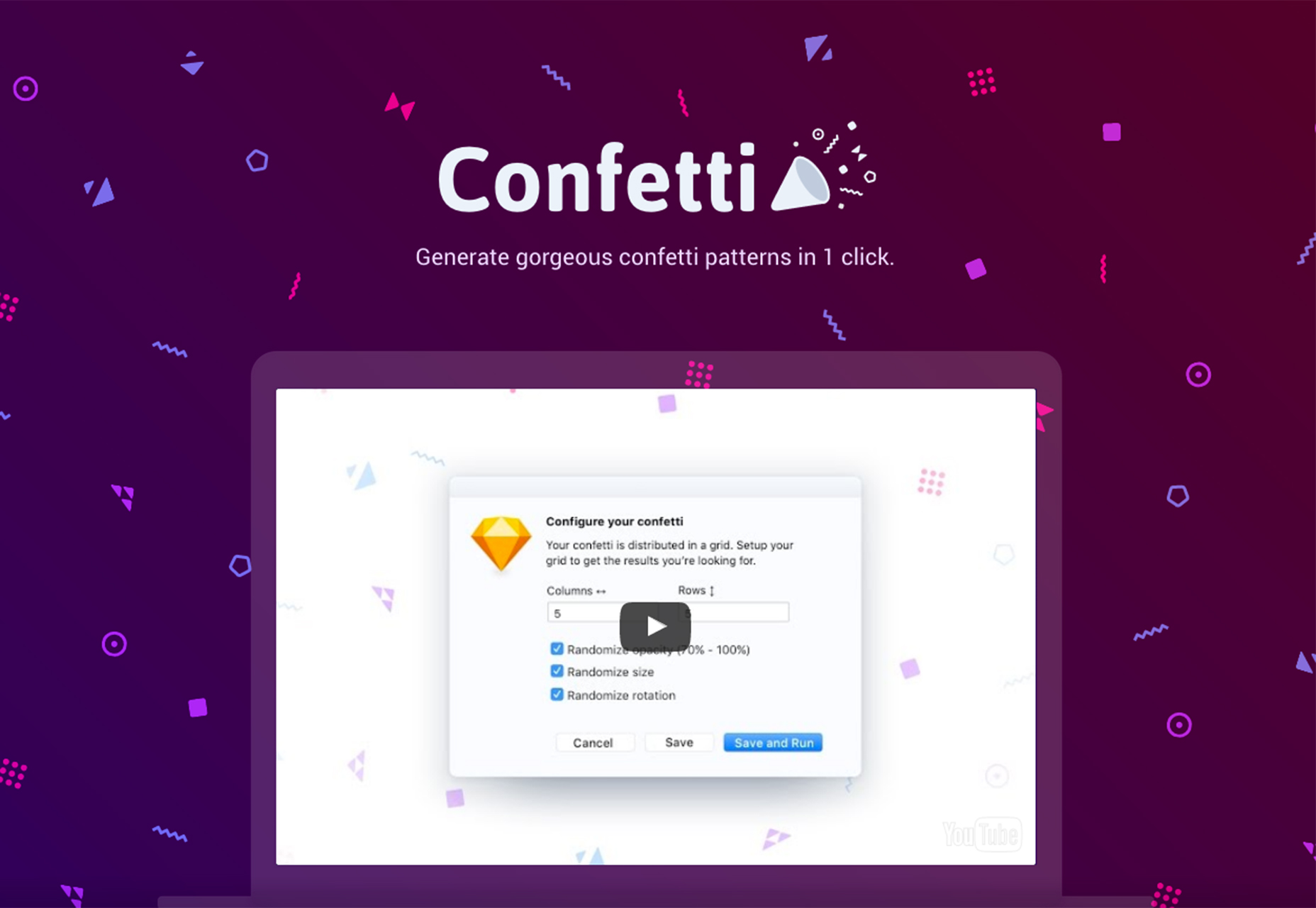
confetti
confetti er et lite verktøy som hjelper deg med å lage Memphis-stil konfetti mønstre i ett klikk med Sketch. Du kan justere gjennomsiktighet, rotasjon, overlapping, størrelse og mer for å få akkurat det mønsteret du trenger for et prosjekt.
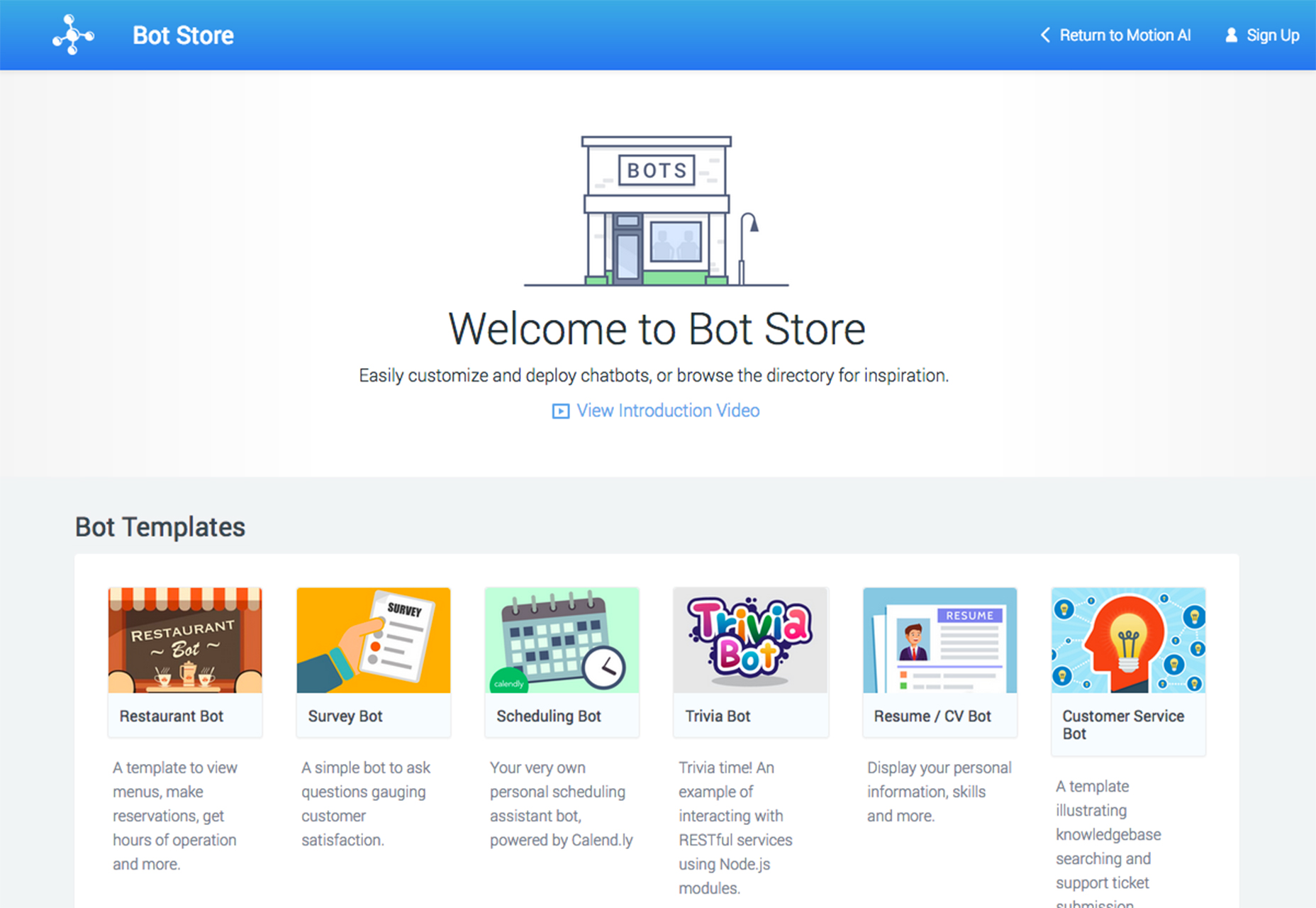
Bot Store
De Bot Store er en katalog med chatbots som du kan laste ned og bruke til en rekke oppgaver. (Dette er et av de raskest voksende områdene i online kundeservice.) Finn botmaler for undersøkelser eller planlegging og en katalog med bots i handling for å inspirere dine prosjekter.
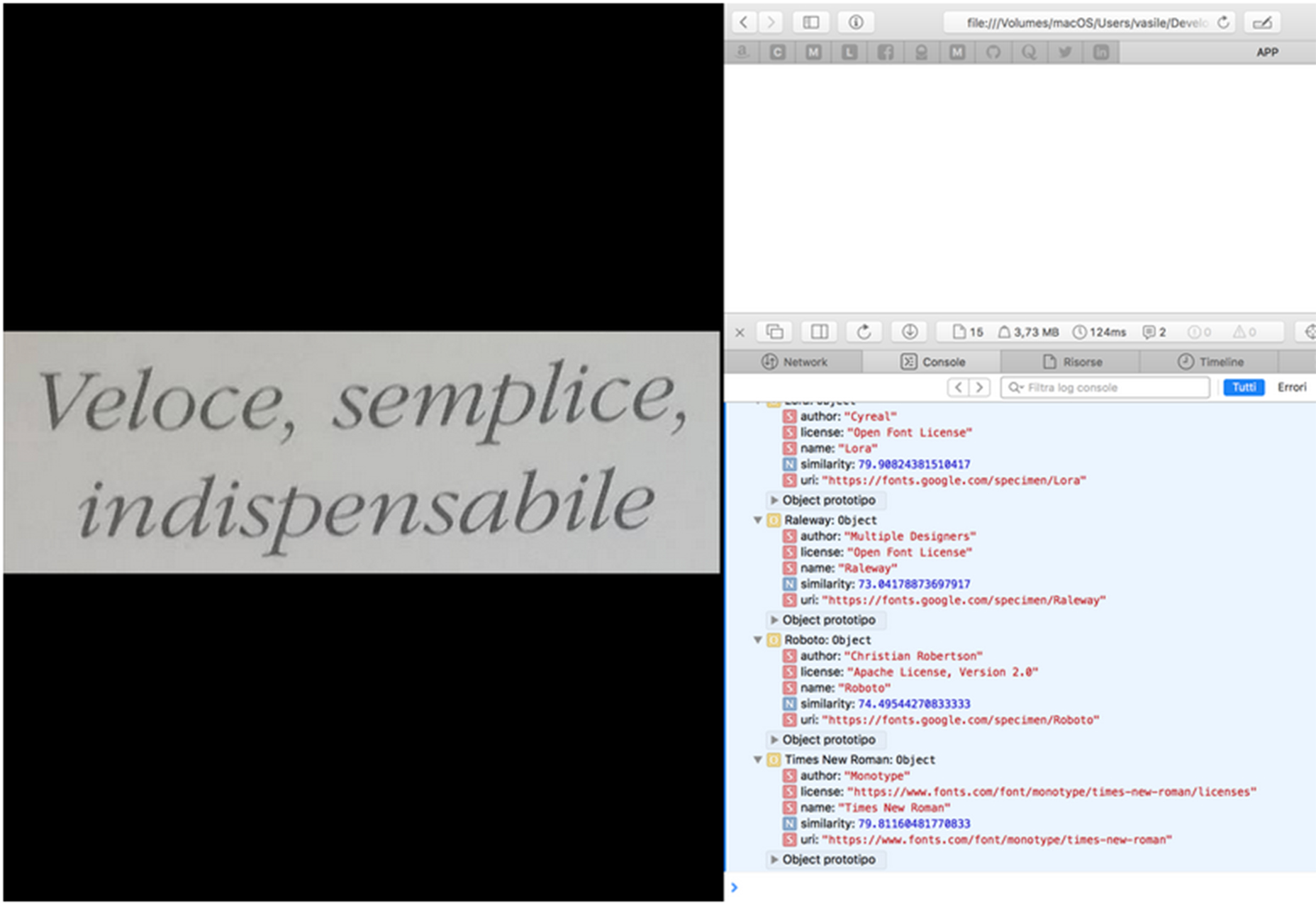
Typefont
Typefont er en algoritme skrevet helt i JavaScript som gjenkjenner skrifttypen til en tekst i et bilde ved hjelp av Tesseract optisk tegngjenkjenningsmotor og noen bildebehandlingsbiblioteker.
strykbarheten
strykbarheten er et sett med ni skrifttyper som gir nesten alle visningsalternativene du kan forestille deg. Den inkluderer skript, sans serif og inline stiler, samt massevis av swashes og alternative tegn.
Buinton Rough
Buinton Rough er et skript skrifttype med edle og vintage utseende og er en endret versjon av Buinton. Den har serifs i begynnelsen av slagene, swash hovedstader og formell design. Buinton Rough har mange alternative tegn, swashes og ligaturer.
Coco Gothic
Coco Gothic er en moderne ta på den retro geometriske sans serif stilen av tidlige skrifttyper som Futura. Den leveres i seks vekter med tilsvarende kursiv og har et utvidet tegnsett med åpen type støtte for små caps, ligaturer, alternativer, europeiske språk, greske og kyrilliske alfabeter for totalt 36 skrifttyper klar til å løse designproblemer. Dette er et premium skrifttype med mange praktiske anvendelser.
Blekk
Blekk er et tatoveringsstil skrift som startet som et skoleprosjekt for typedesigneren. Brevstilen kan lage en interessant dropcap eller et annet visningsalternativ.
Kumu
Kumu er en morsom, boble-stil display skrifttype. Det kan være et morsomt alternativ for en nyhetsoverskrift eller plakatdesign.
Sommerfestival
Sommerfestival er et rent skript med mange tegn. Den lette følelsen av skrifttypen er perfekt for en rekke prosjekter. Den gratis versjonen er kun til personlig bruk.
Zoon Hoot
Zoon Hoot er en nyhet, Star Wars-inspirert sans serif display ansikt. Den inneholder store og små bokstaver, tall og grunnleggende tegnsetting.