Hva er nytt for designere, september 2014
September-utgaven av det som er nytt for webdesignere og utviklere inkluderer nye webapper, CSS-verktøy, programvare, e-postmaler, inspirasjonsressurser, produktivitetsprogrammer, jQuery-ressurser, mønsterverktøy og noen virkelig flotte nye skrifter.
Mange av ressursene nedenfor er gratis eller svært lave kostnader, og det er sikkert å være nyttig for mange designere og utviklere der ute.
Som alltid, hvis vi har savnet noe du tror skulle ha blitt inkludert, vennligst gi oss beskjed i kommentarene. Og hvis du har en app eller annen ressurs du vil se inkludert neste måned, tweet den til @cameron_chapman for vurdering.
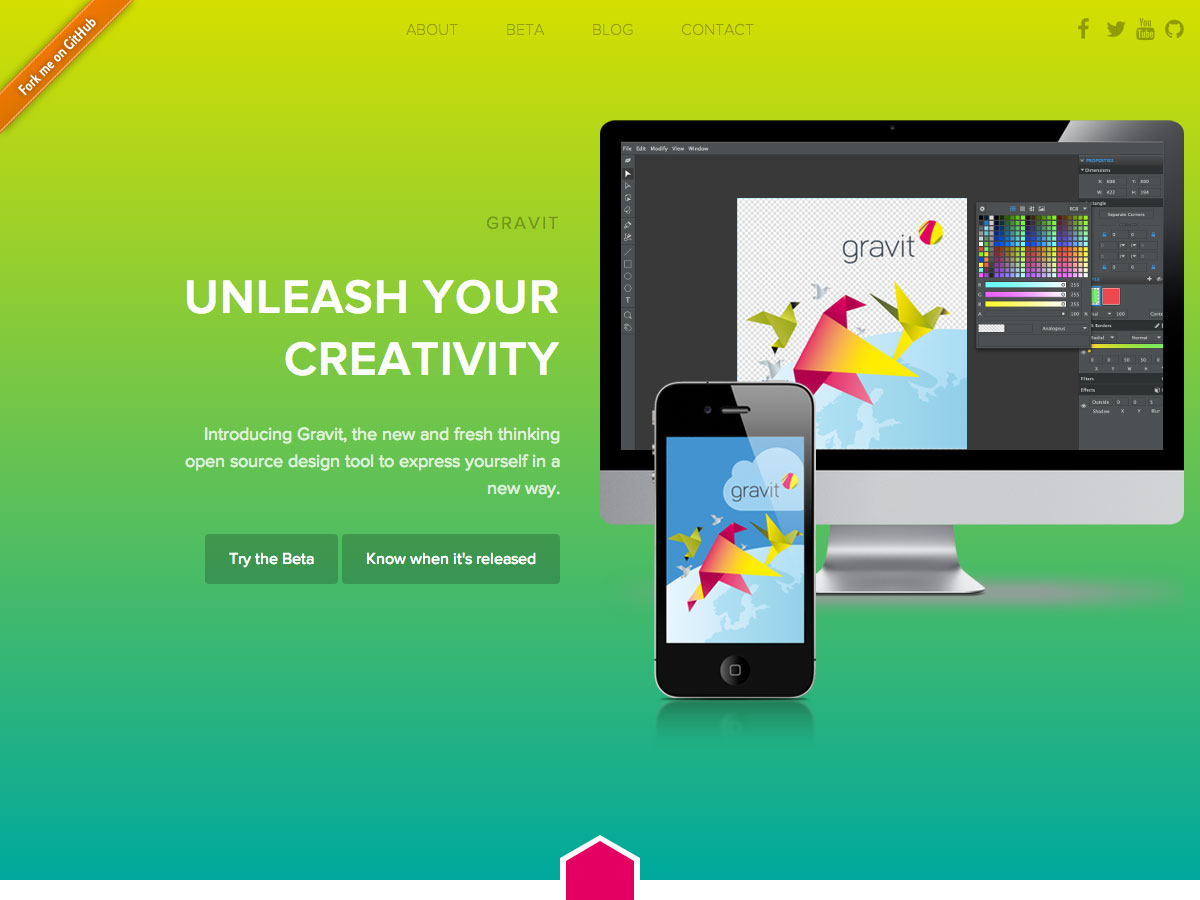
Gravit
Gravit er et nytt open source designverktøy som for øyeblikket er tilgjengelig som en beta-utgivelse. Det gir mulighetene for en fullskala design suite, men i en app-størrelse pakke.
CSS Retningslinjer
CSS Retningslinjer er en samling av råd på høyt nivå for å skrive skalerbare og håndterlige stilark, skrevet av Harry Roberts.
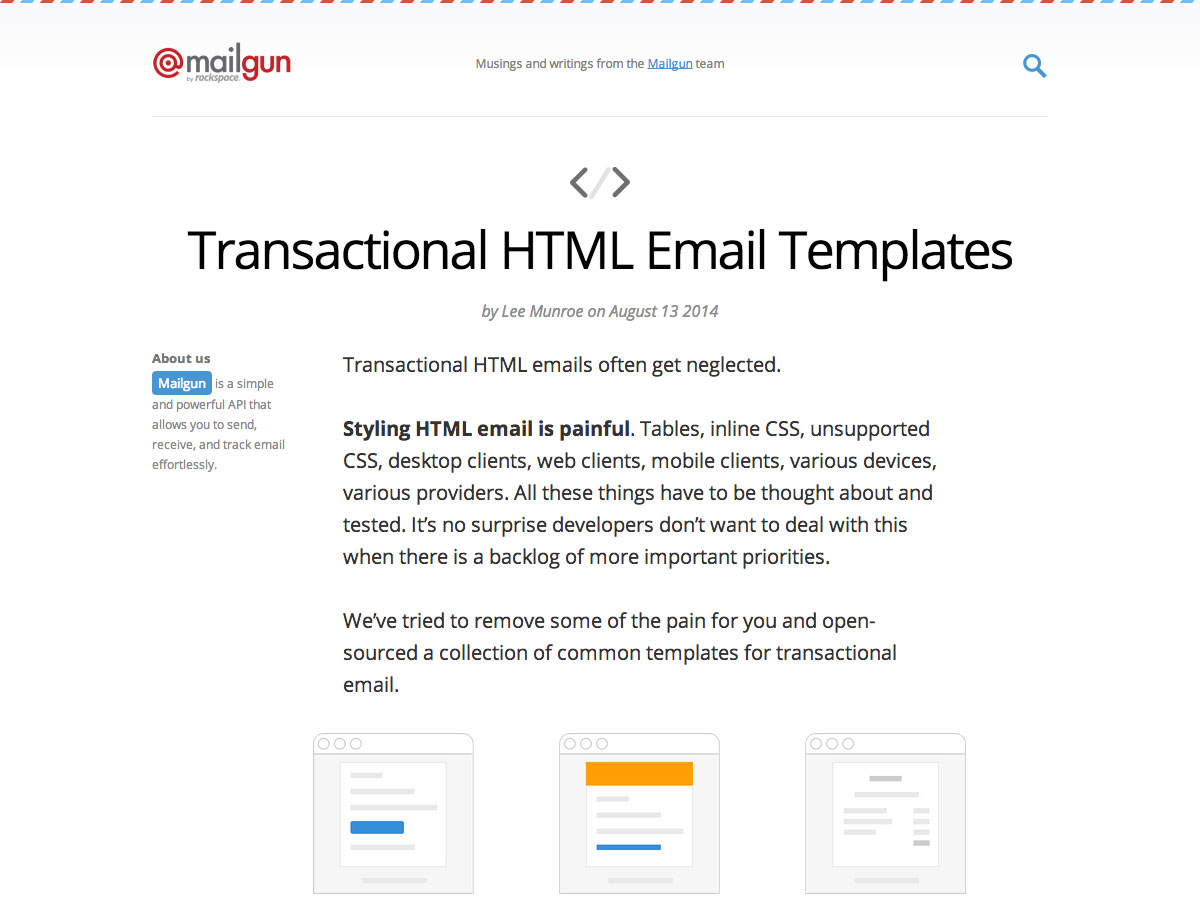
Transaksjonelle HTML-e-postmaler
Denne samlingen av Transaksjonelle HTML-e-postmaler gjør det enklere å opprette en rekke vanlige transaksjonelle e-poster, inkludert kvitteringer, støtteforespørsler, tilbakestille passord og mer. De jobber i desktop-, mobil- og nettbaserte e-postklienter.
Ny Slides editor
lysbilder Har en ny editor nå tilgjengelig i offentlig beta. Det er en stor avgang og mye mer visuelt tiltalende enn den gamle redaktøren.
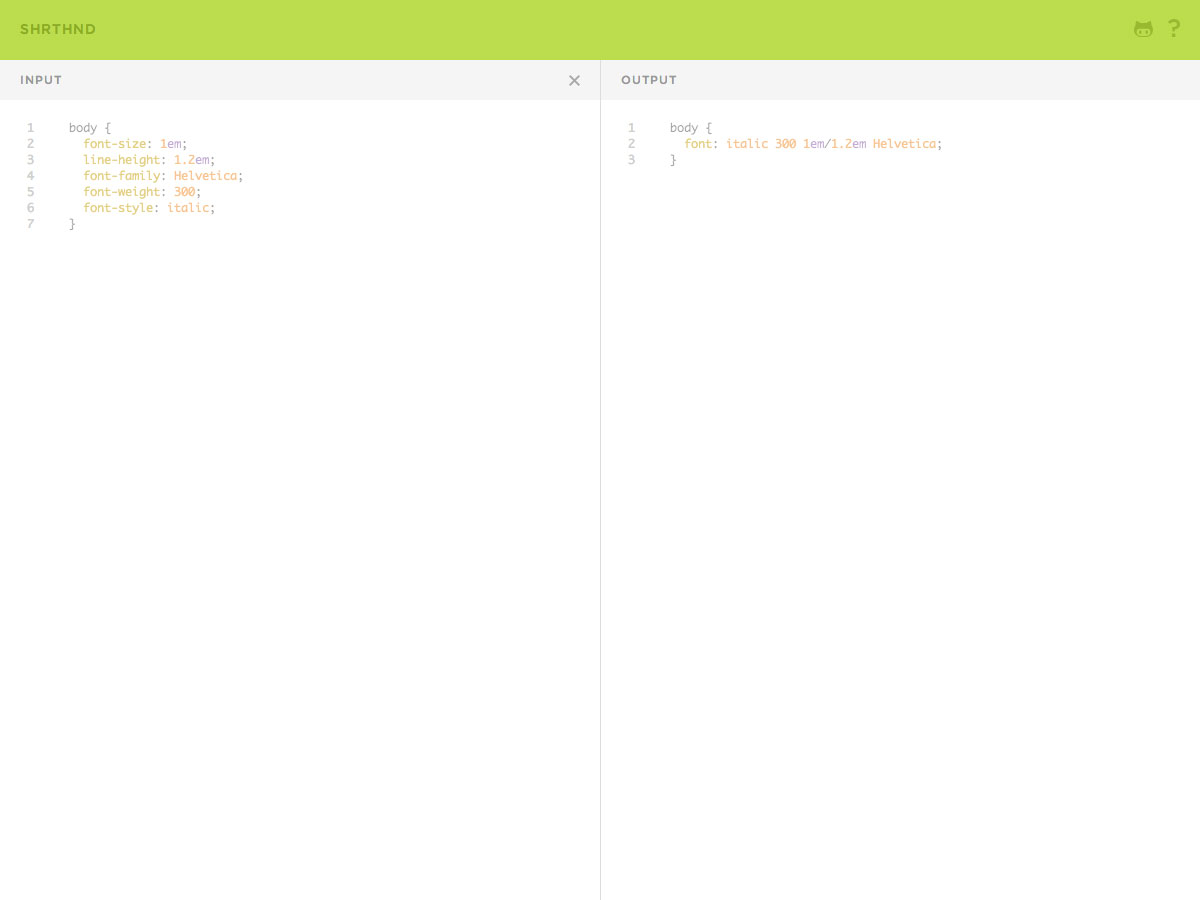
Shrthnd
Shrthnd er en enkel å bruke CSS shorthand web app. Bare skriv inn standard CSS og Shrthnd vil utgjøre en mye kortere versjon som er enklere å vedlikeholde og holder stilarkene mindre.
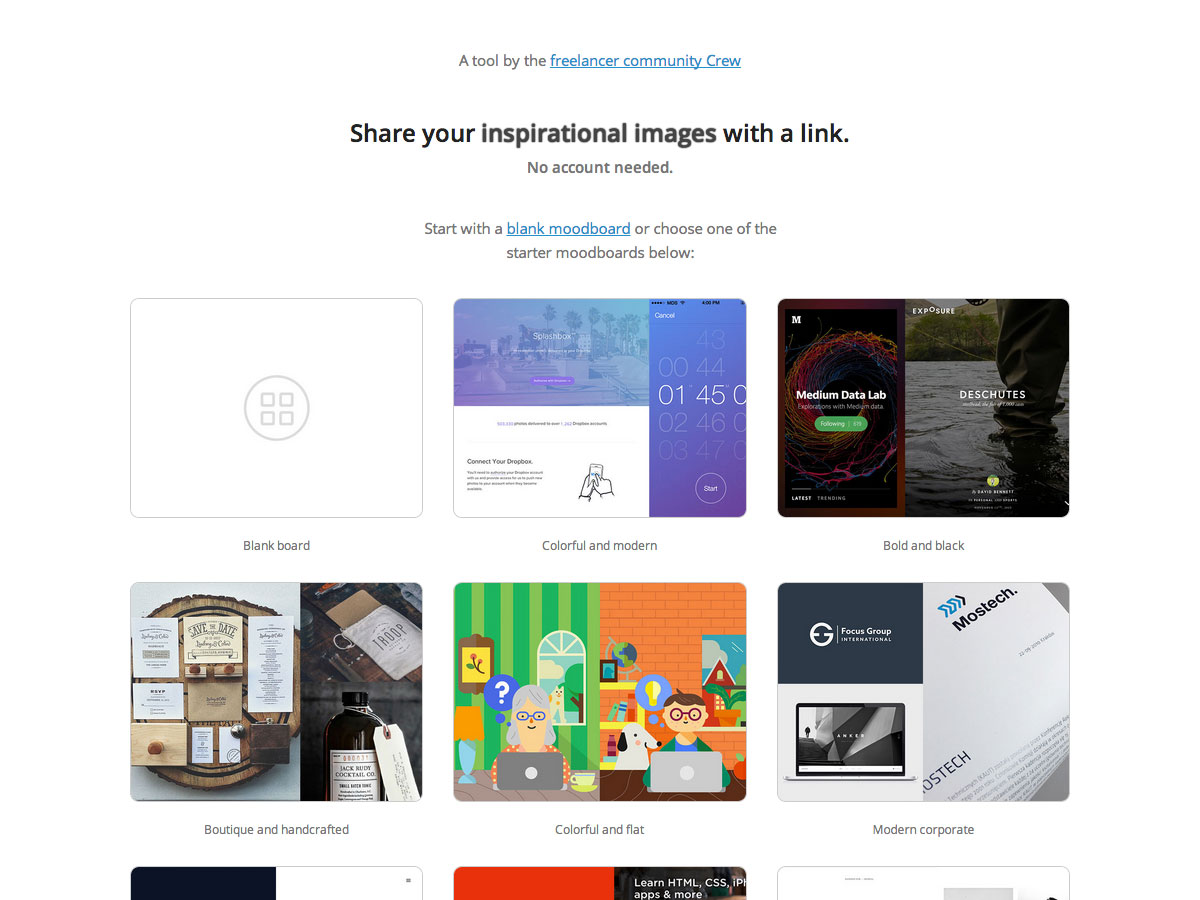
GoMoodboard.com
GoMoodboard.com er en gratis moodboard skaperen som lar deg lage og dele humørbrett på alt du liker. Start med et tomt bord eller med en av deres maler.
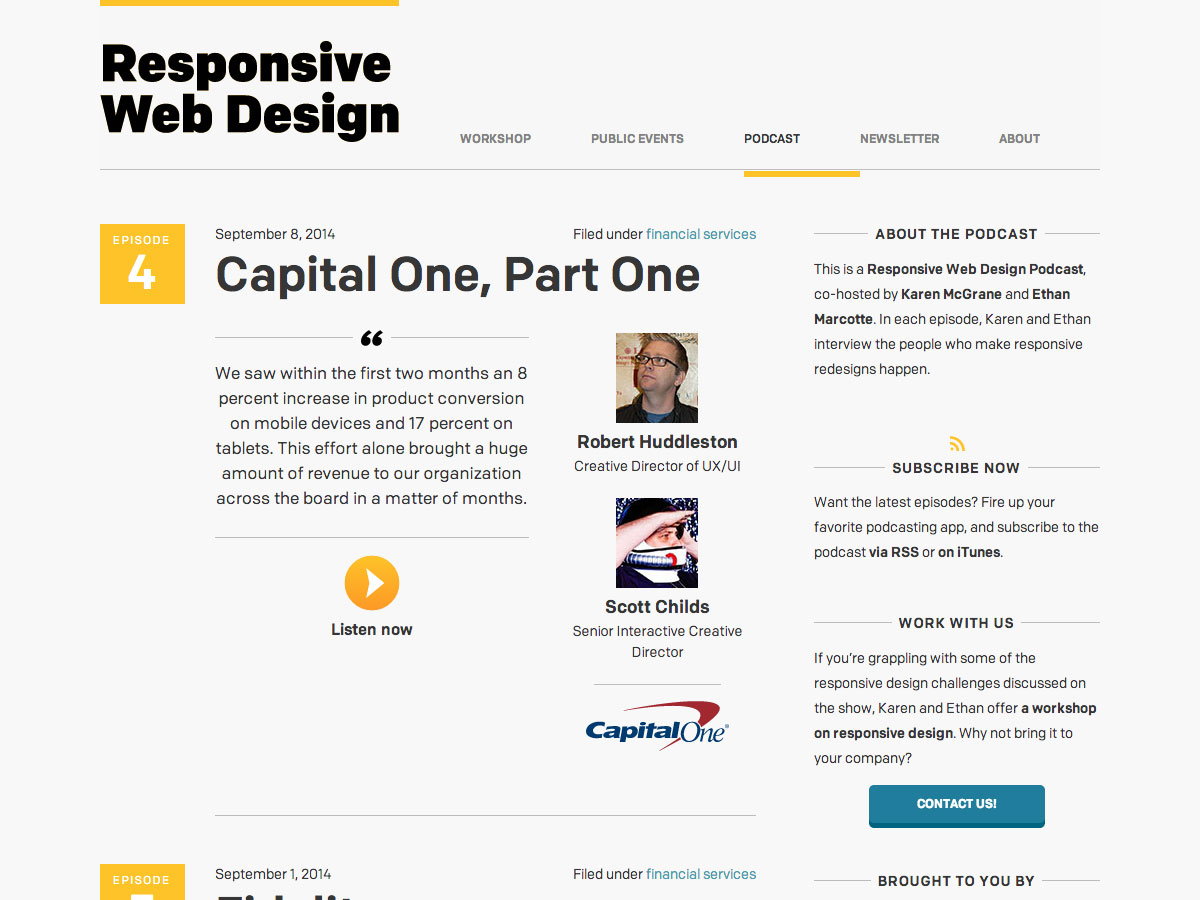
Responsive Web Design Podcast
De Responsive Web Design Podcast samarbeides av Karen McGrane og Ethan Marcotte, og i hver episode gjennomfører de intervjuer med personer som har jobbet med responsive design for noen svært fremtredende nettsteder, inkludert Capital One, Marriott og andre.
Farger av bevegelse
Farger av bevegelse bryter ned fargepaletter av berømte filmer i ramme for ramme. Brukergrensesnittet er utrolig godt utført og brukervennlig, bare klikk på en film, og finn rammen hvis du vil, og klikk på den for å se selve rammen.
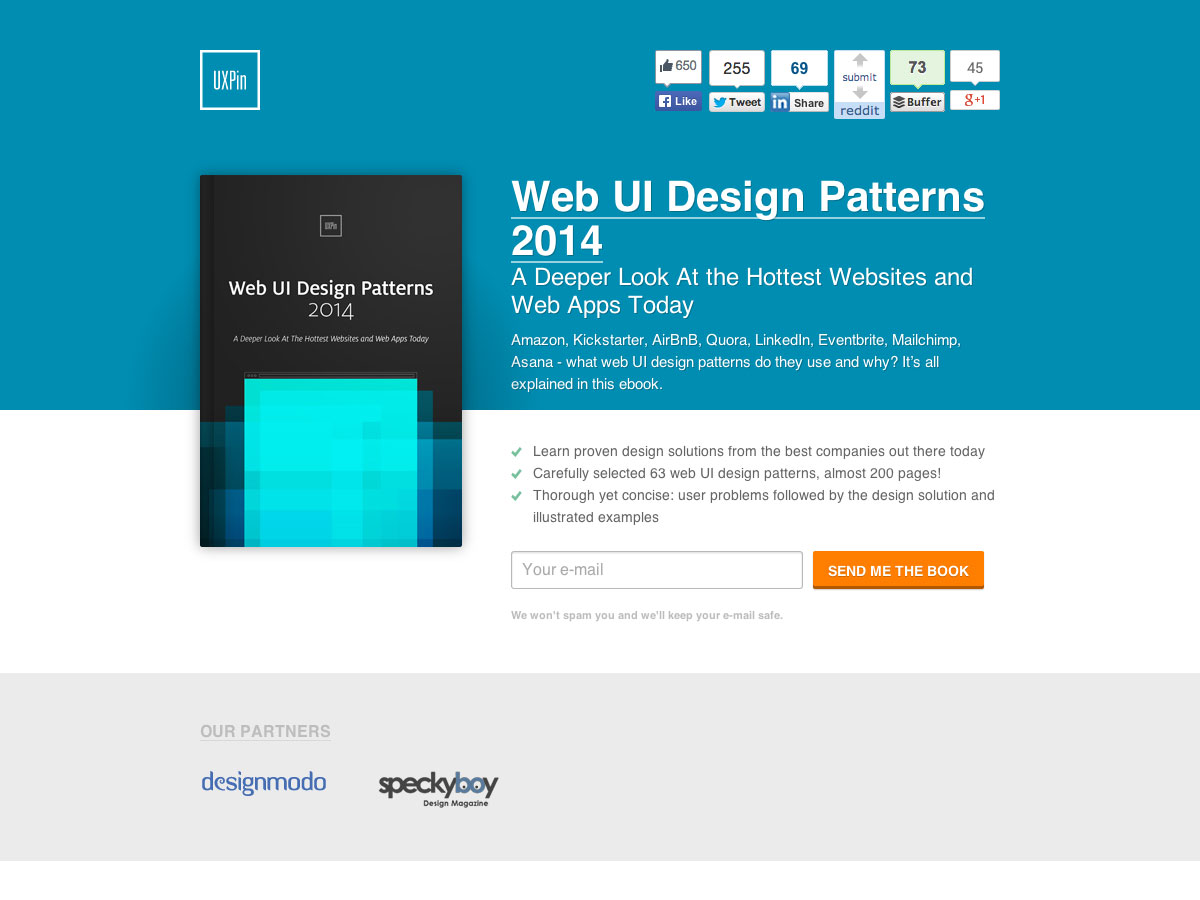
Web UI Design Patterns 2014 ebook
Dette Web UI Design Patterns 2014 ebook fra Chris Bank og Waleed Zuberi ser man nærmere på nettsteder som Amazon, Kickstarter, AirBnB, Eventbrite, Mailchimp og mer, med en titt på mønstrene de bruker og hvorfor.
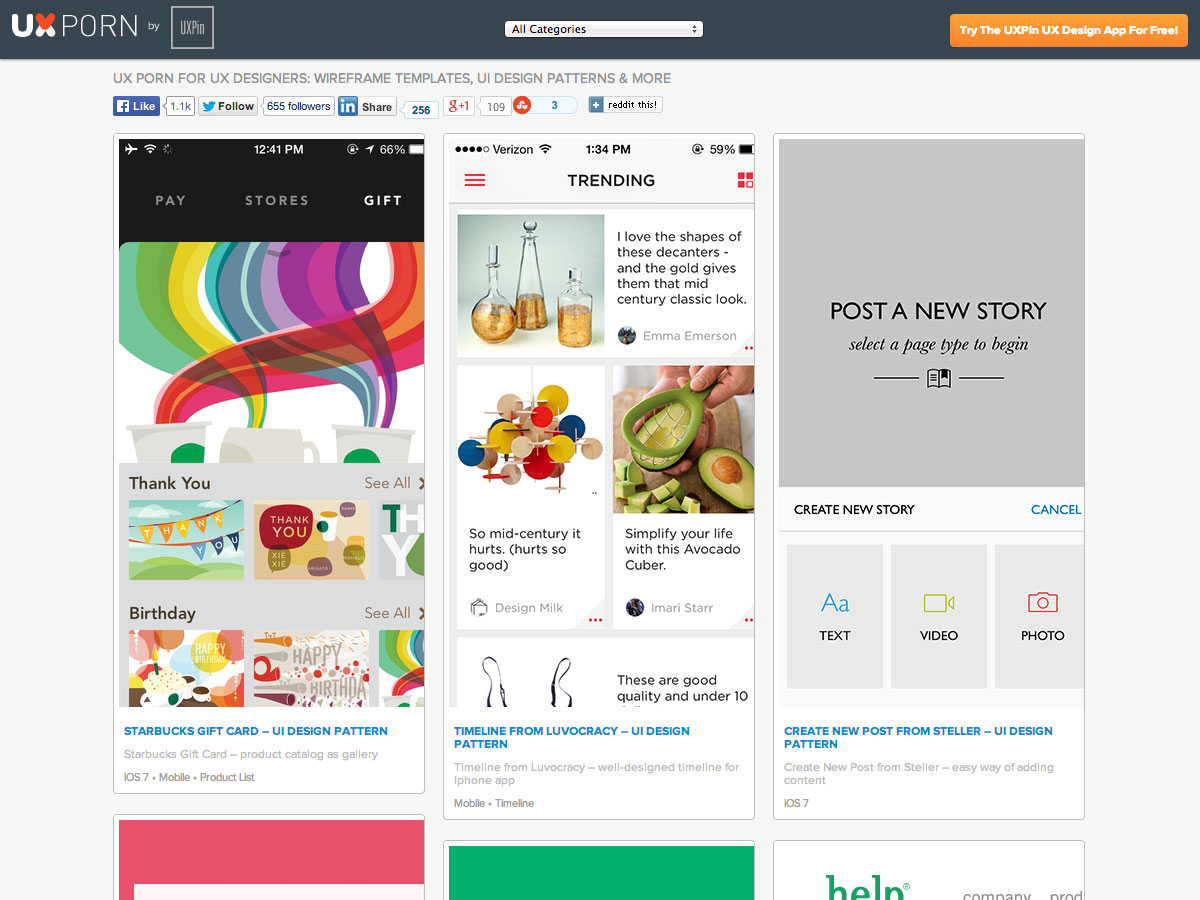
UXPorn
UXPorn er en samling av UX-inspirasjon for designere. Det inkluderer wireframe maler, UI design mønstre, og mer.
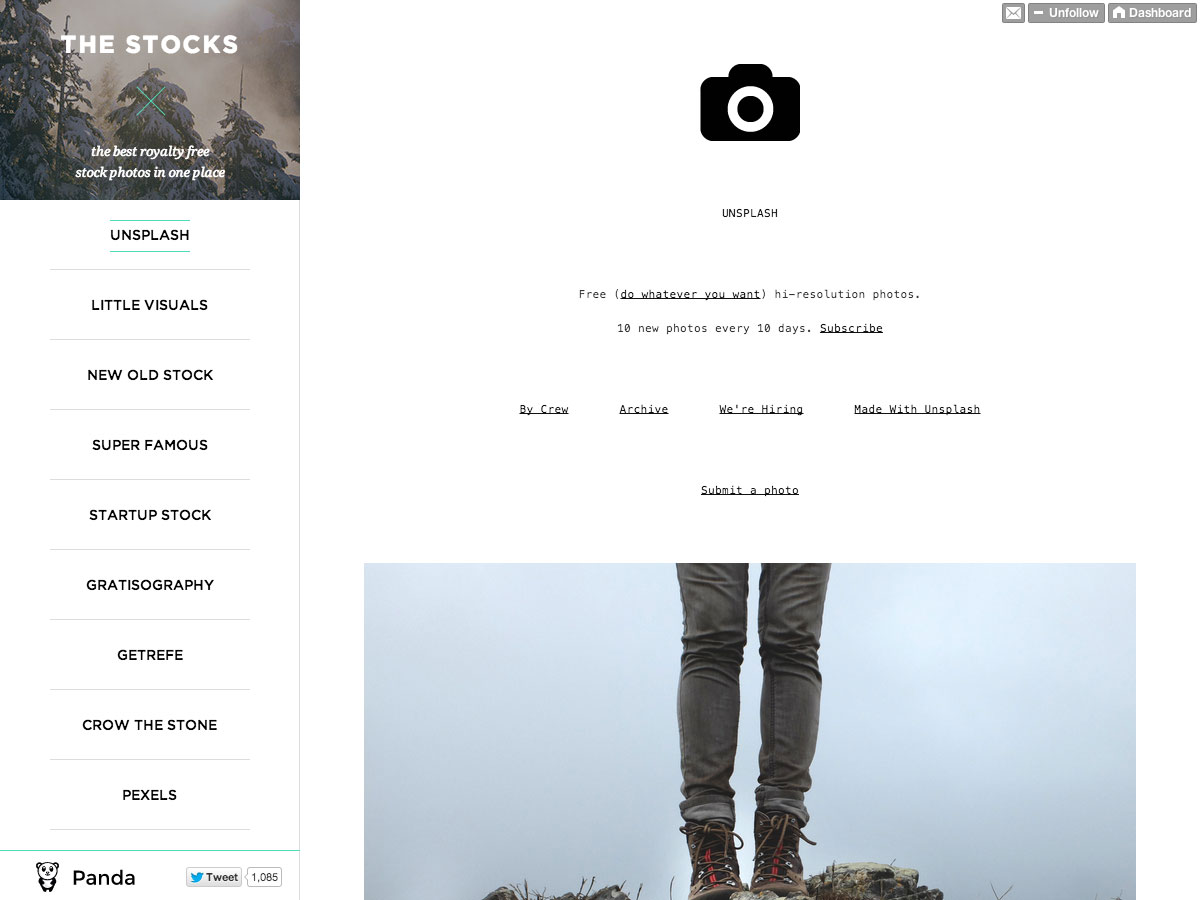
Aksjene
Hvis du leter etter royaltyfrie arkivfotografier fra utenfor de vanlige stock fotografiene, så sjekk ut Aksjene , som fungerer som et enkelt hopp-off-punkt for en rekke lagerfotosider.
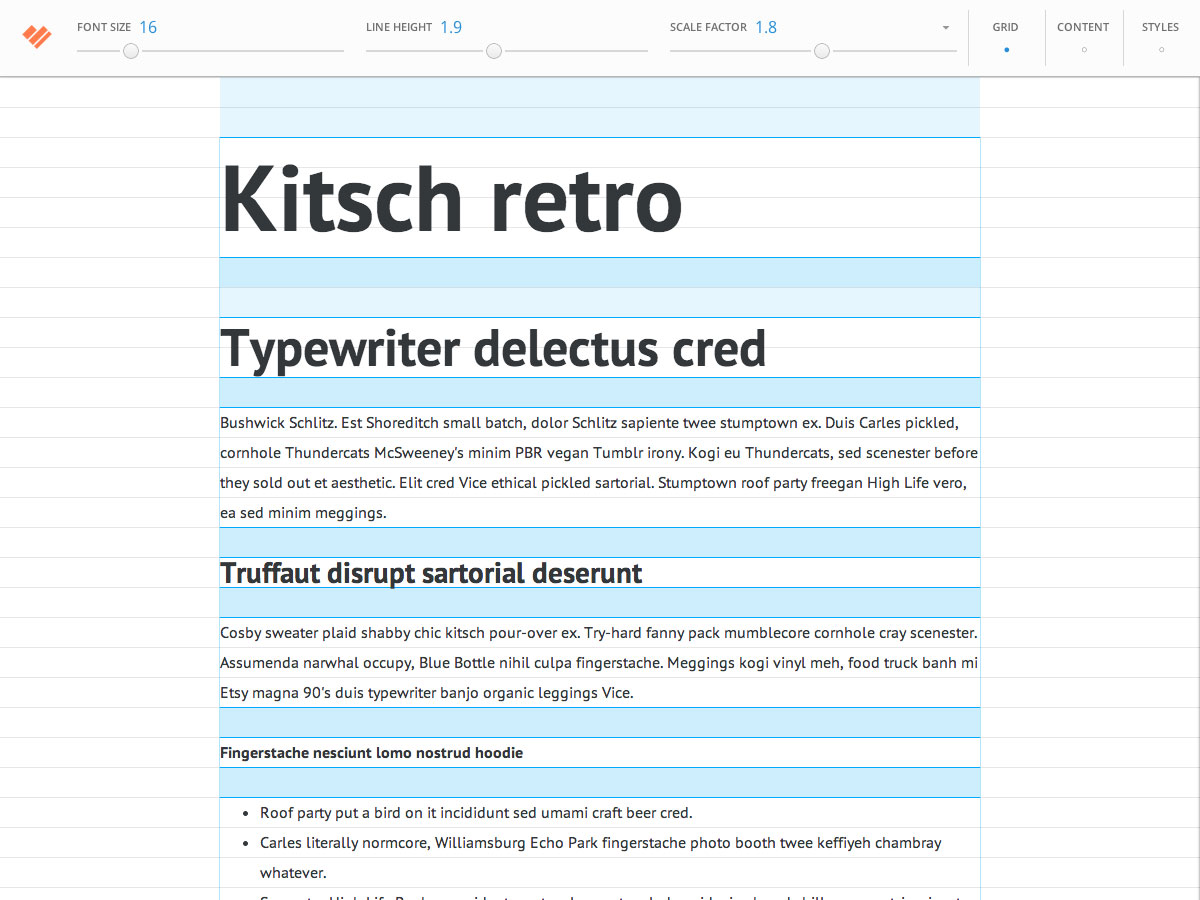
Grid Lover
Gridlover er et nyttig verktøy for å lage et typografisk system med modulær skala og vertikal rytme. Den gir deg justerbar CSS for skriftstørrelser, linjehøyder og marginer, med standardutgang som inkluderer kropp, p og h1-h4.
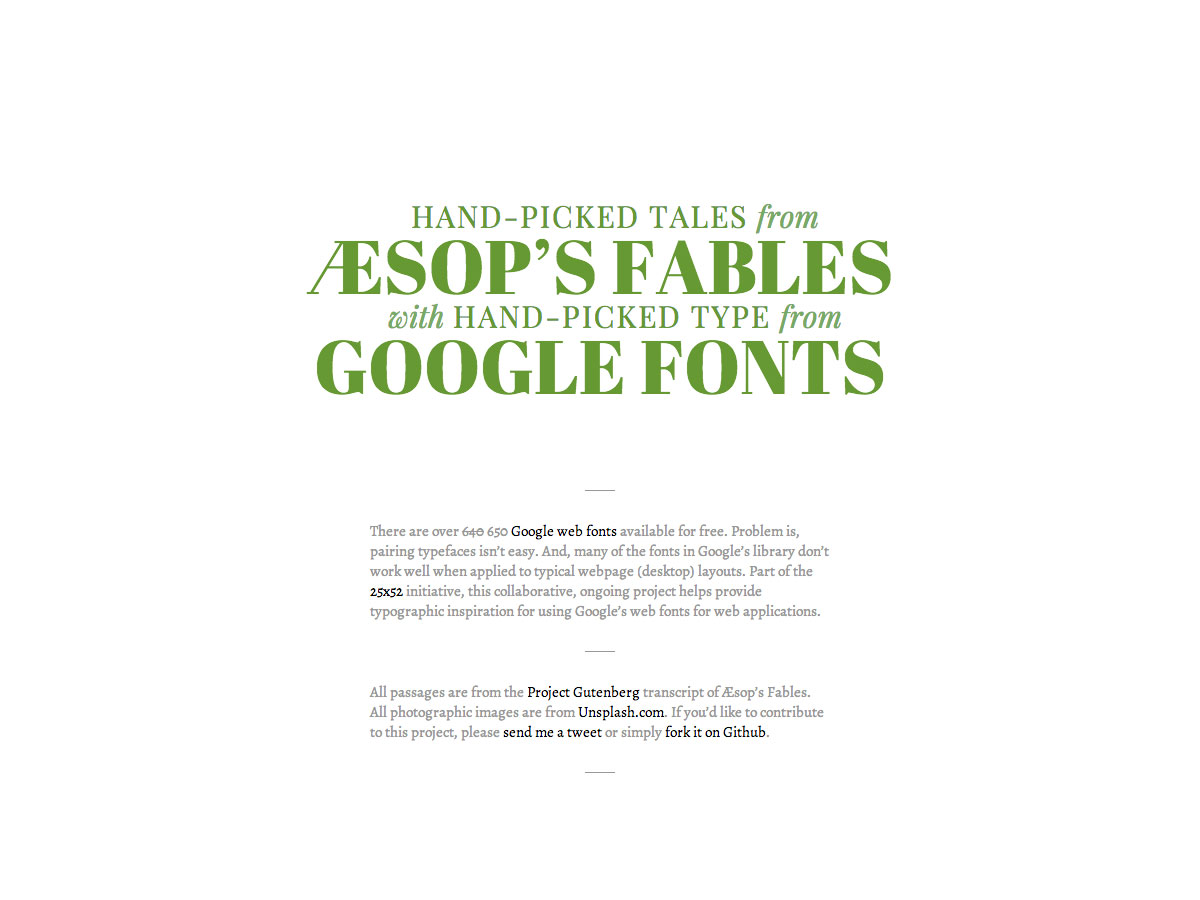
Aesops fabler med Google Fonts
Denne håndplukkede samlingen av Aesops fabler er opprettet med håndplukket type fra Google Fonts. Det er flott inspirasjon hvis du prøver å finne ut hvilken skrifttypekombinasjon som skal brukes.
CommonMark
CommonMark er en sterkt spesifisert, svært kompatibel Markdown-implementering som tar sikte på å skape en enhetlig standard for Markdown-syntaksen.
folllowing
folllowing er en enkel måte å finne Twitter-kontoene til Dribbble-designerne du allerede følger. Alt du trenger å gjøre er å koble til kontoene dine.
Fibonacci Flexbox Komponist
De Fibonacci Flexbox Komponist gjør det enkelt å lage et Flexbox-layout og deretter eksportere HTML og CSS. Til tross for navnet, bruker den ikke egentlig Fibonacci-sekvensen på noen måte.
Vanlig mønster
Vanlig mønster er en SVG sømløs mønster opprettelse app som lar deg klone former og laste ned mønster bilder, med flere funksjoner på vei.
UILang
UILang er et UI-fokusert programmeringsspråk spesielt for webdesignere. Det gjør det enkelt å lage popovers, gallerier, overlegg, faner og mer.
Pexels
Pexels er en søkemotor for gratis bilder fra hele nettet. Alle av dem er lisensiert under Creative Commons Zero-lisensen, slik at de kan kopieres, endres, distribueres og utføres.
Animsition
Animsition er et jQuery-plugin for å legge til sidetransisjoner på CSS-animasjoner. Den tilbyr 18 forskjellige animasjoner, inkludert ulike former for fade, rotere, flip og zoom.
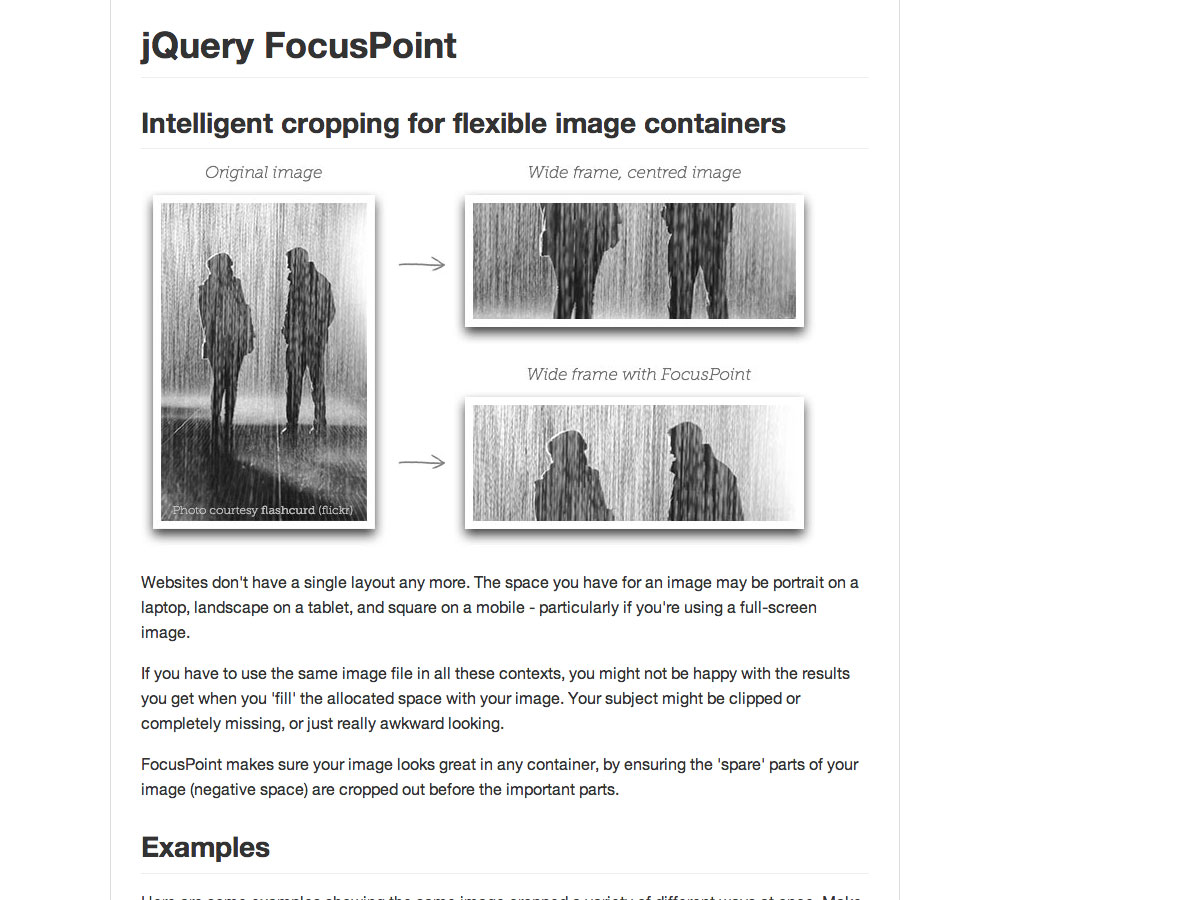
jQuery FocusPoint
jQuery FocusPoint gir opp intelligent beskjæring av bilder for fleksible beholdere. Den lar deg angi et fokuspunkt for bildet som skal beskjæres, noe som resulterer i bedre adaptive bilder.
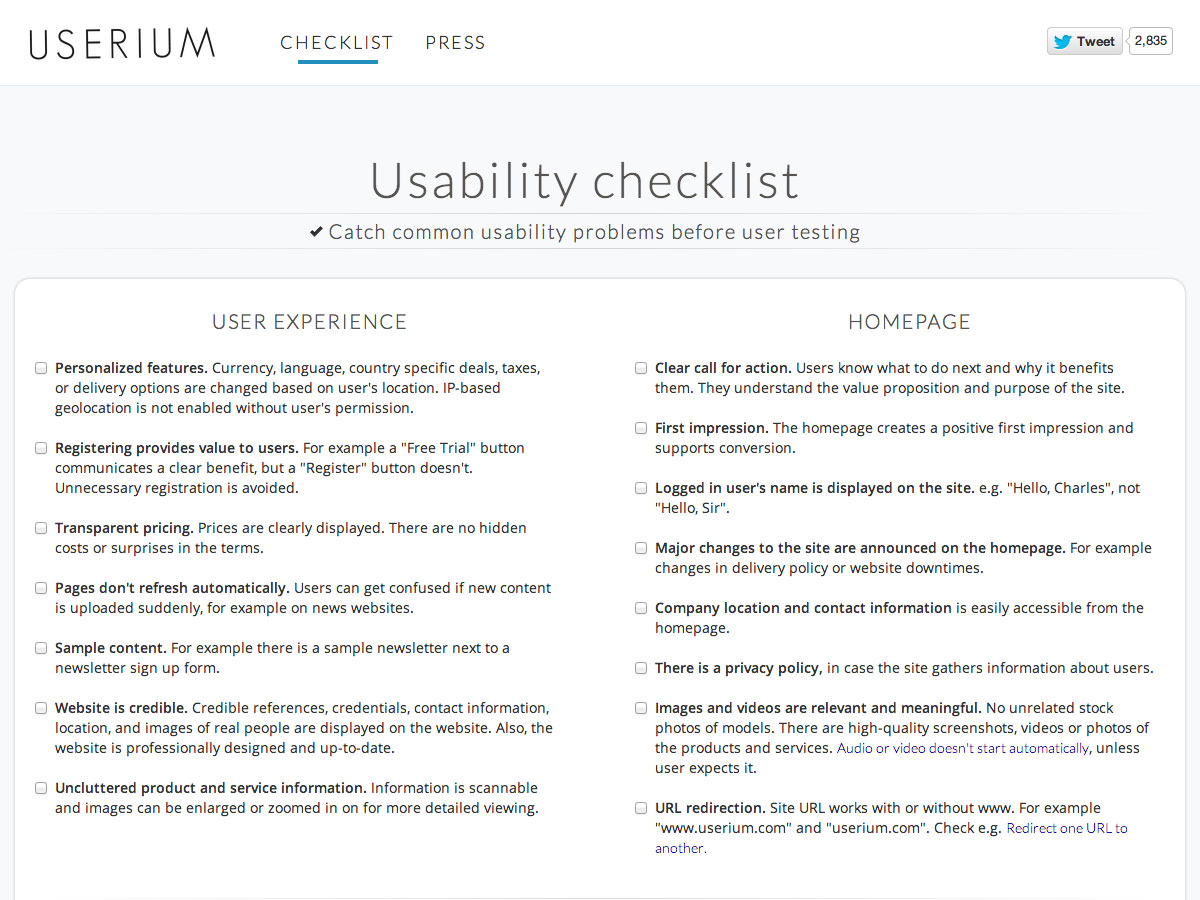
Userium Usability Checklist
De Userium Usability Checklist er en fin måte å fange vanlige bruksproblemer på før du går videre til brukertesting, og sparer tid og penger.
Sjarmerende Avatars
Sjarmerende Avatars er en tjeneste for avataropprettelse som skaper konsekvent avatarer basert på en unik identifikator du (eller brukerne) gir.
Ett hundre mønstre
Ett hundre mønstre er en Tumblr blogg og voksende samling av mønstre, med mer enn et dusin så langt.
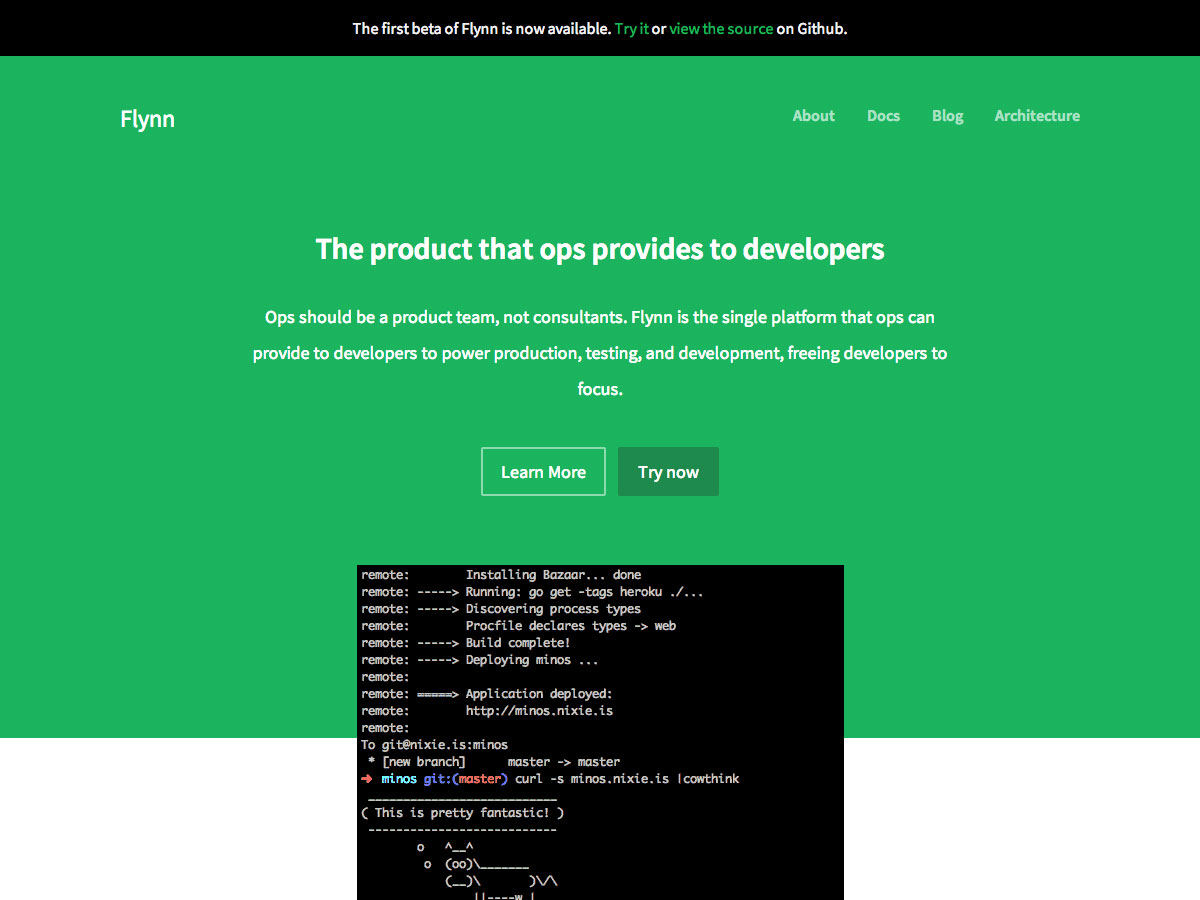
Flynn
Flynn inneholder komponenter for å løse ops, med et lavt ressursramme som utgjør ett nivå og et sett av komponenter på høyere nivå som gjør det enkelt å distribuere, vedlikeholde og skala applikasjoner og databaser.
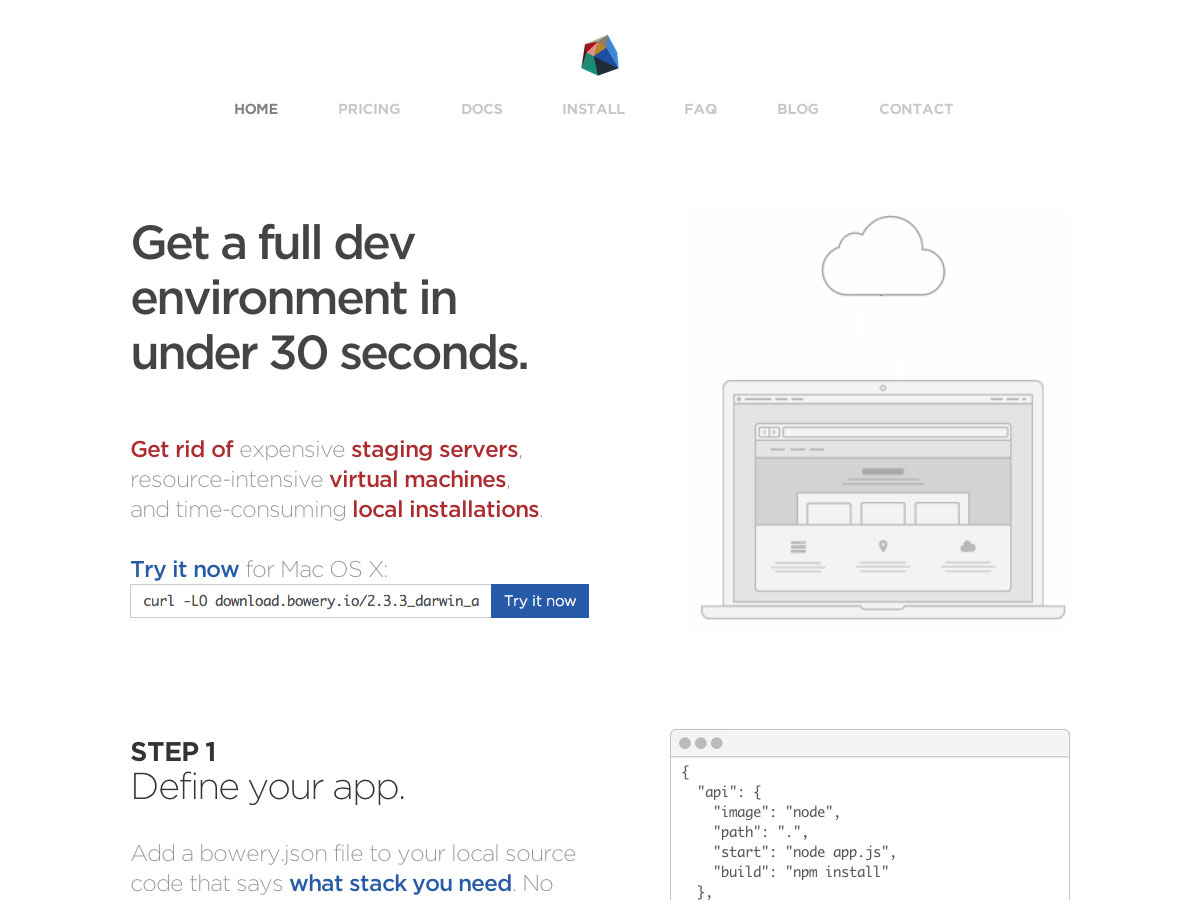
Bowery
Bowery gir deg et fullt dev miljø på mindre enn 30 sekunder, uten dyre oppstarts servere, virtuelle maskiner eller lokale installasjoner. Bare definer appen din, koble deg til Bowery, og del deretter og samarbeide.
Mailpile
Mailpile er en selvbetjent webmail klient som har brukervennlige kryptering og personvern funksjoner. Det er raskt og responsivt, med kraftige søke- og taggerfunksjoner.
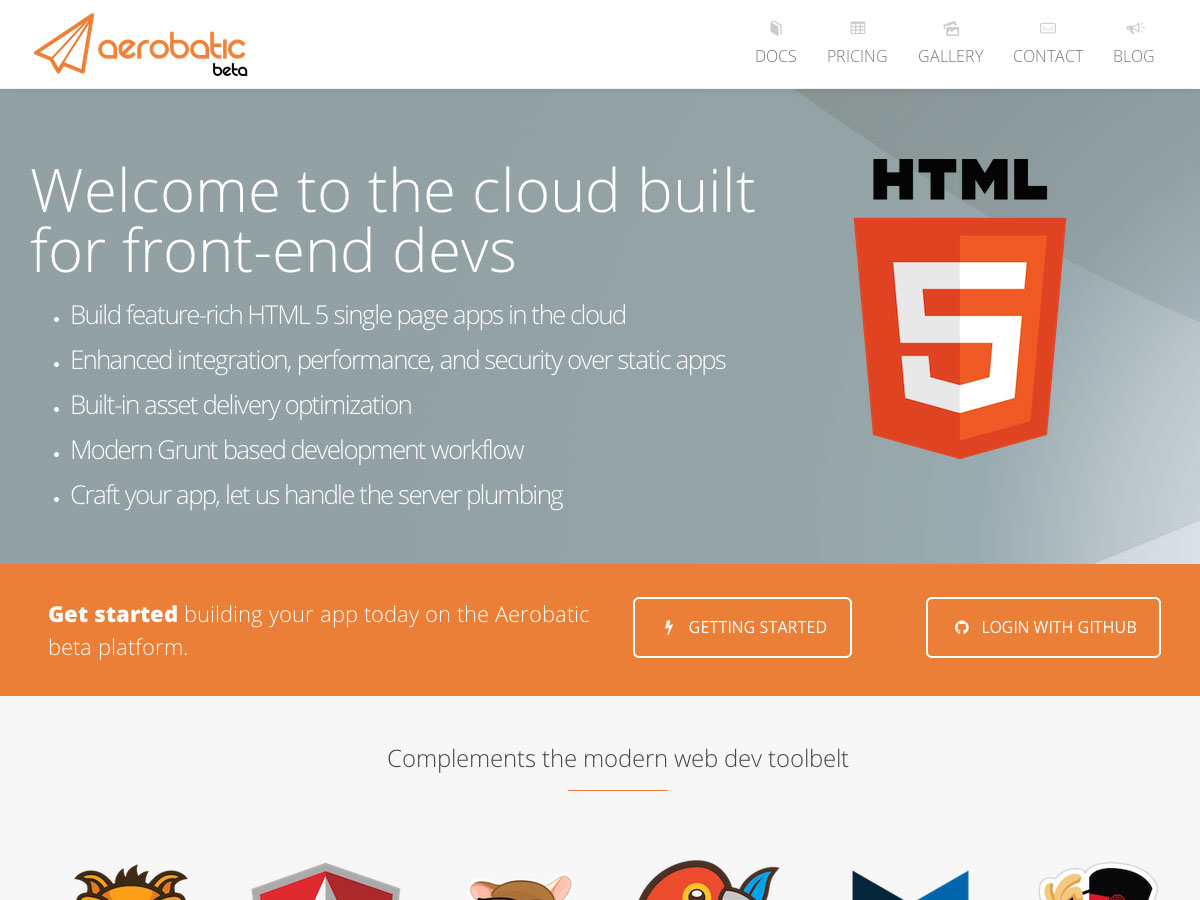
aerobatic
aerobatic er en sky hosting service bygget spesielt for front-end devs. Det gjør det enkelt å bygge funksjonsrike HTML5 single page apps i skyen, med forbedret integrasjon, ytelse og sikkerhet.
Slack
Slack er en all-in-one kommunikasjonsplattform for lag. Den integreres med alt fra Dropbox til Google Disk til GitHub, og mye mer.
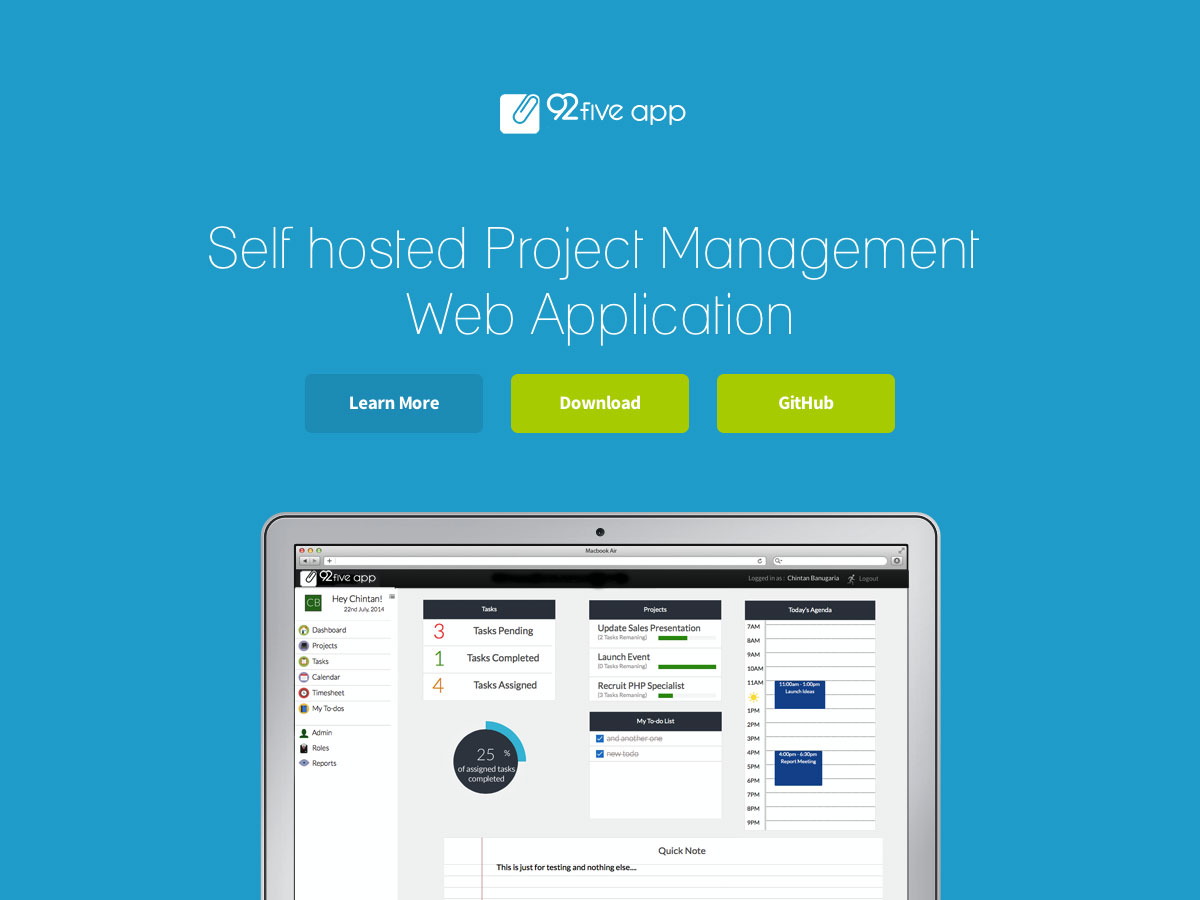
92Five App
92Five App er en selvbetjent prosjektledelse webapp som inneholder alle funksjonene i en grunnleggende prosjektledelsesapp, inkludert prosjekter, oppgaver, tidsskrifter, en kalender, til-dos, rapporter, brukerprofiler og mer.
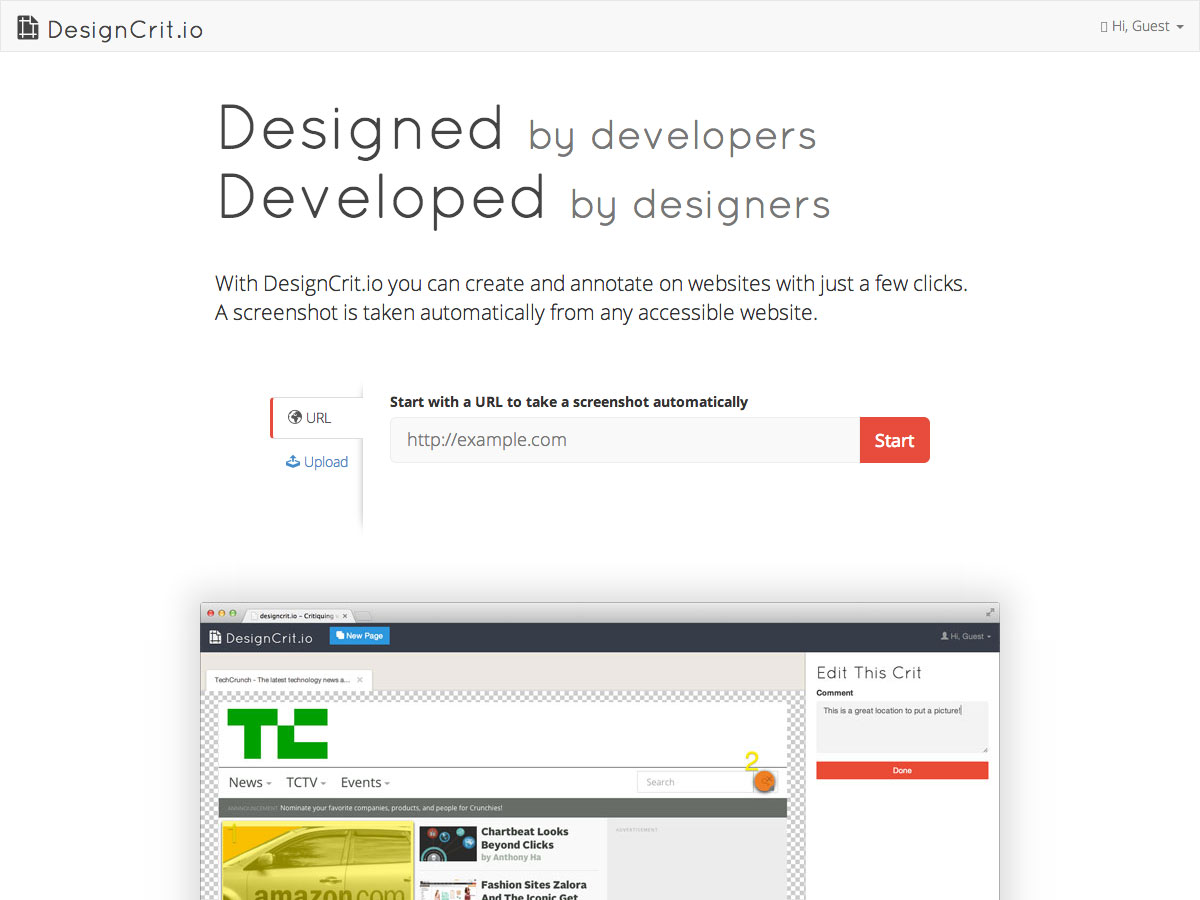
DesignCrit.io
DesignCrit.io er en design tilbakemelding app som lar deg lage og annotere på nettsteder på bare noen få klikk, med skjermbilder tatt direkte fra et tilgjengelig nettsted.
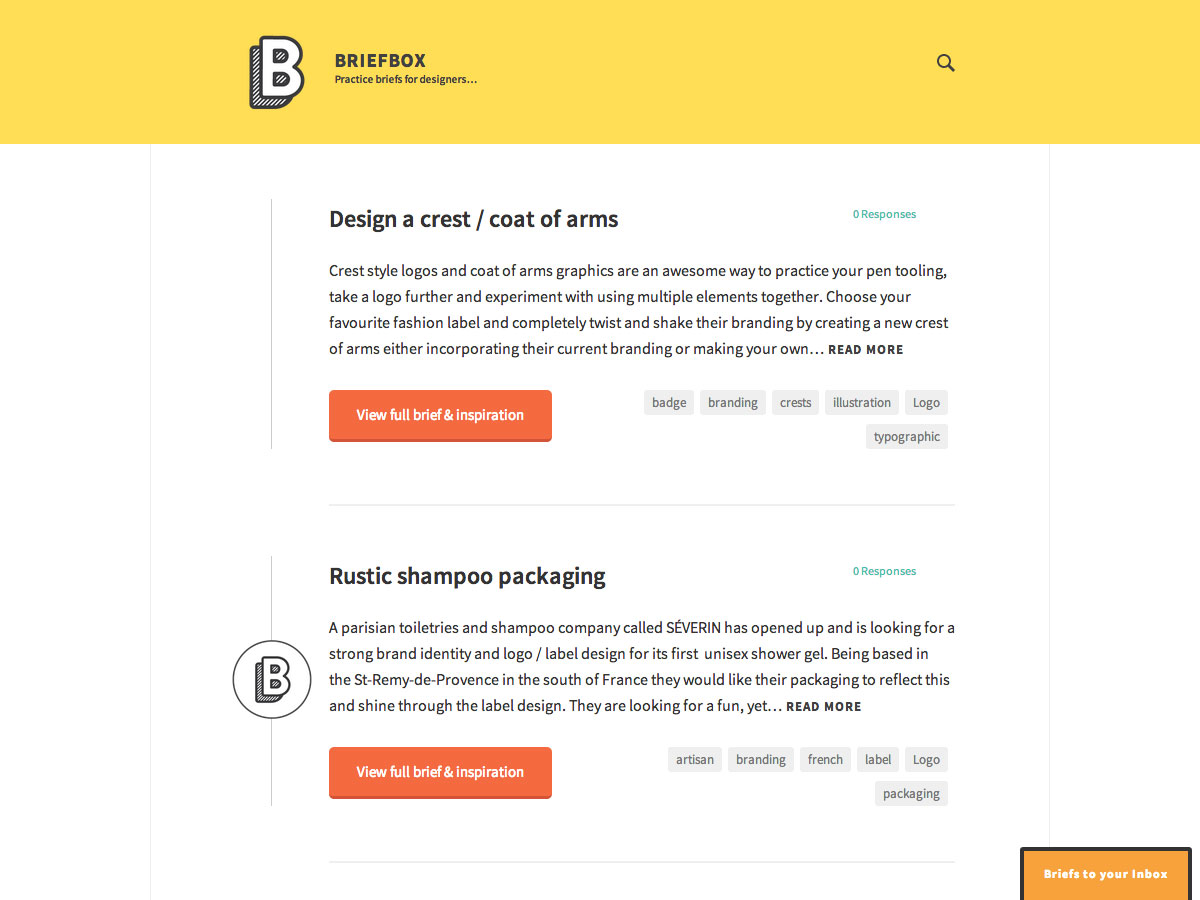
Briefbox
Vil du ha inspirasjon for å praktisere prosjekter for å finpusse designkoteletter? Briefbox tilbyr opplæringsoppdrag for designere, komplett med inspirasjon for hver.
Dude Hank Pro (Betal det du vil)
Dude Hank Pro er et nytt tillegg til Dude-familien som følger med tre fonter: Hank Sr., Hank Jr., og Hank III. Den inneholder også en Catchwords-font med 30 + catchwords og 14 Manicules.
Rasmus ($ 10)
Rasmus leveres med fire stilarter (vanlig, fet, kursiv og fet kursiv), og er inspirert av klassiske serifs men med moderne detaljer.
Ballpoint Script ($ 25)
Ballpoint Script er et uformelt skript skrift med single-weight linjer og sjarmerende variasjoner. Det er ment å føle seg som et håndskrevet notat, med en balanse mellom menneskeheten og klarhet.
Hardy ($ 10)
Hardy er et displaytegn som inneholder sirkulære utsnitt som erstatter hvert vinklet skjæringspunkt.
Vis Stopper ($ 20)
Vis Stopper er et displaytegn inspirert av tegnemalingsindustrien, som fanger opp originalets humor, sjarm og menneskehet.
Reidfork ($ 17)
Reidfork er en vintage stil skrift som kommer i tre stiler: vanlig, handdrawn og grov. Det kommer også med bonusvektorer og vintage tekstpress.
Si mindre ($ 12)
Si mindre er en vintage stil tilpasset serif font med en håndskrevet stil.
Oliven ($ 15)
Oliven er en handdrawn romantisk skrifttype. Den leveres i tre stiler: tynn, vanlig og dekorasjoner.
Factoria ($ 129)
Factoria er en industri-inspirert skrift som er en geometrisk, firkantet flate. Den kommer i åtte vekter, med tilhørende kursiv.
Tømmer ($ 10)
Timber er en handdrawn rustikk font med en vintage følelse for det.