Hva er nytt for webdesignere - februar 2011
Nye applikasjoner og nettsteder vises nesten daglig, men å prøve å finne de gode blant dem kan være tøft, spesielt med tanke på hvor mange som ikke er så store.
Det er derfor hver måned vi undersøker og viser noen av de beste og nyeste ressursene som er tilgjengelige for webdesignere.
Inkludert nedenfor er tjuefem flotte ebøker, skrifter, apps, ressurser og andre verktøy for webdesignere og andre nyttige ressurser for designere fra de siste ukene.
Som alltid, hvis vi har gått glipp av noe, gi oss beskjed i kommentarene. Og hvis du vet om en app du vil inkludere i neste rundup, vennligst tweet den til @cameron_chapman .
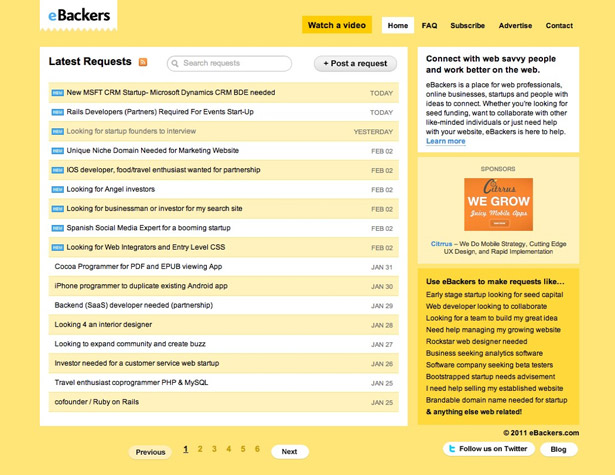
eBackers
eBackers er et flott nytt nettsted for webprofessorer, oppstart, bedrifter og ideer til å finne likesinnede personer, hjelp fra andre fagfolk og frø penger. Det er en helt gratis tjeneste (både for å legge inn og svare på innlegg).
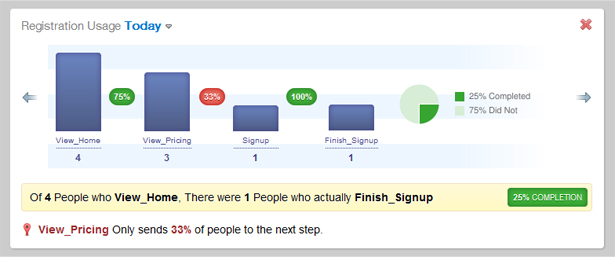
sensitiv pulsflyt
PulseFlow er en ny app for sporing av brukeradferd og funksjoner analytics på et nettsted eller i en web- eller mobilapp. Det måler hvordan brukerne samhandler med nettstedet ditt eller din app, i stedet for å bare gi informasjon om ting som sidevisninger. De sporer også konverteringstunneler og kampanjer, alt i sanntid.
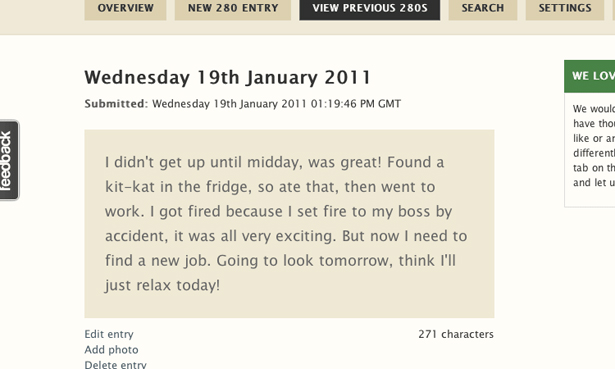
280daily
280daily er som en privat, super-stor versjon av Twitter. Oppsummer dine daglige aktiviteter i 280 tegn eller mindre, og lagre dem i privat og trygt. Den kan brukes til en rekke poster, inkludert en daglig journal, reise- eller forretningsdagbok, målsporing, eller å spore hva du har gjort hver dag. Oppføringer er søkbare, noe som gjør det nyttig å spore ting du kanskje trenger for å referere senere.
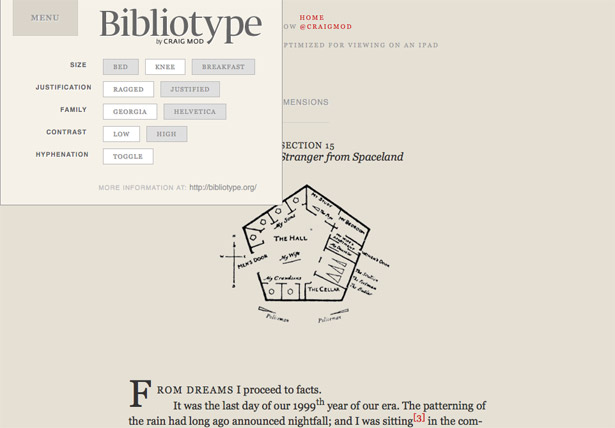
Bibliotype
Tabletter endrer måten folk interagerer med på nettet, og i særdeleshet forekomsten av e-bøker og annet tekstformat i lang form. Bibliotype er et nytt rammeverk fra Craig Mod som tar sikte på å skape en bedre modell for typografi for tabletter og langformet lesing.
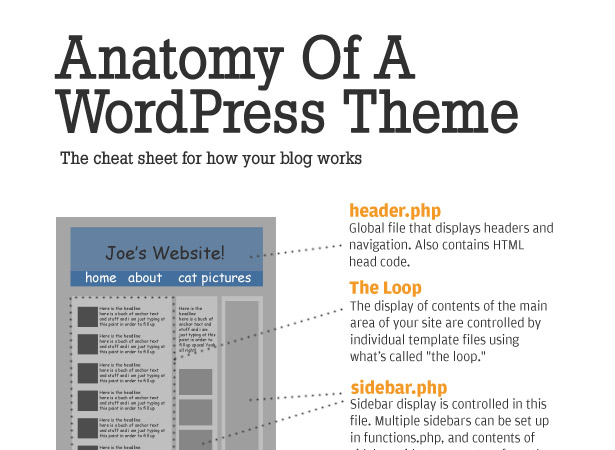
Anatomien til et WordPress-tema
Så mange designere bruker nå WP-rammeverk for å lage sine motiver som de ikke egentlig vet nøyaktig hvordan et WP-tema fungerer, eller hvordan man lager en fra grunnen av. Dette Infographic fra Yoast bryter ned de grunnleggende delene av et WP-tema og kan tjene som en flott hurtigreferanseguide.
Jkr Design Gazette Book
Den andre årlige antologien til jkr Design Gazette er nå ute. Det tilbyr femti to observasjoner fra det siste året, med både innhold fra Gazette og nytt innhold, i tillegg til et essay om den postmoderne designtiden vi lever i.
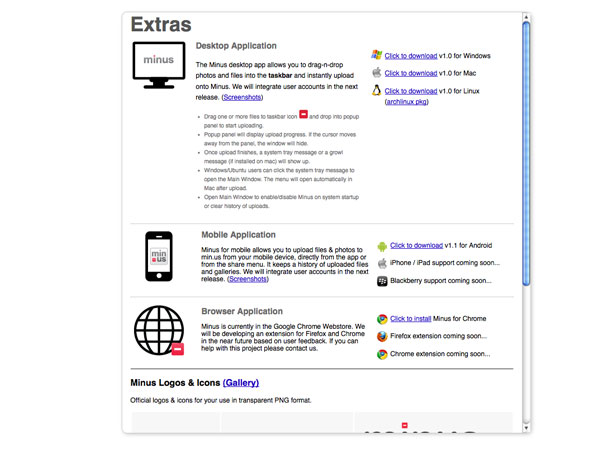
Minus Desktop App
Minus har nettopp sluppet a desktop app for å dele filer. Bare dra filene du vil dele til oppgavelinjeikonet, og de begynner å laste opp. Den er tilgjengelig for Windows, Mac og Linux.
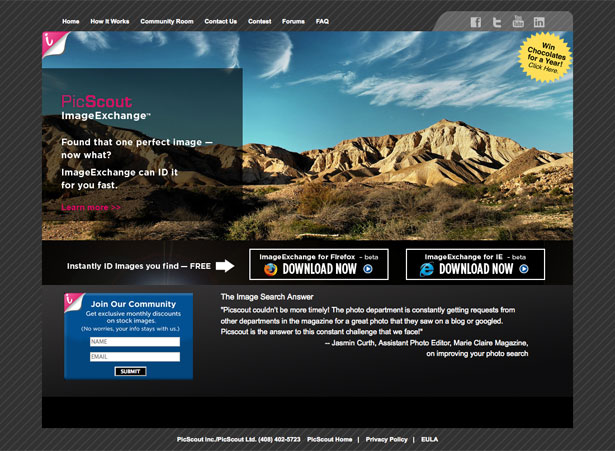
Picscout Image Exchange
Har du sett et bilde på en blogg eller et annet nettsted og lurte på hvem som opprinnelig tok bildet og hvor du kan (lovlig) få det til eget bruk? Picscout s Bildeutveksling plugin for Firefox og IE identifiserer umiddelbart bilder som er funnet på nettet og lar deg kjenne den opprinnelige kilden og hvor du kan lisensiere den.
mindre
mindre Fungerer med YUI Compressor for Mac for å la deg batch redusere CSS og JavaScript-filer med en enkel dra og slipp GUI.
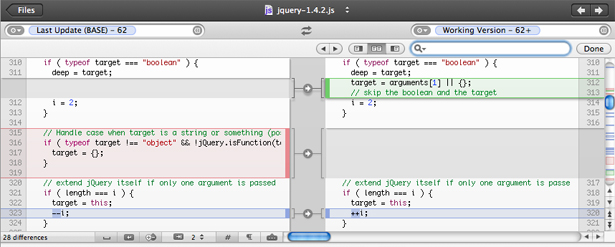
Hjørnestein 2
Hjørnestein 2 er en versjonskontrollapp for Mac, laget for utviklere, designere og forfattere. Det holder alle endringene dine på ett sted, for alltid, så vel som å la grenen og fusjonere filer, vise en logg og tidslinje, lage kommentarer, og mer.
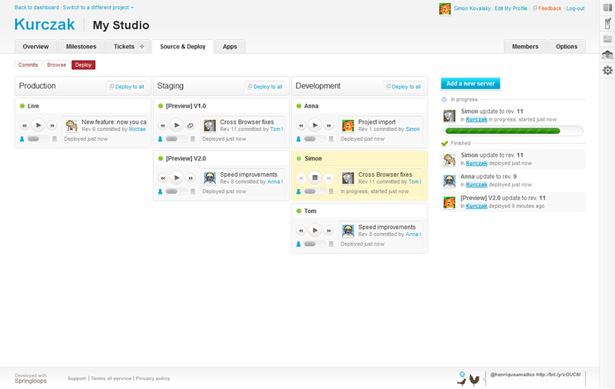
Springloops 2.0 Beta
Springloops har nettopp sluppet sin versjon 2. Hvis du ikke er kjent med det, er Springloops en serie verktøy for webutviklere som inkluderer billettsporing, grunnleggende prosjektledelse, versjonskontroll og mer.
Smashing Book # 2: The Lost Files
Fire kapitler skrevet for den nye Smashing Book # 2 gjorde det ikke til den endelige boken på grunn av størrelsesbegrensninger. Så Smashing har gitt ut de fire kapitlene som en gratis ebook , tilgjengelig for alle som er registrert i Smashing Shop.
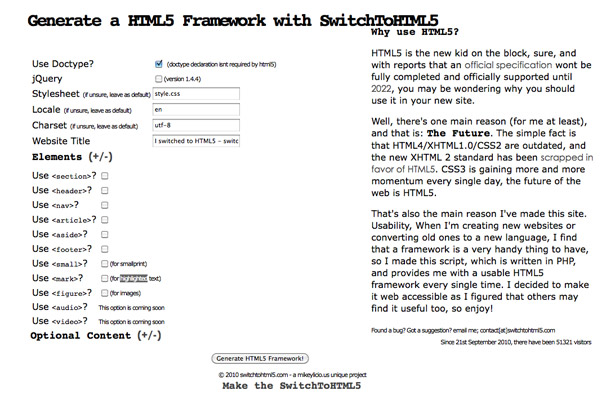
SwitchToHTML5
Denne ble faktisk utgitt for noen måneder siden, men vi trodde det var verdt å nevne allikevel. SwitchToHTML5 er en HTML ramme generator som lar deg lage et brukbart, egendefinert HTML5 rammeverk for dine utviklingsbehov.
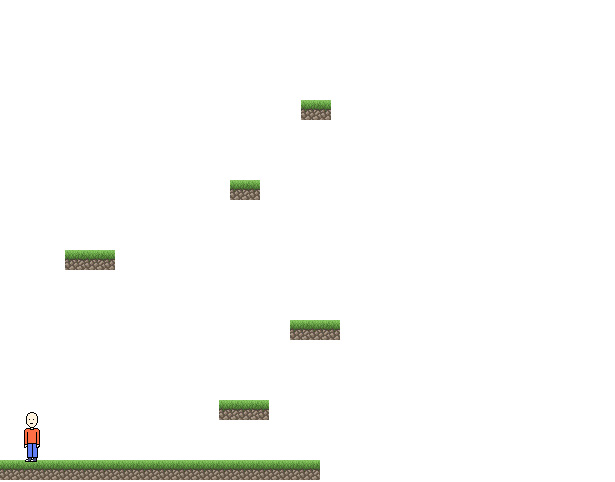
Sprite.js
Sprite.js er et JavaScript-rammeverk for å lage animasjoner og spill ved hjelp av sprites. Det har blitt testet på Chrome, Firefox, en Android-emulator og Opera. Du kan se en spilldemo her .
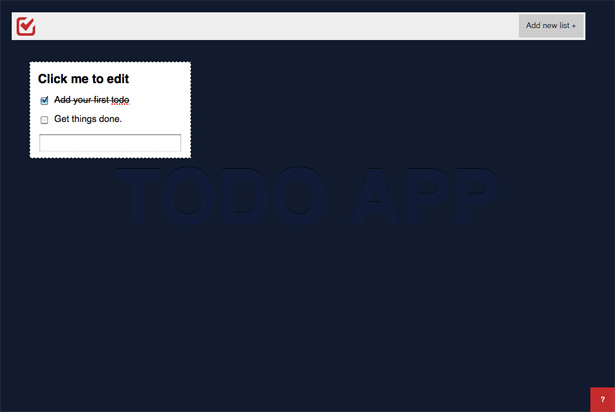
Todo App
Todo App er en ny gjøremålsliste søknad med et minimalistisk grensesnitt og støtte for flere lister. Den bruker HTML5 og JavaScript, og sparer dine todos til lokal lagring, i stedet for på nettet, noe som gjør den sikrere.
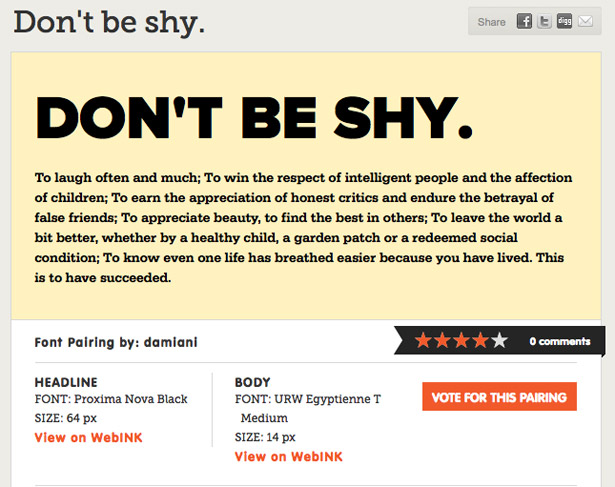
FontFuse
FontFuse er en god ressurs for webtypografi. Laget av WebINK, lar den deg parre opp skrifter for å lage vakker typografi for nettsteder. De driver for tiden en konkurranse hvor vinneren vil motta en VIP-tur for to til SXSW 2011.
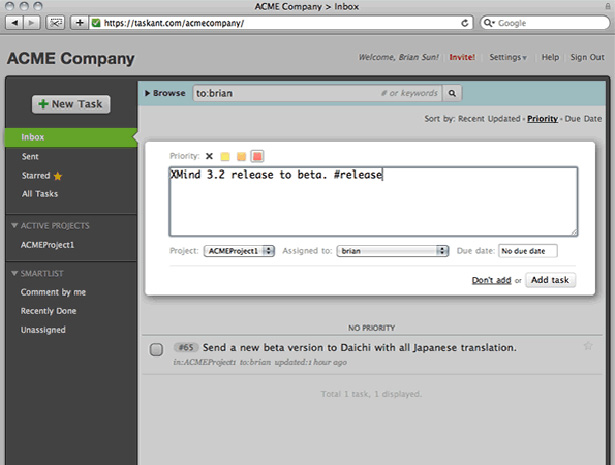
TaskAnt
TaskAnt har nettopp kommet ut av beta, og er en lovende ny oppgavebehandling for lag. Den ble designet for å være så enkel å bruke som e-post, samtidig som du legger til litt mer funksjonalitet for å administrere teamprosjekter og to-dos.
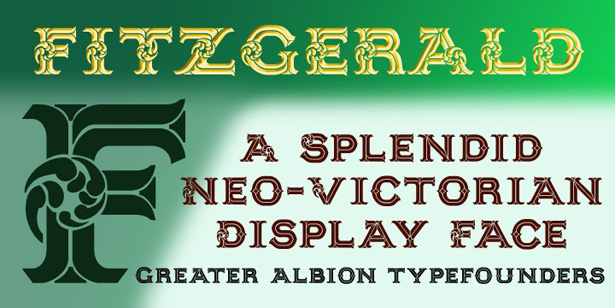
Fitzgerald
Fitzgerald er en veldig fin overskrift skrift med viktorianske sensibilities. Den er tilgjengelig som en webfont, og ville være flott for en antikk stil design.
Springsteel Serif
Hvis du er en fan av den originale Springsteel-teksten, så Springsteel Serif er et fantastisk alternativ for bruk i mindre størrelser og lengre tekstblokker.
Kondolar
Kondolar er en skive serif font egnet for overskrifter eller kropp tekst. Det er tre vekter, som alle er tilgjengelige som webfonter.
Pepita Script
Pepita Script , fra Fenotype, er et litt retro-kalt tilkoblet skript som inneholder 72 ornamenter, ligaturer og alternative tegn, med tre skriftvekter, alle tilgjengelige med en web skrifttype lisens.
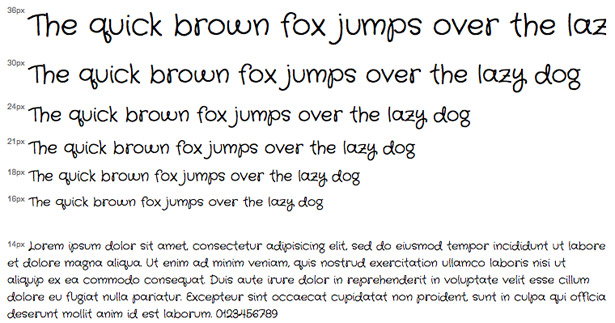
Crafty Girls Web Font
Crafty Girls er et håndskrift skript skrift, tilgjengelig via Google Web Fonts API. Det er en flott overskrift eller visningsfont for et nettsted som ønsker en uformell, hjemmekoselig følelse.
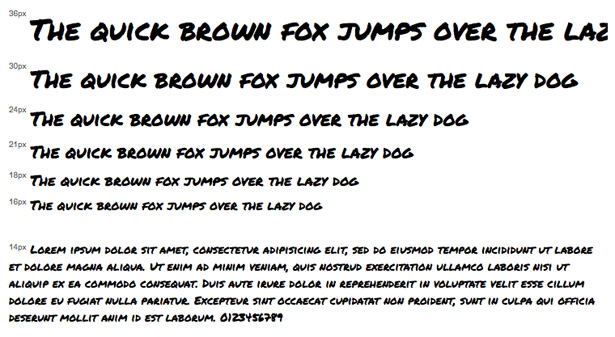
Permanent Marker Web Font
Permanent markeringstusj er et dristig håndskrift skrift fra Google Web Fonts som ligner på skriving med markør. Det er perfekt for et komisk-relatert nettsted, eller noe dristig, uformell design.
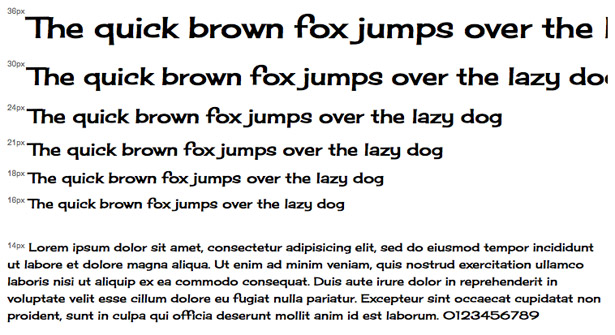
Cherry Cream Soda Web Font
En annen nylig utgivelse fra Google Web Fonts, Kirsebærkremsoda er en morsom, retro skrifttype. Det er flott for uformelle steder, men er litt mer polert enn et håndskrift skrift.
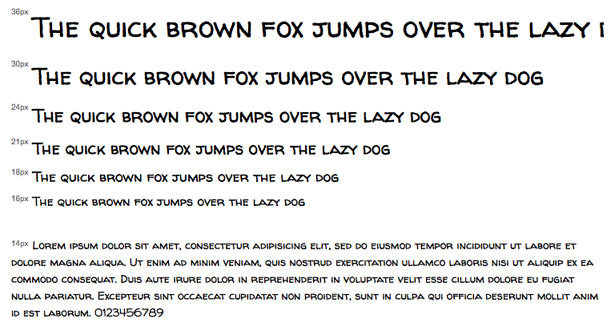
Walter Turncoat
Det nyeste skrifttypen utgitt av Google Web Fonts, Walter Turncoat er et smallcaps håndskrift skrifttype. Som Permanent Marker, ville det være bra for et komisk-relatert nettsted.
Shadowness
Shadowness er et fellesskap for designere og artister å poste og dele sitt arbeid med. Du kan sette opp en gratis portefølje, koble sammen med andre designere og artister, og bygge en fan base.
Skrevet utelukkende for WDD av Cameron Chapman .
hvis du vet om en app du vil ha med i neste rundup, vennligst tweet den til @cameron_chapman .