Vinn 10 lisenser av Jumpeye Framework
I dag har vi en fin gave fra våre venner på Jumpeye som kommer til nytte for alle utviklere.
De Jumpeye rammeverk er et responsivt designramme som hjelper brukerne til å bygge nettsteder som ser perfekt ut på skrivebordet, tabletter og smarttelefoner. Ved å bruke det medfølgende fluidnettverket, vil brukergrensesnittelementer og komponenter sammen med de nylig tilføyde responsive nettstedmalerne kunne bygge stilige lydhørige nettsteder mye lettere og mye raskere.
I dag er din sjanse til å vinne 1 av 10 kommersielle lisenser av deres flotte rammeverk. Hver lisens er tilgjengelig for 100 domener og er verdt $ 99 / lisens.
Les videre for mer informasjon om Jumpeye-rammen, samt detaljer om hvordan du skriver inn ...
Her er mer informasjon om Jumpeye-rammen ...
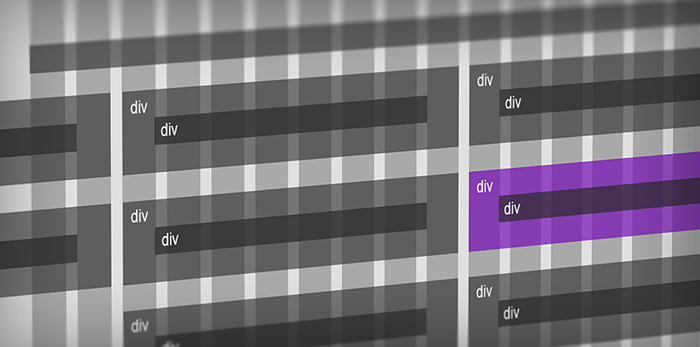
1. Fluidgittersystem
Kjernen i rammen er CSS-nettverket. Før brukerne begynner å designe deres nettsted, kan de enkelt opprette en rutenettstruktur ved hjelp av nettredigeringsredigering på siden av produktet.
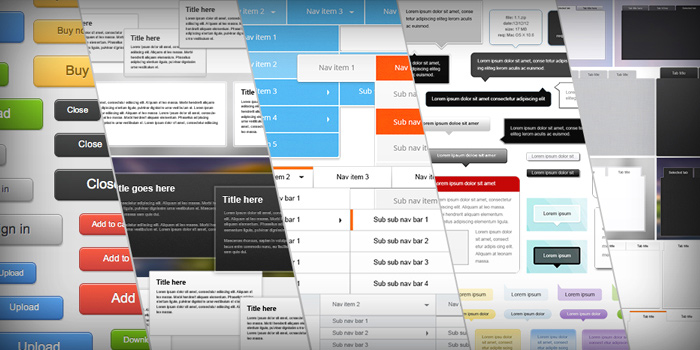
2. Responsive stilige brukergrensesnittelementer
Jumpeye-rammeverket kommer med et stort sett stilige brukergrensesnittelementer: rullegardinmenyer, knapper, paneler, faner, verktøylinjer, varsler, skjemaer, tabeller og typografi. Hver type UI-element har flere ferdige skinn, og de er svært tilpassbare, så det vil være enkelt å velge den mest hensiktsmessige utformingen for brukerens nettsted
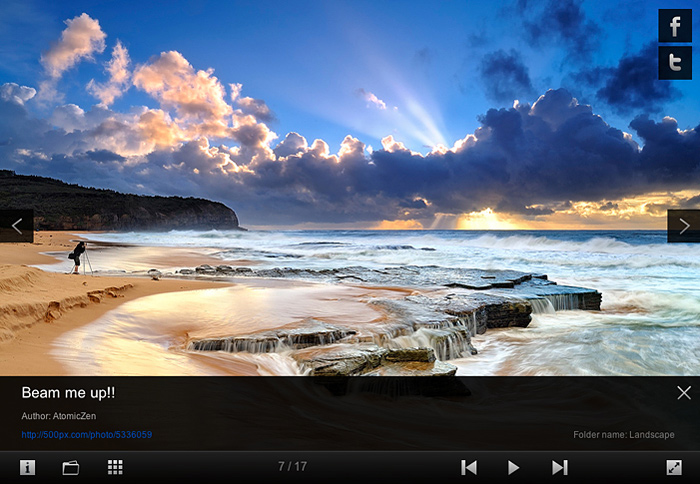
3. Responsive JavaScript-komponenter
To jQuery-baserte responsive komponenter er inkludert i rammen: et fotogalleri og et bilde og innholdsregulator. Ved å bruke disse komponentene kan brukerne enkelt lage bilde- og innholdskyvebilder, fotogallerier, lysbildefremvisninger eller porteføljer inne i deres lydhøre nettsteder bygget med rammens rutenett.
Jumpeye-rammeverket ble nylig oppdatert med to responsive maler. Disse malene ble opprettet ved hjelp av elementene og komponentene i rammen, og brukerne kan bruke dem til kommersielle formål ved bare å endre medieinnholdet (tekst og bilder).
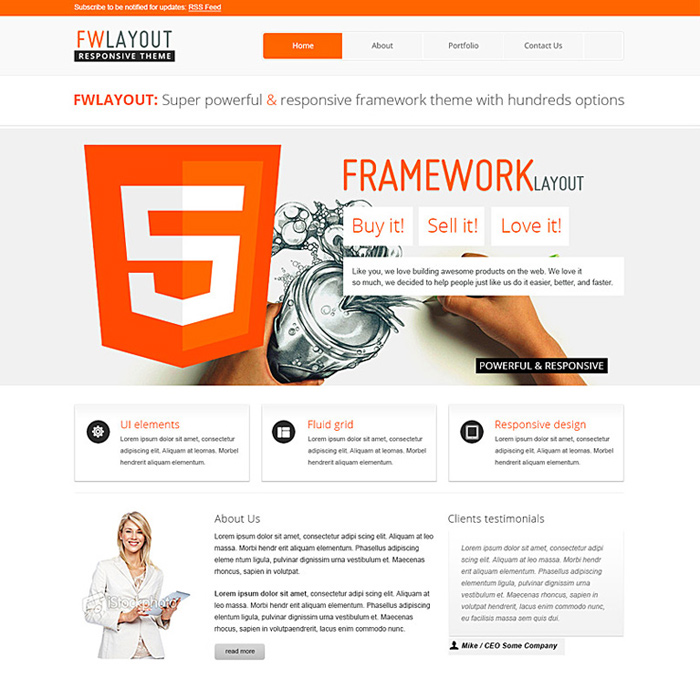
Empower: Responsive personlig / liten bedrift nettsted mal
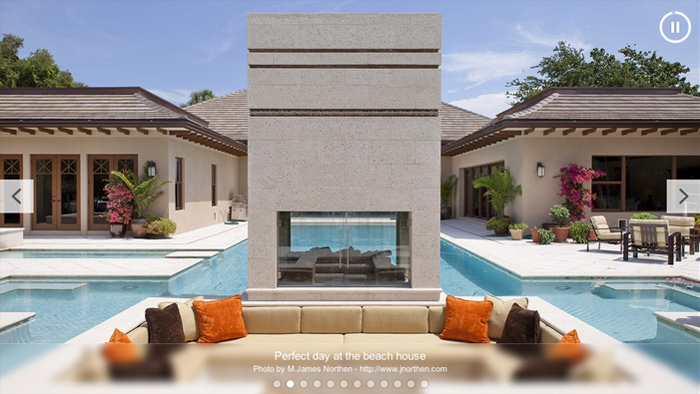
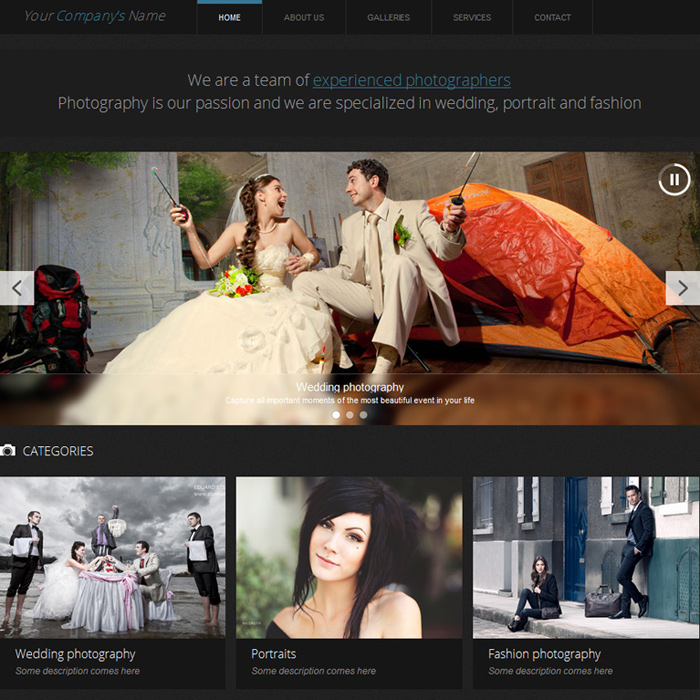
Glimps: Responsive fotograferingswebside mal
Slik skriver du inn:
- Legg igjen en kommentar nedenfor om hva du liker mest om rammene (f.eks. Bildeskjermkomponent, rullegardinmenyer, de medfølgende malene)
- Generiske kommentarer vil ikke være kvalifisert
- Skriv inn din kommentar ved hjelp av din e-postadresse (ikke Twitter / Facebook, etc)
Ved å skrive inn får du sjansen til å vinne 1 av 10 kommersielle lisenser som er tilgjengelige for den fantastiske Jumpeye rammeverk . Hver lisens er tilgjengelig for 100 domener og er verdt $ 99 / lisens. Resultater vil bli annonsert her på WDD 14. juni 2013 . Alle vinnere vil også bli kontaktet via e-post. Lykke til for alle!
[UPDATE] Konkurransen er avsluttet, og vinnerne blir kontaktet via e-post for å hente sine premier. Gratulerer til vinnerne:
# 6 - Michael S.
# 17 - Pixellingo
# 22 - Kathryn
# 33 - Andy G
# 41 - Volker
# 45 - Motty
# 51 - Horea
# 52 - Gerben
# 88 - Maks
# 100 - Arturo M.