11 Prismodeller som virkelig selger
Hvert SaaS produkt- og abonnementsnettsted trenger et godt prisbord. Det er den enkleste måten å dele informasjon med potensielle kjøpere og forklare forskjellene i planene dine.
Men med så mange nettsteder som kjører prisbord, kan de bli litt foreldede.
Disse designene er noe av det beste jeg har funnet med friske trender, fargevalg og en ren opplevelse som oppmuntrer til brukerinteraksjon. Hvis du designer en tilpasset prisbordsside, er disse designene sikkert å gi deg noen kule ideer.
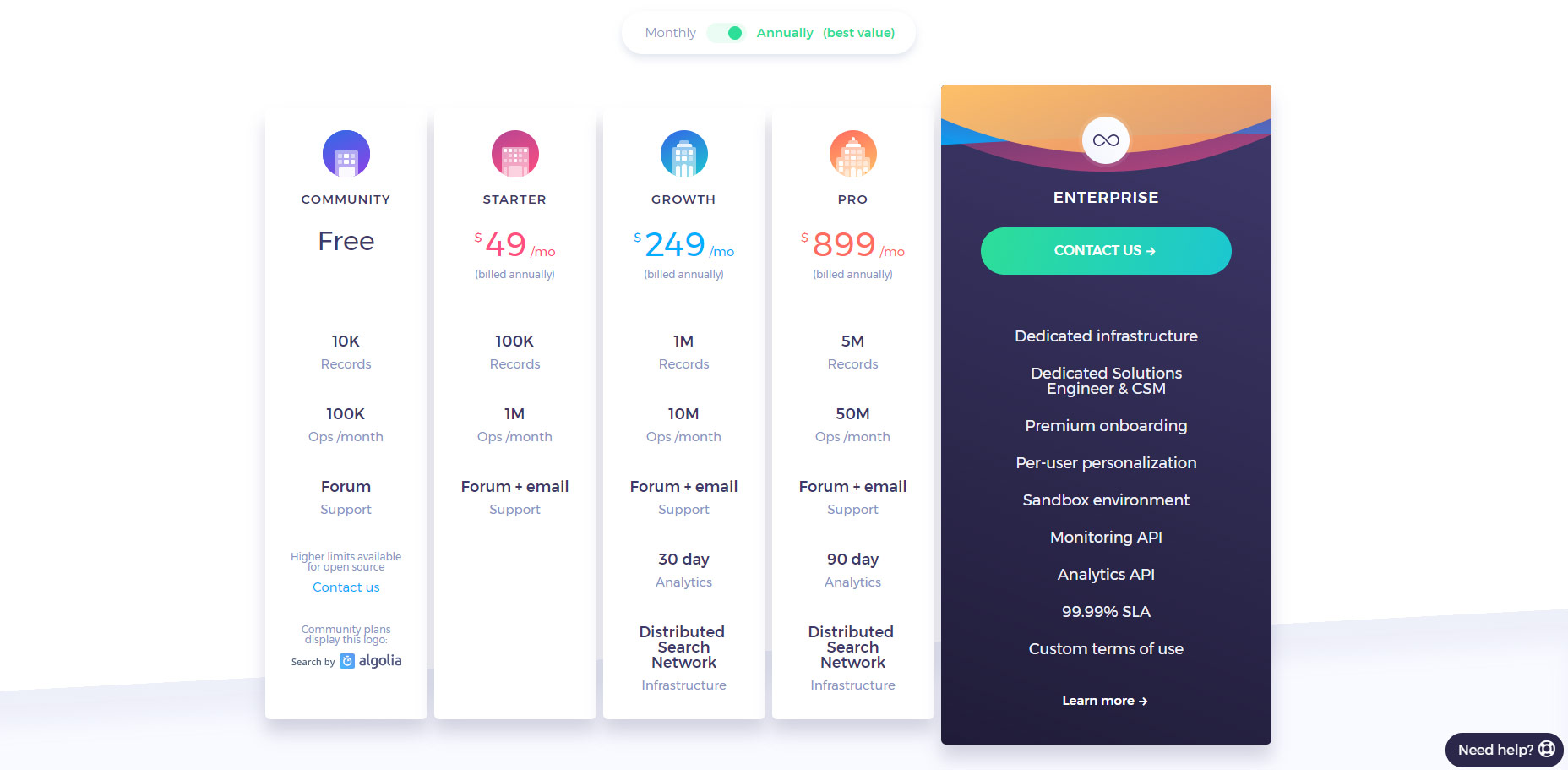
1. Algolia
Det vertsbaserte søket SaaS-produktet Algolia har et rent pris side med en materiell design stil og fargerike ikon design.
Hver kolonne bruker forskjellig en farge i toppteksten til å skille seg ut og skape kontrast. Tabellene er ganske enkle, slik at informasjonen er lett å konsumere med et øyeblikk.
Vanligvis finner du påmeldingsknappene nederst i hver kolonne, men Algolia bruker en stor CTA under bordet. Dette holder det renere og reduserer behovet for å duplisere knapper over flere kolonner.
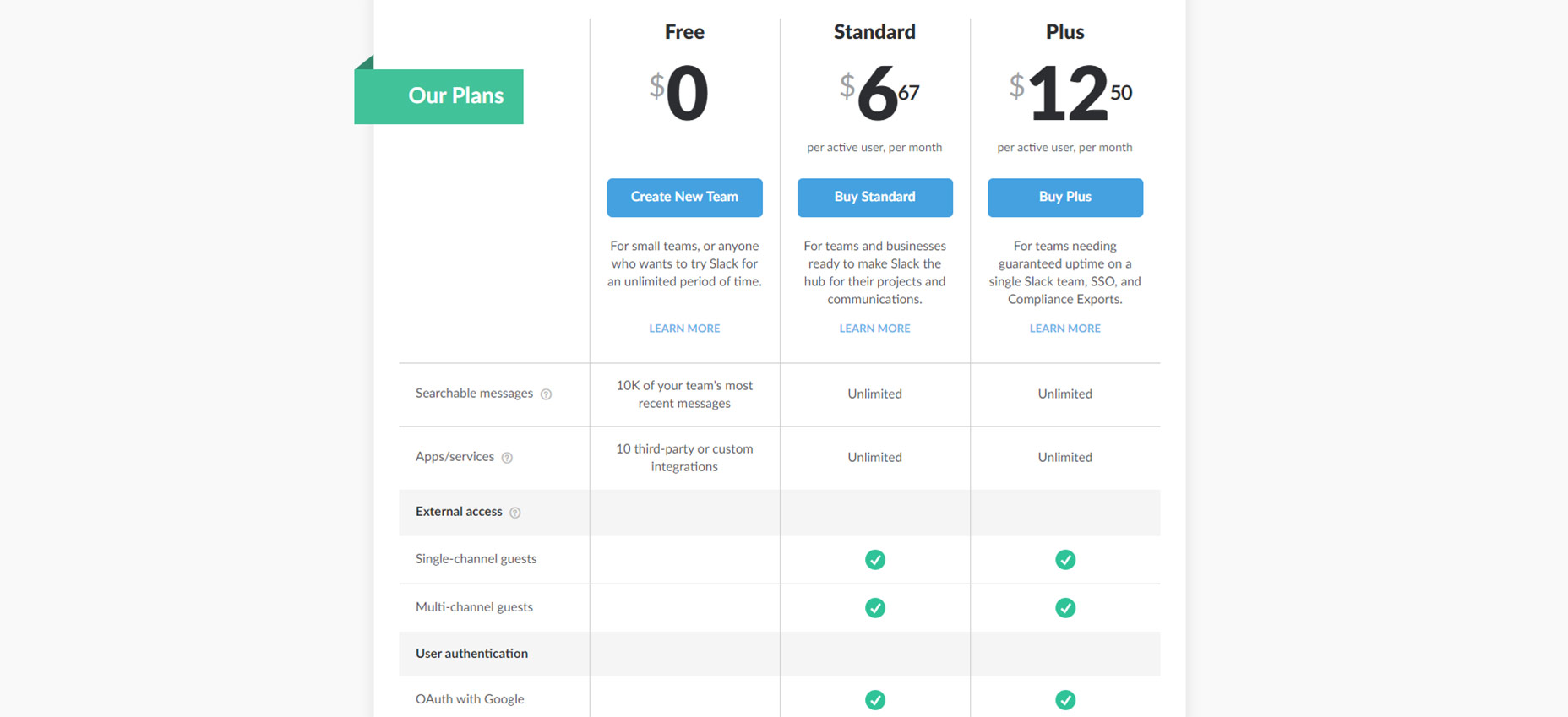
2. Slakk
De Slack pricing side er også ganske unik med en venstre søyle for etiketter. Du finner dette i mange andre prisbord, men ikke alltid med en så jevn design.
Hver rad bruker merketrykk for å vise hvilke funksjoner som er dekket i hver plan. Disse radene er super romslige og toppene bruker til og med en lys grå bakgrunn for å bygge kontrast for enkel skimming.
For ikke å nevne de skriftene de bruker, ser fantastiske ut og gjør innholdet enkelt å konsumere.
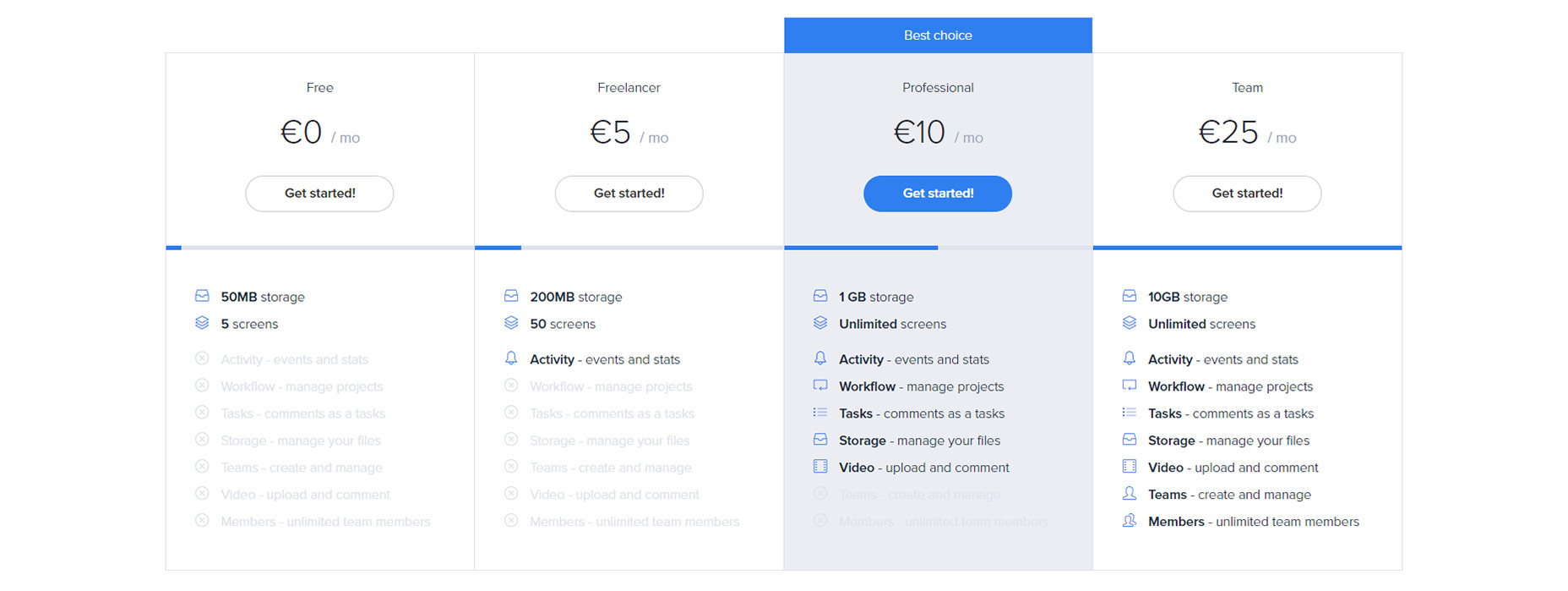
3. Symu
Jeg har aldri sett greyed-out-funksjoner i et prisbord, men Symu gjør dette arbeidet. Hver kolonne har en liten fremdriftslinje plassert rett over funksjonslisten som viser hvor mye du får med hver plan.
Dette tar raskt vare på oppmerksomheten, og gråtonene trekker også øyet.
Mitt problem med lysgrå skrift er at det er vanskelig å lese. Potensielle kjøpere kan ikke vite hva de mangler med gratisplanen, så de må lese kolonnen "Lag" for å tydelig se alle funksjonene i en liste.
Men den visuelle fjerningen av disse funksjonene med en lettere skrift innebærer knapphet , et godt verktøy for salg og markedsføring.
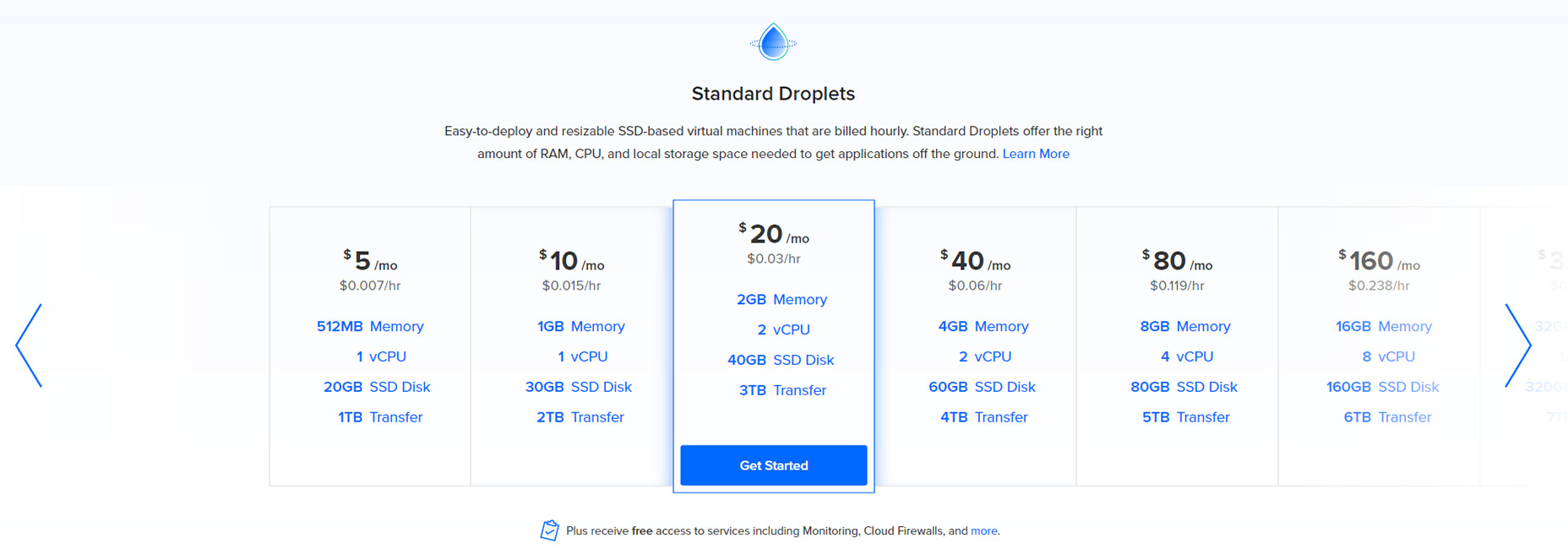
4. Digital Ocean
VPS-tjenesten Digital Ocean har sitt eget roterende prisbord fordi de tilbyr så mange forskjellige planer.
De fleste nye besøkende vil starte med billigere planer, så det er fornuftig å holde disse rettene i sikte. Men du kan klikke, eller sveipe, gjennom listen for å bla gjennom rimelige planer med mer strøm og lagringsplass.
En annen funksjon jeg liker er "Opprett konto" -knappen som bare vises for den valgte planen. Dette gjør oppmerksomheten til den ene planen slik at du kan sammenligne den med naboene og se hva som passer best for deg.
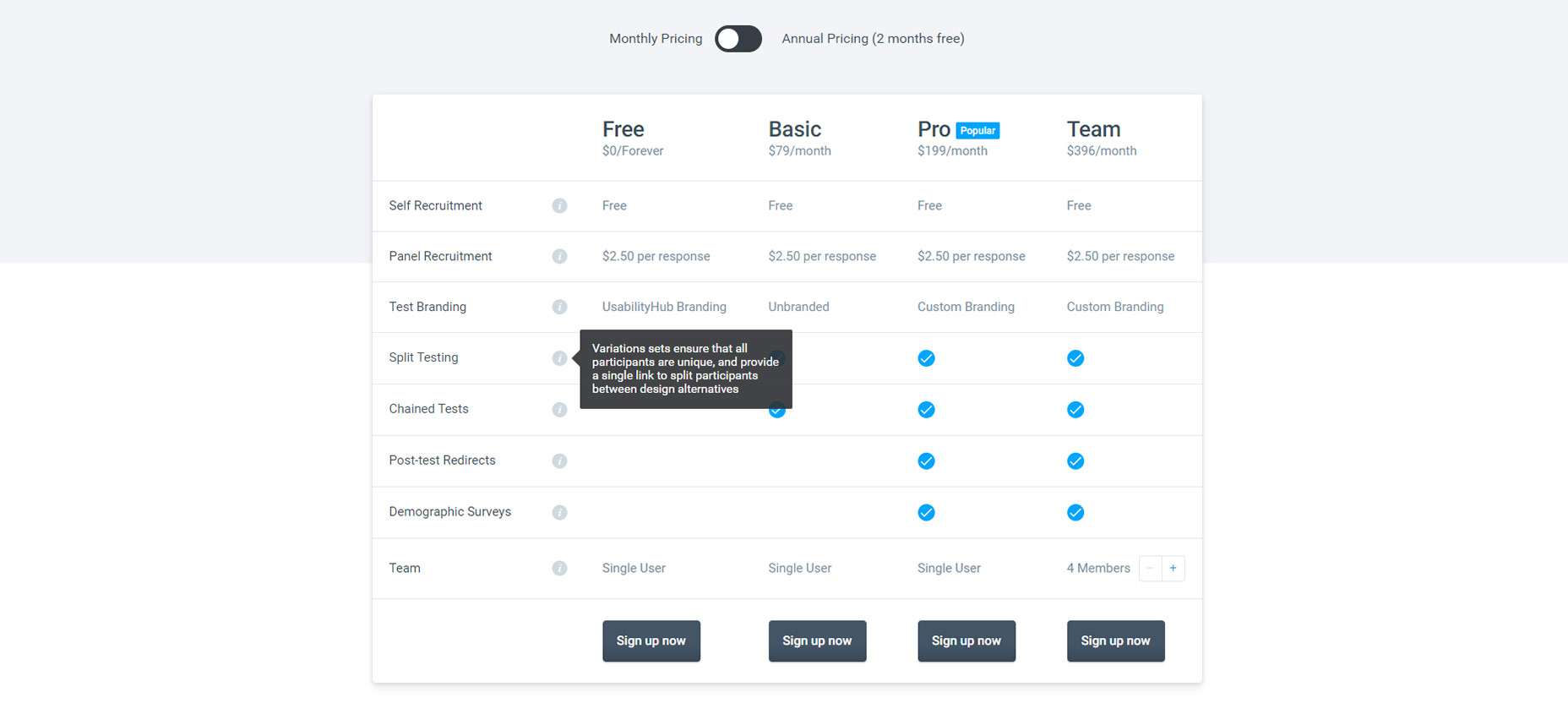
5. UsabilityHub
Prisbordet på UsabilityHub har en fin design med svinger detaljer for hver funksjon. Ulike kontoer lar deg kjøre forskjellige tester, men nyere brukere kan kanskje ikke forstå verdien av disse testene.
Hvis du svever informasjonikonet ved siden av hver funksjon, får du mer informasjon om hva det betyr og hvorfor det er nyttig. Noen er bare funksjoner som A / B-testing mens andre er kontoinnstillinger som lagstøtte eller tilpasset merkevarebygging.
For den større lagkolonnen vil du også legge merke til at det månedlige sitatet øker automatisk når du legger til flere personer på planen. Dette er bra for lag som vil estimere kostnader og få raske estimater for programvare.
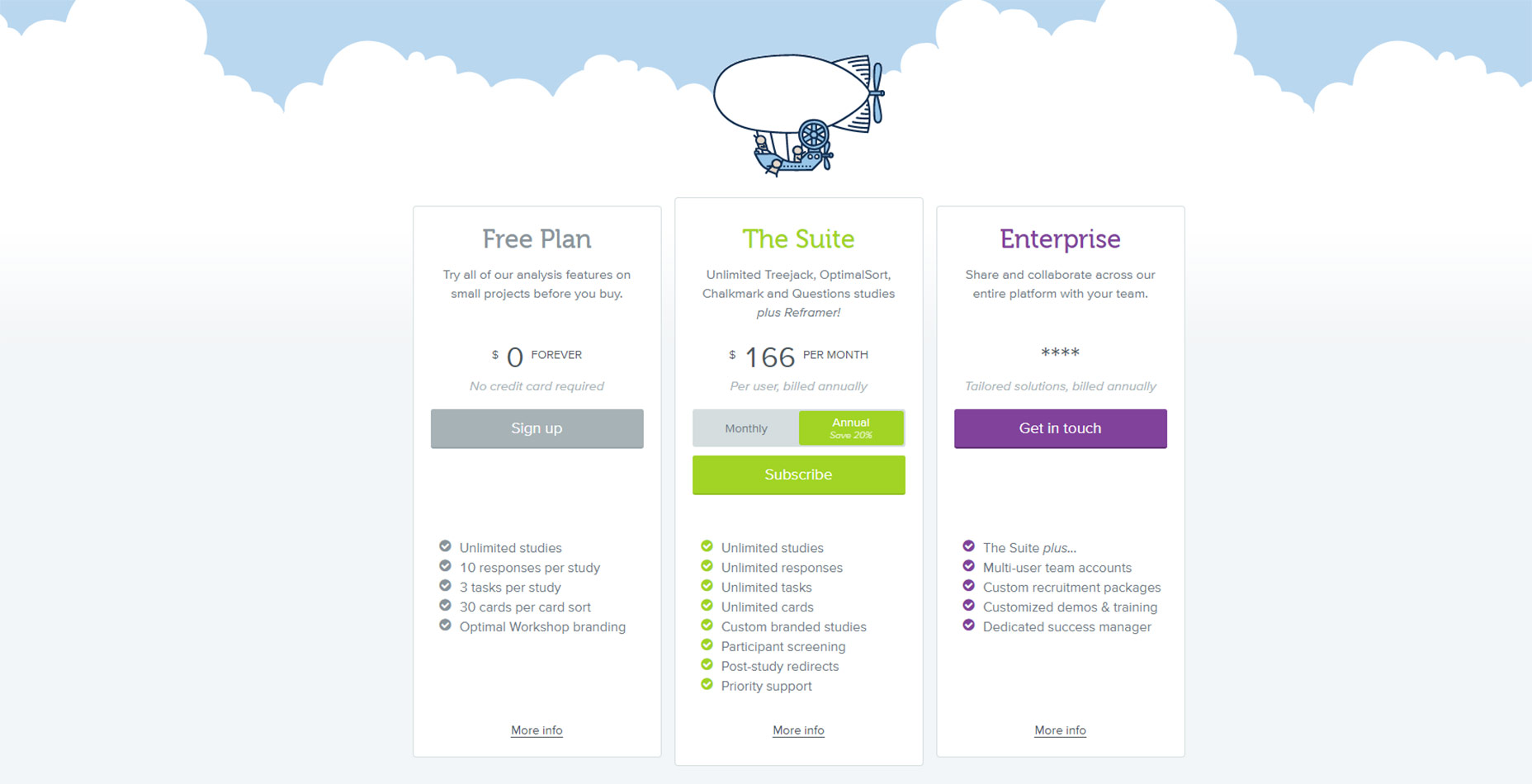
6. Optimal Workshop
Optimal Workshop bruker mye merkevarebygging og tilpasset grafikk på prissiden. Dette kan ikke legge til direkte på bordet selv, men det legger til stemningen på siden.
Hovedfunksjonen jeg liker i dette designet er den innebygde månedlige / årlige prisbryteren. Du ser ofte disse på prissider, men de er vanligvis altfor små. Dette gir besøkende en feilaktig følelse av prising fordi opprinnelige priser kan legges billigere ut fra at brukeren ønsker en årlig plan.
Med dette prisbordet kan du tydelig se hva du får per måned og hvordan du kan sammenligne mellom månedlige og årlige kostnader.
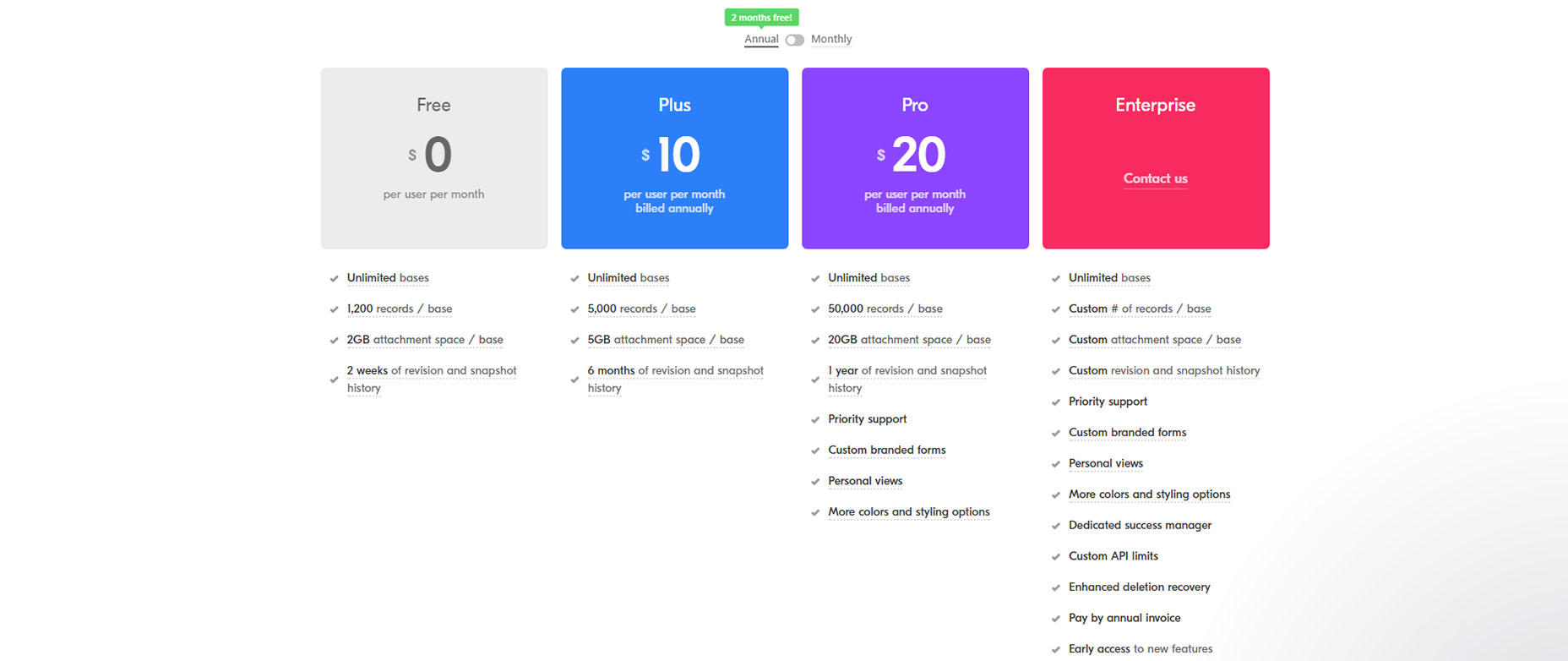
7. Airtable
Her er et annet design som bruker lyse farger for å fange oppmerksomhet. De Airtable prissettingsside holder ting enkelt og prøver å trekke oppmerksomheten til prisene umiddelbart.
Hvis du ser rett over bordet, ser du den samme månedlige / årlige bryteren. Se hvordan det er lite nok til å helt gå glipp av et øyeblikk? Det er et fint triks for salg, men det er ikke bra fra et UX-perspektiv.
Den beste delen av dette bordet er sveveffekten lagt på hver rad. Du kan lære om hver funksjon bare ved å svinge for å finne ut hvilken plan som tilbyr akkurat det du trenger.
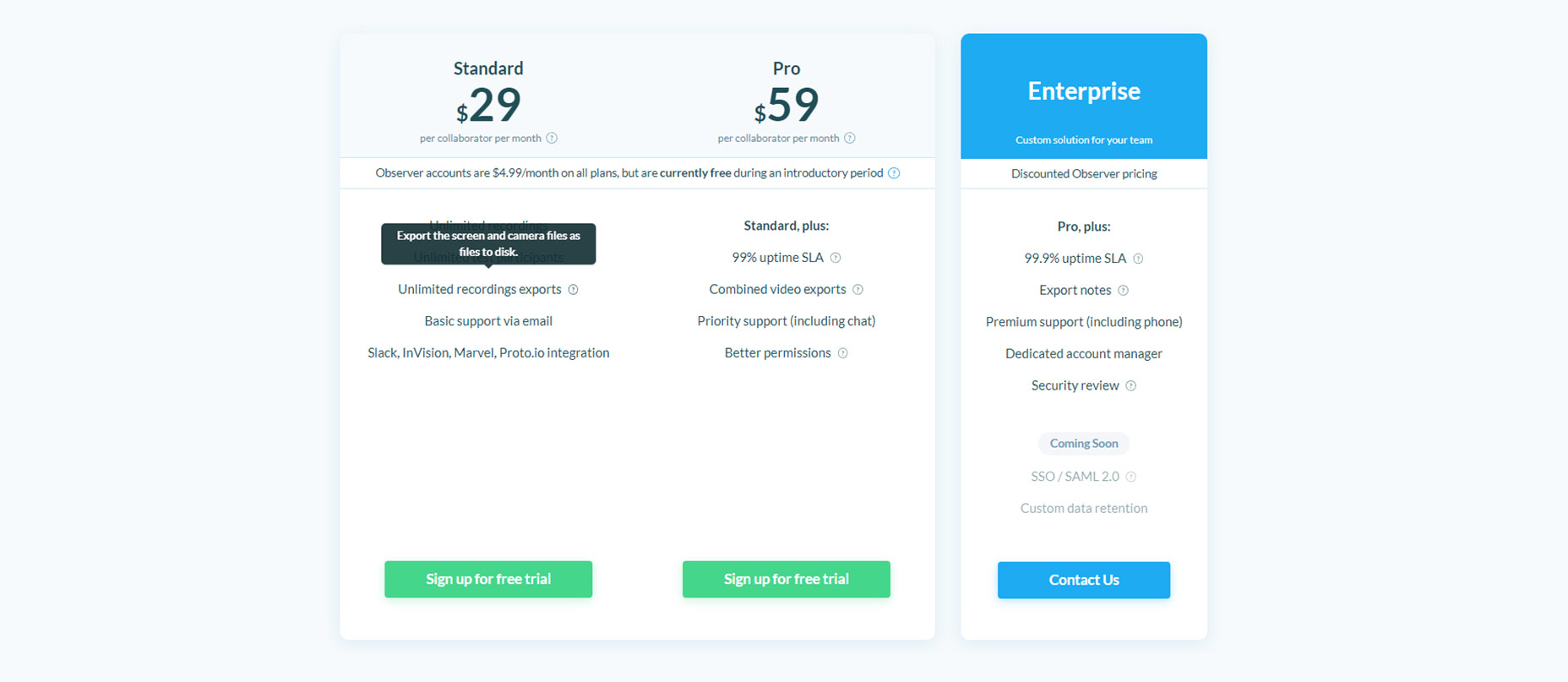
8. Lookback
En annen borddesign med svingerinformasjonen er Se tilbake . Du finner ikke hoververktøyet på hver rad, men det er synlig på de mest komplekse funksjonene.
Et annet mindre designvalg som jeg liker er hvordan hver kolonne av funksjoner legger til den forrige. Kolonnen for "Pro" -planen viser at den tilbyr alt i standardplanen sammen med noen ekstra funksjoner.
Noen ganger kan dette kaste bort besøkende som ikke leser tett fordi de kan glosse over denne teksten. Men det er en fin måte å spare plass på og holde bordene rene.
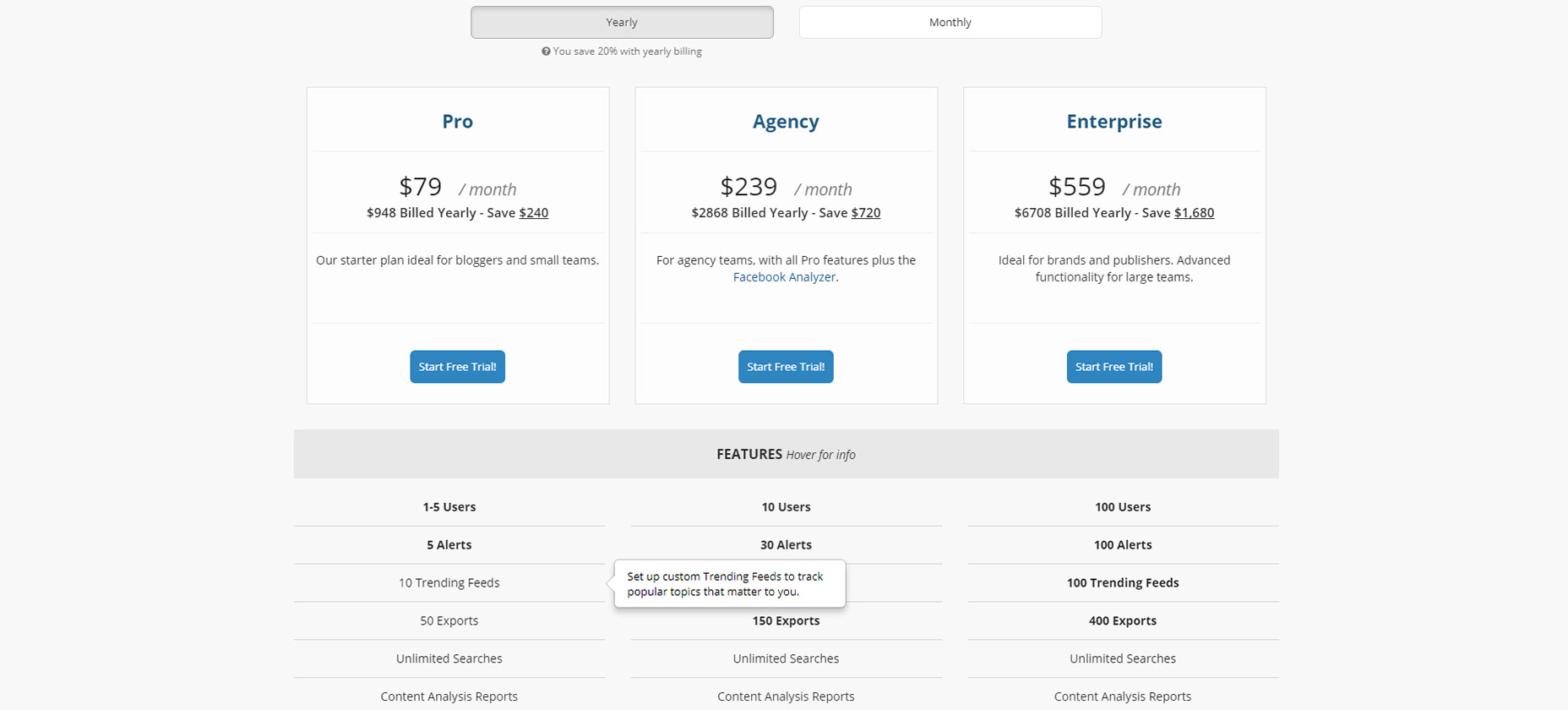
9. BuzzSumo
Selv om designen er litt grunnleggende, må jeg si BuzzSumo prisbord gjør mange ting riktig. Den månedlige / årlige faktureringsbryteren er i klar visning, og du kan til og med se nøyaktig hvor mye du vil spare ved å bytte til årlig fakturering.
Deres funksjoner liste føles litt tøff, men det er ganske enkelt å lese gjennom. Og hver rad bruker funksjonen sveverinfo med verktøytips som forklarer hva hver funksjon betyr.
Min eneste klage her er den estetiske siden. Det ville se bedre ut hvis funksjonene koblet mer til et større bord med flere grenser eller kanskje zebra striping. Men UX er flott, og det er det som betyr mest på en prisside.
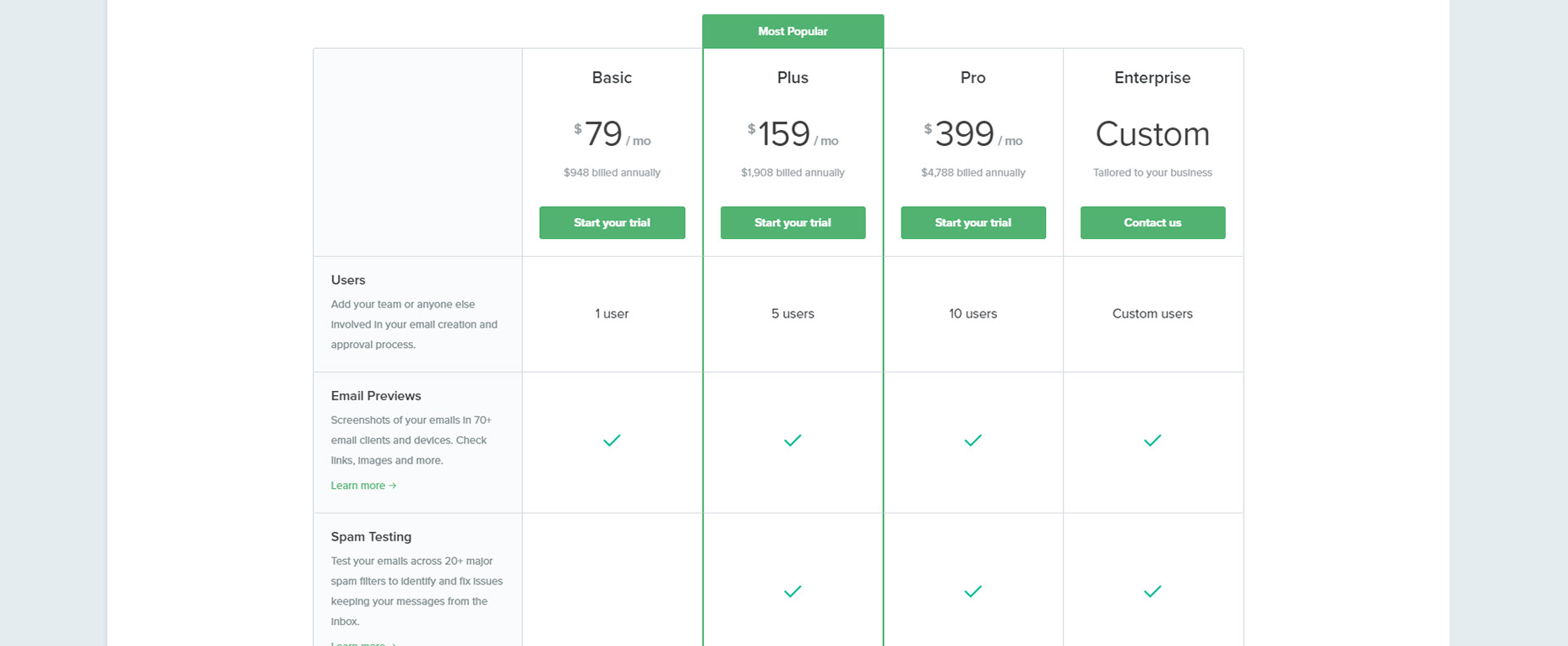
10. Litmus
E-posttestingen Litmus har eksistert i årevis, og det er de-facto-valget for nyhetsbrev. Deres pris side er ikke for detaljert, men det tilbyr akkurat nok for potensielle kjøpere.
De bruker merketrenden til "mest populære" ved å markere en bestemt plan for å skille seg ut fra resten. Det er et designvalg som fungerer bra og oppmuntrer til flere registreringer for mid-tier-planer over billigere.
Men jeg liker virkelig hvor mye plass du får med hver rad. Funksjonene er forklart rett på siden, og noen funksjoner har til og med interne sider med flere detaljer.
Med ren tekst, faste grenser, og rikelig med hvite rom , dette prisbordet er en av de mest pragmatiske designene i listen min.
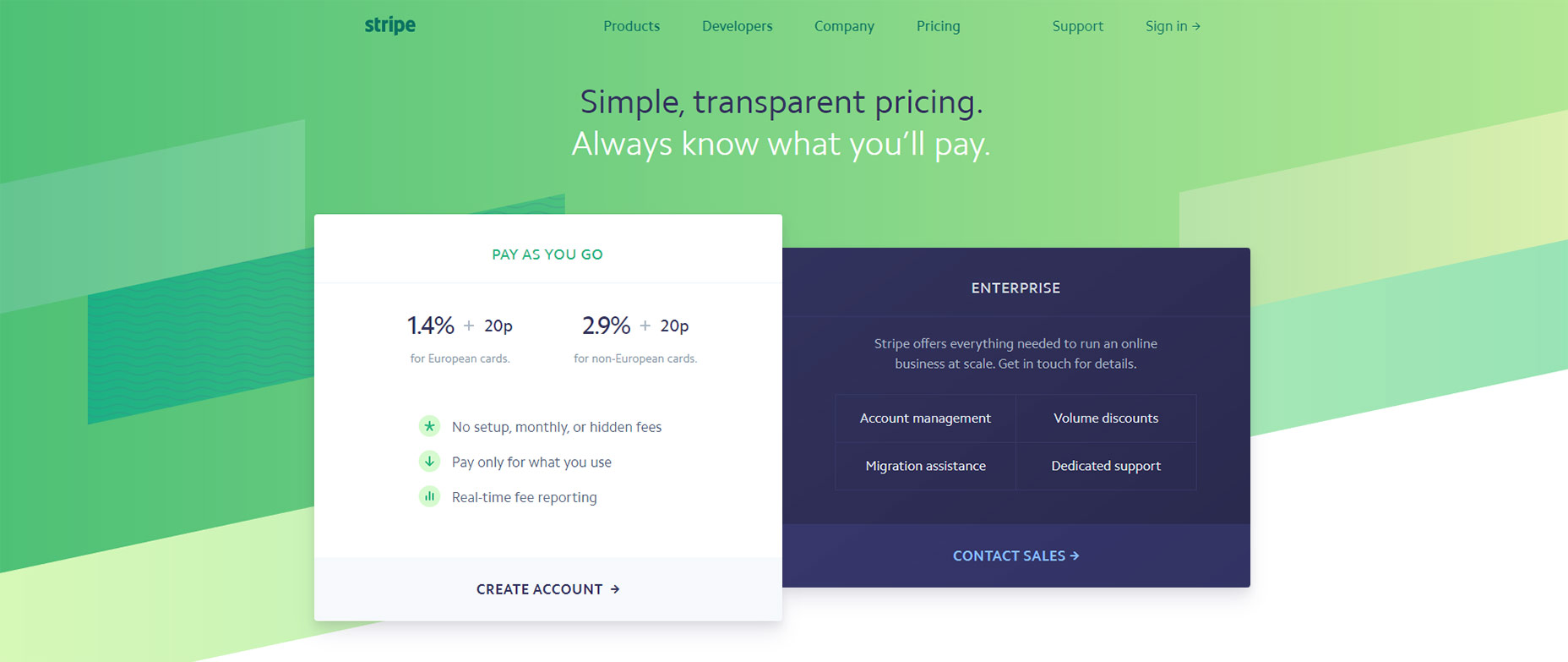
11. Stripe
Stripes prisside er utrolig enkelt, og det er vanskelig å kalle dette en full prisbord. Men det er så godt designet at jeg bare måtte ta med den her.
Målet med et pristabell er å dele informasjon med potensielle kunder og å konvertere disse menneskene til betalende kunder. Stripes design tilbyr to svært klare betalingsplaner: Direkte betalinger eller større oppsett.
Folk som ser på Stripe, kommer ikke inn i analyse lammelse prøver å velge mellom fem forskjellige planer. Bordet er raskt å lese og gir en enkel måte å beregne kostnader på.
Men hvis du liker denne borddesignen, kan du bygge opp et lignende prisbord og kaste en eller to planer inn i blandingen.