250 + ressurser for å hjelpe deg å bli en CSS-ekspert
CSS er den nest viktigste du kan mestre når det gjelder webdesign, rett etter HTML.
Og evnen til CSS kan være svimlende (spesielt med den nye CSS3-standarden som allerede gjør opptredener i noen nettlesere).
Hvis du kan forestille deg det, er det sannsynlig at noen allerede har funnet ut hvordan man gjør det med CSS.
Nedenfor er mer enn 250 ressurser for å mestre CSS . Selv om de ikke sannsynligvis vil gjøre det noe mindre svimlende, kan de hjelpe deg med å mestre teknikkene som vil bidra til å sette designene dine bortsett fra mengden.
CSS3 Resources
30 essensielle CSS3 ressurser - En rundvisning av 30 gode opplæringsprogrammer, tips og andre ressurser for hva som er nytt i CSS3. 
20 nyttige ressurser for å lære om CSS3 - En flott samling av CSS3 opplæringsprogrammer.
CSS3 Unleashed-tips, triks og teknikker - En stor liste over CSS3-ressurser fordelt på kategori.
20 Veldig nyttige CSS3 opplæringsprogrammer - En annen gjennomgang av gode opplæringsprogrammer for å lære de nye evnene til CSS3.
CSS3 spennende funksjoner og funksjoner: 30 + Nyttige opplæringsprogrammer - Mer enn tretti opplæringsprogrammer for å lære å bruke noen av CSS3s mer interessante nye funksjoner.
Referanser og Cheatsheets
CSS Property Index - En alfabetisk oversikt over alle CSS-eiendommer. 
Cascading Style Sheets Nivå 2 Revisjon 1 - Dette er de offisielle spesifikasjonene til CSS 2.1 fra World Wide Web Consortium.
CSS Shorthand Guide - En cheatsheet som dekker grunnleggende CSS shorthand formater.
CSS Cheat Sheets - To jukse ark fra About.com-en grunnleggende og en for CSS layouts.
Listamatic - Dette nettstedet gir deg eksempler på hvordan du bruker CSS til å lage radikalt forskjellige listestiler.
Begynnerveiledning fra en erfaren CSS Designer - Dette er en stor ressursliste for CSS nybegynnere. 
CSS: Kom inn i gode kodingsvaner - Denne artikkelen gir noen gode fremgangsmåter for CSS-kodingen.
5 tips for å organisere CSS - Denne artikkelen gir deg fem virkelig nyttige metoder for å holde stilarkene dine bedre organisert (og derfor enklere å redigere senere).
Mine 5 CSS Tips - En samling av fem enkle tips for å skape bedre CSS.
Spiller bra med andre CSS-barn - En veiledning for å skrive vedlikeholdsbar CSS.
Squeaky Clean CSS - En annen veiledning for å skape vedlikeholdsbar, minimalistisk CSS. 
Quirks Mode og Strict Mode - En guide til quirks-modus og streng modus i moderne nettlesere.
CSS Grunnleggende - En komplett online guide til CSS-koding i bokform.
CSS Cheat Sheet (V2) - En enkeltsidet CSS-referanse som viser alle CSS 2.1-valgene.
Vil nettleseren bruke regelen (e)? - Et diagram som viser hvilke CSS hacks og regler som støttes i hvilke nettlesere.
CSS Egenskaper til JavaScript Referanse Konvertering - Et veldig nyttig diagram for å se konverteringene av CSS Properties til JavaScript Referanser. 
CSS Cheatsheet - En tosiders hurtigreferanseguide for CSS2.
Core CSS: Del 1 - En 6-siders referanseveiledning for grunnleggende CSS-elementer fra Refcardz.
CSS Shorthand Cheat Sheet (PDF) - Et referanseblad for CSS shorthand format.
GoSquared CSS Help Sheet (PDF) - En hurtigreferanseveiledning for CSS grunnleggende.
Bruke CSS (Cascading Style Sheets) - En grunnleggende veiledning til CSS, inkludert fordelene ved å bruke CSS. 
5 måter å skrive øyeblikkelig bedre CSS - Noen tips for å skrive godt CSS som er både effektive og effektive.
Optimalisering av webstedsstruktur for utskrift ved hjelp av CSS - En veiledning for å lage stilark for utskrift.
PrintStylesheets - En annen veiledning for å lage utskriftsformatark.
CSS Typografi: Kontrastteknikker, Tutorials, og Best Practices - En flott samling av CSS typografi ressurser.
Kraftige CSS-teknikker for effektiv koding - En samling av CSS-teknikker, ideer og løsninger for bedre CSS-koding. 
Tilbakestille CSS-stilene dine med CSS Reset - En komplett guide til å tilbakestille stiler.
Strukturell navnekonvensjon i CSS - En artikkel om navngivning av elementer basert på hva de er i stedet for hvor de er eller hvordan de ser ut.
Forbedre kodelesbarhet med CSS Styleguides - En artikkel som dekker fem teknikker du kan bruke til å gjøre koden mer vedlikeholdsbar og overskuelig.
70 ekspertideer for bedre CSS-koding - En samling av ekspert tips for å forbedre koden din.
CSS Float Theory: Ting du bør vite - En veiledning for å forstå flyter i CSS.
Komplett CSS Guide - En stor ressurs som dekker nesten alle deler av CSS.
Typografisk kontrast og flyt - En artikkel som beskriver grunnleggende om å skape god type med tilstrekkelig typografisk kontrast i CSS.
Slik formaterer du tekst i CSS - En grundig veiledning til CSS-tekststørrelsen.
Opprette Sexy stilark - En flott guide til å skape renere, bedre strukturerte og enklere å vedlikeholde stilark.
CSS Cheat Sheet - Et veldig komplett web-basert CSS-svindelark. 
13 Treningsprinsipper for CSS Alle bør vite - En liste over grunnleggende CSS-konvensjoner du bør være oppmerksom på.
Eksempler og tips for stor HTML / CSS formatering - En flott samling tips for å skape bedre strukturert CSS.
Ressursveiledning - Dette er CSS ressursguide fra CSS Zen Garden.
CSS Vault Resources - En stor samling av ressurser for alle typer CSS-teknikker, opplæringsprogrammer og mer.
CSS Beauty - Et nettsted som tilbyr CSS-nyheter, ressurser og et galleri. 
CSS Cheat Sheet: Arv, Cascade, Specificitet - En utskrivbar hurtigreferanseguide som egenskaper arver (og de som ikke gjør), hvordan kaskaden fungerer, og grunnleggende om spesifisitet.
CSS Hurtigreferanse - En side som tilbyr alle grunnleggende CSS-målinger, egenskaper, verdier, selektorer og medietyper.
Bruke CSS-snarveier - En referanseveiledning til noen grunnleggende CSS shorthand.
Webutviklerens håndbok - Dette er en massiv samling av CSS og andre ressurser, inkludert showcases, verktøy og mer.
Designing on a Dime: 100 Freebie CSS Resources - En stor samling av CSS-ressurser, inkludert artikler, opplæringsprogrammer, layouter og mer. 
15 CSS Egenskaper du sannsynligvis aldri bruker (men kanskje bør) - Denne artikkelen dekker femten ofte oversett CSS egenskaper som mange designere kanskje ikke engang vet eksisterer.
10 prinsipper for CSS Masters - En samling av gode prinsipper og retningslinjer fra noen av CSSs mestre.
CSS Specificitet: Ting du bør vite - En veiledning til CSS-spesifisitet, et av de vanskeligste CSS-konseptene å forstå.
Løse 5 Commons CSS hodepine - En veiledning for å håndtere CSS-problemer som IE6s dobbeltmargelinje og ineffektive stiler.
Tutorials and Techniques
CSS fra Ground Up - Dette er en veldig grunnleggende veiledning for å komme i gang med CSS som går deg gjennom å lage din første grunnleggende webside med CSS. Det antas at personen som går gjennom opplæringen har liten eller ingen kunnskap om hvordan man kodes et nettsted og er en god ressurs for nybegynnere. 
53 CSS-teknikker du kunne ikke leve uten - Dette er en stor samling av CSS-teknikker for alt fra menyer til skjemaer for å skrive ut stilark.
CSS Drop Shadows - En veiledning om hvordan du lager drop shadows på bilder ved hjelp av CSS.
En CSS Crossfader Demo - Dette viser hvordan du lager en virkelig kul kryssfading effekt ved hjelp av Script.aculo.us, JavaScript og CSS.
Velg veiledning-CSS Selectors - En grunnleggende veiledning til CSS selectors og hvordan de fungerer.
CSS Navigasjonsteknikker - En samling av 37 forskjellige navigasjonsdesigner ved hjelp av CSS. 
Fest ikoner til alt med CSS - Viser hvordan du bruker CSS-seleksjonene til å legge til et ikon til en hvilken som helst bit av HTML.
CSS-teknikker jeg bruker hele tiden - En samling av CSS-teknikker Christian Montoya finner ekstremt verdifullt.
CSS Techniques Roundup - 20 CSS Tips og triks - En samling av CSS-teknikker, inkludert avrundede hjørner og CSS-popups.
CSS Tips og triks - En samling av nyttige, grunnleggende CSS-teknikker.
Master Stylesheet: Den mest nyttige CSS teknikken - Et mester stilark som brukes til å rydde og tilbakestille nettleserens standardinnstillinger. 
Sample CSS Page Layouts - En samling av trinnvise opplæringsopplæringer.
Viser Hyperlink Cues med CSS - En rask opplæring for å legge til link-type ikoner med CSS som er kompatibel med IE7, Safari og Firefox.
Ti CSS triks du kanskje ikke vet - Dekker tips som CSS-fontstorthand, bildeutskifting og vertikal justering med CSS.
Ti flere CSS triks du kanskje ikke vet - Denne artikkelen dekker ting som blokk vs inline-elementer, angir en minimums sidebredde og usynlig tekst.
Skifter en liste i en navigeringslinje - En flott opplæring om å lage en navbar fra en stilert liste. 
Slå lister inn i trær - Slik lager du en rekkefølge på flere nivåer uten ordre i form av et dokument eller sidetre.
Uordnet listeoverføringsgalleri - Hvordan lage et bildegalleri ved hjelp av en uordnet liste og overføringsteknikk.
Websiden rekonstruksjon med CSS - Hvordan gjenoppbygge en nettside med et CSS-layout.
Avanserte CSS Layouts: trinn for trinn - En trinnvis veiledning for å lage en avansert 3-kolonne-layout.
Opprette en CSS-layout fra grunnen av - En komplett guide til å bygge et CSS-basert nettsted fra grunnen opp. 
Skjemaer Markup og CSS - En veiledning for å danne styling med CSS.
CSS opplæring - En komplett opplæring fra W3Schools.
stilark - En annen veldig komplett CSS opplærings samling.
Fancy avsnitt med CSS - En opplæring for å lage spesialiserte avsnittformater.
Enda mer avrundede hjørner med CSS - En teknikk for å skape avrundede hjørner som støtter PNG og alfa gjennomsiktighet. 
Single Image Multi Replacement - En teknikk som bruker et enkelt bilde for å erstatte mer enn én overskrift.
Link miniatyrbilde - En opplæring for å lage en koblings forhåndsvisning popup ved hjelp av JavaScript og CSS.
Uberlink CSS List Menyer - En opplæring for å opprette en navlinje som oppfører seg som en bildebytter meny, men bruker kun to bilder og fremhever gjeldende side.
Ikon Tekstlinks med CSS - En teknikk for å legge til filtype og andre ikoner til koblingene dine.
Slik legger du til variabler i CSS-filene dine - En veiledning for å bruke variabler til CSS ved hjelp av PHP og Apaches URL-omskrivning. 
15 + Teknikker og verktøy for CSS-koding med kryssbrowser - Denne artikkelen dekker mer enn 15 tips for å lage kompatibel CSS-kode med nettleser.
CSS Snittveiledning - En komplett opplæring for å skli designfilene dine for å lage standarder som samsvarer med CSS og XHTML.
CSS Centering-Fun for All! - En veiledning til CSS-sentrering i layouter, inkludert sentrering av væskeoppsett.
Absolutt posisjonering inne i relativ posisjonering - En veiledning for å plassere barnelementer helt innenfor et relativt posisjonert foreldreelement.
Lær CSS posisjonering i ti trinn - En praktisk opplæring for å lære deg grunnleggende om den ofte forvirrende CSS-posisjoneringen. 
Faux Absolutt Posisjonering - En veiledning til en posisjoneringsmetode som kombinerer de beste egenskapene til både flyt og absolutt posisjonering.
Vertikal Juster for navigasjonslister med flere linjer - En veiledning for å tilpasse lister som bruker den flytende boken tilnærming.
Topp 10 CSS Knapper Opplæringsliste - En samling av ti av de beste opplæringsprogrammene for å lage CSS-knapper.
Snook's Resizable Underlines - En veiledning for å opprette resizable understreker som strekker seg for å passe bredden på en hel kolonne (uten å rettferdiggjøre tekst).
Redigerbar bildeeksempel - Opprett resizable bilder som øker og reduserer i størrelse basert på den omgivende tekststørrelsen. 
Mountaintop Corners - Opprette avrundede hjørner med CSS.
CSS Avrundet hjørner Roundup - En samling av avrundede hjørne teknikker og opplæringsprogrammer.
Morsomt med CSS figurer - En skjermbilde som viser hvordan man lager figurer bare ved hjelp av CSS (ingen bilder).
Diskret Sideotes - En teknikk for å skape diskret sideverk i en nettside.
CSS triks for tilpassede kuler - En veiledning for å lage egendefinerte stiler for kuler med CSS. 
CSS Swag: Multi-Column Lists - En veiledning for å lage semantisk-logisk, bestilt liste som går gjennom flere vertikale kolonner.
Forbedre Link Display for Print - Viser hvordan du legger til koblingsnettadresser i utskrifter av sidene dine etter lenkeankerteksten.
Avansert CSS Meny Trick - En veldig kul avansert meny med sløret effekt bygget med CSS.
CSS Menyer - En opplæring om å lage menyer fra nestede lister med CSS2 og ingen JavaScript.
CSS Tabs Meny med Dropdowns - En opplæring for å lage en rullegardinmeny med CSS. 
Avansert CSS-meny - En opplæring for å lage en veldig flott CSS-meny fra WebDesignerWall.
Animerte horisontale faner - En opplæring for å lage horisontale menyfaner som animerer på rollover.
CSS Grafisk Meny med Rollovers - En flott opplæring for å lage en CSS-meny med en overgangseffekt.
CSS Sprite Navigation Tutorial - En opplæring for å lage en meny som bruker CSS sprites.
Hybrid CSS Dropdowns - En veiledning om hvordan du lager CSS-dropdowns som degrerer grasiøst og er godt strukturert, blant annet. 
CSS Menyer v2 - Opprett en dynamisk meny med CSS og jQuery som er kompatibel med nettleseren.
Nybegynners guide til CSS - En komplett guide for de nye til CSS.
Komme i gang med CSS: En praktisk øvelse - En veldig grunnleggende veiledning for å komme i gang med CSS.
4 Uber Cool CSS-teknikker for koblinger - En samling av gode link-styling teknikker.
8 Premium One Line CSS Tips - En samling av enkeltlinjede CSS-løsninger, inkludert vertikal sentrering, hindring av linjeskift i koblinger og fjerning av aktive koblingsgrenser. 
Slik: CSS Stor bakgrunn - En opplæring for å jobbe med stor bakgrunn med CSS.
Det svært utvidbare CSS-grensesnittet - En komplett opplæring for å lage svært tilpassbare og tilpassbare CSS-nettsteder.
Bruke CSS til å gjøre noe: 50 + kreative eksempler og opplæringsprogrammer - En samling av mer enn 50 veiledninger for å lage unike CSS-layouter.
Rask og enkel CSS-utvikling med Firebug - En veiledning for å bruke Firebug for å forbedre webdesign.
10 Eksempler på vakker CSS-typografi og hvordan de gjorde det ... - Tilbyr gode eksempler på CSS-typografi sammen med veiledning om hvordan du lager hver. 
16 Brukbare CSS Graph og Bar Chart Tutorials and Techniques - En samling av opplæringsprogrammer for å lage CSS-baserte diagrammer og grafer for datavisualisering.
Bedre Pull Quotes: Gjenta ikke Markup - En veiledning for å lage trekknotater som ikke inkluderer unødvendig, gjentatt oppføring.
CSS Gradient Text Effect - En opplæring for å lage tekstgradienter for overskriftene dine.
CSS Pull Quotes - En annen veiledning for å lage trekknotater med CSS.
Opprette CSS Layouts: De beste opplæringsprogrammene om å konvertere PSD til XHTML - En samling av opplæringsprogrammer for å lage CSS fra Photoshop-design. 
20 Ultimate CSS Tutorials som vil hjelpe deg med å mestre CSS - En flott samling av tjue enkle å forstå opplæringsprogrammer for å skape vanskelige CSS-effekter.
19 CSS Meny Tutorials å Spice Up Web Design - Tilbyr noen flotte alternativer for menyer, med instruksjoner for hver.
43 PSD til XHTML, CSS opplæringsprogrammer Opprette Web Layouts og Navigation - En enorm liste over opplæringsprogrammer for å konvertere Photoshop-designene til gyldige CSS / XHTML-filer.
CSS Image Maps - En opplæring for å lage bildekart med CSS og XHTML.
Fluid Grids - En veiledning for å lage fluidnettbaserte oppsett. 
Slik debugger du CSS - En veiledning av feilsøkingsteknikker for CSS.
9 beste essensielle ferdigheter som hver webdesigner bør lære - En samling av må-kjenne CSS-teknikker, inkludert grunnleggende om å lage CSS-oppsett og hvordan å utforme skjemaer.
10 Utfordrende, men Awesome CSS-teknikker - En veiledning til noen avanserte CSS teknikker som er vel verdt å lære.
50 + Nice Clean CSS Tab-Based Navigation Scripts - En flott samling av flippert navigering med CSS.
30 Eksepsjonelle CSS-teknikker og eksempler - En flott samling av veldig kule CSS-effekter, blant annet et hoverbox-bildegalleri, en klissete bunntekst og en CSS-eneste trekkraftseffekt, blant andre. 
101 CSS-teknikker av all tid Del 1 - Del 2 - En annen stor samling av flotte CSS-teknikker med opplæringsprogrammer for hver.
Dead Center - En kort opplæring om hvordan du plasserer noe i midten av et nettleservindu (både vertikalt og horisontalt).
Væskeformater den enkle måten - En komplett opplæring om å lage flytende CSS-layouter.
Fargede bokser - En metode for å bygge full CSS-layout - En flott trinnvis opplæring som dekker en metode for å lage et CSS-layout fra grunnen.
Maler og rammer
1 Kb CSS-nettverket - Dette er trolig det enkleste og mest kompakte grid-systemet der ute, men inneholder et verktøy for å tilpasse gridet før du laster ned det. 
Layouts.IronMyers.com - En samling oppsett tilgjengelig i forskjellige bredder (inkludert væske).
CSS Zen Garden - CSS Zen Garden er et HTML- og CSS-rammeverk laget for å vise frem de forskjellige designene som kan opprettes ved hjelp av CSS. I tillegg til rammene finnes det mange maler og temaer.
Layoutreservoaret - Noen enkle CSS-oppsett.
Perfekt Multi-Column CSS Liquid Layouts - En samling flytende oppsett som er iPhone-kompatible.
960 Grid System - Et CSS-gridsystem basert på en 960-piksel bred grunnleggende layout. 
En detaljert titt på 960 CSS Framework - Et omfattende nettsted for å bygge nettsteder med 960 Grid System.
Fluid 960 Grid System - Maler for å lage fluid layouter basert på 960 Grid System med enten 12 eller 16 kolonner. Det inkluderer også maler for faste layouter.
Blueprint CSS - Et CSS-rammeverk for å lage gridbaserte design.
BlueprintCSS 101 - En grunnleggende veiledning for bruk av Blueprint-rammeverket.
CSS Boilerplate - Et enkelt, semantisk CSS-rammeverk. 
YAML - En annen multikolumnlayout. Et standardbasert XHTML / CSS-rammeverk.
Ruthsarian Layouts - Dette nettstedet tilbyr en rekke CSS-baserte oppsett som er gratis og uten copyright.
Layoutgala - Dette nettstedet tilbyr opptil førti forskjellige CSS-stilte HTML-maler for å lage en rekke forskjellige websidelayouter.
Dynamic Drive CSS Layouts - Et annet nettsted som tilbyr noen grunnleggende CSS-maler for to- og tre-kolonne, flytende og faste layouter.
Gratis CSS-maler - Et nettsted som tilbyr mer enn 200 CSS-maler utgitt under Creative Commons Attribution 2.5-lisensen. 
Hyggelige og gratis CSS-maler - Et dusin maler for å komme i gang med CSS-baserte design, inkludert en dynamisk sentrert boks, fire dynamiske kolonner og faste sentrale sentrert design.
Åpne design - En samling av tusenvis av gratis CSS- og XHTML-maler fra hele verden.
CSS Tinderbox Rammer - CSS Tinderbox tilbyr massevis av flotte CSS-rammer, inkludert noen WordPress-rammer, faste og fleksible maler, og til og med fulle open source-temaer.
Den eneste CSS-layouten du trenger (?) - Dette nettstedet tilbyr en mal for ti forskjellige CSS-layouter, alt basert på samme HTML.
Lite bokser - En samling av CSS-filer for en rekke oppsett. 
Tre kolonneoppsett - En samling av 3-kolonneoppsett fra hele nettet.
Faux Column CSS Layouts - En samling av 42 CSS-layouter med fast bredde med faux kolonner.
Layoutpakker - Et sett med CSS-rammeverk for fluidbredde (det er den tredje nedlastingen på siden).
Prototyping med Grid 960 CSS Framework - En veiledning for å opprette nettsidemockups ved hjelp av Grid 960.
Prototyping en Magazine-Style Hjemmeside Mal med CSS Framework - En svært verdifull guide for å lage magasin og grid-type layout med Blueprint. 
CSSEasy.com - En samling av grunnleggende CSS-oppsett, inkludert både faste og flytende alternativer.
Tripoli - En generell CSS-standard som tilbakestiller og gjenoppretter nettleserstandarder for stabil, kryss-webleser-nettstedgjenoppretting.
BlueTrip CSS Framework - Et CSS-rammeverk som hevder å kombinere de beste aspektene av Blueprint, Tripoli, Hartija, 960 Grid System, og Elements.
Elastisk CSS Framework - Et rammeverk for å forenkle opprettelsen av elastiske, faste eller flytende layouter.
SenCSs - Et rammeverk som fokuserer på å skape fornuftig styling for gjentatte deler av CSS. 
Innhold med stil - Et mer avansert CSS-rammeverk som inneholder forhåndskrevne og testede komponenter.
Typogridphy - Et gridramme basert på 960 Grid-systemet for å lage typografisk tiltalende gridoppsett.
The Golden Grid - Et annet gridbasert CSS-oppsettramme basert på et 6/12 gridsystem og en 970 piksler hovedbredde.
Elementer CSS Framework - Et lett, brukervennlig CSS-rammeverk.
Gallerier og Showcases
CSS Stjerner - Et galleri som tilbyr et par dusin CSS-baserte motiver for inspeksjon. 
Didloo Showcase - Et annet galleri med mer enn seksti CSS-baserte design.
CSS Basert - Et enormt CSS-galleri med tusenvis av design.
CSS-stasjon - Et kategorisert CSS galleri.
CSS Gallery 2.0 - Et annet CSS-galleri kategorisert etter nettstedstype med et par tusen design inkludert.
CSS Remix - En stor samling av CSS-design. 
CSS Mania - Et CSS-galleri som har eksistert i fem år.
CSSelite.com - Et kategorisert galleri av CSS-design.
CSS Creme - Et stort galleri av nettsteder sorteres etter farge, kategori eller designer som også inneholder opplæringsprogrammer og nyheter.
csswebsite - Et galleri som lar deg filtrere etter kategori, dato eller farge.
CSS te - Et CSS design galleri sortert etter bransje. 
26 + CSS Gallerier å følge på Twitter - En flott guide til CSS gallerier verdt å følge på Twitter.
40 Beautiful Dark CSS Website Designs - Et galleri innlegg som tilbyr noen flotte mørke design bygget med CSS.
Best of CSS Design 2008 - Et annet galleri innlegg som viser de beste CSS-designene fra 2008.
Beste CSS Gallery - Et stort CSS-galleri med mer enn 1500 designeksempler.
CSS Vault Gallery - CSS designgalleriet fra CSS Vault. Det inkluderer design som går tilbake til 2003. 
CSS Beauty Gallery - Et CSS-galleri med oppføringer listet kronologisk. Inkluderer design fra 2004 til i dag.
StyleCrunch - Et galleri av standarder som samsvarer med standarder.
CSS Gallery List - En oversikt over de fleste av de store CSS-designgalleriene der ute.
CSSLeak - Et CSS-galleri med mer enn 1400 oppføringer.
Verktøy
Firebug - En Firefox-plugin som lar deg vise og redigere CSS og annen kode rett innenfor Firefox. 
Aardvark - En Firefox-utvidelse som lar deg se hvert HTML-element og klasse eller ID.
CSS Validator - En Firefox-plugin som validerer CSS basert på W3C CSS Validator.
CSSViewer 1.0.3 - En Firefox-utvidelse som lar deg vise CSS-egenskaper på en hvilken som helst nettside.
GridFox - En Firefox-utvidelse for å bistå i gridlayoutdesign ved å overlegge et rutenett på et hvilket som helst nettsted.
CodeBurner - En plugin for Firefox eller Firebug som gjør at HTML og CSS referansemateriale er tilgjengelig i nettleseren din. 
Em Kalkulator - Konverterer pikselstørrelser til em-størrelser.
IzzyMenu - En gratis CSS meny skaperen som støtter opprettelsen av DHTML drop down undermenyer.
CSS-knapper - En nedlastbar knapp skaperen.
Spanky Corners - En avrundet hjørneboksen generator.
Spiffy Box - En annen generator for å lage bokser med avrundede hjørner. 
CleanCSS - En CSS formatter og optimizer.
CSS Nettleservelger - Et nyttig verktøy for å gi CSS-valgmuligheter basert på den besøkendes nettleser.
CSS kompressor - En CSS filkompressor.
CSS Layout Generator - En enkel, online CSS generator som lager et grunnleggende layout rammeverk.
CSSTidy - En åpen kildekode, nedlastbar CSS parser og optimizer. 
CSS Color Extractor - Dette verktøyet vil trekke ut alle fargene fra en del av CSS-koden og vise disse fargene for deg.
CSS Avrundet Box Generator - Et elektronisk verktøy for å lage avrundede hjørner med CSS.
CSS Kilde Bestilt Variabel Border 1-3 Columned Page Maker - En sideoppsettgenerator som lager en Ordered Variable Border-mal.
CSS SuperScrub - Et verktøy som reduserer kompleksiteten og størrelsen på CSS-filene dine.
Sky CSS Tool - Et virkelig kraftig elektronisk verktøy for styling CSS selectors. 
CSS Tab Designer - Et nedlastbart verktøy for styling CSS-faner visuelt.
Enkel CSS - Et nedlastbart, gratis CSS authoring verktøy.
Stylesheet Generator - En multi-trinns stilark skaperen.
CSS Validation Service - CSS-valideringsverktøyet fra W3C.
Styleneat - En gratis online CSS-arrangør som arbeider med direkte CSS-innspilling, filopplastinger eller stilark-nettadresser. 
CSS Meny Generator - En nettverksgenerator som skaper egendefinerte, nettleserkompatible CSS-menyer.
Webmaster Toolkit CSS Meny Generator - Et onlineverktøy som lager CSS og HTML-filer for menyene dine.
CSS-stasjon CSS kompressor - Et CSS-komprimeringsverktøy som har en grunnleggende og avansert modus, avhengig av dine behov.
Tabifier - Legger til ledd i koden din.
CSSFly - En nettleserbasert CSS- og XHTML-editor som fungerer i sanntid. 
CleverCSS - Et oppslagsspråk som er basert på Python for å bygge renere og bedre strukturert CSS.
List-O-Matic - Et verktøy for å lage listebaserte navigasjonsmenyer med CSS.
Markup Maker - Oppretter et gyldig XHTML / HTML-rammedokument med sidens ID-er du skriver inn.
CSSMate - En online CSS editor.
CSS Type Set - En CSS typografi generator. 
QrONE CSS Designer - En online CSS editor / generator.
Typetester - Et verktøy som lar deg sammenligne CSS-stil type side om side (opptil tre stiler om gangen).
Typechart - En gjennomsiktig samling av CSS-stilertype som du kan vise som den ville vises på en Mac eller PC, med nedlastbar CSS-kode inkludert.
Blueprint CSS Grid Generator - Et verktøy for å lage oppsett basert på Blueprint-rammeverket.
Konstruer 0.5 - Et visuelt verktøy for å lage layouter basert på Blueprint-rammeverket. 
PXtoEM.com - En piksel til EM-størrelse konverteringsverktøy.
CSS redaktører vurdert - En samling av anmeldelser av noen av de mer populære CSS-redaktørene.
YAML Builder - Et visuelt verktøy for å lage YAML-layouter.
Gridinator - En CSS grid layout byggmester.
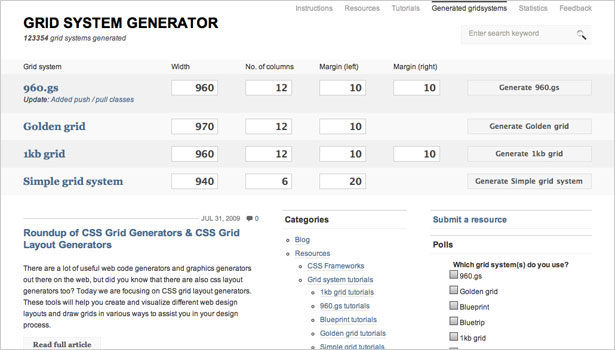
Grid System Generator - En grid layout builder som fungerer med 960.gs, Golden Grid, 1Kb Grid, og et enkelt grid system. 
Liste over CSS verktøy - En stor liste over CSS-verktøy for alt fra fonter til optimalisatorer.
psd2css Online - Et gratis verktøy som konverterer Photoshop til CSS-filer automatisk.
50 Ekstremt nyttige og kraftige CSS-verktøy - En liste over noen flotte CSS-verktøy, sammen med litt om hver.
CSS Analyzer - Kontrollerer CSS mot W3C-valideringstjenesten samtidig som du kontrollerer fargekontrast.
CSS-spesifikke blogger og nyhetssider
CSS Tinderbox - CSS Tinderbox tilbyr tonnevis av gode CSS tips, ressurser og gratis ting (se de gratis rammene de tilbyr ovenfor). 
CSS-triks - En blogg viet til CSS fra Chris Coyier.
CSS3.Info - En blogg som dekker oppdateringer og utviklinger relatert til CSS3-standarden.
CSS Globe - En blogg med daglige innlegg om CSS, inkludert opplæringsprogrammer, ressurser og nedlastinger.
Ultimate CSS - Selv om den ikke har blitt oppdatert om noen måneder, tilbyr denne blogen fortsatt noen gode arkiverte innlegg.
CSS Help Pile - En voksende samling av CSS-veiledninger og ressurser. 
Ikke møt dine helter - Dette nettstedet samler de beste CSS- og webstandardnyheter fra hele nettet på ett sted.
CSS Hvordan - En blogg dedikert til å lære CSS, fylt med nyttige opplæringsprogrammer og hint.