6 plugins for å holde WordPress Site on-Trend
Det er ikke nødvendig å snakke WordPress siden alle er klar over sitt enorme potensial. I stedet skal vi snakke om noen av pluginene.
Noen av dem er viktige, som et plugin for å forbedre SEO eller caching nettstedet; Andre er valgfrie, som et plugin for reCaptcha-integrasjon. Blant den sistnevnte kategorien snubler du ofte på plugins designet for å hjelpe nettstedseiere å holde tritt med de siste designtrender.
For eksempel kan de krydre grensesnitt med funksjoner som hamburger meny knapper eller duoton grafikk. I dag skal vi undersøke seks aktuelle trender og presentere deg med seks enkle - og viktigst, gratis - løsninger som er tilgjengelige i depotet.
1. Kort
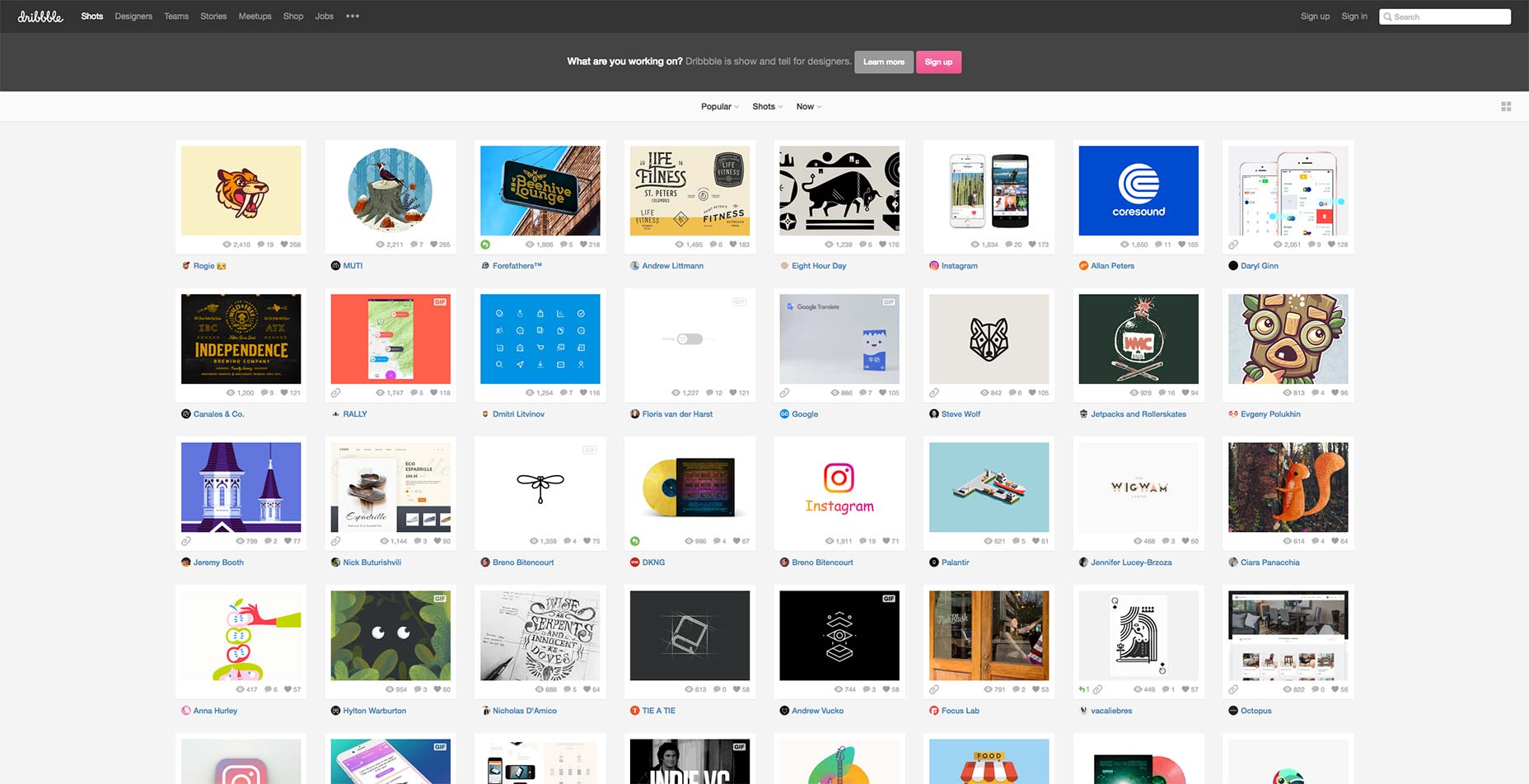
Som sett på Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus og mer.
Vi skal begynne med kort. 2015 var preget av stor oppstyr rundt denne trenden, og det går ikke hvor som helst. Betraktes som et av de mest populære designmønstrene, bryter det innholdet i fordøyelige biter, og retter dem opp til leserne. Det er en nesten universell løsning som spiller pent både med desktop og mobile grensesnitt.
WordPress-løsning: Masonry Layout
Masonry-oppsett er en av de beste måtene å bruke kortbaserte oppsett, så dette pluginet er en god start. Det lar deg bruke en Pinterest-stil struktur, og bruke den på bloggen din, nettmagasinet eller til og med e-handel.
2. Duoton grafikk
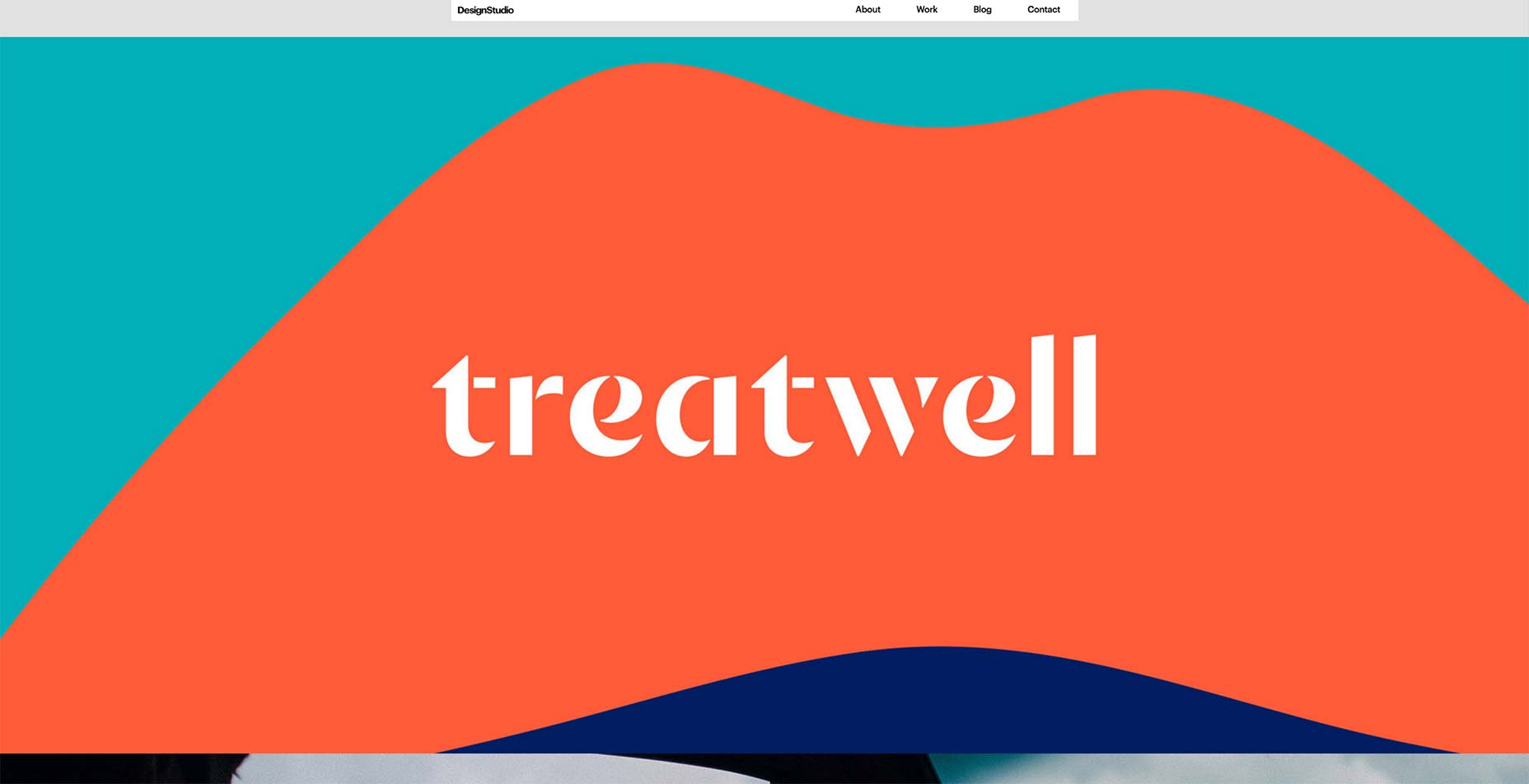
Som sett i Spotify-kampanjer, Adidas-kampanjer, Lois Jeans-kampanjer og andre.
Duotone er like gammel som åsene. Det har blitt brukt en million ganger av fotografer, som trenger å få fram mellomtoner og høydepunkter i et bilde. Selv om det ikke er helt nytt, har Duotone tatt nettet på storm i det siste året. Det største eksempelet på dette er Spotify, hvis designere har infisert teknikken med intense nyanser
WordPress-løsning: TwotoneFX
TwotoneFX er et lite plugin som lar deg konvertere alle bildene i mediebiblioteket til duotone. Den har et enkelt, ganske intuitivt grensesnitt med flere alternativer for redigering av bilder. Dermed kan du angi farger og bruke filtre til miniatyrbilder, bilder i innlegg eller alt multimedia samtidig.
3. Parallax-effekten
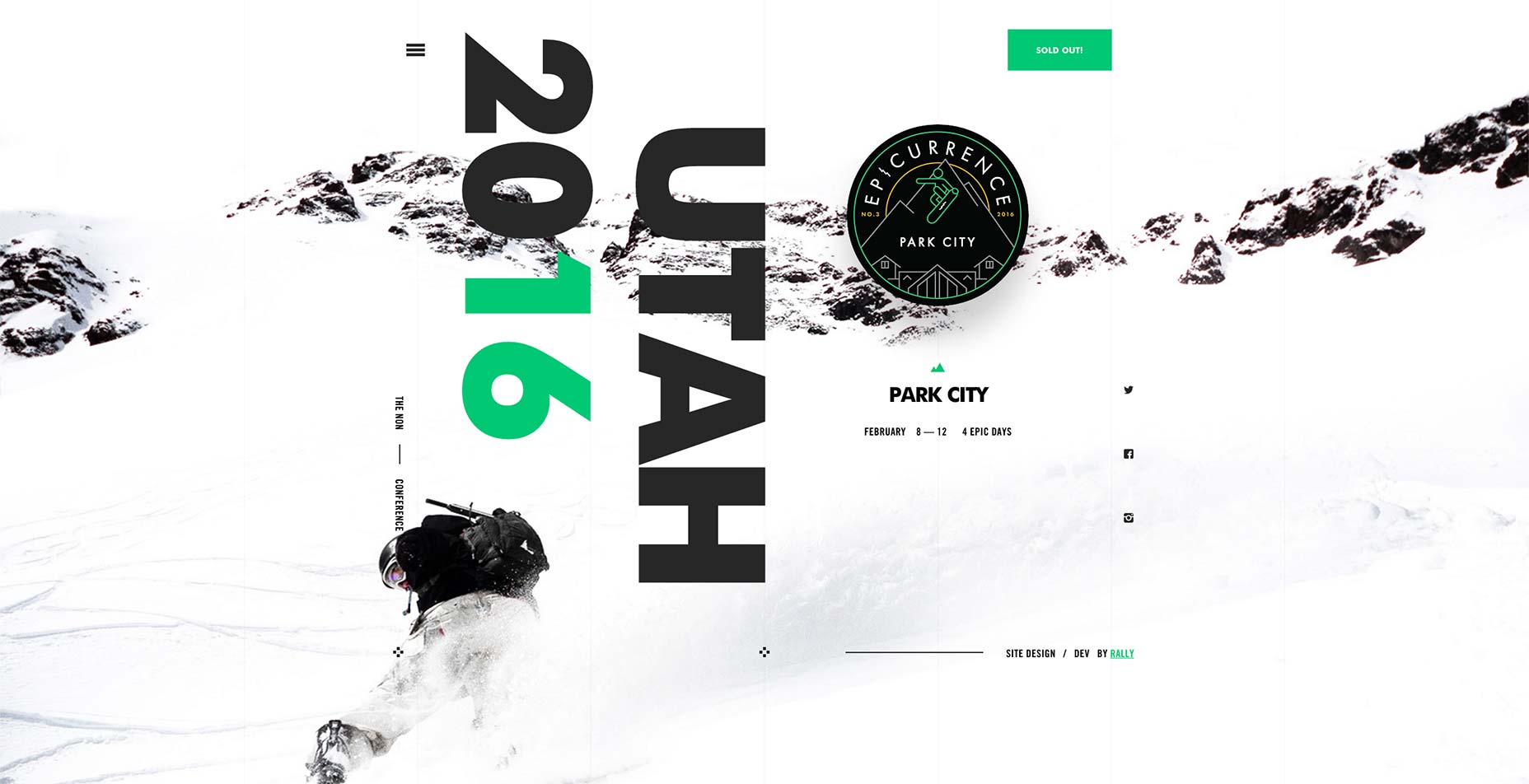
Som sett på en gazillion nettsteder av ulike skalaer, størrelser og temaer.
Teknikken kan knapt kalles en trend; det har vært hos oss i årevis, og teknisk sett har ingenting blitt forandret. Du kan trygt si at det er tidsbestemt verktøy som forresten er varmt i dag. Parret med flere bakgrunner, hjelper det med å bygge utestående layouter med en dynamisk følelse, jevn brukeropplevelse og 3D-effekter.
WordPress-løsning: Parallax Scroll
Parallax Scroll er en elegant måte å legge til denne effekten med kortkoder. Det gjør det mulig å ha overskrifter, sider og tilpassede innlegg med en parallellbakgrunn. Det offisielle depotet viser mange måter å oppnå dette på; Du kan eksperimentere med det som passer best til dine behov.
4. Material Design
Som sett på MaterialUp, Polymer, Android, Google, og alle sine tjenester.
Dette levende dokumentet, som er ment som et internasjonalt visuelt språk, har allerede skåret ut en nisje for seg selv. Det oppmuntrer til vedtak av beste praksis i UX-design, som fungerer som en slags "styrende stjerne". Det gir også lett implementerte estetiske brukergrensesnitt stiler.
WordPress-løsning : materialiser
Materializer er et omfattende bibliotek med Material Design-komponenter som er ferdig konvertert til et WordPress-plugin. Den tilbyr mer enn tyve kortkoder for å integrere elementer som kort, laste ikoner, ulike typer knapper og andre til en side eller post. Undersøk dokumentasjonen for å finne ut hvordan du bruker dem til din fordel.
5. Animasjoner
Som sett i nesten alle moderne porteføljer, prosjekter med visuelle fortellingsopplevelser og andre nettsteder, blant annet Goliaths of industry som Apple.
Blant alle de nåværende trenderne er dette den mest øye-behagelig, engasjerende og kraftig. Lazy animasjoner, lasting av animasjoner, jevne overganger, subtil sidebevegelse, tradisjonell lettelse, glidende, fading og zooming animasjoner og offbeat typografi animasjoner: det er massevis av dem i naturen. De er vant til å forbedre grensesnitt, berike erfaringer og bare bringe interessante ideer til livs. Hvis du trenger mer informasjon om denne raskt voksende tendensen, så ta en titt på Den ultimate guiden til web animasjon , klargjør det problemet.
WordPress-løsning : Animere det
Som navnet antyder, kan plugin-modulen angi hvilket som helst element i et innlegg, en widget eller en side i bevegelse, noe som gir den en subtil, men merkbar dynamisk oppførsel. Den leveres med mer enn femti forskjellige effekter, inkludert studsende, fading, roterende, flipping og pulserende.
6. Hamburger menyknapper
Som sett på The New York Times, Star-Wars.com, Citroen Ad kampanjer, og tusenvis av andre nettsteder.
Noen sier at denne knappen med tre linjer som skjuler en navigasjonsmeny, er en velsignelse for moderne grensesnitt; andre krever at den blir drept av rett og gir noen gode grunner. Trenden er ganske kontroversiell. Det kan imidlertid hevdes at uansett hva dette beryktede designmønsteret fortsatt er svært etterspurt. Tilsynelatende elsker publikum gutta.
WordPress-løsning : Responsive Menu
Å være klarert av mer enn åtti tusen WordPress-brukere, er dette pluginet et must-ha for bloggen din, magasinet, bedriftsportalen eller hva du har. Den gir grensesnittet med et fullt responsivt navigasjonspanel som kan tilpasses etter din smak. Med sytti forskjellige alternativer å velge mellom, vil du kunne lage en perfekt kamp for prosjektet ditt.