7 WordPress-plugger for utskifting av skrifter
Det er massevis av alternativer der ute for skriftutskifting, inkludert noen flotte WordPress-plugins som gjør lettereutskifting enklere enn noensinne.
Det er sikkert at du kan skrive inn skriften i temaet ditt (eller til en temaalternativerside), men et plugin er noen ganger et mye bedre alternativ, spesielt når du vil lage et tema bakoverkompatibelt.
Nedenfor er syv fantastiske font erstatning plugins. Noen er til bruk med betalte tjenester, mens andre jobber med gratis tjenester eller er selvherved.
Alle de inkluderte pluginene er kompatible opp til WP 3.1.4, og de fleste er kompatible opp til 3.2.1.
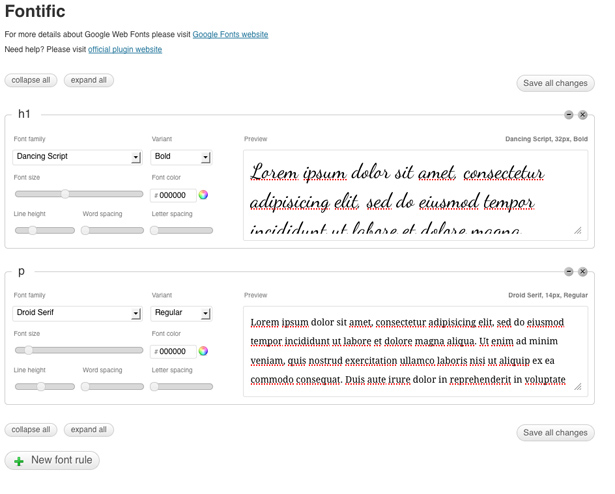
1. Fontific
Fontific er min personlige favorittfeil erstatning plugin. Den fungerer med Google Web Fonts API, som har hundrevis av gratis skrifttyper tilgjengelig for bruk på personlige og kommersielle nettsteder uten registrering og ingen problemer.
For å bruke Fontific, installerer og aktiverer du bare pluginet, og deretter definerer du skrifttyperegler på "Fonts" -panelet i WP "Utseende" -menyen. Bare velg hvilken CSS velger du vil bruke stilen til, velg skrifttypen du vil bruke for den väljeren, og bruk deretter glidere og fargevalg for å angi ting som størrelse, linjehøyde og letteravstand.
Fordeler : Enkel å installere og installere. Nedtrekksmenyer og glidebrytere gjør det enkelt å bruke, selv for ikke-tekniske brukere. Live forhåndsvisning er veldig nyttig når du ikke vet nøyaktig hvordan du vil ha skrifttypene dine stilet.
Ulemper : Hvis du har massevis av selektorer til stil, kan det bli overveldende å administrere.
Gjennomsnittlig vurdering på WordPress.org : 4+ stjerner
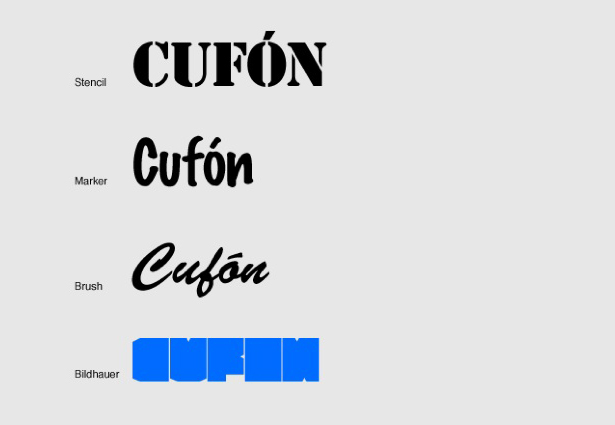
2. WP-Cufón
WP-Cufon er en enkel plugin for å implementere Cufon font utskifting på WP nettstedet ditt. For å bruke det, konvertere du bare fontfiler og laster dem opp til pluginens skriftkatalog (du kan bruke Generator på Cufons nettsted). Deretter kan du aktivere skrifttypene du vil bruke i Admin-menyen, og angi hvilke elementer som skal erstattes med Cufon-skrifter.
WP-Cufon oppdateres jevnlig, og er for tiden på versjon 1.6.1.
Fordeler : Stort utvalg av skrifter tilgjengelig. Lett å sette opp.
Cons : Du må være vert for dine egne skriftfiler, noe som i stor grad kan legge til båndbreddebruk på høye trafikksteder. Du er også ansvarlig for at lisensen for noen av dine skrifttyper tillater nettbruk.
Gjennomsnittlig vurdering på WordPress.org : 4.5+ stjerner
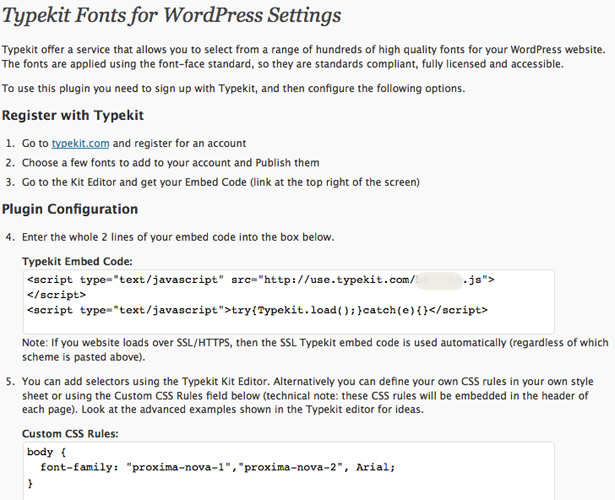
3. Typekit Fonter for WordPress
Hvis du vil bruke Typekit-skrifttyper på WP-siden din, så Typekit Fonts for WordPress plugin er et flott sted å starte. I motsetning til Google Web Fonts og Cufon har Typekit betalt planer som gir deg tilgang til et stort bibliotek med skrifter. Det er også en gratis plan som inneholder et begrenset antall skrifter og dekker opptil 25.000 sidevisninger per måned, sammen med noen andre begrensninger.
For å bruke pluginet, bare installer det i plugin-katalogen din og aktiver den. Deretter får du tilgang til Typekit Fonts-panelet i WordPress-dashbordet og skriver inn Typekit-innebygningskoden. Derfra kan du sette opp CSS-valg og angi CSS-regler i plugininnstillingene.
Fordeler : Tonnevis av skrifter å velge mellom. Lett å sette opp.
Cons : Du må betale hvis du vil bruke mer enn prøvebiblioteket med skrifter, eller ha høyere sidevisninger.
Gjennomsnittlig vurdering på WordPress.org : 3.5+ stjerner
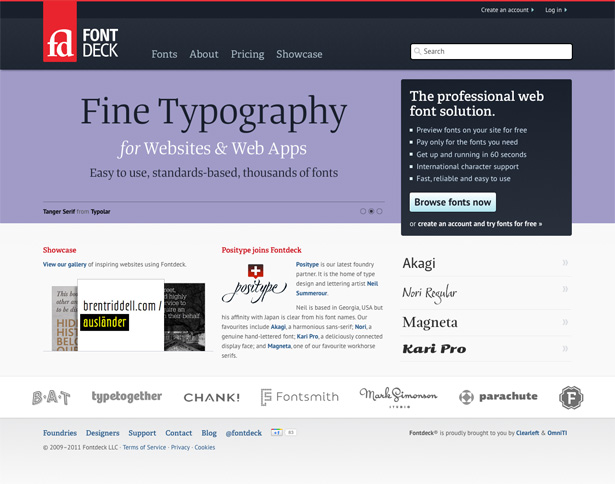
4. Fontdeck
De Fontdeck plugin lar deg enkelt legge Fontdeck-skrifter til WP-nettstedet ditt. Fontdeck har en enorm samling av premium skrifttyper, som begynner på bare $ 2,50 per skrift, per år (med en gjennomsnittlig pris på rundt $ 7,50 per skrift, per år). De kan også være vert for tilpassede skrifttyper for klienter, og kan håndtere svært store trafikksteder.
For å bruke Fontdeck-pluginet, bare installer det i nettstedets plugin-katalog, og aktiver det. Deretter opprett nettstedet ditt på Fontdeck-siden og legg til skrifter. Derfra limer du prosjekt-ID-en fra Fontdeck til plugininnstillingssiden. Derfra kan du velge hvilke typer tekst som er målrettet mot hvilken skrifttype.
Fordeler : Fontdeck har svært konkurransedyktig pris sammenlignet med mange premium web font leverandører.
Cons : Setup er litt mer komplisert enn noen andre plugins. Ingen administrasjon av Fontdeck prosjekter fra plugin.
Gjennomsnittlig vurdering på WordPress.org : 5 stjerner
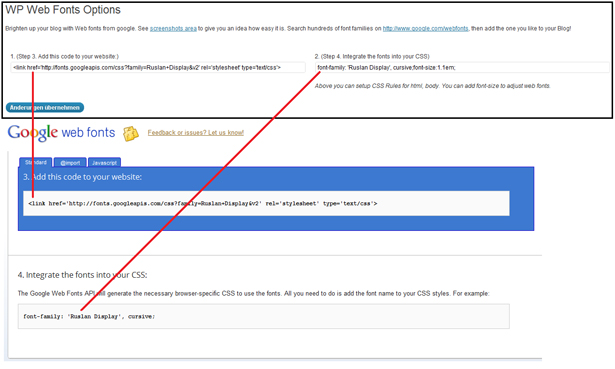
5. WP-webfonter
WP-webfonter er en annen plugin som fungerer med Google Web Fonts. For å bruke den, finn bare de skrifttypene du vil ha på Google Web Fonts-siden. kopier og lim inn koden til de riktige stedene på siden WP Web Fonts Options for å legge dem til webområdet ditt HTML og CSS.
Derfra er det ikke helt klart hvordan du faktisk integrerer disse skriftene i stilarkene dine, uten å redigere temaets CSS, eller muligens legge til selektorer direkte i trinn 2. Ellers erstattes fonter på hele nettstedet ditt med nettfonten du valgte.
Fordeler : Enkel å installere.
Ulemper : Pluggen er ikke selvstendig, og krever at du kopierer og limer inn kode fra webområdet Google Web Fonts. Det ser også ut til å begrense deg til bare en web skrifttype.
Gjennomsnittlig vurdering på WordPress.org : 5 stjerner
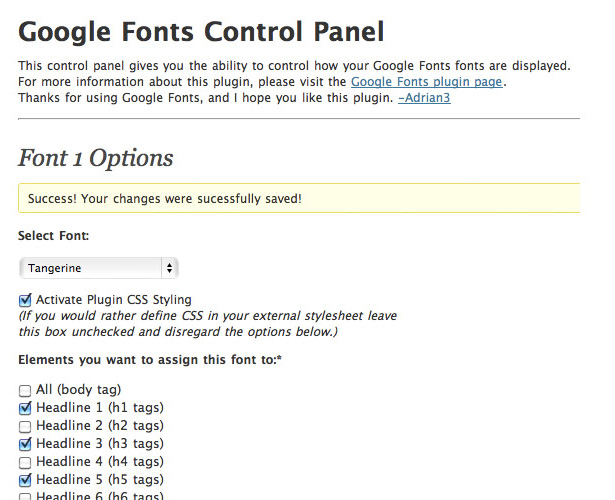
6. WP Google Fonts
WP Google Fonts er et annet Google Web Fonts-plugin. Denne er spesielt enkel å bruke for ikke-tekniske brukere. Bare velg skrifttypen du vil bruke fra rullegardinmenyen, velg hvilket element du vil tildele det til, og lagre. Du kan også sette inn egendefinert CSS, eller hardkodes skriftvalgene dine i ditt eksterne stilark.
Det viser også en forhåndsvisning av tilgjengelige skrifttyper, noe som er praktisk siden det ikke er noen forhåndsvisning.
Fordeler : Allsidig for både tekniske og ikke-tekniske brukere.
Cons : Ingen live forhåndsvisning.
Gjennomsnittlig vurdering på WordPress.org : 4.5+ stjerner
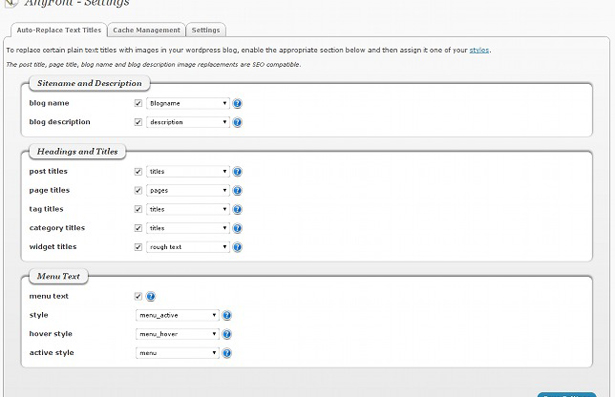
7. AnyFont
AnyFont lar deg bruke hvilken som helst TrueType of OpenType-skrift på WordPress-siden din. Det bruker FontServ.com å konvertere skrifter til de forskjellige webfontformatene. Den innebygde skriftbehandleren gjør det enkelt å laste opp skrifter, og inneholder et tegnkart slik at du kan bekrefte hvilke tegn som er tilgjengelige for hver skrift.
Det finnes flere stilstyringsalternativer, inkludert drop shadows. Du kan søke skrift i dine innlegg eller sider, eller bruke dem til dine CSS-elementer. Installasjonen er enkel. Bare installer og aktiver pluginet, sett opp kontoen din på FontServ.com, og skriv inn API-nøkkelen.
Fordeler : Fungerer med TrueType eller OpenType-skrift. Gir deg mange bruksalternativer.
Cons : Du er ansvarlig for hosting dine egne skrifter. Du er også ansvarlig for at fonene du bruker, er riktig lisensiert.
Gjennomsnittlig vurdering på WordPress.org : 3+ stjerner
Konklusjon
Selv om det for øyeblikket er et begrenset antall alternativer for skriftutskifting i de nyeste versjonene av WordPress, er alternativene som er tilgjengelige, gode. Enten du vil ha en førsteklasses tjeneste, et selvstendig alternativ eller en gratis tjeneste, er det et plugin som er oppført ovenfor som vil fungere for deg.
Webfont implementering er sikker på å vokse i nær fremtid, på grunn av alternativene det åpner for designere, og det er sikkert å være flere font erstatning plugins tilgjengelig i de kommende månedene og årene.
I mellomtiden, hva er din favoritt skrifttype erstatning plugin? Gjorde vi savner noen ovenfor? Gi oss beskjed i kommentarene!