Bruke Duotoner til Data
Evnen til å tynne svart-hvite fotografier med farge har vært et fotografi i flere tiår, og moderne bildeditorer gjør oppvarming og avkjøling av gråtonebilder et snap.
Dette konseptet med en jevn fremgang av nyanser kan brukes til å presentere informasjon også.
Denne teknikken for toning av digitale bilder fungerer godt for å presentere informasjon og kan forbedre brukervennligheten.
Akkurat som en gradient viser en rekke farger, kan en monoton eller duoton brukes til å vise en rekke data.
I denne artikkelen lærer vi hvordan du bruker farger for å forbedre infographics.
Med mindre de beregner salget, knytter de fleste ikke regneark med fin kunstfotografering. Men selv utenfor regnskapsverdenen kan bord og duotoner blande. Trikset er å vite når du skal bruke farge.
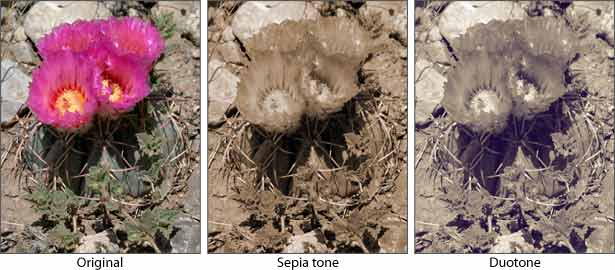
Tinting forbedrer et gråtonebilde
Digitalt sepia-tonede bilder er gråtonebilder hvis piksler er fargede litt, vanligvis med beige eller blå. Oransje eller gult kan gjengi effekten av alderen bilder, som noen ganger ble tonet med sepia pigment. Sepia-toner (eller, mer generelt, monotoner) kan enten "varme opp" eller "avkjøle" et svart-hvitt (gråskala) bilde uten å forringe sammensetningen.

Forskjellen mellom et gråtonebilde og en sepia-tonet er sepiaens fargetone, som vist ovenfor. Ethvert digitalt bilde kan bli omgjort til en sepiatone, selv om noen bilder fungerer bedre enn andre. Bilder som stole mer på farge (spesielt fargetone) enn kontrast, svekkes ofte i overgangen til fargetone.

Den slående rosa skinner i det opprinnelige bildet over, men forsvinner når nyansene blir jevne. Selv om et bilde kan fungere med en fargetone, kan feilaktig fargetone overstyre bildet.

En nyanse kan bli en gimmick hvis fargen er for åpenbar. Ovenfor tar det opprinnelige bildet en psykedelisk luft når det brukes for mye blå. Målet er ikke å legge til farge, men å legge til "smak".
Det er mulig å bruke mer enn en farge i en fargetone:

De tre typene tintene ovenfor er riktig betegnet. Monotoner bruker samme fargetone over hele bildet. Duotoner bruker en nyanse for skygger og en annen for høydepunkter. Tritoner legger til en tredje nyanse for midttoner.
Duotoner gir naturlige områder
Tradisjonelle tabeller og linjediagrammer fungerer i to dimensjoner, men ikke alle data passer til rad-kolonneformatet.
En duotone er flott for å presentere en rekke data fordi det selv er en rekke farger. Æstetisk sett har blandinger av to hovedfarger en tendens til å se ut som de hører sammen. Men brukt på data, har farger med andre fordeler. For det første fordi ikke alle kan se farger godt , ved hjelp av en rekke mørke-til-lette farger, hjelper folk med synsforstyrrelser for å se effekten. For det andre er forskjellige nyanser nyttig for å representere forskjellige sett med data.
Tabellene nedenfor viser salgsmengder av et fiktivt selskap over flere år. Hvordan kan farge forbedre dem?

La oss ta diagrammer en etter en:
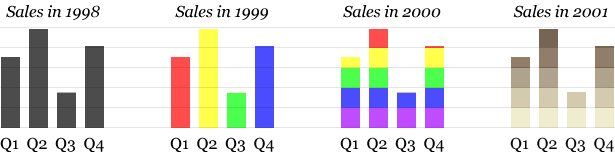
- 1998: Dette standardlinjediagrammet bruker plass til å forklare data. Høyden og den horisontale posisjonen til hver stolpe forteller oss hvordan salget gikk i hvert kvartal av året. Det er funksjonelt og klart.
- 1999: Fargekoding av stolpene gir stil, men forteller oss ikke noe nytt. Farger kunne ha blitt brukt til å gruppere stolpene sammen, men fordi hver stolpe har en annen farge, er ingenting forbedret. Vi kan fortelle forskjellen mellom hver stolpe like lett uten farge.
- 2000: Bruk av farger vertikalt viser hvordan stengene knytter seg til hverandre. Legg merke til hvordan Q4 knapt når det røde området, noe som lett overses i de to første diagrammene.
- 2001: Denne siste bruker en duotone, men det hjelper ikke. Hvis du legger til en effekt uten å gjøre dataene mer informative, er det ikke til fordel for brukeren. Det er forskjellen mellom en gimmick og en forbedring.

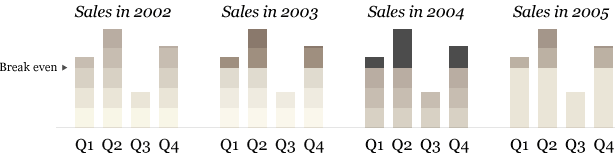
Tabellene ovenfor bruker fargevariasjon i stedet for solide barer. Begge versjonene har samme formål: å vise salget i inkrementer per kvartal. Farge tar dataene et skritt videre.
- 2002: Break-even-punktet legger til ny informasjon: Salg må passere denne linjen for at selskapet skal kunne tjene penger. 2002-diagrammet viser at selskapet hadde et tap på bare en fjerdedel.
- 2003: En forskjell i skygge indikerer break-even punktet. Men er det klart nok?
- 2004: Barneområdene som viser overskudd er angitt enda tydeligere her, men vi har mistet trinnene.
- 2005: Det motsatte av diagrammet for 2004, dette markerer økning over break-even point, noe som tydelig viser selskapets fortjeneste (hvis noen) i hvert kvartal og ignorerer resten.
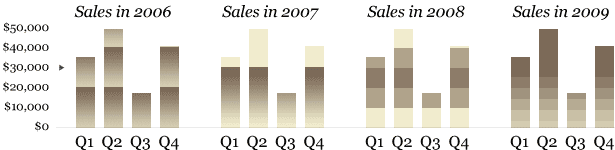
Farge er et kraftig verktøy for ikke-verbal kommunikasjon. Utover estetikk kan det brukes til å organisere. Hvordan kan vi ellers bruke fargene i det siste settet med eksempler?

- 2006: Gradienter indikerer hvor hver linje rammer $ 20.000 og $ 40.000 merkene. Dette er nyttig, men break-even punktet er $ 30.000.
- 2007: Rene gradienter blir mørkere for å vise høyere salg - til vi når break-even punktet. Fordi fargene over merket på $ 30.000 ligner bakgrunnsfargen, fades de bort. Høy kontrast viser oppmerksomhet til at selskapet kun hadde overskudd på bare tre fjerdedeler.
- 2008: Omvendt gradienten midtveis opp i y-aksen er en uvanlig tilnærming. Dette innebærer at blokkene på $ 20.000 til $ 30.000 er signifikante, men ikke selve $ 30.000 break-even punktet. I motsetning til de rene gradienter for 2007, indikerer denne grafen tydelig hvert trinn på $ 10.000.
- 2009: De sier at noen regler ble truffet for å bli ødelagt, men denne grafen bryter dem uten tilsynelatende grunn. Ingen av nyanser matcher dollar-trinnene, og break-even punktet er vanskelig å se. Skygge fungerer best når det forteller brukeren noe. Skygge for egen skyld er bare dekorasjon.
Flere eksempler
Denne teknikken er ikke begrenset til linjediagrammer.

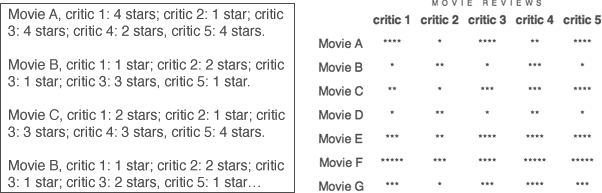
Dataene ovenfor samler stjerneklassifisering av kritikere for flere filmer. Rådataene til venstre er lesbare men unhelpful; skanning av hver tekstlinje for et enkelt dato er mulig, men det er vanskelig å se det store bildet. Presentere dataene i et bord (til høyre) gir betrakteren en følelse av alt på en gang. Vi kan i det minste tydelig si at det er fem kritikere og syv filmer, og vi får en grov ide om hvem som likte hva.
Tilordne en farge til hver stjerneklassifisering vil avsløre mer om hvordan hver film gikk. Men ikke noen farger vil gjøre.

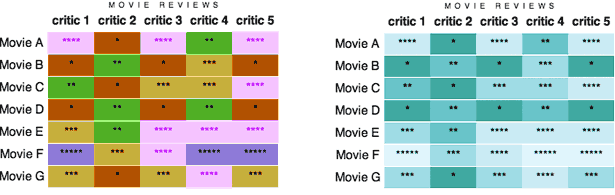
Tabellen til venstre følger reglene, men ikke fargenekodingens ånd. Å telle karakterene fra hverandre med et blikk er enkelt fordi hver verdi har en konsistent farge, men det er ingen logikk bak fargevalgene.
Tabellen til høyre bruker farge mer målrettet. Mørke nyanser er tilordnet lavere rangeringer, og lyse nyanser er tilordnet høyere. Det ville også fungere på den andre siden, men effekten er den samme: en rekke nyanser er tilordnet en rekke verdier.
Ikke bare er dette mer visuelt behagelig, det avslører trender i dataene. Nå er det lett å se at filmen F gjorde det bra, men film B gjorde det ikke, den kritikeren 2 var vanskeligere å snakke enn kritikeren 4, at alle kritikerne likte film F, men ikke film D, og at de var uenige om film A. Ulike nyanser av samme fargetone kan da avsløre mer enn dataene alene.
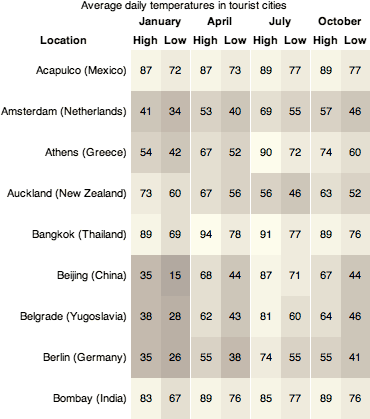
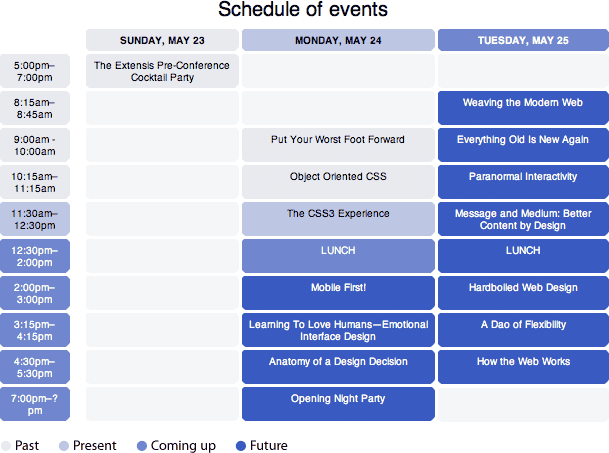
Monotoner og duotoner fungerer best når informasjonen er arrangert i lag, nivå eller rekkevidde. For eksempel:


Kilde: En Event Apart, Boston 2010
Skrevet utelukkende for Webdesigner Depot by Ben Gremillion . Ben er en freelance webdesigner som løser kommunikasjonsproblemer med bedre design.
Hvor ellers kan en monoton eller duoton bidra til å forklare informasjon? Del dine tanker i kommentarfeltet nedenfor.