Bygg din første WordPress-plugin (del 1)
En av de viktigste grunnene til WordPress 'fortsatte popularitet er den enkle måten det kan utvides og tilpasses med plugins.
Å bygge et plugin kan virke som en umulig oppgave, men det er enklere enn du kanskje tror. I dag begynner vi vår "Bygg din første WordPress plugin" -serie som dekker de viktigste prinsippene og prosessen.
Ved slutten av serien vil du være fullt forberedt på å gjøre ytterligere eksperimenter av deg selv, avhengig av beste praksis og konvensjoner vedtatt av det omfattende WordPress-fellesskapet.
Hva er et WordPress-plugin?
Det er et PHP-skript som endrer eller utvider den innfødte funksjonaliteten til WordPress.
Ved å gi en veldig enkel, men fleksibel Plugin API , WordPress forsyner hver utvikler med følgende fordeler for plugin bruk:
- Du trenger ikke å endre kjernefiler for å ha tillegg eller alternativ funksjonalitet. Dette betyr at plugin-funksjonaliteten kan opprettholdes gjennom kjerneoppdateringer
- WordPress har en innebygd mekanisme for plugin deactivation når en fatal feil kan potensielt bryte et nettsted
- Modulariteten til kode for et bestemt prosjekt øker; oppdateringer og vedlikehold blir enklere
- Plugin funksjonalitet er skilt fra temaer
- Det samme pluginet kan brukes med forskjellige temaer og har noen design-uavhengig funksjonalitet
- Utvidet kodebase
- Som et PHP-skript kan et plugin implementere moderne programmeringsteknikker, for eksempel OOP, men samtidig har den muligheten til å bruke native WordPress-funksjoner, klasser og APIer.
Uavhengig av PHP-kodingsopplevelsen din, skrev du virkelig hennes første plugin etter at du har ferdig med en "PHP for Dummies" -bok - du er et lite skritt unna å lage ditt første plugin for WordPress. La oss ta det skrittet sammen.
Den primære oppgaven vi skal utforske i dag, er å bygge et solid plugin-fundament. Dette grunnlaget må oppfylle WordPress-kravene og gjøre pluggen gjenkjennelig av kjernen. Samtidig bør det følge felles praksis og konvensjoner, akseptert av fellesskap, for å unngå mulige konflikter med andre plugins som kan installeres på et nettsted.
Plugin navn og filer
Først av alt må du sikre at pluginnavnet ditt er unikt. Selv om du ikke skal gjøre arbeidet ditt til en offentlig utgave, må du i hvert fall være sikker på at det ikke er noen mulighet for ditt eget nettsted ved å bruke to plugins med samme navn. Det enkle plugins repository (og Google) søk er din venn når du unngår feil valg.
For å øke sannsynligheten for at et navn er unikt, oppretter mange utviklere merke prefiks, som er en forkortelse av utviklerens navn (eller kallenavn). Dette prefikset med kort referanse til pluginnavnet skal senere brukes overalt - i navn på filer, funksjoner, klasser, variabler etc. Det hjelper å unngå å navngi konflikter med andre plugins, temaer og selve kjerne.
La oss starte med et eksempel. Vi bruker navnet "Hello World Plugin" og for å øke sjansene for å være unik bruker vi "My Super Prefix" konvertert til forkortelse "MSP". Som gir oss det helt unike navnet "MSP Hello World Plugin"; Søker gjennom plugins-depotet, bekrefter at ingen andre bruker det.
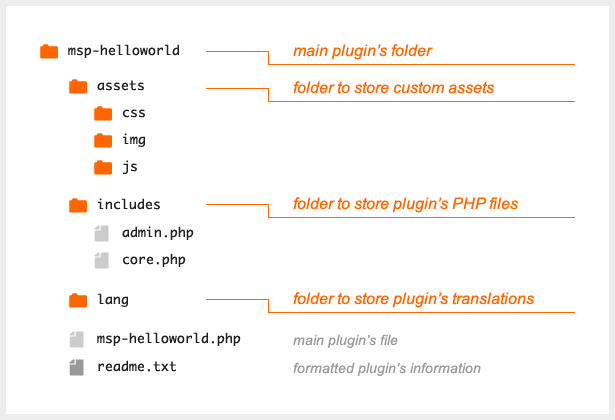
Vårt neste skritt er å lage pluginens filer. Det anbefales sterkt at du lagrer dem i en egen mappe i en dedikert plugin-mappe. Denne mappen skal navngis i samsvar med selve plugin-modulen, i tilfelle det kan være 'msp-helloworld'. Mappen skal inneholde hoved pluginfilen med samme navn: 'msp-helloworld.php'.
De WordPress Codex anbefaler også at du inkluderer en readme.txt-fil. Denne filen inneholder informasjonen om pluginet ditt et standardisert format . Hvis du skal sende inn pluginet til WordPress-depotet, er eksistensen av readme.txt obligatorisk. Men ikke tenk på det som en byrde, det er mange fordeler med å gjøre dette.
Hvis pluginet ditt skal ha flere filer eller laste inn noen ressurser (bilder, css og js-filer), bør de organiseres i undermapper. Riktig filorganisasjon er et tegn på faglig arbeid. Du kan stole på følgende mønster:

Plugin header
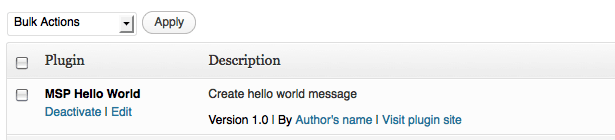
Hver plugin burde ha det obligatoriske Overskrift . Det hjelper WordPress til å gjenkjenne skriptet som en gyldig plugin og sende riktig informasjon på pluginens administrasjonsskjerm.
Denne overskriften er en PHP-kommentarblokk plassert øverst i hovedprogrammets fil:
/*Plugin Name: MSP Hello WorldDescription: Create hello world messageVersion: 1.0Author: Author's nameAuthor URI: http://authorsite.com/Plugin URI: http://authorsite.com/msp-helloworld*/Headerens informasjon vil bli presentert i den tilsvarende plugin-raden på styringsskjermbildet.

Ordrenes rekkefølge er ikke viktig, men filen må være i UTF-8-koding.
Vær oppmerksom på at det er viktig å være konsistent med versionsnummereringsmønsteret du har valgt (f.eks. Xxxx), for WordPress-oppgraderingsmekanismen for å oppdage det riktig.
Stier til filer
Så langt har vi opprettet forskjellige filer for pluginet vårt (i riktige undermapper), nå må vi bestemme de riktige banene (eller nettadressene) til dem i plugin-koden. Tatt i betraktning det faktum at wp-innholdmappen kunne flyttes fra standardplasseringen, blir det klart at baner til pluginfiler ikke skal være hardkodede, men heller skal detekteres.
WordPress har to funksjoner, plugin_dir_path og plugin_dir_url for å løse problemet, men vi kan gå videre ved å bruke følgende triks:
define('MSP_HELLOWORLD_DIR', plugin_dir_path(__FILE__));define('MSP_HELLOWORLD_URL', plugin_dir_url(__FILE__)); Med denne lille brikken (inkludert i hovedpluginfilen) registrerer vi banen og nettadressen til vår plugin-mappe inne i WordPress-installasjonen og tilordner dem til passende konstanter. Deretter kan vi bruke disse konstantene i kombinasjon med kjente relative veier til undermapper, for eksempel MSP_HELLOWORLD_DIR.'assets/img/image.jpg' .
Ved å bruke disse konstantene kan vi også enkelt inkludere pluginfiler fra undermapper i hovedfilen:
function msp_helloworld_load(){if(is_admin()) //load admin files only in adminrequire_once(MSP_HELLOWORLD_DIR.'includes/admin.php');require_once(MSP_HELLOWORLD_DIR.'includes/core.php');}msp_helloworld_load();Plugin states
Etter installasjonen kan pluginet være i aktiv eller inaktiv tilstand.
Aktiv tilstand betyr at den ble aktivert av brukeren, og koden vil bli utført av WordPress hver gang en side blir bedt om.
Plugin kan også deaktiveres av brukeren, som betyr at filene holdes på plass, men koden kjøres ikke.
(Plugin kan også bli fullstendig avinstallert av en bruker, noe som betyr at filene slettes fra plugin-mappen.)
WordPress kan fange endringer i disse statene og utføre en kode som er planlagt for slike endringer. Hvis noen kode er planlagt for aktivering eller deaktivering, vil den kun bli utført på dette tidspunktet, ikke på hver sidebelastning.
Hvis for eksempel pluginet skal manipulere med omskrivningsregler, bør det slette dem ved aktivering / deaktivering. Hvis plugin oppretter noen oppføringer i en database, for eksempel ved å lagre alternativer, er sunn praksis å slette dem når plugin er avinstallert.
Hvordan kan det gjøres?
For aktivering og deaktivering kan vi registrere en såkalt 'aktiveringskrok' og 'deaktiveringskrok'. De er bare et stykke kode som forteller WordPress å utføre en bestemt funksjon ved aktivering og en annen bestemt funksjon ved deaktivering. Her er et eksempel på en slik kode:
register_activation_hook(__FILE__, 'msp_helloworld_activation');register_deactivation_hook(__FILE__, 'msp_helloworld_deactivation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here}function msp_helloworld_deactivation() {// actions to perform once on plugin deactivation go here}For avinstalleringshandlinger har vi to alternativer.
Ett alternativ er å opprette en uninstall.php-fil i plugin-mappen (sammen med hovedpluginfilen og readme.txt) og inkludere all nødvendig kode der. Hvis en uninstall.php eksisterer, vil WordPress kjøre den automatisk når pluginet er slettet av brukeren. Alternativt kan vi registrere en avinstallasjonshake på nesten samme måte som vi gjorde med aktiverings- og deaktiveringskrokene. Den vanskelige delen er å ringe den bare én gang, ved aktivering. Her er et eksempel:
register_activation_hook(__FILE__, 'msp_helloworld_activation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here//register uninstallerregister_uninstall_hook(__FILE__, 'msp_helloworld_uninstall');}function msp_helloworld_uninstall(){//actions to perform once on plugin uninstall go here}Det er viktig å vite at bare ett av alternativene som er beskrevet, vil fungere: Hvis uninstall.php eksisterer, vil den bli utført, og noen avinstalleringshook vil ikke bli avfyrt.
Beste praksis
Oppsummerer alt over, her er en oversikt over å skape et solid grunnlag for et WordPress-plugin:
- Finn et unikt navn
- Oppsett et prefiks (relatert til merkevaren din)
- Opprett plugin-mappen
- Lag undermapper for PHP-filer, eiendeler og oversettelser
- Opprett hovedpluginfilen og fyll inn obligatorisk headerinformasjon
- Lag en readme.txt-fil
- Bruk riktige konstanter og funksjoner for å oppdage baner til pluginfiler
- Lag flere PHP-filer og inkludere dem i hoveddelen
- Opprett aktiverings- og deaktiveringsfunksjoner
- Opprett et avinstalleringsskript
Konklusjon
Etter alle disse trinnene er du klar til å lage pluginet ditt for å gjøre noe ved å opprette koden. Vi blir kjent med noen nyttige konsepter som gjør WordPress-plugins spennende og fleksible i neste artikkel i denne serien. Men noen viktige aspekter kan bli fremhevet akkurat nå:
- Ikke utvikle uten debugging. Det er rikelig med informasjon om WordPress feilsøkingsmodus og forskjellige plugins for å få ekstra varsler. De er dine pålitelige assistenter på vei til feilfri og oppdatert kode.
- Prefix alt. Bruk et unikt prefiks (vanligvis pluginens navnderivat) for alle dine funksjoner, variabler, klasser etc. for å sikre at pluginet ditt er kompatibelt med andre utviklers arbeid.
- Følg WordPress kodingsstandarder . Disse standardene er et sett av regler som er implementert av kjerneteamet for alle WordPress-koden for å gjøre det enkelt å lese og vedlikeholde. Å følge disse standardene bidrar til å opprettholde konsistensen av kjernekoden i pluginet ditt.
- Bruk kjernefunksjoner, APIer og klasser for vanlige oppgaver. WordPress gir utviklere et bredt spekter av verktøy for ofte nødvendige operasjoner (som databaseinteraksjon eller brukerautentisering), slik at du kan konsentrere deg om den helt unike funksjonaliteten til pluginet ditt.
- Dokumentere koden din. Faktisk er det ikke mye å si om dette prinsippet - uavhengig av konvensjonene som brukes, både deg som utvikler og vi som samfunn drar nytte av veldokumentert kode.
Jeg håper denne innledende informasjonen inspirerer deg til å begynne å utvikle med WordPress. Se opp for neste del av serien i nær fremtid.
Hvilke tips vil du legge til i denne introduksjonen? Hva vil du se dekket i neste artikkel i serien? Gi oss beskjed i kommentarene!