CSS Overganger 101
Til tross for folks forventning om endring og bevegelse på skjermen har CSS og HTML få kontroller som lar deg designe interaktivitet, og de som eksisterer er binære.
En lenke er enten en farge eller en annen. Et tekstfelt er enten en størrelse eller en annen. Et bilde er enten gjennomsiktig eller ugjennomsiktig. Ingen in-betweens fra en stat til en annen. Ingen overganger .
Dette har ført til at de fleste nettsider føler seg plutselige, med elementer som skifter og forandrer seg ungracefully.
Ja, vi kan bruke DHTML og utnytte jQuery-biblioteket for overganger, men dette krever mye kode for noe som burde være veldig enkelt.
Det vi trenger er en rask og enkel måte å legge til enkle overganger på siden, og i denne artikkelen finner du nyttig informasjon om CSS-overganger og hvordan du bruker dem.
Et par måneder tilbake stakk jeg foten min i munnen min noe som tyder på at designere skal begynne å bruke de nye CSS 3-teknikkene som tillater dem å gjøre noen av de grunnleggende stylingene de har bedt om. Det eneste problemet: Ingen av dem jobbet i Internet Explorer. Nei, ikke engang IE8.
Noen lesere følte at det var tegn på at rundt 75% av publikum ikke kunne se var uhensiktsmessig.
Til de leserne sier jeg "Hold på hatter" , fordi jeg skal introdusere deg til en annen ny CSS-egenskap som lar deg legge til overganger til ethvert element med bare et par kodelinjer.
CSS overganger blir introdusert akkurat nå i CSS Level 3, men er allerede lagt til som en utvidelse til Webkit. Akkurat nå betyr det at de bare fungerer i nettlesere basert på Webkit, inkludert Apple Safari og Google Chrome.
Hvor CSS-overganger kommer fra
Overganger har vært en del av Webkit en stund og er grunnlaget for mange av de kule tingene som Safari UI kan gjøre som andre nettlesere ikke kan.
Men W3C CSS Arbeidsgruppen motstod å legge overganger til sine offisielle spesifikasjoner, enkelte medlemmer hevder at overganger ikke er stilegenskaper og vil bli bedre håndtert av et skriptspråk.
Men mange designere og utviklere, inkludert meg selv, hevdet at disse faktisk er stilarter - bare dynamiske stiler, i stedet for de tradisjonelle statiske stilene som så mange av oss er vant til.
Heldigvis holdt argumentet for dynamiske stiler dagen. I mars begynte representanter fra Apple og Mozilla å legge til CSS Transitions Module til CSS Level 3 spesifikasjonen , tett modellert på hva Apple allerede hadde lagt til Webkit.
En kort notat om designforbedringer
Før vi fortsetter, la meg legge vekt på ett poeng: aldri stole på stiler for nettstedfunksjonalitet hvis stilene ikke er kompatible med nettleseren (dvs. tilgjengelig på alle vanlige nettlesere).
En gang til for de som savnet det: aldri stole på stiler for nettstedfunksjonalitet hvis stilene ikke er nettleser interoperabel .
Når det er sagt, kan du bruke stiler, for eksempel overganger, som designforbedringer for å forbedre brukeropplevelsen uten å ofre brukbarhet for de som ikke ser dem. Dette er greit så lenge du ellers kunne leve uten overgangene, og brukerne kan fortsatt fullføre sine oppgaver.
Først, noen overgangsprosjekter
CSS-overganger erstatter ikke alle bruksområder for DHTML, men her er noen måter å forbedre designet på i nettlesere som støtter overganger, uten å ødelegge det for resten av publikum.
Du må se denne siden i Apple Safari 3+ eller Google Chrome for å se disse overgangene fungerer. Begge nettleserne er tilgjengelige i Mac- og PC-smaker.
Roll-Overs
Den mest åpenbare bruken for overganger er å markere elementer (enten linker, tabeller, skjemafelt, knapper eller noe annet) når brukerens mus svinger over dem. Overganger er en fin måte å gi siden et jevnere utseende.
Eksempel # 1
Drop-Down Menyer
Rene CSS-menyer er enkle å oppnå, og overganger gir deg mulighet til å gi menyer nedtrekks- og fremhevingseffekter.
Eksempel # 2
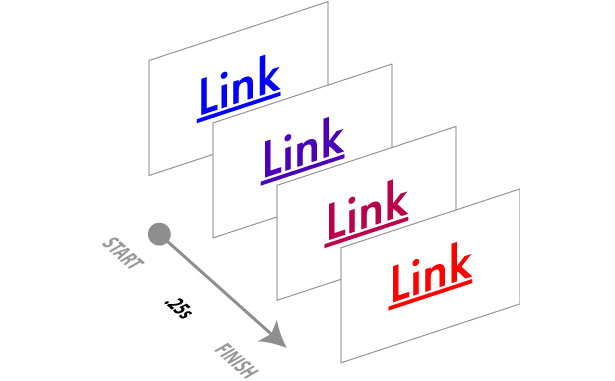
animasjon
Du kan flytte et objekt mellom to punkter på siden og bruke overganger til å animere bevegelsen.
Eksempel nr. 3
Klikk og hold!

Overganger, stater og handlinger
Men hold deg et øyeblikk der, Tex. Før du drar i overganger, må vi forstå de forskjellige tilstandene som et element kan overgå.
Stater definerer hvordan et bestemt element samhandler med brukeren eller siden, og de er spesifisert i CSS ved hjelp av pseudoklassene. For eksempel, når brukeren svinger over et element, vil elementet bli stylet med hover pseudo-klasse.
Dynamisk Pseudoklasse | Elementer påvirket | Beskrivelse |
: link | Kun lenker | Unvisited links |
: besøkt | Kun lenker | Besøkte lenker |
:sveve | Alle elementer | Musepekeren over elementet |
:aktiv | Alle elementer | Museklikkelement |
:fokus | Alle elementer som kan velges | Element er valgt |
Ingen | Alle elementer | Standardtilstand for alle elementer |
Overganger fungerer ved å endre en stil over en tidsperiode mellom ulike elementstatuser. F.eks. Vil fargeværdien til standardtilstanden til et element passere gjennom mellomfargene i spektret før det vises som fargeværdien for hover-tilstanden.
En enkel overgang
La oss vurdere en enkel overgang fra en farge til en annen når brukeren svinger over en lenke. Som alle andre CSS-egenskaper legges overganger direkte til selgeren som den skal brukes på. Egenskapen kan da ta en av følgende fire verdier.
CSS eiendom
Egenskapen som skal endres (for eksempel farge). Se tabellen under for en liste over alle CSS-egenskapene som kan overføres.
Varighet
Hvor lenge overgangen vil vare, vanligvis i sekunder (for eksempel, .25s ).
Timing funksjon
Lar deg kontrollere hvordan varigheten er tidsbestemt. Snarere enn å bruke en enkel lineær telle, kan du øke hastigheten eller senk overgangen eller til og med angi et slag eller telle (for eksempel, linear ). Mer om dette senere i artikkelen.
Utsette
Hvor lenge å vente mellom handlingen og begynnelsen på overgangen, vanligvis uttrykt i sekunder (for eksempel, .1s ). Denne verdien kan utelates hvis du ikke vil ha en forsinkelse.
Fordi overgangsegenskapen startet som en Webkit-utvidelse, må vi inkludere begge transition og -webkit-transition egenskaper for bakoverkompatibilitet.
La oss først legge til begge disse egenskapene til :hover pseudo-klasse:
[Css]
a: svever {
fargen rød;
-webkit-overgang: farge .25s lineær;
overgang: farge .25s lineær;
}
[/ Css]
Nå, når en kobling er svevet over, i stedet for å hoppe fra blå til rød, vil den overgang for kvart i sekundet gjennom mellomfargene.

Selvfølgelig vil vi også overgå tilbake til standard lenkefarge, så vi legger til en overgang til :link (og sannsynligvis :visited ) pseudoklasser, med bare en veldig kort forsinkelse (en tiendedel av et sekund) før den forsvinner:
[Css]
a: link, a: besøkt {
farge: blå;
-webkit-overgang: farge .25s lineær .1s;
overgang: farge .25s lineær .1s;
}
[/ Css]
Legge til flere overganger
Fordi en overgang er en CSS-egenskap, hvis du legger til flere forekomster av overgangsegenskapen i samme regel, vil den siste overstyre tidligere, i stedet for å legge til dem. Så i den følgende regelen vil den eneste overgangen være bakgrunnsfargen:
[Css]
a: svever {
fargen rød;
bakgrunnsfarge: rgb (235.235.185);
-webkit-overgang: farge .25s lineær;
overgang: farge .25s lineær;
overgang: bakgrunnsfarge .15s lineær .1;
}
[/ Css]
Flere overganger legges til som en kommaseparert liste i samme overgangseiendomsdefinisjon:
[Css]
a: svever {
fargen rød;
bakgrunnsfarge: rgb (235.235.185);
-webkit-overgang: farge .25s lineær, bakgrunnsfarge .15s lineær .1s;
overgang: farge .25s lineær, bakgrunnsfarge .15s lineær .1s;
}
[/ Css]
Dette vil skape både en farge- og bakgrunnsfargeovergang.
Hva kan overgås?
Nesten enhver CSS-egenskap som har en farge-, lengde- eller posisjonskomponent, inkludert mange av de nye CSS 3-egenskapene, kan gis en overgang. Et bemerkelsesverdig unntak ser ut til å være bokseskygge.
Rett fra W3Cs Transitions-spesifikasjon, her er en liste over CSS-egenskaper som kan gis en overgang, sammen med de aspekter som forvandles. Jeg har uthevet noen av de mer nyttige egenskapene.
CSS Property | Hva endrer seg |
bakgrunnsfarge | Farge |
bakgrunnsbilde | Bare gradienter |
Bakgrunnen-stilling | Prosentandel, lengde |
nedre kant-farge | Farge |
nedre kant bredde | Lengde |
grensefarge | Farge |
border-left-farge | Farge |
border-venstre-bredde | Lengde |
border-right-farge | Farge |
border-høyre-bredde | Lengde |
kant-avstand | Lengde |
border-top-farge | Farge |
border-topp-bredde | Lengde |
border-bredde | Lengde |
bunn | Lengde, prosentandel |
farge | Farge |
avling | Rektangel |
skriftstørrelse | Lengde, prosentandel |
font-vekt | Antall |
Nett-* | Diverse |
høyde | Lengde, prosentandel |
venstre | Lengde, prosentandel |
avstand mellom bokstavene | Lengde |
linjehøyde | Antall, lengde, prosentandel |
margin-bottom | Lengde |
margin-left | Lengde |
margin-right | Lengde |
margin-top | Lengde |
max-høyde | Lengde, prosentandel |
max bredde | Lengde, prosentandel |
min-høyde | Lengde, prosentandel |
en minstebredde | Lengde, prosentandel |
opasitet | Antall |
omriss-farge | Farge |
skissere-offset | Integer |
omriss bredde | Lengde |
padding-bottom | Lengde |
padding-left | Lengde |
padding-right | Lengde |
padding-top | Lengde |
Ikke sant | Lengde, prosentandel |
text-indent | Lengde, prosentandel |
text-shadow | skygge |
topp | Lengde, prosentandel |
vertical-align | Nøkkelord, lengde, prosentandel |
synlighet | Synlighet |
bredde | Lengde, prosentandel |
ord-spacing | Lengde, prosentandel |
z-indeks | Integer |
zoom | Antall |
Overgangstiming og forsinkelse
Med overganger kan du variere tellefrekvensen, telle langsommere i begynnelsen og fart på slutten, omvendt eller noe i mellom. CSS-overganger kommer med fem nøkkelord for overgangstiming og lar deg angi verdier for din egen timingkurve.
Navn | Hvordan det fungerer |
kubisk-bezier (x1, y1, x2, y2) | X- og Y-verdiene er mellom 0 og 1 for å definere formen på en bezierkurve som brukes til tidsfunksjonen. |
lineær | Konstant hastighet |
letthet | Gradvis avmatning |
ease-in | Fort deg |
ease-out | Ro ned |
ease-in-out | Fremskynde og senk deretter |
En universell overgang?
Overganger vil raskt bli standard operasjonsprosedyre for alle nettsteder, og forbedre brukergrensesnittets tilbakemelding.
For å legge til allestedsnærværende overganger på hele nettstedet ditt, er det ett alternativ å legge til en overgang til universellvelgeren, lik en CSS-tilbakestilling. Dette gjelder en standard overgang til alle elementene på siden, slik at du kan holde en konsistent overgang:
[Css]
*: lenke, *: besøkt, *: svever, *: aktiv, *: fokus {
-webkit-overgang:
farge .25s lineær,
bakgrunnsfarge .25s lineær,
border-farge .25s lineær;
overgang:
farge .25s lineær,
bakgrunnsfarge .25s lineær,
border-farge .25s lineær;
}
[/ Css]
Et argument mot en universell overgang, og faktisk mot å bruke universellvelgeren for CSS tilbakestilles generelt, er at det å legge på en stil på hvert element på siden, kan redusere sidegengivelsen. Imidlertid har jeg aldri funnet noen bevis på at dette er tilfelle. Noen vet annerledes?
Jason Cranford Teague er forfatter av mer enn 13 bøker om digitale medier, inkludert Snakker i stiler: Grunnlaget for CSS for webdesignere . For mer informasjon om CSS og web typografi, sjekk ut Jasons nye bok, Fluid Web Typography . Følg Jason på Twitter: @jasonspeaking .