Design Quips Svar Noen Tøffe Design Spørsmål
Som designere, lurer vi ofte på hvorfor bestemte standarder blir den "riktige" måten å gjøre ting i vår daglige arbeidsflyt.
Det kommer spørsmål som retter seg mot bestemte beslutninger vi tar for å løse designproblemer. For eksempel er den nye, trendy flate designen all sprøytenarkoman, men har du noen gang satt seg og lurte på hvorfor? Er brukerne engasjert mer eller mindre? Gjør det et nettsted mer brukbart? Eller er det bare estetisk tiltalende for nå til en annen trend treffer?
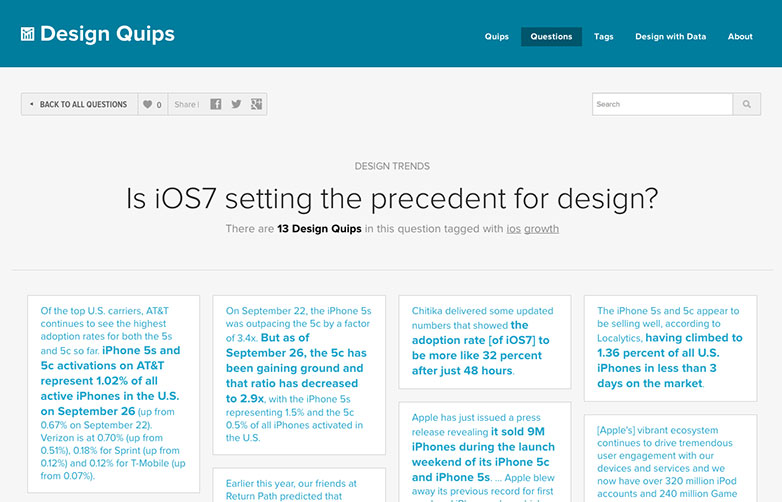
Søker å svare på disse, og hundrevis av andre designrelaterte spørsmål er Design Quips, en voksende hvelv av sitable statistikk som undersøker nettet fra både statistiske og menneskelige perspektiver: hvordan folk får tilgang til nettet, hva de gjør online, og hvordan teknologien utvikler seg.
For å si det på lekmannens vilkår: Design Quips lar deg søke vanlige søkeord knyttet til design og målrette hva trender eller statistikk skjer i sanntid. Med disse dataene kan du da være mer selvsikker i retning av ditt endelige design.
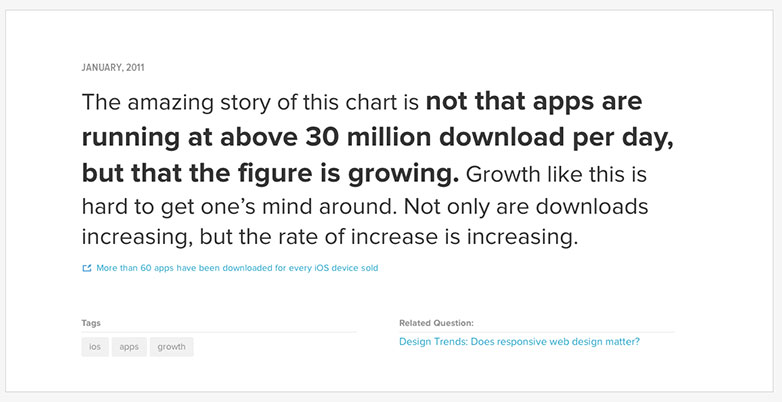
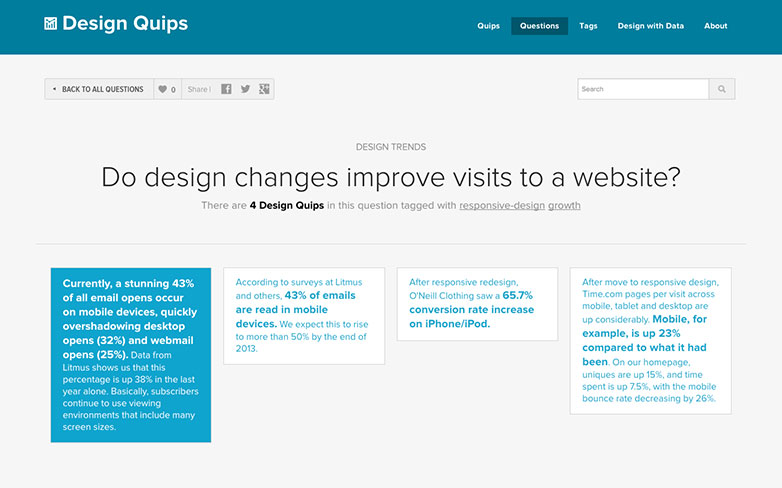
Hver "quip" hjelper designere til å forsvare sine beslutninger. Disse factoids er merket og filtrert basert på en søkefunksjon som deretter begrenser resultater basert på hvilken beslutning du forsøker å forsvare. For eksempel, si du søker etter "mobil første design", Design Quips vil filtrere gjennom merkede "Quips" og gi deg relaterte kilder for å hjelpe diktere hvilket svar du leter etter. Med statistikk kan designere se på problemer fra et analytisk perspektiv i stedet for bare et problem som trenger en løsning.
Quips gir designere muligheten til å vokse og bruke verktøy som vil forbedre deres prosess og til slutt design. Ser frem til, ZURB, produsentene av Design Quips, vil sikre at designretningen er basert på målbart bevis og ikke gjetninger.
Har du brukt Design Quips? Hvordan forsvarer du designbeslutninger? Gi oss beskjed i kommentarene.