Viktige designtendenser, januar 2017
Nytt år, nye designtrender. En av de store tingene med webdesign er at den hele tiden utvikler seg. Du kan finne trender eller til og med bare hint om ting som kommer nesten ved en tilfeldighet, da nye ideer synes å fylle alt på en gang. Denne måneds eksempler er mye moro med nettsteder som bruker plass på interessante måter, nye online shoppingopplevelser og retur av pastellfargepaletter.
Her er det som trender i design denne måneden:
1) Overdreven bruk av plass
Den rette mengden plass kan gjøre eller ødelegge et design. Enten det er hvitt, en bakgrunnsfarge eller omgir tekst eller bilder, kan "tom" plass i et design snakke volumer.
Overdreven bruk av plass er en av de designtrender som kan være mye moro, og når de brukes godt, kan det være ganske effektivt å hjelpe brukerne til å vite hvordan man skal se på eller bruke et nettsted eller en app. Åpen plass er en forlengelse av minimal stiler som har vært populær i noen tid, men med ett stort unntak: I stedet for en symmetrisk oversikt med plass rundt, balanserer disse designene bilder eller tekst med plass i et mer asymmetrisk format.
Tenk på det fra brukerperspektivet. De vil sannsynligvis bli trukket umiddelbart til den åpne delen av designet, enten de tenker på det bevisst eller ikke. Derfra vil øynene hoppe til den mer befolkede delen av designet. De to trinns prosessen griper brukerne oppmerksomhet og viser nesten hvor de skal se. Ganske smart, ikke sant?
Denne enkle balansen er visuelt interessant og flott for å få en sterk innvirkning. Se på eksemplene nedenfor og tenk på plass i forhold til det du ser neste:
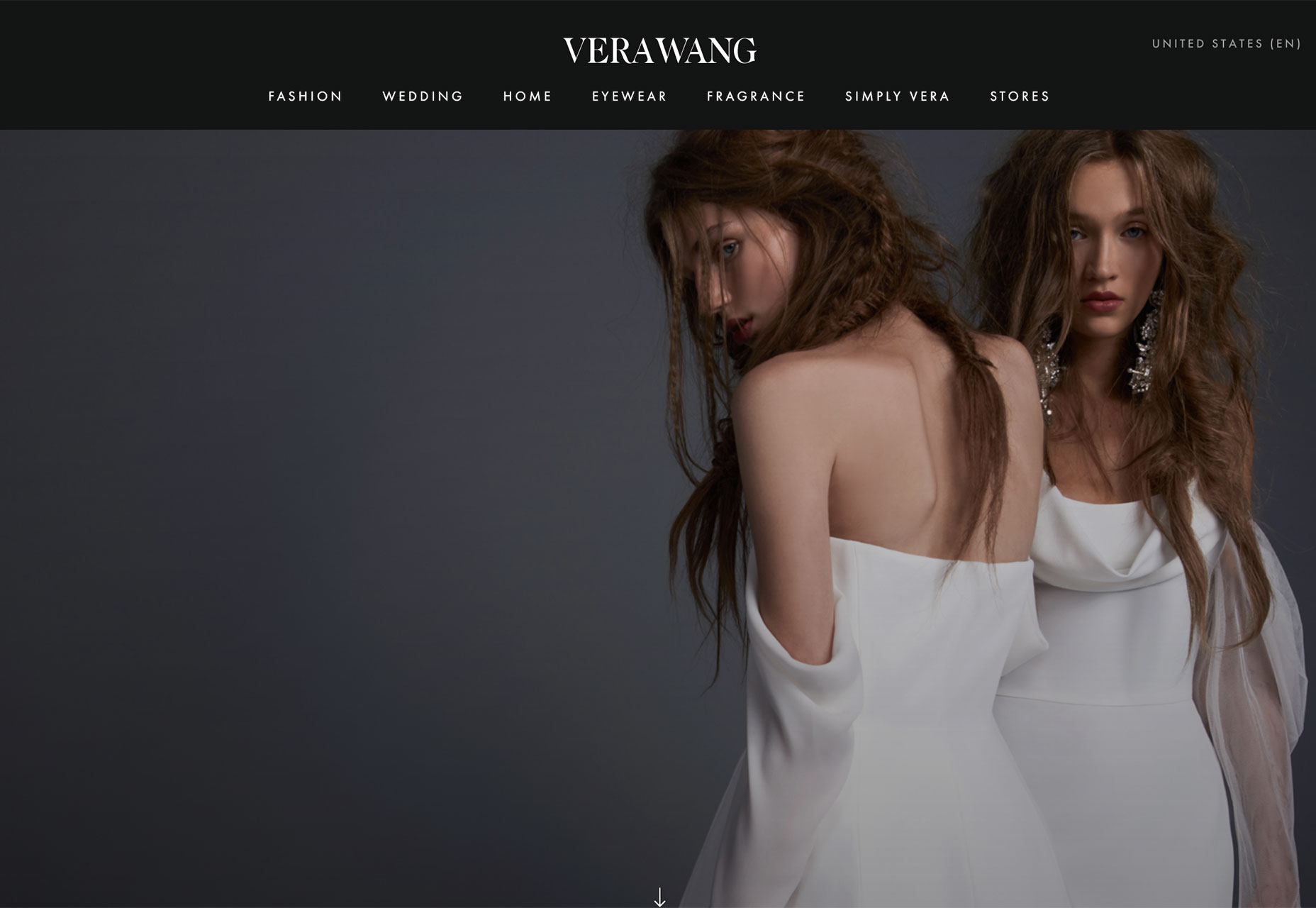
Vera Wang : Rommet til venstre flytter brukeren til klærne på kvinnene. Perfekt for en mote designer.
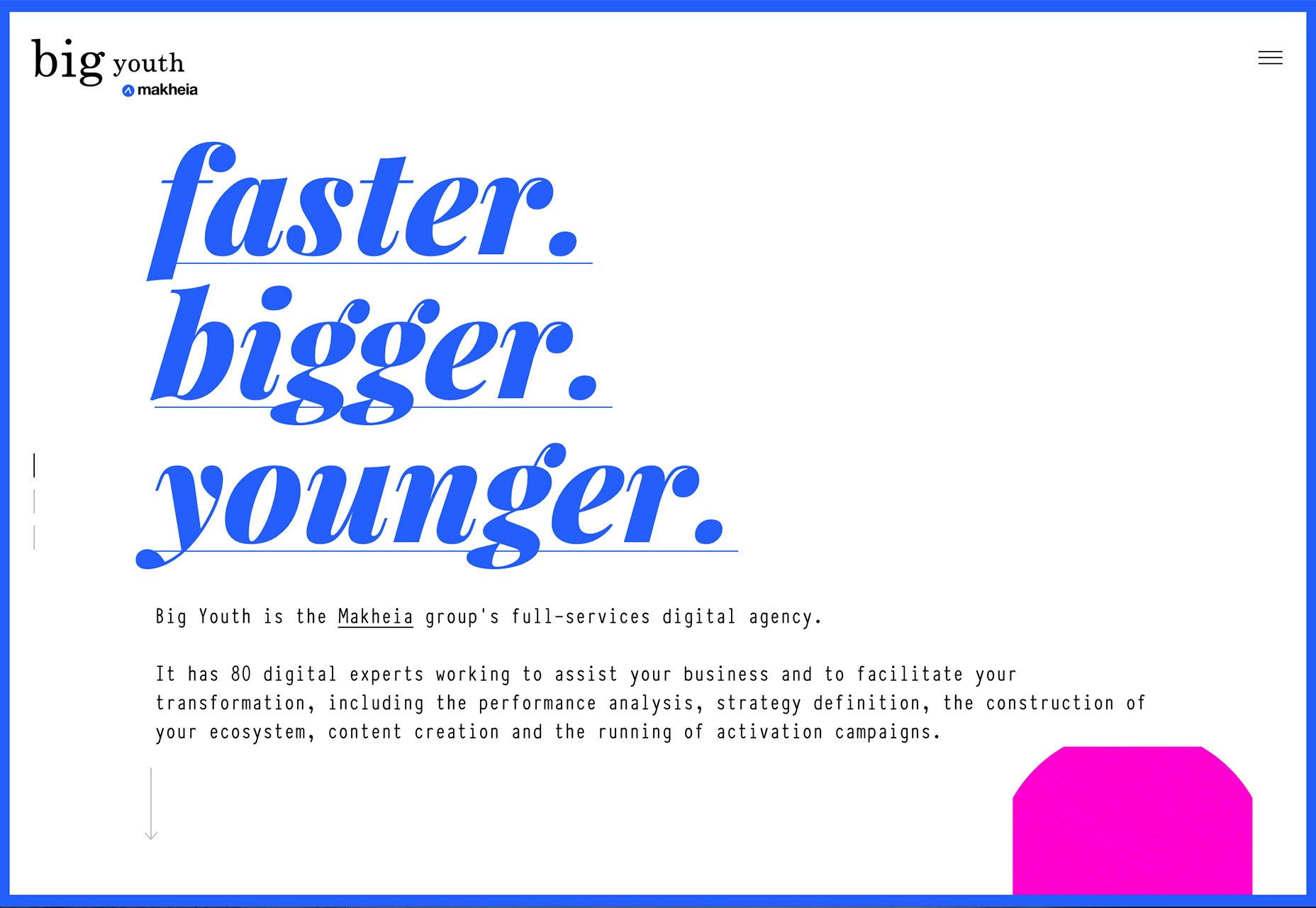
Stor ungdom : Rommet rundt teksten trekker brukere til overskriften. Overskriften skal alltid være en av de første tingene noen ser på på siden.
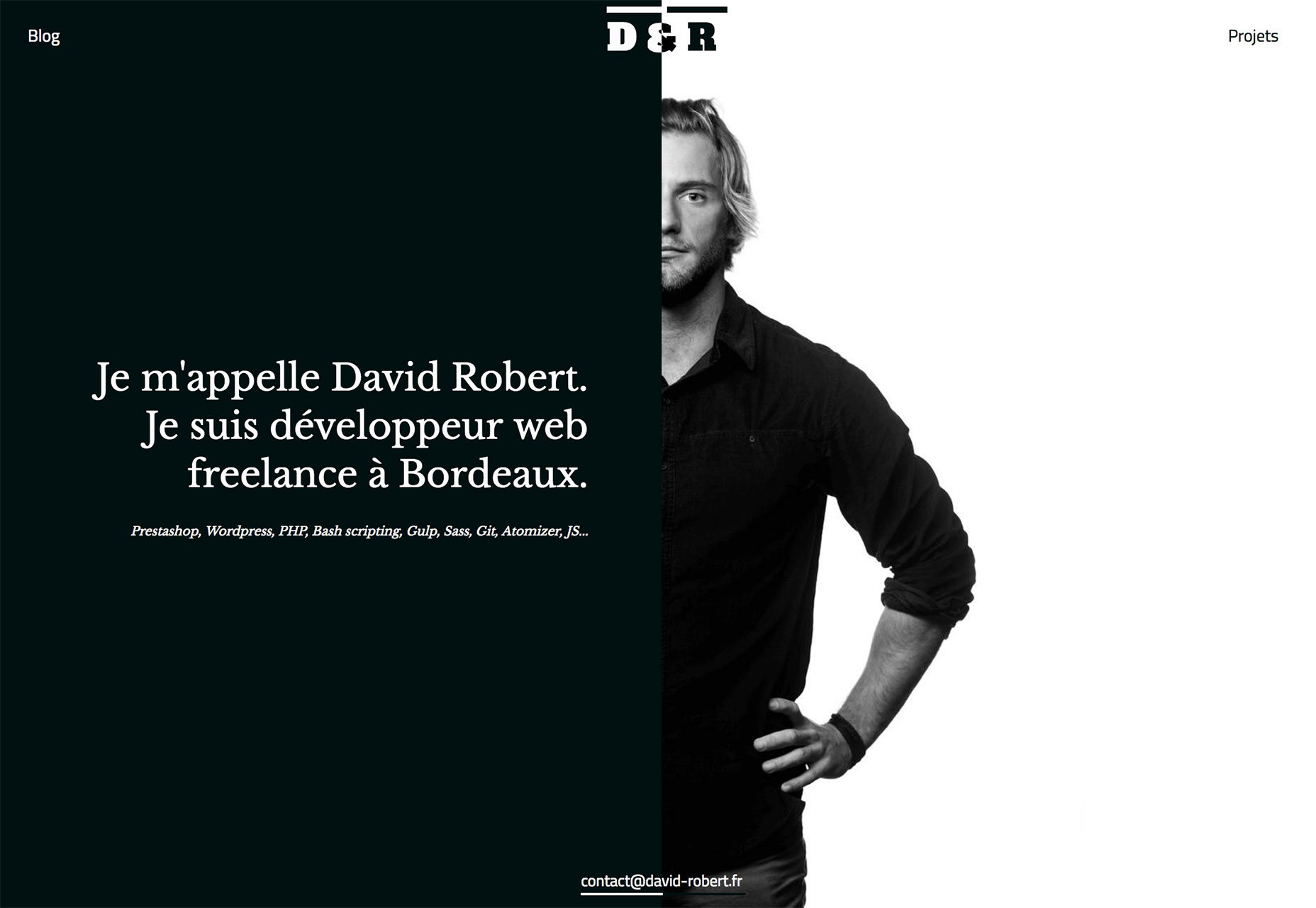
David Robert : Space trekker øyet først til personen og deretter til hans bio. Kontrastrike lys og mørke elementer bidrar også til å håndheve denne bevegelsen. Interessant fordi du leser fra høyre til venstre, og det føles ganske kreativt. Noe du sikkert vil se etter i en designer.
2) Shoppingopplevelser
Når det kommer til å handle online, har erfaringen en tendens til å falle i to kategorier: Den nesten sømløse opplevelsen som tilbys av store forhandlere som Amazon eller clunky, for mange klikk til kassenopplevelse som er vanlig blant små butikker.
Det må være noe i midten, ikke sant?
Flere forhandlere velger optisk, mer erfaringsdesignende stiler for deres nettbutikker. Mens trenden ser ut til å fungere best for butikker med bare noen få ting å velge mellom, er det en fin brukervennlighet.
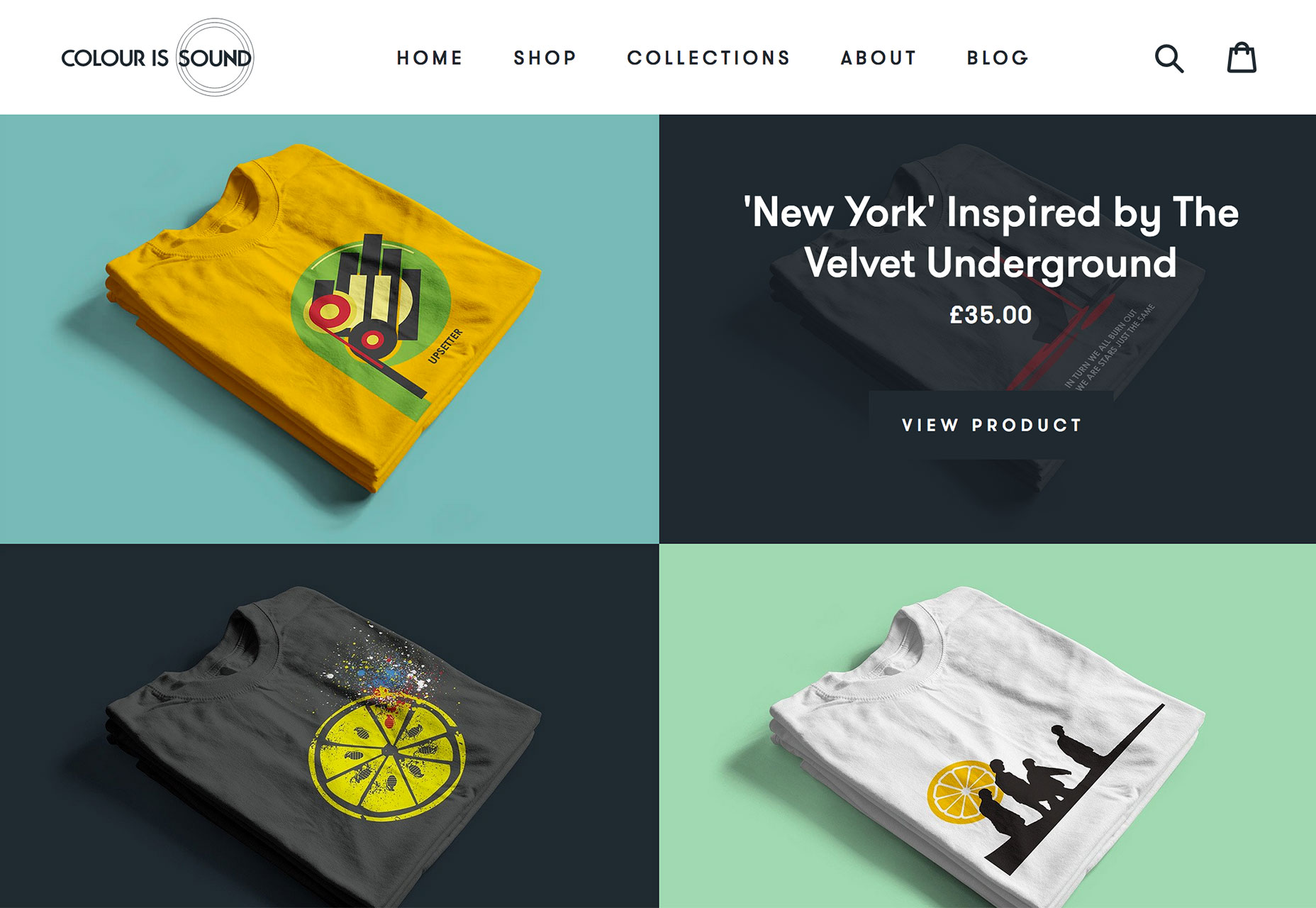
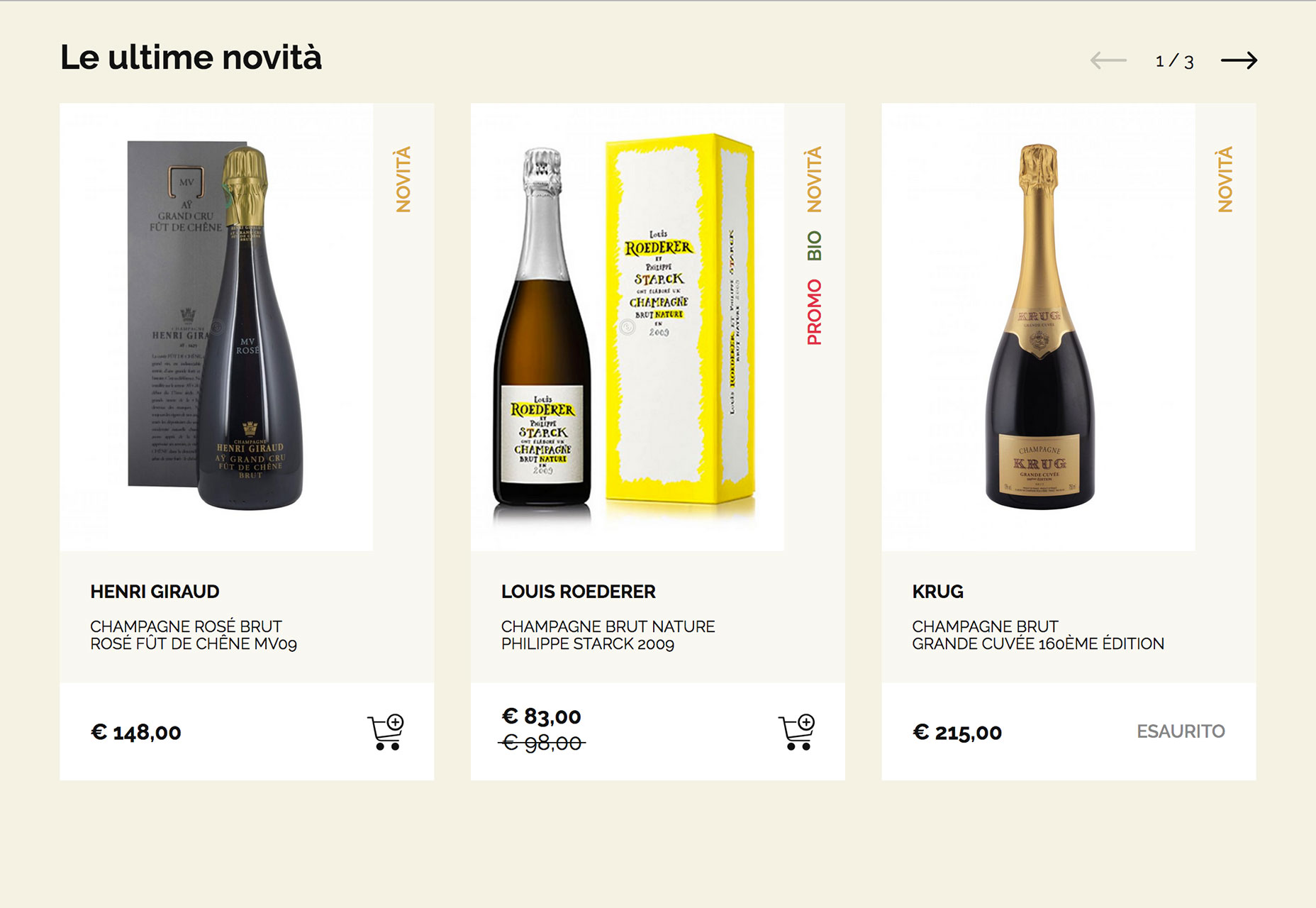
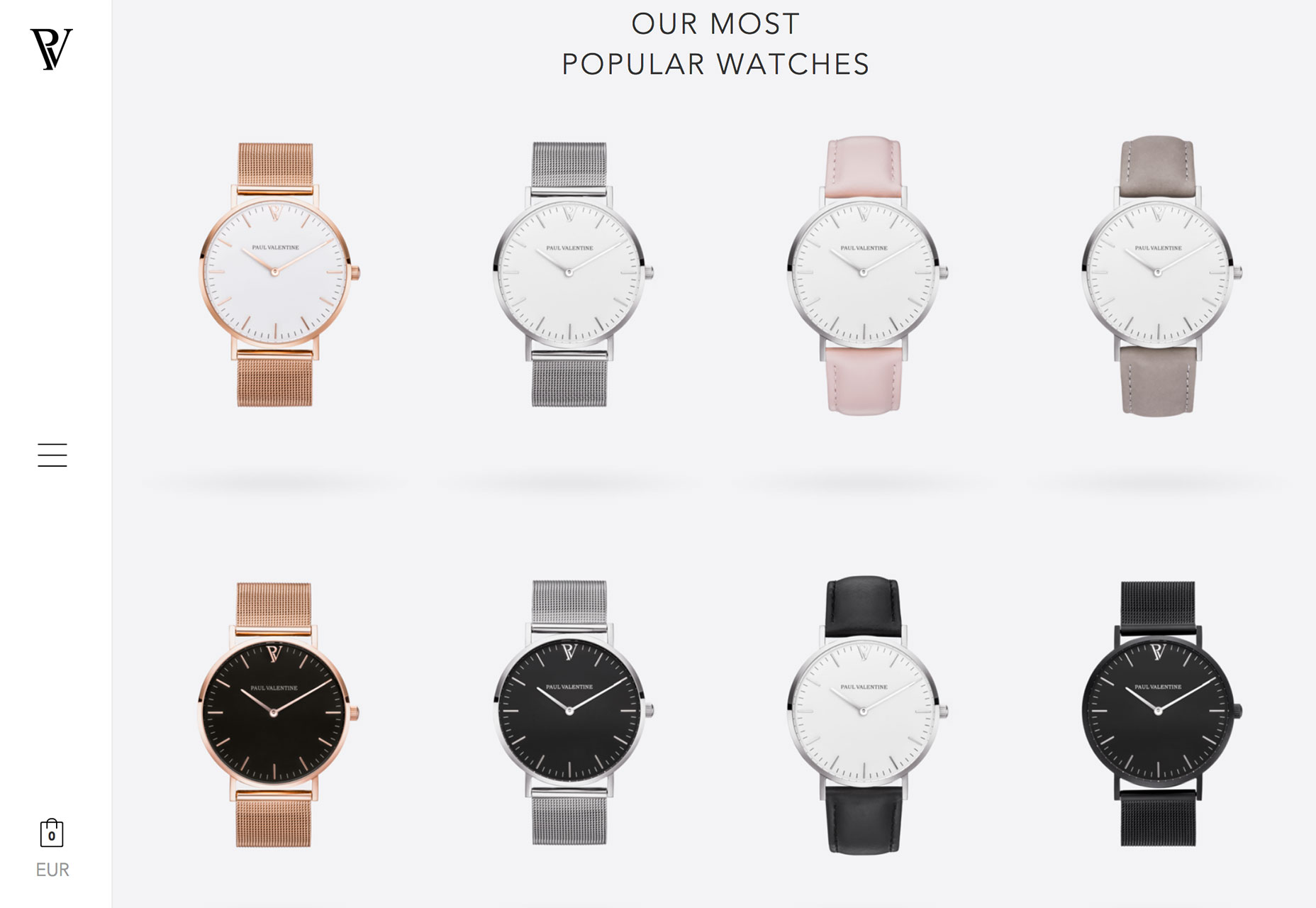
Eksemplene nedenfor har en tendens til å komme fra butikker som er litt høyere, og ikke slår deg med store navigasjonsmenyer og hundrevis av alternativer helt fra starten. Fokuset er på skjønnheten eller entydigheten av varen og historien bak den. Deretter finner du på rull eller svinger at du faktisk kan kjøpe varen der.
Designet har en mer visuell følelse, med Instagram-påvirket bilder, og kortstilte grensesnitt som oppfordrer til klikk. Elementer i disse detaljhandelene synes ikke å komme med mange alternativer per vare; elementer er mer spesifikt laget for å bestille som det er.
Selv om dette konseptet ikke ville fungere bra for butikker med store varebeholdninger eller kompliserte nivåer av alternativer eller tilpasninger, er det et fint alternativ for forhandlere som ønsker å vise en high-end-følelse med en high-end design.
Hvert av disse eksemplene bruker strålende hover-effekter for å vise priser, men gjør at brukeren vil ha elementet før de selv tenker på innflytelse på lommeboken. Den andre commonality? Du kan ikke finne en enkelt pris før rullingen. Den første skjermen er designet for å øke lysten gjennom en produkthistorie.
3) Pastellfargepaletter
Mykere farger kommer tilbake på en stor måte. Mens lysere, dristigere paletter har gått på en stund, synes det å være skiftende.
Bruken er imidlertid ikke. Pastellfargetoner blir brukt med flate og materielle designprosjekter på en måte som gir nytt liv til disse designstilene.
Mens du kanskje tror pastellfarger er best lagret for bakgrunner, er det ikke alltid tilfelle heller. Mens en pastellbakgrunn kan være lett å jobbe med - mange tekststilstiler er svært lesbare på lyse bakgrunner i mørkere farger - de kan også brukes på andre måter.
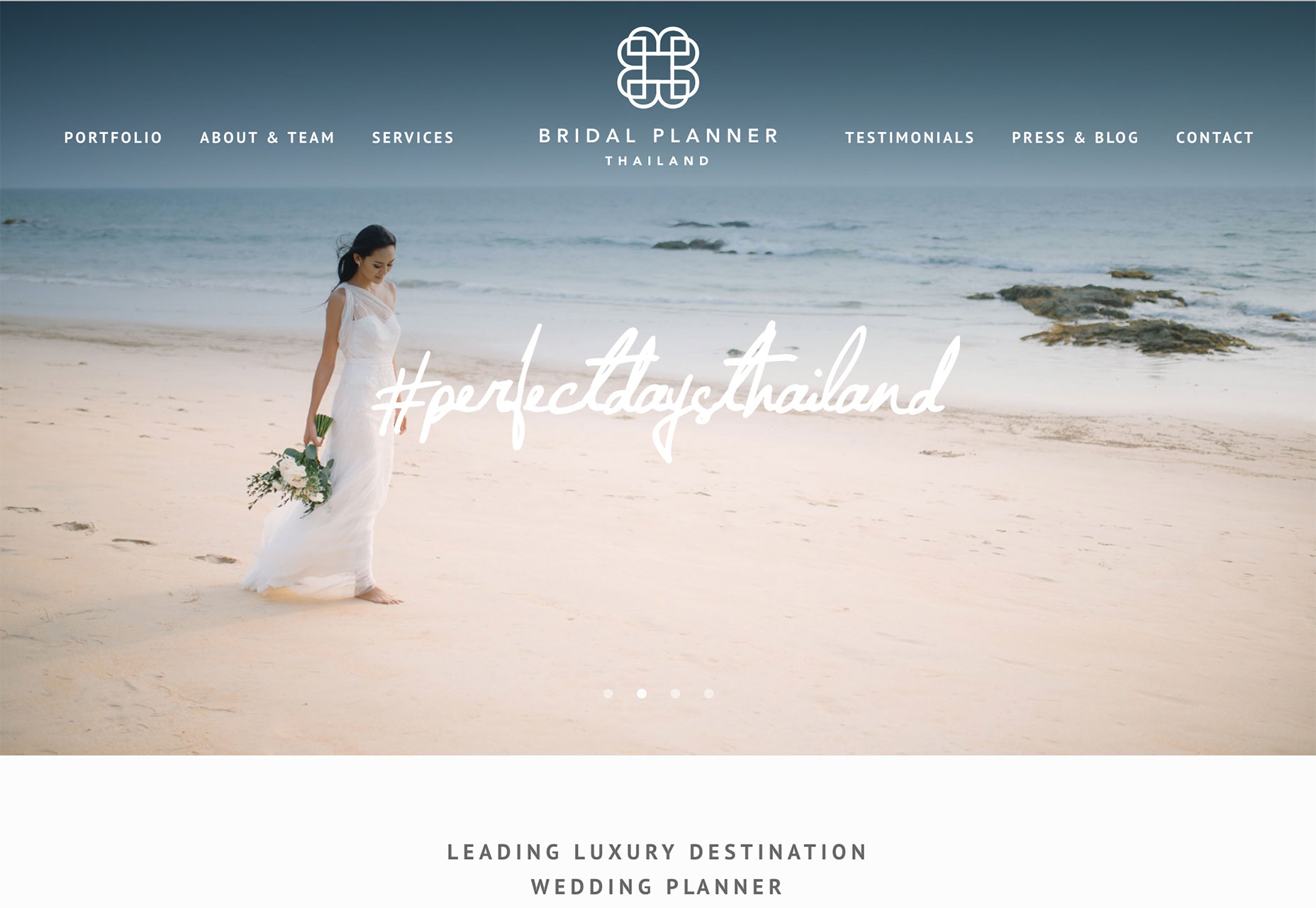
Pastellbaserte bilder for heltens hoder og dominerende bilder er populære. Mange designere ser ut til å trekke fargepaletter fra disse bildene. Eller er det den andre veien? Uansett kan bilde- og foto-matching med palassetter av pasteller være en slående kombinasjon som gir en mykere tone, for eksempel nettstedet for The Bridal Planner. Infinity Foods bruker en lignende teknikk, sammenkobling av pastellnutraler med bilder som har et lignende farge tema.
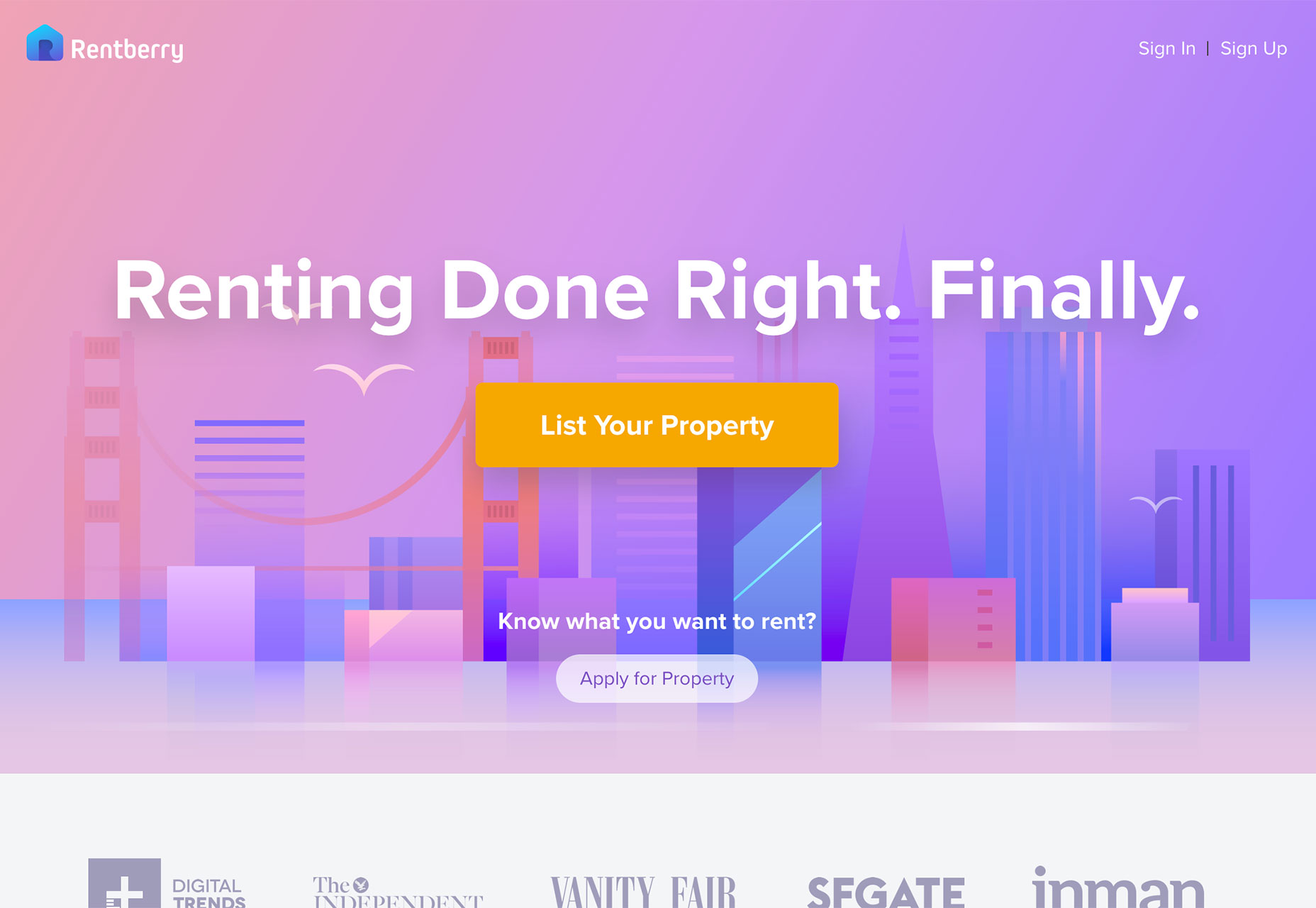
Andre designere bruker mindre mettede fargepaletter som en ny ta på trender som noen kunne argumentere for å være overbrukte. Rentberry bruker en morsom palett med en tydelig materiell stil. Det som virkelig gjør designpopet er at det fungerer og ser ut akkurat som du forventer, men fargen gir deg nesten en dobbel-take. Dette lille overraskelseselementet er en morsom bonus for brukere. Og en enkel måte for designere å lage et merke på et design estetisk som er altfor vanlig.
Konklusjon
Mens trender kan fastslås i stillbilder av tid, holder de ikke alltid fast. Hvilke av disse trendene tror du er mest mulig for dine prosjekter? Hvordan ser du dem utvikle seg? Skiftet i shoppingopplevelser er spennende og har potensialet for å holde strøm for lave lager, high end butikker.
Hvilke trender elsker du, eller hater, akkurat nå? Jeg vil gjerne se noen av nettstedene du er fascinert med. Slett meg en lenke på Twitter ; Jeg vil gjerne høre fra deg.