Kjemp Div-Itis og Class-Itis Med 960 Grid System
For mange år siden var HTML-tabeller standarden for å legge ut nettsider. CSS og semantisk tenkning endret det, og i dag gjør CSS-rammene relativt enkelt å designe.
Men de kan også generere et overraskende antall overflødige elementer.
960 Grid System oppfordrer tilsetning av Å skape renere kode betyr å gå utover rammen og tenke på hva det egentlig representerer. CSS-rammer gir en arbeidsflytløsning, nemlig en rask distribusjon av nettbaserte weboppsett. En av de mest populære rammene i dag er 960 Grid-systemet ( 960.gs ), oppkalt etter standardbredden. Med praksis kan 960.gs være et godt verktøy for enhver webdesigner. Men det ser også på noen få gamle problemer. Før CSS så utbredt bruk, ga tabellene hele oppsettet en nettdesigner trengte. Mer kompliserte design hadde tabeller nestet i tabeller, men brukt i overkant av disse skapte et sammenflettet rot av HTML. CSS-baserte layouter lokket designere med løftet om mindre HTML; De appellerte også til semantiske entusiaster. Enkelt sagt, oppfordret CSS til bruk av HTML som beskrev hva innholdet handlet om, ikke hva det skulle se ut. Som designere lærte å bruke CSS, erstattet div elementer tabeller. Men divs kan være-og ofte er-nestet, akkurat som tabeller. Klar, lean kode gir mange fordeler. Det er enkelt å fikse, raskt å laste ned og forårsaker færre problemer på tvers av ulike typer nettlesere. Relevante tagger hjelper skjermlesere, søkemotorer og mobile enheter å tolke betydning i tillegg til oppsett. Annet enn semantikken, den store fordelen med å bruke Gjøre CSS-rammer som 960.gs gjenopprette det underliggende problemet med tabeller? Hvis deres mål er effektiv HTML, kan designere og utviklere bruke 960.gs uten å spre "class-itis" (dvs. overdreven bruk av klasser) og "div-itis" (dvs. så mange divs at tabellene ser bra ut igjen)? Ja de kan. For å forstå hvordan, må vi se på rammen selv. 960.gs gir et sett med kolonner, skrevet i CSS, som letter leggingen av nettsider. Last ned filene, legg dem til nettstedet ditt, og det er klart å gå. Ingen spesielle plugin-moduler eller ny teknologi er nødvendig, og du kan bruke den sammen med andre CSS-filer. Kolonner er inneholdt i blokker som kalles (naturlig) "containere". Standardinnstillingene er Diagrammet ovenfor viser de to standardbeholdere med 12 og 16 kolonner. Grået vil ikke være synlig på ditt endelige nettsted, selvfølgelig. Kolonnene viser bare hvor blokker, kalt "grids", kan ordnes. Et rutenett er en blokk med innhold som kan krysse mer enn en kolonne i en beholder. Grids flyter igjen i kraft av å bli holdt i Ovenfor, Ovenfor, Endre størrelse på nettene der innholdets elementer passer, er enkelt: endre Den offisielle 960.gs nettsiden viser nettsteder som ble bygget på rammen, og det gir også sidemaler, koblinger til en tilpasset gridgenerator og selve rammen. Detaljert instruksjoner er også inkludert, fordi det er mer å lære. Rutenettmarginaler og muligheten til å gå inn i rennene mellom rutenett gjør systemet enda mer fleksibelt. Til tross for disse fordelene, innebygd Å argumentere mot bord for layout er enkelt nok. Men ved å bruke tre eller flere nivåer av nestede div, løser ikke problemet - det erstatter bare et sett med koder med en annen. Rammer hjelper, men løser ikke alltid dilemmaet. Med litt forethought kan mange av disse problemene unngås. Den enkleste løsningen på overdreven CSS-kode er å kutte ut det som ikke er nødvendig. 960.gs ble oppfattet som en wireframing verktøy, ment å bli erstattet når nettstedet går live. Den inneholder mer enn 180 klassebegreper. Hvis designen din er strukturert på, si, De Å være enkel CSS, Nedenfor bruker du rutenett til listeposter til å skape like kolonner, med minimal endring i HTML-koden. CSS forvandler listen ovenfor til en gruppe med flere kolonner. Hvis du trenger en vanlig liste med punktpunkter, kan du bare kaste bort Et annet eksempel: First caption Another caption Dette plasserer automatisk bildetekster, vedlagt i avsnittetiketter, ved siden av bilder. Når tabeller ikke er hensiktsmessige, er den tabulære effekten lett å lage med ikke-tabulær HTML. … … Eksemplet ovenfor er en oversikt over hendelser der hver "celle" i tabellen har en annen kode for å gjenspeile sitt unike innhold, i stedet for å ha fangst-alt påføring Div-itis og class-itis er ikke begrenset til CSS-rammer. Alle eksemplene i den siste delen deler et interessant trekk: bare en klassedeklarasjon i hver. Uansett hvor samme klasseattributt brukes flere ganger på rad i HTML, må du endre foreldrene i stedet for barna. Unødvendig: Ovenfor har alle seks elementene en klasse. De er overflødige fordi klassene er identiske. Her er en bedre måte: Løsningen her for klasse-itis er å tilordne en enkelt klasse til foreldreelementet. CSS selectors gjør jobben, bruker styling til alle … … … … … … De fleste av avsnittene ovenfor er bare enkle avsnitt og har likevel unødvendige klassegenskaper. Vi har også to overskrifter, kun utpreget av deres klasser, men likevel tilstøtende … … … … … … Nå er det bare to klasser igjen. Vi har holdt Generelt trenger identiske elementer med en felles forelder ikke ekstra egenskaper. Klasser hjelper bare når det er forskjell mellom dem. En tommelfingerregel: Bruk kun klasser når du må skille mellom ellers identiske innholdstyper. Formålet med 960 Grid System, og CSS rammene generelt, er å redusere innsatsen som trengs for å legge ut nettsider. Fordelen med CSS er at den reduserer mengden HTML som er nødvendig for å vise en side. Men som et layout språk, CSS er ikke perfekt . Rammer er bare verktøy som hjelper folk å oppnå løsninger, ikke løsningene selv. Det er opp til designere og utviklere for å bekjempe class-itis og div-itis. Skrevet utelukkende for Webdesigner Depot by Ben Gremillion . Ben er en freelance webdesigner som løser kommunikasjonsproblemer med bedre design. Hvordan sier du mer med mindre? Del hvordan du effektiviserer koden og arbeidsflyten din i kommentarene nedenfor ... class attributter, spesielt på kompliserte sider. Er dette virkelig en forbedring over nestede tabeller? Spredningen av Class-itis og Div-itis
… En rundtur på 960.gs
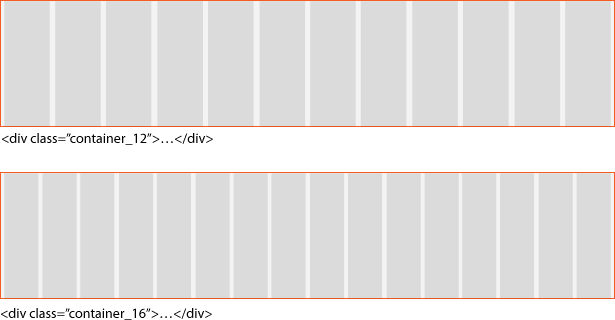
container_12 og container_16 , som fordeler seg i henholdsvis 12 og 16 kolonner. Tilpassede størrelser er tilgjengelige. 
.container_x , noe som gjør dem ideelle for modulære oppsett. Bredden på hver blokk bestemmes av hvilket nett du bruker på det: grid_1 er en kolonne bred, grid_5 er fem kolonner brede, etc. 
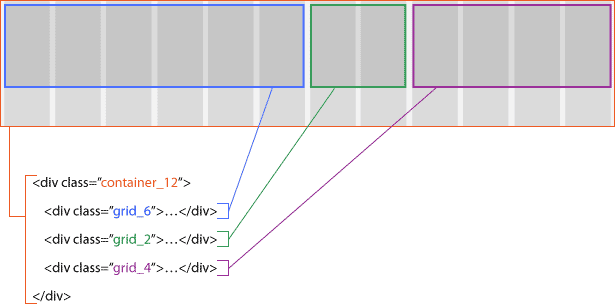
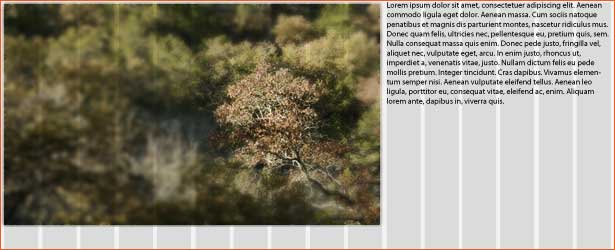
.container_12 har tre rister. Hvert rutenett vil i sin tur holde forskjellige elementer av sidens innhold. 
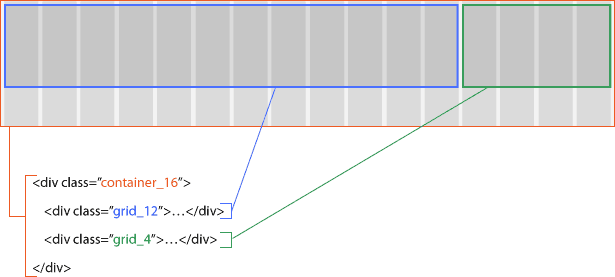
.container_16 har to blokker med henholdsvis 12 og 4 kolonner. Som .container_12 , denne 16-kolonneformede oppløsningen måler 960 piksler bredt - men dens kolonner er smalere. grid_x i hver div. Solutions
Bruk bare klasser som du egentlig trenger
.container_12 og bruker aldri mer enn .grid_5 og .grid_7 , fjern deretter de andre fra CSS. Bruk class = "grid_x" til passende elementer: overskrifter, bilder, lenker, avsnitt
.container_x og .grid_x klasser er ikke begrenset til div-elementer. De klassen attributt kan brukes på ethvert element bortsett fra html , head , meta , param , script , title og style -Så praktisk talt alt i body . Hvis et par div-koder inneholder kun ett element, kan de være unødvendige. Bruke Grid Code til Non-Divs
Bruke divs Bruke semantisk kode …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Gi Grid-egenskaper til visse elementer
.grid_x har egenskaper som ville fungere med noe annet klassenavn eller element. Ved å kopiere egenskapene til enkelte elementer blir ekstra klasser unødvendige. .examples li { (properties of .grid_4) }
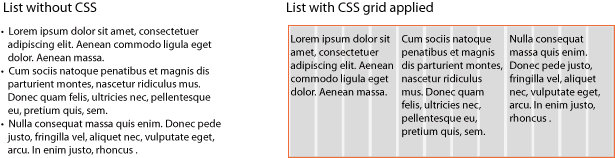
class="examples" Egenskap. Er dette semantisk? Sikkert - så lenge innholdet fortjener en liste. CSS endrer bare hvordan hvert punktpunkt blir presentert. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
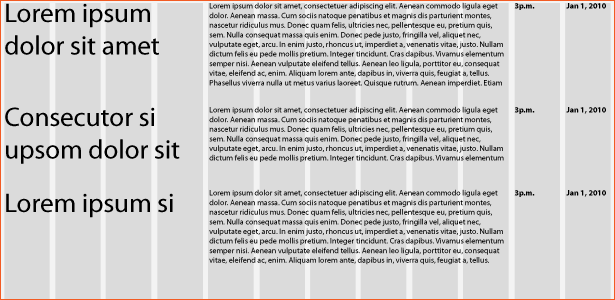
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

stikkord. (Ideelt? Kanskje ikke. HTML skiller ikke mellom grupper av innhold.) .grid_x Egenskaper til andre elementer krever noe planlegging, men det resulterer i mindre rotete HTML og forstyrrer ikke 960.gs selv. Bruk klasser i foreldreelementer, ikke barnelementer
.item { (various properties) }.group-of-items li { (various properties) } inne i .group-of-items klasse. Denne metoden kan brukes på en hvilken som helst gruppe av elementer med en felles forelder. For eksempel: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } elementer gir ikke en god innholdsstruktur. Her er en bedre løsning: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date klasse for å skille den fra de vanlige avsnittene under den. Fordi HTML ikke har en "dato" -kode, er denne klassen nødvendig for å vise hva avsnittet inneholder. Den nye .article klassen lar deg style den div og elementene i den i CSS med minimal mark-up. CSS i begge eksemplene har fire definisjoner hver, og likevel slutter vi med mye renere kode i det andre. Forenkle