Google Utfordringer Responsive Best Practice with Resizer
Siden adventen av responsiv webdesign, entreprenører, designere, hobbyister, prototyping oppstart og design applikasjoner har blitt utgivelse verktøy for å tillate oss å forhåndsvise våre design på ulike breakpoints.
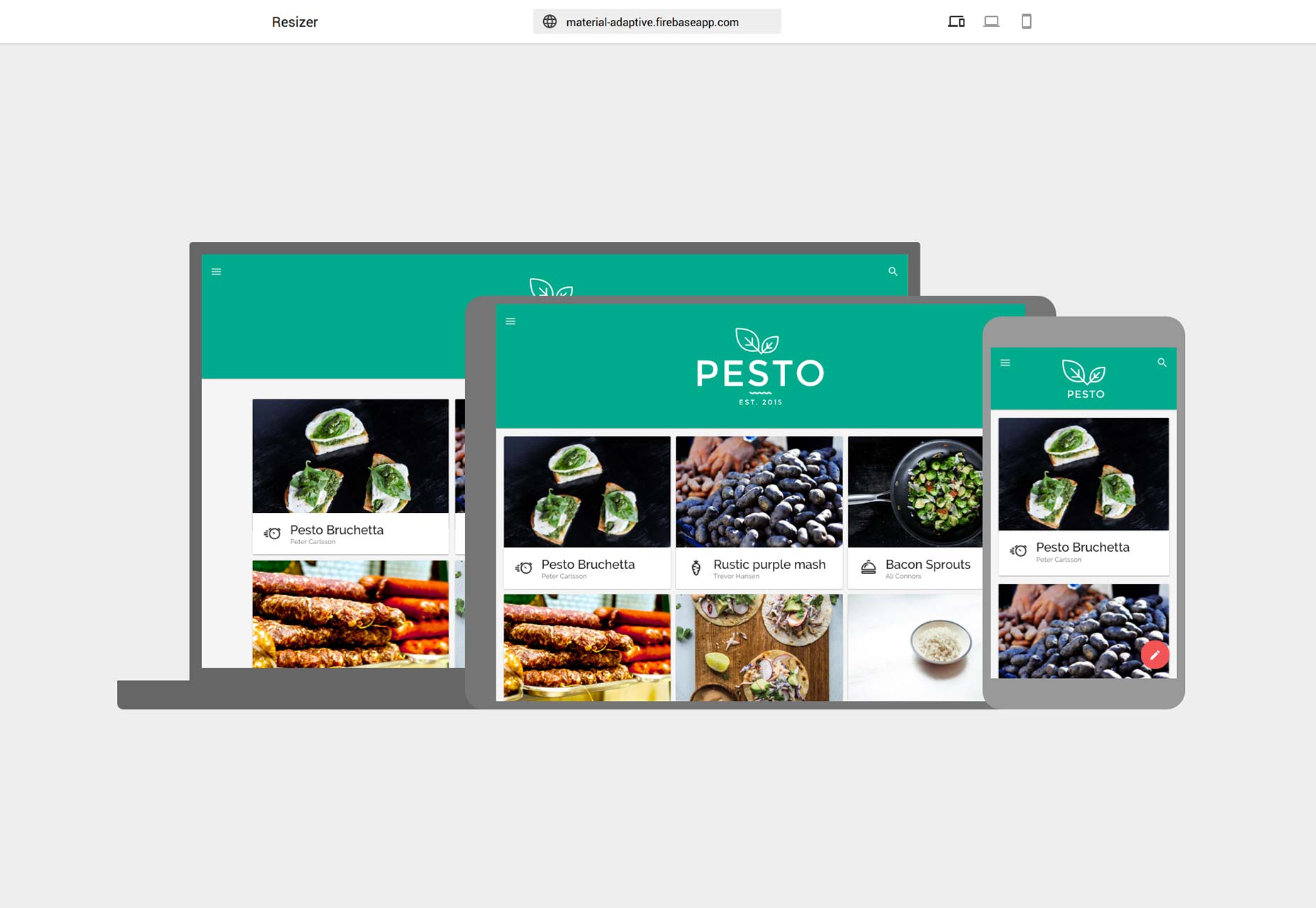
Det siste for å kaste hatten i ringen er Google med deres nye Resizer prosjekt, designet for å tillate designere å forhåndsvise responsive nettsteder ved forskjellige bruddpunkter.
Betydningen av at Google kommer inn i markedet med en løsning er at Google gjennom sin store størrelse har stor vekt i designmiljøet. Enten det er Google Fonts som dominerer skriftvisning (en nylig {$lang_domain} meningsmålinger viste at 70% av våre lesere stole på Google Fonts), eller at de ble erstattet av Flat Design by Material Design, forteller alt Google om webdesign ofte som "best practice".
Så det er en gyldig grunn til bekymring når Google fortaler en tilnærming som er i strid med etablerte standarder.
Googles materialdesignspesifikasjon allerede tilbyr veiledning rundt breakpoints:
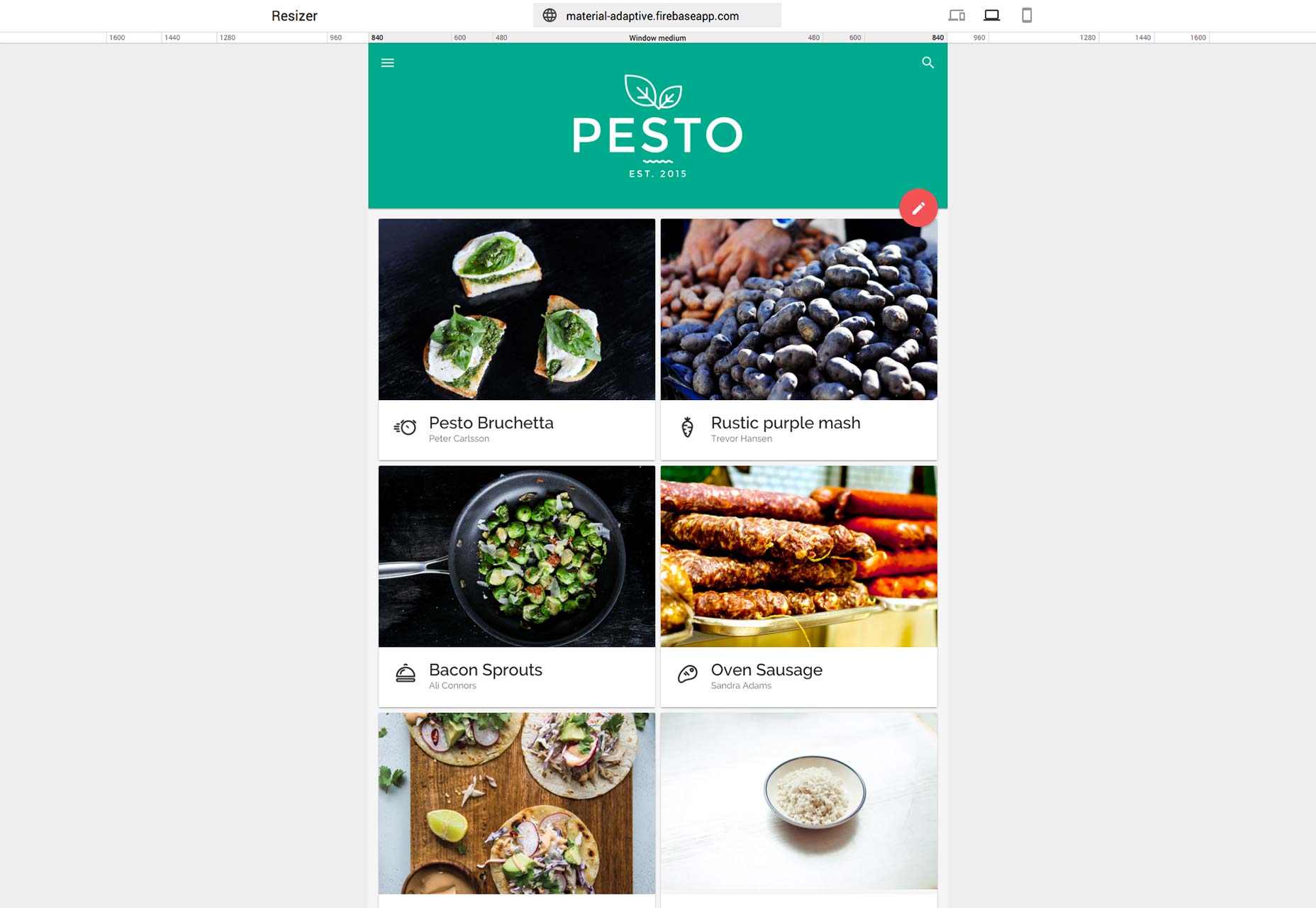
For optimal brukervennlighet bør brukergrensesnitt for materialdesign tilpasse oppsettene for følgende brytpunktsbredder: 480, 600, 840, 960, 1280, 1440 og 1600dp.
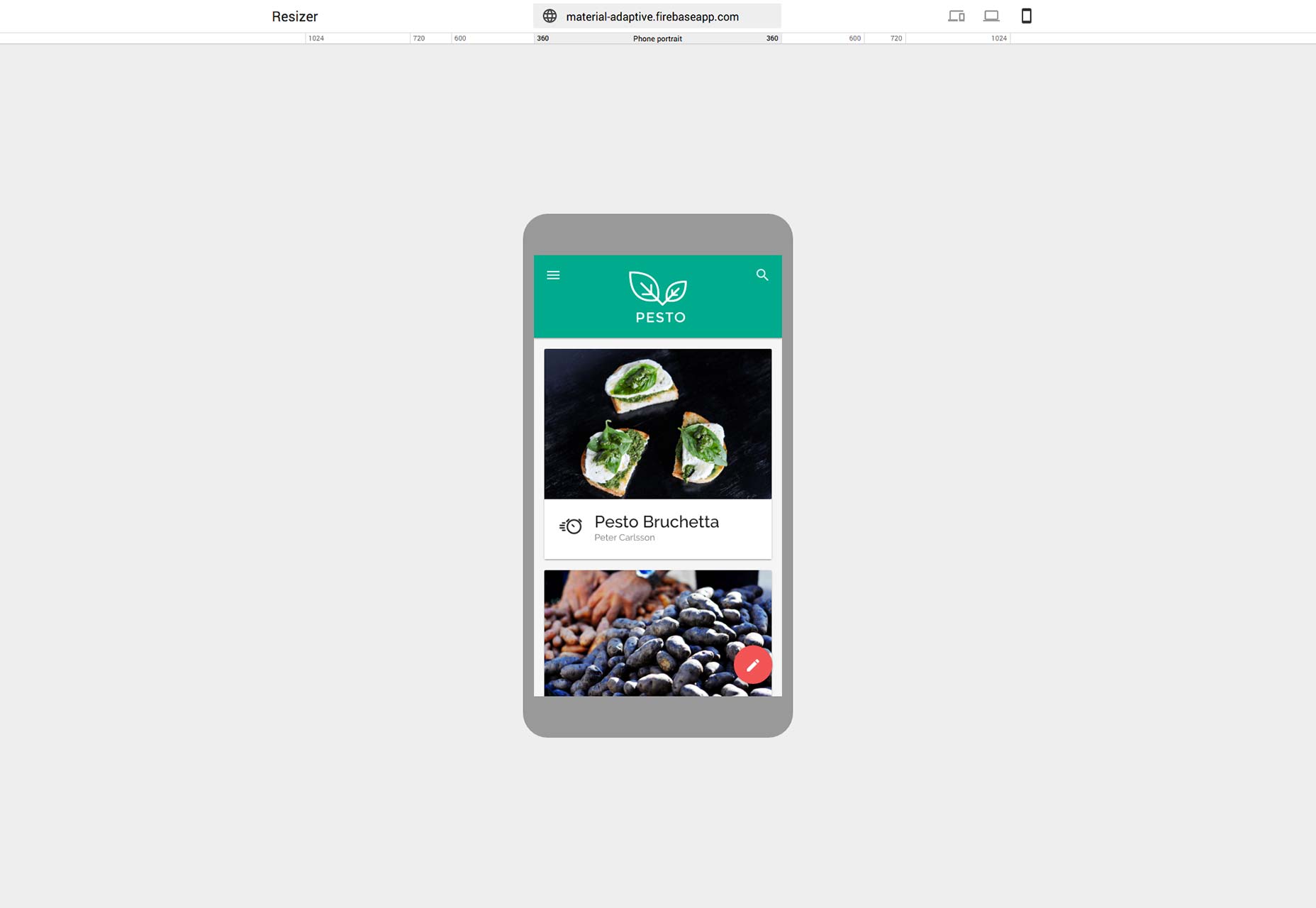
Resizer følger samme prinsipp: Det tilbyr bærbare og mobile forhåndsvisninger på angitte breakpoints. Bærbare datamaskiner (eller desktop) kan være 480px, 600px, 840px, 960px, 1280px, 1440px eller 1600px bred. Mobilskjermene kan være 360px, 600px, 720px eller 1024px bred.
Selv om det er et godt tverrsnitt av dimensjonering, men ikke nærmer seg hele spekteret av Android-enheter, er det en grunnleggende feil i tilnærmingen: God responsiv design bruker innholdspauser, ikke visningsbruddspunkter; det burde ikke være noe i hvilken størrelse Samsung lager sin neste telefon, det som betyr noe, er i hvilken størrelse innholdet ditt bryter.
De fleste nettsteddesignapplikasjoner - den nyeste Adobe Muse for eksempel - tillater riktig tilpassede bruddpunkter, som sikrer at medieforespørsler skrives for innholdet ditt, ikke en hypotetisk enhet.
Resizer er spesielt designet for å teste for (noen av) Material Designs visningsbruddspunkter. Faren er at Resizer, med Googles påtegning, vil fortsette myten av lydhørige nettsteder som en serie av visningsstørrelser, snarere enn som fluid-agnostisk innhold.