Har flat design gått for langt?
I dag ser det ut til at du ikke kan vende hvor som helst på nettet uten å høre om eller direkte støte på flatt design på en eller annen måte, form eller form. Det som startet som en ren design trend for bare et par år siden, er nå klart en vanlig designestetikk som er en kraft som skal regnes med.
Du kan takke, delvis, big tech selskaper som har tatt dette designet i sine nye produkter og tjenester. Microsoft har gått flatt på en stor måte, som har et sosialt nettverk, Twitter . Var det ikke for disse tech darlings 'omfavnelse av flat estetikk, ville du sannsynligvis ikke høre om det så mye som du er i dag.
Til tross for dette, hvis du har enda litt sunn skepsis i deg, må du spørre deg selv, "Er flat design virkelig for ekte, eller er det litt overhyped?" Som det er tilfelle med hver trend eller kjepp, er det bare kommer en tid når det blir for overbelastet og dermed overdreven, noe som skaper en garantert og forsinket tilbakeslag.
I denne artikkelen går vi mot kornet og undersøker ulempene med flat design på en tid da mange fortsatt synger sine roser.
Problemer med affordances
affordances er ekstremt viktig i webdesign. La oss definere hva affordances betyr: I hovedsak er de forholdet mellom brukeren og et objekt eller ikon som tillater muligheten for at brukeren kan utføre en handling. Flat design kan gjøre det litt utfordrende for brukeren å konsekvent forstå at de ser ting (som knapper) som de kan klikke på for å få noe til å skje.
Det var selvfølgelig avstanden for å slippe et designestetisk som skeuomorphism , noe som gjorde rådene mer merkbare på grunn av bruk av dropshadows, gradienter og andre effekter. Ikke desto mindre begynte mange brukere å føle at grandiosity of skeuomorphism - med sin ornamental designstruktur og fokus på å lage ikoner og objekter vises nærmere hvordan de ville i virkeligheten - var for overdreven. I tillegg hadde de et stort antall ekstra klager:
- Skeuomorfe design tar opp mer skjermrom;
- Skeuomorphic design kompliserer grensesnitt design standarder;
- Skeuomorphic design unnlater å inkludere numerisk tilbakemelding;
- Skeuomorfe design forverrer kun kognitiv belastning og visuell støy;
- Skeuomorphic design begrenser design kreativitet ved å begrense design til fysisk likhet mellom objekter og ikoner.
Så etter at Apple fortalte Scott Forstall, som ledet selskapets programvareutvikling for iPad og iPhone i 2012, slått skeuomorfismen offisielt av radaren på en stor måte. Fyren som erstattet ham, Jonathan Ive, var aldri en stor fan av skeuomorphism og foreslo en enklere (les: flattere) design på Apple. Og det var så flatt begynte på en mer vanlig måte.
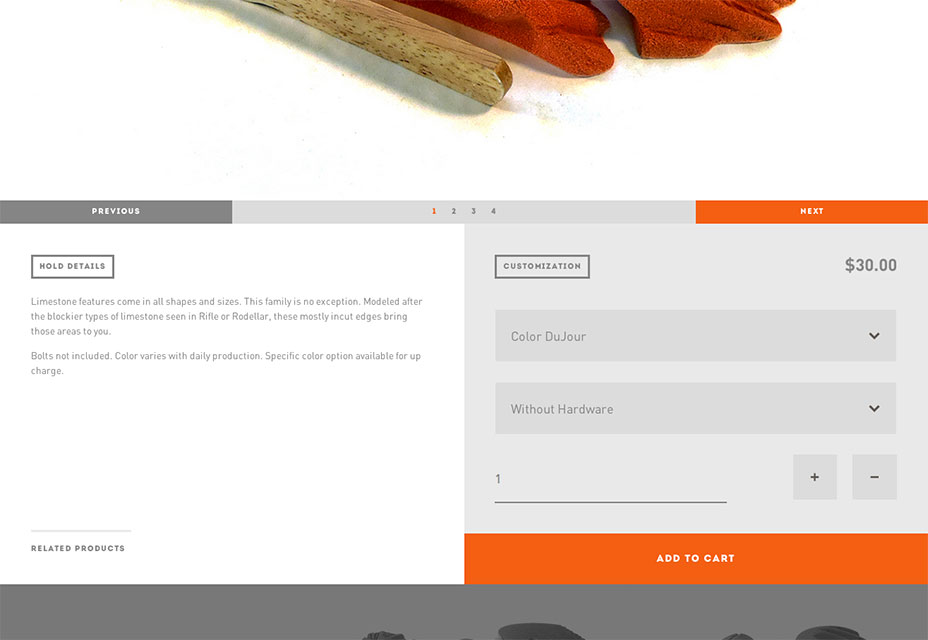
Men hvis du tenker på det, kan det noen ganger være vanskelig å finne ut hvor du skal klikke på en knapp eller et ikon på grunn av affordances problemet med flat design. For å illustrere dette poenget, sjekk ut Menagerie. Denne ellers gode e-handelssiden har flate "legg til i handlekurv" knapper som kan være forvirrende for den første gangen e-handel shopper. Du kan enkelt se hvordan noen nybegynnere (eller bare uoppmerksom) brukere kanskje ikke forstår hva de skal gjøre med anropene til handling.
Bruken av farge savner merket
Flat design er flott hvis du liker å se på et bredt spekter av farger eller har muligheten til å se på et bredt spekter av farger. De dristige og livlige farger som har kommet for å karakterisere flat design er mest definitivt tiltalende ... med mindre du er colorblind. Selv om dette kan virke som et trivielt ben å velge, er det egentlig ikke: Ifølge Farge Blind Awareness , et fellesskapsselskap som driver non-profit arbeid, er nesten 10% av verdens befolkning faktisk fargeblind. De aller fleste fargeblindene er menn.
Mens mange kvinner ikke vil ha problemer med å verdsette flat design (kun 1 av 200 kvinner over hele verden er fargeblind), vil en betydelig del av den mannlige nettleseren demografiske ikke engang kunne sette pris på den dristige og slående bruken av farge i flat design. Siden denne designevnen er avhengig av farge, skaper det et større problem i denne forbindelse enn noen annen designteknikk.
Du kan se hvorfor flatdesigns over-reliance on color kan skape store problemer for colorblind-brukere. For en ting, er fargekontrast ofte brukt til å indikere klikkbare områder, som samtaler til handling, som kommer til å gå ubemerket av de som ikke ser fargen. For disse menneskene vil den skeuomorfe teknikken for over-reliance på 3D-indikatorer-lignende drop shadows og gradients, for eksempel være mer nyttig og effektiv.
I tillegg må designere som går flatt, ta ekstra forholdsregler når de designer ... hvis de vil inkludere colorblind-folk i blandingen. De må forstå at noen fargekombinasjoner - som rød og blå, gul og blå - er vanligvis lettere for de som er rammet av fargeblindhet. Som sådan vil dette til slutt vise seg å begrense fra et designsynspunkt, og ... hvor mange designere vil selv være villige til å vise denne overveien for bare 10% av verdens befolkning?
Mer makt til de få designere som ville gjøre ekstra innsats for colorblind-fellesskapet, men når en relativt liten demografisk (en minoritet) har et problem med et bestemt design, vil det vanligvis ta utbredt, offentlig press for å tvinge endringer. Jeg ser ikke det som skjer når som helst snart for colorblind-fellesskapet på nettet.
En økende mangel på kreativitet
Saken med flat design er at den blir så populær nå som det ser ut til at nesten alles nettside har elementer i stilen. Når en trend blir så vanlig at mange selskaper og selv avisene kopierer det, har det en tendens til å kvele og til slutt drepe kreativitet. Denne utviklingen er ironisk fordi en av de største argumentene som forstandere av flat hadde gått for dem var at skeuomorphism var begrensende kreativitet på grunn av sin stil.
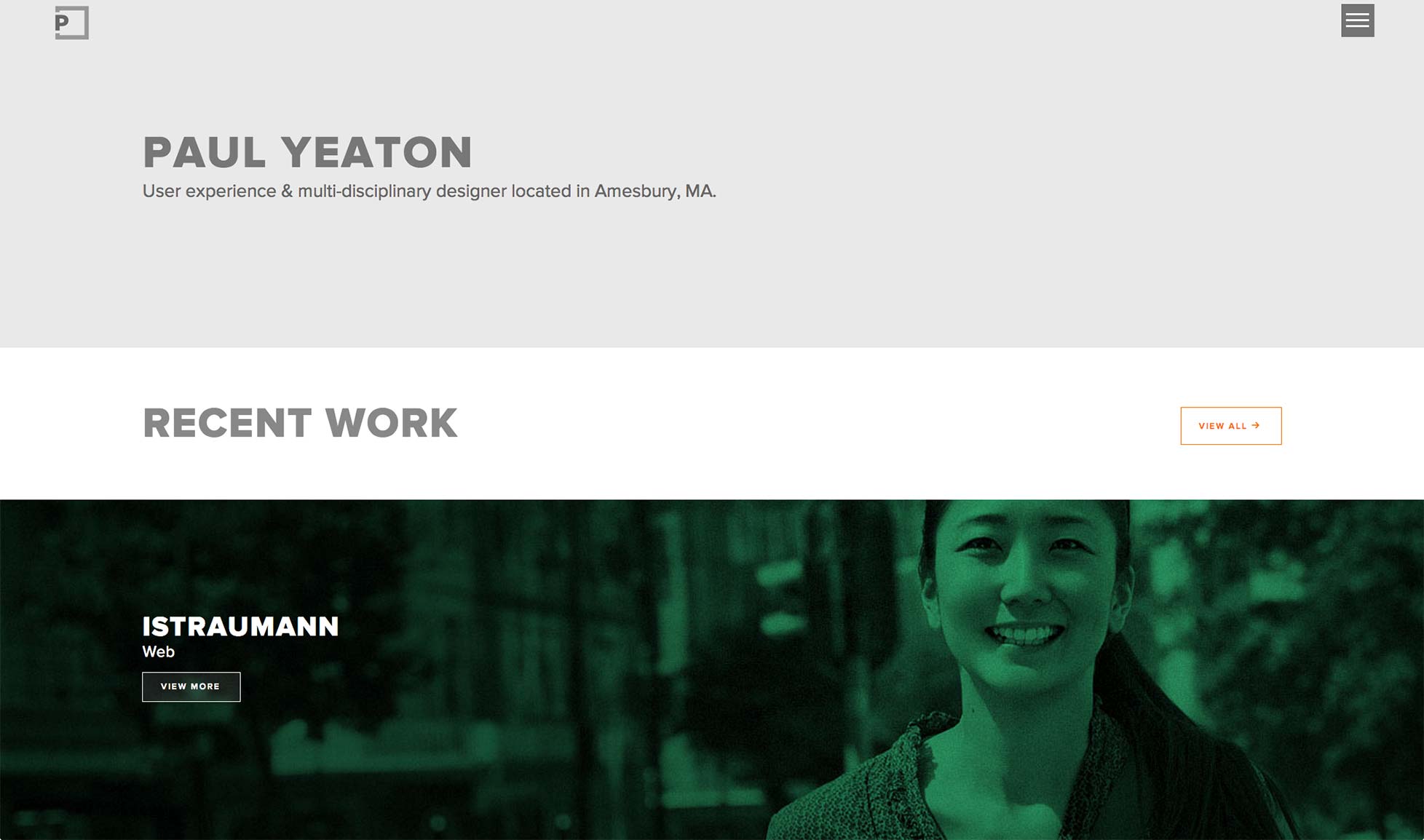
For eksempel sjekk ut designer Paul Yeaton nettside . Disse flate designfunksjonene inkluderer stor typografi, en rektangulær call to action-knapp og en hvit-på-mørk bakgrunnskontrast og fargevalg.
Se nå på nettstedet til HARBR , et digitalt byrå. Den har stor typografi, en rektangulær ring til action-knapp ... og en hvit-på-mørk bakgrunnskontrast og fargeskjema også!
Ok, hva med nettsiden til Hele og enkelt , et annet digitalt byrå? Sikkert, dette må være litt annerledes. Ok, den har stor typografi, en rektangulær ring til action-knapp ... og en hvit-på-mørk bakgrunnskontrast og fargevalg. Hei, vent et sekund her!
Som du kan se, når for mange bedrifter og merker begynner å stole på flat design for sine nettsteder, blir det vanskeligere og vanskeligere å virkelig sette pris på denne tilnærmingen til design. Tross alt, når det er nesten overalt, blir det til overeksponering; og når noe er overeksponert, har det en tendens til å miste klagen som opprinnelig kattede det til popularitet.
Flat design, for mye?
Når flat design var fortsatt frisk for noen år siden, var det lett å tro at det var et frisk pust. Tross alt var det den gangen. Det innledet et design estetisk som var basert på minimalisme og avvisning av alt som var overdrevet og oppblåst. Siden det har blitt så populært, skjønt, er det nesten som det har blitt hva det var meningen å bli kvitt.
Selvfølgelig, det er ikke å si at flat design er overalt nær så overdreven som skeuomorphism var for noen år siden. Snarere nærmer det seg nivåer av overeksponering som kan skape en tilbakeslag i brukere, hvorav noen var i utgangspunktet ganske begeistret for flat design.
Dessuten har flat design noen funksjonelle problemer, for å være sikker. Affordanser blir vanskelig, spesielt når det gjelder håndtering av knapper og ikoner. Det hjelper ikke brukeropplevelsen i noen tilfeller. Selv om flat også espouses bruk av lyse og dristige farger, er det problematisk for ca 10% av menneskene på planeten. Sikkert de fortjener en god brukeropplevelse også? Til slutt er det mangel på kreativitet med flate nettsteder som blir for smertefullt opplagt å ignorere mye lenger.
Ja, flat er stor og ansvarlig akkurat nå, men for hvor mye lenger? Det er veldig sannsynlig at i løpet av få år vil vi alle fokusere på noe større og bedre som kommer med da. Hei, det er tross alt syklusen av trender.