4 måter Vibrerende farger øker UI-design
Farge er et av de mektigste verktøyene i designers verktøykasse. Det kan trekke oppmerksomhet, sette stemning, påvirke brukerens følelser, oppfatninger og handlinger. Med den dvelende tilstedeværelsen av Flat og Material Design, holder farge enda mer fremtredende i UI-design i dag. Lyse farger er like godt egnet for både lekfullt tegneserieaktige design som fokuserer på underholdning og for de elegant minimalistiske stilene som fokuserer på forretningsløsninger. Denne allsidigheten gjør livfulle farger til en av de største UI-designtrenene i 2017.
Appellen med den pulserende fargeutviklingen er at den kan brukes på mange forskjellige måter og stiler for å designe. I denne artikkelen skal vi se nærmere på fire fargevalgstrender og diskutere noen inspirerende eksempler som implementerer dem svært effektivt.
1. Monotone
En av de mest populære måtene å bruke levende farger i designet er en teknikk som kalles monotone. Monotone paletter inkluderer en enkelt farge med en blanding av nyanser og toner. Monotone er ganske enkelt å lage: Tenk på fargen som fungerer best med meldingen og vurder størrelsen på variansen du vil ha mellom toner.
Forbedre lesbarheten
Monotone bidrar til å etablere et solid grunnlag for forgrunnsinnhold, som tar seg av lesbarhet. Sammen med dramatisk typografi kan monotone fargeskjemaer skape en virkelig minneverdig opplevelse.
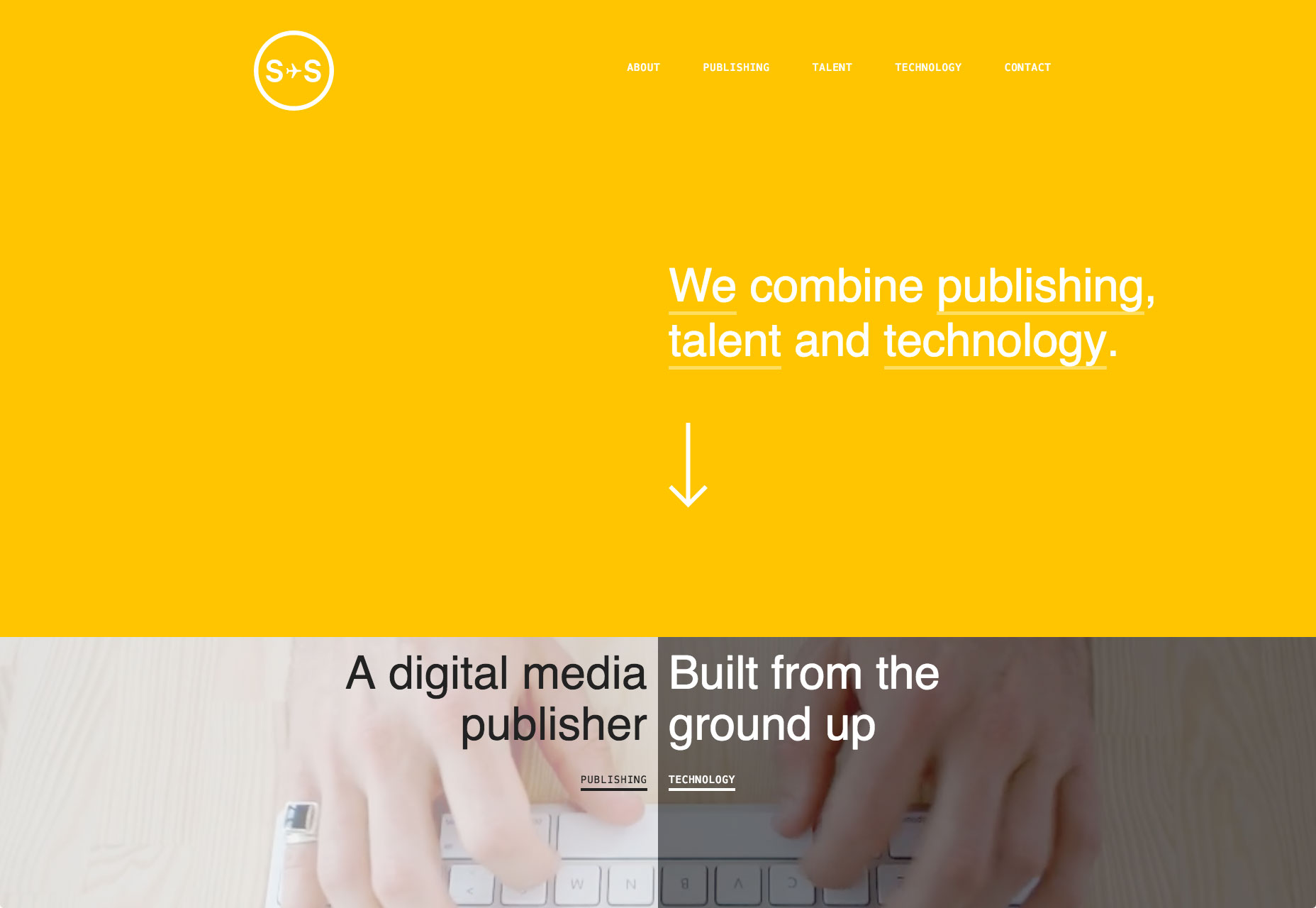
Sydneystockhom bruker fet farge for å lage et minneverdig utseende på en veldig enkel måte
2. Duotone
Som navnet antyder, er duotone et bilde bestående av to farger. Dette kan være to nyanser av samme farge, eller to kontrastfarger. Teknikken som en gang var en utskriftstast, har funnet nytt liv på nettet. Takket være Spotify, vokser duoton i popularitet nesten hver dag.
Lag en atmosfære
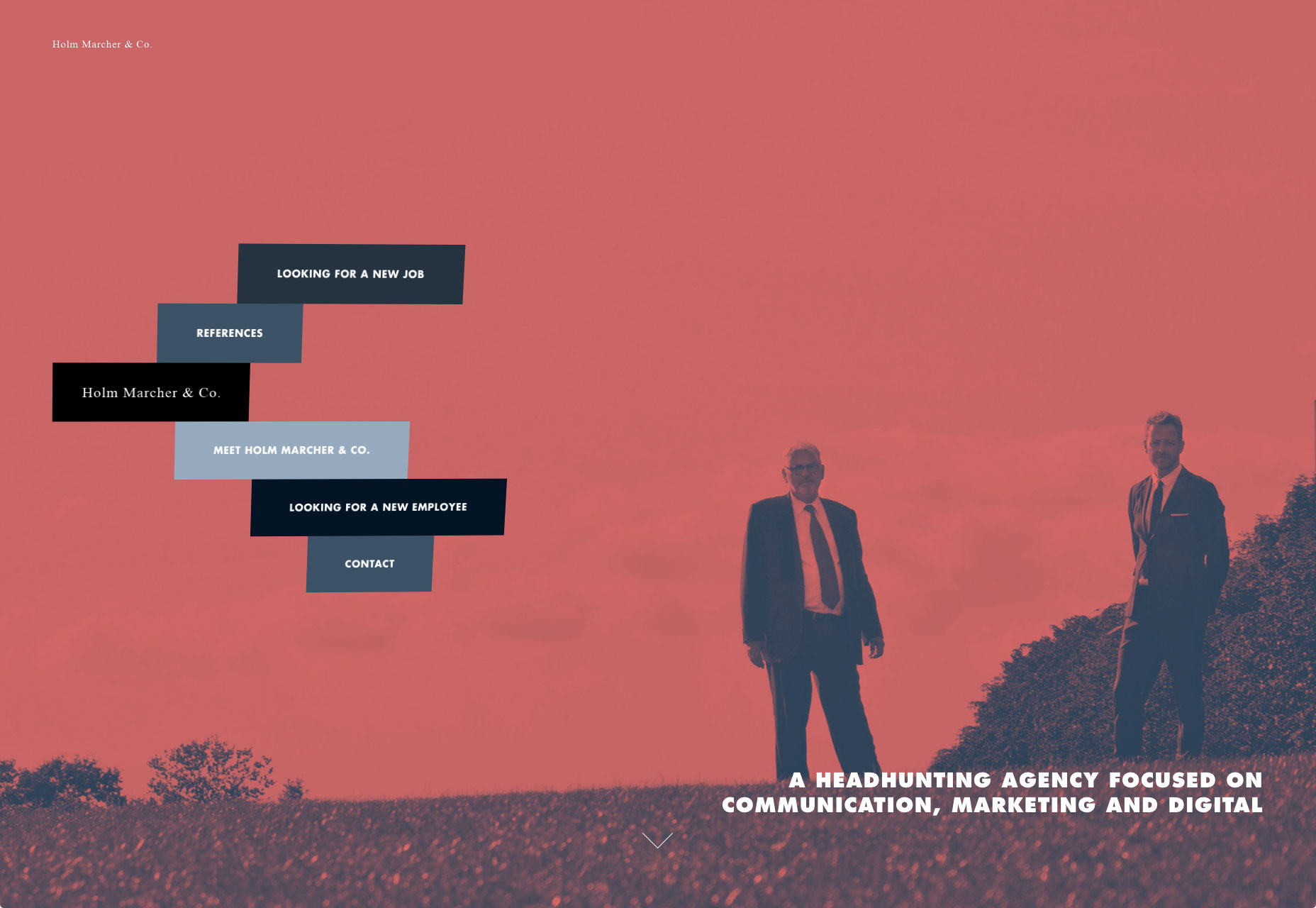
Duotoner lar deg injisere et bilde med de følelsesmessige egenskapene til en hvilken som helst farge. Husk at forskjellige farger fremkaller forskjellige følelser. Myk og beskjeden kombinasjon av farger er i stand til å skape en seriøs atmosfære. For eksempel, i Holm Marcher & Co Eksempel hver detalj forsøker å bidra til den forretningsmessige atmosfæren, og bakgrunnsbilder er ikke noe unntak.
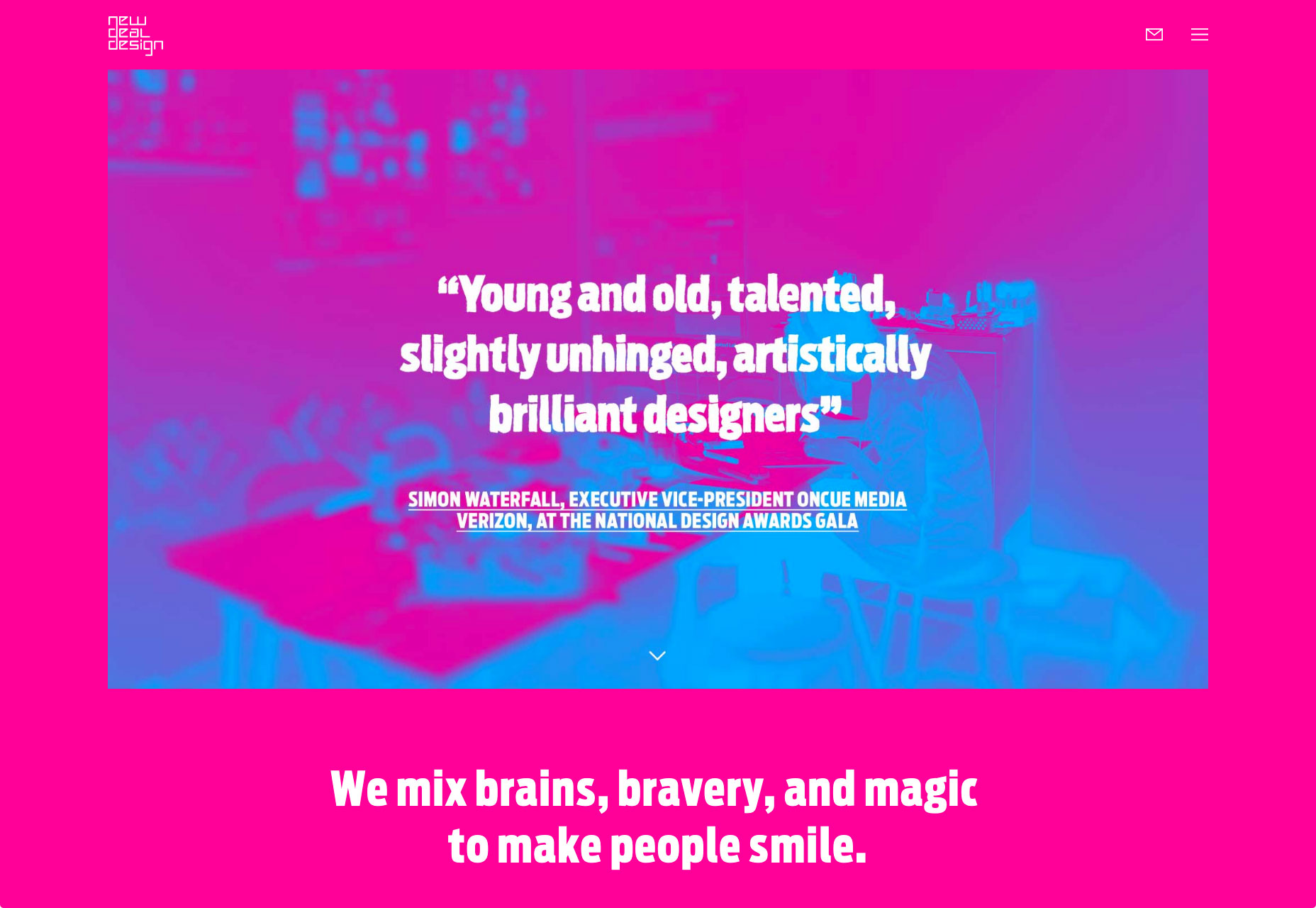
Mens en kombinasjon av lyse farger er i stand til å skape en følelse av lykke. Den viktigste visuelle for New Deal Design er slående takket være et dristig fargevalg. De skaper vennlig atmosfære og gir et positivt humør.
Øk lesbarheten
Duotone er i stand til å gi teksten rikelig med kontrast. Det justerer fargevariasjoner i et bilde slik at teksten kan plasseres ved hjelp av en enkelt farge, nesten hvor som helst på bildet.
3. Gradienter
Gradienter har gått tilbake til GUIer, denne gangen med komplementære farger med høy kontrast. Moderne gradienter kan inkludere flere farger, radiere fra sentrum, komme fra et hjørne eller faller horisontalt.
Lag en moderne utseende
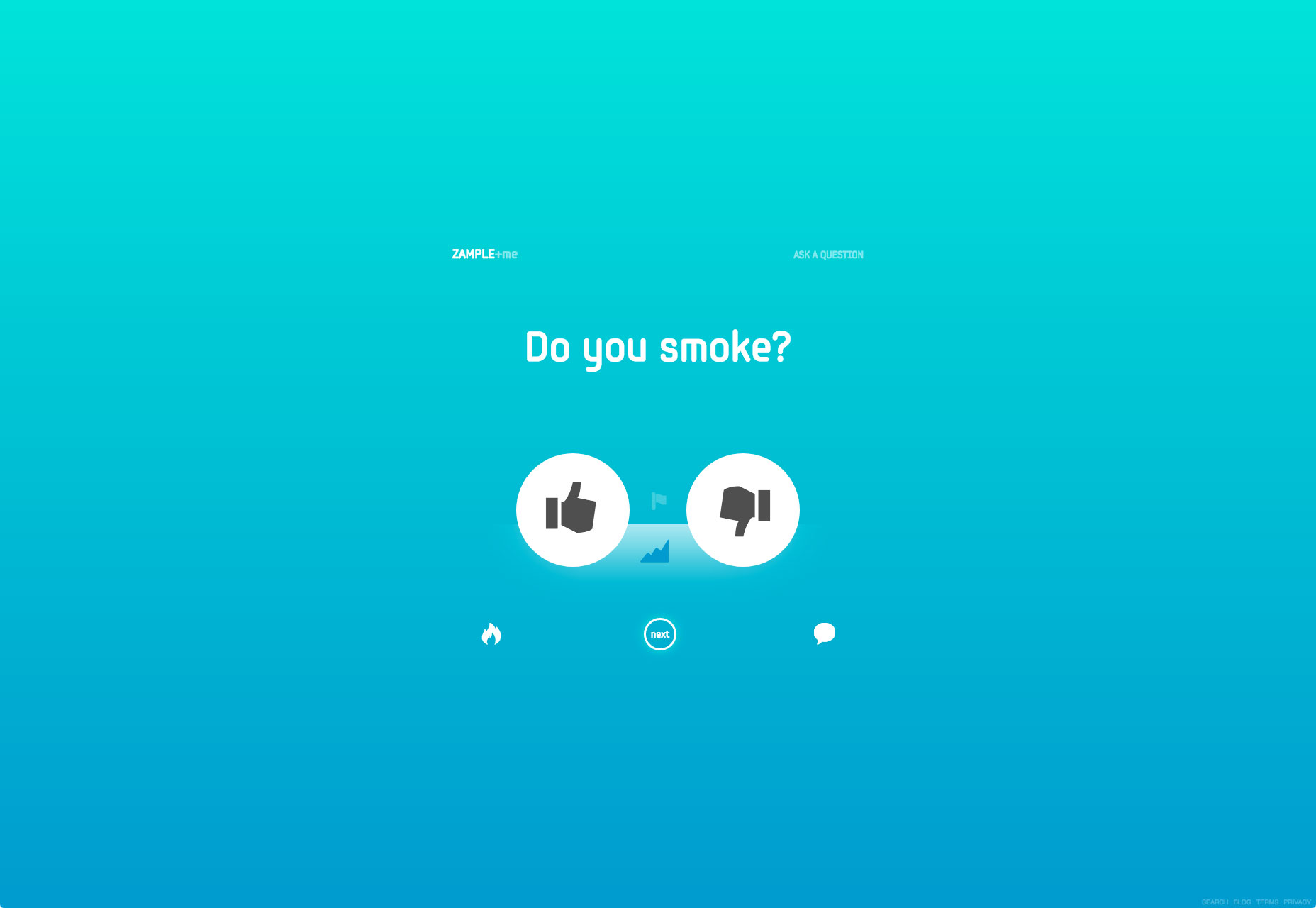
Gradienter gjorde et comeback og puste nytt liv inn i den lyse fargeutviklingen. Paret med flat fargepalett kan de fremkalle følelser av modernismen. Med bare en farge, Zample bruker en gradienteffekt på bakgrunnen uten å falle i kjedelige toner.
Ved å bruke en av de lyse, mettede fargene forbundet med Material Design, kan du fremkalle følelser av modernisme.
Lag oppsettet lett på øynene
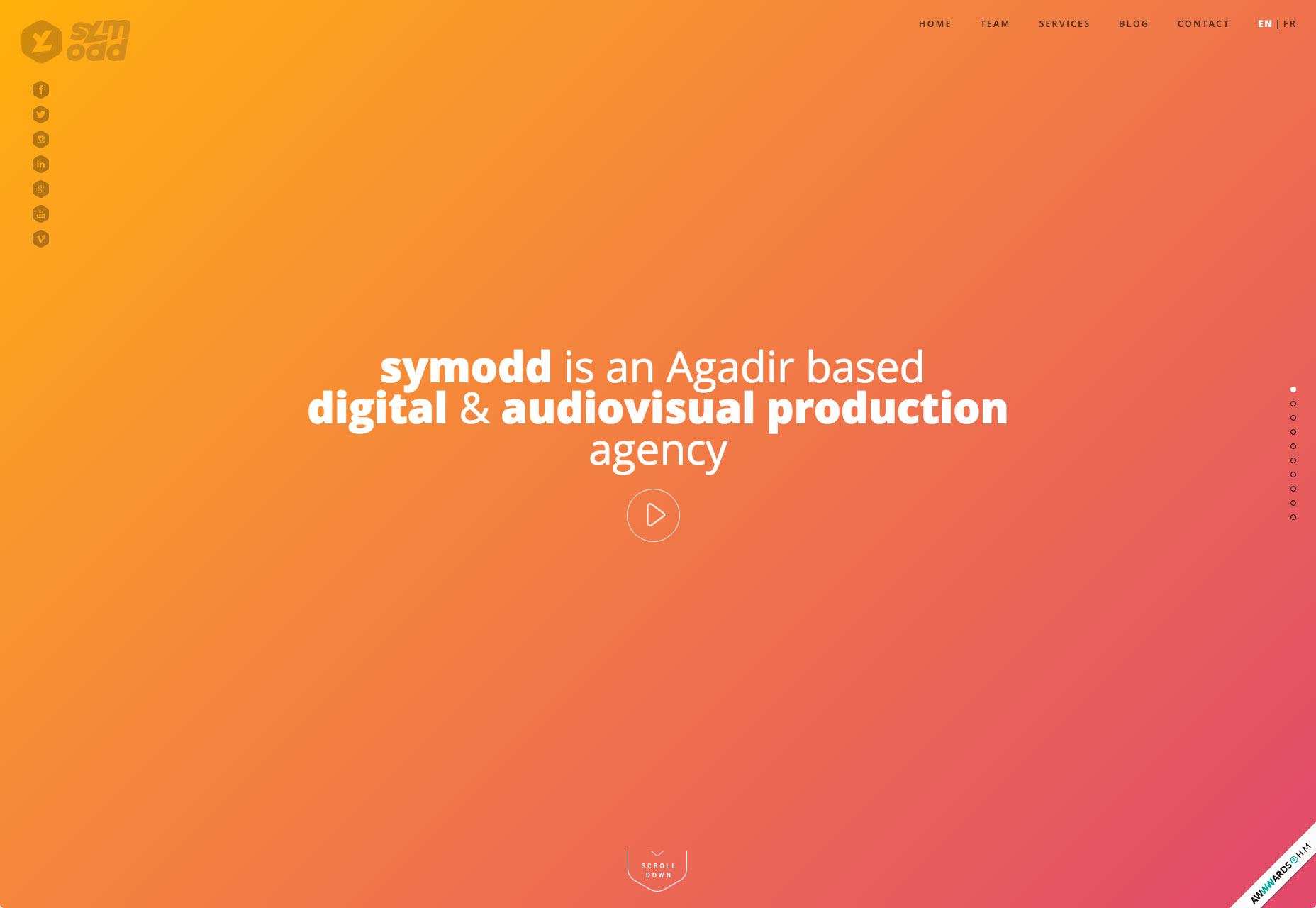
Gradienter kan forbedre visuell kommunikasjon. Overgangen fra oransje til rosa i Symodd s Eksempelet nedenfor gir dybde og kontrast til grensesnittet, og skaper noen iøynefallende visuelle effekter. Skiftet fra lys til mørkt følger naturlige menneskelige øye skanning mønstre som beveger seg fra øverst til venstre på siden til nederst til høyre.
Symodds hjemmeside har en full gradient bakgrunn fra oransje til rosa. Det er en subtil gradient som de to nyansene ikke er så forskjellige fra hverandre, noe som gjør dette lett på øynene.
Bruk den som et aksent
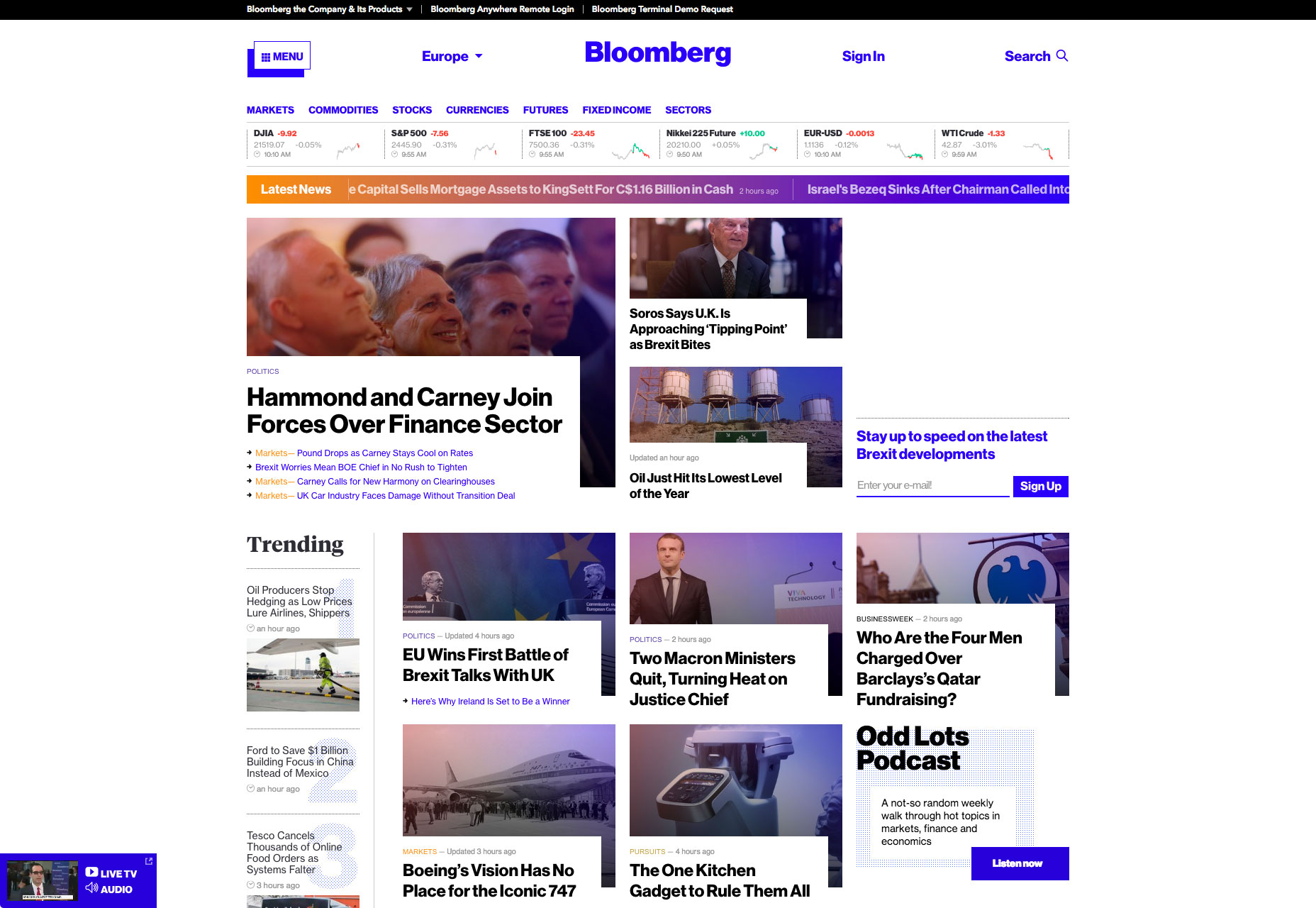
Selv om gradient ofte brukes som bakgrunn for sider, kan de også fungere på mindre steder. Vurder bruk av gradienter som en aksent i navigasjonen, for sekundære bilder eller for bestemte typer innhold. Det som er fint om mindre områder med gradient er at du har mer frihet til å spille med denne teknikken. Og når det brukes i mindre mellomrom, kan det være visuelt interessant å leke med flere fargepar, akkurat som Bloomberg gjorde i eksempel nedenfor.
Bloomberg bruker gradient for ticker Siste Nyheter.
4. Overlegg
Overlegging filtrerer et bilde gjennom en farget "linse". Bilder med fargeoverlegg har vært et populært designvalg i lang tid, fordi det er ganske enkelt å lage denne effekten: du dekker bare et bilde eller en video med en halv gjennomsiktig farget boks.
Fokus Brukeroppmerksomhet
Overleggende effekter kan bidra til å fokusere brukere på bestemte designelementer. Men når du bruker en enkelt farge som et overlegg, tenk på graden av metning og gjennomsiktighet av fargen. Sterke fargekombinasjoner (mindre gjennomsiktighet og mer metning) legger mer fokus på fargen selv:
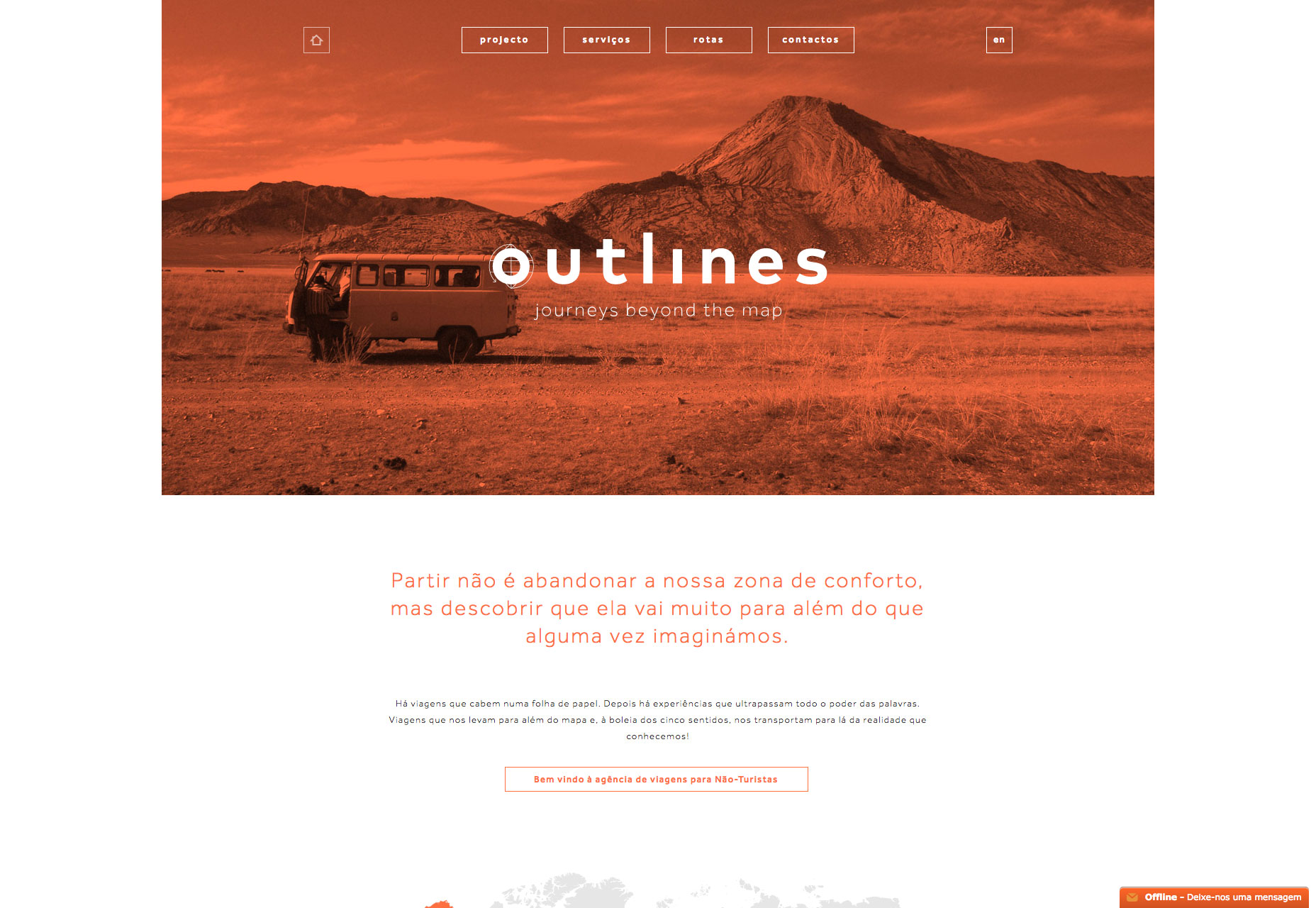
Fargeoverlegg brukt av Outlines legger mer fokus på bildet
Konklusjon
Det er vanskelig å finne en designteknikk som er morsom å leke med enn farge. Fargeeffekter kan være dramatiske, imponerende og til og med rolig. Ikke vær redd for å gå utenfor din komfortsone når det gjelder å jobbe med farger. Enten du er en fan av lyse, dristige fargetoner eller foretrekker en mer minimalistisk svart og hvit, er det en ting du må huske: det er ingen feilfarger, det som betyr mest, er hvordan du bruker dem.