Hvordan velge riktig utseende for porteføljen din
Jeg har sett på massevis av porteføljesider. Den gode nyheten er at jeg blir betalt for å gjøre dette. Jeg ser på en haug med porteføljer, velg de som jeg liker best, og deretter slår jeg disse porteføljene til en månedlig artikkel. Kaffe teller som magi.
Jeg velger porteføljene på det meste estetiske kriteriet. Jeg velger hva som ser bra ut for meg, det være seg profesjonelt og kjent, eller vill og postmodern. Jeg velger disse nettstedene for hvordan de kan inspirere andre designere til å bryte mold litt, og prøv noe nytt.
Jeg dømmer også dem i hemmelighet basert på om jeg egentlig ville ansette dem for arbeid. Mange designere med sterk følelse av estetikk mangler i UX-avdelingen, og deres nettsted er nesten umulig å navigere. Noen ganger er brukergrensesnittet enkelt å navigere, men det er mulige funksjonelle problemer. Noen ganger er det problemer som lett kan løses med progressiv forbedring, men ingen plaget.
Det er to grunner til dette: bandwagon-hopping og feilplassert eksperimentering.
"Don'ts"
Bandwagon-hopping
Følgende trender er ikke en iboende dårlig ting. Akkurat nå er trender i utgangspunktet hva som presser webdesign fremover. Det er hvordan vi gikk fra "Web 2.0" gradienter til skeuomorphism, og deretter videre til flat design, og utover. Folk som følger trender, og den uunngåelige tilbakeslaget for folk som følger trender, er hva som holder disiplinen levende, interessant og stadig forandring.
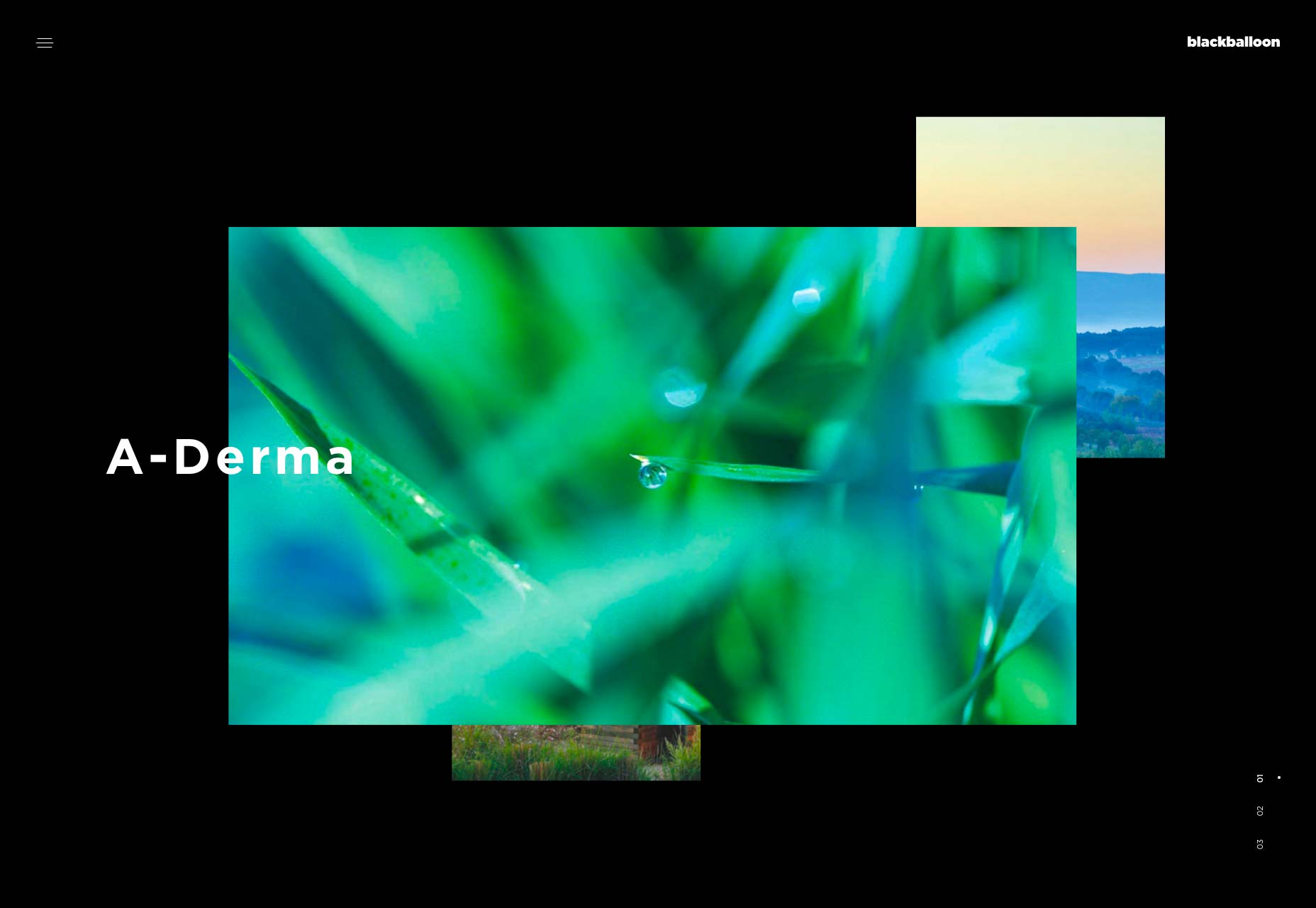
Mer nylig er trender hvordan vi endte med noen svært kreative postmoderne stiltsider:
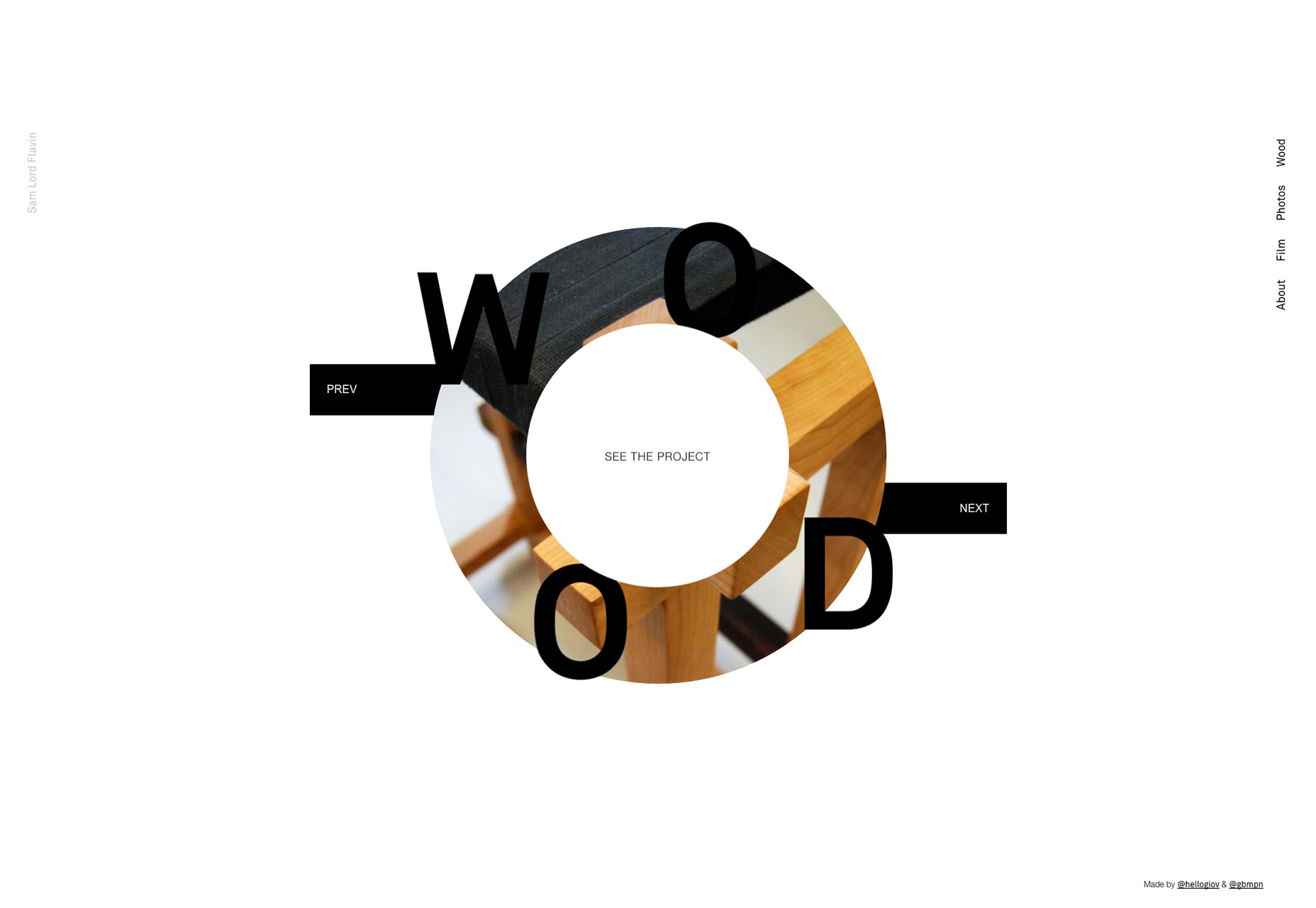
Trender er hvordan vi endte opp med dristige typografibaserte nettsteder:
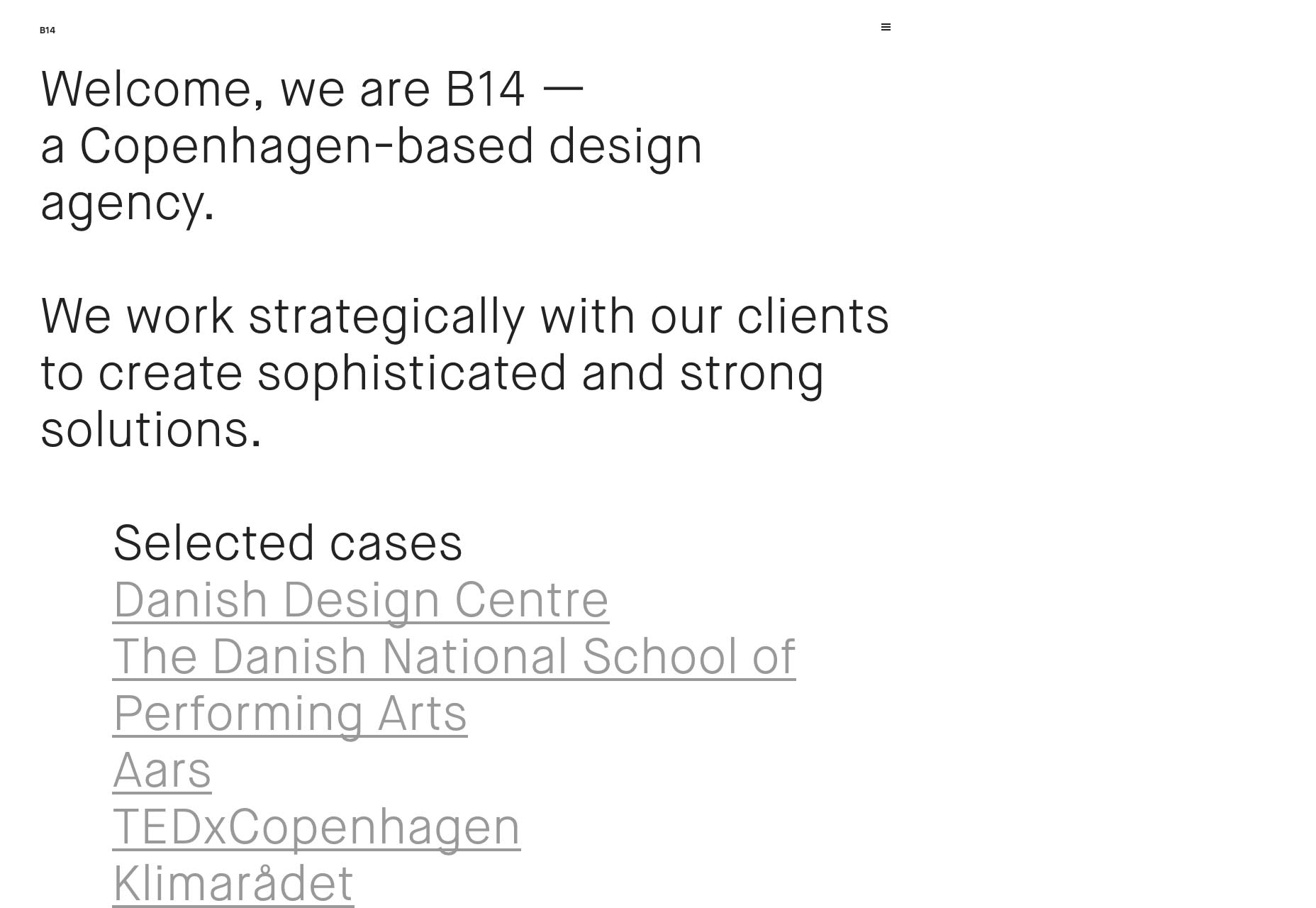
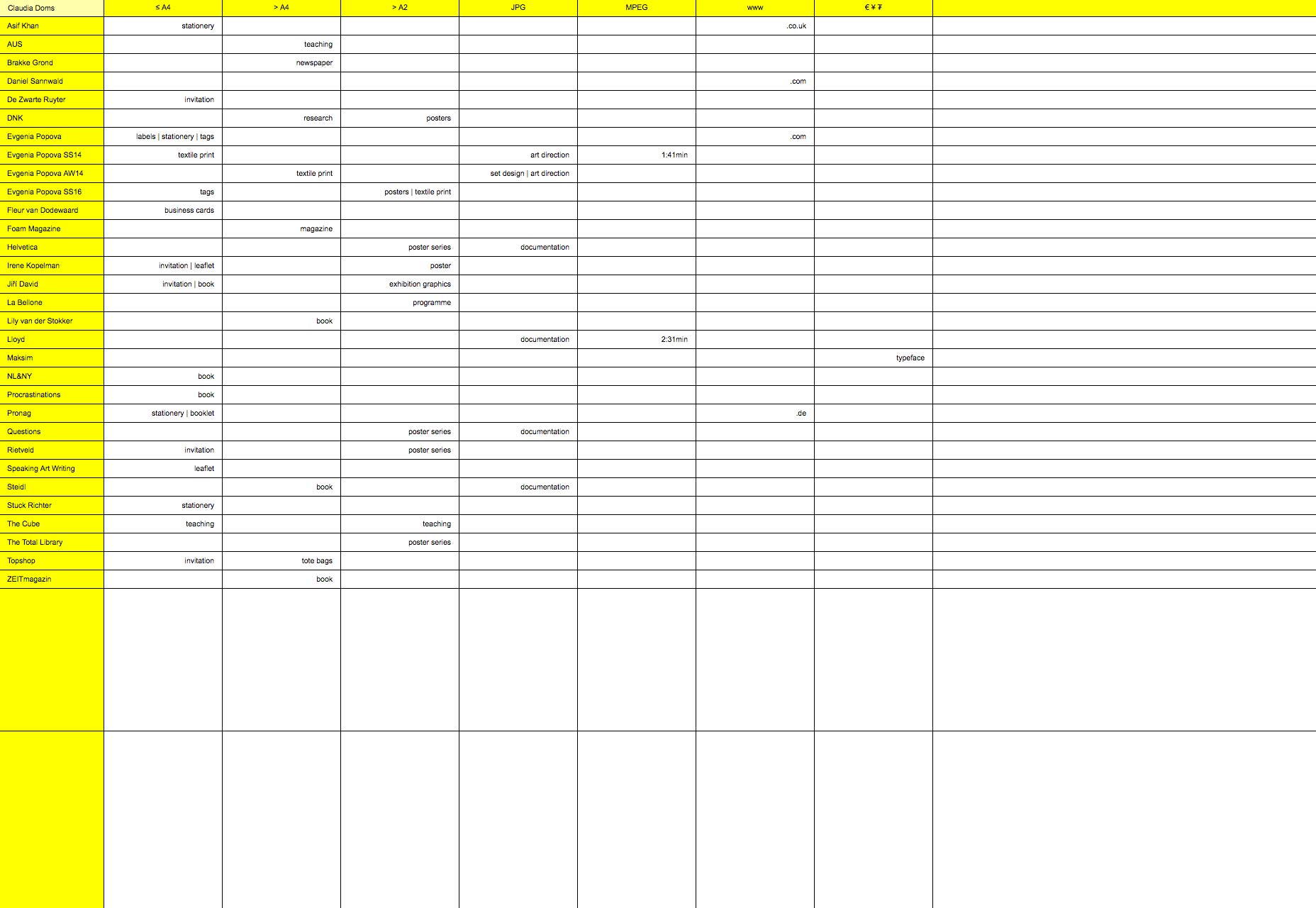
Trender er grunnen til at vi snakket om brutalisme og pseudo-brutalisme for som en måned før vi glemte det:
Ulempen er at mange mennesker tar imot trender uten å tenke for hardt. De tenker ikke på formålet bak det estetiske, eller brukbarhetsproblemene hos de som startet disse trendene. Disse estetiske stilene kom ikke fra ingensteds. De kom fra hodet til folk som trengte å løse et bestemt problem, for å klø på en bestemt kløe.
Det er ikke noe galt med å ha et design i en for tiden trendende stil, bare sørg for at du tar imot trenden av de riktige grunnene.
Misplacerte eksperimenter
Hvis du gjør noe kreativt, vil du alltid få lyst til å prøve noe nytt og annerledes. Du kan føle deg som om du selger ut hvis du lager to lignende nettsteddesigner på rad.
Eksperimentering er bra, både for design og utvikling. Du bør gjøre nye ting. Men kanskje din portefølje egentlig ikke er det beste stedet å gjøre dem. Jeg hevder at hvis du skal bli gal med animasjonen, navigasjonsplasseringen, eller hva har du, kan det være bedre å gjøre det med et sideprosjekt.
For mange av porteføljene jeg har sett kaster grunnleggende bruksprinsipper til vinden til fordel for vill kreativitet. Din portefølje skal selge ditt arbeid eller dine tjenester. Hvis nettstedet bryter fordi JS ikke lastes riktig, eller hvis det bare er vanskelig å navigere, er resultatene like ille som de ville være på et stort e-handelsnettsted, eller en stor blogg. Du vil miste penger.
Folk med dårlig internett trenger også nettsteder.
"Do's"
Ok, det er nok negativitet i livet ditt. Hvordan skal du nærme seg porteføljens utseende, da? Vel, jeg har ikke alle svarene, men jeg har to ganske gode svar:
Tilnærming 1: Design nettstedet du ønsker kundene
Design nettstedet som kunden din ønsker å ha. Gjør dem misunnelig, og gi dem det de vil. Jeg mener, du har en valgt nisje, ikke sant? En målgruppe? Gjør din porteføljeside føler seg som de nettstedene du bygger for kunder. Du kjenner ditt marked. Bruk det.
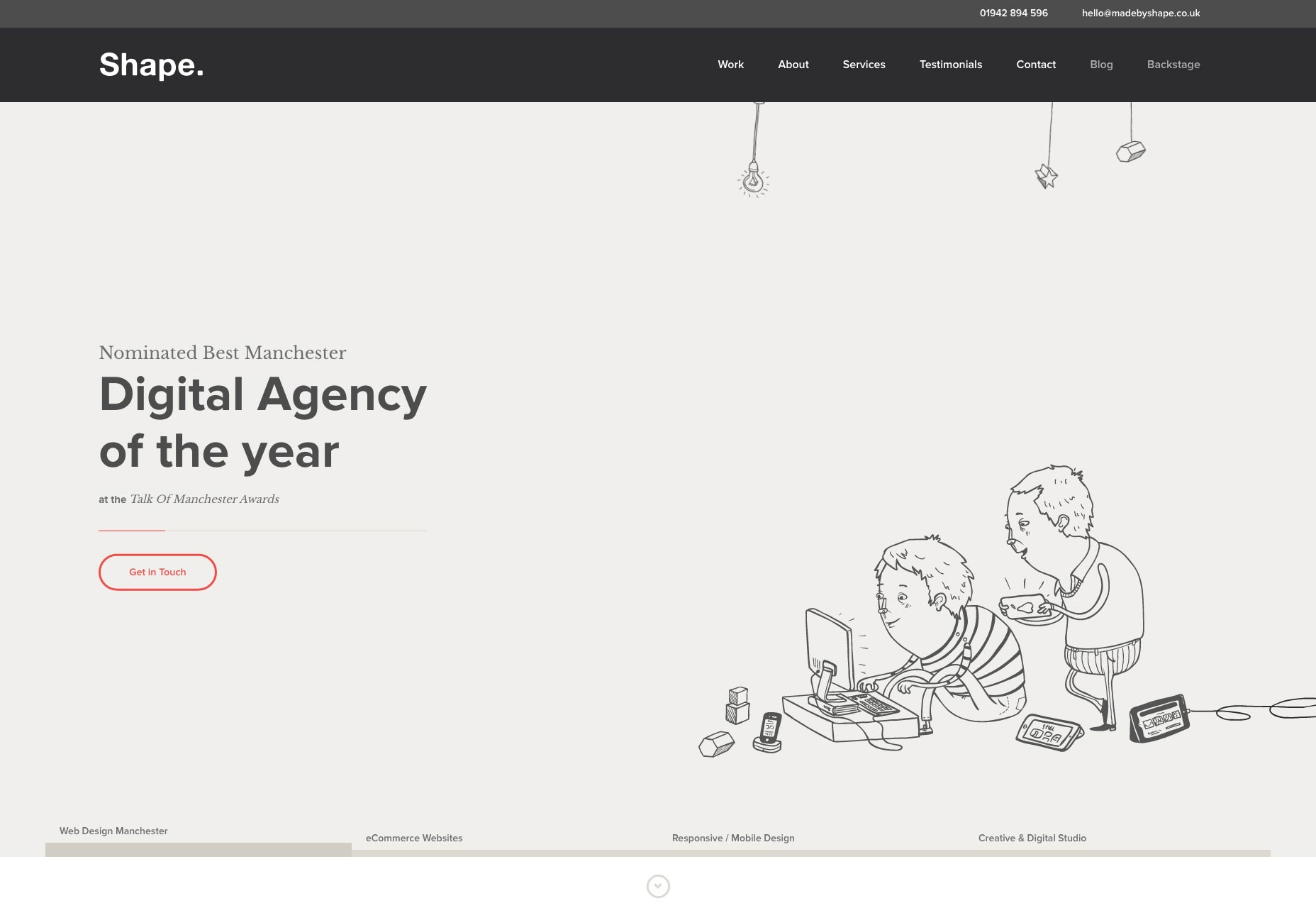
Form gjør dette ganske bra. Hele utseendet på nettstedet er svakt lignet det til en e-handelsmal. Vel, de designer eCommerce-nettsteder, så det er helt perfekt.
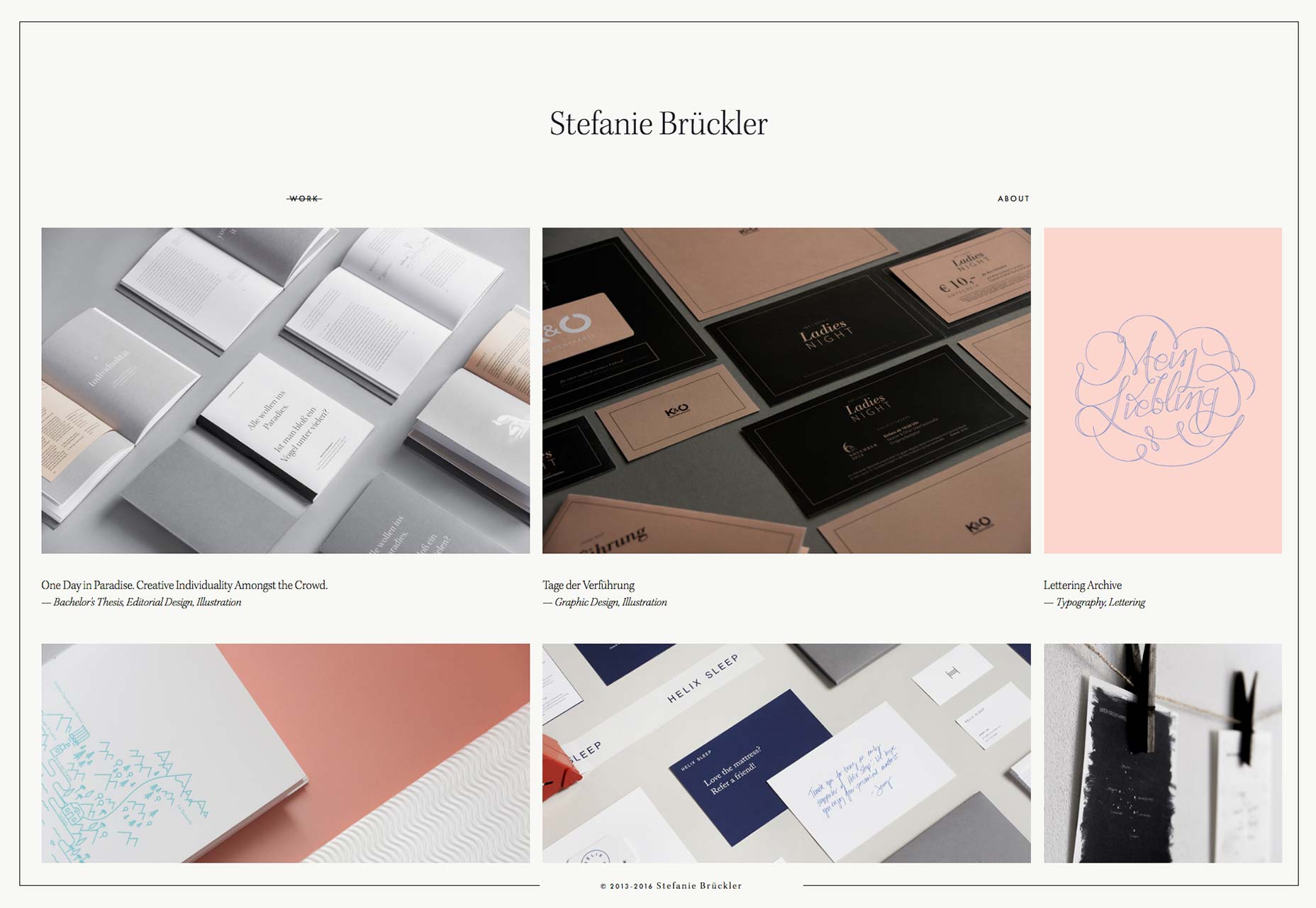
Nå, hva med en portefølje som ikke handler om webdesign? Stefanie Brueklers porteføljen har en slående tematisk likhet med utskriftsarbeidet som vises på nettstedet hennes.
Tilnærming 2: Legg arbeidet ditt foran og midt
Ikke gi dem tid til å bedømme din porteføljes nettstedets estetiske ved å sette arbeidet ditt rett foran dem. Denne tilnærmingen brukes vanligvis med minimalistiske nettsteder, men det kan fungere ganske mye hvor som helst. Sett en forhåndsvisning eller to på hjemmesiden, eller sett hele porteføljen der. Hvis de allerede ser på arbeidet ditt, er utseendet på nettstedet ditt (og alt du kanskje må si om deg selv, egentlig) tilfeldig.
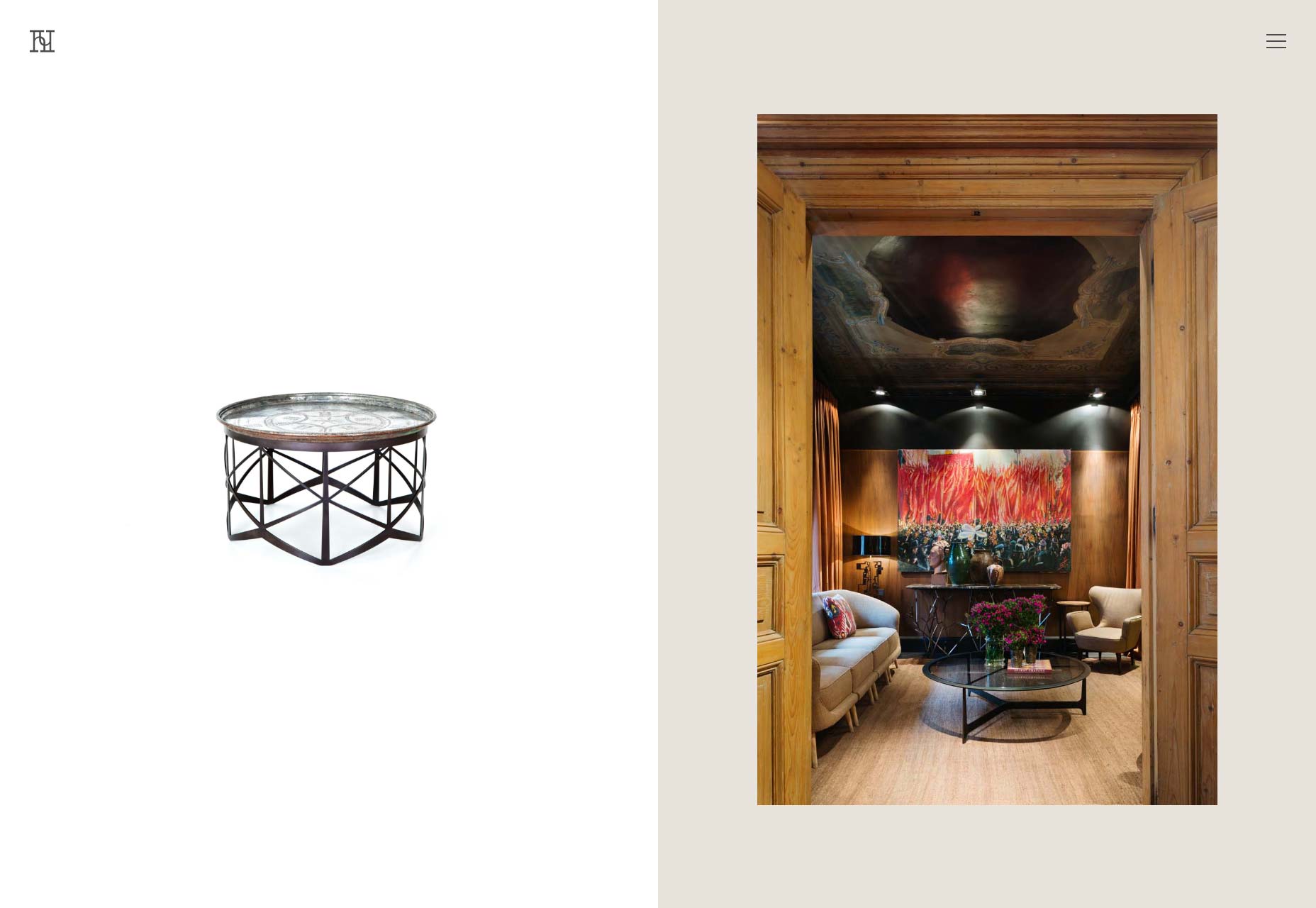
Christopher Hall gjør dette ved å vise sine to hoveddisipliner (møbeldesign og interiørdesign) ved siden av, uten frills. Bare se, og du får ideen.
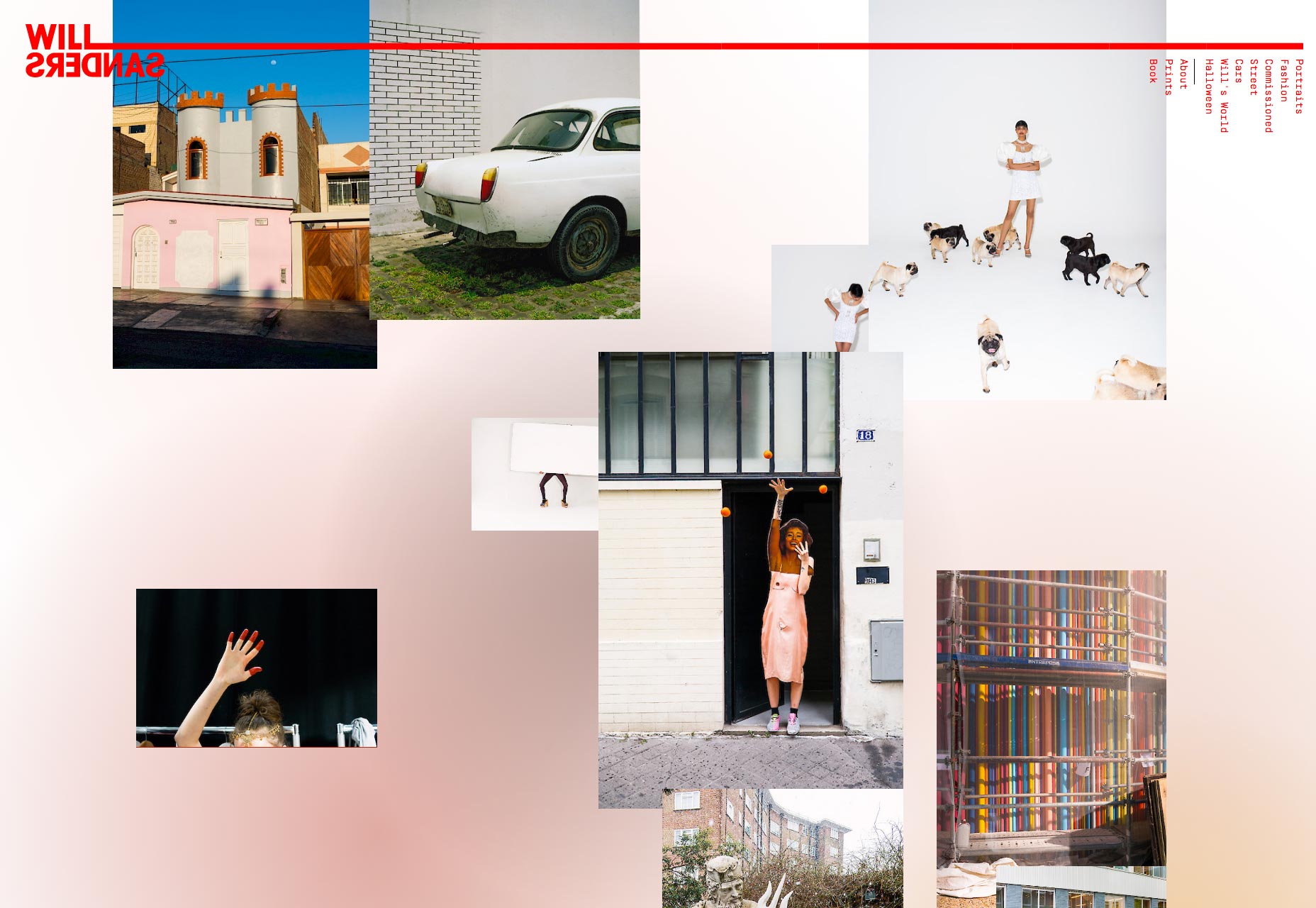
Vil Sanders gjør ganske mye det samme, bare fotografiet er organisert som en collage. Bildene trekker så raskt i øyet, det er lett å tilgi den ubeleilig orienterte navigasjonen.
Du har kanskje lagt merke til at Stefanie Brueklers portefølje fra den siste delen også lett kan være i denne delen. Du kan enkelt kombinere begge tilnærminger.
Konklusjon
Skarpe observatører vil merke seg at disse metodene alene ikke løser alle problemene jeg reiste tidligere. Uansett hvordan du velger nettstedets estetiske, tilgjengelighet og brukervennlighet er på deg. Ved å bruke disse enklere tilnærmingene til spørsmålet kan du imidlertid fjerne noen av fristelsen til å gå over bord.
Du vil legge merke til at disse to tilnærmingene gir mye variasjon og kreativitet. Likevel trenger du ikke å begrense deg til dem. Hvis du ender med et trendfylt nettsted, er det flott. Hvis du oppdager en helt ny type brukergrensesnitt, er jeg inne (så lenge den er brukbar).
Hvis du har tatt disse beslutningene med forsiktighet, har jeg gjort jobben min her. Dessuten er jeg nysgjerrig på å se hva som kommer etter denne store asymmetriske trenden.