10 tips og ressurser for å lage en fantastisk nett presentasjon
En visuelt imponerende presentasjon er sikker på å gi et godt inntrykk på publikum, enten du bruker det til å markedsføre et produkt, introdusere tjenestene dine eller kommunisere informasjon.
I dag tilbyr Internett et mangfold av løsninger og metoder for å levere informasjon til et bredt publikum på forespørsel.
Alternativer inkluderer Flash, PDF, video, lysbildefremvisning og jQuery. Uansett hvilket format du velger, må presentasjonen selv være overbevisende, enkel å følge og kompatibel med flere enheter for å få mest innflytelse.
En web-presentasjon utformet ved hjelp av moderne teknikker, gir et høyt nivå av interaksjon, raske lastetider og lydhørhet som en stasjonær presentasjon ikke kan gi. Formatet du velger for presentasjonen din, betyr imidlertid lite om presentasjonen selv ikke er effektiv. Her følger noen retningslinjer for å sikre at presentasjonen din er minneverdig og formidler meldingen du vil ha den til:
1. Hold det kort og søtt
Strip fluffen ut av presentasjonen din, og kom deg ned til ting som betyr noe. Hvis du vil snakke eller narrere, skal det meste du ønsker å kommunisere, komme fra deg personlig. Bruk presentasjonene dine til å markere viktige meldinger og emner ved å bruke så lite tekst som mulig.
2. stil smakfullt
En behagelig design og fokusert layout kan bidra til å definere det overordnede målet med presentasjonen. Du har muligheten til å lede de besøkende øynene hvor du vil at de skal gå mens du designer hvert lysbilde. Velg bakgrunner som gir tilstrekkelig kontrast og ikke forstyrrer tekst. Oppretthold en konsistent fargepalett og hold deg til farger som ikke er harde på øynene.
3. Bruk fet skrift og riktig hierarki
Presentasjonen din må være lesbar på en rekke enheter. Bruk et lite antall gratis skrifttyper for vekt og stil, og bruk effekter som gradienter eller skygger for å hjelpe dem å skille seg fra bakgrunnen.
4. Illustrér poenget ditt
Diagrammer, infographics, fotografi og kunst kan vise hva du ikke har plass til å si med tekst, eller legge vekt på emnet. Ikke vær redd for å injisere litt humor her og der om det er passende for motivet ditt.
5. Gi leserkontrollen din
Alltid la leserne flytte mellom lysbildene eller pause presentasjonen din. Slide-show-stilløsninger inneholder vanligvis et sett med kontroller - bygge lignende kontroller i HTML-presentasjoner eller et format som ikke bruker en innebygd spiller.
Gjør det skje
Du har flere alternativer for å lage og vise presentasjonen på nettstedet ditt. Du kan bruke dine webdesign ferdigheter til å lage en presentasjon i Photoshop, og deretter laste den opp til Flickr eller Picasa for å lage en bildediasshow, men presentasjonen din mangler interaktivitet. Du kan opprette en grunnleggende presentasjon i Keynote eller PowerPoint og laste den opp til en delingstjeneste, men du begrenser så visningen til de med de riktige nettleserpluggene.
Et annet alternativ er å lage lysbildene dine ved hjelp av HTML og CSS, og presentere dem gjennom individuelle nettsider, en PDF eller jQuery lysbildefremvisning. HTML presentasjoner designet med tilgjengelighet og responsive teknikker utmerke seg over noe annet alternativ i kraft av å være virkelig skalerbar og tilgjengelig for alle, hvor som helst, på en hvilken som helst enhet. Forbedre dette alternativet ved å tilby en nedlastingsversjon for visning offline.
Nedenfor finner du en håndfull gratis ressurser for å lage flotte presentasjoner i en rekke formater.
Prezi
Prezi er en virkelig unik presentasjonsredaktør for å lage dynamiske og flerdimensjonale lysbilder ved bruk av tekst, bilder, videoer eller dokumenter. Seere kan zoome inn og ut for å inspisere hvert høyoppløsningselement i et veldig intuitivt grensesnitt. Ulempen? Prezi er en Flash-løsning som ikke vil være til nytte for seere på IOS-enheter.
google Dokumenter
google Dokumenter gir et rent og enkelt grensesnitt for å lage lysbildefremvisninger og presentasjoner med funksjoner som ligner på hva du finner i Keynote eller PowerPoint. Presentasjoner kan deles med enkeltpersoner, bestemte grupper eller sendes til Google+. Googles publiseringsfunksjon lar deg legge inn presentasjonen i en hvilken som helst nettside via en iframe, og bruker nettleserens innfødte funksjoner for å vise lysbilder. Ulempen har ikke tilgang til Googles skriftbibliotek, noe som tvinger deg til å bruke bilder for et flertall av lysbildesignalet.
Empressr
Empressr er et verktøy for rich media-presentasjon som lar deg inkludere video, tekst, bilder eller lyd for en fullverdig opplevelse. Empressr er vert for presentasjonen gratis og tilbyr direkte deling til en rekke plattformer eller embedding for nettstedet ditt. Som en ekstra fordel, tilbyr Empressr analyser for å spore presentasjonsvisninger. Empressr-filer er opprettet i Flash, og det er ikke mulig å laste ned.
280 lysbilder
280 lysbilder kan lage presentasjoner fra en rekke eksisterende filtyper, eller tilbyr et brukervennlig grensesnitt for å lage en fra begynnelsen. Bilder og video fra tjenester som Flickr og YouTube kan inkluderes via det innebygde mediesøket, eller du kan legge til ditt eget. Fontvalget er litt bredere enn Google Dokumenter, men du vil fortsatt finne deg selv begrenset til å designe lysbilder lokalt og deretter laste dem opp for å få de beste resultatene. Presentasjoner konverteres til PowerPoint-format ved nedlasting eller deles direkte til SlideShare, et annet Flash-lysbildeseriealternativ.
PreZentit
PreZentit er en fantastisk løsning for å lage kompatible HTML-presentasjoner på tvers av nettleseren. Teammedlemmer kan bli invitert til å samarbeide på presentasjonen med deg i sanntid, og du velger om presentasjonen din er offentlig eller privat. Hver presentasjon får sin egen nettadresse og kan deles eller innebygd hvor som helst, eller du kan laste ned for å redigere frakoblet og laste opp til din egen server.
Lag din egen
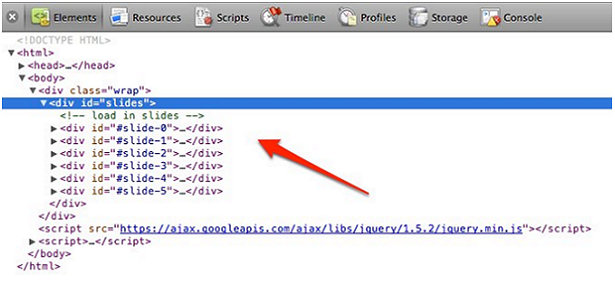
Hvis du virkelig ønsker å vise frem dine ferdigheter og svikte publikum, kan du lage din egen presentasjon ved hjelp av dine webdesign ferdigheter. Jeffrey Way gir en utmerket opplæring for å bygge lysbilder fra HTML og CSS i denne Nettuts artikkelen . Han bygger hver side med HTML, innebygde fonter og bilder, og bruker deretter en kombinasjon av Ajax, jQuery og CSS3 teknikker til å produsere elegante og interaktive lysbilder som er kompatible med hvilken som helst nettleser eller skjermstørrelse. Denne teknikken er en sikker vinner hvis du er komfortabel med å bruke JavaScript.
Hvilken elektronisk lysbildefremvisning og presentasjonsprogramvare bruker du? Gi oss beskjed i kommentarene!