Slik lager du et tappekamera i Photoshop
I denne Photoshop-opplæringen reproduserer vi et ganske gammelt kamera: en Halina Super 35X.
Vi bruker ulike verktøy og teknikker for å lage et vintagekamera fra bunnen av , fra de grunnleggende markørverktøyene (for å lage enkle former) til børsteverktøyet (for høydepunkter og skygger).
Opplæringen har 23 trinn, og den retter seg mot brukere med gjennomsnittlig Photoshop-kunnskap.
Det ble opprettet av Callum Chapman fra Circle Box Creative eksklusivt for Webdesigner Depot-lesere.
Du er velkommen til å dele koblinger til dine egne resultater i kommentarfeltet nedenfor ... Nyt!
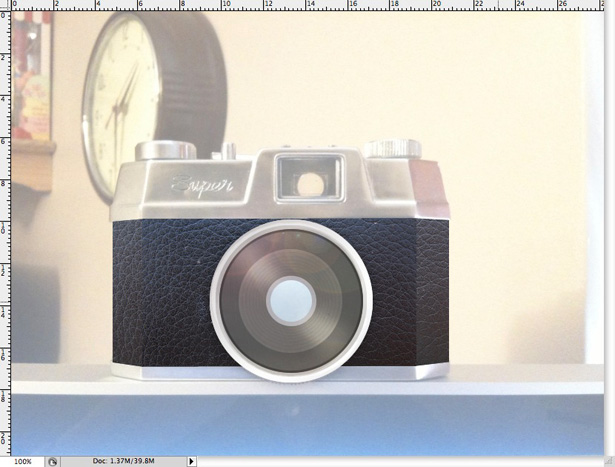
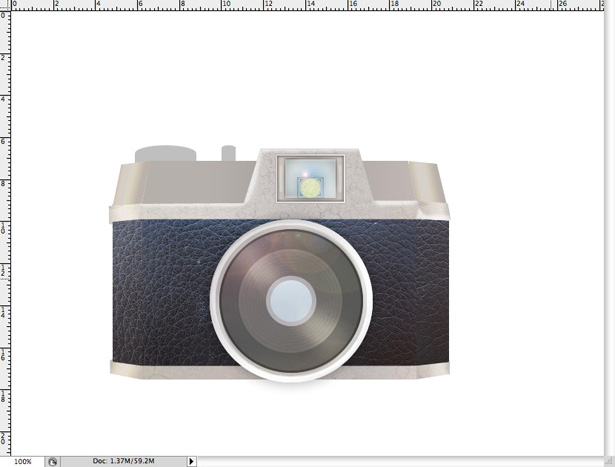
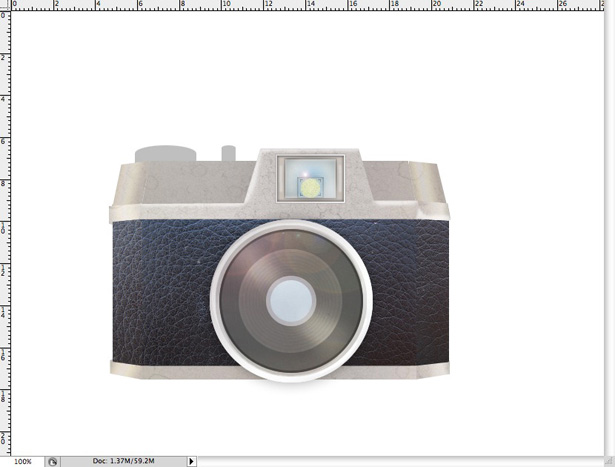
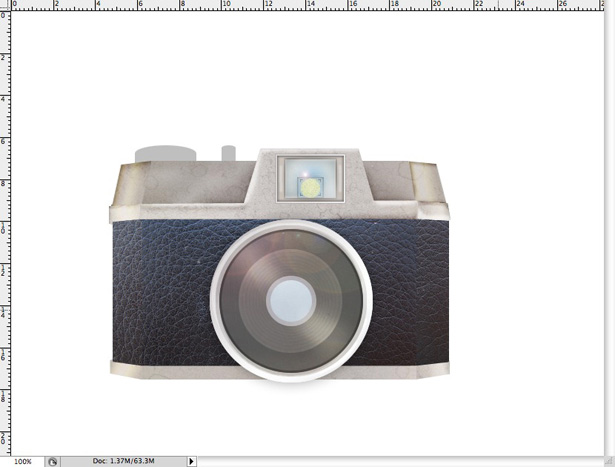
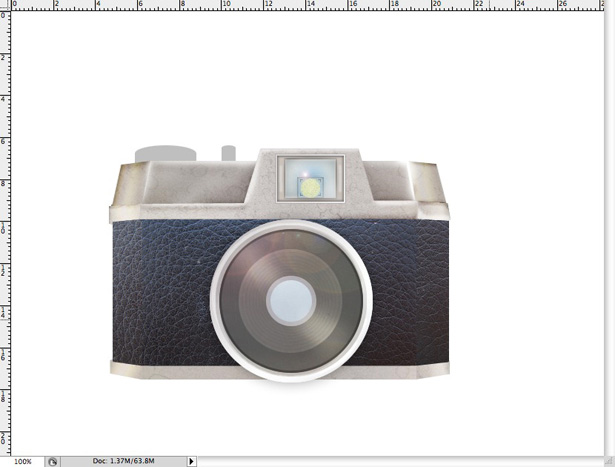
Endelig bilde:

Trinn 1
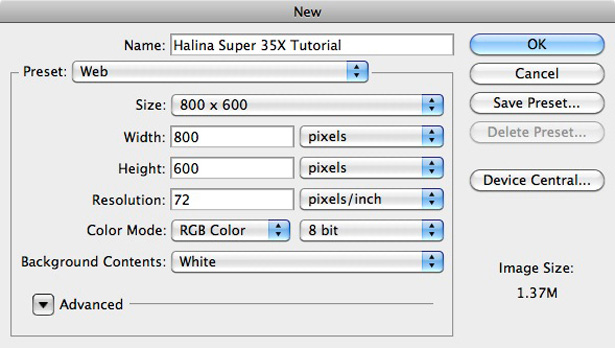
Første ting er først. Åpne Photoshop og opprett et nytt dokument. Jeg bruker et Web Preset-dokument på 800 × 600 piksler.

Vi refererer til et kildebilde av dette Halina-kameraet, en som jeg tok med min iPhone.
Du kan gjerne bruke den eller et annet kamera. Faktisk oppfordrer jeg dette fordi du vil kunne produsere mer produktivt med verktøyene og teknikkene som jeg skal vise deg. Valget er ditt.

Når du har lagret bildet, går du tilbake til Photoshop og går til Arkiv → Plasser . Finn bildet ditt og legg det i midten av dokumentet ditt.

Gi nytt navn til det nye laget (det vil si den med kildefotoet på den) til noe som er passende, for eksempel "Kilde." Senk opaciteten til laget til 50%.

Steg 2
Vårt dokument og kildefoto er satt opp og klar til å gå. Før vi kommer inn i den fine detaljene i kameraet, la oss lage de viktigste figurene på kameraet for å bruke som en veiledning.
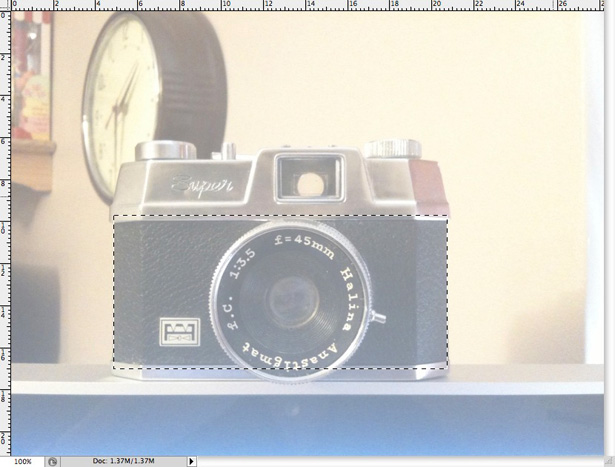
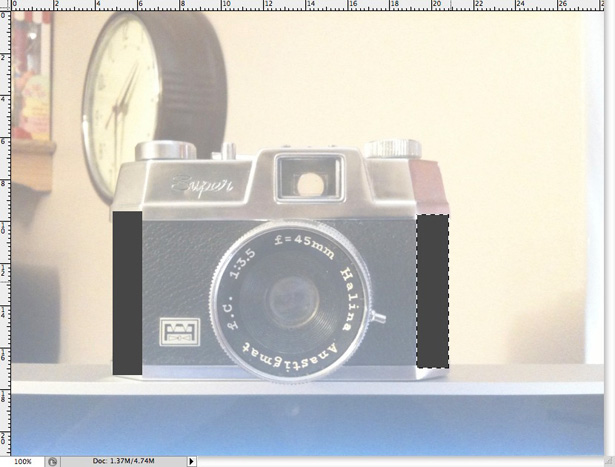
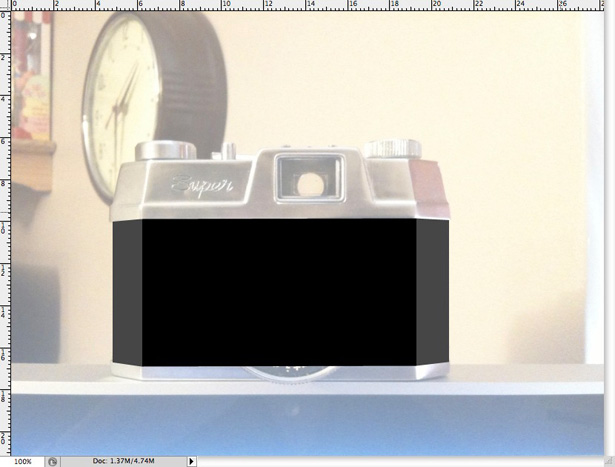
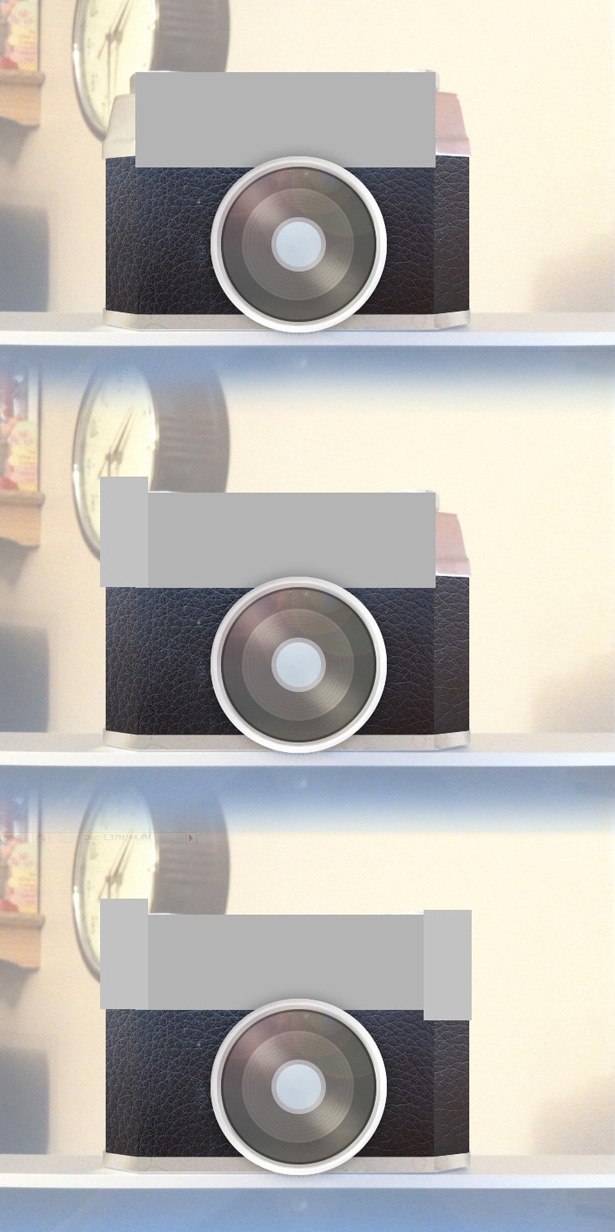
Lag et nytt lag og kaller det "Main Body." Ta tak i det rektangulære markeringsverktøyet og dra et rektangel over lærdelen av kameraets kropp, som vist nedenfor.

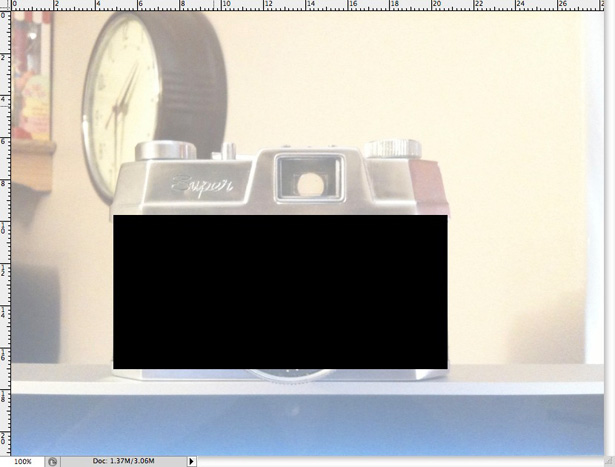
Fyll utvalget ditt med svart ved hjelp av Paint Bucket Tool, kontroller at "Main Body" -laget er valgt.

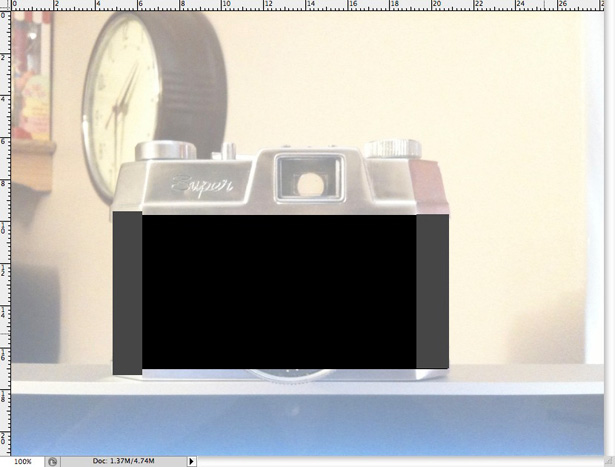
Vi kan ikke lenger se kameraet, derfor er vi i ferd med å fjerne merket av det synlige laget av "Hovedlegemet" -laget. Når det er ukontrollert, opprett et nytt lag kalt "Venstre hoveddel".
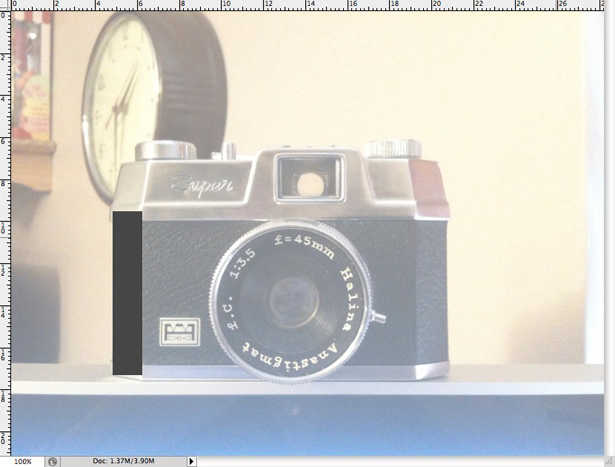
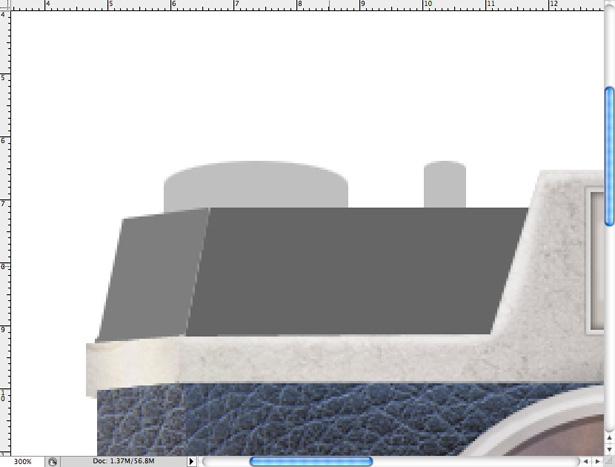
Ta tak i det rektangulære markeringsverktøyet igjen og gjør et valg over venstre side av hoveddelen, og fyll deretter den med mørkegrå. Hvis du ikke er sikker på hva jeg snakker om, se bildene nedenfor.


Gjenta dette siste trinnet, denne gangen du velger og fyller høyre side av kameraet. Ikke glem å lage et nytt lag!

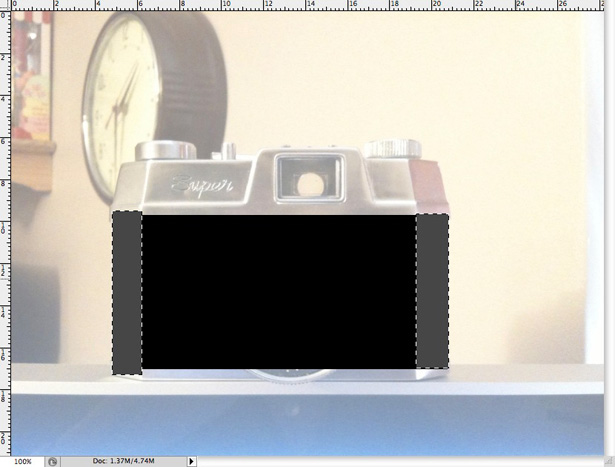
Med synligheten av alle lagene aktivert, bør vi se noe slikt:

Som med hvilken som helst design begynner denne å se ... vel, ganske søppel. Det vil imidlertid forandre seg; ikke bekymre deg.
Mens du holder kommandotasten, klikker du på miniatyrbildet av laget vårt "Venstre hovedlegem." Før du gjør noe annet, hold kommandoen + Shift-tastene og klikk på miniatyrbildet av "Høyre hovedkropp" -laget. Utsikten over begge elementene skal nå velges.

Velg "Hovedlegemet" -laget og trykk Slett-tasten. Dette fjerner uønskede områder av hovedlegemet. Vi kunne nettopp visuelt sjekket at vår hovedkroppsform var riktig å begynne med, men denne måten har en tendens til å være mye mer nøyaktig.
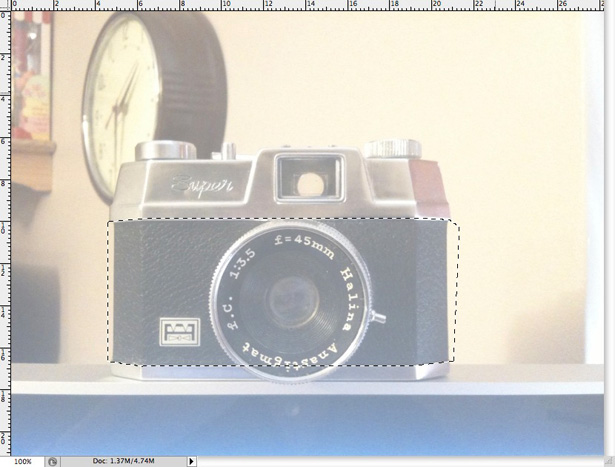
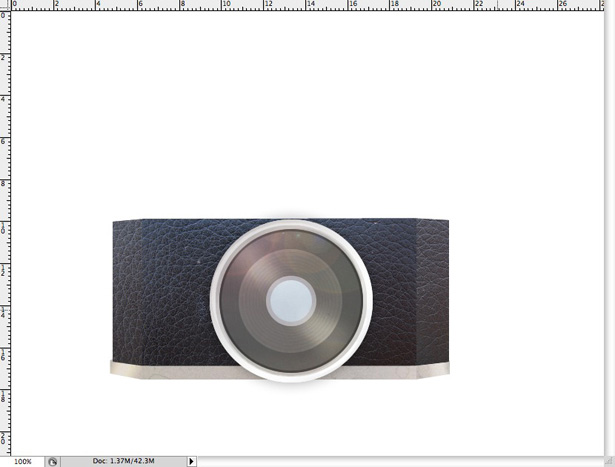
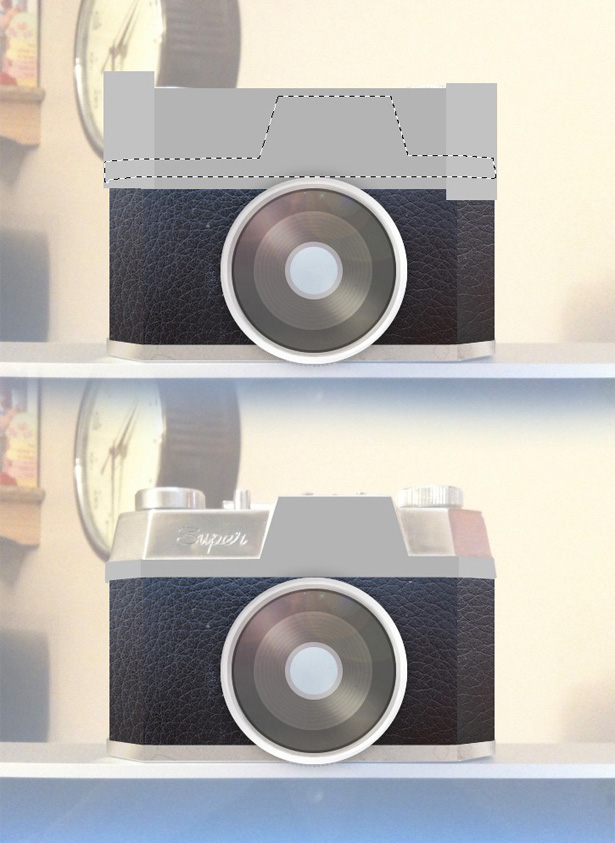
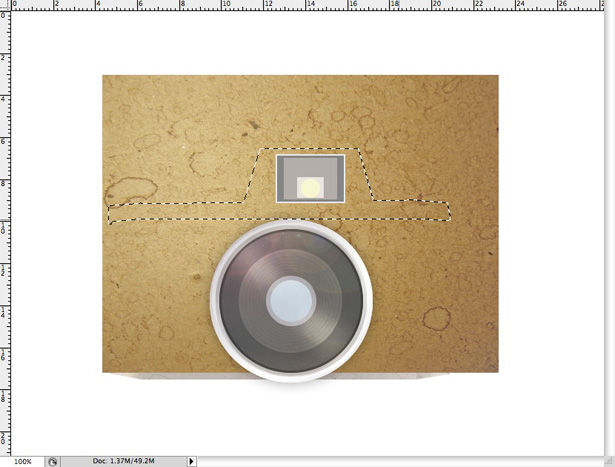
Velg Polygonal Lasso Tool og, med synlighetskassene ukontrollert på alle våre formlag, gjør et valg som vist nedenfor.

Høyreklikk og velg Inverse, eller gå til Velg → Inverse . Dette inverterer vårt valg slik at vi kan fjerne alt utenfor vårt originale utvalg, heller enn innenfor.
Klikk igjen alle synlighetsboksene ved siden av formlagene og ett etter ett klikk på hver og trykk Slett-tasten. Du burde ende opp med dette:

Som du ser, har vi nå den grunnleggende formen på kameraet vårt. Grunnen til at vi gjorde dette i separate lag, er at vi kan være mye mer kreative når det gjelder å påføre teksturer på bestemte områder. For eksempel vil vi kunne bruke transformerte eller krøllete teksturerte bilder til bare ett bestemt område.
Trinn 3
Selv om vi ennå ikke har opprettet mye av kameraets hovedform, begynner vi å legge til tekstur på hoveddelen.
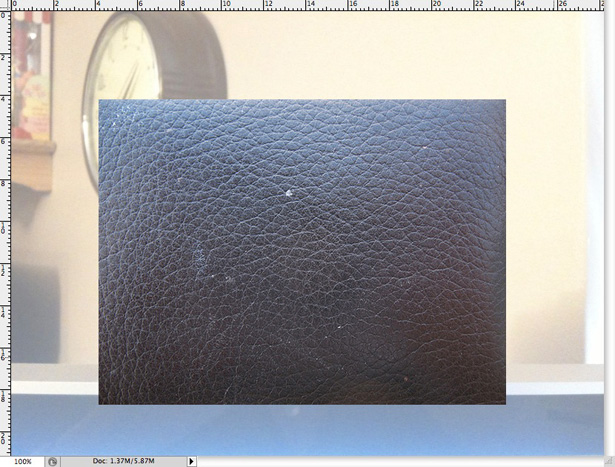
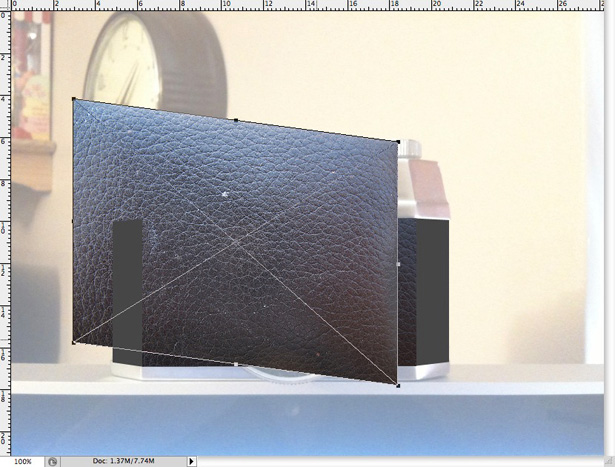
Jeg finner det mye lettere å jobbe på ett område først og deretter flytte til neste trinn, i stedet for å takle alt på en gang. Gå over til Bittbox og last ned en av disse lær teksturer (Jeg brukte den siste). Sett det i dokumentet ditt ved å gå til File → Place .

Krympe tekstur; Den enkleste måten å gjøre dette på er å slå Command + T og dra ned hjørnene mens du holder Shift-tasten nede for å holde alt i forhold.

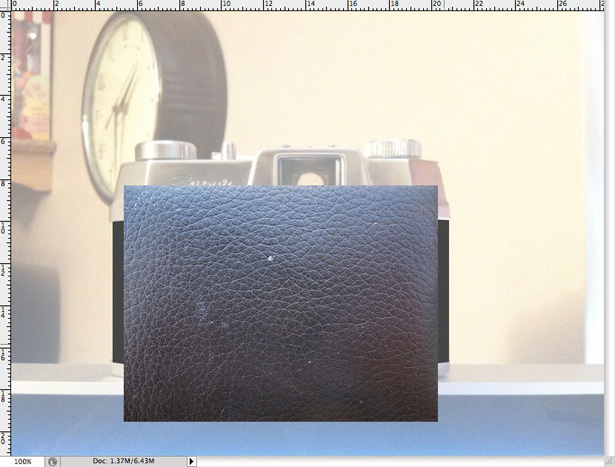
Ved å holde kommandotasten klikker du på miniatyrbildet ved siden av vårt "Hovedlegem" -lag. Høyreklikk og velg "Velg omvendt." Klikk på lærteksturlaget ditt (du kan omdøpe dette til "Hovedteksturstruktur") og trykke på Slett-tasten.
Flytt "Main Body Texture" -laget ned slik at det ligger rett over "Main Body" -laget. Du kan se nå hvorfor å omdøpe lagene dine er viktig; ellers ville de bli veldig forvirrende.

Gå til Lag → Nytt justeringslag → Lysstyrke / Kontrast . Ta lysstyrkenivået ned til -75, og kontrasten opp til +10. Pass på at justeringen er over ditt "Hovedkroppsstruktur" -lag, og trykk på Kommando + E på justeringslaget for å fusjonere det ned til teksturlaget.
Dette betyr i utgangspunktet at lysstyrken og kontrastinnstillingene bare skal brukes på det teksturerte laget. Advarsel: Etter å ha slått sammen et justeringslag ned, er det ingen justering av det, så vær sikker på at du får det rett før du slår sammen.

Legg teksten i dokumentet ditt (igjen), og gå til Rediger → Transform → Skew . Senk den ene siden av tekstur, sørg for at den står opp med vinkelen nederst på venstre side av hoveddelen, som vist nedenfor.

Plasser tekstur slik at den helt dekker venstre side av hoveddelen. Mens du holder kommandotasten, klikker du på miniatyrbildet ved siden av vårt "Venstre hoveddel" -lag for å gjøre et valg.
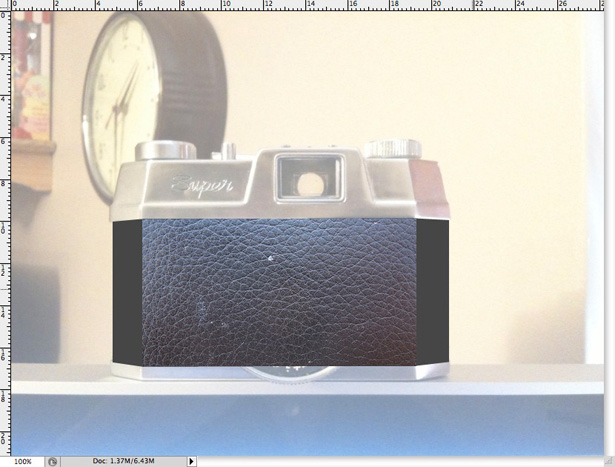
Høyreklikk og klikk på "Velg Inverse", velg vårt nye teksturlag og trykk Slett-tasten.

Etter å gi nytt navn til laget til "Venstre hovedkroppsstruktur" og flytte det direkte over "Venstre hovedkropp" -lag, legg til et annet justering → lysstyrke / kontrastlag , denne gangen justerer lysstyrken til -20 og kontrasten til +10.
Slett justeringslaget ned til "Left Main Body Texture" -laget ved å trykke Command + E.

Gjenta det siste trinnet, denne gangen for høyre side av hoveddelen.

Du kan tenke at fargen på hver side av hoveddelen ser litt ut. Ikke bekymre deg; Det vil trolig se mye mer egnet når kildebildet er borte.
Hvis det fortsatt ikke ser riktig ut, kan vi røre det opp senere. Sett alle hovedlagene i en mappe med navnet "Hovedlegeme." Dette gjør ting mye enklere å håndtere senere; ellers kan vi ende opp med hundrevis av uorganiserte lag.
Fjern merket for den nye mappens synlighet. Nå kan vi gå videre til neste trinn.
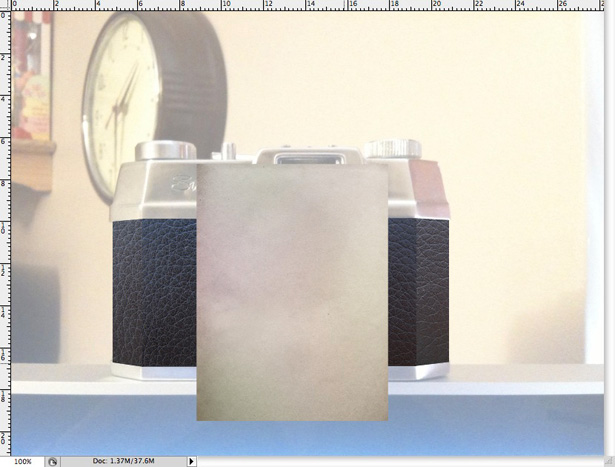
Trinn 4
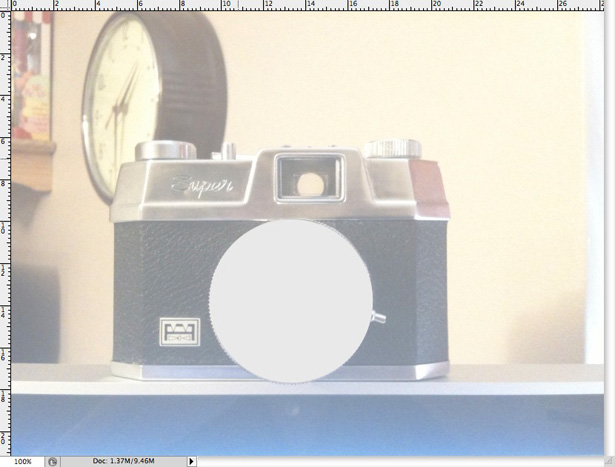
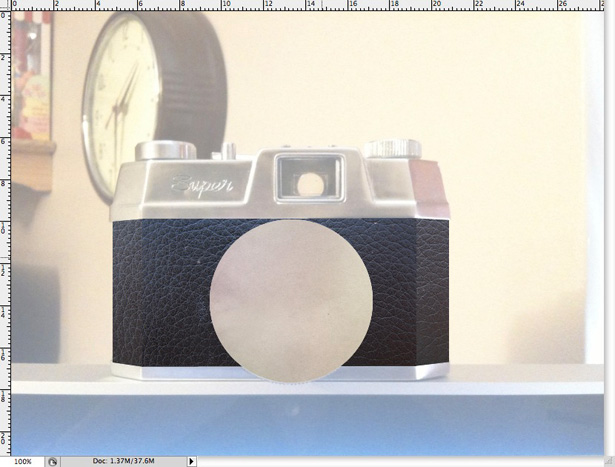
Den neste tingen vi starter, er linsen. Velg Elliptical Marquee Tool, og velg et rundt utvalg over linsen.

Opprett et nytt lag, og merk det "Lens Shape." Fyll utvalget ditt med lysegrå med Paint Bucket Tool.

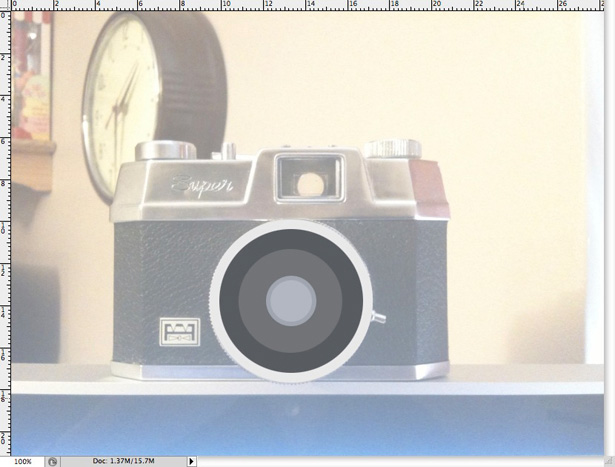
Skjul synligheten til vårt "Lens Shape" -lag, og gjør flere flere sirkler. Bruk passende farger for å fylle ut hver sirkel, og husk å lage hver sirkel på et nytt lag.
Ring dem "Linseform 2," "Linseform 3," etc. Totalt har jeg fem linseformlag. Her ser det ut som alle linseskikklagene er valgt, og lengre nedenfor med alle lagene valgt:


Trinn 5
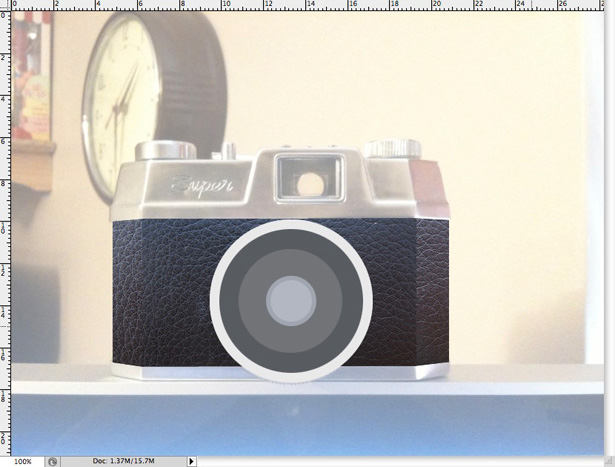
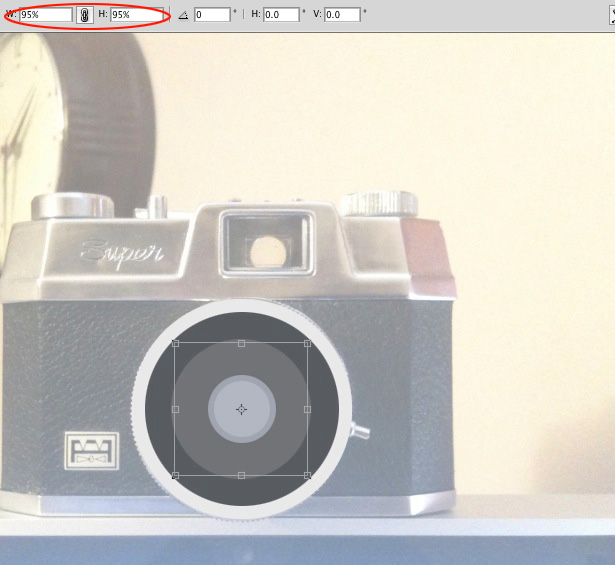
Velg "Lens Layer 3" (dette er min tredje sirkel i), og dra den ned til New Layer-ikonet i Layer Palette. Dette vil duplisere laget.
Hit kommandoen + T-kombinasjonen for å åpne Free Transform-verktøyet, og i menyen øverst i vinduet, endre bredde og høyde til 95%.

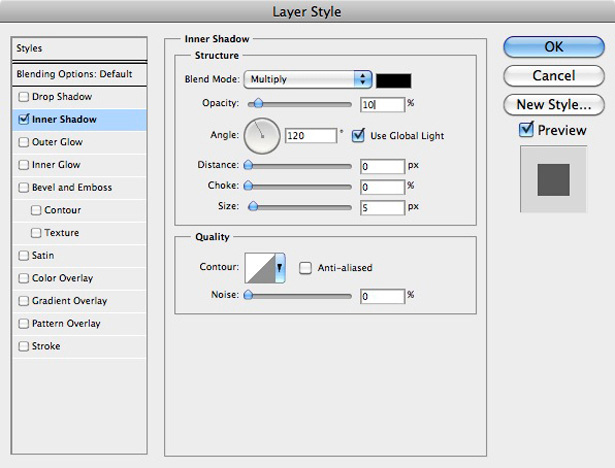
Med det nye laget som fortsatt er valgt (det skal være "Lens Layer 3 copy"), gå til Lag → Lagstil → Blandingsalternativer . Bruk en innvendig skygge ved hjelp av følgende innstillinger.

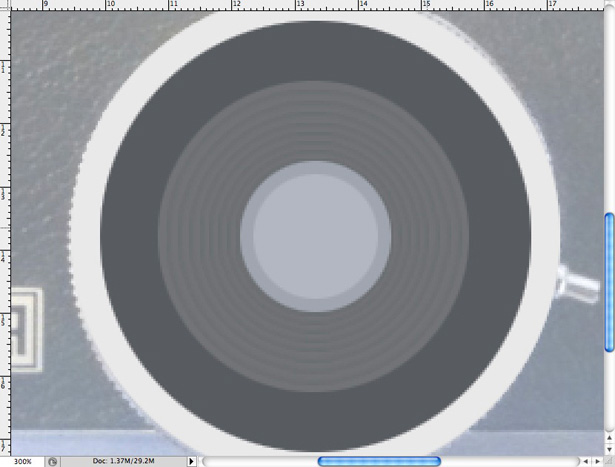
Gjenta det siste trinnet til du har noe som ser slik ut:


Du vil sannsynligvis ha rundt sju til ni nye lag etter det vi nettopp gjorde, så legg alle de kopierte lagene og originalen inn i en mappe med etiketten "Lens Shape 3."
Trinn 6
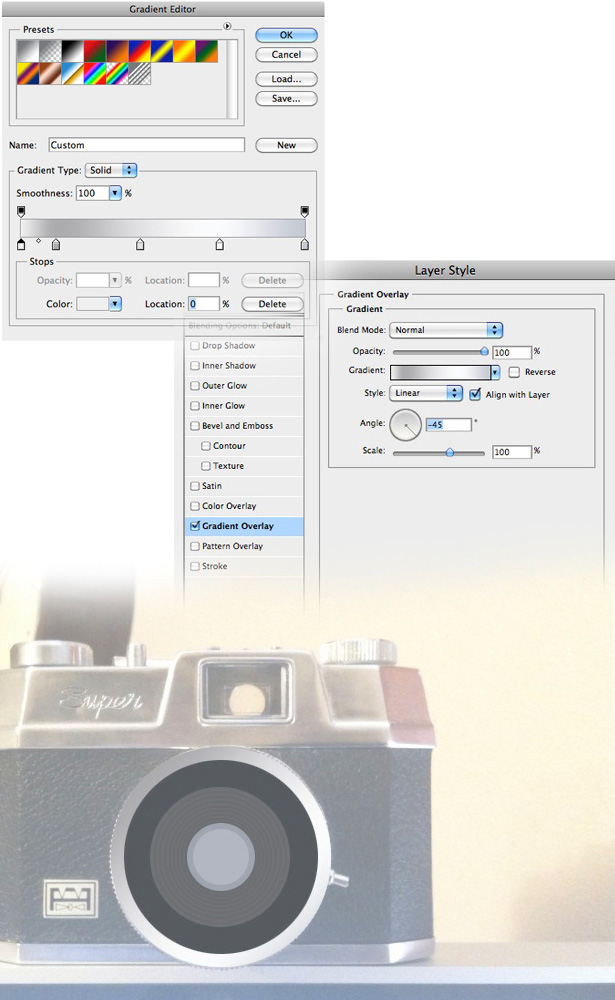
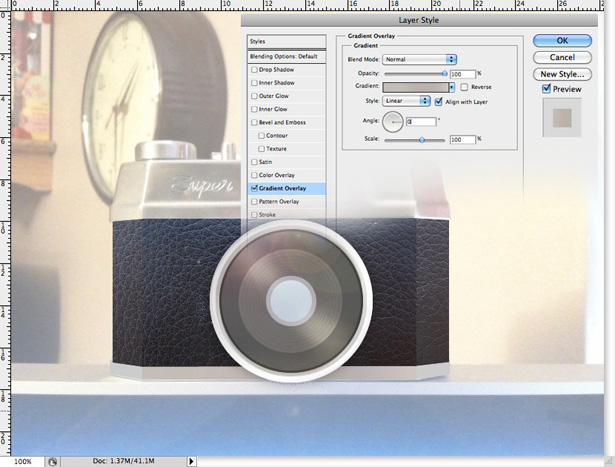
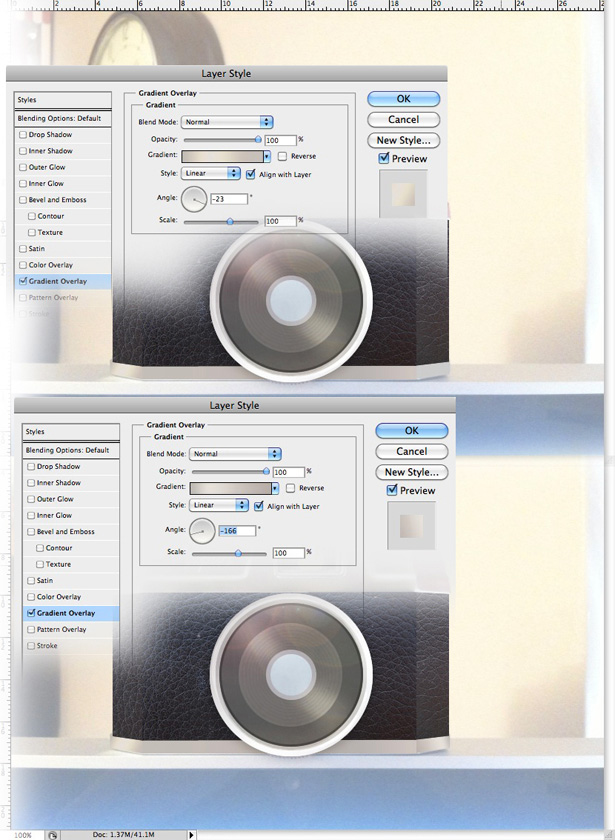
Skjul synligheten til alle objektivene dine unntatt "Linseform 1." Gå til lag → Lagstil → Blandingsalternativer , og bruk følgende innstillinger for Gradient Overlay:

Med det samme laget som er valgt, dupliserer du det (som vi gjorde tidligere), og reduserer høyden og bredden til 94%. Åpne blendingsalternativene igjen, og mørk hver gradientfargen.

Vi har dekket mange av de skyggefulle og uthevede områdene fra disse to enkle gradienter, men å legge til litt ekstra detaljer ville være kult.
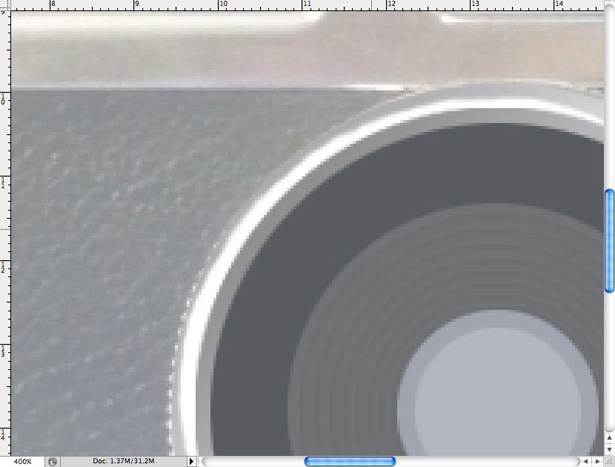
Zoom inn i linsen, og bruk en fin myk børste (ved hjelp av børsteverktøyet) børste rundt noen områder, som vist nedenfor. Hvis du har en grafikkbrett, vil dette være en god tid å bruke den. Pass på at dette trinnet er fullført i et nytt lag merket "Lens Highlights".

Senk opaciteten til det nye høydepunktslaget til 65%.

Gjenta det siste trinnet, denne gangen bruker du en mørk børste og maler i noen skyggefulle områder. Gjør dette i et nytt lag merket "Lens Shadows." Senk dette lagets opasitet til 65%.

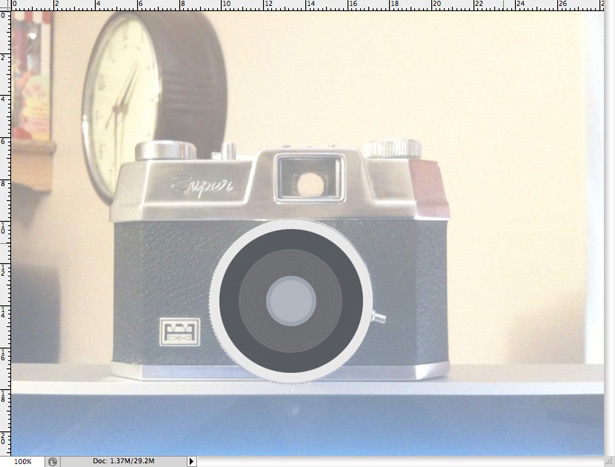
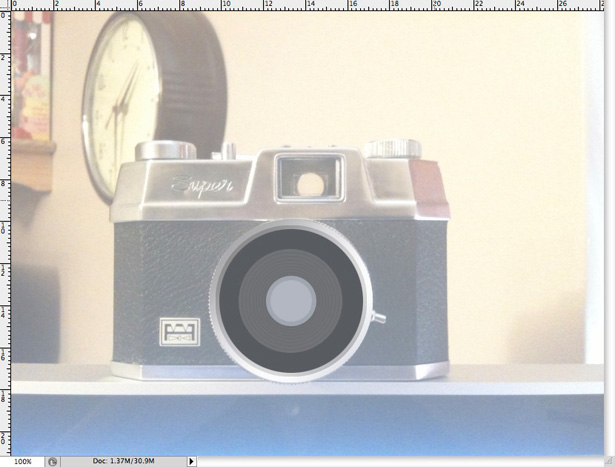
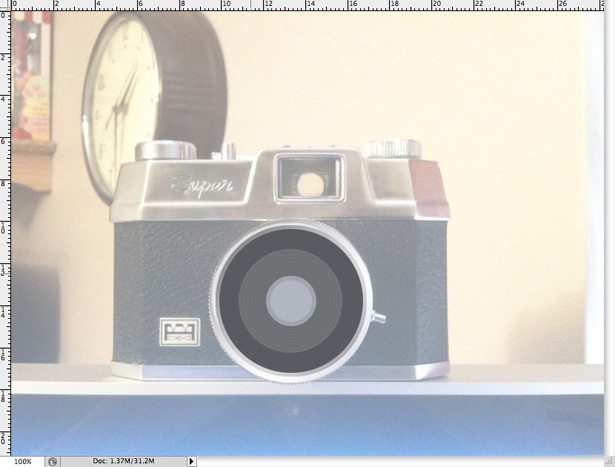
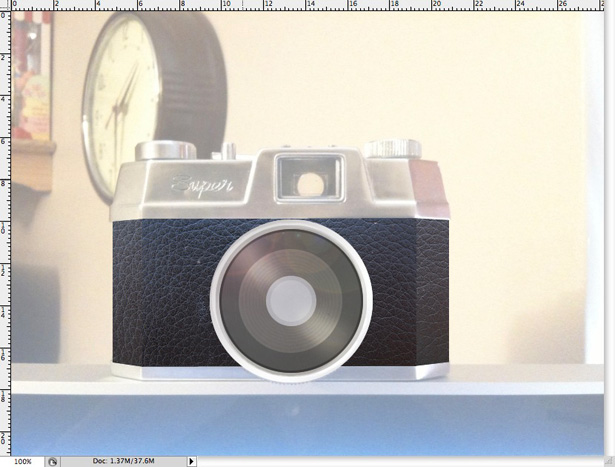
Med alle våre valgte lag, er her hva vi har så langt:

Trinn 7
Sett alle linselagene i en mappe med etiketten "Lens".
Lag et nytt lag og betegn det "Inner Lens Shadow." Mens du holder kommandotasten, klikker du på miniatyrbildet av vårt "Lens Shape 2" -lag, som er min mørkegrå linse-sirkel.
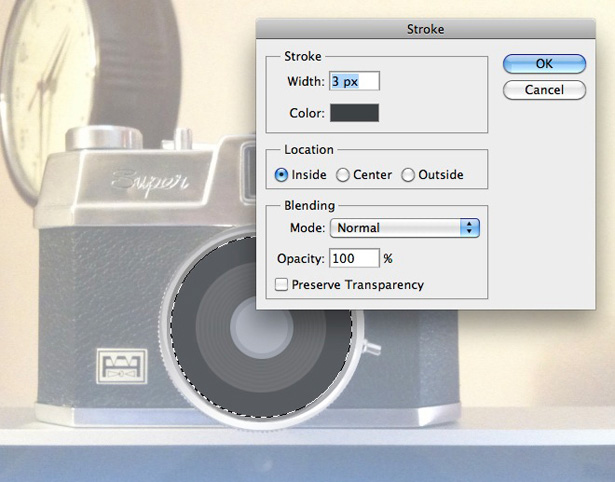
Gå til Rediger → Strek i det nye laget, og bruk følgende innstillinger:

Jeg brukte et grå som er litt mørkere enn den opprinnelige grå sirkelen.

Trinn 8
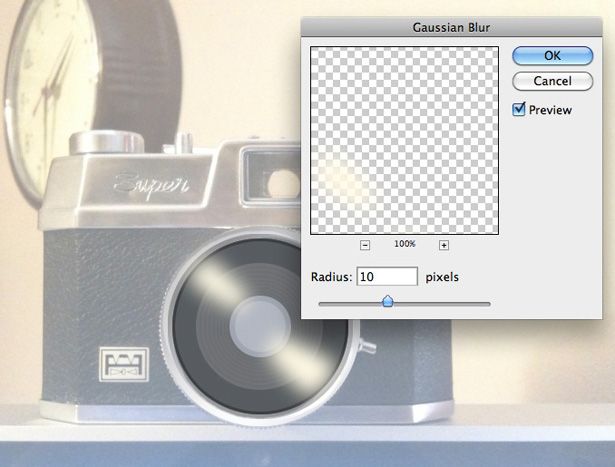
Linsen vår begynner å se ganske bra ut. Lag et nytt lag og kaller det "Lens Reflection" (alle nye objektivlag skal legges i "Lens" -mappen).
Ta en myk børste og bruk en lys gul farge (jeg brukte # fffae5). Mal over noen av linsene, som vist nedenfor.

Gå til Filter → Blur → Gaussian Blur , og uskarphet med ca 10 piksler.

Endre blandingstilstanden til laget til overlegg, og senk opasiteten til 40%.

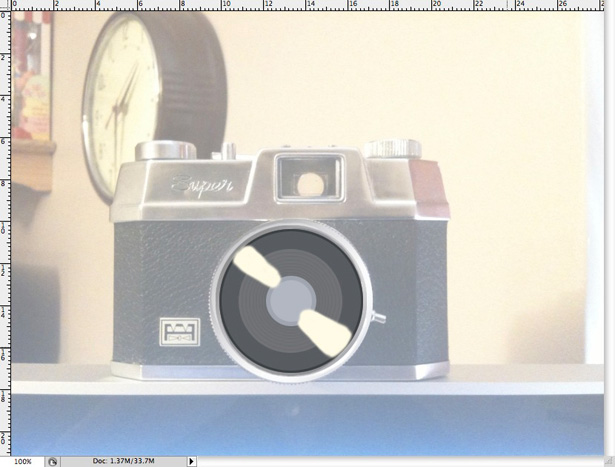
Trinn 9
Lag enda et nytt lag (jeg vet, det er
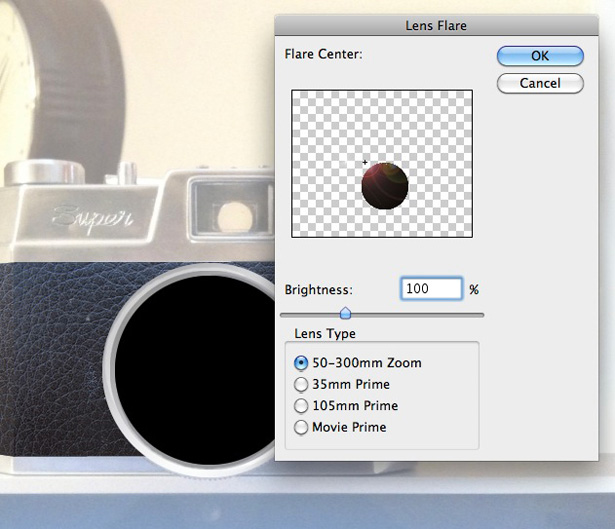
mye) og navngi det "Flare." Velg den ytre formen på "Lens Shape 2" ved å holde kommandotasten og klikke på miniatyrbildet av laget, og fyll ut valget med ren svart i det nye laget.
Gå til Filter → Render → Lens Flare , og bruk følgende innstillinger:

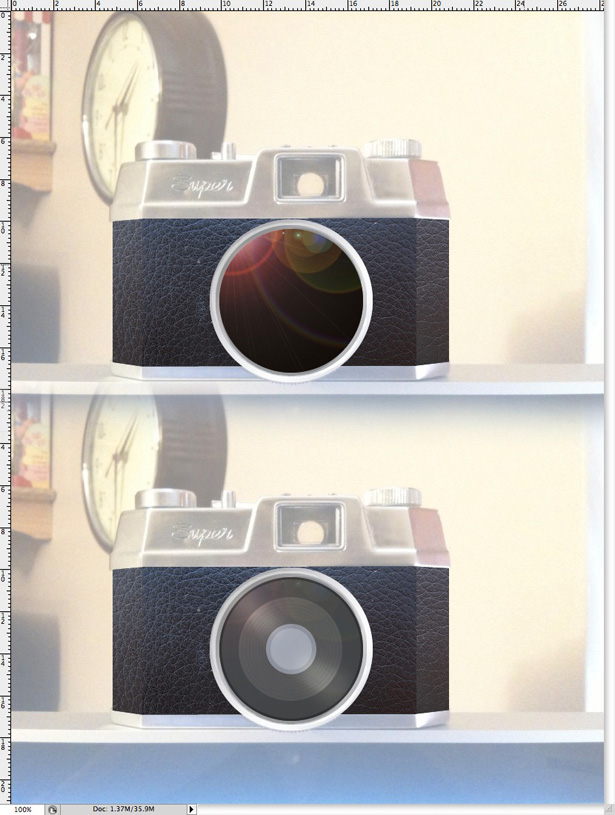
Endre blandemodus til overlegg, og senk opaciteten til 30%. Selv om dette ikke gjør mye av en forskjell, legger den til at all viktig detalj.

Trinn 10
Alt vi vil gjøre nå, legger til litt mer konsistens på linsen. Lag et nytt lag, og legg inn en av disse teksturer . Skal tekstur ned, og legg den over linsen.

Velg oversikten over laget "Lens Shape 1" (du vet hvordan du gjør det nå), og velg invers. Trykk Slett på det strukturerte laget.

Endre blandingsmodus til overlegg, og senk opasiteten til 50%.

Hvis du føler trangen, kan du gjenta dette trinnet med en annen tekstur. Og du kan gni noen områder ut med en myk viskelør børste.

Trinn 11
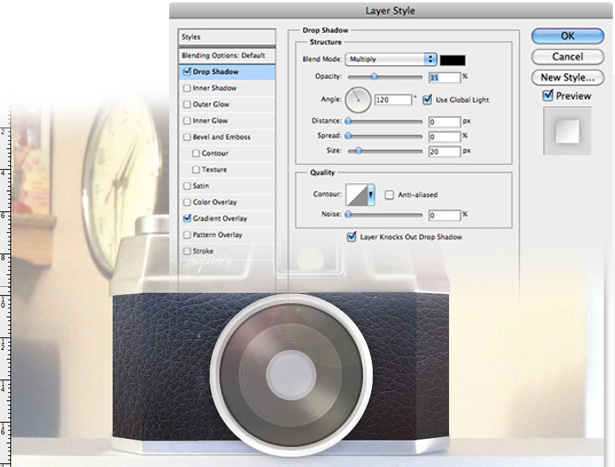
Velg laget "Linseform 1", og åpne Blandingsalternativer ved å gå til Lag → Lagstil → Blandingsalternativer . Bruk følgende dropshadow:

Last ned en av disse teksturer (Jeg brukte den siste), og sett den inn i dokumentet ditt.
Plasser tekstur under laget ditt "Lens Shape 5" (dette er min faktiske linse, glassbiten).
Velg laget "Lens Shape 5," velg Inverse og trykk Slett på det nye teksturlaget (som jeg kalt "Bubble Texture"). Endre lagets blandingstilstand til overlegg.

Etter å ha plassert bobletekstur over vårt "Lens Shape 5" -lag, går du til Lag → Nytt justeringslag → Hue / Metning .
Øk fargetoneinnstillingen til +180, og klikk på Kommando + E for å fusjonere fargetone / metningslaget med vårt bobleteksturlag.

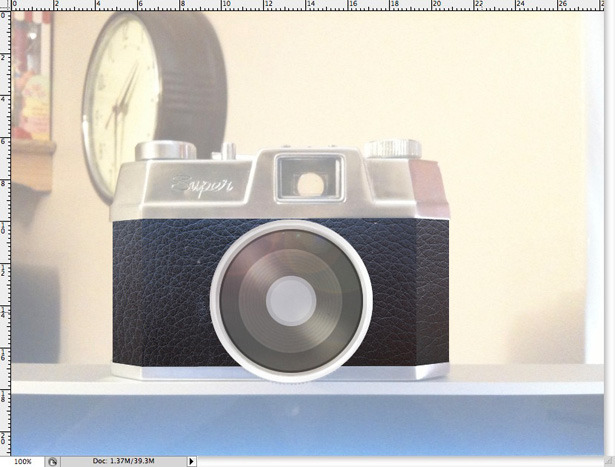
Senk opaciteten til 65%. Linsen vår er fullført!

Trinn 12
Vi kommer et sted nå! La oss gå videre til det nedre området av kameraet vårt.
Ved å bruke den samme teknikken vi brukte tidligere for å få hovedlegemet (ved hjelp av Rectangular Marquee Tool og Polygonal Marquee Tool), velg tre forskjellige lag: "Left Bottom", "Main Bottom" og "Right Bottom."
Plasser disse lagene i en mappe som heter "Bunn".

Pass på at lagene dine er ordnet riktig, og legg dem under linsemappen.

Trinn 13
Åpne blandingsalternativene for "Hovedbunn" -laget. Bruk følgende innstillinger for Gradient Overlay:

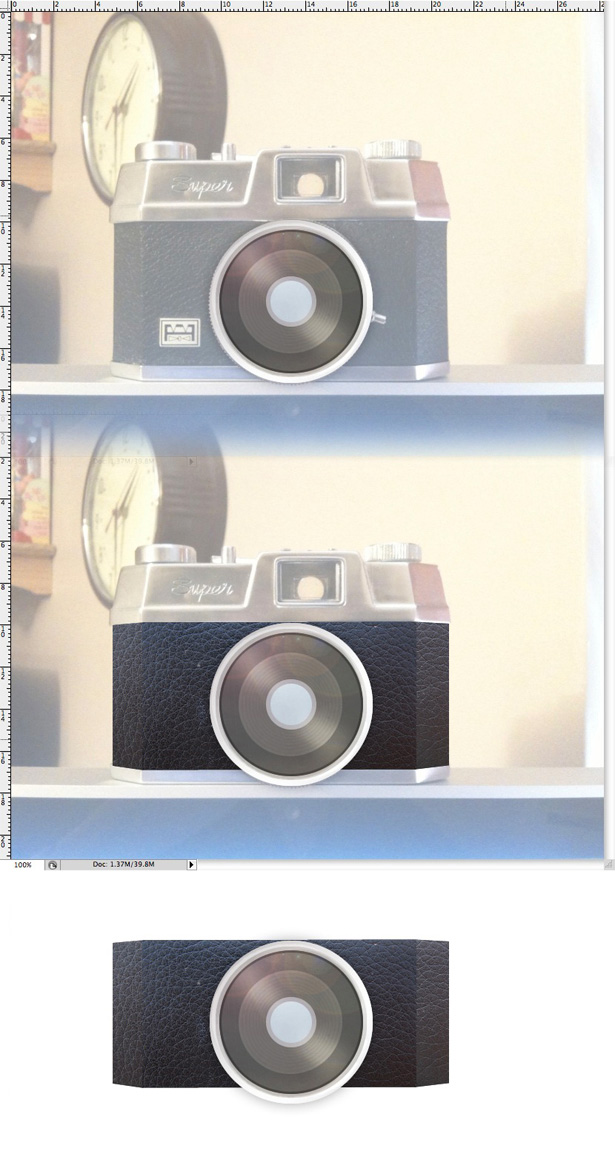
Gjenta dette trinnet to ganger, en gang for hver bunnside. Bruk fargene fra ditt originale kildebilde for maksimal detaljering.

Trinn 14
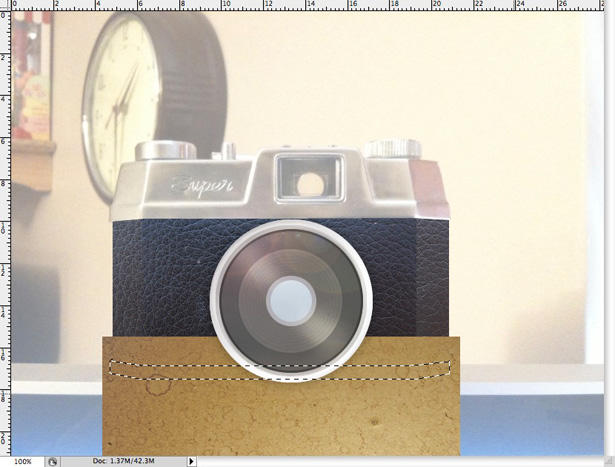
Lag et nytt lag og plasser en av disse teksturer i det. Legg tekstur over bunnlagene dine, slik som:

Mens du holder kommandotasten, velger du omrisset av en av bunnformene dine, og deretter holder du Shift + Command-tasten, klikker du på de resterende to figurene.
Dette bør velge alle figurer 'konturer, og gir deg følgende:

Gå til Velg → Inverse , og trykk Slett-tasten mens teksturlaget ditt er valgt.

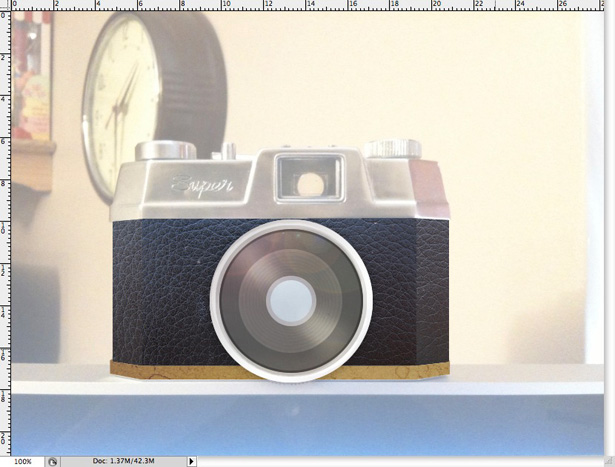
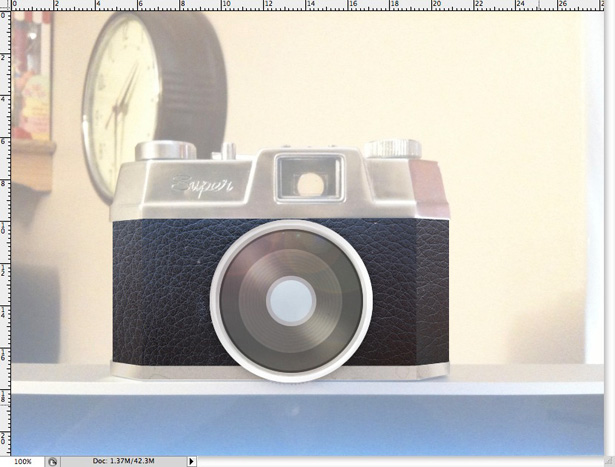
Endre teksturens blandingstilstand til overlegg. Nå er vi ferdige med den nederste delen av kameraet vårt.

Trinn 15
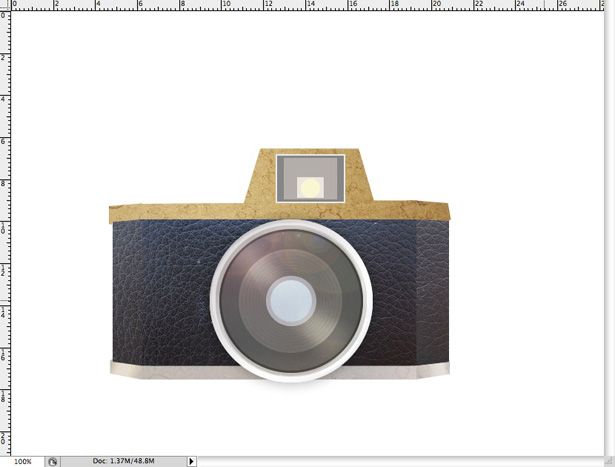
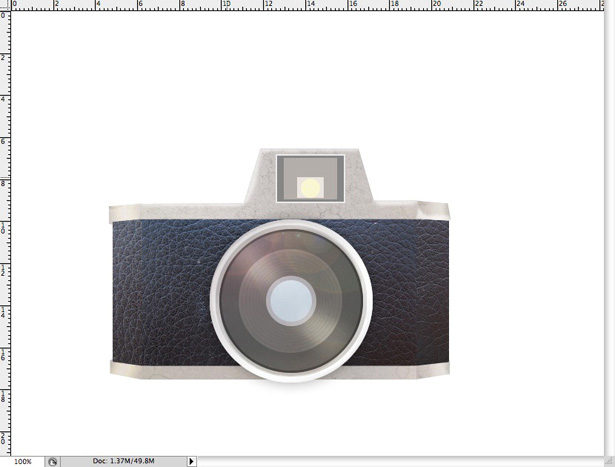
Dette er hva vi har så langt:

Kameraet er ganske opplagt nå, noe som er bra fordi vi allerede har bygget et stort antall lag, den totale filstørrelsen kommer inn på over 4,3 MB.
Fra det vi allerede har gjort, har du de fleste ferdighetene du trenger for resten av denne opplæringen, så jeg vil ikke gå inn for mye detalj herfra i.
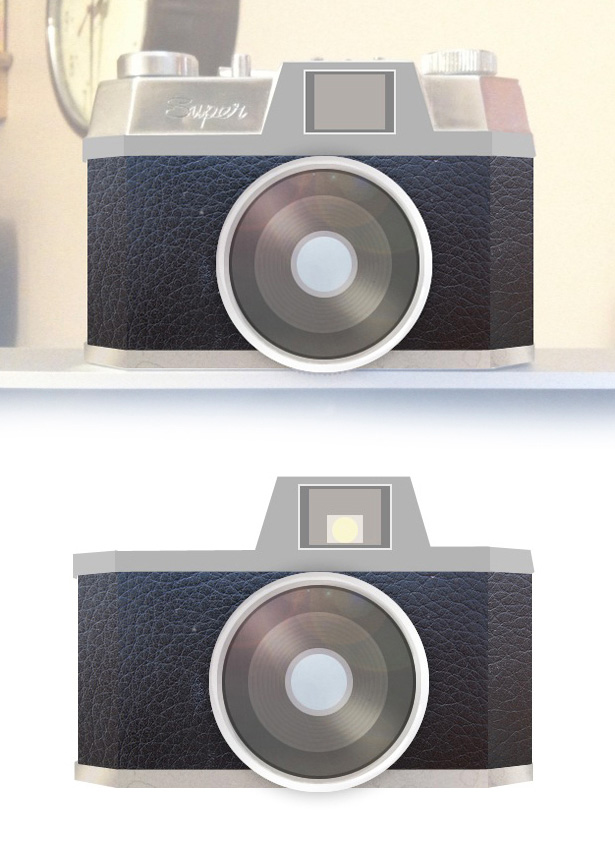
Opprett en ny mappe og kalle den "Søker". I nye lag, opprett følgende former ved hjelp av markeringen av Marquee Tools, som vi har brukt flere ganger tidligere.

Bruk Polygonal Lasso Tool og Select Inverse-funksjonen til å kutte ut de riktige figurene fra våre eksisterende rektangler.

Trinn 16
Bruk samme teknikk som vi brukte til sirkler i linsen, og opprett en søker.
Dette er lettere enn det høres ut: bruk bare Rektangulær markørverktøy for å lage flere rektangler, og fyll dem inn med forskjellige farger på forskjellige lag.

Trinn 17
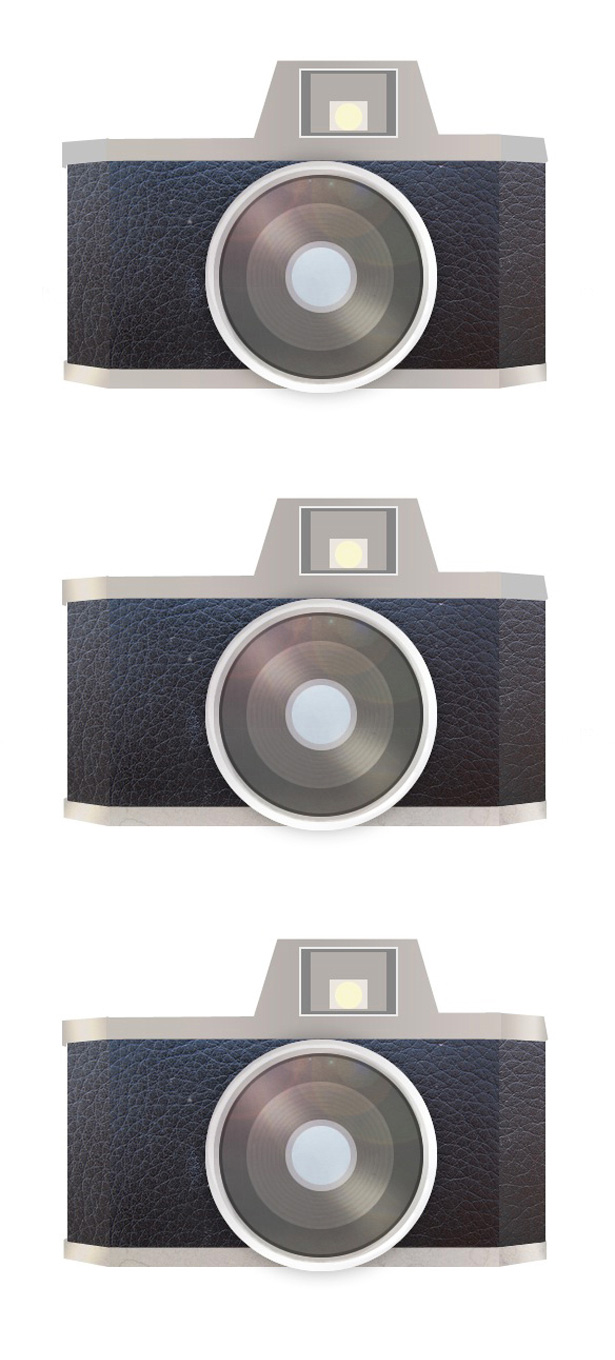
Bruk noen Gradient Overlays til "Main Searcher", "Left Searchfinder" og "Rightfinder" lagene.

Trinn 18
Bruk den samme tekstur som vi brukte tidligere på bunnen av kameraet, legg til litt tekstur i søkerområdet. Pass på at du bruker nøyaktig samme innstillinger.


Bruk børsteverktøyet på et nytt lag for å lage høydepunkter i tekstur.

Trinn 19
Ved hjelp av teknikkene du lærte når du gjorde kameraobjektivet, krydder du søkeren med gradienter, skygger og børsteverktøyet. Jeg brukte Inner Skygger på hvert rektangel, så vel som slag.
Jeg brukte subtile gradienter, børsteverktøyet (for å legge til noe refleksjon på begge sider av søkeren) og en linseflukt.
For å gjøre sirkelen litt smussere, la jeg til 6 piksler verdifull lyd ved å gå til Filter → Noise → Add Noise .

Trinn 20
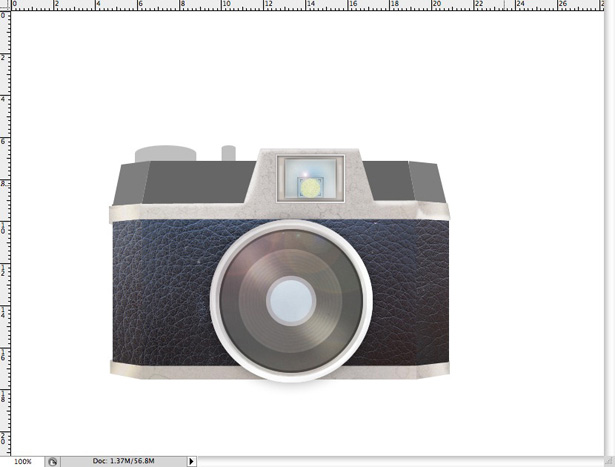
Bruk Marquee Tools til å tegne de gjenværende figurene på kameraet. Husk å gjøre hver form på et annet lag, og navn dem på riktig måte.


Trinn 21
Med våre former ferdig, er det på tide å legge til gradienter og teksturer i hoveddelen (vi vil gjøre knappene etterpå). Bruk de samme teknikkene som vi brukte tidligere.


Trinn 22
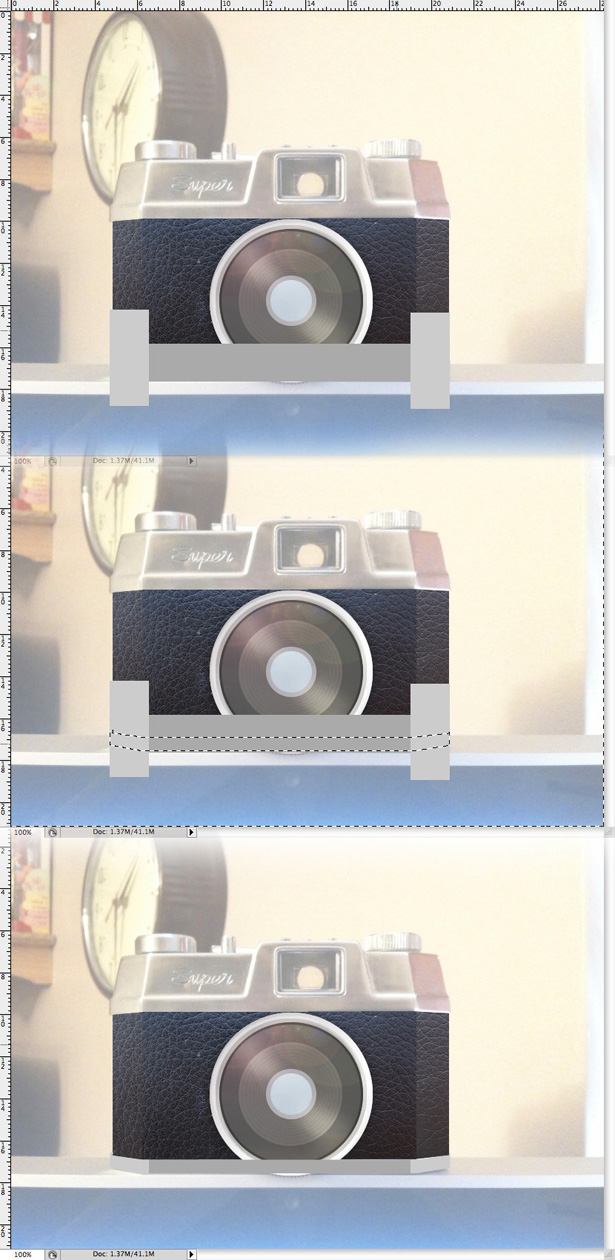
Ved å bruke penselverktøyet med en myk børste valgt, legger du til høydepunkter og skygger i våre nystilte former.
Angi blandingsmodusene for hele skyggen og merk lagene til Overlegg (skyggene skal være i svart, høydepunktene i hvitt).
Det første skjermbildet er det du vil se etter å ha brukt skygger, det andre etter skyggene og høydepunktene.


Trinn 23
Vi er nesten der! Bruk noen Gradient Overlays til våre to knapper.

Bruk samme teknikk som vi har brukt flere ganger nå for å legge til lyseffekter på knappene dine (dvs. Brush Tool-teknikken).

Legg til litt tekstur på knappene dine for å fullføre ting.

Konklusjon
Etter alt det harde arbeidet, har vi endelig avsluttet! Vi har et ganske detaljert kamera som kan brukes som et lagerbilde, som en del av en foto manipulasjon eller til og med som et ikon.
Eksperiment med fargetone og fargebalanse (du kan se endringene mine med fargeinnstillingene nedenfor).

Utarbeidet utelukkende for WDD av Callum Chapman, en frilansdesigner fra Cambridge, Storbritannia. Han er det kreative sinnet bak Sirkelboks Creative og Sirkelboks Blogg , og kan ofte bli funnet å skrive for designrelaterte blogger.
Hva synes du om denne opplæringen? Du er velkommen til å dele dine egne resultater under ...