Hvordan komme i gang med IPhone Dev
IPhone er et fantastisk fenomen. Det er en kommunikasjonsenhet, en multimedia plattform og mye mer alt rullet inn i ett enkelt verktøy. Alle ønsker på denne enheten.
Apple Store har nettopp passert den en milliardste applikasjonsnedlastingen (jeg alene står for 3% av det ...), og det finnes et bredt utvalg av applikasjoner fra det utrolig nyttig til det bizarly redundante.
Med millioner av iPhones der ute, er det fornuftig å ha innholdet ditt eller programmet tilgjengelig på den plattformen, men hvordan går det med å gjøre dette? Hvor går du for å komme i gang? Og hva er trinnene du må ta for å komme dit?
Denne artikkelen er en introduksjon til ulike måter å få innhold og applikasjoner på iPhone. Det er på ingen måte en full guide, men håper å peke deg i riktig retning og gi deg en oversikt over hva som er involvert i prosessen.
immersion
Det første skrittet for iPhone er å forstå hvordan det egentlig virker på iPhone . Jeg tror det er nesten umulig å utvikle for iPhone uten å være en solid bruker for en stund.
IPhone har en bestemt måte å gjøre ting på og hvis innholdet ditt ikke overholder det, vil det stikke ut som en sår tommel. Det er veldig forskjellig fra hva som skjer på et skrivebord.
Det eneste middelet til å samhandle med innhold på iPhone er fingrene dine . Dette dikterer mye av hvordan grensesnittet fungerer. De andre store forskjellene er at skjermen er liten, bare ett program kjøres om gangen, og det er svært liten mulighet til å gi brukerhjelp.
IPhone bruker animasjon i stor grad for å gi et flytende, responsivt grensesnitt som føles nesten fysisk (som om skjermens innhold virkelig flytter seg, hopper eller kollapser). Du trenger virkelig å få en følelse for dette for å kunne skape noe som lever komfortabelt på iPhone.
Du kan potensielt bruke iPhone-simulatoren på en Mac i stedet for en faktisk iPhone eller iPod Touch, men ... det gjør det egentlig ikke. IPhone har et sett med akselerometre som kan fornemme orienteringen og bevegelsen av enheten . Du trenger virkelig å holde det og føle det.
Apple gir et vell av informasjon på sin iPhone utvikler nettsted:
http://developer.apple.com/iphone/
Det er innledende videoer, dokumenter og prøvekode. Foruten det innledende materialet, er et flott dokument som begynner med, iPhone-brukergrensesnittets retningslinjer.
De kan bli funnet her:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Jeg anbefaler på det sterkeste å starte med dette dokumentet. Den har eksempler og setter deg ut på reisen. Bli kjent med måten ting er gjort på iPhone og arsenalet av kontroller og funksjonalitet til din disposisjon.
Planlegger
Jeg kommer ikke til å gå dypt inn i dette. Planlegging på iPhone er som å planlegge for en hvilken som helst annen plattform.
Du må være klar over hva du vil oppnå og undersøke hvilken funksjonalitet du vil utsette med prosjektet. Strive for en løsning som er klar, forståelig, visuelt behagelig og selvfølgelig ... kul.
Visualisering
Når du kjenner spillplanen, begynner søket for designet. Med det unike iPhone-utseendet er det viktig at du bruker det utseendet til å visualisere prosjektets grensesnitt.
Å gjenopprette iPhone-grensesnittet for wireframe eller skisseformål er mye arbeid. Heldigvis har folk allerede satt i den innsatsen og det er tilgjengelig for deg å bruke.
Dette er samlinger av grafiske widgets i forskjellige formater som kan brukes til å samle det som ser ut som iPhone-skjermer. Du kan bruke dem til å sette sammen skisser og wireframes for dine prosjekter. Her er noen:
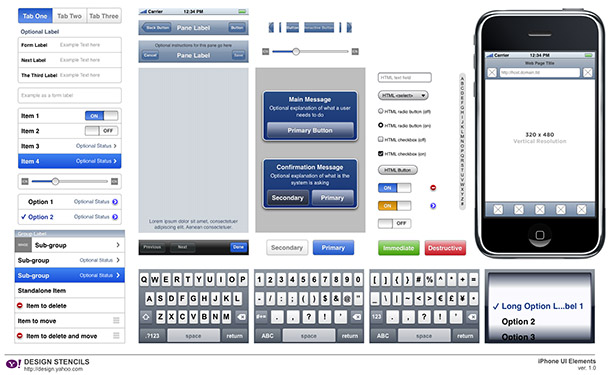
Yahoo Design Stencil Kit
En del av Yahoo UI Kit. Dette er en utmerket ressurs for enhver form for UI design visualisering. Yahoo! Design Stencil Kit versjon 1.0 er tilgjengelig for OmniGraffle, Visio (XML), Adobe Illustrator (PDF og SVG) og Adobe Photoshop (PNG). Det er et sett med grafikk i forskjellige formater som skal brukes i ulike applikasjoner, og hjelper deg å sette sammen UI-skisser.
Last ned her: http://developer.yahoo.com/ypatterns/wireframes/

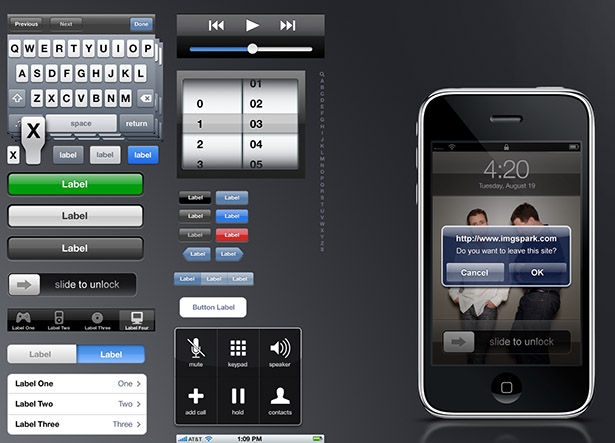
Geoff Teehans iPhone GUI
En Photoshop-fil som har et ganske omfattende bibliotek med ressurser, noen redigerbare
Last ned her: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Skissepapir til mobildesigneren
En PDF eller Photoshop-basert "sketchepad" for å skisse ut iPhone-grensesnitt.
Den kan lastes ned her:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
Og selvfølgelig er det flere andre som flyter rundt.
OK. Så nå har du en ide eller noe innhold, du tenkte på spillplanen, du skisserte et grensesnitt som ville se hjemme på iPhone. Hva blir det neste? Vel ... det er flere tilnærminger du kan ta for å få prosjektet ditt på iPhone:
Gjør ingenting
IPhone har en bemerkelsesverdig nettleser for en mobil enhet: Safari. Det har noen triks opp på ermene og gjør sitt beste for å presentere et nettsted på en lesbar måte. Så ... hvis du har et nettsted som er oppe, kan du komme deg unna med å gjøre absolutt ingenting.

Safari kan presentere nesten hvilken som helst nettside på en lesbar måte. Brukeren kan dobbeltklikke på hvilken som helst del av nettsiden, og Safari vil zoome inn i en lesbar skala og presentere siden.
Ting som skal unngås for iPhone-overholdelse er:
- Blits. Det er for øyeblikket ingen støtte for Flash på iPhone
- Segmenter av nettstedet som er avhengig av musens hovering. Siden det ikke er noen mus eller markør, blir hover-hendelsen aldri utløst, og derfor vil ethvert oppførsel du utformet aldri vises på iPhone.
- Brede, stive oppsett uten kolonner. iPhone håndterer ikke dem godt.
Så hvis nettstedet ditt / app fungerer bra med Safari på iPhone uten endringer, er det din vei med minst motstand.
Gjør litt
Det neste trinnet er å holde nettstedet ditt, men gjør noen tilpasninger, slik at visning av det på en iPhone vil være en bedre opplevelse for de besøkende.
Her er noen enkle tips og triks som gjør at nettstedet ditt fungerer bra for en iPhone-besøkende.
- Bruk kolonner . Dette er ganske grunnleggende, men det gjør en stor forskjell. Brukere vil dobbeltklikke på en kolonne og vil kunne zoome inn og lese innholdet ditt enkelt.
- Organiser komplementær informasjon slik at den plasseres i samme kolonne . På den måten kan brukeren lese en hel del av beslektet materiale ved å bla, uten å måtte hoppe rundt.
- Ikke bruk absolutte skrifttypestørrelser . Bruk prosentandeler i stedet.
- Bruk metatagen . Dette er det mest grunnleggende konseptet i ethvert iPhone-webarbeid. Det definerer størrelsen som siden skal endres til før du skaler den ned for å passe til iPhone. det tar formatet på
- Les Apples veiledning for iPhone-webområder her: http://developer.apple.com/safari/mobile.php
Utvikle et nettsted for iPhone
Nå snakker du! Du skal utvikle et nettsted spesielt for iPhone. Du må lære hva som er mulig herfra http://developer.apple.com/safari/mobile.php og begynn å sette alt sammen.
Tanken er å bygge en web-app som lever komfortabelt på iPhone , bevare den visuelle stilen og atferdene som iPhone-brukerne er vant til, og utnytter de spesielle egenskapene til plattformen, for eksempel bevegelser, orienteringsendringer, etc.
Du trenger ikke å starte fra bunnen av. Det er mange gode ressurser som gir et godt utgangspunkt for å bygge din iPhone:
- IUI : Lar deg lage navigasjonsmenyer og iPhone-grensesnitt, med minimal kunnskap om JavaScript. Det gir en evne til å håndtere telefonretningsendringen og en opplevelse som er mer iPhone som. iUI er et bibliotek med JavaScript og CSS som er ment å etterligne utseendet til iPhone på nettsider. http://code.google.com/p/iui/
- Webkit : Safari er en webkitbasert nettleser. Webkit legger til en hel del funksjonalitet som utnytter unike iPhone-funksjoner (database tilgjengelig for appen din, forståelse av iPhone-bevegelser, orienteringsavkjenning og mye mer), sjekk det ut her: http://www.westciv.com/iphonetests/
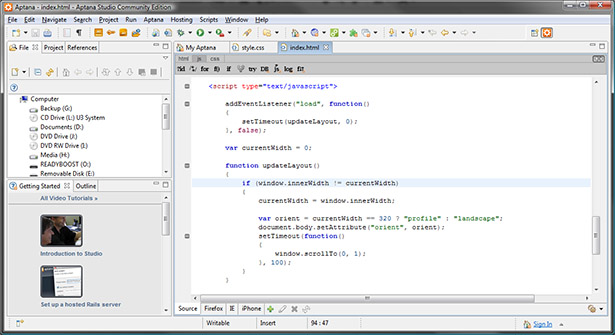
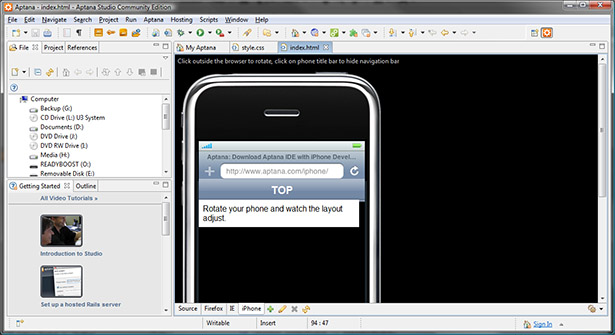
- Aptana Studio : En IDE som inkluderer en startside for iPhone-prosjektet. Den inneholder styring av telefonretning og andre godbiter. Det vil til og med forhåndsvise nettstedet ditt på en skarp iPhone-skjerm: http://www.aptana.com
- jQuery-plugin for iPhone: jQuery er et lett, overraskende kraftig JavaScript-bibliotek. Jonathan Neal opprettet et jQuery-plugin for iPhone som hjelper deg å sette sammen en iPhone-sentrisk web-app. http://plugins.jquery.com/project/iphone

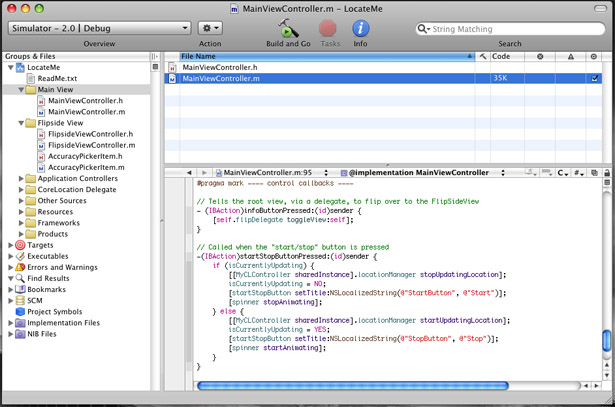
Bruke Aptana Studio iPhone-mal / Kodevisning

Aptana Studio viser forhåndsvisning av iPhone
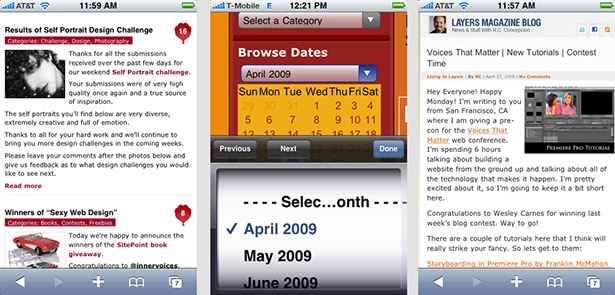
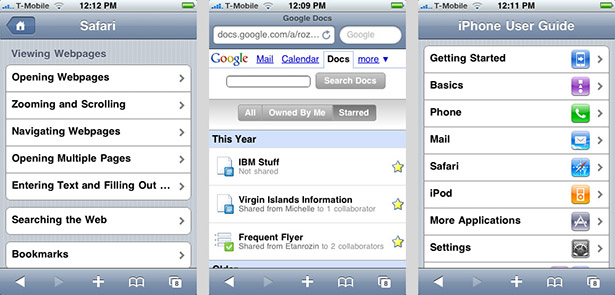
 Ulike nettsteder utviklet spesielt for iPhone
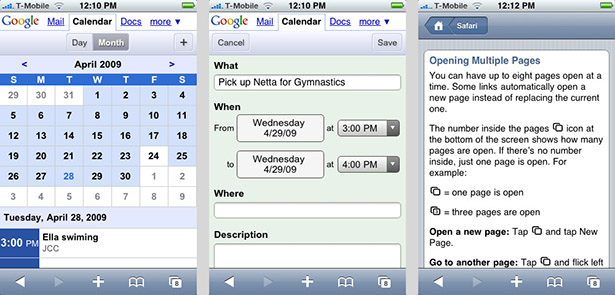
Ulike nettsteder utviklet spesielt for iPhone

Ulike nettsteder utviklet spesielt for iPhone
Følgende alternativer omfatter Apple Developer-verktøyene. For å få tilgang til dem må du være en registrert Apple-utvikler. Pakken med verktøy er kollektivt kalt Xcode. Xcode inneholder en rekke verktøy, som hver takler en annen del av puslespillet:
Registrering er gjort her:
http://developer.apple.com/
- Xcode . Dette er det sentrale stykket av Xcode-pakken. Det er her SDK-prosjekter er opprettet, administrert, redigert og kjørt. Det er en veldig kraftig IDE som har mange funksjoner for å hjelpe deg med å sette sammen applikasjonen, inkludert kodeavslutning, refactoring og koblinger til relevant dokumentasjon.
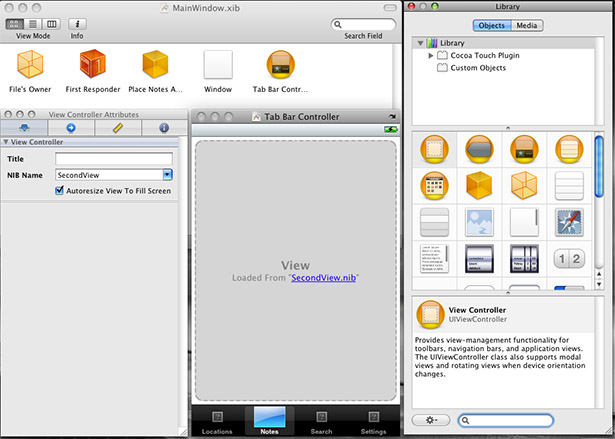
- Grensesnittbygger . Er en kraftig grafisk editor der du interaktivt lager brukergrensesnittet for din SDK iPhone-applikasjon.
- iPhone Simulator . Dette brukes av Xcode og Dashcode til å kjøre programmer på Mac-skrivebordet for testformål. Den presenterer en løpende iPhone i et skrivebord vindu. Et veldig praktisk og tidsbesparende verktøy.
- Instrumenter er et program som hjelper deg med å feilsøke, profilere og spore programmet. Slik blir SDK-programmer debugged og finjustert for ytelse.
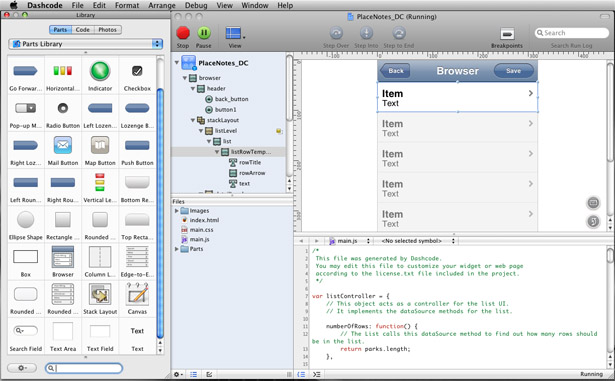
- Dashcode . Egentlig ikke en del av Xcode-pakken, men det er med det. Dashcode er et utviklingsmiljø som ble opprettet for å utvikle dashbord-widgets (som faktisk er små webapplikasjoner). I sin nåværende inkarnasjon kan den bygge widgets så vel som iPhone-nettsteder. Dashcode utfører nettsider, slik at du vil benytte deg av HTML, JavaScript CSS kunnskapen.
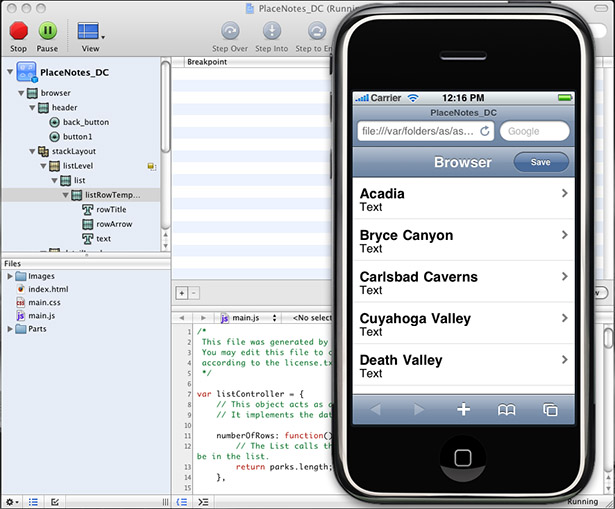
Dashcode-ruten
Dashcode er et merkelig dyr. Det er en del av Xcode-pakken, men virker ikke egentlig med de andre komponentene (unntatt iPhone-simulatoren som brukes til å kjøre prosjekter du utvikler med den).
Dashcode er en IDE rettet mot å bygge iPhone web apps . Den har en rekke maler du kan bruke som utgangspunkt for appen din (Navigasjonsbasert søknad, Tabbbasert applikasjon osv.) Og ta den derfra.
Det er et kontrollbibliotek du kan bruke, dra ut kontroller på grensesnittet ditt og deretter tildele egenskaper og logikk.
Dashcode lagrer sine prosjekter som en Dashcode-prosjektfil, og når du er ferdig, eksporterer du prosjektet som et html / javascript / css-nettsted for distribusjon.
Det er ikke bygget for svært utførlige, kompliserte applikasjoner som har mye backend-kode, men hvis du har en enkel selvstendig ide. Det er ikke noe raskere enn Dashcode for å sette det sammen.
Brukerhåndboken til Dashcode kan bli funnet her

Dashcode IDE, gir et bibliotek med kontroller et oppsettområde og kodedigeringsseksjon

Forhåndsvisning av et nettsted utviklet i Dashcode på iPhone-simulatoren
Ved å bruke alt det webkit kan tilby sammen med en av rammene, eller bygge nettstedet ditt ved hjelp av DashCode, kan du lage noe veldig nært til en innfødt iPhone-app som er følsom for orienteringsendringer, bruker animasjon for overganger og viser iPhone UI-widgets. Det du vil bli savnet er dette:
- Ingen tilgang til funksjoner som kamera, opptak eller plasseringstjenester
- Kan ikke kvitte seg med nettleserverktøylinjen nederst
- Nettstedet ditt vises i en nettleser og ikke som en egen app
- Og den største ulempen: Det kan ikke selges i appbutikken, så hvis du planlegger å tjene penger på innholdet ditt, må det håndteres av deg, i stedet for å bruke appbutikkmodellen og få eksponeringen.
Bruke SDK
For å få full utnyttelse av appbutikken og for å dra full nytte av alt iPhone har å tilby, må du bruke iPhone SDK .
Opprette en iPhone SDK-app avslører det fulde potensialet til iPhone. SDK gir en utrolig rik samling av rammer som er ansvarlige for et bestemt funksjonsområde.
Det store bildet er som dette: Du lager et program i Xcode, bygger brukergrensesnittet i Interface Builder og kjører det i iPhone Simulator.
Hovedrammen som du mest sannsynlig vil bli mest kjent med, er Cocoa Touch . Blant annet inneholder den UIKit-rammen og adressebokgrensesnittet . Den støtter også vinduer, hendelser og brukergrensesnittbehandling, pluss mye mer.
Det er mye tung løfting som skal gjøres her og mye informasjon som skal absorberes for å dra nytte av den rikten som iPhone gir.
Heldigvis er det tonnevis av informasjon, dokumentasjon, prøvekode og introduksjonsvideoer tilgjengelig her: http://developer.apple.com/iphone/
De viktigste konseptene du trenger å vikle hodet rundt er:
- Den grunnleggende strømmen Xcode bruker for å lage en app
- Rammer tilgjengelige, hva er ansvarlig for hvilken type funksjonalitet
- Objective-C. Språket som brukes til å programmere i Xcode
Xcode gir mange prosjektmaler som du kan bruke som utgangspunkt for de store kategoriene av applikasjoner: Navigasjonsbasert applikasjon, Tab Bar Application etc.
Det første trinnet for å starte med SDK-utvikling er å laste ned SDK og installere det. SDK er en heftig 1 GB nedlasting og krever registrering som en Apple-utvikler.
Det andre trinnet er å finne ut hva som skjer og få lagrene dine i dette miljøet. De innledende videoene er et godt sted å starte og bli orientert.
Du finner dem her:
http://developer.apple.com/iphone/index.action

Xcode. Nervesenteret i IDE-utviklingen flyter

Grensesnittbygger. Verktøyet du bruker til å visuelt legge ut iPhone appgrensesnittet
SDK Hybrider
Denne siste typen er i utgangspunktet en SDK-app med en vri . Seksjoner av appen er faktisk Safari-nettlesere som viser websider.
Dette deler utviklingen i seksjonen som skal skrives ved hjelp av Xcode og objektiv c og delen som vil hente informasjon fra nettet og presentere den i en nettleservisning.
I utgangspunktet vil Xcode brukes til å lage programmet som kjører på iPhone, og Dashcode vil bli brukt til å bygge webseksjonene av appen. Din søknad er kombinasjonen av disse to teknologiene samarbeider.
En god referanse for denne typen app finnes i retningslinjer for brukergrensesnitt
Sammendrag
For å oppsummere alt dette, la oss se på de viktigste elementene som trengs for å lage innhold til iPhone:
- Immersion : Få en iPhone eller iPod Touch og opplev brukergrensesnittet. Bli kjent med det er den eneste måten å skape innhold som passer.
- Planlegging : Ingenting mye å legge til her. Pass på at innholdet ditt har en hensikt, og du vet hva det er.
- Gjør ingenting : Sjansene er at nettstedet ditt fungerer på iPhone som det er. Du trenger kanskje ikke å gjøre mye.
- Gjør litt : Du kan ta bare noen få skritt for å få nettstedet til å spille fint på iPhone. Noen få endringer kan gjøre en stor forskjell og få nettstedet til å føle seg hjemme.
- Utvikle et iPhone-nettsted: Lag et nettsted som er optimalisert for iPhone, slik at det ser ut som en innfødt iPhone-app så mye som mulig.
- Opprett et nettsted med Dashcode : Opprett nettsteder spesielt for iPhone ved hjelp av den praktiske og kraftige Dashcode IDE.
- Fullstendig blåst SDK-applikasjon : Bruk Xcode-pakken til å bygge opprinnelige iPhone-applikasjoner som kan sendes og selges på Apple App Store.
- En SDK Hybrid-applikasjon : En iPhone-applikasjon kan bygges som en kombinasjon av en innfødt app og en web-app, hvor SDK-appen er vert for webvisninger som presenterer data fra nettet. Dette tillater deg å bruke dine evner fra begge miljøer.
ressurser
- iPhone utvikling
- iPhone Development Story
- iPhone i aksjon
- iPhone programmeringsblogg
- Topp 7 iPhone Programmeringsbøker til iPhone
Skrevet utelukkende for WDD av Etan Rozin. Han er en brukergrensesnittsdesigner og driver sin egen nettside på: www.rozin.com
Hvilke verktøy bruker du for iPhone-utvikling? Vennligst del dine kommentarer med oss ...