Integrerer Google Kalender med nettstedet ditt
Google Kalender er et flott verktøy for å bygge inn på nettstedet ditt, og det er utrolig enkelt å gjøre med en iFrame.
Før jeg går inn i ytterligere styling for kalenderen, går jeg raskt gjennom hvordan du legger inn Google Kalender hvor som helst på nettstedet ditt.
Du kan legge inn en live kalender for andre å redigere sammen med deg, eller redigere det privat, mens alle besøkende kan se oppdateringer til hendelser som de skjer.
Alt dette gjøres med Googles varemerke enkelhet og brukervennlighet, men hvis du ønsker å bruke CSS til å stille stilen din på kalenderen, må du bruke litt tid på å justere med prøve og feil for å få det til din smak.
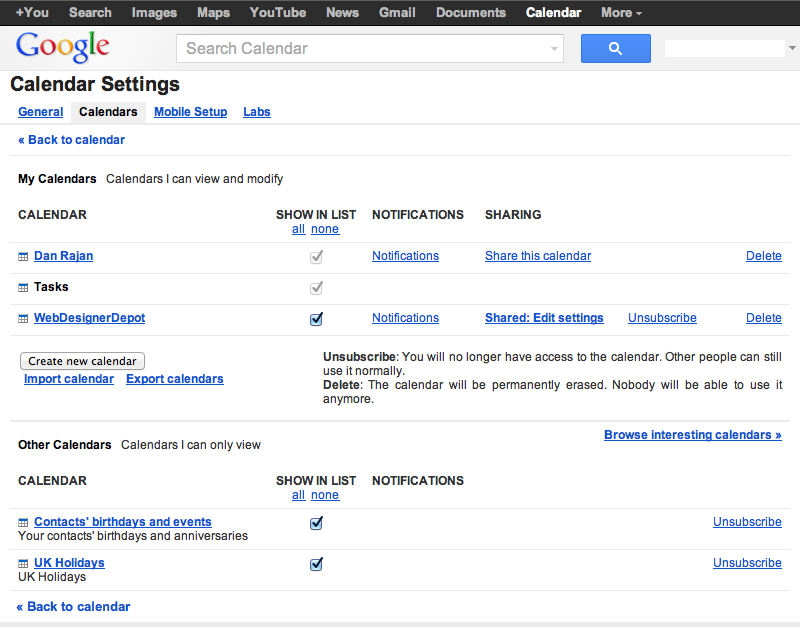
Først må du velge kalenderen som du vil legge inn på nettstedet ditt under fanen 'Kalendere' på innstillingssiden.
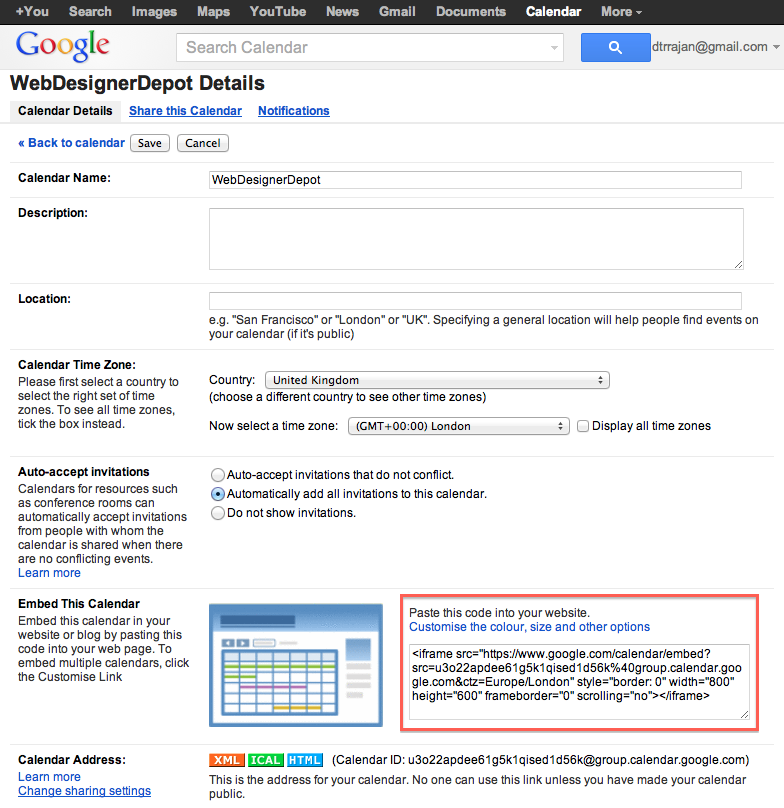
IFrame-koden er tilgjengelig på følgende side, som vist nedenfor, men du kan videre tilpasse kalenderen i Google.
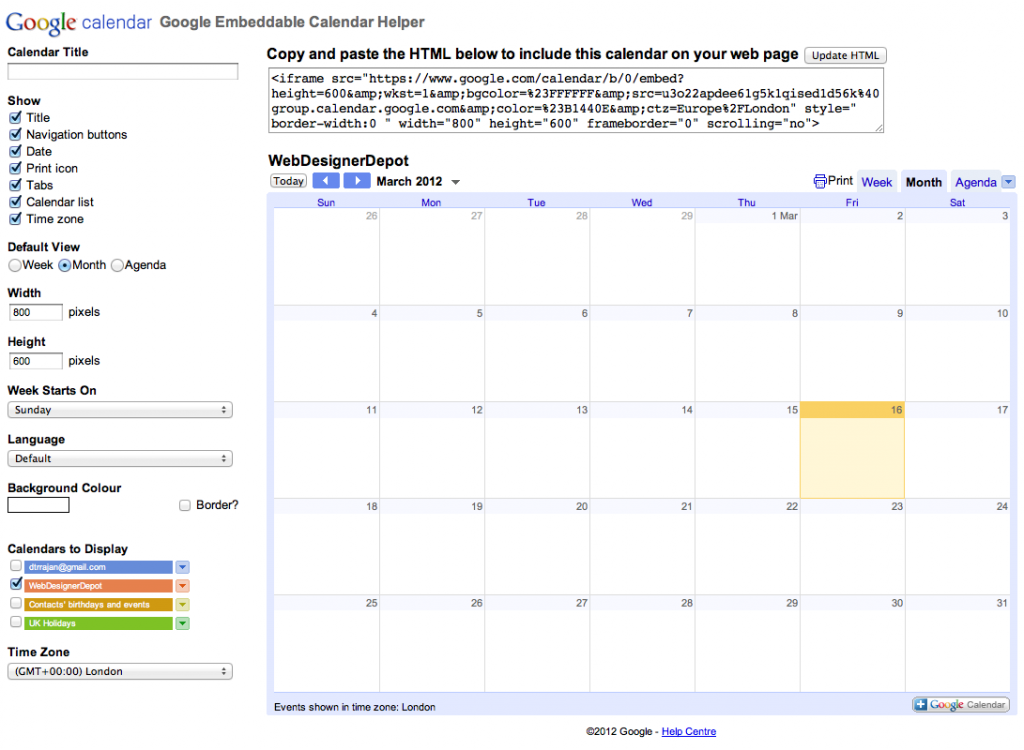
I grensesnittet du får, kan du justere grunnleggende innstillinger, for eksempel tittel, farger og hvilke elementer som skal vises. IFrame-koden ovenfor oppdateres når du gjør endringer i innstillingene. Når du er fornøyd med deg grunnleggende innstillinger, kan du slippe koden hvor som helst du vil ha på nettstedet ditt, siden det bare er HTML.
Innstillingene som tilbys av Google er imidlertid bare grunnleggende, og slik at den passer til den unike stilen til nettstedet ditt, vil du ha litt ekstra redigeringseffekt. Dessverre tilføyer CSS-regler til foreldre dokumentet ikke, selv når du legger til et! Viktig direktiv til hver regel. Årsaken til dette er todelt:
1. Vertsdokumentet og dokumentet i iFrame er helt skilt. Dette virker som en åpenbar uttalelse å gjøre, men ganske lett å overse likevel.
2. Dokumentet i iFrame er vert på et eget domene (Google.com), som selvfølgelig betyr at de fleste nettlesere vil blokkere ethvert forsøk fra et annet domene for å endre innholdet i dette dokumentet.
Når du ser på iFrame-koden fra tidligere, kan du se kodebiten som ligner på følgende:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonDette er hvor iFrame peker på, og er plasseringen av basisdokumentet for kalenderen din. Gå til nettadressen og vis kilden, ved hjelp av nettleseren eller et annet foretrukket verktøy. Opprett en ny side på nettstedet ditt med markeringen hentet fra URL-kilden, det er bare to linjer i koden som trenger oppdatering:
Som du ser, inneholder begge kodene relative URL-adresser, de trenger prefixing med "https://www.google.com/calendar/" slik at de ser slik ut:
Dette peker iFrame til den nye siden på domenet ditt og ikke Googles, noe som betyr at den (effektivt) er vert for deg. Det neste trinnet er å legge til tilpassede CSS-deklarasjoner i det nye dokumentet for å overstyre elementer i Google-kalenderen.
Du må opprette 2 nye PHP-filer, den første: custom_calendar.php er den faktiske kalenderfilen, og custom_calendar.css, en CSS-fil for å stille inn kalenderen. Den første filen er den viktigste som gjør dette mulig; Den andre filen lar deg endre noen av CSS-egenskapene. Med litt CSS magi, bør du kunne tilpasse det videre for å passe ditt nettsted perfekt!
CSS
Nå har du din kalender helt opprettet, du vil endre CSS for å matche nettstedets behov og, mest sannsynlig, fargevalg.
Klassene du vil se på er under.
For det første, for å passe til fargevalg, kan du kanskje redigere den generelle grensen / bakgrunnsfargen til kalenderen. For å gjøre dette legg til .view-cap , .view-container-border til CSS og endre bakgrunnen til din valgte farge.
.mv-dayname Dette er klassen som styrer navnene på dagene øverst i kalenderen. Bare legg til .mv-dayname til custom_calendar.css og legg til noen variabler for å komme i gang.
Det er også en .mv-daynames-table som styrer cellen som hvert navn på hver dag sitter inn. Husk å også endre fargen på kantene, så vel som selve bakgrunnen.
.st-bg Dette er klassen som styrer bakgrunnen til hver av cellene. Det er også .st-bg-today og .st-bg-next som styrer visningen av gjeldende dag og i morgen, slik at du kan skille mellom dem.
.st-dtitleDenne klassen styrer datoene for dagene i kalenderen. Også, hjelpsomt, har Google inkludert
.st-dtitle-today og .st-dtitle-next
hvilke klasser som styrer visning av datoene for dagens og neste dag. Disse klassene er nyttige for å markere i dag og i morgen.
Også innenfor .st-dtitle klassen er det .st-dtitle-nonmonth som er klassen som styrer visning av teksten for datoer i en ny måned som ikke er til stede i den aktuelle måneden.
En annen viktig klasse å huske når du redigerer .st-bg og bruke .st-dtitle er .st-dtitle-down dette gjelder på cellen under dagens; Når dette er standard, har dette en kantlinje øverst som samsvarer med grensen som omgir gjeldende dag.
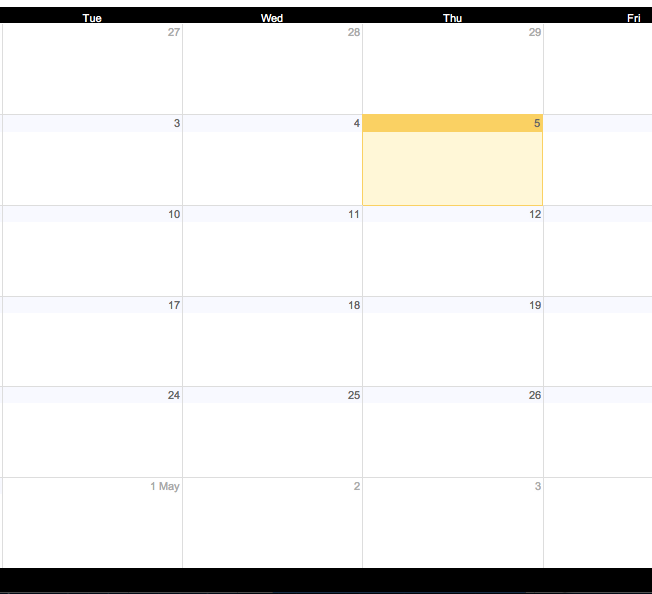
Ved å endre .st-bg , .st-bg-today , .st-dtitle og .st-dtitle-today Følgende eksempel ble opprettet.

Her er CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } Med .view-cap , .view-container-border satt til svart og .mv-dayname-table sett til hvitt, opprettes følgende resultat.
Her er CSS-koden:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }Grensene på cellene kan fjernes ved å redigere grense til venstre, grense og høyre og grense i CSS for hver av klassene, som eksemplet nedenfor viser.
Her er koden:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Ved å bruke disse CSS-klassene vil du kunne tilpasse Google Kalender og integrere den fullt ut med resten av nettstedet ditt.