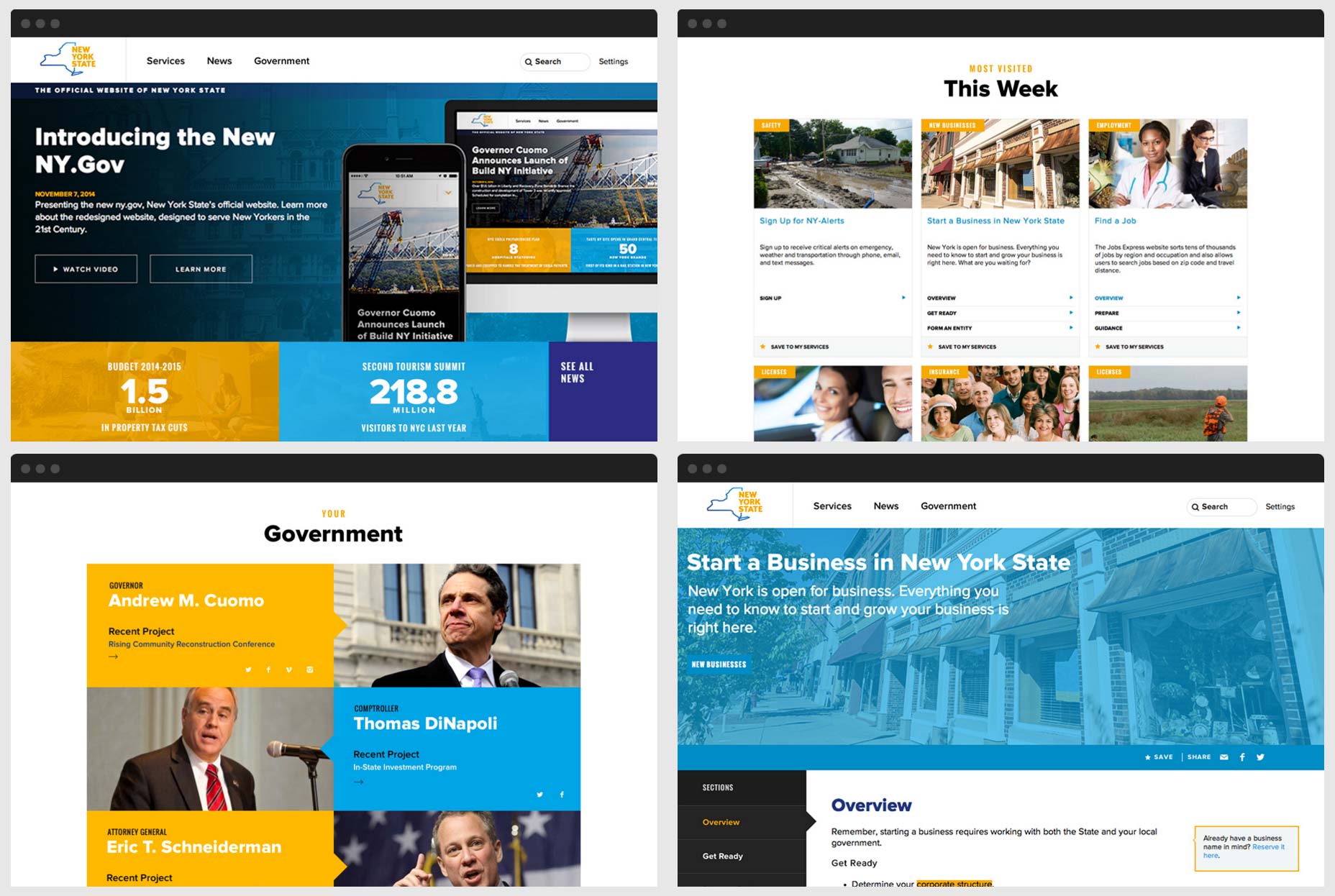
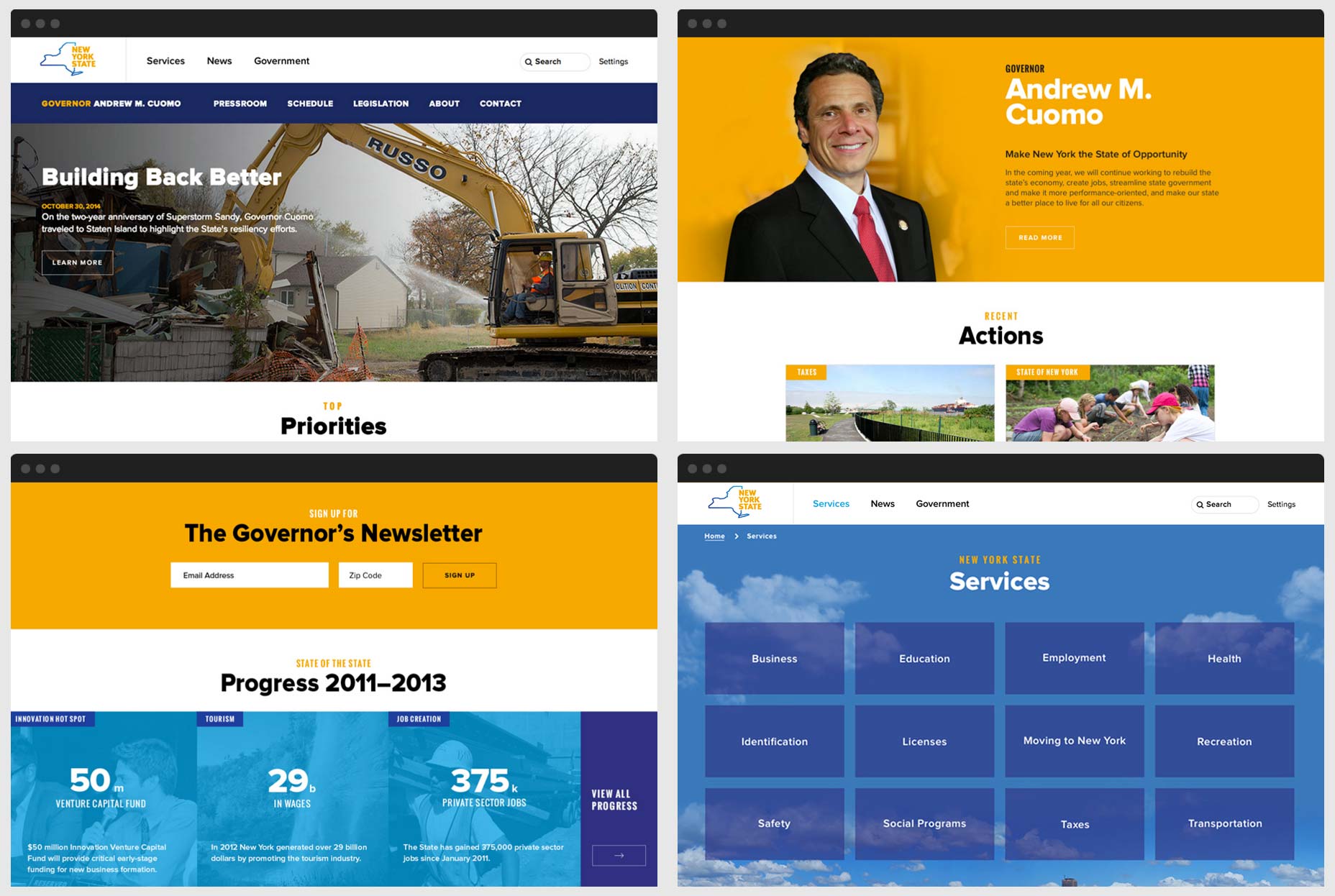
Intervju: Hvordan Kode og Teori Bygget NY.Gov
Vellykket webdesign henger på god forskning, målrettet rett demografisk, identifiserer viktige problemer og utvikler passende løsninger.
Men hvordan starter du når målet ditt demografisk er bokstavelig talt, alle? Hvordan strukturerer du et nettsted når det serverer et stort utvalg av ulike behov? Hvordan setter du om å designe et nettsted for en hel stat? Da de ble nærmet seg til design NY.Gov for staten New York, dette er bare noen av utfordringene Kode og teori møtt.
Vi satte oss ned med Matthieu Mingasson, Kode og Teori direktør for Creative Strategy, for å spørre ham litt om hvordan typiske arbeidsflyter står opp til kravene til slike store offentlige prosjekter.
Planlegger utfordringer
Webdesigner Depot: Når du satte seg for ditt første møte, hva er det første spørsmålet du spurte? Hvor starter du med et prosjekt av denne skalaen?
Matthieu Mingasson: Reimagining hvordan komponentene samhandler med lokal og statslig informasjon krever en god forståelse av publikumspesifikasjonene og forretningsbehovene. Vi startet med et sett med spørsmål som ville hjelpe oss å forstå behovene og forventningene til New York State-bestanddelene når det gjelder samhandling med regjeringen, og nærmere bestemt regjeringens nettsted. dvs:
- Hva trenger New York Constituents fra sin statsregering?
- Hvordan samhandler de generelt med NY.gov nettsiden?
- Hva er de viktigste behovene per segmenter?
- Hva er de viktigste smertepunktene som må tas opp?
Forstå brukernes behov og forretningsmål er en kritisk fase i et hvilket som helst prosjekt. Det kan spres over flere uker, der vi møter de viktigste interessentene og representantene.
WDD: New York State har nær 20 millioner innbyggere, hvordan setter du på å prioritere behovene til en hel stat?
MM: Det var en vanskelig oppgave, da vi måtte definere en løsning som fungerte for alle.
Vi definerte ... 24 grunner til at brukere besøkte nettstedet ... Å løse disse spørringene ville hjelpe mer enn 70 prosent av trafikken
Fra begynnelsen var vår tilnærming til å identifisere brukerbehov basert hovedsakelig på data. Dette gjorde prioriteringen mye enklere. Vi gjorde en søkeanalyse for å hjelpe oss med å identifisere hva folk søkte etter når de besøkte det eksisterende nettstedet. Fra denne analysen grupperte vi søkeord basert på affinitet, og vi definerte en gruppe på 24 grunner til at brukere besøkte nettstedet. Vi tilnærmet at løsning av disse spørringene ville hjelpe mer enn 70 prosent av trafikken.
Vi har også jobbet tett med Rachel Haots team, (tidligere) Chief Digital Officer i New York State for å definere områder der vi kunne innovere og gi verdier til brukerne våre. Dette er demonstrert i vår nyhetsdistribusjon, nødsider og lokale ressurser som tilbys på nettstedet.
WDD: Hva var planleggingsfasen som? Har du kjøpt workshops med sentrale interessenter for eksempel?
MM: Vi hadde en 10 ukers definisjonsfase. I løpet av de første 5 ukene har vi utført brukerundersøkelser, interessentintervjuer og dataanalyse. Ved de første fem ukene hadde vi samlet inn all informasjon vi trengte, og begynte å definere vår kreative strategi. Vi hadde strategiske innsjekkinger med klienten. Vi hadde brukbarhetsundersøkelser så tidlig som mulig; teste våre antagelser med visuell design comps.
Håndtering av offentlige kunder
Webdesigner Depot: Var det mye rødt tape for å kutte gjennom?
Matthieu Mingasson: Ikke i det hele tatt. Vi jobbet med et ekstremt samarbeidende og tilgjengelig team. Guvernør Cuomo har et meget talentfullt team med ansvar for digitale operasjoner. Vi hadde fullt samarbeid fra byråer, teknologi og det nye redaksjonsteamet som var ansvarlig for å opprettholde ny.gov . Vår utfordring var hovedsakelig fokusert på hvordan vi kunne gjøre nettstedet mer tilgjengelig for brukerne, noe som var veldig givende.
WDD: Hvordan skaper en opplevelse for en så stor klient forskjellig fra vanlige prosjekter?
MM: Vår tilnærming er svært lik når vi arbeider med store og små kunder. Forskjellen mellom en stor og en liten prosess kommer i hovedsak til tid og dybde dedikert til forskning og problemløsning for komplekse systemdesign.
Forskjellen mellom en stor og en liten prosess kommer i hovedsak til tid og dybde dedikert til forskning og problemløsning for komplekse systemdesign
Vår metodologiske ramme gir oss mulighet til å designe alt, stort eller lite. Et av de kritiske aspektene ved vår tilnærming er hastighet. Vi tror sterkt på å holde et lite, magert lag for å hjelpe oss å bevege seg raskere. Vi liker også å jobbe med begrensninger. Vi sørger alltid for at vi har en bestemt lanseringsdato mot hvilken vi kan bygge vår prosjektplan.
For NY.gov var prosessen meget samarbeidende takket være det fantastiske samarbeidet fra statsgruppen som var forpliktet til å lansere nettstedet i tide.
WDD: Var det eksisterende retningslinjer for merkevaren på plass, eller jobbet du med identiteten også?
MM: Varemerkets retningslinjer ble omdefinert i takt med produktutviklingen. Vi så dette som en mulighet til å bidra til disse retningslinjene. Det er utfordrende å gå tilbake til endring av logoen til nettstedet. Men dette ga oss også mye plass til å utforske merkevaren og identifisere sin digitale tilstedeværelse.
Etter dette prosjektet fikk vi muligheten til å forberede de digitale retningslinjene, ikke bare for NY.Gov, men for alle de forskjellige byråene i staten. Vi måtte følge retningslinjer for tilgjengelighet for å kunne designe for alle, og dette var en utfordrende, men givende opplevelse.
WDD: Hvordan koordinere du innholdsleveranser fra så mange forskjellige avdelinger?
MM: Etter at vi har identifisert nøkkeltjenester, har vi forberedt "en stopp" for at hver enkelt leder eierskapets nettstedseiere. I noen tilfeller måtte byråer samarbeide for å lage innholdet. Vi opprettet innholdsretningslinjer for at de skal følge, og leveres med en samarbeidsprosedyre for at de skal kunne jobbe fra. Vi spurte byråene om å jobbe direkte fra en delt dokumentasjon slik at vårt team og NYS-teamet kan overvåke og gi råd til byråene. Senere inkluderte vi alle resultatene "white listed cards" - dette er forklaringer på hvordan å oppnå noe i et kort som vanligvis danner en bruker til et byrås nettsted. Disse "hvite noterte kortene" hadde også egne retningslinjer for innhold. Byråinnholdseierne hjalp oss med å samle inn og kategorisere alle disse dataene ved hjelp av et google-skjema.
Bygg NY.Gov
Webdesigner Depot: Bor du i NY-staten? Har det påvirket prosessen din?
Matthieu Mingasson : Vi bor alle i New York City, men vårt team var veldig internasjonalt. Vi hadde en tysk-kanadisk, fransk, russisk, meksikansk, indisk og også amerikanere fra ulike stater i kjerneteamet. Vi tror at å ha en utenforstående visning hjalp oss med å identifisere trender og utfordringer som lokalbefolkningen kanskje har savnet. Vi måtte sørge for å intervjue mange av våre brukere fra upstate for å holde kontakten med andre tanker. Men vi visste at vårt design måtte være universelt og snakke med alle.
WDD: Du har en rullegardinmeny på mobil, supplert med en hamburgermeny på nøkkelpunkter; var det en beslutning basert på brukertesting?
MM: Vårt mål var å bygge et system som kunne bli vedtatt av et stort antall byråer fra New York. For dette måtte vi etablere et system med navigasjons- og kontekstuelle elementer. Den universelle navigasjonen, linjen som klart kommuniserer til brukeren, er i et pålitelig nettsted med ressurser og serviceinformasjon, bruker rullegardinmenyen. Hamburgeren bringes i kontekst for agenturnavigasjon. Du kan se et eksempel på kontoret for guvernør Andrew Cuomo nettside ( governor.ny.gov ). Dette nettstedet utvider systemet vi har laget for NY.Gov og gjelder den til andre statlige byråer i New York.
WDD: Du bygget nettstedet i Drupal, hva gjorde det rette valget for dette prosjektet?
MM: NY.gov-prosjektet var det første stedet for et økende økosystem. Fra begynnelsen visste vi at den sentrale teknologitjenesten hadde planer om å ha en felles CMS-plattform for mer enn 150 nettsteder. Drupals inneboende forlengelighet er et perfekt match for denne utfordringen.
WDD: Var det noe du virkelig ønsket å inkludere som klienten vetoet?
MM: Ikke egentlig. Men vi bygde en av våre favorittfunksjoner som ikke gjorde det bra på brukertesting, så vi måtte fjerne fra nettstedet. Dette var en utvidbar universell navigering: I rullegardinmenyen kan brukerne forhåndsvise og utforske de mest populære tjenestene, programmene og nyhetene; Brukerne ønsket ikke å forhåndsvise innholdet, de ønsket å klikke og gå til siden.
Resultatene
Webdsigner Depot: Har du analysert hvordan virkelige mennesker samhandler med nettstedet? Bruker de det som forventet? Eventuelle overraskelser?
Matthieu Mingasson : Vi gjør hele tiden. Vi ser at våre venner ser opp hvordan man får et førerkort eller når det skjer en nødsituasjon, som snøstormen i januar, ny.gov blir den viktigste informasjonskilden. Vår største overraskelse var universell navigering, og innså hvor mye folk elsker å kunne finne hendelser, jobber og lokal informasjon rundt dem.
når en nødsituasjon skjer, som snøstorm i januar, blir ny.gov den viktigste informasjonskilden
WDD: Hvis New Jersey ringer i morgen og sier at den trenger et nettsted, hva er de største utfordringene det vil møte?
MM: Executive sponsor og engasjement er nøkkelen til å kunne starte et prosjekt som dette. For å overvinne utfordringer fra en regjeringsorganisasjon, er nøkkelen tildeling av et lite, men dedikert ledelsesteam for å samarbeide med et byrå. De beste resultatene kommer når våre kunder forstår, aksepterer og lette denne endringsprosessen. Transparent samarbeid og åpenhet er nøkkelen til suksess.
Takk til Matthieu for å ta deg tid til å svare på spørsmålene våre.
Utvalgt bilde bruker Marco Varisco's New York State Capitol bilde.