De beste nye porteføljesider, april 2016
Hei alle, det er på tide å se på andres porteføljer og bli litt sjalu igjen! Og gjett hva? For første gang noensinne har de fleste nettstedene vi kommer fra våre egne lesere.
Hvis jeg sa at jeg var stolt av dere, ville det gjøre dette rart?
Uansett, hvis du vil bli med i neste måneds rundup, kontakt meg på [e-postbeskyttet] {$lang_domain} .
Merk: Jeg vurderer disse nettstedene av hvor bra de ser ut til meg. Hvis de er kreative og originale, eller klassiske, men veldig bra, er det alt bra for meg. Noen ganger lider UX, for eksempel er mange av disse nettstedene avhengig av JavaScript for å vise innholdet i det hele tatt; Dette er en dårlig ide, barn.
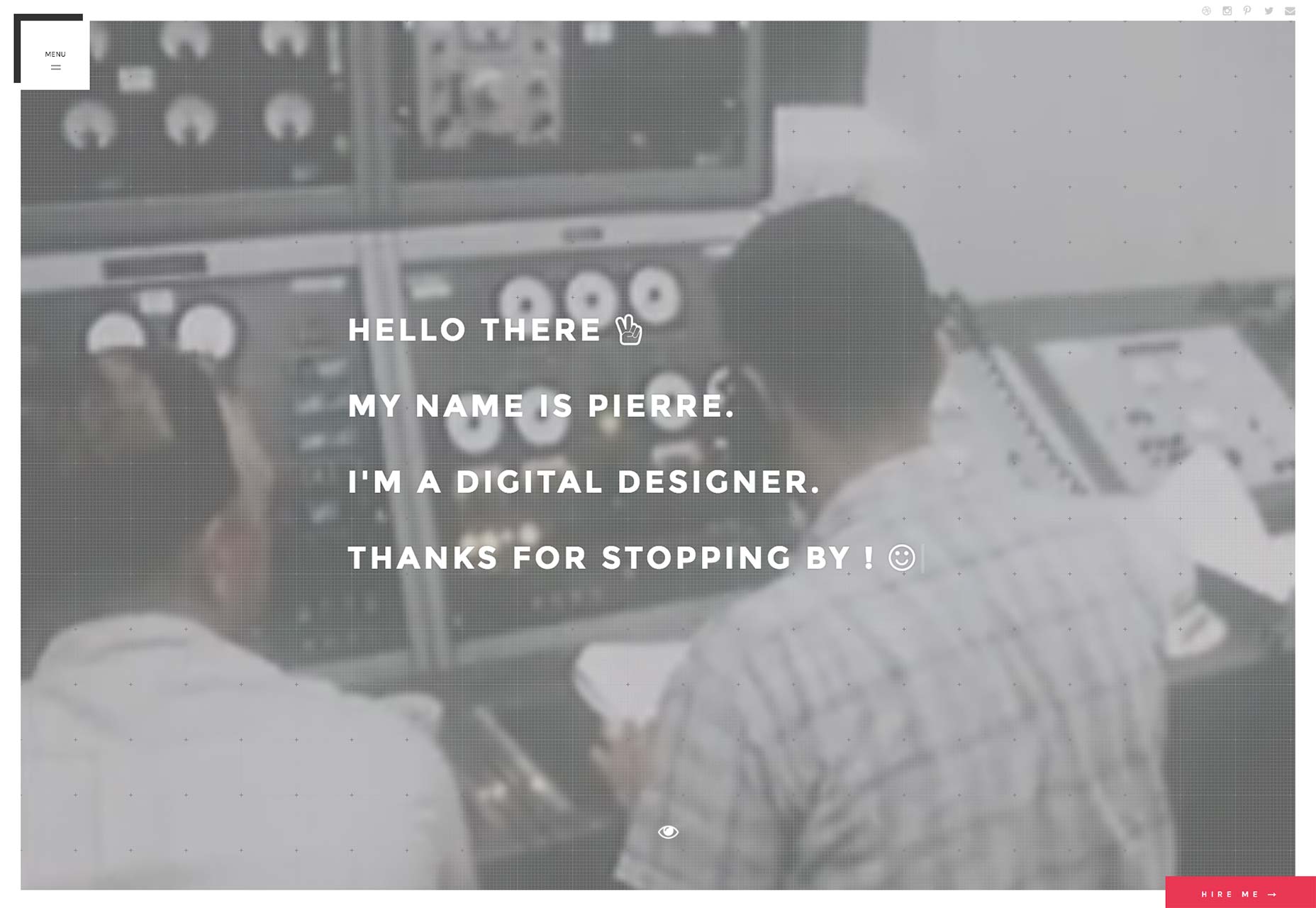
Pierre
Jeg vil være ærlig med deg. Jeg vet ikke nok fransk for å fortelle om "Leverrier" er Pierres etternavn, kallenavn eller en slags adjektiv. Jeg kunne ikke finne sitt fulle navn i nettstedets innhold.
Forvirringen rundt navnet hans til side, er nettstedet ser bra ut, brukbart, men sterkt fokusert på animasjon. Bildene er gode, og den vintage video bakgrunnen på hjemmesiden er en fin touch, stil-vis.
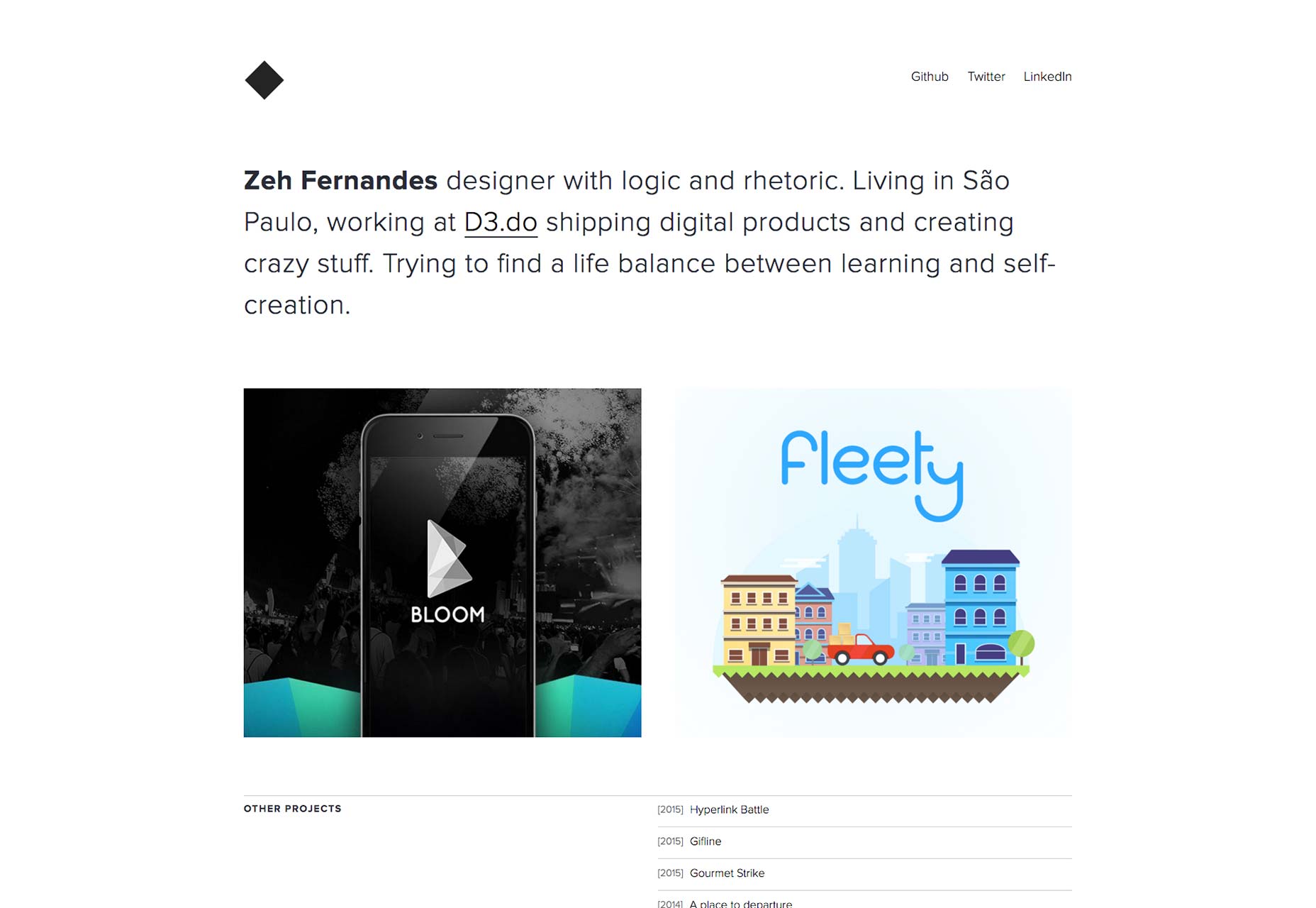
Zeh Fernandes
Zeh Fernandes har oppnådd den slags minimalisme som gjør at hans nettside beroliger for å se på. Så igjen, jeg er kanskje for lett beroliget av svart tekst på en hvit bakgrunn.
Likevel er Zeh en master av både kode og design, og det viser.
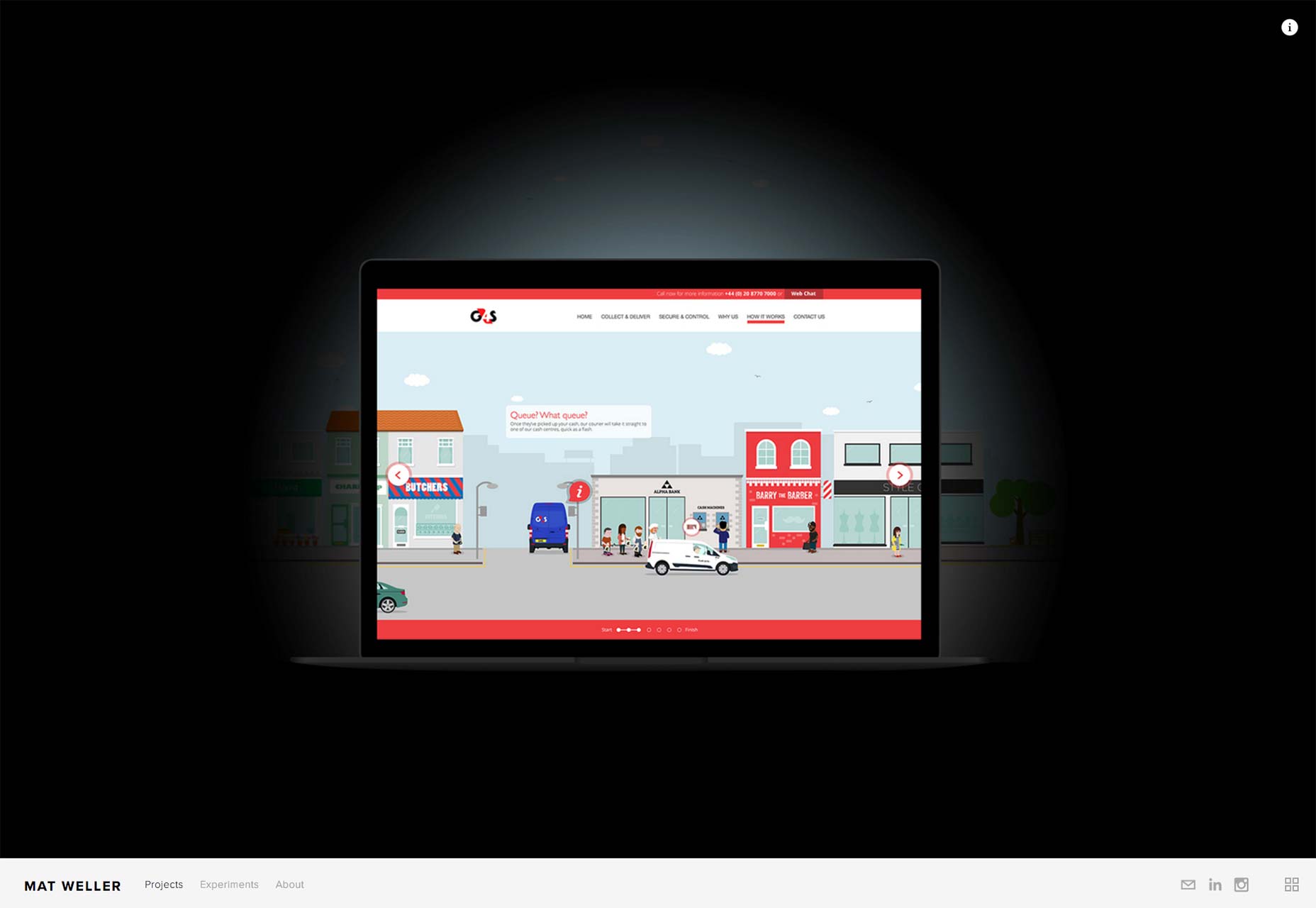
Matt Weller
Matt Weller er enda en designer som tar stor risiko ved å lage sin portefølje bare en stor karusell full av sitt arbeid. Likevel gjør hans ferdigheter som grafisk designer og illustratør showet hyggelig.
Matt Muirhead
Matt Muirhead kombinerer en interaktiv tegnefilm, videoopptak og animasjon til en rik, nydelig, hvis noe distraherende nettstedopplevelse. Hvis en designers jobb er å trekke øynene inn og lede brukeren ned en bane, kjenner Matt Muirhead jobben sin bra.
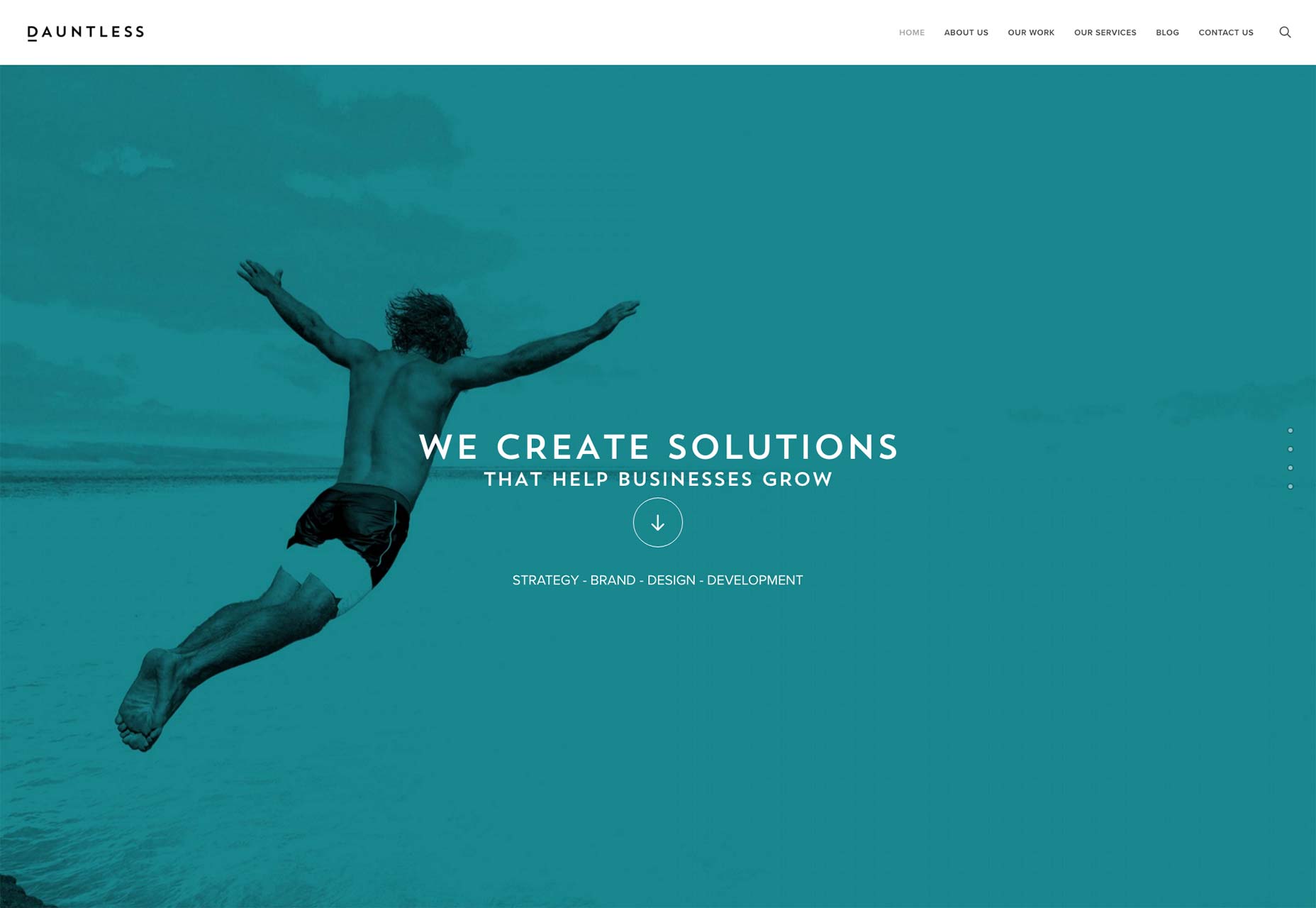
dauntless
Dauntless 'nettside gjør ikke noe revolusjonerende med layout eller estetikk, men det er en Good Design TM . Det er, det er brukbart, stilig og behagelig for øyet.
Det er kanskje ironisk at deres slagord er "Be Dauntless", men for deres bestemte forretningsorienterte kunder er dette et nesten perfekt design.
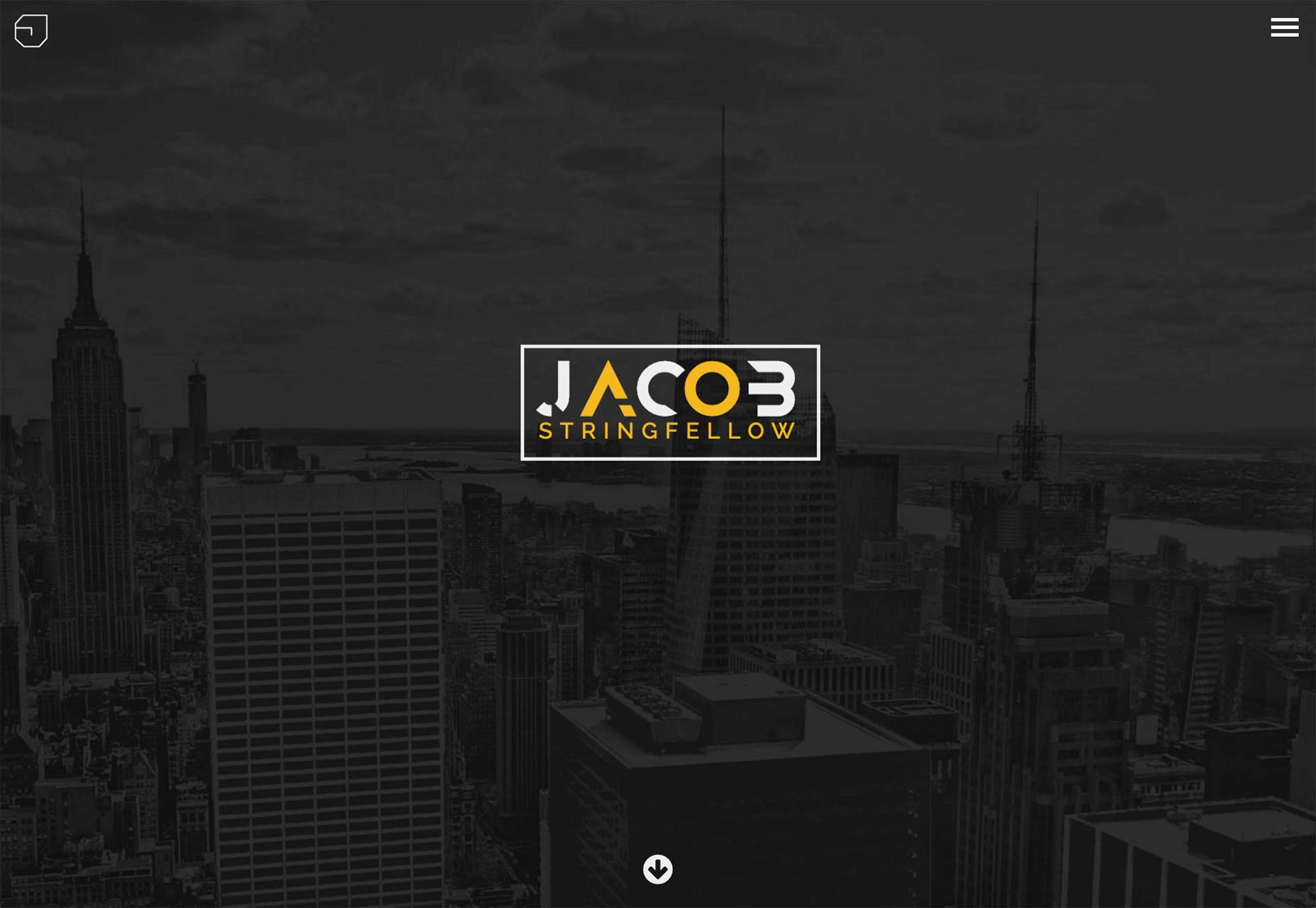
Jacob Stringfellow
Jacob Stringfellow tar en dristig, ganske risikabel tilnærming til porteføljen hans. Det er ikke nektet at bildene er nydelige (med enda et utmerket eksempel på en gulfokusert fargepalett), det er presentasjonen.
Spesielt skjuler han sitt tidligere arbeid i lysbokse karuseller, og kopien forteller direkte at dette nettstedet er sitt beste arbeid så langt, men du kan se på biter av hans eldre arbeid hvis du virkelig må .
Til tross for den merkelige risikoen, er resten av hans nettsted bare ren, vakker.
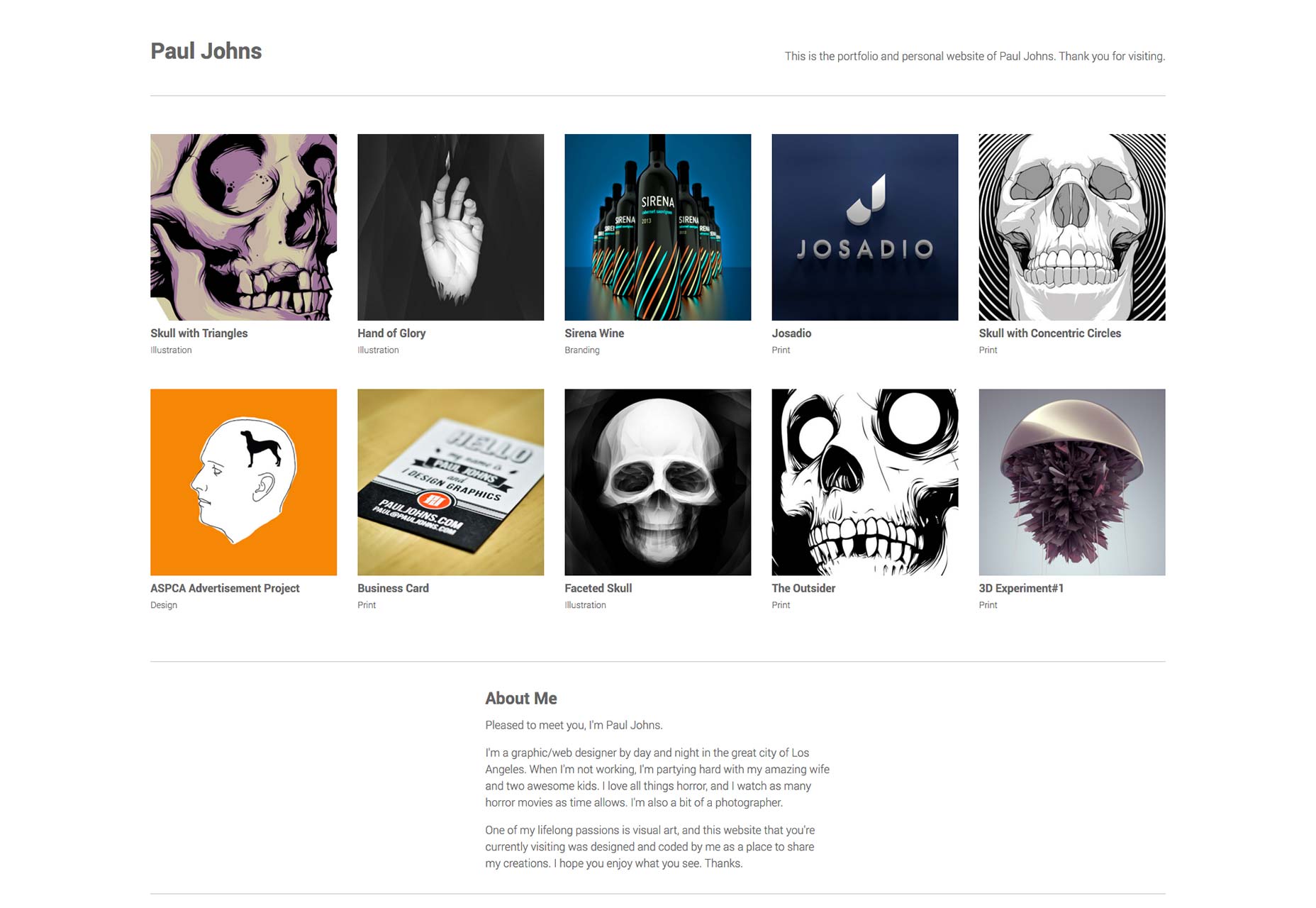
Paul Johns
Paul Johns 'nettsted er en annen som jeg synes beroligende å se på. Enkel, brukbar, pen, anstendig typografi, lar arbeidet snakke for seg selv. Jeg kan ikke be om mer.
Ryan Gittings
jeg elsker Ryan Gittings 'nettsted fordi det er et godt eksempel på progressiv forbedring på toppen av en brukbar, rask og stilig design.
Mens estetikken og utformingen ikke er noe for original, slå av JavaScript og se hvordan alt fungerer bra. Alt du taper er et par fancy animasjoner. Slik skal det fungere!
Plus, det ser virkelig bra ut, på en konvensjonell måte.
Rotere
Rotere er et studio som tar motsatt tilnærming. Siden er fasjonabel, selv elegant, men jeg hater å se hva som ville skje hvis noen ikke kunne laste JS av noen grunn.
Likevel, jeg elsker måten de utstiller sitt arbeid på, "miniatyrer" (klikk gjennom, du vil se hva jeg mener), og saksstudiene selv.
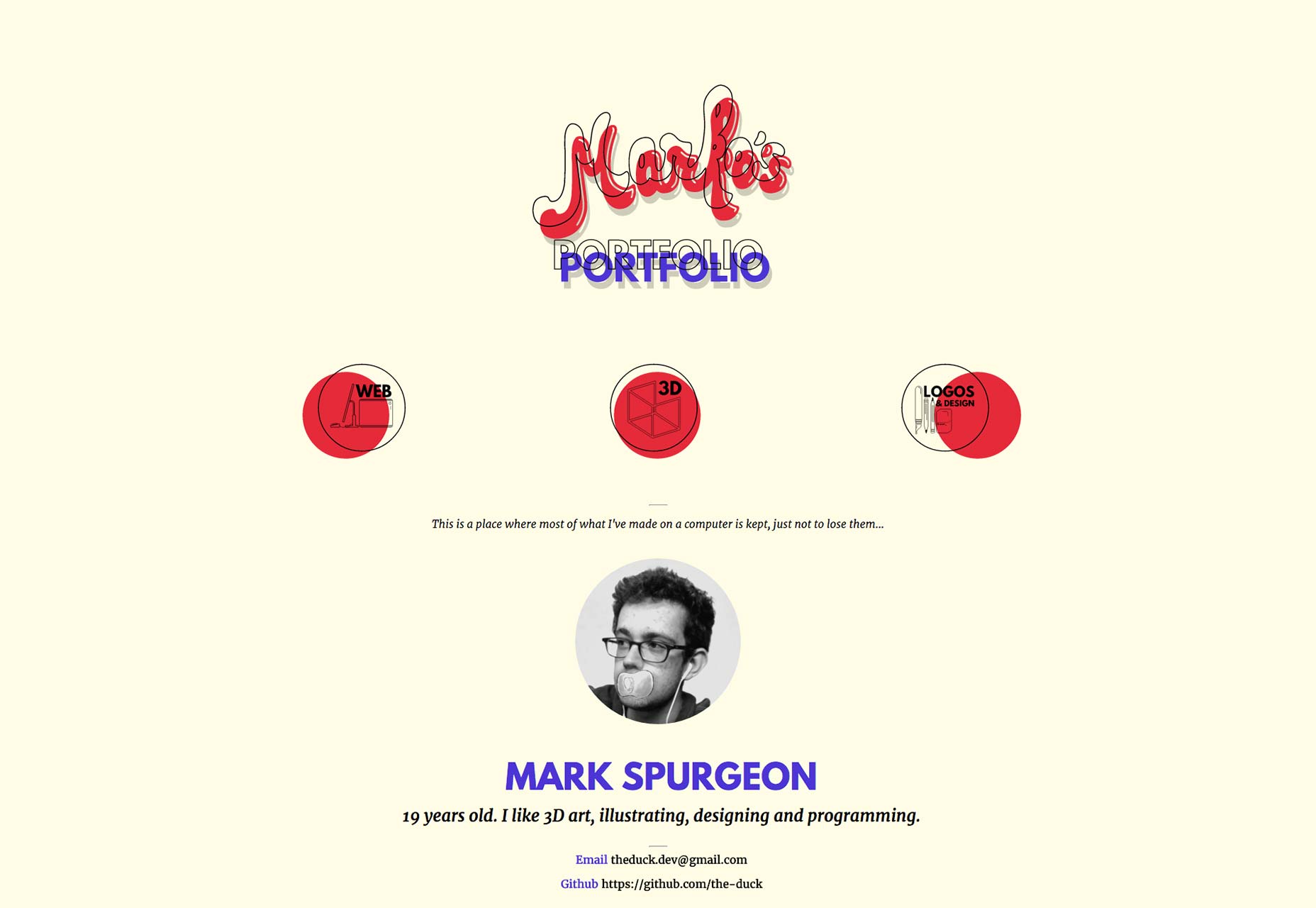
Mark Spurgeon
Mark Spurgeon er en 19 år gammel up-and-coming designer, programmerer, illustratør og 3D artist. Jeg vil fritt innrømme at han kunne stå for å øve sin bruk av hvitt rom og typografi, men det som tok øye med meg, var det estetiske.
Det er en vintage, minimalistisk design. Vintage design har en tendens til å være forenklet, men ikke minimalistisk. Det domineres vanligvis av store bilder, stilistiske blomstrer og så videre.
Å se de to estetikkene er kombinert, forfriskende. Med noen tweaks, kan dette være den beste porteføljen av måneden.
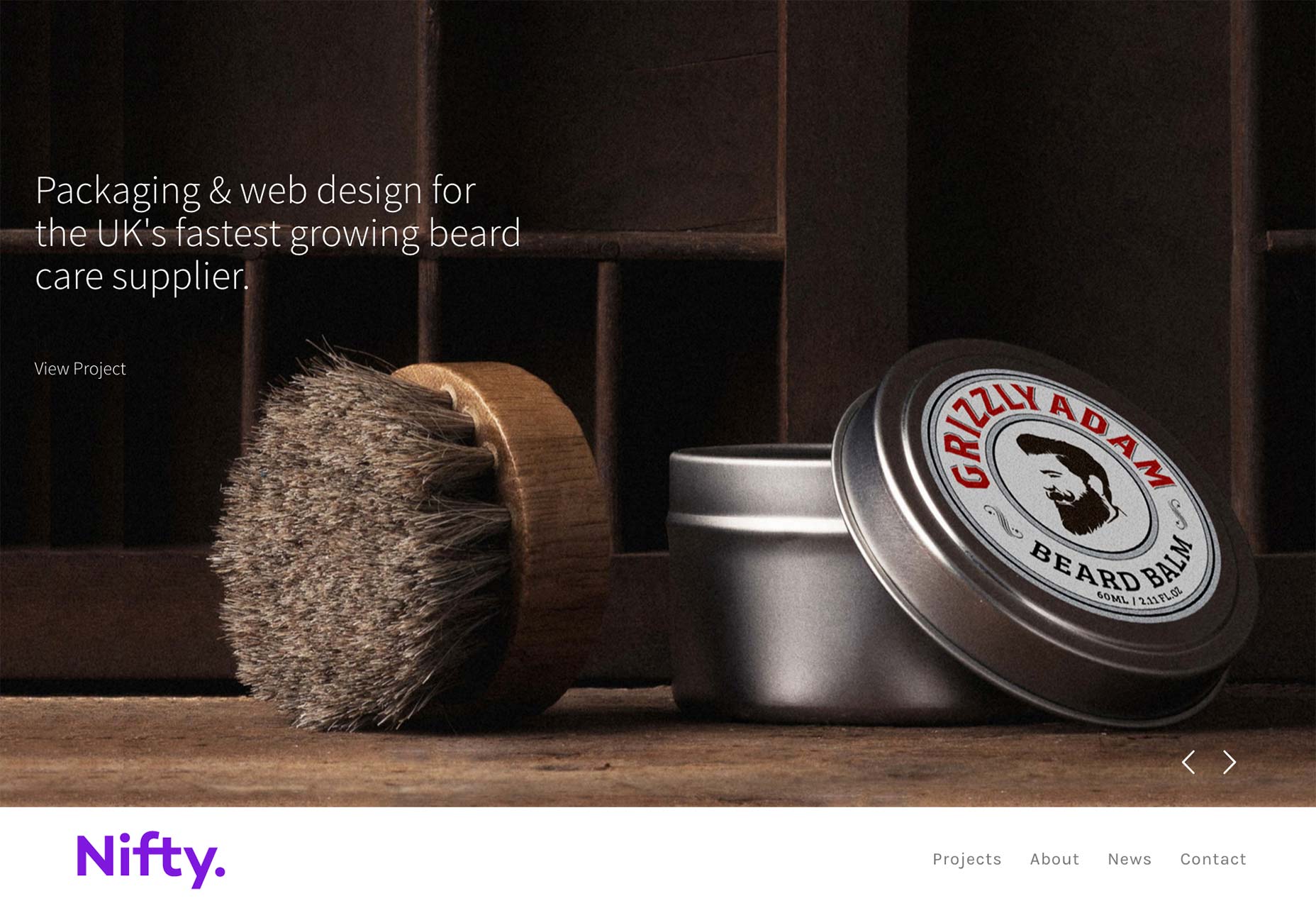
Kjekk
Det er enkelt. Det er slank. Det er Kjekk ! Beklager, jeg måtte.) Det er en annen av de nettstedene som gjør svært lite det er nytt, men mye som stemmer. Klikk gjennom, bla, nyt massevis av flotte bilder.
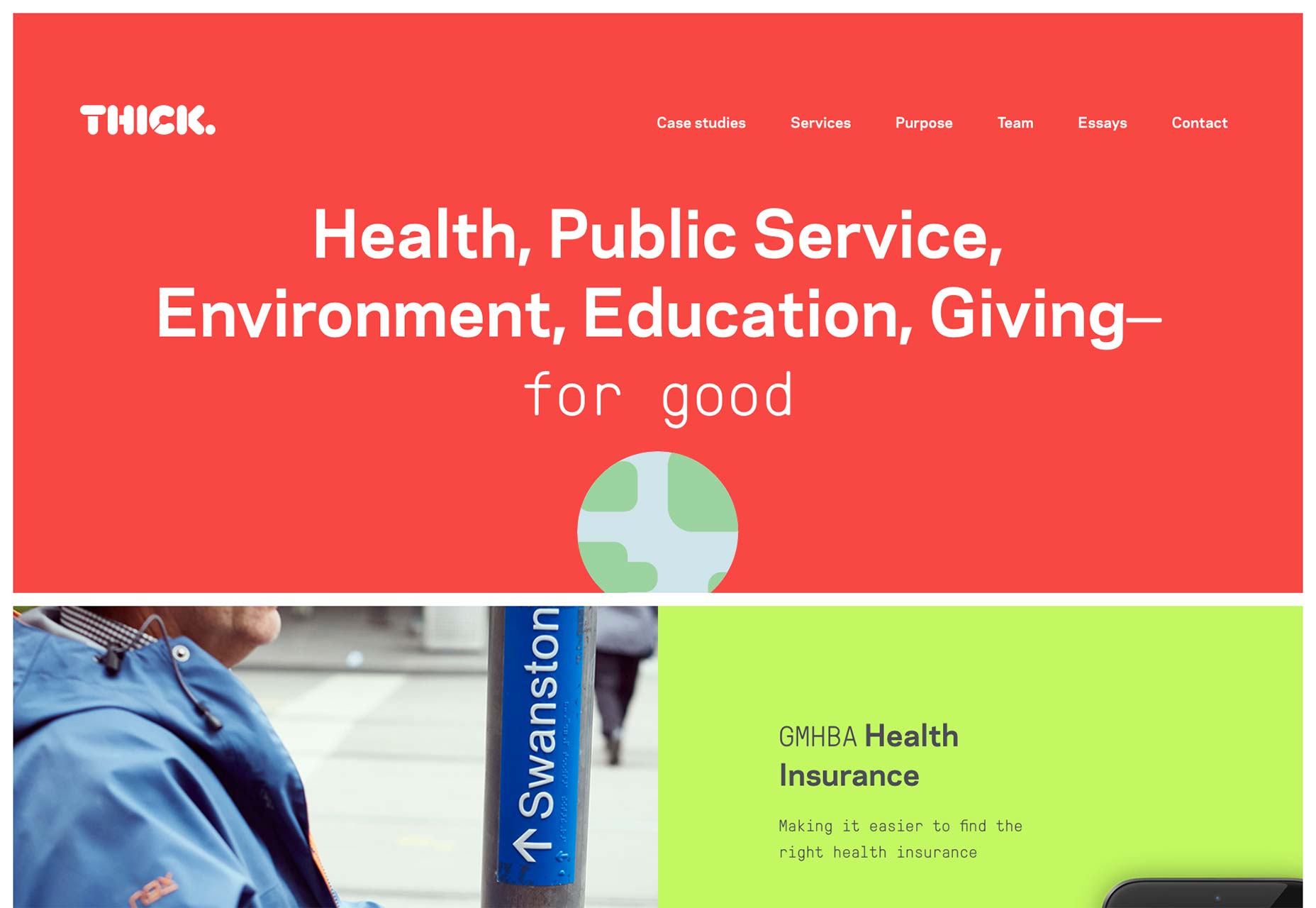
Tykk
Tykk er et designstudio i Australia.
[Ikke gjør en upside-down joke ... Ikke gjør en upside-down joke ...]
De har klart å vende designtrender opp ned [Dammit ...] ved å bruke monospace skrifttyper med mye farge. Nei, egentlig. Nesten hver gang jeg ser folk som bruker monospace skrifttyper, er det i en monokromatisk design. Enten det, eller en for det meste monokromatisk design, lett berørt med aksentfarger.
Det er godt å se at Thick har gått i en annen retning, og fikk det til å se bra ut.
Iaia Ioio
Iaia Ioio har den slags "wacky" design som gjør at man tenker på 90-tallet, bare gjennomsyret av en mindre fargerik palett.
Jeg innrømmer at det alltid føles rart når jeg kommer til destinasjonssiden til et nettsted, og jeg kan ikke bla. Det vil forvirre mer enn noen få brukere når de kommer dit, og de finner ut at navigasjonen er i de fire hjørnene.
Når du har funnet ut det, føler designen seg klassisk, som når Bauhaus-stilen først begynte å filtrere inn i webdesign. Den leveres komplett med monospaced skrifttyper, og det jeg kan sverge er litt Helvetica.
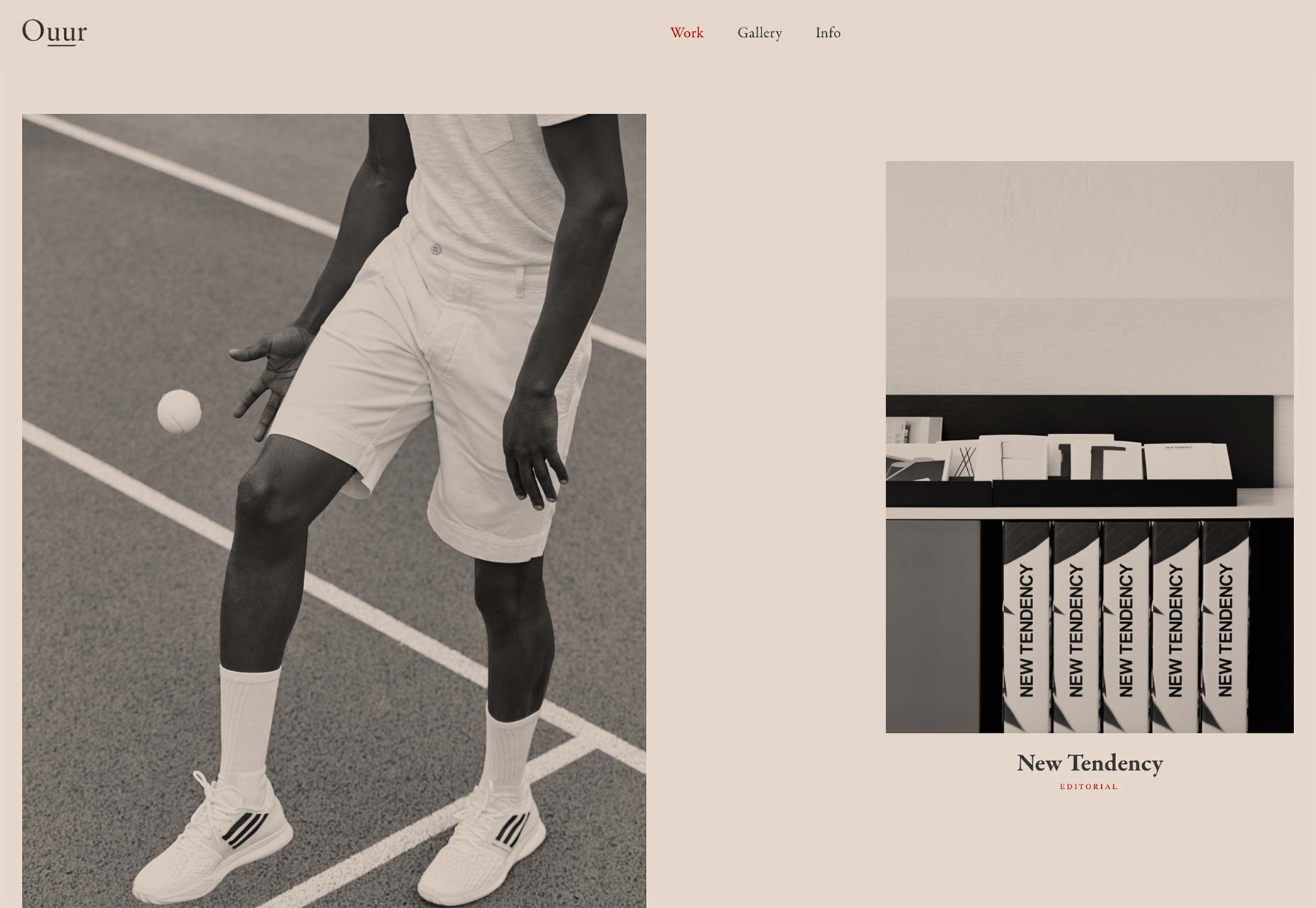
Ouur Media
Ouur Media har perfeksjonert en estetikk som jeg skal kalle "Sepia Bauhaus" (ikke å forveksle med den tidligere nevnte "Vintage Minimalism"). Seriøst, se på det. De har den asymmetriske tingen, og de løp hele hjemmesiden gjennom et Sepia-filter, og det fungerer for dem.
De er også folkene som laget den veldig kule serien bilder med matchestikkene .
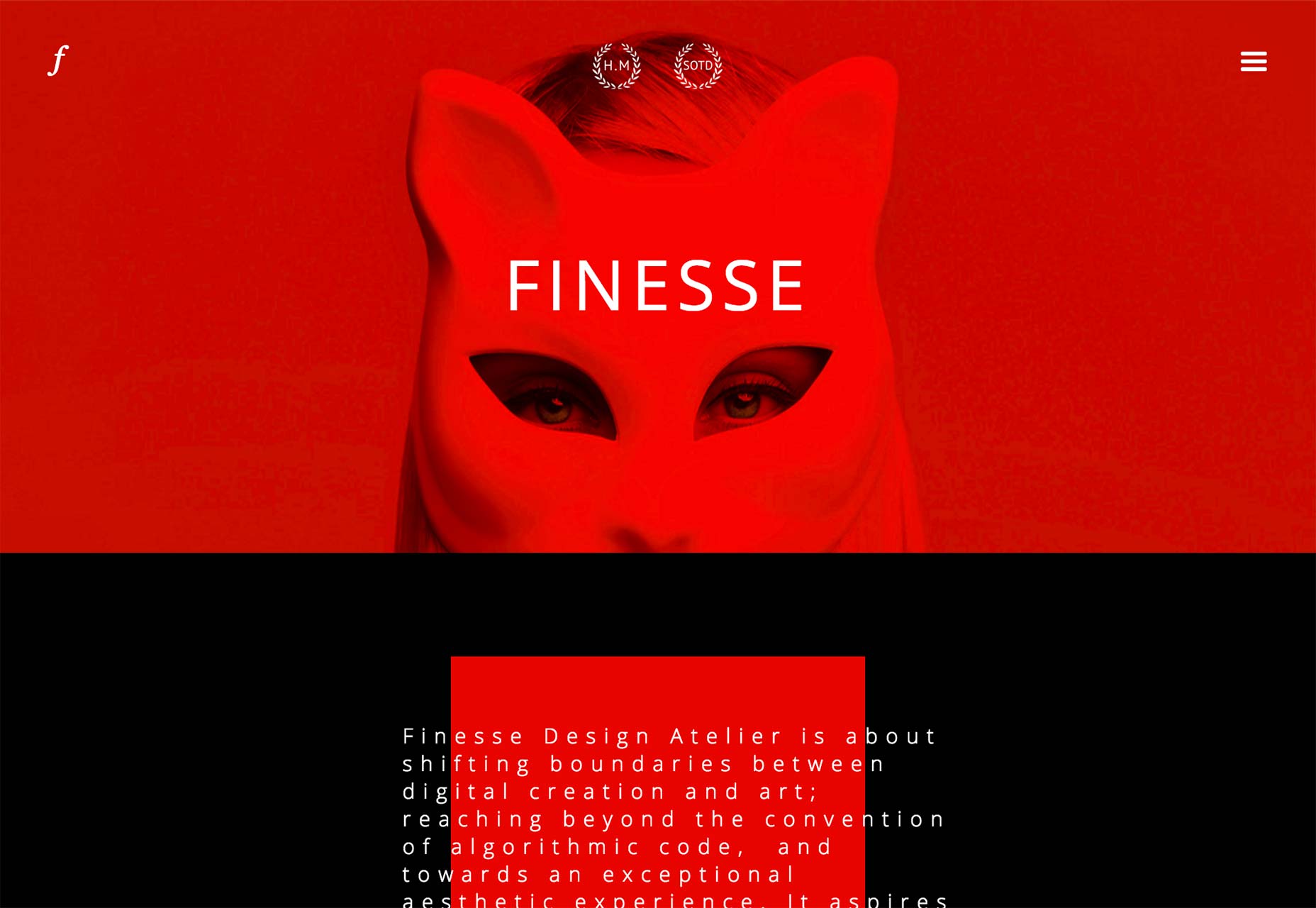
finesse
finesse er et designstudio med en tydelig høymode stil som gjenspeiles i både sitt eget nettsted og alt i hele porteføljen. I tillegg gjør de rød og svart ser veldig bra ut.
(Fair advarsel, etter hoppet, vil det være minst et par kvinner i undertøy. Kanskje ikke klikk på denne mens du er på jobb.)
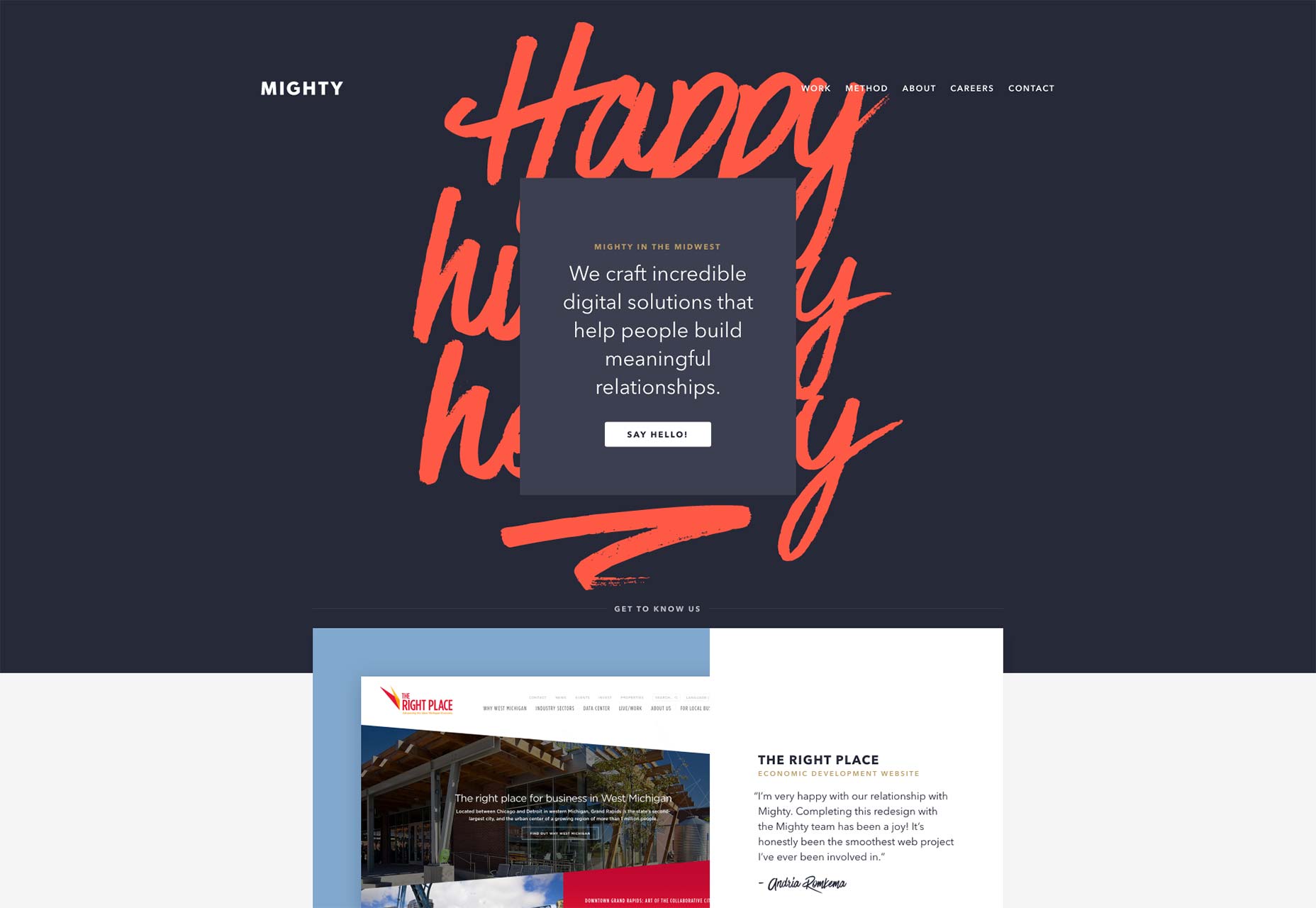
Mighty i Midtvesten
Mighty i Midtvesten er et byrå i Michigan. Deres nettsted er praktisk talt en lærebok om vakker typografi, bruken av hvitt rom, og blanding av uventede stiliserte penselstreker og kursiv skript i en ellers konservativ design.
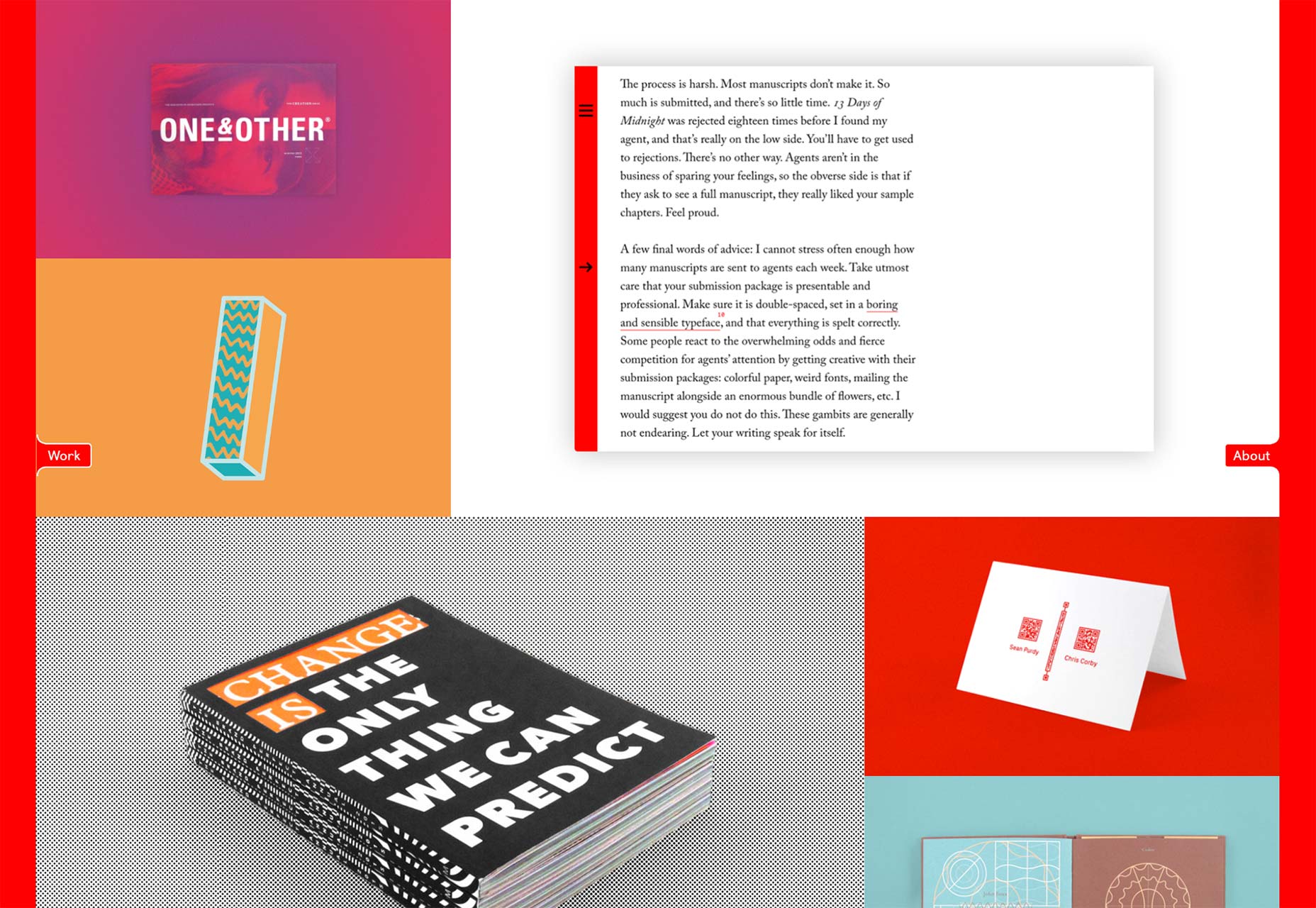
Sean Purdy
Det er sjelden å finne et nettsted som mettet med rødt som Sean Purdys portefølje og sjeldnere å finne en som ser så bra ut. Nå er det ett problem: Når du kommer dit, klikker du på et prosjekt så fort du kan, fordi de blinker. Gjøre vondt øynene mine litt.
Når du kommer forbi det (og det er et ganske stort bruksproblem), er arbeidet vakkert, typografien er god, og navigasjonen, mens ukonvensjonell, er åpenbar nok til å være brukbar.
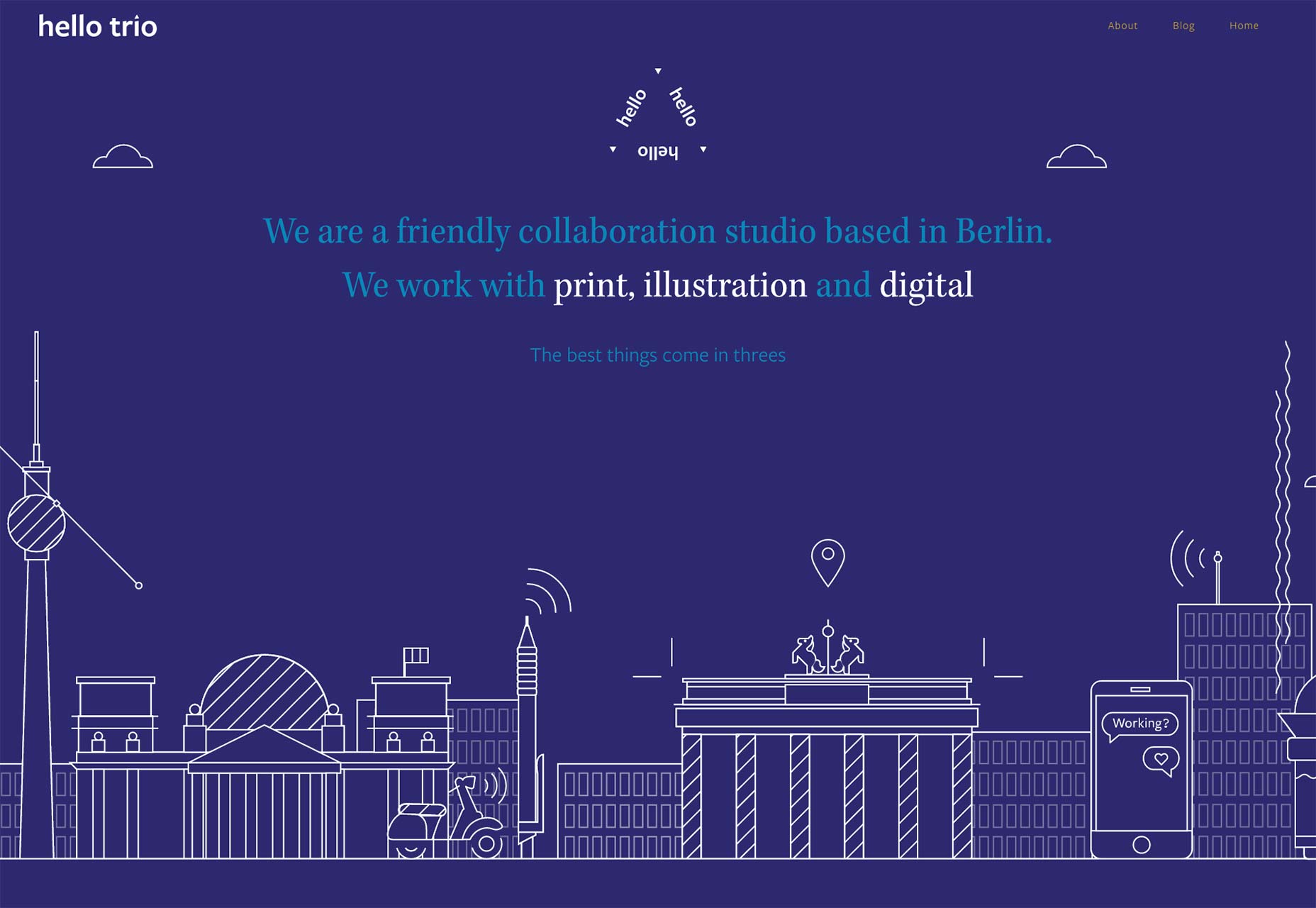
Hei Trio
Berlin-baserte Hei Trio kombinerer illustrasjon med fantastisk typografi på en enkel nettside som gjør det som står på etiketten.
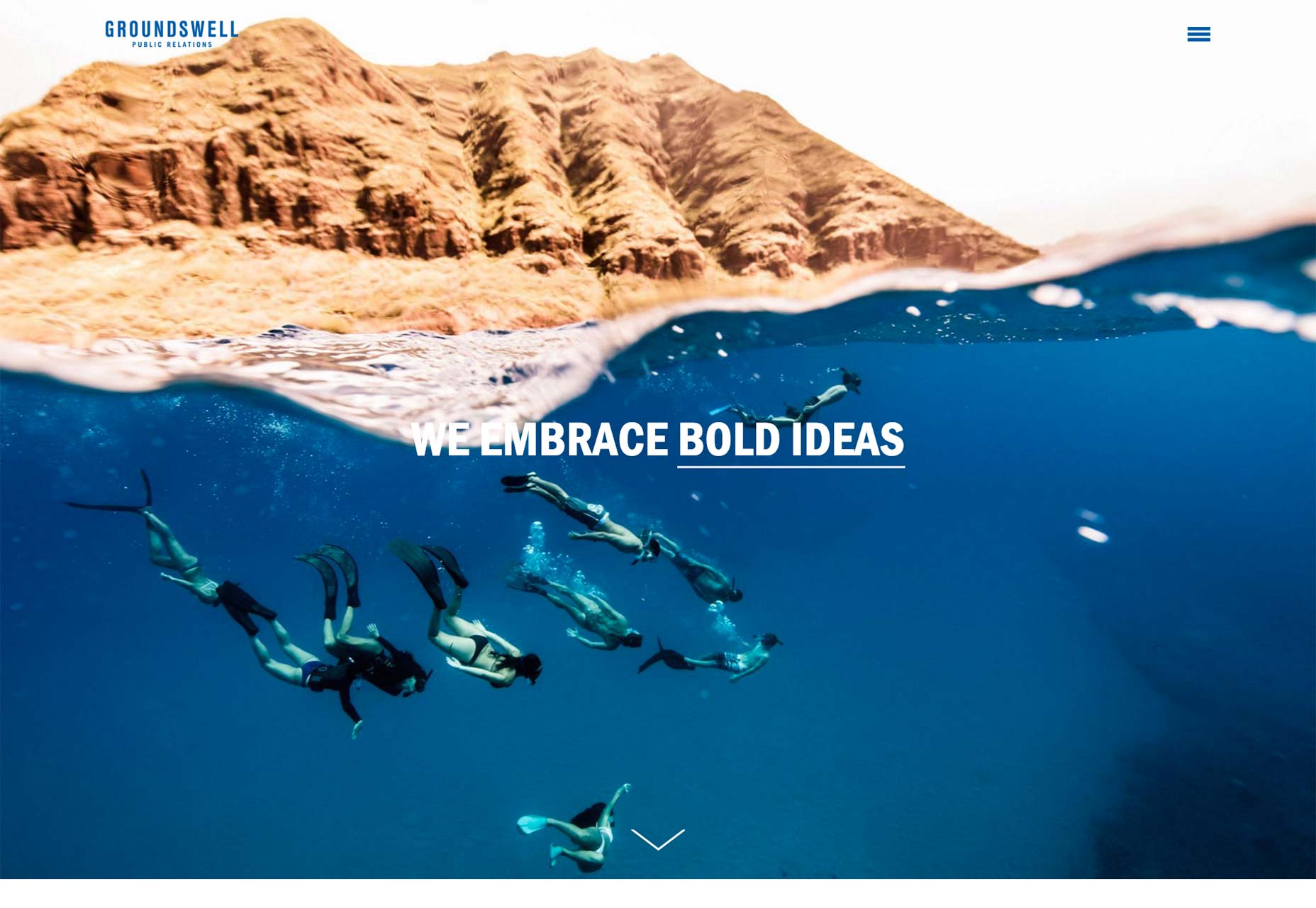
bølge
bølge bruker sin porteføljeside til å vise frem sine PR-casestudier. De bruker også mye lagerfotografi. Men hei, hvis de ikke kunne selge et konsept med lager bilder, er jeg ikke sikker på at jeg ville stole på at de skulle gjøre min PR.
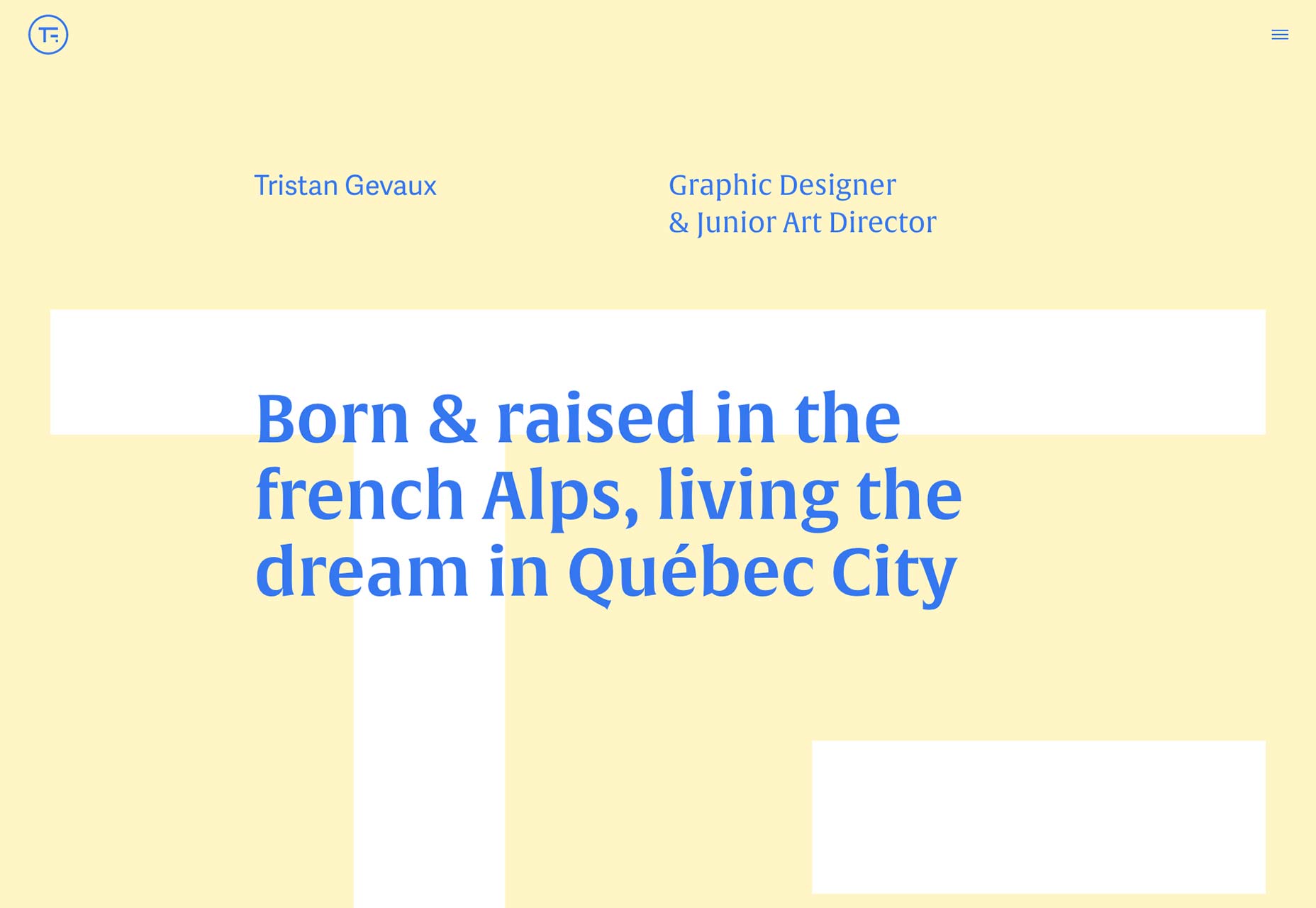
Tristan Gevaux
Å bruke gulbrønn i webdesign er vanskelig. Å blande gul og blå og få det til å fungere er vanskeligere. Tristan Gevaux har klart dette, sammen med god typografi og en veldig distinkt stilstilstand.
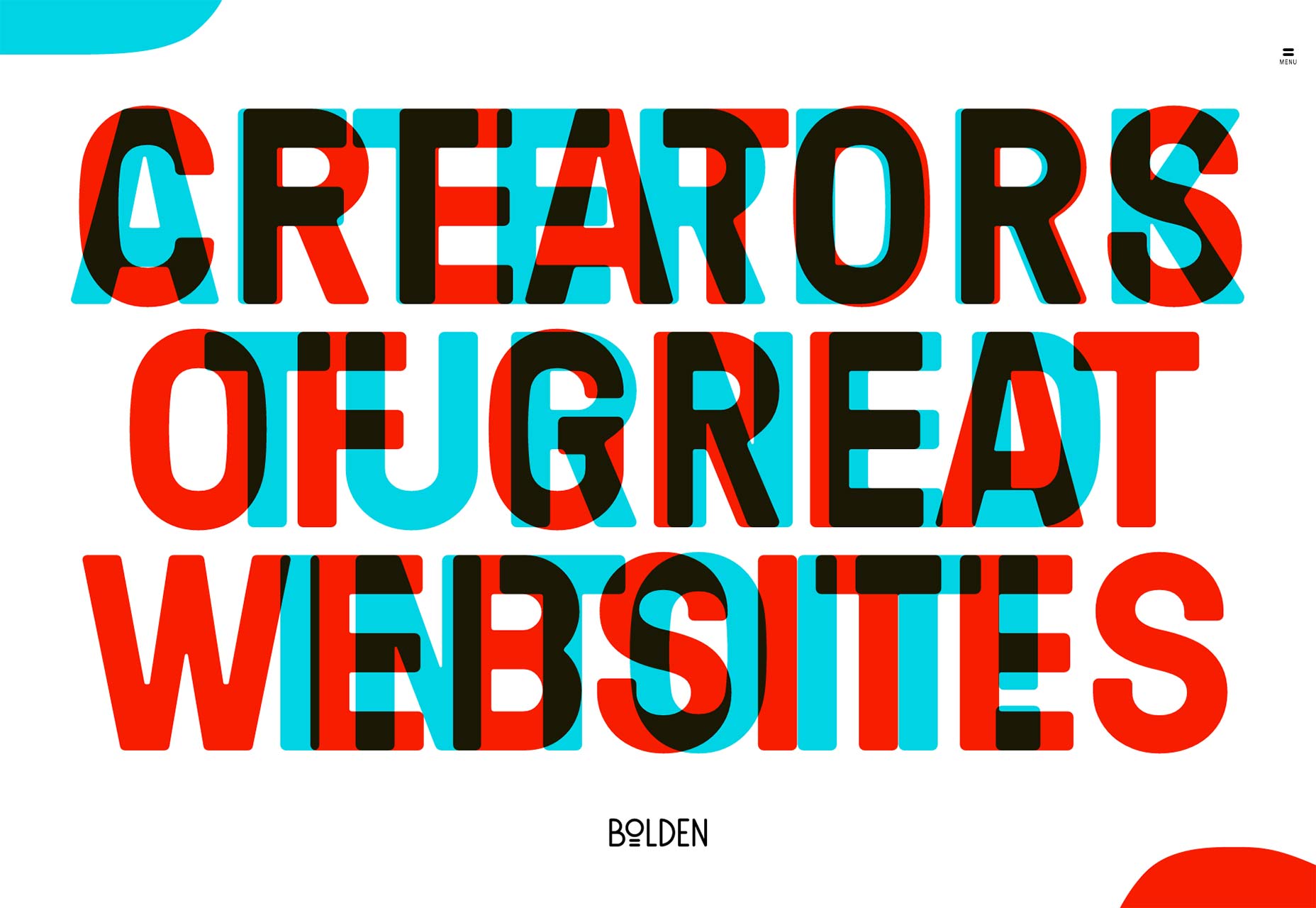
Bolden
Bolden er et designstudio i Amsterdam. Deres portefølje er estetisk bruker animasjon og røde og blå overlegg for å avsløre informasjon. Det er ganske tydelig, definitivt iøynefallende, og veldig godt gjort.
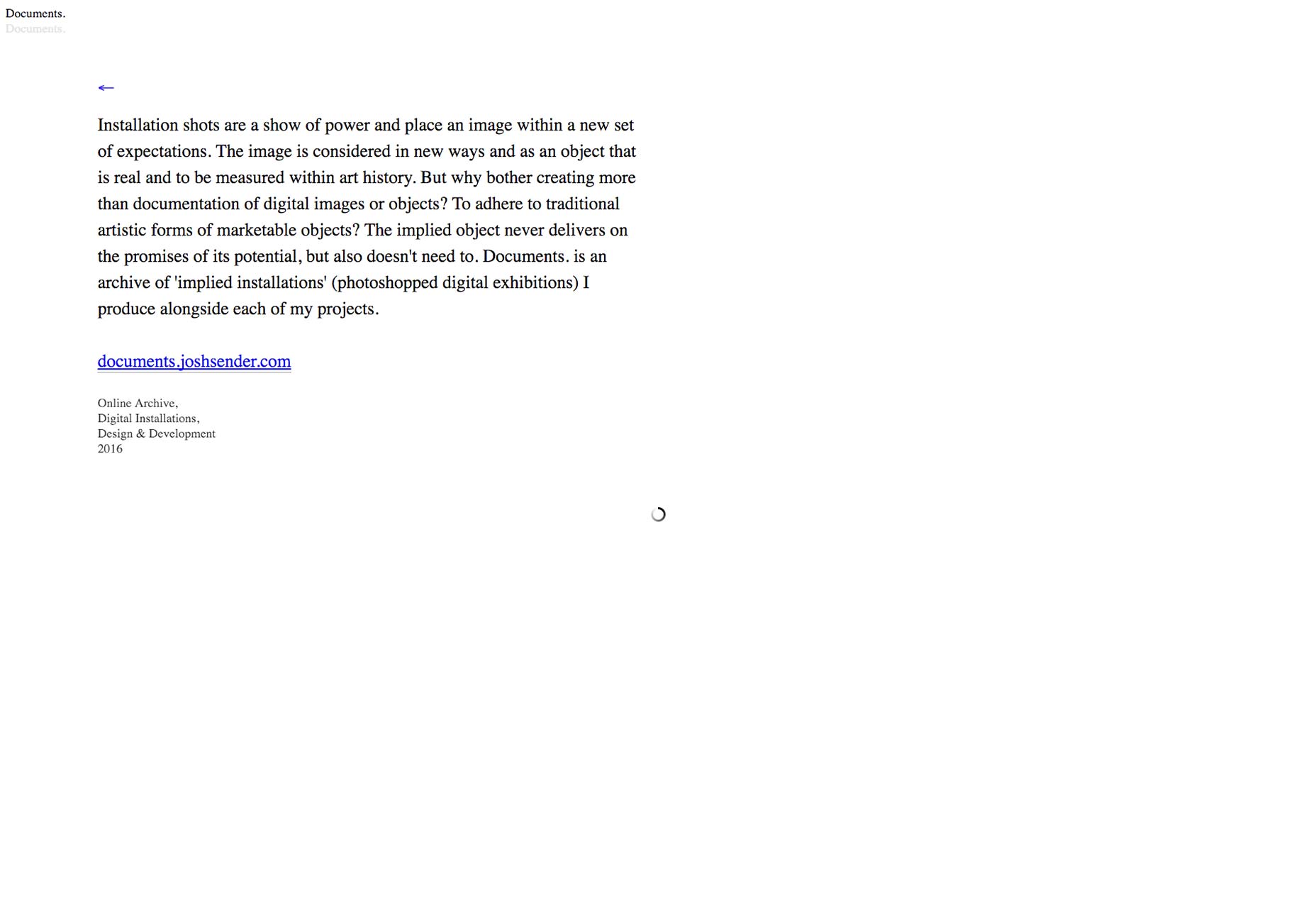
Josh Sender
Josh Sender's nettsted er enkel, i stor grad monokromatisk, diskret. Mens jeg alltid har fremvist minst et nettsted eller to for deres dristige fargevalg, må jeg innrømme at denne typen design er min første kjærlighet.
Forklarer Videoly
Og vi hopper rett tilbake inn i de levende farger med Forklarer Videoly , et studio som gjør explainer videoer. Du kan se deres explainer video om det på deres hjemmeside, fordi de virkelig liker å lage dem.
Nettstedet deres kan ikke være spesielt unikt layout-vis, og det er ingen grunn til at teksten skal være så liten, men dette nettstedet har personlighet og mye av det. Plus, det er brukbart.
Darryl Snow
Darryl Snows nettsted er en annen flott for fremvisning av personlighet. Han viser ikke så mye av sitt arbeid som han viser ut de merkene han har jobbet for. Gitt størrelsen på disse merkene, er det nok nok for de fleste kunder.
Men jeg liker spesielt den måten han snur på gamle begreper, som de buede grensene mellom skjermstørrelses innholdsdelene. Det er de små detaljene som kan gjøre et standardoppsett føles unikt.