De beste nye porteføljesider, mars 2016
Velkommen, lesere, tilbake til vår månedlige portefølje roundup. Ta en titt på nettstedet vi har omtalt, bli inspirert for måneden, og begynn å skisse!
Hvis du nylig har bygget deg en flott porteføljeside, fortell oss om det på [e-postbeskyttet] {$lang_domain}
Merk: Jeg vurderer disse nettstedene av hvor bra de ser ut til meg. Hvis de er kreative og originale, eller klassiske, men veldig bra, er det alt bra for meg. Noen ganger lider UX, for eksempel er mange av disse nettstedene avhengig av JavaScript for å vise innholdet i det hele tatt; Dette er en dårlig ide, barn.
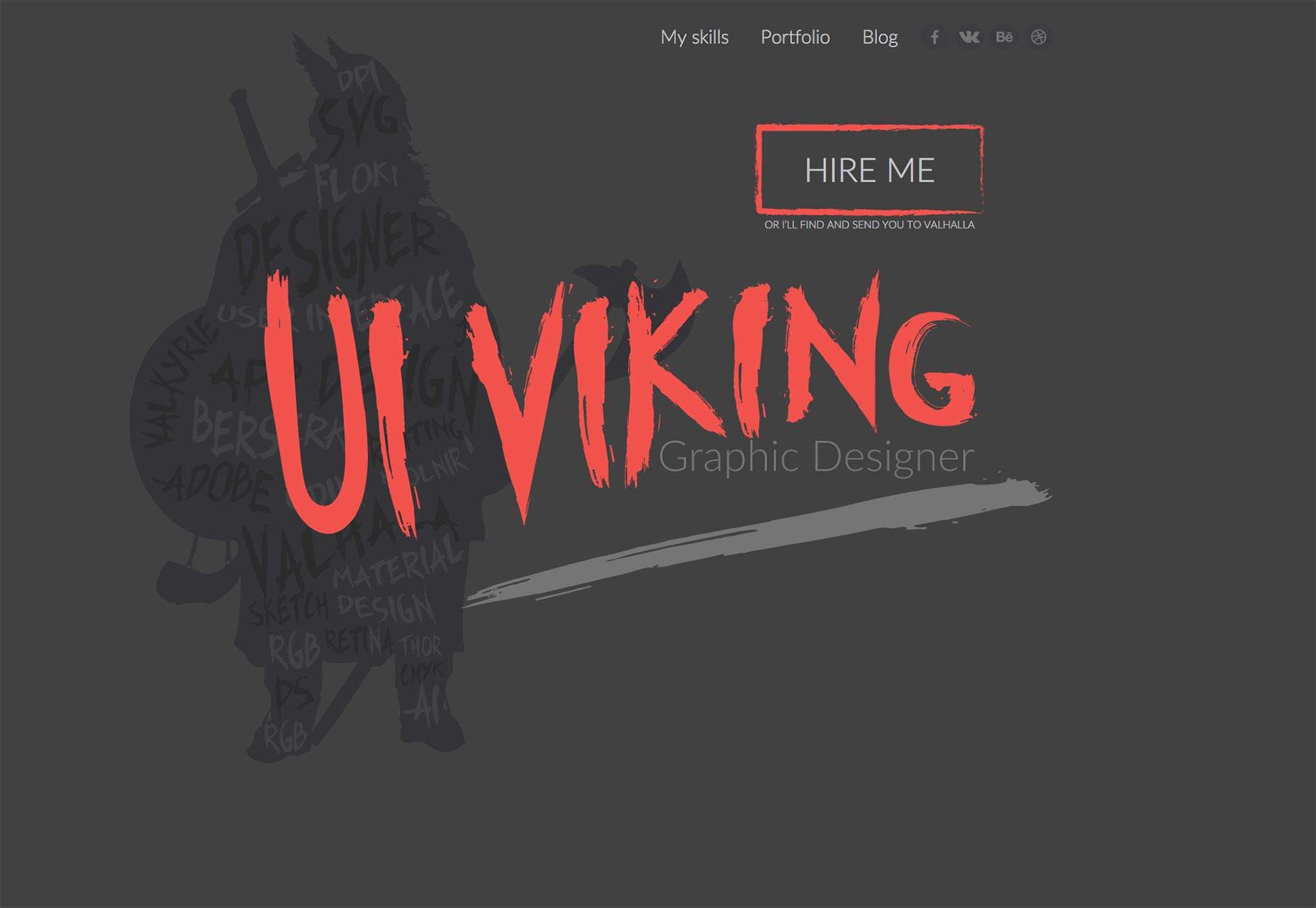
UI Viking
UI Viking er et fantastisk eksempel på å ta det som kan se ut som en vanlig, kjedelig design, og gi den en særegen stil.
Nå skal jeg innrømme at knappen som sier "HJØR ME, eller jeg finner deg og sender deg til Valhalla." Ga meg en pause. Jeg er normalt ikke en til å begynne design-klientforholdet med en dødsrisiko, sjok eller noe annet.
UI Viking gjør det morsomt, men ved å holde hele kopien på nettstedet konsekvent over-the-top. Jeg ble underholdt. Og ja, jeg ville ansette ham.
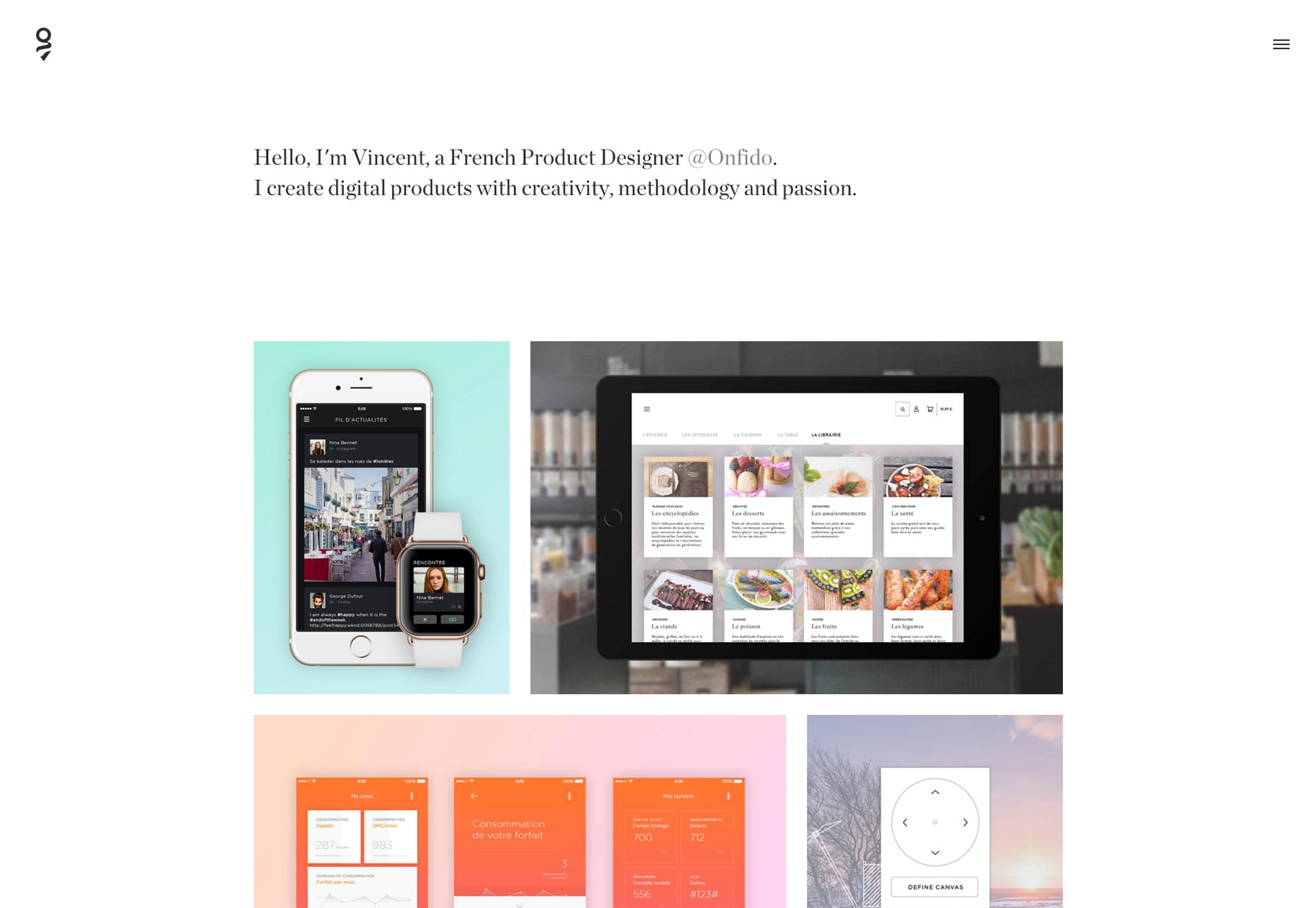
Vincent Guillevic
Vincent Guillevic er portefølje, tar sikte på mindre voldsomme bilder, favoriserer enkelhet og raffinement. Når du klikker gjennom til et prosjekt, gir minimalismen et vell av informasjon om den kreative prosessen bak hvert prosjekt.
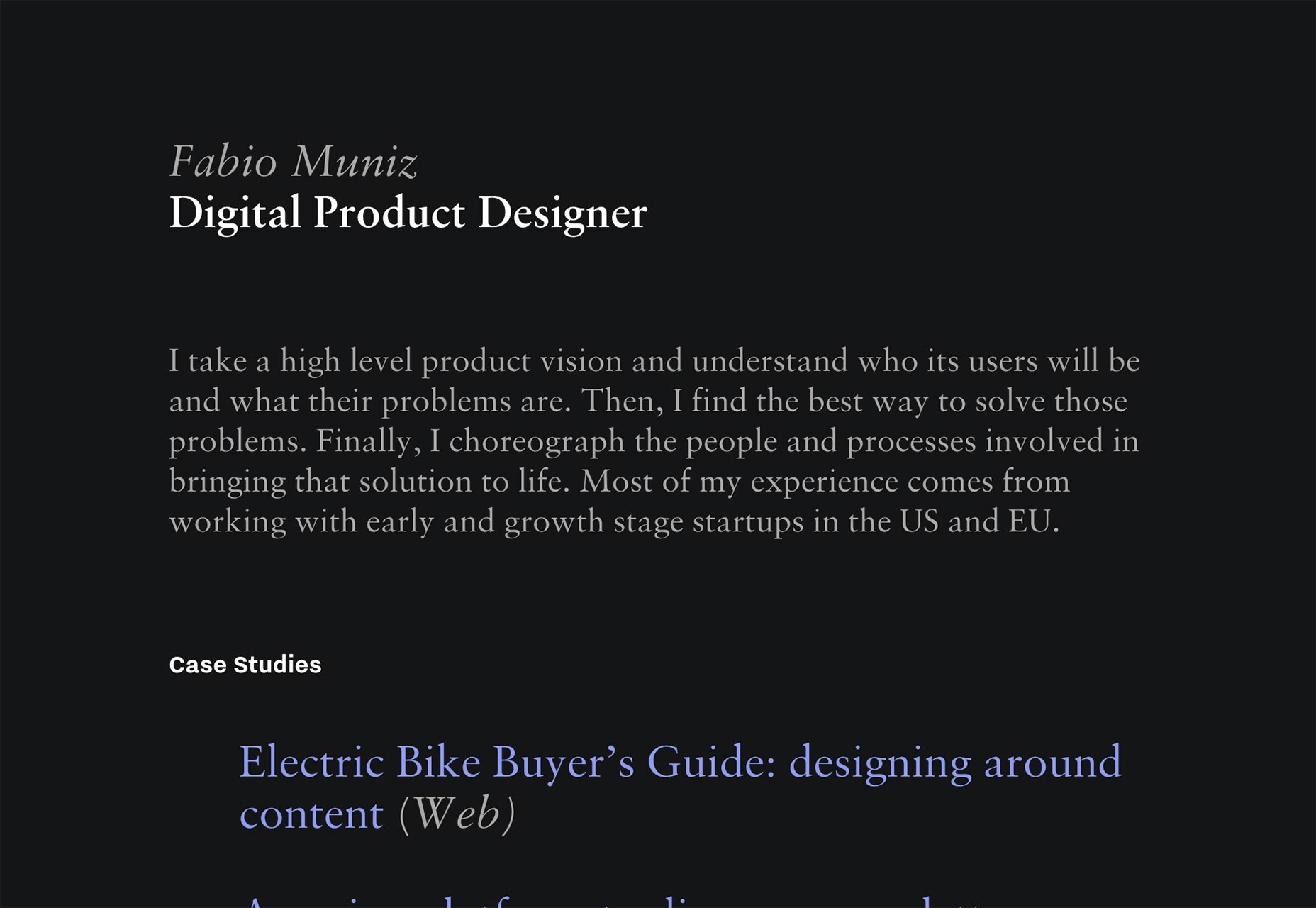
Fabio Muniz
Fabio Muniz er porteføljen faller bildene helt, på hjemmesiden. En tekst-kun hjemmeside er alltid en risiko, men det gjør ikke vondt at typografien er vakker.
I tråd med temaet er det nesten mer tekst enn bilder i casestudier. For alle som elsker en god historie om design, er denne porteføljen en god en å sjekke ut.
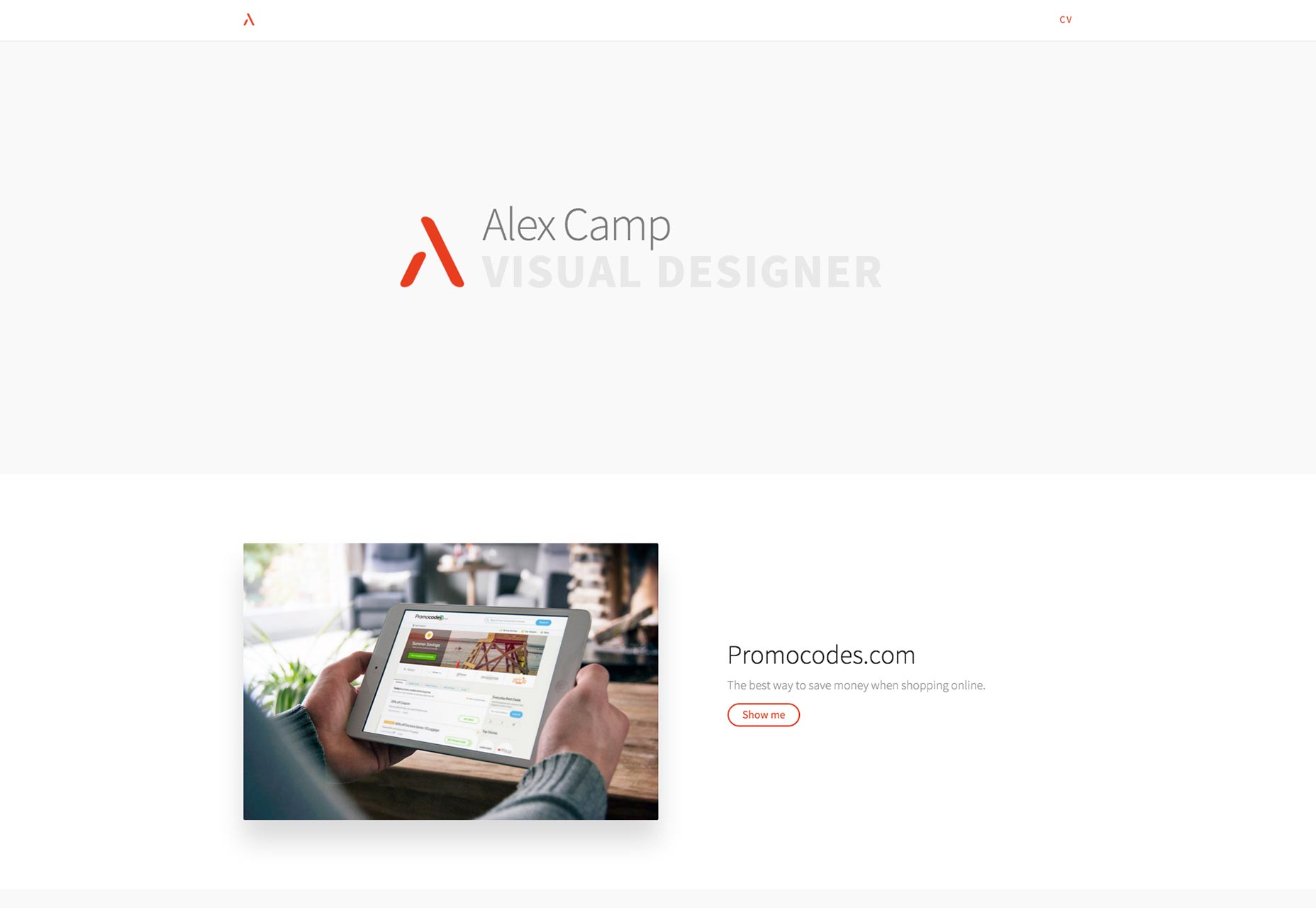
Alex Camp
Alex Camps Porteføljen er enkel, pen og ingen nonsens. Det selv (oh takk hvilken som helst guddom-du-lignende) fungerer perfekt med JavaScript deaktivert. Mangelen på kontrast på noen av teksten kan komme tilbake til å bite ham, men samlet sett er dette et flott lite porteføljeside.
Studio Koto
Studio Koto har omfavnet karusellen som en måte å vise frem alt sitt arbeid på en stor enkeltstående portefølje. Det er rart for meg å si at en portefølje basert på lysbildefremvisninger egentlig slags arbeider. Men her er jeg og sier det.
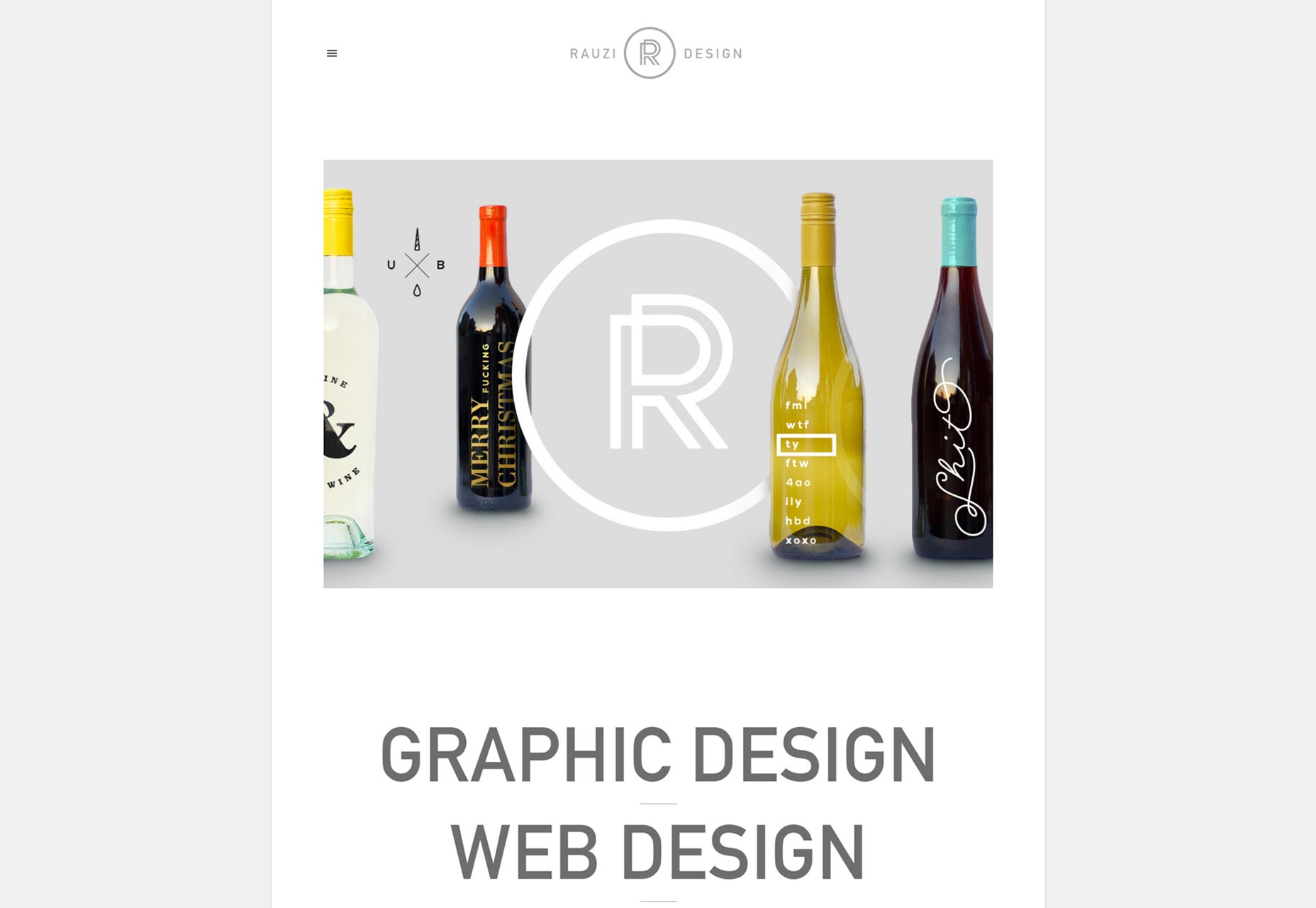
Rauzi Design
Rauzi Design har fullstendig vedtatt "single page app" metaforen for å bygge sin portefølje; og det er interessant å se det i aksjon. Estetisk ser det bra ut.
Jeg er bekymret for at det ikke er mulig å dele lenker til bestemte sider eller prosjekter. Det kan påvirke dem negativt når folk prøver å dele noe på nettstedet med noen andre.
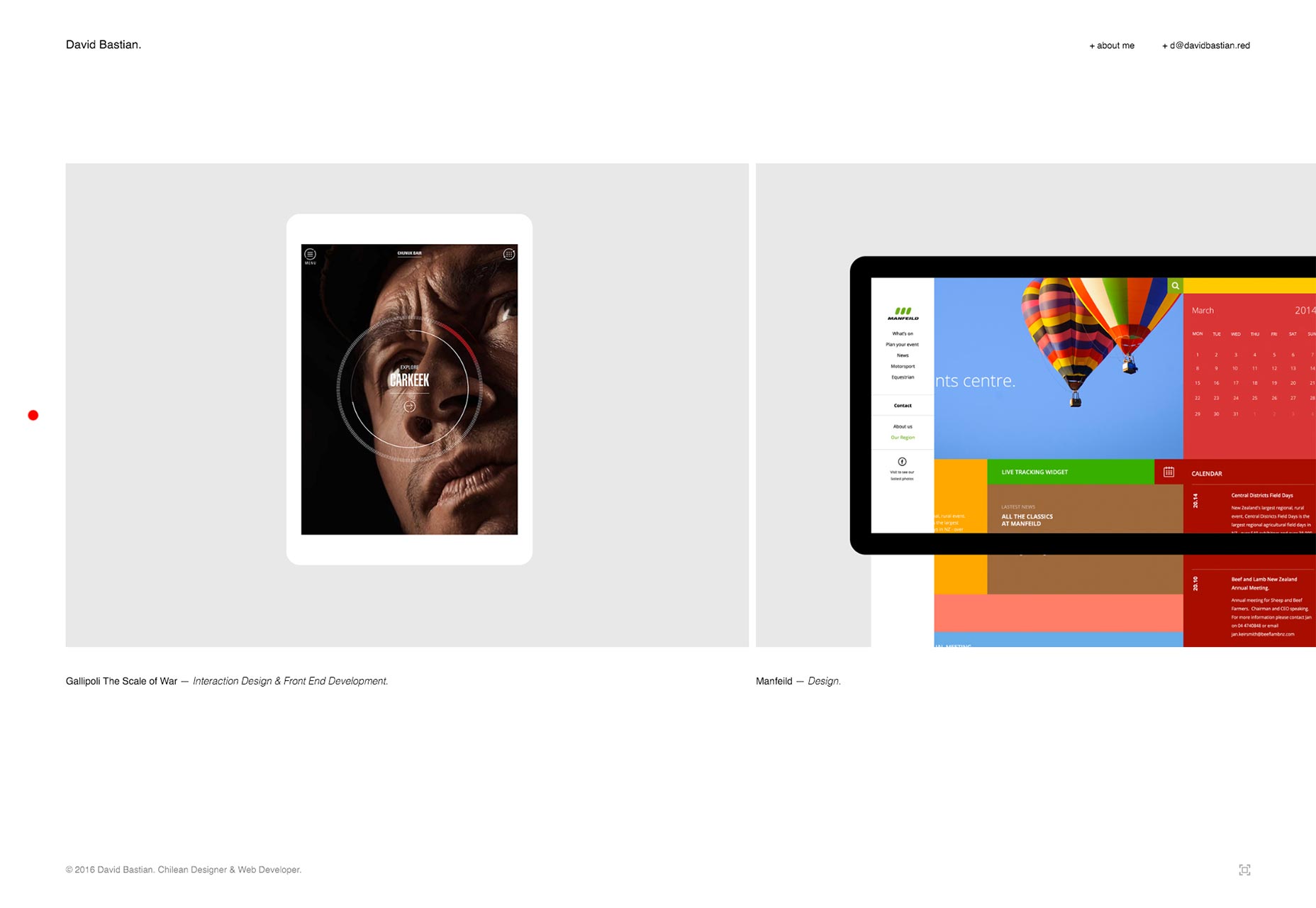
David Bastian
Jeg kunne ikke hjelpe meg selv på denne . Jeg har alltid elsket sideskrollende porteføljesider, og dette ser fantastisk ut, selv elegant. Ved å bruke dette nettstedet føles det sofistikert og glatt.
Kommer til å ta problem med navigasjonen på desktopversjonen av nettstedet, skjønt. Du bør kunne bare bla til høyre uten å dra på en rød prikk.
Camille Magnan
Camille Magnans nettsted er en annen av dem som tar en gjennomsnittlig layout og gjør det skinner med en distinkt stil. Du er usannsynlig å forvirre hennes nettsted med noen andres; og i dette tilfellet er det veldig bra.
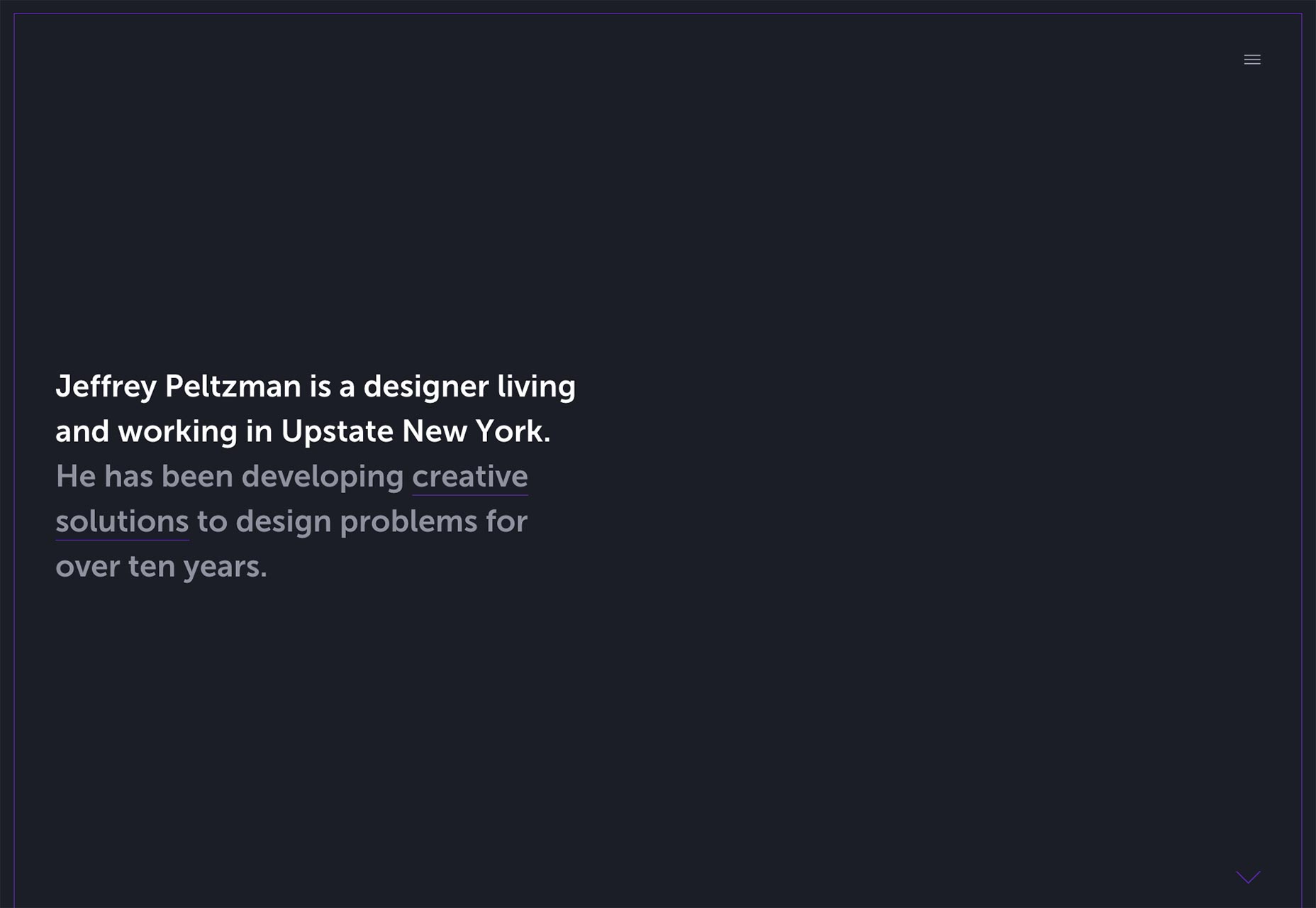
Jeffrey Peltzman
Jeffrey Peltzmans portefølje er mørk, avslappende og litt lilla. Faktisk er det et bevis på bruken av denne aksentfargen at hele nettstedet "føles lilla" mens det er knapt noen på siden.
Bla gjennom porteføljen hans, og du vil se hvordan han gjør det med andre farger også.
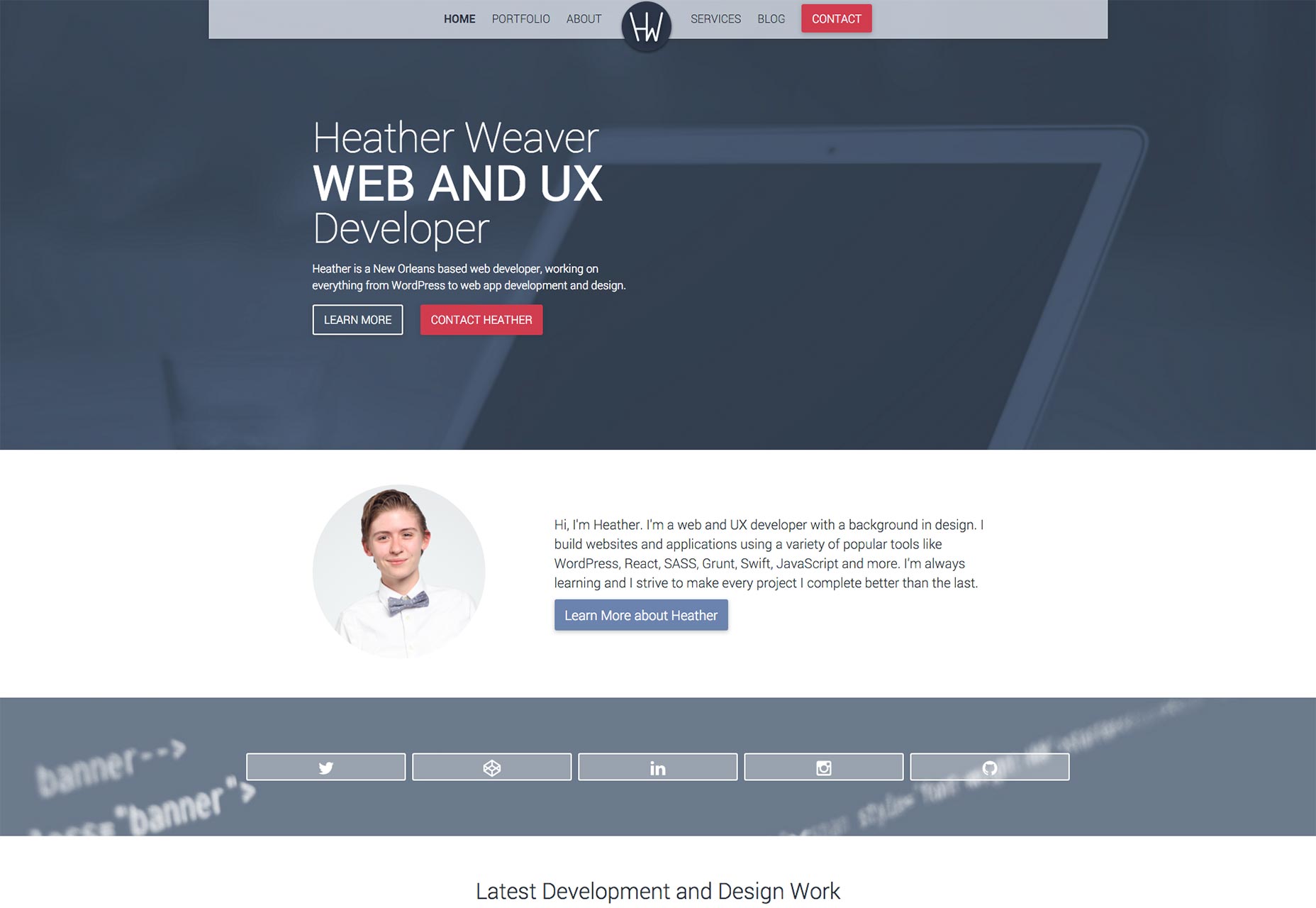
Heather Weaver
Det jeg liker mest om Heather Weaver porteføljen er at den er tydelig målrettet mot sine kunder. Hvis du ser gjennom arbeidet, er de alle bedriftskunder. Hennes arbeid består av corporate-style nettsteder (du vet designarmen jeg snakker om). Den endelige berøringen er at hennes portefølje ser ut som om den ble laget av noen som gjør corporate stil design.
Det er ikke et snev av det altfor vanlige "Jeg er faktisk en kunstner, men jeg gjør også bedriftens arbeid" holdning; hun vet hva hennes styrker er, og hun spiller til dem.
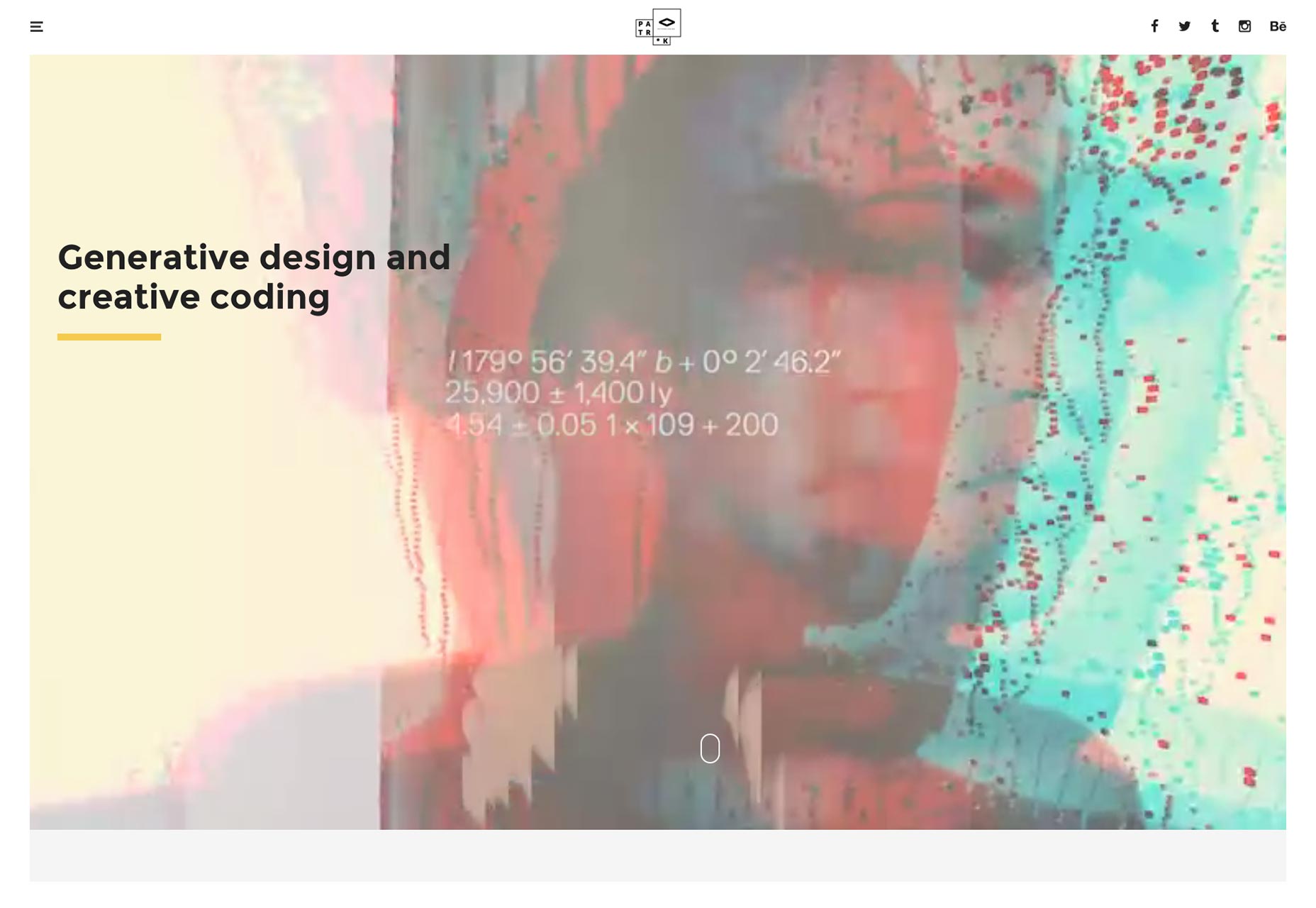
Patrik Huebner
Patrik Huebners portefølje er enkel, elegant og typografisk sterk. Han trenger ikke noe mer komplekst, fordi hans algoritmebaserte animasjon fungerer resten av salget for ham.
Jeg elsker også bruk av kontrast.
Aaron Porter
Aaron Porter er både en designer og en filmskaperen. Hans nettsted representerer dette med en minimalistisk design som bruker en kombinasjon av animasjon og videoopptak til øyeffekt.
Det er sannsynligvis en liten båndbredde-tung. Men hvis du trenger hans tjenester, har du sannsynligvis den båndbredden som er ekstra.
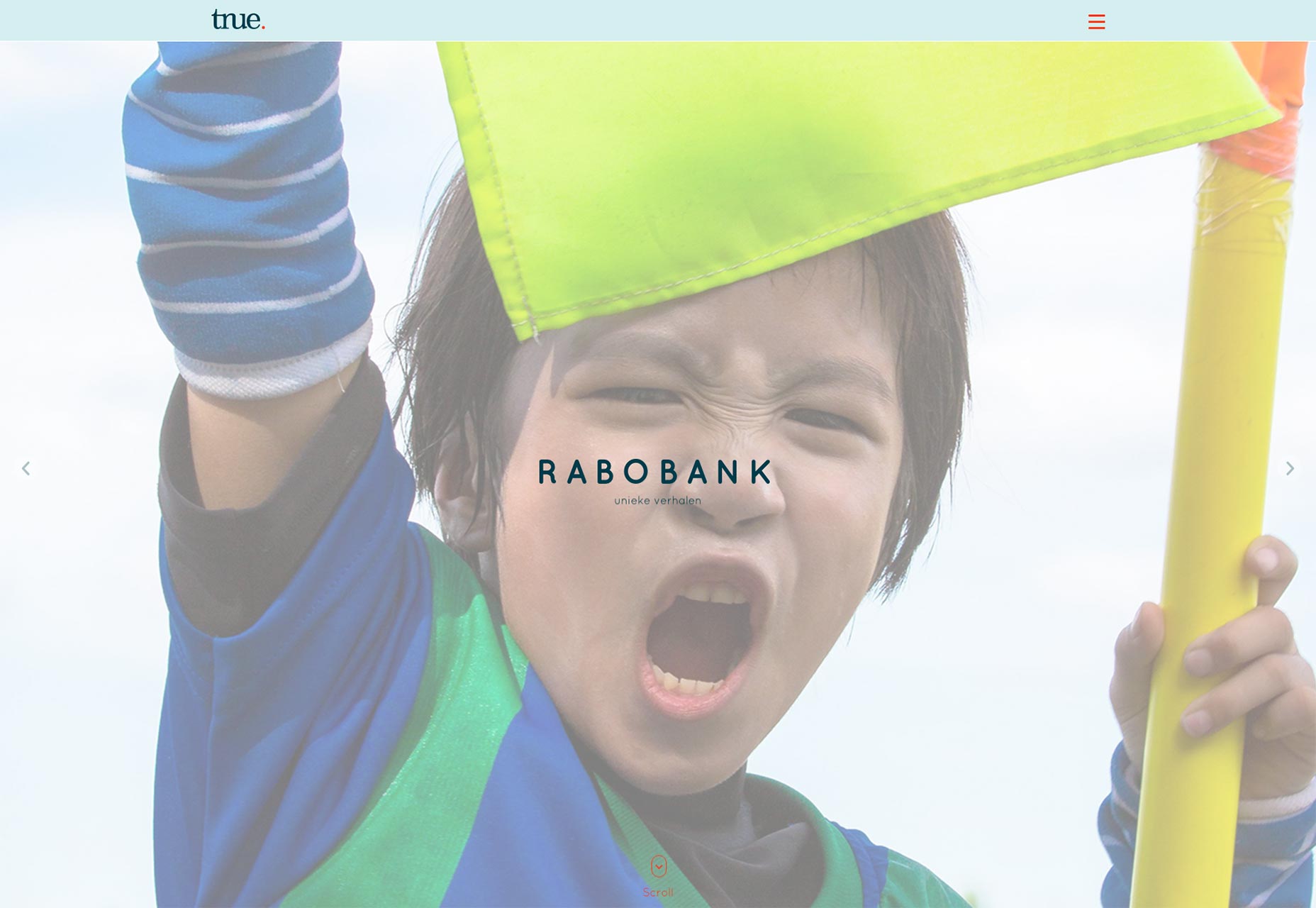
ekte
Folket på ekte har oppnådd noe bemerkelsesverdig. Du vet at en designer er god når du ikke engang er sikker på hvilket språk nettstedet er i, men det er fortsatt morsomt og enkelt å bla gjennom.
Min eneste klage er at de gjemte språkbryteren til du slo hamburgerknappen. Disse tingene bør være foran og (kanskje) sentrum.
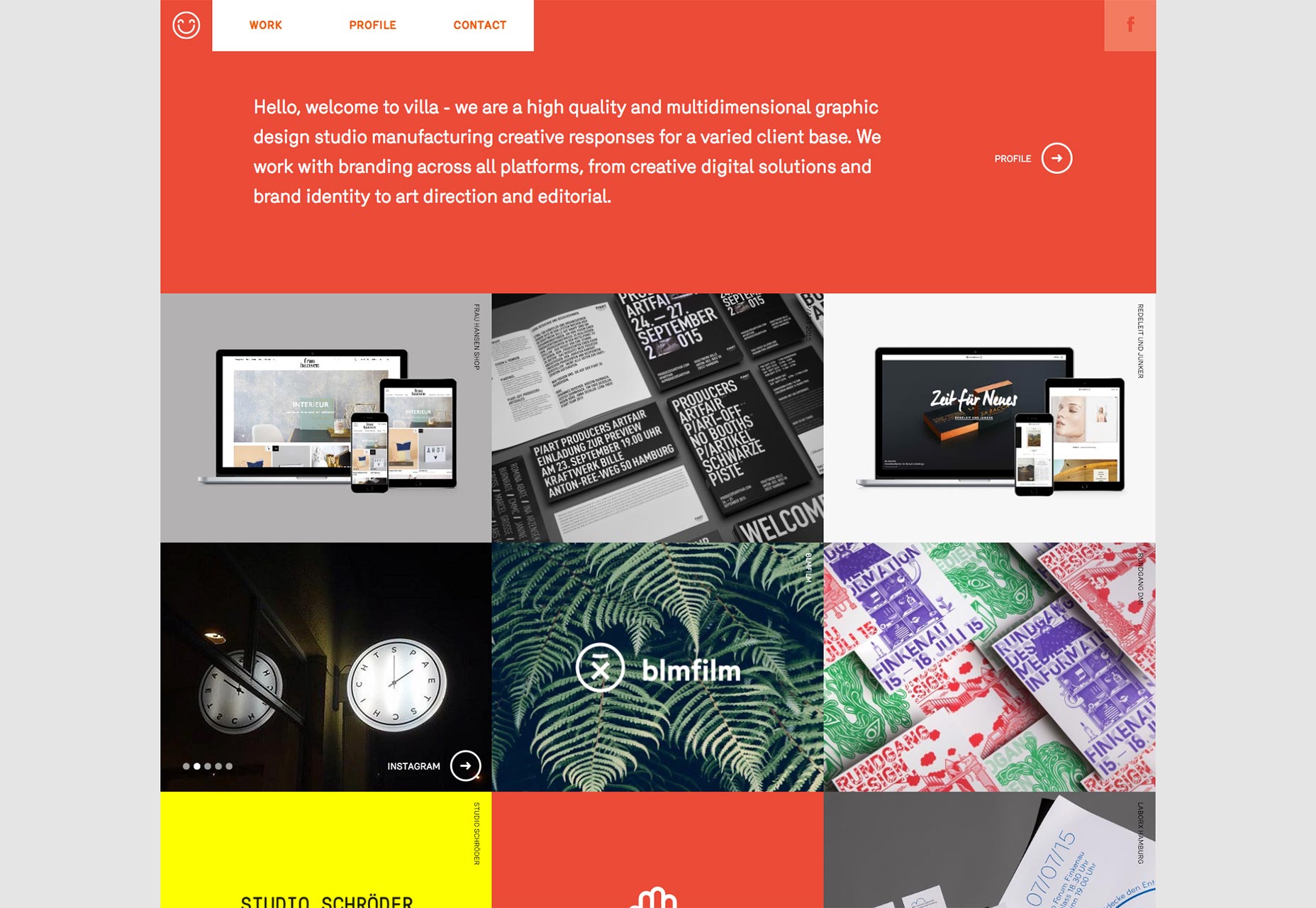
Villa
Velkommen til en annen avtale av "Layout er ikke noe spesielt, men det er stilig" med Villa ! Må elske noen designer som kan holde oppmerksomheten din med ingenting annet enn et øye for farge og god type.
Kodo Nishimura
Kodo Nisghimura er en makeup artist, så hans portefølje er naturlig designet for verden av high fashion. Elegant typografi, vakker, profesjonelt skutt bilder, sammen med en lys dose av UI animasjon utgjør dette nettstedet.
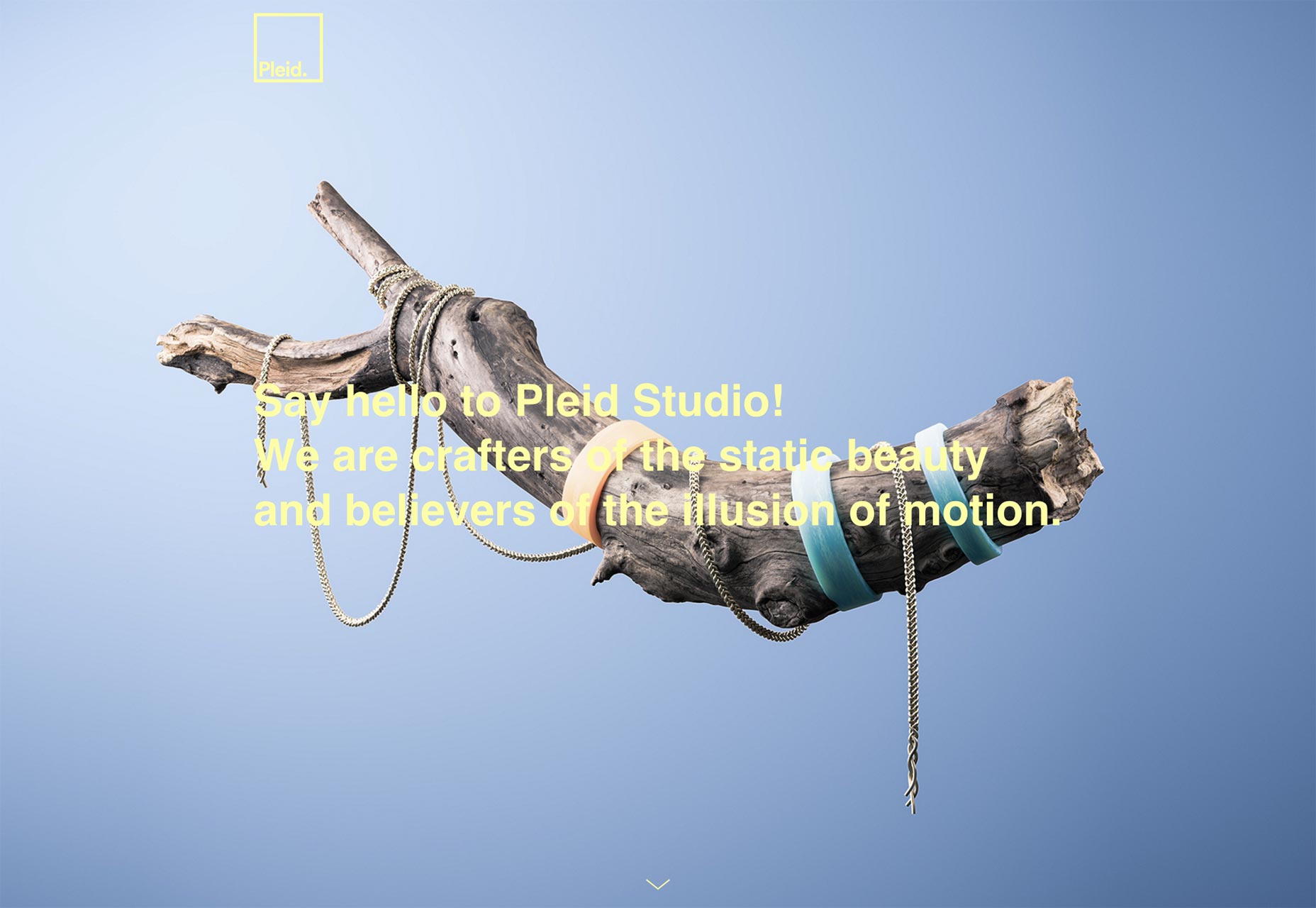
Pleid
Her er en hemmelighet. Du har bedre sjanse til å komme på denne listen hvis du kan bruke fargen gulbrønnen. Gul er tøft.
På Pleid , det er en destaurert, lysegul som gir bakteppet for sitt arbeid. Denne ellers normale porteføljesiden gjøres bemerkelsesverdig ved å faktisk trekke av fargeskjemaet de bruker.
Akeo
De Akeo byrået har brakt tilbake klistret sidebar / header. På en måte. De blander minimalisme med kaotisk, halv-grungy bilder å spice opp hva ellers ville være en brukbar, men ganske vanlig portefølje.
Karina Twiss
Mens jeg er tvunget til å innrømme at navigasjonen på Karina Twiss 'portefølje er helt unintuitive, siden er pen. I stedet for å gi deg miniaturer av fotografiet, starter nettstedet ved å kaste deg først og fremst i individuelle bilder.
Det første du ser er de vakre detaljene i hennes arbeid. Hvis du vil, kan du zoome ut og se resten. Det er en roman tilnærming, for å være sikker.
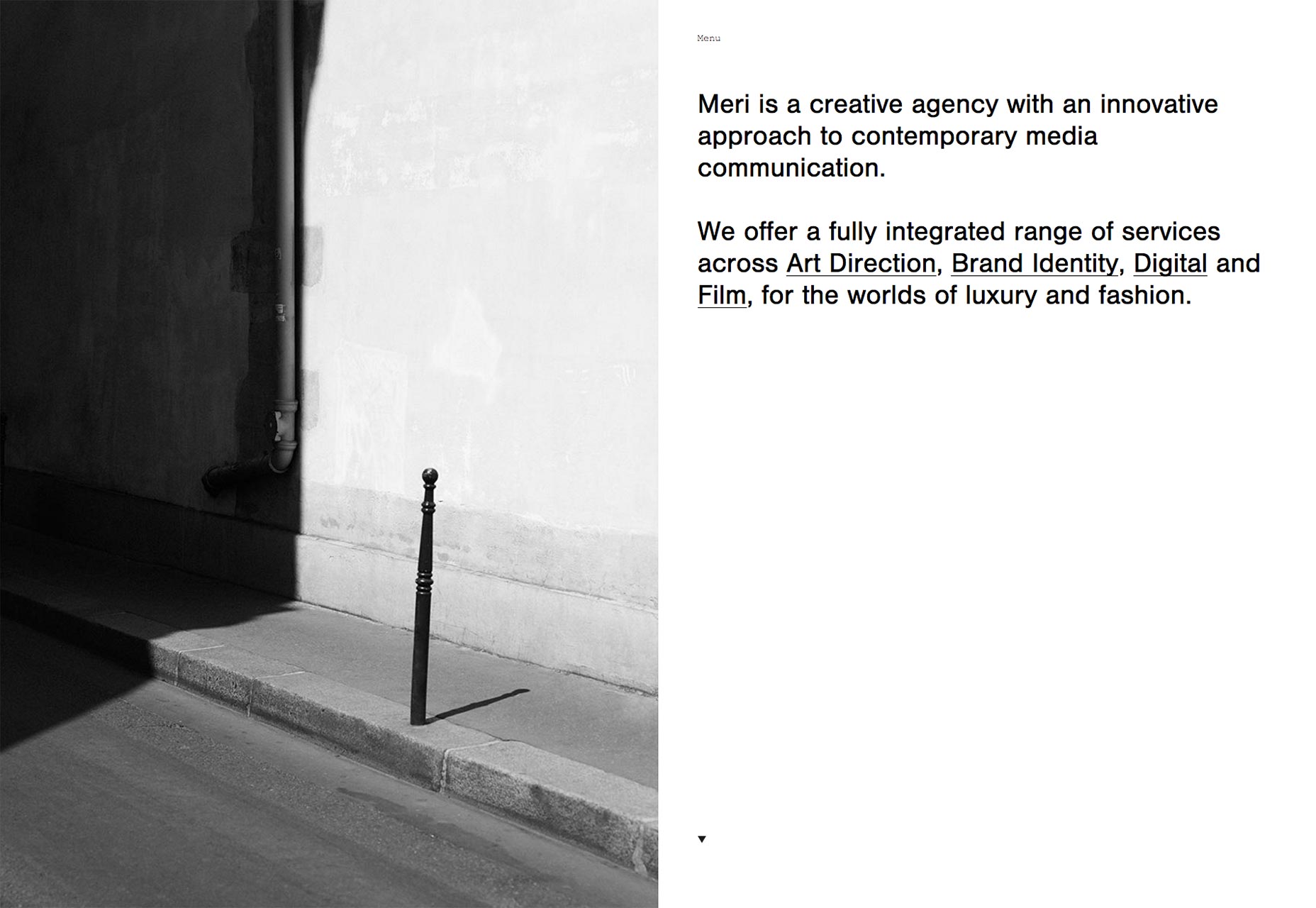
Meri
Meri , et byrå, har vedtatt skjermstilen kombinert med klassisk minimalisme og en moderne estetikk. Halv nettside og halv presentasjon, tilbyr nettstedet faktisk flere måter å bla gjennom sitt arbeid. Klikk rundt og finn ut hvordan de gjorde det.
Elespacio
Elespacios byrås nettsted er levende, kombinere en minimalistisk design, lyse farger og stor typografi på en måte som er både kjent og unik for dem. Hver prosjektside har sin egen kunstretning bak seg, slik at nettstedet bare er gøy å bla gjennom.
Myf Web Designer
Myf Web Designer bruker den nåkjente polygonale stilen til stor effekt, sammen med elegant typografi. Den subtile animasjonseffekten på den første delen av denne ene sideporteføljen er en fin touch.
Flavien Guilbaud
Flavien Guilbauds nettsted starter med et enkelt, asymmetrisk layout som viser sitt arbeid. Hovering over miniatyrbildet avslører prosjektets navn i stor, senter-skjermtype som du bare ikke kan gå glipp av.
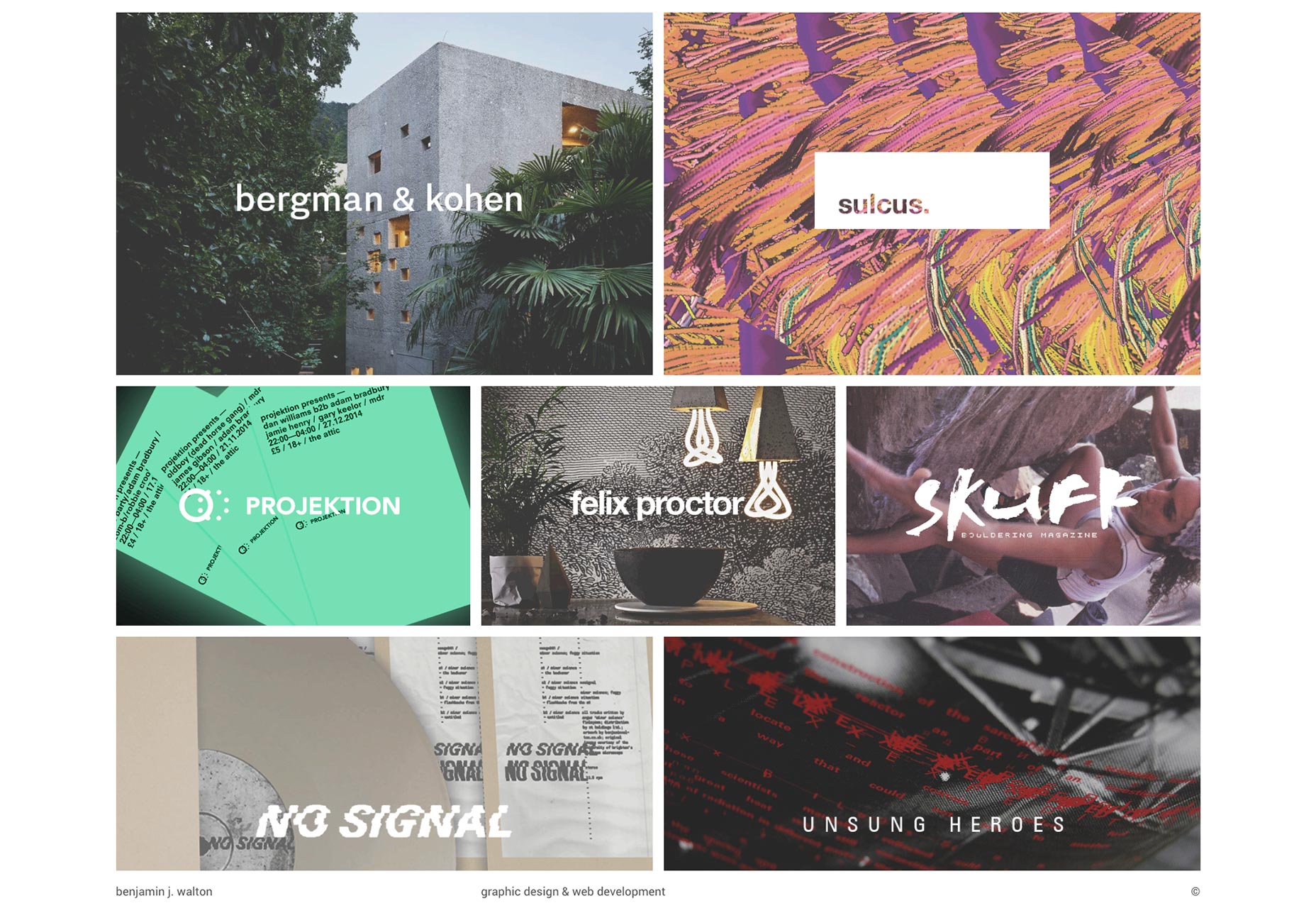
Benjamin Walton
Benjamin Waltons portefølje avfall ingen tid viser sitt arbeid, starter med en masonry stil layout og lite annet.
Alessandro Giammaria
Alessandro Giammaria er en italiensk designer med en upåklagelig stilstilstand. Han viser den stilfølelsen i en minimalistisk design som begynner monokromatisk, og blir gradvis mer fargerik når du blar gjennom arbeidet hans.