De beste nye porteføljesider, februar 2016
Velkommen alle til februars portefølje roundup. Det er på tide å forelske seg i helt nytt arbeid, av helt nye designere. Ja, jeg dro dit.
Grav inn, nyt, og gi oss beskjed om hvilke var dine favoritter. Hvis du har en portefølje som du vil sende inn for neste måneds rundup, skriv til forfatteren på [e-postbeskyttet] {$lang_domain} .
Merk: Jeg vurderer disse nettstedene av hvor bra de ser ut til meg. Hvis de er kreative og originale, eller klassiske, men veldig bra, er det alt bra for meg. Noen ganger lider UX, for eksempel er mange av disse nettstedene avhengig av JavaScript for å vise innholdet i det hele tatt. Dette er en dårlig ide, barn.
Så, når jeg ser på denne listen, anbefaler jeg at du tar inspirasjon fra de gode ideene, og bare ignorerer de dårlige.
OK, la oss gjøre dette ...
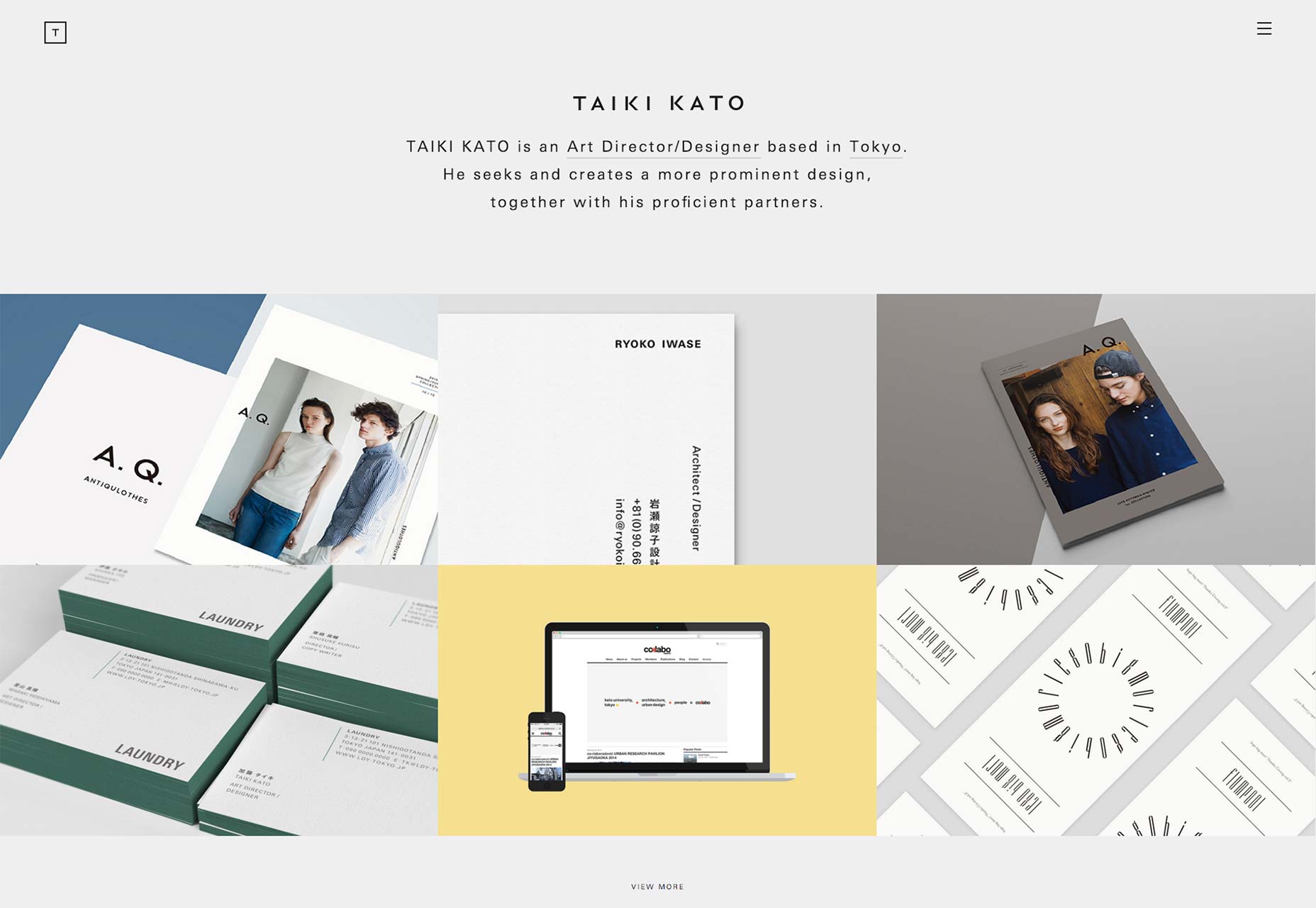
Taiki Kato
Taiki Kato er portefølje proklamerer ham en kunstdesigner, og det viser seg i designet. Dette tydelig minimalistiske nettstedet gjør eksepsjonell bruk av typografi, både på engelsk og japansk. Det er ikke lett å ha to språk ved siden av og få det til å se bra ut, men han klarer det.
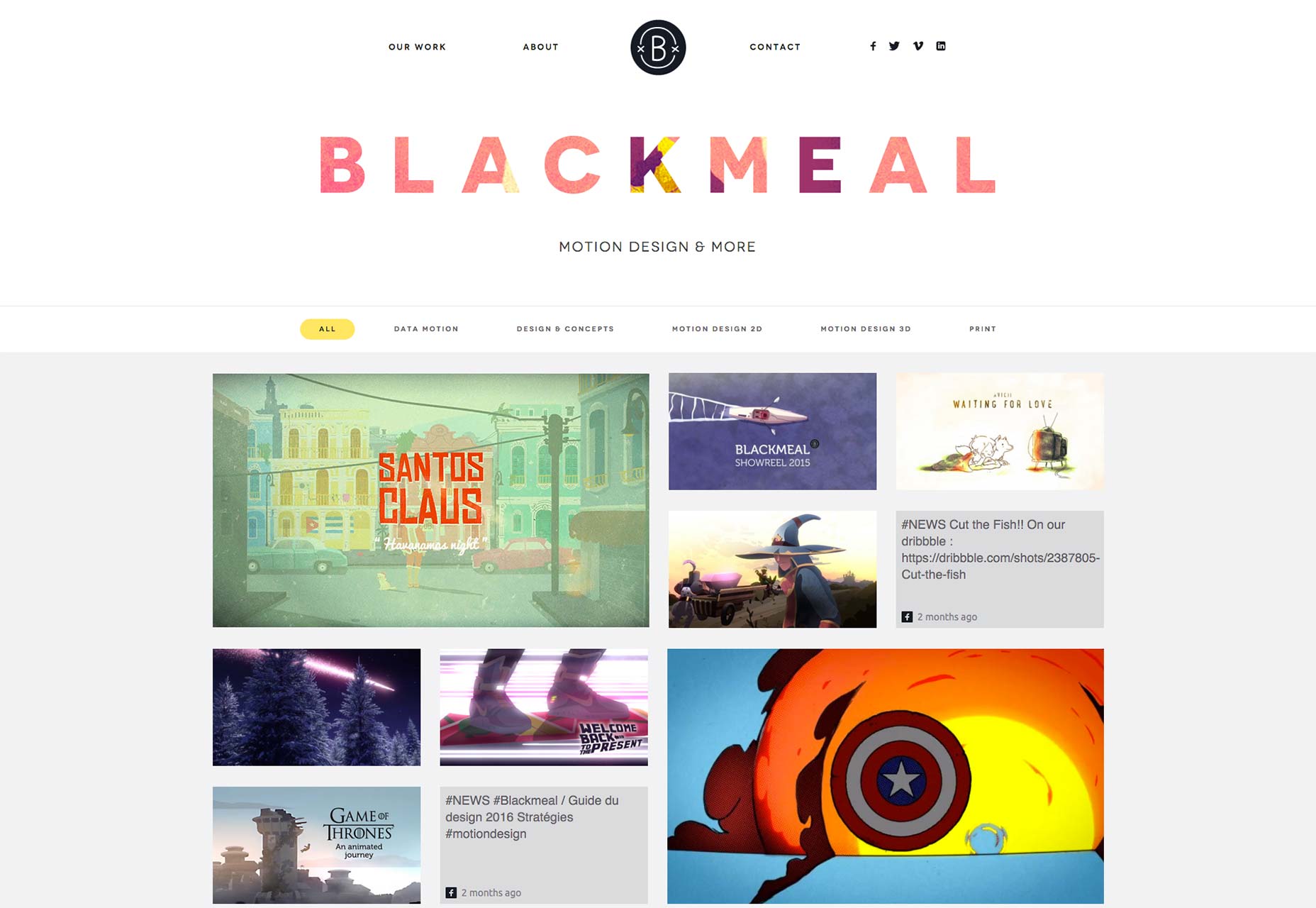
Blackmeal
Blackmeal er et studio som spesialiserer seg på bevegelsesdesign. Som mange andre har de valgt å lage en minimal design som lar sitt arbeid snakke for seg selv. Med en enkel design, god UX og åpenbart talent å vise seg, er Blackmeals portefølje etter min mening den beste typen.
SpaceCraft Joinery
SpaceCraft Joinery viser sine møblerbygninger og interiørdesign i en bestemt jobb-første portefølje med korte, søte casestudier. De er bare et par setninger lenge, men interspersed med det valgte bildet, de gjør en overbevisende uttalelse om tankeprosessen bak hvert prosjekt.
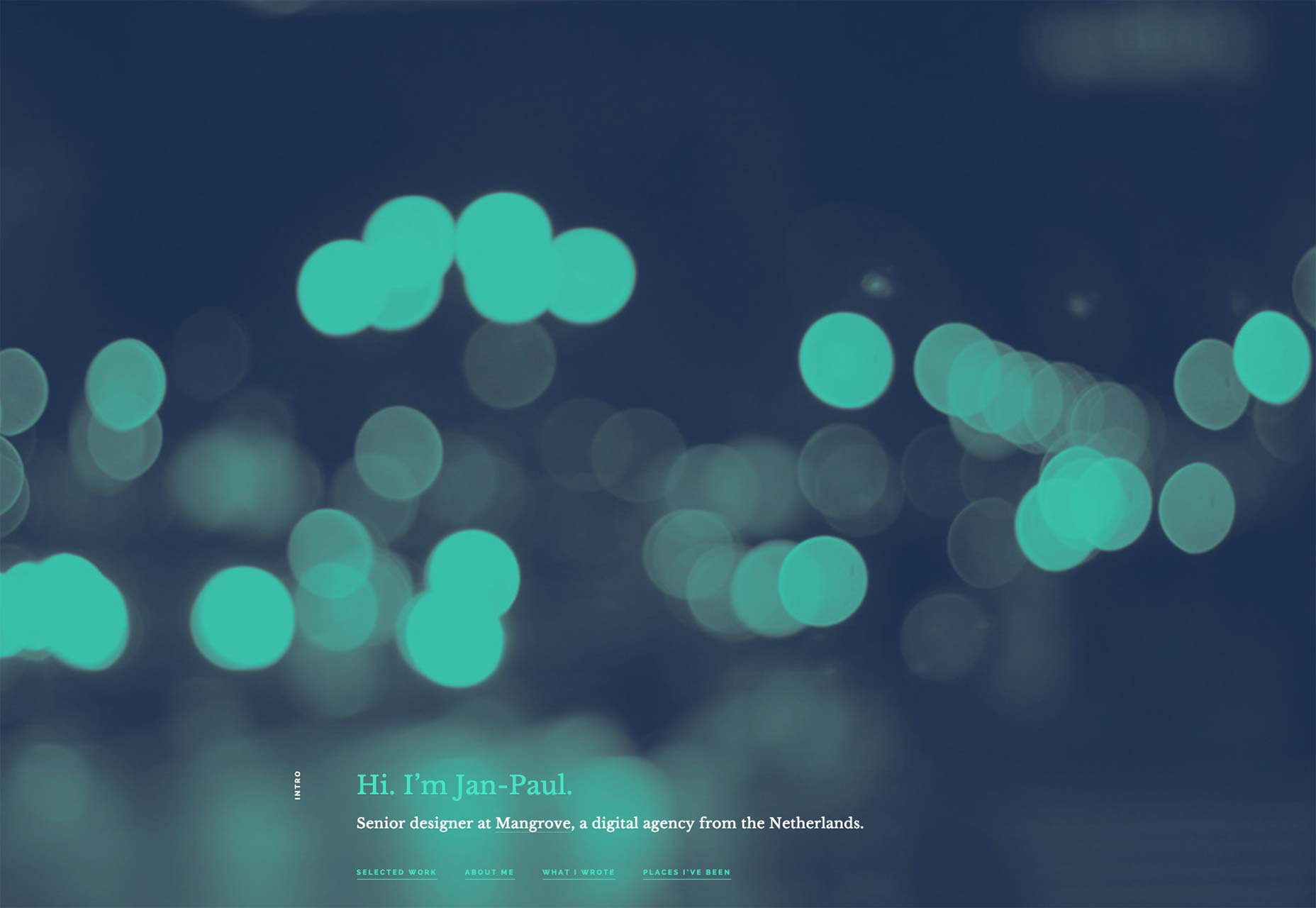
Jan-Paul Koudstaal
Jan-Paul Koudstaals portefølje ser bra ut, fungerer bra, og til slutt gjør noe interessant med hele skjermbilde-of-site-in-mobile-device trenden. I stedet for å bruke en stor til heltenes bilde, brukes formatet til å lage mellomstore miniatyrbilder for hvert prosjekt.
Jeg vet ikke hvordan jeg føler om hvert prosjekt som knytter til Behance i stedet for en side på sitt eget nettsted ... men jeg slår på at det er lettere for ham. I det hele tatt er det en fantastisk en-siders portefølje.
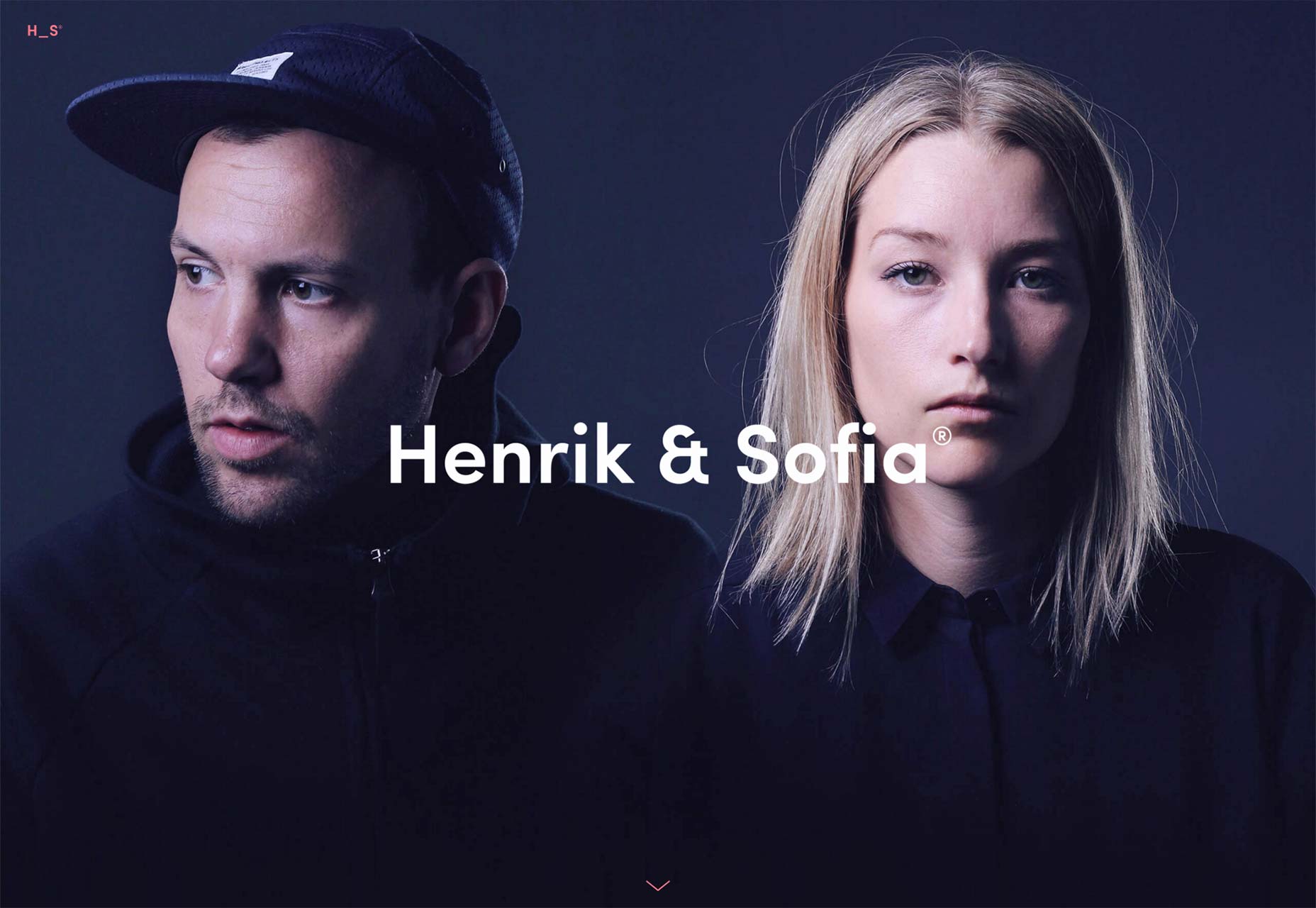
Henrik og Sofia
Henrik Leichsenring og Sofia Gillström jobbe sammen som partnere i et designstudio. Deres portefølje er et ganske fantastisk eksempel på hva som skjer når designere trener hva deres stil er, og i stor grad holder fast ved det.
Den lave kontrast mellom tekst og bakgrunn i "om oss" -delen av hjemmesiden kan komme tilbake til å bite dem, men resten av nettstedet er en fantastisk kombinasjon av anstendig UX og moderne stil.
Mate
La oss få det dårlige ut av veien: Jeg liker ikke det når nettsteder er avhengige av JS for visning av innhold og navigering til det punktet som nettstedet bryter ned uten det. Jeg liker heller ikke parallax.
Det er derfor jeg er overrasket over at jeg liker Feed nettside så mye. Parallax-effekten som de bruker for porteføljen, går fort, føles undervurdert, nesten naturlig. Jeg liker diskret og naturlig. Nå hvis bare de ville fikse sine UX-feil.
Rafael Merino
Rafael Merinos portefølje er bare ganske nok til å se på i fullskjermmodus. Du finner ikke noe banebrytende i typografi eller layout, men alt blir bundet sammen med bildene på en måte som gjør at du vil bla gjennom hver side.
Omnam Group
De Omnam Group er porteføljen sentrerer rundt eiendomsutviklingen i en hyggelig minimalistisk mote. Jeg la spesielt merke til deres utmerkede bruk av hvite rom. Det er vanskelig å lage et design med monospaced kropps tekst, se dette bra, men de har gjort det.
Filip Turner
Filip Turners Arbeidet er fullt av geometrisk design og sterk typografi. Hans porteføljeside er ikke annerledes. Mens han følger trenden med å gi hele "første skjermen" til slagordet, blir hans arbeid ellers brakt frem og midt, og deretter igjen til sine egne enheter.
Leandro Lima
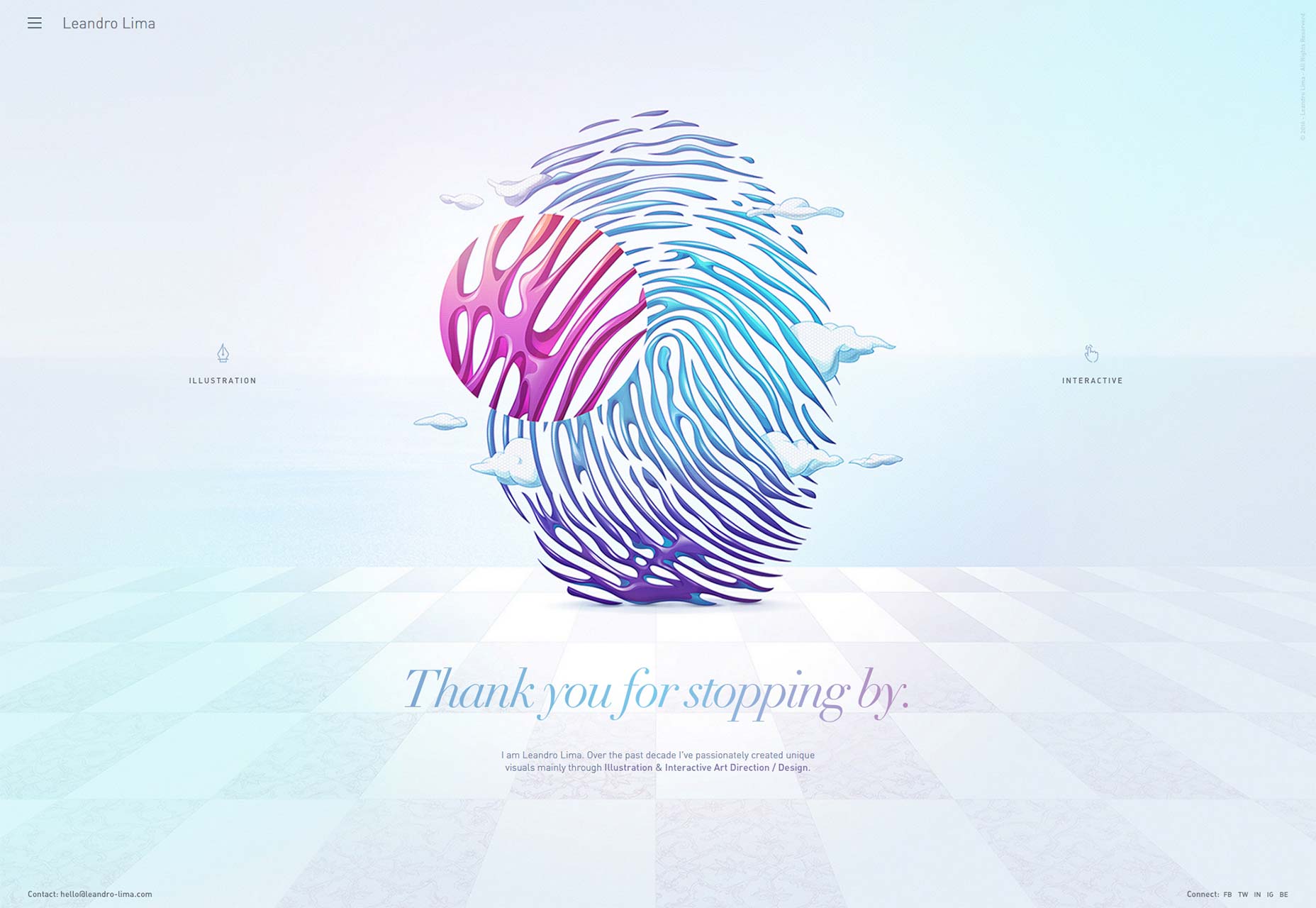
Leandro Lima viser av sin illustrasjon og interaktiv kunstretning i en død-enkel portefølje som bruker sterk historiefortelling på hver prosjektside.
Kombinert med et design som virkelig kan beskrives som avslappende, gjør det at du ønsker å tilbringe en stund bare å rulle gjennom arbeidet hans. Det er nesten terapeutisk.
Lu Yu
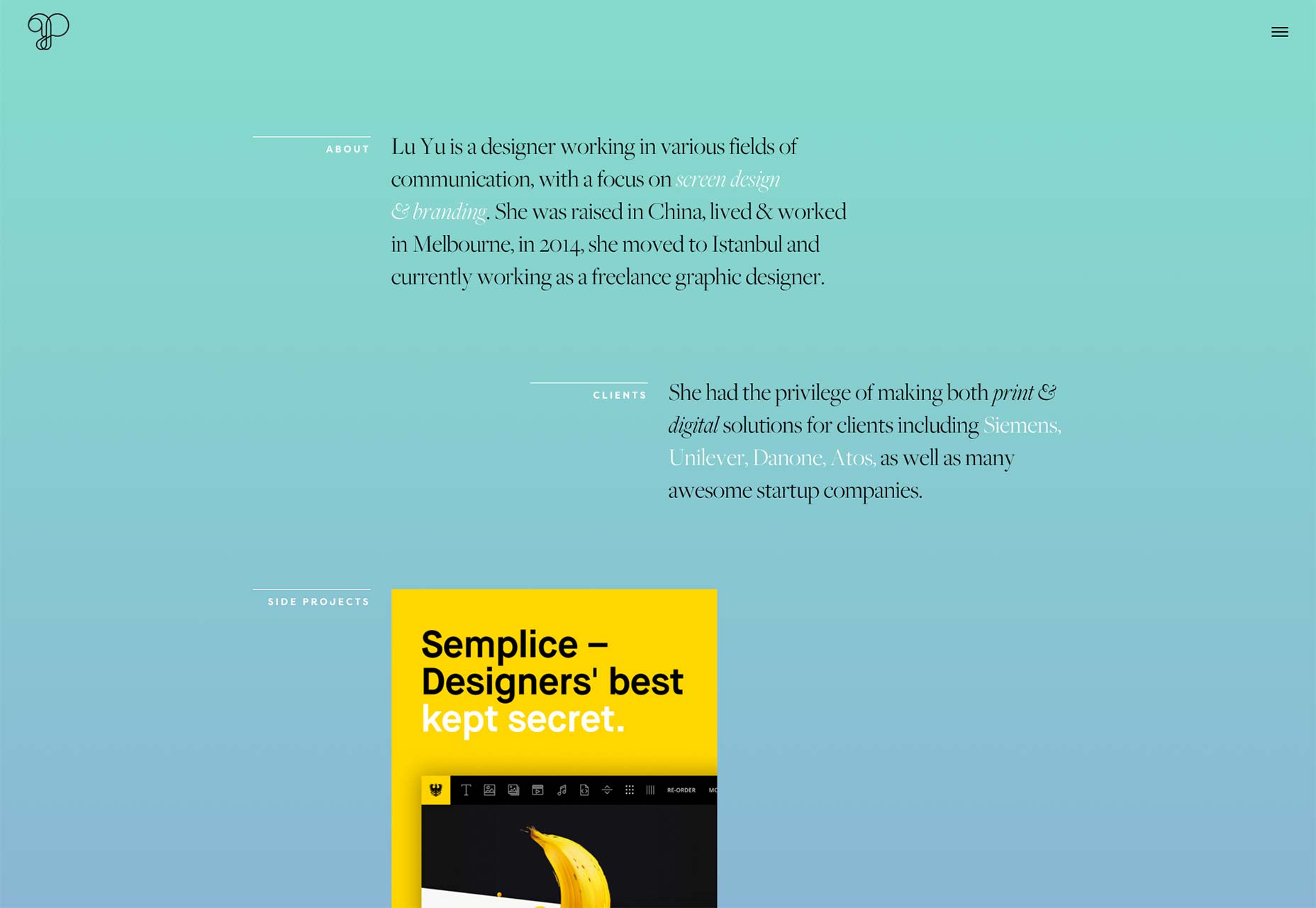
Lu Yus portefølje demonstrerer sin distinkte stil på hver side. Hver side er nesten som et unikt kunstverk, med varierende fargeskjemaer, og en layout utformet for å matche innholdet. Det er ingen cookie-cutter arbeid her.
Frank Chimero
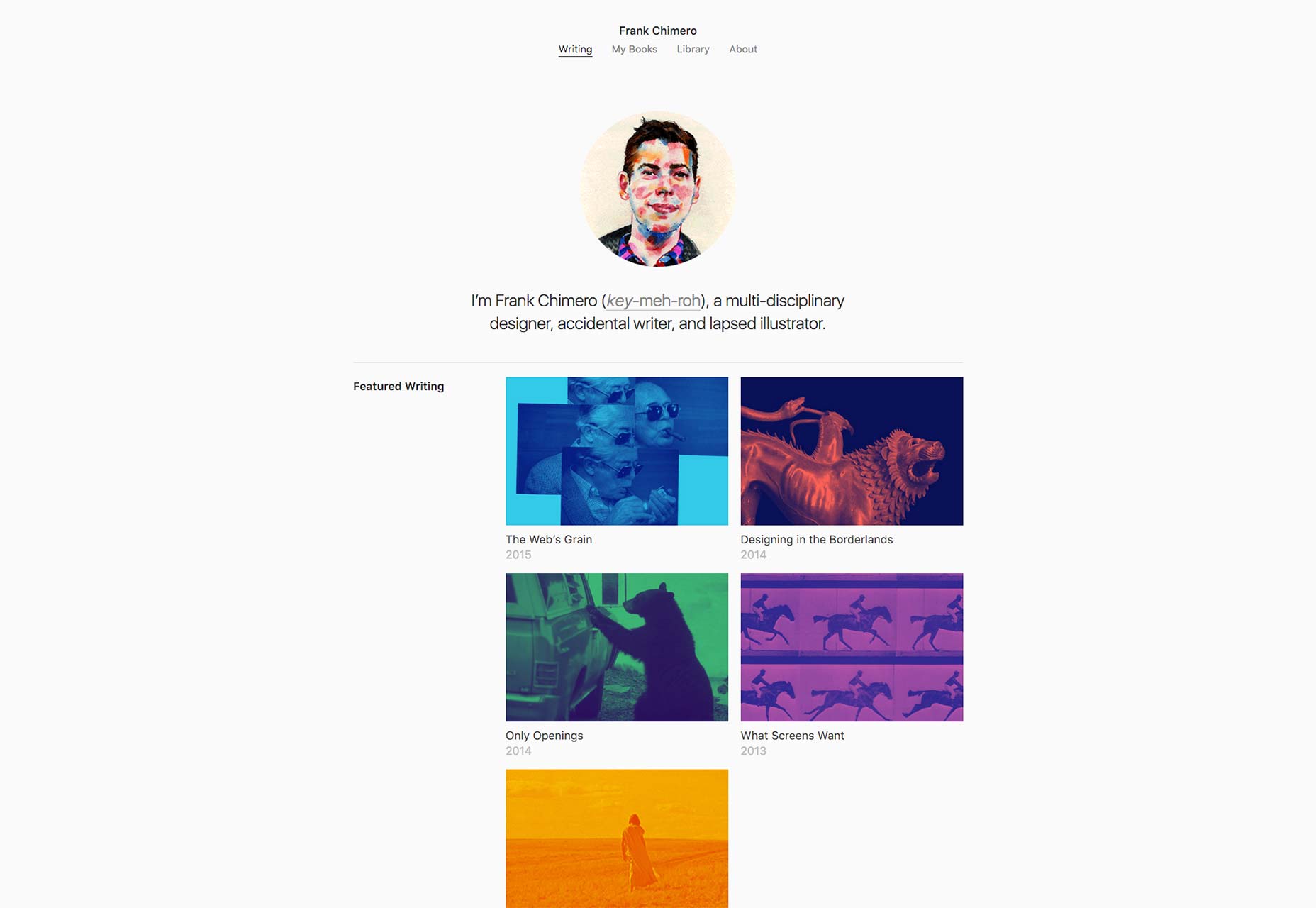
Frank Chimers skriveportefølje gjør en fantastisk jobb med å vise det beste av sitt arbeid. Bare hans uthevede artikler får miniatyrer, skjønt. Resten legges i en liste.
Jeg mistenker at hele sin artikkelportefølje er laget for å hjelpe ham med å selge sine bøker, som er rettferdig. Med sin enkle, no-nonsense design, og behagelig å lese typografi, fungerer det.
Isaias Mulatinho
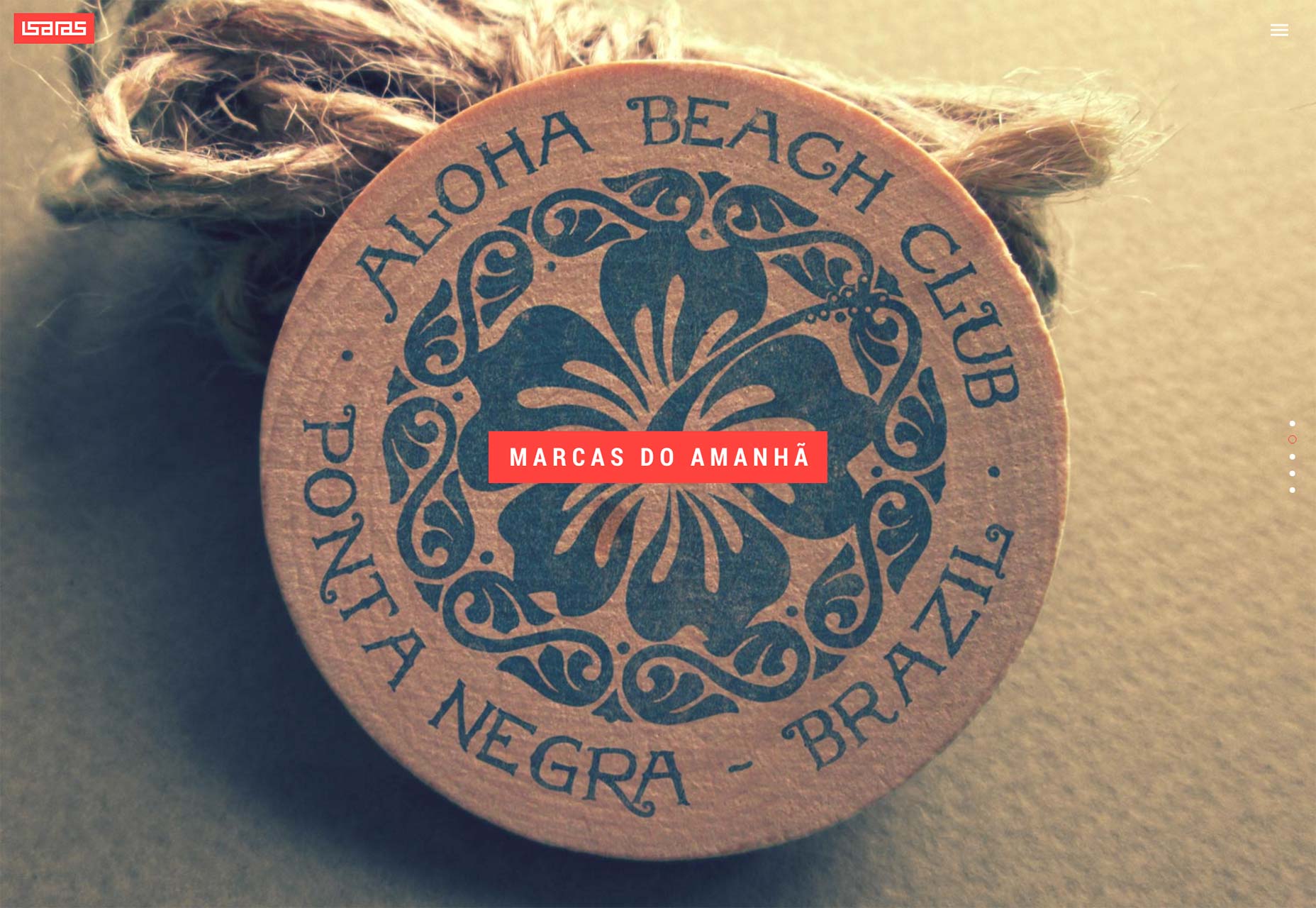
Isaias portefølje minner om magasinoppsett, men det er veldig åpenbart bygget for Internett. Den blander en svært animert design med en klassisk mørkegrå-og-fet-rød skjema.
Deadwater
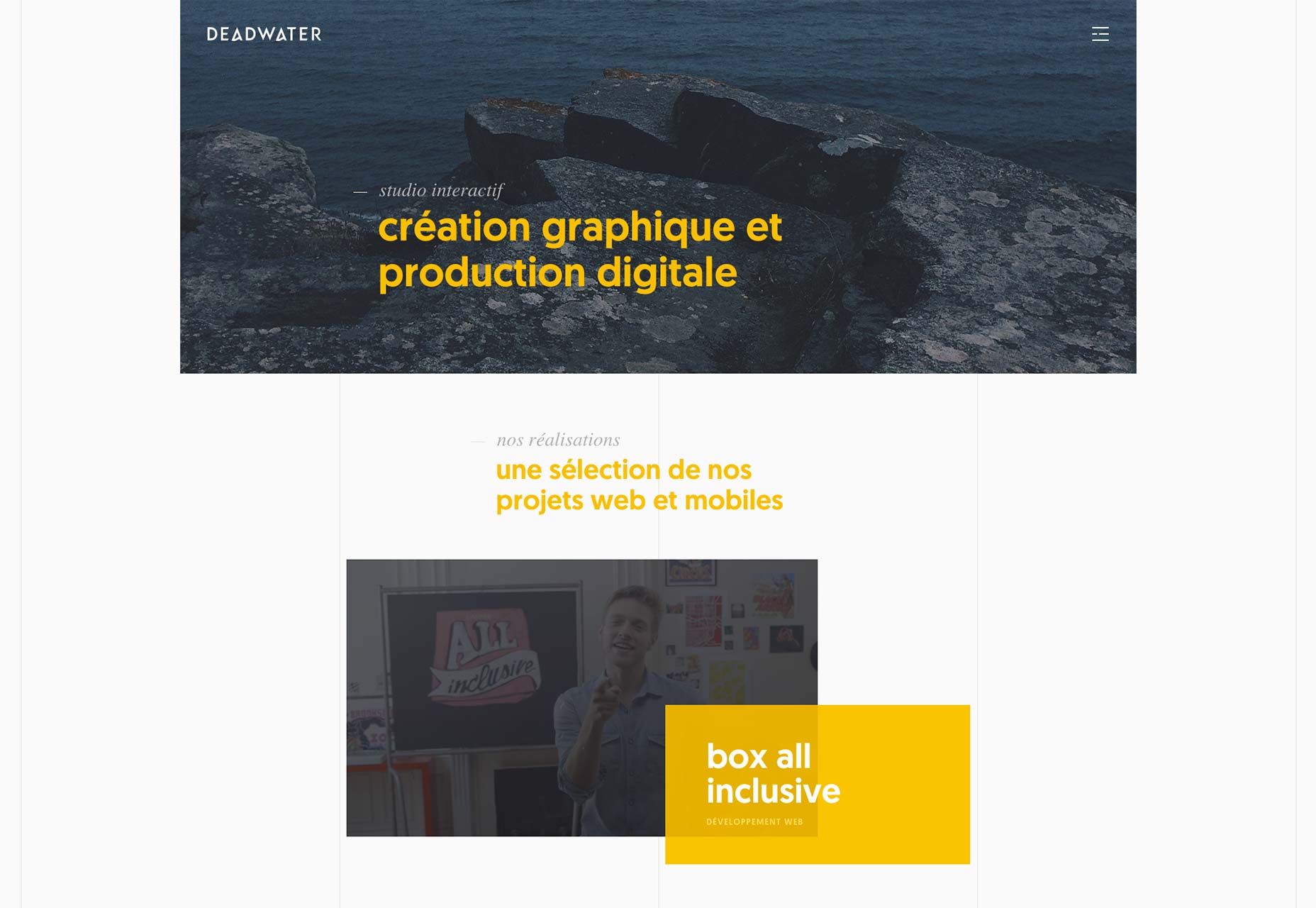
Deadwater nettsted har en enkel, men ukonvensjonell (for web) design. Deres design er forbedret ved bruk av enkle animasjoner. Det, og det er bare pent.
Zeecom
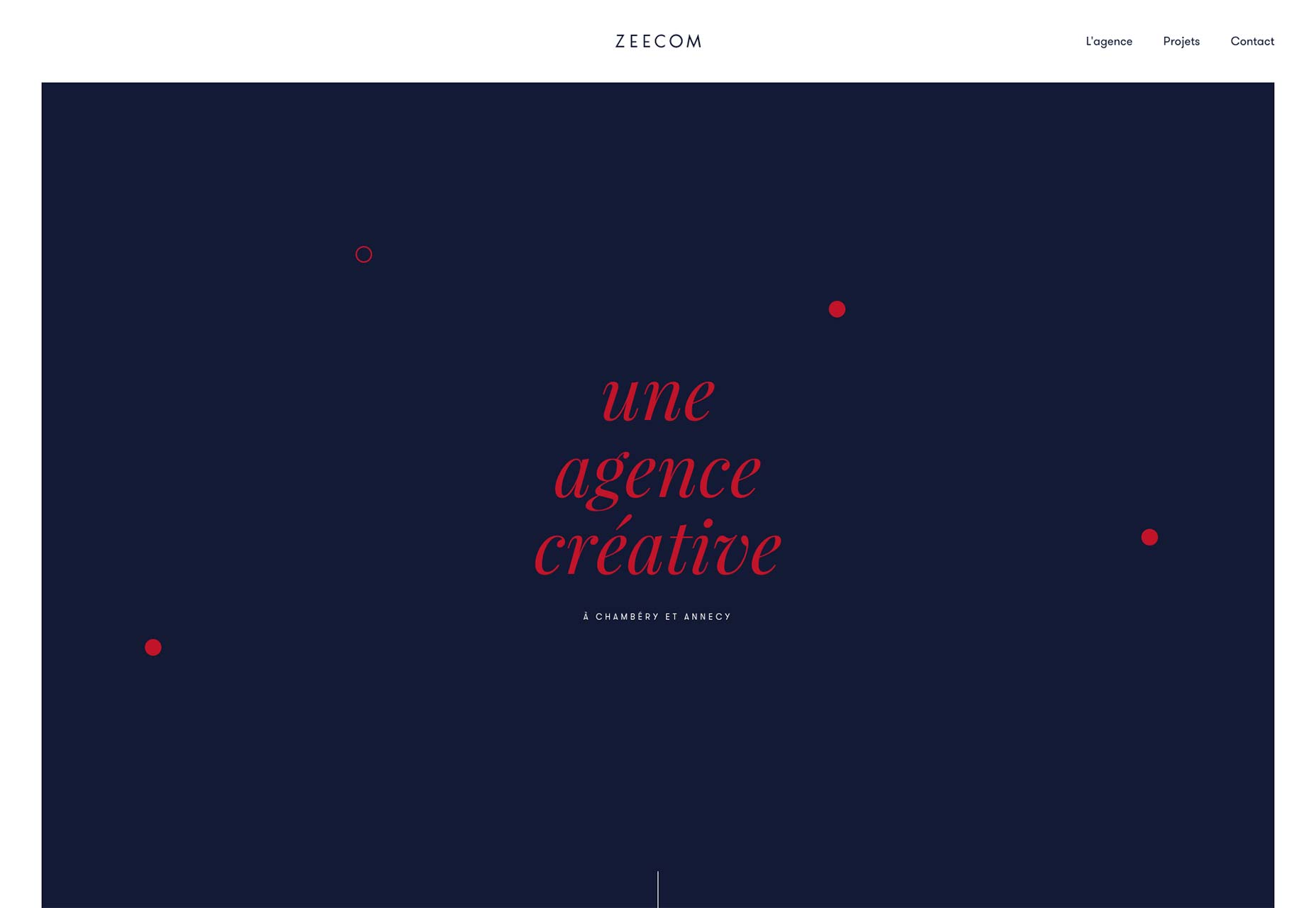
Designet over på Zeecom synes å følge den siste trenden med å halve overlappingen av teksten din (og andre elementer) på bilder, eller på tvers av bakgrunnsfarger i et asymmetrisk design. Selv om dette ofte gjør at andre nettsteder er vanskeligere å lese, fikk folkene i Zeecom det riktig.
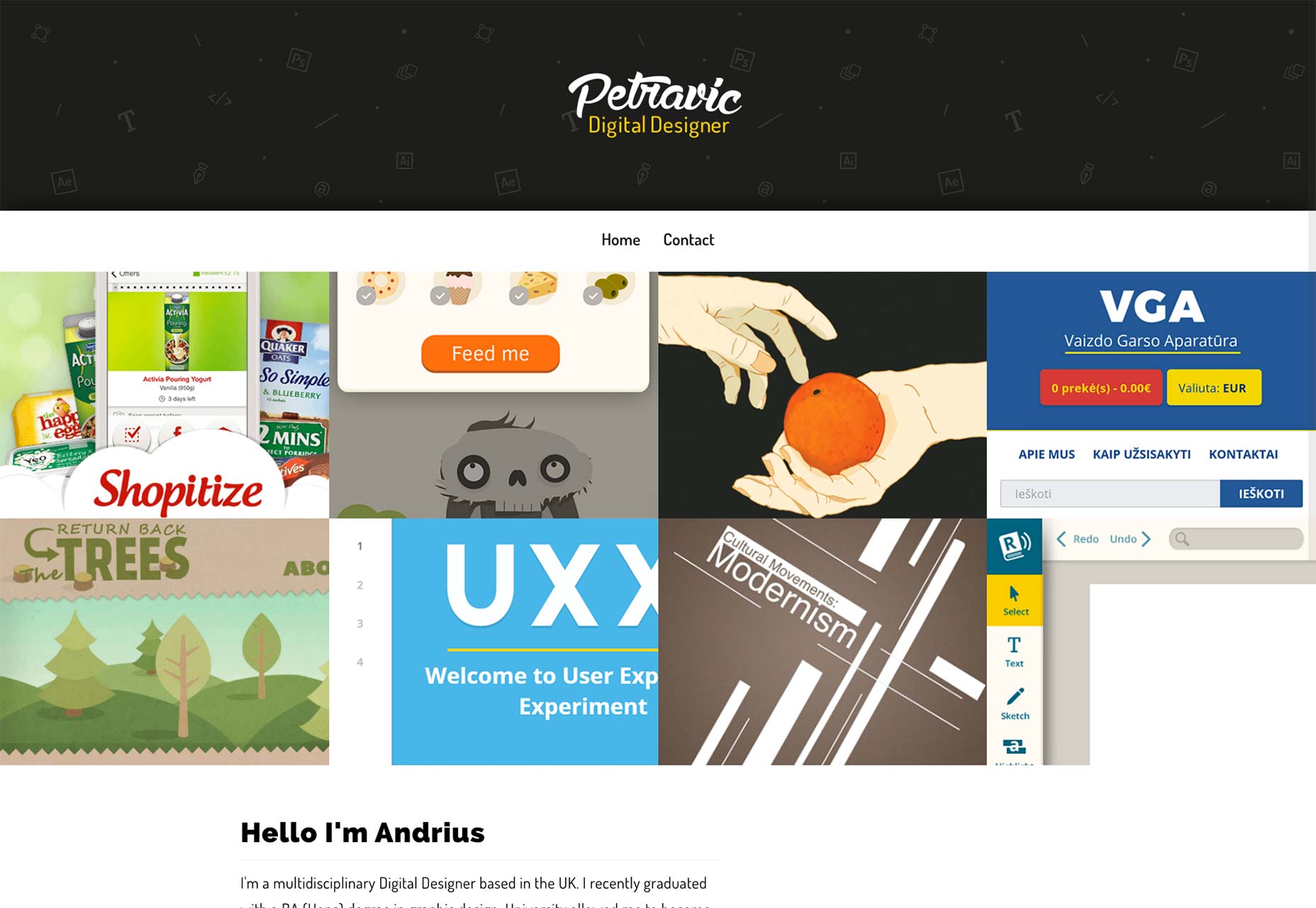
Andrius Petravicius
Det er vanskelig å lage et design som ser samtidig lekende og forretningsmessig ut, og Andrius Petravicius gjør det ser lett ut. Hans illustrasjonsrike design spiller godt med all-business fargevalg for å si, "Jeg gjør ting ser quirky, morsomt og pent på en deadline."
Det er rart, men kult.
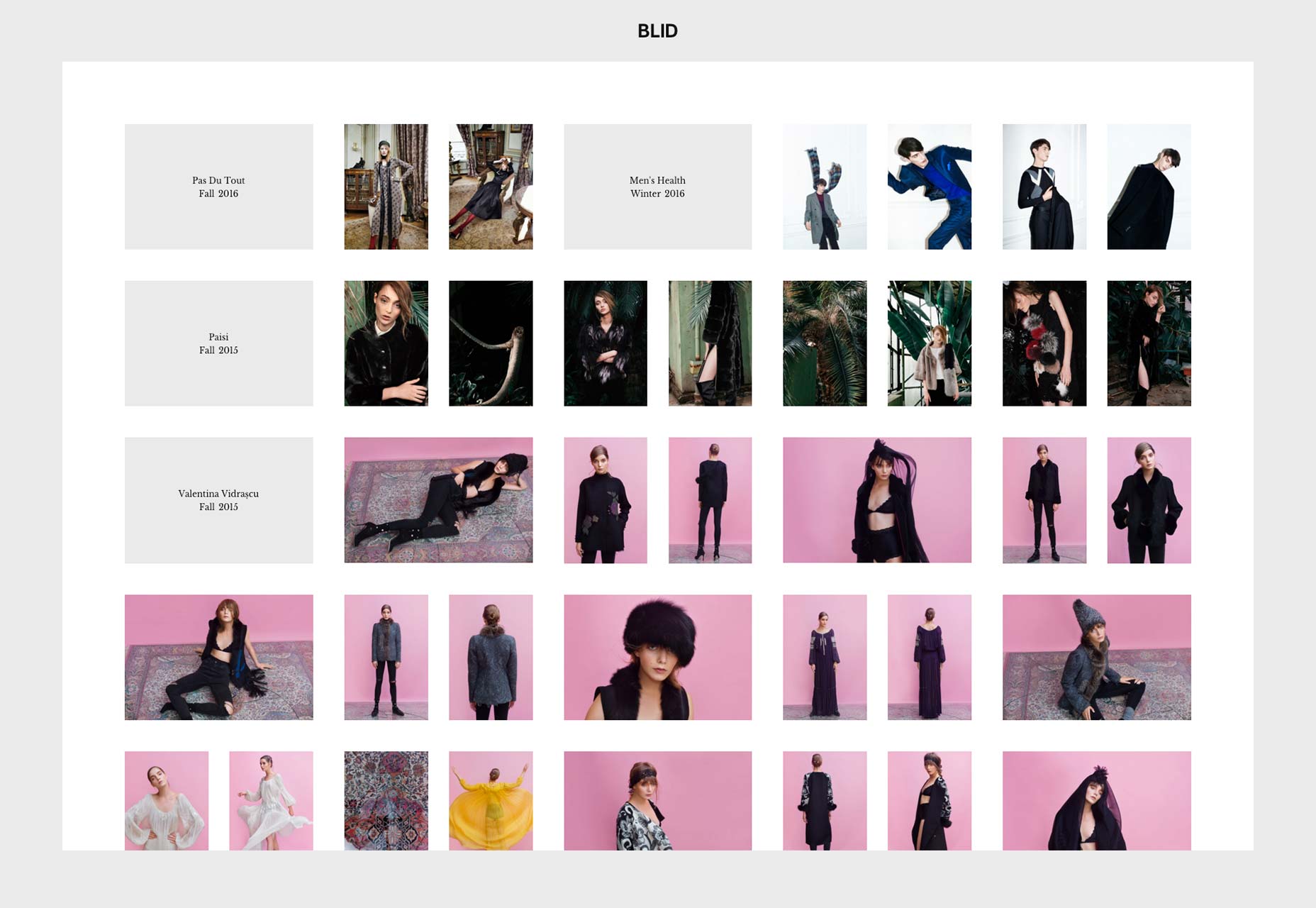
Blid
Denne motedesignporteføljen setter arbeidet rett foran øyenbrynene fra get-go. Det er enkelt, pent og organisert av mote sesonger.
Designerne gjorde noen merkelige valg om hvordan folk skal interagere med nettstedet, men fra et estetisk og organisatorisk synspunkt er det minimalisme i sin mest perfekte form.
Būro Benedickt
Jeg er faktisk en stor fan av monokromatiske design, men de er vanskelig å trekke av. Uten farge for å hjelpe deg, hadde layout og typografi bedre vært fantastisk. Denne trekker den av, selv om det faktisk er noen farge, i porteføljeseksjonen, som passer.
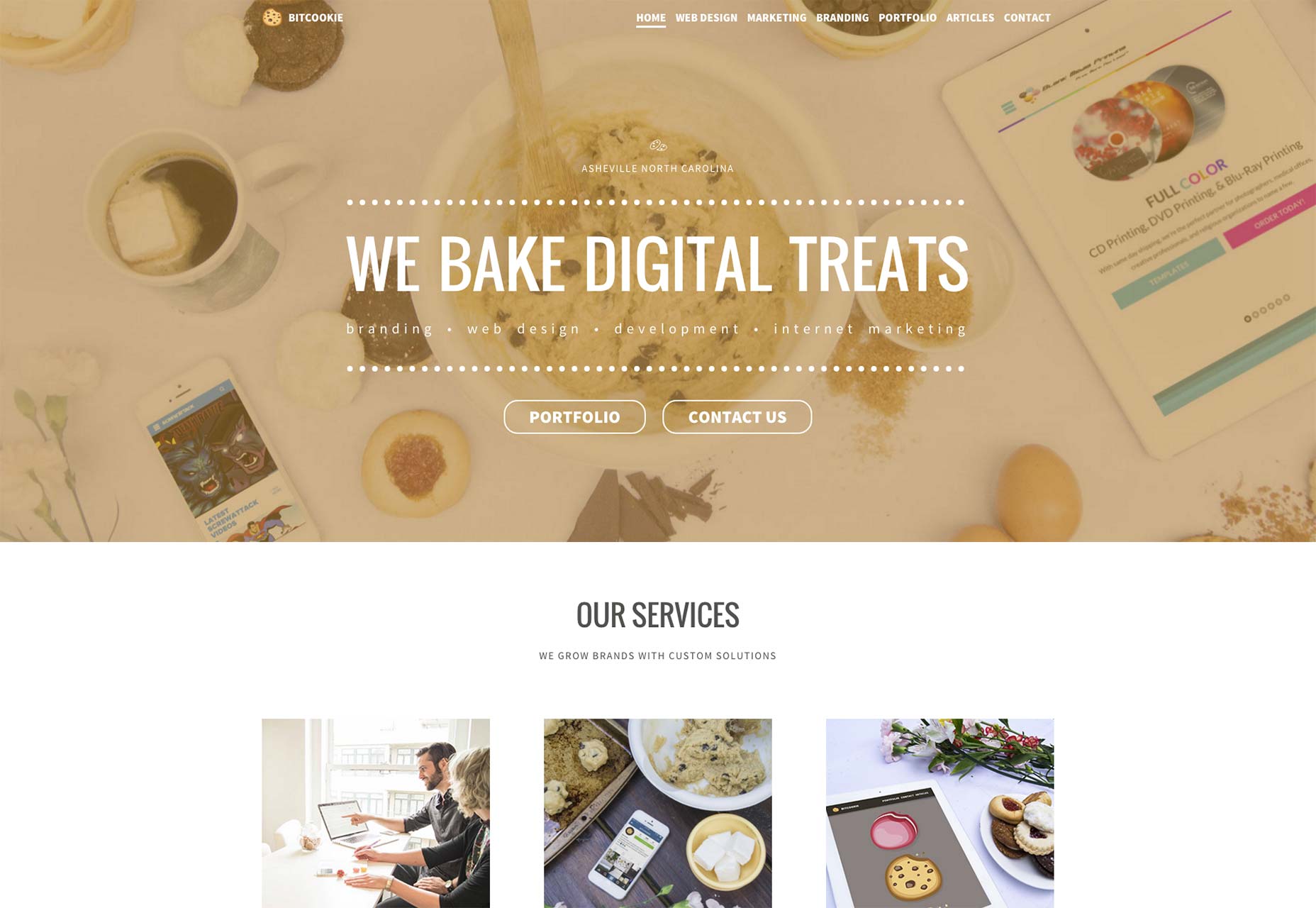
Bitcookie
Bitcookie nesten føles som en throwback, i form av nettsted struktur og bilder. Halvparten av deres navigasjonsforbindelser handler om deres tjenester, og du må klikke gjennom for å se deres portefølje. Det er ikke vanskelig å finne, men det gir en tendens til å sette arbeidet ditt rett på forsiden.
Bitcookie ser også ut til å gjøre litt av alt, og dette gjenspeiles i bildene sine. De har bilder, skjermbilder, illustrasjoner og noen bilder som er definitivt lager. Til tross for alt det virker det. Det kunne lett ha kommet ut rotete og uorganiserte; men Bitcookies nettsted føles profesjonelt, og gir en følelse av tillit.
Det er imponerende.
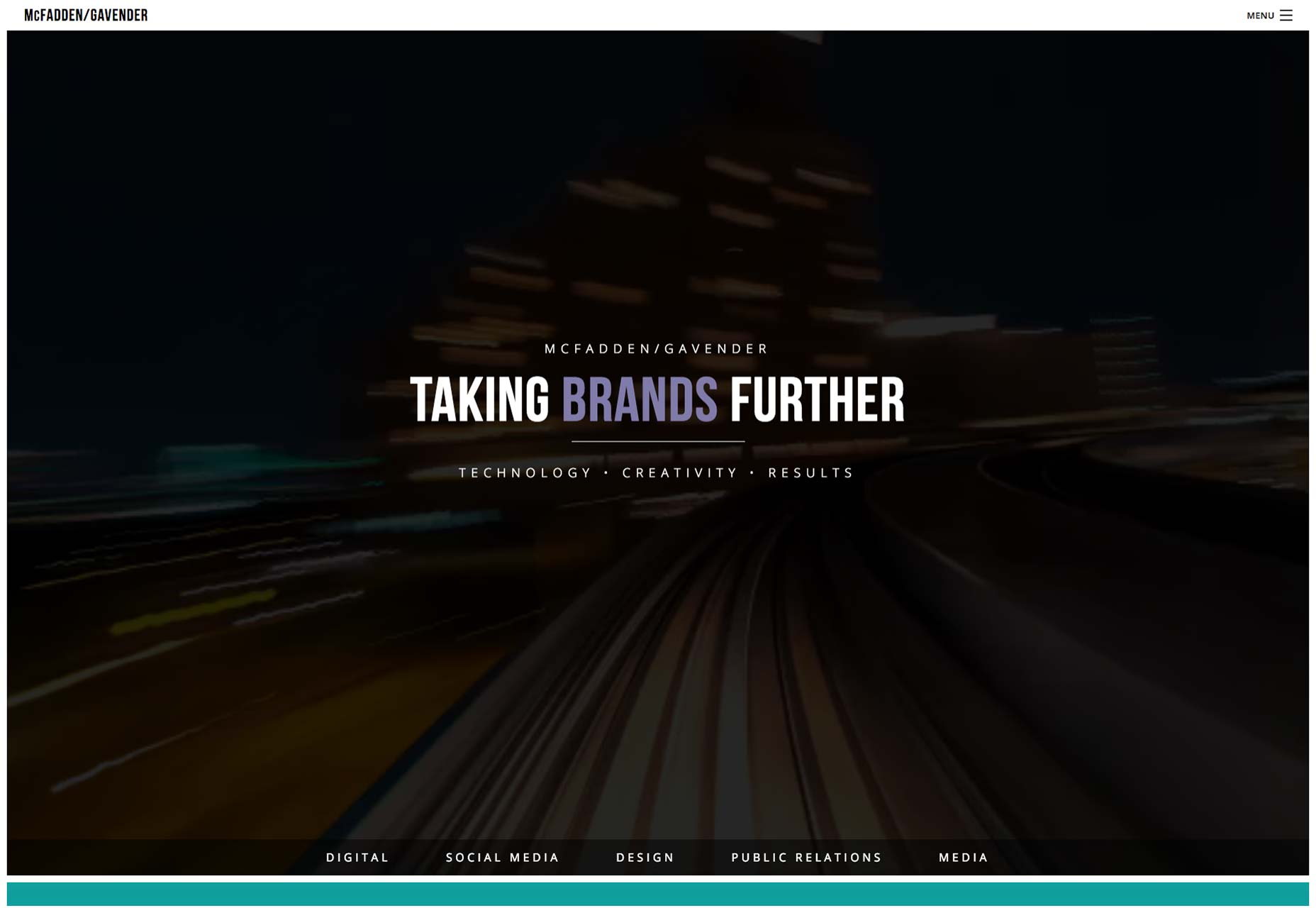
McFadden / Gavender
McFadden / Gavender nettsted er et utmerket eksempel på enkelhet i motsetning til minimalisme. Ingen ville anklage sitt nettsted for å være komplisert, men det føles "fullt". Det er mye å se, men du kommer ikke til å gå seg vill.
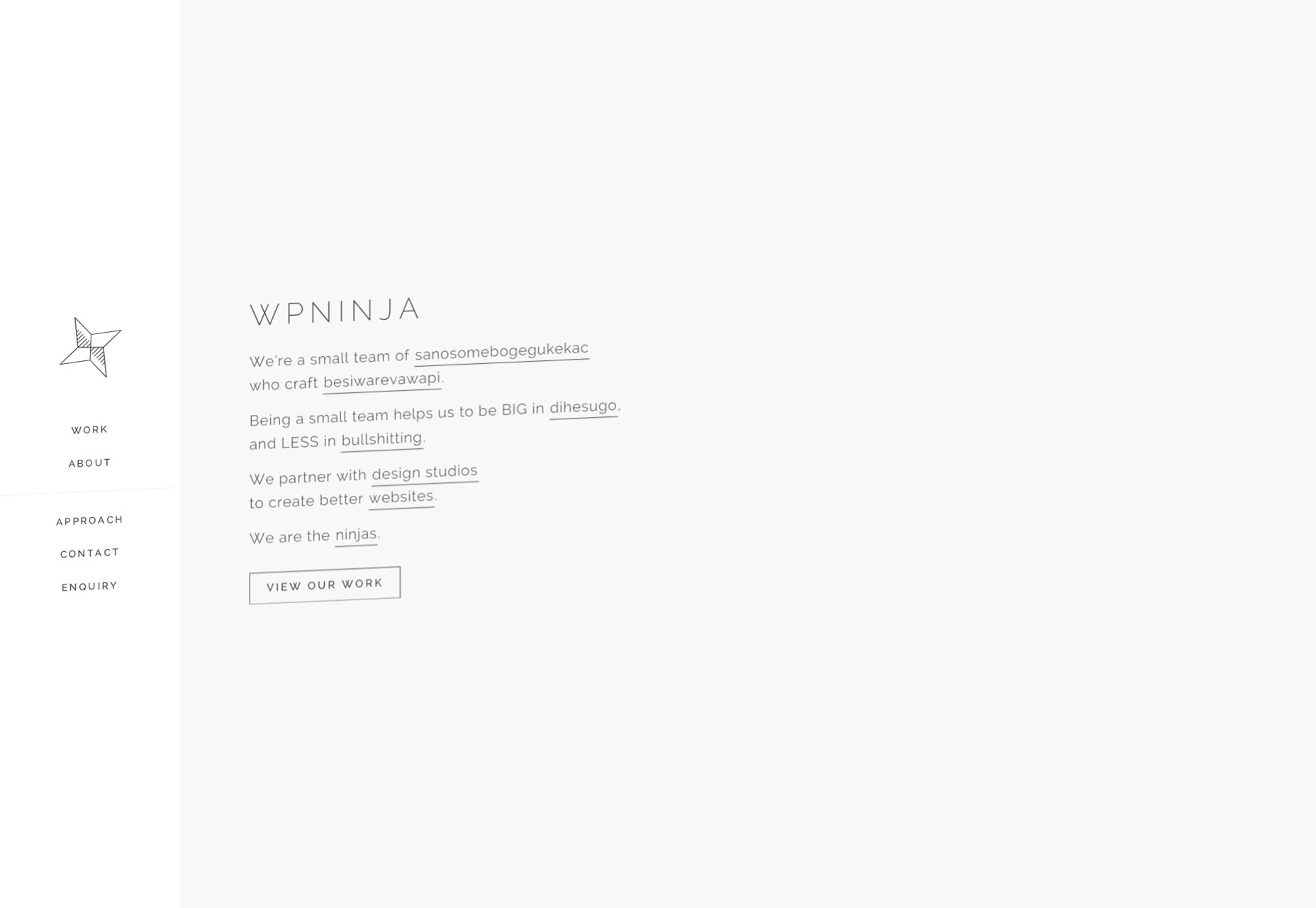
WP Ninja
Jeg er litt misunnelig WP Ninja fordi deres nettsted ubesværlig trekker av noe jeg har forsøkt å skape i årevis: en flott "skråstilt" nettside. Hvert element er satt i en vinkel, og det ser bra ut.
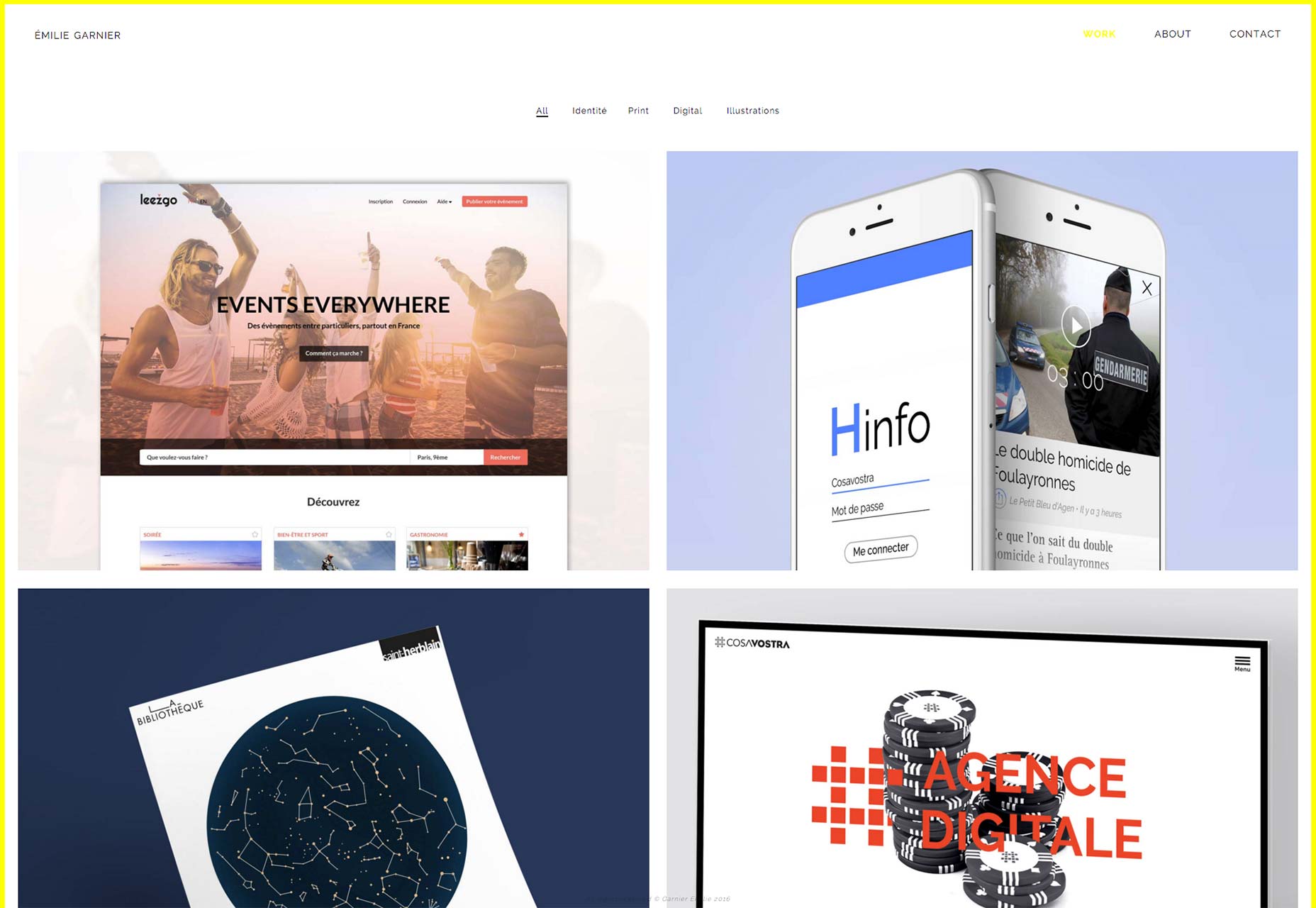
Emilie Garnier
Emilie Garniers nettsted er enkel og pen. Ingenting revolusjonerende her. Bare et nettsted som ser bra ut, fungerer bra, og introduserer deg til Emilies elegante stilstilstand fra get-go.
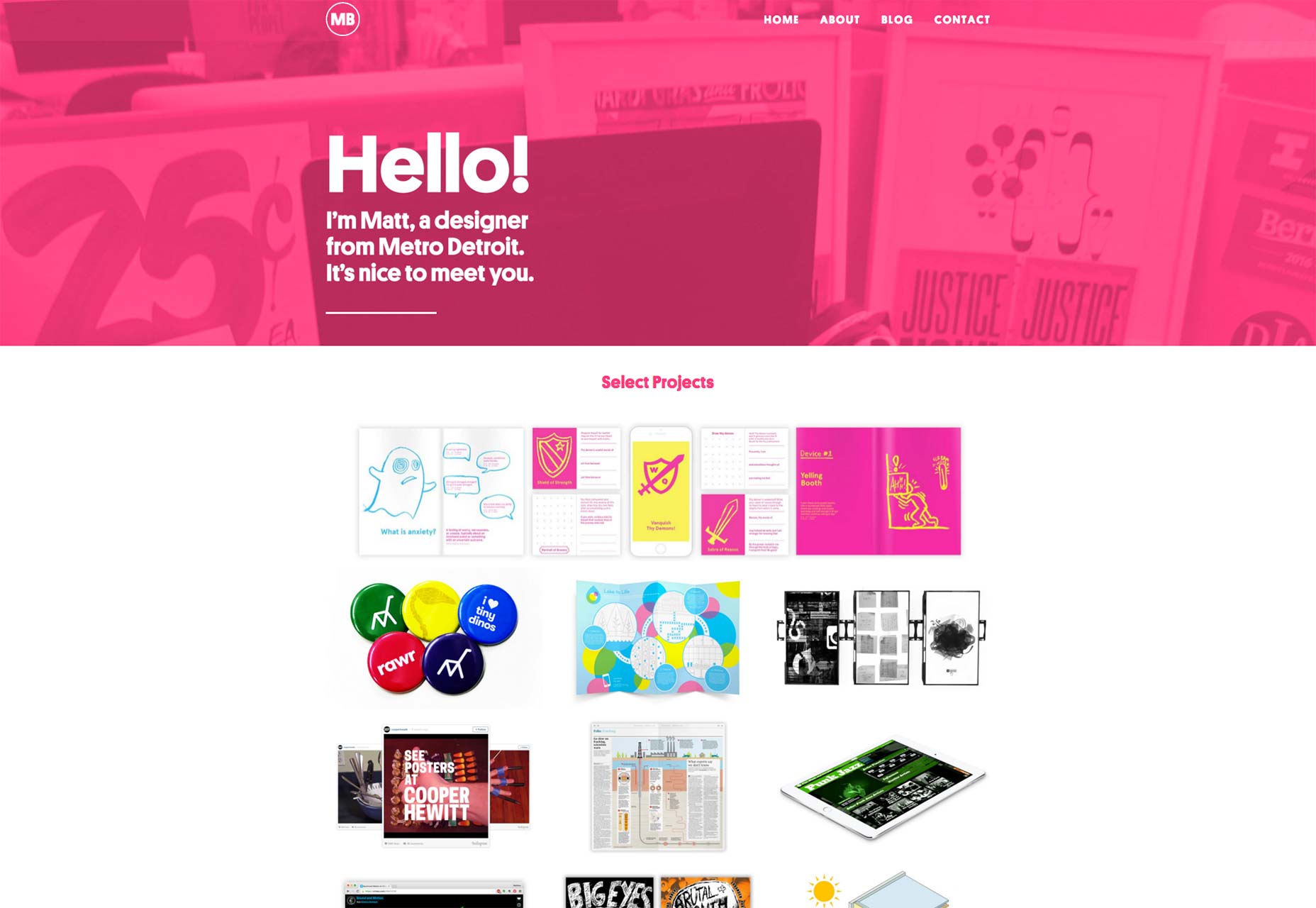
Matthew Bambach
Matthew Bambachs portefølje er dristig aksent, kanskje mettet, med rosa. Noen ganger ser du rosa rundt på forskjellige steder, ledsaget av mørkegrått for å balansere det.
Matthew setter nettstedets rosa front og senter, og det virker for ham.