De beste nye porteføljesider, januar 2016
Hei alle! Og velkommen til januars portefølje roundup. Det vil være mye å sette pris på hver portefølje som er oppført her, så hvorfor ikke ta en kaffe og bla gjennom noen av de beste nye nettstedene for å vise designarbeid. Du finner noen av de mest spennende designerne som jobber i studioer rundt om i verden, alle som har publisert eller oppdatert sin portefølje de siste ukene.
Hvis du lanserer en ny eller oppdatert portefølje denne måneden, og du vil bli vurdert for vår neste rundup, e-post [e-postbeskyttet] {$lang_domain} .
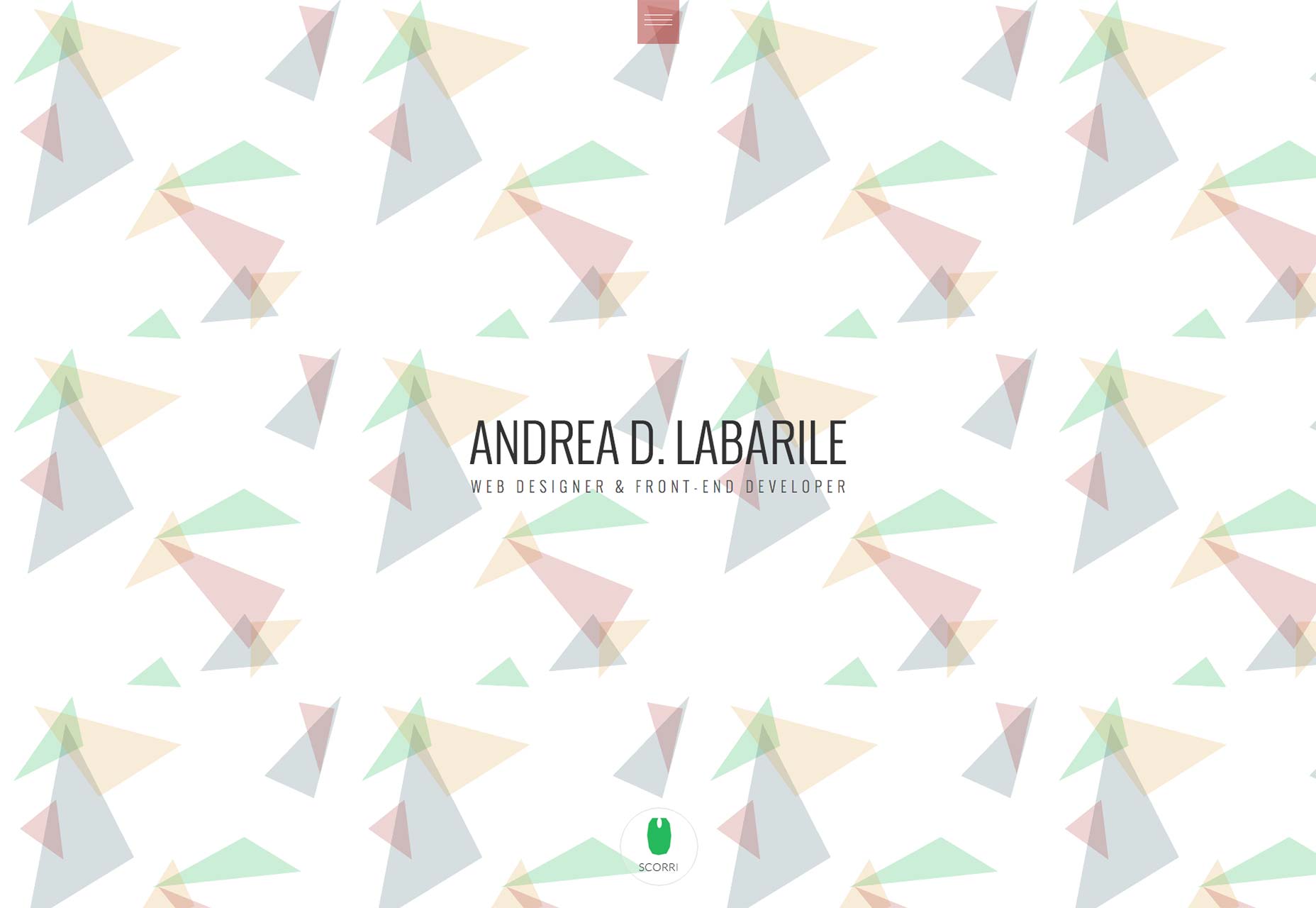
Andrea D. Labarile
Denne er alt på italiensk, men ikke la det skremme deg av. Heck, det faktum at det er lett å navigere på et språk jeg ikke snakker, er et testament til bruken av nettstedet. Det er enkelt, stilig, minneverdig, og det har flott UX.
Jeg kan ikke be om mye mer.
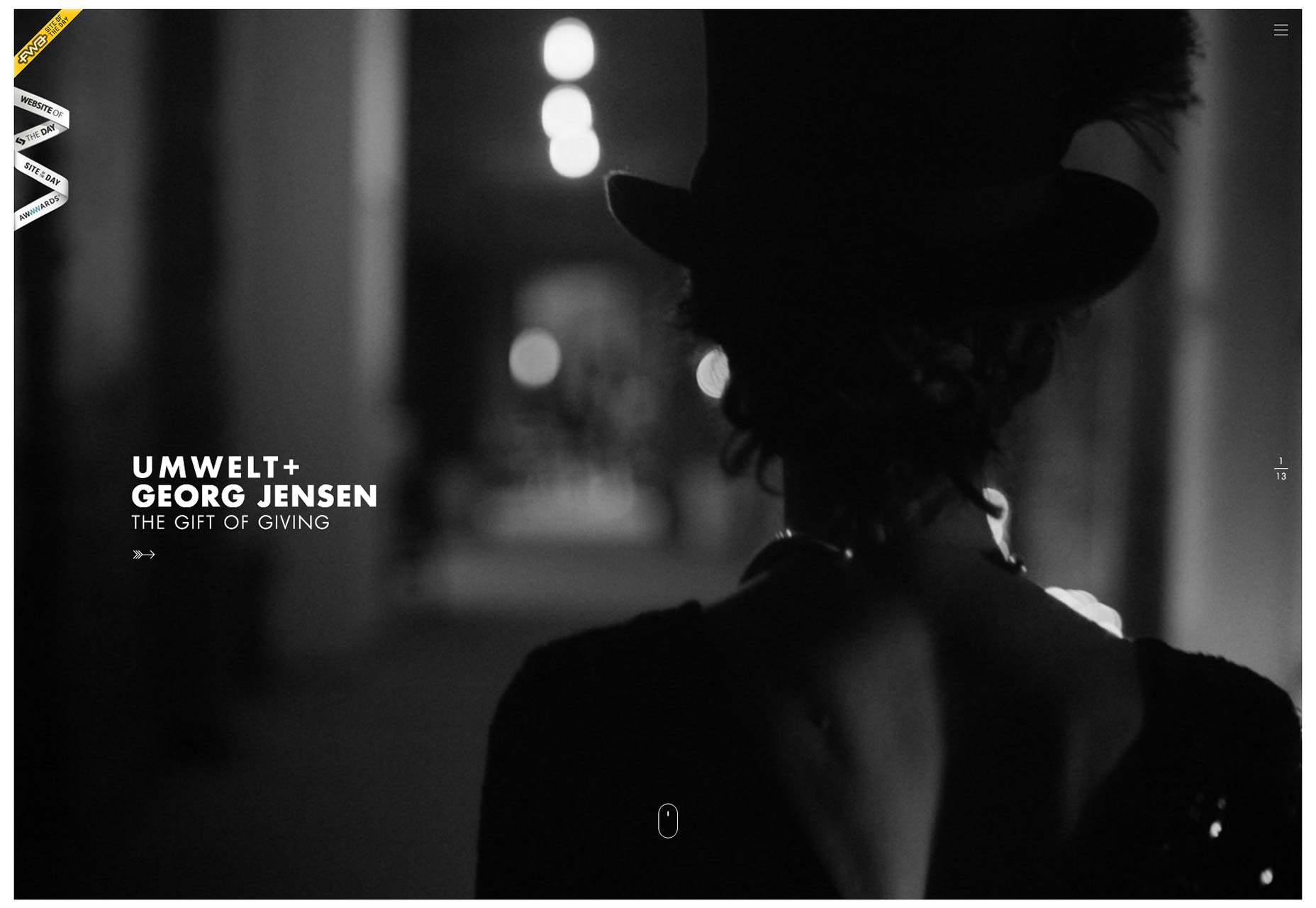
Umwelt
Ting som ser ofte ofte ut, er ikke. I Umwelt s tilfelle, hva ser ut som en enkel, hvis fantastisk, serie bilder er faktisk subtil portefølje navigasjon. Det er imidlertid ikke subtil nok til å være forvirrende.
Den vertikalt sentrert teksten som endres basert på hvilket prosjekt du ser på, var en fantastisk berøring, etter min mening. Den animerte teksten gir noen veiledning en bruker trenger for å navigere på desktopversjonen av nettstedet, og det ser bra ut.
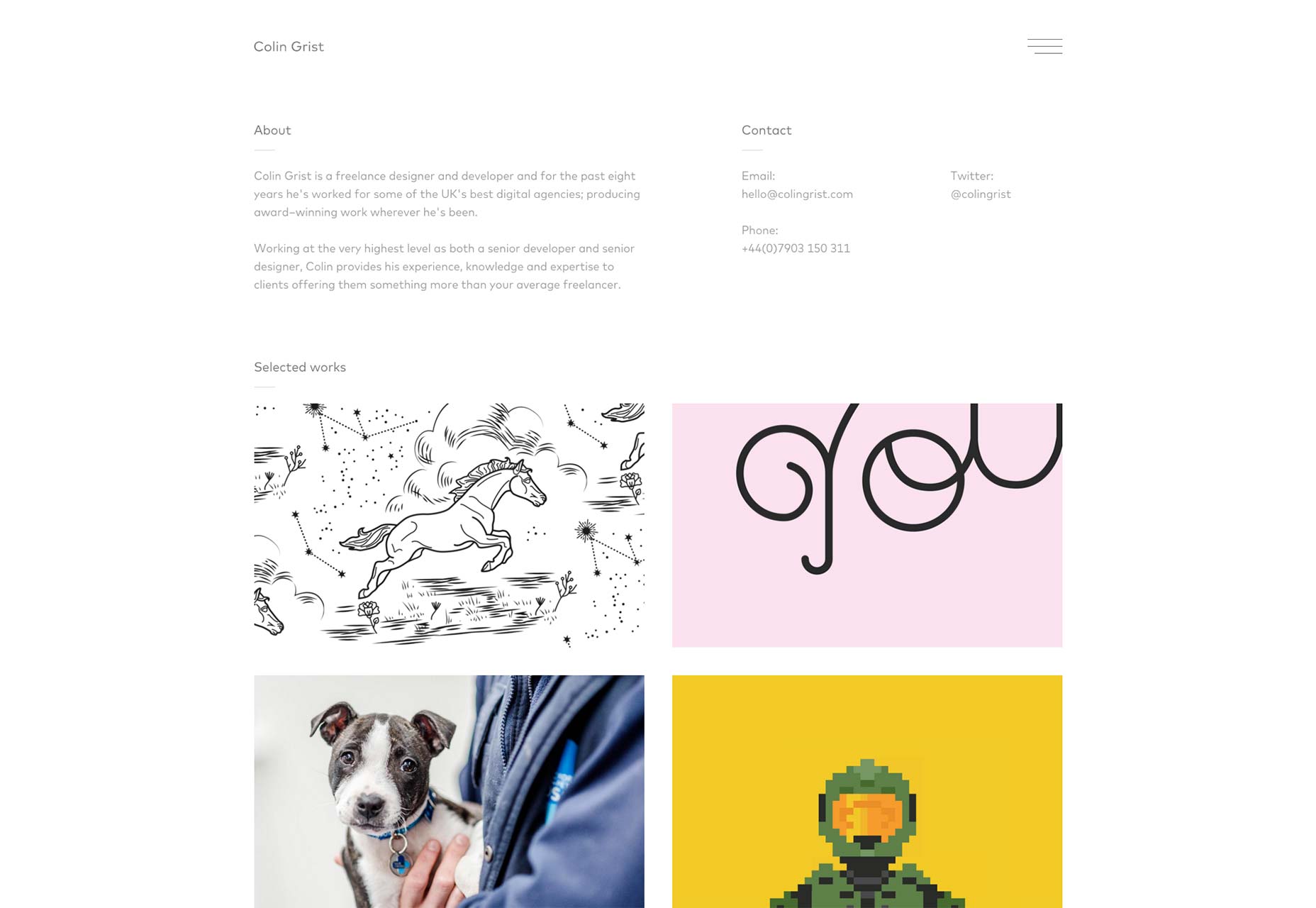
Colin Grist
Det er mange flotte eksempler på ekstrem minimalisme, og hvor pen det kan se ut på nettet. Colin Grist s porteføljen skal definitivt legges til den listen. Den stivt rutenettbaserte oppsettet, kombinert med massevis av hvitt plass, lar designers arbeid gjøre alt som snakkes.
Maria De La Guardia
Maria De La Guardia er Nettstedet ser bra ut, fungerer bra, mye som de fleste andre nettsteder på denne listen. Hva gjorde det skiller seg ut, er hvordan hun blander blogginnlegg i porteføljen med sitt visuelle arbeid.
Og hvorfor burde hun ikke? Hvis du har skrevet noe du er stolt av (og det er designrelatert), bør du kanskje legge den til i porteføljen din. Tross alt må porteføljen vise deg hva du vet. Det er ingen grunn til ikke å gjøre det med det skrevne ordet, så vel som bilder.
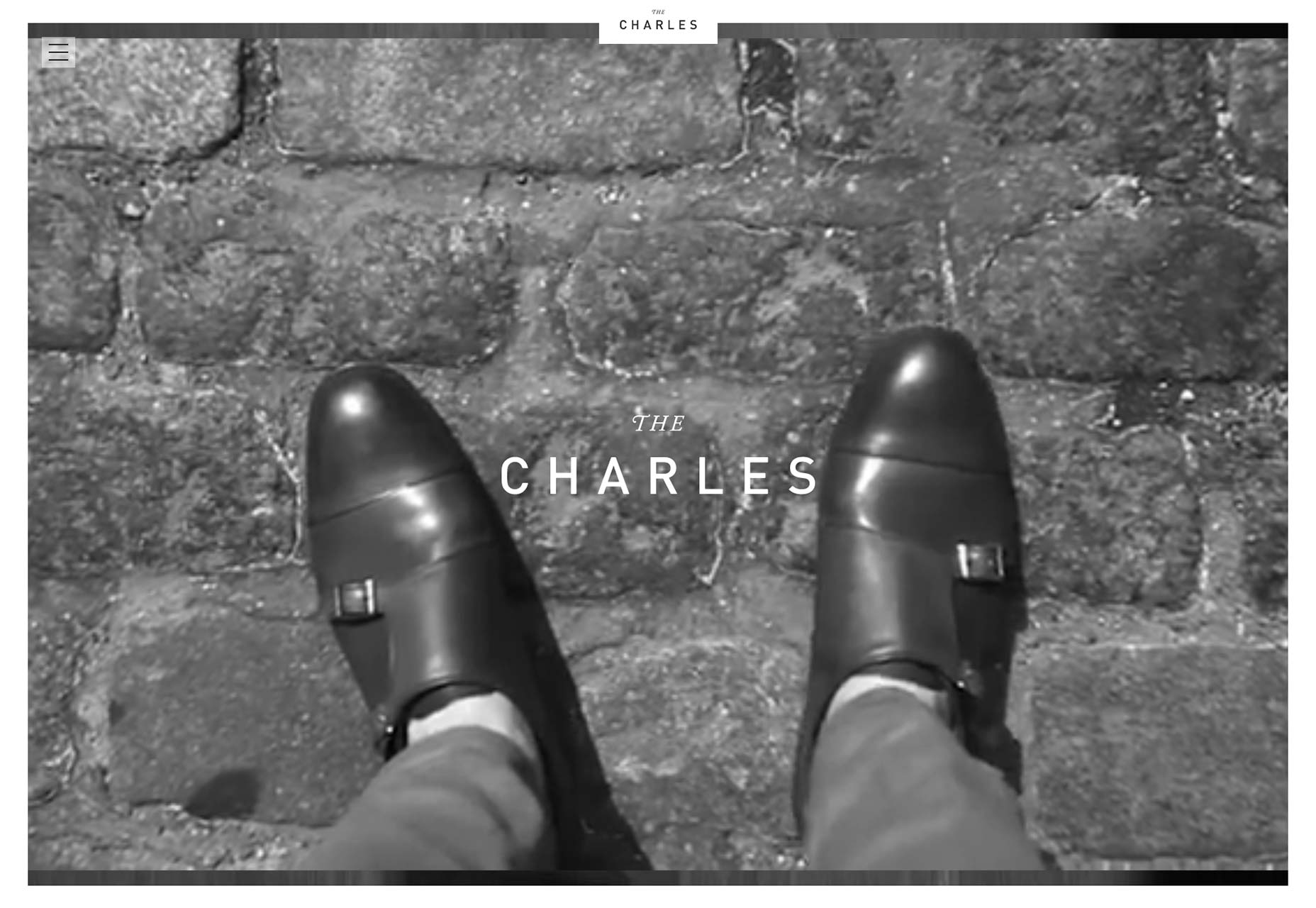
The Charles NYC
The Charles NYC har fantastisk typografi, et mest monokromatisk tema (deres arbeid gir den eneste fargen på en hvilken som helst side), glatt animasjon og umiskjennelig stil. Denne er her bare fordi det er pent å se på.
Fortsatt ikke en fan av førlastere, skjønt.
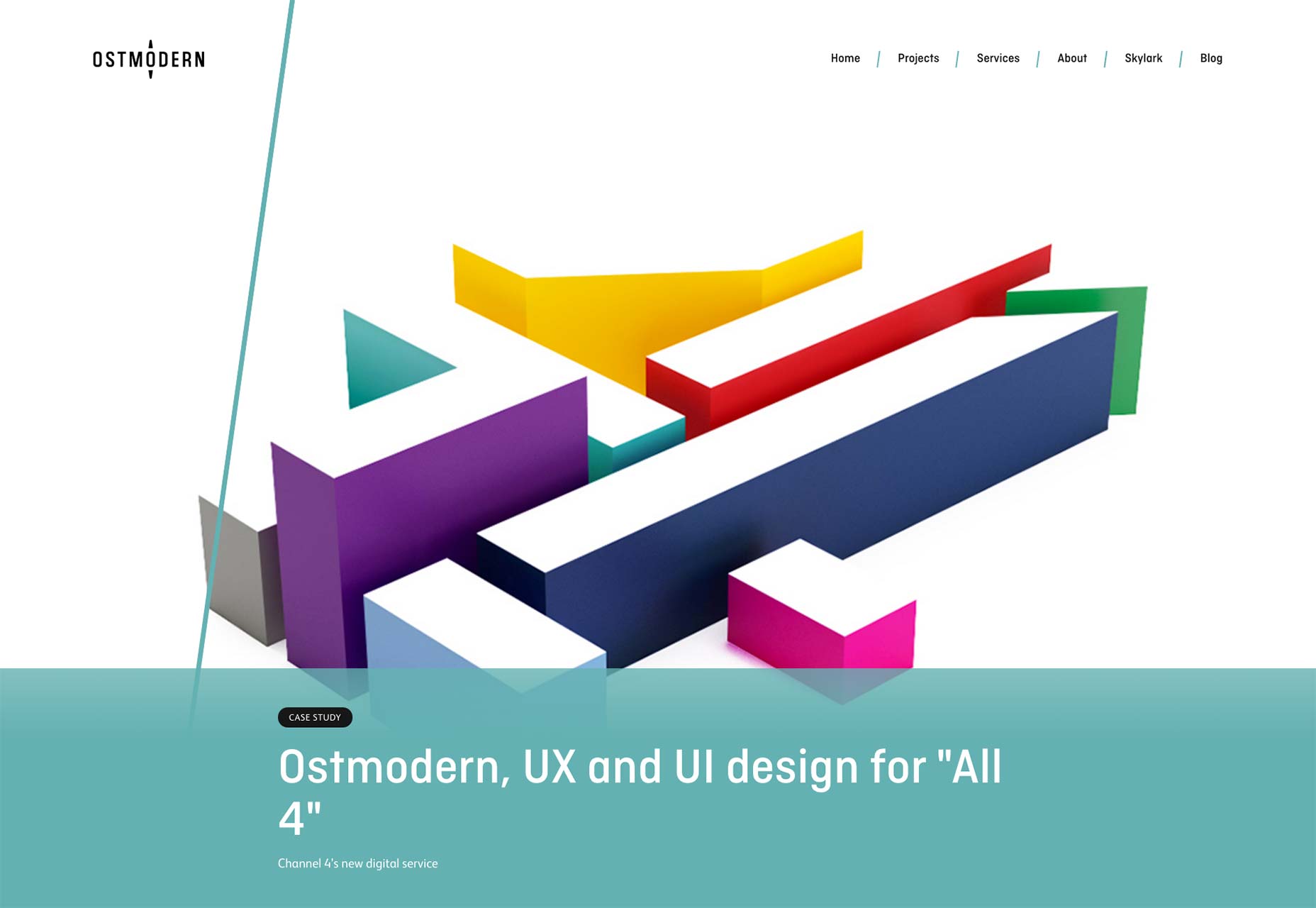
Ostmodern
Ostmodern Mange har klaget over hvordan flat design alltid ser ut som "det samme". En grunn til det følelsen, tror jeg, er spredning av vanlige farger.
Mens Ostmoderns design bruker noen av de desaturerte tonene vi har fått vite og elsker / hater, er de blandet med de dristige, lysere farger på TV. Ostmodern gjør mye arbeid for TV, slik at det passer tematisk.
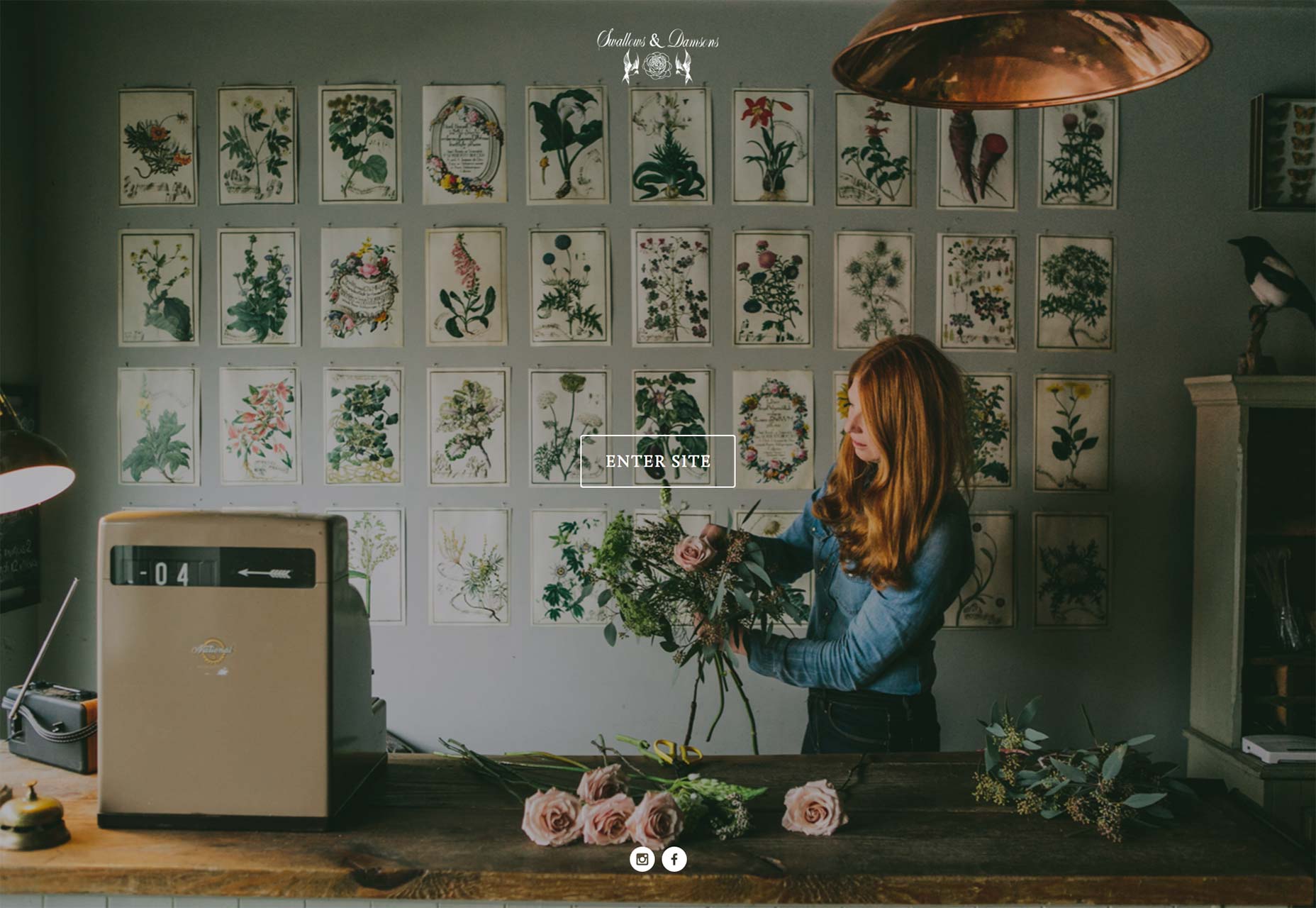
Svaler og Damsons
Svaler og Damsons er porteføljen av et blomster arrangement selskap. Jeg telle ikke, men jeg tviler på at det er tretti ord i hele brukergrensesnittet og innholdet satt sammen. Jeg ser ikke dette som et problem. Hva skal du si om blomsterarrangementer? "Uhhh ... de er virkelig, virkelig vakker, så vær så snill å kjøpe dem?"
Dette er ett sted hvor det å la bilder gjøre alt salgssystemet er en god idé, og designeren har gjort det til å fungere.
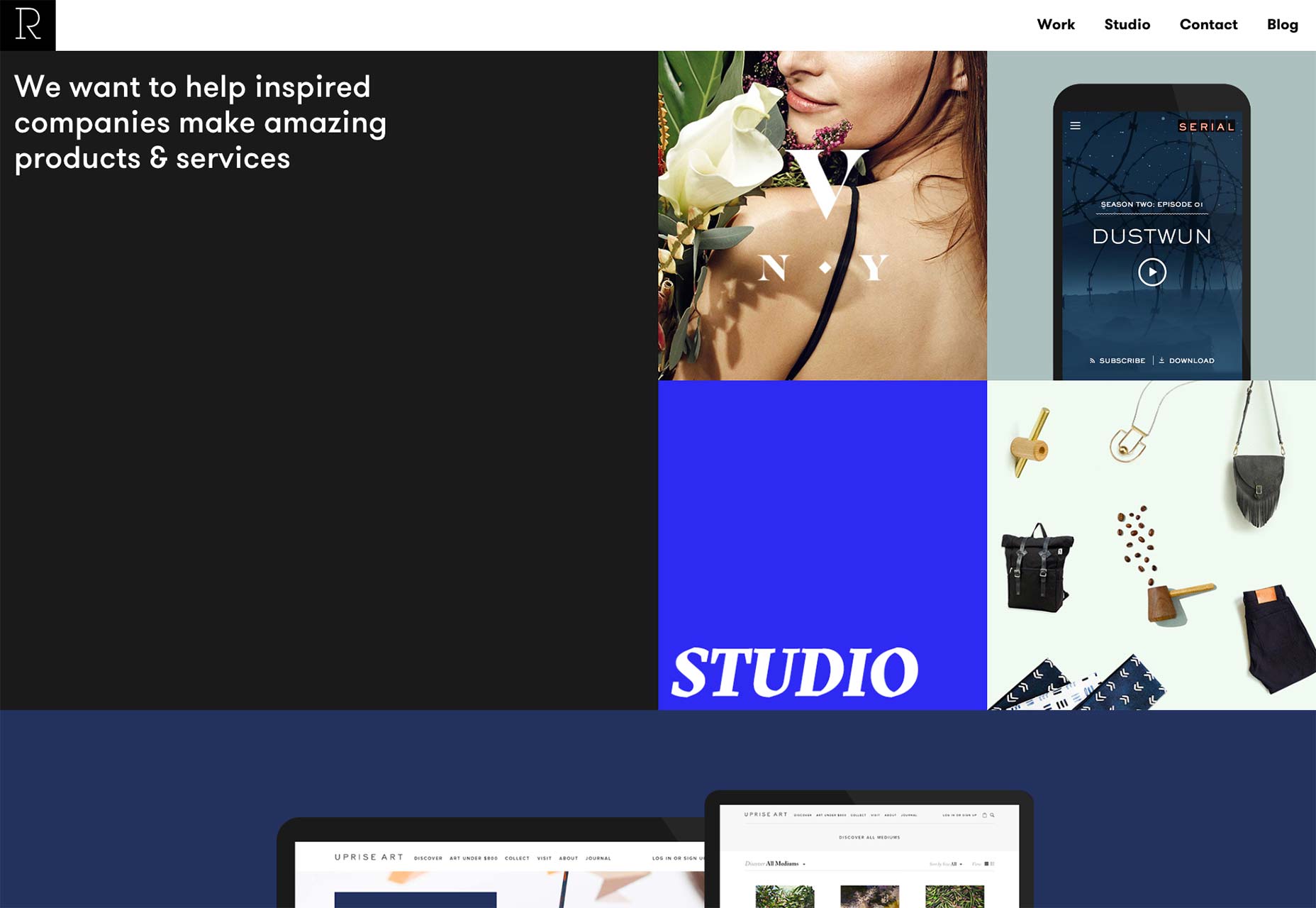
Studio Rodrigo
Studio Rodrigo er Nettstedet er en av de som tilpasser seg ekstremt godt til store skjermstørrelser, så vel som små. Hvis du vil lære å lage relativt små mengder tekst og informasjon, se bra ut på en HD-skjerm, se til disse gutta for et eksempel.
Sentrert kolonner er så tre år siden ... tilsynelatende.
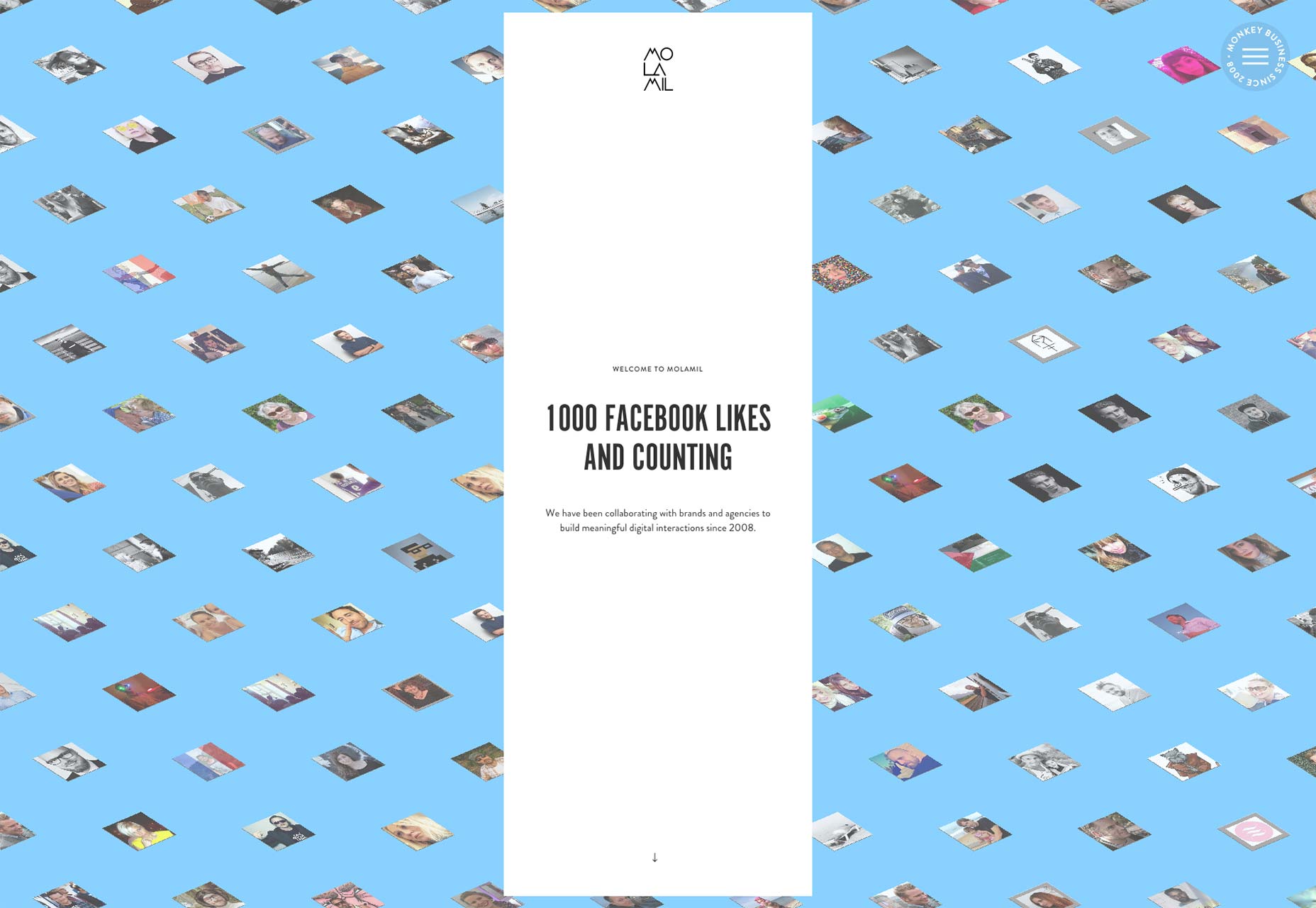
Molamil
Molamil er et interessant tilfelle, estetisk. Den kombinerer "fancy" typografi med illustrasjoner og fotografering for å skape et design som føles både profesjonelt og dypt personlig.
Det gir mening at medlemmer av byrået er klare og sosiale. Deres arbeid med Generøs butikk og Gi det videre synes å støtte den ideen.
James Tupper
Jeg er alltid imponert over folk som synes å sette deres personlighet inn i en sides design. Etter å ha sett James Tupper personlig portefølje, føler jeg at jeg har en liten ide om hvordan det ville være å jobbe med ham. Og nå skulle jeg ønske jeg hadde penger / en grunn til å gjøre nettopp det.
SFCD
SFCD er et byrå som spesialiserer seg på å lage apps. I stedet for å stole på et skjermbilde på et bilde av en iPhone (de har noen av dem), legger de massevis av innsats på nettstedet deres, og det viser. Ta for eksempel de glatte, fancy animasjonene som ikke altfor distraherer innholdet, god typografi og flott arbeid.
Fable & Co.
Ærlig talt bør du sjekke ut Fable & Co. for typografien alene. Ikke misforstå, resten av designen er også bra, men måten de utformet teksten på, gjør at jeg vil lese den bare fordi den er pen.
Richards partnere
Richards partnere er et annet flott nettsted for alle som elsker et fullskjermsoppsett. Gjør deg klar for mange flere av dem i fremtiden, fordi Flexbox gjør den typen ting mye enklere.
OrangeYouGlad
OrangeYouGlad er akkurat så lyst og fargerikt som navnet kan foreslå. Mye flott illustrasjon og digital maleri er blandet inn i designet. Dessuten er hamburgerbasert (typen med boller, ikke tre linjer) layout for porteføljeseksjonen litt inspirert.
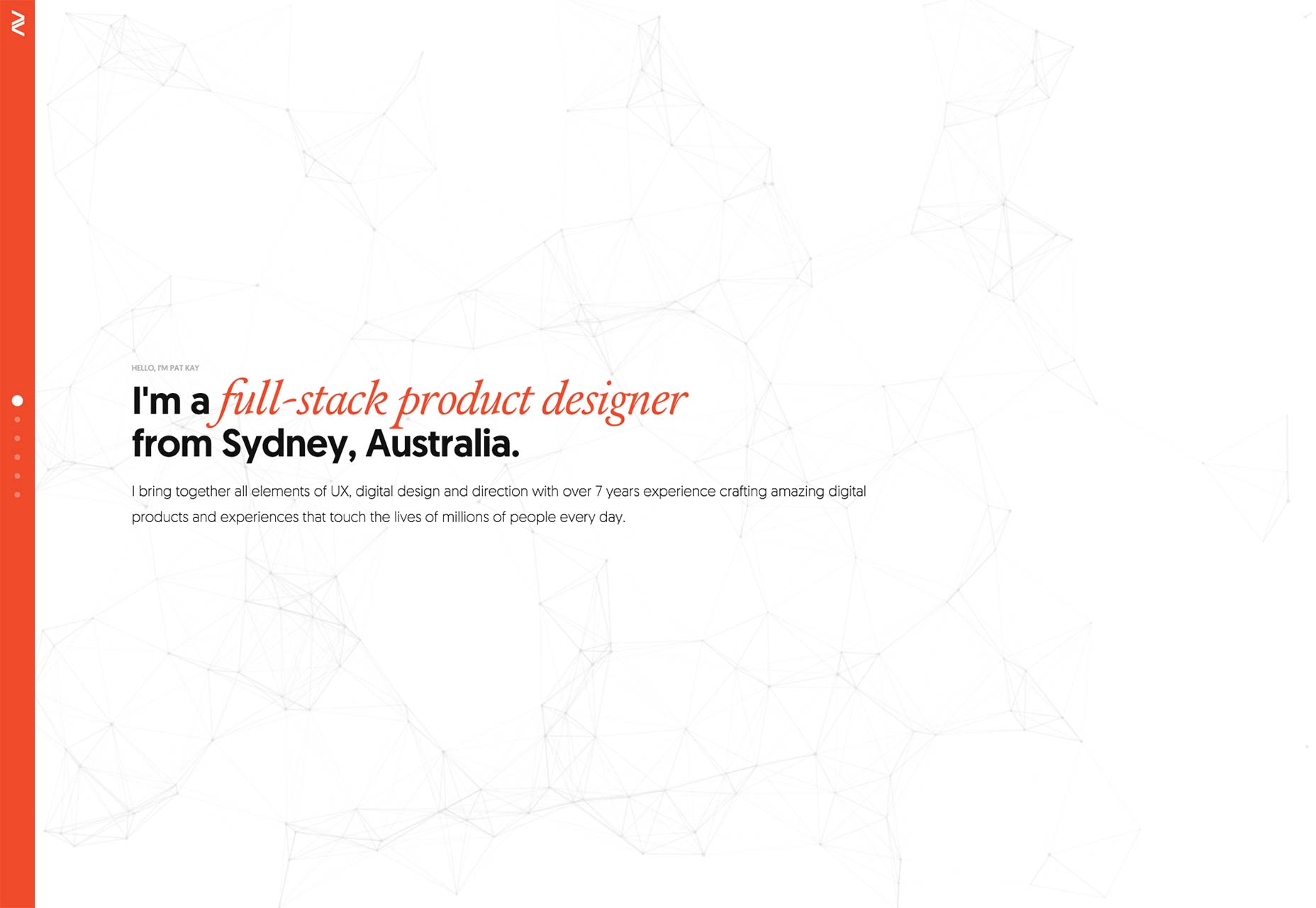
Pat Kay
Pat Kay portefølje er et fantastisk eksempel på hvordan skjermhøyde sidedeler kan gjøres. Det er trist at det gjør feilen å kapre mitt rullhjul, som så mange andre layouter av sitt slag, men det er faktisk ganske bra, det er faktisk ganske bra.
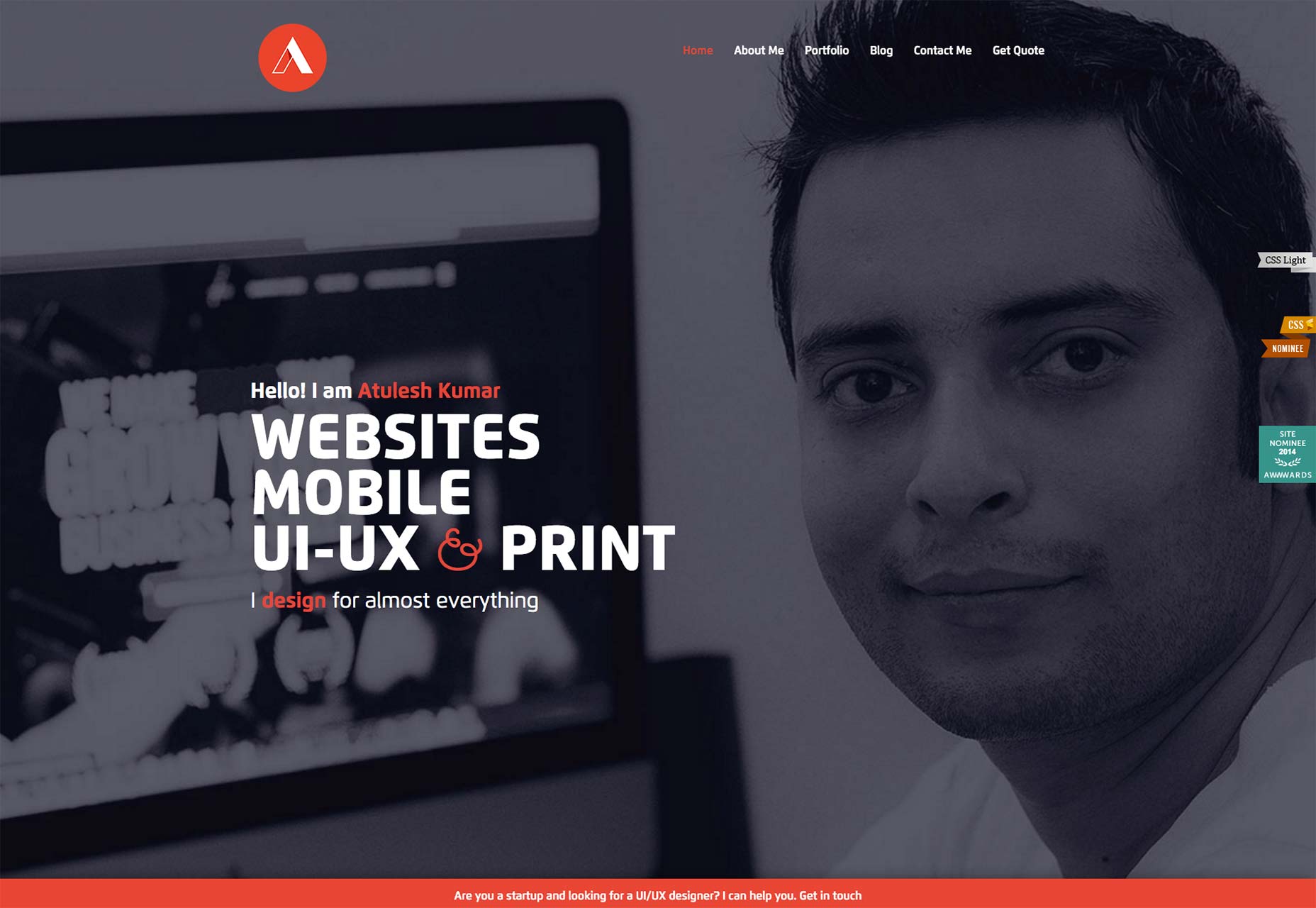
Atulesh Kumar
Atulesh Kumar har tatt det som ville være et ellers ganske vanlig layout, og fikk det til å se fantastisk ut med forsiktig oppmerksomhet på detaljer. Det er bare greit å se på, og det er en kvalitet som ellers brukbare nettsteder ofte mangler.
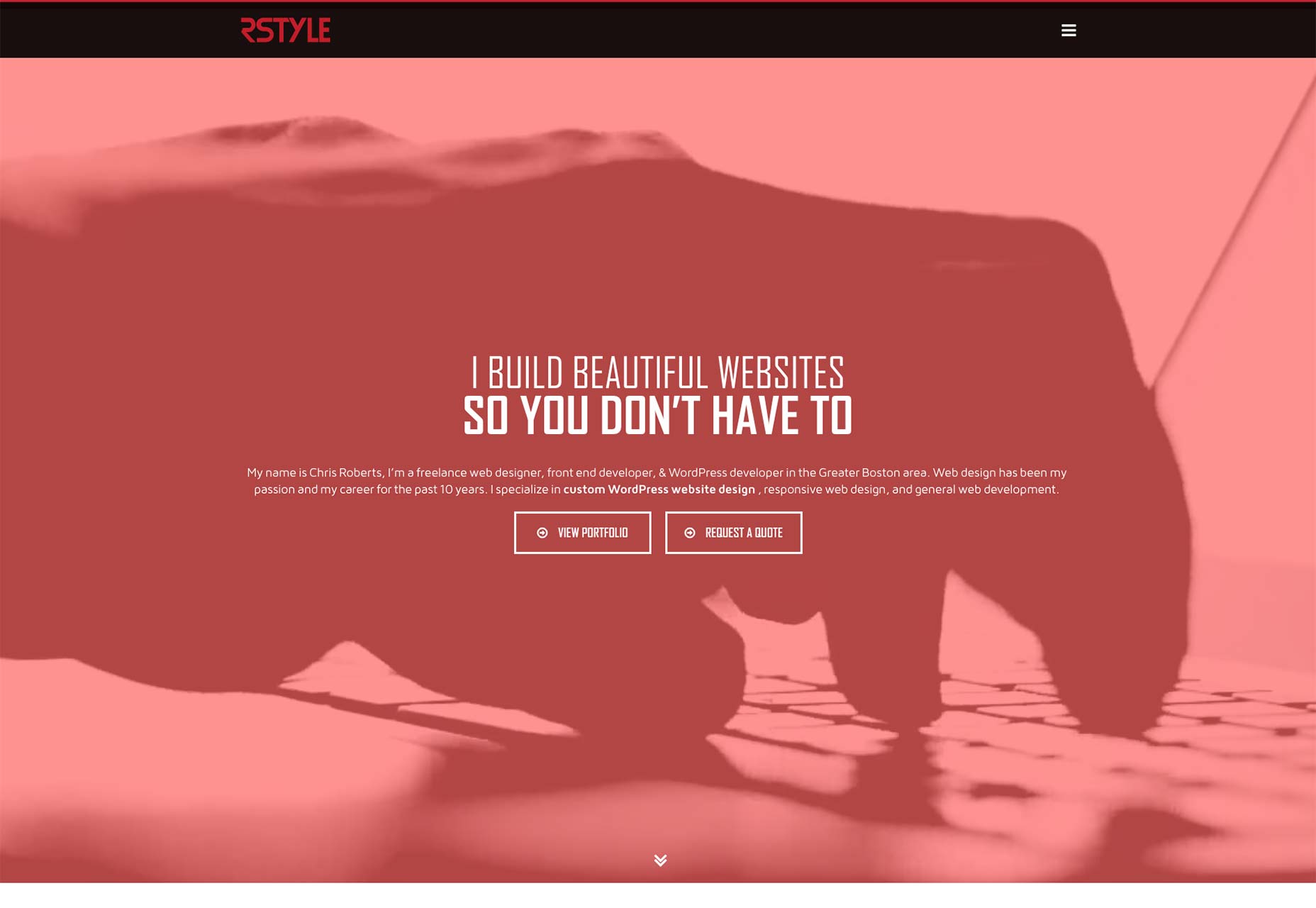
R stil
Noe om estetikken til denne siden Påminn meg om gamle dager, på en god måte. Som dette var det vi forsøkte å oppnå med våre Photoshop-skivede tabelloppsett, men vi visste ikke hvordan.
Nettstedet bruker en rekke moderne teknikker, som bakgrunns animasjon, og likevel beholder en slags old-school futuristisk følelse med typografi, fargevalg, og det utskårne bildet av designeren. Det er som et gammelt nettsted gjort riktig, inspirerende en merkelig følelse glede i meg.
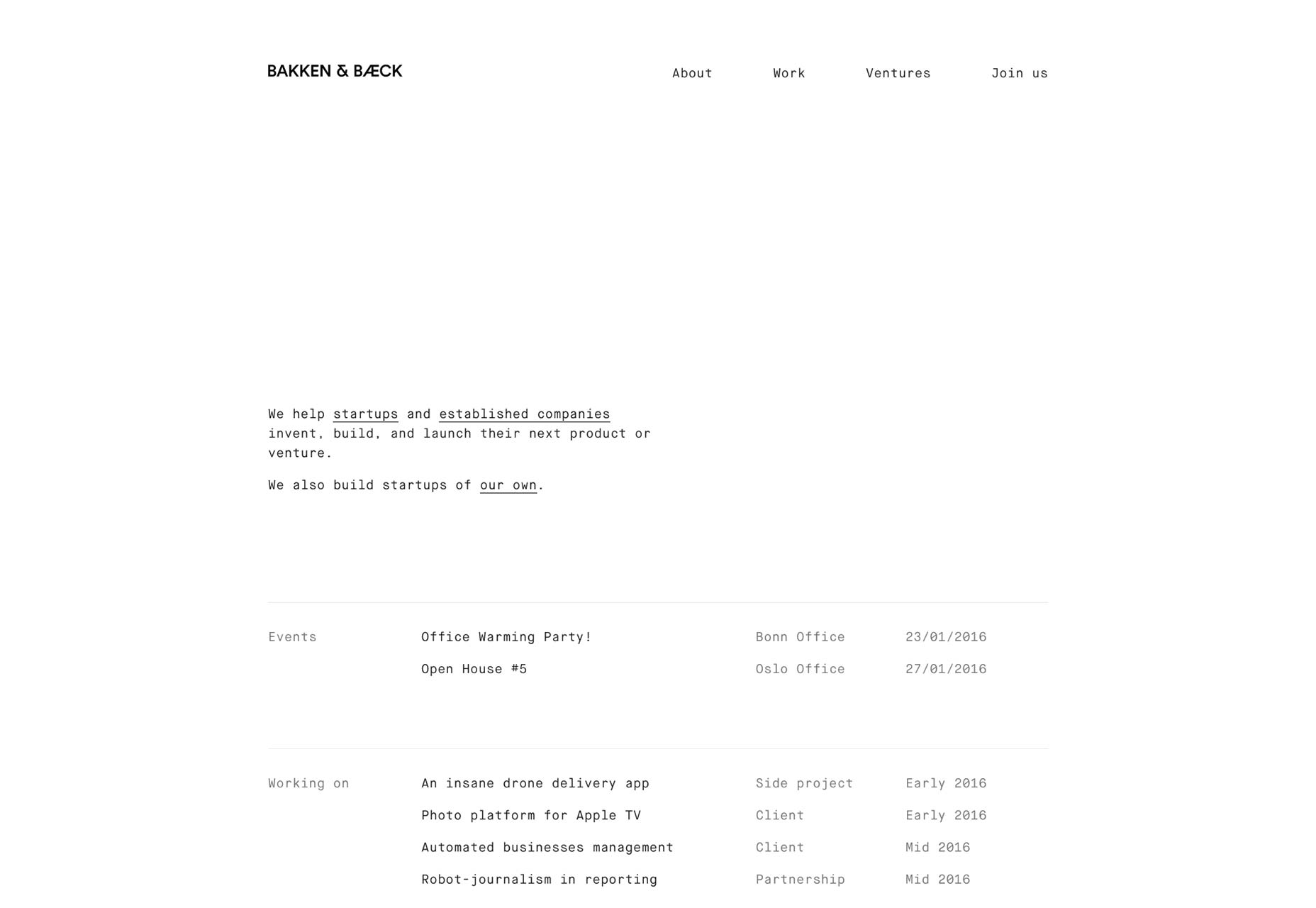
Bakken & Baeck
Jeg antar at det er offisielt, Monospace skrifttyper er tilbake i mote, i hvert fall til en viss grad. Jeg klager ikke. Det er en fin bit av variasjon. Det tar fortsatt litt arbeid å ta det av uten å se ut som du prøver for hardt, men det er bare en del av utfordringen.
Bakken & Baeck klarer seg ganske bra, bruker monospace skrifttyper for all teksten i deres oppstartsportefølje. Yeah. En portefølje ... av selskaper de bygget eller bidro til å bygge.
Min eneste klage på dette estetiske er at det noen ganger er for minimal. Jeg mener, det er et inntastingsfelt på siden, men jeg måtte lese noen instruksjoner på siden for å finne ut hvor det var.
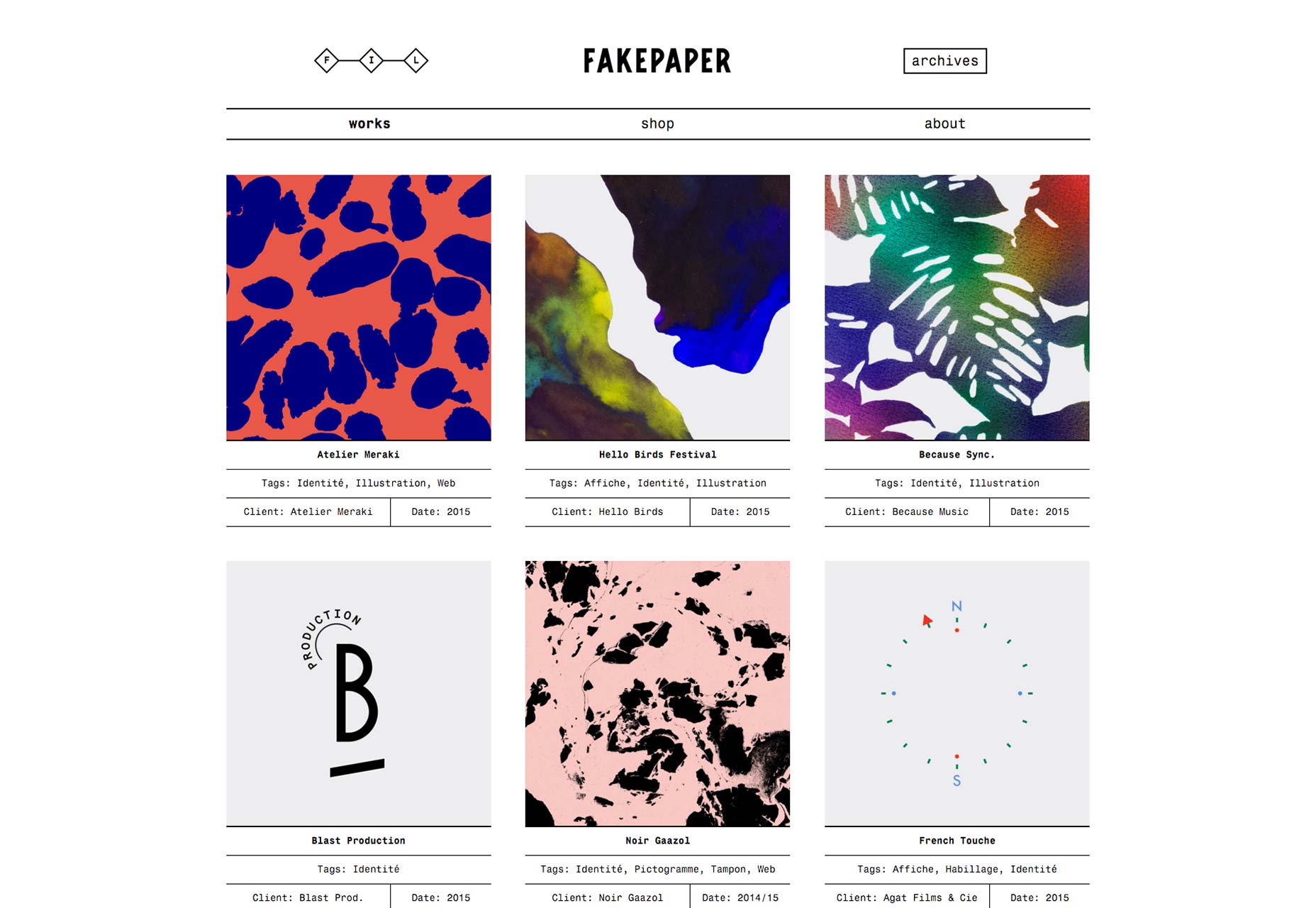
Fakepaper
De herlige monokromatiske, nettbaserte designene fra de tidlige dagene av online minimalisme har ikke gått hvor som helst. De har nettopp fått responsive. Og vakrere. Fakepaper bruker denne estetikken vakkert, samtidig som den blir brukbar. Hvite bakgrunner og svarte linjer for alle!
Carl Kleiner
Carl Kleiner , dessverre, gjemmer all sin navigasjon bak en knapp (som noen andre steder på listen). Det jeg liker er imidlertid tilnærmingen han tok med sin portefølje. Ett bilde per seksjon, og hvert bilde får sin egen bakgrunnsfarge. Siden mange porteføljer ikke engang viser at mye kunstretning, gjør den denne porteføljen noe av en anomali.
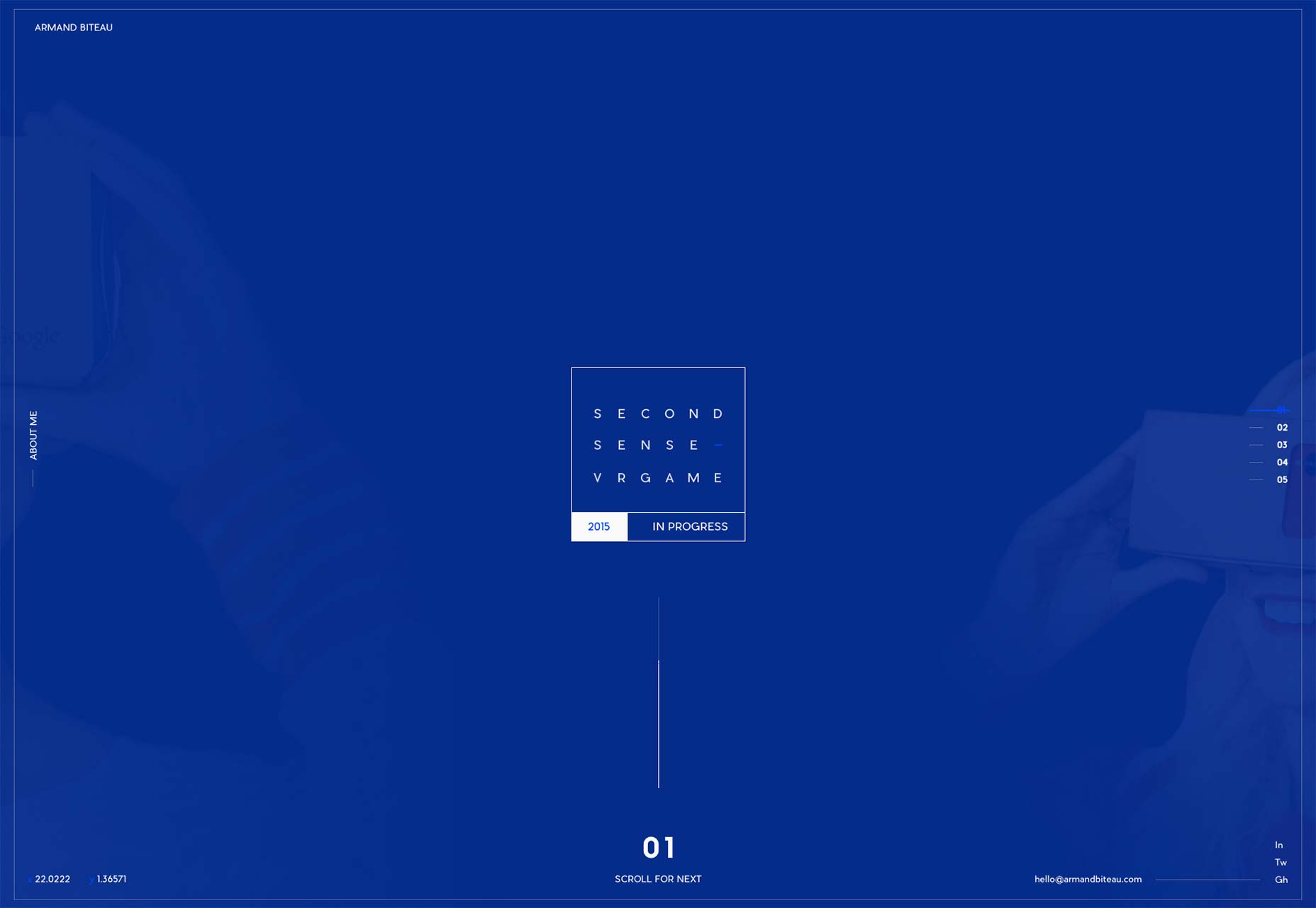
Armand Biteau
Armand Biteaus nettsted er enkel, moderne, estetisk tiltalende. Det er lite problemet med at når du lander på hjemmesiden, kan du miste et sekund eller to ganger på jakt etter sin portefølje. Da føler du deg ikke så smart når du innser at du ser rett på den.
Likevel, når du regner ut det litt kjeft ... ahem ukonvensjonell navigering av dette nettstedet, er det mye om konstruksjonen til å sette pris på. Det minner om et sci-fi-datamaskingrensesnitt (eller spillgrensesnitt), mens du fortsatt ser elegant ut, og har det bra.
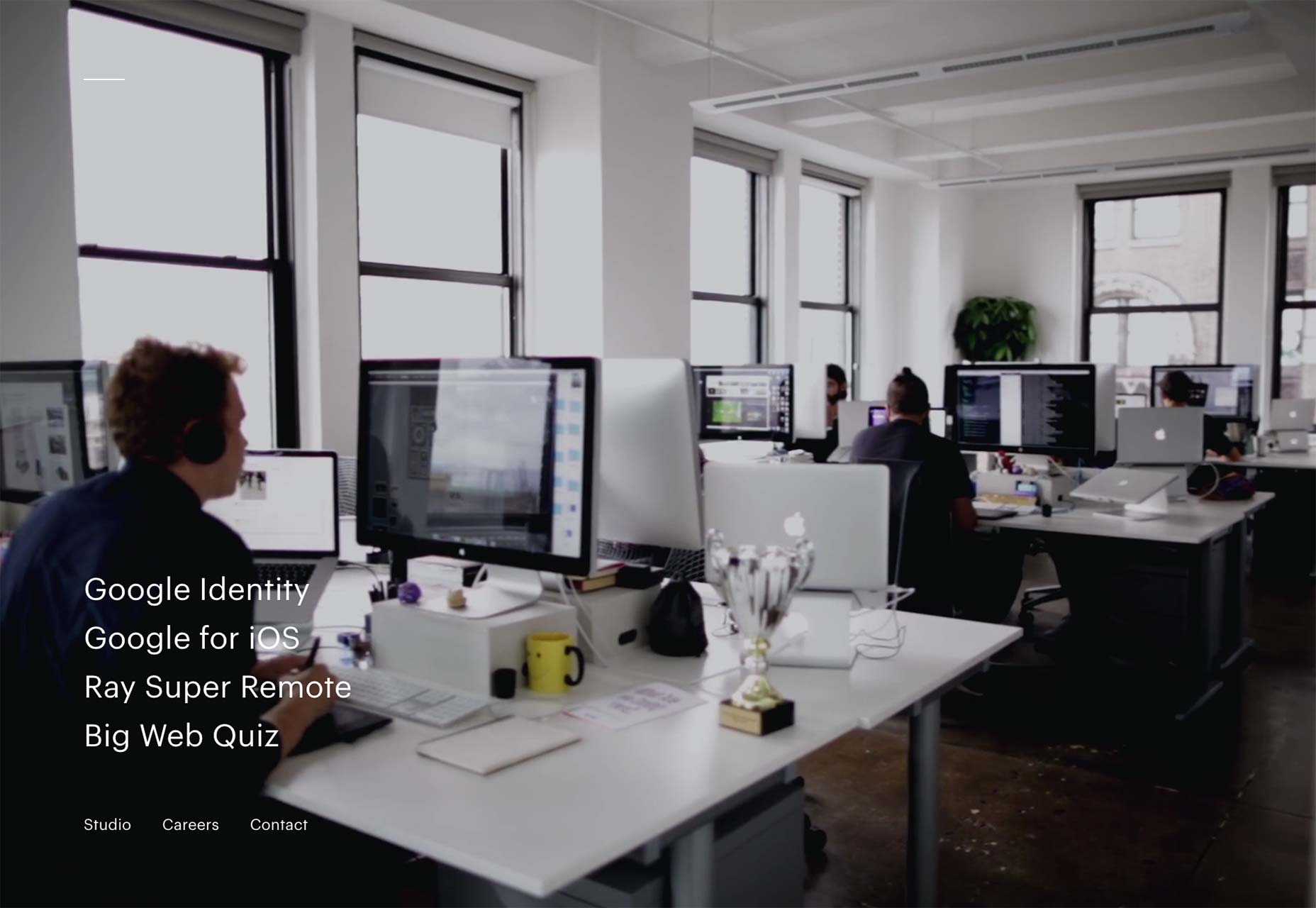
Dette også
Dette også kan være litt forvirrende først, fordi de har satt prosjektnavnene rett i hovednavigasjonen. Det er den eneste justeringen å gjøre. Resten av nettstedet er ren, Google-inspirert minimalisme. Jeg føler meg ganske sikker i å si at de er inspirert av Google, fordi de har gjort et par prosjekter for tech giant.
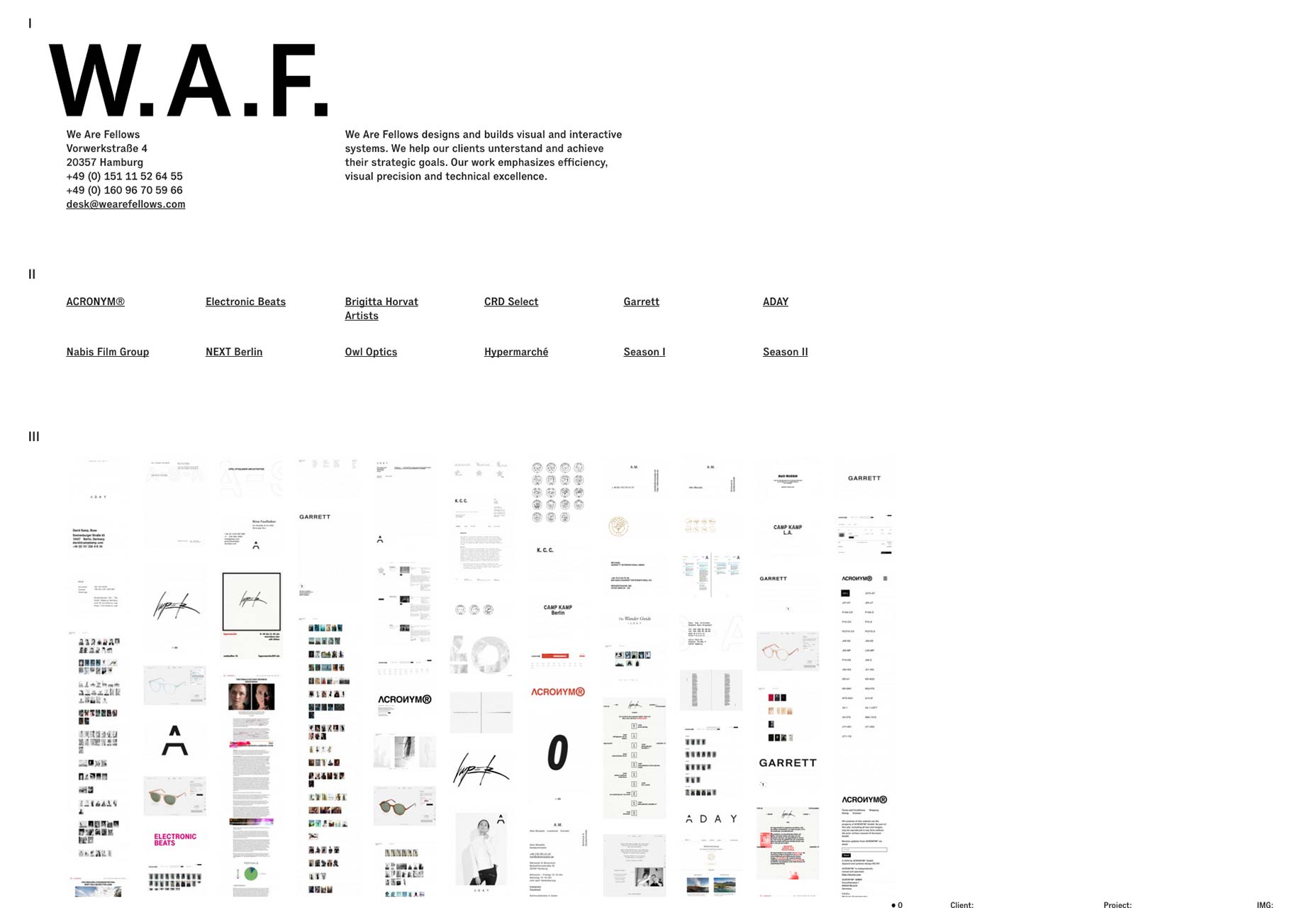
Vi er stipendiater
Vi er stipendiater Tar ideen om å sette sitt arbeid på deres hjemmeside ganske seriøst. De satte alt der. Med mange relativt små miniatyrbilder.
Jeg vil ikke forkaste denne tilnærmingen for alle, men i deres tilfelle gjør det et ganske slående bilde. De har åpenbart gjort mye godt arbeid, og du kan se noe av det nært med et klikk.