De beste nye porteføljesider, april 2017
Hei lesere. Jeg ville gå for en slags April-tullens spøk, men jeg har det vanskelig å konkurrere med virkeligheten i disse dager. Jeg klarte imidlertid å samle et nytt begrep for en design trend som jeg har sett mye.
Du kan finne det om tre nettsteder i. Så hva venter du på? Gå (etisk) stjele noen ideer!
Hugo Brook
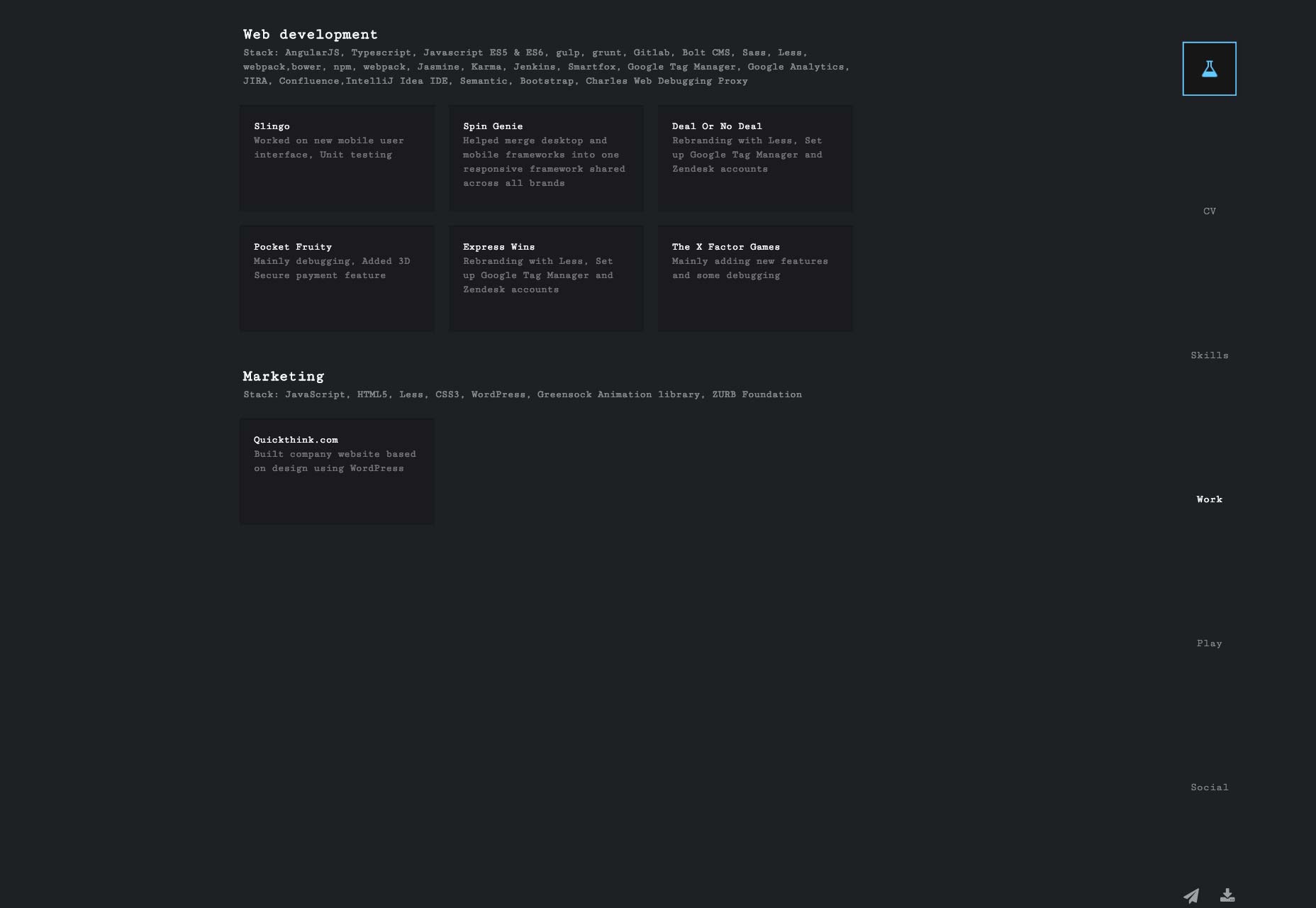
Hugo Brooks portefølje bryder seg ikke med bilder, og med god grunn. Hugo er først og fremst en utvikler. Det legges vekt på å beskrive verktøyene han bruker, og knytte til et nettsted som han har jobbet med.
Den monospaced typografiske tilnærmingen passer til temaet, og den vertikale navigasjonen er en interessant berøring.
CreatLive Studios
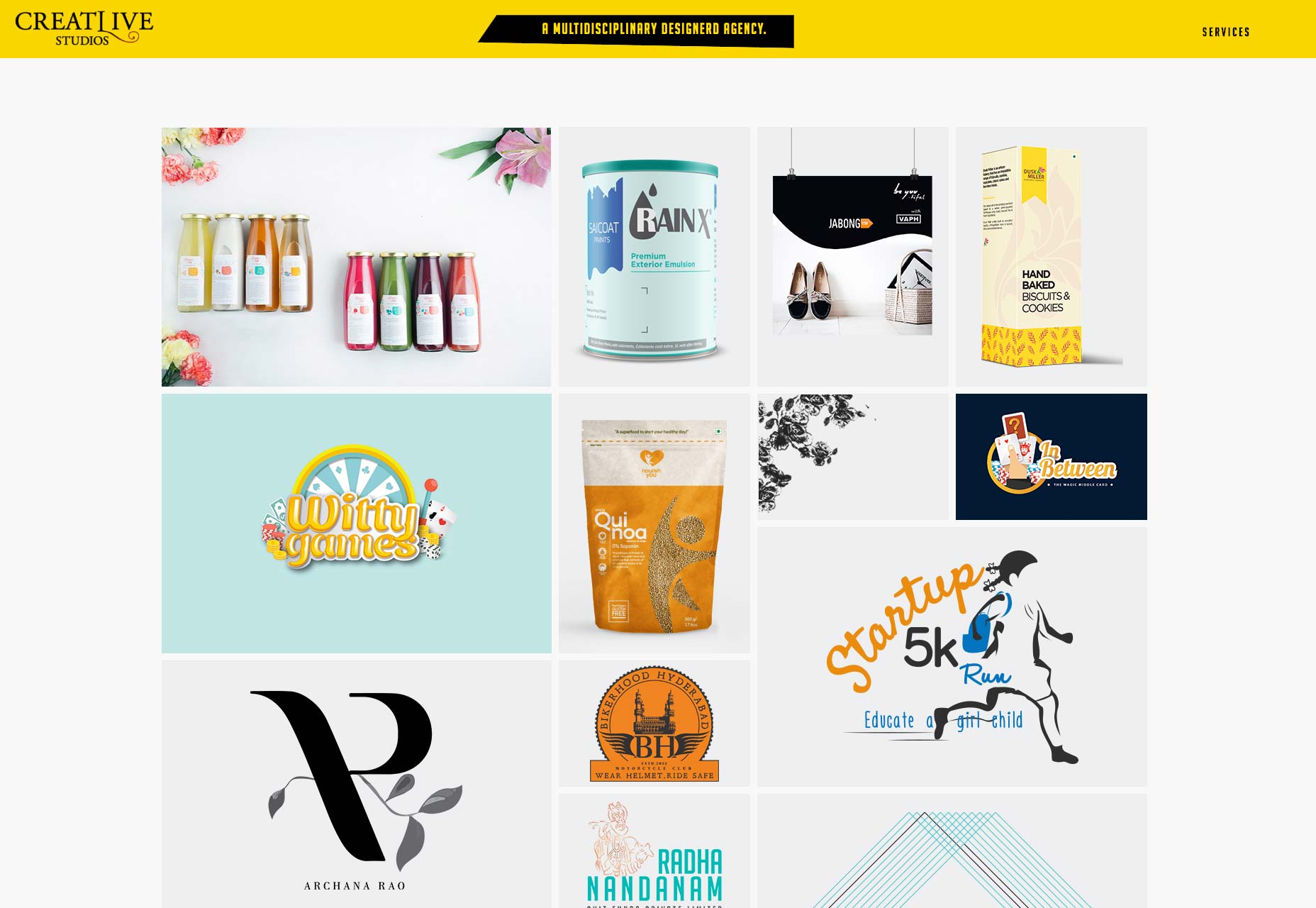
CreatLive Studios setter arbeidet foran og senter i et ganske typisk murverkoppsett. Bonuspoeng for bruk av gul. Ting blir veldig gode, men når du surfer gjennom deres individuelle prosjekter, og på siden Tjenester. Dette er delene av nettstedet der deres spesielle stil virkelig kommer til spill.
Hula Hoop
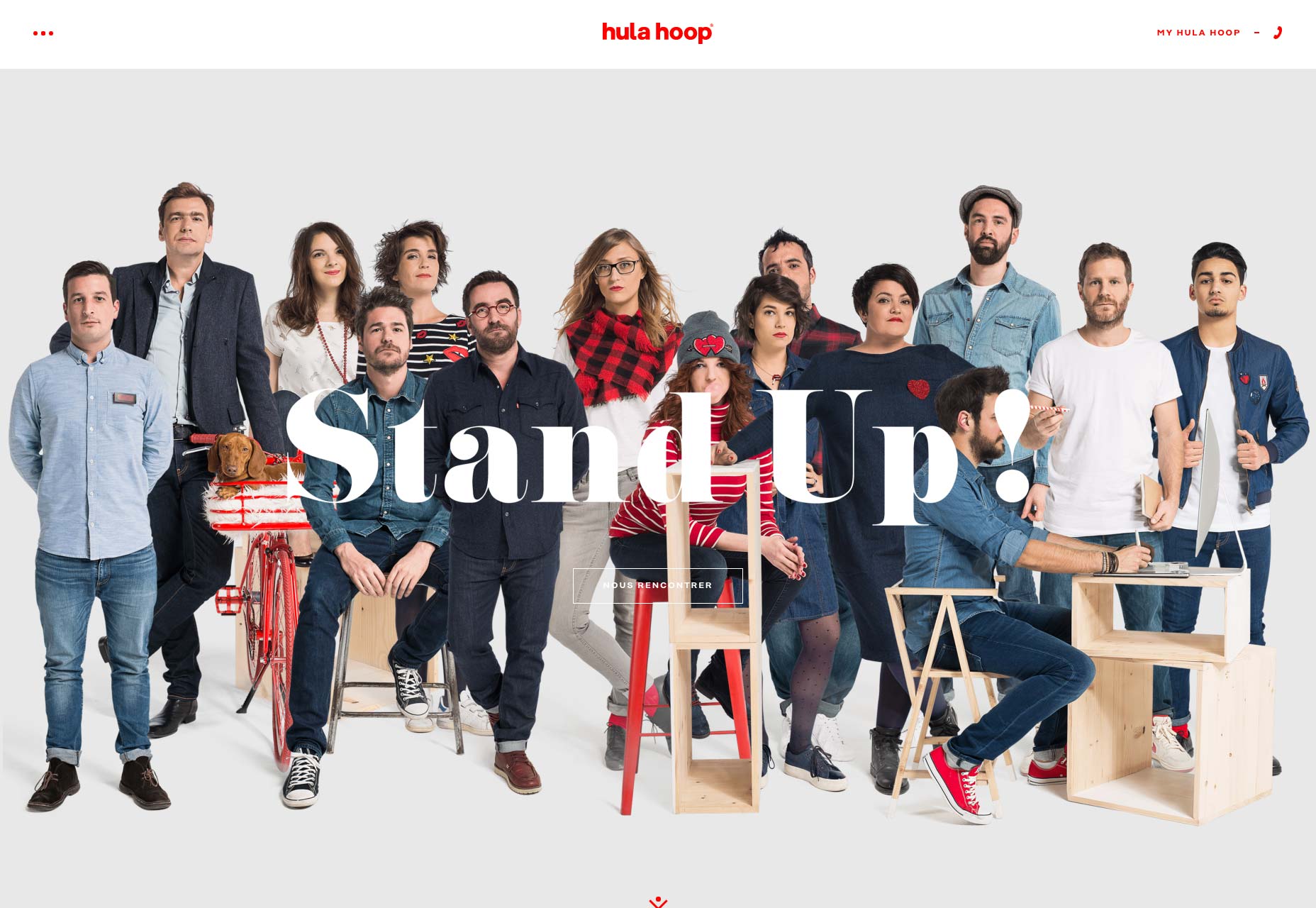
Hula Hoop er porteføljen bruker en kombinasjon av kjent hipster typografi og asymmetri, noe som resulterer i en estetisk jeg skal begynne å ringe "post-business". Det er en stil som strever etter å være profesjonell, men stilig, med ambisjoner for kunstverden.
Det er ikke et dårlig utseende, men jeg begynner å føle at det ikke er nesten like originalt som folk håper. Likevel bruker Hula Hoop det godt, og kombinerer det med en dristig rød fargeskjema. Jeg mener det ... all teksten er rød. Du tror det ville ikke fungere, men de trekker det av.
Patrick David
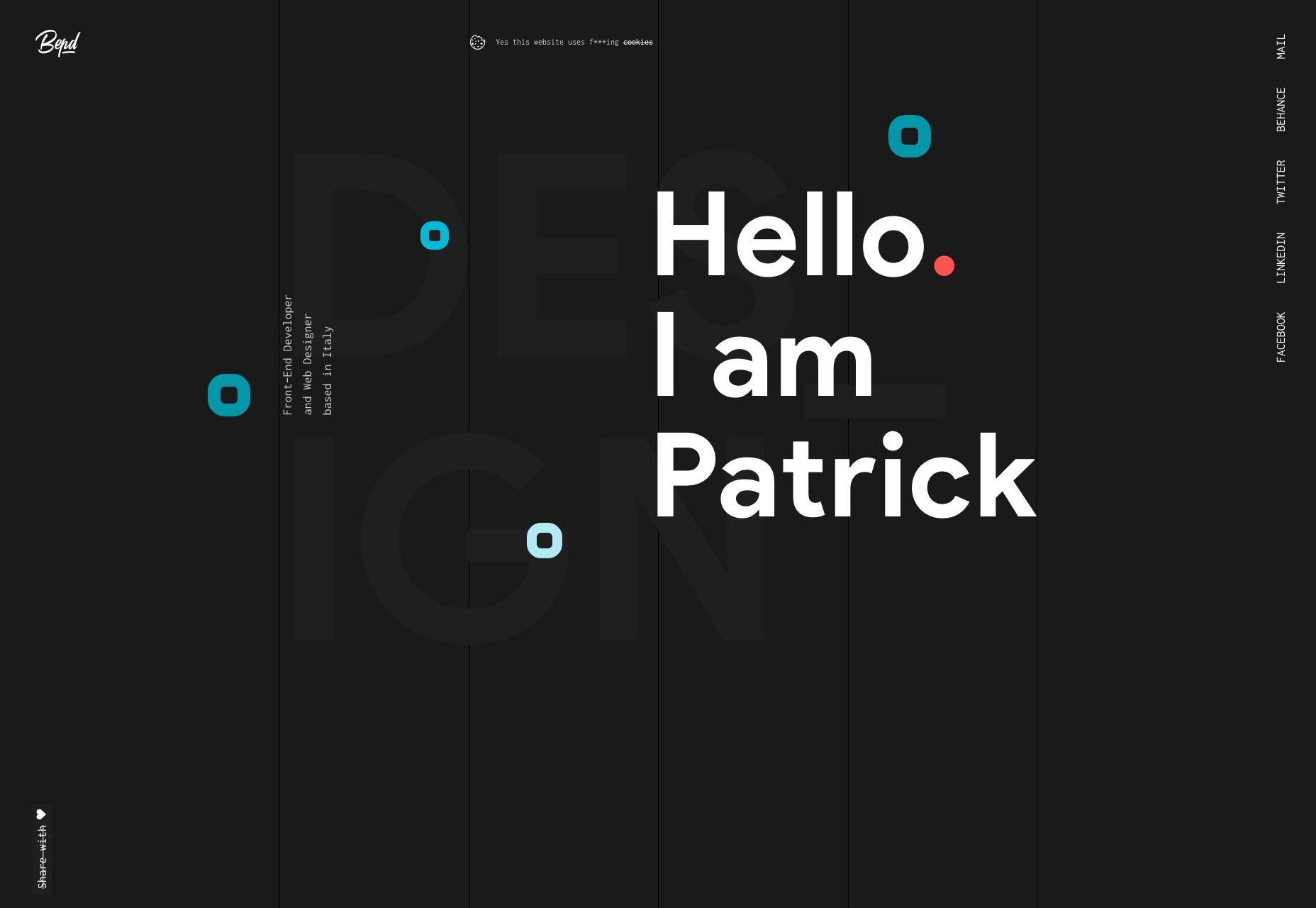
Det er ikke hver dag du får se et nettsteds rutenett (eller en del av det) innlemmet i ferdigproduktet. Patrick David synes å ha gjort nettopp det i sin en-siders portefølje. Heck, mens jeg la opp navn på design stiler, skal jeg ringe denne "programmerer-chic".
Jeg fortsetter å lage slike navn, jeg må starte et ordboksside.
Rakesh
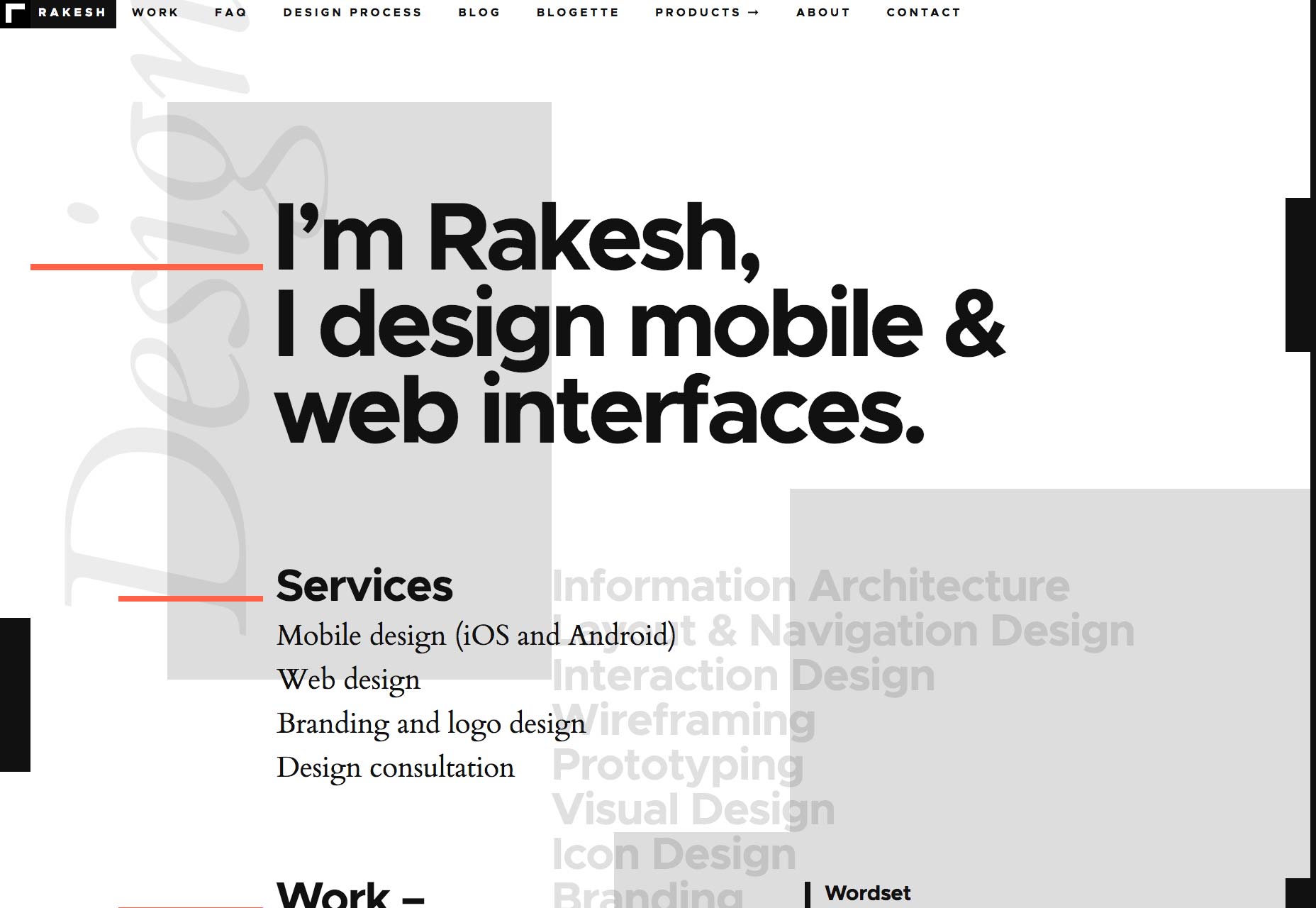
Rakesh har tatt rockstjernen tilnærming til markedsføring ved at jeg ikke har vært i stand til å finne hans etternavn ennå. Hans nettsted ser fantastisk ut, skjønt. Det er en stor vekt på typografi på dette stort sett monokrome nettsted, og det begynner aldri å føle seg foreldet mens du blar gjennom det.
Mashvp
Mashvp er klassisk minimalistisk, med masse hvit plass og stor type. Det er ikke mye som skiller seg ut med unntak av det merkelig hypnotiske "svingende" bokstaven M på hjemmesiden. Sett alt sammen, skjønt, og du får et øye-behagelig sted som får jobben gjort.
Brooke Promnitz
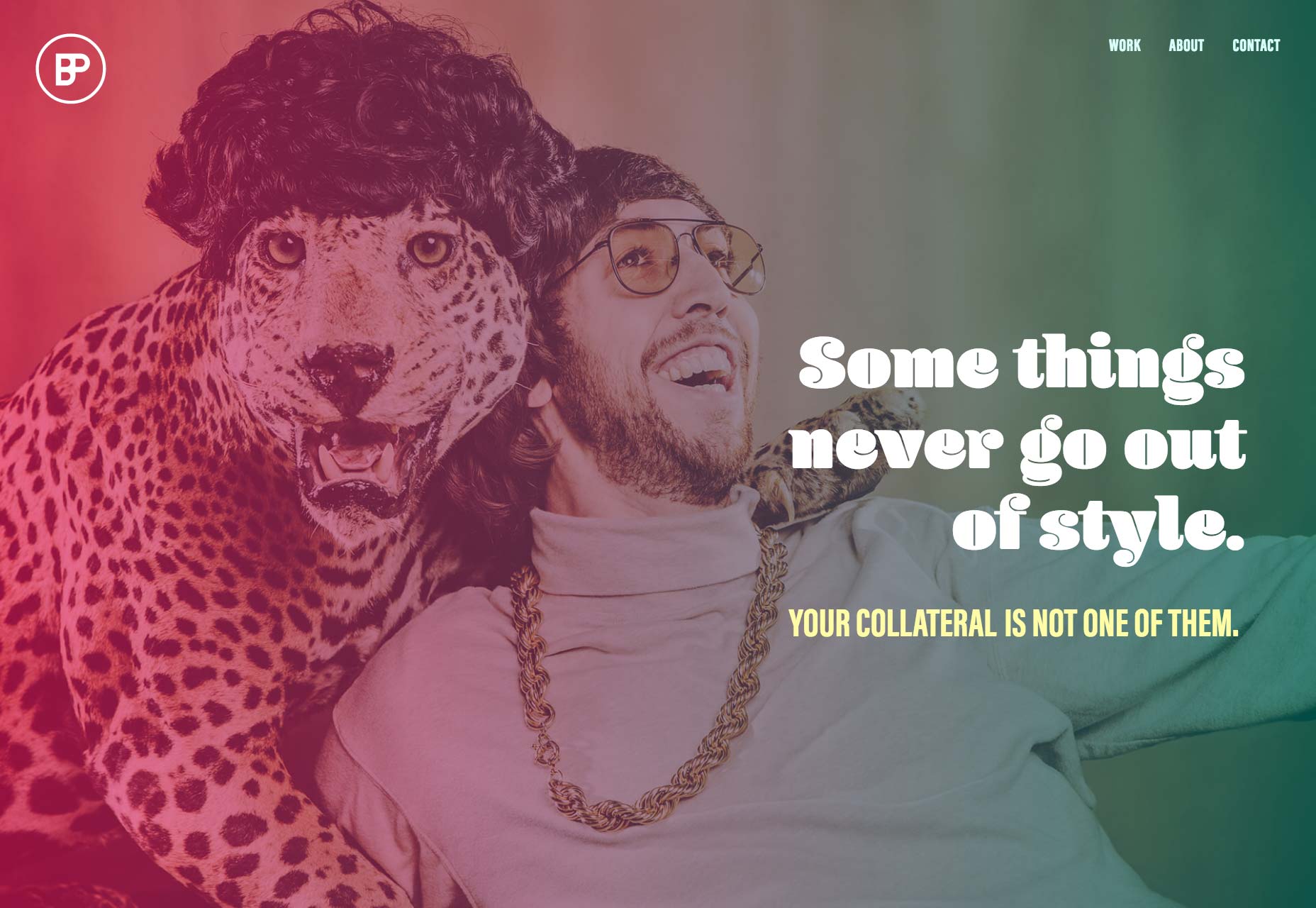
Det er vanskelig å få et nettsted til å se profesjonelt og lekfullt samtidig, uten at det ser klebrig ut. Brooke Promnitz har gjort det. Alt fra fargevalg til typografi gir av en morsom stemning, men gjør at du seriøst vurderer å ansette henne.
Shantell Martin
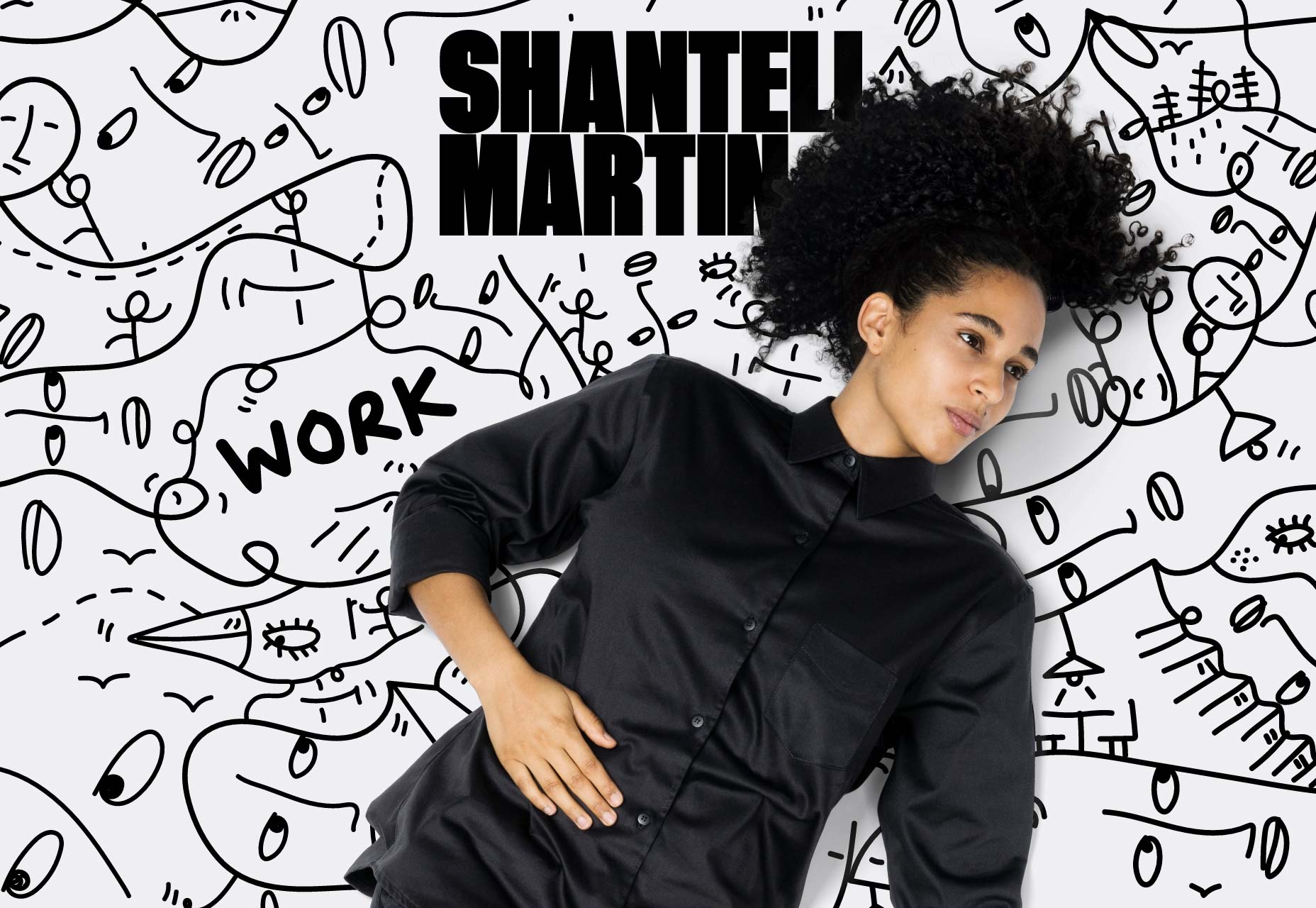
Shantell Martin er en artist, og det viser definitivt på hennes nettsted. Det er vill, det er lekent, og så blir det alt minimalistisk og asymmetrisk når du blar dypere inn på nettstedet. Nå er jeg ikke sikker på hvorfor de blandet noe av navigasjonen til animerte illustrasjoner på hjemmesiden. Det er lett å gå glipp av der, selv å være så stor som den er.
Likevel handler dette om å finne nye designideer, og dette nettstedet har mye å dele. (Hint, klikk på logoen. Det er verdt det.)
Prashant Sani
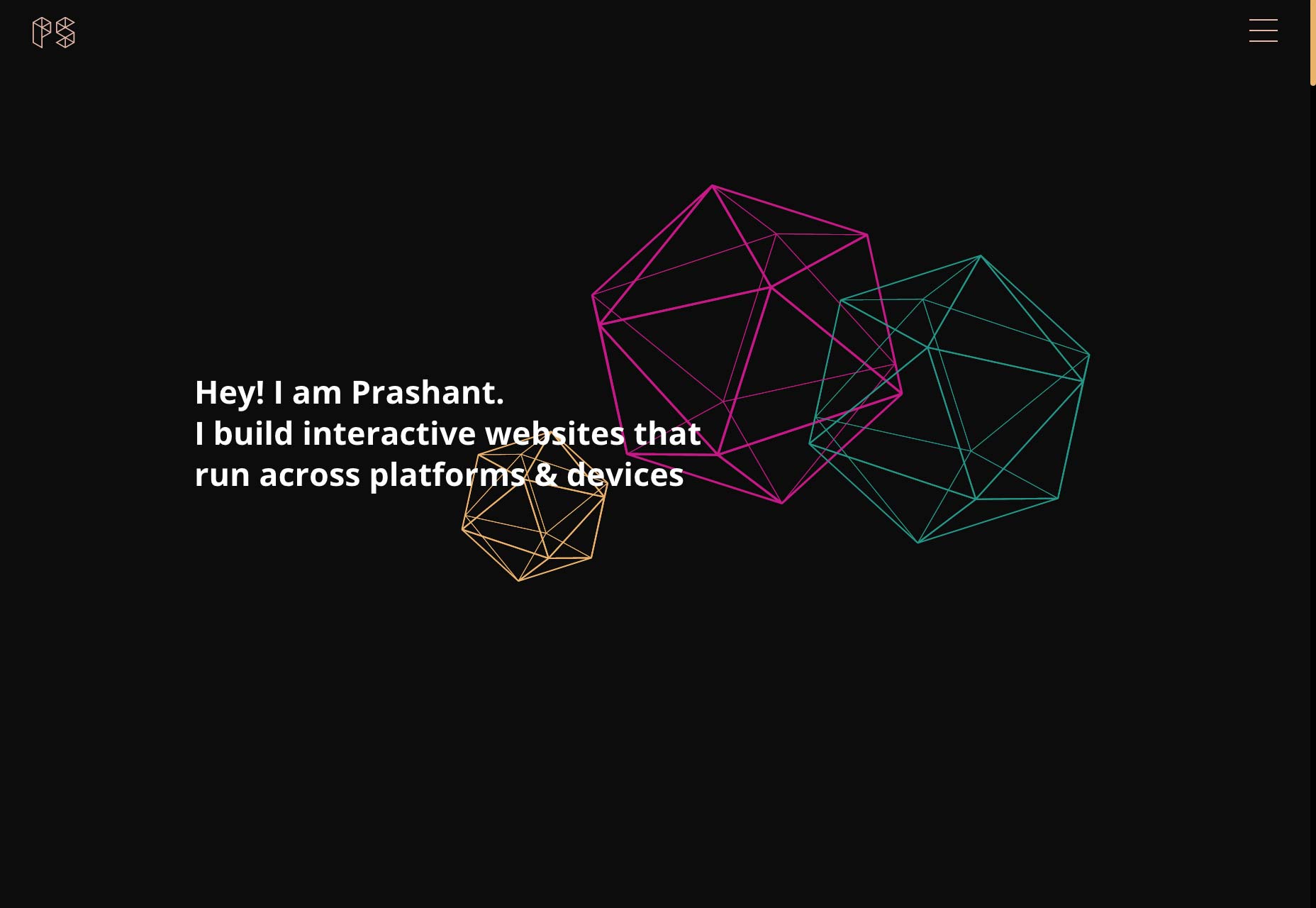
Prashant Sani har kombinert den nevnte programmerer-chic estetikken med en rettferdig bit animasjon, og mye geometri-tema bilder. Den er fet, den er sterk, det er veldig nerdy. Navigasjonen føles litt over toppen for en en-siders portefølje, men det er et flott nettsted generelt.
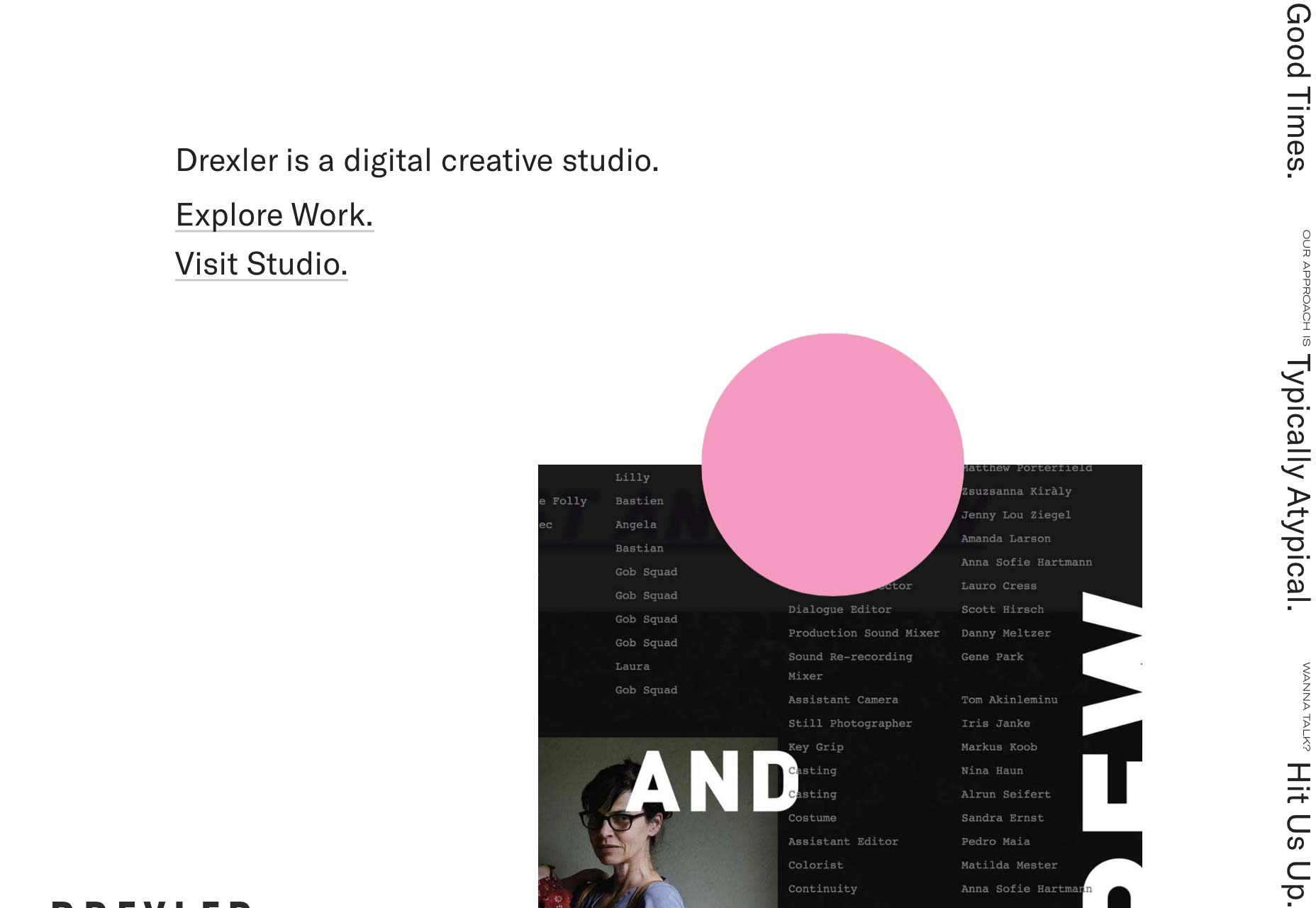
Drexler
Jeg er på rulle i dag, fordi jeg kommer til å gjøre opp et annet begrep. Drexlers hjemmeside har inspirert meg, og jeg kaller det parallax collagen. Gå, bla ned den siden. Du ser det ganske raskt.
I mellomtiden lar resten av nettstedet ikke opp, fordi porteføljeseksjonen er ærlig mot Guds marked. Jeg mener, oke, det bruker bortsett- elementet, men jeg trodde at merkene var i utgangspunktet døde. En relikvie av Geocities-epoken, og Yahoos gamle hjemmesider. Viser hvor mye jeg vet.
Sam Williams
Det er minimalistisk , det er mørkt, det er faktisk slags nøkkel for en videoportefølje. Etter alle de over-the-top videoporteføljene jeg har sett, er det bra med dette.
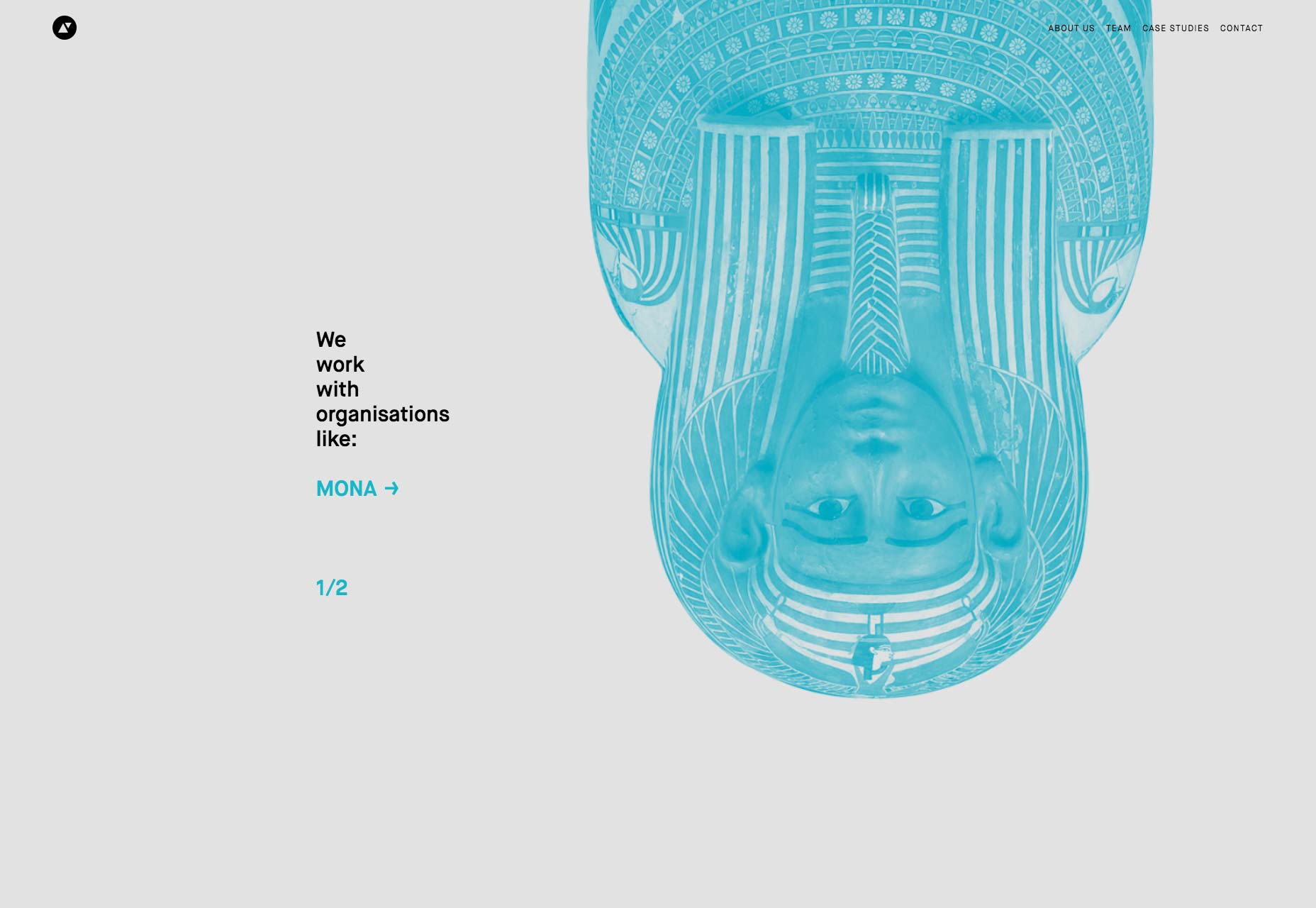
Kunstprosessorer
Denne porteføljen kan føle seg som et museums nettsted, og det skal. Kunstprosessorer gjør multimedieopplevelser for museer, for å hjelpe vise utstillingene og informere de besøkende. Derfor bruker nettstedet mange dempede toner, dempet typografi og mye hvitt mellomrom. Alt passer perfekt sammen, gitt deres klientell.
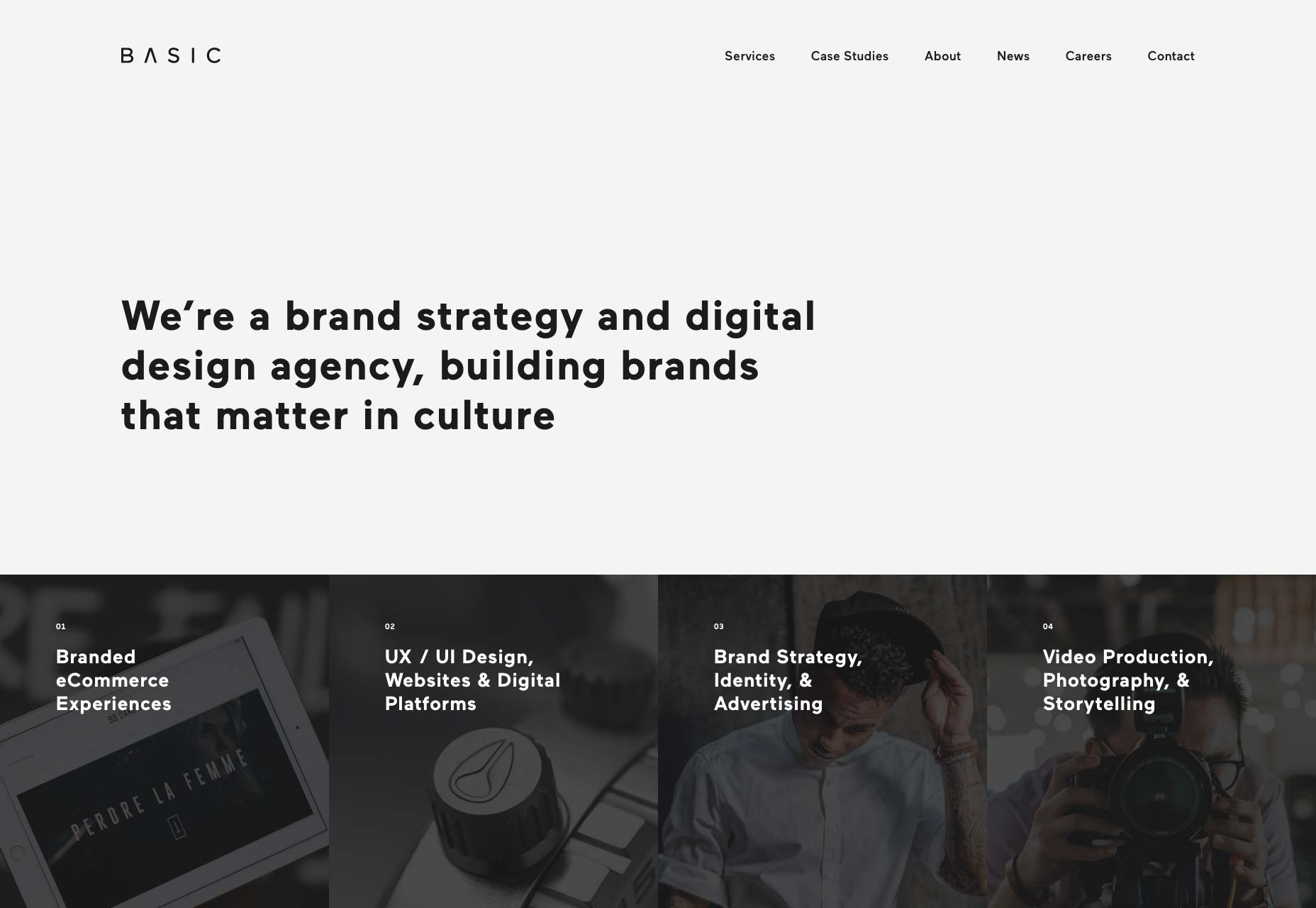
grunn~~POS=TRUNC
grunn~~POS=TRUNC gjør alt fra merkevarebygging, til nettsteder, til videoproduksjon. For å imøtekomme alt dette holder de deres estetikk ganske enkelt, og animerer hælen ut av alt. Mellom den solide typen, og den tunge bruken av video, viser de seg. Og jeg kan ikke si at det ikke fungerte på meg.
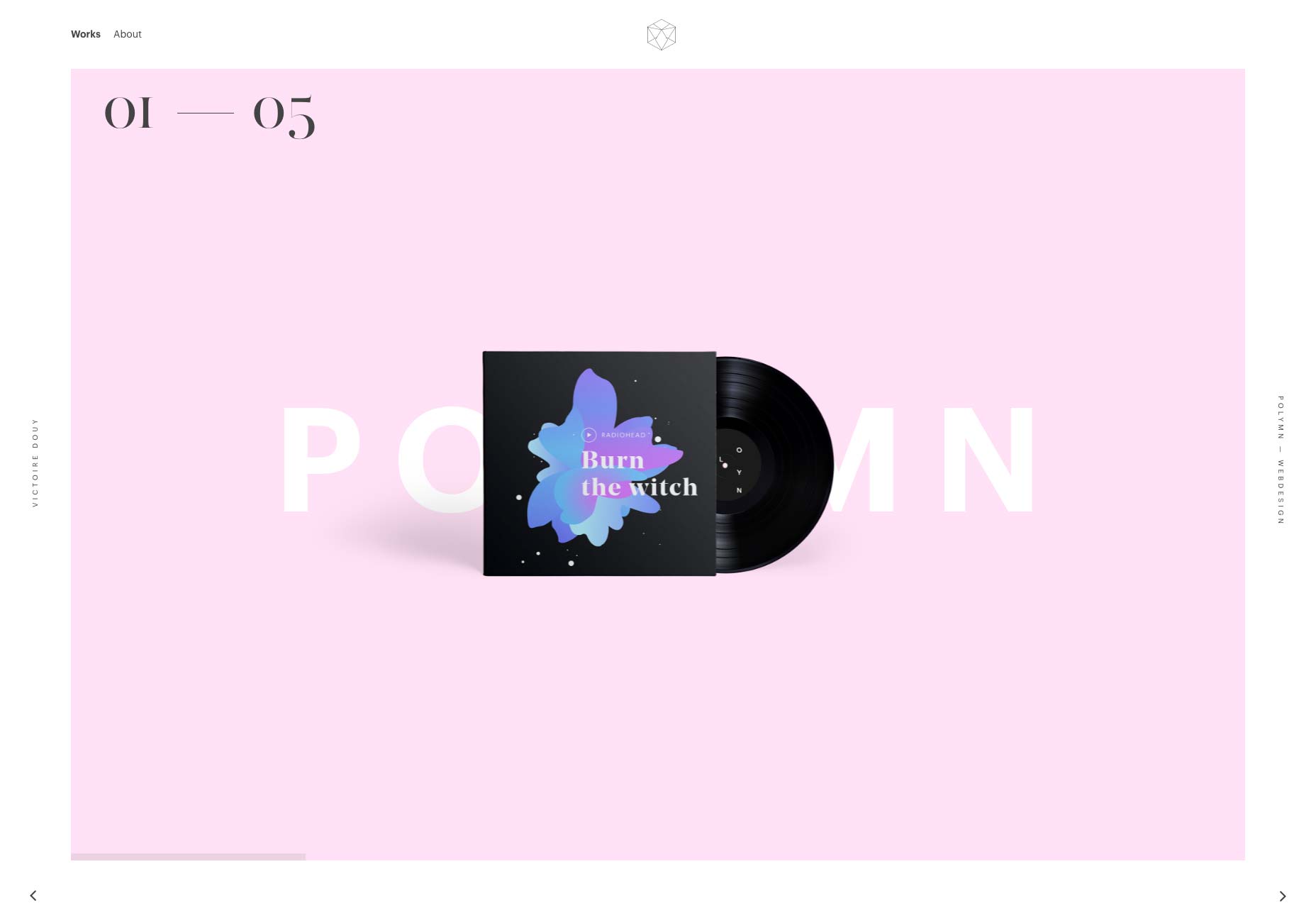
Vyctoire
Vyctoire er hyggelig minimalistisk og svært animert. Det føles nesten som det har vært en stund siden jeg har vurdert et nettsted som var mer som en presentasjon, men her er vi. Det er det meste på hjemmesiden, skjønt.
Så mens dette nettstedet ikke vil vinne noen tilgjengelighetspriser, likte jeg fortsatt å bla gjennom den. Animasjonen er gjort på en smakfull, nesten undervurdert måte. Det hele ser bare bra ut.
subsign
subsign er ikke noe spesielt når det gjelder layout eller type, men det er en vibrasjon til hele nettstedet som jeg ikke kan hjelpe, men liker. Så mye som jeg elsker min minimalistiske, mono-duo-kromatiske design, må jeg også elske et nettsted som bare går ut med fargen og livet. Er det litt distraherende noen ganger? Visst, men når du trenger å gjøre faktisk lesing, gjør de det litt ned.
Parallax
Parallax nettsted er ekstremt minimal og bruker ingen JS hva ... Jeg tuller selvfølgelig. Det kalles "Parallax", så det har flere animasjoner enn du kan riste en pinne på.
Selv uten animasjonen, ville dette være et visuelt imponerende nettsted. Det krever at post-business føler til et helt nytt nivå. De bruker hvert layouttrick i boken for å holde deg stirrende, og det virket på meg.
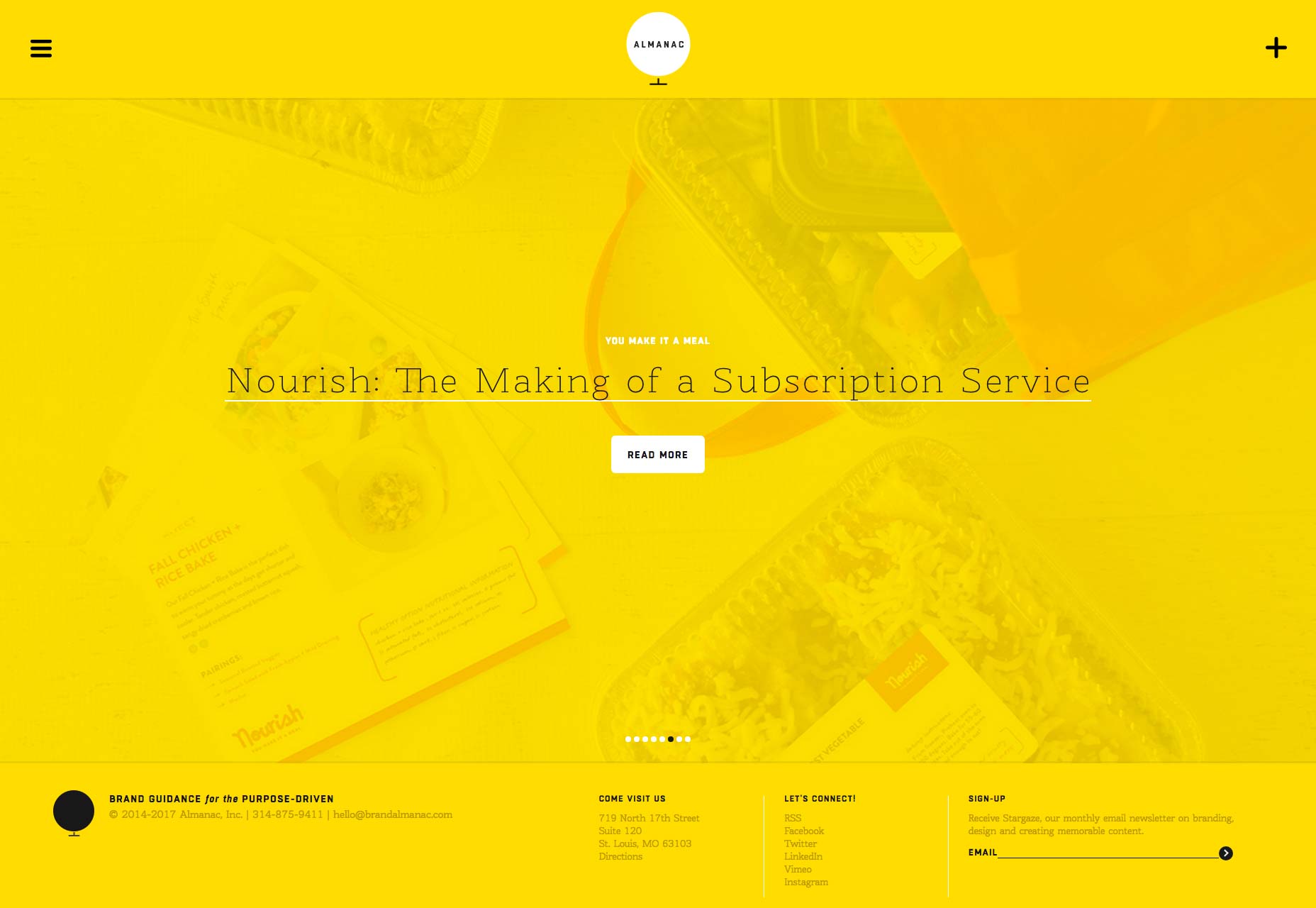
Brand Almanac
Ok, jeg vet at jeg sa at bruk av gulbrønn er en enkel måte å imponere på meg. Brand Almanac kan ta det litt langt med den hjemmesiden. Når det er sagt, er Brand Almanac nå en av de lettest minneverdige stedene på denne listen, ikke minst fordi det var det siste jeg så før jeg mistet synet mitt.
Ok, litt overdrivelse. Likevel vil jeg kalle det et dristig valg ... kanskje en dristig risiko.
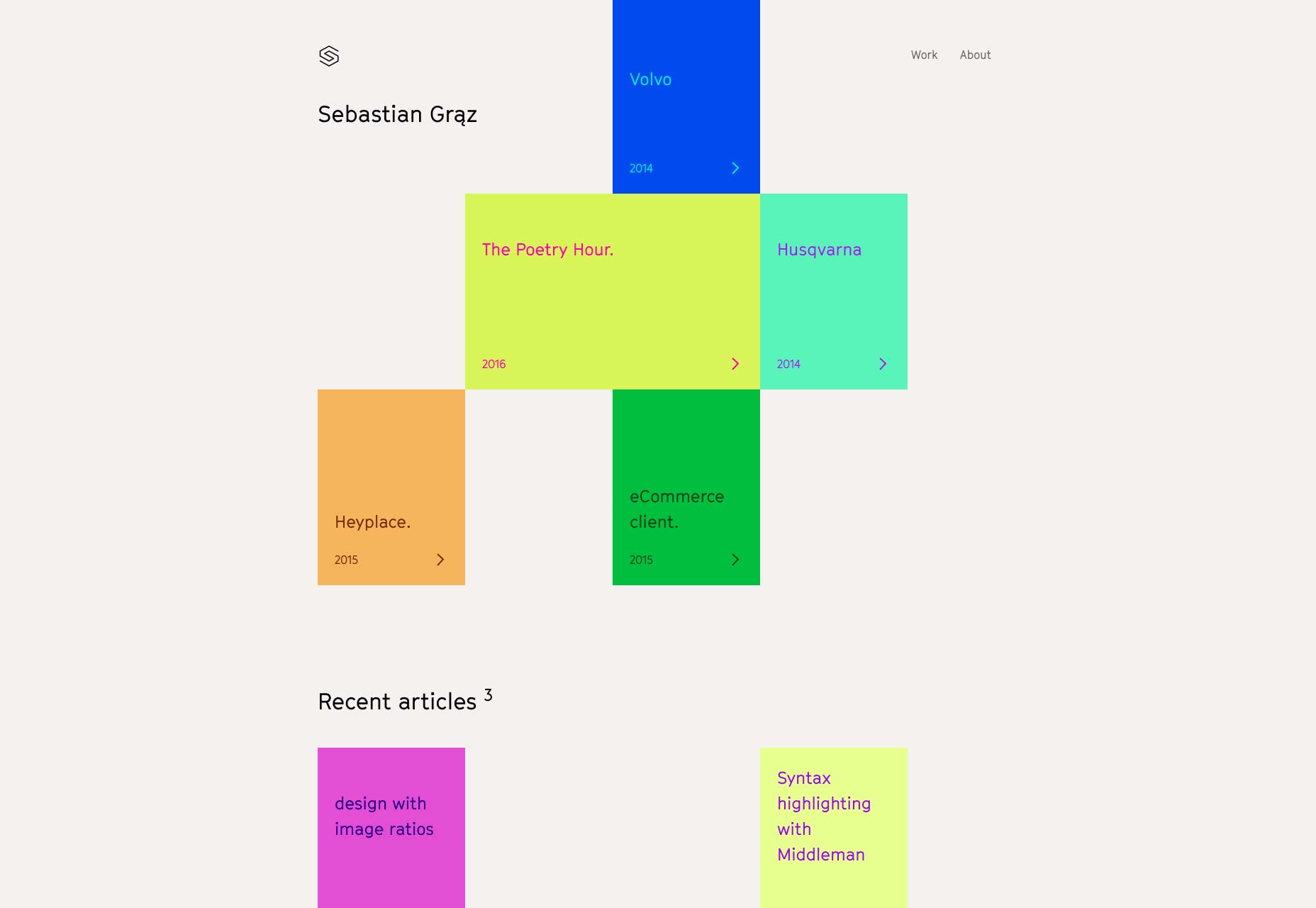
Sebastian Graz
Sebastian Graz bringer oss en portefølje som omfatter asymmetri som mange andre, men uten den nesten obligatoriske postmoderne eller kunstneriske følelsen at mange andre bruker. Det gir meg følelsen av at han ikke viser seg. Han viser deg bare sitt arbeid, og har litt moro på veien.