De beste nye porteføljesider, juni 2016
Hilsener, lesere! Sommer er her. Det er på tide å slå junivarmen ved å holde seg inne der klimaanlegget er. Mens du er der, ta en titt på vår nyeste samling av porteføljesider.
Denne måneden gir mye mer minimalisme av det aggressive, svake fargevariatet. Vel, på en måte, er det enklere. Likevel finner du at flere enn noen få designere bruker disse begrensningene for å hjelpe dem med å finne kreative løsninger, og det er alltid spennende.
Den kreative kontakten kan være en helt ny type design. Eller, som det er mer sannsynlig, vil en eller to små detaljer, små ting, helt endre følelsen av nettstedet, noe som gjør det nytt og interessant.
Også, det er ganske få nettsteder fra Frankrike denne gangen.
(Merk: Jeg vurderer disse nettstedene av hvor bra de ser ut til meg. Hvis de er kreative og originale eller klassiske, men veldig bra, er det alt bra for meg. Noen ganger lider UX, for eksempel mange av disse nettstedene avhengig av JavaScript for å vise innholdet i det hele tatt, dette er et Bad Idea ™ barn.)
Hvis du vil bli med i neste måneds rundup, kontakt meg på [e-postbeskyttet] {$lang_domain} .
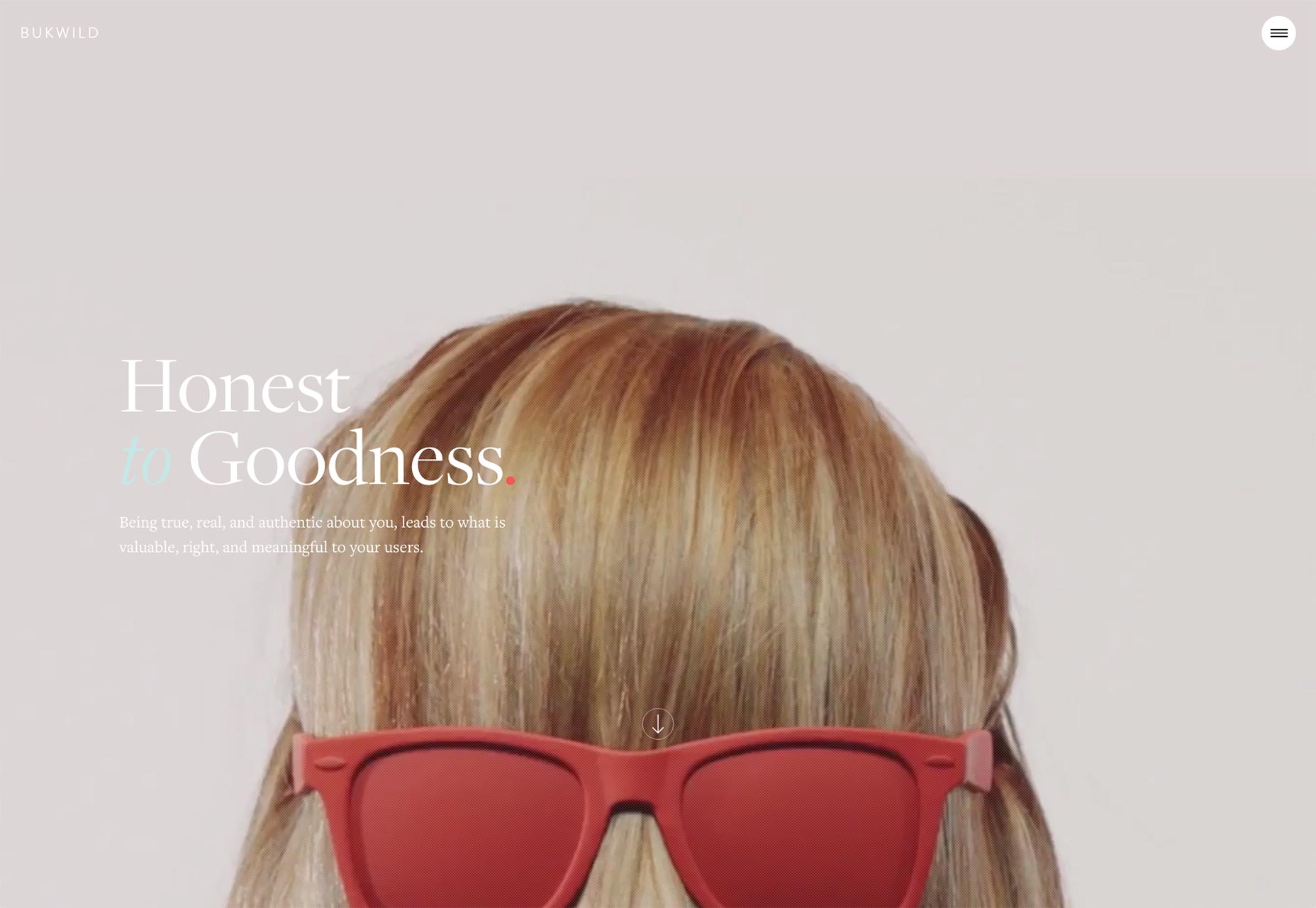
Bukwild
Vi starter med en av våre mer animerte oppføringer. Bukwild s Porteføljen fokuserer mye på interaksjonsdesign, så naturligvis er nettstedet nesten konstant i bevegelse. De viser ikke bare grensesnittene selv, de viser hvordan brukerne samhandler med dem
Kombinert med sin ypperlige følelse av estetikk, og talent for å bruke hvit plass som et våpen-grade designelement, er dette et nettsted jeg vil bla bare for moro skyld.
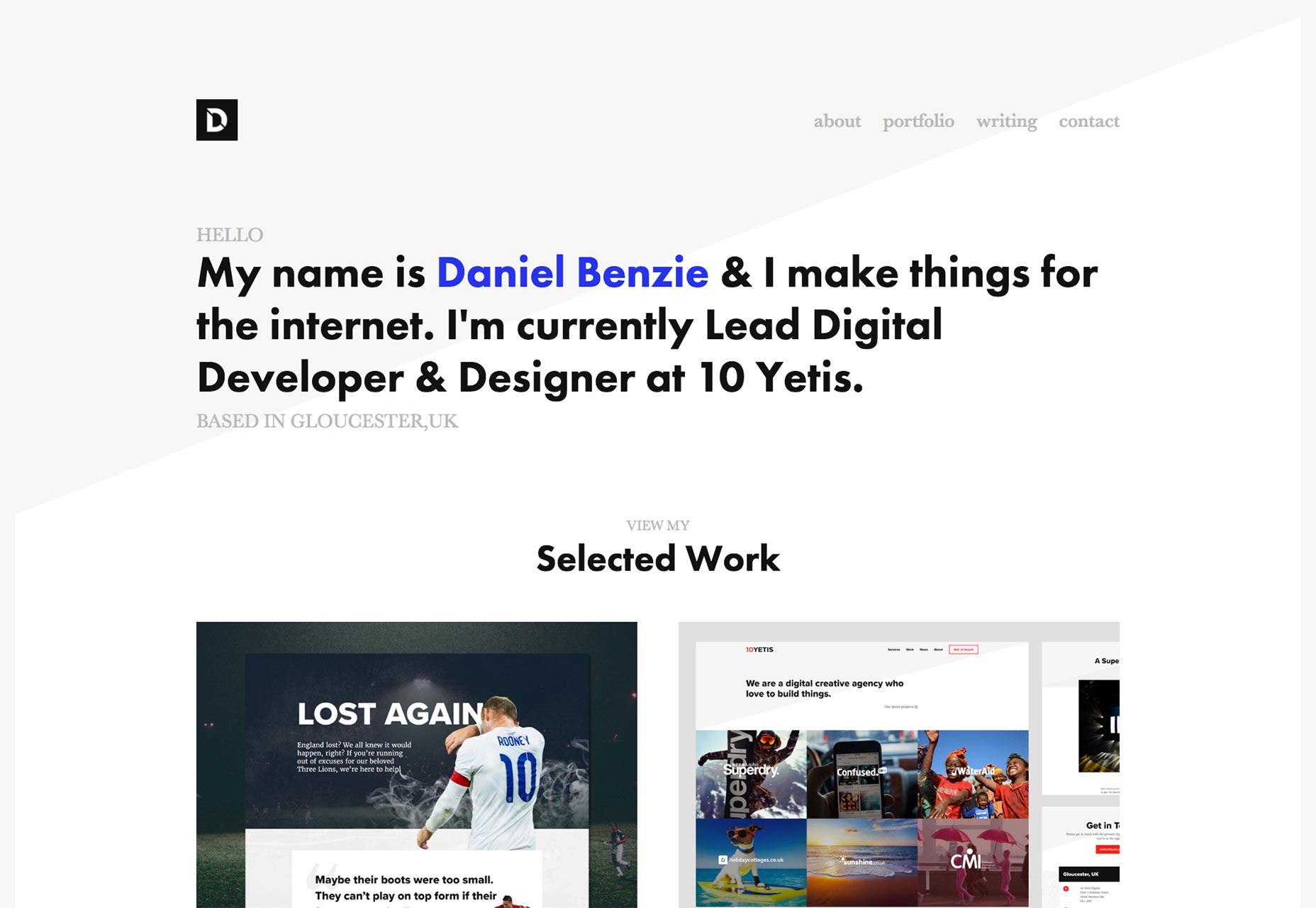
Daniel Benzie
riktignok Daniel Benzie er en-siders portefølje gjør det ganske enkelt ikke til «porteføljekategorien», i kraft av et par ikke-tilknyttede miniatyrbilder. Likevel, jeg er en sucker for god typografi, UX som ikke får deg til å tenke, og minimalisme. Dette nettstedet skjer med å krysse alle disse boksene.
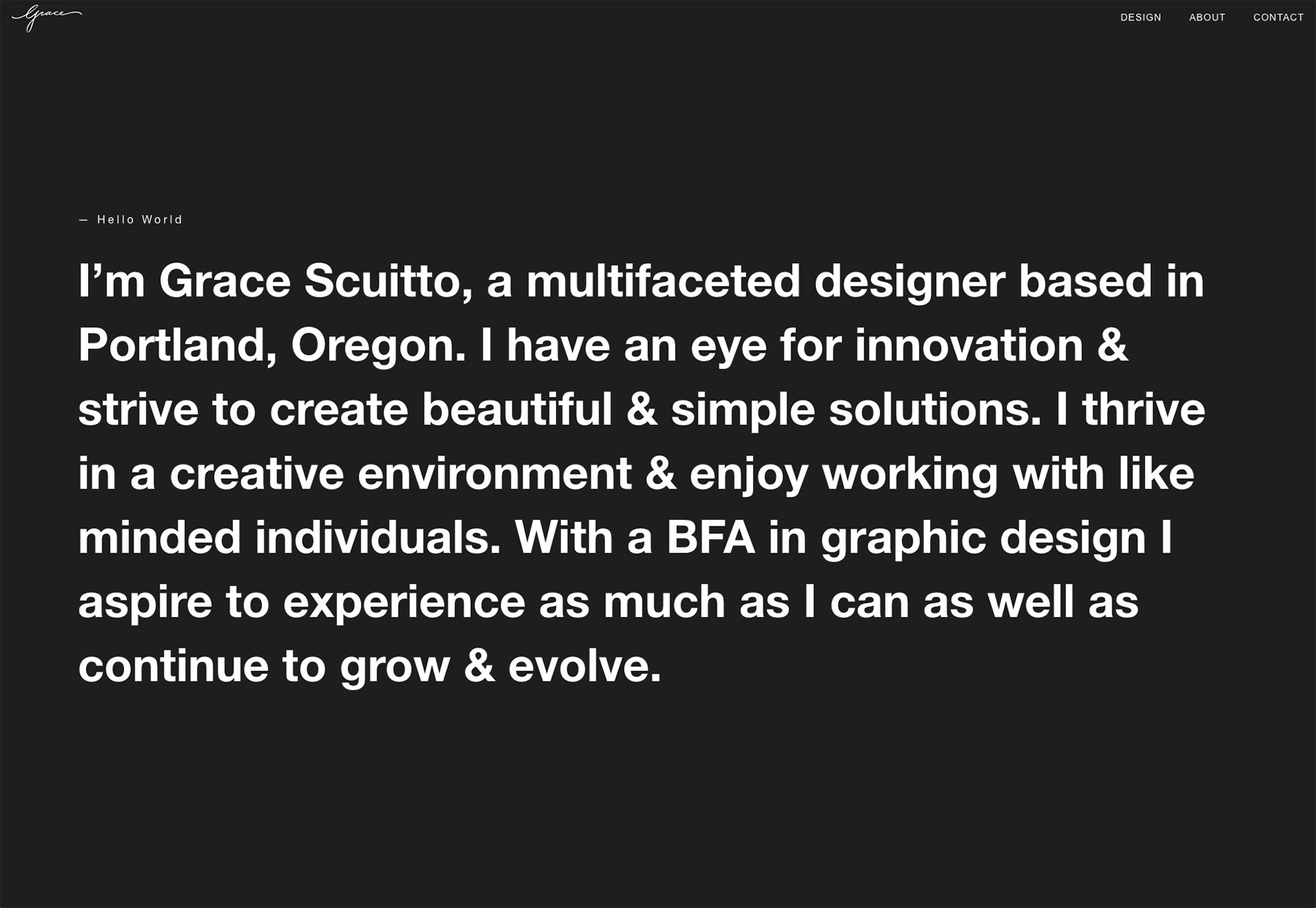
Grace Scuitto
Grace Scuitto er Porteføljen er så enkel, det ville være lett å overse. Det ser bra ut, og det handler om det ved første øyekast, til du begynner å rulle. Nå har jeg sett bakgrunner forandre farge før, men se på måten det endrer opplevelsen på nettstedet hennes.
Den ene detalj, den ene effekten endrer hele opplevelsen på en eller annen måte.
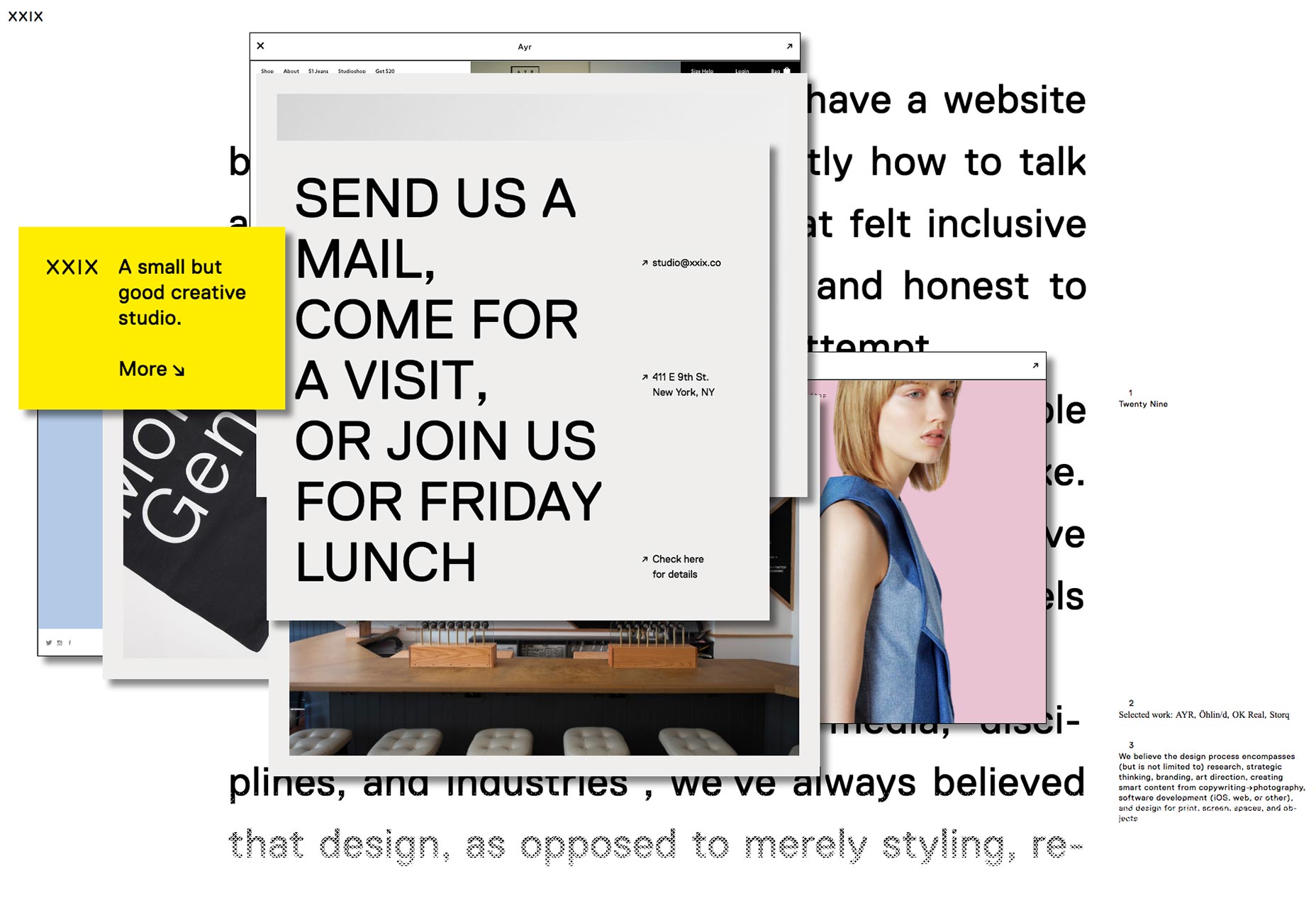
Tjue ni NYC
Tjue ni NYC er et mediestudio som gjør en rekke ting. For å vise seg det mangfoldet, har de tatt en noe genialt, hvis i utgangspunktet forvirrende tilnærming. I stedet for å bruke konvensjonelle layouter har de brukt skrivebordsmessige vinduer. Noen av disse vinduene holder bare bilder og andre viser nettsteder som de har bygget, og du kan bla gjennom disse nettstedene rett innenfor de små, små vinduene.
Nå er dette kanskje ikke den mest brukbare tilnærmingen alle ting som vurderes. Det er imidlertid absolutt kreativt, og det setter sitt arbeid i en levende, brukbar sammenheng.
Benjamin Jackson
Benjamin Jackson Portefølje er en av de nettstedene som presenterer alt annet med samme tema, mens de presenterer svært forskjellige typer arbeid. Dessuten elsker jeg bruken av Quarto font familien her.
Etienne Ledemay
Etienne Ledemay er er et utmerket eksempel på å bruke konvensjonene med flat design på en original måte. Selv om ingen av områdets elementer er nye, og layoutet ikke er noe komplekst, føles nettstedet likevel nytt og annerledes enn det meste av det som er der ute.
Plus, du vet, min ting for gult.
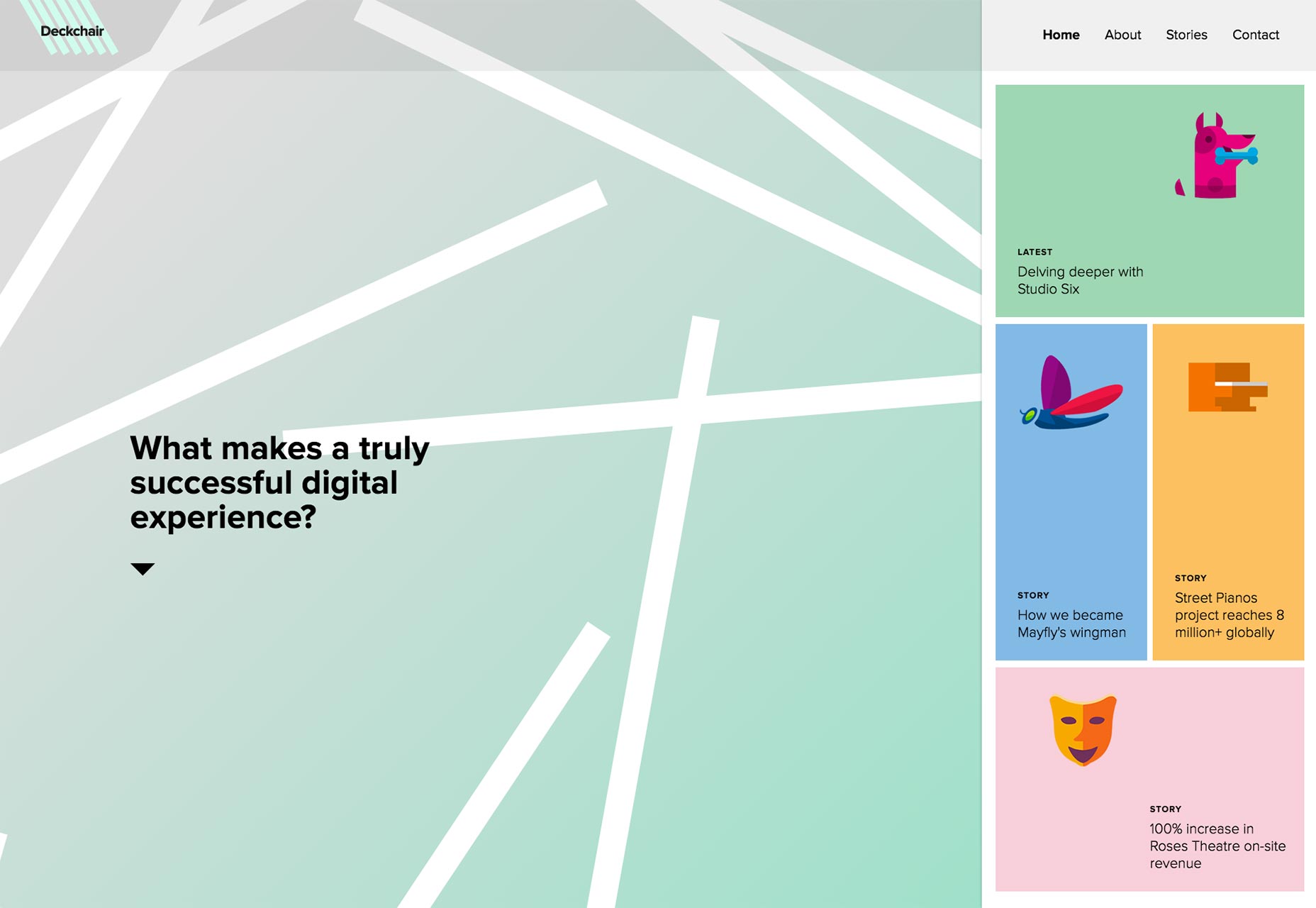
Dekksstol
Jeg har aldri sett en komplett, om kort historie fortalt med bare linjer før. Dekksstol gjorde det, skjønt. Bare gå til hjemmesiden og bla nedover. Se rotet blir forvandlet til noe annet. Jeg føler at det sier mer enn teksten, og resten av materialet Design-inspirert nettsted noensinne kunne.
David Arias
David Arias ' porteføljesiden blander opp ting ved å "skjære ting i halv". Det er en estetisk jeg har aldri helt trukket av meg selv.
Her virker det fordi det ikke er mye innhold, men det er mye plass å fylle. Dessuten, hvis du vil se et fullt bilde, er alt du trenger å gjøre, svever over det, eller trykk deg gjennom lenken på mobilen.
Les Singuliers
Les Singuliers er, ifølge hvilken lille fransk jeg kan tyde, en kunstretning, og muligens merkevarebygging designstudio. Mens jeg ikke kan lage hodene eller haler om akkurat hva det er som de gjør, kan jeg se påvirkningen av deres arbeid på deres nettside.
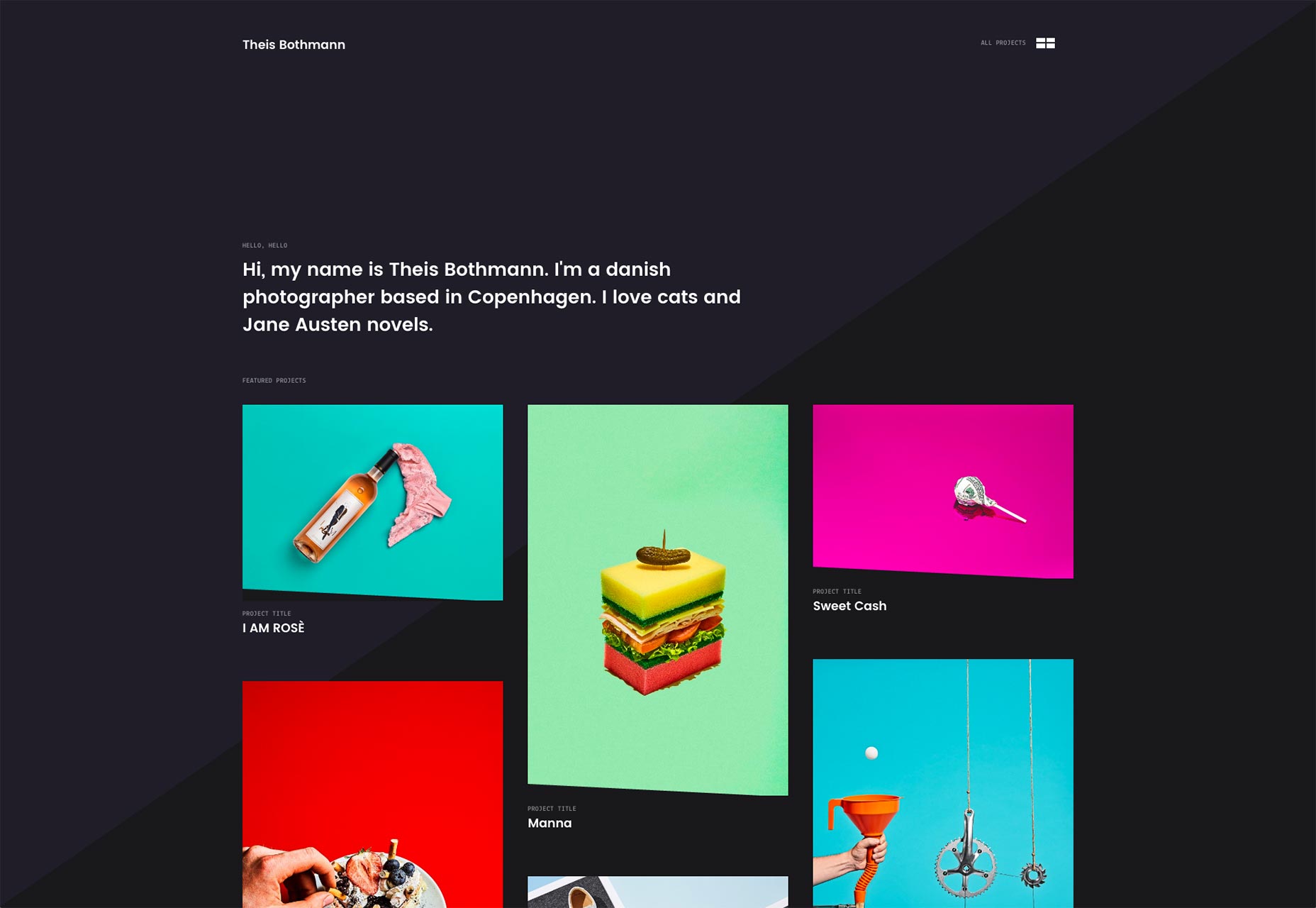
Theis Bothmann
Theis Bothmanns Porteføljen er minimalistisk, enkel og overordentlig stilig. Ok, når jeg sier stilig, hva jeg mener å si er at jeg elsker de diagonale linjene. Jeg er en sucker for folk som finner enkle, subtile måter å bryte bort fra standardformen vi får til å jobbe med når du bygger nettsteder.
Stor bruk av farge også.
Studio Chevojon
Porteføljesiden for Studio Chevonjon setter arbeidet foran og senter. Rulling ned vil vise deg bilde etter bilde av, hoteller, restauranter og andre slike etablissementer.
Naturligvis er alt fokus på bildene. Øyeet er trukket mot fotografiene med asymmetrisk utforming. Dessverre har nettstedet en tendens til å kapre rulleskiven.
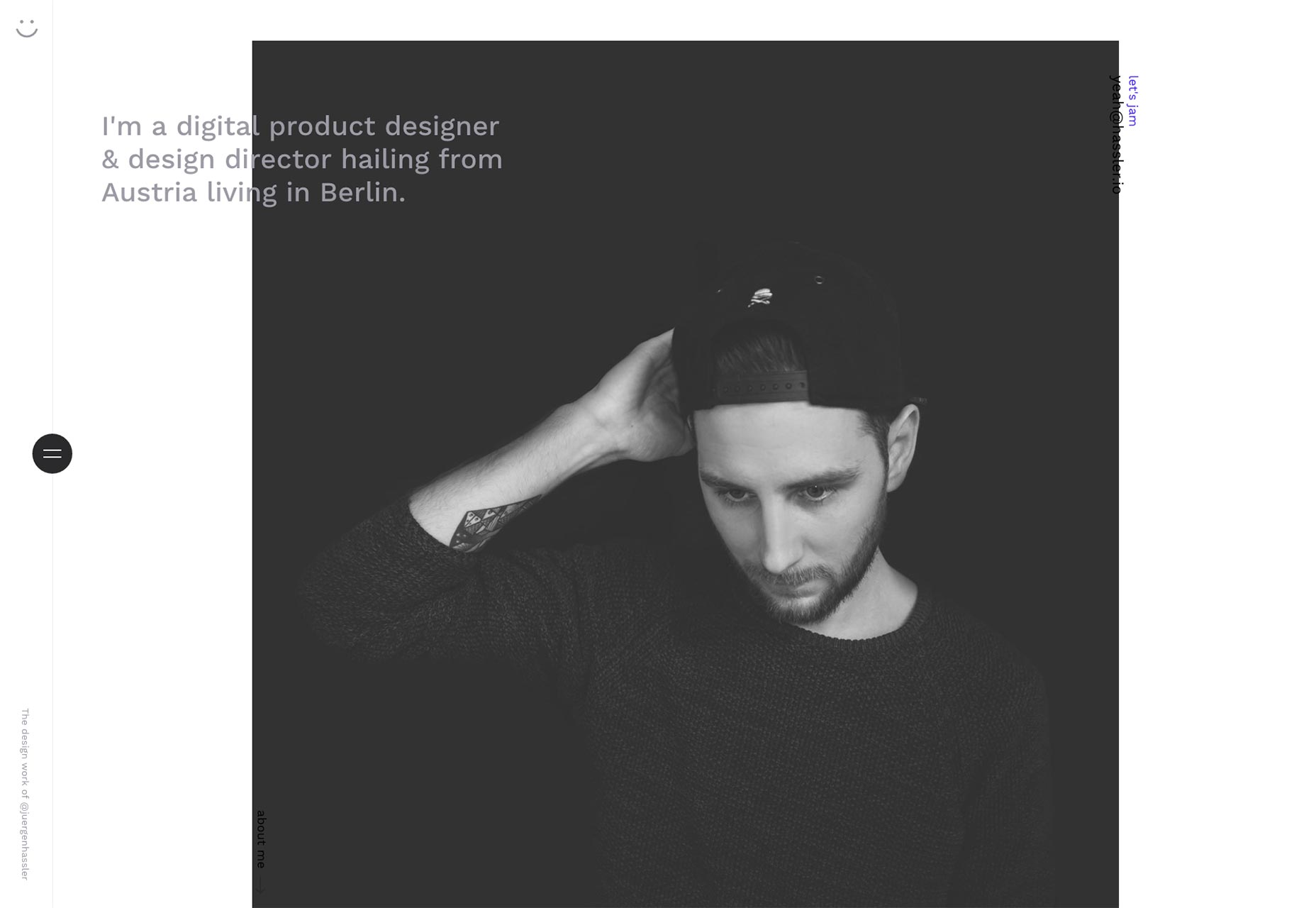
Jürgen Hassler
Jürgen Hassler er portefølje bringer oss tilbake til den svært minimalistiske, tynnfargeløsende estetiske. De asymmetriske layoutene og deres kjærlighet til solid blå er ikke noe nytt. Imidlertid er nettstedet et utmerket eksempel på sin klasse.
Animasjonene er glatte, UI-elementene ser elegante ut, og utførelsen er bare så god.
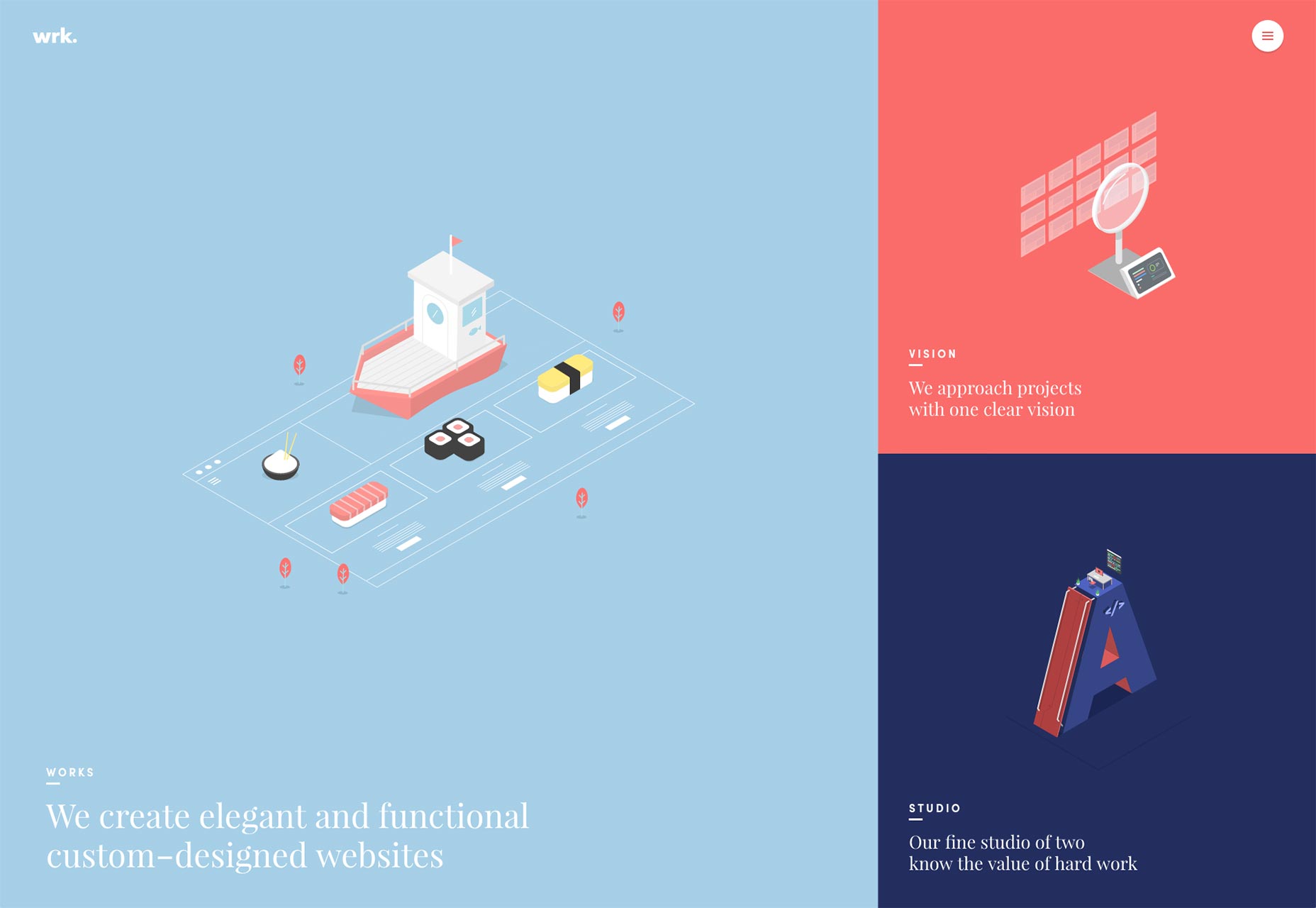
Waaark
Waaark er en av de nettstedene som føles mer som en presentasjon enn et nettsted. Oppsettet er presentasjon stil animasjonene er dynamiske, og flytende og vakker og hele greia er bare veldig pen. Basert på bildene alene, tilhører det definitivt denne listen.
Men jeg forstår fortsatt ikke hvorfor noen ville bruke en forhåndslaster skjerm med JavaScript som blokkerer brukeren fra å se resten av nettstedet hvis JavaScript er slått av. Det er bare dårlig UX.
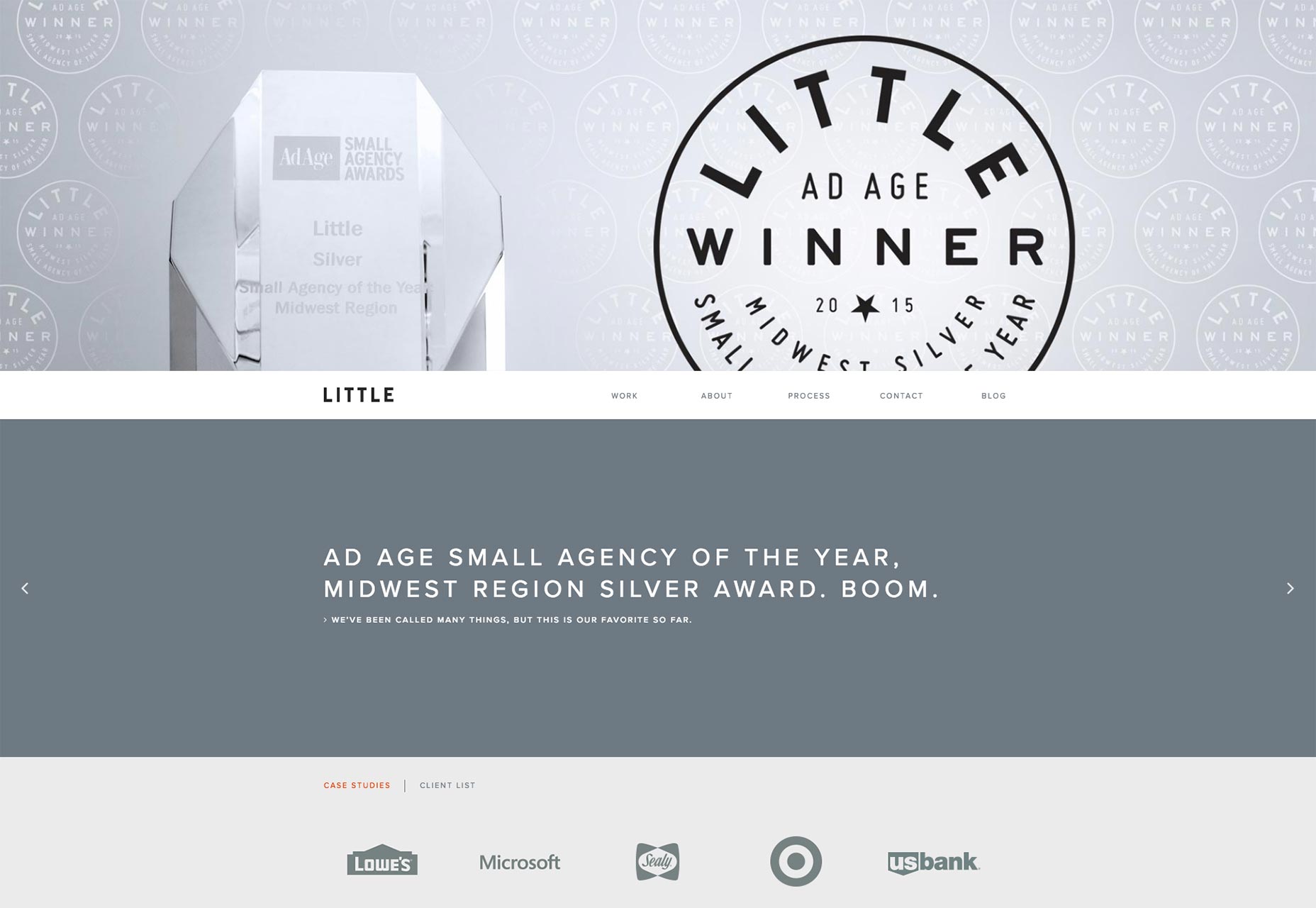
Litt
Porteføljesiden for Litt , et reklamebyrå, tar en litt annen tilnærming. Mens de fleste porteføljesider starter med enten sitt arbeid, eller en rask tekstbit om seg selv, starter Little med sosialt bevis.
Det første du vil se er en pris de vant. Bare etter at du har gått forbi, ser du case-studier, og bare case-studier for deres største kunder (Microsoft, Lowe, Sealy, etc.) Det er som sagt en noe uortodoks tilnærming, men hvis det fungerer for destinasjonssider, kanskje det fungerer her.
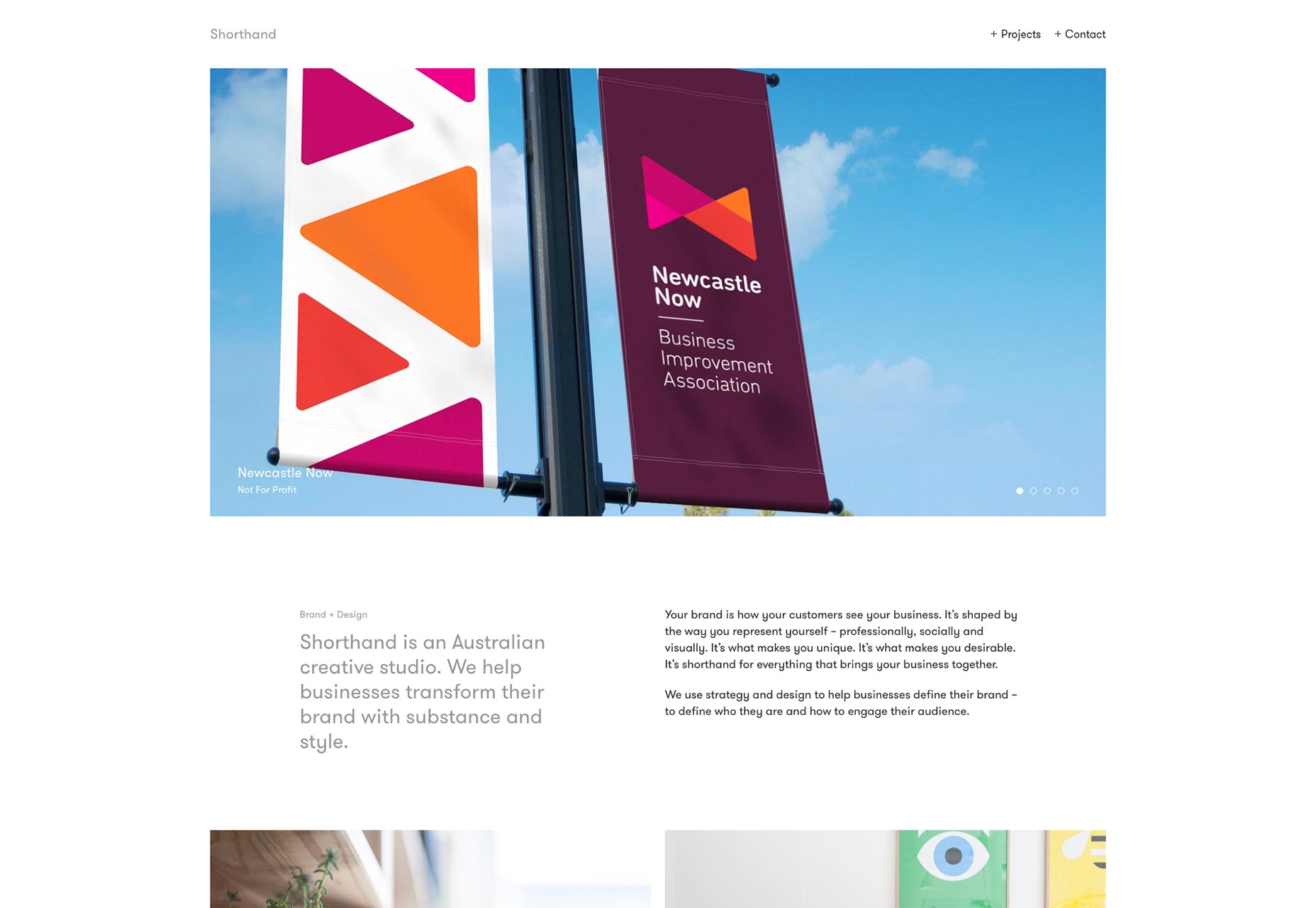
stenografi
stenografi Gjør ikke noe spektakulært med sine layouter. Dette er bare en av de nettstedene hvor kvaliteten er god nok til å bli omtalt i denne artikkelen, basert på utførelse alene.
Anstendig UX, god typografi, og den generelle følelsen av profesjonalitet gjør dette nettstedet verdt å se på.
Twistudio
Twistudio har en herlig monokrom design. Tynne skrifter, tykke grenser, det føles som en kontrakt eller et annet juridisk dokument, bortsett fra at du kan lese det. Og det har flotte bilder. Så som et lovlig dokument krysset med en barnebok.
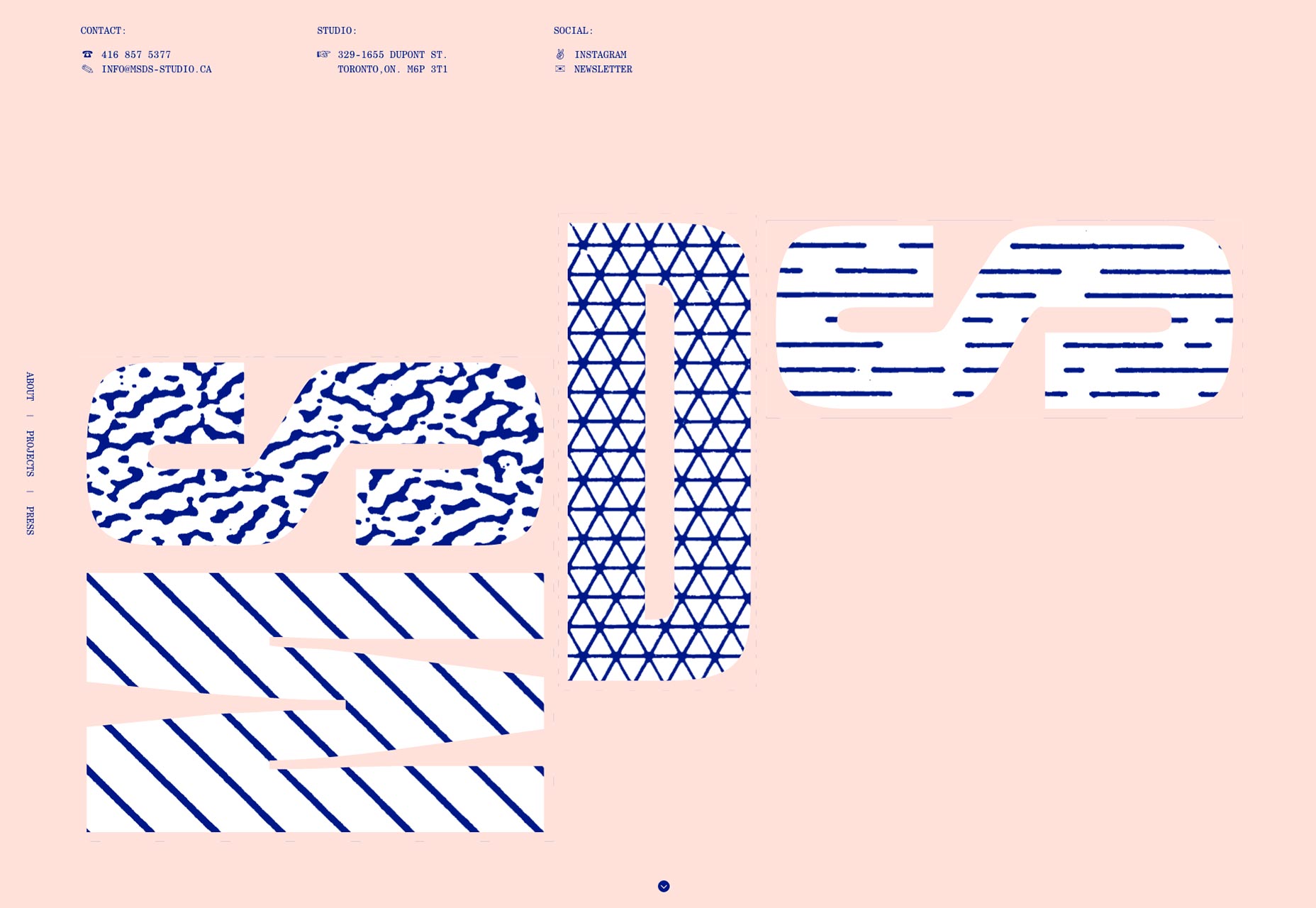
HMS-datablad
HMS-datablad er et studio som gjør møbler, belysning og interiørdesign. Nettstedet bringer oss tilbake til det asymmetriske layoutet, monospace-typen og ... pasteller? Vel, så skuffet som Morticia Addams ville være, tror jeg det fungerer.
Alessandro Risso
Vel, MSDS og jeg er ikke de eneste som elsker god asymmetri og pasteller. Alessandro Risso bruker en meget lignende tilnærming på sin egen porteføljeside, og det er pent.
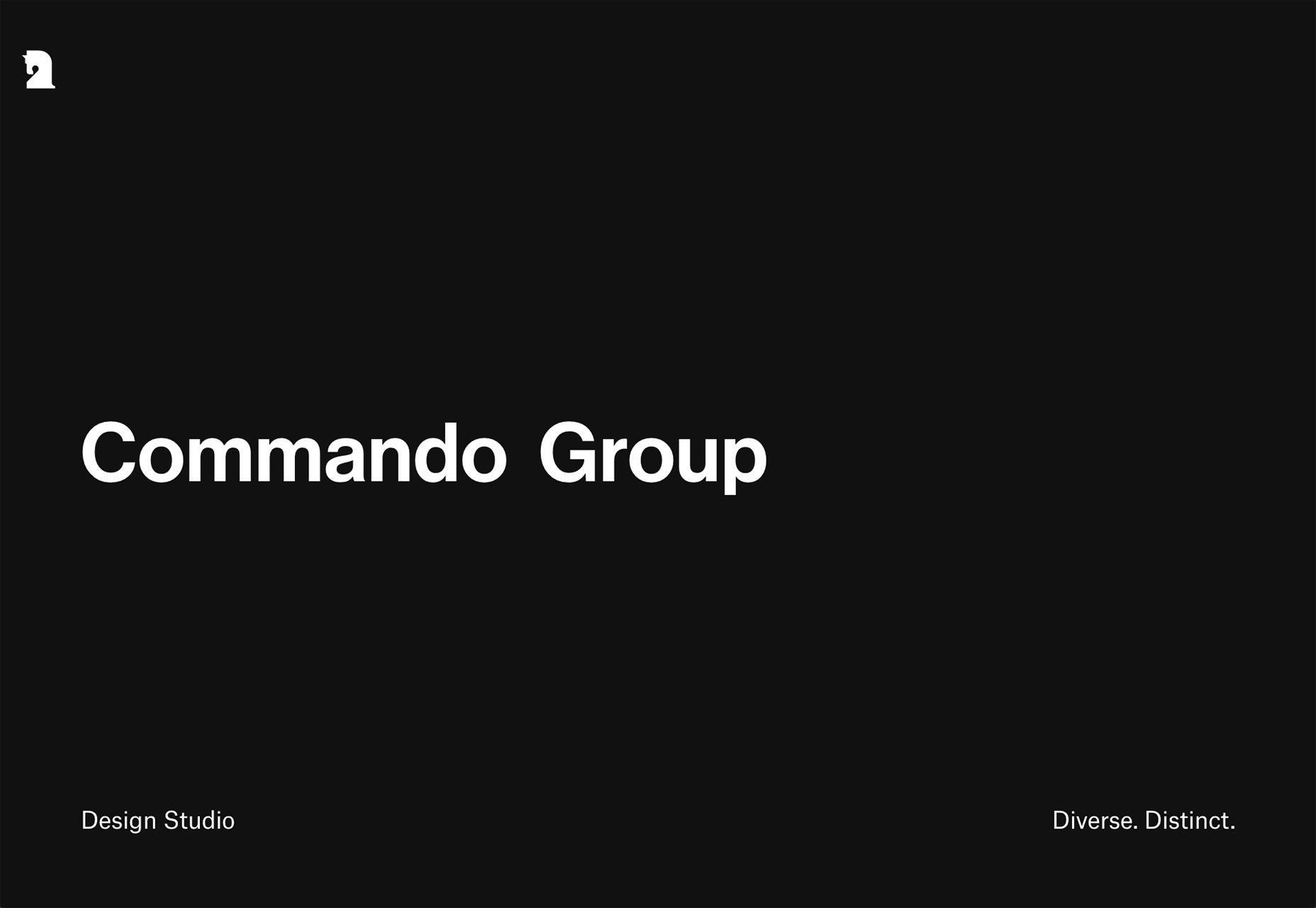
Commando Group
Ja, jeg er fortsatt forelsket i de store layoutene som strekker seg rett over HD-skjermen min. Commando Group gjør det riktig ved å overkomplisere nøyaktig ingenting. Liten tekst, store bilder, så få kolonner som mulig, og en mørk bakgrunn for litt variasjon. Jeg digger det.
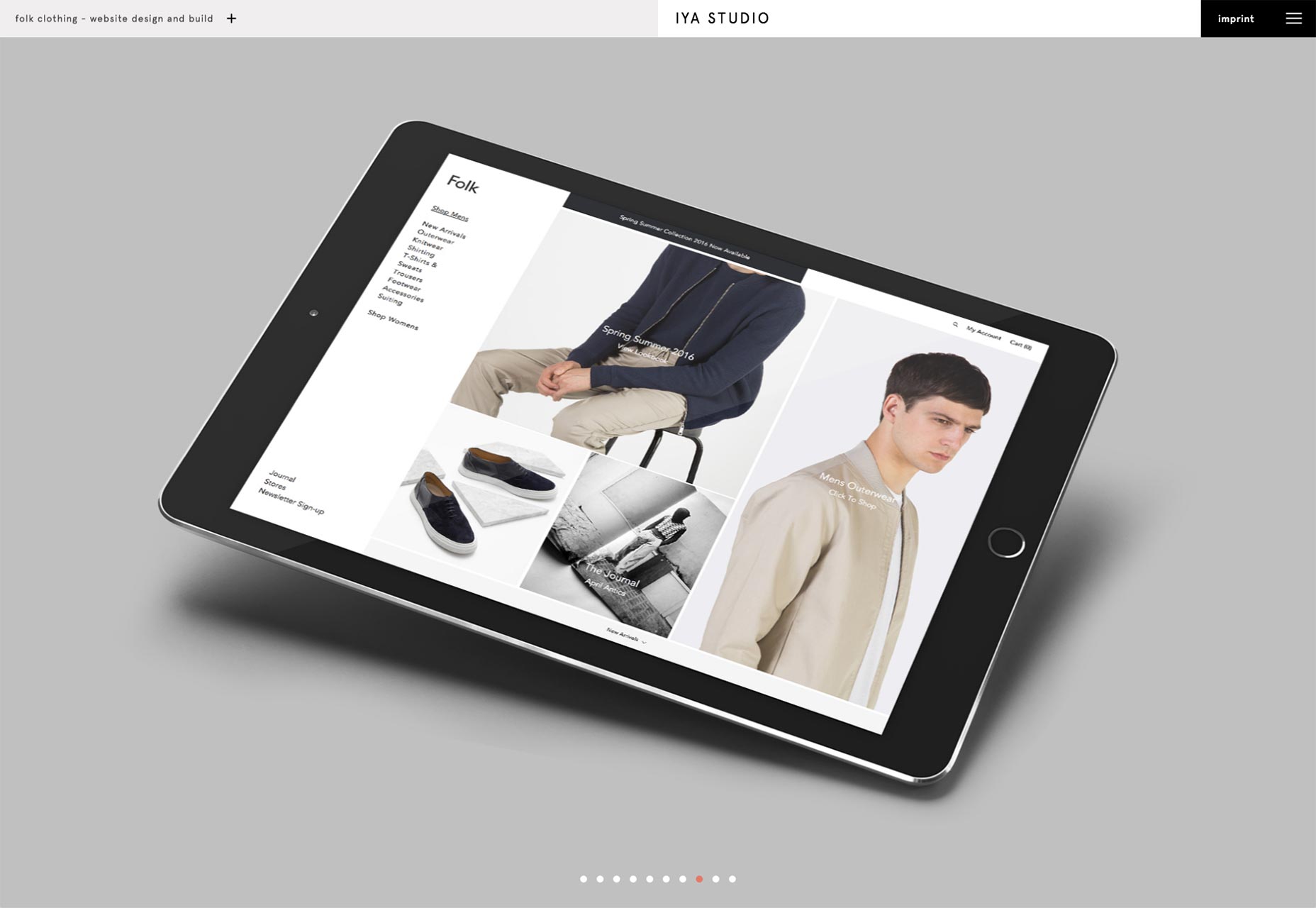
IYA Studio
IYA Studio . Det er enkelt, det ser bra ut, det går glatt. Navigasjonen er, som med de fleste av disse presentasjonstypene, ikke den mest intuitive. Men darn, resten ser pen ut.
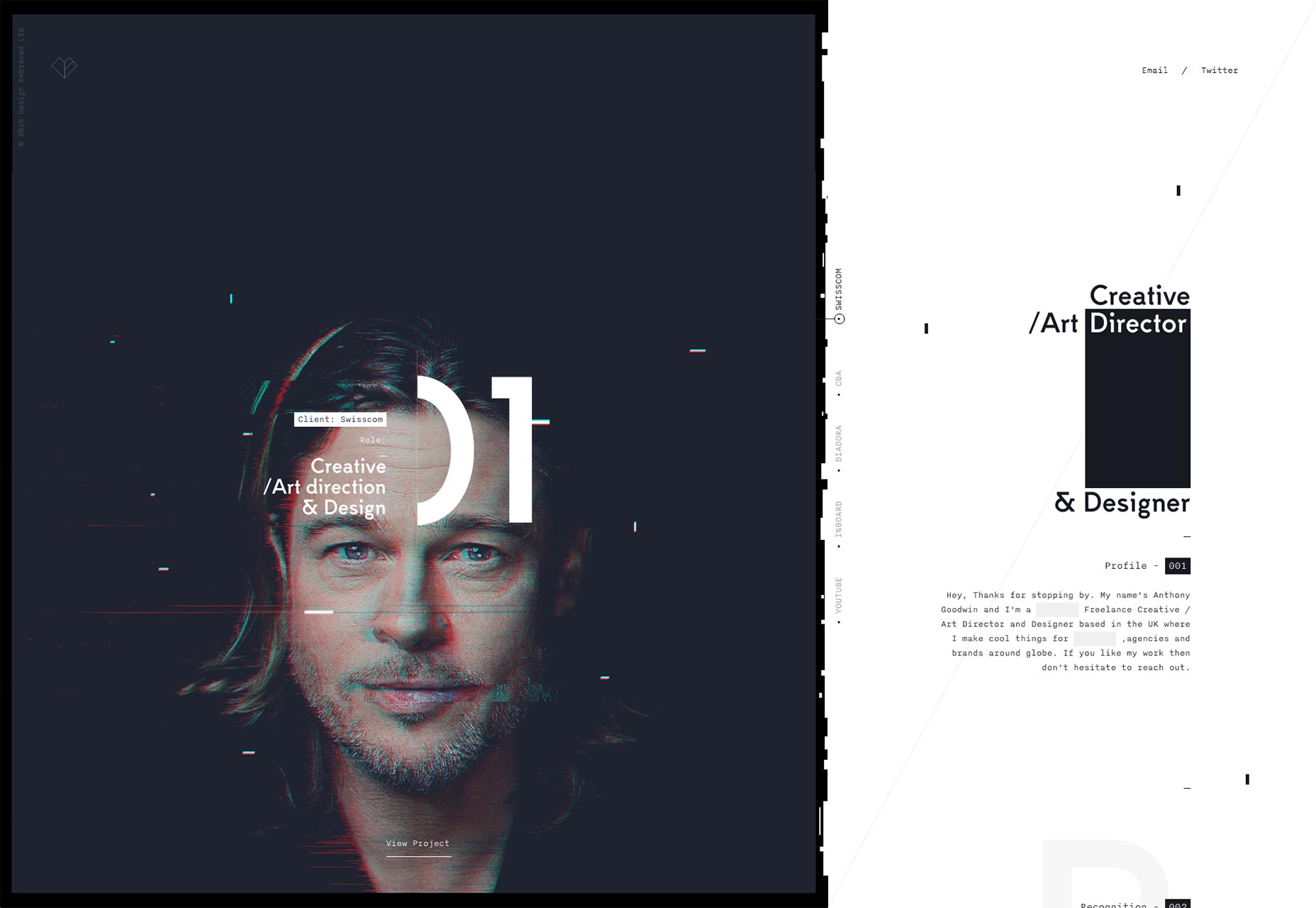
Anthony Goodwin
Anthony Goodwin er en kunstdirektør og designer i Storbritannia. Ved hjelp av både små grafiske detaljer og raske plutselige animasjoner har han klart å få sitt nettsted til å se ut som digitalt og glitchy, og siden han jobber primært i digitale medier, passer dette perfekt. Typografi og fargeskjema fullfører effekten.
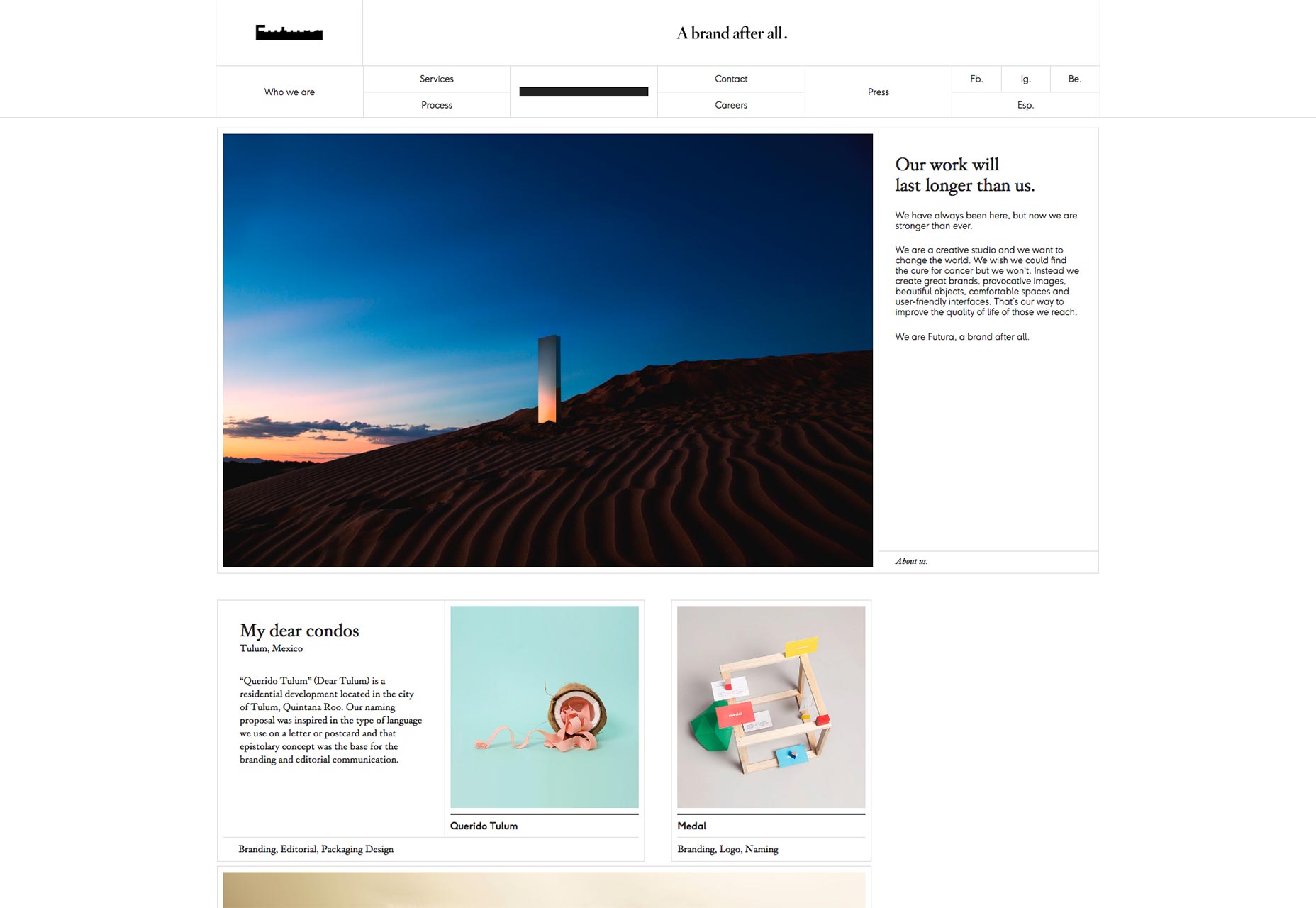
Futura
Futura portefølje bringer tilbake det minimalistiske, unntatt alt-har-en-tynn-grått-grensesnittet. Jeg vil være ærlig, jeg savnet det litt. Når det er gjort riktig, som det har vært her, inspirerer det en følelse av orden og organisasjon. Jeg føler at jeg kan stole på de menneskene som gjorde det til å være presis. Ser på resten av sitt arbeid, jeg vil si at følelsen er velbegrunnet.
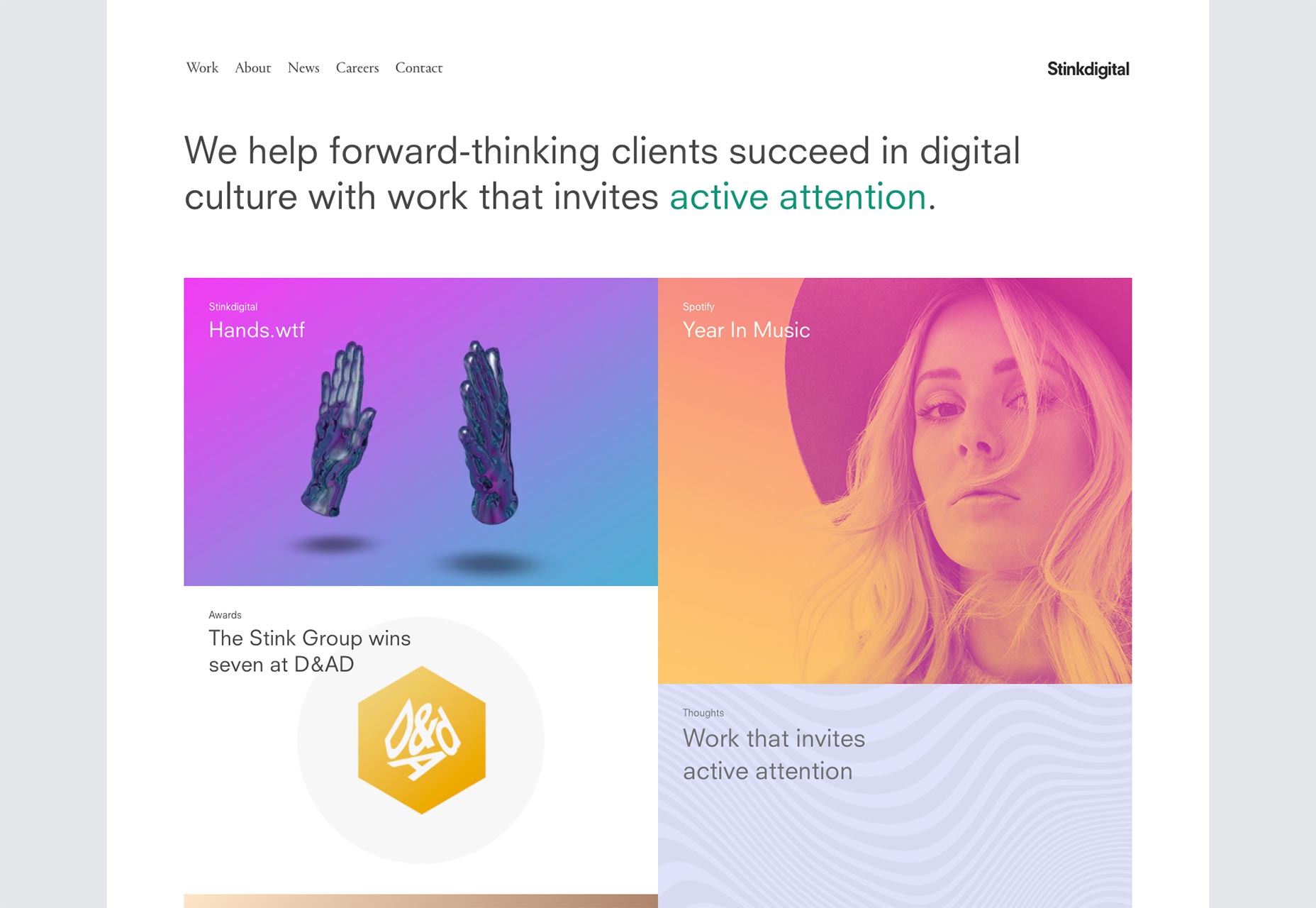
Stinkdigital
Stinkdigital tar en interessant tilnærming til flashdesign. Den benytter seg av et stort antall gradienter, men gradienter brukes primært i områdets grafikk og ikke i grensesnittet.
Dette synes å tvinge grafikken til å hoppe ut på deg på samme måte som en knapp ville. Siden de fleste av disse grafikkene kan samhandles med, kjører det nettstedets interaksjon samtidig som den elegante flydesignen virker.
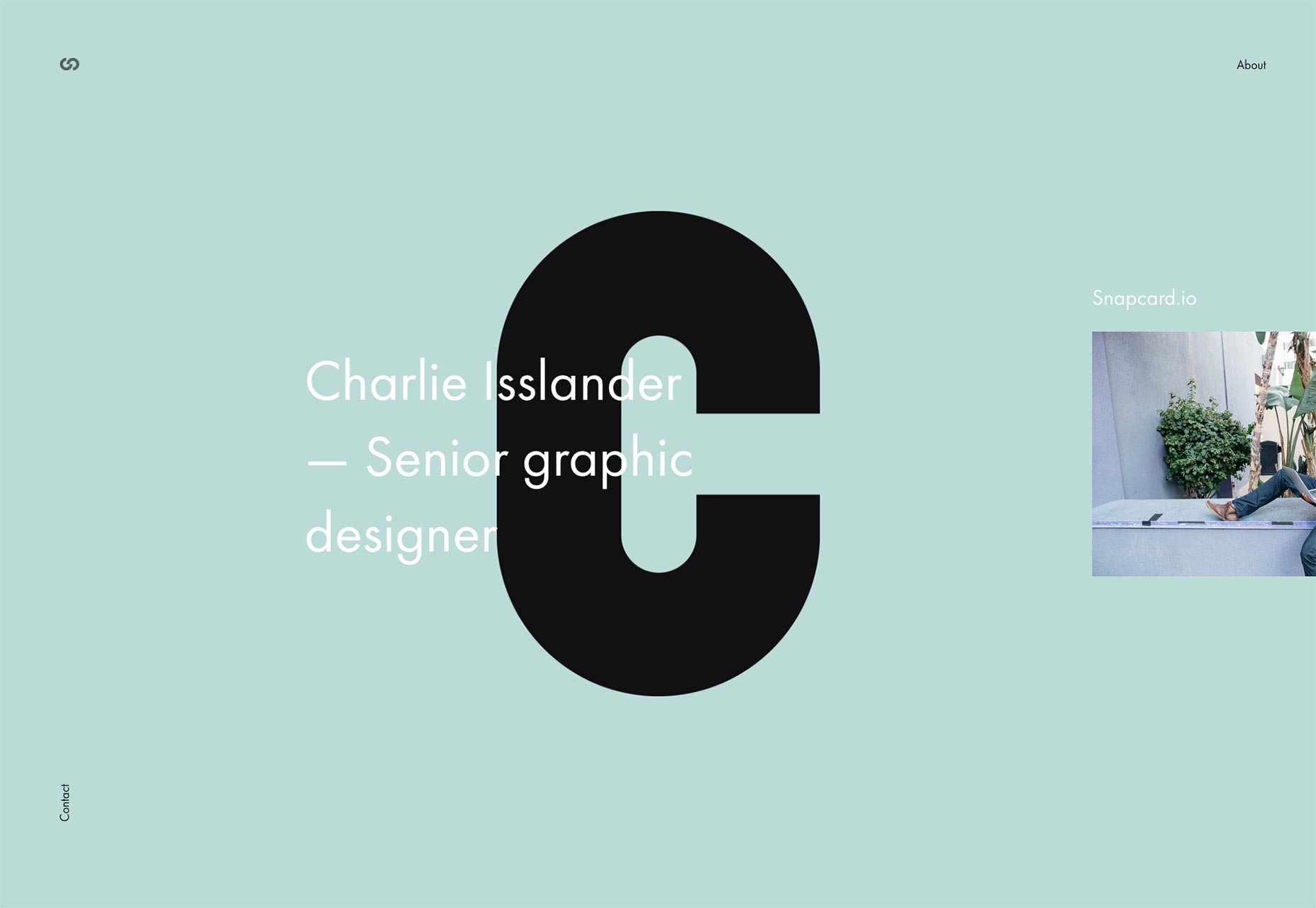
Charlie Isslander
Charlie Isslanders portefølje endrer ting litt opp ved hjelp av horisontalt rullende elementer. Den starter på hjemmesiden, der hans siste prosjekter vil rulle over skjermen. Etter det er det alt vertikalt, bortsett fra når det er et element som fortjener spesiell oppmerksomhet.
Det er på case-studie sider at enkelte elementer (jeg mistenker at de er delene av hans prosjekter som han er mest stolte av), vil bevege seg litt fra høyre til venstre, som unødvendig trekker øyet. Det er en teknikk som gjør et godt gjort, men ellers uoriginal design, føler seg veldig annerledes.
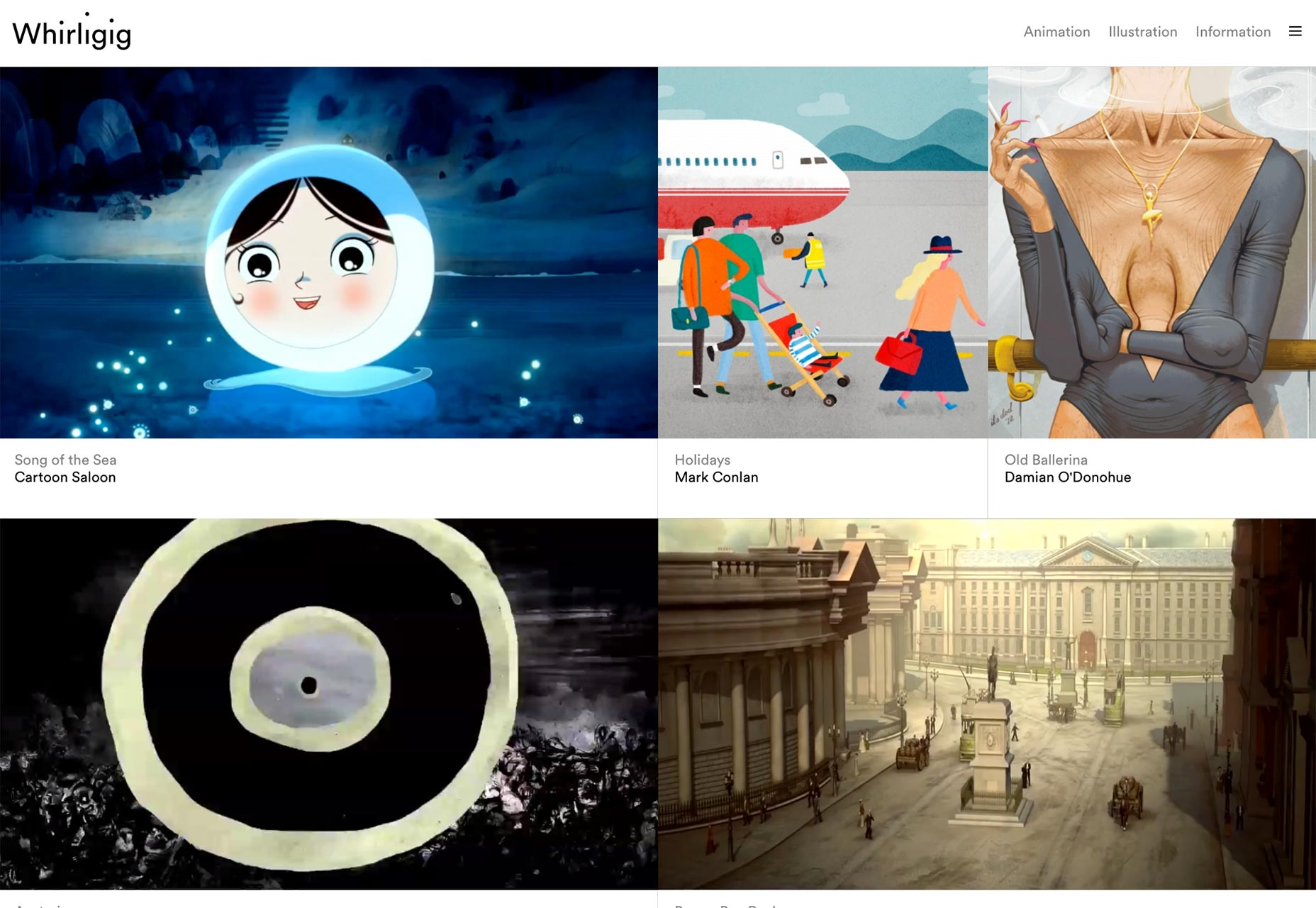
whirligig
whirligig er et studio som spesialiserer seg på animasjon og illustrasjon. De holder seg til enkle oppsett som tilpasser seg både store og små skjermer. Som på nettstedene til mange andre animasjonsstudier, kommer miniatyrbildene av prosjektene til liv når du svinger over dem.
Det er ikke mye tekst som de vil at arbeidet skal snakke for seg selv. Gitt at et bilde er verdt 1000 ord og det er minst 25 bilder hvert sekund jeg vil si det er nok.