Den ultimate HTML5 ressursguiden
Til tross for at HTML5-spesifikasjonen ikke vil bli fullført før 2022, (selv om den vil bli mest muliggjort ferdig innen 2014), dykker mange designere allerede i delene av HTML5 som for øyeblikket har støtte i moderne nettlesere.
HTML5 åpner noen helt nye veier for webdesign og webapplikasjonsutvikling, ting som tidligere kun var mulige med enten JavaScript eller Flash.
Her har vi avrundet 175 refsources for å lære HTML5. Inkludert nedenfor er opplæringsprogrammer, rammer, eksempler og mye mer.
Du er velkommen til å dele flere høykvalitets ressurser i kommentarene!
Grunnleggende opplæringsprogrammer
En veldig grunnleggende opplæring fra W3sbchools.com.
HTML5 for nybegynnere. Bruk den nå, det er enkelt!
En introduksjonsveiledning fra What !? Vi liker å snakke om.
28 HTML5-funksjoner, tips og teknikker du må vite
En samling av svært nyttige HTML5 tips fra Nettuts +.
En 40-minutters videoopplæring fra Google-medarbeider Brad Neuberg.
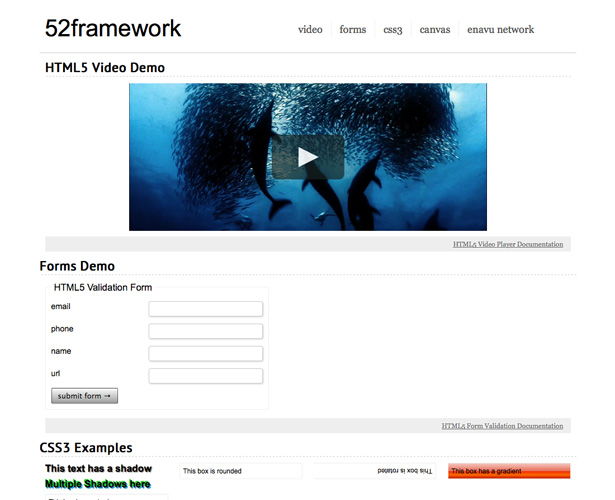
Rask Tips: HTML5-funksjoner du bør bruke akkurat nå
Et skjermbilde fra Nettuts +.
En god oversikt over fordelene med HTML5, samt noen svært nyttige tips.
Forbereder HTML5 med Semantic Class Names
En artikkel fra Jon Tan på de nye semantiske klassene i HTML5.
En introduksjon til HTML5, med informasjon om APIer, nye elementer og mer.
Alt du trenger å vite om HTML5
En introduksjon fra TechRadar UK.
Et veldig grunnleggende opplæringssted.
En introduksjon til strukturelle koder som erstatter mange divs.
En veldig nyttig nybegynners guide til HTML5
En enkel guide til front-end design med HTML5.
En stor lysbildefremvisning om HTML5, bygget i HTML5.
En introduksjon til headerelementet fra HTML5 Doctor.
HTML5 og fremtiden for Internett
Fra juli 2009 dekker denne artikkelen grunnleggende om HTML5.
CSS-kodestruktur for HTML5: Noen nyttige retningslinjer
Noen nyttige retningslinjer fra Woork.
HTML5 løses: Tips, triks og teknikker
En oversikt som inneholder informasjon om semantisk oppslag, skjemaer og mer.
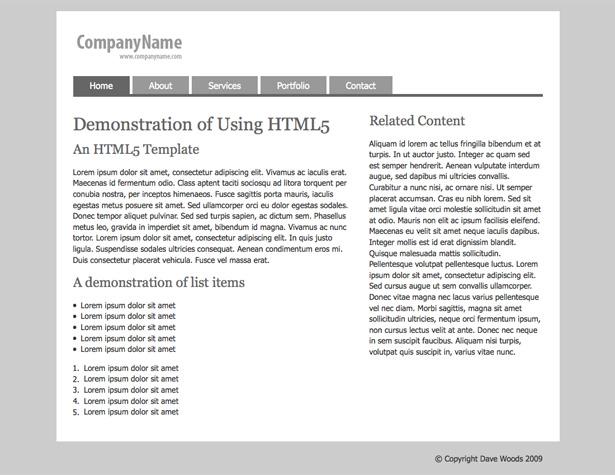
Byggesider i HTML5
En grunnleggende HTML5-veiledning som inneholder en grunnleggende malfil.
Kod en levende profesjonell webdesign med HTML5 / CSS3
Kode en bakoverkompatibel, en sideportefølje med HTML5 og CSS3
Tutorial: Case Study med HTML5 og CSS3
Berør fremtiden: Lag et elegant nettsted med HTML5 og CSS3
Koding av en CSS3 og HTML5 One-Page Website Template
Koding En HTML Layout Fra Skrap
HTML5 og CSS3: Teknologiene du snart skal bruke
Design og kode et kult iPhone App-nettsted i HTML5
Enkel Website Layout Tutorial Bruke HTML5 og CSS3
Bruke HTML5 til å transformere WordPress 'TwentyTen Theme
En opplæring for å dra nytte av flere HTML5-elementer enn standard TwentyTen-temaet.
HTML5 og CSS3 i Dreamweaver CS5 â € "Del 1: Bygg websiden
Den første i en flerdelte serie om koding i HTML5 og CSS3 i Dreamweaver, fra Adobe.
Opprett moderne nettsteder ved hjelp av HTML5 og CSS3
En mellomveiledning fra IMBs developerWorks.
Fra Wired's Webmonkey
Lerret opplæring
En HTML5 Slideshow med lærred og jQuery
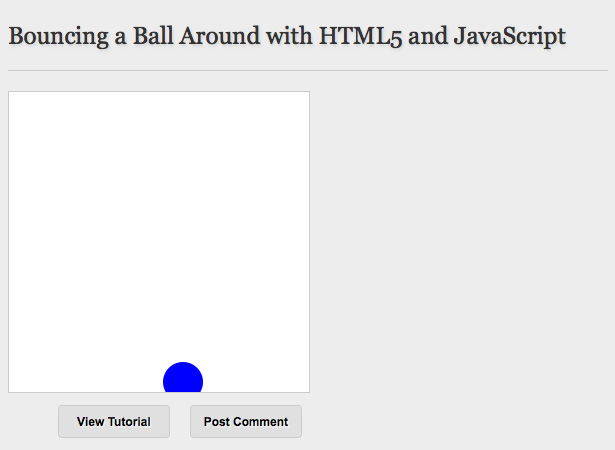
Spretter en ball rundt med HTML5 og JavaScript
Hvordan tegne med HTML5 Canvas
En omfattende introduksjon til tegning med lærred, fra Think Vitamin.
En grundig introduksjon til Lerret fra Dev.Opera.
Tenker på HTML5 Canvas Accessibility
En oversikt over hensyn til å gjøre lerret tilgjengelig.
En omfattende guide fra Six Revisions.
Et lærredstudie fra Mozilla Developer Network som inkluderer tegneformer, bilder, og mye mer. Passer til lærredbegynnere.
Lokale lagringsopplæringer
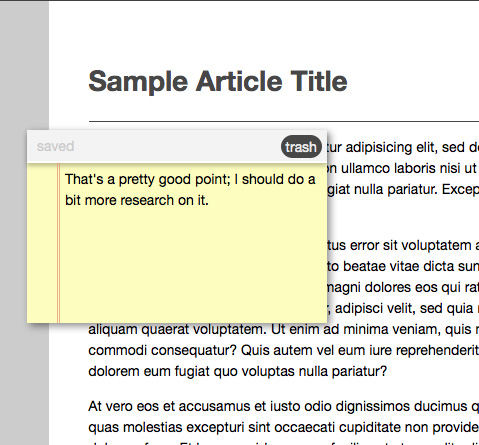
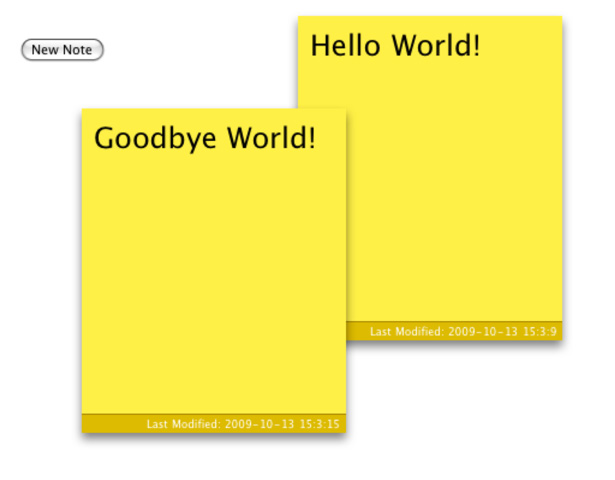
Bygg vedvarende klebrig notater med lokal lagring
En praktisk lokal lagringstutorial.
Se Kildeopplæringen: Sticky Notes med HTML5 og CSS3
De klebrig notatene i denne opplæringen har en kul animasjonseffekt når de er stengt.
Nettleserlagring for HTML5-apper
En annen veiledning for bruk av lokal lagring i HTML5-apper.
Den første i en firedelers opplæring.
Rask Tips: Lær om HTML5 lokal lagring
En videoopplæring fra Nettuts +.
webOS HTML5 Database Storage Tutorial
En opplæring for bruk av HTML5s lokale lagringsfunksjonalitet med Palm's webOS.
Form opplæring
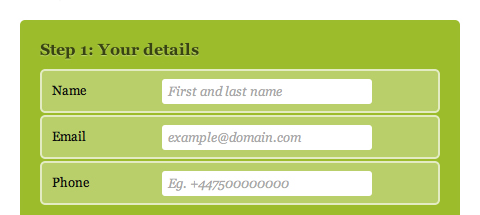
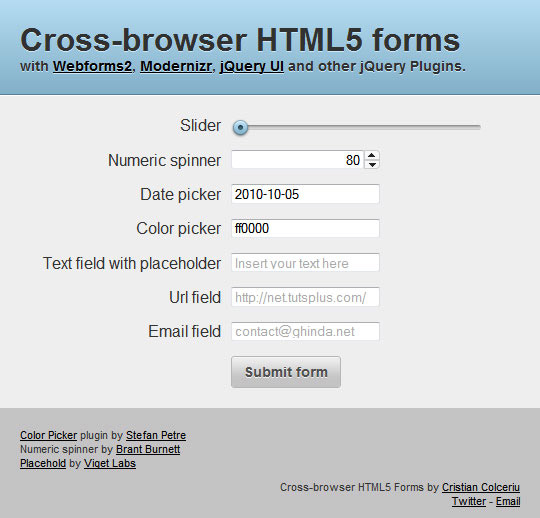
Ha en feltdag med HTML5 skjemaer
Slik bygger du HTML5 skjemaer på kryss-leser
Designe søkebokser med HTML5 og CSS3
Noen korte opplysninger om hva HTML5 vil bety for formdesign.
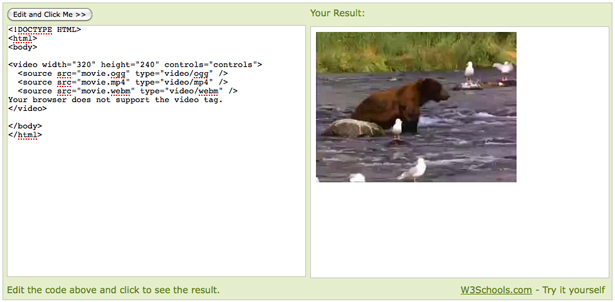
Video og multimedia opplæringsprogrammer
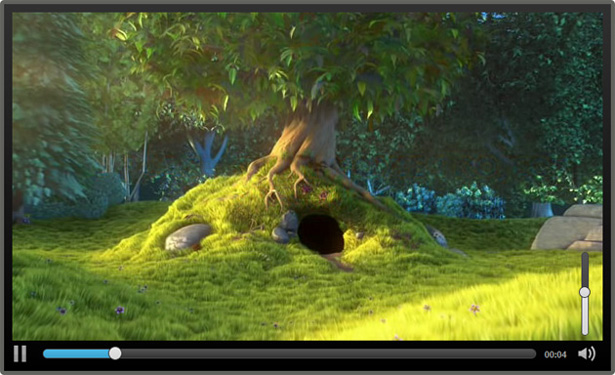
Bygg en egendefinert HTML5-videospiller med CSS3 og jQuery
Tutorial: Hvordan bygge en HTML5 Video Player
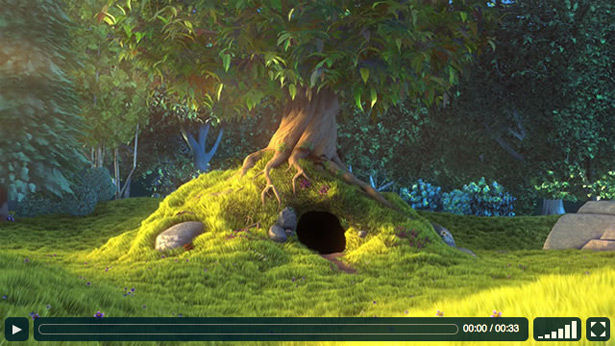
Blåser HTML-video og kartlegger den i 3D-plass
Opplæring: Visning av HTML5 Video Cross Browser (inkludert iPad)
En omfattende opplæring om HTML5 video.
En introduksjon til bruk av videoelementet fra HTML5 Doctor.
App opplæringsprogrammer
Hvordan lage en HTML5 iPhone App
Denne opplæringen lærer deg hvordan du oppretter en offline HTML5-app for en iPhone.
HTML5 Apps: Plassering med Geolocation
En introduksjon til API for geografisk plassering i HTML5.
Opprette mobilwebapplikasjoner med HTML5, del 1
Fra IBMs developerWorks, den første i en femdelerserie fra 2010.
Opprett offline webapplikasjoner på mobile enheter med HTML5
En annen guide fra IBMs developerWorks.
HTML5 Apps: Hva, hvorfor og hvordan
En oversikt fra Nettuts +, med praktiske ideer.
Flere opplæringsprogrammer
Slik lager du en søt popupbar med HTML5, CSS3 og jQuery
En praktisk opplæring fra SpyreStudios.
Hvordan få alle nettlesere til å gi HTML5-markering riktig - selv IE6
Fra Nettuts +.
Verktøy og teknikker for å gjøre HTML5 og CSS3 mer kompatible med nettleseren.
Implementere HTML5 Dra og slipp
En Nettuts + Premium opplæring.
Mine topp 5 HTML-kodingsinnstillinger
Med begrunnelse bak preferansene, og noen gode, hvordan-å-info.
HTML5 Microdata: Velkommen til maskinen
En oversikt over mikrodata spesifikasjonen.
Kombinere moderne CSS3 og HTML5 teknikker
En Nettuts + Premium opplæring.
Noen avklaring på hensiktsmessigheten til å bruke nav-elementet fra Jeffrey Zeldman.
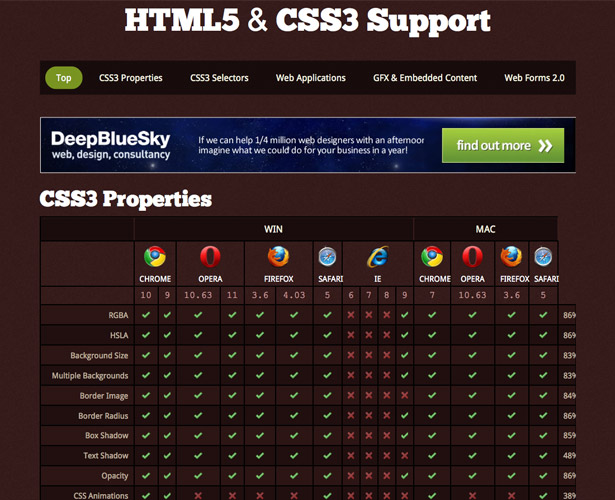
HTML5 cheat ark og raske referanser
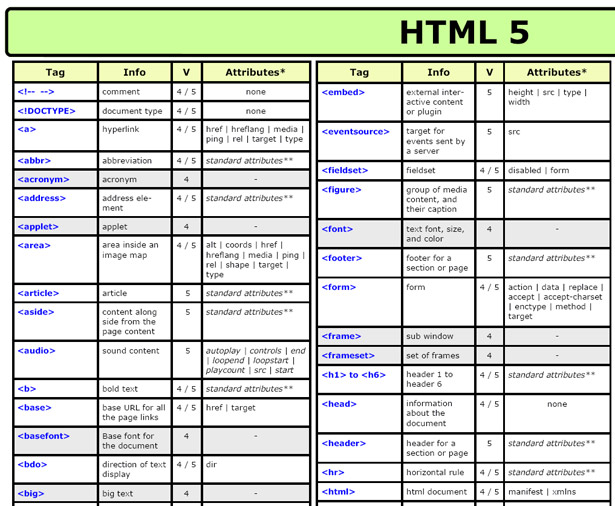
Et veldig praktisk diagram som inneholder nettleserkompatibilitet for både HTML5 og CSS3.
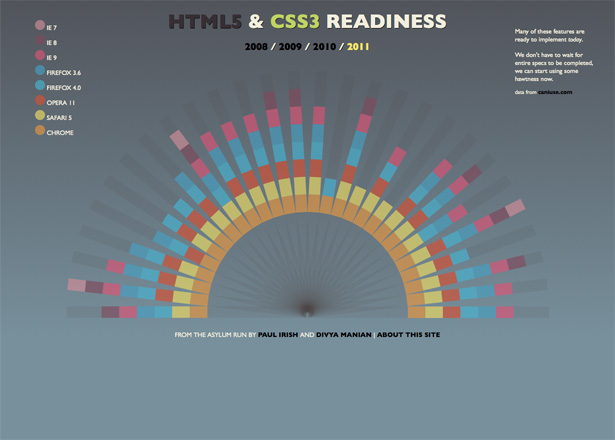
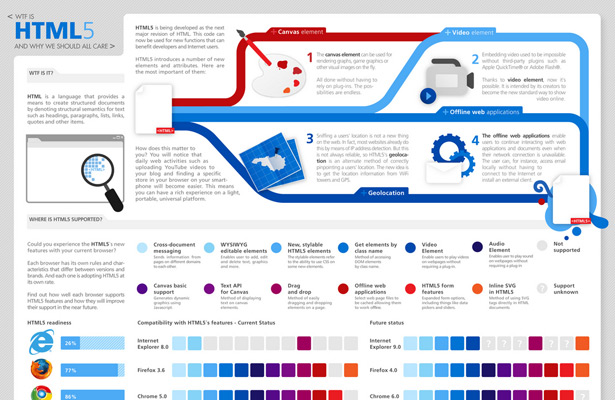
En interaktiv infographic som gir kompatibilitet til forskjellige HTML5-elementer for hver større nettleser.
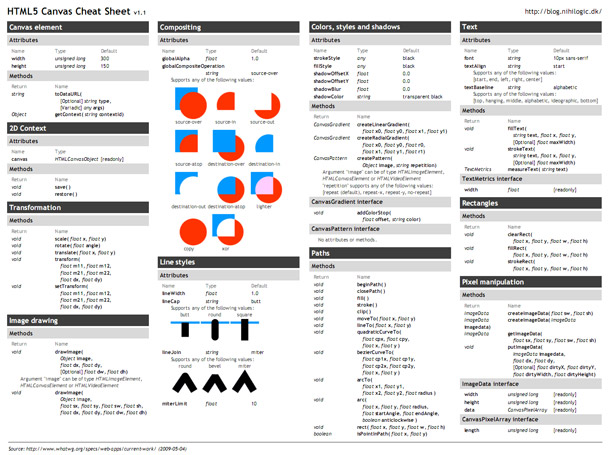
En brettbar lomme referanseguide.
WTF er HTML5 og hvorfor vi bør passe på
En infographic som forklarer hva HTML5 er og hva det er i stand til å gjøre.
Et diagram fra W3C-skolene.
Fra HTML5 Doctor.
Den offisielle W3C-referansen.
Fra W3C.
Et utvalg av støttede funksjoner i HTML5
Et diagram som dekker hvilke nettlesere dekker hvilke funksjoner.
Sjekk kompatibiliteten til forskjellige HTML5-elementer i en rekke nettlesere.
Sammenligning av layoutmotorer (HTML5)
En sammenligning av støtte for HTML5 vs HTML4 for en rekke nettleserlayoutmotorer, fra Wikipedia.
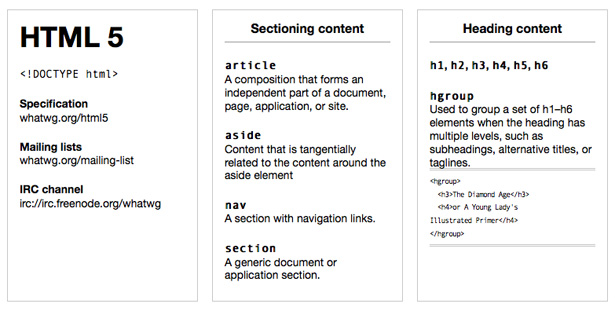
HTML5 ID / Klassens navn Cheatsheet
En guide til HTML5 strukturelle elementer.
Tester din nåværende nettleser for HTML5-støtte, og viser resultatene av andre nettlesere.
Et diagram som dekker revisjoner til standarden.
Et praktisk nettsted som viser hva nettleseren din gjør bak kulissene med visse HTML5-elementer.
Nettsteder dedikert til HTML5
Nettstedet inneholder den offisielle HTML5-logoen, samt et galleri og merchandise-linker.
HTML5 Tutorial har et bredt spekter av HTML5 opplæringsprogrammer og nyheter.
En samling av grunnleggende, gratis HTML5-maler.
Inkluderer opplæringsprogrammer, ressurser og en lekeplass for å eksperimentere med HTML5.
Inkluderer Q & A, artikler og mer.
Et nettsted fylt med lærdomstrener og et showcase.
Gruppens blogg fungerer på HTML5-standarden.
Et HTML5-nyhets- og opplæringssted.
Et nettsted dedikert til å lære utviklingen av HTML5 mobile webapps.
rammer
En solid HTML5 standard rammeverk.
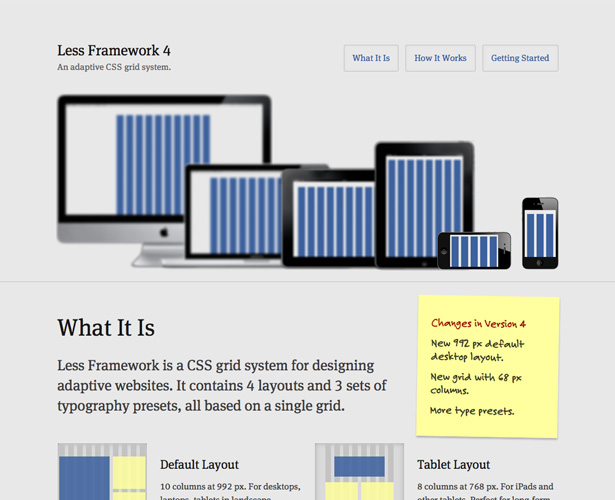
Mindre ramme 4 er et CSS3- og HTML5-rammeverk med muligheter for mobil-, nettbrett- og skrivebordslister.
Et rammeverk som kombinerer HTML5, CSS3 og JavaScript.
En HTML5-applikasjonsramme.
Et HTML5 og CSS3 WordPress starter tema.
Et HTML5-spill rammeverk.
Et CSS-nett som inneholder stiler for enkelte HTML5-elementer.
En ebook ramme for iPad bygget på HTML5.
Et HTML5 JavaScript-bibliotek for video.
Et HTML5-basert JavaScript-bibliotek for mobile webapper.
HTML5 Multimedia Framework for WordPress
Et HTML5 multimedia rammeverk i et WordPress plugin.
Et HTML5-startetema for WordPress.
En HTML5 ramme generator.
En mobil HTML5-applikasjonsramme.
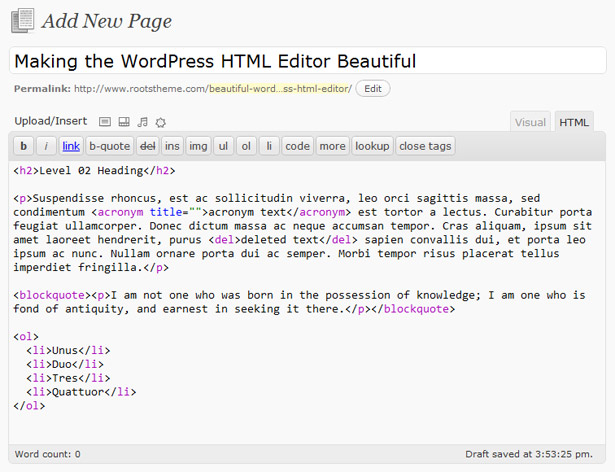
Den offisielle guiden til HTML5 Boilerplate
Et skjermbilde fra Nettuts +
Utstilling
HTML5 webdesign galleri.
Et galleri med eksepsjonelle HTML5-sider fra hele verden.
Et annet galleri av HTML5-webdesign.
Et annet utstillingsvindu med gode HTML5-sider.
HTML5 webdesign showcase.
HTML5 Showcase: 48 Potensielle Flash-Killing Demos
Fra HongKiat.
En samling nettsteder bygget på HTML5.
Et showcase av applikasjoner, spill, verktøy og opplæringsprogrammer for HTML5 Canvas.
12 Vakre HTML5 Web Design Showcases
Et showcase av 12 HTML5 nettsteder.
Sneaking inn i fremtiden: 25 Ultra moderne nettsteder ved hjelp av HTML5
Et utstillingsvindu på 25 HTML5-baserte motiver.
30 flotte sider ved hjelp av HTML5 i deres kjerneoppsett
Et annet utstillingsvindu av HTML5-baserte nettsteder.
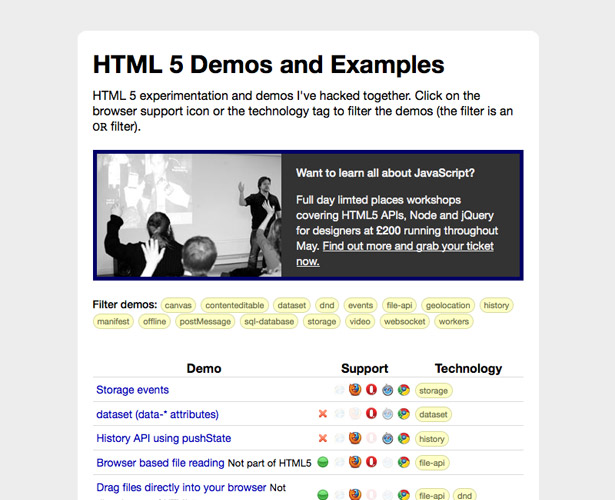
Demoer og eksempler
En samling eksempler på hva du kan gjøre med HTML5, med et praktisk diagram for nettleserkompatibilitet.
HTML5 lærred og lyd eksperiment
En veldig kul HTML5 Lerret animasjon.
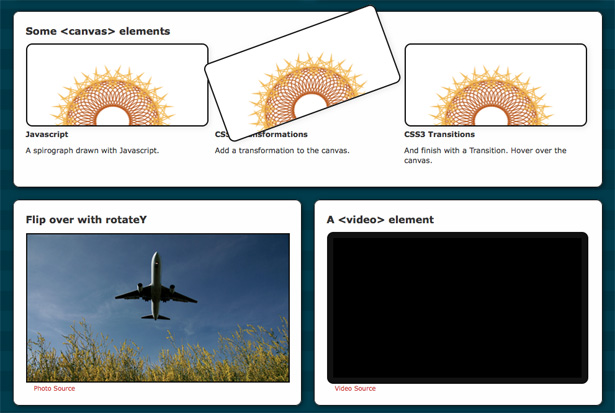
En serie med element og layout eksperimenter og demoer.
En HTML5 videospiller.
En gratis HTML5 videospiller.
10 HTML5-demoer som gjør at du glemmer om Flash
12 Utrolig HTML5-eksperimenter
En annen HTML5 videospiller.
Gjør video- og lydkoder i alle de store nettleserne.
Et JavaScript-bibliotek som gjør HTML5- og CSS3-elementer kompatible med eldre nettlesere.
bøker
Av Jeremy Keith, utgitt av A Book Apart.
HTML5: Designe rike Internett-applikasjoner
Av Matthew David.
HTML5 og CSS 3 for den virkelige verden
Av Alex Goldstein, Louis Lazaris, og Estelle Weyl
Den grunnleggende veiledningen til HTML5: Bruke spill for å lære HTML5 og JavaScript
Av Jeanine Meyer.
HTML5 og CSS3: Utvikle med morgendagens standarder i dag
Av Brian P. Hogan.
HTML5 Lerret: Native Interaktivitet og Animasjon for Internett
Av Steve Fulton og Jeff Fulton, utgitt av O'Reilly.
Pro HTML5 og CSS3 Design Patterns
Av Michael Bowers. Kommer ut i september 2011, men tilgjengelig som en del av Apresss Alpha-program.
Pro HTML5 Programmering: Kraftige APIer for bedre utvikling av Internett-applikasjoner
Av Peter Lubbers, Brian Albers, og Frank Salim.
HTML5-løsninger: Viktige teknikker for HTML5-utviklere
Av Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser, og Cyril Hanquez.
Stiftelse HTML5 Lerret: For spill og underholdning
Av Rob Hawkes.
Stift HTML5 Animasjon med JavaScript
Av Keith Peters og Billy Lamberta.
Den Definitive Guide til HTML5 Video
Av Silvia Pfeiffer.
Av Joseph W. Lowery og Mark Fletcher.
En komplett ebook introduksjon til HTML5, fra Mark Pilgrim.
Av Bruce Lawson og Remy Sharp.
Av Bill Sanders.
Flere ressurser og artikler
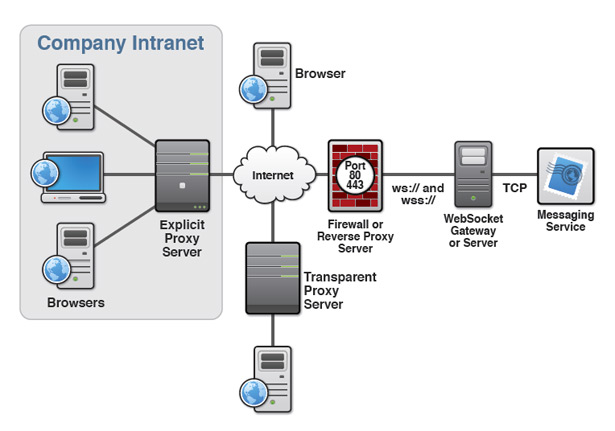
Hvordan HTML5 Web Sockets samhandler med proxy-servere
Fra en liste, utgitt i desember 2007.
En Sitepoint-artikkel fra midten av 2009.
En grundig innledende artikkel fra Perishable Press, publisert i midten av 2009.
En diskusjon av de semantiske elementene i HTML5, fra A List Apart, publisert i 2009.
Et JavaScript-bibliotek som lar deg bruke HTML5-video- og lydkoder i en rekke nettlesere.
Mer om å utvikle navnekonvensjoner, mikroformater og HTML5
Fra For En Vakker Web.
Fra Adactio.
Kommentar om hva HTML5 og CSS3 betyr for webdesign, fra Think Vitamin.
HTML5 og CSS3: Ta design til et annet nivå
Fra Web Design Ledger.
En oversikt over mange myter og misforståelser om HTML5, fra Smashing Magazine.
En økt fra Nettuts +.
En god kommentar om å bygge apps med HTML5.
Flere HTML5-roundups
Fra Creative Fan.
Lær HTML5: 10 Må Les Leksjoner
Fra Webhosting Secrets Avdekket
Fra Tenk Vitamin.
Ultimate Collection of HTML5 og CSS3 Resources
Fra Smashing Share.
15 Nyttige CSS3 og HTML5 maler og rammer
Fra Speckyboy Design Magazine.
Fra Tenk Vitamin /
70 må ha CSS3 og HTML5 opplæringer og ressurser
Fra webappers.
En samling av HTML5-ressurser og opplæringsprogrammer
Fra Speckyboy Design Magazine.
25 Viktige HTML5-opplæringer og teknikker
Fra Mal Monster.
HTML5 Tutorials og teknikker som vil holde deg opptatt
Fra Noupe.
15 Nyttige HTML5-opplæringsprogrammer og jukseskjemaer
Fra Web Design Ledger.
De eneste HTML5-ressursene du trenger for å komme opp til fart
Fra seks revisjoner.
Fra BlogFreakz
40 må se HTML5 opplæringsprogrammer, teknikker og eksempler for webutviklere
Fra Stilig Web Designer.
30 + Svært nyttige HTML5 Eksempler, Tutorials and Techniques
Fra Tripwire Magazine.
Skrevet utelukkende for WDD av Cameron Chapman .
Har du en favoritt ressurs vi ikke dekker? Gi oss beskjed i kommentarene!