Den Ultimate Responsive Web Design Roundup
Responsive design er den nye kjære av webdesign verden. Det ser ut til at det ikke går en uke i det, det er ikke nye ressurser for å gjøre det, meninger om hvordan du gjør det eller om du vil gjøre det i det hele tatt, og nye nettsteder som gjør nydelig bruk av det.
Det kan raskt bli overveldende å prøve å holde følge med alt.
Her har vi samlet en liste over mer enn sytti ressurser for å skape responsive design.
Inkludert er artikler som diskuterer responsiv design og relaterte teorier, rammer og boilerplater for responsive layouter, verktøy for testing av dine responsive design, teknikker for resizable bilder og mye mer.
Deretter har vi samlet over hundrevis av de beste responsive designene der ute akkurat nå for å inspirere deg og gi deg noen virkelige ideer.
Artikler og publikasjoner
Nedenfor finner du en rekke artikler av høy kvalitet som snakker om responsiv design og teknikker som går inn i den. Noen kan inkludere noen kodestykker eller annen teknisk informasjon, men for det meste er disse diskusjoner på konseptnivå.
Responsivt webdesign
Dette er opprinnelige innlegget av Ethan Marcotte som ble postet på en liste fra hverandre. Det diskuterer ræsonnementet og prinsippene bak responsiv design, samt praktiske teknikker for å skape lydhøre nettsteder.
Responsive Web Design Book
Responsivt webdesign av Ethan Marcotte, utgitt av A Book Apart, dekker tilstanden til den responsive nettsiden, fleksible nett, fleksible bilder, medieforespørsler, og hvordan man lager responsive design.
Praktiske forhold til CSS Media Queries, Lærdomme Lært
Dette post , fra Bloop, er et fantastisk overblikk over hvordan du bruker medieforespørsler (og deres fordeler og ulemper i forhold til å skape et dedikert mobilnettsted), samt noen nyttige tips for å implementere dem. Noen nyttige kodestykker er også inkludert.
Big vs Small: Utfordringer i Responsive Web Design
Dette artikkel diskuterer noen av de utfordringene som det raske webdesignet kan presentere, inkludert de unike hensynene som kreves når skrivebordsmodellstørrelser fortsetter å vokse, samtidig som mange brukere nå får tilgang til nettet mer på tabletter eller smarttelefoner.
Nybegynners guide til Responsive Web Design
Dette Begynnerveiledning fra Think Vitamin gir en flott introduksjon til responsiv design, inkludert informasjon om væskenett og media spørringer.
Responsive Web Design: Hva det er og hvordan du bruker det
Denne introduksjonen til responsiv design fra Smashing Magazine er en flott primer om emnet. Den dekker grunnleggende konseptet, som skissert av Ethan Marcotte, samt praktiske bekymringer for å skape responsive design. Kodeeksempler er også inkludert.
Responsive by Default
Dette artikkel fra andy hume diskuterer hvorfor nettet er responsivt som standard, og at designere har tvunget det til å være un-responsive i årevis. Det er en interessant idé, diskutert det meste av utviklerens synspunkt.
Innholdskoreografi
Vi snakker ofte om responsiv design strengt fra den tekniske enden av ting, men hele poenget med lydhør design er å forbedre innholdsopplevelsen. Dette post fra Trent Walton snakker bare om det, hvordan stabling av innhold ikke alltid er den beste løsningen, og hva som kan gjøres i stedet.
Forstå elementene i Responsive Web Design
Dette innlegget fra Seks revisjoner dekker det grunnleggende av responsiv design: fleksibelt nett, fleksible bilder og medieforespørsler.
En kort oversikt over responsiv design
Her er en annen flott grunnleggende gjennomgang av hva responsivt design er, og hvordan å oppnå det, denne gangen fra 1. Webdesigner .
Responsive Web Design har skapt muligheter over hele styret
Dette post dekker noen av de mulighetene som responsiv design presenterer for designere og utviklere.
Designe for en Responsive Web
Dette artikkel fra Webdesigntuts + diskuterer responsiv design når det gjelder væskenettet, fluidbilder og medieforespørsler.
Eksperimentering med Responsive Web Design
Dette artikkel fra Lee Munroe gir en enkel oversikt over responsiv design, spesielt medieforespørsler, samt noen eksempler.
CSS3 Media spørringer
Web Designer Wall tilbyr en flott utredning av spørreskjema for medier, responsive designeksempler og mer i denne artikkelen.
20 Fantastiske eksempler på bruk av medieforespørsler for Responsive Web Design
Dette innlegget fra Design Shack tilbyr noen gode eksempler på responsiv design, så vel som rikelig med informasjon om hvordan du lager dine egne responsive nettsteder.
Kontekst
Dette post fra Adactio dekker noe av forvirringen som ofte omgir lydhør design, bryter den ned på enkle vilkår og gir litt nyttig innsikt.
Et rikere lærred
Denne artikkelen fra Mark Boulton diskuterer noen av fordelene som responsiv design, CSS3 og andre verktøy gir designere og innholdsskapere, spesielt at vi skal designe fra innholdet ut, snarere enn omvendt.
Noen tanker på Responsive Web Design og Media Queries
Dette post fra Jon Phillips diskuterer noen av de potensielle downsides til responsiv design og, enda viktigere, tilbyr noen gode løsninger.
Responsive Web Design og Mobile Context
Dette post diskuterer hvordan mobile enheter brukes til å surfe på webinnhold, og hvordan det kan påvirke dine responsive designvalg.
The New Front End Design Stack: Rollen av Responsive Design
Dette innlegget fra Acquia diskuterer betydningen av responsiv design, gir noen gode eksempler, de tekniske elementene som går inn i å skape responsive design, og mer.
Responsive Web Design fra fremtiden
Responsive Web Design fra fremtiden er en presentasjon av Kyle Neath som diskuterer fremtiden for webdesign i forhold til responsive designprinsipper.
Til helvete med dårlige enheter: Responsive Web Design og Web Standards
Dette er en dyptgående se på responsiv design , diskutere enhetsspesifikk design, hva responsivt design betyr for apper og mer.
Fordeler og ulemper med Responsive Web Design
Mange artikler diskuterer hvordan man lager en responsiv design, men ikke så mange diskuterer de gode og dårlige tingene om responsive design. The Pam gjør nettopp det, og gir en ganske omfattende liste over de positive og negativene som er forbundet.
11 grunner til at Responsive Web Design er ikke så kul
Dette innlegget fra WebDesignShock skisserer noen av de potensielle utfordringene og problemene som responsiv design kan presentere.
Guider
Opplæringen nedenfor vil lære deg om CSS-mediesøk og andre responsive designteknikker.
Hurtig Tips: En Crash-Course i CSS Media Queries
Dette Nettuts + tutorial tilbyr noen grunnleggende grunner for å jobbe med medieforespørsler, komplett med videoopplæring og kodestykker.
Adaptive Layouts med Media Queries
Dette opplæringen fra .Net Magazine gir deg en titt på grunnleggende CSS3 mediesøkteknikker. Den inneholder mange kodestykker og praktisk informasjon om å lage dine egne responsive layouter.
Responsive Web Design: En visuell veiledning
Dette videoopplæring fra Tuts + gir en flott introduksjon til hvilken responsiv design som ser ut, med eksempler. Den forklarer deretter hvordan du lager din egen responsive design, med tanke på både de visuelle og tekniske aspektene.
CSS-mediesøk og bruk av ledig plass
Dette innlegget fra CSS-triks forklarer begrepet bruk av medieforespørsler for å utnytte ledig plass i nettleservisporten. Den inneholder mange nyttige kodestykker og eksempler.
Arbeider med medieforespørsler
Her er en kort opplæringen for å jobbe med medieforespørsler, med mange kodeeksempler. Det er grunnleggende og til-punkt, men en perfekt introduksjon til grunnleggende medieforespørsler.
Slik bruker du CSS3 Orienteringsmediaforespørsler
Medieforespørsler er gode for å justere måten din responsive design viser på forskjellige nettleserstørrelser, men mange designere overser orienteringskontroller . Disse tillater deg å endre måten nettstedet ditt vises på, basert på om en enhet for øyeblikket er orientert til stående eller liggende modus, noe som er nyttig for både smarte telefoner og nettbrett.
Optimalisering av e-posten din for mobilenheter med @media-spørringen
Vi overser ofte HTML-nyhetsbrev når du tenker på responsiv design, men vurderer antall personer som sannsynligvis vil se HTML-e-postadressene på deres telefon, det er en god ide å bruke medieforespørsler i dette tilfellet. Dette innlegget fra Kampanje Monitor forklarer hvordan det er gjort.
Slik bruker du CSS3 Media Queries til å opprette en mobil versjon av nettstedet ditt
Dette innlegget fra Smashing Magazine forklarer hvordan du bruker medieforespørsler for å lage et mobilnettsted eller på annen måte knytte separate stilark.
Adaptive & Responsive Design med CSS3 Media Queries
Dette fantastiske innlegget fra Web Designer Wall inkluderer en responsiv designmal, samt en veiledning om hvordan malen ble opprettet. Det er en flott ressurs for de som liker å lære nye teknikker ved å dissekere ferdige prosjekter.
Responsive Web Design med HTML5 og Less Framework 3
Denne artikkelen fra Sitepoint tilbyr grundige instruksjoner for å skape en responsiv design ved hjelp av HTML5 og Mindre rammeverket. Den inneholder all koden du trenger for det endelige designet, samt en god sammenbrudd av hva den koden gjør.
Verktøy og teknikker
Teknikkene og verktøyene nedenfor gjør det mye enklere å lage design som svarer på måten du vil ha dem til. Mange er for å håndtere bilder (uten tvil en av de mer utfordrende aspektene av responsiv design), men det er også andre.
CSS-effekt: Spacing bilder ut for å matche teksthøyde
Avhengig av oppsettet ditt, kan det hende du trenger tekst for å ordne riktig med bilder, uansett hvordan bildene og teksten er fordelt. Dette teknikk fra Zomigi viser deg hvordan du gjør nettopp det.
Skjule og avsløre deler av bilder
Endre størrelse på bilder kan bare ta deg så langt med responsive design i noen tilfeller. Til tider er det viktigere for en bestemt del av et bilde å være synlig eller lesbar enn for hele bildet som skal vises. Det er hvor denne teknikken fra Zomigi kan komme til nytte. Det gjør det mulig å dynamisk beskære bakgrunns- og forgrunnsbilder når layoutbredden endres.
Opprette glidende sammensatte bilder
Denne teknikken, fra Zomigi, lar deg lage det som ser ut til å være et enkeltbilde, men er faktisk flere bilder lagdelt ovenpå hverandre. På denne måten kan du styre nøyaktig plassering av ulike elementer i bildet som nettleservisningen endrer størrelse og form.
Sømløs Responsive Photo Grid
Dette galleri fra CSS-Tricks tilbyr du et sømløst fotogalleri som automatisk tilpasser bildene dine og det overordnede nettverket slik at de passer til nettleserens visningsport.
Responsive Data Tables
Responsive design teknikker er ikke veldig vennlige til datatabeller. Det er lett å ende opp med bord der typen er så liten, er det umulig å lese. Eller du kan angi en minimumsbredde, men da slår den slags formålet med en responsiv design. Dette teknikk fra CSS-Tricks tilbyr en løsning for responsivt å vise tabelldata på en mobil enhet.
Forgrunnsbilder som skaleres med oppsettet
Så det er lett nok å lage skalerende bakgrunnsbilder, men bilder i forgrunnen er litt vanskeligere. Denne artikkelen dekker en teknikk fra Zomigi for å lage forgrunnsbilder i innholdet ditt, som skaleres med oppsettet ditt.
FitText
FitText er en jQuery-plugin for å skalere overskriftstekst i dine responsive design. Ved å bruke dette, fyller teksten din alltid bredden på overordnet elementet.
Sencha.io Src
Sencha.io Src er et bilde hosting service som størrelsen dine bilder til riktig størrelse for enheten som ber om dem. Bilder er også optimalisert for effektiv gjentatt levering.
The Goldilocks Approach to Responsive Design
Dette innlegget fra Chris Armstrong snakker om " Goldilocks Approach "For å skape responsive design som er" akkurat "for en hvilken som helst enhet.
Responsive-bilder
Responsive-bilder er et eksperiment i mobil-første bilder som skaleres på en hensiktsmessig måte for å passe til design. Tanken er å levere optimaliserte, kontekstuelle bildestørrelser i responsive layouter.
Lettering.js
Lettering.js er en jQuery-plugin som gir deg presis kontroll over måten webtypografi dukker opp, noe som kan være et stort pluss for å opprettholde lesbarhet i en responsiv design.
Væske bilder
Dette teknikk fra Ethan Marcotte skaper væskebreddebilder for væskedesignene dine. Det fungerer også for innebygde videoer, og det er en løsning for IE-kompatibilitet.
Svar
Svar er et lett polyprofilscript for min / maks bredde CSS3 media spørringer, for å få dem til å fungere i Internet Explorer 6-8. Det er bare 3kb minifisert, eller 1kb gzipped.
Modernizr
Modernizr er et verktøy for HTML5 og CSS3 som gir JavaScript-drevet funksjon gjenkjenning kombinert med media spørringer.
Responsive Web Design Sketch Sheets
Hvis du wireframe dine design på papir, finner du disse Responsive Web Design Sketch Sheets å være veldig nyttig. Det finnes et par forskjellige layouter du kan laste ned gratis, som hver viser en håndfull sannsynlige enhetsvisningsporte.
Rammer og kjeleplater
Rammer og kjeleplater kan i stor grad øke designprosessen. Den gode nyheten er at det er tonnevis med kjeleplater og rammer som allerede er tilgjengelige for å skape responsive design.
Golden Grid System
De Golden Grid System bruker en 16-kolonne base design for widescreen skjermer. På tabletter vil kolonnene brettes inn i en 8-kolonne-layout. Og på mindre smarttelefonskjermene, brettes kolonnene igjen til 4 kolonner, slik at designet tilpasses alt fra en 2560 piksler bred skjerm ned til en 240 piksler skjerm.
Det Semantiske Grid System
Det Semantiske Grid System gir mulighet for væskeoppsett og responsive design, samtidig som man bruker semantisk markup (som mangler mye fra de fleste gridrammer).
Gridless
Gridless er en HTML5 og CSS3 boilerplate for å lage mobile første responsive nettsteder. Den inneholder ikke forhåndsdefinert rutenett og ingen ikke-semantiske klasser.
Mindre ramme 4
De Mindre rammeverk er et CSS-nettverkssystem for å designe responsive nettsteder som tilpasser seg størrelsen på nettleservisningen. Den har fire layouter: standard (for stasjonære og liggende modus-tabletter), nettbrettoppsett, bred mobillayout og mobillayout. Dette er et godt alternativ for designere som ønsker en responsiv design, men trenger ikke nødvendigvis væskekolonner.
Responsive tjue ti
Responsive tjue ti er basert på temaet Twenty Ten WordPress. Det er også et plugin tilgjengelig for å gjøre Twenty Ten-barnet ditt tema i en responsiv design.
Columnal
Columnal er et CSS-nettverkssystem som er et "remix" av noen andre nett, med tilleggskode. Den elastiske nettbasen er hentet fra cssgrid.net, mens andre biter av kode er hentet fra 960.g.
1140 CSS-nett
De 1140 CSS Grid System er et fleksibelt, fluidnett som vil omorganisere basert på nettleservisporten. Den er designet for å passe perfekt i en 1280 pixel bred skjerm, men blir væske under det.
320 og opp
320 og opp bruker det første mobile prinsippet for å hindre at mobilenheter laster ned desktop-ressurser. Det er et alternativ til å starte med en desktop versjon og skalering ned.
Skjelett
Skjelett er en boilterplate for responsive, mobile-venn design. Den starter med 960-nettet, men skalerer ned for mindre skjermer, og er designet for å være både rask til å komme i gang med en stil agnostiker.
Fluid Grid System
De Fluid Grid System er basert på et seks-kolonne grid og har 720 forskjellige layout muligheter. På grunn av sin enkelhet, nedbrytes det godt i eldre nettlesere.
Fluid 960 Grid System
De Fluid 960 Grid System er basert på 960.gs, men har en fluid layout uansett nettleser størrelse.
Foldy960
Foldy960 er en responsiv versjon av 960.gs. Den består av noen ekstra klasser og andre ting for å gjøre et 960.gs-design til en responsiv design.
SimpleGrid
SimpleGrid er et annet responsivt gridramme som støtter uendelig nesting. Den er konfigurert for skjermbilder i fire forskjellige størrelser, inkludert 1235px og 720px.
Testverktøy
Disse verktøyene gjør det mye enklere å teste dine responsive design uten å måtte bruke en rekke forskjellige enheter.
resizeMyBrowser
resizeMyBrowser er et nyttig testverktøy for responsive design. Bare klikk på en av de forhåndsdefinerte nettleserens størrelse knapper og nettleseren din vil endre størrelsen. Hver størrelse er merket med navnet på minst en enhet som bruker den oppløsningen.
responsivepx
responsivepx er et nettleserprøveverktøy som lar deg skrive inn en URL (lokal eller online) og deretter justere høyden og bredden på nettleservisningsporten for å se eksakte brytepunktbredder i piksler.
Responsive Design Testing
Matt Kersley har laget dette nettleserprøveverktøyet som lar deg se nøyaktig hvordan nettstedet ditt vises på vanlige nettleservidder, starter ved 240px og går opp til 1024px.
Screenfly
Screenfly viser deg hvordan et nettsted vil se på ulike enheter, inkludert Internett-aktiverte TVer og mobile enheter.
Adobe Device Central
En rekke Adobe Creative Suite-produkter kommer med Device Central , som kan være et svært verdifullt verktøy for å teste dine responsive design. Det lar deg ikke bare forhåndsvise, men også teste designene dine på den enheten du ønsker.
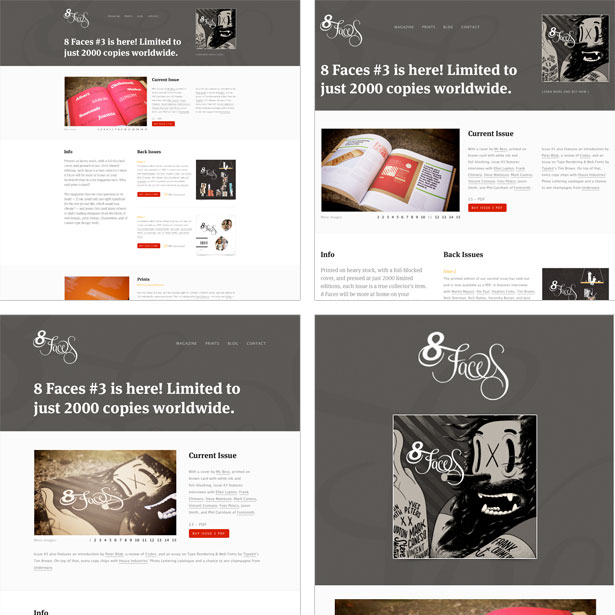
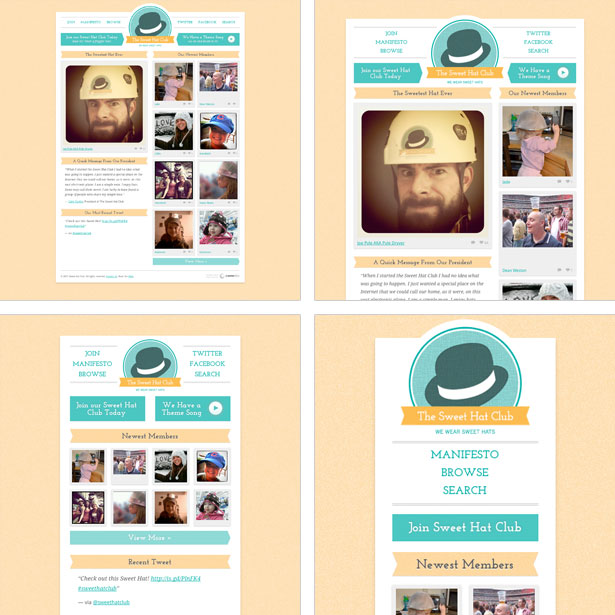
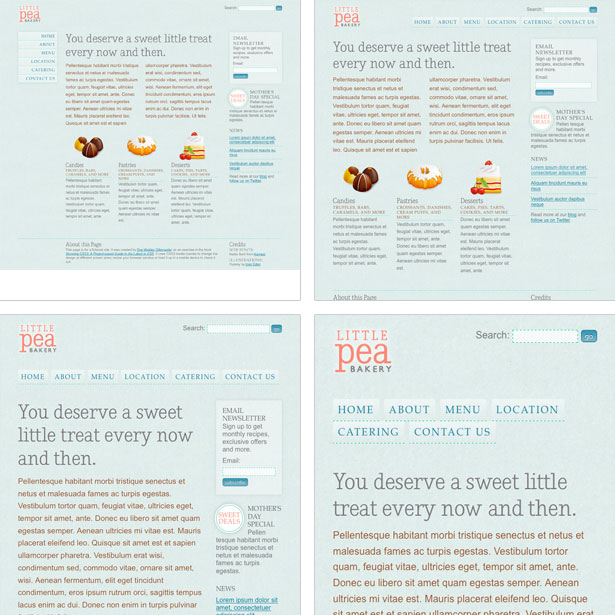
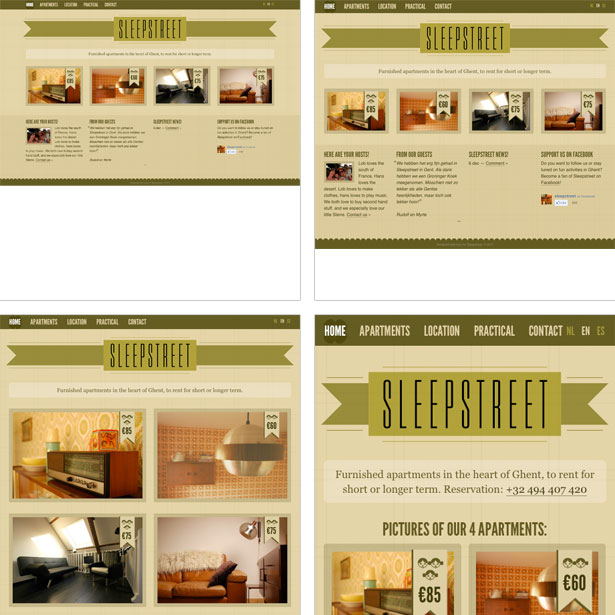
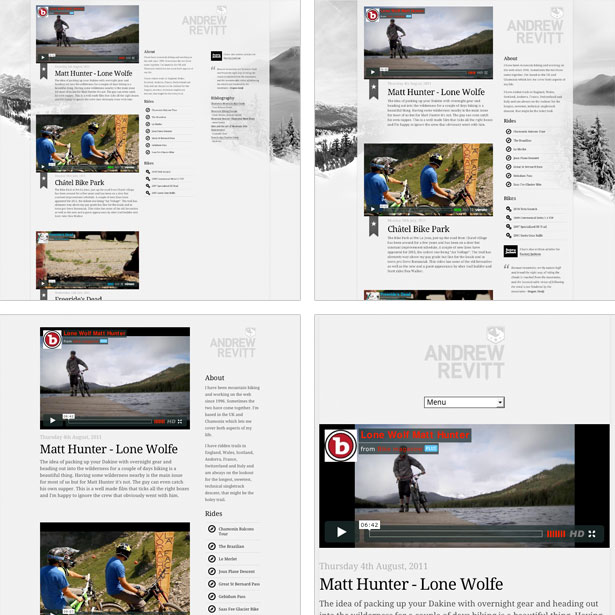
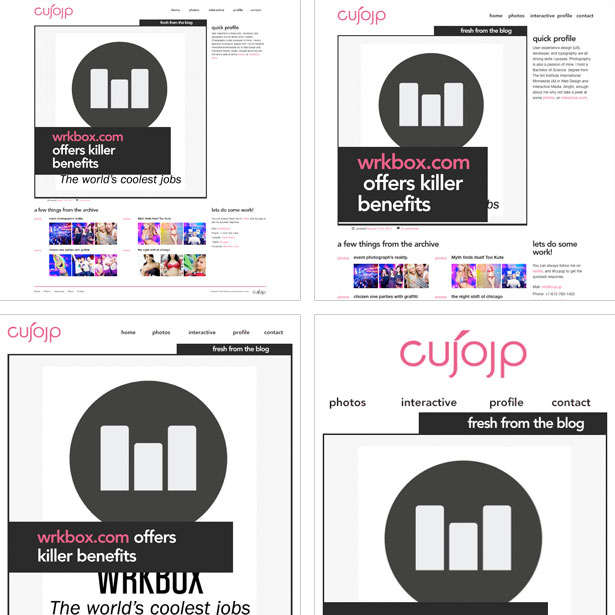
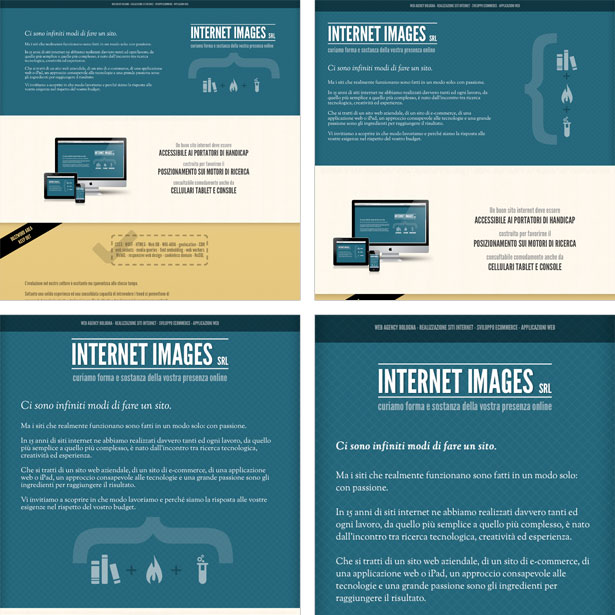
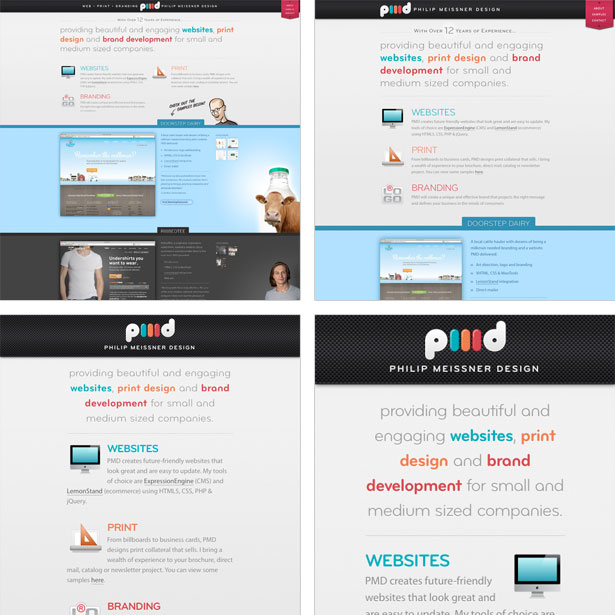
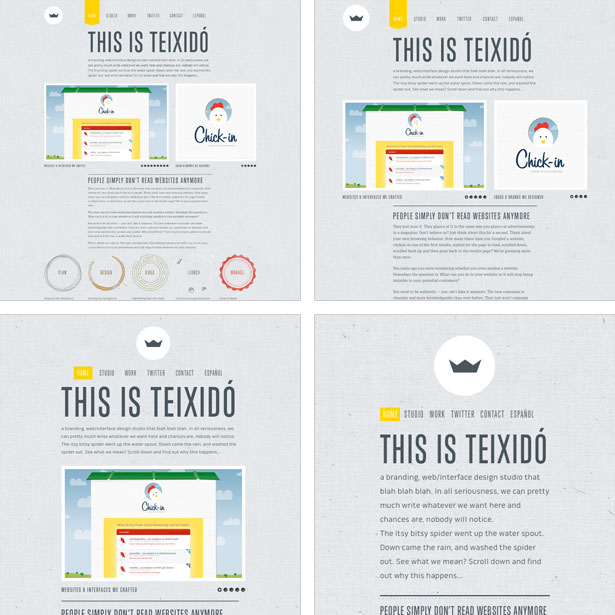
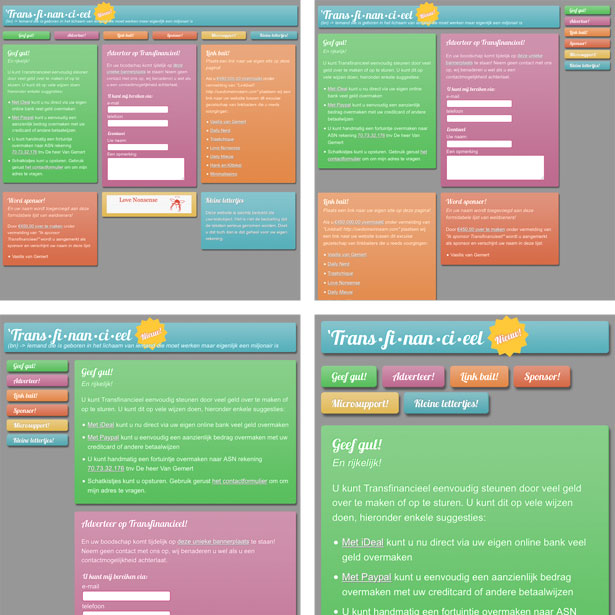
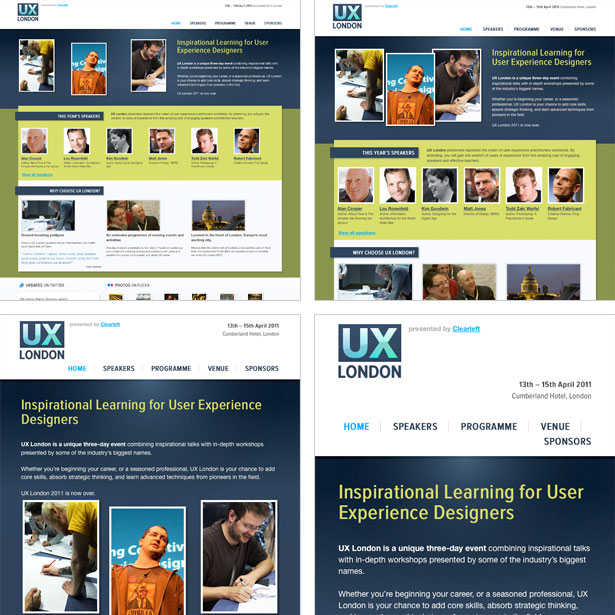
eksempler
Nedenfor er 100 eksempler på fantastiske responsive design. Det er mange flere nettsteder der ute som bruker teknikken, og nye blir lansert hver dag. En stor ressurs for å finne nye nettsteder er Media spørringer , et galleri dedikert spesielt til nettsteder ved hjelp av lydhørstekniske designteknikker.