Opplæring: Lag 5 subtile bakgrunnsmønstre
I den fantastiske verden av webdesign har det blitt vanlig praksis å lage design som bruker bakgrunnsmønstre som ikke trekker mye oppmerksomhet, men har litt variasjon i dem. Selv om du ikke lager webdesign, bør det være god praksis å lage mønstre som er subtile, men vakre og enkle å bruke til enhver anledning.
Selvfølgelig er det enkelt å finne disse typer mønstre på nettet, så alt du trenger å gjøre er å lagre dem og bruke dem, men vil du ikke elske å vite hvordan du gjør dem fra bunnen av, for å legge til litt personlighet på nettet design? Nå i dag har vi satt sammen 5 korte opplæringsprogrammer for å hjelpe deg med å lage fem forskjellige typer subtile bakgrunner.
Dette er Photoshop-opplæringsprogrammer som er best for nybegynnere til mellomliggende brukere. Jeg skal forklare mange av trinnene raskt som om du allerede har litt kunnskap om Photoshop-kortklipp og kortkoder. Uansett håper jeg at du kan følge med, finne ut noe du ikke visste før, og lære å lage fem subtile og sømløse bakgrunnsmønstre.
Første mønster
For dette første mønsteret ønsket jeg å etterligne noe som var litt grungy med litt tekstur.
Trinn 1.
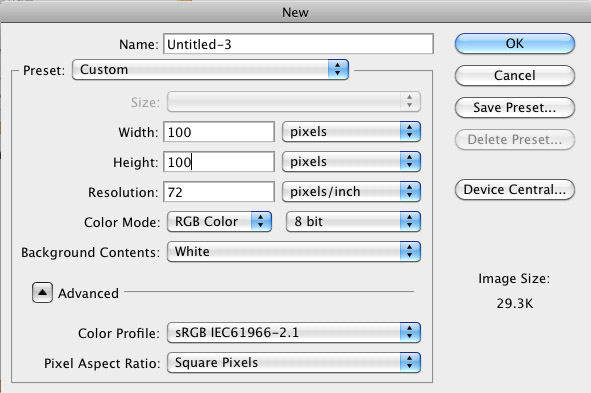
Det første du vil gjøre, er selvfølgelig å lage ditt nye dokument. Denne gangen skal vi starte med en dokumentstørrelse på 100 piksler med 100 piksler.
Steg 2.
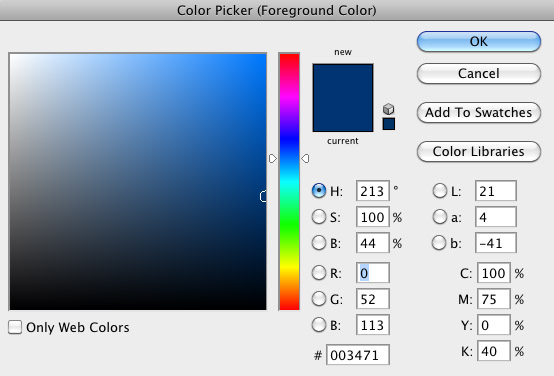
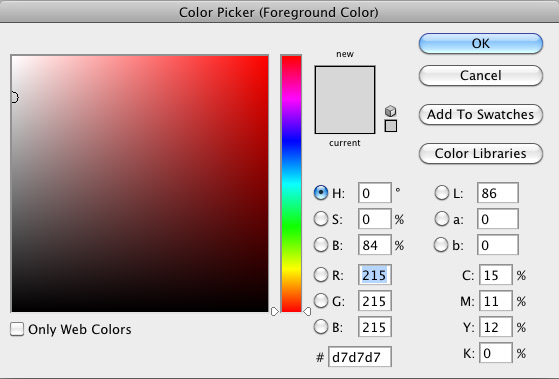
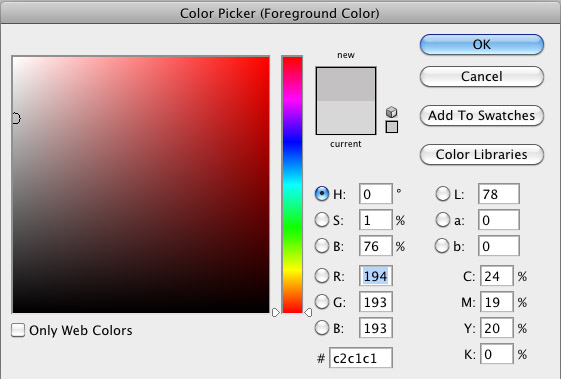
Når du har gjort dokumentet, vil du velge fargen på bakgrunnen. Du kan velge mellom stikkordene eller hente dialogboksen Fargeplukker. Jeg ønsket å gå med en fin mørk blå farge denne gangen.
Trinn 3.
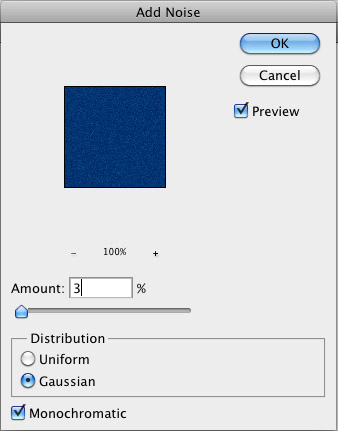
Det første vi skal gjøre for å lage vår bakgrunn er å legge til litt støy. Gå til Filter> Støy> Legg til støy for å åpne denne dialogboksen. Endre beløpet (av støy) til 3%, med en Guassian Distribution og kontroller at Monokromatisk boksen er merket.
Trinn 4.
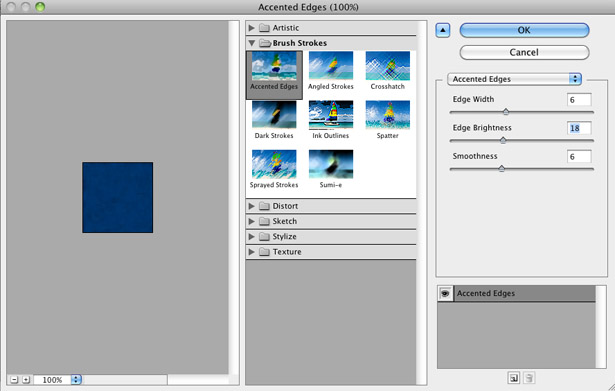
Deretter skal vi bruke filteret som er nødvendig for å skape resten av grungeutseendet. Gå til Filtre> Brush Strokes> Accented Edges. Dialogboksen Filtergalleri vil pope og se slik ut. Du vil leke med innstillingene til du finner noe du liker. Innstillingene jeg brukte: Kantbredde på 6, Kantlysstyrke på 18 og Glattthet på 6.
Trinn 5.
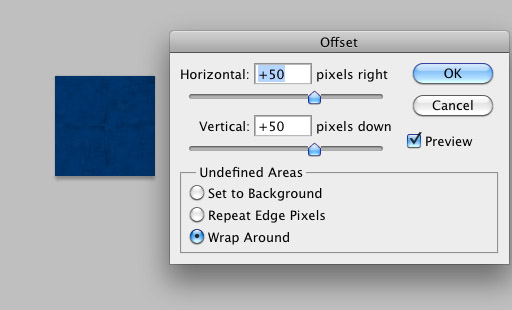
For å gjøre dette mønsteret sømløst, hva vi skal gjøre er å pakke pikslene rundt kantene. Ved å gå til Filter> Other> Offset, tar vi opp en dialogboks som er klar til å hjelpe oss med å flytte pikslene om. Det du vil gjøre er å bruke et beløp som er halvparten av lengden og / eller bredden. Lengden og bredden er 100 px hver, så vi ønsker å pakke den rundt med 50 piksler som det.
Trinn 6.
Som du ser i Trinn 5, kan du faktisk se hvor pikslene starter og stopper når du velger å motvirke pikslene dine. For å rydde opp, vil du ta tak i din Healing Brush (J) på paletten din, Alt + Venstre Klikk et sted på bakgrunnen din og lakk over det. Når du glatter det ut med Healing børsten, bør det se ut som om bildet ovenfor.
Trinn 7.
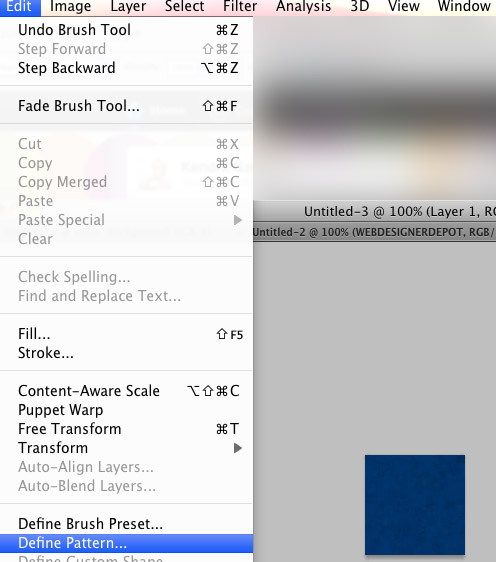
Det siste trinnet i å lage et mønster er å definere mønsteret ditt. Gå til Rediger> Definer mønster og en dialogboks vil dukke opp og be deg om å navngi mønsteret ditt. Gi det navnet du vil. For å hente mønsteret, ta tak i Paint Bucket (G) og sørg for at det er i mønstermodus. Det nyeste mønsteret ditt vil mest sannsynlig være det siste mønsteret. Velg den og fyll ditt lerret med mønsteret.
Endelig bilde
Andre mønster
Dette andre mønsteret gir oss mulighet til å bruke noen geometrier med en subtil grunge smak.
Trinn 1.
Igjen, selvfølgelig skal vi lage vårt nye dokument ved å følge trinnene i den forrige korte opplæringen. Vi bruker også samme lerretstørrelse på 100px ved 100px. Denne gangen velger vi to forskjellige grå farger. For den første fargen velger vi en lysegrå (# d7d7d7). Fyll lerret med lysere farge.
For den andre fargen velger vi en mørkere grå (# c2c1c1). Senere vil vi bruke denne fargen for linjer.
Steg 2.
Velg linjeværktøyet (U), kontroller at du er i formemodus og endre linjevikt til ca. 2px.
Trinn 3.
Opprett et nytt lag (Ctrl / Cmd + Shift + N). Venstre klikk og dra linjeverktøyet diagonalt fra hjørne til hjørne (hold Shift for å gjøre lyset ditt nøyaktig).
Trinn 4.
Lag et nytt nytt lag. Gjør det samme med linjestykket til den andre siden. Når jeg var ferdig med mine linjer og fikk dem plassert riktig, fant jeg det enklest å slå sammen disse to lagene. Hvis du er i Shape Mode, bør det være så enkelt som å markere det nyeste (øverste) laget og klikke Ctrl / Cmd + E for å fusjonere det med laget under det.
Trinn 5.
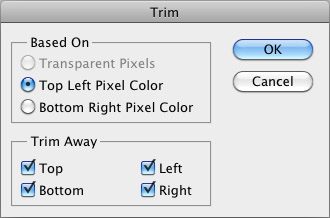
For å gjøre det enkelt, liker jeg å bruke Trim-alternativet for å fjerne alt overskudd du ikke kan se. For å gjøre dette, gå til Image> Trim, og vanligvis bør du kunne trykke OK, og alt du ikke kan se er slettet.
Trinn 6.
Med linjene slått sammen, vil du skalere dem ned, så det er litt plass mellom "X" og kantene. For å gjøre dette, vil du trykke Control / Cmd + T og holde Shift- og Alt-tasten for å holde proporsjonene og skalere den ned fra midten. Skal ned det som du vil.
Trinn 7.
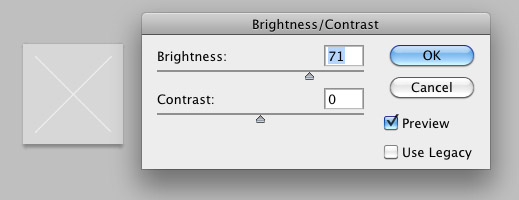
Jeg ville gjøre min 'X' se litt preget, så jeg dupliserte laget (Control + J) og bestemte meg for å gjøre det lettere ved å gå til Image> Image Adjustments> Brightness / Contrast. Jeg skrudde lysstyrken helt opp til det var en fin lysgrå / hvit farge. Når du har en farge du godkjenner, trykker du på OK.
Trinn 8.
Deretter vil du justere lighterlaget ditt, uansett hvor du vil. Ta tak i ditt pilverktøy (V), og rør lagene dine rundt ved å klikke på pilknappene. Jeg flyttet også lagene mine for å endre utseendet. Spill rundt med det til du får noe du liker. (Jeg endte med å sette min lettere 'X' -lag under den andre og nudging den ned bare en gang).
Trinn 9.
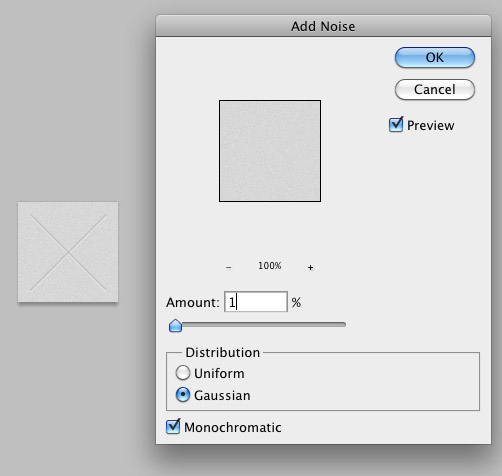
Når du er ferdig med å finne ut hvordan du vil plassere lysere og mørkere 'X', legg til litt støy til den grå bakgrunnen. Det er også veldig subtilt, så gå til Filter> Støy> Legg støy og bare legg til 1% støy. Hold distribusjonen Gaussisk og kontroller at Monokromatisk boksen er merket.
Trinn 10.
Når du gjør det, vil du ønsker å endre størrelsen på bildet ditt. Gå til Tilpasninger> Bildestørrelse og skala det ned så lite du vil. Jeg satte min til 75px med 75px. Og igjen vil du definere mønsteret ditt ved å gå til Rediger> Definer mønster, navngi mønsteret ditt og trykk OK. Nedenfor er hva det endelige bildet vil ha.
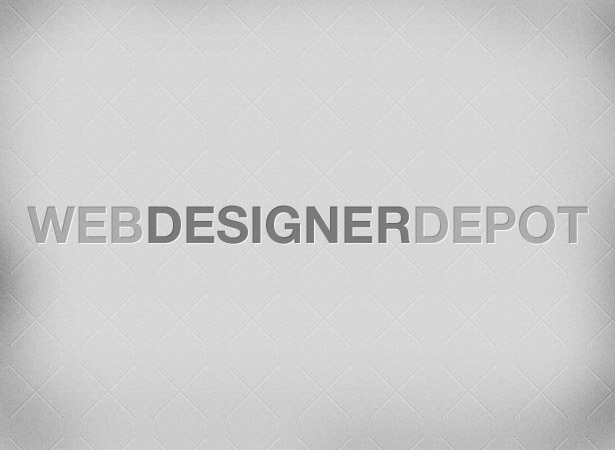
Endelig bilde
Tredje mønster
Dette mønsteret er fortsatt litt geometrisk med mindre merkbar variasjon.
Trinn 1.
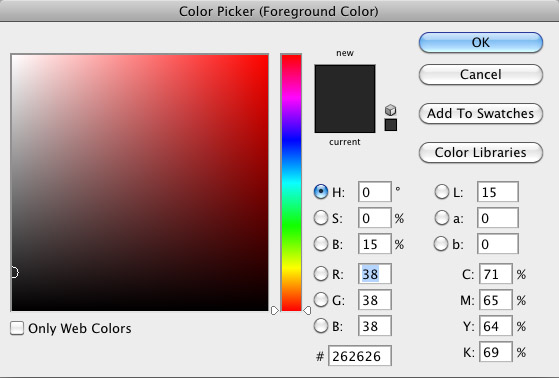
For dette mønsteret startet jeg med en større lerretstørrelse på 150px ved 150px fordi vi skal være litt mer presise her. Start med å velge en virkelig mørk grå for å fylle lerretet ditt.
Steg 2.
Som i det forrige mønsteret, skal vi bruke Line Tool (U). Velg en lysere grå farge for å lage dine linjer. Det trenger ikke å være perfekt. Noe som ovenfor vil gjøre det bra.
Trinn 3.
Deretter ønsker du å få Børsteverktøyet (B) og få en myk børste for å male en myk børstet større linje over den andre lysegrå linjen. Jeg brukte en mørkere farge her (svart) for min linje. Prøv å eksperimentere med forskjellige typer farger.
Trinn 4.
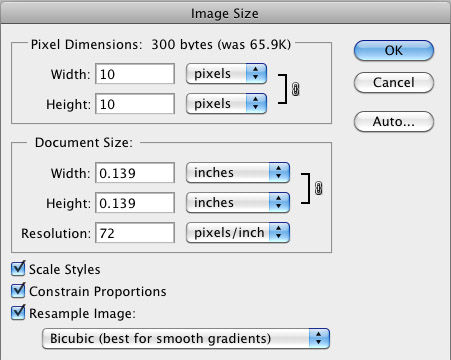
Nå skal vi krympe størrelsen på dette mønsteret ved å gå til Image> Image Size; Jeg endret den til 10px med 10px. Når du har endret størrelsen, vil du gå til Rediger> Definer mønster> navnet ditt mønster og klikk deretter OK.
Trinn 5.
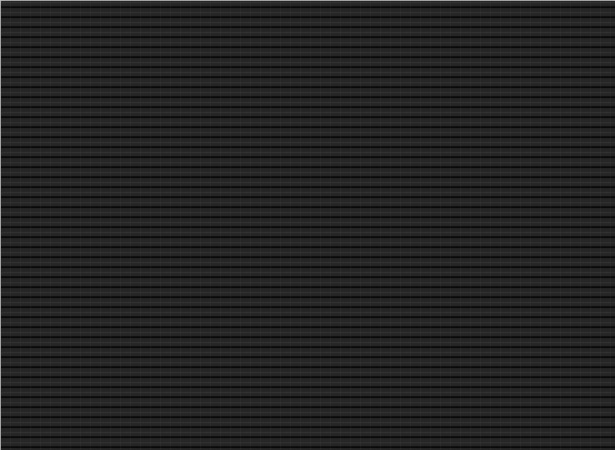
Lag et nytt dokument - denne gangen valgte jeg størrelsen 615px med 450px, selv om du ikke trenger å være så stor. Alt større enn 200px på hver side skal fungere. Ta tak i Paint Bucket (G), sørg for at det er i Mønster-modus (det vil være en rullegardinmeny med alternativene 'Forgrunn' og 'Mønster') og ta tak i mønsteret du nettopp har laget. Fyll ditt lerret med det mønsteret som bildet ovenfor.
Trinn 6.
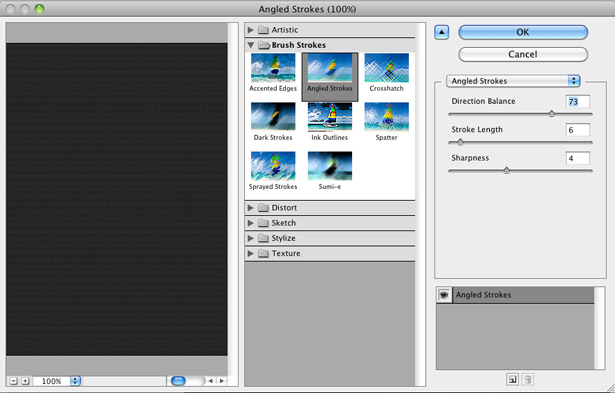
Nå vil vi normalt bli gjort, men vi vil gjøre noen endringer i utseendet på linjene. Gå til Filter> Brush Strokes> Angled Strokes for å få effekten vi skal til. Igjen oppfordrer jeg deg til å spille rundt til du finner noe du liker, men her er innstillingene jeg brukte: Retning Balanse 73, Stroke Lengde 6, og Skarphet 4. Trykk OK for å sende inn endringene.
Trinn 7.
Det er det endelige resultatet, men for å få det til et sømløst mønster, tok jeg mitt Beskjæringsverktøy (C) og valgte et firkantet område (Shift + Left Click) som syntes å være ganske konsekvent for meg. Det er lett å eyeball ting som dette-du vil bare sørge for at venstre side begynner der høyre side slutter og toppen din begynner der bunnen din slutter. Igjen, når du har funnet en passende region, rediger> Definer mønster og prøv det.
Endelig bilde
Fjerde mønster
Mer av litt smuss med en konsekvent repetitiv, men likevel subtil, verdi.
Trinn 1.
For vårt fjerde mønster skal vi bruke en annen linjetype base. Igjen skal vi begynne med et nytt dokument med en størrelse på 100px ved 100px. For fargen har jeg en vanlig hvit bakgrunn og jeg valgte en veldig lys grå for linjens farge. Vi skal ta tak i vårt Line Tool (U) og tegne en horisontal linje øverst, så vel som en linje i midten.
Steg 2.
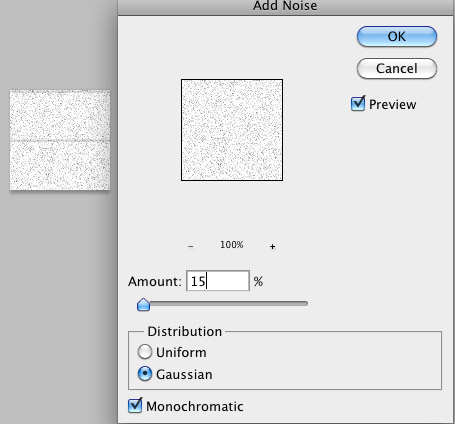
Nå vil denne bli litt mer "skitten" enn resten, så vi vil legge til en mengde støy til den. Når det valgte hvite bakgrunnslaget er valgt, går du til Filter> Støy> Legg til støy og endrer beløpet til 15%, Distribusjon til Gauss, og kontroller boksen Monokromatisk.
Trinn 3.
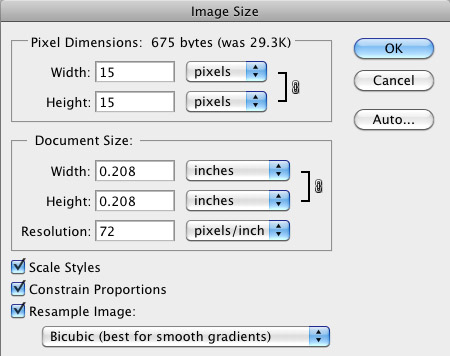
For denne, igjen skal vi gjøre størrelsen litt mindre, så vi går til Image> Image Size, og for dette har jeg endret størrelsen til 15 piksler med 15 piksler. Når du har gjort det, lager du mønsteret ditt ved å redigere> Definer mønster> navngi mønsteret ditt og send inn endringene. Bruk som du vil! Vær imidlertid oppmerksom på at hvis du vil at mønsteret ditt skal se mindre repeterende, kan du prøve å øke lerretets størrelse slik at du kan øke variasjonen.
Endelig bilde
Femte mønster
For dette siste mønsteret ønsket jeg å prøve noe mørkt, med litt av en tekstur.
Trinn 1.
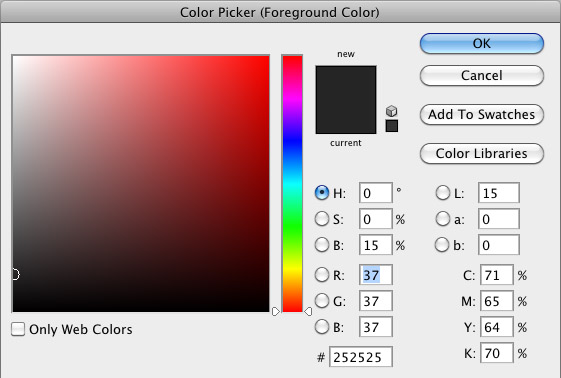
Nok en gang har jeg opprettet et nytt dokument med et lerret på 100 piksler med 100 piksler. For dette siste mønsteret skal vi velge en veldig mørk grå farge for vår bakgrunn.
Steg 2.
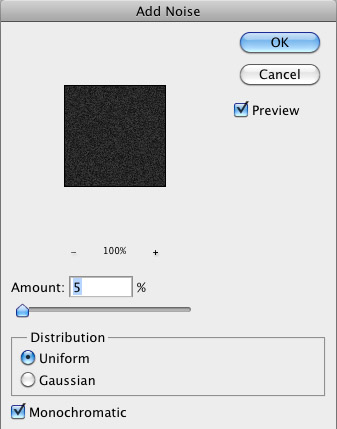
For å hoppe rett inn, skal vi legge til litt nyttig lyd ved å gå til Filtre> Støy> Legg til støy: Beløp 5%, Uniform Distribution, med Monochromatic aktivert.
Trinn 3.
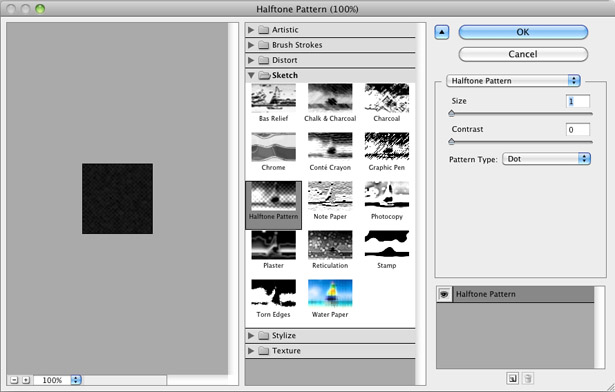
For å opprette ønsket effekt her, skal vi gå til Filters> Sketch> Halftone Pattern. Du kan gjerne spille her, men verdiene jeg brukte var: Størrelse på 1, Kontrast på 0, Mønstertype punktum.
Trinn 4.
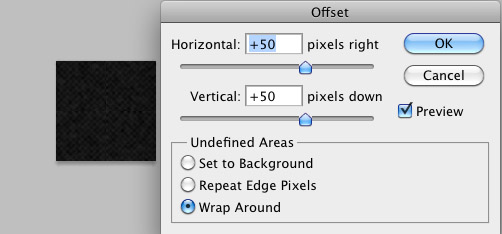
Vi brukte tidligere denne funksjonen Offset for å hjelpe oss med å lage et sømløst mønster. Vi skal gjøre det samme igjen. Gå til Filter> Other> Offset og skriv inn halvparten av din høyde og breddeverdi. Kontroller at de udefinerte områdene er satt til Wrap Around, og trykk OK. Når dette skjer, vil du vil bruke Healing brushen (J) igjen for å forsøke å glatte ut de områdene som er mindre sømløse. Når du har fått det til et sted du liker det, går du til Rediger> Definer mønster> navnet ditt mønster, trykk OK og bruk det nye mønsteret.
Endelig bilde
Husk…
Når du lager disse mønstrene, kan du prøve å eksperimentere slik at du kan finne noe du virkelig liker, og det er unikt. Som du kan se, er det et par filtre og filterfamilier som virkelig kan hjelpe deg med å skape unike, subtile bakgrunner for ditt neste webdesignprosjekt. Også, hvis du vil ha mer variasjon i mønstrene dine, bruk større lerretstørrelser og igjen, vær ikke redd for å utforske med forskjellige ting.
Hva er noen teknikker du liker å bruke til å lage dine egne subtile bakgrunner?