Webdesign Inspirasjon Fra Kunsthistorie
Når det gjelder kreativ kunst, er en grunnleggende måte å bedre forstå handelen å se på fortiden.
Folk i hver handel gjør dette, blant annet i fotografering, maleri, skulptur og arkitektur. Hvorfor skal webdesignere være forskjellige?
Selvfølgelig ser vi til den siste tiden gjennom våre utallige webdesign showcases. Men vi kan gå mye lenger tilbake for inspirasjon til de gamle herrer.
La oss se på noen viktige kunstbevegelser og de grunnleggende designprinsippene de omfavnet. Basert på disse kan vi gjennomgå dagens webdesign for elementer som skal gjelde for vårt eget arbeid.
Vi vil fokusere på vestlig kunst før det 20. århundre, og vi vil fremheve bare noen få bevegelser blant de mange som fant sted.
Renessansen
Vi starter vår reise i midten av det 15. århundre, med en av de mest kjente epokerne: renessansen. Høyden i denne perioden så noen av de mest bemerkelsesverdige artister av all tid: Michelangelo , da Vinci , Raphael . En av grunnene til at denne perioden var så kritisk, og vår grunn til å starte her, er at den markerte overgangen fra middelalderen til den moderne æra.
Mens mange ting formidler denne perioden med kunsthistorie, utviser noen grunnleggende prinsipper: bruk av perspektiv, forsøk på stabilitet og balanse i komposisjoner, og den ubøyelige pressen mot realisme. For å illustrere disse ideene har jeg valgt da Vinci Det siste måltid :

Perspektiv
Bruk av perspektiv var helt nytt for renessansen. Den siste nadverden viser en hel scene opprettet ved hjelp av ettpunktsperspektiv. Brennpunktet er direkte på Kristi hode og tegner betrakterens blikk. Perspektivet øker ikke bare realismen, men styrer betrakterens oppmerksomhet til det viktigste området.

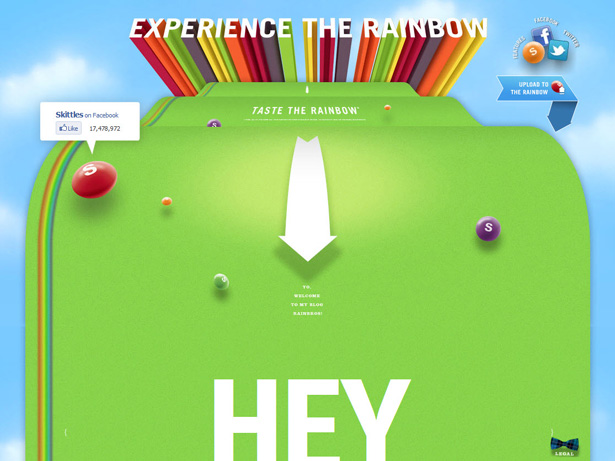
Ved første øyekast skriker Skittles nettside ikke renessansen. Men ideen til den perioden kan utnyttes på kreative måter. Legg merke til bruken av perspektivet på tittelteksten, "Opplev regnbuen." Det kan virke som rent dekorativt først, men den etterfølgende regnbuen fører oss ned til pilen under. Det er en mer åpenbar bruk av perspektiv, dirigere brukeren nedover siden, og oppfylle sin hensikt. Bruken er helt hensiktsmessig i dette tilfellet: siden ruller uendelig, og innholdet fortsetter å lastere jo lenger ned du går.
Stabilitet og balanse
Et annet viktig prinsipp i renessansen er balanse og stabilitet i sammensetningen. Den siste måltidet har en følelse av total stabilitet, aktivert av det lange bordet nederst på scenen. Dette begrunner maleriet og holder det fra å føle seg skråt.
Legg også merke til symmetrien over hele brikken: seks personer på hver side og en speilbildebakgrunn, som alle dreier seg om den sentrale figuren.
Og legg merke til hvordan Kristus er formet som en trekant, med hodet på toppen. Dette var ikke tilfeldig. Denne typen balanse og stabilitet er et kjennetegn for renessanse kunst.
Igjen, ikke mye om Site Stitcher forbinder det med renessansen. Vi ser imidlertid stabilitet og balanse effektivt på jobben. For det første har siden en grunnleggende trekantet struktur. På toppen er logoen og merkevaren; nedenfor er en oppsummering og illustrasjon av selskapets arbeid; og alt dette sitter på toppen av de mest kritiske informasjons- og handlingsobjektene. Dette skaper ikke bare struktur, men fører seere ned en viktig serie av trinn. Vurder design og hvordan du kan utnytte stabilitet og balanse for å kontrollere brukeropplevelsen og skape et positivt miljø for produktet.
barokk
Barokk perioden fulgte renessansen og toppet rundt 1700-tallet. I sterk kontrast til renessansen ble det preget av dynamiske, aktive og svært dramatiske bilder. Mange malerier fra denne perioden ser ut til å fange et aktivt øyeblikk og føle seg veldig levende, som om de kunne bevege seg på noe sekund. Barokk perioden fortsatte realismen som begynte i renessansen, men det førte til et drama og en følelse av bevegelse som ikke hadde blitt gjort.
Noen av de viktigste artistene blant de utallige i denne perioden er Caravaggio , Rubens og Bernini . Mange av de mest dramatiske ikonene til enkelte europeiske byer ble opprettet i denne perioden. For eksempel, Trevifontenen i Roma ble designet av Bernini og er et glimrende eksempel på barokkskulptur.
Vi kan relatere de tre vanligste egenskapene til kunst fra denne perioden til moderne design: drama, rik farge og intens mørk og lys kontrast. La oss se på Caravaggios Kalling av St. Matthew :

Sterk kontrast
Den karakteristiske barokkvaliteten av intens kontrast mellom lys og mørke er tydelig synlig her. Dette grunnleggende prinsipp for design er undervist i våre innledende designklasser, så emnet er absolutt ikke nytt for noen. Likevel, la oss vurdere sin rolle i dette maleriet.
Mest av alt fremhever det de mest kritiske elementene. Individernes ansikter skiller seg ut mot den skyggefulle bakgrunnen, effektivt fokuserer seeren på emnet og minimaliserer forstyrrelsen av miljøet. Teknikken er en måte å sikre at historien i maleriet lett blir forstått.
Dette er alle kvaliteter vi ønsker på nettet. Vi ønsker at våre design skal være enkle å forstå og, i forlengelse, enkle å bruke. Vi vil også at de kritiske elementene - hva vi kan kalle handlingsposter - skiller seg ut. Jeg har funnet et nettsted som viser bare disse egenskapene:
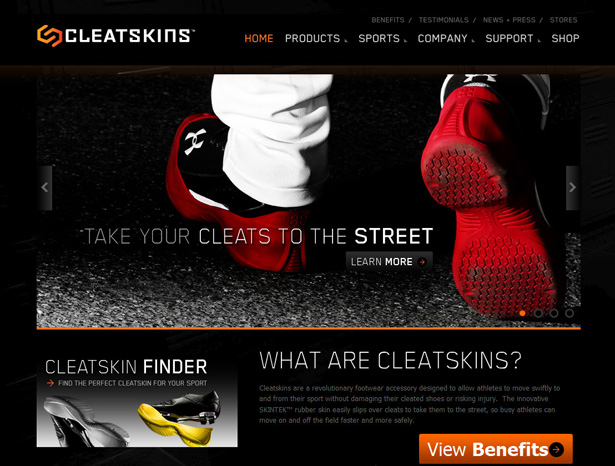
På Cleatskins , finner vi mange designelementer som husker barokk perioden: den skarpe kontrasten av svart på hvit, den dristige fargepaletten til produktene og handlingselementene. Alle disse fokuserer deg på selve produktet, for et nettsted som er enkelt å bruke, lett å forstå og svært effektivt.
Legg også merke til at bildene av produktene har en følelse av handling for dem. Fotografisk stil fanger et øyeblikk, og du føler deg som om bevegelse pågår, noe som er forskjellig fra stilen som finnes i renessanse kunst.
Drama
For en følelse av drama, vender vi til Golden Gopher . Alt om dette designet skriker drama: det høyaktive hovedbildet, de rike farger og sterk kontrast, selv de diagonale linjene som legger til tekstur og bevegelse. Alle disse legger opp til en følelse av stor ytelse, som er veldig mye som fotball selv. Denne designen omfatter idealer i barokk kunst og passer perfekt til emnet.
rokokko
Rococo-perioden fulgte barokken i det 18. århundre. I løpet av denne perioden flyttet kunstnere til lettere emner, med fokus på ting som aristokratisk liv og romantikk.
Kunst fra denne tiden er preget av forseggjort ornament og lett grasiøst bilder. Noen av de mest innflytelsesrike artister i denne perioden var Jean-Honore Fragonard, Watteau og Boucher . En av de mest bemerkelsesverdige landemerkene fra denne perioden er Gardens of Versailles .
Takmaleri og arkitektur av Wies kirke , vist ovenfor, er et fantastisk eksemplar av denne perioden. La oss se hvordan prinsippene det belyser kan brukes til moderne design.
ornamentikk
Å si at taket er ornamental ville være en underdrivelse. Det skyver selve grensen for utsmykning. Dette er en signatur av Rococo kunst. Ornamentering ble brukt på enestående måte, noe som økte flair og eleganse som aldri før.
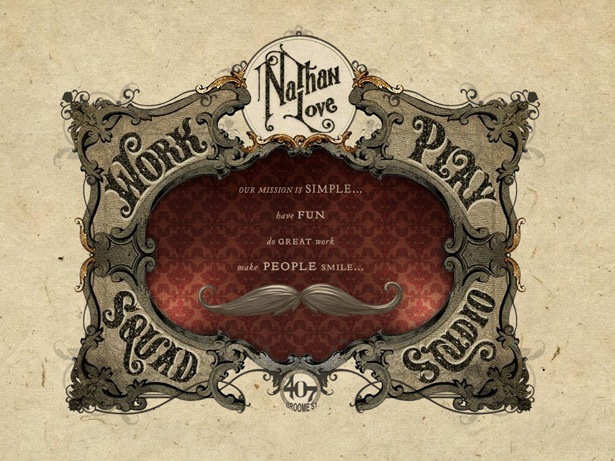
La oss henvende oss til porteføljen av Nathan Love . Utsmykket her definerer nettstedet, mye som det ville i et arbeid fra det 18. århundre. Selvfølgelig har den også en moderne stil, og inneholder noen elementer fra begynnelsen av 1900-tallet, men stilen domineres av den rokoko-estetiske estetikken.
Nathan har skapt en karakteristisk portefølje som representerer sitt arbeid vakkert. Jeg elsker spesielt de små illustrasjonene som er spredt gjennom nettstedet som gir oss en følelse av sin personlighet, men uten å forstyrre brukbarheten. Navigasjonen og samspillet er klare, til tross for den uvanlige tilnærmingen.
Lekfull scene
Emnet for mange malerier fra denne perioden utgjør en interessant kontrast til ornamentens regalitet. For eksempel presenterer The Swing av Jean-Honore Fragonard en lyst og triviell scene. Men kombinert med ekstreme utsmykning, skaper det noen indre spenninger.

Omvendt til Nathan nettside har den en ganske seriøs stil, og likevel er det infundert med noen ganske lekre elementer. De små animerte figurer, dumme videoer og lettheartedness av innholdet er et motspill til den generelle seriøsiteten til estetikken. Disse viser mennesket bak nettsiden, noen med personlighet og humor, men hvem forstår hvordan man får et produkt til å se fabelaktig ut og tjene sin funksjon.
Denne kombinasjonen er akkurat hva en bedriftseier ønsker når han ansetter en designer. Som sådan er hans nettsted et fantastisk eksempel på hvordan Rococo-prinsippene kan tilpasses med klar hensikt. Selvfølgelig tenkte Nathan nok ikke på Rococostilen når han opprettet sin nettside, men vi ser hvordan det gjelder likevel.
neoklassisk
Som vanlig skjer i kunst, avviser en generasjon den forrige og går i motsatt retning. I den nyklassiske perioden avviste artister trender i Rococo-perioden, om dem som over toppen og trivial. De vendte tilbake til klassiske tilnærminger, blant annet de av renessansen og klassisk gresk og romersk kunst.
Neoklassikerne omfavnet hva de så på som ideelle standarder for å gi optimale resultater. Dette betydde å omfavne de mest bemerkelsesverdige artister, kunstverk og metoder for disse ideelle perioder.
Bevegelsen dekket på midten av 18 og tidlig 1900-tallet, og ga oss slike kunstnere som Jacques-Louis David , Rembrandt Peale og Antonio Canova , for å nevne noen få. Disse artister har tatt stiler og tema fra tidligere epoker. Det er lett for oss å overse det som et maleri som Jacques Louis-Davids tidsdefinerte Horatiis ed ville ha blitt betraktet som "klassisk" på den tiden.

Noen av de definerende egenskapene til denne perioden er enkelhet, orden, stabilitet og klassisk emne. La oss se hvordan disse kan brukes på moderne design, ved hjelp av Davids brikke fra denne perioden.
historisk
Davids maleri er fremfor alt en historisk referanse. Den skildrer en scene fra et verk av den klassiske romerske historikeren Livy. David var i virkeligheten og husket en epoke lenge forbi.
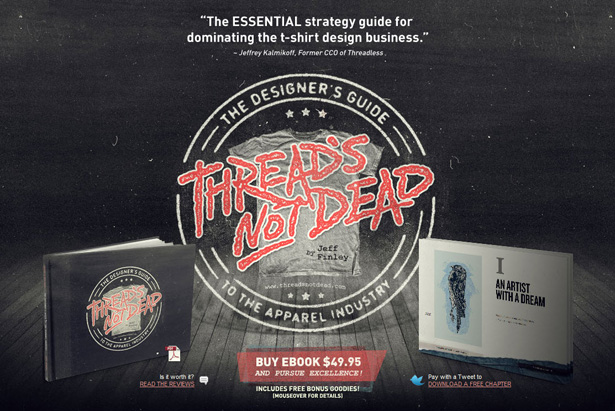
Ved første øyekast, ville du bli presset hardt for å forholde seg til Tråd er ikke død Nettsted til denne perioden i kunsthistorie. Men vurder designens semi-retro stil. Det slitte utseendet legger til alderen på nettstedet, noe som gjør at det føles som et produkt av en svunnen alder. Og likevel passer den moderne nett like bra. Tematisk ser det til fortiden, men aktuelt er det svært relevant.
Dette kan like godt beskrive eid av Horatii . Emnet er historisk, men det fremkaller den moderne tidsalderen (soldatene til venstre) som omtaler fortiden (forfaren til høyre). Dette er akkurat hva kunstnere gjorde.
The Thread's Not Dead hjemmeside formidler kvalitet og erfaring gjennom sin forbindelse til fortiden, en slags "vært der, gjort det" mentalitet. Og gjett hva? Forfatteren har vært der og gjort det. Temaet passer briljant til emnet.
romantikken
Den romantiske perioden i kunsthistorie begynte i midten av det 18. århundre og var sterkest i Europa.
Til tross for navnet var det ikke bekymret for hva du ville vurdere typisk romantisk sak. I stedet søkte kunstnere å imponere sine arbeider med sterke følelser, inkludert sjokk, frykt, usikkerhet og selvfølgelig kjærlighet. Noen av de mest fremtredende artister av tiden var Francisco Goya , Eugene Delacroix og Thomas Cole.
Målet med å generere en følelsesmessig respons fra et design er nesten en gitt. Ofte er det meningen med et nettsted å fremkalle en fysisk respons fra brukeren: få dem til å klikke på noe, kjøpe noe, lese noe eller lignende. Å spille på følelser kan være en kraftig måte å oppnå dette på.
Følelse

Et maleri som dette har sine følelser på ermet. Man trenger ikke å forstå sin spesielle historiske referanse til å fullt ut sette pris på det. Maleriet oser av følelser, og emnet er klart når du kjenner tittelen The Voyage of Life , og spesielt vurderer det som en av de fire maleriene i en serie . Et maleri som dette er ment å være tankevekkende, for å generere et følelsesmessig respons, for å vekke seeren.
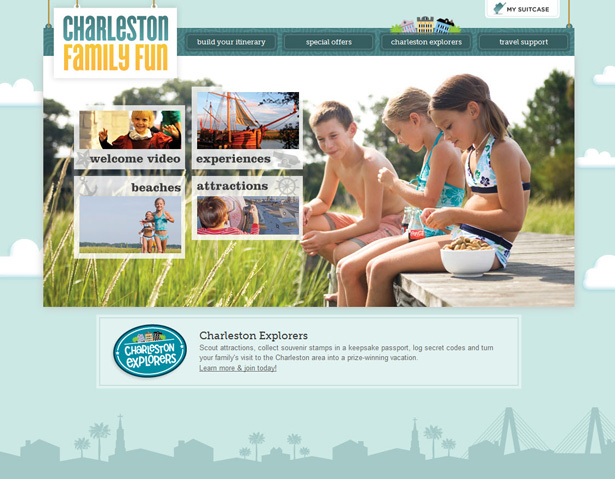
Man trenger ikke se langt for å finne et nettsteddesign som fremkaller et følelsesmessig respons. I reklamearden ser dette ut til å være nummer én tilnærming. På Charleston Family Fun nettside ser vi et klart forsøk på å generere et slikt svar. Det nostalgiske bildet krysser barrierer og presenterer oss med en tidløs følelse av fred. Ungene kommer sammen, sipper på Cokes, munching på peanøtter, fremkallende en alder borte, som i en foreldresdrøm. Alt her er et forsøk på å få foreldre til å gå til Charleston.
Selv om nettstedet ikke ser ut som et maleri fra den romantiske perioden, gjør det en sterk følelsesmessig respons sitt primære mål. Det er mange måter å selge et produkt på, og tiltalende til rå følelser er en av de mektigste.
Det er ikke vanskelig å forestille seg hvordan disse prinsippene kunne brukes på moderne design; Tross alt gjør vi det allerede. Likevel, som med de fleste ting, er å utforske røttene til tilnærmingen verdt. Når du graver inn i en teknikk som denne, finner du ofte veldig praktiske grunner til hvorfor det ble og derfor en større forståelse for hvordan den kan utnyttes.
Tilsynelatende er jeg ikke den første til å observere dette. Aaron Walter skriver en bok med tittelen Design for følelser , på grunn av å bli utgitt denne sommeren. Jeg tviler på at han vil koble sin teori til den romantiske perioden, men poenget mitt står likevel.
Konklusjon
Begrepet å se på fortiden for inspirasjon og forståelse er ikke nytt. Det er grunnen til at hvert kreativt relatert utdanningsprogram inneholder en masse kunsthistoriekurs. Som tidligere student på slike kurs kan jeg bekrefte at de ofte bor og frustrerer mange studenter. Men med et åpent sinn kan vi finne tidløse ideer som gjelder for vårt daglige arbeid.
Selvfølgelig skryter denne artikkelen bare overflaten av disse periodene i kunsthistorie. Men jeg håper prikkene begynner å koble til deg. Embrace vår rike historie, og trekk inspirasjon og teknikker fra den. Du vil bli overrasket over hva du kan lære og bruke i ditt eget arbeid.
Dette bringer oss opp til begynnelsen av det 20. århundre, som jeg vil dekke i en annen artikkel.
Ser du andre elementer i disse kunsthistorieperioder som vi kan søke på moderne nettsteder?