Hva er nytt for designere, januar 2015
I denne måneds utgave av det som er nytt for designere og utviklere, har vi tatt med nye applikasjoner for designteam, rammeverk og kjeleplater, nye designressurser, JavaScript-ressurser, ressurser for oppstart, nye podcaster, fargeressurser og mye mer. Og som alltid har vi også tatt med noen flotte nye skrifter!
Nesten alt på listen denne måneden er gratis, med noen få betalte apps og verktøy med høy verdi også inkludert. De er sikker på å være nyttige for designere og utviklere, fra nybegynnere til eksperter.
Hvis vi har gått glipp av noe du tror skulle ha vært på listen, gi oss beskjed i kommentarene. Og hvis du vet om en ny app eller ressurs som skal vises i neste måned, tweet den til @cameron_chapman å bli vurdert!
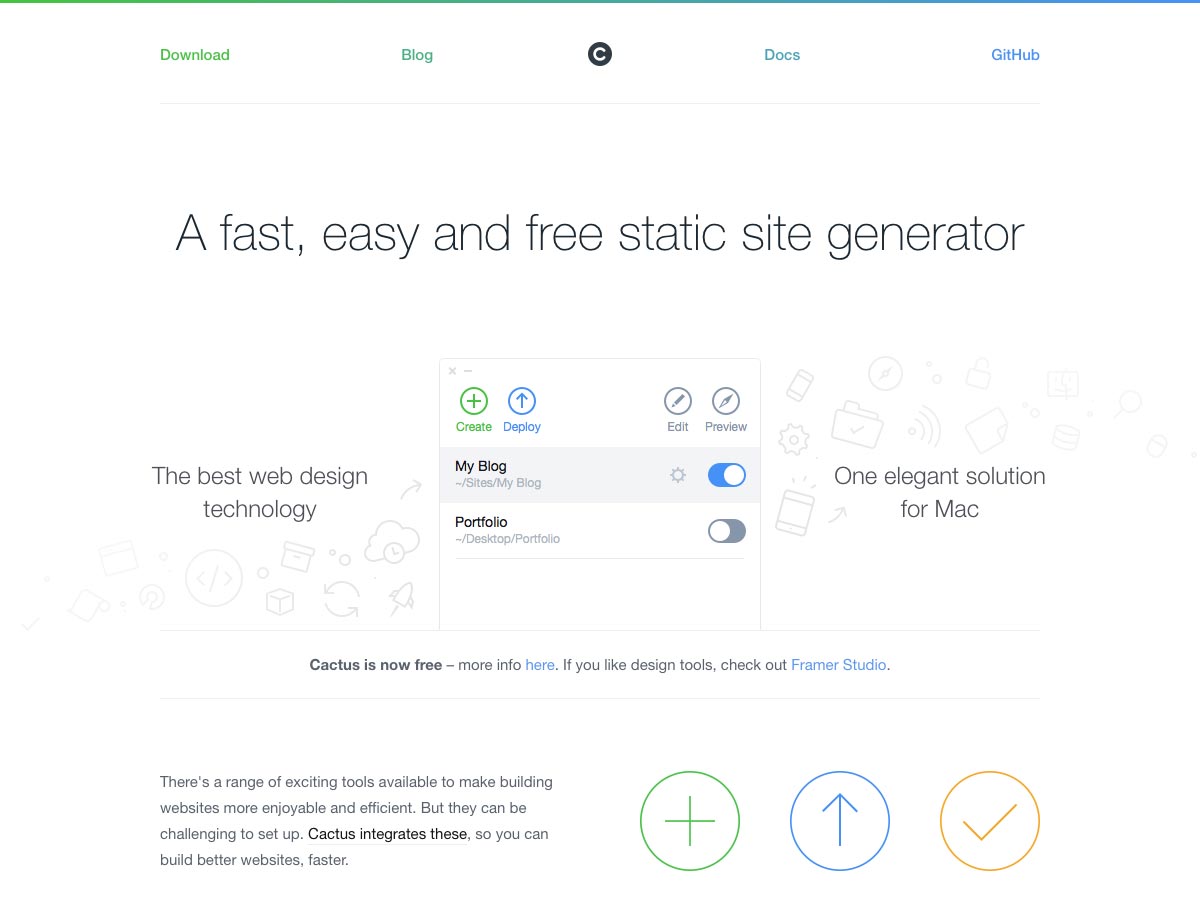
Kaktus
Kaktus er en rask, gratis statisk nettsted generator for Mac. Bare velg en sidemal (portefølje, blogg eller enkelt side) for å komme i gang, og fokuser på redigering med live forhåndsvisning hvor som helst.
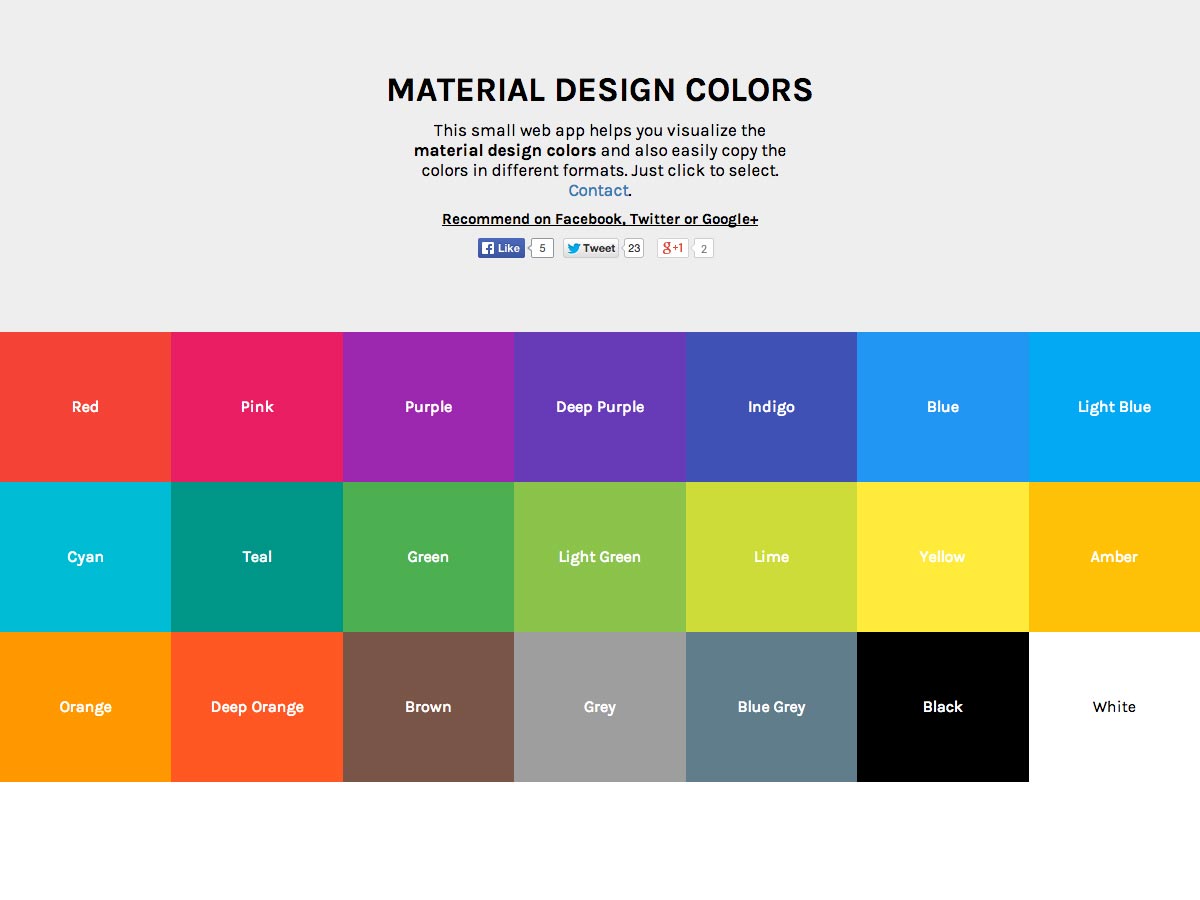
Materiale Designfarger
Materiale Designfarger er en web-app som lar deg lettere visualisere materialdesignfarger. Bare klikk på en farge for å se flere nyanser, sammen med både hex og rgb (a) farger.
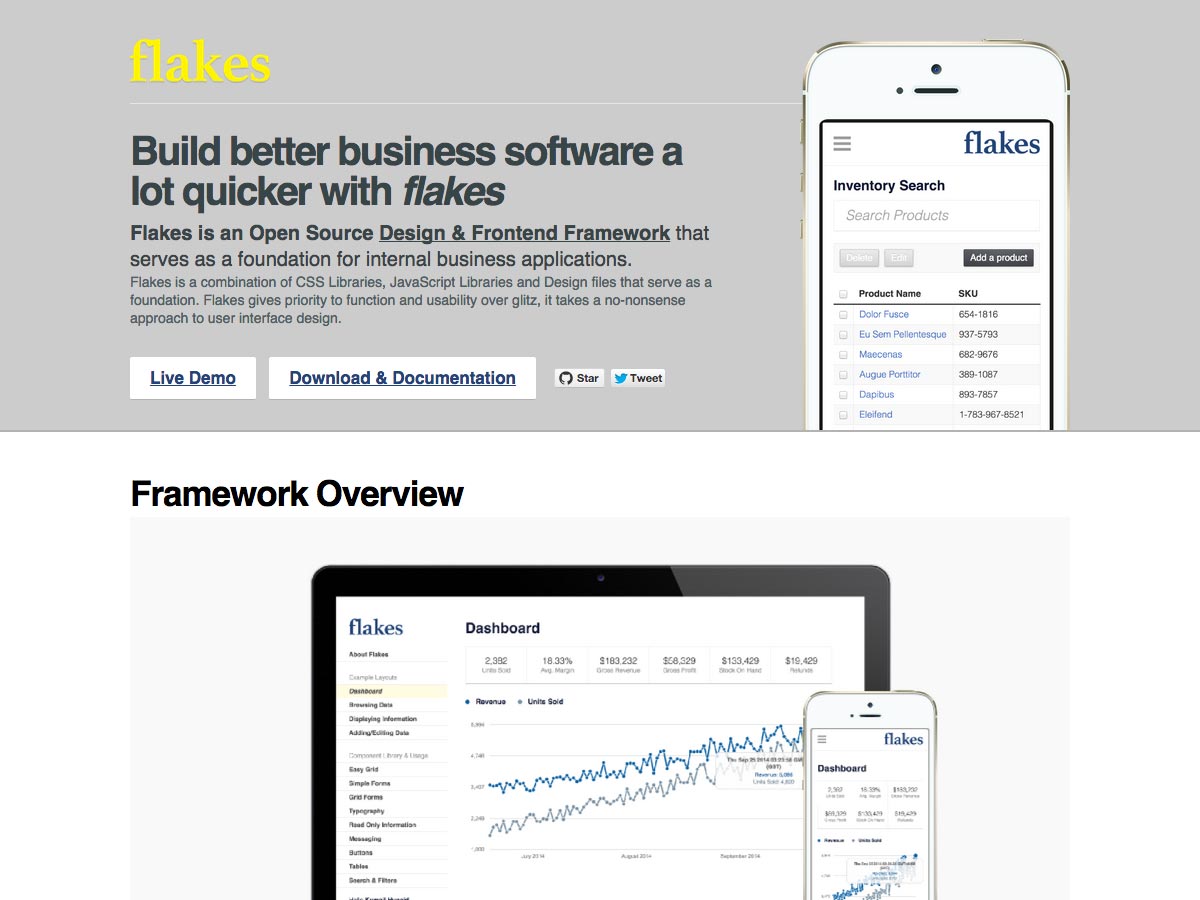
flakes
flakes er et open source design og frontend rammeverk for å skape interne forretningsapplikasjoner. Det er en kombinasjon av CSS-biblioteker, JavaScript-biblioteker og designfiler med en no-nonsense tilnærming til UI-design.
Peplaunch
Peplaunch er en oppstartstjeneste, som inkluderer et 2-måneders program for å få oppstart fra bakken med betalende kunder. De lager en lanseringsside, fremmer oppstarten til mer enn femti relevante samfunn, og hjelper deg med å skaffe kunder. Du blir belastet en flat avgift på $ 500.
Onde ikoner
Onde ikoner er et sett med åpne kilde-SVG-ikoner, pluss lastespinnere, som er rene og enkle. De kommer med kode for å støtte Rails, Sinatra, Node.js, Gulp og Grunt.
Skriv dokumentene
Skriv dokumentene er en samling av ressurser og informasjon for å skrive bedre dokumentasjon for dine prosjekter.
Eple pai
Eple pai er en modulær CSS verktøykasse for å bygge bedre webgrensesnitt. Den bruker en semantisk CSS-tilnærming, med bedre navngiving og organisering av konvensjoner som er bygget inn.
UI fliser
UI fliser er et system for byggekartskart og visuelle flytdiagrammer for webprosjekter, med 72 skjermer inkludert. Den har en elegant og lett design, og det er enkelt å bruke og tilpasse til dine behov.
Muzli Jobs
Hvis du er en kreativ pro som ser etter jobb, sjekk ut Muzli Jobs . Du kan søke etter jobber etter søkeord og plassering, eller legge inn en jobb gratis.
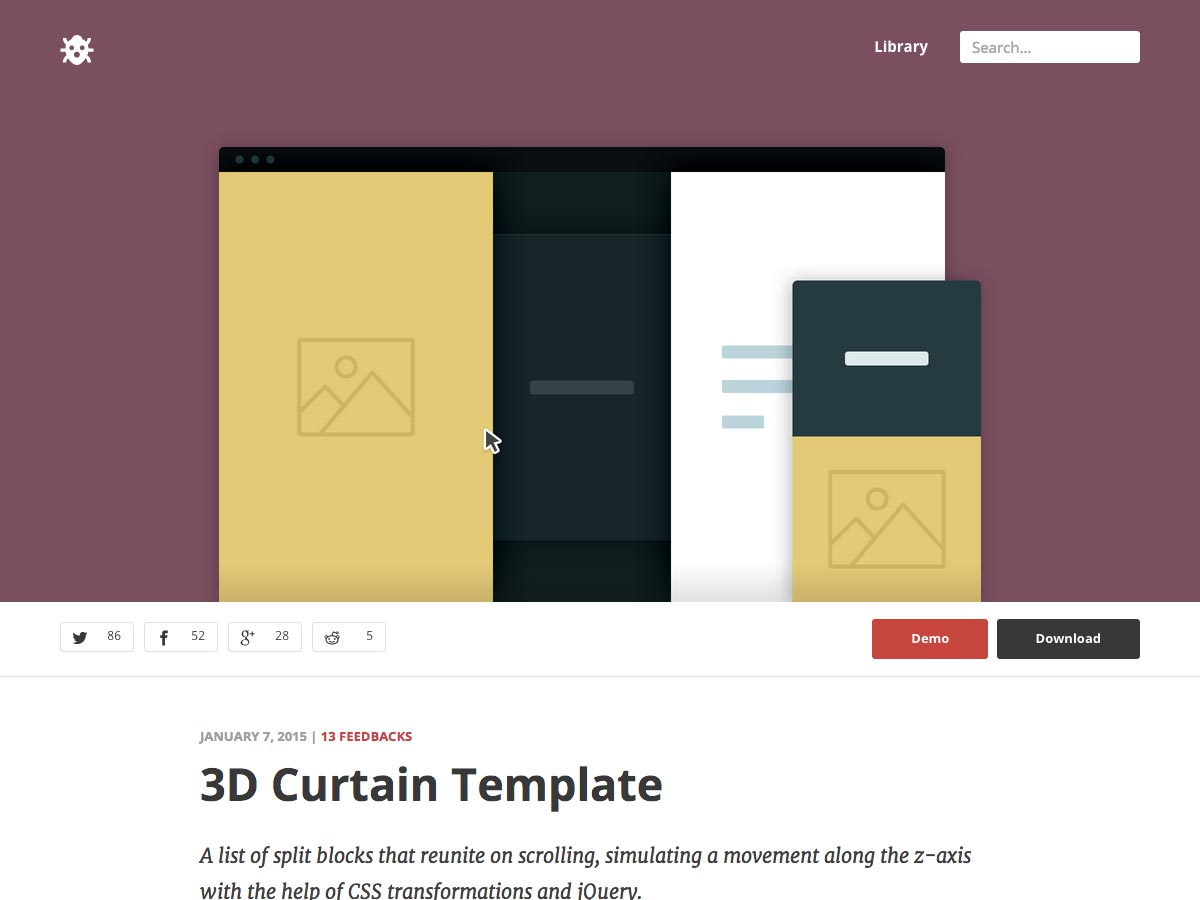
3D gardinmal
Dette 3D gardinmal er en liste over delte blokker som simulerer bevegelse langs z-aksen, gjenforenes når brukeren ruller.
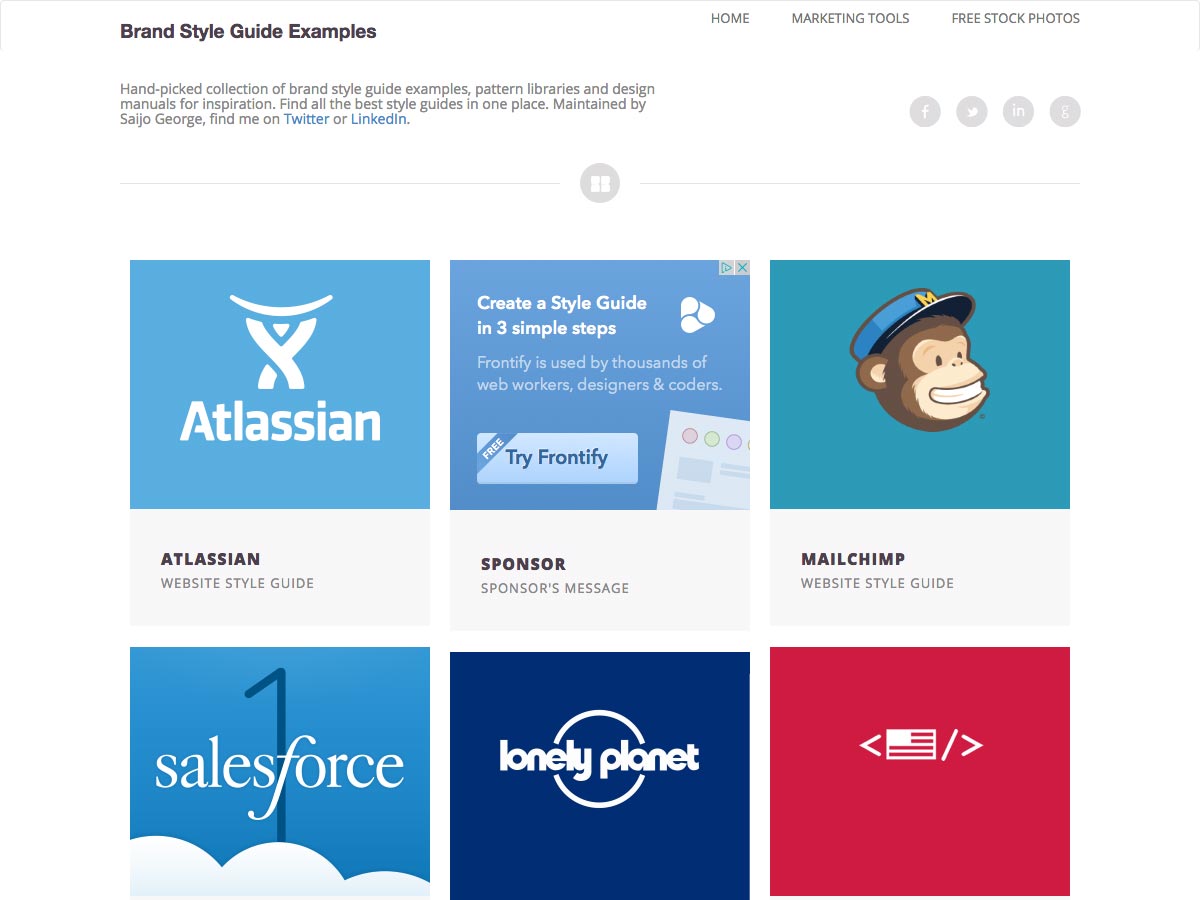
Brand Style Guide Eksempler
Disse Brand Style Guide Eksempler håndplukkes av Saijo George, som har samlet ikke bare stilguideeksempler, men også mønsterbiblioteker og designmanualer.
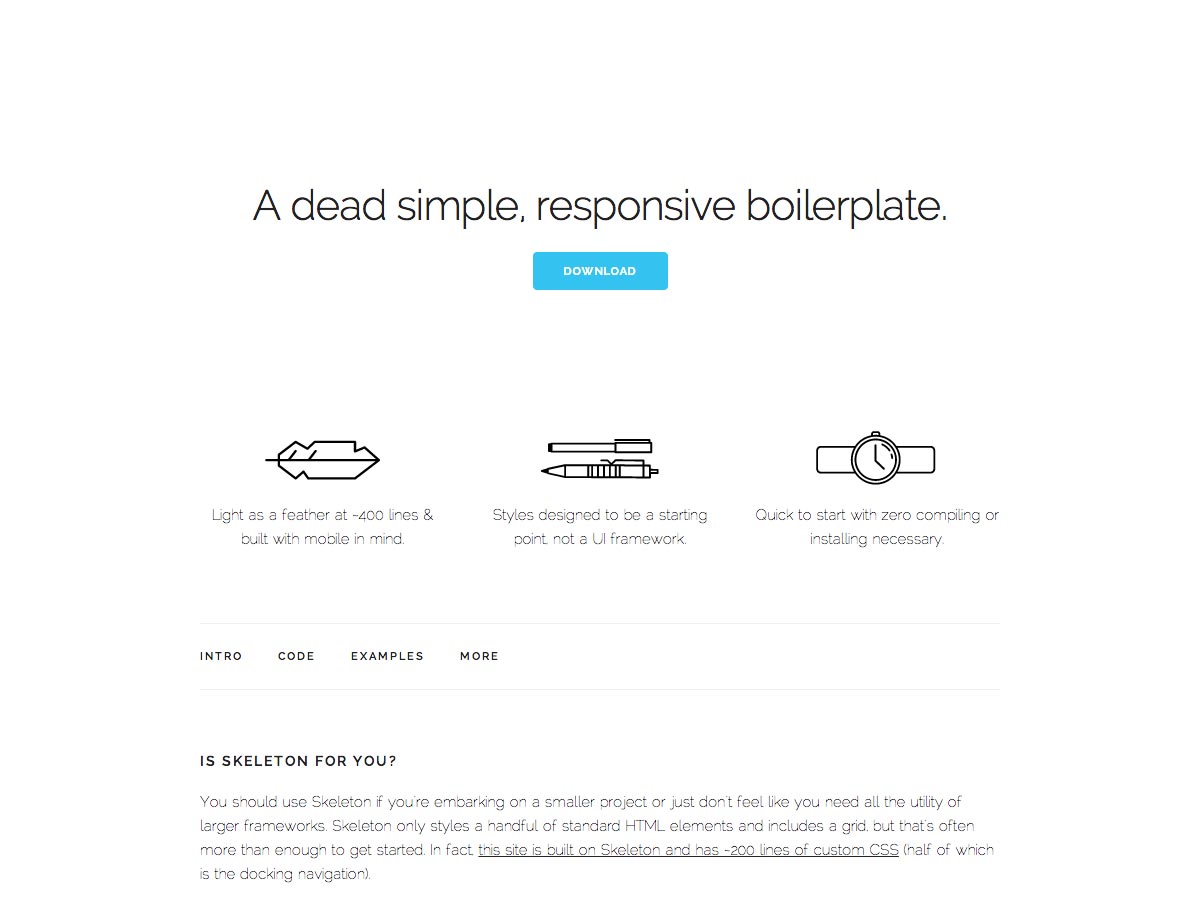
Skjelett
Skjelett er en enkel, responsiv boilerplate som er super lett på omtrent 400 linjer. Det er raskt å komme i gang, uten installasjon eller kompilering er nødvendig.
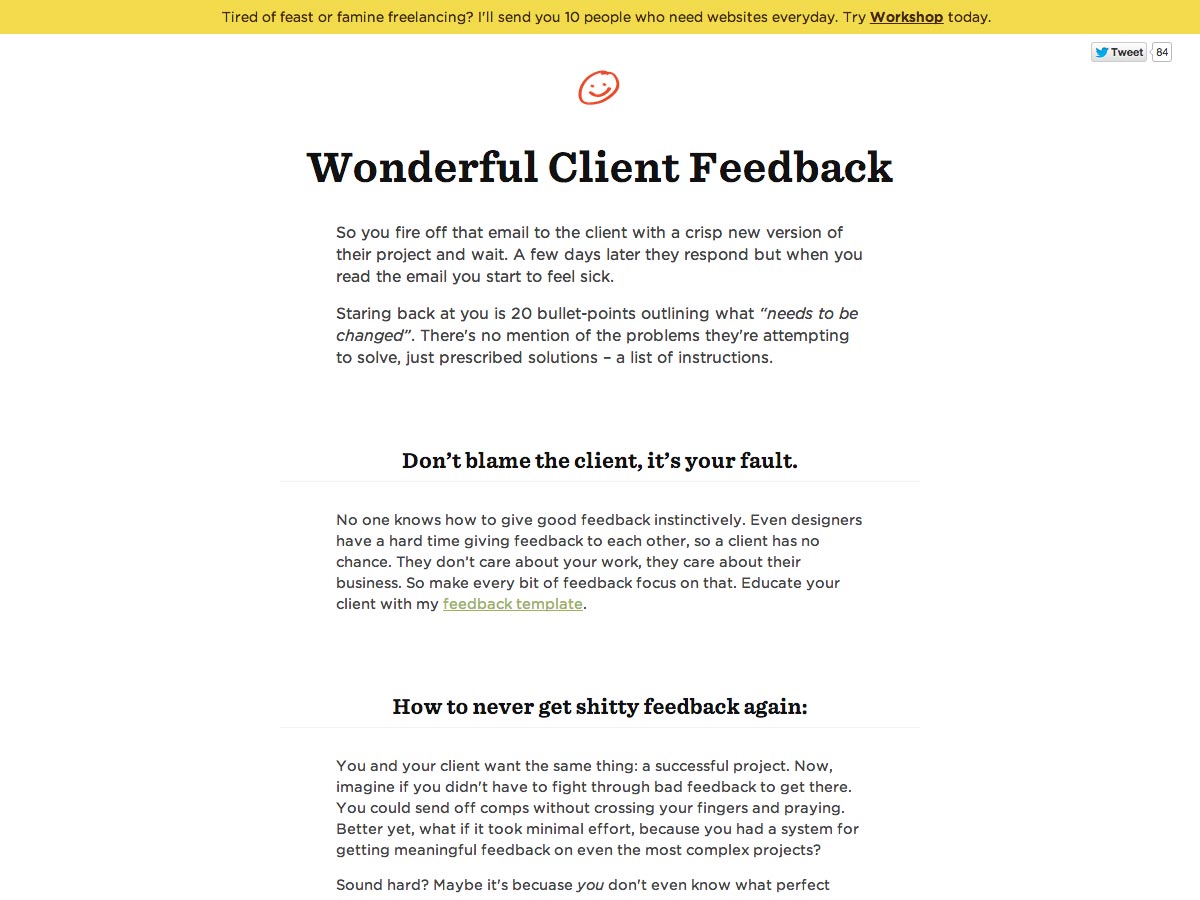
Fantastisk klient tilbakemelding
Fantastisk klient tilbakemelding er en side du kan bruke til å prøve å få bedre, mer brukbar tilbakemelding fra dine kunder. Den er tilgjengelig som en nettside eller en PDF, og er en fin måte å forbedre kundens relasjoner på.
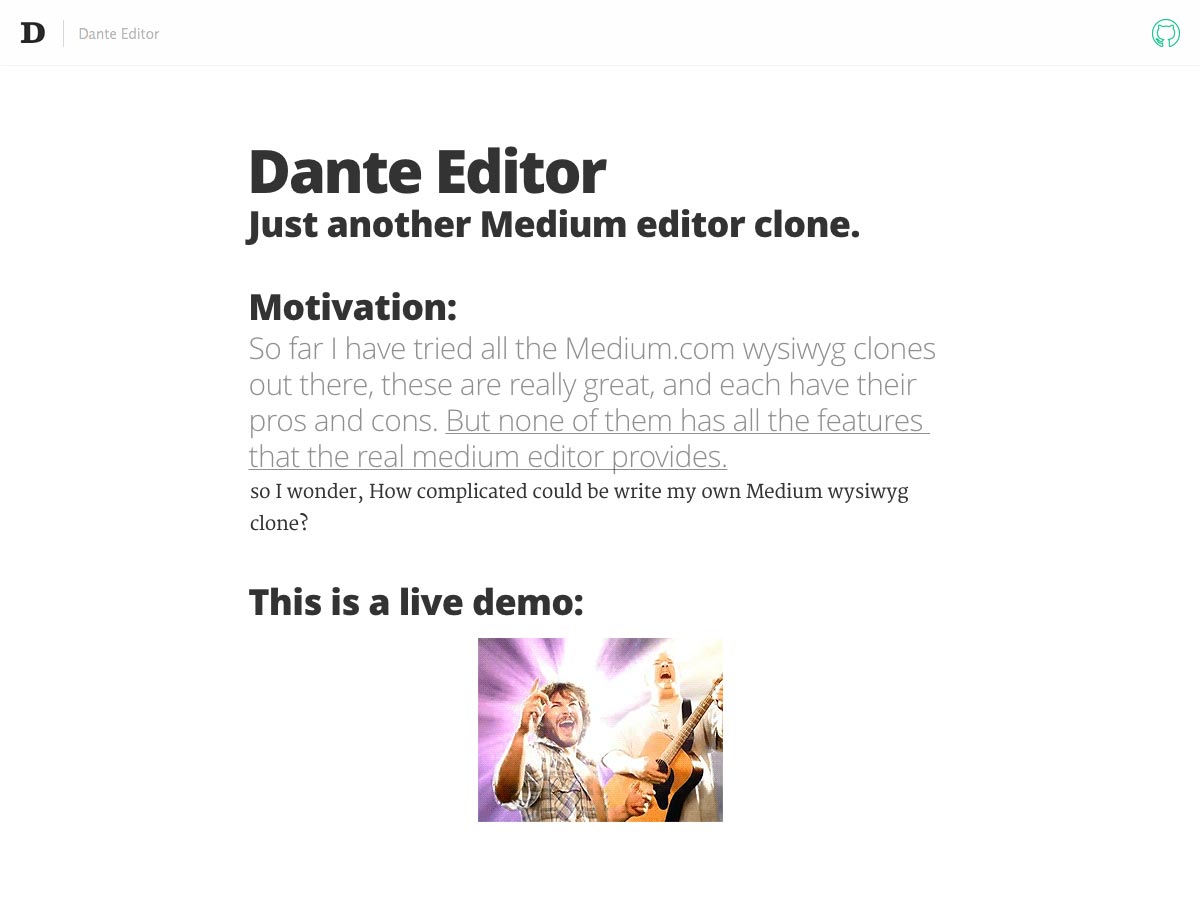
Dante Editor
Dante Editor er en Middels editor klon, med alle funksjonene i den virkelige Medium editor. Det er enkelt å bruke og superintuitivt.
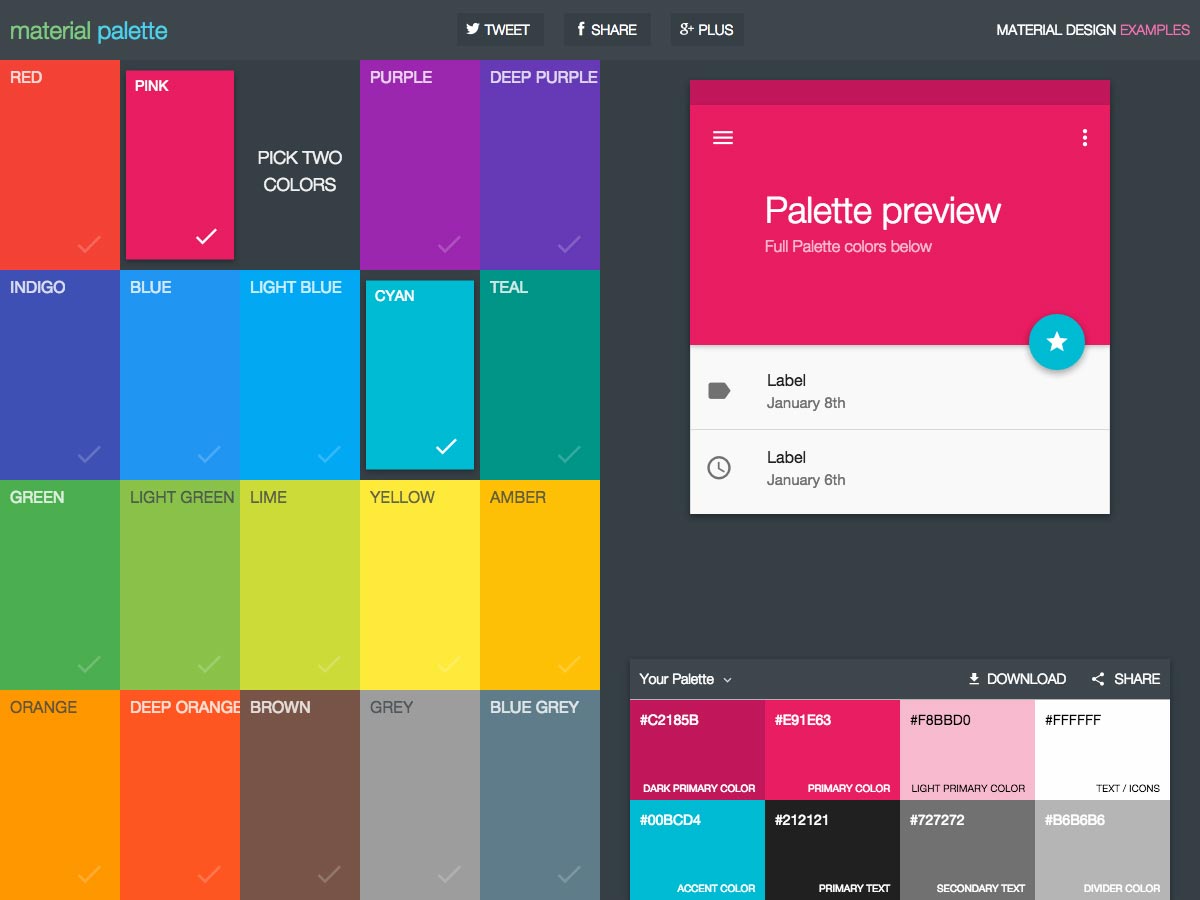
Material Palette
Material Palette er en Material Design palett generator som er super enkel å bruke. Bare velg to farger, og du får en nedlastbar 8-fargepalett.
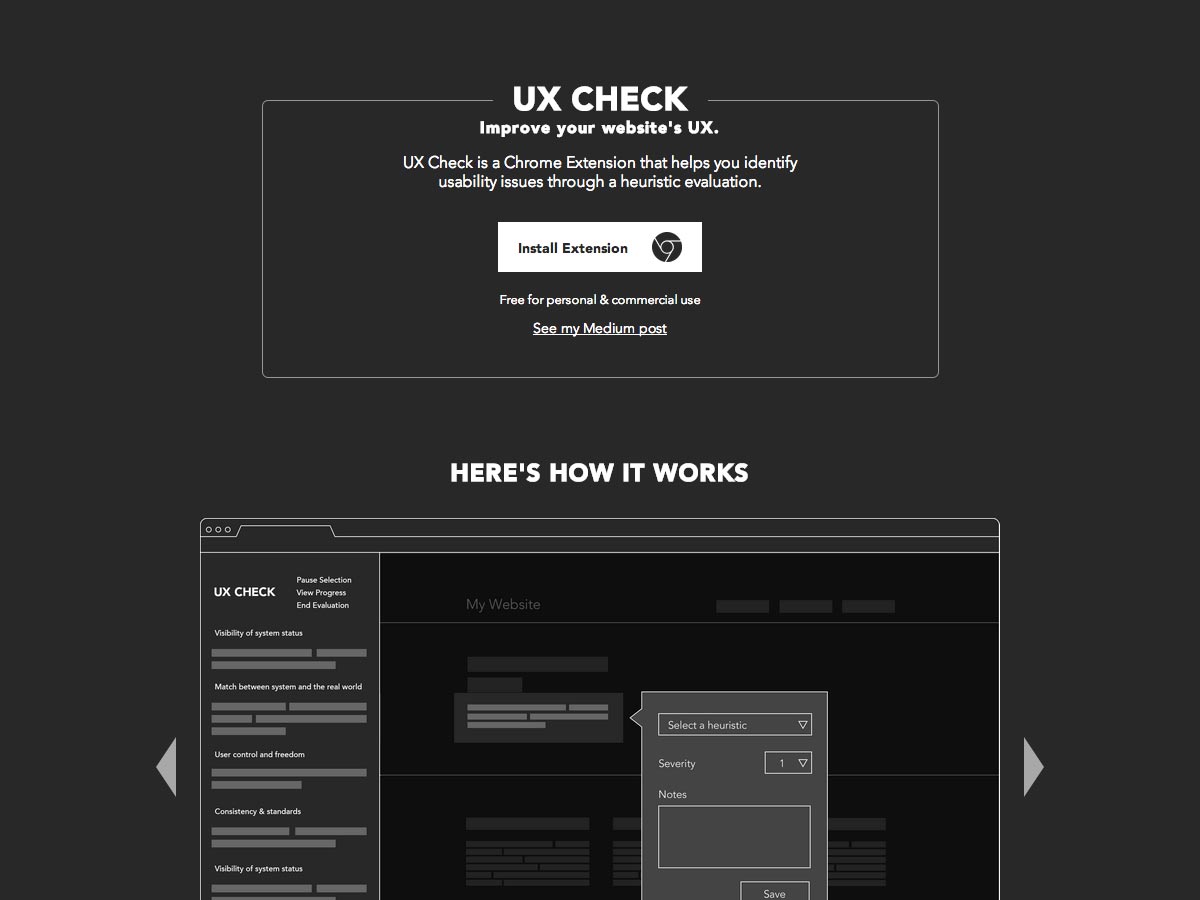
UX-kontroll
UX-kontroll er en Chrome Extension for å finne brukbarhetsproblemer. Det legger til en rute ved siden av nettstedet ditt som viser Nielsens 10 heuristikk for å hjelpe deg med å identifisere problemer, med verktøy for å annotere arbeidet ditt når du identifiserer problemer.
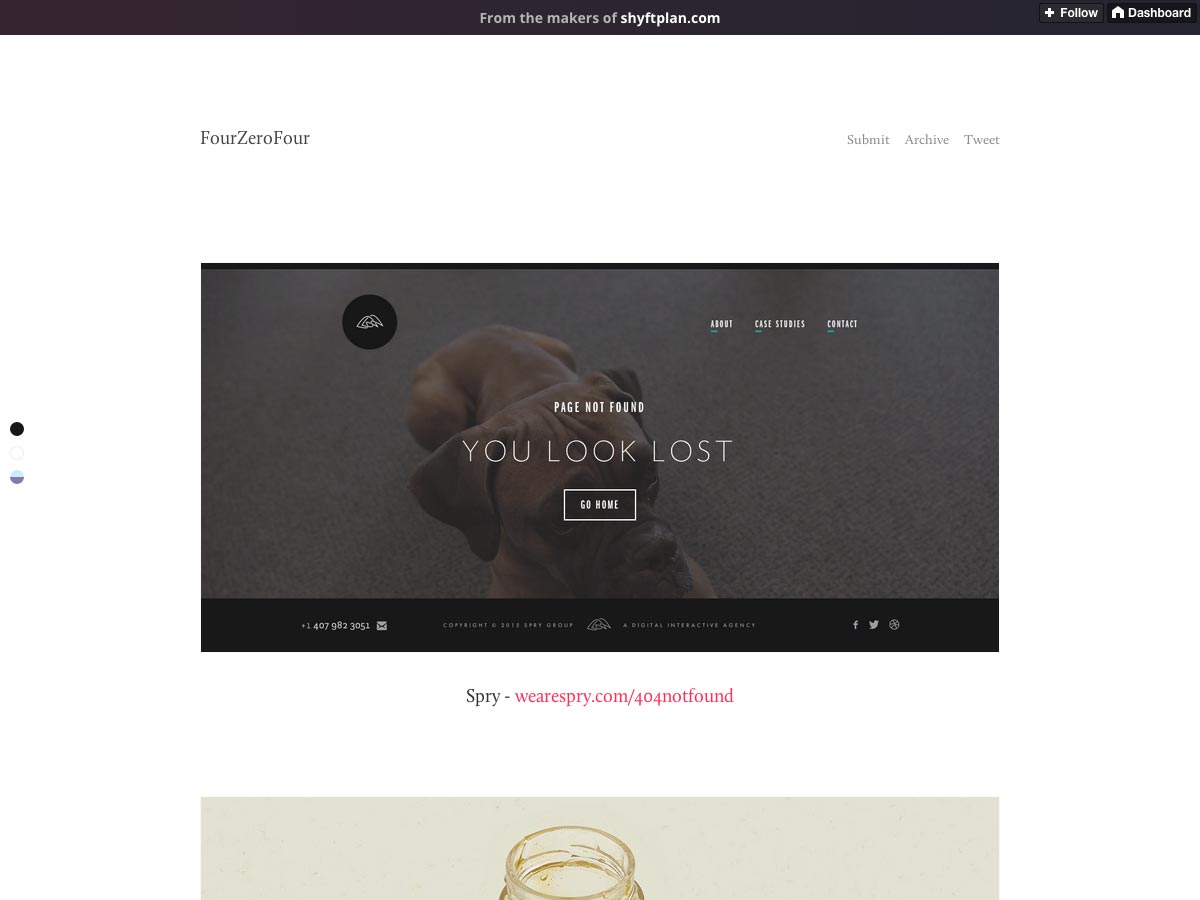
FourZeroFour
FourZeroFour er en Tumblr-blogg som samler kjempebra 404 sider fra hele nettet. Sjekk ut arkivet deres eller send inn egne design for vurdering.
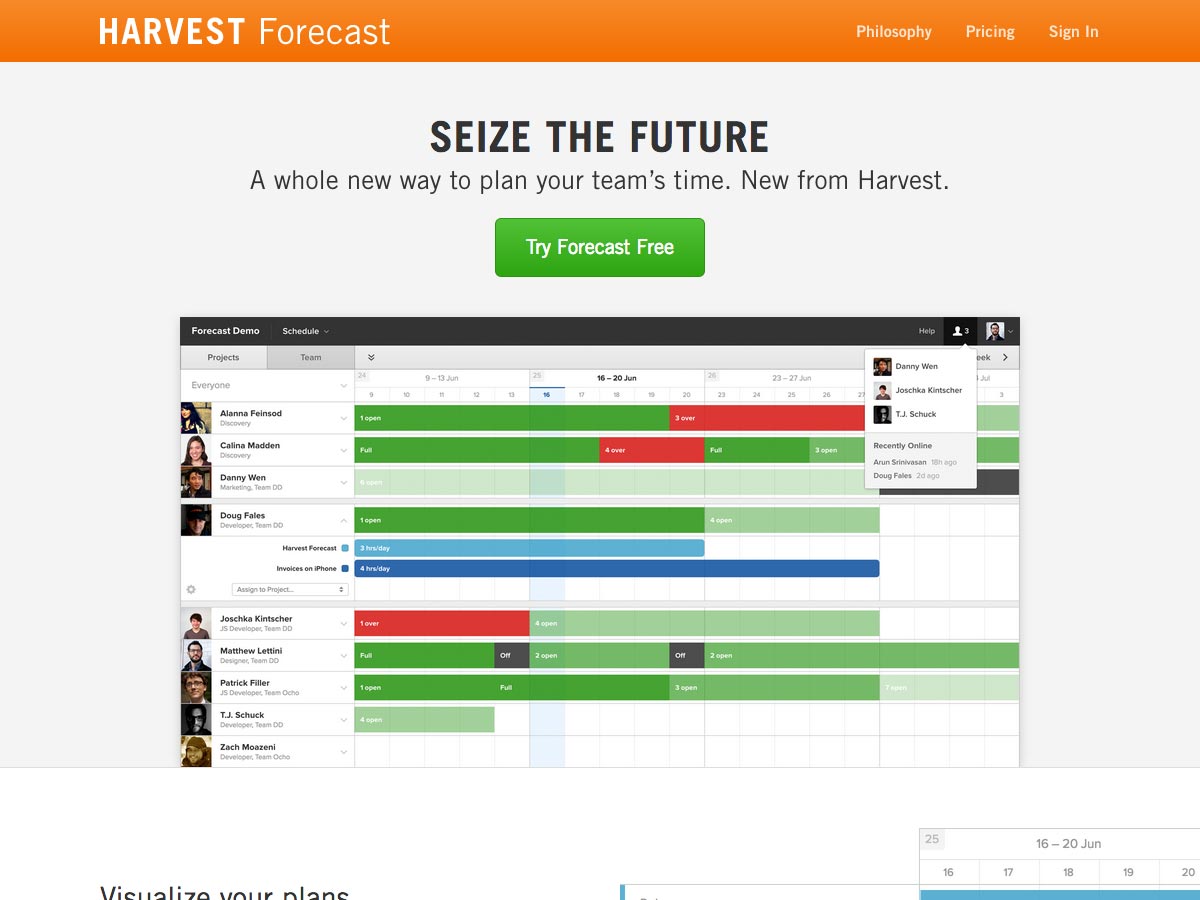
Høstprognose
Høstprognose er en ny app for å planlegge lagets tid. Du kan visualisere dine planer og se på folk eller prosjekt, og sørg for at alle er på samme side.
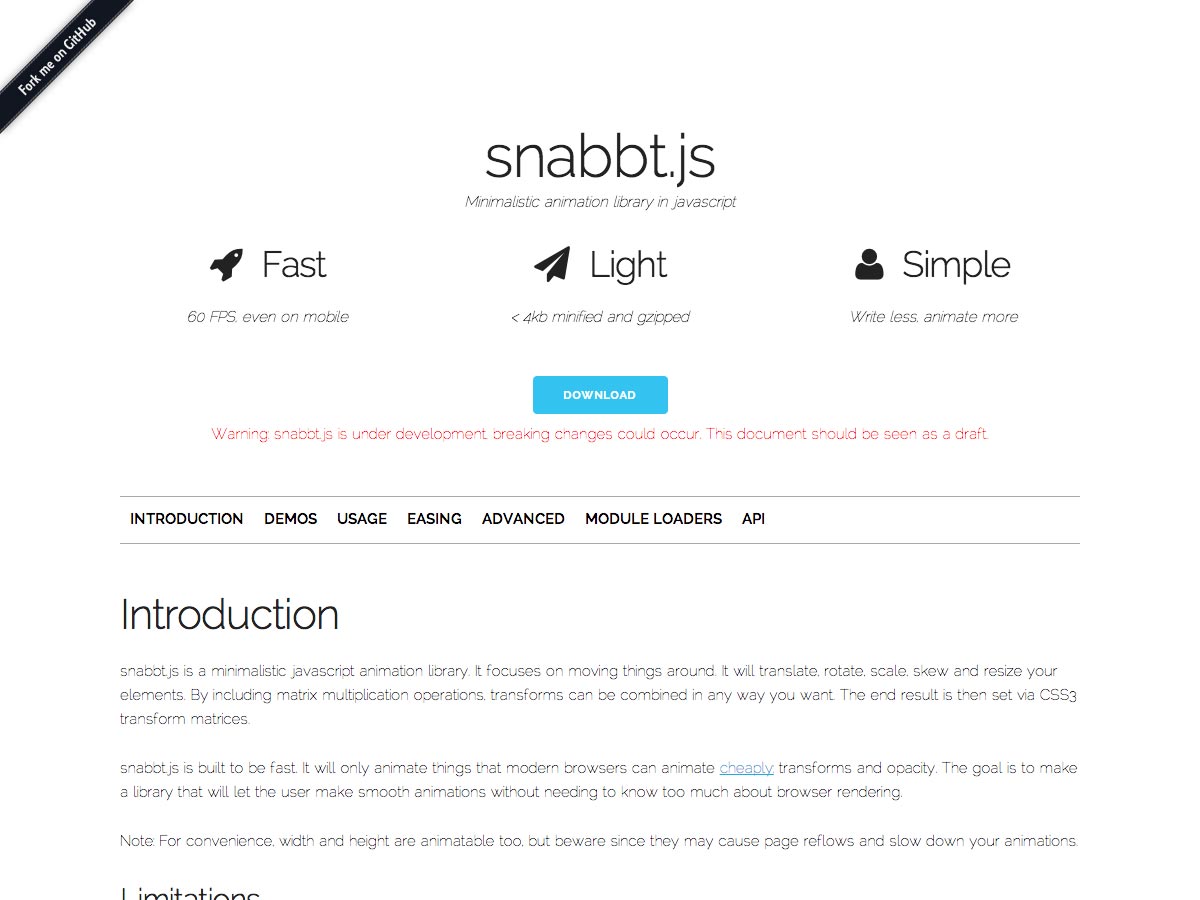
Snabbt.js
Snabbt.js er et lett, raskt animasjon JavaScript-bibliotek. Det fungerer på 60fps, selv på mobil, og kommer inn på mindre enn 4kb minified og gzipped.
MMXIV
MMXIV er en samling av de beste designene fra 2014, cureated av zitrusfrisch. Bla gjennom måned, og se ikke bare de tre øverste designene, men også den korte listen de designene ble valgt fra.
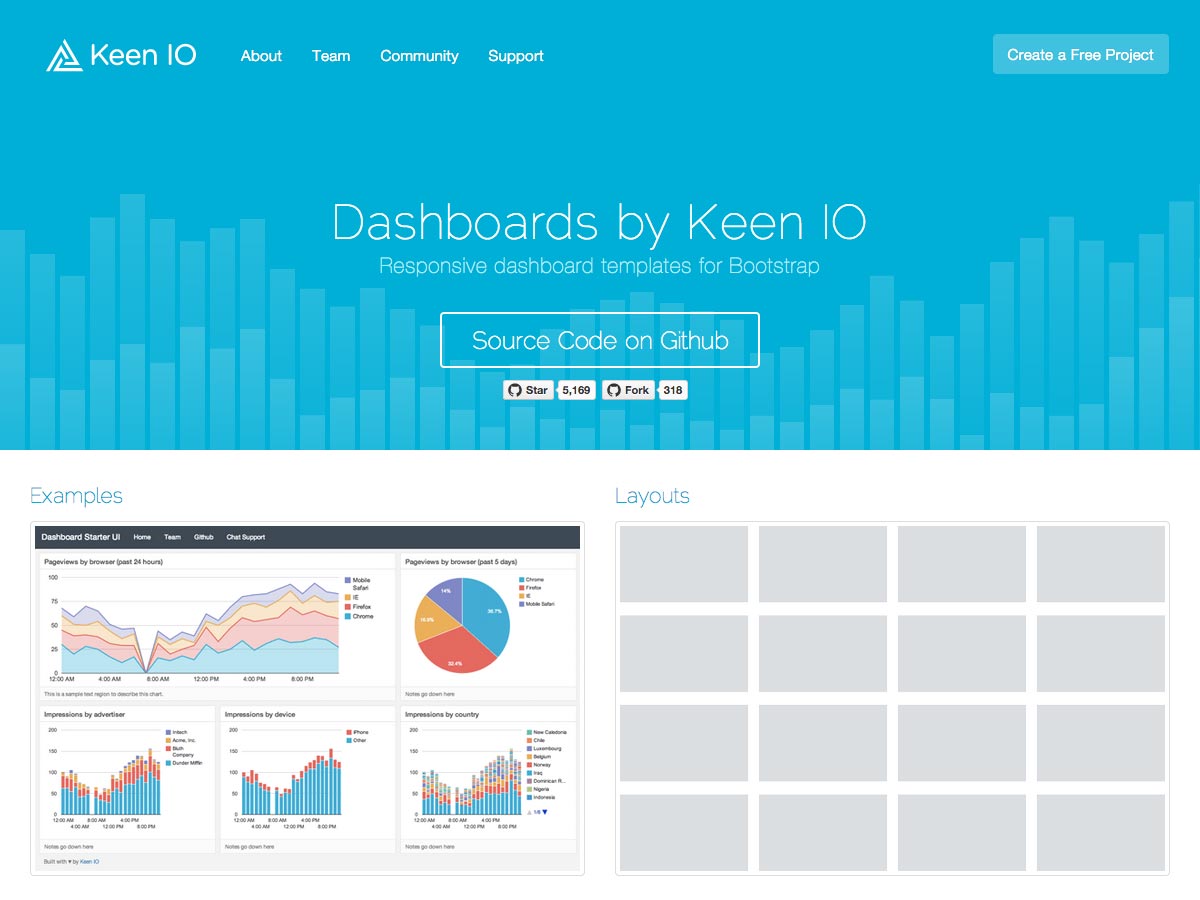
Dashboards av Keen IO
Disse Dashboards av Keen IO er responsive admin maler for Bootstrap. Det finnes en rekke oppsett tilgjengelig, pluss eksempler, inkludert et startpakke.
TheaterJS
TheaterJS lar deg etterligne menneskelig skriving, komplett med støtte for flere aktører med sine egne unike egenskaper.
Designdetaljer Podcast
Designdetaljer Podcast er en helt ny ukentlig show vert av Bryn Jackson og Brian Lovin som har designerne bak noen favorittprodukter.
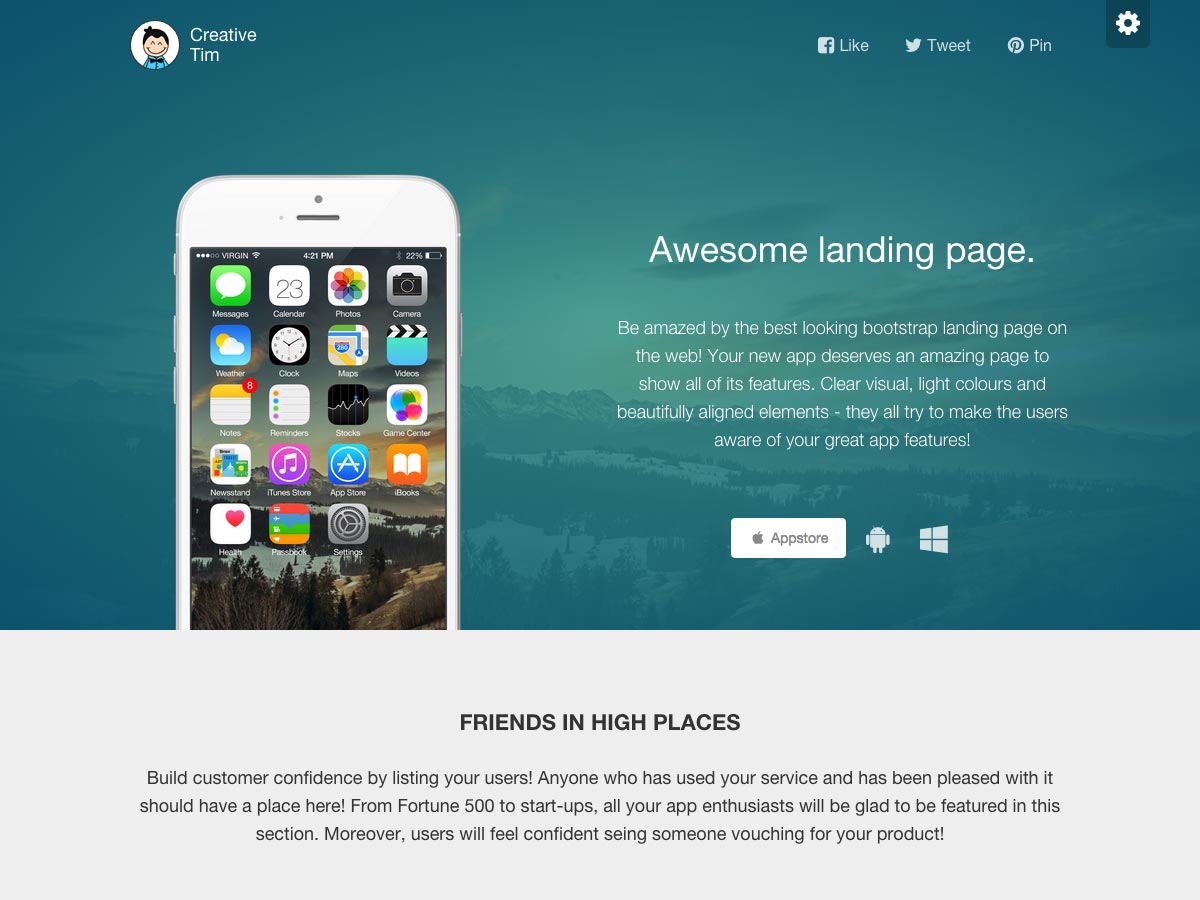
Destinasjonsside
Dette gratis, multifunksjons Bootstrap Destinasjonsside fra Creative Tim er et godt valg for appens lansering. Det er enkelt å integrere, flotte og mer.
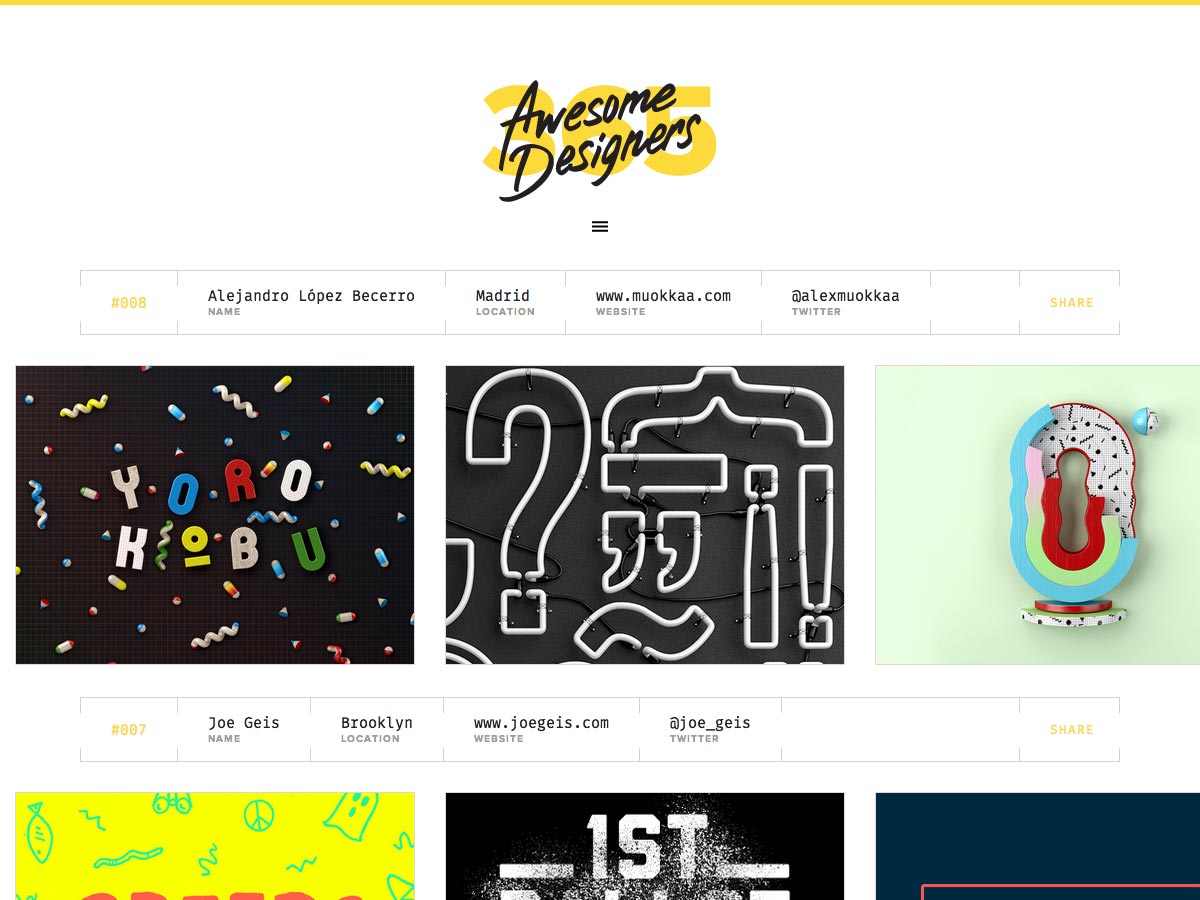
365 fantastiske designere
365 fantastiske designere presenterer arbeidet til en ny designer hver dag, for hele 2015. Du kan følge dem på Twitter eller Facebook for regelmessige oppdateringer. Du kan også sjekke ut designerne de presenterte tilbake i 2012.
Utviklerte
Utviklerte er en web- og programvareutvikling podcast, med hver episode klokke på under 10 minutter. Det er vertskap av Jonathan Cutrell, Whiteboards direktør for teknologi og forfatter av Hacking the Impossible.
Grunnleggerens hytte
Grunnleggerens hytte er en ukentlig publikasjon for grunnleggere, oppstart og entreprenører, kuratert av Josh Pigford, grunnleggeren av Baremetrics. Hver avtale inneholder tips, innsikt og ressurser for å drive virksomheten din godt.
Titon Toolkit
De Titon Toolkit er et sett med utvidbare HTML, CSS og JavaScript-UI-komponenter for responsive apps. Den er mobil først, med semantisk merking, fleksible stiler og gjenbrukbar kode.
Designapps.io
Designapps.io er en mastergrad i app design som lar deg lære i ditt eget tempo og finpusse de ferdighetene du trenger for å designe både web- og mobilapper.
Typesettings.css
Typesettings.css er en typografi boilerplate for minimalistiske nettsteder og blogger. Type stiler er basert på tradisjonelle grafiske designfunn.
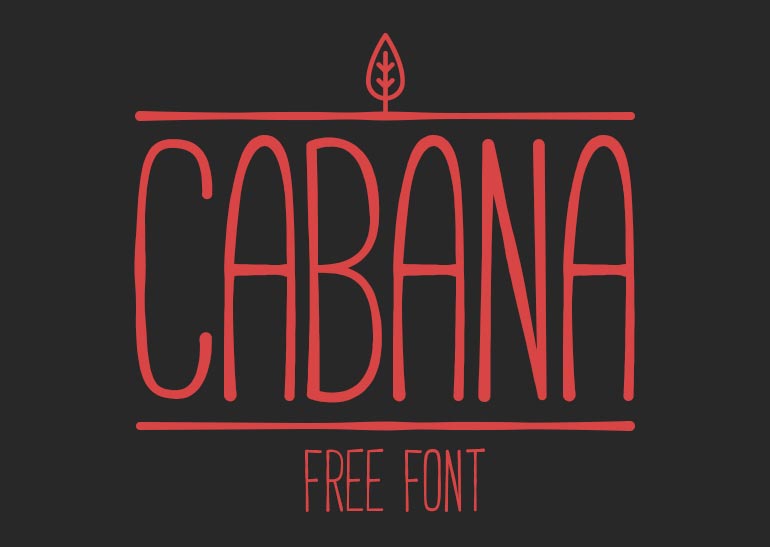
Cabana
Cabana er en rustikk, håndlaget skrift med en moderne appell, skapt av Adrien Coquet.
Besom
Besom er en håndmalt all-caps skrift som kommer med grunnleggende tegnsetting, perfekt for bruk i displayet.
Retro Font Family
retro er en gratis fontstørrelsesfamilie som inneholder både sans serif og slab serif-stiler, med latinske og greske tegn.
Bruss
Bruss ) er et handlettered penselbasert skrifttype designet av Aku Fadhi.
Rancho
Rancho er et gratis Old West-skrift som kommer i tre stiler.
Farvel Pro
Farvel Pro er en funky display font med et futurisisk, space-inspirert utseende.
Vigneta
Vigneta er et feminint håndlaget skript skrifttype som inkluderer stilistiske og kontekstuelle alternativer.
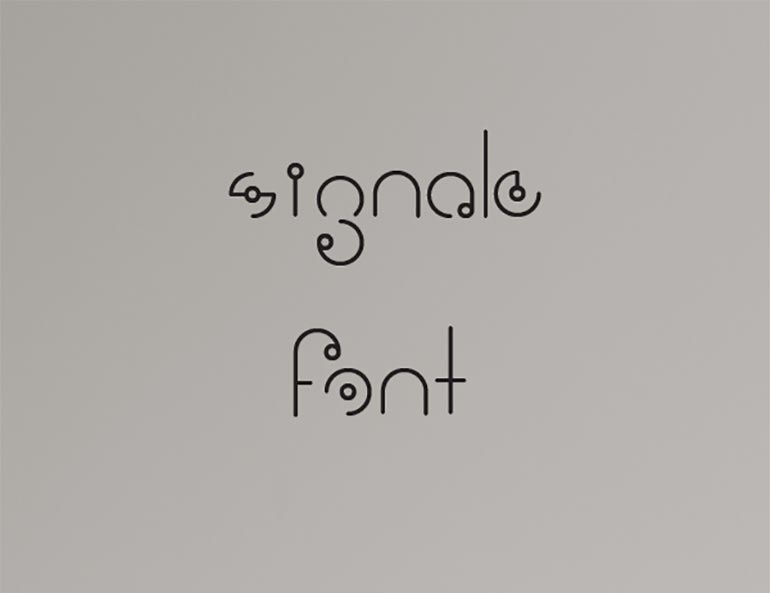
Signale
Signale er et gratis display skrift med et funky geometrisk utseende.
Carioca
Carioca er et funky skrift som kommer som en flerfarget EPS-fil.
turret
turret er et skjermtype som inneholder 72 tegn og har en distressed, gotisk stil.