Hva er nytt for designere, januar 2018
Banish de januar blues med vår roundup av de beste ressursene for designere og utviklere utgitt de siste fire ukene.
Start 2018 ved å slette noen av de gamle verktøyene fra datamaskinen din som du aldri bruker til fordel for noen friske, nye muligheter. Mens gamle favoritter kan være bra en stund, er det så mange flotte nye elementer der ute som kan strømlinjeforme arbeidsflyten din, eller bidra til å legge til mer kreativ gnist for prosjekter.
Hvis vi har gått glipp av noe du tror skulle ha vært på listen, gi oss beskjed i kommentarene. Og hvis du vet om en ny app eller ressurs som skal vises i neste måned, tweet den til @carriecousins å bli vurdert!
La oss forbedre
Har du noen gang et bilde som er for lite til det du trenger? La oss forbedre er her for å løse det problemet. Det gratis verktøyet lar deg laste opp et bilde - bare dra og slipp - og det vil fjerne JPEG-artefakter og oppskalere med opptil fire ganger originalstørrelsen uten å miste noen kvalitet. (Og det virker faktisk!) Statsnivåets nevrale nettverk brukes til å hjelpe fjernet bildestøy og forestiller manglende detaljer for bilder som ser helt naturlig ut.
Design prinsipper
Den åpne kilden Design prinsipper prosjektet er en samling ressurser som er grunnlaget for gode prosjekter. Ifølge kuratoren hjelper designprinsipper lag med beslutningstaking. Noen få enkle prinsipper eller konstruktive spørsmål vil lede teamet ditt mot å ta riktige beslutninger. "Du kan bla gjennom mer enn 1000 prinsipper og eksempler som allerede er i databasen eller sende inn din egen.
Hexi-Flexi
Hexi-Flexi er en SCSS komponent bygget på CSS grid layout som lager en gitter av heksagoner. Uten JavaScript kan du tilpasse antall former, celler og rader som passer til design eller innhold. Den støtter også auto-populere bakgrunner.
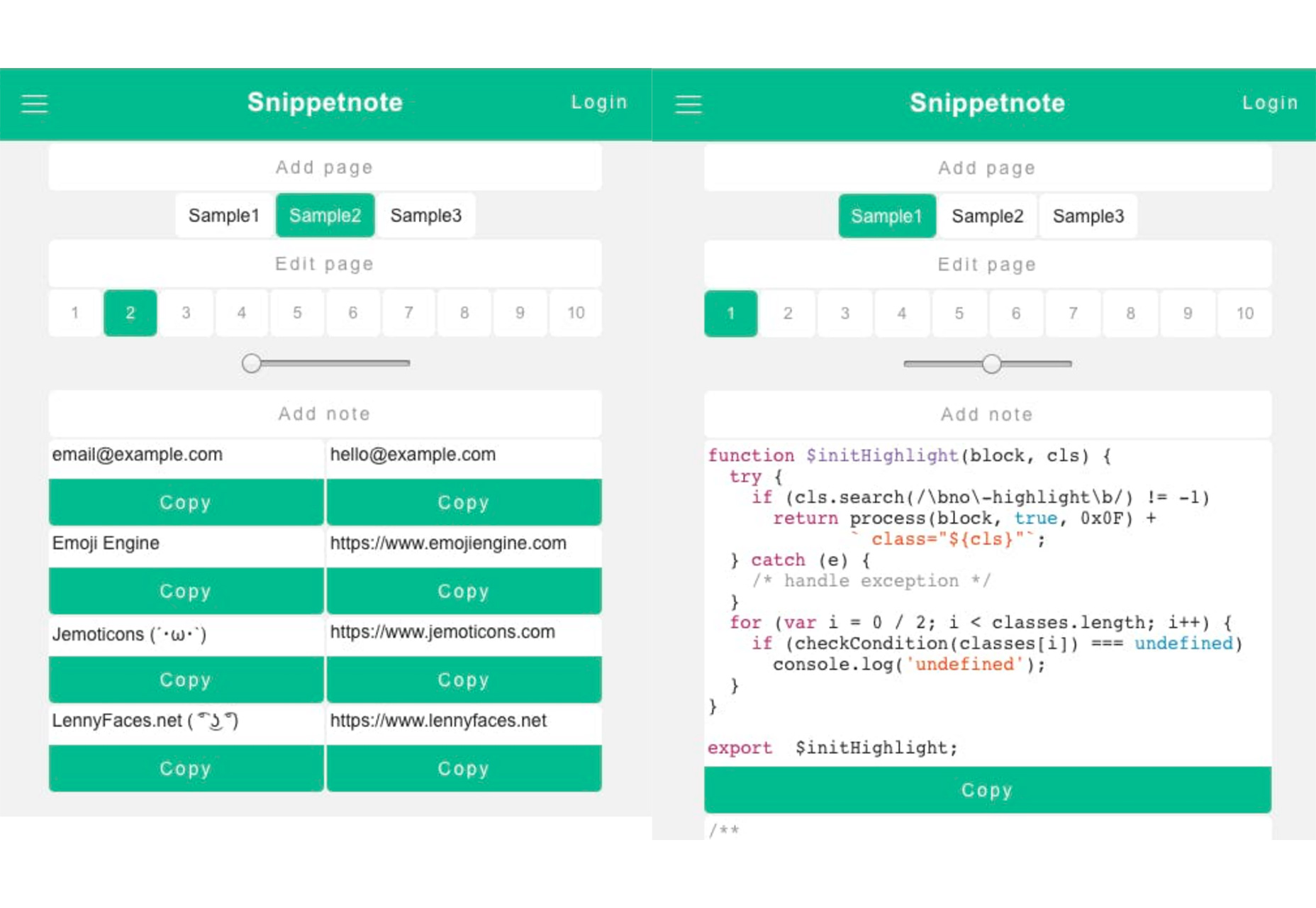
Snippetnote
Snippetnote er en notatbar app som lar deg kopiere utklipp for senere. Du kan kopiere private utdrag og endre oppsettet etter behov. Notater er tilgjengelige offline og i et dra og slipp-grensesnitt som er enkelt å bruke. Grensesnittet er strømlinjeformet og enkelt uten annonser eller sosiale meldinger.
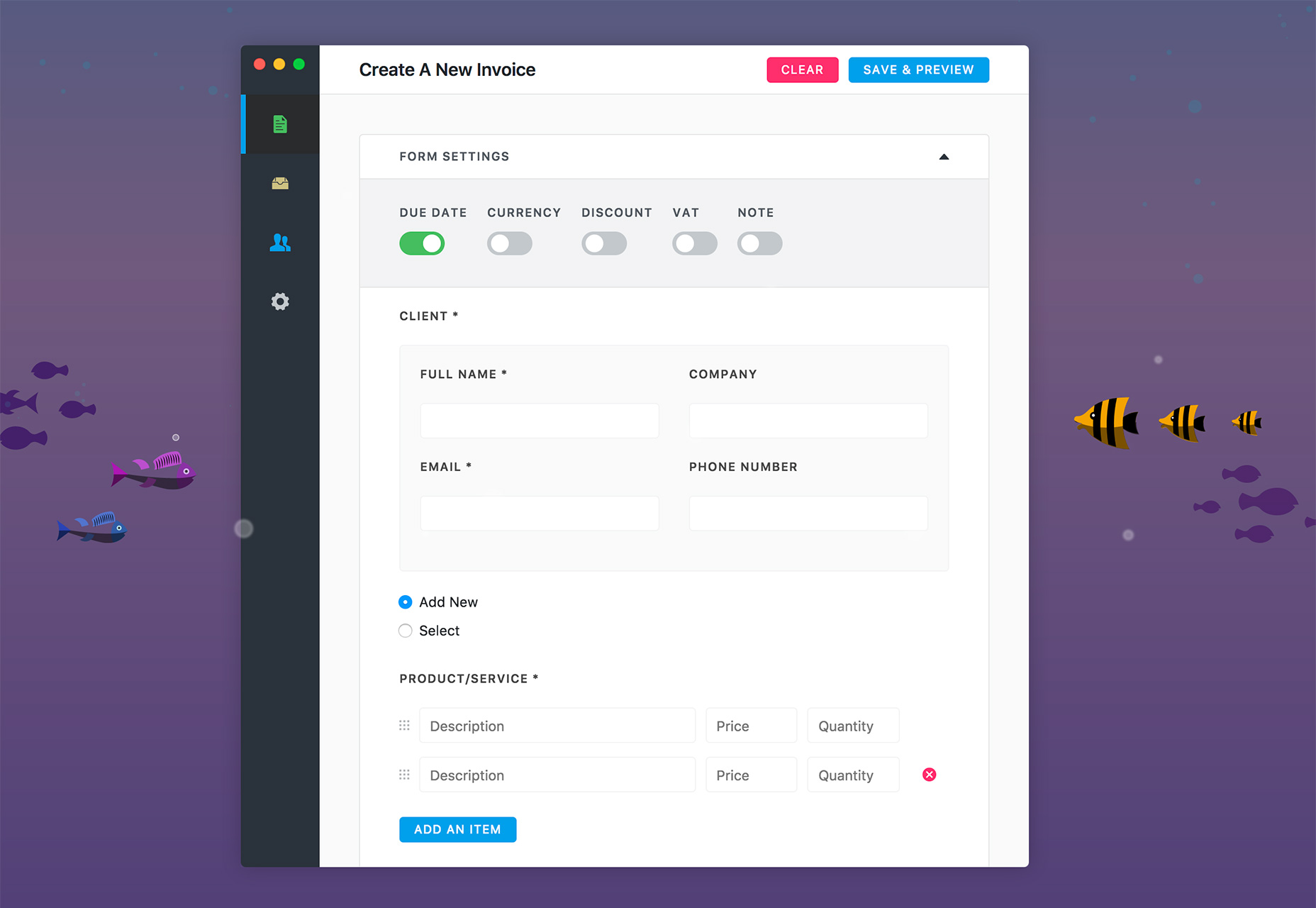
Manta
Manta er en enkel fakturabyggingsapp for Mac, med slank design og tilpassbare maler. Brukere kan dra og slippe elementer i fakturafelt, inkludere en SVG-logo for bedre utskrift, og eksporter fakturaer til et PDF- eller e-postformat. (Plus, det er et helt gratis å bruke fakturaverktøy hvis du er ute etter et enkelt produkt for å strømlinjeforme fakturering, noe som kan være bra for frilansere.)
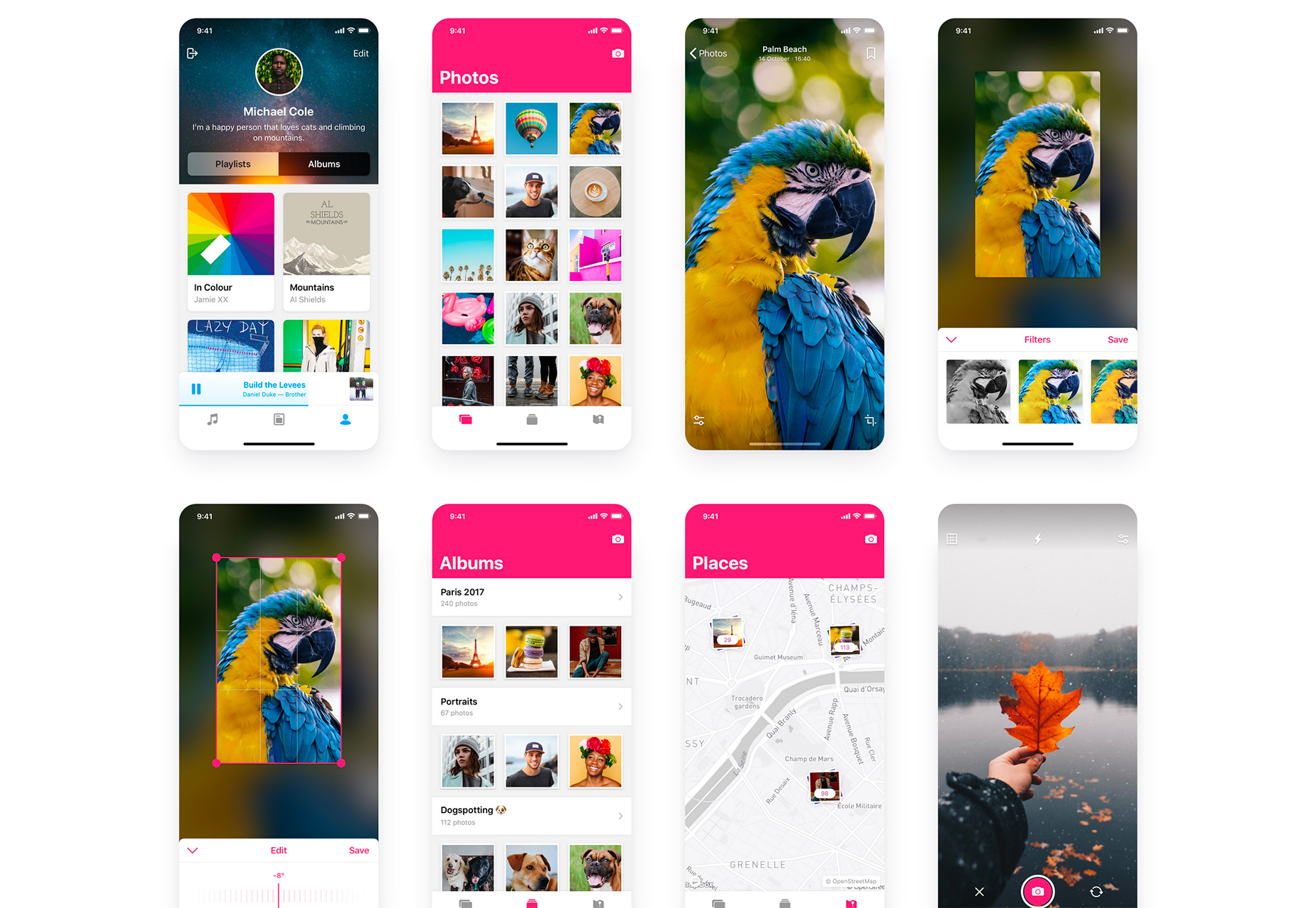
Skisseelementer
Dette gratis iOS brukergrensesnittelement kit har alt du trenger for ditt neste app-prosjekt. Pakken inneholder 35 skjermdesign, 45 ikoner og 175 symboler. I tillegg kan hvert element tilpasses ytterligere slik at prosjektet ditt føles unikt. Kittet er laget for Skisse 48 eller senere.
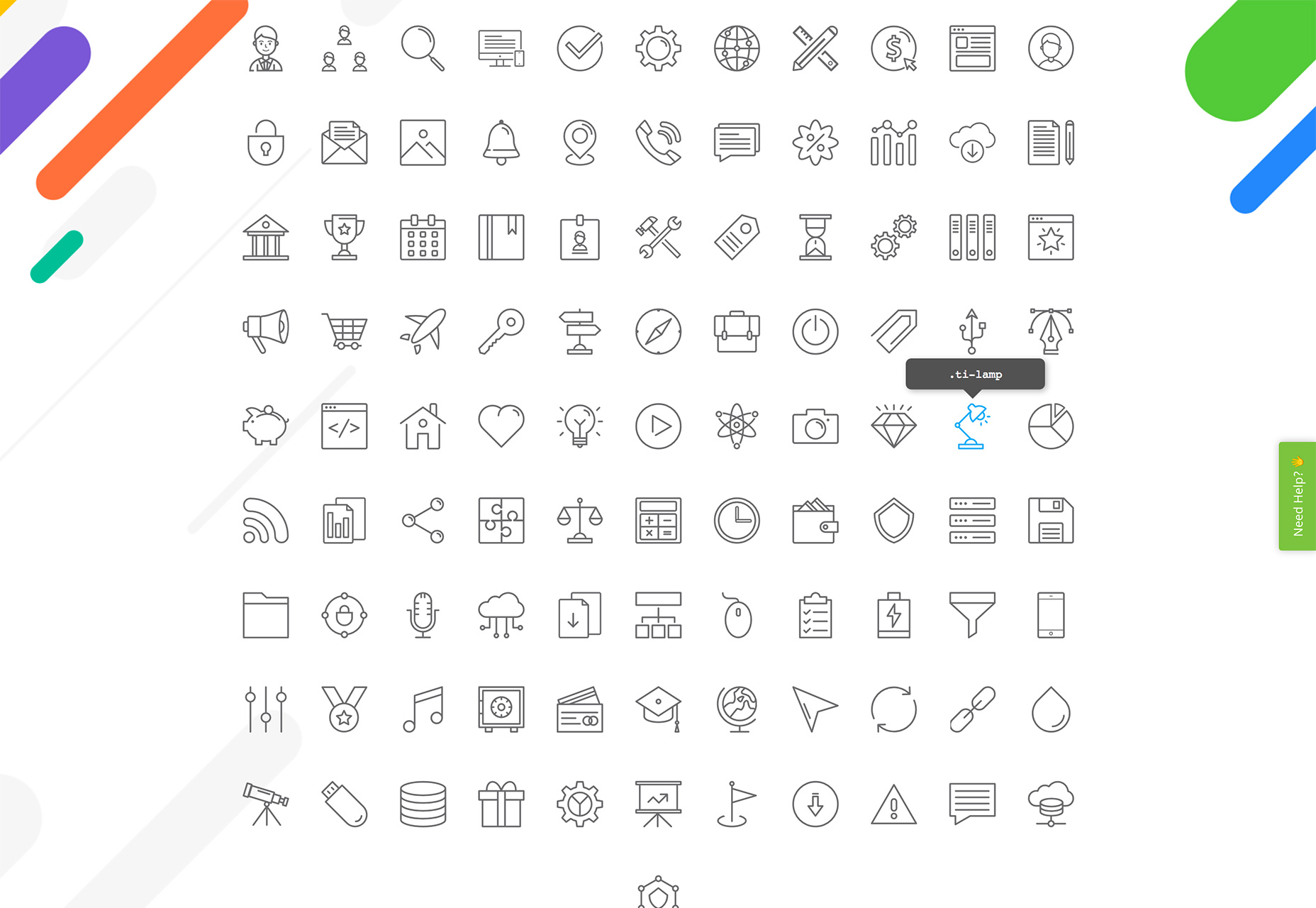
Minimalistiske ikoner
Themeisle har et sett med gratis, minimalistisk vektor ikoner at du kan laste ned og bruke i en rekke prosjekter. Hvert ikon kommer i en line-trukket, fargeløs stil med en rekke alternativer. Pakken inneholder mer enn 100 ikoner.
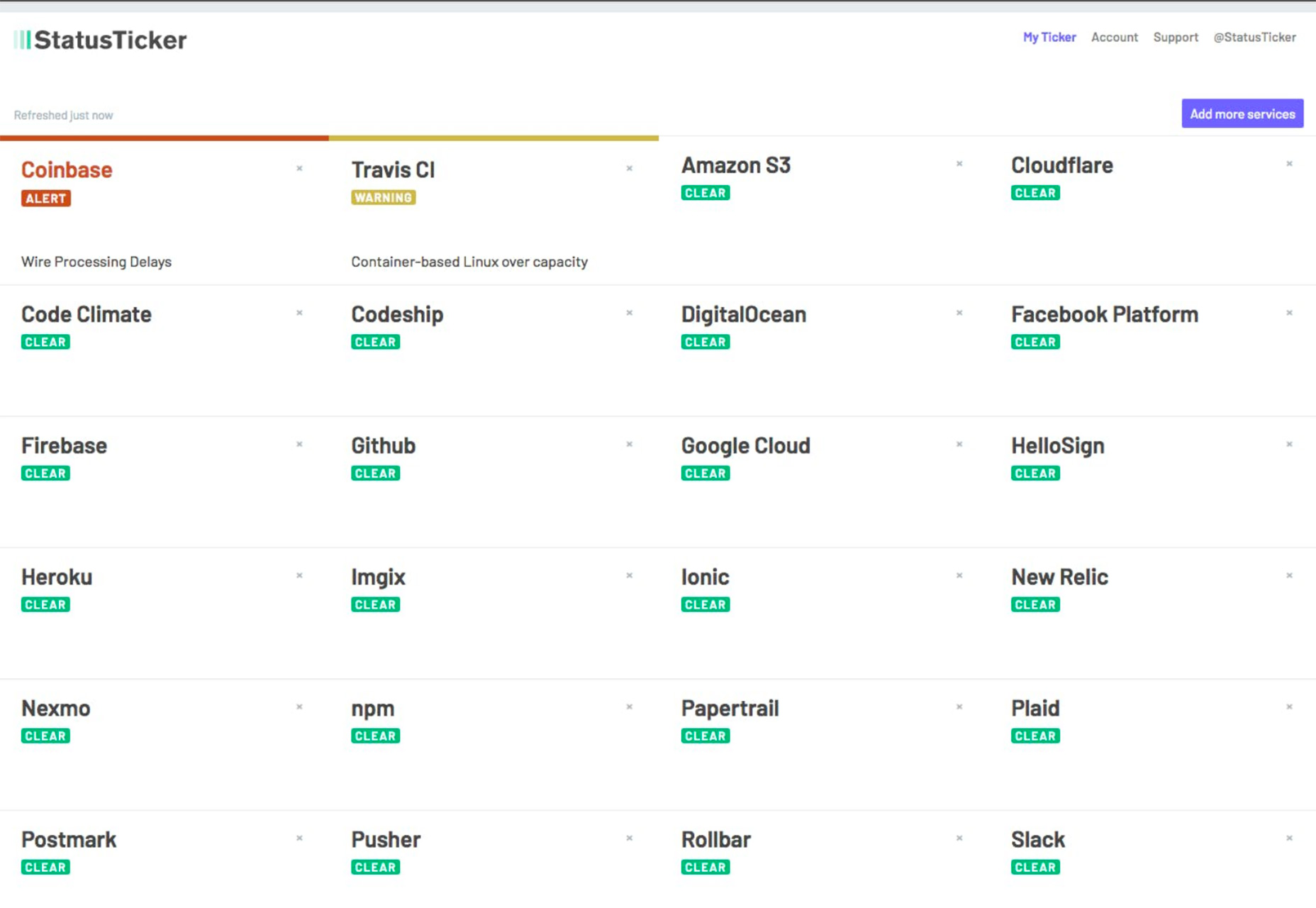
StatusTicker
Holde opp med statusen for kritiske tjenester på ett sted. Få sanntidsvarsler som du kan se på skjermen eller få dem sendt eller sendt til deg. Ticker støtter mer enn 145 tjenester.
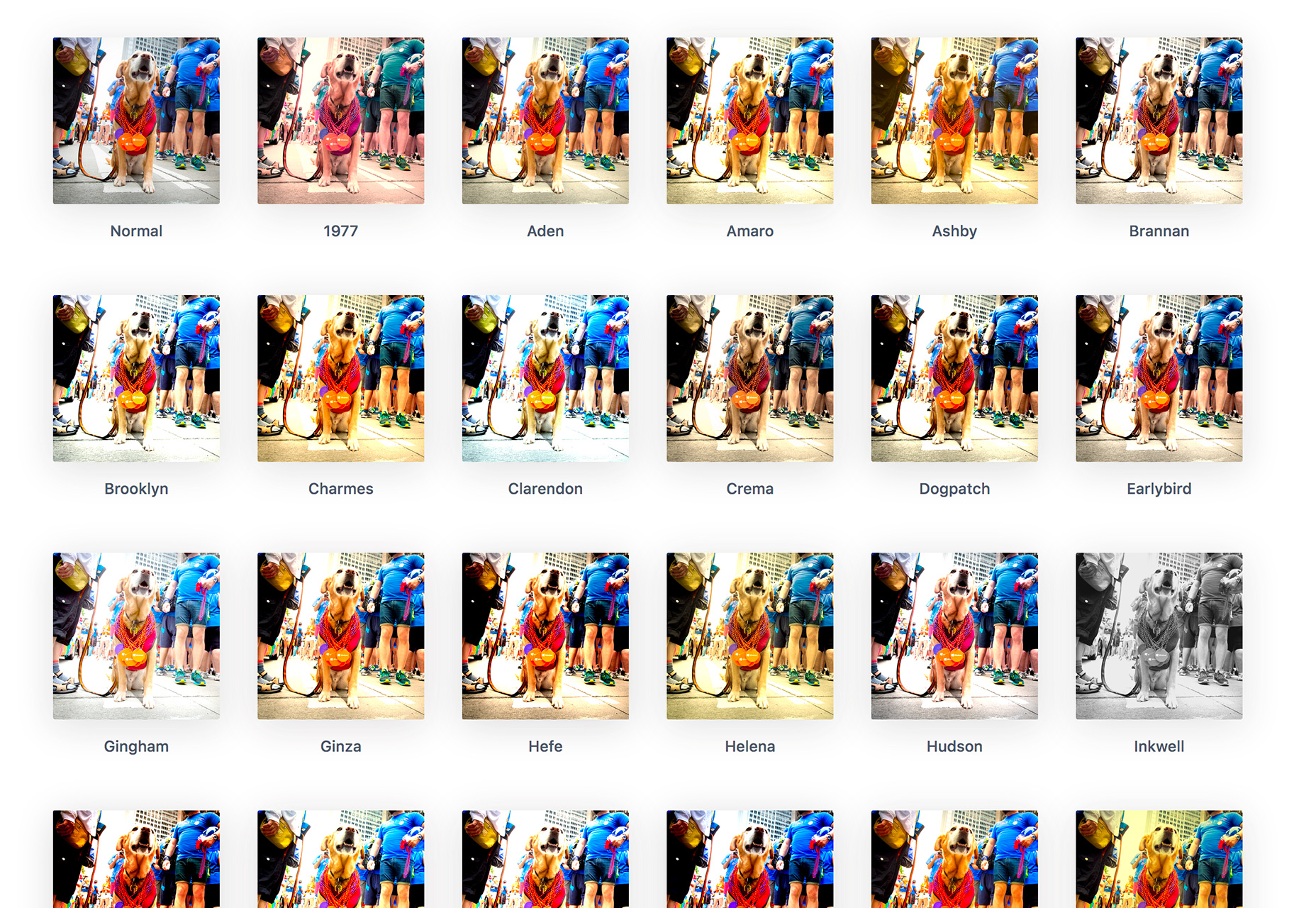
Instagram.css
Ser du etter Instagram-stil bilder for dine prosjekter? Instagram.css er et komplett sett med Instagram-filtre i ren CSS.
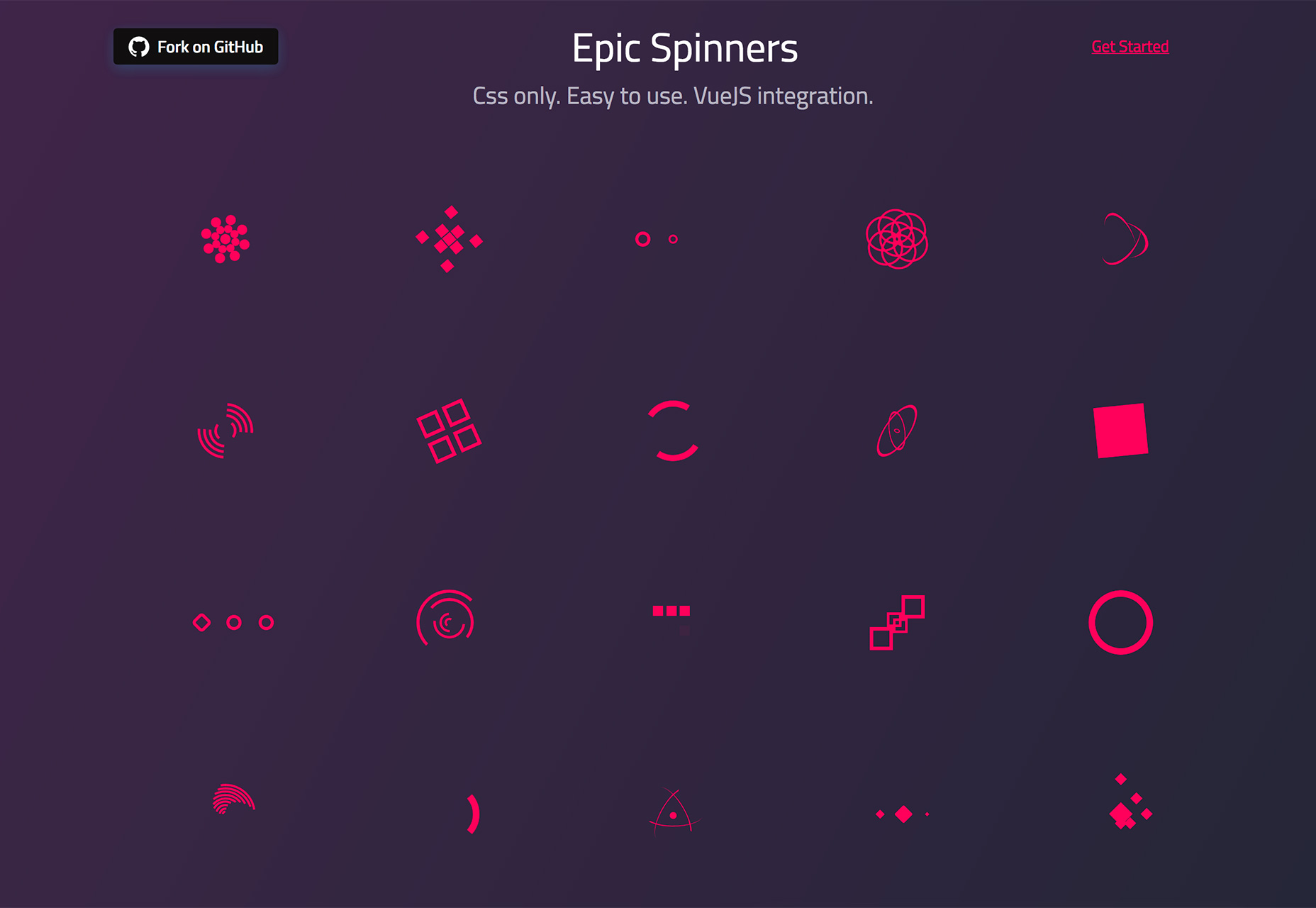
Epic Spinners
Disse enkle CSS-only lasting animasjoner er morsomme og funksjonelle. Bare ta tak i koden, og du er klar til å bruke dem.
Kjøp meg en kaffe
Det er som Kickstarter for reklamer. Kjøp meg en kaffe lar deg vise frem arbeid og spørre støttespillere for en liten donasjon for å finansiere prosjektet.
Keepflow
Keepflow er et teambasert prosjektstyringsverktøy for design frilansere og byråer. Foreløpig i pre-launch beta, er programvaren designet for å hjelpe deg om bord på klienter og deretter administrere et prosjekt - fra et informasjonssamlingsspørsmål til sluttproduktet.
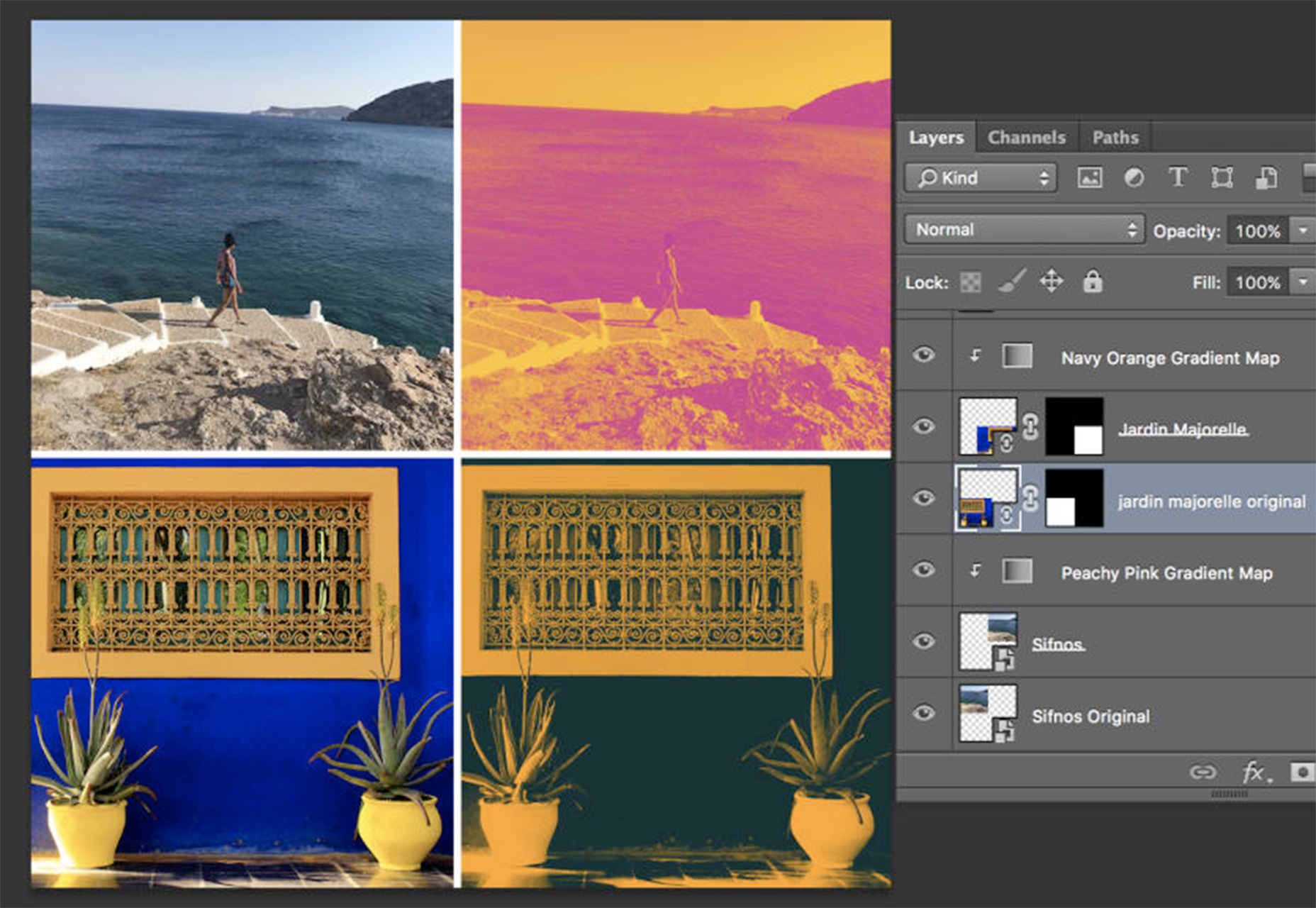
Opplæring: Bruke SVG til å opprette en Duotone-effekt
CSS-Tricks har en utmerket ny opplæring som hjelper deg med å navigere i SVGs verden og skape et trendy designelement samtidig. Opplæringen bryter ned hvordan du lager en duotoneffekt på både den tradisjonelle måten med Adobe Photoshop og med SVG-filtereffekter.
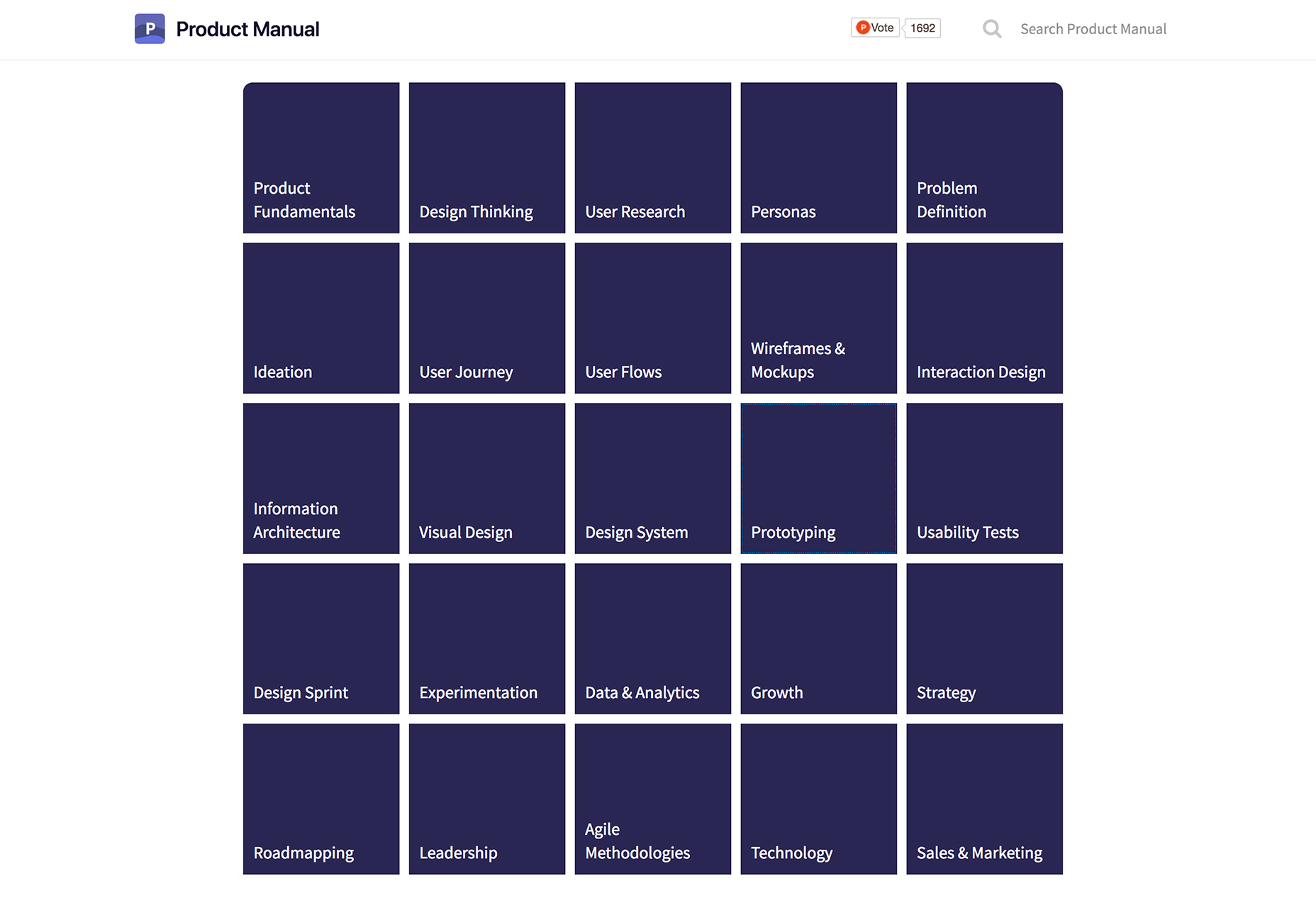
Produkthåndbok
Produkthåndbok er en samling av ressurser som hjelper deg med å bygge og forstå prosessen med å skape gode produkter. Nettstedet er fullpakket med ressurser etter kategori - du kan også legge til dine egne - slik at hvert prosjekt kan starte her.
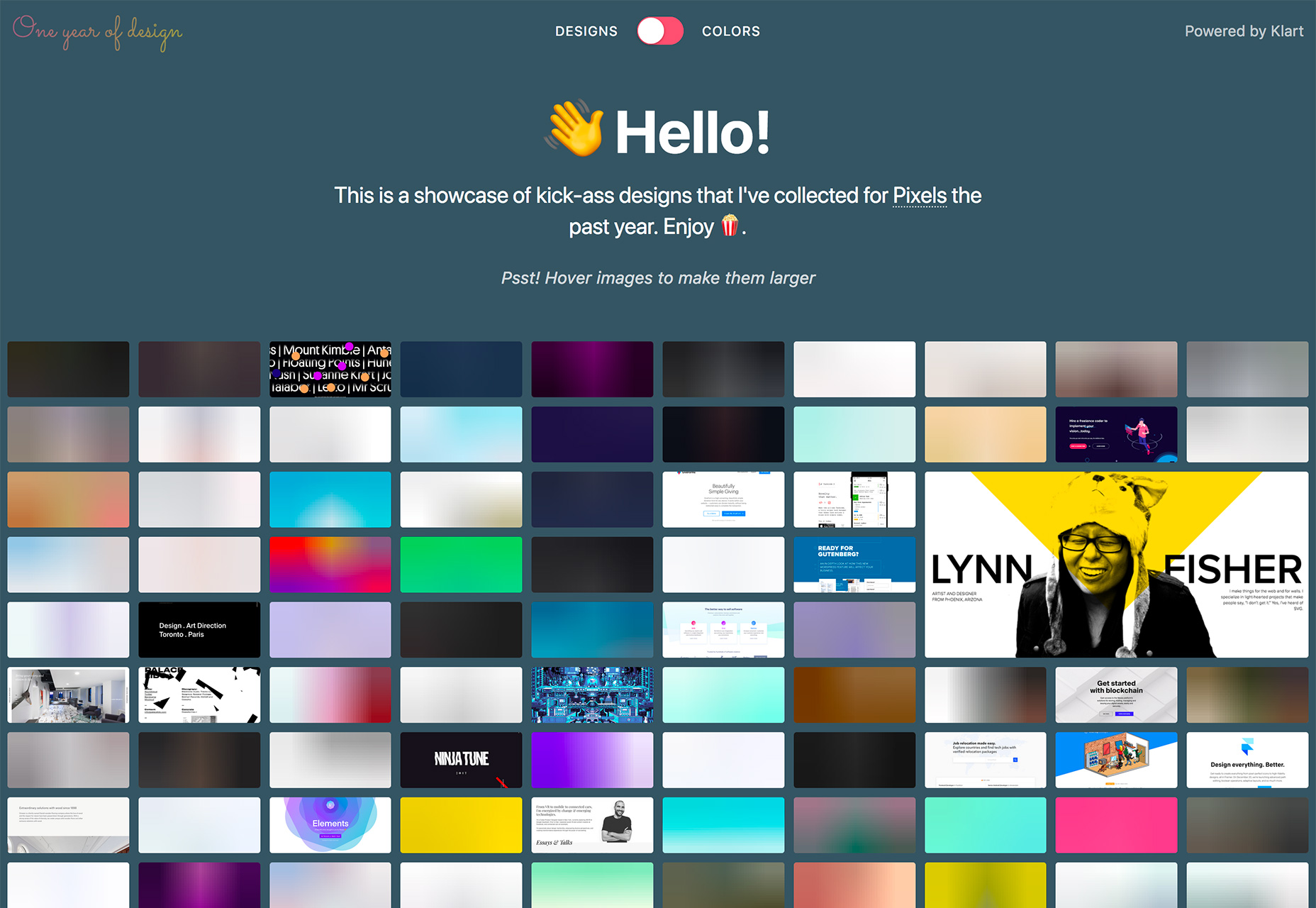
Ett år med design
Piksler samlet en ganske kul samling av flotte nettside design fra 2017 alt på ett sted. Den retrospektive er en fin bit av designinspirasjon.
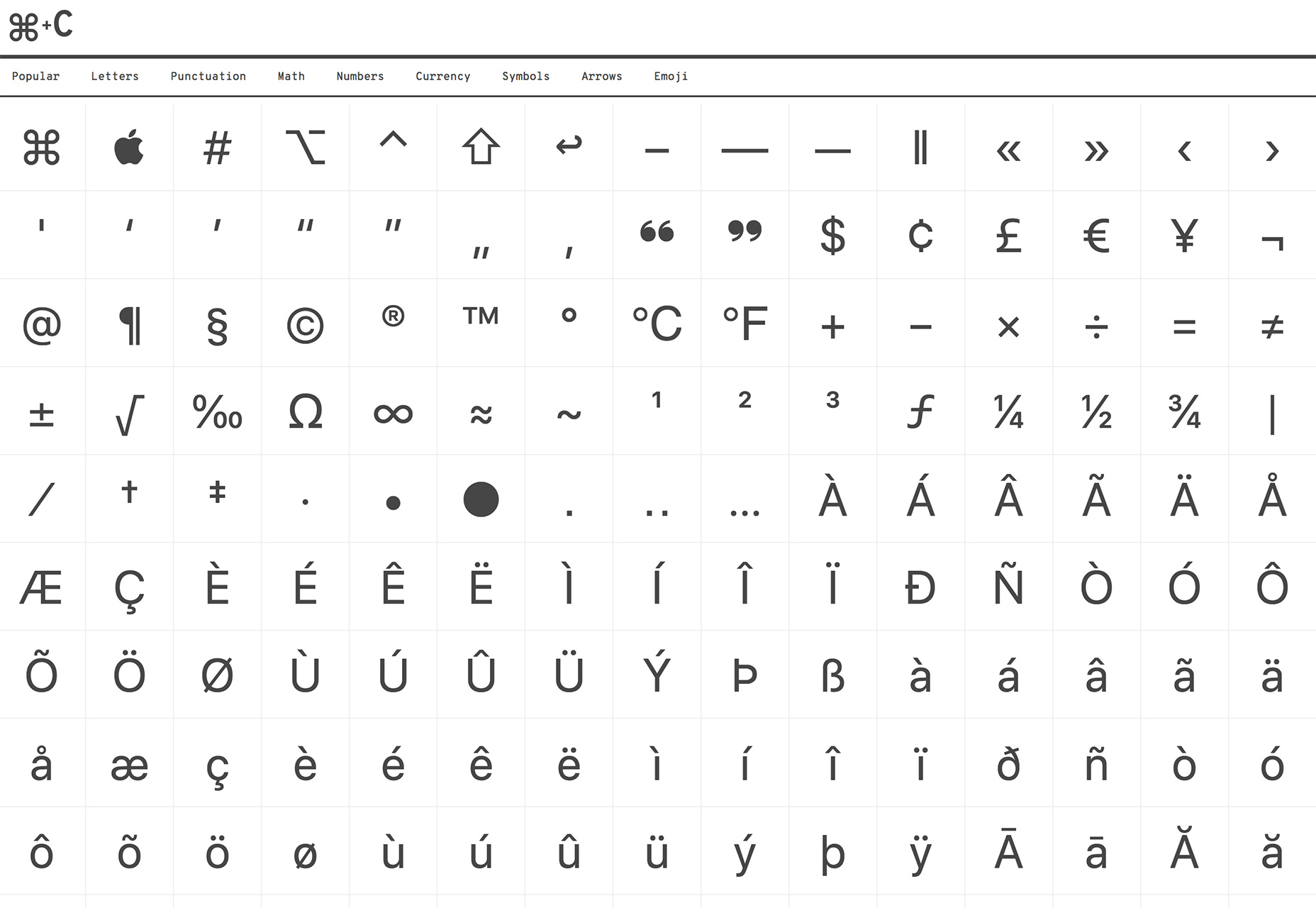
CopyChar
Trenger du et spesialtegn? I stedet for å grave gjennom skrifttyper eller sliter med å huske tastatursnarveier, bruk CopyChar å klikke og legge til et spesialtegn rett til utklippstavlen. Spesielle tegnalternativer inkluderer alt fra bokstaver og tegnsetting til matte og tall til symboler, piler og emoji.
Dulcelin
Dulcelin er et enkelt skript som er tilgjengelig gratis for personlig bruk. Den har en fin struktur som er lesbar og leveres med et sett på 177 tegn.
Kabrio
Kabrio er en morsom sans serif med den ekstra bonusen å ha flere hjørnealternativer for skrifttypestiler. Den alternative varianten har litt avrundede hjørner, som blir enda mer runde i den myke varianten. Abarth har kuttet hjørne for et mer mekanisk, kaldt utseende. Hver variant har syv vekter og kursiv.
Promova
Promova er en blokkert sans serif som ville gi et godt displayalternativ for webprosjekter. Skrifttypen inneholder regelmessige og kursivstil med brede tegnsett. Typefamilien inneholder store og små bokstaver og er svært lesbar.
Studio Gothic
Studio Gothic er en fin sans serif med en avrundet følelse. Den gratis versjonen inkluderer Ekstra fet kursiv og de alternative regelmessige variasjonene. Paret har et omfattende tegnsett og vil fungere pent for en rekke prosjekttyper.
Solskinn reggae
Solskinn reggae er en liten bokstav med en penselstrekk håndskrift stil. Den begrensede skrifttypen inneholder bare 26 små bokstaver uten ekstra eller frills, men det kan gjøre et morsomt visningsalternativ.